Come creare un sito Web portfolio WordPress nel 2023
Pubblicato: 2023-03-06- Quanto costa costruire un sito web portfolio?
- Come creare un sito Web portfolio?
- Conclusione
Ti stai chiedendo come creare un sito web portfolio WordPress?
I siti Web di portfolio vengono utilizzati da solopreneur e agenzie per mostrare il proprio lavoro, le proprie competenze e i propri risultati a potenziali clienti, datori di lavoro o collaboratori.
Un sito portfolio può anche aiutare a creare credibilità, stabilire il tuo marchio e rendere più facile per le parti interessate contattarti.
Nell'era digitale di oggi, un sito Web di portfolio è uno strumento potente per chiunque desideri dimostrare le proprie capacità e mostrare il proprio lavoro online.
In questo articolo, ti mostreremo come creare un sito Web di portfolio con WordPress utilizzando un tema di portfolio dedicato chiamato Remake.

Iniziamo.
Quanto costa costruire un sito web portfolio?
Per creare un sito Web di portfolio sono necessarie 5 cose: nome di dominio, piano di hosting, certificato SSL, tema premium e plug-in.
Diamo un'occhiata al costo medio per ciascuno di questi articoli:
- Nome di dominio: $10
- Piano di hosting condiviso: $80
- Certificato SSL: Gratuito/$8
- Tema premium: $ 59
- Plugin: gratuiti
Quindi, per far funzionare il tuo sito web di portfolio, devi spendere $ 159 in totale.
Ci sono 3 cose che vale la pena notare qui:
La prima cosa che devi sapere è che queste non sono spese mensili ma annuali. Ciò significa che dopo aver attivato il sito, non dovrai spendere un centesimo per almeno un anno.
La seconda cosa che devi sapere è che la maggior parte dei provider di hosting offre un certificato SSL gratuito per il primo anno. Quindi è probabile che la tua spesa scenda a $ 150.
Infine, la maggior parte dei venditori di domini offre uno sconto durante la registrazione. Quindi il prossimo anno, rinnovare il tuo nome di dominio potrebbe costare $ 15-20.
Ora che conosci il costo della creazione di un sito Web di portfolio, tuffiamoci nel tutorial.
Come creare un sito Web portfolio?
Per creare un sito web portfolio è necessario eseguire i seguenti passaggi:
- Passaggio 1: acquista un nome di dominio e un piano di hosting
- Passaggio 2: acquista un certificato SSL
- Passaggio 3: installa WordPress
- Passaggio 4: configura le impostazioni di WordPress
- Passaggio 5: installa un tema portfolio dedicato
- Passaggio 6: modifica le pagine delle informazioni e dei contatti
- Passaggio 7: installa i plug-in
Ci immergeremo in ogni passaggio e ti mostreremo cosa devi fare. Entro la fine del passaggio 7, avrai un sito Web di portfolio attivo e funzionante.
Passaggio 1: acquista un nome di dominio e un piano di hosting
Il nome di un sito Web (ovvero senza codice) insieme al TLD (ovvero com) è chiamato nome di dominio.
Un nome di dominio deve essere scelto con cura perché non può essere modificato dopo che è stato registrato con un venditore di nomi di dominio.
Come scegliere un nome di dominio
Puoi utilizzare il tuo nome come nome di dominio (come https://sufiabanu.com) o utilizzare il nome della tua attività registrata (come https://codeless.co). Basta mantenere il nome breve e facile da ricordare.
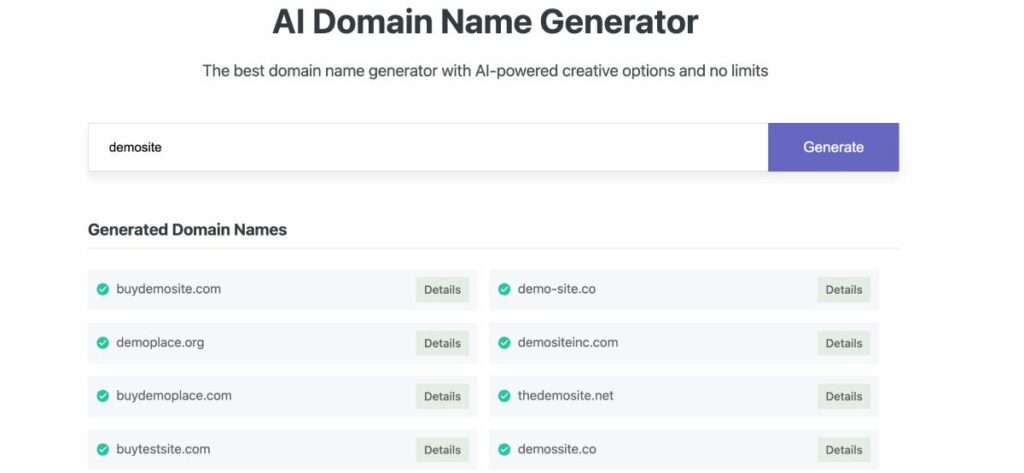
Puoi generare il tuo nome di dominio utilizzando l'IA attraverso il nostro strumento qui: Generatore di dominio AI.
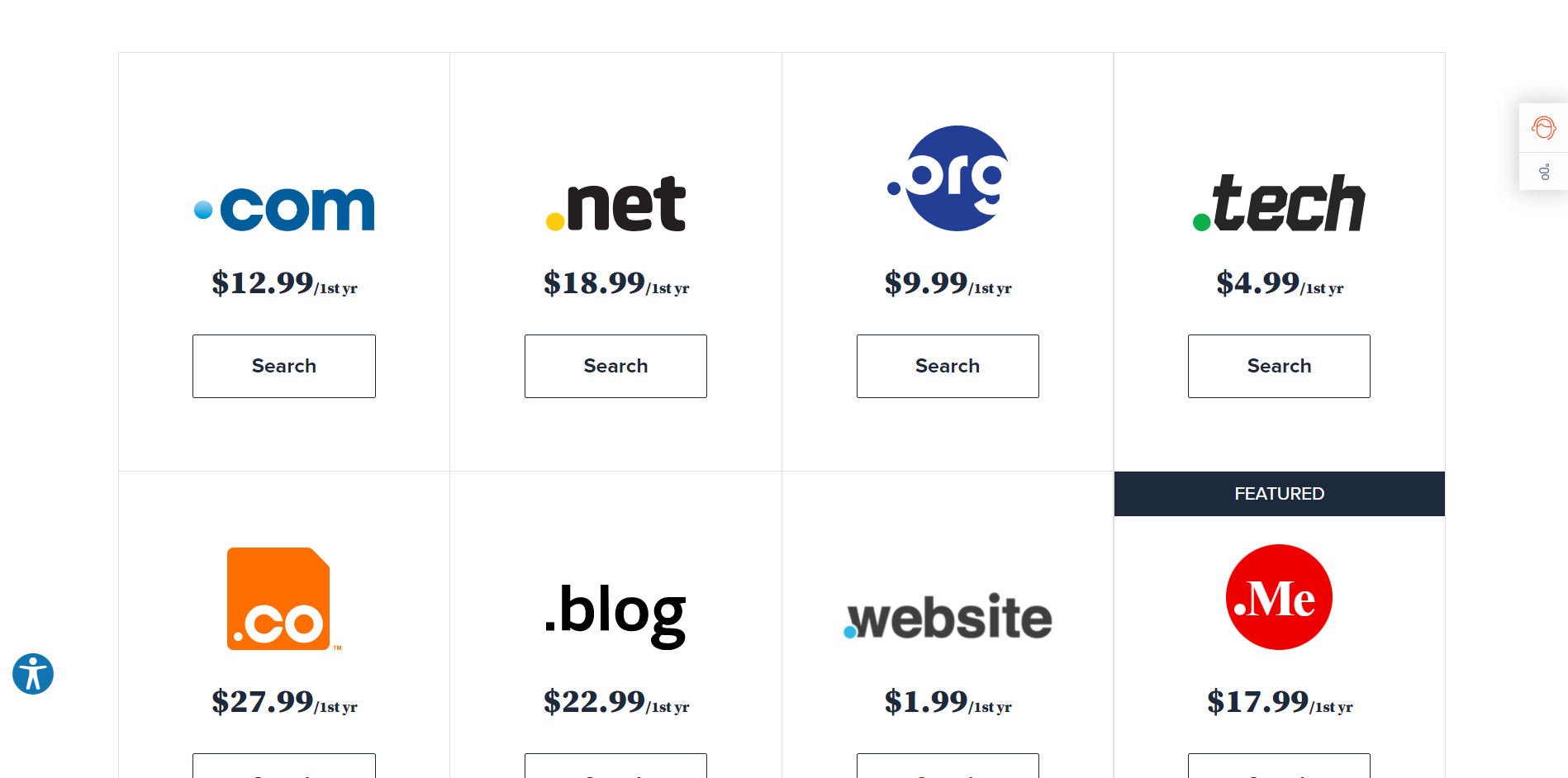
Dopo aver scelto un nome di dominio, devi selezionare un TLD, abbreviazione di dominio di primo livello. TLD si riferisce all'ultima parte di un nome di dominio. Il ".co" è il TLD del nostro nome di dominio, codeless.co.

Esistono due tipi di TLD: TLD specifici per paese e TLD generici.
I TLD specifici del paese vengono utilizzati per indicare la posizione del dominio. Ad esempio, le aziende con sede in Europa utilizzano .eu, .fr per la Francia, .nl per la Norvegia, .de per la Germania, .co.uk per il Regno Unito e così via.
Puoi utilizzare un TLD specifico per paese se il tuo sito portfolio si rivolge a clienti di un paese specifico.
Ma se ti rivolgi a clienti che si trovano in qualsiasi parte del mondo, utilizza TLD generici come .art, .blog, .business, .club, .dog, .life, .design, .events, .tech, .reviews, .cafe, . divertimento, ecc.

I TLD generici più popolari sono .com, .net e .org (pensati solo per le organizzazioni). Ti consigliamo vivamente di selezionare .com, .net o .org perché questi sono più affidabili di qualsiasi altro TLD.
Finora hai imparato come scegliere un nome di dominio e un TLD. Successivamente, imparerai come acquistarli entrambi. E mentre ci sono diversi registrar di domini tra cui scegliere, ti consigliamo di ottenere il nome di dominio da un provider di hosting in quanto riduce i problemi. Maggiori informazioni su questo nella prossima sezione.
Come scegliere un provider di hosting
Un sito Web portfolio è composto da file e cartelle. Hai bisogno di uno spazio per archiviare questi file e cartelle online.
Un provider di hosting offre un servizio in cui puoi affittare uno spazio per archiviare i tuoi file o cartelle (ad esempio il tuo sito web).
Ci sono numerosi provider di hosting tra cui scegliere. Quelli popolari sono:
- Bluehost
- HostGator
- Hostinger
- DreamHost
- SitoTerra
- A2 Hosting, ecc.
La maggior parte dei provider di hosting offre 4 tipi di piani di hosting: hosting condiviso, gestito, dedicato e VPS.
L'hosting gestito, dedicato e VPS è il piano di hosting più costoso. Questi piani offrono molte risorse e un controllo significativo sul tuo server di hosting. Per utilizzarli, è necessario disporre di competenze avanzate.
L'hosting condiviso è il piano più economico perché lo spazio di archiviazione è condiviso con altri siti web. Questi piani di hosting sono completamente sicuri e le risorse sono equamente suddivise. I nuovi siti Web dovrebbero optare per piani di hosting condiviso perché sono economici e possono essere gestiti da un principiante.
Nel caso in cui utilizzi il generatore di nomi AI dopo aver selezionato il dominio, verrai reindirizzato a Bluehost.

Tutti i provider di hosting sopra menzionati offrono piani di hosting condiviso. Assicurati di acquistare un piano di hosting insieme a un nome di dominio e un certificato SSL. Maggiori informazioni sul certificato SSL nella sezione successiva.
Passaggio 2: acquista un certificato SSL
Un certificato SSL è un certificato digitale che aiuta ad autenticare l'identità di un sito Web come blog o azienda legittima.
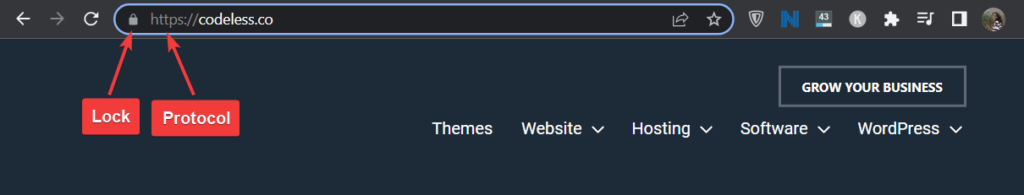
Il certificato appare all'inizio del tuo nome di dominio sotto forma di un lucchetto e del protocollo "https".

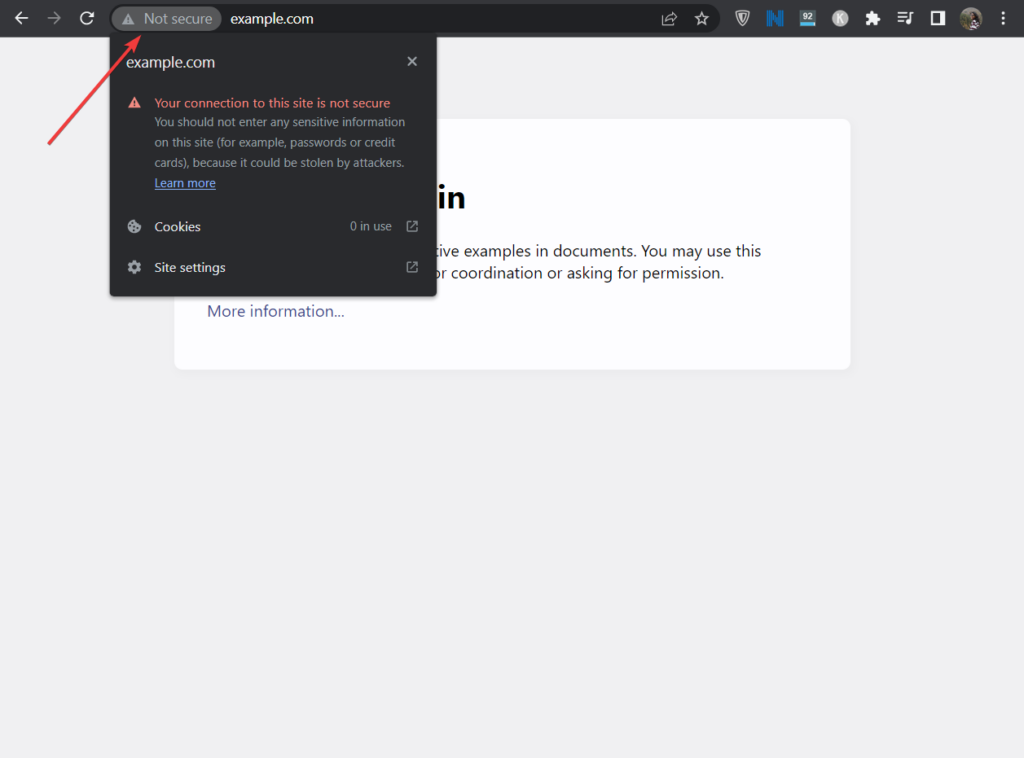
L'installazione di un certificato SSL è obbligatoria. I siti web senza certificato SSL sono contrassegnati come non sicuri dai browser web. Un sito web visibilmente insicuro non incoraggia la fiducia e potrebbe avere un impatto negativo sui tuoi potenziali clienti.

Esistono diversi certificati SSL venduti da servizi di hosting e fornitori di certificati SSL dedicati. Hai bisogno di un certificato di base che puoi ottenere gratuitamente dal tuo provider di hosting per il primo anno. Assicurati di acquistare il certificato insieme al nome di dominio e al piano di hosting.
NOTA: se utilizzerai Bluehost, il certificato SSL viene fornito gratuitamente con l'hosting e il dominio. Quindi consiglio di scegliere provider di hosting dotati di certificati SSL gratuiti.
Per installare il certificato cerca i documenti di aiuto del tuo provider di hosting o chiedi aiuto al tuo supporto di hosting.
Passaggio 3: installa WordPress
WordPress è una piattaforma per la creazione di siti web. Proprio come il nome di dominio, il piano di hosting e il certificato SSL, una piattaforma per la creazione di siti Web (chiamata anche CMS) è una parte obbligatoria del tuo sito.
Mentre ci sono un certo numero di CMS tra cui scegliere, WordPress è il più popolare.
Nota: puoi anche scegliere di costruire il tuo sito web con costruttori di siti web di portfolio dedicati.
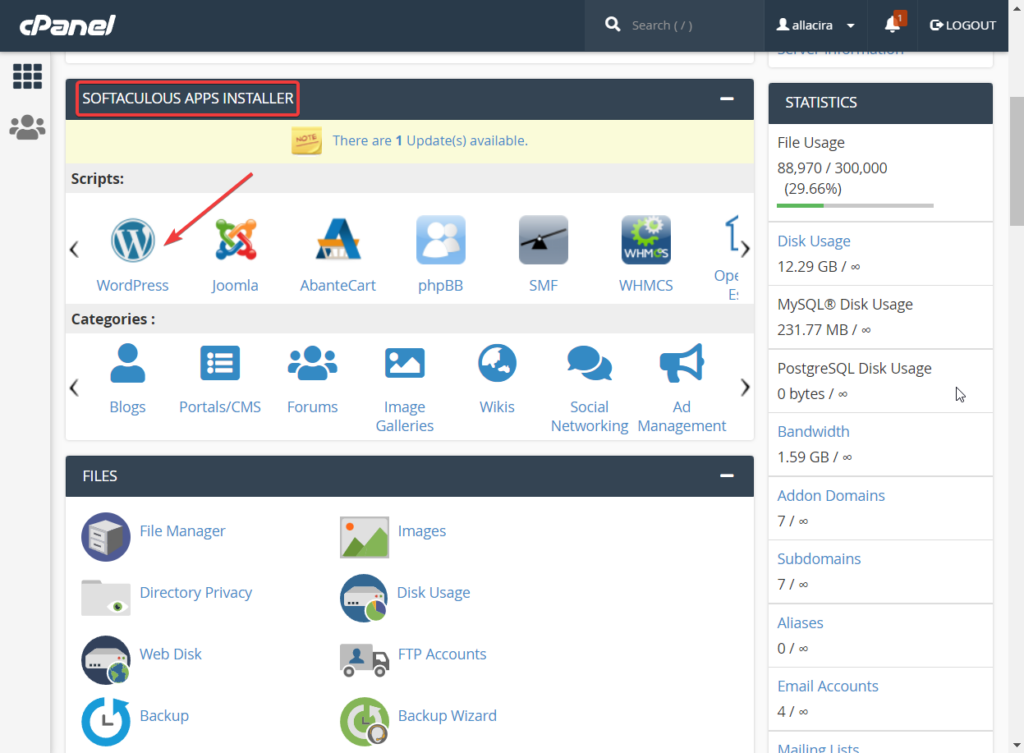
Ti mostreremo come installare WordPress sul tuo sito web. Questo può essere fatto tramite cPanel sul tuo account di hosting. Individua il cPanel, quindi vai su Softaculous Apps Installer e seleziona WordPress .
Qui puoi trovare i migliori provider di web hosting cPanel.

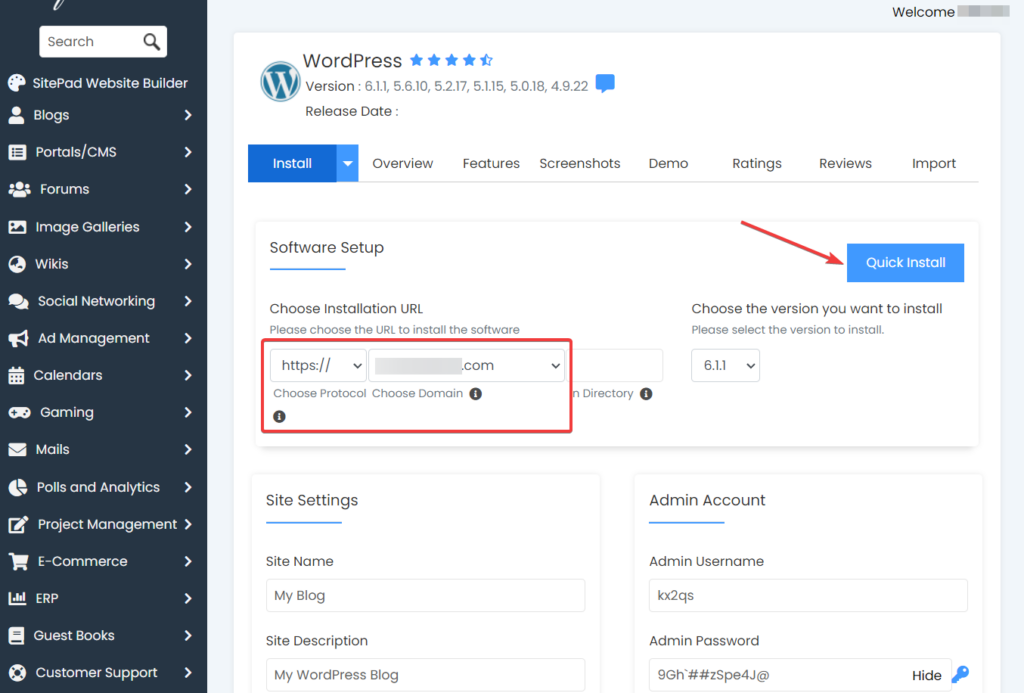
Verrai indirizzato alla dashboard di Softaculous dove potrai installare WordPress sul tuo sito web. Tutto quello che devi fare è scegliere il protocollo , specificare il nome di dominio e premere il pulsante Installazione rapida .
L'installazione dovrebbe richiedere un paio di secondi.

Al termine dell'installazione, Softaculous ti fornirà l' URL della pagina di accesso del tuo sito insieme a un nome utente e una password . Annota queste informazioni da qualche parte perché ti serviranno nel passaggio successivo.
Passaggio 4: configura le impostazioni di WordPress
Dopo aver installato WordPress, devi configurarlo correttamente prima di fare qualsiasi altra cosa.
Dovrai accedere al tuo sito Web WordPress utilizzando l'URL di accesso, il nome utente e la password.
Dopo aver effettuato l'accesso, verrai indirizzato alla pagina wp-admin, chiamata anche dashboard di WordPress. Sul lato sinistro della dashboard, noterai un menu con diverse opzioni. Vai all'opzione Impostazioni e rivelerà 7 pagine. Visiterai ogni pagina e le configurerai in base alle tue esigenze.

Le seguenti guide ti aiuteranno a fare proprio questo:
- Generale
- Scrivere
- Lettura
- Discussione
- Media
- Permalink
- Riservatezza
Passaggio 5: installa un tema portfolio dedicato
Remake è un tema WordPress per portfolio dedicato creato internamente da Codeless. Il tema ha un design minimale e si concentra su un'esperienza utente fluida e semplice.

Gli utenti adorano Remake perché offre loro un sito Web predefinito completamente personalizzabile con opzioni per modificare il design del sito.
Ci sono 10 diverse skin minimaliste predefinite o in stile video (chiamate anche siti demo) e un paio di diversi layout di blog tra cui scegliere.
Il tema si integra completamente con Elementor , un generatore di pagine visive drag-and-drop, che viene fornito con blocchi di progettazione predefiniti per aiutare a creare progetti reattivi. Offre anche la possibilità di modificare dal vivo e visualizzare in anteprima il tuo lavoro tra le altre cose.
Poiché Remake è pensato sia per le persone che per le agenzie che desiderano mostrare il proprio lavoro ai clienti, sono disponibili sezioni predefinite dedicate a mostrare gli elementi del portfolio, le testimonianze dei clienti e i dettagli del personale .
Il tema creerà anche un negozio di e-commerce in cui puoi vendere la tua merce e persino aggiungere coupon per offrire sconti ai visitatori del tuo sito.
Nel caso in cui desideri controllare un altro tema WordPress per portfolio, consulta il nostro articolo qui.
Ti mostreremo come accedere a queste funzionalità, ma prima dovrai installare il tema sul tuo sito Web WordPress. Ti mostreremo come fare proprio questo.
Installazione del tema Remake
Remake è un tema premium e viene fornito con una quota annuale di $ 59. Dovrai acquistare il tema e scaricarlo sul tuo computer locale.
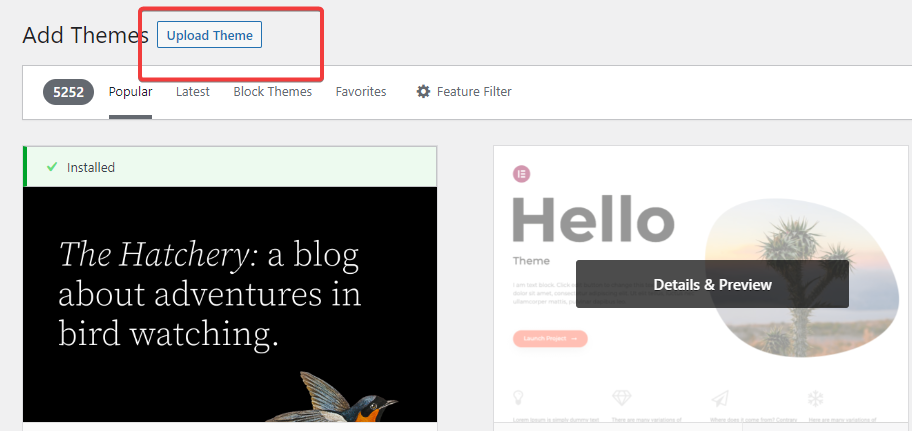
Successivamente, apri la dashboard di WordPress e vai su Aspetto > Temi > Aggiungi tema e seleziona il pulsante Carica tema .

Quindi carica il tema utilizzando l'opzione Scegli file e premi i pulsanti Installa ora e Attiva per installare il tema sul tuo sito.
Questo è tutto. Ora hai installato un tema portfolio dedicato sul tuo sito web. Successivamente, dovrai installare un sito demo.
Installazione del sito demo di Remake
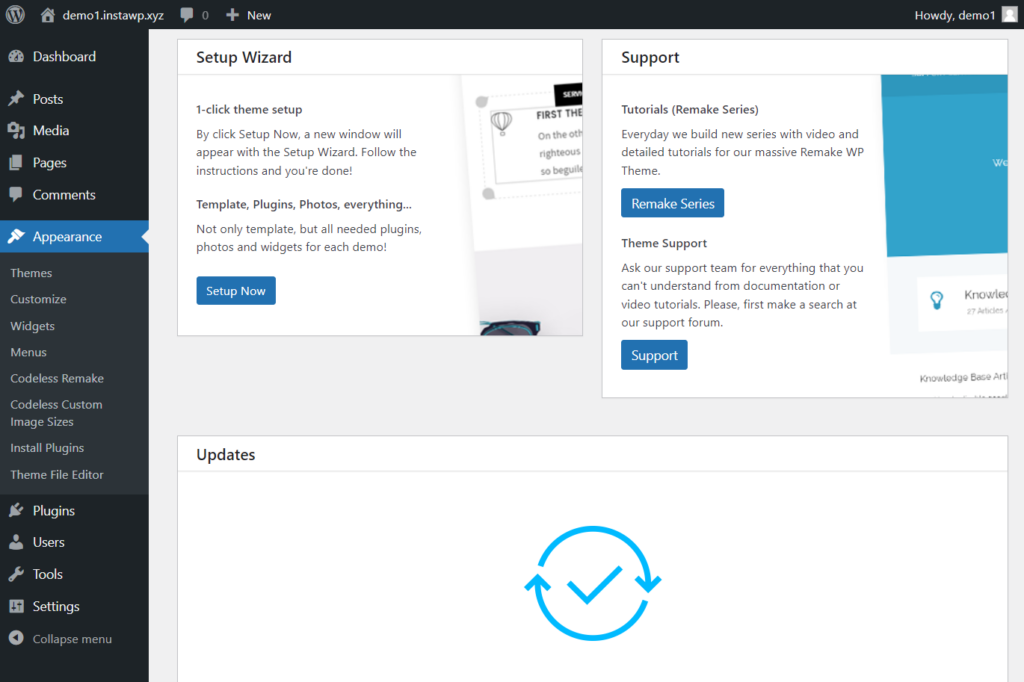
Dopo aver installato il tema, verrai indirizzato alla pagina Aspetto in cui si trova l' Installazione guidata . Per avviare la configurazione, selezionare il pulsante Configura ora .

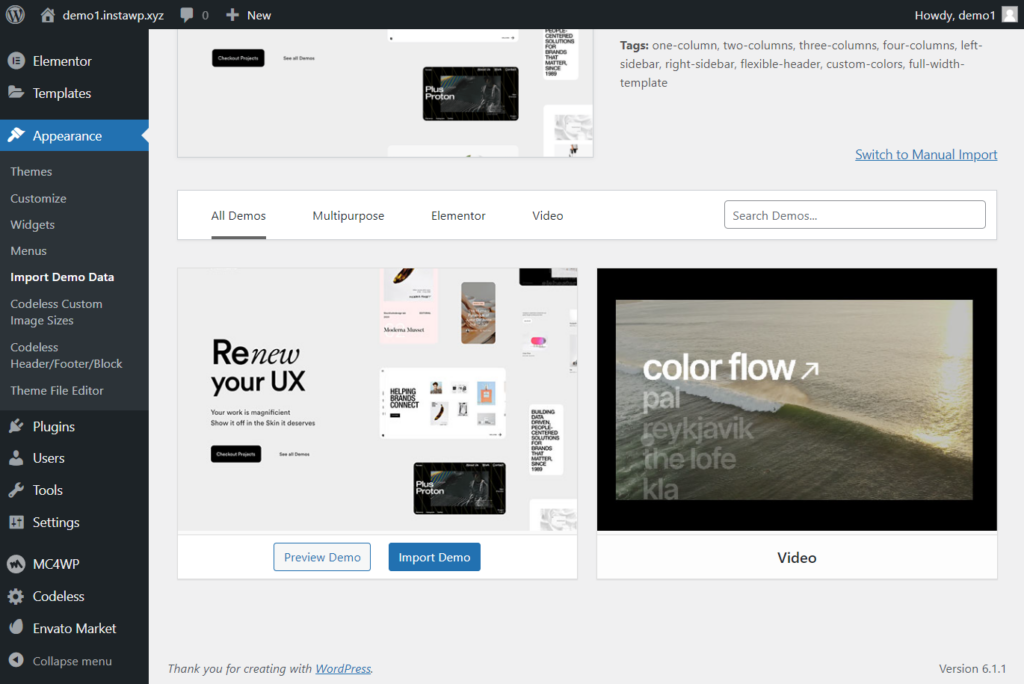
Ti porterà a una pagina in cui puoi selezionare una skin o un sito demo da installare sul tuo sito. Ti consigliamo di visualizzare l'anteprima dei siti prima di premere il pulsante Installa demo .
Nota: se hai chiuso accidentalmente la scheda, puoi accedere al sito demo andando su Aspetto > Importa dati demo .

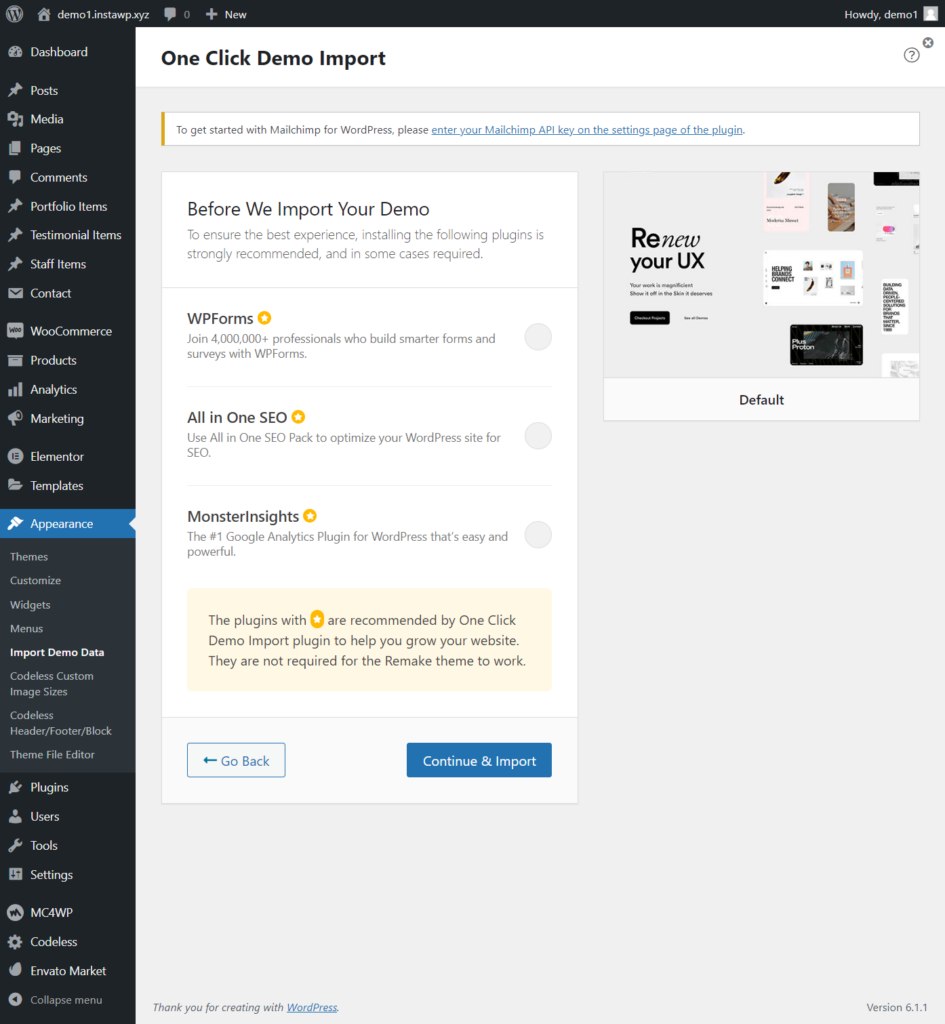
Dopo aver selezionato il pulsante Importa demo, verrai indirizzato a una pagina in cui ti verrà chiesto se desideri installare questi 3 plug-in: WPForms, All in One SEO e MonsterInsights.
Avrai bisogno di WPForms per creare un modulo di contatto e il SEO all-in-one ti aiuterà a ottimizzare i tuoi post e le tue pagine per il posizionamento nei motori di ricerca. Si consiglia di mantenere questi due.
MonsterInsight raccoglie dati sui visitatori del tuo sito e li visualizza sulla tua dashboard. Poiché si tratta di un nuovo sito Web, non ci saranno dati utente sufficienti e ingombreranno solo la dashboard. Quindi ti consigliamo di bloccare l'installazione di MonsterInsight per ora.
Seleziona i primi due plugin e poi premi il pulsante Continua e importa .

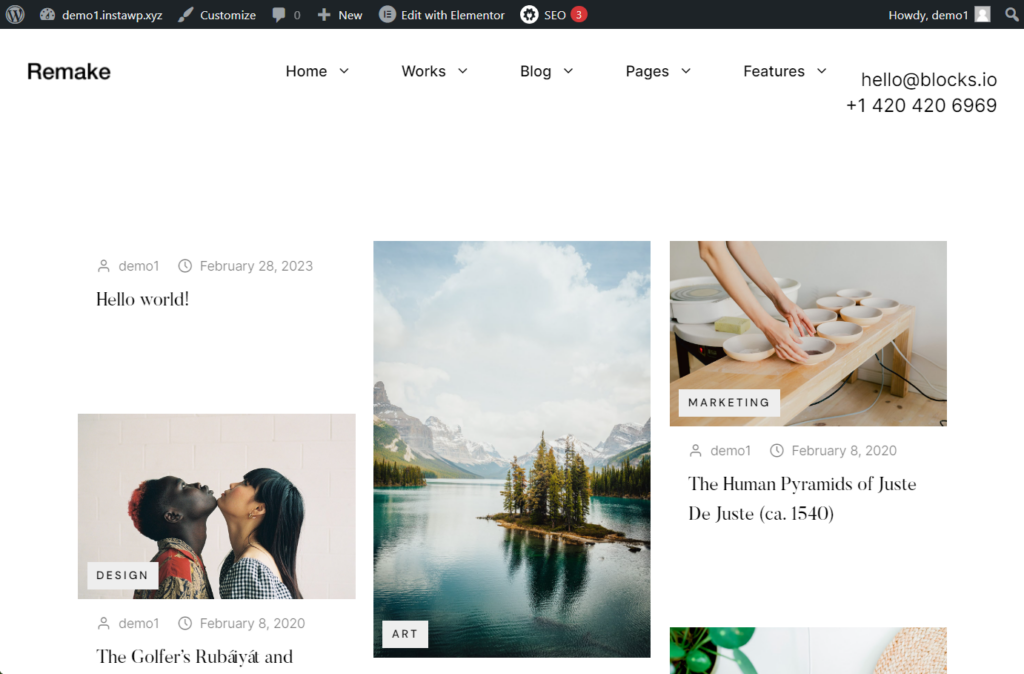
Ci vorranno alcuni secondi per completare l'importazione. Al termine, la tua home page dovrebbe essere simile a questa:

Configurazione del tema Remake
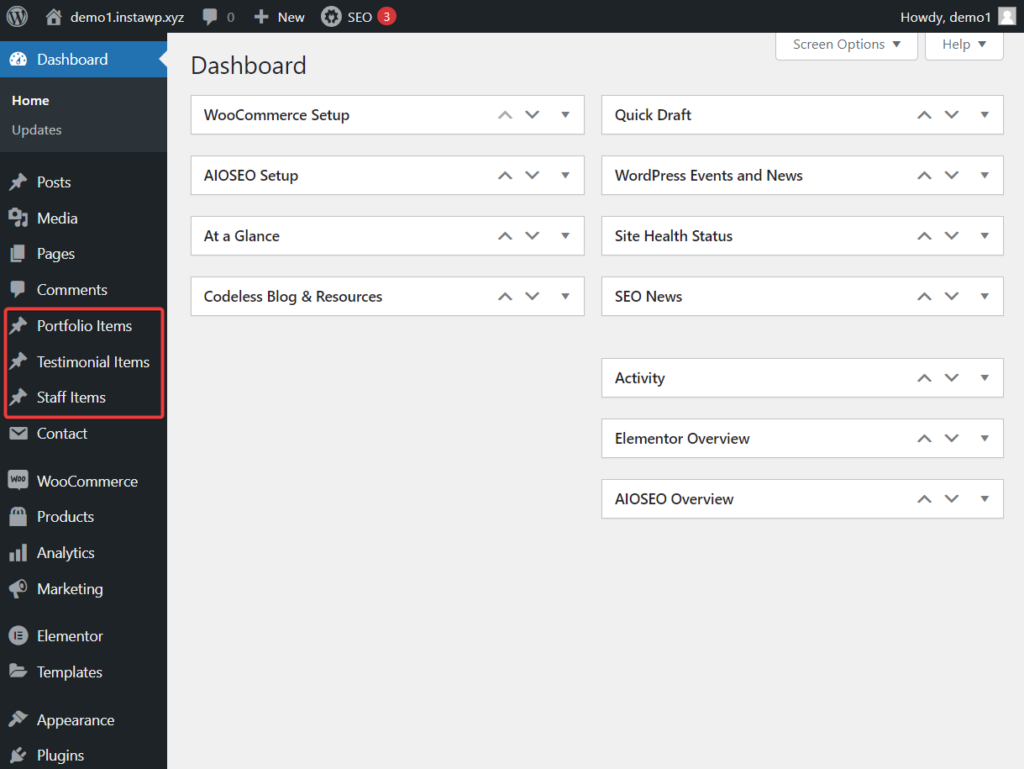
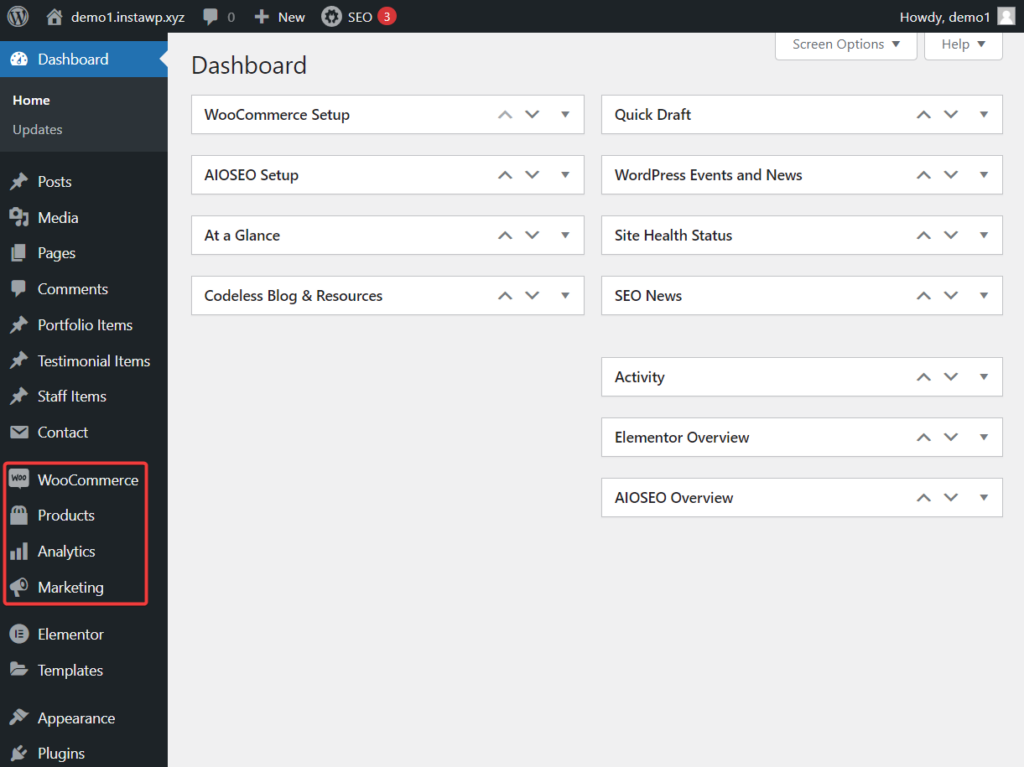
Dopo aver installato il tema Remake, se visiti la dashboard di WordPress, noterai nuove opzioni nel menu a sinistra. Diamo una rapida occhiata a queste opzioni e scopriamo come utilizzarle.
Gli elementi del portfolio contengono pagine del portfolio predefinite che possono essere modificate come preferisci. Gli elementi Testimonial e Staff sono particolarmente utili per le agenzie. Possono mostrare le testimonianze dei clienti e i dettagli del personale come un modo per ottenere la fiducia di potenziali clienti. Le pagine di testimonianze preesistenti possono essere modificate utilizzando il generatore di pagine Elementor.

Come accennato in precedenza, Elementor è un generatore di pagine visive drag-and-drop che può essere utilizzato per modificare il contenuto e il design esistenti. Lo strumento offre anche blocchi di progettazione predefiniti che puoi utilizzare per aggiungere nuovi elementi di progettazione a una pagina esistente o per creare una nuova pagina da zero.
Le opzioni WooCommerce, Prodotti, Analisi e Marketing offrono uno spazio di e-commerce in cui puoi vendere la tua merce per promuovere il tuo marchio e coltivare il tuo rapporto con i tuoi clienti e consumatori. Utilizza questi documenti di aiuto per configurare le impostazioni di WooCommerce e scopri come aggiungere prodotti, coupon e altre cose.

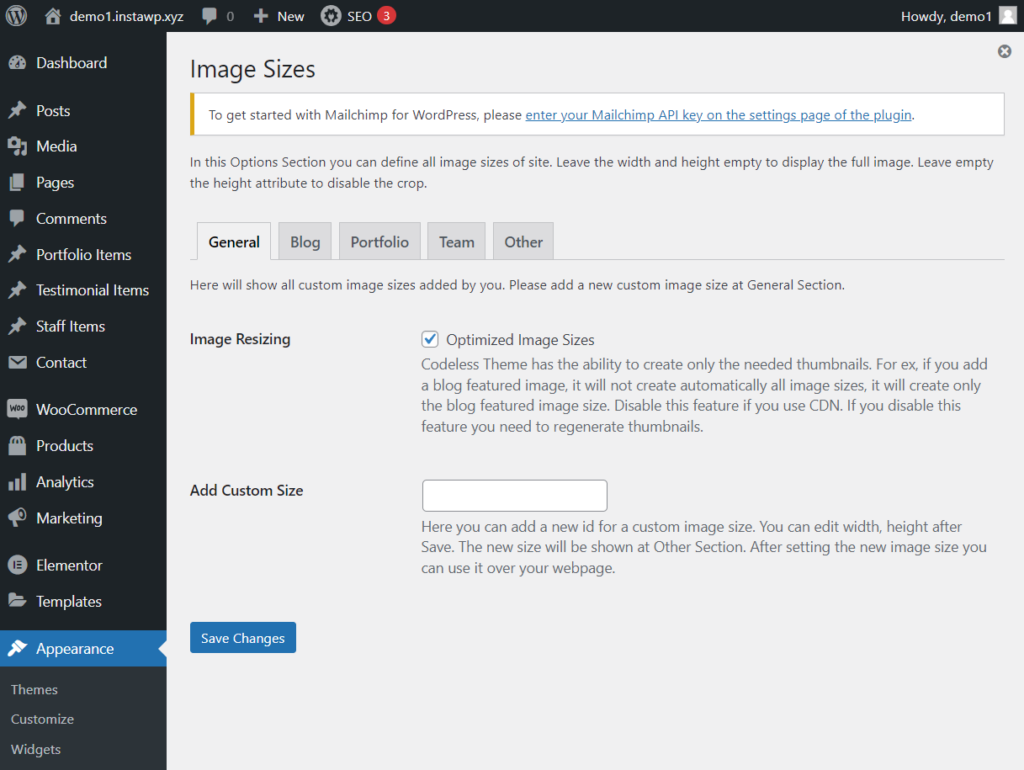
Le dimensioni delle immagini personalizzate senza codice trovate sotto l'opzione Aspetto del tuo wp-admin aiutano a definire le dimensioni delle immagini dei siti web.

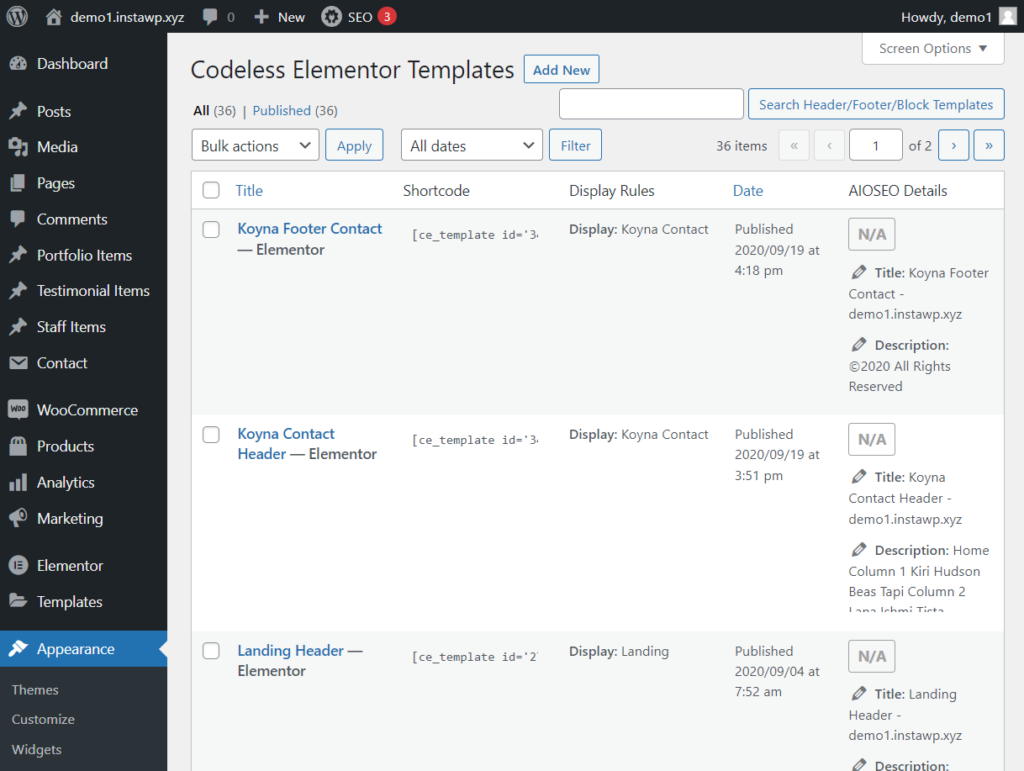
E Codeless Header/Footer/Block contiene i design di intestazione e piè di pagina di varie pagine del tuo sito web. Inutile dire che questi design possono essere modificati utilizzando il generatore di pagine Elementor.

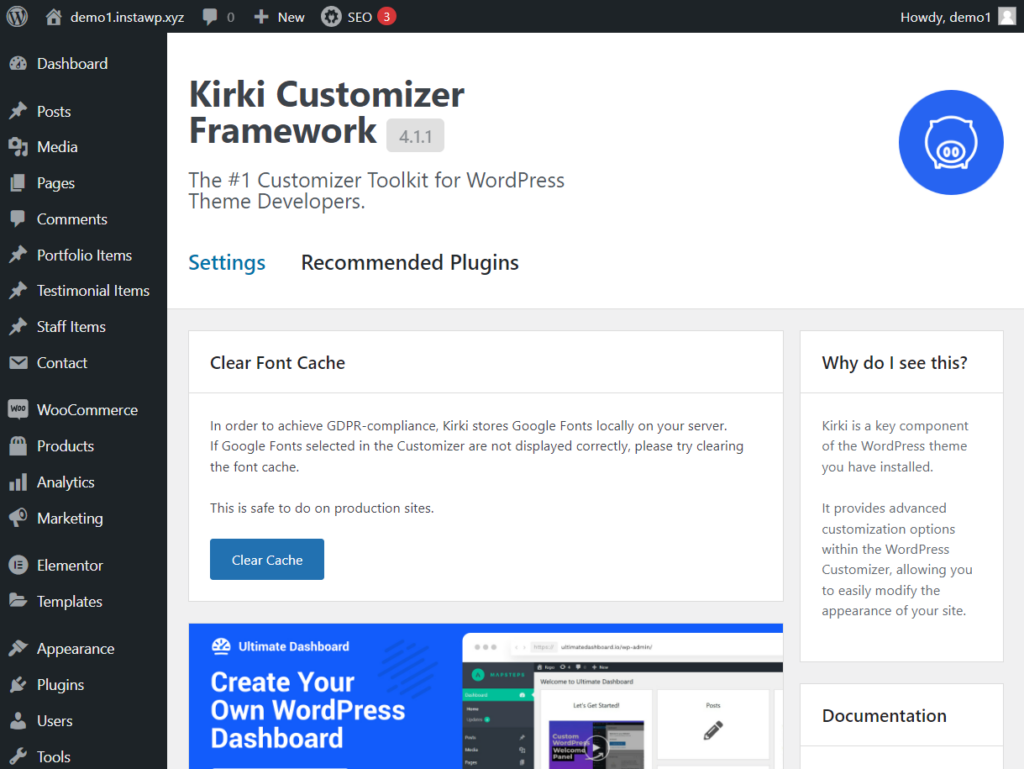
Un'altra caratteristica degna di nota è il Kirki Advanced WordPress Customizer . È possibile accedervi dall'opzione Impostazioni. Il customizer ti permetterà di espandere le capacità del tema del tuo sito (es. Remake). Avrai bisogno di questo strumento nel prossimo futuro quando vorrai aggiungere più funzionalità al tuo sito web.

Dopo aver configurato il tema Remake, il tuo sito web è quasi pronto. Non resta che creare due pagine importanti. Maggiori informazioni su questo nella prossima sezione.
Passaggio 7: modifica la pagina Informazioni e contatti
Due delle pagine più importanti di qualsiasi sito Web di portfolio sono le pagine delle informazioni e dei contatti.
La pagina delle informazioni promuove la fiducia in quanto consente ai potenziali clienti di vedere la persona (o le persone) dietro l'attività.
E come avrai già intuito, la pagina dei contatti consente ai potenziali clienti di connettersi con te.
Fortunatamente non devi creare queste pagine da zero.
Dopo l'installazione del tema Remake, sul tuo sito web è stata creata una pagina delle informazioni. Tutto quello che devi fare è andare su Pagine> Tutte le pagine e quindi modificare la pagina dei contatti.
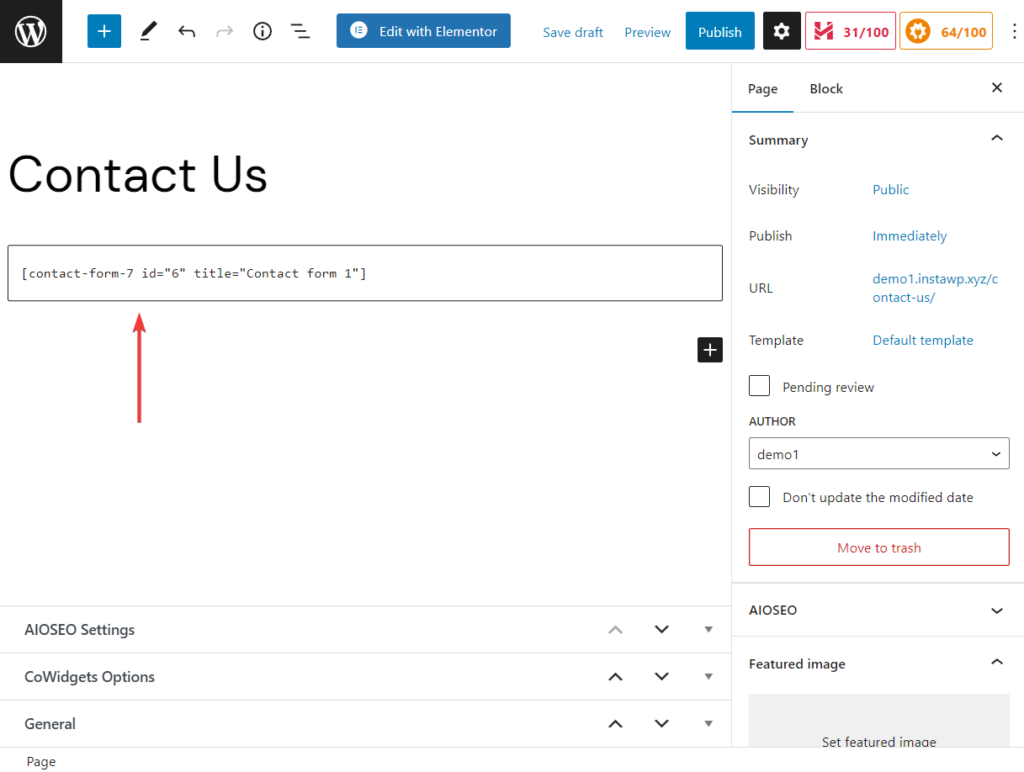
Se desideri una nuova pagina di contatto, dovrai crearne una. Esiste un modulo di contatto preesistente a cui è possibile accedere andando su Contatto > Moduli di contatto . Copia lo shortcode del modulo, aggiungilo a una nuova pagina e pubblica la pagina.

Dopo aver creato queste due pagine, il tuo sito web portfolio è pronto. Ma prima di passare alla conclusione, una parola sull'installazione di nuovi plugin.
Passaggio 6: installa nuovi plug-in
Nel corso del tempo potrebbe essere necessario installare più plug-in per aggiungere più funzionalità al tuo sito. Ad esempio, se desideri consentire ai tuoi visitatori di iscriversi alla tua newsletter, dovrai utilizzare un plug-in di abbonamento e-mail.
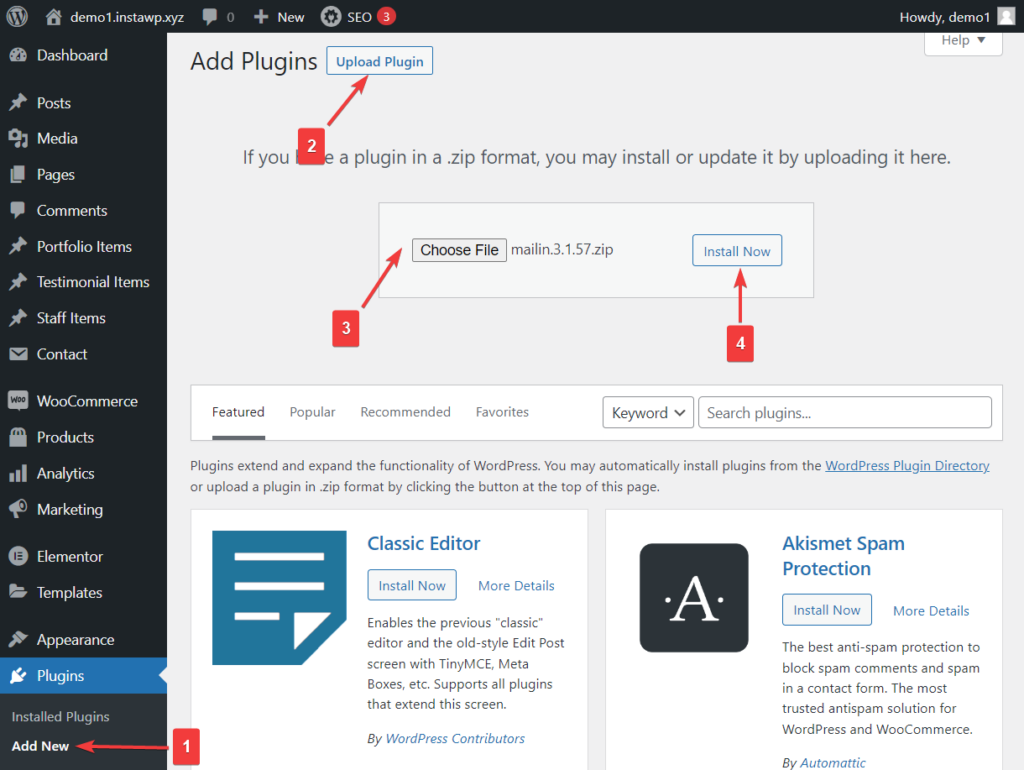
Per aggiungere nuovi plugin al tuo sito, vai su Plugin > Aggiungi nuovo . Digita il nome del plug-in nella casella di ricerca . Quando lo trovi, premi i pulsanti Installa ora e Attiva .

Conclusione
La creazione di un sito Web portfolio non è difficile, ma è un'attività che richiede tempo. Dovrebbero volerci alcune ore per far funzionare il tuo sito. Tutto quello che devi fare è seguire i passaggi seguenti:
- Acquista un nome di dominio, un piano di hosting e un certificato SSL
- Installa il certificato SSL e WordPress
- Configura WordPress
- Installa un tema portfolio dedicato
- Configura il tema
- Modifica la pagina about preesistente
- Aggiungi il modulo di contatto a una pagina e pubblica la pagina
- Installa il nuovo plugin, se necessario
Questo è tutto per questa gente! Se avete domande, fatecelo sapere nella sezione commenti qui sotto.
