Come creare un tema WordPress con Local
Pubblicato: 2024-02-09Esistono migliaia di temi WordPress tra cui scegliere, da quelli multiuso a quelli di nicchia mirati. Tuttavia, a volte l'unico modo per far sì che il tuo sito web abbia esattamente l'aspetto che desideri è creare il tuo tema.
Creare un tema WordPress è perfettamente fattibile, anche se non hai una vasta esperienza nello sviluppo web. Devi solo sapere quali file richiede il tuo tema e dove posizionarli. Quindi apporterai modifiche al codice finché tutto funzionerà come desideri.
In questo articolo ti presenteremo lo sviluppo di temi WordPress e gli strumenti necessari per iniziare. Ti mostreremo anche come creare un tema WordPress di base in quattro passaggi. Facciamo un salto!
Un'introduzione allo sviluppo di temi WordPress
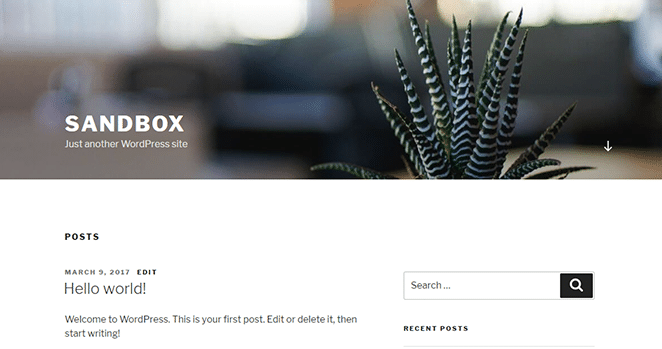
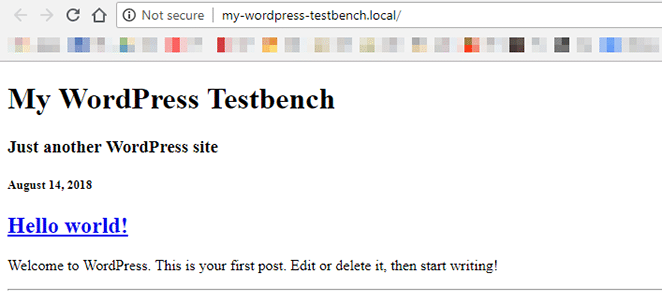
I temi WordPress sono modelli che influenzano l'aspetto e il layout del tuo sito. Ad esempio, ecco un sito Web WordPress che utilizza il tema predefinito Twenty Seventeen:

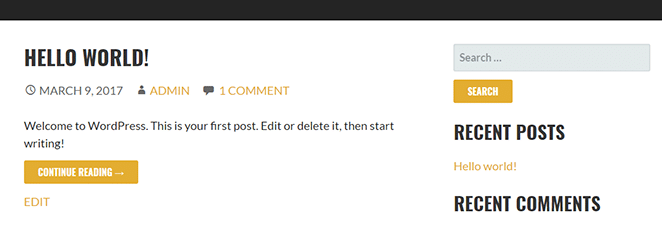
Ecco lo stesso sito web, ma questa volta utilizzando il popolare tema Stout:

Con il tema giusto, puoi far sì che il tuo sito Web WordPress abbia l'aspetto che desideri senza dover apportare modifiche al codice. Tuttavia, se nessun tema soddisfa le tue esigenze, puoi anche crearne uno tuo. Il vantaggio di questo approccio è che hai il pieno controllo sull'aspetto del tuo sito e sulla funzionalità del tuo tema.
Per creare un tema tutto tuo, avrai bisogno almeno di un background di sviluppo web di base. Non è necessario essere un professionista, ma se non hai una conoscenza generale di HTML, PHP e CSS, il processo può essere frustrante.
Ottieni gratuitamente i temi Genesis Framework e StudioPress!
Quando ospiti i tuoi siti su WP Engine, avrai accesso a temi WordPress premium (incluso Genesis!). È molto utile per iniziare; scopri di più qui.
Allo stesso modo, creare un tema e far sì che le cose appaiano e funzionino correttamente può richiedere tempo. Pertanto, decidere se creare il proprio tema dipende dalla possibilità che il tuo sito possa trarre vantaggio da un tema personalizzato. Dovresti anche considerare quanto sarebbe tempestivo ed economico creare il tuo tema rispetto all'utilizzo di uno esistente.
Infine, vale la pena considerare che molte persone guadagnano abbastanza bene dallo sviluppo di temi WordPress. È un campo di attività molto competitivo, ma chi dice che non potresti sviluppare un vincitore e trarre profitto dal tuo lavoro?
Perché hai bisogno di una configurazione WordPress locale per lo sviluppo di temi
Per configurare e testare il tuo tema personalizzato, avrai bisogno di un'installazione WordPress. Il modo migliore per farlo è utilizzare un ambiente locale, per i seguenti motivi:
- È più efficiente. Con una configurazione locale di WordPress, i tempi di caricamento sono quasi inesistenti e non avrai bisogno di caricare file su un server esterno.
- È più sicuro che utilizzare un ambiente live. Lo sviluppo web comporta sempre molti tentativi ed errori, quindi ha senso farlo in un ambiente locale sicuro.
- È possibile creare più ambienti di test. L'esecuzione di più siti Web WordPress è molto più semplice con una configurazione locale.
- È possibile utilizzare software specializzato. Esistono molte applicazioni che puoi utilizzare per velocizzare lo sviluppo locale di WordPress, come Local, uno strumento di sviluppo locale gratuito per macchine Mac, Windows e Linux.
Con Local, puoi configurare tutti i siti Web WordPress che desideri con pochi clic. Hai anche accesso a una semplice dashboard in cui puoi gestire tutti i tuoi siti di test.
Ancora più importante, puoi configurare ciascun sito Web locale. Ciò significa che puoi utilizzare diverse versioni di PHP, MySQL e NGINX o Apache. Puoi anche salvare alcuni dei tuoi siti come “progetti” da riutilizzare in seguito.
Come creare un tema WordPress con Local (in 4 Passaggi)
In questo tutorial ti mostreremo come configurare un ambiente WordPress locale per lo sviluppo del tema, ti insegneremo tutti i file di cui hai bisogno e ti mostreremo come testarlo. Andiamo a lavorare!
1. Utilizza Locale per configurare un sito Web WordPress
La prima cosa che dovrai fare è scaricare Local gratuitamente. Dopo averlo fatto, installa l'applicazione. Tieni presente che l'operazione può richiedere alcuni minuti poiché Local deve configurare il software della macchina virtuale per funzionare. Una volta che Local è pronto, vedrai una richiesta per creare un nuovo sito:

Cliccaci sopra e ti verrà chiesto di scegliere un nome per il tuo sito:

Potresti notare che c'è anche una scheda denominata Advanced Options . Se fai clic su di esso, sarai in grado di modificare il dominio del tuo sito locale, scegliere una directory principale e scegliere se desideri utilizzare un progetto.
Per ora, sentiti libero di modificare il dominio e la directory del tuo sito. tratteremo come utilizzare i progetti più tardi. Quando sei pronto, fai clic sul pulsante Continue nell'angolo in basso a destra.
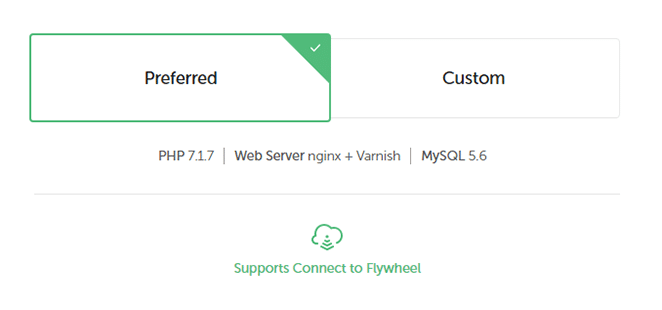
Nella pagina successiva avrai la possibilità di utilizzare l'ambiente WordPress predefinito di Local per il tuo sito web. L'opzione Preferred include le ultime versioni di PHP e MySQL e utilizza una combinazione di nginx + Varnish per il tuo server:

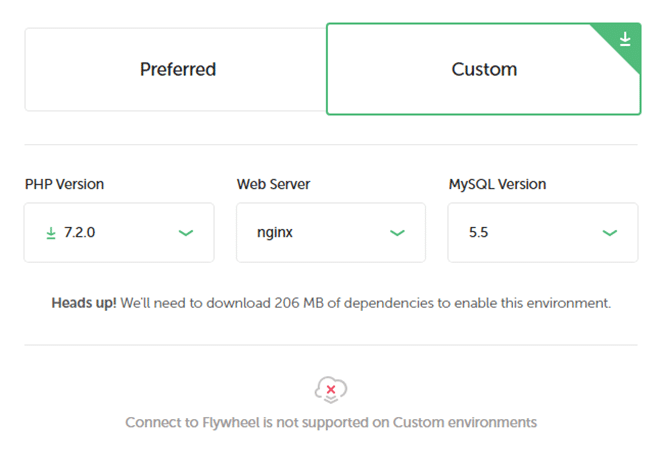
Puoi anche scegliere l'opzione Custom , che ti consente di modificare tutte le impostazioni menzionate in precedenza:

In generale, utilizzare le ultime versioni di PHP e MySQL è sempre una buona scelta. Tuttavia, se utilizzi Locale per configurare un sito di staging, potresti dover utilizzare versioni precedenti di tale software per emulare il tuo server live.
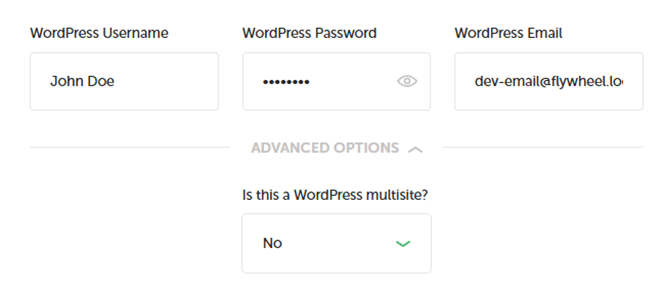
Per questo tutorial, atteniamoci alla configurazione Preferred , quindi selezionala e fai clic su Continue . Ora potrai scegliere un nome utente, una password e un indirizzo email amministratore e selezionare se abilitare il multisito:


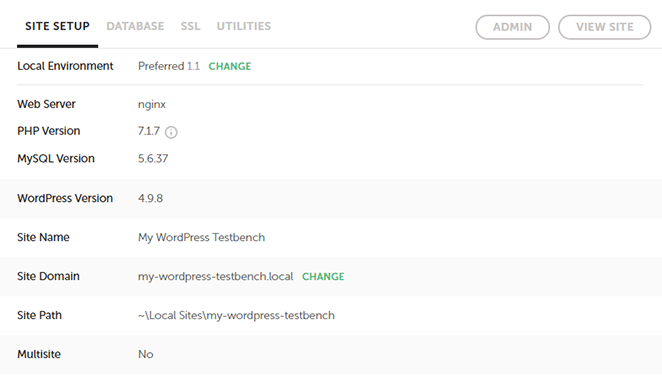
Tieni presente che l'e-mail locale predefinita impostata per te ti consentirà di controllare i messaggi dall'interno dell'applicazione, quindi ti consigliamo di mantenerla. Fai nuovamente clic su Continue e attendi che Local scarichi e configuri tutte le dipendenze necessarie per il tuo sito. Al termine, le informazioni del tuo sito verranno visualizzate a destra e potrai passare al passaggio numero due.
2. Configura una nuova directory di temi
Ora che il tuo sito Web WordPress locale è pronto, puoi accedervi come faresti con un normale sito utilizzando l'URL che hai configurato. Puoi anche fare clic sulle impostazioni Admin nell'angolo in alto a destra per passare direttamente alla sua dashboard:

Per ora, però, devi accedere alla cartella principale del tuo sito locale, dove risiedono tutti i file WordPress. Per trovarlo, guarda proprio sotto il titolo del tuo sito nella parte superiore della schermata Locale. Dovrebbe esserci una directory elencata lì e una freccia su cui puoi fare clic alla sua destra.
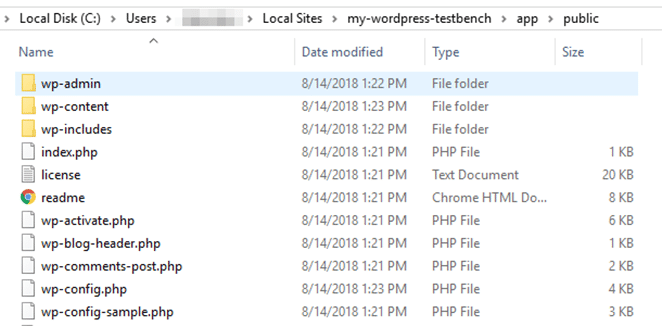
Facendo clic su quella freccia si aprirà la directory nel tuo esplora file. Entra e apri l'app/cartella pubblica per trovare i tuoi file WordPress:

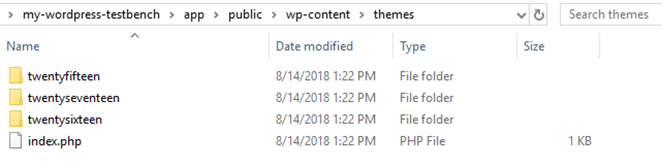
Se hai mai effettuato l'accesso a un sito WordPress utilizzando un client FTP, questo dovrebbe sembrarti molto familiare. Passa alla directory wp-content/themes , dove dovresti vedere tre cartelle al suo interno. Questi sono i temi predefiniti che WordPress installa sui nuovi siti:

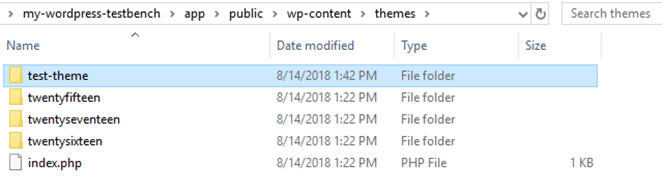
Vai avanti e crea una nuova cartella. Dategli il nome che volete usare per il vostro tema:

La cartella è naturalmente vuota. Successivamente, aggiungeremo alcuni contenuti.
3. Crea i file di layout del tema
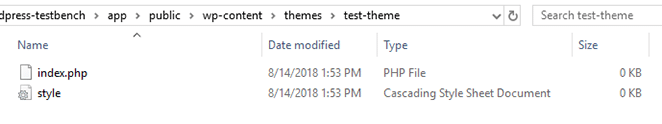
Un tema WordPress di base richiede solo due file per funzionare: index.php e style.css . Il tuo file index.php corrisponde alla pagina principale di WordPress, che mostra tutti i tuoi ultimi post del blog e trae il suo stile da style.css . Andiamo avanti e creiamo entrambi i file ora:

Entrambi i file non contengono codice al momento, quindi cambiamolo. Innanzitutto, apri style.css e aggiungi una breve descrizione per il tuo tema:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Ripeti lo stesso processo con index.php , anche se il codice per questo è un po' più complesso:
<a href="index.php?p=">
Questo è il layout più semplice che puoi ottenere. All'interno di quel codice, chiameremo il file style.css che abbiamo impostato in precedenza, visualizzando il titolo del tuo blog e utilizzando il "loop" di WordPress. Nel caso non lo sapessi, il loop è il nome del codice utilizzato da un tema per visualizzare i post e la sua struttura effettiva può variare molto da tema a tema.
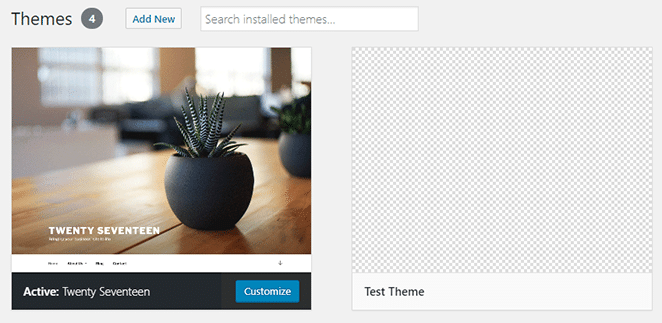
Salva subito le modifiche su entrambi i file e vai alla dashboard di WordPress. Passa alla scheda Appearance > Themes e nota il tuo nuovo tema in attesa all'interno:

Attivalo subito e controlla la tua home page:

Per quanto riguarda le home page, non vincerà alcun premio. Tuttavia, la cosa importante è che tu abbia delle fondamenta su cui puoi costruire il resto del tuo tema. Il prossimo passo dovrebbe essere quello di utilizzare il file style.css per aggiungere un tocco di stile al tuo tema.
Una volta che avrai reso le cose un po' più belle, ti consigliamo di lavorare su un layout più complesso. Ad esempio, potresti voler aggiungere barre laterali e piè di pagina al tuo tema, nonché un file header.php.
Se non sei sicuro della forma che vuoi che assuma il tuo tema, ti consigliamo di dare un'occhiata più da vicino ad alcuni temi iniziali di WordPress. Sono molto semplici dal punto di vista visivo, ma includono tutte le funzionalità di cui un sito Web moderno ha bisogno.
4. Prova il tuo tema WordPress
Prima di poter utilizzare il tuo tema su un sito live, ti consigliamo di testarlo a fondo. Una rapida panoramica visiva rivelerà la maggior parte dei bug, ma di solito non è sufficiente. Puoi anche utilizzare plugin come Theme Check, che esamina il tuo tema per assicurarsi che soddisfi gli standard di revisione di WordPress.

Gli standard di revisione dei temi sono importanti solo se desideri pubblicare il tuo tema su WordPress.org. Anche se non prevedi di pubblicare il tuo tema pubblicamente, questi standard sono comunque un buon metro di paragone con cui misurare il tuo tema.
Conclusione
Se hai una conoscenza di base dello sviluppo web, non c'è nulla che ti impedisca di creare il tuo tema WordPress. Anche se può richiedere del tempo, può valerne la pena. Inoltre, ti offre un grado di controllo molto maggiore sull’aspetto del tuo sito.
Ricapitolando, i quattro passaggi fondamentali per creare un tema WordPress utilizzando Local sono:
- Utilizza Locale per configurare un sito Web WordPress.
- Configura una nuova directory dei temi.
- Crea i file di layout del tema.
- Metti alla prova il tuo tema WordPress.
Vuoi saperne di più? Visita WP Engine per saperne di più sul nostro hosting WordPress di alta qualità, sullo sviluppo WordPress locale e sulla nostra crescente suite di strumenti per il moderno sviluppatore WordPress.
