Come creare elementi personalizzati di WPBakery
Pubblicato: 2022-11-15WPBakery è uno dei migliori plugin per costruire una pagina web in WordPress grazie a varie funzioni utili. Queste funzionalità ti danno la possibilità di modificare il frontend in modo efficace. Tuttavia, l'aggiunta e la creazione di elementi personalizzati di WPBakery non è un'attività con cui molte persone hanno familiarità.
Se sei sulla stessa pagina con questi utenti, non preoccuparti, siamo qui per aiutarti. Questo articolo ti guiderà su come creare elementi personalizzati di WPBakery. Questi elementi ti consentono di utilizzare codice personalizzato e costruire il sito web a modo tuo. Andiamo!
- Cos'è un elemento in WordPress?
- Vantaggi degli elementi personalizzati
- Come creare un elemento personalizzato di WPBakery
Cos'è un elemento in WordPress?
In WordPress, un elemento è un livello di astrazione sopra React. Il suo compito è quello di sostenere il codice di terze parti o il tuo codice personalizzato. Lo scopo è mantenere l'interfaccia e proteggere il codice dipendente in caso di modifica o sostituzione nell'implementazione sottostante.
Un elemento consente agli sviluppatori di evitare potenziali rischi saltando funzionalità non provate. Inoltre, facilita l'evitare incompatibilità di versione richiedendo che tutti i plugin vengano eseguiti sullo stesso codice.
Vantaggi degli elementi personalizzati
Ci sono diversi vantaggi che gli elementi personalizzati possono portare al tuo sito web:
- Ti danno il pieno controllo dalla progettazione alla realizzazione degli elementi funzionali.
- Ti permettono di costruire il tuo design e applicare nei diversi progetti.
- Puoi creare componenti aggiuntivi con vari elementi e guadagnare denaro vendendoli.
- Puoi incorporare WPBakery nei tuoi temi e aggiungere elementi personalizzati.
Come creare un elemento personalizzato di WPBakery
Prima di iniziare a creare elementi personalizzati di WPBakery, tieni presente che questo plug-in ti costerà qualche dollaro. Non è possibile ottenere questo plug-in in modo convenzionale accedendo al magazzino dei plug-in di WordPress. Invece, devi visitare il sito Web ufficiale di WPBaker per scaricarlo.
Inoltre, l'elemento personalizzato di WPBakery è uno shortcode. Ecco perché dobbiamo armarci di una certa conoscenza degli shortcode di WordPress prima di elaborare ulteriori passaggi.
Che cos'è lo shortcode in WordPress?
In generale, gli shortcode sono piccoli pezzi di codice, racchiusi tra parentesi quadre, che eseguono attività specifiche sulla tua pagina web. La tua pagina, articolo o altro materiale avrà una funzione specializzata quando lo inserisci dove vuoi. Gli incorporamenti di gallerie, video e playlist sono tutti possibili tramite l'uso di codici brevi.
In WordPress, gli shortcode ti aiutano a sviluppare la tua pagina senza la conoscenza del codice sottostante.

Nella maggior parte dei casi, la funzione di uno shortcode è immediatamente evidente. Se desideri incorporare un video nel tuo sito, puoi farlo utilizzando il codice [ video ]. Inserendo lo shortcode in una pagina/post, modificherà istantaneamente sia il front-end che il back-end del tuo sito.
Dove dovresti inserire il codice?
WPBakery Page Builder è dotato di una funzionalità integrata denominata Shortcode Mapper. Questa funzione ti autorizza a inserire uno shortcode di terze parti nell'elenco degli elementi per un facile riutilizzo. Puoi fare riferimento al nostro esempio di aggiunta di uno shortcode esterno alle sezioni di contenuto protette da password con WPBakery.
Se questo metodo non è la tua scelta, puoi spostare tutto il tuo codice nel file functions.php . Questo ti aiuta a posizionare il codice nella sezione del tema. Tuttavia, può causare molti problemi e confusione.
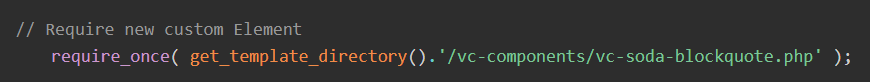
Per questo motivo, ti consigliamo di creare una nuova cartella, denominandola vc-components . Quindi puoi creare un file che indica gli elementi che aggiungerai.

Guida passo dopo passo
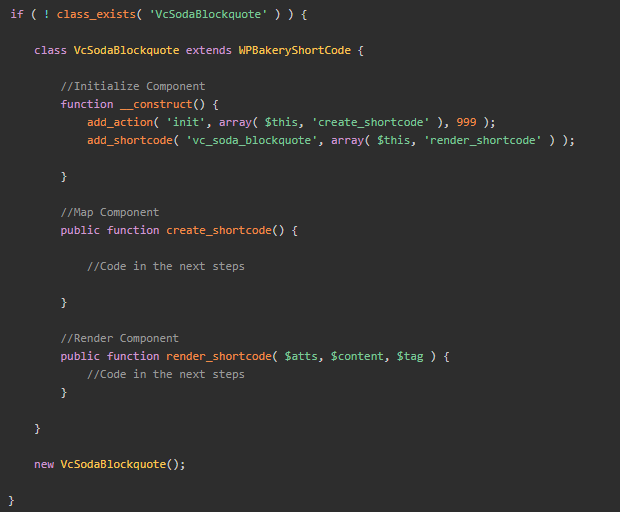
#1 Genera elemento personalizzato WPBakery
Innanzitutto, è necessario creare la classe VcSodaBlockquote , l'estensione WPBakeryShortCode e la struttura dell'elemento.


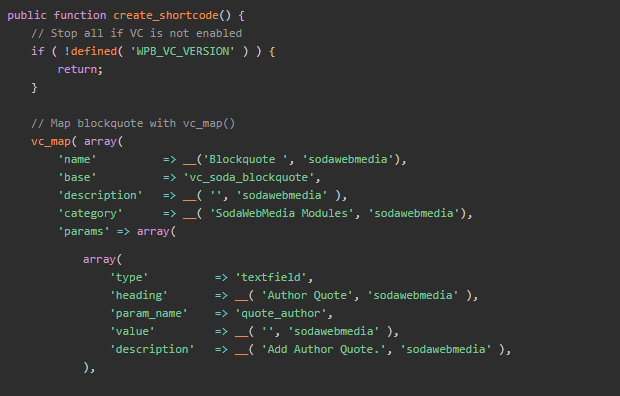
# 2 Crea codice breve
Con l'aiuto di vc_map , una funzione fornita da WPBakery ti consente di aggiungere ulteriori campi al tuo elemento. Puoi creare uno shortcode qui.

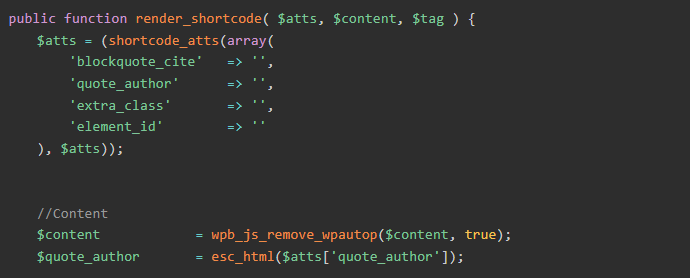
# 3 Render Shortcode
Con la funzione render_shortcode , puoi estrarre i valori e inserirli in variabili separate per un ulteriore utilizzo.

Torna alla dashboard di WordPress e goditi il risultato.
Parametro
Le istruzioni per la "mappatura" in WPBakery sono memorizzate in questo array associativo.
| Nome | Tipo | Descrizione |
| admin_enqueue_js | Stringa/Matrice | Verrà soddisfatto nella modalità di modifica di js_composer. |
| admin_enqueue_css | Stringa/Matrice | Aggiungi CSS personalizzato. |
| base | Corda | Tag per codici brevi. |
| categoria | Corda | Predefinito: Struttura, Social, Contenuto. Puoi aggiungere e modificare se lo desideri semplicemente inserendo un nuovo titolo di categoria. |
| classe | Corda | Assegna le classi CSS agli elementi di contenuto dello shortcode nella modalità di modifica del backend su WPBakery. |
| custom_markup | Corda | Fai apparire lo shortcode nell'editor. |
| descrizione | Corda | Descrivi il tuo elemento. |
| front_enqueue_css | Stringa/Matrice | La modalità di modifica front-end di js_composer caricherà questo file js. |
| front_enqueue_js | Stringa/Matrice | La modalità di modifica front-end di js_composer caricherà questo css. |
| gruppo | Corda | Organizza i parametri in molte schede all'interno della casella di modifica dell'elemento raggruppandoli. |
| icona | Corda | Aggiungi, cambia o modifica le icone. |
| parametri | Vettore | Un insieme compilato di codici brevi che identificano le caratteristiche. Un array contenente i parametri per il tuo shortcode. Possono essere modificati dalle impostazioni dello shortcode. |
| show_settings_on _create | Booleano | Mostra o nascondi gli elementi di contenuto nella pagina delle impostazioni. |
| il peso | Numero intero | La priorità viene data agli elementi con i pesi più alti quando si tratta di rendere gli elementi di contenuto. |
Digitare Valori
| Tipo | Descrizione |
| allega_immagine | Seleziona immagine. |
| allega_immagini | Seleziona numerose immagini. |
| casella di controllo | Crea una casella di controllo. |
| color Picker | Scegli il colore. |
| cadere in picchiata | Crea un campo a discesa. |
| esploso_textarea | Spazio per il testo; le virgole comprimeranno le righe (,). |
| ciclo continuo | Costruisci un anello. Gli utenti possono creare un ciclo utilizzato per l'output di shortcode. |
| posttypes | Crea caselle di controllo con tipi di post pronti per l'uso. |
| area di testo | Campo dell'area di testo. |
| textarea_html | Crea un editor tinyMCE per WordPress. Viene utilizzato per creare aree di contenuto aggiunto. |
| campo di testo | Aggiungi campo. |
| vc_link | Seleziona il collegamento. |
Crea il tuo elemento personalizzato WPBakery oggi stesso!
Ecco come puoi aggiungere un elemento personalizzato WPBakery e i vantaggi che può portare al tuo sito web.
In generale, devi dedicare parte del tuo tempo a familiarizzare con lo shortcode prima di iniziare a creare il tuo elemento personalizzato.
Con la nostra guida a portata di mano, puoi sicuramente creare e aggiungere facilmente il tuo elemento personalizzato. Grazie per aver letto e non dimenticare di iscriverti al nostro sito Web per ulteriori informazioni utili!
