Creazione di un News Ticker in WordPress: 3 semplici passaggi
Pubblicato: 2023-06-01Hai visto quelle barre scorrevoli sui canali TV? Evidenziano le ultime notizie, le tendenze e gli eventi significativi. Questi sono noti come "news ticker " che possono anche migliorare i siti Web WordPress.
Scopri come creare un news ticker in WordPress con la nostra guida dettagliata. Scopri come implementare un news ticker dinamico utilizzando il plug-in ElementsKit e migliorare la consegna delle notizie del tuo sito web.
Comprensione del News Ticker in WordPress
I news ticker, noti anche come content ticker, creano un effetto di testo scorrevole su un sito web/qualsiasi altro media con brevi annunci. Il ticker aiuta a trasmettere informazioni urgenti, richieste di invio e altri messaggi di testo. Questi ticker attirano l'attenzione spostando il testo sulla tua pagina.
I ticker di contenuto possono mostrare una vasta gamma di contenuti. Questi includono titoli di notizie, annunci, promozioni o altri dettagli a scorrimento. Un ticker di notizie fornisce aggiornamenti di notizie, rendendolo un ticker di contenuti specializzato.
I news ticker o i feed di notizie sono più che vantaggiosi per i canali di notizie. Sono utili per cambiare argomenti come notizie, sport, azioni e altro. Un news ticker sul tuo sito web consente ai visitatori di rimanere aggiornati. Li motiva a scoprire più contenuti.
Come aggiungere News Ticker in WordPress?
Questa guida ti guiderà attraverso l'utilizzo del ticker di contenuto ElementsKit sul tuo sito Web WordPress. Prima di immergerci nelle istruzioni dettagliate, descriviamo innanzitutto Elementor ed ElementsKit .
Elementor ed ElementsKit sono entrambi popolari plugin di WordPress ideali per la creazione e la personalizzazione di siti Web. Elementor è un plug-in visivo per la creazione di pagine drag-and-drop per WordPress. È uno strumento che ti consente di personalizzare l'aspetto del tuo sito WordPress senza dover imparare il codice.
D'altra parte, ElementsKit è un componente aggiuntivo di Elementor che è la soluzione perfetta per progettare qualsiasi tipo di sito Web da zero senza codifica. Estende la funzionalità di Elementor attraverso i suoi elementi aggiuntivi, widget, modelli e funzionalità per migliorare le capacità del generatore di pagine Elementor. Indipendentemente dallo scopo del sito Web, puoi progettarlo semplicemente trascinando e rilasciando i modelli e i widget predefiniti.
ElementsKit ha molte potenti funzionalità. Uno di questi è Content Ticker Widget , che ti aiuta a creare e visualizzare notizie importanti o di tendenza. Fa parte della versione ElementsKit Pro, che offre funzionalità premium. Puoi personalizzare il ticker con diversi layout, bordi, animazioni e design.

Caratteristiche principali:
- Widget Ticker contenuto per Elementor.
- Funzionalità di trascinamento della selezione per una facile personalizzazione.
- Interfaccia user-friendly.
- Mostra con stile notizie importanti o di tendenza.
- Molteplici opzioni di layout per un look personalizzato.
- Bordi, animazioni e opzioni di design per un maggiore appeal visivo.
- Creazione rapida di ticker di contenuto.
- Integrazione con il tuo sito Web basato su Elementor.
Ora, procediamo con la guida dettagliata passo dopo passo sull'utilizzo efficace del plug-in ElementsKit come news ticker in WordPress.
Passaggio 1. Attiva il widget Ticker contenuto

Per aggiungere un ticker di contenuto al tuo sito Web WordPress, abilita il widget Ticker di contenuto ElementsKit . Successivamente, apri l'editor Elementor e trascina e rilascia il widget nell'area di progettazione.
Per attivare il widget Ticker contenuto:
- Vai a ElementsKit > Widget
- Individua il Content Ticker nell'elenco dei widget e abilitalo.
- Fare clic sul pulsante " Salva modifiche ".
Passaggio 2. Personalizza le impostazioni del ticker del contenuto in Elementor

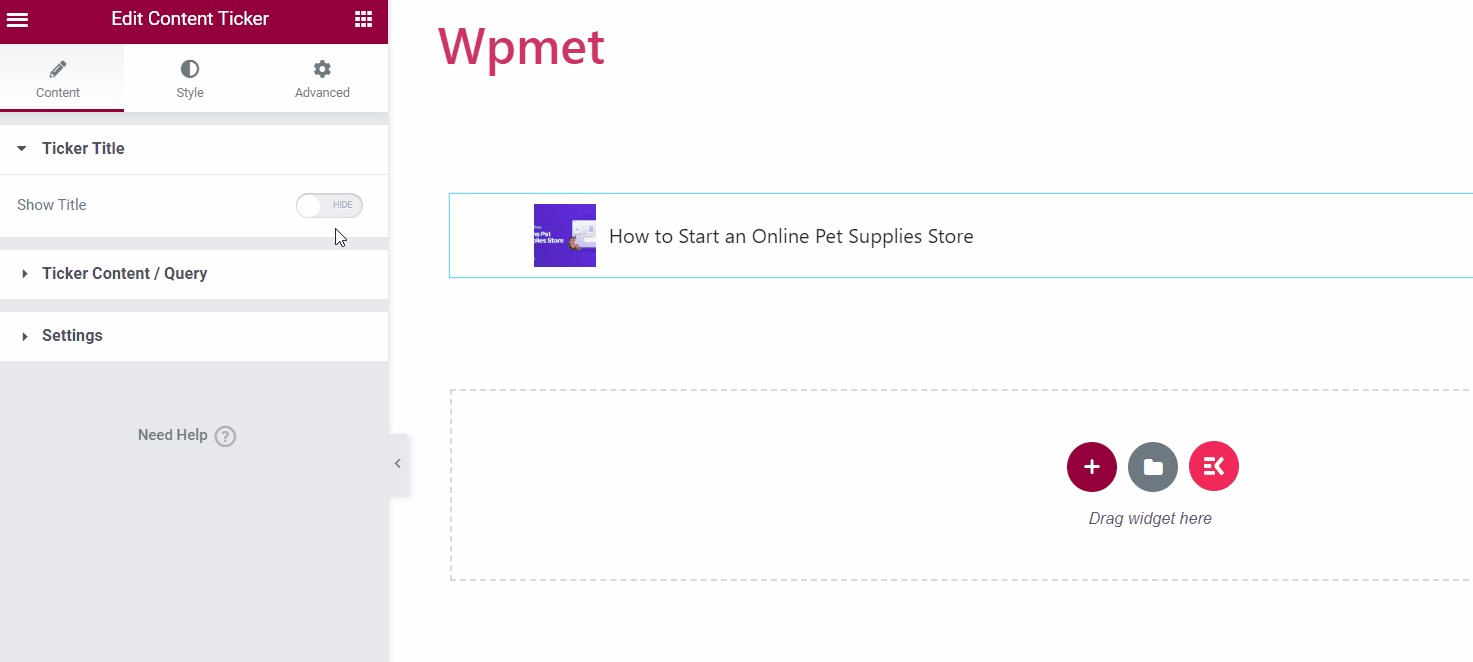
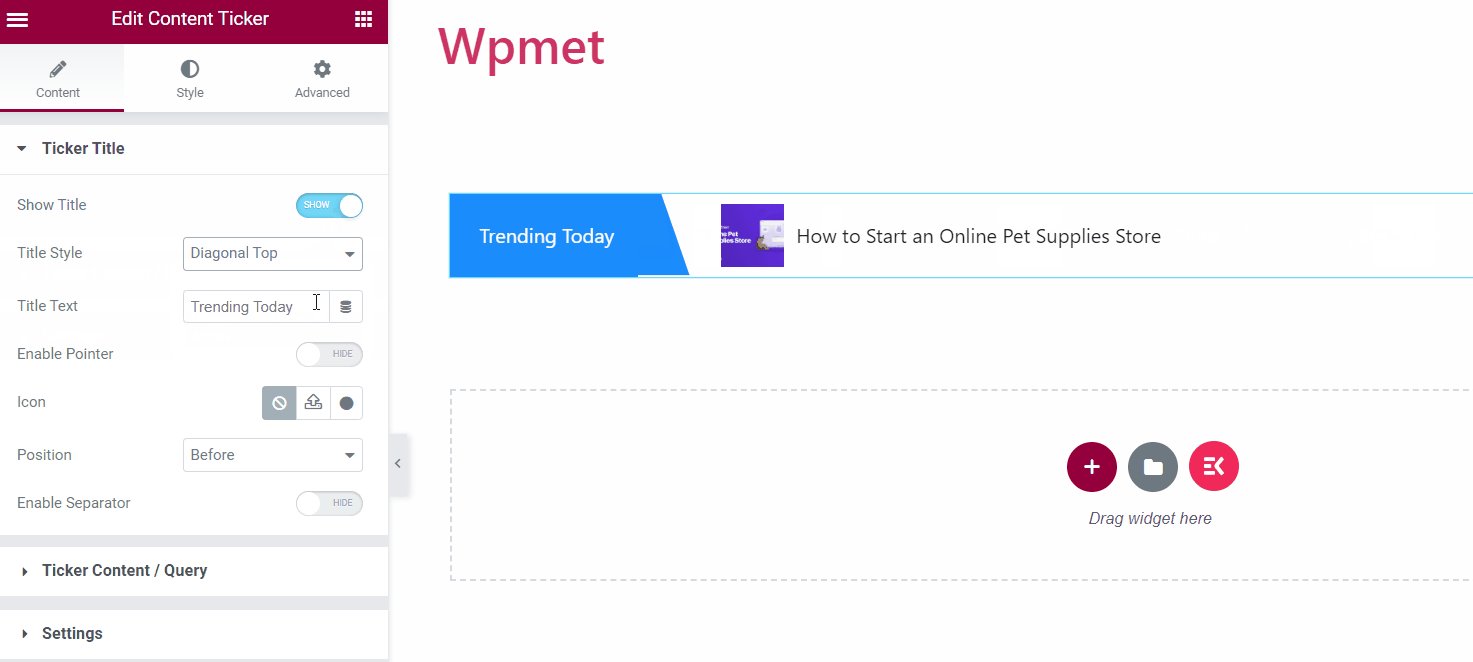
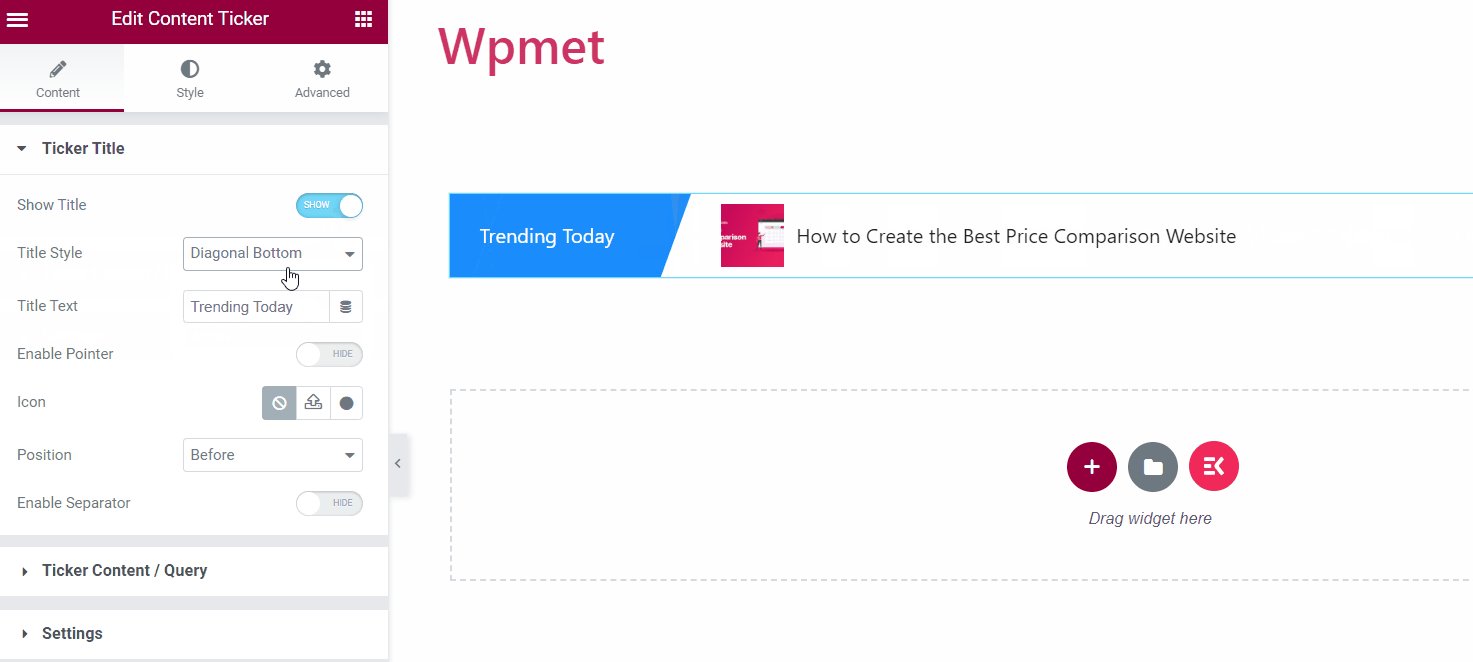
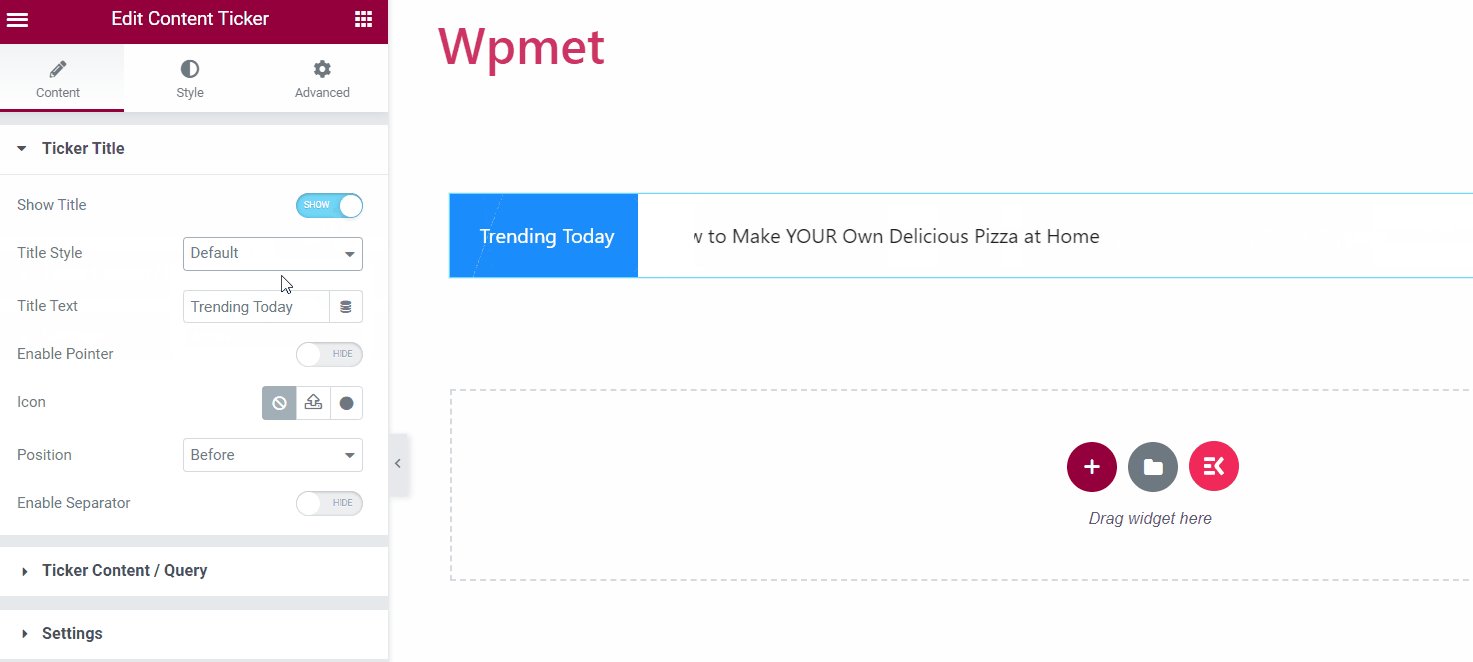
Titolo ticker
- Mostra titolo. Attiva la funzione del titolo del ticker per sbloccare ulteriori opzioni di personalizzazione.
- Stile del titolo. Seleziona uno stile per il titolo del ticker tra le opzioni disponibili.
- Titolo Testo. Immettere il testo desiderato per il titolo.
- Abilita puntatore. È possibile visualizzare un puntatore accanto al titolo del ticker.
- Icona. In alternativa, puoi visualizzare un'icona accanto al titolo.
- Posizione. Scegli " Prima " o " Dopo " come posizionamento desiderato.
- Abilita separatore. Hai la possibilità di visualizzare un separatore insieme al titolo del ticker.

Ticker Contenuto / Query
All'interno di questa sezione, puoi selezionare il tipo di contenuto e regolarne le impostazioni in base alle tue preferenze.

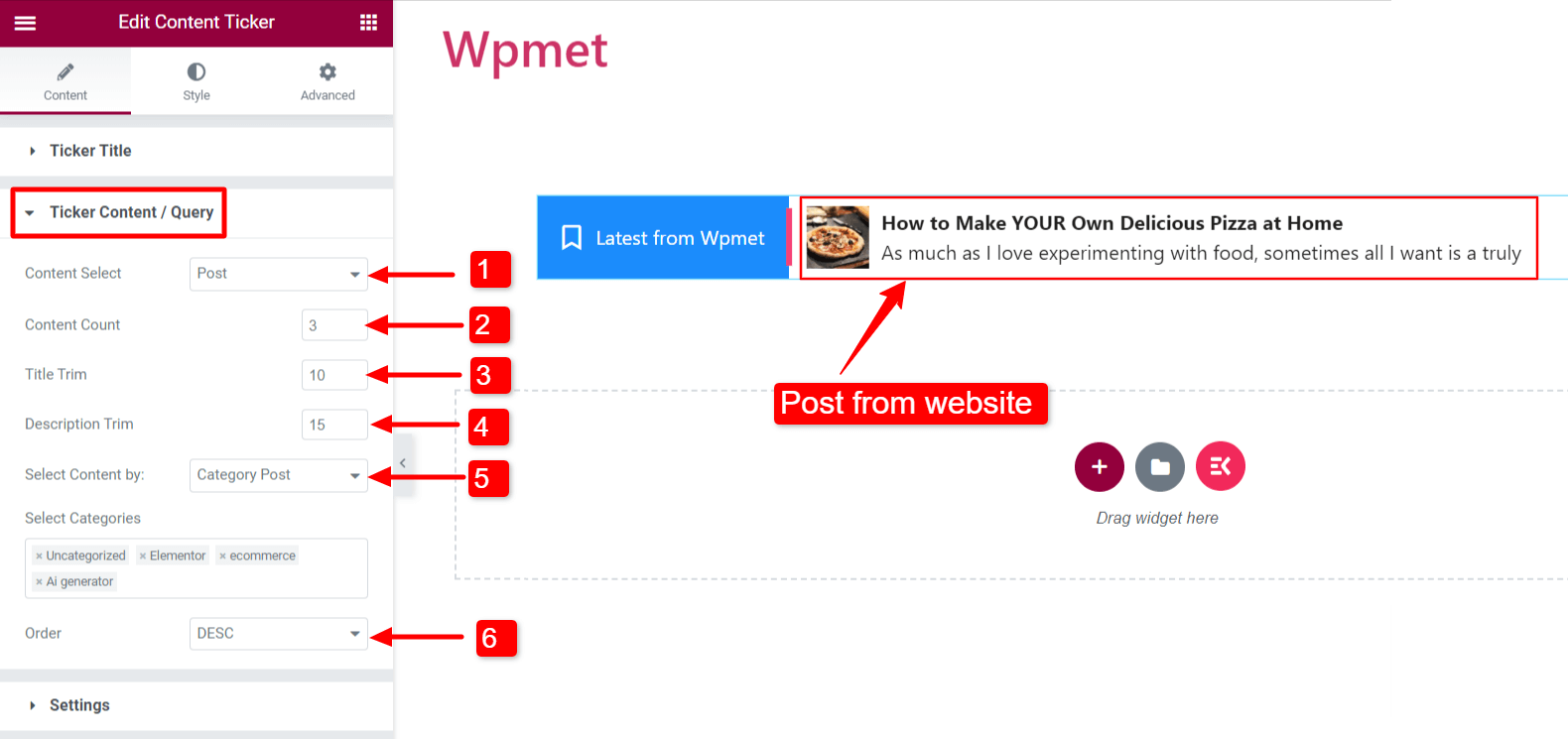
Tipo di contenuto: Post
Questa selezione ti consente di visualizzare i post del tuo sito web sul ticker.
- Selezione contenuto: impostalo su " Pubblica ".
- Conteggio contenuti: specificare il numero di post.
- Trim del titolo: limita il numero di caratteri per il titolo del post nel ticker.
- Descrizione Taglia : limita il numero di caratteri visualizzati nel ticker per il titolo del post.
- Seleziona contenuto: puoi scegliere come visualizzare i post nei seguenti modi:
- Post recenti: mostra i post più recenti dal tuo sito web.
- Post selezionato: mostra post specifici selezionandoli nel campo " Cerca e seleziona ".
- Post di categoria: visualizza i post in base alle categorie. Aggiungere le categorie desiderate nel campo " Seleziona categorie ".
- Ordine: determina l'ordine del contenuto come discendente (DESC) o ascendente (ASC).

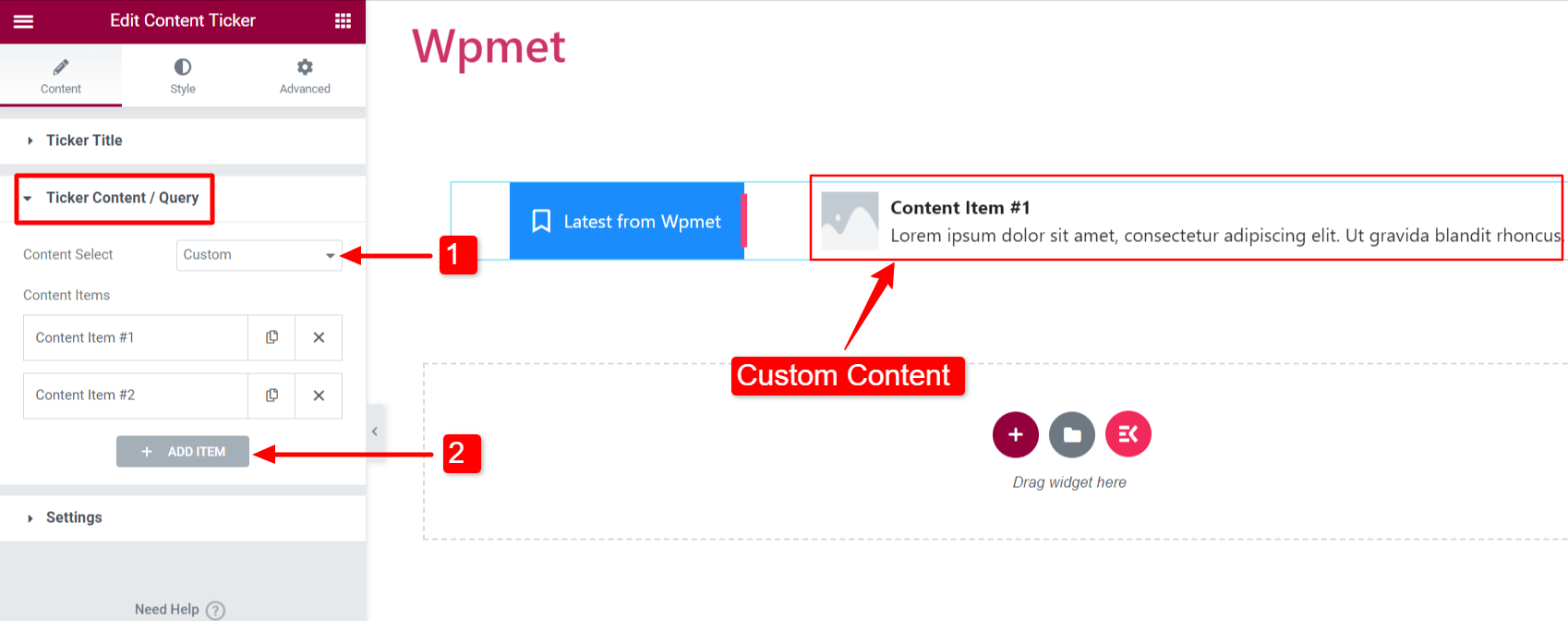
Tipo di contenuto: personalizzato
Per visualizzare contenuti personalizzati sul ticker, procedi nel seguente modo:
- Selezione contenuto: impostalo su " Personalizzato ".
- Aggiungi elemento: è possibile aggiungere elementi di contenuto.
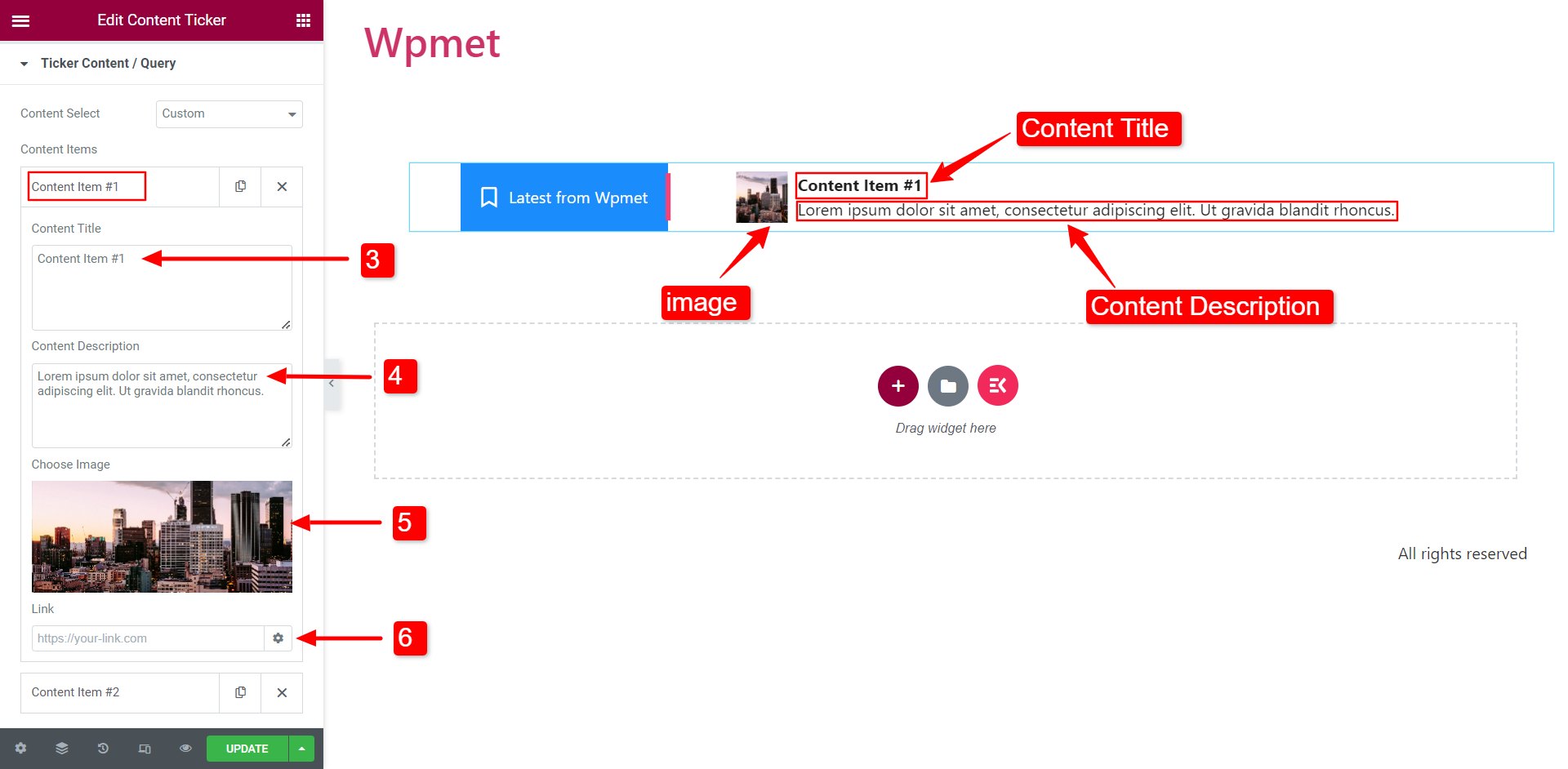
- Titolo del contenuto: inserisci il titolo del contenuto del ticker.
- Descrizione contenuto: immettere una descrizione per il contenuto del telescrivente.
- Scegli immagine: includi un'immagine che verrà visualizzata nel contenuto del ticker.
- Collegamento: immettere un URL per collegare il contenuto a una pagina Web.

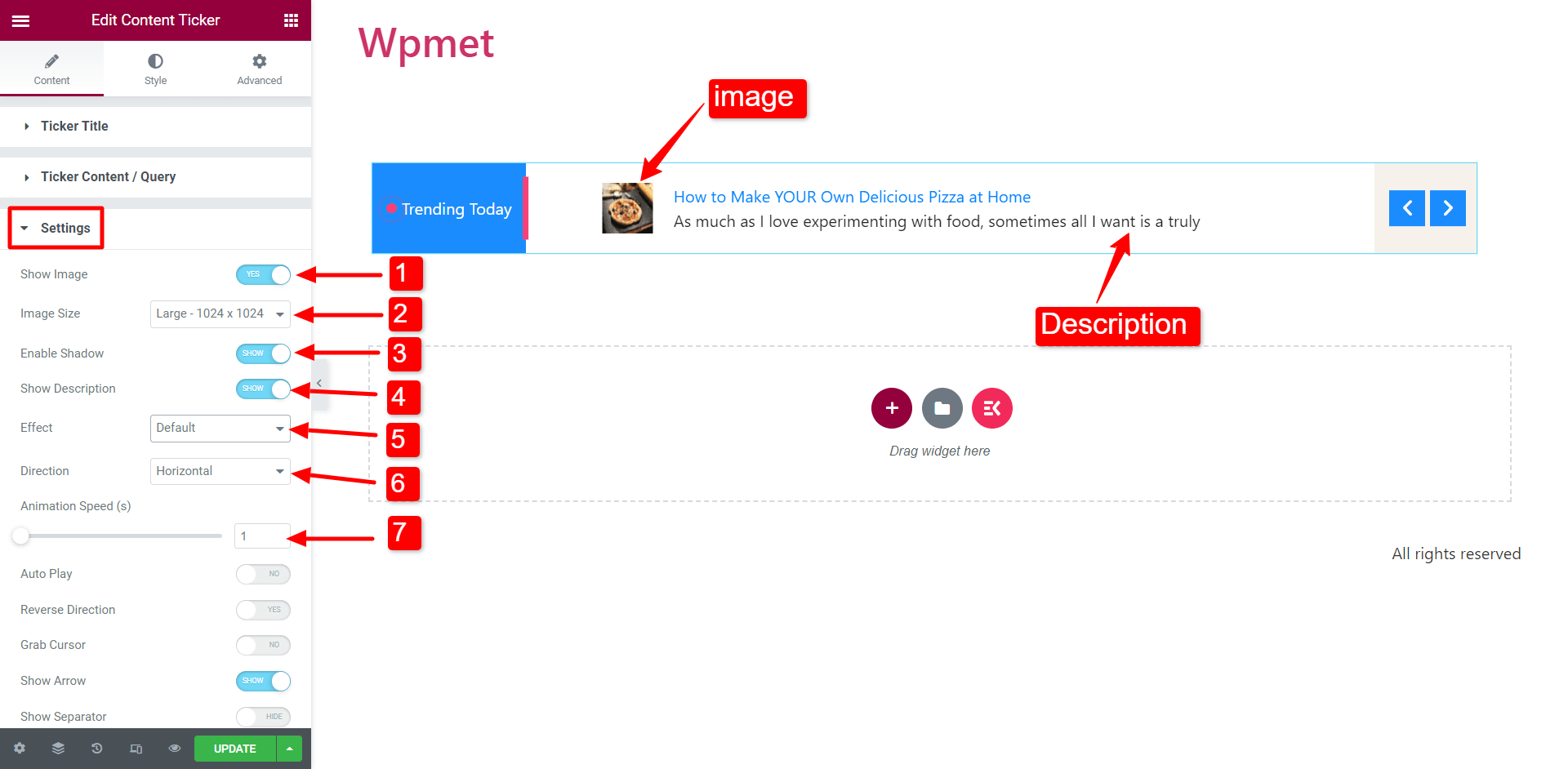
Impostazioni
In questa sezione è possibile personalizzare le impostazioni del ticker.

- Mostra immagine: scegli se visualizzare l'immagine in primo piano del contenuto sul ticker.
- Dimensione immagine: modifica la dimensione dell'immagine all'interno del contenuto del ticker.
- Abilita ombra: attiva l'ombra all'estremità sinistra e destra del contenuto del ticker.
- Mostra descrizione: decidere se includere la descrizione del contenuto nel ticker.
- Effetto: seleziona lo stile dell'effetto di animazione desiderato tra le opzioni: Predefinito, Dissolvenza, Selezione e Digitazione. Suggerimento: se opti per l'effetto Marquee, aumenta la velocità di animazione per una migliore visibilità.

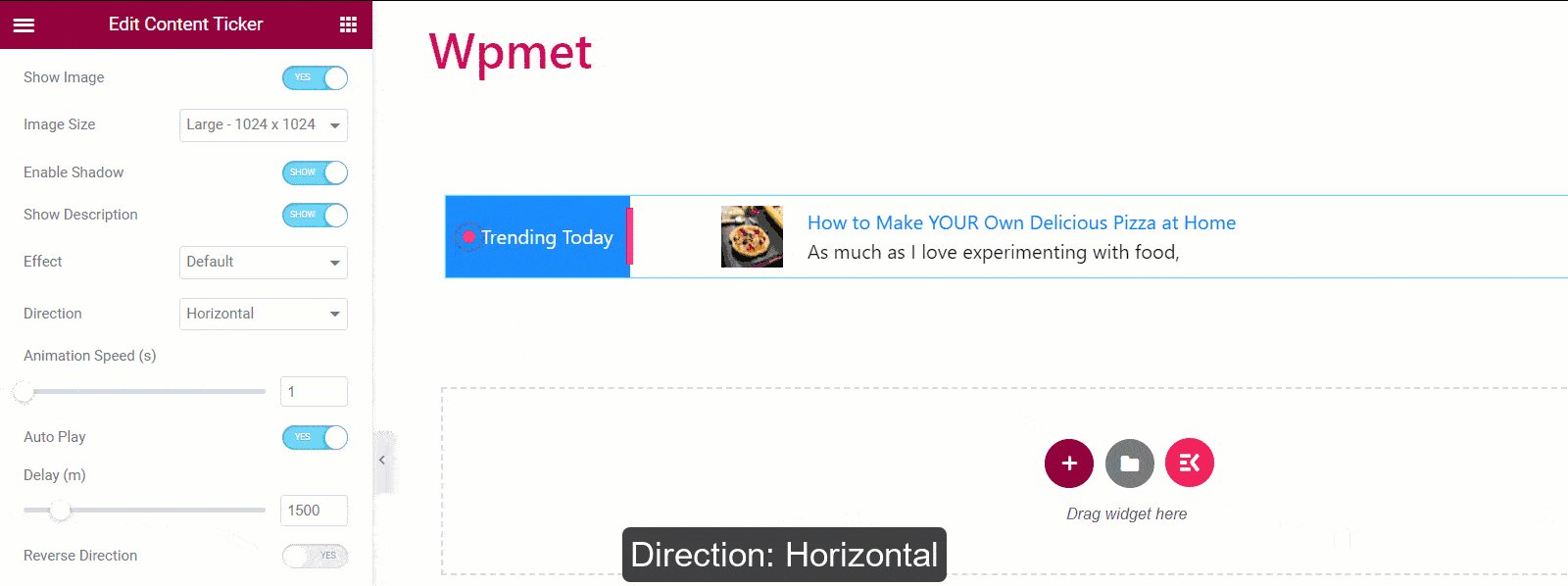
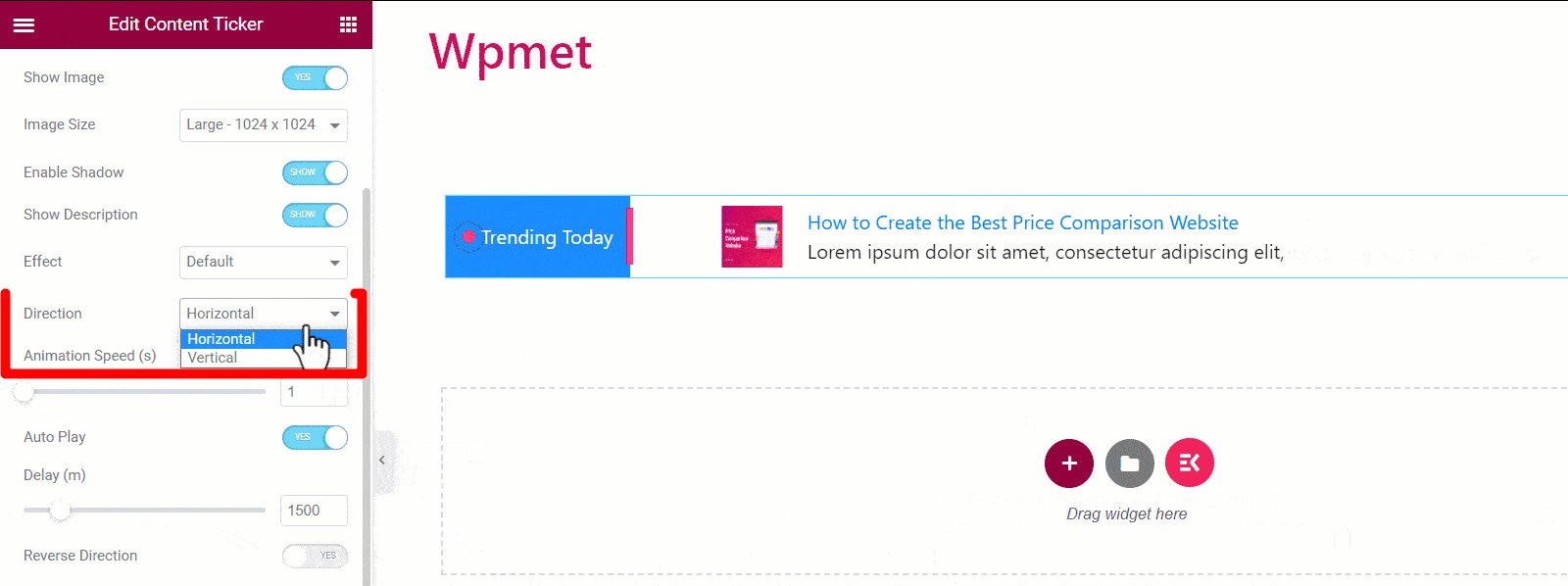
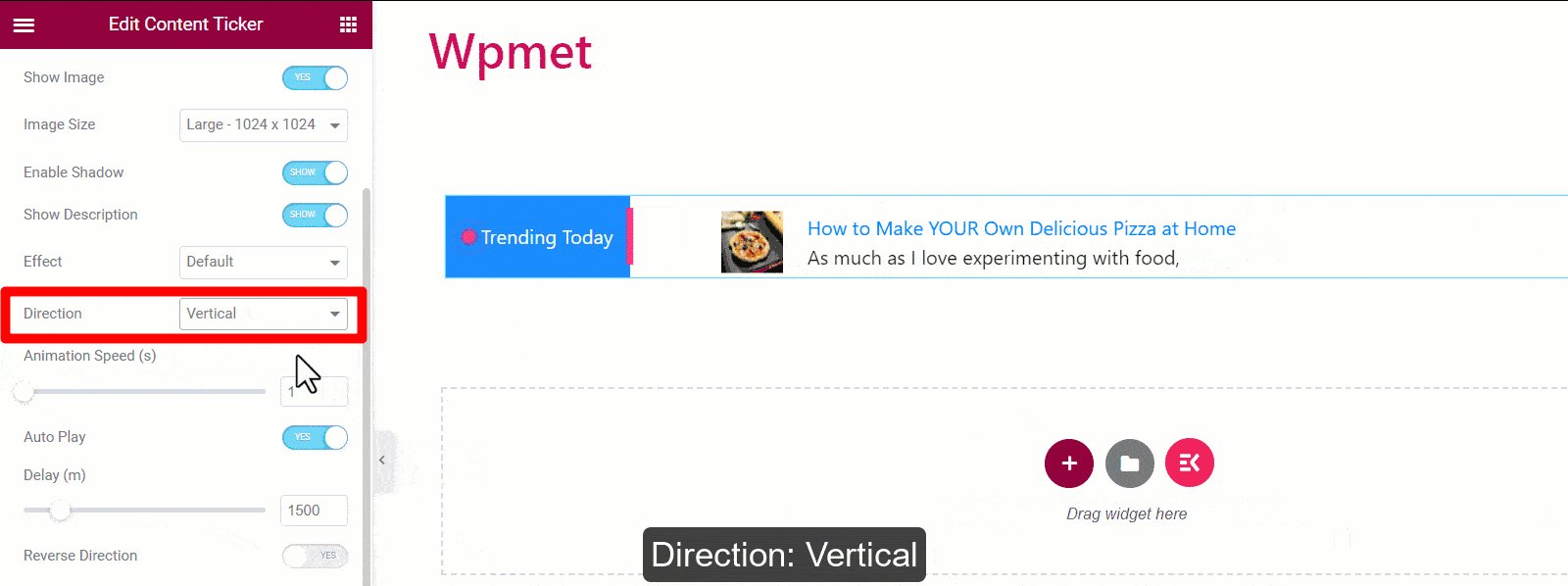
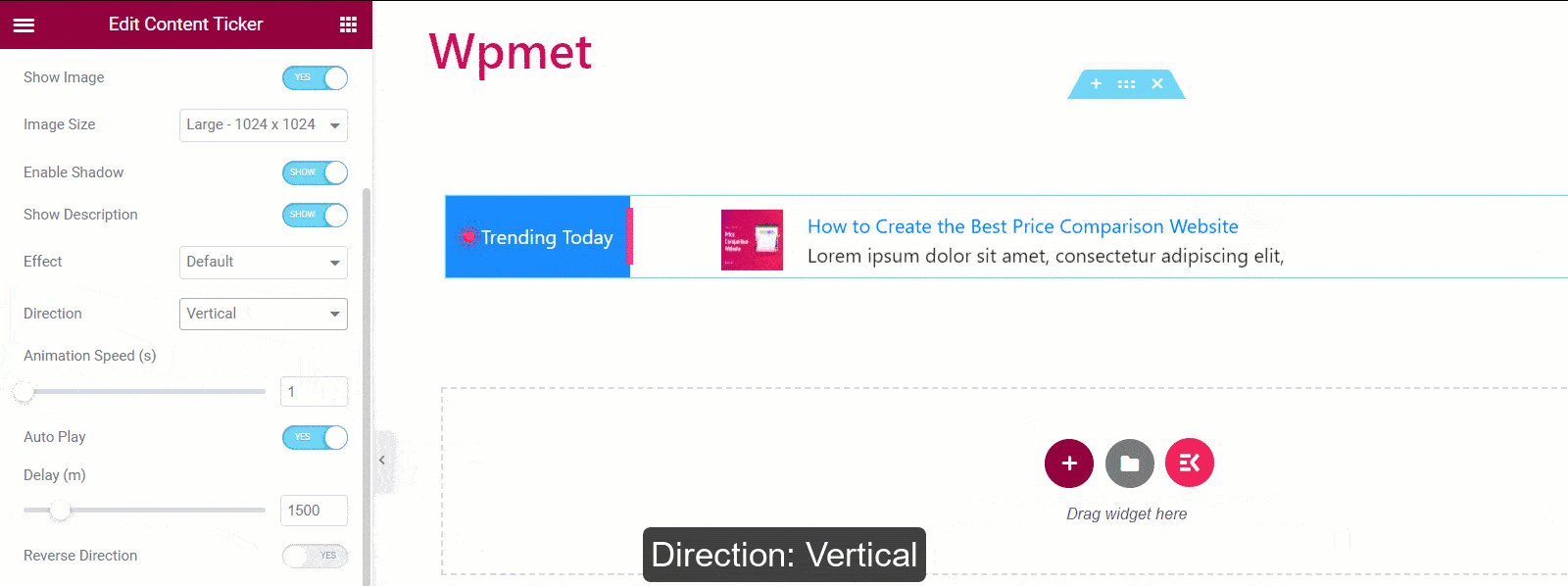
- Direzione: specificare l'ordine di scorrimento come i. Scorrimento orizzontale o ii. Scorrimento verticale. Nota: l'impostazione della direzione non è applicabile per l'effetto Selezione.

- Velocità di animazione: puoi modificare e ottimizzare la velocità dell'effetto di animazione. Nota: l'impostazione della direzione non è applicabile per l'effetto Selezione.
- Riproduzione automatica: hai la possibilità di abilitare la riproduzione automatica per il ticker del contenuto. Se abilitato, puoi impostare il tempo di ritardo tra le modifiche al contenuto. Nota: l'impostazione di riproduzione automatica non è applicabile per l'effetto Selezione.
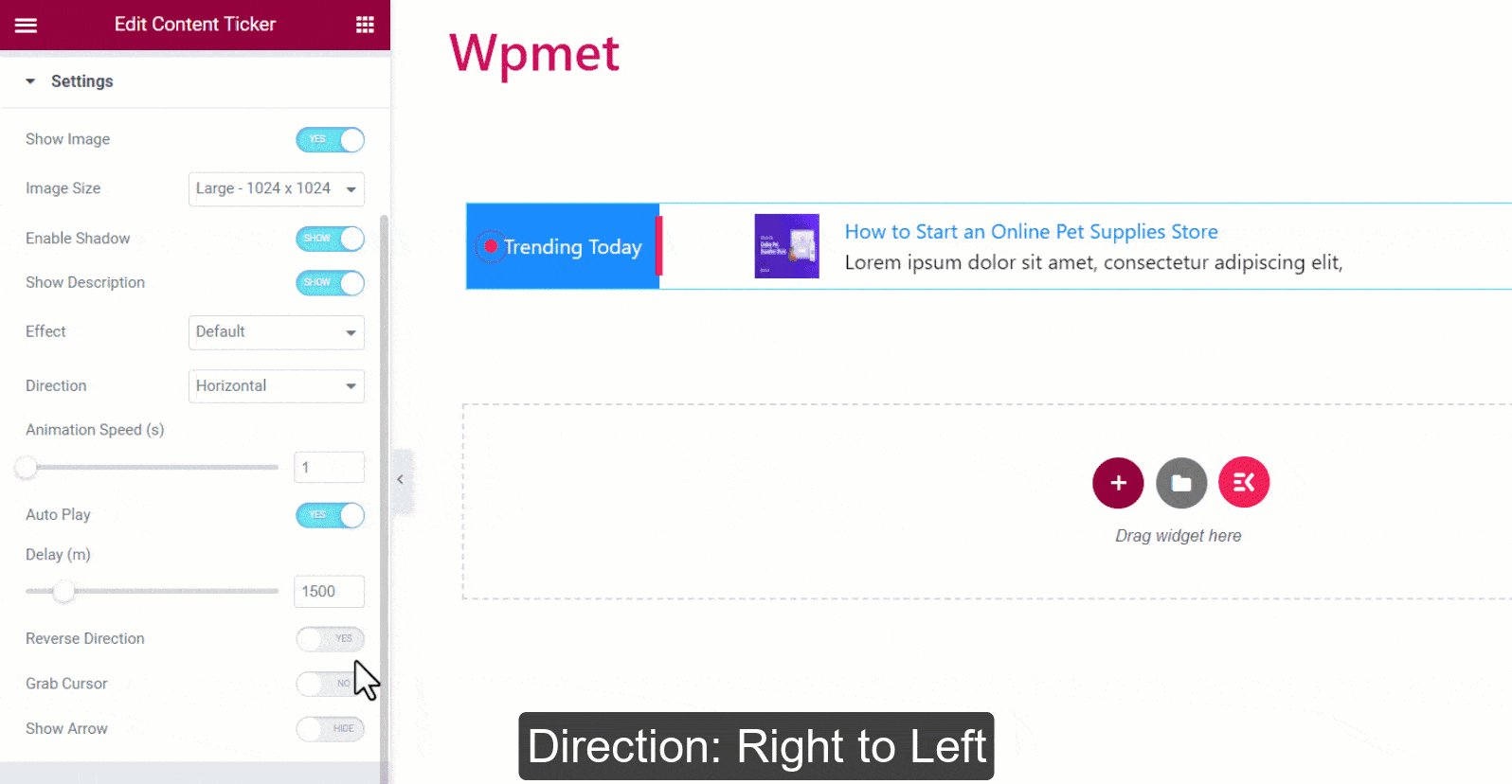
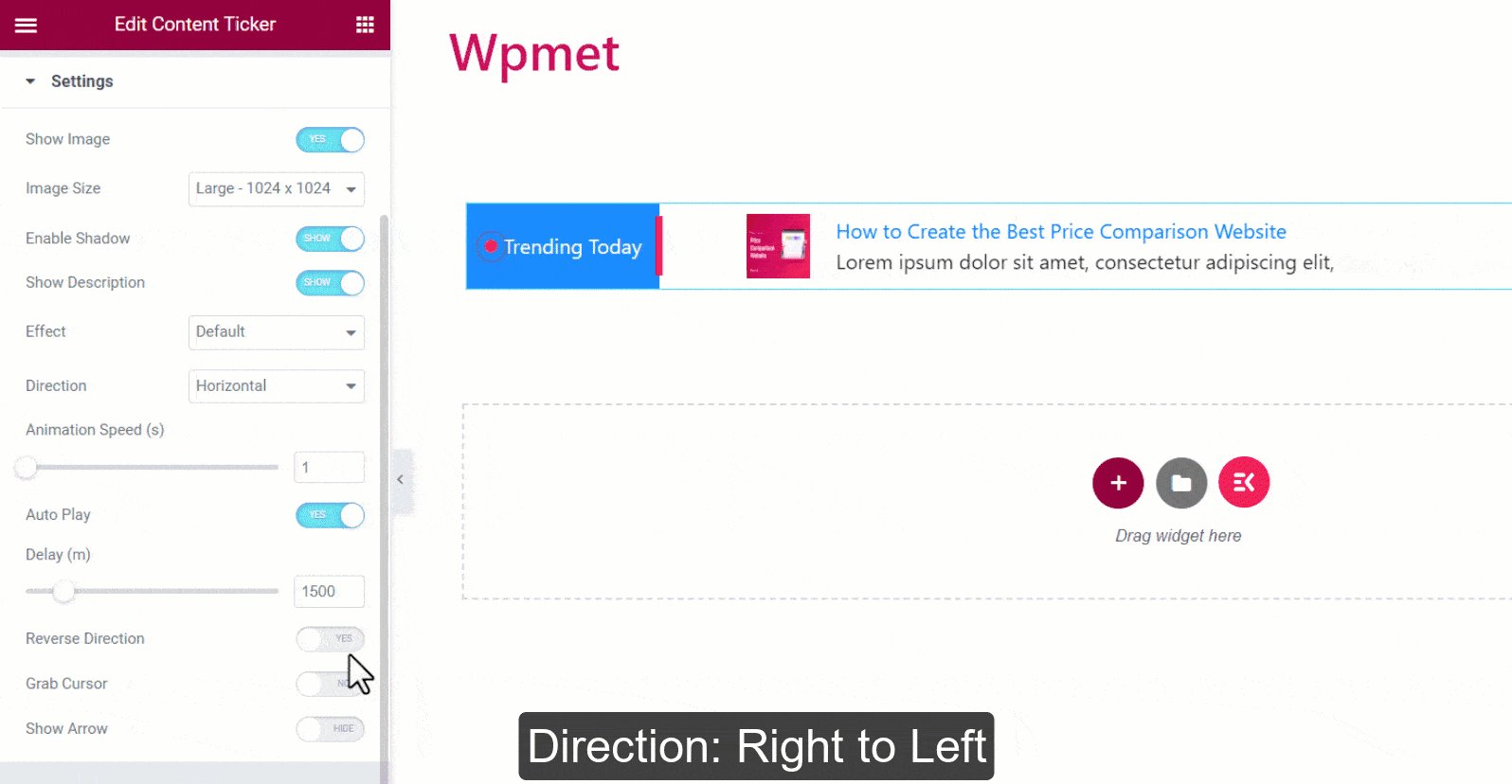
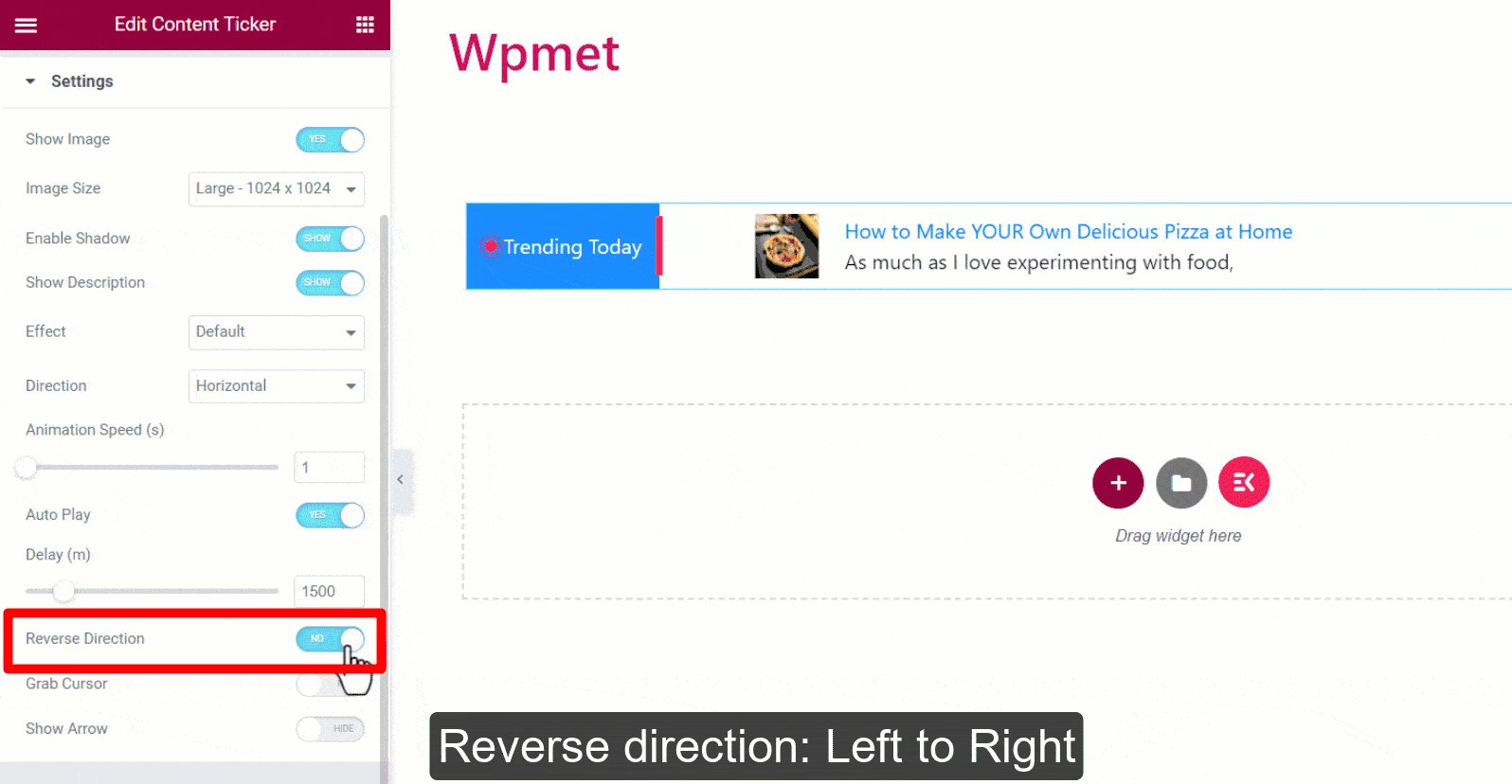
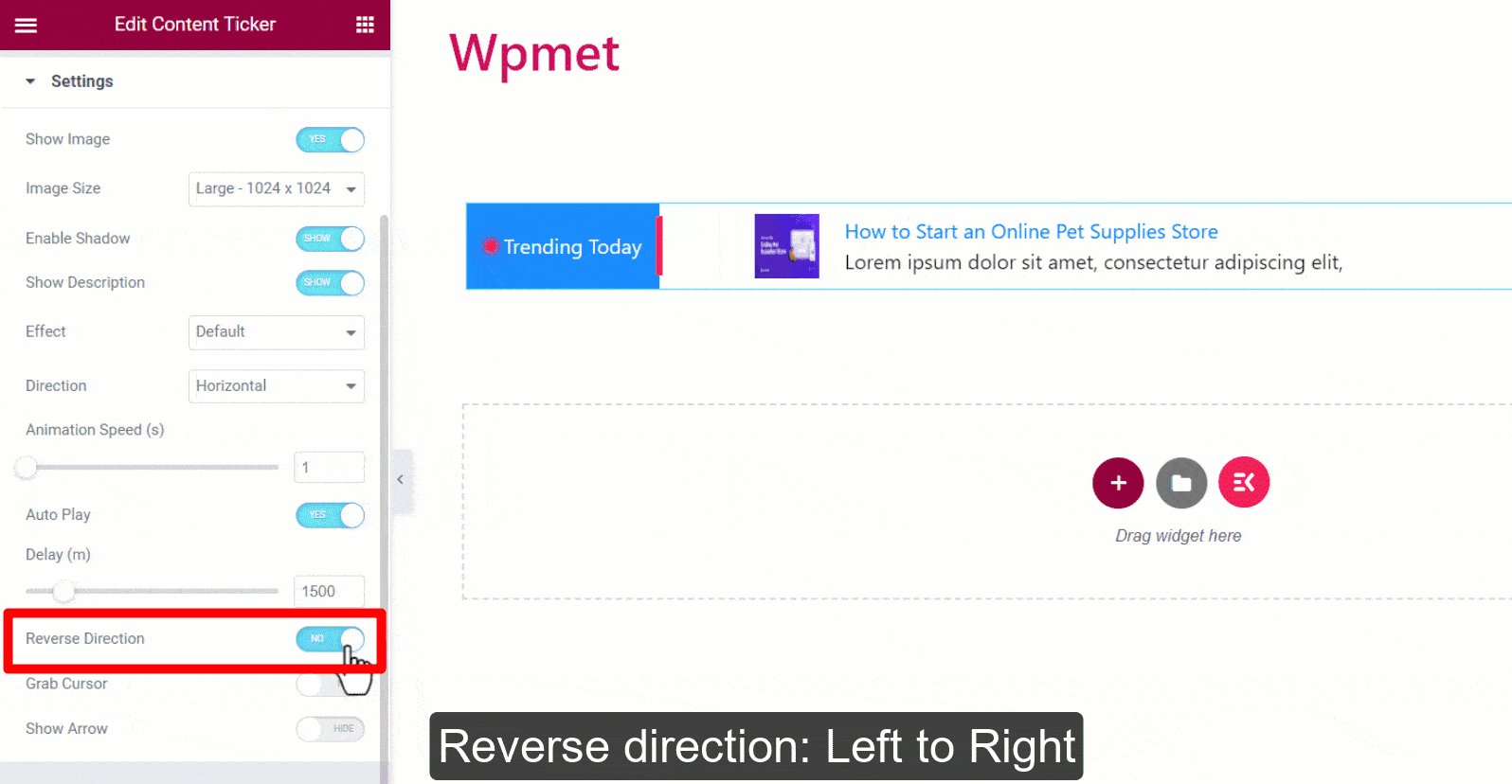
- Direzione inversa: per impostazione predefinita, il ticker scorrerà da destra a sinistra. Ma puoi anche scegliere la direzione da sinistra a destra per lo scorrimento del ticker.

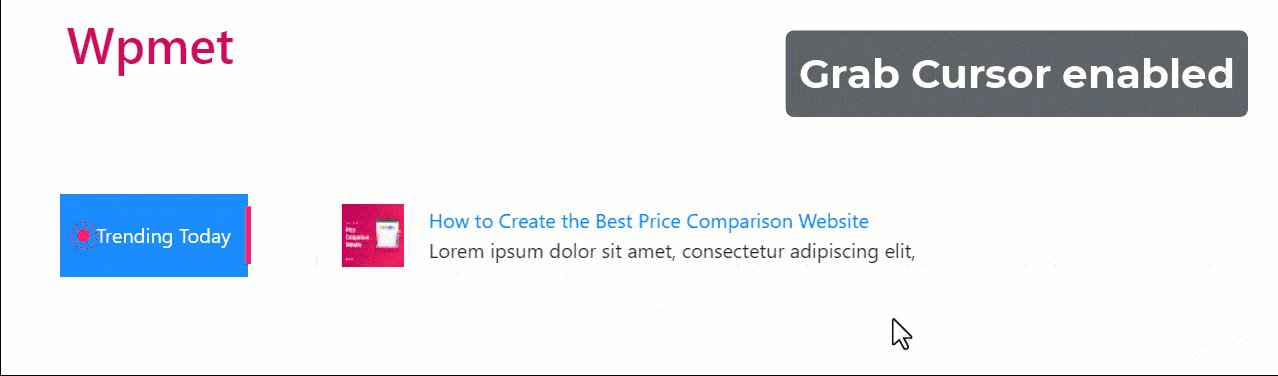
- Grab Cursor: gli utenti possono far scorrere il contenuto del ticker semplicemente afferrandolo con il cursore del mouse. Nota: l'impostazione del cursore di selezione non è applicabile per l'effetto Selezione.

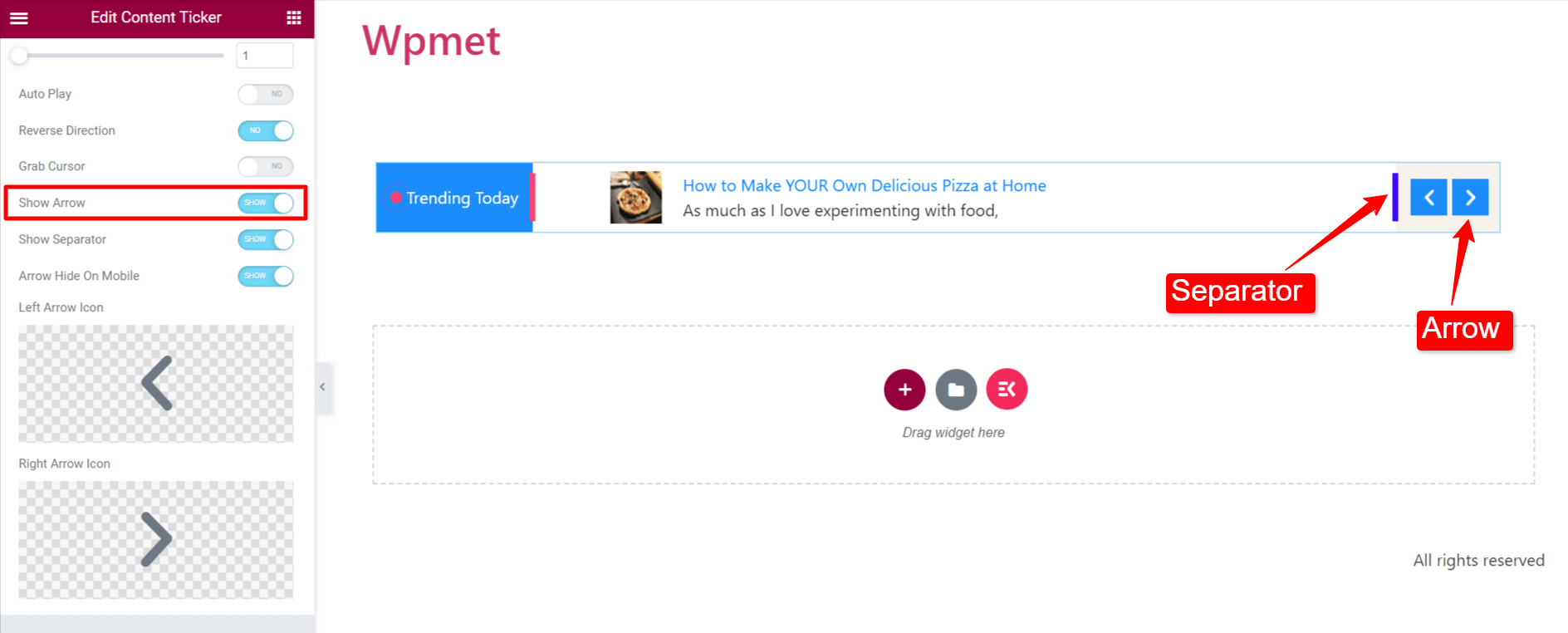
- Mostra freccia: abilita la funzione freccia per navigare manualmente nel contenuto del ticker. Se scegli di visualizzare le frecce, seleziona un'icona Freccia sinistra e un'icona Freccia destra.

Passaggio 3: personalizza lo stile del ticker del contenuto
Nella scheda Stile in Elementor, puoi personalizzare il ticker del contenuto in base alle tue preferenze.

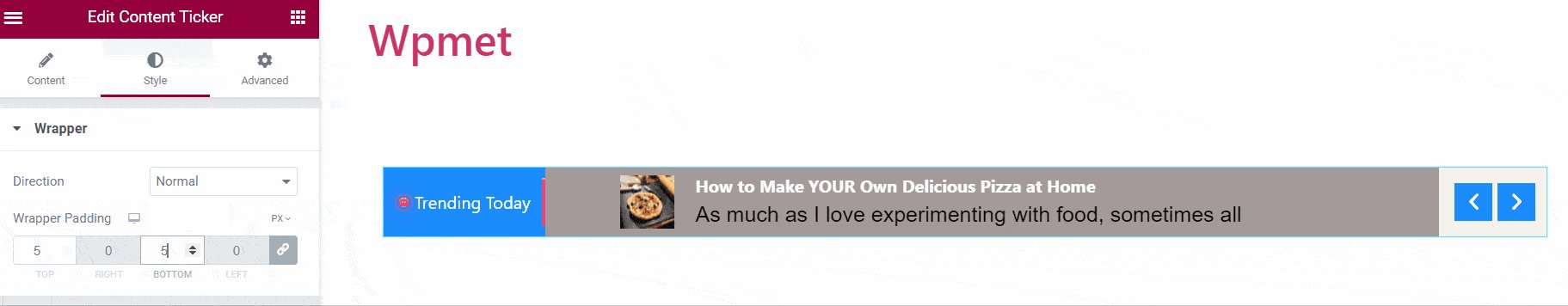
Involucro
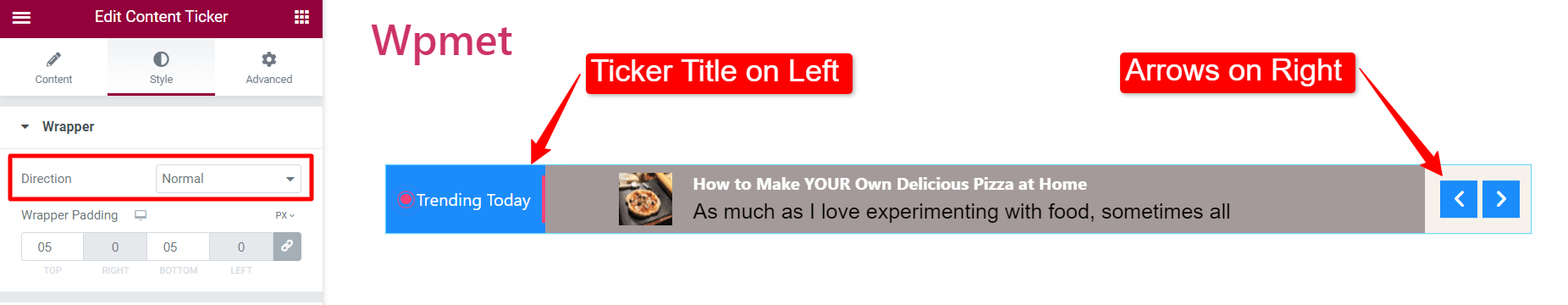
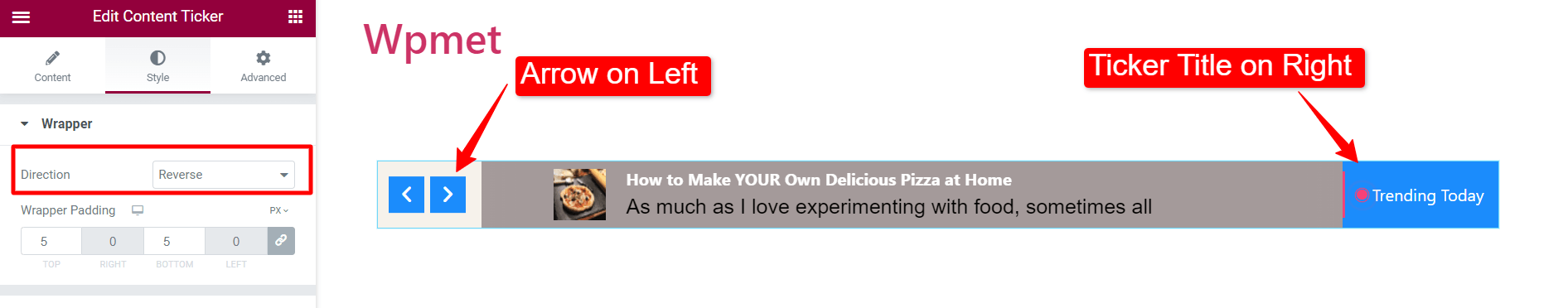
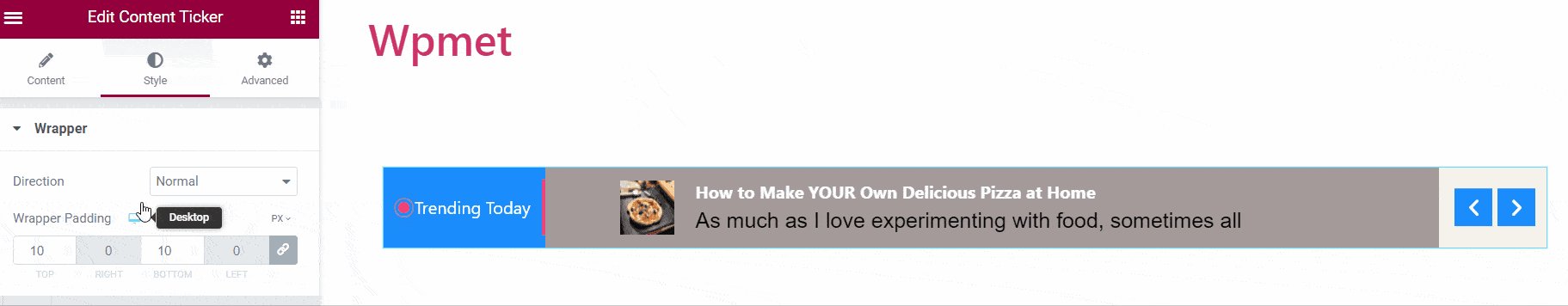
1. Direzione: selezionare la posizione del titolo e delle frecce del ticker.
- Normale: il titolo del ticker si trova a sinistra e la freccia a destra.

- Inverso: il titolo del ticker è a destra e la freccia è a sinistra.

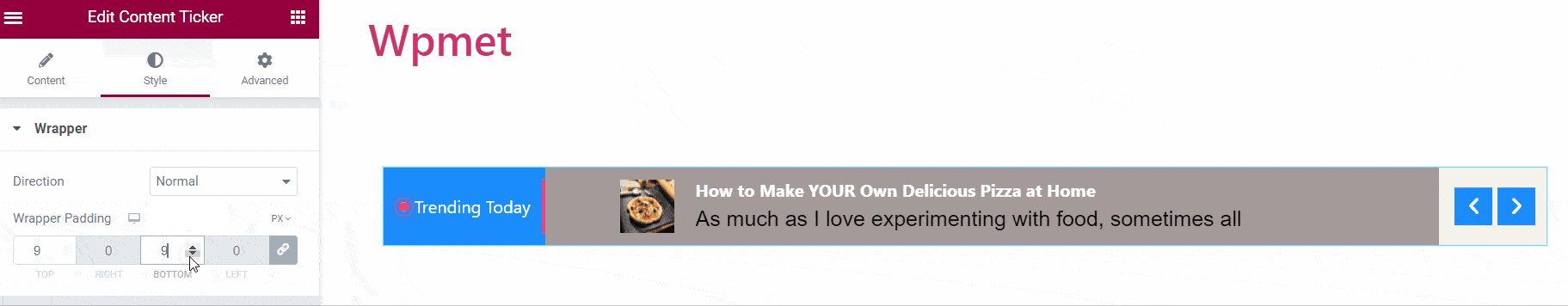
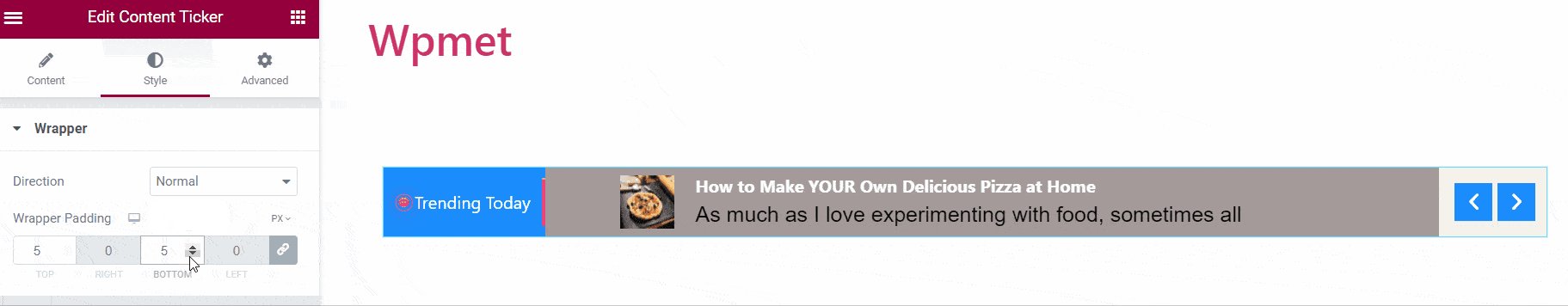
2. Imbottitura dell'involucro : personalizza l'imbottitura superiore e inferiore per l'intera sezione del ticker del contenuto secondo le tue preferenze.

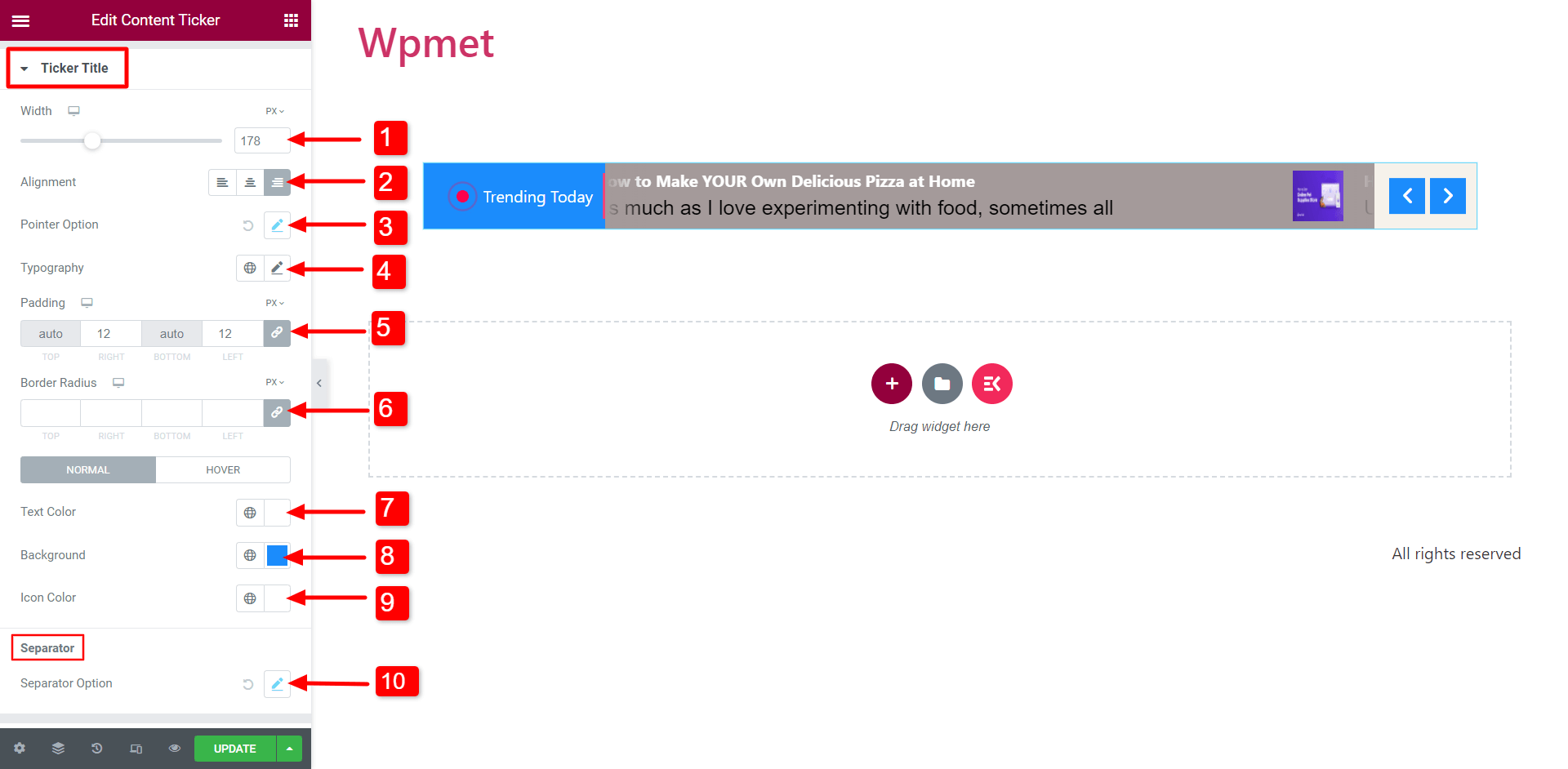
Titolo ticker

- Larghezza: modifica la larghezza della sezione del titolo del ticker per ottenere l'aspetto desiderato.
- Allineamento: scegli l'allineamento per l'icona e il testo all'interno del titolo del ticker.
- Opzioni puntatore/Opzione icona: personalizza le dimensioni, la spaziatura tra il titolo e il puntatore/icona e il colore del puntatore/icona.

- Tipografia: selezionare la tipografia desiderata per il testo del titolo.
- Imbottitura: personalizza l'imbottitura del titolo del ticker.
- Raggio del bordo: modifica il raggio del bordo del titolo del ticker.
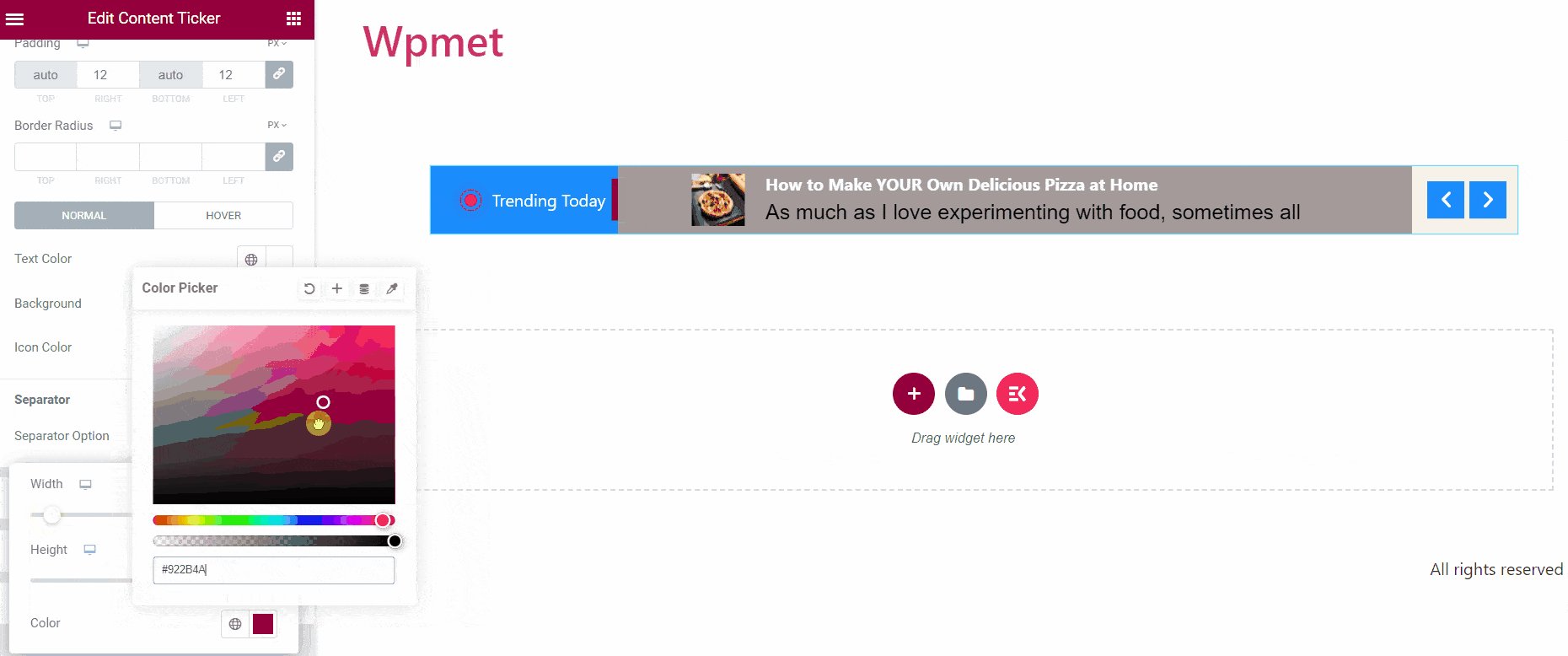
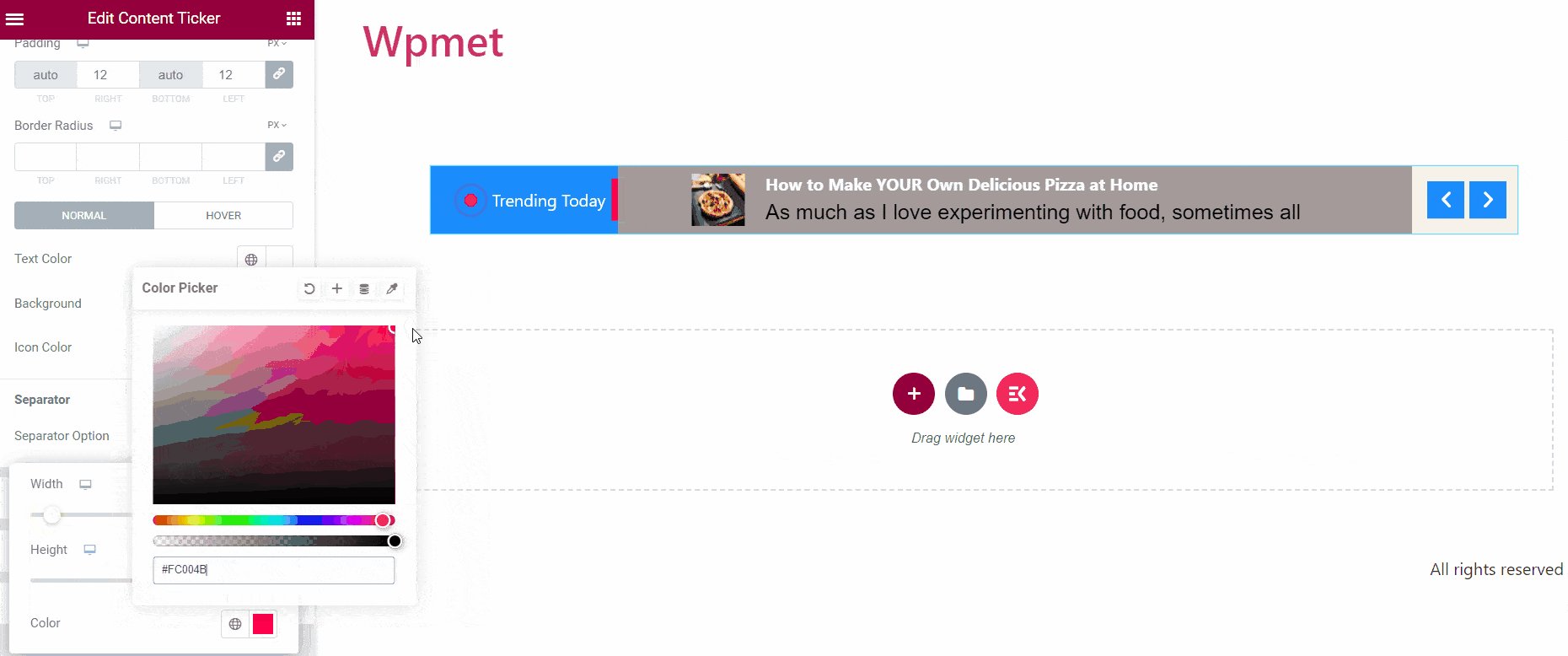
- Colore testo: Scegli il colore per il testo.
- Sfondo: scegli lo sfondo per il titolo del ticker.
- Icona: scegli un'icona che verrà visualizzata all'interno del titolo del ticker.
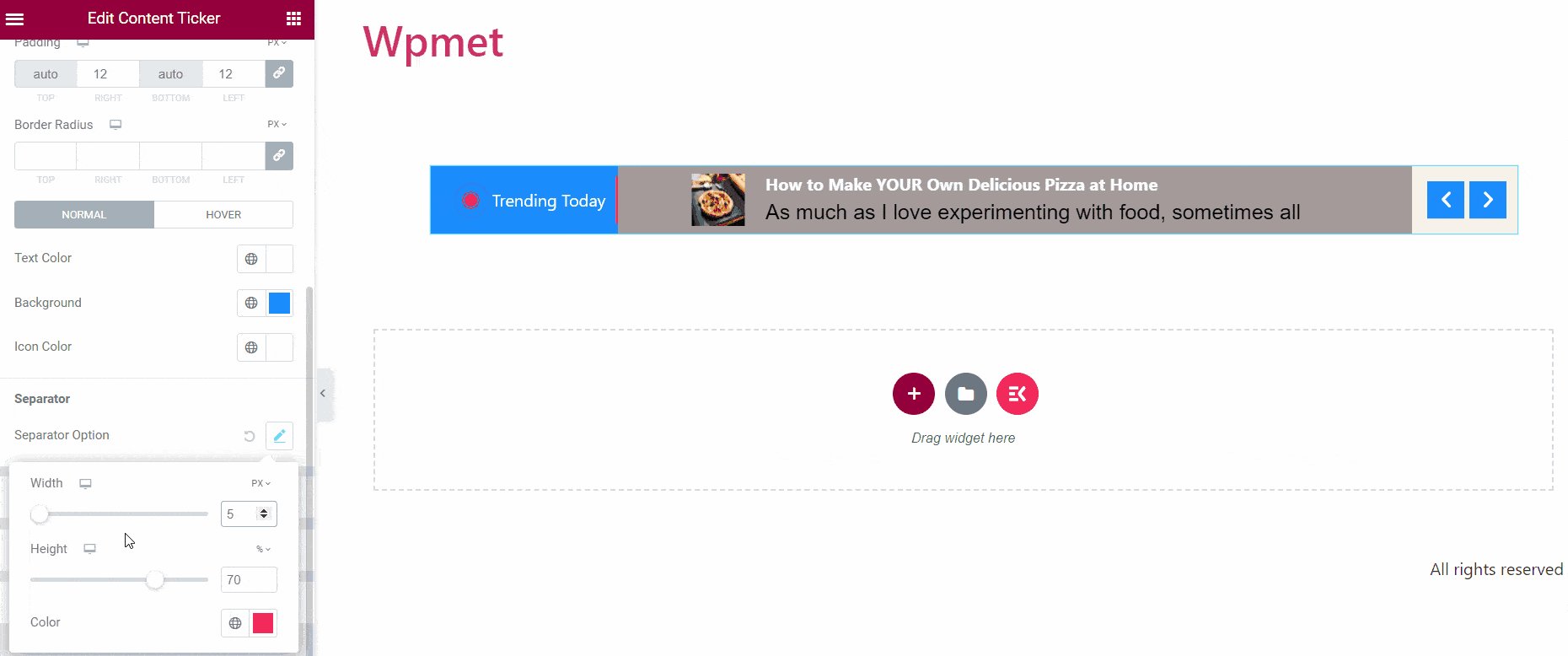
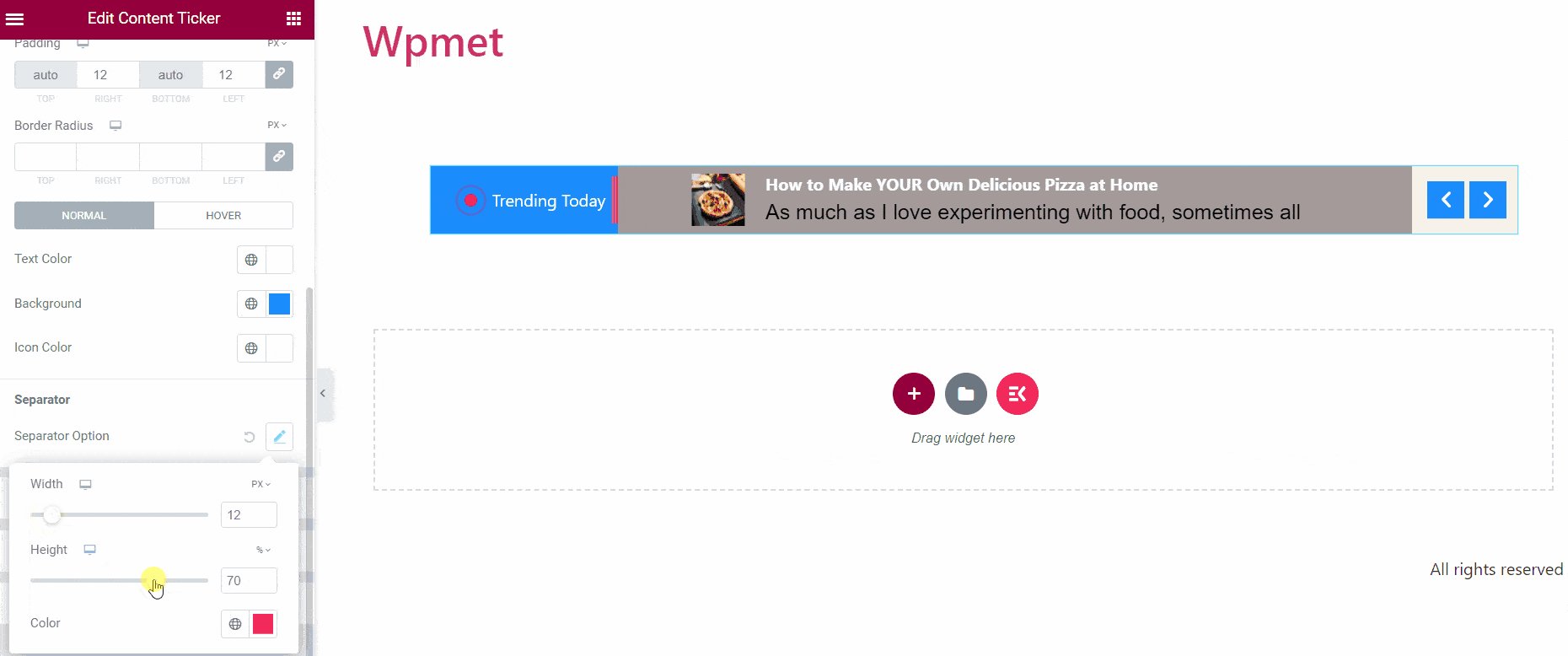
- Opzione separatore: se abilitata, puoi personalizzarne lo stile regolando proprietà come larghezza, altezza e colore.

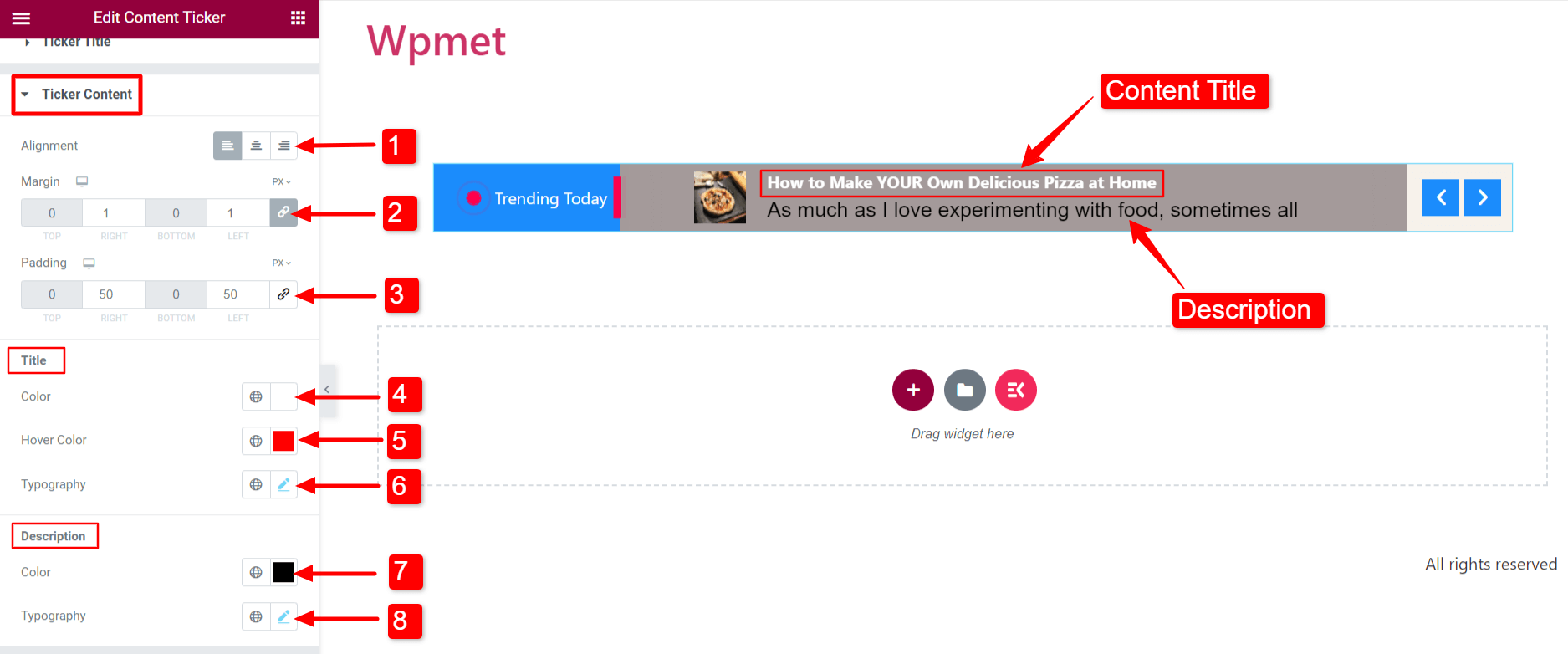
Contenuto telescrivente

- Allineamento: scegli l'allineamento del contenuto del ticker.
- Margine: imposta i margini destro e sinistro del contenuto del ticker.
- Imbottitura: personalizza l'imbottitura del contenuto.
- Colore titolo: selezionare un colore per il titolo del contenuto del ticker.
- Titolo al passaggio del mouse: scegli un colore da visualizzare quando passi con il mouse sopra il titolo del contenuto.
- Tipografia titolo: imposta la tipografia per il testo del titolo del contenuto.
- Colore descrizione: modifica il colore della descrizione del contenuto.
- Tipografia descrizione: definire la tipografia per il testo della descrizione.
Immagine
Abilitando l'opzione “ Mostra immagine ” nella sezione Impostazioni, il contenuto includerà la visualizzazione di un'immagine.

- Personalizza la larghezza e l'altezza dell'immagine in base alle tue preferenze.
- Scegli il tipo di bordo.
- Regola il raggio del bordo.
- Imposta il margine per l'immagine del contenuto.
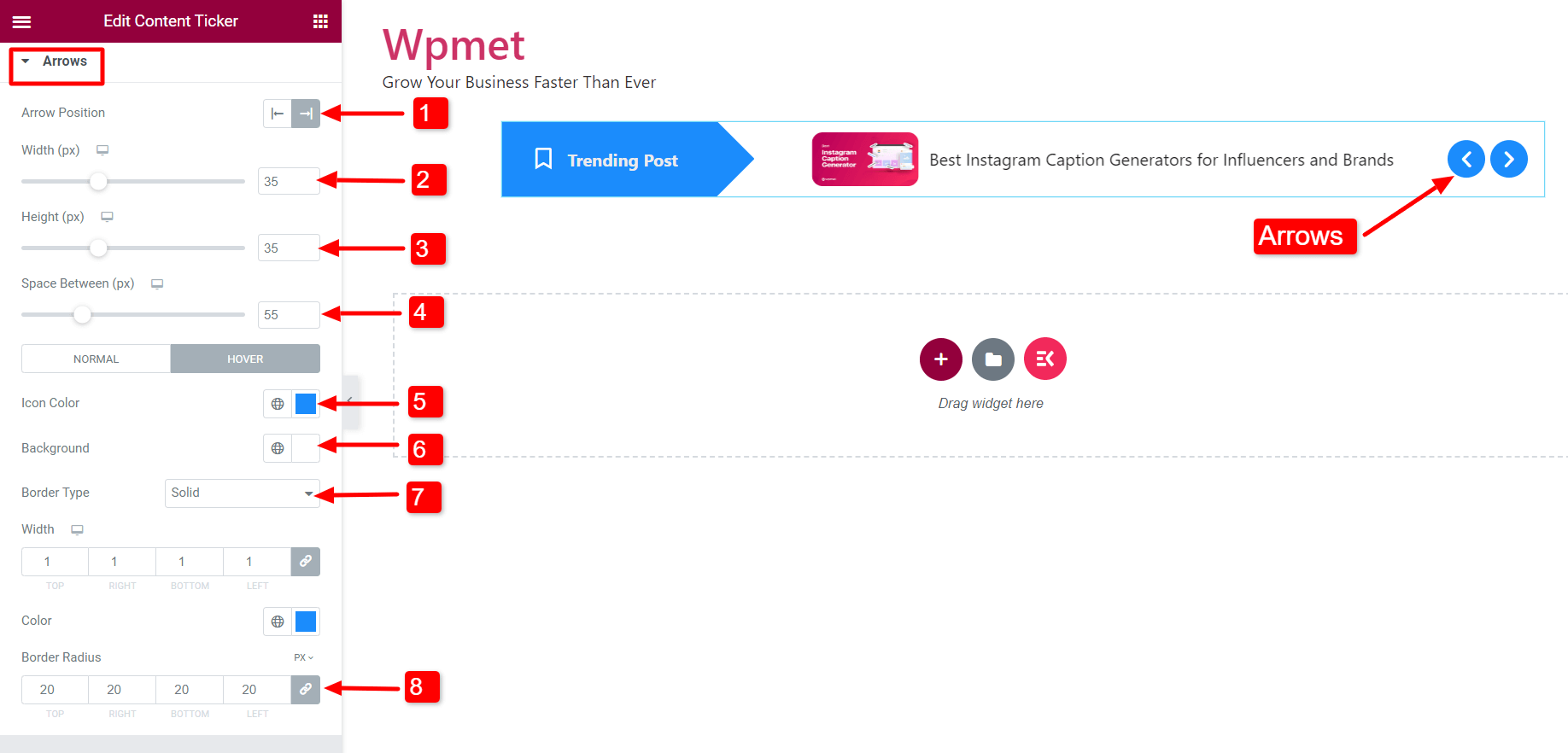
Freccia
Una volta attivata la funzione " Mostra frecce ", le frecce saranno visibili sul ticker.

- Posizione freccia: imposta la posizione della freccia a sinistra oa destra del ticker.
- Larghezza: regola la larghezza delle frecce.
- Altezza: regola la dimensione delle frecce.
- Spazio tra: modifica la spaziatura tra le due frecce.
- Colore icona: scegli il colore per le icone delle frecce.
- Colore di sfondo: scegli un colore di sfondo per le frecce.
- Tipo di bordo: scegli un tipo di bordo e personalizza la larghezza e il colore del bordo.
- Raggio del bordo: regola il raggio del bordo.
Best practice per i contenuti dei news ticker in WordPress
Per ottenere il massimo dal tuo news ticker in WordPress, è fondamentale seguire le best practice per i contenuti. Selezionando e presentando le informazioni con attenzione, puoi coinvolgere il tuo pubblico in modo efficace.
- Rimani rilevante
Assicurati che il contenuto del news ticker sia aggiornato e pertinente per il pubblico. Mantieni il contenuto aggiornato regolarmente per mantenerne la freschezza e l'attrattiva.
- Dai priorità alla leggibilità
Seleziona stili, dimensioni e colori dei caratteri che siano visivamente piacevoli da leggere. Evita di utilizzare animazioni o design complessi che potrebbero ostacolare la leggibilità dei tuoi contenuti.
- Ottimizza velocità e durata
Ottimizza la velocità del ticker per dare agli utenti il tempo di leggere e comprendere il contenuto. Evita di impostarlo troppo veloce o lento, che può danneggiare l'esperienza dell'utente.
- Limita il numero di articoli
È consigliabile mantenere un numero ragionevole di elementi per garantire un'esperienza utente senza interruzioni.
- Usa testo conciso e chiaro
Mantieni il testo nel tuo news ticker breve e mirato. Consenti agli utenti di cogliere rapidamente l'idea principale di ciascun elemento.
- Includi collegamenti pertinenti
Allega collegamenti ipertestuali al testo nel tuo news ticker. Collega gli utenti alle pagine pertinenti del tuo sito web. Il ticker si trasforma in un prezioso strumento di navigazione che guida gli utenti al contenuto.
- Controlla la reattività su tutti i dispositivi
Prova il news ticker su diversi dispositivi, dimensioni dello schermo e risoluzioni. Assicurati che fornisca un'esperienza utente coerente su tutte le piattaforme.
- Monitora e ottimizza le prestazioni
Valuta continuamente le prestazioni del tuo news ticker. Apporta le modifiche necessarie per migliorare l'esperienza utente e le metriche di coinvolgimento.
Incartare
Puoi migliorare il tuo sito Web con un news ticker in WordPress. Può mostrare le ultime notizie, le tendenze e gli aggiornamenti essenziali. Assicurati che il contenuto del tuo news ticker sia pertinente, leggibile e ottimizzato per la velocità. Utilizza testo conciso, collegamenti pertinenti e verifica la reattività su tutti i dispositivi per migliorare l'esperienza utente.
Scegli un plug-in che non solo funzioni come news ticker a scorrimento automatico in WordPress, ma riproduca anche versatilità. Un plug-in ticker di notizie di buona scelta può visualizzare titoli di notizie, annunci, promozioni o qualsiasi altro tipo di informazione a scorrimento. Questa è la comodità che il nostro widget ticker di contenuti ElementsKit può portare al tuo sito web.
Lascia che il tuo plugin faccia il lavoro per te. Installa e attiva il nostro plug-in ElementsKit per creare un news ticker con impostazioni personalizzabili. Integralo facilmente seguendo le istruzioni e sfruttando le sue potenzialità sul tuo sito WordPress.
Potresti essere interessato a conoscere i migliori strumenti SEO per WordPress che devi provare, che miglioreranno la tua esperienza di blog e miglioreranno le prestazioni del tuo sito web.