Web design creativo: suggerimenti, sfide e altro
Pubblicato: 2024-12-29Oggigiorno scorrere il web è come camminare in una città affollata. Passi davanti a decine di vetrine, ma solo poche ti fanno fermare e sbirciare dentro. Questa è la magia del web design creativo: trasformare gli utenti occasionali in visitatori coinvolti che vogliono esplorare.
Dietro questi design accattivanti ci sono scelte intelligenti e creative, non solo effetti alla moda o animazioni appariscenti. Scopriamo cosa fa la differenza tra un semplice sito web e uno che le persone ricordano. Siti web come questi sono facili da creare con strumenti come Divi.
- 1 La psicologia del web design creativo
- 1.1 Ciò che rende i design fedeli
- 1.2 Colore, spazio e cervello
- 1.3 Design che suscita gioia
- 2 elementi essenziali del web design creativo
- 2.1 Giocare con lo spazio bianco
- 2.2 Magia della griglia che funziona
- 2.3 Colori che raccontano storie
- 2.4 Tipografia con personalità
- 3 decisioni creative di web design che ti costano
- 3.1 Prestazioni carine ma scadenti
- 3.2 Reattività andata storta
- 3.3 Quando gli effetti uccidono le vendite
- 3.4 Debito tecnico di cui nessuno parla
- 4 Divi: il web design creativo reso semplice
- 4.1 Costruisci mentre sbatti le palpebre con i siti Divi Quick
- 4.2 Tutta la tua assistenza AI in un unico posto
- 4.3 Il costruttore tutto-friendly
- 5 sfide comuni nel web design creativo
- 5.1 Quando le idee combattono la tecnologia
- 5.2 Il cellulare rovina tutto
- 5.3 Velocità vs Stile
- 6 Oltre le nozioni di base: mosse di potere
- 6.1 Fai risplendere innanzitutto il cellulare
- 6.2 Interrompere le griglie, non i siti
- 6.3 Sistemi di colore intelligenti
- 6.4 Trucchi di layout che pop
- 7 Progetta come lo intendi tu
La psicologia del web design creativo
I siti web più memorabili non solo hanno un bell'aspetto, ma innescano risposte emotive. Non solo "oh, che carino", ma cambia il tuo umore o ti fa venire voglia di agire. Non è casuale. È la psicologia al lavoro e comprenderla cambia il modo in cui ci avviciniamo al design. Ecco alcuni elementi essenziali della psicologia del design.
Ciò che fa aderire i design
Pensa all'ultimo sito web che non ti lascerà la testa. Forse era quel portfolio con effetti di scorrimento morbidi che sembravano burro o la pagina di destinazione in cui le immagini si rivelavano come una danza perfettamente coreografata. Questi non sono solo incidenti felici: sono momenti attentamente realizzati che si inseriscono nel modo in cui funziona il nostro cervello.
Quando le diapositive di Netflix mostrano le anteprime mentre passi con il mouse o le foto di Airbnb passano senza interruzioni mentre sfogli gli annunci, non si limitano a mettersi in mostra. Stanno attingendo al sistema di ricompensa del nostro cervello, creando quei momenti "che sono soddisfacenti" che ci fanno venire voglia di continuare a esplorare.
Il nostro cervello ama gli schemi, ma si illuminano quando si rompono in modi interessanti, come il modo in cui un pizzico di arancione in un disegno altrimenti monocromatico fa improvvisamente risaltare tutto. Ecco perché alcuni siti sembrano magnetici mentre altri sembrano semplicemente... meh.
Colore, spazio e cervello
Le interfacce scure e quelle chiare innescano risposte psicologiche completamente diverse. Combinazioni di colori profonde e lunatiche creano esperienze coinvolgenti perfette per l'intrattenimento e i portfolio creativi, mentre le tavolozze più leggere creano fiducia e professionalità. Questa non è solo un'intuizione del designer: è supportata da anni di ricerca psicologica.
Al di là della pura estetica, il colore e lo spazio modellano il modo in cui ci sentiamo e agiamo. I colori caldi possono creare urgenza senza aggressività, mentre i toni freddi favoriscono la calma e la fiducia. Lo spazio bianco strategico non è solo uno spazio vuoto: è un respiro che consente agli elementi essenziali di attirare l'attenzione, proprio come un dipinto sul muro di una galleria.
Comprendere questi fattori psicologici trasforma un buon design in un ottimo design. Quando abbiniamo i colori con una spaziatura appropriata, non stiamo solo decorando ma creando esperienze emotive. Una tavolozza di colori ben bilanciata combinata con un design spaziale accurato guida gli utenti attraverso i contenuti in modo naturale mantenendo il coinvolgimento emotivo.
Design che suscita gioia
Il web design creativo può creare la stessa emozione di scartare un regalo ben presentato, non attraverso animazioni appariscenti o infiniti elementi rimbalzanti, ma attraverso tocchi premurosi che rendono la navigazione un'esperienza speciale.
Anche se alcuni designer potrebbero inserire tutti gli effetti che conoscono, la vera magia avviene nei momenti sottili. Pensa a quelle microinterazioni che fanno sembrare la navigazione un gioco: il sottile effetto hover che rivela più informazioni, il soddisfacente swoosh quando si completa un'attività o la giocosa animazione di caricamento che rende l'attesa meno noiosa.
Trovare questo equilibrio richiede pratica, poiché troppi siti Web cadono nella trappola di aggiungere effetti solo perché possono. Invece di metterti in mostra, concentrati su quei momenti “giusti” in cui passare il mouse su un pulsante o scorrere una galleria sembra naturale come sfogliare un libro preferito. Gli utenti non si limitano a visitare il tuo sito quando tutto fa clic, ma lo sperimentano.
Elementi essenziali del web design creativo
Salta oltre le cose basilari "ogni sito ha bisogno di un'intestazione". Questi sono gli elementi di design che separano il dimenticabile dall'affascinante:
Giocare con lo spazio bianco
La maggior parte dei designer tratta lo spazio bianco come calorie vuote, ma è la tua arma segreta. Mentre i principianti si affrettano a riempire ogni pixel, i designer innovativi usano lo spazio per guidare l'attenzione e creare ritmo nei loro layout.
Pensa allo spazio bianco come alle pause in una conversazione: senza di esse ci sarebbe rumore. Variando il respiro tra gli elementi, non stai solo organizzando i contenuti ma creando storie visive con uno scopo e un flusso.
Densità diverse creano punti focali naturali che attirano gli utenti attraverso i tuoi contenuti. Quando raggiungi questo equilibrio, anche le informazioni complesse sembrano digeribili e i messaggi chiave emergono senza gridare. Il trucco? Lo spazio bianco non è uno spazio ma un elemento di design attivo che modella il modo in cui gli utenti sperimentano il tuo sito.
La magia della griglia che funziona
Dietro ogni straordinario layout si nasconde un sistema di griglia attentamente realizzato, anche se potresti non notarlo mai. Allontanarsi dalle colonne rigide non significa abbandonare la struttura: si tratta di sapere esattamente quali regole piegare e quali mantenere.
Come i musicisti jazz che comprendono la teoria musicale prima di improvvisare, i migliori designer padroneggiano i fondamenti della griglia prima di romperli in modo significativo.
Gli innovativi sistemi a griglia si flettono e fluiscono, creando layout organici mantenendo un perfetto allineamento dove conta. Mescolando le scale della griglia e liberandoti occasionalmente dai loro confini, puoi creare progetti web creativi che sorprendono e deliziano senza perdere la loro coerenza.
Pensa a come le riviste utilizzano le griglie: a volte rigorose e ordinate, altre volte rompono deliberatamente gli schemi per creare impatto. La chiave è capire quando quella pausa è al servizio del contenuto e quando è ribelle fine a se stessa.
La vera magia avviene quando la tua griglia diventa invisibile agli utenti ma li guida esattamente dove vuoi che vadano. È come coreografare una danza: ogni elemento conosce il suo posto, ma il movimento complessivo sembra naturale e non forzato. Gli utenti non dovrebbero vedere la griglia ma percepirne gli effetti attraverso il flusso di contenuti intuitivo e la gerarchia visiva.
I migliori layout creano ritmo e movimento mantenendo l'integrità strutturale che impedisce a tutto di cadere nel caos; se fatti bene, anche gli arrangiamenti più complessi sembrano inevitabili, come se gli elementi non potessero stare in nessun altro modo.
Colori che raccontano storie
La tua tavolozza di colori non è solo bella da vedere, ma parla ai tuoi utenti senza parole. Ogni tonalità dovrebbe fare il suo lavoro, sia che si tratti di dirigere l'attenzione, scatenare emozioni o rafforzare la voce del tuo marchio.
Ma ecco cosa manca a molti: i colori devono lavorare in squadra. Ciò significa creare relazioni tra diversi elementi che sembrino naturali, non forzate. I colori primari guidano lo spettacolo, mentre i colori di supporto sanno quando fare un passo indietro.
I migliori sistemi di colore si adattano al tuo sito mantenendo la loro personalità principale. Creano profondità e gerarchia senza sovraccaricare gli utenti, rendendo le informazioni complesse più facili da digerire e le azioni essenziali impossibili da perdere.
Tipografia con personalità
La tipografia è come la voce del tuo sito. Deve raggiungere il tono giusto pur essendo cristallino. Ma un ottimo type design non significa solo scegliere caratteri carini. Si tratta di creare sistemi che rendano i contenuti scansionabili e coinvolgenti.
Proprio come una voce ben modulata può creare o distruggere una presentazione, le tue scelte tipografiche possono attirare o allontanare gli utenti prima che abbiano letto una sola parola.
Dimensioni, peso e spaziatura interagiscono per guidare gli utenti attraverso i tuoi contenuti. I titoli attirano l'attenzione, il testo del corpo la mantiene e il testo in accento aggiunge personalità senza rubare la scena. Il trucco sta nel trovare caratteri che si completino a vicenda pur mantenendo i loro ruoli distinti.

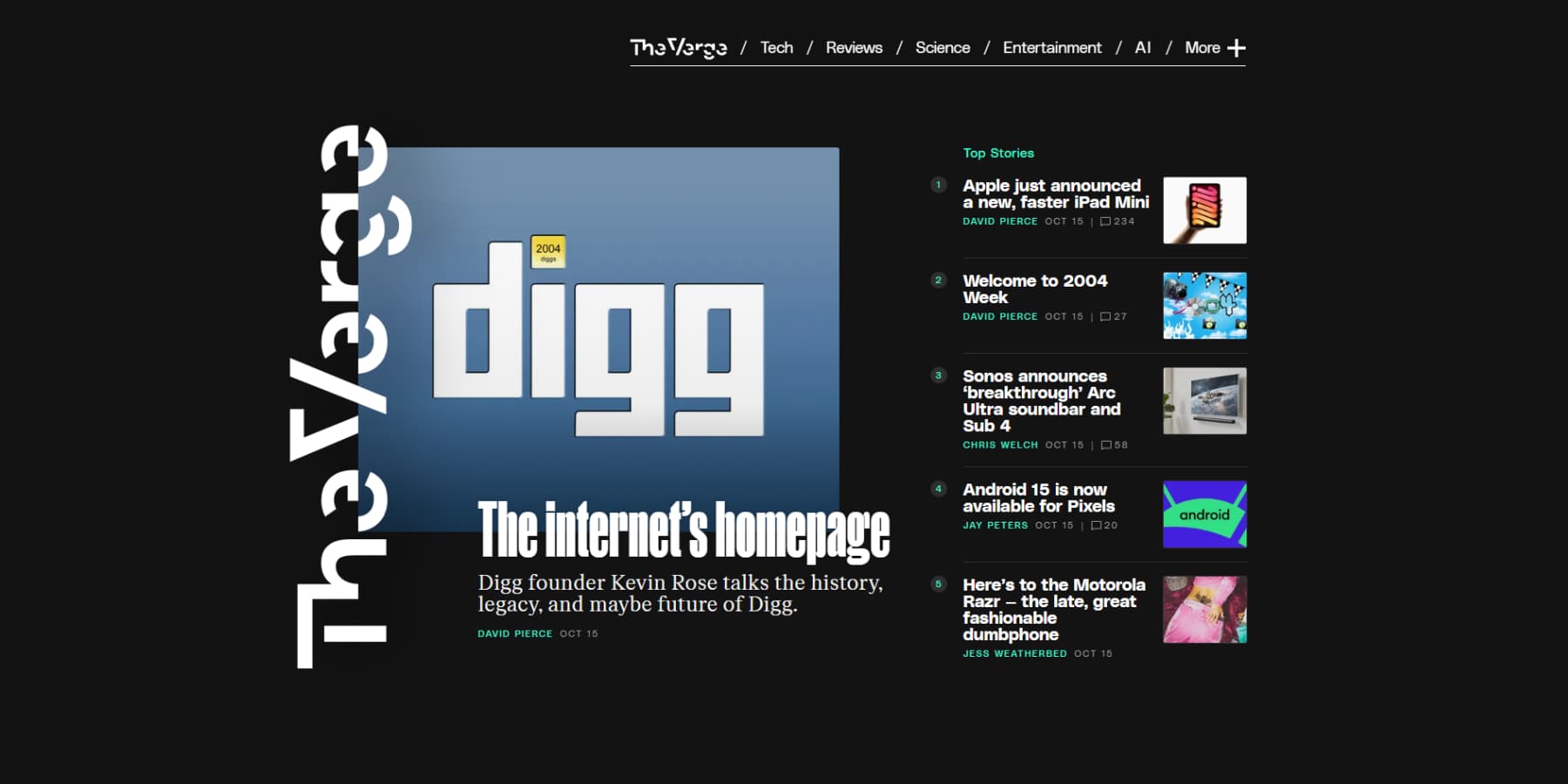
Un esempio di ottima tipografia da The Verge
Consideralo come il casting degli attori per uno spettacolo teatrale: ogni carattere tipografico deve eseguire perfettamente la sua parte lavorando in armonia con l'ensemble. Quel carattere di visualizzazione potrebbe sembrare sorprendente nella tua intestazione, ma hai perso la trama se è in conflitto con il testo del corpo.
Una buona tipografia sembra invisibile agli utenti: sono troppo occupati a interagire con i tuoi contenuti per notarli. Ma se sbagli, leggere diventa improvvisamente un lavoro invece che un piacere. Fai attenzione alle insidie più comuni: lunghezze di riga che stancano la vista, contrasto che mette a dura prova la leggibilità o spaziatura che affollano le parole.
I migliori sistemi tipografici creano ritmo e flusso naturali, consentendo agli utenti di concentrarsi sul messaggio anziché faticare a decodificarlo. Quando la tipografia funziona, è come uno strumento perfettamente accordato; non attira l'attenzione su di sé ma fa suonare meglio tutto ciò che lo circonda.
Decisioni creative sul web design che ti costano
Bellissimi disastri: li abbiamo costruiti tutti. Quei design straordinari che accumulano conversioni o si caricano più lentamente di... beh, lo sai. Parliamo delle scelte creative di web design che sabotano segretamente il successo del tuo sito.
Prestazioni carine ma scadenti
Abbiamo tutti creato progetti pixel-perfetti carichi di animazioni straordinarie e immagini ad alta risoluzione, solo per vederli strisciare per caricarsi. Quei bellissimi video a schermo intero e gli effetti di parallasse potrebbero mostrare le tue abilità, ma uccidono le prestazioni del tuo sito.
Ecco la dura verità: il 53% degli utenti mobili abbandona i siti che impiegano più di 3 secondi per caricarsi. La metà del tuo pubblico potrebbe non vedere mai quelle animazioni realizzate con cura che hai passato ore a perfezionare. Ogni rimbalzo non è solo un visitatore perso: è un potenziale cliente che se ne va.
La risposta non è abbandonare gli elementi creativi ma implementarli saggiamente. Utilizza il caricamento lento, ottimizza le immagini e attiva le animazioni in modo strategico. I design straordinari bilanciano l'impatto visivo con le prestazioni e funzionano perfettamente su tutti i dispositivi.
Reattività andata storta
Il design del tuo desktop potrebbe sembrare degno di un museo, ma aprilo sul cellulare e guarda l'orrore svolgersi. Gli elementi si sovrappongono, il testo si sfoca e gli intelligenti effetti al passaggio del mouse diventano inutili sui touch screen. Ciò che dovrebbe impressionare gli utenti ora invece li frustra.
Il problema non è il design responsivo: tratta il mobile come un ripensamento. Abbiamo tutti riscontrato quei menu mobili a cinque tocchi e gallerie di immagini rotte. Questi non sono solo fastidiosi; ti costano impegno e credibilità.
Un design intelligente e reattivo significa ripensare il modo in cui gli elementi funzionano in diversi punti di interruzione. Considera il modo in cui le persone tengono i telefoni, dove poggiano naturalmente i pollici e di quali informazioni hanno bisogno. Gli straordinari design reattivi risultano nativi per ciascun dispositivo, adattandosi per soddisfare le aspettative degli utenti.
Quando gli effetti uccidono le vendite
Animazioni e transizioni fantasiose possono far sembrare il tuo sito premium, ma possono anche frapporsi tra gli utenti e i loro obiettivi. Quelle animazioni creative attivate dallo scorrimento potrebbero interrompere il flusso di lettura e quell'elegante effetto al passaggio del mouse sulle immagini dei prodotti potrebbe rendere più difficile per gli utenti confrontare rapidamente gli articoli.
Guarda gli utenti reali interagire con il tuo sito; ti accorgerai quando inizieranno a contestare il tuo progetto invece di apprezzarlo.
Gli effetti più pericolosi sono quelli che sembrano fantastici nelle demo ma frustrano gli utenti reali. Ogni decisione creativa dovrebbe avere uno scopo che va oltre l’estetica. Quegli effetti di dissolvenza sulle descrizioni dei prodotti? Costringono gli utenti ad attendere prima di leggere informazioni cruciali.
Le animazioni al passaggio del mouse in più passaggi durante la navigazione spesso rendono più difficile l'accesso alle voci di menu, soprattutto per gli utenti che hanno bisogno di più tempo per leggere o fare clic.
L'interaction design non è mettersi in mostra ma migliorare l'usabilità deliziando gli utenti. Quando gli effetti danno priorità allo stile rispetto alla sostanza, non sono solo fastidiosi; stanno attivamente danneggiando i tassi di conversione.
I migliori elementi interattivi sembrano naturali. Guidano gli utenti attraverso i contenuti, evidenziano informazioni importanti e creano momenti memorabili senza intralciarli. Ricorda: se un'animazione non rende il tuo sito più facile da usare, probabilmente non dovrebbe essere presente.
Debito tecnico di cui nessuno parla
Quell'animazione JavaScript personalizzata che sembrava brillante sei mesi fa ora infesta gli aggiornamenti del tuo sito con problemi di compatibilità e codice che nessuno osa toccare. I progettisti hanno bisogno degli sviluppatori per modifiche semplici e gli sviluppatori temono di modificare questi effetti “semplici”.
Questo è il debito tecnico: quando le soluzioni complesse diventano i problemi di domani. Come un prestito ad alto interesse, il codice personalizzato che inizialmente faceva risparmiare tempo richiede infinite ore di manutenzione. Gli aggiornamenti del browser innescano crisi e l'aggiunta di funzionalità sembra come giocare a Jenga digitale.

Man mano che il tuo sito cresce, queste soluzioni personalizzate diventano limitazioni anziché risorse. Ciò che ha funzionato per cinque pagine diventa ingestibile su cinquanta. I progettisti intelligenti scelgono soluzioni che bilanciano creatività e manutenibilità, consentendo ai siti di evolversi senza continue ricostruzioni.
Divi: il web design creativo reso semplice
Il web design creativo era piuttosto in bianco e nero: o imparavi a programmare o ti accontentavi di modelli di base.
Le tue opzioni creative sono infinite, soprattutto quando lavori con temi potenti come Divi.

Vuoi spostare qualcosa? Regolare la spaziatura è semplice come fare clic e trascinare. Ogni pezzo del tuo progetto è sullo schermo, pronto per essere modellato esattamente come lo immagini.
La maggior parte degli strumenti di progettazione ti offre alcune opzioni e il gioco è fatto. Divi prende una strada diversa. Ottieni oltre 200 moduli specializzati insieme alle funzionalità di progettazione principali, il che significa che puoi costruire quasi tutto ciò che sogni. E quando vuoi sbizzarrirti? Puoi ancora aggiungere il codice.
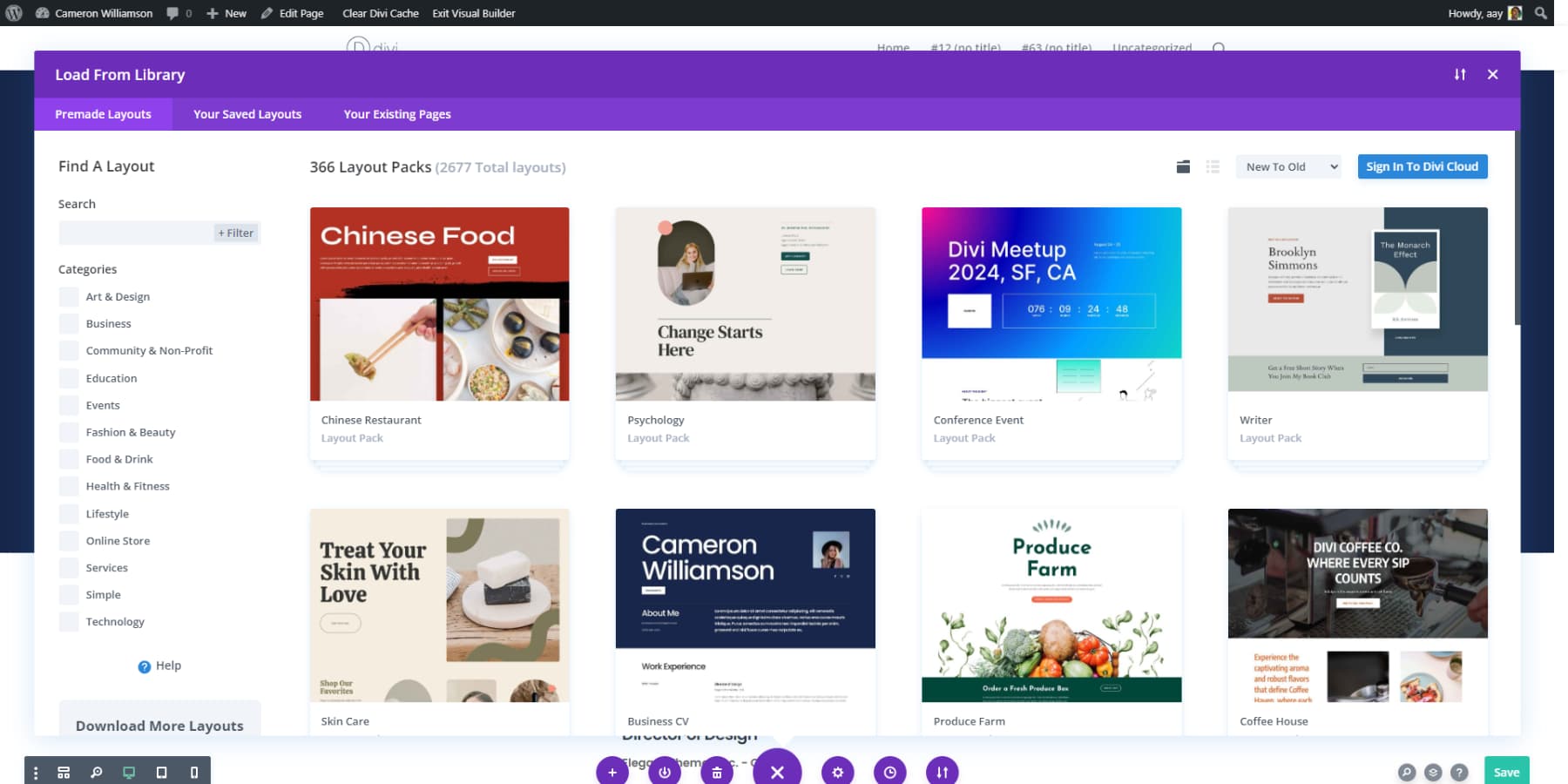
Quando si inizia con una tela bianca, la creatività spesso si blocca anziché ispirare. Ecco perché ha senso avere accesso all'enorme libreria Divi di oltre 2000 progetti predefiniti: non stai copiando, stai dando il via.

Puoi personalizzare qualsiasi layout cambiando i colori, scambiando moduli o regolando la spaziatura: qualunque cosa ti consenta di raggiungere la tua visione più velocemente.
È qui che le cose si fanno interessanti: Theme Builder. Conosci quelle parti del tuo sito che di solito sembrano... beh, noiose? Modelli di blog, pagine di archivio, risultati di ricerca? Puoi progettarli visivamente, trasformando gli elementi standard del sito web in opportunità creative. Vuoi che le pagine delle tue categorie abbiano un aspetto raffinato come la tua home page? Fatto. Hai bisogno di un layout unico per i post del tuo blog? Nessun problema.
Ottieni Divi adesso
Costruisci mentre sbatti le palpebre con i siti Divi Quick
Nessuno vuole passare settimane a progettare il proprio sito web. È qui che entra in gioco Divi Quick Sites (con intelligenza artificiale). Trasforma i dettagli della tua attività in un sito Web completo più velocemente di quanto puoi ordinare il pranzo.
Ma non stiamo parlando di quegli output IA generici che probabilmente hai visto fluttuare in giro. Basta fornire a Divi Quick Sites alcune informazioni sulla tua attività e sulle tue esigenze e osservarlo lavorare come un intero team creativo: progettare layout, scrivere contenuti sensati e mettere insieme immagini adatte al tuo marchio.
Scegli tra Unsplash o completamente generati dall'intelligenza artificiale: non dovrai più accontentarti di modelli realizzati con lo stampino che assomigliano al sito di tutti gli altri.
La parte bella? Mentre prendi un caffè, Divi Quick Sites gestisce tutte quelle noiose attività di configurazione che di solito interrompono la tua giornata. Il tuo menu di navigazione? Fatto. Quei complicati modelli di Theme Builder? Ordinato. Anche i colori del tuo marchio vengono scelti e applicati in tutto il sito. Gestisci un negozio online? Configura anche le tue pagine WooCommerce, dalla visualizzazione dei prodotti agli archivi delle categorie.
Se non preferisci il design generato dall'intelligenza artificiale, prendi invece uno dei siti di avvio progettati professionalmente. Questi non sono i soliti modelli: ognuno è dotato di fotografie personalizzate e illustrazioni originali.
Scegli un design che corrisponda al tuo stile, inserisci le informazioni di base e Divi Quick Sites farà il lavoro pesante. Prima che tu te ne accorga, avrai un sito web completamente funzionante.
La parte migliore di entrambi gli approcci? Tutto funziona insieme. Il tuo sistema di progettazione, combinazioni di colori e caratteri sono tutti impostati e funzionano bene. Una volta che tutto è in esecuzione, puoi accedere al builder e apportare modifiche come i normali siti.
Tutta la tua assistenza AI in un unico posto
Pensa a tutte le schede che di solito hai aperte durante la progettazione: strumenti di contenuto, foto d'archivio, ispirazione per il layout. Ora chiudili. Divi AI gestisce queste attività creative tramite semplici istruzioni di testo, permettendoti di concentrarti sul quadro generale invece di rimbalzare tra i servizi.
Con Divi AI, i titoli che risaltano e le descrizioni dei prodotti che vendono vengono naturali. Digli cosa cerchi e apprenderà la personalità del tuo marchio, creando contenuti che ti somigliano, non un generico robot aziendale.
Quella foto del tuo team di assistenza che sembra un po'... strana? Inseriscilo in Divi AI. Una rapida richiesta e all'improvviso avrai un'immagine raffinata e professionale che si adatta al tuo marchio: non è necessario alcun editor di foto esterno.
L'aggiunta di nuove sezioni al tuo sito diventa semplice. Invece di cercare tra modelli o iniziare da zero, descrivi la tua visione a Divi AI. “Crea una sezione di contatto con un modulo di contatto” – fatto. Il layout, il contenuto e gli elementi visivi corrispondono al design esistente; non è necessario spingere i pixel.
Lavora in modo più intelligente, non più difficile con Divi AI
Il costruttore tutto-friendly
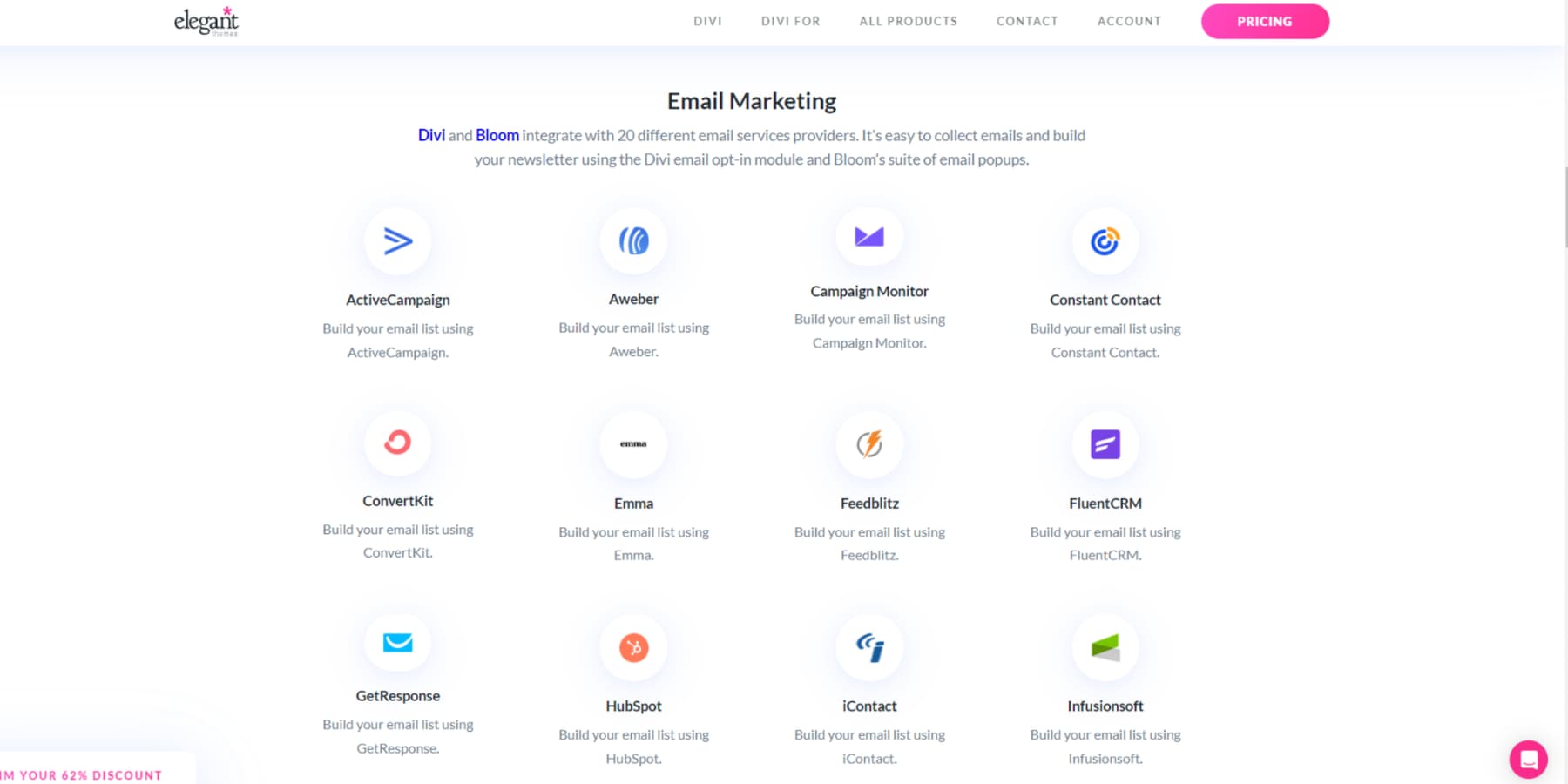
Alcuni strumenti combattono tra loro quando si impilano le funzionalità. Non WordPress e Divi: sono i giocatori di squadra perfetti. Divi gestisce la tua visione creativa, mentre WordPress apre migliaia di plugin. Aggiungi plug-in SEO per scalare le classifiche di ricerca, sistemi di abbonamento integrati per aumentare le entrate o estendere il tuo sito come immagini.
La magia accade quando tutto funziona perfettamente insieme. Mentre altri builder potrebbero presentare problemi quando aggiungi nuove funzionalità, Divi mantiene il tuo sito funzionante come un orologio con oltre 75 integrazioni integrate, indipendentemente dal numero di plug-in che utilizzi.

La maggior parte dei progettisti prima o poi incontra degli ostacoli. È qui che entra in gioco l'enorme sistema di supporto di Divi. Una community di Facebook di oltre 76.000 persone condivide quotidianamente i suoi migliori trucchi e ispirazioni creative per il web design.
Il Marketplace Divi porta il tuo sito ancora più lontano con gadget premium, dai temi secondari specializzati alle potenti estensioni. Anche questi non sono componenti aggiuntivi generici: sono creati appositamente per il web design creativo da sviluppatori che vivono e respirano Divi.

Prova Divi senza rischi
Sfide comuni nel web design creativo
Nessuno mostra il proprio processo di progettazione su Instagram. Se lo facessero, vedresti un sacco di volti frustrati che cercano di far funzionare le visioni creative nel mondo reale. Ecco cosa succede dietro quei siti web perfetti:
Quando le idee combattono la tecnologia
Le idee di design creativo spesso si scontrano con la realtà tecnica. Bellissimi effetti di parallasse potrebbero far balbettare i browser, mentre le transizioni fluide consumano le batterie del cellulare. Ciò che sembra perfetto nei mockup può creare veri grattacapi in termini di prestazioni.
La chiave è bilanciare la creatività con i vincoli tecnici. Inizia prototipando tempestivamente interazioni complesse e sfrutta le moderne funzionalità CSS come le query sui contenitori invece di script pesanti. L'impostazione anticipata dei budget per le prestazioni impedisce che effetti non necessari rallentino le cose.
Il visual builder di Divi aiuta a colmare questa lacuna, offrendo animazioni ed effetti pre-ottimizzati testati su tutti i dispositivi. Puoi sperimentare sfondi parallasse e animazioni di scorrimento senza preoccuparti di problemi tra browser o codici complessi, trasformando le limitazioni tecniche in opportunità creative.
Il cellulare rovina tutto
I dispositivi mobili hanno un modo di esporre i difetti di progettazione: gli elementi perfettamente distanziati iniziano ad impilarsi in modo strano, gli effetti al passaggio del mouse diventano inutili e la tipografia si interrompe sugli schermi più piccoli. Anche la navigazione può trasformarsi in un labirinto quando gli elementi interattivi si trovano in punti poco adatti al pollice.
Il design intelligente e reattivo inizia con le priorità mobili, considerando le zone del pollice per i pulsanti essenziali e mantenendo il testo leggibile senza eseguire lo zoom. Suddividere layout complessi in disposizioni più semplici aiuta a mantenere la gerarchia visiva. Ma non fidarti degli emulatori: test accurati sui dispositivi raccontano la storia vera.
I controlli di modifica reattivi di Divi rendono questo processo più intuitivo. Puoi regolare layout, spaziatura e dimensioni del testo appositamente per le visualizzazioni mobili mantenendo l'estetica del desktop.
Divi ti consente di creare sezioni specifiche del dispositivo che appaiono solo su schermi di dimensioni specifiche. Ciò garantisce che i contenuti scorrano in modo naturale invece di forzare i layout desktop a inserirsi nelle visualizzazioni mobili. Ciò significa che puoi creare esperienze perfettamente ottimizzate per ciascun dispositivo senza compromessi.
Sia che si utilizzi Divi o i tuoi strumenti preferiti, una progettazione mobile di successo richiede di pensare oltre le dimensioni dello schermo per considerare il modo in cui le persone utilizzano i propri dispositivi.
Velocità contro stile
I bellissimi siti web spesso hanno un costo in termini di prestazioni. Immagini ad alta risoluzione, animazioni e layout complessi possono rallentare notevolmente i tempi di caricamento. Tuttavia, eliminando questi elementi per aumentare la velocità, i siti appaiono piatti e privi di ispirazione.
La chiave è l’ottimizzazione intelligente. Inizia con una solida base di hosting: fornitori come SiteGround offrono hosting WordPress specializzato con funzionalità prestazionali integrate. Quindi, aggiungi soluzioni di memorizzazione nella cache come WP Rocket per ridurre il carico del server e accelerare le visite ripetute.
Divi affronta questa sfida in modo sistematico. Le sue funzionalità prestazionali riducono al minimo le dimensioni dei file e riducono le richieste del server senza compromettere la qualità visiva.

Con l'efficiente codebase di Divi, puoi continuare ad animazioni coinvolgenti e layout dinamici mantenendo tempi di caricamento rapidi. Ciò significa che il tuo sito rimane veloce e reattivo anche con funzionalità di progettazione avanzate abilitate.
L'obiettivo non è scegliere tra velocità e stile: è ottimizzare le scelte di progettazione per offrire entrambi.
Oltre le nozioni di base: mosse di potere
Dimentica il solito consiglio “make it pop”. Queste tecniche avanzate trasformano i buoni progetti in ottimi progetti senza sacrificare le prestazioni o l'usabilità.
Fai risplendere innanzitutto il cellulare
Ecco un'opinione impopolare: iniziare con progetti per dispositivi mobili ed espandere successivamente al desktop. Sebbene la maggior parte dei designer perfezioni prima il layout del proprio desktop, questo approccio arretrato porta a esperienze mobili compromesse che sembrano ripensamenti.
Pensaci: gli utenti mobili costituiscono la maggior parte del traffico web, eppure trattiamo ancora la loro esperienza come una versione desktop ridotta. Costruisci invece layout a colonna singola che indichino innanzitutto la gerarchia dei contenuti e la navigazione touch-friendly. I controlli reattivi di Divi semplificano tutto ciò consentendoti di creare visualizzazioni mobili in modo indipendente ed espandere attentamente i layout per schermi più grandi.
Ciò potrebbe sembrare controintuitivo, ma porta a progetti più rapidi e mirati che funzionano meglio su tutti i dispositivi. Il tuo sito rimane snello perché aggiungi complessità, che è solo dove migliora veramente l'esperienza.
Interrompi le griglie, non i siti
I layout a griglia tradizionali mantengono i contenuti organizzati, ma possono rendere i siti Web prevedibili e noiosi. Il trucco sta nel sapere dove interrompere gli schemi della griglia senza perdere l’integrità strutturale.
Le interruzioni strategiche della griglia creano interesse visivo e guidano l'attenzione sugli elementi chiave. Prova a spostare leggermente le sezioni, a sovrapporre elementi o a utilizzare layout asimmetrici nelle aree eroi.
Ma mantieni la navigazione, i piè di pagina e le sezioni dei contenuti cruciali all'interno di strutture a griglia chiare: gli utenti hanno comunque bisogno di schemi familiari per navigare comodamente.
I controlli avanzati di spaziatura e le opzioni di posizione di Divi rendono queste interruzioni creative semplici da eseguire. Puoi trascinare gli elementi fuori dai loro contenitori, regolare visivamente i margini o creare effetti di sovrapposizione mantenendo un comportamento reattivo.
Il visual builder mostra come queste interruzioni influiscono sul layout su diverse dimensioni dello schermo, aiutandoti a trovare il punto debole tra creatività e usabilità.
Sistemi di colore intelligenti
Le scelte di colore casuali fanno sì che i siti Web sembrino amatoriali, non importa quanto sia buono il design. I siti professionali utilizzano approcci cromatici sistematici che creano una gerarchia visiva e mantengono la coerenza del marchio in ogni pagina.
I sistemi di colore intelligenti iniziano definendo ruoli chiari: colori primari per le azioni chiave, colori secondari per gli elementi di supporto e tonalità neutre per le aree di contenuto. Ogni colore dovrebbe avere uno scopo specifico, sia che si tratti di attirare l'attenzione sugli inviti all'azione o di creare testo leggibile.
La funzione Global Colors di Divi trasforma questa teoria in pratica. Invece di aggiornare manualmente i colori su centinaia di elementi, puoi creare una tavolozza di colori dinamica che si aggiorna automaticamente in tutto il sito.
Ad esempio, cambiando il blu del tuo marchio si aggiornano istantaneamente ogni pulsante, intestazione ed elemento distintivo utilizzando quel colore, mantenendo una perfetta coerenza e rendendo gli aggiornamenti del design semplici.
La chiave è considerare i colori come un sistema piuttosto che come scelte individuali, indipendentemente dalla piattaforma.
Trucchi di layout che risaltano
La maggior parte dei designer si attengono ai layout standard: intestazione, contenuto e piè di pagina. Tuttavia, i siti Web che si distinguono giocano con soluzioni inaspettate che guidano gli utenti attraverso i contenuti in modo naturale.
Prova a sovrapporre le sezioni di contenuto una sull'altra, a utilizzare lo spazio negativo in modo creativo o a suddividere il contenuto in sezioni diagonali.
Il segreto è il posizionamento strategico: crea percorsi visivi che conducano gli utenti attraverso la tua storia mantenendo la navigazione intuitiva.
I controlli di trasformazione e le opzioni di posizione di Divi rendono questi layout avanzati realizzabili senza codice complesso. Puoi sovrapporre sezioni, regolare gli angoli e creare profondità sovrapponendo elementi mantenendo un comportamento reattivo. Ricorda solo: layout unici dovrebbero migliorare i tuoi contenuti, non oscurarli.
Progetta come lo intendi tu
Il tuo sito web non dovrebbe più andare sul sicuro. Il web design creativo vive dove le animazioni attivate dallo scorrimento sembrano burro, i layout interrompono le griglie senza interrompere i siti e ogni interazione fa fermare i visitatori durante lo scorrimento.
Sono quei momenti perfetti in cui la forma incontra la funzione, creando esperienze che rimangono a lungo anche dopo che i visitatori se ne sono andati. Divi con Divi Quick Sites e Divi AI mette tutto questo potere nelle tue mani, trasformando i tuoi momenti "what if" in funzionalità funzionanti più velocemente di quanto tu possa abbozzarle. Che si tratti di spingere i pixel o infrangere le regole di progettazione, hai la potenza di fuoco creativa per sostenere le tue idee più audaci.
Il web ha abbastanza siti ordinari. Costruisci straordinario.
Dai vita alle idee con Divi
