CSS critico in WordPress: cos'è e come ottimizzare la consegna CSS
Pubblicato: 2021-10-19Quando esegui un controllo delle prestazioni su Google PageSpeed Insights, scoprirai che Google ti consiglia di "eliminare le risorse che bloccano il rendering" quasi ogni volta. Ciò significa che dovresti sempre caricare i tuoi CSS e JavaScript critici in priorità.

Ma come decidere quale CSS è critico e quale no? Quale parte del tuo sito web dovresti “ritardare” per velocizzarne un'altra? Si tratta di priorità e trovare quali risorse CSS sono essenziali e come ottimizzarne la distribuzione.
Immergiamoci.
Che cos'è il CSS critico e perché è importante per le prestazioni?
Critical CSS è una tecnica che estrae il CSS above the fold per visualizzare la pagina il più rapidamente possibile. È come prendere il CSS minimo indispensabile per visualizzare il contenuto visualizzato da un visitatore.

| I CSS critici ti fanno ripensare al modo in cui il browser carica i CSS: devi dare la priorità ai CSS per i contenuti above-the-fold. |
In altre parole, i CSS critici sono la chiave per ottimizzare le prestazioni. Prima di eseguire il rendering della pagina, il browser deve scaricare e analizzare i file CSS, rendendo tali file una risorsa di blocco del rendering. Più grandi sono i tuoi file CSS, più tempo impiegherà il browser per elaborarli. Tutte quelle richieste create da file CSS pesanti aumenteranno il tempo di caricamento di una pagina Web, sconvolgendo i visitatori e Google.
La velocità della pagina può anche influire sulle prestazioni SEO a causa del nuovo fattore di ranking, inclusi i Core Web Vitals. Sono un insieme di fattori implementati da Google per misurare l'esperienza dell'utente, inclusa la velocità di una pagina. Migliore è l'esperienza, migliore sarà la tua classifica.
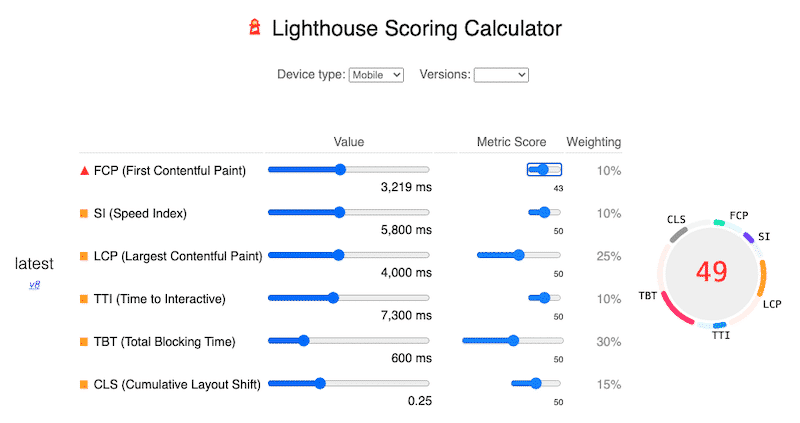
Conoscete le sei metriche di Lighthouse che misurano le prestazioni? Due di questi – First Contentful Paint (FCP) e First Input Delay (FID) – misurano la velocità percepita del tuo sito web. Se queste metriche sono in buone condizioni, lo sarà anche la tua esperienza utente misurata da Google. Tuttavia, se entrambi i KPI sono in rosso, è meglio ottimizzare il CSS critico.
CSS critico spiegato in un inglese semplice
In parole povere, CSS critico è un'attività di ottimizzazione. È come dire al tuo browser di caricare solo il CSS visualizzato dal visitatore. Questo aiuta a migliorare la velocità percepita, ovvero la velocità con cui il sito web appare a un visitatore.
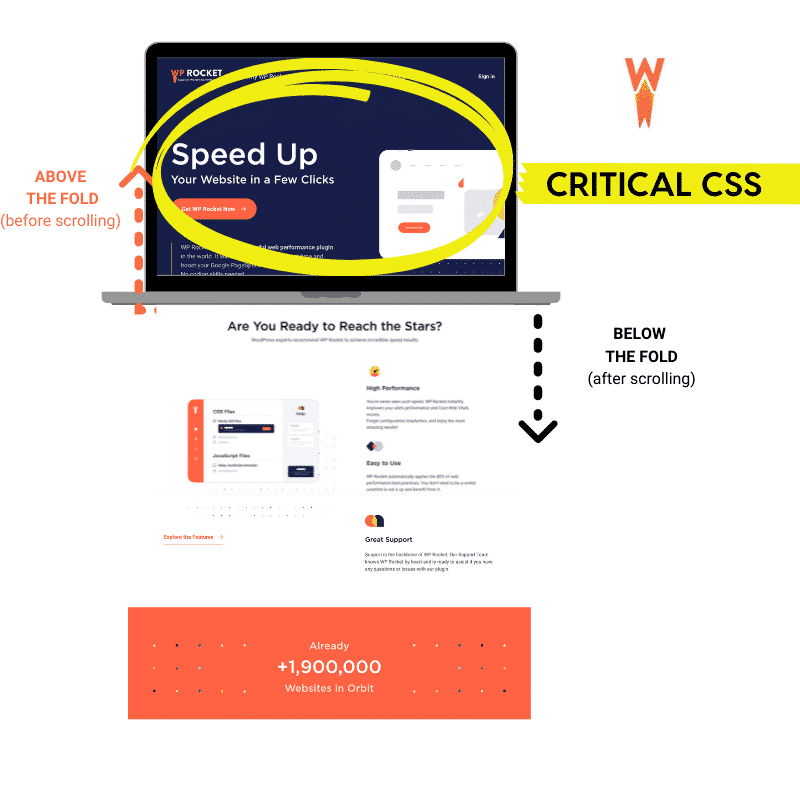
Facciamo un rapido esercizio con l'immagine qui sotto. Immagina di essere un utente mobile che accede a un sito web.
Scenario n. 1 – In alto, c'è una pagina con CSS che blocca il rendering. Viene visualizzata una pagina vuota fino al caricamento dell'intero file CSS.
Scenario n. 2 – In basso, il CSS critico viene visualizzato per primo. Inizi a vedere la pagina molto prima poiché il browser ha già iniziato a caricare il foglio di stile più importante.
Domanda: quale scenario ti "sembra" più veloce?

In basso: CSS critico in linea (above-the-fold-content)
Risposta: Siamo tutti d'accordo sul fatto che la velocità percepita della linea di fondo sia migliore.
Il tuo visitatore percepirà una diminuzione percepita del tempo di caricamento della pagina a causa di un rendering più rapido della pagina se eseguito correttamente.
Perché è necessario il CSS critico?
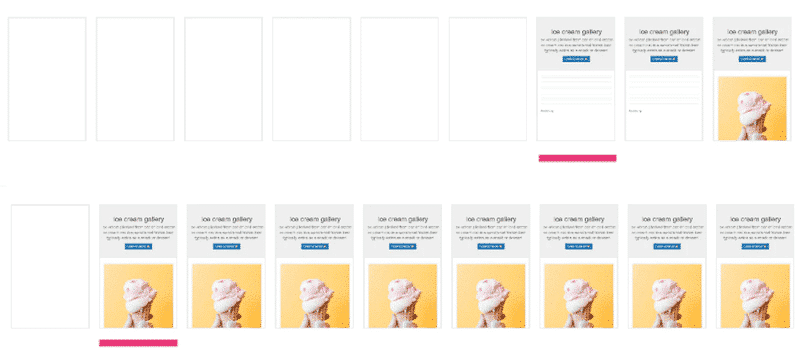
Il caricamento di un foglio di stile CSS è in genere il modo in cui stili il tuo sito WordPress. CSS è il linguaggio utilizzato per descrivere una pagina web, come i colori, il layout e i caratteri. Senza CSS, il Web sarebbe simile alla nostra colonna di sinistra qui sotto:
| Il sito di WP Rocket senza CSS | Il sito di WP Rocket con CSS |
Cosa significa percorso di rendering CSS critico?
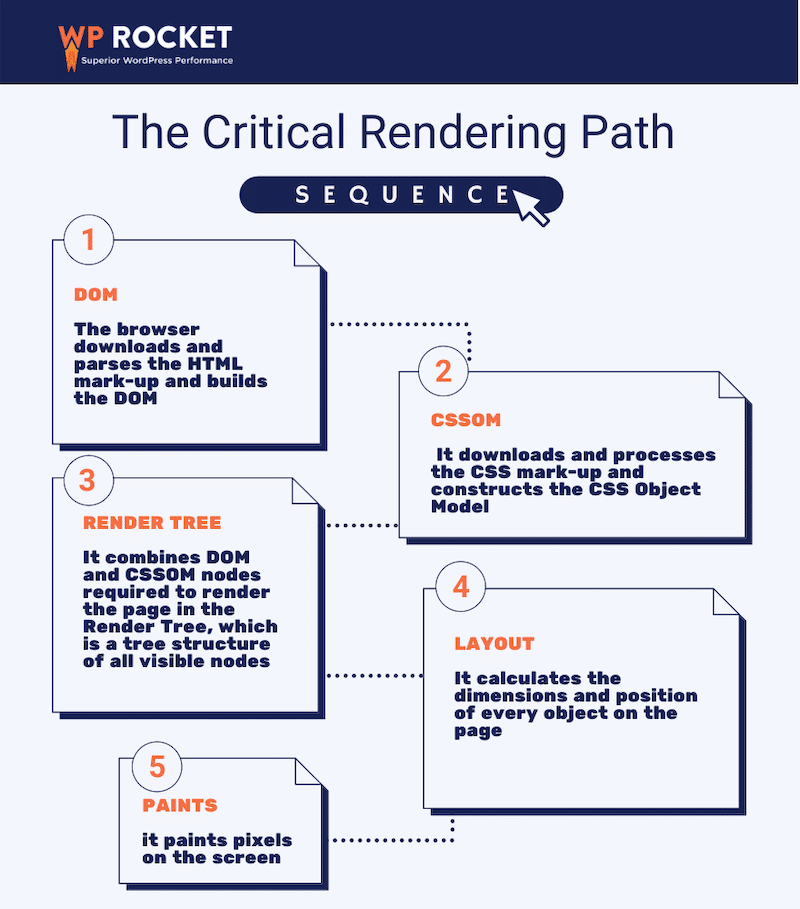
Il percorso di rendering critico è la serie di attività che il browser deve eseguire per eseguire il rendering di una pagina sullo schermo del visitatore. Ad esempio, tali attività includono il download di foto, caratteri e testo da visualizzare sulla pagina Web.
Come visto in precedenza, il browser deve anche scaricare i tuoi file CSS per rendere il layout corretto della pagina. Se i tuoi file sono molto grandi, i visitatori finiranno per aspettare che l'intero file sia stato scaricato.
Ma cosa accadrebbe se il browser potesse iniziare a eseguire il rendering del CSS mentre il download procede?
Immagina un modo per mitigare il blocco e avviare la consegna CSS il prima possibile. Questa tecnica è nota appunto come ottimizzazione del percorso di rendering critico.

Il browser segue cinque passaggi fino a quando non rende la pagina ai visitatori. Durante questo processo possono succedere molte cose. Ecco perché dovremmo assicurarci che ogni passaggio sia completato il più rapidamente possibile.
Ora sorgono due domande: come ottimizzare ogni passaggio? Come assicurarci di avere la consegna CSS più efficiente?
Queste domande ci portano alla sezione successiva. Imparerai come migliorare i tempi di rendering con la tecnica CSS critica (ottimizzazione della distribuzione CSS) ed eliminare gli errori CSS che bloccano il rendering.
I 3 passaggi per ottimizzare la pubblicazione CSS
CSS controlla la formattazione visiva e lo stile del tuo sito WordPress, ma se il file CSS non viene consegnato in modo ottimale, potresti ritrovarti con una pagina web lenta.
Quindi uno dei modi migliori per migliorare le prestazioni del tuo sito WordPress è ottimizzare come e quando viene distribuito il codice CSS. Ci sono tre passaggi principali per ottimizzare la consegna CSS per il tuo sito WordPress, vale a dire:
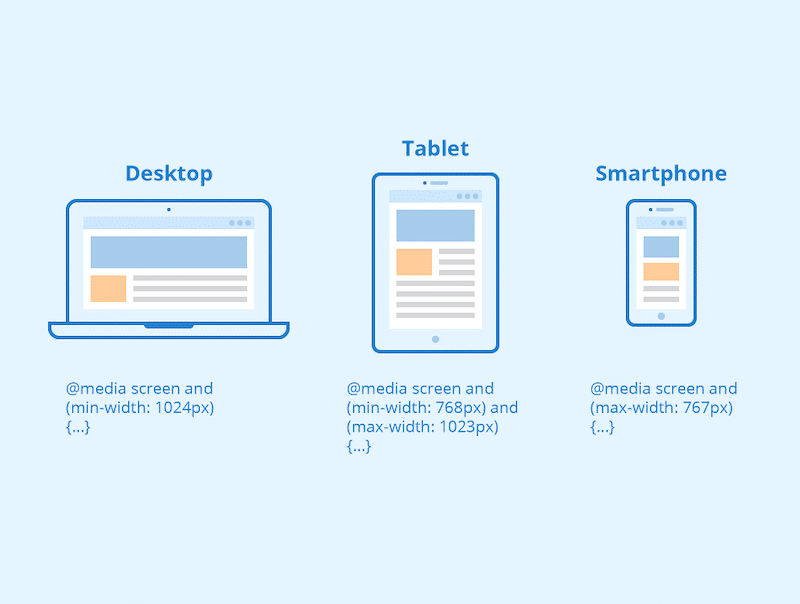
Passaggio 1: trova e genera il CSS critico , ovvero l'identificazione del codice CSS minimo necessario per visualizzare il contenuto above-the-fold. Devi scoprire cosa può vedere l'utente nel viewport quando carica la pagina per la prima volta. Determinare il giusto CSS critico per una pagina può essere complesso perché i visitatori utilizzano diverse dimensioni dello schermo, come desktop, tablet e dispositivi mobili.

Fonte: Kinsta
Come trovare CSS critici
WebDev ti offre tre strumenti che puoi utilizzare per identificare i CSS critici:
- Critico: estrae CSS above-the-fold (e anche inline e minimizza)
- CriticalCSS – un altro modulo che estrae il CSS critico
- Penthouse: una buona scelta se il tuo sito ha molti CSS
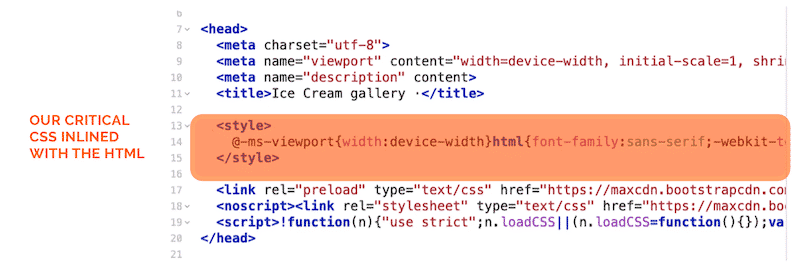
Passaggio 2: Inline questo CSS critico — ovvero l'aggiunta del CSS critico nella <head> del documento HTML per eliminare tutte le richieste aggiuntive per recuperare questi stili.
Nell'esempio WebDev riportato di seguito, hanno inserito il CSS critico nel file <head> in modo che il browser possa distribuirlo più velocemente e visualizzare qualcosa agli utenti il prima possibile.

Passaggio 3: carica il resto del CSS in modo asincrono : ciò ritarda il CSS non critico in modo che possa essere caricato dopo che i tuoi visitatori possono vedere il contenuto della tua pagina web. Questa tecnica è anche nota come "carico differito". WebDev spiega molto bene l'intero processo manuale.

Seguendo questi tre passaggi manuali, ottimizzerai la pubblicazione CSS e il tuo percorso di rendering critico. Tuttavia, ci sono metodi più semplici per ottimizzare la consegna CSS di WordPress: utilizzando un plugin per WordPress!
Come generare CSS critici e ottimizzare il percorso di rendering critico con un plug-in
Fortunatamente, puoi ottimizzare la consegna del tuo CSS critico e rinviare risorse meno importanti utilizzando un plugin per WordPress. Ciò ti farà risparmiare tempo ed eviterà di modificare manualmente i file di codice. Abbiamo messo insieme un elenco in modo che tu possa testare quale strumento è il migliore per te.
- WP Rocket – Il plug-in cache più completo che rileva il tuo CSS critico per inline e lo rinvia nel modo più semplice. Esaminerai un esempio pratico nella prossima sezione.

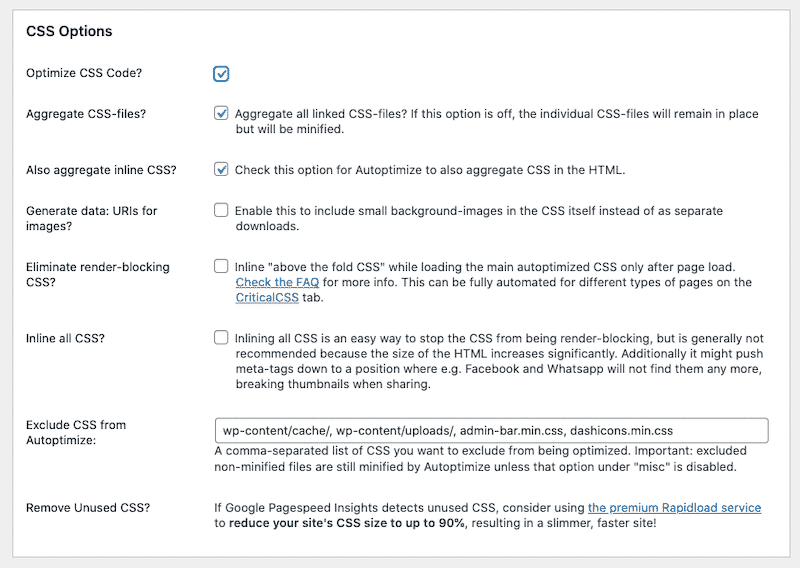
- Ottimizza automaticamente: inserisce CSS nell'intestazione della pagina per impostazione predefinita e può anche incorporare e rinviare CSS critici.

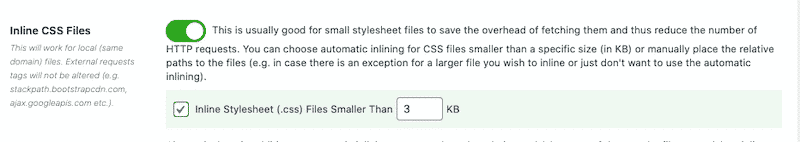
- Asset Clean-up – Inline CSS Files (automaticamente e specificando il percorso dei fogli di stile).

Come ottimizzare la consegna CSS con WP Rocket
In WP Rocket 3.10, l'opzione Carica CSS in modo asincrono risponde alla raccomandazione sulla velocità della pagina che abbiamo visto in precedenza: "Elimina le risorse che bloccano il rendering". WP Rocket copre due principali ottimizzazioni CSS:
- Genera il CSS critico necessario per rendere visibile la parte del tuo sito web (il contenuto above-the-fold).
- Carica tutti gli altri file CSS in modo asincrono (dando la priorità a quale dovrebbe essere caricato per primo).
Per ottimizzare la consegna CSS, segui semplicemente questi passaggi nella dashboard di WP Rocket:
- Vai su Impostazioni > WP Rocket
- Fare clic sulla scheda Ottimizzazione file .
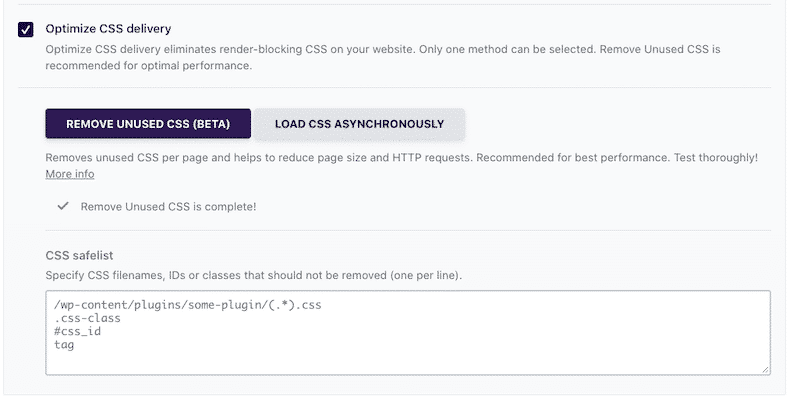
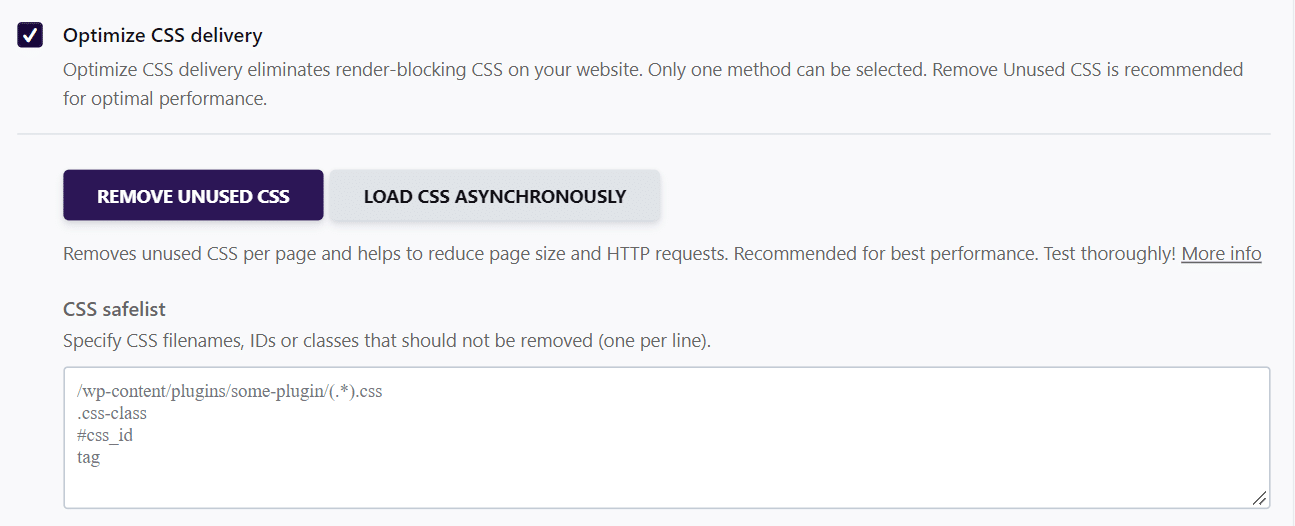
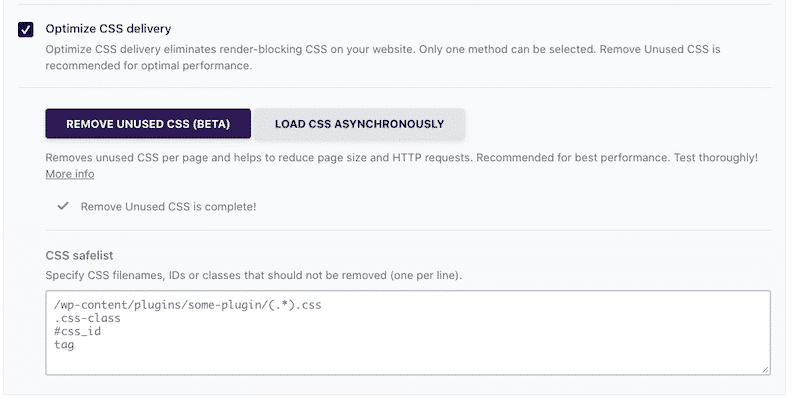
- Scorri verso il basso fino alla sezione File CSS e fai clic sulla casella Ottimizza pubblicazione CSS .
- Seleziona l'opzione Rimuovi CSS inutilizzati (opzione consigliata ). Questo estrarrà solo il CSS necessario sulla pagina e lo inlineerà anche.

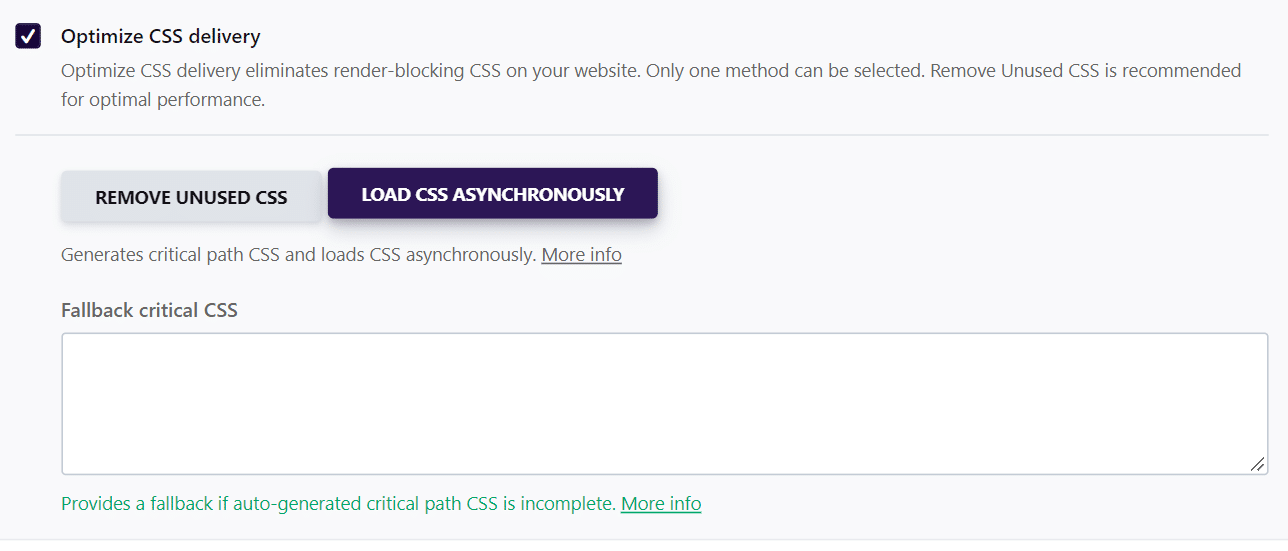
In alternativa, WP Rocket ti consente anche di caricare CSS in modo asincrono e offre un'opzione di fallback per il CSS critico. Utilizzare questo campo di riserva nel caso in cui il plug-in non possa generare il CSS critico corretto.

| Rimuovi CSS inutilizzati è il modo consigliato per eliminare i CSS che bloccano il rendering. Si noti che non è possibile aver attivato entrambi. |
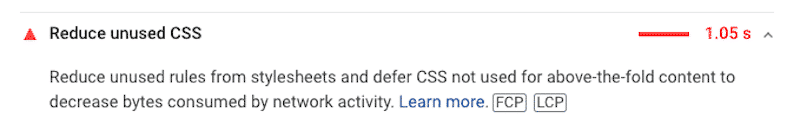
Ultimo ma non meno importante, WP Rocket affronta anche i consigli "Riduci CSS inutilizzati" di PageSpeed Insights.

I CSS non utilizzati influiscono sul tempo di caricamento della pagina perché il browser deve ancora caricarli. Anche le metriche delle prestazioni di Google come Largest Contentful Paint (LCP) e Total Blocking Time (TBT) saranno influenzate. LCP e TBT hanno un peso totale del 55% sul livello di Google PageSpeed e Core Web Vitals, quindi è fondamentale mantenere in salute queste metriche.

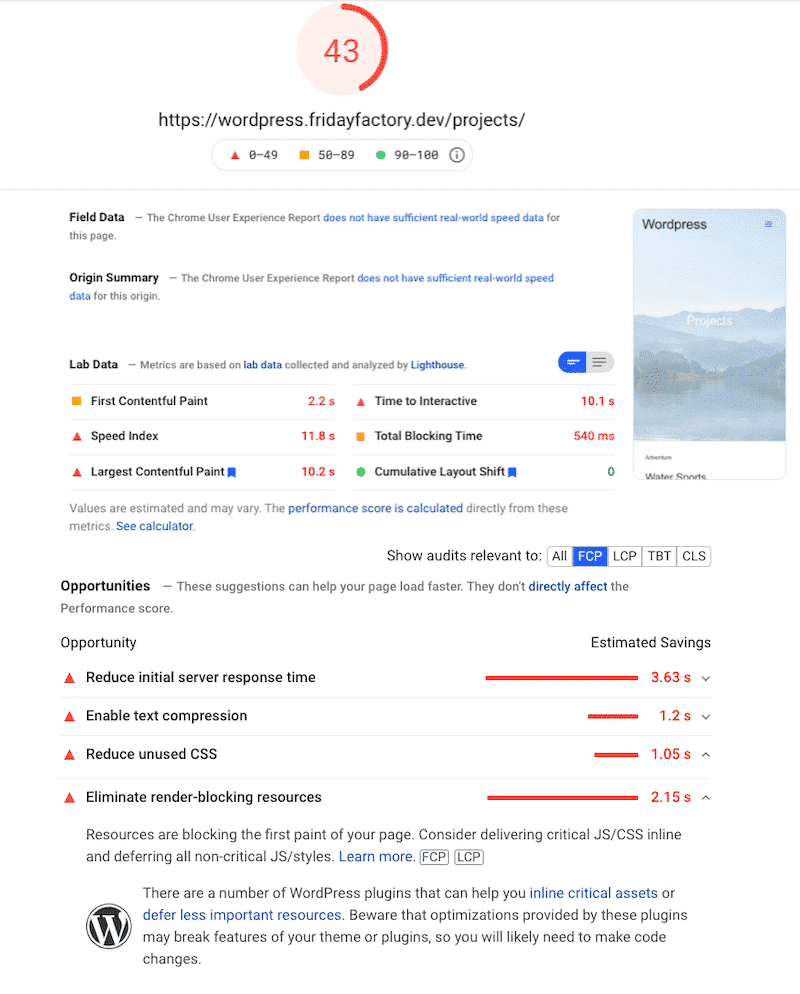
Testiamo quelle opzioni WP Rocket su un sito WordPress con un voto negativo su PSI (mobile). Vedrai come WP Rocket ci aiuterà nel nostro processo di ottimizzazione della velocità delle pagine.
Prima di ottimizzare il mio CSS critico, il mio punteggio di performance era solo di 43/100, il che metteva in rosso il mio sito mobile:

Ricevo anche due avvisi: "Riduci CSS inutilizzati" ed "Elimina le risorse di blocco del rendering".
Ora installiamo WP Rocket e attiviamo l'opzione " Rimuovi CSS inutilizzati" .

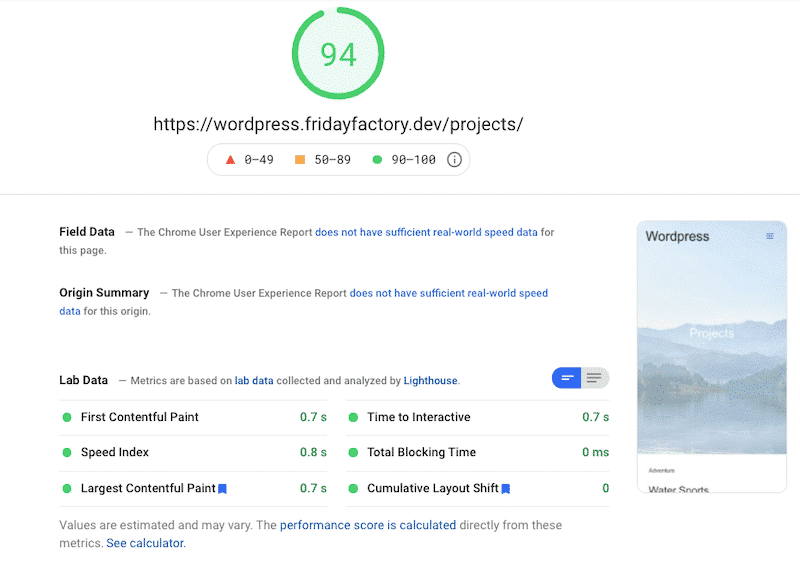
I risultati delle prestazioni ora sono ottimi sui dispositivi mobili . Abbiamo raggiunto 94/100 in un paio di clic. WP Rocket ha ottimizzato il mio percorso di rendering e si è anche occupato del mio CSS critico.

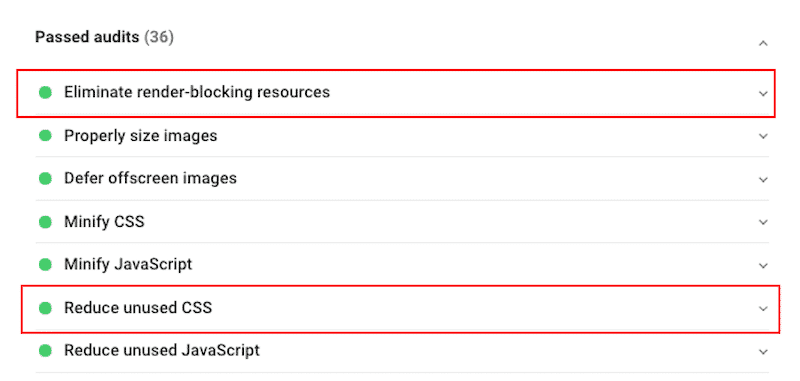
Gli avvisi "Elimina risorse che bloccano il rendering" e "Riduci CSS inutilizzati" si trovano ora nella sezione "controlli superati".

Proprio come me, puoi utilizzare WP Rocket per ottimizzare la consegna del nostro CSS critico. È un plug-in affidabile ed efficiente che mi ha aiutato a raggiungere incredibili obiettivi di prestazioni in pochi clic.
| KPI e sezione audit di PSI (mobile) | Nessun WP Rocket | Con WP Rocket |
| Voto complessivo | 43/100 | 94/100 |
| La più grande vernice contenta | 10,2 sec | 0,7 sec |
| Tempo di blocco totale | 540 ms | 0 ms |
| "Riduci CSS inutilizzati" | Problema | Verifica superata |
| "Rimuovi le risorse che bloccano il rendering" | Problema | Verifica superata |
Avvolgendo
L'ottimizzazione del tuo CSS critico sembra scoraggiante, ma non è necessario che sia così, grazie a plugin come WP Rocket. Abbiamo visto che WP Rocket ha aiutato a eliminare gli avvisi rossi relativi alle risorse di blocco del rendering su Google PageSpeed Insights.
Risparmierai tempo prezioso perché WP Rocket applica automaticamente l'80% delle migliori pratiche per le prestazioni web e vedrai un miglioramento istantaneo della velocità al momento dell'attivazione .
Inoltre, puoi sempre contare sulla nostra garanzia di rimborso al 100%. Anche se pensiamo che non ne vorrai mai uno, saremo lieti di fornire un rimborso se lo richiederai entro 14 giorni dall'acquisto.
