Best practice CSS: 16 modi per migliorare rapidamente le tue abilità CSS
Pubblicato: 2022-11-17Sei un principiante in CSS e ti chiedi costantemente se stai facendo le cose per bene? Ti sei mai chiesto se il tuo markup è all'altezza? Se è così, è chiaramente il momento di imparare alcune best practice CSS.
Aderendo alle linee guida di base per la scrittura di CSS, puoi assicurarti di produrre codice pulito, leggibile e facilmente supportabile. Sai, il tipo che fa capire agli altri cosa fa e che ti rende orgoglioso di guardare.
Se una (o entrambe) queste cose sono qualcosa a cui aspiri, parliamo delle migliori pratiche CSS che ti consentono di farlo.
1. Rendi leggibile il tuo codice

Una corretta formattazione assicura che il codice sia leggibile per te e per altri sviluppatori umani. Sebbene non sia necessario che le macchine (ad esempio i browser) eseguano, è semplicemente una buona pratica rendere il tuo CSS facile da leggere. In questo modo è più comodo capire, mantenere e lavorare.
Abbiamo scritto un intero articolo sulla formattazione del codice e sui commenti, quindi non lo ripeteremo tutto qui. Tuttavia, ecco una rapida panoramica (controlla l'articolo per l'intera faccenda):
- Indenta il tuo codice : se usi tabulazioni o diversi spazi (decidi quanti!), assicurati di indentare le coppie di valori CSS. Quando utilizzi le media query, nidificale l'una nell'altra per mostrare la dipendenza.
- Usa interruzioni di riga : separa le proprietà CSS distinte con interruzioni di riga e inserisci le coppie di valori in una riga separata.
- Disponi le regole in ordine alfabetico : è più facile trovare ciò che stai cercando.
- Usa commenti : include commenti per separare le diverse sezioni del foglio di stile l'una dall'altra. Inoltre, considera di includere un sommario all'inizio del file. Puoi anche lasciare commenti con informazioni importanti che potresti dimenticare in seguito o che sono importanti per capire la presenza di alcuni markup (ad esempio fallback per browser meno recenti).
Ecco un esempio di codice CSS ben formattato:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }Sebbene esistano diverse convenzioni per la formattazione del markup CSS, la parte importante è che tu rimanga coerente. Niente rende un file CSS o il suo autore più disordinato di una formattazione incoerente. Quindi, stabilisci le tue preferenze e mantienile. Se esiste una guida di stile esistente, attenersi a quella.
Quando rimani coerente, anche se sbagli tutto, è molto più facile correggere tutti gli stessi errori in una volta (grazie, cerca e sostituisci!).
2. Formatta bene il tuo foglio di stile

Non solo dovresti rendere il tuo codice leggibile, ma anche assicurarti che i tuoi fogli di stile CSS siano facili da gestire e ben organizzati. Ecco alcuni suggerimenti e best practice per questo:
- Utilizza un approccio dall'alto verso il basso : ordina gli stili nel tuo file man mano che vengono visualizzati nel browser. Ciò significa passare da regole più generali a markup più specifici. Ad esempio, inizia con
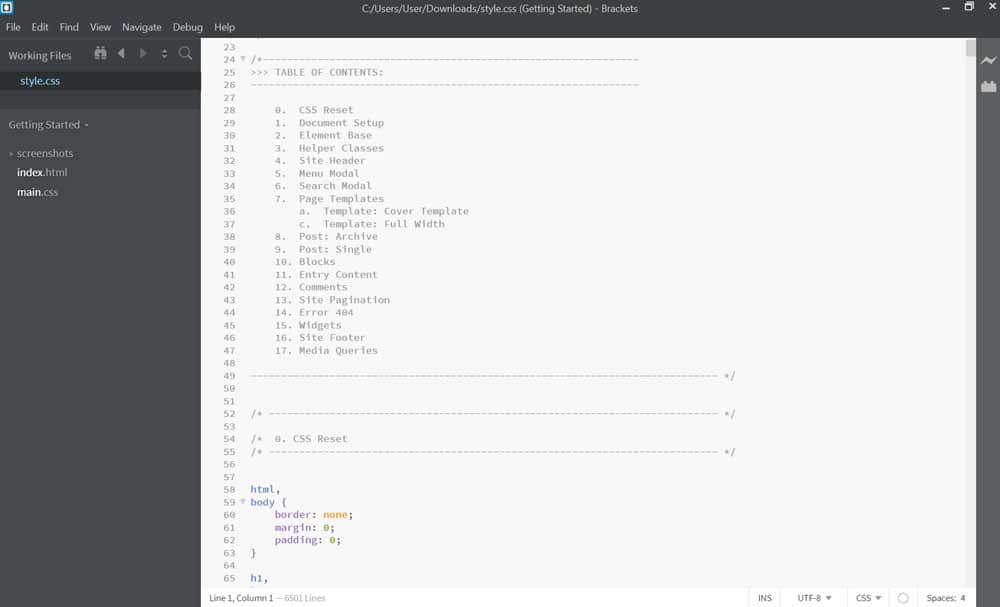
body,a,p, quindi titoli, quindi elementi più specifici. - Suddividi i file in sezioni : raggruppa gli stili in aree tematiche: tipografia, collegamenti, navigazione, ecc. Anche le singole pagine possono avere la propria sezione se hanno il proprio stile. Vedi anche i consigli precedenti sui commenti e sulla creazione di un sommario. Inoltre, puoi anche commentare per contrassegnare sezioni particolari.
- Usa fogli di stile separati per progetti di grandi dimensioni : se il tuo markup includerà migliaia di righe di codice, potrebbe avere senso suddividerlo in diversi file per diverse sezioni del tuo sito. Ciò è particolarmente vero se quelle sezioni hanno uno stile molto diverso (ad esempio un negozio online rispetto a una pagina di informazioni). In tal caso, ha più senso un foglio più grande per gli stili globali e file più piccoli separati per sezioni specifiche del sito.
3. Liberati della ridondanza
Il codice ridondante è un codice che occupa più spazio del necessario. Si carica più lentamente ed è anche più difficile da mantenere e risolvere i problemi. Pertanto, è importante evitare la ridondanza ove possibile. Ecco alcuni suggerimenti per questo:
- Usa DRY ("Non ripeterti") - Controlla le ripetizioni nel tuo markup. Rendono il tuo codice più lento e più difficile da leggere. Definisci le cose una volta, quindi sovrascrivile ulteriormente sotto se necessario.
- Approfitta della scorciatoia CSS : i CSS offrono molte possibilità per definire più proprietà contemporaneamente. Ad esempio,
margin-top,margin-bottom,margin-rightemargin-leftpossono essere tutti definiti con una singola dichiarazione dimargin. Occupa meno spazio, utilizza meno codice e funziona altrettanto bene, con prestazioni migliori. - Combina i selettori ove possibile : se diversi elementi, come le definizioni tipografiche per intestazioni e paragrafi, condividono tutti gli stessi stili, assicurati di combinarli tutti in un set di regole di chiamata. Non è necessario ripetere lo stesso markup separatamente.
- Evita i selezionatori ridondanti : sii specifico quanto necessario con i tuoi selezionatori per raggiungere il tuo risultato, ma non oltre. Aderire a questo rende anche più facile sovrascrivere il markup con CSS più specifici, se necessario. Al contrario, evita selettori molto ampi in quanto utilizzano più potenza di elaborazione.
4. Importante: evitare !importante
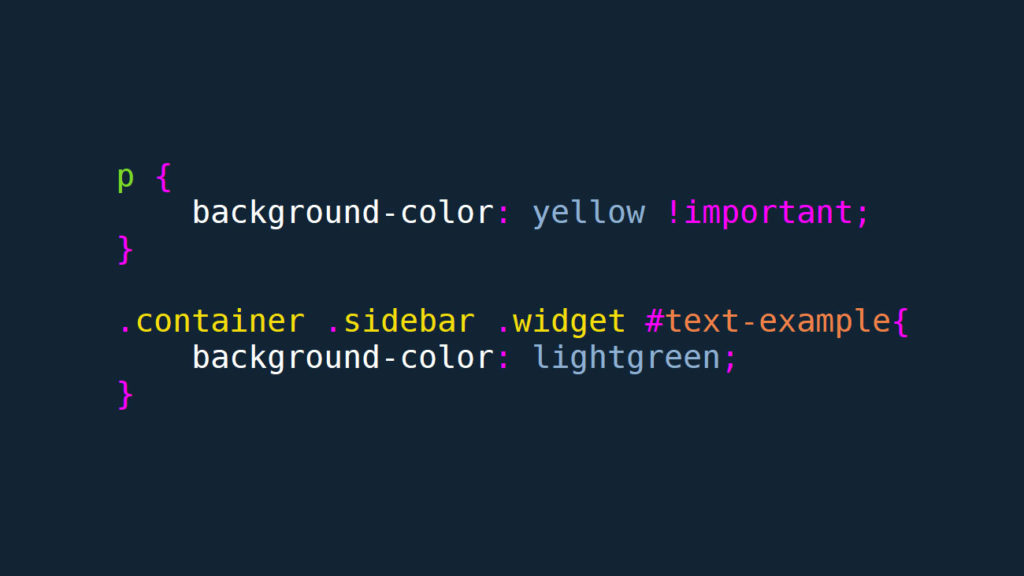
Il passo successivo nelle nostre best practice CSS è cercare di evitare di utilizzare il tag !important il più possibile.
Probabilmente sei consapevole che questa è l'opzione nucleare per far propagare una dichiarazione CSS lungo tutta la cascata senza essere sovrascritta. Il problema è che, se fai troppo affidamento su di esso, potresti averne bisogno di molti, il che farà sì che il tuo codice CSS finisca in quello che chiamiamo un dannato pasticcio (per usare il termine tecnico).
La verità è che, se ti affidi a !important per far funzionare il tuo markup, probabilmente dovrai dedicare un po' più di tempo a conoscere la specificità dei CSS. Se sai come funziona la specificità, di solito non è così difficile creare un selettore più mirato per sovrascrivere ciò di cui hai bisogno.

Altri casi in cui si usa spesso !important sono gli stili inline oi fogli di stile esterni. Se li incontri, dovresti usarli come un'opportunità per pensare a una migliore organizzazione e struttura dei tuoi stili invece di andare al nucleare.
In breve, riserva !important a scopo di test ma evitalo negli ambienti di produzione.
5. Prendi in considerazione l'utilizzo di un framework
I framework CSS possono essere molto utili e aiutarti a metterti in funzione rapidamente. Come altri framework, sono dotati di elementi preconfigurati che puoi utilizzare per creare layout rapidamente e senza dover ricominciare da capo. Se vuoi saperne di più sui framework CSS, puoi esaminare Tailwind, Bootstrap o Bulma.


Allo stesso tempo, c'è un grande avvertimento: porta un framework nel tuo progetto solo se lo utilizzerai effettivamente. Altrimenti, probabilmente danneggerà le tue prestazioni. Se ti impegni in un framework per una sola funzionalità, deve comunque caricare l'intero foglio di stile per funzionare. Come puoi immaginare, spesso è molto più codice di quanto ne valga la pena.
Quindi, se ti ritrovi a sovrascrivere gli stili del tuo framework o ad hackerarlo in altro modo, probabilmente non dovresti usarlo.
6. Usa un reset/normalizza il tuo CSS
I ripristini appaiono all'inizio di un foglio di stile e definiscono una serie di proprietà predefinite come altezza della linea, margini, colori di sfondo, ecc. per il tuo sito web. In questo modo è possibile eliminare le incoerenze di progettazione tra diversi browser e creare una linea di base comune. Ecco un esempio:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }Quanto sopra è di MeyerWeb, una delle soluzioni più popolari. Puoi anche esaminare Normalize.css.
7. Integra l'accessibilità nel tuo progetto
Rendere accessibile il proprio sito significa renderlo fruibile a più persone possibili, indipendentemente dalle capacità. Il tuo CSS gioca un ruolo importante in questo, quindi esaminiamo alcune best practice per questo:
- Fornisci un contrasto sufficiente : assicurati di avere una variazione sufficiente tra i colori in primo piano (ad es. testo) e quelli di sfondo in modo che le persone ipovedenti siano in grado di leggerlo. Puoi usare un correttore di contrasto per quello. Allo stesso modo, rendi i tuoi collegamenti colorati in modo che siano riconoscibili. Inoltre, utilizza una dimensione del carattere sufficientemente grande (almeno 18-20 px).
- Mantieni la proprietà del
outline: i contorni sono fondamentali per le persone che navigano nel tuo sito con una tastiera o screen reader. Aiutano a tenere traccia di quale elemento è attivo. Se non ti piace l'aspetto del tuo contorno, hai la possibilità di modellarlo. Maggiori informazioni al riguardo qui. - Mantieni visibili gli elementi al passaggio del mouse : allo stesso modo, assicurati che i suggerimenti o altri elementi visualizzati quando passi il mouse su un elemento vengano visualizzati anche quando vengono selezionati tramite scheda. Esamina i ruoli di ARIA per questo.
Per molti dei precedenti, conoscere gli pseudo elementi è molto utile. Maggiori informazioni su CSS e accessibilità qui.
8. Evita di modificare direttamente i fogli di stile del tema in WordPress
WordPress viene fornito con un sacco di CSS, la maggior parte dei quali risiede nei fogli di stile del tema (a meno che tu non stia utilizzando un tema a blocchi). Se il tuo piano è apportare modifiche allo stile del tuo tema, l'idea peggiore è modificare direttamente style.css .
Come mai?
Perché la prossima volta che fai clic sul pulsante Aggiorna ora per il tuo tema (o la prossima volta che si attivano gli aggiornamenti automatici), tutte le tue modifiche verranno cancellate.
Quindi, cosa fare invece?
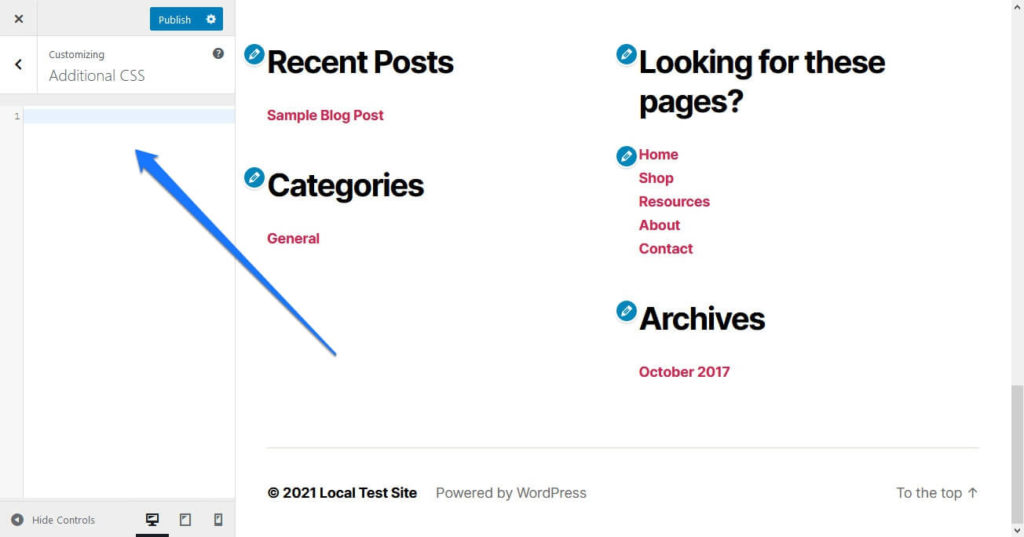
Se stai pianificando solo modifiche minori, puoi utilizzare la sezione CSS aggiuntivo nel Customizer di WordPress.

È a prova di aggiornamento e inserisce il tuo CSS direttamente nella sezione <head> del tuo sito.
Altrimenti, per modifiche più grandi usa un tema figlio. Tutto ciò che inserisci nel suo foglio di stile sovrascriverà ciò che è nel tema principale e rimarrà anche in un aggiornamento del tema.
9. Suggerimenti rapidi per le migliori pratiche CSS
Va bene, per la sezione finale, ti forniremo alcune best practice CSS rapide da tenere a mente:
- Ulteriori informazioni su classi e ID : le classi e gli IF vengono utilizzati in modi molto diversi. Le classi sono per elementi ripetuti, ID per elementi univoci. Per ulteriori informazioni, abbiamo un intero articolo su questo.
- Scegli flex e grid invece di float : i float erano il modo principale per disporre gli elementi web a sinistra e a destra e creare layout. Ormai disponi di sistemi solidi per quello in atto con flexbox e griglia, quindi prendi il tempo e usali.
- Sfrutta i preprocessori : i preprocessori aiutano a organizzare il markup, evitare ripetizioni, aggiungere modularizzazione, fornire automazione e altro ancora. In tempi di variabili personalizzate non sono più necessarie ma comunque utili. I più popolari sono SASS, LESS e Stylus. Potresti anche esaminare postprocessori come PostCSS e autoprefixer.
- Utilizza unità relative : ai tempi del responsive design e dei siti Web visualizzati su un'ampia gamma di dimensioni dello schermo, di solito dovresti fare affidamento su unità come
em,rem,%e altre dimensioni relative. Le dimensioni fisse comepxsono solo per determinati scenari. - Minimizza il tuo CSS — La minimizzazione rimuove dal codice tutte le cose necessarie per la lettura umana (ovvero tutto ciò che ti abbiamo detto di inserire in precedenza). Tuttavia, i browser non richiedono una formattazione speciale e la riduzione a icona rende i file più piccoli e il caricamento più veloce, quindi fallo! Autoptimize è un ottimo plugin che può farlo automaticamente.
- Rimuovi il markup inutilizzato : per motivi simili a quelli sopra, controlla il tuo codice per il markup che non viene effettivamente utilizzato nelle tue pagine e rimuovilo. Ciò ridurrà ulteriormente i tuoi file. Abbiamo anche un intero articolo su questo argomento.
- Usa un validatore CSS — Convalida il tuo CSS per verificare il corretto utilizzo del markup. Ci sono abbastanza strumenti online per questo.
Le best practice CSS sono un'ottima base per un ulteriore apprendimento
Quando entri per la prima volta in CSS, può essere un po 'opprimente. C'è così tanto da imparare e molto da capire. Adottando le migliori pratiche CSS in anticipo, ti dai una buona base su cui stare e continuare a imparare.
Sopra, abbiamo trattato alcune delle pratiche più importanti da adottare. Questo non è di gran lunga tutto ciò che c'è da sapere in termini di best practice CSS, ma è un buon punto di partenza. Ci auguriamo che il tuo proseguimento del viaggio ti piaccia!
Quali altre best practice CSS ritieni assolutamente essenziali da conoscere? Fatecelo sapere nella sezione commenti qui sotto!
