14 Best Practice CSS per principianti
Pubblicato: 2022-07-25Quando inizi con il web design, un elemento chiave per far funzionare tutto correttamente e guardare come vuoi che appaia cade nelle mani dei CSS. È l'abbreviazione di Cascading Style Sheets e funzionano consentendoti di modellare gli elementi HTML nel modo desiderato.
E mentre puoi sperimentare con i CSS in molti modi, il più delle volte in linea, c'è un modo migliore per farlo. E ciò è in linea con una serie di best practice che dovresti seguire per assicurarti che il tuo codice sia funzionale, privo di ingombri inutili e ben organizzato.
Oggi evidenzieremo 14 migliori pratiche CSS per i principianti, ma anche i professionisti esperti dovrebbero a volte rispolverare le basi.
1. Organizza il foglio di stile
Il tuo primo compito quando applichi le migliori pratiche CSS è organizzare i tuoi fogli di stile. Il modo in cui ti avvicinerai dipenderà dal tuo progetto, ma come regola generale, ti consigliamo di attenerti ai seguenti principi organizzativi:
Sii coerente
Indipendentemente da come scegli di organizzare il tuo CSS, assicurati di mantenere le tue scelte coerenti sull'intero foglio di stile e sull'intero sito web.
Dalla denominazione delle classi ai rientri delle righe fino alle strutture dei commenti, mantenere tutto coerente ti aiuterà a tenere traccia del tuo lavoro più facilmente. Inoltre, garantisce che apportare modifiche, in seguito, sia senza mal di testa.
Usa liberamente le interruzioni di riga
Anche se CSS funzionerà anche se è visivamente brutto, è meglio per te e per tutti gli altri sviluppatori che lavoreranno con il tuo codice se usi molte interruzioni di riga per mantenere ogni frammento di codice separato e leggibile.
In genere, è meglio posizionare ogni proprietà e coppia di valori su una nuova riga.

Crea nuove sezioni dove ha senso
Ancora una volta, il modo in cui imposti i tuoi fogli di stile dipenderà in gran parte dal tipo di sito su cui stai lavorando. Ma come regola generale, è una buona idea impostare sezioni per gli stili man mano che verranno utilizzati. Quindi, una sezione per gli stili di testo, una sezione per elenchi e colonne, una sezione per la navigazione e i collegamenti e così via. Puoi anche creare sezioni per pagine specifiche che potrebbero avere uno stile diverso rispetto al resto come il negozio o le domande frequenti.
Commenta il tuo codice
Anche se solo tu vedrai il tuo CSS, è comunque una buona idea essere approfonditi con i tuoi commenti. I commenti avranno il seguente aspetto:
/* This is what a standard CSS comment looks like */Questo ti rende più facile capire a cosa si riferisce ogni sezione a colpo d'occhio senza dover esaminare ogni riga in seguito.
I commenti possono aiutarti a definire le sezioni, ma puoi anche usarli per fornire approfondimenti sulle decisioni che hai preso, soprattutto se ritieni di poterlo dimenticare in seguito.
Usa fogli di stile separati per progetti più grandi
Questo non si applica a tutti i siti Web, ma se hai un sito di grandi dimensioni con la necessità di molti CSS specifici, l'utilizzo di più fogli di stile è una buona idea. Nessuno, compreso te, dovrebbe dover scorrere per molto tempo per trovare la singola riga di codice di cui hai bisogno.
Evita la seccatura e crea fogli di stile separati per diverse sezioni del sito, soprattutto se avranno stili completamente diversi.
Ad esempio, potresti voler creare un foglio di stile per gli stili globali e un altro per il tuo negozio online con uno stile dedicato per descrizioni, intestazioni o prezzi dei prodotti.
2. CSS in linea vs CSS esterno vs CSS interno
Ci sono tre diversi tipi di CSS che potresti dover affrontare quando crei un sito web e ne modifichi lo stile. Parliamo un po' di ciò che ciascuno è e fa e poi discutiamo di cosa dovresti effettivamente usare per i tuoi progetti.
- CSS in linea. Ciò ti consente di applicare uno stile a elementi HTML specifici,
- CSS esterno . Ciò comporta l'utilizzo di un file come un foglio di stile per definire lo stile del sito nel suo insieme.
- CSS interno. Ciò ti consente di modellare un'intera pagina anziché elementi specifici.
Molti sviluppatori consigliano di evitare del tutto i CSS in linea, poiché di solito non possono essere memorizzati nella cache, ed è consigliabile evitare di dividere i CSS su più file. Per lo meno, dovrebbe essere usato con parsimonia.
Possiamo davvero vederne la necessità solo se utilizzi un po' di stile su una singola sezione, un po' di testo o un'area di una singola pagina del tuo sito web. Questa è probabilmente l'unica situazione in cui CSS in linea è una soluzione praticabile.
Oltre a questo, l'utilizzo di CSS esterni o CSS interni a seconda delle tue esigenze, sono le opzioni migliori in quanto ti fanno risparmiare tempo e fatica. Determina gli stili una volta e applicali sul tuo sito web. Boom – fatto.
3. Minimizza il tuo foglio di stile
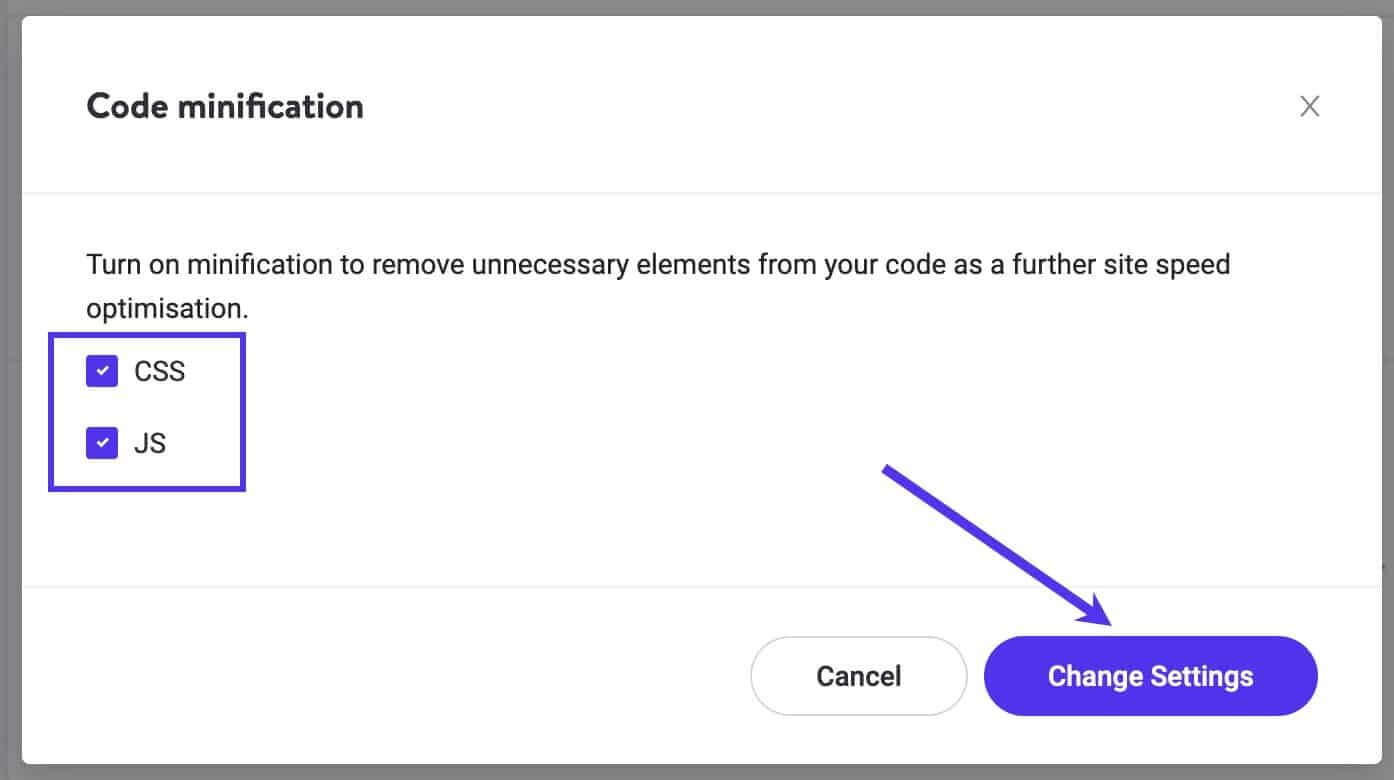
Un'altra delle migliori pratiche CSS è ridurre al minimo i tuoi fogli di stile. Sono disponibili numerosi strumenti di minimizzazione per accelerare i tempi di caricamento dei fogli di stile, incluso direttamente all'interno di Kinsta CDN.

Ciò ti consente di regolare le impostazioni di minimizzazione del codice sull'intero sito web.
4. Utilizzare un preprocessore
Un preprocessore come Sass/SCSS ti consente di utilizzare variabili e funzioni, organizzare meglio i tuoi CSS e risparmiare tempo. Funzionano consentendoti di creare CSS dalla sintassi del preprocessore.
Ciò significa che il preprocessore è come un "CSS +" in cui include un paio di funzionalità che di solito non esistono nei CSS di per sé. L'aggiunta di queste funzionalità il più delle volte rende il CSS di output più leggibile e più facile da navigare.
Avrai bisogno di un compilatore CSS sul server del tuo sito Web per utilizzare i preprocessori. Alcuni dei pre-processori più popolari includono Sass, LESS e Stylus.

5. Considera un framework CSS
I framework CSS possono essere utili in alcuni casi ma potrebbero non essere necessari per molte persone, specialmente se il tuo sito web è di dimensioni ridotte.
I framework possono semplificare la distribuzione rapida di progetti di grandi dimensioni e anche evitare bug. E offrono il vantaggio della standardizzazione, essenziale quando più persone lavorano a un progetto contemporaneamente.
Tutti utilizzeranno le stesse procedure di denominazione, le stesse opzioni di layout, le stesse procedure di commento e così via.
D'altra parte, si traducono anche in siti Web dall'aspetto generico e gran parte del codice può finire per non essere utilizzato.

È probabile che ti sia già imbattuto in framework CSS. Bootstrap e Foundation sono due degli esempi più popolari. Altri framework includono Tailwind CSS e Bulma.
6. Inizia con un ripristino
Un'altra cosa da mettere in pratica rapidamente è iniziare il tuo lavoro di sviluppo con un reset CSS. L'uso di qualcosa come normalize.css può fare in modo che tutti i browser visualizzino gli elementi della pagina in modo coerente seguendo gli standard più aggiornati per ridurre al minimo le incoerenze del browser.
Questo ripristino è in realtà un piccolo file CSS che carichi sul tuo sito Web per aggiungere un livello maggiore di coerenza tra browser allo stile degli elementi HTML e funge da modo aggiornato per eseguire un ripristino CSS.
7. Classi vs. ID
La prossima cosa a cui dovresti prestare attenzione quando segui le migliori pratiche CSS è come tratti le classi e gli ID. Nel caso in cui non ti sia familiare, definiamo entrambi brevemente:
- Classe. Il selettore di classe funziona selezionando un elemento con un attributo di classe. Quello che c'è nell'attributo class è ciò che determina come viene selezionato l'elemento HTML. Sembra così nel codice: .classname
- ID. ID, invece, funziona selezionando un elemento con un attributo ID. L'attributo ID deve essere uguale al valore del selettore affinché funzioni. Puoi individuare un ID in CSS con questo simbolo: # .
Un ID viene utilizzato per selezionare un singolo elemento mentre una classe viene utilizzata per selezionare più di un elemento. Utilizzeresti un ID per applicare uno stile a un singolo elemento HTML. Utilizzeresti una classe per applicare uno stile a più di un elemento HTML. Seguire questa regola generale aiuta a mantenere il codice pulito e ordinato e riduce anche l'istanza di codice non necessario o duplicato.
Simile alla nostra discussione su CSS in linea e CSS esterno sopra, usi un ID per applicare uno stile a un singolo elemento. Fondamentalmente, gli ID sono pensati per essere utilizzati per lo stile delle eccezioni sulla pagina, non per gli stili generali che si applicherebbero all'intera pagina o al sito web.
8. Evita la ridondanza
Un'altra delle migliori pratiche CSS da seguire è quella di evitare la ridondanza ogni volta che è possibile. Ecco alcuni suggerimenti generali da seguire per applicare questa pratica al tuo flusso di lavoro:
Usa il metodo SECCO
Il metodo DRY sta per "Don't Repeat Yourself" ed è fondamentalmente l'idea che non dovresti mai ripetere il codice nei CSS. Perché nel migliore dei casi, è una perdita di tempo e ripetitivo per te inserire manualmente questi stili più e più volte, ma nel peggiore dei casi può rallentare attivamente il tuo sito web.
È buona norma rivedere il codice per rimuovere le ridondanze. Ad esempio, non è necessario che i tag identifichino la dimensione del carattere due volte nella stessa sezione. Rimuovi le ripetizioni e il tuo codice leggerà meglio e funzionerà anche meglio.
Usa la scorciatoia CSS
La scorciatoia CSS è un ottimo modo per ridurre la quantità di spazio occupata dal codice pur continuando a funzionare come dovrebbe. È possibile combinare più stili all'interno di una singola riga, se ha senso farlo. Ad esempio, se stai impostando gli stili di un particolare div, puoi elencare il margine, il riempimento, il carattere, la dimensione del carattere e il colore tutto su una singola riga.
Aggiungi più classi ai tuoi elementi
Ove applicabile, puoi anche evitare ridondanze aggiungendo più di una classe a un elemento. Ad esempio, se il contenuto della tua pagina fluttua già a sinistra grazie alla classe .left ma vuoi posizionare una colonna sulla pagina a destra, puoi aggiungerla all'elemento per evitare confusione e per dire specificamente ai CSS quale elemento stai Vorrei fluttuare a sinistra sopra l'allineamento sinistro standard.
E la parte migliore è che puoi aggiungere tutte le classi che desideri a un elemento purché sia separato da uno spazio.
Combina elementi ove possibile
Invece di elencare gli elementi uno per uno, combinali per risparmiare spazio e tempo. Spesso, gli elementi all'interno di un singolo foglio di stile avranno gli stessi (o simili) stili. Non è necessario elencare il carattere, il colore e l'allineamento per ogni elemento di testo della pagina se condividono tutti lo stesso stile. Invece, combinali in un'unica riga in questo modo:
h1, h2, h3, p { font-family: ariel, color: #00000 }Evita selettori extra non necessari
A volte il tuo codice diventa un po' disordinato mentre lavori per finalizzare il design del tuo sito. Questo è il motivo per cui è importante tornare indietro e rimuovere i selettori non necessari dopo il fatto. Dovresti tenere d'occhio anche i selettori eccessivamente complessi. Ad esempio, se dovessi creare elenchi di stili sul tuo sito Web, non è necessario utilizzare selettori come "corpo" o "contenitore" o qualcosa del genere. Solo .classname li { sarà sufficiente.
9. Come importare correttamente i caratteri
L'importazione e l'uso corretto dei caratteri è un altro modo per garantire che il tuo CSS sia chiaro, conciso e ottimizzato.
Utilizzo di @font-face per importare i caratteri
Puoi aggiungere qualsiasi tipo di carattere al tuo sito web, ma dovrai seguire una procedura specifica per assicurarti che funzioni correttamente.

- Scarica il carattere che desideri utilizzare. Ci sono molti posti in cui puoi reperire font tra cui Google e Adobe. Assicurati di scaricare il file TrueType Font (.ttf) per il font scelto.
- Carica il font personalizzato che desideri utilizzare sul Webfont Generator messo a disposizione da Font Squirrel. Scarica il Web Font Kit una volta generato. Dovrebbe contenere diversi file, inclusi diversi file di font con estensioni come .ttf, .woff, .woff2 e .eot. Dovrebbe essere incluso anche un file CSS.
- Carica il Web Font Kit sul tuo sito Web tramite FTP. Le istruzioni specifiche per questo variano a seconda del tuo provider di hosting web, ma in genere puoi accedere ai file del tuo sito utilizzando un client FTP o il file manager sull'interfaccia di amministrazione del tuo host web come cPanel.
- Aggiorna il file CSS utilizzando un editor di testo. Qualsiasi editor di testo HTML che preferisci farà come NotePad o Sublime. All'interno di questo file, avrà un "URL di origine" elencato. Dovrai aggiornarlo per riflettere dove il Web Font Kit è ora ospitato sul tuo server web. Copia il percorso del file in cui è archiviato ciascun file di font sul tuo host web in questo file come segue:
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }Puoi quindi utilizzare i tuoi nuovi caratteri aggiungendoli ai file CSS del tuo sito con il tag font-family .

Per migliorare le prestazioni del sito e prevenire strani aggiustamenti del layout del tuo sito durante il caricamento, puoi precaricare i caratteri. Il precaricamento dei caratteri e il caricamento dei caratteri WOFF2 (o della dimensione del carattere più piccola in caso contrario) può migliorare notevolmente le prestazioni. Puoi farlo aggiungendo una riga di codice al tag <head> . Better Web Type offre un esempio conciso:
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">Un'altra cosa che puoi fare è limitare il set di caratteri per i tuoi caratteri personalizzati. Se stai usando solo pochi caratteri da un font (per un'intestazione o un logo, forse) non è necessario richiamare l'intero set di caratteri, solo alcuni di cui hai effettivamente bisogno. Secondo il nuovo codice, per richiedere solo i caratteri "Ciao" dovresti procedere come segue:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">Font self-host quando possibile
Il processo sopra descritto è per i caratteri di self-hosting, ma è importante ribadire che questo è l'approccio migliore. Accelera notevolmente il tempo di caricamento e significa che non ti affidi alla velocità di un altro sito per completare il processo di caricamento del tuo sito.
Fai attenzione alle variazioni dei caratteri
Le variazioni dei caratteri possono essere molto utili per aggiungere stili divertenti al tuo sito web. Tuttavia, se utilizzati in modo improprio, possono anche danneggiare il tuo sito web.
Se assegni più di uno stile in font-variation-settings , è probabile che si sovrappongano e uno sostituirà l'altro. È molto meglio mantenere le cose semplici e utilizzare invece le proprietà dei caratteri, illustrate qui:
.bold { font-weight: bold; } .italic { font-style: italic; }Usa un carattere di riserva
Sebbene tu possa fare lo sforzo di aggiungere un carattere personalizzato al tuo sito Web e utilizzarlo tramite CSS, non funzionerà comunque il 100% delle volte, specialmente se utilizzato da qualcuno con un browser Web obsoleto. Ma vuoi comunque che questi visitatori del sito abbiano una piacevole esperienza di navigazione.
Per adattarsi a questo, è essenziale impostare un font di riserva che può essere utilizzato se nessuno degli altri font è utilizzabile. Per fare ciò, dovresti semplicemente elencare il carattere di riserva dopo il tuo carattere preferito quando assegni una famiglia di caratteri . In questo modo, il CSS chiamerà prima il tuo font preferito, poi la tua seconda scelta, poi la tua terza e così via.
Secondo W3Schools, ci sono cinque categorie principali per le famiglie di caratteri. Quello che segue, è un elenco di queste famiglie con i font di fallback popolari che si adattano a ciascuna.
- Serif: Times New Roman, Georgia, Garamond
- Sans-serif: Arial, Tahoma, Helvetica
- Monospazio: Corriere Nuovo
- Corsivo: Brush Script MT
- Fantasia: calcografia, papiro
10. Rendi CSS accessibile
Tutti dovrebbero rendere accessibili i propri siti Web, a bruciapelo. E questo vale anche per il tuo approccio ai CSS. Il tuo obiettivo dovrebbe essere quello di rendere il tuo sito web utilizzabile da quante più persone possibile e l'implementazione di misure di accessibilità è un modo fantastico per raggiungere questo obiettivo.
Puoi rendere accessibile il tuo CSS in diversi modi:
- Aggiungi una variazione di colore ai link per farli risaltare.
- Rendi i popup ignorabili premendo il tasto ESC. Coloro che utilizzano lettori di schermo o ingrandimento spesso non saranno in grado di vedere la "X" sullo schermo per ignorare un pop-up, quindi è essenziale renderli ignorabili tramite una sequenza di tasti.
- Alcuni dispositivi non mostreranno nemmeno i popup, quindi assicurati che tutte le informazioni essenziali siano trasmesse altrove.
- Gli elementi al passaggio del mouse (come i suggerimenti) dovrebbero essere attivati dal tasto Tab e passando il mouse.
- Non rimuovere i contorni. I browser mostrano uno schema attorno agli elementi su cui la tastiera è attualmente focalizzata automaticamente. Puoi disabilitarlo usando outline:none ma in realtà non dovresti, in quanto è inestimabile per coloro che utilizzano lettori di schermo o che hanno problemi di vista e richiedono punti di evidenziazione/focus aggiuntivi per la navigazione.
- Migliora l'indicatore di messa a fuoco. Come accennato in precedenza, i contorni attorno agli elementi evidenziati sono essenziali per la navigazione per molti, ma il contorno predefinito spesso è appena visibile. Puoi modificarlo per renderlo più visibile usando :focus per impostare uno stile che attiri più attenzione su ciò che è attualmente a fuoco. Puoi fare qualcosa di simile con :hover per migliorare gli effetti di copertina. Un buon esempio di modifica di :focus in action viene da una serie di linee guida sull'accessibilità dell'Università di Washington:
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }Questo frammento di codice fa in modo che i collegamenti vengano mostrati come testo nero su sfondo bianco ma si spostino su testo bianco su sfondo quando sono posizionati sotto lo stato attivo della tastiera (quando l'utente passa all'elemento). Lo stesso effetto si verifica anche al passaggio del mouse.
11. Attuare le convenzioni di denominazione
Al momento potrebbe sembrare piccolo, ma ciò che decidi di nominare le cose nei CSS può avere un impatto duraturo e può costarti attivamente tempo e denaro in futuro se fatto in modo improprio. Prima ancora di iniziare a scrivere CSS, dovresti decidere una serie di convenzioni di denominazione e attenerti ad esse.
Ciò ti farà risparmiare molto tempo per il debug in seguito, poiché è meno probabile che tu faccia riferimento all'elemento sbagliato quando scrivi il tuo codice. Secondo FreeCodeCamp, un buon approccio è attenersi alla formattazione standard per i nomi CSS, ovvero font-weight vs fontWeight .
Utilizzare la convenzione di denominazione BEM
Un buon modo per mantenere i nomi coerenti è utilizzare la BEM Naming Convention. Il punto centrale di BEM è suddividere l'interfaccia utente in componenti che puoi riutilizzare più e più volte.
BEM sta per Block, Element e Modifier. Ma analizziamo cosa significa in realtà.
- Blocco : un blocco potrebbe essere qualsiasi pezzo di design sul tuo sito Web come un menu, un'intestazione, un piè di pagina o una colonna. I tuoi blocchi dovrebbero avere nomi come .main-nav o .footer.
- Elemento . Gli elementi descrivono i frammenti che compongono ogni blocco. Pensa a cose come caratteri, colori, pulsanti, elenchi o collegamenti. Quando si utilizza la convenzione di denominazione BEM, gli elementi vengono identificati inserendo due trattini bassi prima del nome dell'elemento. Quindi, se volessimo parlare del carattere utilizzato nell'intestazione del tuo sito Web, sembrerebbe così in CSS con la convenzione di denominazione BEM: .header__font
- modificatore . L'ultimo pezzo del puzzle BEM è il modificatore. I modificatori sono il modo in cui stabilisci lo stile dell'elemento all'interno del blocco. Questi includono cose come nomi, pesi e dimensioni dei caratteri; valori di colore; e valori di allineamento. Continuando a lavorare con l'esempio sopra stabilito, se volessi impostare il colore del carattere all'interno dell'intestazione, dovresti scriverlo in questo modo con l'elemento e il modificatore separati da due trattini: .header__font–red
Seguire questa convenzione di denominazione - o qualcos'altro deciso dal tuo team - può rendere molto più piacevole l'esperienza di modifica e debug in seguito.
12. Evita il tag !Importante
Un'altra best practice da implementare nella routine di lavoro CSS consiste nell'evitare di abusare il più possibile del tag !important .
Sebbene possa risolvere i problemi, il suo utilizzo spesso porta a fare affidamento su di esso come stampella. E ciò può comportare un pasticcio di tag !importanti in tutto il codice che alla fine possono danneggiare il tuo sito.
Ciò a cui in realtà si riduce è la specificità. Se un selettore è molto specifico, il tuo browser web determinerà che è più importante di quanto sarebbe con selettori meno specifici. Il tag !important può essere utilizzato per identificare proprietà più importanti di altre.
Questo può diventare complicato poiché spesso finirai per dover utilizzare più tag !important, ciascuno per sovrascrivere uno precedente in scenari specifici. E farlo troppo può causare la rottura del tuo sito o il caricamento errato degli stili. Molto spesso, questo tag viene utilizzato come soluzione a breve termine, ma spesso diventa permanente e quindi può causare problemi in seguito, in particolare quando è il momento di eseguire il debug.
Una delle uniche volte in cui l'utilizzo del tag !important è ritenuto generalmente accettabile è consentire all'utente finale di ignorare gli stili da utilizzare con lettori di schermo e altri ausili per l'accessibilità. È anche utile quando si tratta di classi di utilità.
13. Usa Flexbox
Potresti anche ottenere più miglia da Flexbox quando provi a implementare le migliori pratiche per gestire i CSS nel tuo flusso di lavoro. Flexbox è un modo flessibile per creare un layout web e allineare gli elementi sulla pagina, invece di utilizzare la tradizionale opzione float.
Secondo CSS-Tricks, Flexbox è un modulo box flessibile che è un modo alternativo per strutturare il tuo CSS prestando attenzione a come i tuoi layout sono allineati e distribuiti all'interno di un contenitore. La parte migliore è che la dimensione del contenitore stesso non deve nemmeno essere nota, e piuttosto le proprietà contenute si "fletteranno" con il cambiamento delle dimensioni del contenitore. Questo è un ottimo modo per ospitare i dispositivi mobili.
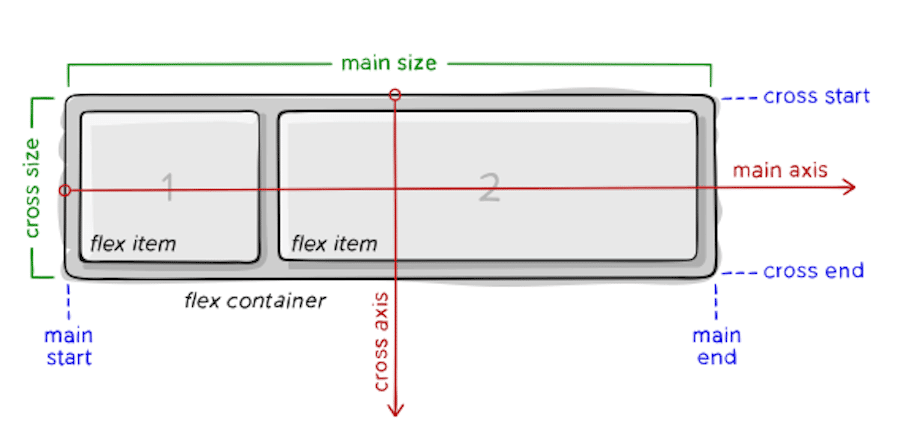
Un'altra differenza fondamentale è che Flexbox è "agnostico dalla direzione", il che significa che i suoi layout non sono strutturati verticalmente o orizzontalmente. Ciò lo rende una scelta migliore per la progettazione di siti Web e applicazioni complicati che devono adattarsi a molte modifiche all'orientamento dello schermo. I layout CSS standard sono basati su blocchi e i layout flexbox si basano sul "flusso flessibile". Ancora una volta, CSS-Tricks offre un disegno conciso che illustra bene questo concetto:

Gli elementi all'interno del flexbox sono disposti lungo l' asse principale e l' asse trasversale , dove ogni elemento e proprietà all'interno sono progettati per flettersi e fluire in base alle dimensioni del contenitore flessibile.
14. Suggerimento per WordPress: non modificare direttamente i file dei temi
L'ultima delle migliori pratiche CSS di cui parleremo qui oggi è per gli utenti di WordPress, in particolare. Non è mai una buona idea modificare direttamente i file del tuo tema. Qualsiasi aggiornamento del sito potrebbe cancellare queste modifiche o interrompere il tuo sito. Non vale il rischio.
Invece, puoi utilizzare l'opzione CSS aggiuntivo nel Customizer del tema per apportare le modifiche che desideri. Tuttavia, dovresti tenere a mente che questo inietta il CSS in linea e lo posizionerà direttamente nella testata.
Se desideri apportare solo una o due modifiche, questa può essere un'opzione praticabile, tuttavia, tutto ciò che inserisci nella casella CSS aggiuntivo rimarrà in giro, anche se esegui un aggiornamento del tema, un aggiornamento del sito o anche se cambi i temi .
Ora, se sono necessarie modifiche CSS più solide, è meglio aggiungerle da un foglio di stile CSS personalizzato o utilizzando un tema figlio in cui modifichi direttamente il file style.css per il tema figlio. Questo metodo è anche a prova di aggiornamento.
Riepilogo
Immergersi a capofitto nella creazione di CSS utili e accurati potrebbe sembrare molto per un vero principiante, ma dedicare del tempo a istruirsi sulle migliori pratiche può farti risparmiare un sacco di tempo, fatica e mal di testa in seguito.
Ci auguriamo che questa raccolta di best practice ti aiuti a orientarti sulla strada giusta verso la creazione di siti Web funzionali, utili e accessibili negli anni a venire. Buona fortuna!
