Come utilizzare le modalità di fusione CSS
Pubblicato: 2023-02-16Le modalità di fusione CSS sono un modo semplice per aggiungere effetti di immagine direttamente nel tuo browser.
Per questo motivo, il modo tradizionale di modificare e quindi salvare le foto da una soluzione software di modifica delle immagini non è sempre necessario. Come designer, abbiamo passato innumerevoli ore ad aggiungere effetti alle immagini con strumenti come Adobe Photoshop. Mentre segui questo tutorial, noterai che molte opzioni assomigliano a quelle di Photoshop, ma ora possono essere eseguite con l'efficienza dello stile CSS.
Le modalità di fusione del browser elimineranno completamente la necessità di software di modifica delle immagini? Non del tutto, e certamente non ancora del tutto. Ma il supporto di CSS e browser ha fatto molta strada nel supportare nuovi modi di modificare le immagini. Il ritaglio e il mascheramento CSS e SVG, i metodi di fusione, la trasformazione 3D e altro possono certamente ridurre la dipendenza che abbiamo per il software di modifica delle immagini. Man mano che i browser diventano più sofisticati, vedremo molto più potenziale e (si spera) passeremo meno tempo in Photoshop.
Modalità di fusione CSS e modalità di fusione mix CSS
Questo tutorial coprirà le modalità di fusione CSS e il modo in cui vengono utilizzate. Per iniziare, ci sono un paio di opzioni diverse di cui dovresti essere a conoscenza. Uno è un effetto con background-blend-mode e l'altro è con mix-blend-mode .
Utilizzando la background-blend-mode property , puoi fondere i livelli di sfondo (immagine o colore) di un elemento. Le modalità di fusione sono definite come un valore e specificano come fondere o mescolare i colori dell'immagine di sfondo con il colore o altre immagini di sfondo dietro di essa.
Cosa succede se vuoi eseguire una fusione ma non con elementi di sfondo? Gli elementi possono essere miscelati insieme utilizzando la proprietà mix-blend-mode . Questa proprietà descrive come dovrebbe essere la fusione tra elementi HTML sovrapposti. Gli elementi su livelli sovrapposti si fonderanno con quelli sottostanti. Qualsiasi immagine, testo, bordo o titolo sarà influenzato da questa proprietà.
Esempio di moltiplicazione di Adobe Photoshop
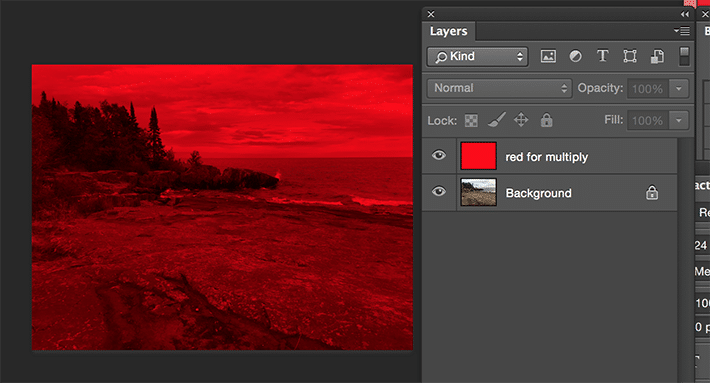
Dare un'occhiata al modo tradizionale di mostrare le modalità di fusione in un editor di immagini ci dà un'idea di cosa possiamo ottenere con le modalità di fusione CSS. La seguente foto è stata creata in Adobe Photoshop. L'immagine si trova sul proprio livello di sfondo con uno strato rosso sopra. È stata selezionata una modalità di fusione per il livello rosso, che è "Moltiplica". Come puoi vedere, c'è una sovrapposizione rossa. Per ottenere questo effetto, Adobe Photoshop prende i colori dal livello a cui è applicato "Moltiplica", li moltiplica per i colori sui livelli sottostanti, quindi li divide per 255 per mostrare il risultato.

Questo stesso effetto può essere ottenuto con i CSS che consentono una personalizzazione più rapida e un facile aggiornamento.
Esempio di base di una modalità di fusione CSS
Un semplice esempio per vedere come funzionano le modalità di fusione è la fusione dell'immagine con a con background-color . Innanzitutto, è necessario dichiarare il percorso URL dell'immagine, quindi specificare un colore. Dopo che questi sono stati decisi, è necessario scegliere la modalità di fusione. Moltiplica è stato selezionato qui per mostrare come questa modalità di fusione influisce sull'aspetto dell'immagine background-image .
.simple-blended { background-image: url(image.jpg); background-color: red; background-blend-mode: multiply; } 
Una modalità di fusione è il modo in cui viene calcolato il valore del colore finale di un pixel quando i livelli si sovrappongono. Ogni metodo di fusione prende il valore del colore del primo piano e dello sfondo (colore superiore e colore inferiore), ne calcola il valore e restituisce un valore di colore. Il livello visibile finale è il risultato del calcolo della modalità di fusione su ogni pixel sovrapposto tra i livelli di fusione.
Moltiplica è una modalità di fusione molto popolare, ma ci sono anche altre opzioni di modalità di fusione disponibili: schermo, sovrapposizione, scurisci, schiarisci, scherma colore, brucia colore, luce intensa, luce soffusa, differenza, esclusione, tonalità, saturazione, colore e luminosità. Se viene specificato "normale", questo ripristinerà le cose. Invece di esaminare i dettagli di ciascuna modalità di fusione uno per uno, sperimentarli è il modo migliore per determinare quale sarà il risultato finale.
Modalità di fusione dello sfondo con due immagini
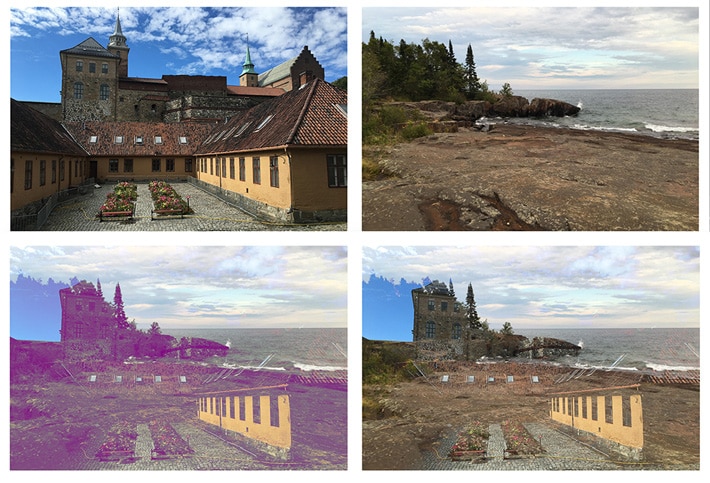
Piuttosto che avere una sovrapposizione di colori su un'immagine, sovrapporre due immagini insieme può avere un effetto piuttosto interessante. È facile come aggiungere due immagini di sfondo nella dichiarazione CSS. La scelta successiva è avere un colore di sfondo (o meno). Se non si desidera un colore di sfondo, questo può essere rimosso e le immagini si fonderanno insieme a seconda della modalità di fusione scelta.
.two-image-stacked { background-image: url("image.jpg"), url("image-2.jpg"); background-color: purple; background-blend-mode: lighten; } 
Gradiente sulle modalità di fusione dello sfondo
Piuttosto che usare un solo colore, i gradienti possono anche dare alcuni effetti unici.
.gradiente sull'immagine {
sfondo:
gradiente lineare (viola 0%, rosso 80%),
linear-gradient(to right, purple 0%, yellow 100%), url("image.jpg");
modalità di fusione dello sfondo: schermo, differenza, schiarisci;
} 
Noterai anche che questo esempio ha più modalità di fusione dello sfondo. Se una modalità di fusione non è sufficiente, è possibile utilizzarne più.

Esempi funzionanti possono essere trovati in questo Codepen.
Mix Esempi di modalità di fusione
Fino a questo punto, l'attenzione si è concentrata sullo sfondo. Cosa succede se altri elementi della pagina vogliono sfruttare i metodi di fusione? Questo non è un problema e sono disponibili gli stessi tipi di modalità di fusione.
Le cose sembrano le stesse dalle background-blend-modes con l'eccezione di initial, inherit e unset.
- Iniziale: impostazione predefinita della proprietà che non imposta una modalità di fusione.
- Eredita: eredita la modalità di fusione dal suo elemento genitore.
- Unset: rimuove la modalità di fusione da un elemento.
Esempio di base di una modalità di fusione mista con isolamento
Quando lavori con mix-blend-mode , ti imbatterai nella necessità di isolare. Innanzitutto, è importante sapere che è possibile "impilare" e questo è prezioso quando si lavora con molti livelli. Pensa a una pila di scatole. Ogni casella è separata dal gruppo. All'interno di ogni scatola possono esserci più strati di oggetti. Questo modo di pensare aiuterà a determinare ciò che deve essere isolato.
Mix di testo e immagini con la modalità Mix-blend
In questo esempio, il div con una classe img-wrap contiene l'immagine. L'immagine ha una mix-blend-mode . Quindi, in sostanza, l'immagine sembra cadere sullo sfondo.
Per evitare ciò, il div img-wrap (contenente anche il testo dell'intestazione) dovrebbe essere un nuovo insieme di contenuto impilato in modo che sia separato dallo sfondo dell'elemento body. Questo viene fatto con la proprietà di isolamento. Il valore predefinito è auto, quindi isolation: isolate; sarà necessario aggiungere.

Per verificarlo, commenta la proprietà di isolamento sul div con la classe di .img-wrap e controlla il risultato.
Ecco l'HTML:
<div class="img-wrap"> <img src="http://abbeyjfitzgerald.com/wp-content/uploads/2017/01/blend-mode-original.jpg" /> <h2>Outdoor Club</h2> </div> Ecco il CSS. Presta molta attenzione isolate su .img-wrap .
h2 { margin-bottom: 7rem; position: absolute; top: 45%; right: 0; left: 0; margin: auto; text-align: center; font-size: 4rem; padding: .5em .25em; color: #007eae; text-shadow: 2px 3px 3px #000; mix-blend-mode: overlay; } .img-wrap { width: 45%; padding: 1%; position: relative; isolation: isolate; margin: 0 auto; } .img-wrap img { max-width: 100%; mix-blend-mode: multiply; }L'esempio funzionante può essere trovato su Codepen.
Testo ritagliato con la modalità Mix-blend
Alcuni effetti di tipo interessanti possono essere creati con le modalità di fusione del mix. C'è un modo semplice per ritagliare il testo. Lo sfondo è nascosto da un riempimento sull'elemento h1 .
Ecco l'HTML:
<div class="dark-cover"> <h1>Outdoor Club</h1> </div> Quello che contiene <div> è riempito con l'immagine di sfondo della foresta.
.dark-cover { background-image: url(image.jpg); text-align: center; background-size: cover; } L'intestazione al suo interno è stilizzata con un colore di sfondo opzionale. L'intestazione ha un effetto trasparente con l'immagine di sfondo semitrasparente utilizzando mix-blend-mode di moltiplica:
.dark-cover h1 { margin: 0; font-size: 8rem; text-transform: uppercase; line-height: 1.9; color: #fff; background-color: green; mix-blend-mode: multiply; } 
L'esempio funzionante può essere trovato su Codepen.
Mix-blend-mode e SVG
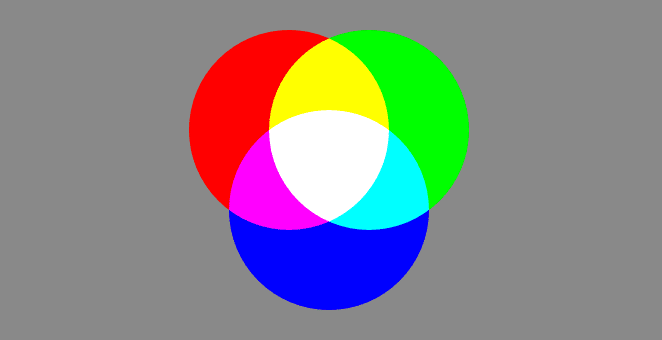
I file SVG sono molto popolari sul Web e anche le modalità di fusione CSS funzionano bene con essi. Le forme possono essere facilmente mirate per dare loro la modalità di fusione desiderata.

L'isolamento è stato fondamentale anche in questo esempio. Senza isolare i cerchi, lo sfondo grigio interferirebbe.
Ecco il codice per creare il gruppo cerchio:
<svg> <g class="isolate"> <circle cx="60" cy="60" r="50" fill="red"/> <circle cx="100" cy="60" r="50" fill="lime"/> <circle cx="80" cy="100" r="50" fill="blue"/> </g> </svg>Ecco gli stili CSS:
body { background: #898989; } circle { mix-blend-mode: screen; } .isolate { isolation: isolate; } /* if this was not isolated, the gray background would impact the outcome */Questo esempio può essere trovato su Codepen.
Supporto del browser per la modalità di fusione in background e la modalità di fusione mista
Il supporto del browser è abbastanza buono, ma non del tutto coerente per la modalità di fusione in background. Prima di iniziare un progetto che utilizza questa funzione, assicurati di controllare Posso usare. Attualmente, Edge e Safari non sono supportati. Per far fronte a un supporto limitato ea seconda di quali browser devono essere supportati, una query sulla funzionalità CSS può essere una buona opzione. In caso contrario, pensare alle immagini "combinate" come un miglioramento (non un requisito) potrebbe essere la soluzione migliore.
Il supporto del browser è leggermente migliore per la modalità mix-blend. È bene essere consapevoli del supporto parziale. Ad esempio, Safari non supporta tonalità, saturazione, colore o luminosità.
Il modo migliore per imparare davvero cosa può essere progettato con le modalità di fusione è sperimentare. Gli esempi mostrati qui hanno appena scalfito la superficie. È incredibile il tipo di grafica che si può creare utilizzando i metodi di fusione. Questo è un grande passo avanti per quello che si può fare sul web.
Alimenta la libertà di creare con WP Engine
WP Engine alimenta la libertà di creare su WordPress. I prodotti dell'azienda, i più veloci tra tutti i fornitori di WordPress, alimentano 1,5 milioni di esperienze digitali. Più dei 200.000 migliori siti al mondo utilizzano WP Engine per potenziare le loro esperienze digitali rispetto a chiunque altro su WordPress. Scopri di più su wpengine.com o parla con un rappresentante oggi stesso!
