Come aggiungere frammenti di codice CSS nel tuo design Elementor
Pubblicato: 2019-08-22Personalizzare il tuo sito Web diventa molto semplice con WordPress Page Builder come Elementor che ti facilita con un'interfaccia drag and drop semplice ma efficace.
Elementor ti aiuta a creare il tuo sito Web di fascia alta e dal design perfetto per i pixel.
Tuttavia, potresti aver bisogno di una certa flessibilità extra per personalizzare il tuo design Elementor. In modo che tu possa rappresentare la tua attività in modo più attraente per il tuo pubblico mirato.
Tuttavia, puoi aggiungere il sapore del tuo marchio applicando frammenti di codice CSS in Elementor e modificarlo in base alla richiesta del tuo sito.
Cascading Style Sheet ti consente di creare il layout e visualizzare la presentazione del tuo sito web.
Inoltre, aggiunge un'identificazione univoca al tuo marchio secondo la tua immaginazione.
Con i CSS puoi definire la struttura della pagina web, inserire un'immagine o un'animazione personalizzata, aggiungere colori, impostare il formato file corretto, modificare il testo, definire lo stile delle proprietà dei caratteri e creare layout accattivanti.
In breve, CSS descrive come dovrebbero apparire gli elementi su una pagina web.
Oggi parleremo di come aggiungere frammenti di codice CSS per personalizzare il tuo sito Web Elementor.
Perché dovresti aggiungere frammenti di codice CSS?

Elementor è completamente compatibile per creare siti Web professionali più velocemente con un'ampia gamma di widget personalizzati e creativi.
In Elementor avrai una manciata di opzioni per progettare il tuo sito in modo univoco. Con una combinazione unica, puoi dare al tuo sito un sapore distinto e un tocco personale.
Tuttavia, potresti sentire che manca qualcosa o voler introdurre una nuova dimensione della tua attività che ti distinguerà dalla massa.
In questa situazione, la conoscenza di base dei CSS può aiutarti a modellare il tuo sito web secondo le tue esigenze.
“L'immaginazione è tutto. È l'anteprima delle prossime attrazioni della vita. ― Albert Einstein
Per ottenere risultati eccezionali e una presentazione fuori dagli schemi, devi far volare la tua immaginazione.
Fortunatamente, puoi modellare il design del tuo sito in qualsiasi forma aggiungendo frammenti di codice CSS nel tuo pannello Elementor .
Inoltre, se sei un tecnico e hai una padronanza del linguaggio di programmazione, allora naturalmente potresti avere intenzione di contribuire alla codifica del tuo sito personale.
Non aver paura se sei un principiante!
Richiede conoscenze di base per personalizzare il design del tuo sito Elementor con frammenti di codice CSS .
Un altro problema è che il foglio di stile di Elementor potrebbe essere influenzato da altri plugin e temi che hai installato sul tuo sito.
Puoi facilmente sbarazzarti di questo problema aggiungendo frammenti di codice CSS nel tuo design Elementor.
Soprattutto, l'inserimento di frammenti di codice CSS può essere vantaggioso per te.
In breve, può-
- Estendi la possibilità di personalizzazione.
- Aggiungi una visione unica del tuo marchio.
- Amplifica il senso del design e la struttura dello stile.
- Crea opportunità per la codifica personale .
- Ridurre la fattibilità dell'override .
Sebbene Elementor fornisca molti widget di design integrati, gli utenti potrebbero aver bisogno di più per soddisfare la loro domanda.
Non preoccuparti della limitazione.
Con le basi dei CSS, puoi creare il tuo stile personale per personalizzare il tuo design creato in Elementor.
Inoltre, puoi utilizzare il widget Elementor Happy Addons potente e ricco di funzionalità per aggiungere un aspetto elegante al tuo sito Web che ti consente di creare animazioni straordinarie con Happy Effect appositamente personalizzato.
Bene, se vuoi enfatizzare lo stile di design del tuo sito, aggiungi semplicemente il codice CSS Snippets sulla tua scheda Elementor.
Inserisci frammenti di codice CSS da Elementor Panel

Elementor Pro ti consente di personalizzare il tuo design aggiungendo CSS Code Snippet dal suo pannello.
Ad esempio , puoi facilmente modificare lo stile del widget seguendo alcuni semplici passaggi:
- All'inizio, vai al back-end della dashboard di WordPress e apri il pannello Elementor per modificare il widget desiderato.
- Ora devi selezionare il widget che vuoi modificare con il tuo design
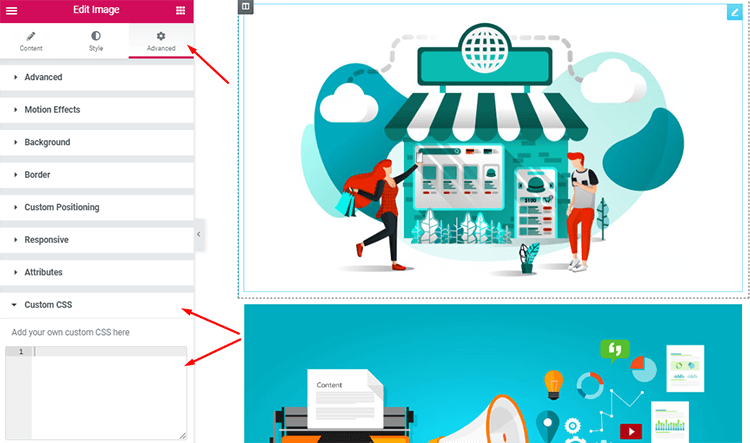
- Dopodiché, fai semplicemente clic sulla scheda "Avanzate" .
- Troverai la sezione "CSS personalizzato" in basso.
- Aggiungi qui il tuo codice CSS personalizzato e osserva le modifiche in tempo reale.

Puoi assistere a tutta l'anteprima dopo aver aggiunto istantaneamente il tuo snippet di codice CSS .

Pertanto, puoi implicare la tua immaginazione per abbellire il tuo sito Web e valutare fino a quando non sarai soddisfatto.
Usa la personalizzazione predefinita di WordPress

Non hai Elementor Pro?
Niente di cui preoccuparsi, puoi comunque aggiungere CSS Code Snippet al tuo design Elementor tramite il personalizzatore di WordPress.
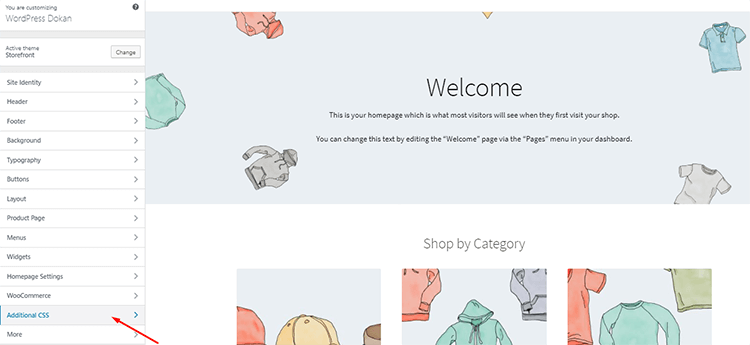
Devi accedere alla dashboard di WordPress -> Aspetto -> Personalizza .
L'opzione di personalizzazione predefinita di WordPress ti offre la possibilità di modificare il design del tuo sito inserendo il tuo codice CSS .
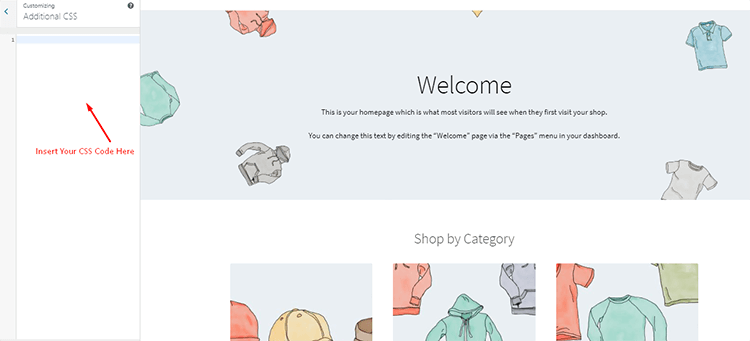
Nella pagina di personalizzazione, otterrai la scheda "CSS aggiuntivo" in basso. Basta fare clic sulla scheda e otterrai uno spazio per inserire il tuo codice CSS.

Inoltre, scrivi qui il tuo codice CSS per personalizzare il tuo design e salvare le modifiche per aggiornare lo stile del tuo sito.

Cose di cui preoccuparsi quando si aggiunge codice CSS
Dovresti conoscere le basi prima di aggiungere il codice CSS nel tuo Page Builder di Elementor:
- È necessario Element Pro per inserire il codice CSS da Elementor Pro
- Inserire il codice solo nel luogo indicato
- Seleziona prima il widget in cui desideri implementare il codice CSS
- Usa "selettore" per indirizzare l'elemento wrapper. Esempi:
selettore {colore: rosso;} // Per l'elemento principale
selector .child-element {margin: 10px;} // Per elemento figlio
.my-class {text-align: center;} // Oppure usa qualsiasi selettore personalizzato
Incontra Happy Addon per Elementor

La super flessibilità, la combinazione di design illimitata e gli effetti speciali di animazione rendono Happy Add-on popolare in un breve periodo di tempo.
Questi potenti componenti aggiuntivi di Elementor possono amplificare le opzioni di progettazione e la facilità di personalizzazione così in alto che puoi creare un sito professionale altamente configurato senza conoscere alcun codice.
Si integra con design alla moda , motore preimpostato e tutta la reattività dello schermo per dare al tuo sito Web un aspetto intelligente e ridurre al minimo il tempo di caricamento del sito.
HappyAddons ti presenta una funzionalità mai vista prima nei widget Elementor per migliorare la tua esperienza nel web design con effetti Happy speciali.
Sebbene Happy Addons espanda l'arena di personalizzazione di Elementor Page Builder così ampia, hai ancora la possibilità di dare il tuo tocco personale inserendo frammenti di codice CSS nel design di Elementor.
Pensiero finale
Bene, è davvero facile aggiungere e mantenere frammenti di codice CSS nel tuo design Elementor.
Puoi progettare il tuo sito inserendo il codice CSS e modificare lo stile del tuo sito secondo le tue esigenze.
Se non sei un programmatore, non ti preoccupare Elementor stesso ti offre molti controlli di trascinamento della selezione personalizzati per personalizzare il tuo sito.
