I migliori codici CSS per personalizzare i siti Web WordPress
Pubblicato: 2022-03-15Stai guardando alcuni dei migliori codici CSS per personalizzare WordPress ? In tal caso, ti mostreremo alcuni degli script CSS più utilizzati che puoi utilizzare per modificare il tuo sito Web WordPress.
Sappiamo che ci sono molte opzioni per personalizzare WordPress con plugin, opzioni per i temi e impostazioni predefinite. Ma puoi anche modificare varie aree del tuo sito web usando i codici CSS. Quindi vediamo perché potresti aver bisogno di loro per personalizzare prima il tuo sito web.
Perché i codici CSS vengono utilizzati in WordPress per personalizzare i siti Web?
Gli script o i codici CSS vengono utilizzati in WordPress per modificare l'aspetto visivo di un sito web. Se desideri apportare alcune modifiche al design specifiche che non sono incluse nelle opzioni del tema o nelle impostazioni predefinite di WordPress, gli script CSS possono essere molto utili per te.
Puoi installare un plug-in WordPress per le personalizzazioni, ma i plug-in aggiungono un certo peso al framework del tuo sito Web che potrebbe rallentarlo. L'utilizzo di un plug-in per apportare una piccola modifica all'aspetto del sito Web non vale il calo delle prestazioni. Quindi, se hai una conoscenza di base della programmazione, l'uso dei codici CSS è l'opzione migliore.
Per assicurarti di non perdere la velocità del sito Web durante le modifiche visive, ti consigliamo vivamente di utilizzare i codici CSS per personalizzare il tuo sito Web WordPress. Inoltre, a volte potrebbero esserci dei design unici che desideri implementare sul tuo sito web. E se non ci sono plugin personalizzati creati per questo, gli script CSS sono la tua unica opzione.
I migliori codici CSS per personalizzare un sito Web WordPress
Sebbene ci siano molti codici CSS per personalizzare un sito Web WordPress, ti presenteremo i migliori script CSS che abbiamo trovato. Sono alcuni dei codici più utilizzati per risolvere tutti i tipi di problemi e ottenere design eccezionali quando si lavora sul front-end di un sito Web WordPress.
Tuttavia, il seguente elenco di script è inteso a scopo dimostrativo, potrebbero non funzionare sul tuo sito Web perché i selettori utilizzati sono relativi a un sito Web di esempio. Nella maggior parte dei casi, dovrai modificare i selettori, ecco perché avrai bisogno di una conoscenza di base dei CSS per applicare questi script al tuo sito web. Dai un'occhiata a questo post se vuoi saperne di più sull'applicazione di script CSS a un sito Web WP utilizzando lo strumento per sviluppatori.
Inoltre, troverai una sezione extra alla fine, dove imparerai ad applicare i tuoi script CSS a WordPress in tre modi diversi. Ora, esaminiamo gli script
1. Nascondi elementi
Questa è probabilmente la regola CSS più utilizzata. È abbastanza utile quando è necessario rimuovere qualsiasi elemento sul front-end o sul back-end.
1.1. Nascondi intestazione:
intestazione{
display:nessuno;
}1.2. Nascondi il pulsante "aggiungi al carrello".
.pulsante_aggiungi_al_carrello_singolo.pulsante{
display:nessuno;
}1.3. Nascondi le briciole di pane
.woocommerce-breadcrumb{
display:nessuno;
}Nota: questo non è raccomandato in alcuni casi poiché un elemento nascosto può essere reso visibile con una conoscenza di base della console del browser. Ad esempio, potrebbe essere necessario rimuovere un modulo in modo che gli utenti non possano compilarlo. Quindi, non vuoi farlo con uno script CSS perché chiunque ne abbia una conoscenza di base può renderli visibili e inviare comunque il modulo.
Tuttavia, offre una soluzione rapida e semplice per problemi di stile o design e possiamo ancora usarlo senza alcun problema.
Se desideri ulteriore aiuto su come nascondere e rimuovere il pulsante Aggiungi al carrello, abbiamo anche una guida dettagliata su di esso. Allo stesso modo, puoi anche trovare maggiori informazioni su come modificare header e breadcrumb in WordPress, se necessario, nei nostri blog.
2. Sposta gli elementi
Se devi spostare un elemento per modificare il design di una pagina, puoi spostarlo facilmente in qualsiasi direzione usando qualcosa del genere:
#qlwapp{
in basso: 45px;
a sinistra: 25px;
posizione:relativa;
} Potrebbe essere necessario impostare position:relative in alcuni casi, se l'elemento è stato posizionato in precedenza.
Nota: questo è utile solo per piccoli aggiustamenti, gli elementi non devono essere spostati fuori dai loro contenitori. Puoi usare in alto, a destra, in basso, a sinistra e dare un valore a ciascuno.
3. Codici CSS per la modalità mobile
Possiamo anche applicare CSS solo per dispositivi mobili. È possibile farlo utilizzando media query.
Funzionano come una dichiarazione condizionale. Tutte le regole CSS all'interno della media query verranno applicate solo se la dimensione dello schermo è inferiore a 768px.
La larghezza dello schermo indicata è presa dallo standard accettato per i dispositivi mobili, che è 768px. Puoi modificare questo valore per applicarlo su dispositivi con dimensioni dello schermo più grandi o più piccole.
@schermata solo media e (larghezza massima:768px){
div.masthead{
display: blocco in linea;
larghezza: 50%;
margine:automatico;
}
}4. Modifica testo
I selettori CSS Pseudo sono ottime risorse per personalizzare un sito Web WordPress. E con il loro uso saggio, possiamo ottenere molte modifiche anche nel tuo sito web. Pertanto, possiamo utilizzare questi codici CSS anche per personalizzare il testo del tuo sito Web WordPress.
Gli pseudo selettori :before e :after ci consentono di inserire uno "pseudoelemento" subito prima o dopo qualsiasi altro elemento HTML. In questo modo possiamo nascondere un testo e sostituirlo con un altro:
p.testo{
visibilità:nascosto;
}
p.text::prima di{
visibilità:visibile;
contenuto:'nuovo testo qui';
blocco di visualizzazione;
}5. Traduzioni utilizzando codici CSS
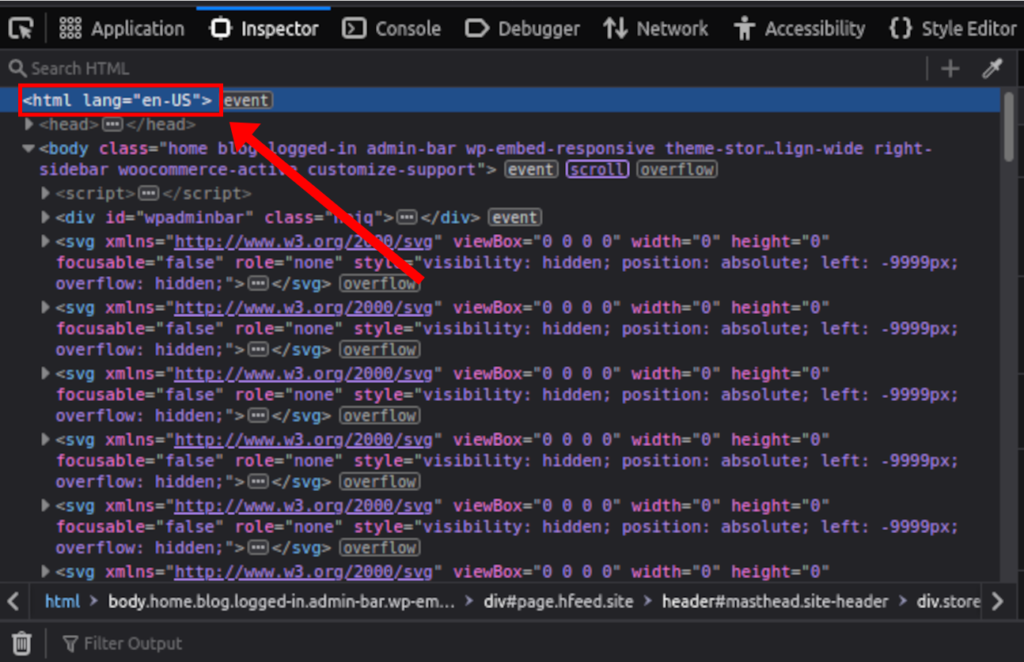
La pseudo-classe :lang() ci consente di applicare le regole CSS a seconda della lingua della pagina. Anche se è tradotto con uno dei plugin di traduzione come WPML o Polylang, l'attributo lang corrente sarà sempre sul tag principale <html> dell'output HTML del sito web.

Quindi, se utilizziamo lo pseudo-selettore :before come visto nello script di esempio precedente, in combinazione con la pseudo-classe :lang() , saremo in grado di tradurre qualsiasi stringa su un sito web.
Questo funzionerà anche su siti Web multilingue.
p.text:lang(en){
visibilità:nascosto;
}
p.text:lang(en)::prima{
visibilità:visibile;
contenuto:'testo tradotto';
blocco di visualizzazione;
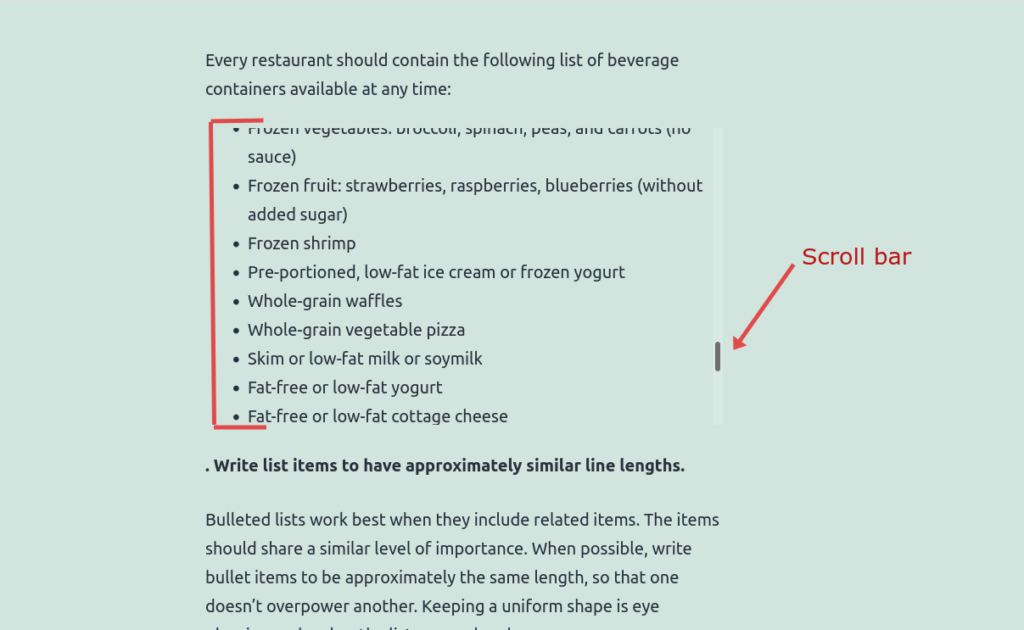
}6. Aggiungi una barra di scorrimento
Una barra di scorrimento può migliorare l'esperienza dell'utente in un sito Web quando sono presenti contenuti di grandi dimensioni come elenchi, gallerie di immagini o sezioni. Aiutano anche a mantenere post e pagine senza una lunghezza eccessiva.
Questo è particolarmente utile da usare su una barra laterale o qualsiasi altra area widget. Inoltre, può aiutare a risolvere i problemi relativi ai widget mancanti o tagliati quando l'altezza supera anche le dimensioni disponibili.

Possiamo anche inserire una barra di scorrimento all'interno di post e pagine:

Questo script aggiungerà una barra di scorrimento all'elenco, rendendo tutti i documenti molto più brevi.
ul {
altezza: 370px;
overflow-y:scorrere;
} 
7. Codici CSS per utilizzare le immagini come icone
Puoi aggiungere qualsiasi tipo di immagine con uno script CSS e può essere ottenuto in diversi modi. Ma usando lo pseudo selettore :before , possiamo aggiungere un'immagine e farla sembrare anche un'icona.
Assicurati di caricare un'immagine nella libreria multimediale e di utilizzare il permalink dell'immagine come url('image-link-here')
.entry-content > p:nth-child(3)::prima{
content:url('http://localhost/Sampler/wp-content/uploads/2022/03/fish-icon.png');
}Oppure possiamo utilizzare icone reali, anche utilizzando lo stesso selettore:
.entry-content > p:nth-child(3)::prima{
font-family: "Font Awesome 5 Free";
peso del carattere: 400;
contenuto: "\f0f3";
} Per utilizzare icone reali, il tag HTML del collegamento dell'icona è impostato su font awesome 5 Free nel nostro esempio. Deve essere caricato nella sezione <head> della pagina web.

8. Cambia caratteri
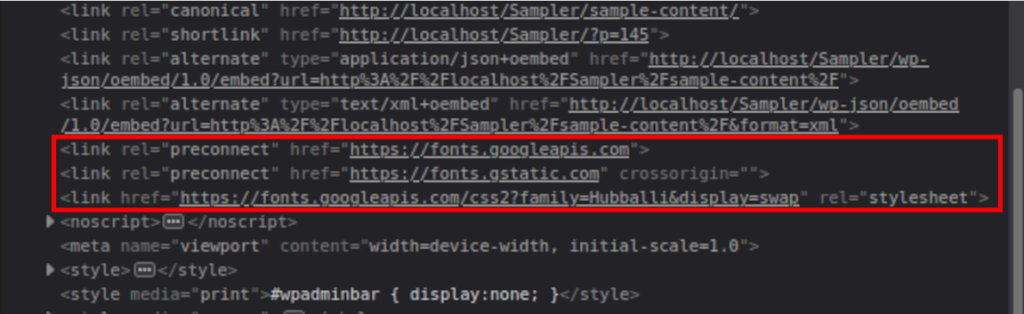
Puoi anche personalizzare i caratteri di un sito Web WordPress con i codici CSS. Simile alle icone, anche i caratteri devono essere caricati nell'intestazione del tema in modo da poterli utilizzare. Possiamo verificare se il set di caratteri è disponibile dando un'occhiata alla sezione <head> della pagina.
Qui, il collegamento di Google Fonts è già stato aggiunto con l'aiuto di uno script PHP.

Dopo aver confermato che l'icona o il set di caratteri che desideri utilizzare è già caricato nella sezione HTML <head> , puoi utilizzarlo liberamente sul sito Web generale
h1,h2,h3,p,a,li{
font-family: 'Hubballi', corsivo;
} 
Bonus: 3 modi per applicare CSS a un sito Web WordPress
Ti abbiamo fornito alcuni dei codici CSS più utilizzati per personalizzare il tuo sito Web WordPress. Ma devi anche sapere come aggiungerli al tuo sito web. Per questo, ti mostreremo anche un breve tutorial come bonus in questo articolo.
Quindi, ecco i 3 modi comuni per applicare CSS a un sito Web WordPress.
1. Personalizzatore del tema
Per aggiungere lo script CSS tramite il personalizzatore del tema, tutto ciò che devi fare è incollare i tuoi script CSS sul personalizzatore del tema. Può essere generalmente applicato per piccole personalizzazioni o correzioni.
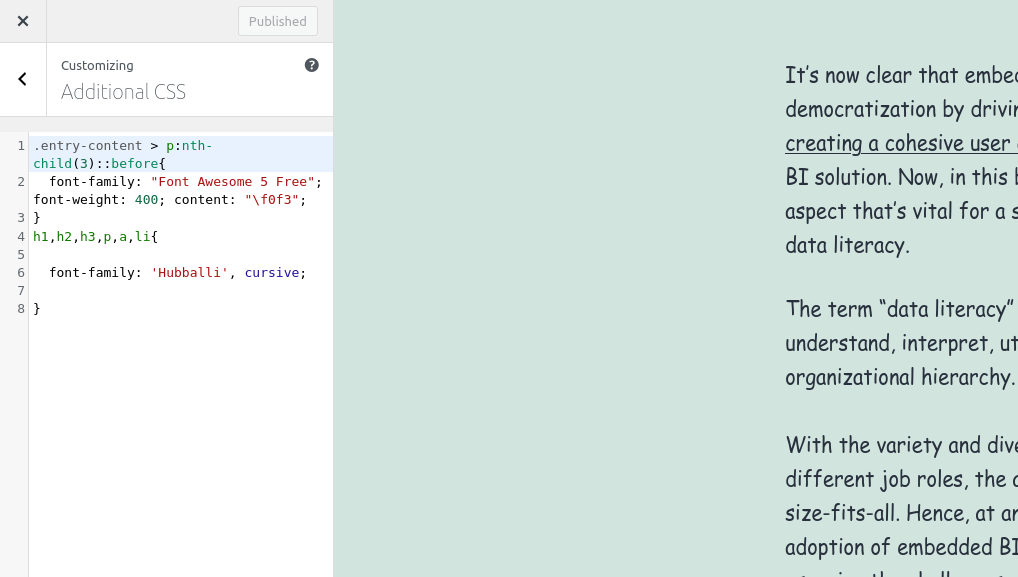
Vai su Aspetto> Personalizza> CSS aggiuntivo per aprire l'editor di stile. Quindi incolla qui i tuoi script CSS.

Gli script qui verranno salvati sul database dopo aver premuto il pulsante " Pubblica ". Potrai vedere le modifiche nel tuo sito web dopo averlo visualizzato in anteprima.
2. File CSS del tema figlio
Per questo passaggio, dovrai creare un tema figlio per il tuo sito Web in modo programmatico o utilizzando uno dei plug-in del tema figlio prima di iniziare. Quindi, assicurati che il tuo sito web abbia un tema figlio attivo e aggiungi i codici CSS nel file style.css . È meglio se esegui anche il backup dell'intero sito Web poiché modificheremo i delicati file principali del tuo sito Web.
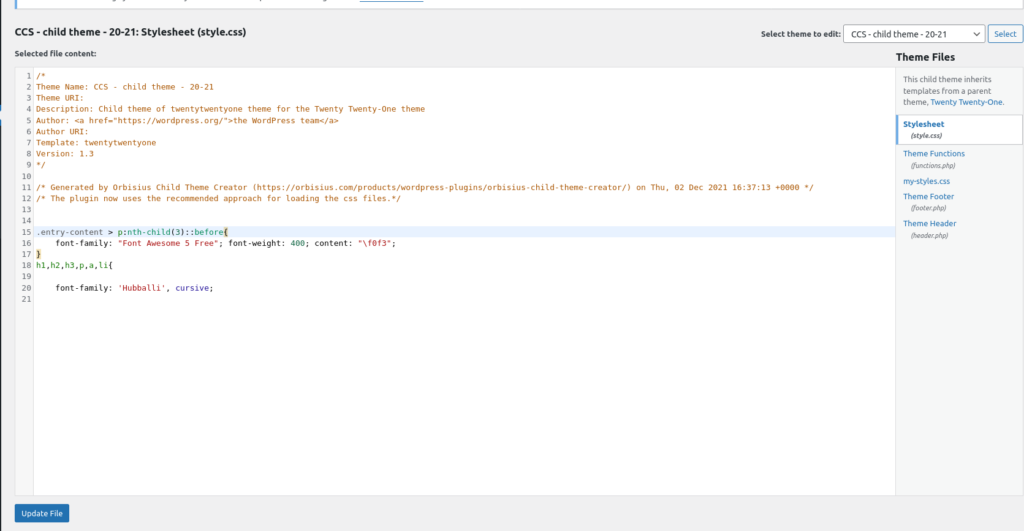
Apri il tuo editor di codice per incollare lì i tuoi script o usa l'editor integrato di WP su Aspetto > Editor di file di temi . Ora apri il foglio di stile o il file style.css del tema figlio.

Questo è il posto in cui dovresti incollare tutti i tuoi script personalizzati. Dopo aver aggiunto i codici CSS, fare clic su Aggiorna file . Ma se si trasforma in un file di grandi dimensioni, potrebbe essere una buona idea creare un nuovo file o più file.
3. File functions.php di un tema figlio
Puoi anche inserire stili CSS usando una funzione PHP. Tutti gli stili applicati in questo modo verranno inseriti come stili in linea nella parte anteriore.
Proprio come l'approccio precedente, assicurati che il tema figlio sia attivo per il tuo sito web. Quindi, apri il file functions.php dall'editor del tema e incolla qui i seguenti codici.
add_action('wp_head','QuadLayers_headlink');
funzione QuadLayers_headlink(){
eco '<stile>
.entry-content > p:nth-child(3)::prima{
font-family: "Font Awesome 5 Free";
peso del carattere: 400;
contenuto: "\f0f3";
}
h1,h2,h3,p,a,li{
font-family: "Hubballi", corsivo;
}</style>';
}Il grande vantaggio dell'utilizzo in questo modo è che puoi applicare condizionali PHP, sfruttando tutta la potenza degli hook e delle funzioni WP.
Se vuoi saperne di più sull'applicazione dei CSS al tuo sito web, dai un'occhiata alla nostra guida su come applicare i CSS anche a WordPress.
Conclusione
Questi sono tutti i codici CSS più comunemente usati per personalizzare un sito WordPress . Ti abbiamo mostrato tutti gli script popolari con cui puoi modificare l'aspetto visivo del tuo sito Web e aggiungere design unici ad esso. Per riassumere, abbiamo coperto le seguenti modifiche utilizzando gli script CSS:
- Nascondi elementi
- Sposta gli elementi
- CSS per dispositivi mobili
- Modifica il testo
- Traduzioni
- Aggiungi una barra di scorrimento
- Usa le immagini come icone
- Cambia caratteri
Puoi facilmente utilizzare i codici CSS per personalizzare questi elementi del tuo sito Web WordPress. Per aiutarti, ti abbiamo anche mostrato alcuni modi per applicare i CSS in WordPress.
Inoltre, se vuoi conoscere i CSS in WordPress, abbiamo anche trattato l'applicazione dei CSS su pagine o post specifici. Allo stesso modo, gli script CSS possono essere utilizzati anche con i page builder. Uno degli esempi più comuni è la personalizzazione del menu Divi con CSS.
Quindi cosa ne pensi del CSS per modificare un sito Web WP? Li hai mai usati? Sono stati utili? Per favore fateci sapere nei commenti.
Nel frattempo, ecco altri articoli che potrebbero interessarti:
- Come creare un plugin personalizzato per WordPress
- Risolvi il problema di non caricamento della dashboard di WordPress
- Come creare un campo personalizzato di WordPress in modo programmatico
