6 migliori strumenti per la generazione di CSS che puoi utilizzare nel 2024
Pubblicato: 2024-07-05Stai cercando i migliori strumenti di generazione CSS per semplificare il tuo processo di progettazione web?
La creazione di siti Web visivamente accattivanti e reattivi dipende da una solida conoscenza dei CSS. Tuttavia, scrivere CSS da zero richiede molto tempo e può essere complicato.
Ricordi i tempi della scrittura manuale e della regolazione dei CSS alla perfezione? Sebbene questo metodo sia ancora prezioso, gli strumenti digitali di oggi offrono generatori CSS avanzati che trasformano il tuo flusso di lavoro, fanno risparmiare tempo e migliorano la tua progettazione.
Immagina di creare progetti web straordinari e reattivi senza il fastidio di una codifica infinita. Sì, lo pensi bene.
Esplora il nostro elenco dei migliori strumenti di generazione CSS che possono portare il tuo design a un livello superiore.
Da layout eleganti e animazioni vivaci a complessi sistemi a griglia, questi strumenti generatori offrono infinite possibilità creative.
Che tu sia un designer esperto o un principiante, il nostro elenco dei migliori strumenti per la generazione di CSS è il tuo compagno per creare un sito Web visivamente impressionante e altamente funzionale.
Sommario
Una panoramica degli strumenti di generazione CSS
Gli strumenti di generazione CSS sono essenziali per gli sviluppatori che desiderano migliorare il proprio flusso di lavoro e semplificare il processo di progettazione.
Questi strumenti forniscono una varietà di funzionalità, tra cui la personalizzazione del layout, la regolazione del colore e la creazione di animazioni, aiutando i designer a ottenere risultati impressionanti.
Con i generatori CSS i progettisti possono esplorare diversi stili ed effetti senza bisogno di conoscenze avanzate di codifica.
Che si tratti di sviluppare design reattivi o tipografia unica, questi strumenti consentono ai designer di realizzare in modo efficiente le loro visioni creative.
Vantaggi dell'utilizzo degli strumenti di generazione CSS
Utilizzando gli strumenti di generazione CSS, puoi semplificare il flusso di lavoro e ottenere rapidamente risultati professionali. Offrono diversi vantaggi:
- Risparmiare tempo sulla codifica manuale
- Fornisce stili pronti all'uso
- Garantire la coerenza del design
- Personalizza colori, caratteri, layout e altro ancora
- Semplifica le attività CSS complesse con interfacce intuitive
- Consentono di provare diverse opzioni e varianti di design
- Crea layout che si adattano a tutte le dimensioni dello schermo e a tutti i dispositivi
- Aiuta i principianti a capire come viene generato il codice per vari effetti
I migliori strumenti per la generazione di CSS
Generatori di gradienti CSS
Questi strumenti forniscono una gamma di gradienti che possono migliorare facilmente l'attrattiva visiva del tuo sito web.
Con interfacce intuitive e opzioni di personalizzazione, puoi creare bellissime sfumature per sfondi, pulsanti e altri elementi.
Che tu preferisca gradienti lineari, radiali o conici, questi generatori CSS hanno tutto ciò di cui hai bisogno. Alcuni strumenti popolari sono:
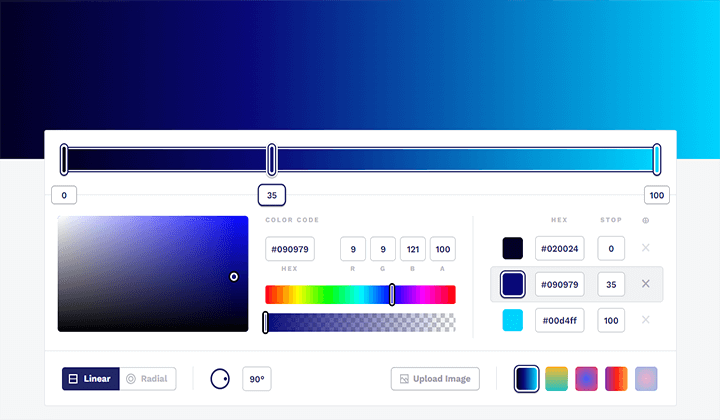
Gradiente CSS

Questo è uno strumento facile da usare per generare gradienti sia lineari che radiali. Offre un'interfaccia semplice per regolare visivamente gli angoli, i colori e le transizioni del gradiente.
Gli utenti possono copiare immediatamente il codice CSS generato o scaricare il gradiente come immagine.
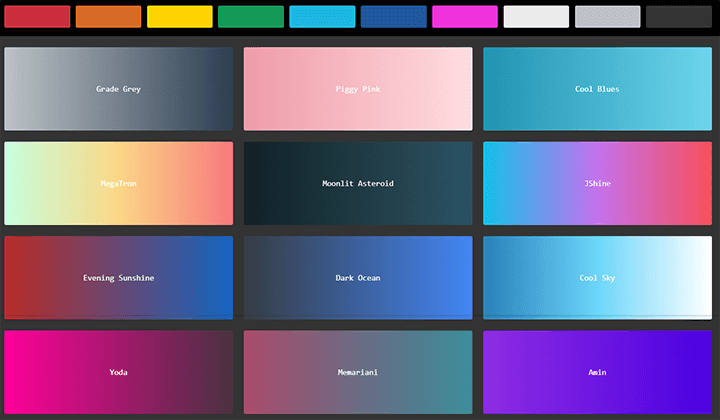
uiGradients

uiGradients è uno strumento intuitivo che consente a designer e sviluppatori di creare e applicare bellissime sfumature. Offre una raccolta curata di combinazioni di colori sfumati che possono essere personalizzati.
Consente regolazioni in tempo reale e genera codice CSS istantaneo, semplificando l'aggiunta di gradienti interessanti ai tuoi siti Web e alle tue applicazioni.
Generatori di animazioni CSS
Desideri un design dinamico del sito web? Gli strumenti di generazione CSS di animazione possono rendere il tuo sito web più dinamico e coinvolgente.
Questi strumenti ti consentono di aggiungere facilmente animazioni ed effetti visivi senza la necessità di codifica complessa.
Sono facili da usare e ti consentono di personalizzare e creare sottili effetti al passaggio del mouse e animazioni accattivanti. Trasforma facilmente progetti statici in siti Web accattivanti.
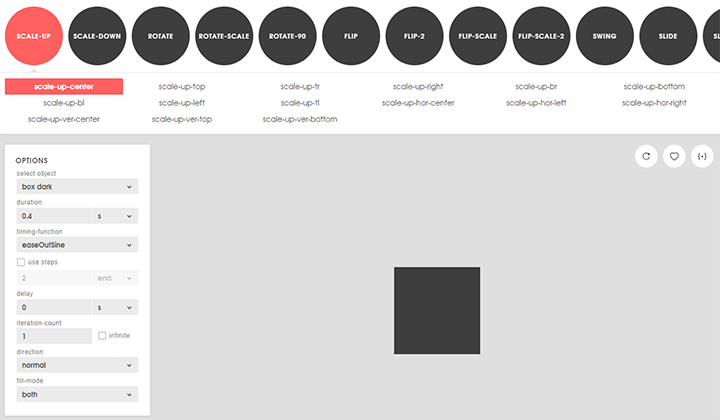
Animista

Animista è uno strumento online per creare e personalizzare facilmente animazioni CSS. La sua interfaccia intuitiva consente agli utenti di sfogliare una varietà di animazioni predefinite, personalizzare parametri come durata, ritardo, funzione di temporizzazione e altro, e quindi generare istantaneamente il codice CSS.
Ciò lo rende ideale per designer e sviluppatori che cercano siti Web visivamente accattivanti senza una complessa codifica CSS.
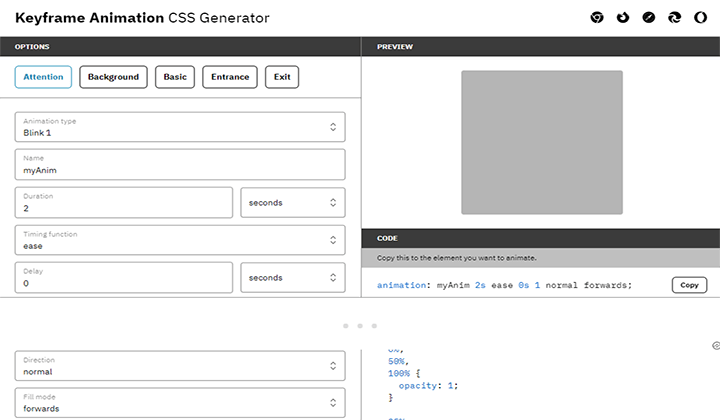
Animazione dei fotogrammi chiave

Lo strumento generatore CSS di animazione con fotogrammi chiave semplifica la creazione di animazioni CSS tramite fotogrammi chiave. Fornisce un'interfaccia intuitiva per gestire i fotogrammi chiave e regolare i parametri di animazione come la durata e le funzioni di temporizzazione.
Fornisce un'anteprima in tempo reale e genera codice CSS ottimizzato pronto per il design reattivo, adatto sia ai principianti che agli sviluppatori esperti.
Generatori di griglie CSS
Gli strumenti di generazione della griglia CSS consentono agli utenti di semplificare e migliorare il web design basato sulla griglia. Questi strumenti offrono layout, reattività e personalizzazione precisi, garantendo risultati visivamente sorprendenti.
Integrandoli nel tuo flusso di lavoro, puoi semplificare il processo di progettazione, sperimentare layout diversi e ottenere progetti pixel-perfetti.
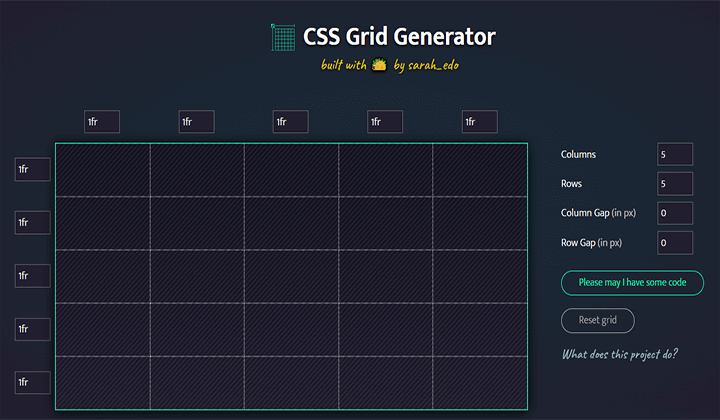
Generatore di griglie CSS di Sarah Drasner

Questo è uno strumento popolare progettato per semplificare la creazione di layout di griglia CSS complessi. Fornisce un'interfaccia visiva intuitiva in cui gli utenti possono definire righe, colonne e spazi vuoti e quindi generare il codice CSS necessario.
È particolarmente utile per gli sviluppatori che cercano una sperimentazione rapida e un controllo preciso del layout, aumentando l'efficienza e la creatività nel web design.
Questo strumento è essenziale per sviluppare un layout di griglia reattivo senza dover scrivere manualmente tutti i CSS.
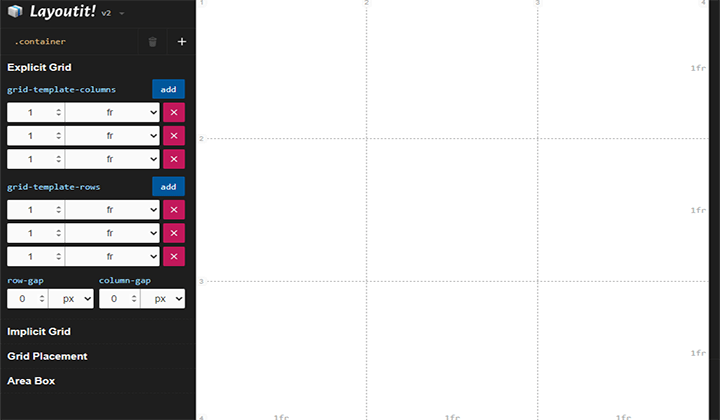
Layoutit

Questo strumento presenta un'interfaccia intuitiva per la creazione di layout di griglia CSS. Consente a sviluppatori e progettisti di progettare visivamente griglie complesse definendo righe, colonne ed elementi della griglia con proprietà facilmente modificabili come spazi e allineamento.

Gli utenti possono generare codice CSS ottimizzato per una perfetta integrazione nei progetti web, rendendolo ideale per progetti di griglie reattive e personalizzabili.
Generatori CSS di Box Shadow
L'aggiunta di ombre agli elementi può aumentare la profondità e l'autenticità del tuo design. Gli strumenti per la generazione di CSS Box Shadow offrono metodi semplici per migliorare gli elementi del sito Web con effetti ombra personalizzabili, aggiungendo profondità e dimensione visiva senza sforzo.
Dalle ombre sottili agli effetti audaci, questi strumenti offrono opzioni per migliorare i tuoi progetti web con un aspetto professionale.
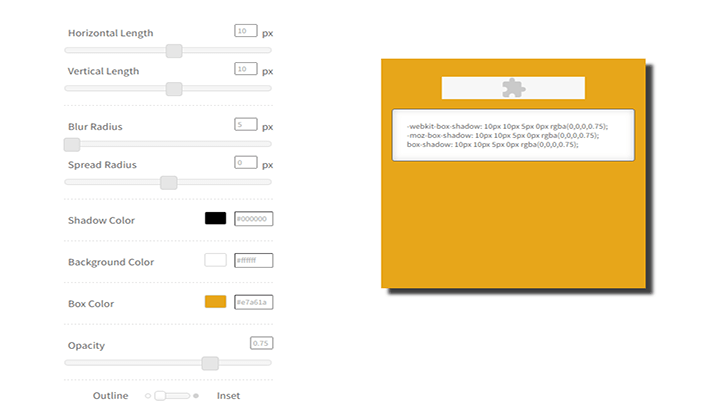
Generatore di ombre della scatola CSSmatic

CSSmatic fornisce molteplici strumenti di generazione CSS, incluso un Box Shadow Generator. Consente agli utenti di personalizzare e visualizzare in anteprima facilmente gli effetti ombra regolando parametri come raggio di sfocatura, raggio di diffusione, colore e posizione.
Con le anteprime in tempo reale, i progettisti possono visualizzare immediatamente le modifiche e copiare il codice CSS generato per una perfetta integrazione nei progetti web. Quindi, se desideri effetti ombra attraenti, non cercare oltre questo strumento.
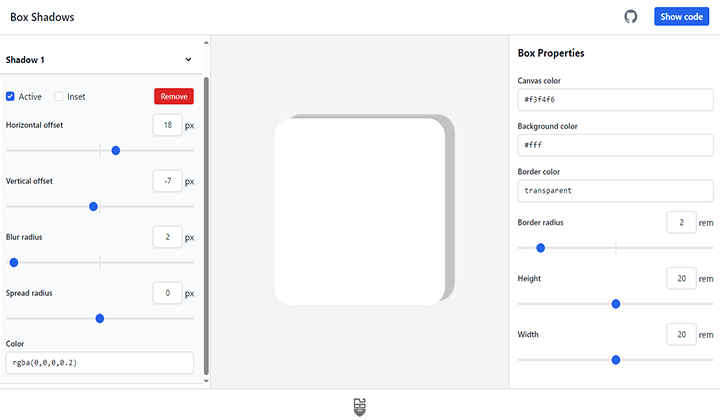
Ombre di scatole

Box Shadows è uno strumento dedicato che semplifica la creazione e la personalizzazione delle ombre dei box CSS per gli elementi web.
È dotato di un'interfaccia intuitiva in cui gli utenti possono regolare impostazioni come sfocatura, diffusione, colore e posizione per creare effetti ombra unici.
Consente inoltre agli utenti di applicare più ombre di riquadri a un singolo elemento. Ogni livello d'ombra può essere aggiunto, rimosso e regolato in modo indipendente, consentendo effetti d'ombra complessi.
Fornisce anteprime in tempo reale e generazione di codice CSS ottimizzato, perfetto per designer e sviluppatori che cercano progetti di ombre precisi e accattivanti.
Generatori CSS Flexbox
I generatori CSS Flexbox sono strumenti cruciali che consentono ai web designer di gestire in modo efficiente i layout dei siti Web e creare senza sforzo progetti visivamente sorprendenti.
Svolgono un ruolo cruciale nel migliorare l'efficienza del flusso di lavoro e ottenere un controllo continuo sugli elementi di progettazione. Esploriamo alcuni strumenti:
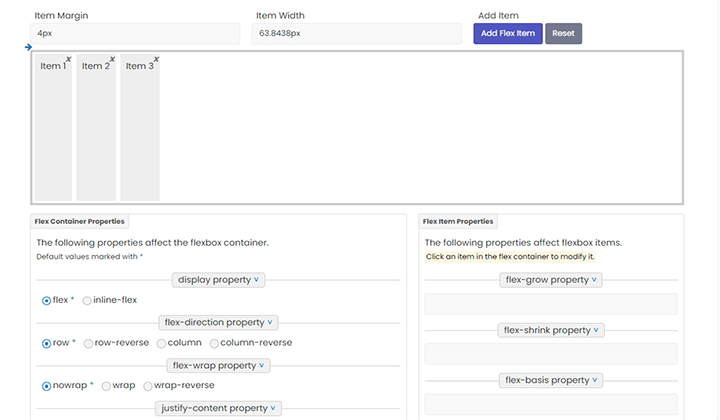
Generatore Flexbox del portale CSS

Il Flexbox Generator del portale CSS semplifica i layout flessibili basati su CSS con un'interfaccia intuitiva. Consente agli utenti di definire contenitori ed elementi, disporli in righe o colonne e specificare l'allineamento e la spaziatura.
Consente inoltre di personalizzare varie proprietà Flexbox come direzione flessibile, allineamento e ordinamento e visualizzare in anteprima le modifiche istantaneamente.
Dopo aver finalizzato il progetto, gli utenti possono copiare facilmente il codice CSS per un'integrazione fluida. È perfetto per designer e sviluppatori che desiderano layout web reattivi ed efficienti.
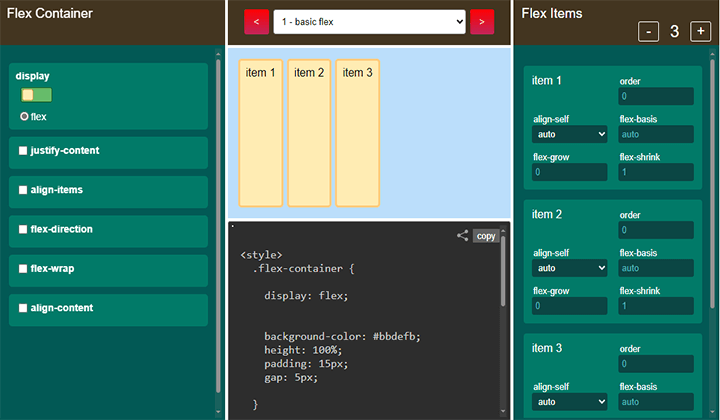
Angry Tools CSS Flexbox

Si tratta di uno strumento robusto progettato per assistere gli sviluppatori nella creazione semplice di layout flexbox. È dotato di un'interfaccia intuitiva in cui gli utenti possono specificare le impostazioni flessibili del contenitore e dell'articolo come direzione, allineamento, ordine e avvolgimento.
Lo strumento offre anteprime in tempo reale per visualizzare istantaneamente le modifiche al layout. Una volta finalizzato il progetto del layout Flexbox, gli utenti possono copiare il codice CSS generato con un solo clic.
Generatori di raggio di confine CSS
Gli strumenti di generazione CSS Border Radius sono progettati per semplificare la creazione di angoli arrotondati per gli elementi web.
Questi strumenti offrono la flessibilità necessaria per creare curve sottili o bordi arrotondati audaci, migliorando l'attrattiva visiva delle tue pagine web.
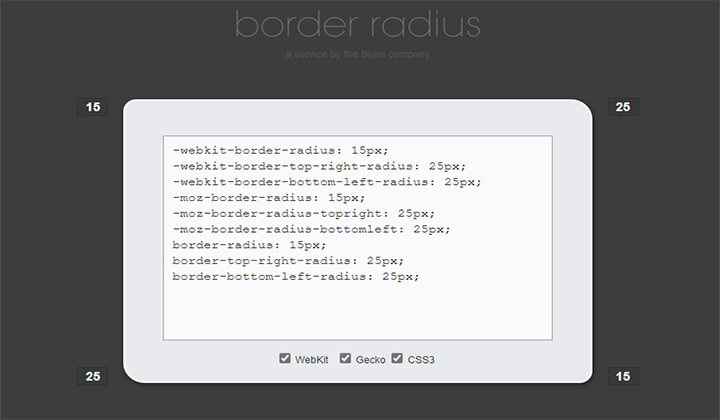
Raggio del confine

È uno strumento facile da usare per creare angoli arrotondati, consentendo la regolazione di ciascun angolo in modo indipendente o uniforme tra gli elementi.
Offre anteprime in tempo reale e generazione istantanea di codice CSS. Progettato per sviluppatori e designer web, garantisce la compatibilità tra browser e fornisce un modo semplice per migliorare l'estetica della pagina web con angoli arrotondati.
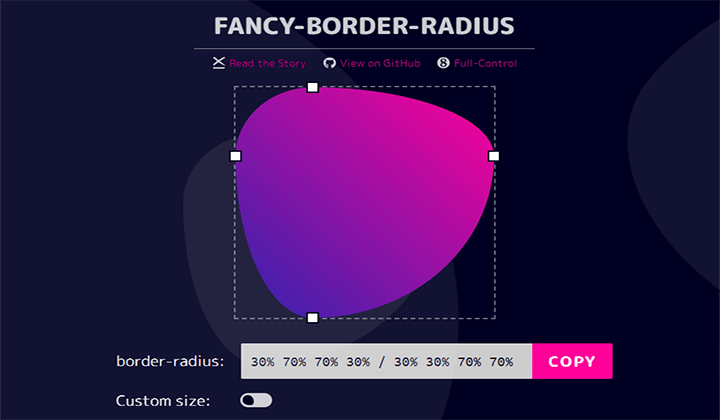
Raggio del bordo fantasia 9 elementi

Questo strumento offre un generatore di raggio del bordo unico progettato per creare un design del raggio del bordo dettagliato ed elegante.
A differenza della proprietà standard border-radius che applica curve coerenti a tutti gli angoli, questo strumento consente la creazione di forme complesse regolando individualmente il raggio di ciascun angolo. Gli utenti possono creare forme ellittiche e irregolari trascinando i punti su una griglia di controllo.
Lo strumento offre un'interfaccia visiva che visualizza immediatamente l'anteprima delle modifiche, consentendo agli utenti di vedere le modifiche in tempo reale. Dopo aver finalizzato il progetto, gli utenti possono copiare facilmente il codice CSS per un'integrazione fluida nei propri progetti web.
FAQ
D: Cosa sono gli strumenti di generazione CSS?
Risposta: Gli strumenti di generazione CSS sono applicazioni online che aiutano gli utenti a generare codice CSS in modo efficace. Consente la creazione di stili complessi come sfumature, ombre, animazioni e altri elementi di design senza la necessità di codifica manuale.
D: Posso personalizzare il codice CSS generato?
Risposta: Sì, quasi tutti gli strumenti di generazione CSS consentono opzioni di personalizzazione. Gli utenti possono regolare le impostazioni e i parametri per allinearli ai loro requisiti di progettazione unici e alle preferenze personali.
D: È necessaria la conoscenza della programmazione per utilizzare uno strumento di generazione CSS?
Risposta: Sebbene una conoscenza di base dei CSS possa essere utile, non è essenziale. Molti strumenti sono progettati per essere intuitivi e facili da usare, anche per i principianti.
D: Posso integrare il codice generato da CSS Generator Tools con i miei progetti esistenti?
Risposta: Sì, puoi facilmente integrare quanto generato da questi strumenti nei tuoi progetti esistenti. Basta copiare il codice CSS generato e inserirlo nel foglio di stile o nel documento HTML del tuo progetto.
Parole finali
Gli strumenti di generazione CSS sono una risorsa preziosa per gli sviluppatori di qualsiasi livello di competenza. Le loro interfacce intuitive, le anteprime live e la capacità di generare codice semplificano automaticamente la creazione di progetti CSS complessi.
Può accelerare notevolmente il processo di sviluppo web e aiutarti a creare siti Web belli e reattivi con il minimo sforzo.
grazie per aver letto questo blog. Se trovi utile questo articolo, condividilo con i tuoi amici. Se avete domande in merito, non esitate a commentare qui sotto. Ti aiuteremo a risolvere il tuo problema.
Ci auguriamo che questo articolo ti aiuti a trovare i migliori strumenti per la generazione di CSS.
Iscriviti al nostro canale YouTube , cariciamo anche ottimi contenuti lì. Seguici su Instagram e Twitter .
Per saperne di più -
- Oltre 9 migliori temi e modelli WordPress per singoli prodotti
- Cos'è una mappa del sito XML? Scopri come creare in WordPress per principianti
