Come utilizzare le tecniche di ritaglio e mascheramento CSS e SVG
Pubblicato: 2023-11-02Gli SVG sono ottimi per lavorare sul Web e il ritaglio e il mascheramento consentono alcuni modi interessanti per mostrare o nascondere parti della grafica web. L'utilizzo di queste tecniche consente inoltre una maggiore flessibilità con i tuoi progetti perché non è necessario apportare manualmente modifiche e creare nuove immagini: è tutto fatto con il codice. Utilizzando una combinazione di tecniche di ritaglio e mascheramento CSS, avrai molte opzioni per la grafica del tuo sito web.
Per aiutare a chiarire le cose, il mascheramento e il ritaglio sono due modi diversi per manipolare le immagini con i CSS. Iniziamo con il ritaglio.
Nozioni di base sul ritaglio
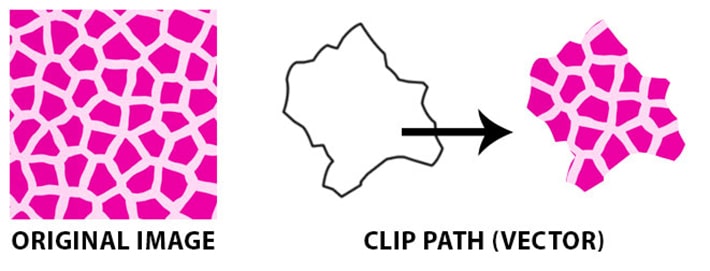
Se hai mai utilizzato Photoshop, probabilmente hai già familiarità con le maschere di ritaglio. È un approccio simile. Il ritaglio prevede la posa di una forma vettoriale, come un cerchio o un triangolo, sopra un'immagine o un elemento. Qualsiasi parte dell'immagine dietro la forma sarà visibile, mentre tutto ciò che si trova all'esterno dei confini della forma sarà nascosto.
Ad esempio, se una maschera di ritaglio triangolare si trova sopra l'immagine di una foresta, vedrai l'immagine della foresta all'interno della forma triangolare. Il confine della forma è chiamato percorso di ritaglio, da non confondere con la proprietà clip deprezzata. Puoi creare il percorso di ritaglio utilizzando la proprietà clip-path .

Nota: non provarlo sul tuo sito live
Ricorda: non dovresti mai modificare il codice direttamente sul tuo sito, per garantire che nulla si rompa. La nostra app di sviluppo locale gratuita, Local, ti aiuterà a configurare un ambiente di test in cui potrai seguire in sicurezza questo tutorial.
Ritaglio in azione
Le clip sono sempre percorsi vettoriali. Può creare confusione da comprendere, ma qualsiasi cosa al di fuori del percorso sarà nascosta, mentre qualsiasi cosa all'interno del percorso sarà visibile. Per comprendere meglio e testarlo personalmente, vedere l'esempio su CodePen.

Ecco uno snippet della struttura HTML dell'esempio:
[html] <svg class="clip-svg"> <defs> <clipPath id="poligono-clip-triangolo-equilatero" clipPathUnits="objectBoundingBox"> <punti poligono="0 0,87, 0,5 0, 0,5 0, 1 0,87" /> </clipPath> </defs> </svg> [/html]
Questo è il CSS per realizzare il ritaglio:
[css]
.poligono-clip-triangolo-equilatero {
-percorso clip-webkit: poligono (0% 87%, 50% 0%, 50% 0%, 100% 87%);
percorso di ritaglio: poligono(0% 87%, 50% 0%, 50% 0%, 100% 87%);
-percorso-clip-webkit: url("#clip-poligono-triangolo-equilatero");
clip-path: url("#poligono-clip-triangolo-equilatero");
}
[/css] Puoi vedere dove viene fatto riferimento all'ID clipPath nell'HTML e come utilizza l'URL clip-path per eseguire il ritaglio.
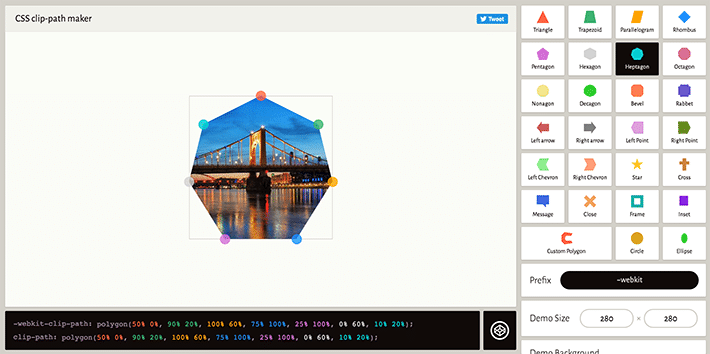
Strumento Clippy
Clippy è un ottimo strumento per generare percorsi di clip CSS. Esiste un'ampia varietà di forme e dimensioni di partenza che possono essere personalizzate.

Nozioni di base sul mascheramento
Il mascheramento viene eseguito utilizzando un'immagine PNG, un gradiente CSS o un elemento SVG per nascondere parte di un'immagine o un altro elemento sulla pagina. Ci concentreremo sulla grafica SVG, ma tieni presente che è possibile farlo con altri tipi o stili di immagine.
La proprietà Mask e l'elemento Mask
Solo un ripasso per aiutare la visualizzazione, è importante tenere presente che l'elemento mascherato è l'immagine "originale" (prima che venga applicata la maschera). Potresti non voler vedere l'intera immagine, quindi nasconderne alcune parti viene fatto con la proprietà mask CSS. La mask è la scorciatoia CSS per un gruppo di singole proprietà, di cui parleremo tra poco. L'elemento SVG <mask> viene utilizzato all'interno di un elemento grafico SVG per aggiungere effetti di mascheramento. In questo esempio, la maschera è un cerchio e viene applicata anche una sfumatura.
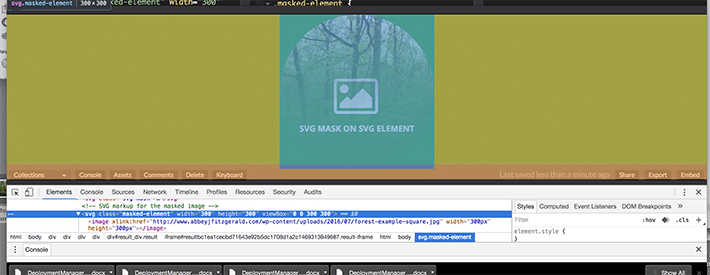
Utilizzo dell'elemento maschera SVG su una grafica SVG
Per avere un'idea della <mask> SVG la maschereremo con una grafica SVG.
Potrebbe sembrare un po' complesso a prima vista, ma tutto funziona insieme per mascherare l'immagine sottostante. Abbiamo un'immagine reale come sfondo, quindi dove entra in gioco l'SVG? A differenza degli esempi di ritaglio, questa immagine di sfondo è tecnicamente all'interno di un elemento SVG. Utilizzeremo i CSS per applicare questa maschera all'immagine. Le proprietà proverranno dall'elemento maschera SVG e gli daremo l'id masked-element nel nostro CSS.
Per vederlo in azione, dai un'occhiata a questo esempio di Codepen. Ecco il codice funzionante per l'immagine SVG mascherata:
[html] &amp;amp;lt;svg class=&quot;elemento mascherato&quot; larghezza=&quot;300&quot; altezza=&quot;300&quot; viewBox=&quot;0 0 300 300&quot;&amp;amp;gt; &amp;amp;lt;immagine xlink:href=&quot;link immagine&quot; larghezza=&quot;300px&quot; altezza=&quot;300px&quot; /&amp;amp;gt; &amp;amp;lt;/svg&amp;amp;gt; [/html]

Con questo CSS specifichiamo dove trovare la maschera. Cercherà l'ID di #mask-this:
[css]
/* Ecco il CSS per il mascheramento */
.immagine dell'elemento mascherato {
maschera: url(#maschera1);
}
[/css] 
Noti una sfumatura nella forma del cerchio? È stata applicata una sfumatura e è stata impostata la forma del cerchio per la maschera.
[html]
&amp;amp;lt;svg class=&quot;svg-mask&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;mask1&quot; maskUnits=&quot;objectBoundingBox&quot; maskContentUnits=&quot;objectBoundingBox&quot;&amp;amp;gt;
&amp;amp;lt;linearGradient id=&quot;grad&quot; gradientUnits=&quot;objectBoundingBox&quot; x2=&quot;0&quot; y2=&quot;1&quot;&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;bianco&quot; offset=&quot;0&quot;/&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;verde&quot; stop-opacity=&quot;0&quot; offset=&quot;1&quot;/&amp;amp;gt;
&amp;amp;lt;/linearGradient&amp;amp;gt;
&amp;amp;lt;cerchio cx=&quot;0,50&quot; cy=&quot;0,50&quot; r=&quot;0,50&quot; id=&quot;cerchio&quot; fill=&quot;url(#grad)&quot;/&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
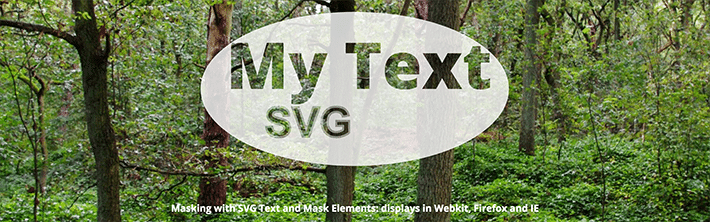
[/html]Mascheramento del testo SVG
Il mascheramento del testo può fare cose davvero interessanti, come mostrare un'immagine attraverso un blocco di testo. La buona notizia è che un elemento di testo può essere utilizzato all'interno di una maschera SVG. Con l'aumento del supporto dei browser in futuro, questo potrebbe essere un modo davvero interessante per combinare immagini e tipografia.

Ecco una spiegazione di base di ciò che sta succedendo. C'è un elemento di testo SVG all'interno della maschera SVG. Abbiamo specificato il valore RGB per il bianco, che crea l'area ovale attorno al testo mascherato. Tutto ciò che si trova dietro l'area ovale è visibile attraverso il testo, dando la sensazione di essere ritagliato.

[html]
&amp;amp;lt;div class=&quot;text-wrap&quot;&amp;amp;gt;
&amp;amp;lt;svg class=&quot;demo-testo&quot; viewBox=&quot;0 0 600 400&quot; larghezza=&quot;600&quot; altezza=&quot;400&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;myMask&quot;&amp;amp;gt;
&amp;amp;lt;rect width=&quot;100%&quot; altezza=&quot;100%&quot; fill=&quot;#fff&quot; /&amp;amp;gt;
&amp;amp;lt;testo x=&quot;50&quot; y=&quot;200&quot; id=&quot;miotesto&quot;&amp;amp;gt;mio testo&amp;amp;lt;/testo&amp;amp;gt;
&amp;amp;lt;testo x=&quot;125&quot; y=&quot;293&quot; id=&quot;mySubtext&quot;&amp;amp;gt;SVG&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;ellipse class=&quot;mascherato&quot; cx=&quot;300&quot; cy=&quot;200&quot; rx=&quot;300&quot; ry=&quot;150&quot; fill=&quot;rgba(255, 255, 255, 0.8)&quot; /&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
&amp;amp;lt;/div&amp;amp;gt;
[/html] [css]
/* Ecco il CSS per l'elemento testo */
#miotesto {
dimensione carattere: 125px;
stile carattere: grassetto;
riempire: #000;
}
/* Ecco il CSS per il mascheramento */
.mascherato {
maschera: url(&quot;#miaMaschera&quot;);
}
[/css]Per comprendere appieno, è utile giocare e sperimentare con il codice. Prova a cambiare i colori, a cambiare il testo e a regolare le dimensioni in questo Codepen.
La proprietà Mask-Image
È possibile dichiarare un'immagine e la mask-image può essere impostata su un valore URL. L' mask-image può essere un PNG, un SVG o un riferimento a un elemento mask SVG, come ho dimostrato nell'esempio precedente.
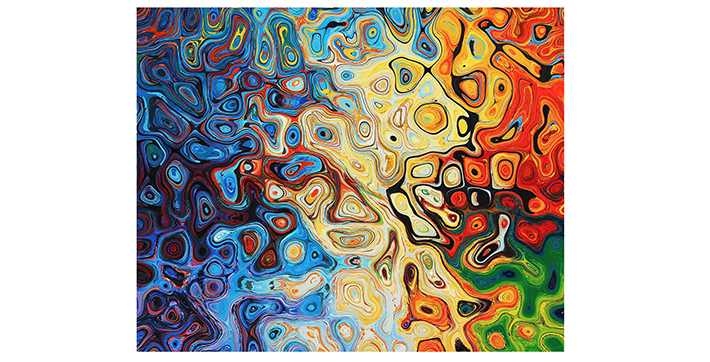
Poiché il mascheramento viene utilizzato per nascondere parzialmente o completamente parti di un oggetto o elemento, per prima cosa ti servirà un collegamento immagine a un file per l'elemento che verrà mascherato. Ecco come appare l'immagine. È colorato per rendere molto evidente quale parte la maschera mostra e nasconde.
[css] &amp;amp;lt;img class=&quot;maschera-img esempio-maschera&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;Immagine mascherata&quot;&amp;amp;gt; [/css]

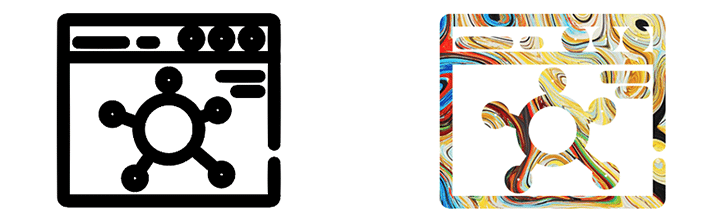
Finora c'è stato molto codice SVG, ma questo esempio è leggermente diverso poiché ci sarà un'immagine raster mascherata da un SVG.
[css]
.esempio-maschera {
maschera-immagine: url(https://linktoimage.com/browser-icon-01.svg);
immagine-maschera-webkit: url(https://linktoimage.com/browser-icon-01.svg);
modalità maschera: alfa;
modalità maschera webkit: alfa;
ripetizione maschera: nessuna ripetizione;
webkit-mask-repeat: nessuna ripetizione;
dimensione maschera: 200px;
dimensione maschera webkit: 200px;
posizione della maschera: centro;
posizione-maschera-webkit: centro;
}
[/css] La proprietà mask-image è dove verrà dichiarata la forma della maschera. In questo caso, l'immagine della maschera è un elemento grafico SVG. Avere il collegamento URL incluso è il modo in cui viene costruita la maschera.

Eccolo su Codepen.
Combinazione di più immagini di maschere
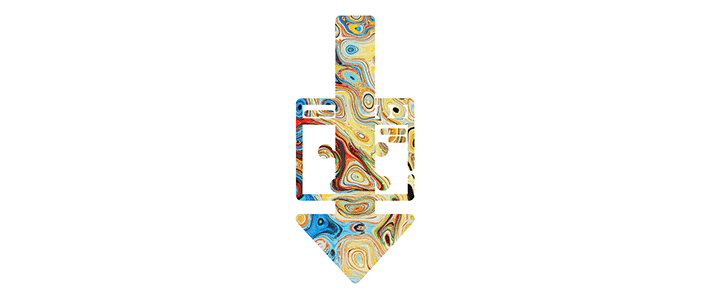
Proprio quando pensavi che il mascheramento non potesse essere migliore, c'è la possibilità di impostare più di un livello di immagine della maschera. Tutto quello che devi fare è aggiungere due valori URL (o più se ti senti ambizioso) separati da una virgola.
Per espandere la maschera semplice dall'alto, verrà aggiunta una freccia alla grafica originale. Ecco come si combinano due maschere.
[css]
.maschera-combinata {
maschera-immagine: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
immagine-maschera-webkit: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
}
[/css] 
Tutto quello che devi fare è aggiungere i due valori (con una virgola) e ora ci sono due maschere combinate, rendendo infinite le possibilità di mascheramento.
Eccolo su Codepen.
Crea un gradiente semplice con mask-image
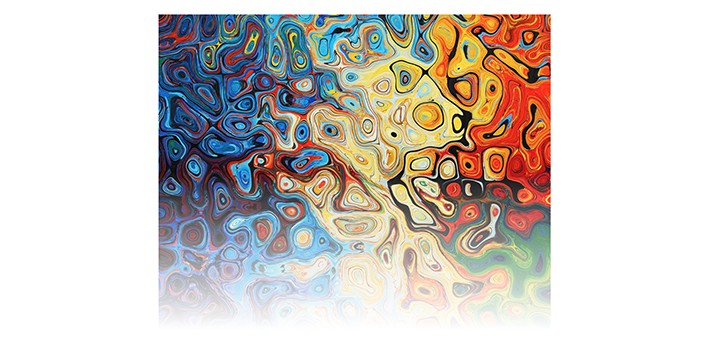
Non tutte le maschere devono avere una forma complessa. A volte la maschera non è un'immagine particolare, ma piuttosto una maschera semplice come un gradiente. Se stai cercando un modo rapido per raggiungere questo obiettivo, la proprietà mask-image è un'opzione, abbastanza facile da implementare.
In questo esempio, è stata applicata una classe a un gradiente impostato come proprietà mask-image . Con questa semplice dichiarazione è stato facile creare una maschera sfumata sull'immagine.
[css] maschera-immagine: gradiente lineare (nero, bianco, trasparente); -immagine-maschera-webkit: gradiente lineare (nero, bianco, trasparente); [/css]

Vedi questo su Codepen.
La proprietà di ripetizione della maschera
Dopo aver creato una maschera, è abbastanza facile crearne altre. Questo è davvero utile se stai cercando di creare un modello personalizzato. La proprietà mask-repeat consente la ripetizione della maschera. Se hai mai creato uno sfondo piastrellato prima, questo è simile a quello.
Ci sono alcune cose importanti da tenere a mente, come il dimensionamento e il tipo di ripetizione della maschera che deve essere dichiarato per poter creare il modello perfetto.
La mask-size è abbastanza facile da visualizzare, soprattutto con il valore dei pixel impostato qui.
[css] dimensione maschera: 200px; dimensione maschera webkit: 200px; [/css]

Ci sono alcune altre opzioni di ripetizione della maschera se stai cercando un effetto diverso per il pattern:
-
repeat-xripete lungo la coordinata x. -
Repeat-yripete lungo la coordinata y. -
spacesi ripete e si espande nell'area disponibile. -
roundsi ripete un certo numero di volte nell'area disponibile (il ridimensionamento aiuterà a riempire lo spazio se necessario)
Supporto del browser
Prima di impegnarsi in questo nuovo modo di lavorare con la grafica, è importante notare che il supporto del browser non è coerente con il ritaglio e il mascheramento. Il ritaglio è più supportato del mascheramento, ma Internet Explorer non supporta completamente il ritaglio.
Anche il supporto attuale del browser per le maschere CSS è piuttosto limitato, quindi se ne consiglia l'utilizzo come miglioramento su alcuni elementi decorativi. In questo modo, se non è supportato dal browser dell'utente, non influisce sull'esperienza di visualizzazione dei contenuti.
Per testare le cose e vedere se le tue maschere e i tuoi ritagli sono supportati, ti consigliamo di creare JSFiddle o Codepen e poi provarlo in diversi browser. Il supporto dei browser è aumentato negli ultimi anni e alla fine arriverà al punto in cui sarà completamente supportato.
Non lasciare che le limitazioni ti abbattano: è sempre bene essere un passo avanti e una volta che il supporto sarà più diffuso, saprai esattamente come rivoluzionare la tua grafica. In caso di dubbi, assicurati di fare riferimento al sito affidabile Can I Use.
Dopo aver sperimentato questi esempi, questo dovrebbe fornire una buona introduzione al mascheramento e al ritaglio. Anche se il supporto dei browser è limitato al momento, questa diventerà probabilmente una pratica diffusa in futuro.
È sempre divertente pensare a come queste tecniche possano essere utilizzate per creare immagini interessanti. Il futuro della grafica web ci renderà meno dipendenti dagli editor di immagini e consentirà metodi più efficaci per creare e modificare le immagini direttamente nel browser.
Quando vuoi far brillare davvero tutto il duro lavoro che hai svolto sui tuoi siti, assicurati di scegliere il miglior hosting WordPress possibile con WP Engine!
