Spiegazione dello spostamento cumulativo del layout: come correggere il punteggio
Pubblicato: 2023-01-05Stai lottando con problemi di spostamento cumulativo del layout sul tuo sito web? O non sei sicuro di cosa significhi Spostamento cumulativo del layout?
Cumulative Layout Shift, o CLS in breve, è una metrica che fa parte dell'iniziativa Core Web Vitals di Google.
In poche parole, misura quanto del contenuto di una pagina web si sposta "inaspettatamente". Un punteggio CLS elevato può indicare una scarsa esperienza utente e può anche essere un ostacolo per la SEO del tuo sito.
In questo post imparerai tutto ciò che devi sapere su Cumulative Layout Shift e su come influisce sui siti WordPress (e sul web in generale).
Che cos'è il cambio di layout cumulativo (CLS)? Spiegazione del significato dello spostamento cumulativo del layout
Lo spostamento cumulativo del layout è la misura di quanto una pagina del tuo sito si sposta inaspettatamente durante la visita di un utente, come misurato dall'API di instabilità del layout, un'API di test delle prestazioni standardizzata.
Cumulative Layout Shift (CLS) è una delle tre metriche dell'iniziativa Core Web Vitals di Google, insieme a Largest Contentful Paint (LCP) e First Input Delay (FID).
Per comprendere il significato di Spostamento cumulativo del layout, è importante discutere lo spostamento del layout in generale.
Un cambiamento di layout si verifica quando il contenuto del tuo sito "si sposta" o "sposta" in modo imprevisto.
O, in termini tecnici, è quando qualsiasi elemento visibile nel viewport cambia la sua posizione iniziale tra due fotogrammi.
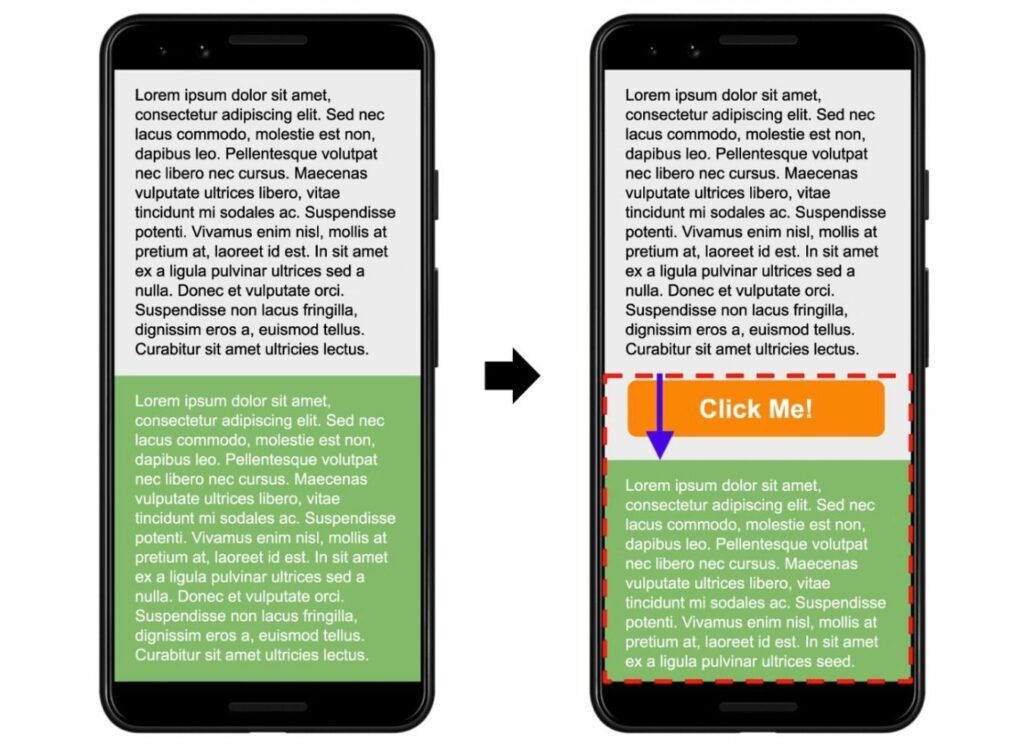
Un esempio comune potrebbe essere che tu stia leggendo un blocco di testo... ma poi improvvisamente appare un annuncio a caricamento ritardato che spinge il contenuto del testo in fondo alla pagina.
Ecco un'altra immagine di esempio di Google che mostra ciò che sta accadendo:

Quasi sicuramente hai riscontrato cambiamenti di layout durante la navigazione sul Web, anche se non li conosci con quel nome.
Una singola visita potrebbe avere più eventi di cambio di layout separati. Pertanto, la metrica Cumulative Layout Shift mira a catturare l'intera immagine misurando la quantità totale di spostamenti di layout imprevisti su una pagina*.
*La misura esatta è un po' più tecnica dopo alcune modifiche apportate da Google, ma questa è ancora l'idea di base. Se sei interessato ai dettagli nitidi, puoi leggerli qui .
Perché lo spostamento cumulativo del layout è negativo?
Il motivo principale per cui Cumulative Layout Shift è negativo è che crea una scarsa esperienza utente sul tuo sito.
Nella migliore delle ipotesi, è leggermente fastidioso per i tuoi visitatori. Nel peggiore dei casi, può indurre i visitatori a compiere azioni che non vogliono intraprendere.
Ad esempio, immagina se un utente desidera fare clic su "Annulla" ma fa clic accidentalmente su "Conferma" perché uno spostamento del layout ha spostato la posizione dei pulsanti a destra mentre la persona stava facendo clic.
Oltre a influenzare le esperienze dei tuoi visitatori umani, avere punteggi Cumulative Layout Shift scadenti può anche essere un freno per il posizionamento nei motori di ricerca del tuo sito.
A partire dall'aggiornamento Page Experience di Google (che è terminato nell'agosto 2021), Google utilizza Core Web Vitals come uno dei suoi fattori di ranking SEO. Poiché Cumulative Layout Shift fa parte di Core Web Vitals, ciò significa che può influire sulle prestazioni di ricerca del tuo sito.
Fondamentalmente, risolvere eventuali problemi di spostamento cumulativo del layout sul tuo sito contribuirà a renderlo migliore sia per i visitatori umani che per i motori di ricerca.
Quindi, cosa potrebbe causare lo spostamento cumulativo del layout? Copriamolo dopo...
Quali sono le cause dello spostamento cumulativo del layout?
Ecco una rapida carrellata sulle cause più comuni di spostamento del layout:
- Non impostare le dimensioni per immagini, iframe, video o altri incorporamenti.
- Problemi con il caricamento dei caratteri personalizzati, che possono rendere invisibile il testo o modificare le dimensioni durante il caricamento dei caratteri personalizzati.
- Pubblicazione di annunci reattivi (ad es. AdSense) con dimensioni diverse (senza riservare spazio per tali annunci).
- Inserimento dinamico di contenuti con plug-in (avvisi di consenso sui cookie, moduli di generazione di lead, ecc.).
- Utilizzo di animazioni senza la proprietà CSS Transform.
Approfondiremo questi problemi in modo molto più approfondito più avanti in questo post mentre ti mostriamo come risolvere ogni problema comune.
Come misurare lo spostamento cumulativo del layout: i migliori strumenti di test
Esistono numerosi strumenti che puoi utilizzare per testare il punteggio Cumulative Layout Shift del tuo sito.
Cumulative Layout Shift fa parte dell'audit di Lighthouse, quindi qualsiasi strumento di test della velocità che utilizza Lighthouse come parte dell'audit includerà i dati CLS, tra cui PageSpeed Insights, GTmetrix, Chrome Developer Tools e molti altri popolari strumenti di test.
Ecco alcuni dei migliori strumenti di test Cumulative Layout Shift che si distinguono per la loro utilità...
Informazioni sulla velocità della pagina
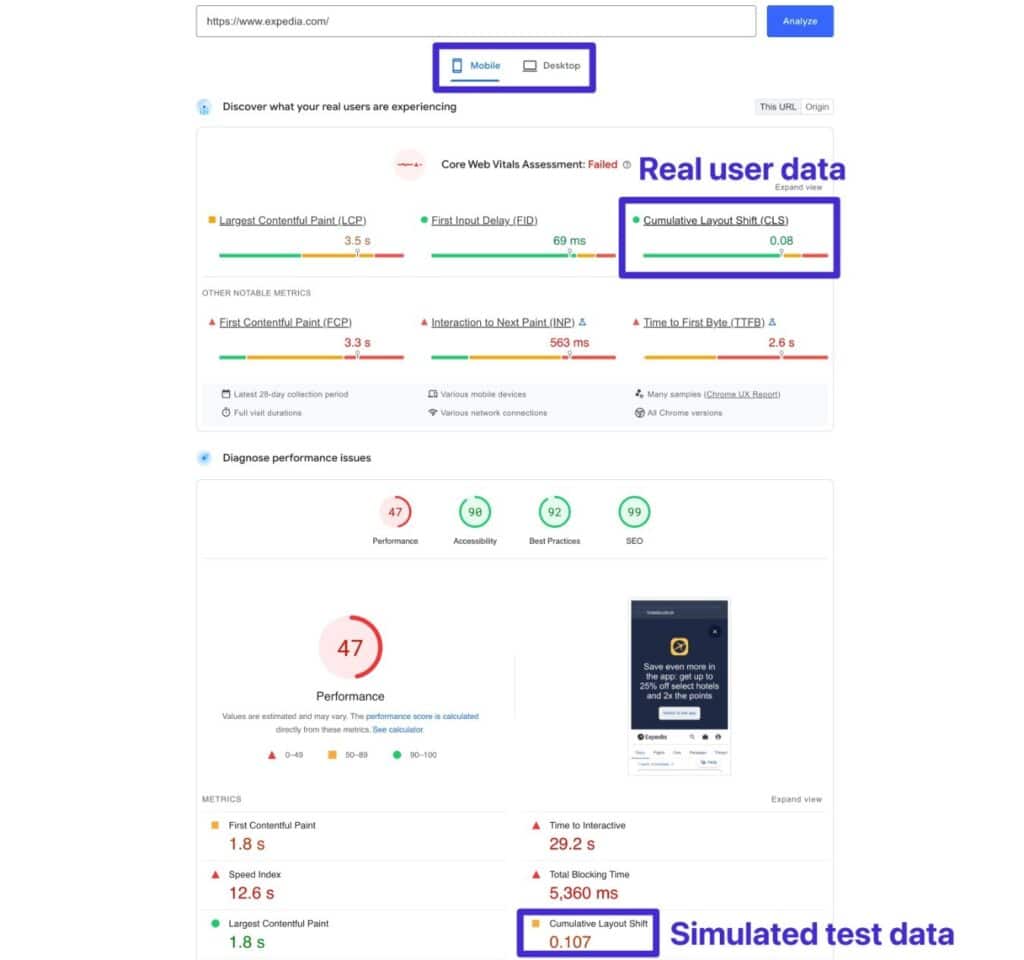
PageSpeed Insights è uno degli strumenti più utili per valutare lo stato del cambio di layout del tuo sito perché ti fornisce due fonti di dati:
- Dati sul campo: dati utente reali dal rapporto Chrome UX (supponendo che il tuo sito abbia traffico sufficiente per essere incluso nel rapporto). Ciò ti consente di vedere i dati effettivi del cambio di layout cumulativo per i tuoi veri visitatori umani. Questi sono anche i dati che Google utilizza come segnale di ranking.
- Dati di laboratorio: dati di test simulati raccolti da Lighthouse (che è ciò che PageSpeed Insights utilizza per generare i rapporti di analisi delle prestazioni).
Puoi anche visualizzare i dati sia per desktop che per dispositivi mobili passando da una scheda all'altra.

Nota : i dati del laboratorio sono in grado di misurare solo i cambiamenti di layout che si verificano durante il caricamento della pagina, quindi i risultati dell'utente reale potrebbero essere leggermente superiori se si verificano cambiamenti di layout che si verificano dopo il caricamento della pagina.
Strumenti per sviluppatori di Chrome
Gli Strumenti per sviluppatori di Chrome offrono alcune risorse utili sia per misurare CLS sia per eseguire il debug dei singoli cambiamenti di layout che si verificano sul tuo sito.
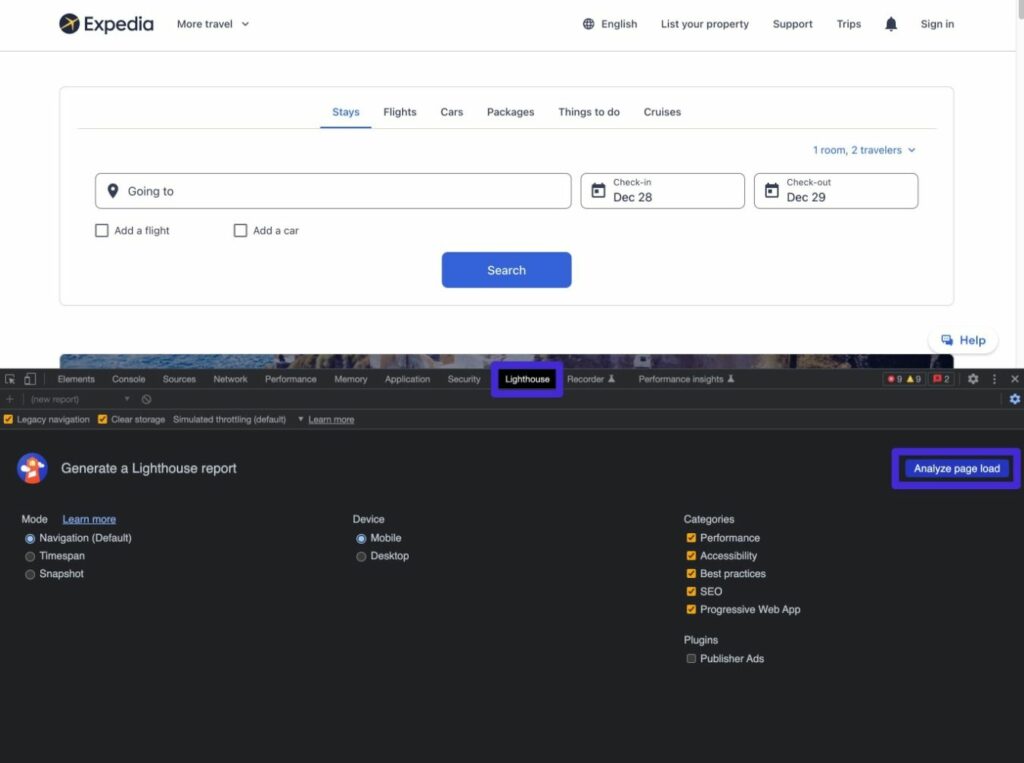
Innanzitutto, puoi eseguire un audit Lighthouse per vedere il punteggio CLS del tuo sito. Ecco come:
- Apri gli Strumenti per sviluppatori di Chrome.
- Vai alla scheda Faro .
- Configura la tua prova.
- Fare clic sul pulsante Analizza caricamento pagina per eseguire il test.
Dopo una breve attesa, dovresti vedere la normale interfaccia di controllo di Lighthouse (che assomiglia molto a PageSpeed Insights).

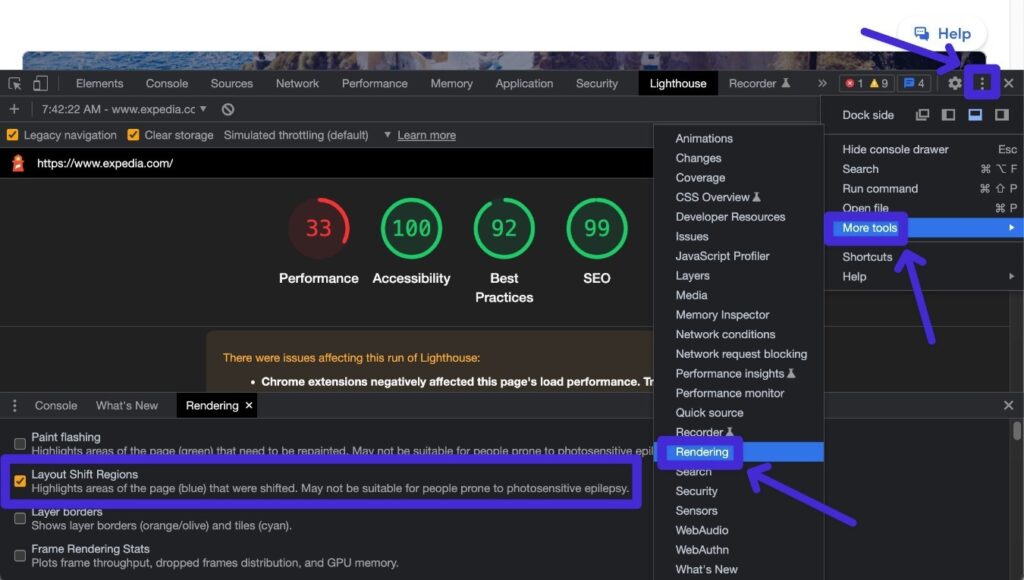
Tuttavia, Chrome Developer Tools ti consente anche di approfondire CLS con la sua analisi di rendering . Ciò ti consentirà di evidenziare le singole regioni di spostamento del layout nel tuo sito, il che ti aiuta a eseguirne il debug.
Ecco come:
- Fai clic sull'icona "tre puntini" nell'angolo in alto a destra dell'interfaccia di Chrome Developer Tools.
- Seleziona Altri strumenti → Rendering , che dovrebbe aprire una nuova interfaccia in basso.
- Selezionare la casella per Layout Shift Regions .

Ora, ricarica la pagina che desideri testare e Chrome dovrebbe evidenziare tutte le aree con cambiamenti di layout utilizzando una casella blu. Questi punti salienti appariranno sulla pagina effettiva durante il caricamento del contenuto e scompariranno al termine del turno.
Se i momenti salienti si verificano troppo rapidamente per essere seguiti, puoi rallentare il tuo sito e guardarlo caricare fotogramma per fotogramma utilizzando la scheda Prestazioni .
Console di ricerca di Google
Sebbene Google Search Console non ti consenta di eseguire test di laboratorio per determinare lo spostamento cumulativo del layout, ti offre un modo semplice per vedere i problemi con lo spostamento cumulativo del layout sul tuo sito, come misurato dal rapporto Chrome UX.
Il vantaggio di utilizzare Google Search Console rispetto ad altri strumenti è che ti consente di vedere rapidamente i problemi in tutto il tuo sito piuttosto che testare pagina per pagina.
Ecco come visualizzare potenziali problemi sul tuo sito:
- Vai alla console di ricerca di Google. Se non hai ancora verificato il tuo sito, puoi seguire la nostra guida su come verificare Google Search Console.
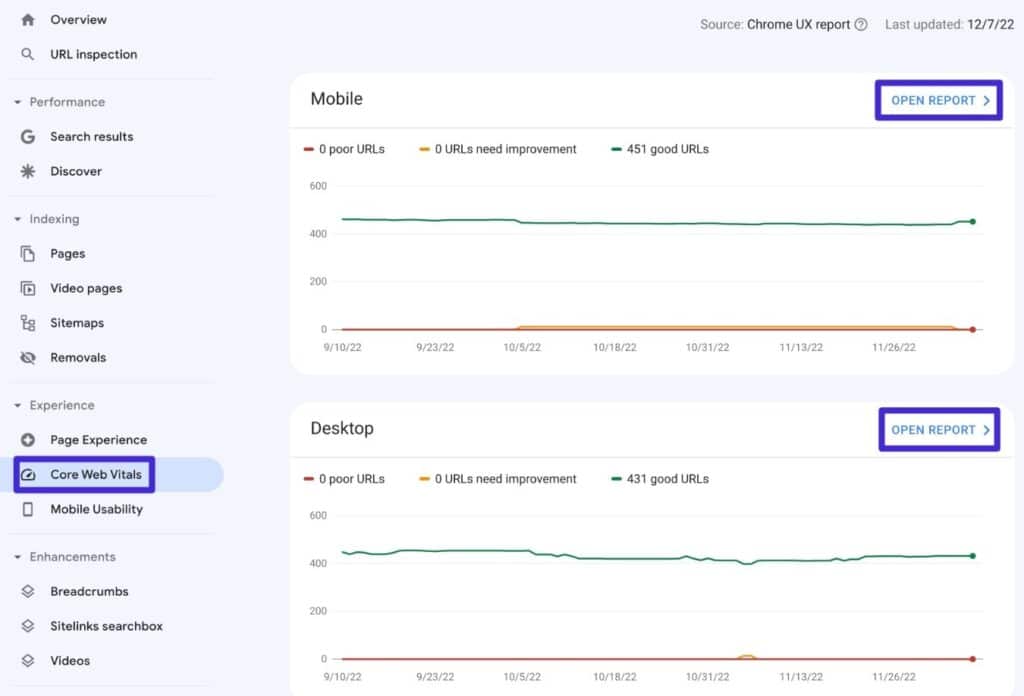
- Apri il rapporto Core Web Vitals in Esperienza .
- Fai clic su Apri rapporto accanto a Mobile o Desktop , a seconda di ciò che desideri analizzare.

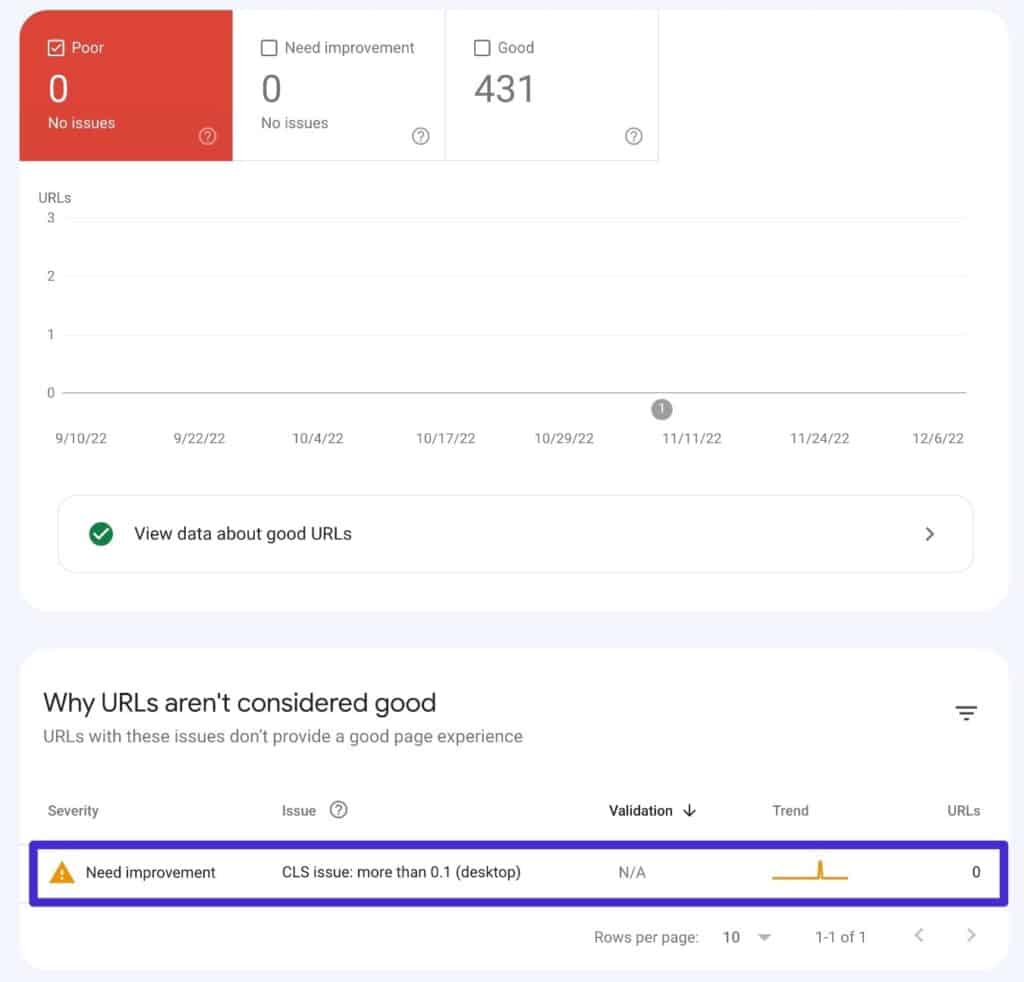
Se applicabile, Google evidenzierà gli URL con punteggi Cumulative Layout Shift problematici.

Nota : qui vedrai i dati solo se il tuo sito ha un traffico mensile sufficiente per essere incluso nel rapporto sull'esperienza utente di Chrome.
Generatore di GIF con cambio di layout
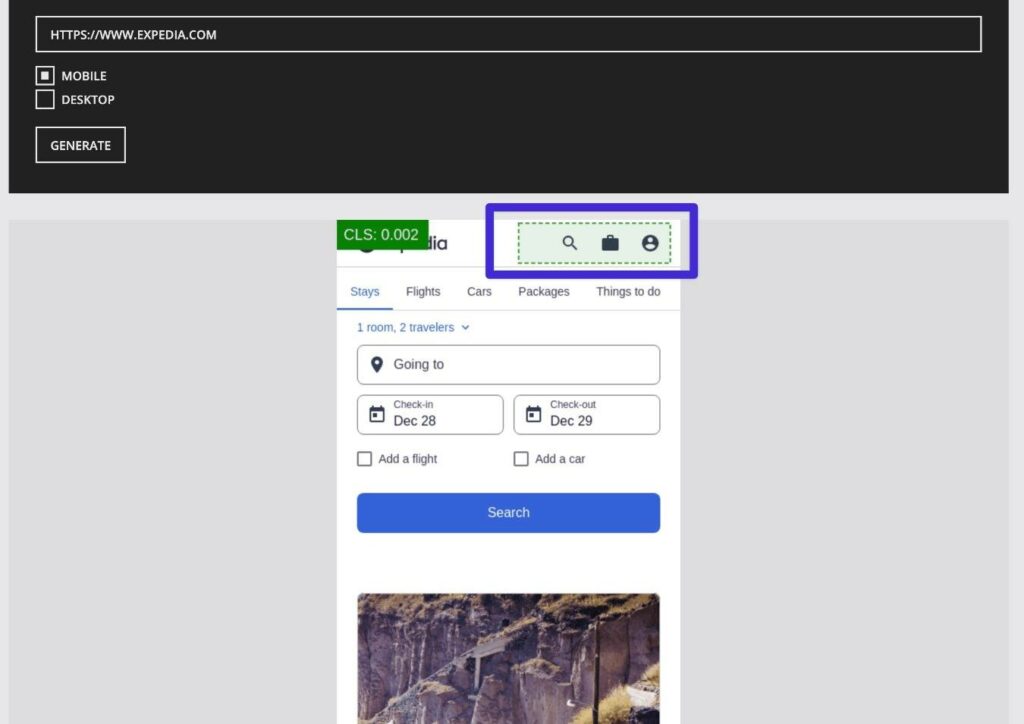
Come suggerisce il nome, Layout Shift GIF Generator genera una GIF dei cambiamenti di layout sul tuo sito in modo che tu possa vedere esattamente quale contenuto sta causando problemi. Ti darà anche il tuo punteggio, anche se non è l'obiettivo principale dello strumento.
Tutto quello che devi fare è aggiungere l'URL che vuoi testare e scegliere tra mobile o desktop. Quindi, genererà una GIF del tuo sito con evidenziazioni verdi che mostrano gli elementi esatti che si stanno spostando.
Vedendo quali elementi si stanno spostando e contribuendo al tuo punteggio Cumulative Layout Shift, puoi sapere esattamente dove concentrarti quando si tratta di migliorare i punteggi del tuo sito.

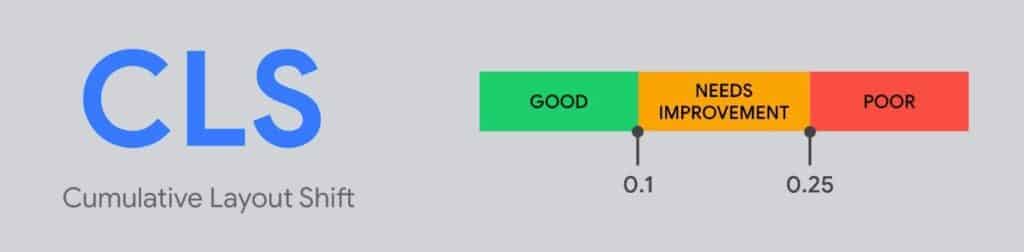
Che cos'è un buon punteggio di layout cumulativo?
Secondo l'iniziativa Core Web Vitals di Google, un buon punteggio Cumulative Layout Shift è pari o inferiore a 0,1 .
Se il tuo punteggio Cumulative Layout Shift è compreso tra 0,1 e 0,25, Google lo definisce come "Needs Improvement".
E se il tuo punteggio Cumulative Layout Shift è superiore a 0,25, Google lo definisce "Scarso".
Ecco un grafico dal sito Web Core Web Vitals di Google che mostra visivamente questi punteggi:

Come correggere lo spostamento cumulativo del layout in WordPress (o altre piattaforme)
Ora che capisci cosa sta succedendo con Cumulative Layout Shift, è il momento di passare ad alcuni suggerimenti pratici su come correggere Cumulative Layout Shift in WordPress.
Sebbene questi suggerimenti provengano da un punto di vista di WordPress, sono tutti universali e puoi applicarli ad altri strumenti per la creazione di siti Web.
Specificare sempre le dimensioni per le immagini
Una delle cause più comuni di spostamento del layout è il caricamento tardivo delle immagini che spostano i contenuti, soprattutto se si utilizzano tattiche come il caricamento lento.
Per evitare ciò, puoi specificare le dimensioni di un'immagine nel codice quando la incorpori. In questo modo, il browser del visitatore riserverà quello spazio anche se l'immagine non è stata ancora caricata, il che significa che l'immagine non avrà bisogno di spostare il contenuto.
Se stai incorporando immagini tramite l'editor di WordPress (l'editor di blocchi Gutenberg o il classico editor TinyMCE), non è necessario specificare manualmente le dimensioni dell'immagine perché WordPress lo farà automaticamente per te.
Lo stesso vale per i popolari plug-in di page builder come Elementor, Divi, Beaver Builder e così via.
Tuttavia, possono sorgere problemi se si incorporano manualmente le immagini utilizzando il proprio codice, cosa che potrebbe accadere se si aggiungono contenuti a un plug-in, si modificano i file modello del tema figlio e così via.
Il codice HTML per l'incorporamento di un'immagine di base è simile al seguente:
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
Per specificarne le dimensioni, puoi aggiungere i parametri di altezza e larghezza . Ecco un esempio di come potrebbe apparire per un'immagine di 600 x 300 px:
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
Molti plug-in per le prestazioni di WordPress includono anche funzionalità per automatizzare questo, come le funzionalità Aggiungi dimensioni immagine mancanti in WP Rocket o Perfmatters.
Specifica sempre le dimensioni per video, iframe e altri incorporamenti
Proprio come con le immagini, ti consigliamo anche di specificare le dimensioni ogni volta che aggiungi video, iframe o altri incorporamenti.
La maggior parte degli strumenti di incorporamento dei siti Web dovrebbe specificare automaticamente le dimensioni per l'incorporamento.
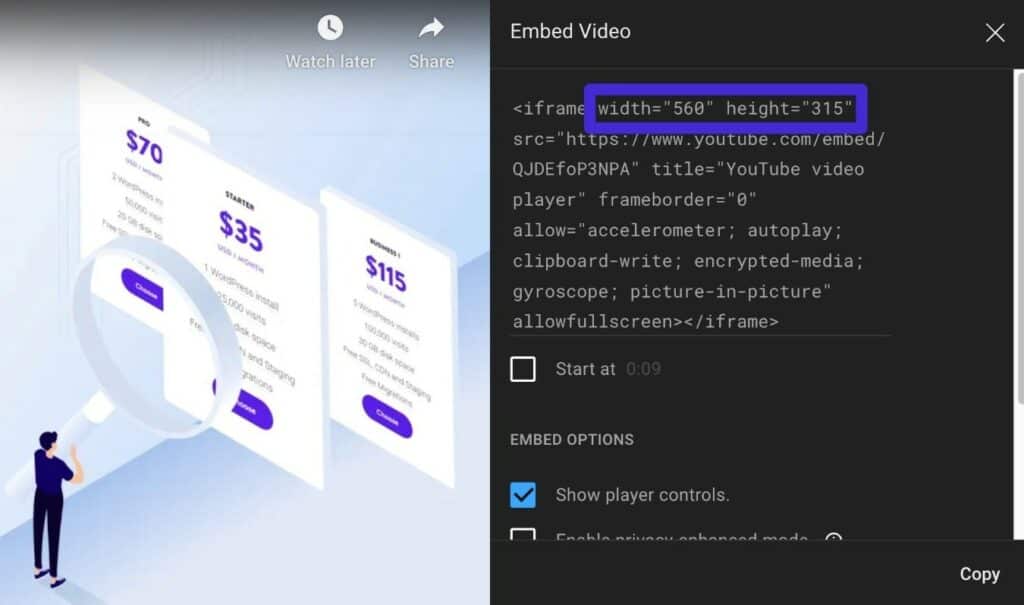
Ad esempio, se guardi il codice di incorporamento di YouTube, vedrai che include le dimensioni:

Lo stesso vale per molti altri servizi.
Tuttavia, se il tuo codice di incorporamento non specifica l'altezza e la larghezza, puoi aggiungere manualmente queste dimensioni al codice di incorporamento.
Correggi e ottimizza il caricamento dei caratteri
I problemi con il caricamento e l'ottimizzazione dei caratteri possono essere un'altra fonte comune di cambiamenti di layout a causa di due potenziali problemi:
- Lampo di testo invisibile (FOIT) : la pagina viene inizialmente caricata senza che appaia alcun contenuto di testo. Una volta caricato il carattere personalizzato, il testo appare all'improvviso (il che può causare lo spostamento del contenuto esistente).
- Flash di testo senza stile (FOUT) : il contenuto del testo viene caricato utilizzando un carattere di sistema (senza stile). Una volta caricato il carattere personalizzato, il testo cambia in quel carattere personalizzato, il che può causare lo spostamento del contenuto perché la dimensione e la spaziatura del testo potrebbero essere diverse.
Per evitare questi problemi, devi ottimizzare il modo in cui carichi i caratteri sul tuo sito (che può anche avere alcuni vantaggi per le prestazioni del tuo sito).
Ospita i font in locale e precarica i font
Ospitando i caratteri localmente e utilizzando il precaricamento, dici ai browser dei visitatori di dare una priorità più alta al caricamento dei file di caratteri personalizzati.
Caricando i file dei caratteri prima di altre risorse, puoi assicurarti che i file dei caratteri siano già caricati quando il browser avvia il rendering del tuo contenuto, il che può prevenire problemi con FOUT e FOIT.
Per sapere come ospitare i font localmente su WordPress, puoi leggere la nostra guida completa per ospitare i font localmente su WordPress.
Da lì, puoi impostare il precaricamento dei caratteri manualmente o utilizzando un plug-in. La maggior parte dei plug-in per le prestazioni include opzioni per precaricare i caratteri, inclusi WP Rocket, Perfmatters, Autoptimize e altri.
Se utilizzi Google Fonts, puoi anche utilizzare il plug-in OMGF gratuito per ospitare i caratteri localmente e precaricarli.
Puoi anche precaricare manualmente i caratteri aggiungendo il codice alla sezione <head> del tuo sito.
Ecco un esempio del codice: assicurati di sostituirlo con il nome/la posizione effettivi del file di font che desideri precaricare:
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
Puoi aggiungerlo direttamente utilizzando un tema figlio di WordPress o iniettarlo con l'hook wp_head e un plug-in come Code Snippets.
Imposta Visualizzazione carattere su Opzionale o Scambia
La proprietà CSS Font-Display ti consente di controllare il comportamento di rendering dei caratteri sul tuo sito ed evitare FOIT.
In sostanza, ti consente di utilizzare un font di fallback in situazioni in cui il tuo font personalizzato non è ancora stato caricato.
Ci sono due opzioni principali che puoi utilizzare per indirizzare CLS:
- Scambia : utilizza un carattere di fallback durante il caricamento del carattere personalizzato e quindi lo modifica nel carattere personalizzato una volta caricato il carattere.
- Facoltativo : consente al browser di determinare se utilizzare o meno un carattere personalizzato in base alla velocità di connessione di un visitatore.
Con Swap , il browser passerà sempre al carattere personalizzato una volta caricato.
Mentre Swap risolve completamente FOIT, può portare a FOUT. Per ridurre al minimo questo, dovresti assicurarti che il carattere di fallback utilizzi la stessa spaziatura del carattere personalizzato (almeno il più possibile). In questo modo, anche se lo stile del carattere cambia, non porterà a cambiamenti di layout perché la spaziatura sarà la stessa.
Con Optional , il browser darà al font personalizzato 100 ms per caricarsi. Tuttavia, se a quel punto il carattere personalizzato non è disponibile, il browser si limiterà a utilizzare il carattere di fallback e non lo modificherà mai al carattere personalizzato per quella visualizzazione di pagina ( utilizzerà il carattere personalizzato per le visualizzazioni di pagina successive, poiché è probabile che il carattere il file è stato scaricato e memorizzato nella cache da allora ).
Sebbene Optional possa risolvere sia FOIT che FOUT, lo svantaggio è che il visitatore potrebbe rimanere bloccato con il carattere di fallback per la prima visualizzazione di pagina.
Se ti senti a tuo agio a lavorare con i CSS, puoi modificare manualmente la proprietà Font-Display nel foglio di stile del tema figlio.
Se non ti senti a tuo agio nel farlo, puoi anche trovare alcuni plugin che ti aiuteranno:
- Scambia la visualizzazione dei caratteri di Google: abilita facilmente lo scambio di visualizzazione dei caratteri per i caratteri di Google.
- Asset CleanUp: supporta Google Fonts gratuitamente e font locali personalizzati con la versione Pro.
- Perfmatters: offre una funzionalità per Google Fonts.
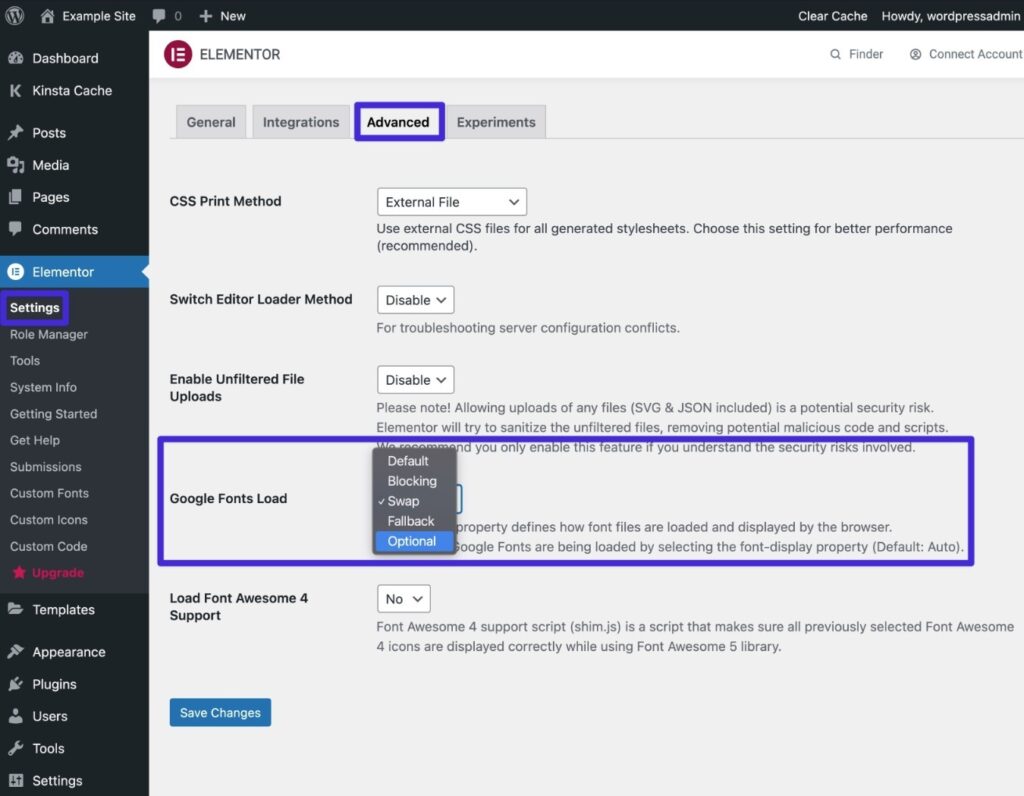
Se stai usando Elementor, Elementor include anche un'opzione integrata per farlo. Vai a Elementor → Impostazioni → Avanzate . È quindi possibile impostare il menu a discesa Google Fonts Load uguale a Swap o Optional in base alle proprie preferenze:

Troppo complesso? Considera una pila di caratteri di sistema!
Se tutto questo parlare di precaricamento e visualizzazione dei caratteri crea un po' di confusione, una semplice soluzione consiste nell'usare semplicemente una pila di caratteri di sistema invece di una pila di caratteri personalizzata.
Sebbene ciò limiti le tue opzioni di progettazione, risolverà completamente i problemi relativi ai caratteri Cumulative Layout Shift, FOIT e FOUT. Inoltre, aiuterà anche il tuo sito a caricarsi molto più velocemente.
Se sei interessato a questo, dai un'occhiata alla guida di Brian sull'utilizzo di uno stack di font di sistema su WordPress.
Riservare spazio per gli annunci (se si utilizzano annunci display)
Se utilizzi annunci display, è importante riservare spazio per tali annunci nel codice del tuo sito. Questo segue la stessa idea di riservare spazio per immagini, video e incorporamenti.
Tuttavia, gli annunci display meritano una menzione speciale perché è molto comune avere annunci display a caricamento ritardato se si utilizza qualsiasi tipo di tecnologia di offerta. Questo perché la tecnologia di offerta ha bisogno di tempo per funzionare e capire quale annuncio visualizzare.
Può anche essere un problema con gli annunci automatici AdSense se disponi di spazi pubblicitari dinamici, perché, oltre al problema delle offerte, AdSense caricherà anche annunci di dimensioni diverse (quindi potresti non conoscere in anticipo le dimensioni dell'annuncio).
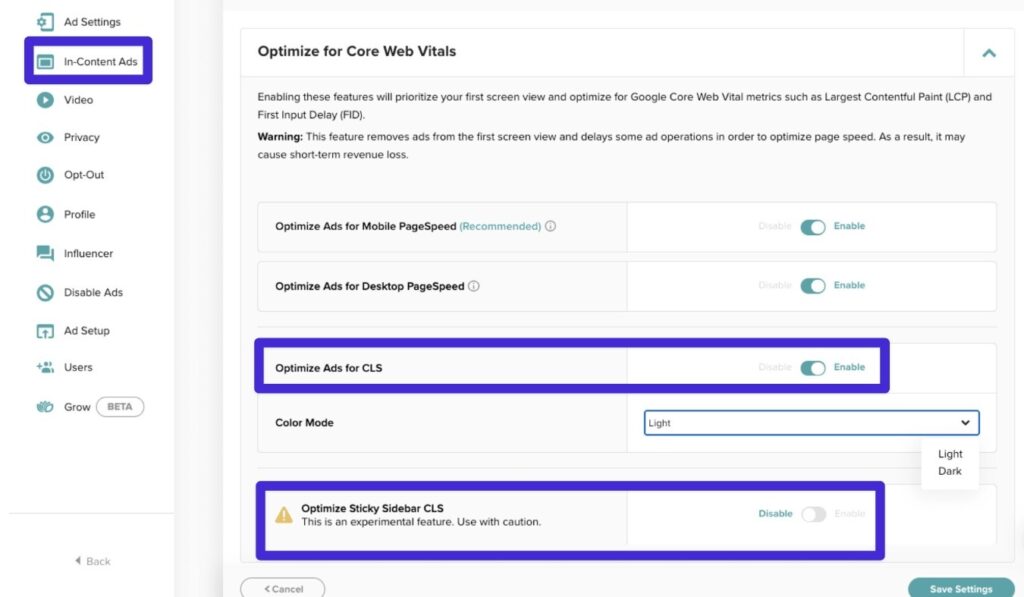
Se stai utilizzando una delle reti pubblicitarie display popolari come Mediavine o AdThrive, dovrebbero già offrire strumenti per aiutarti a evitare cambiamenti di layout con i tuoi annunci. Ad esempio, se apri l'area Impostazioni annunci di Mediavine, puoi abilitare un interruttore su Ottimizza annunci per CLS :

Per ottimizzare AdSense per Cumulative Layout Shift, è un po' più complicato.
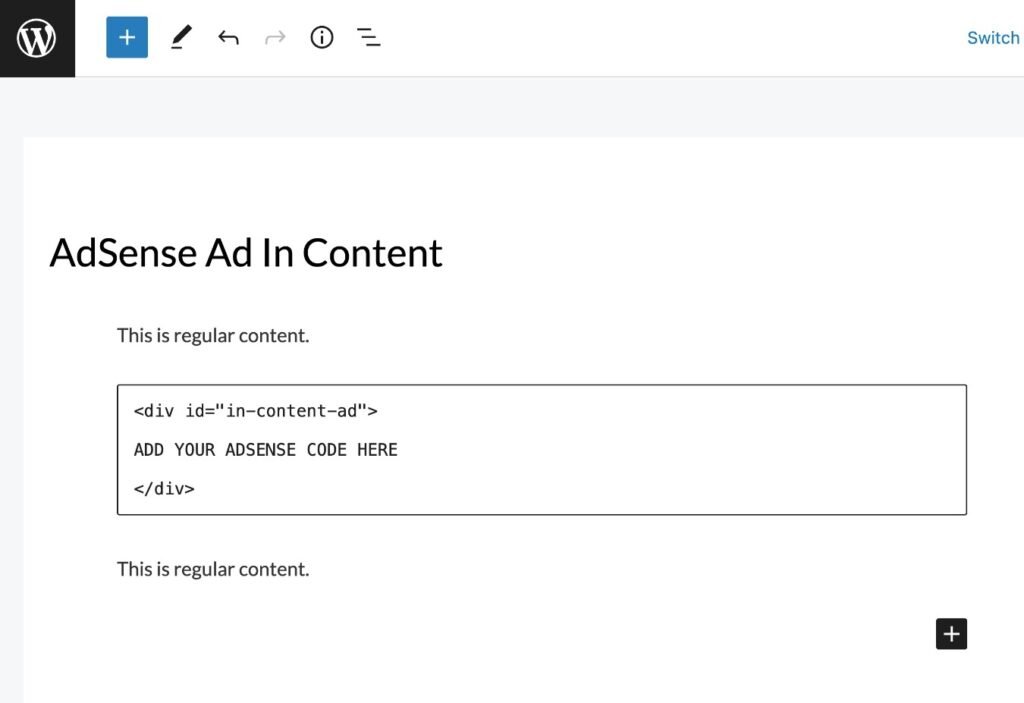
Una soluzione comune consiste nell'aggiungere un elemento wrapper <div> attorno a ciascuna unità pubblicitaria che specifica un'altezza minima utilizzando la proprietà CSS min-height . Puoi anche utilizzare le media query per modificare l'altezza minima in base al dispositivo di un utente.
Google consiglia di impostare l'altezza minima uguale alla dimensione dell'annuncio più grande possibile. Sebbene ciò possa comportare uno spreco di spazio se viene pubblicato un annuncio più piccolo, è l'opzione migliore per eliminare ogni possibilità che si verifichi uno spostamento del layout.
Quando imposti questo elemento wrapper, assicurati di utilizzare un ID CSS anziché una classe, poiché AdSense rimuoverà spesso la classe CSS dagli oggetti principali.
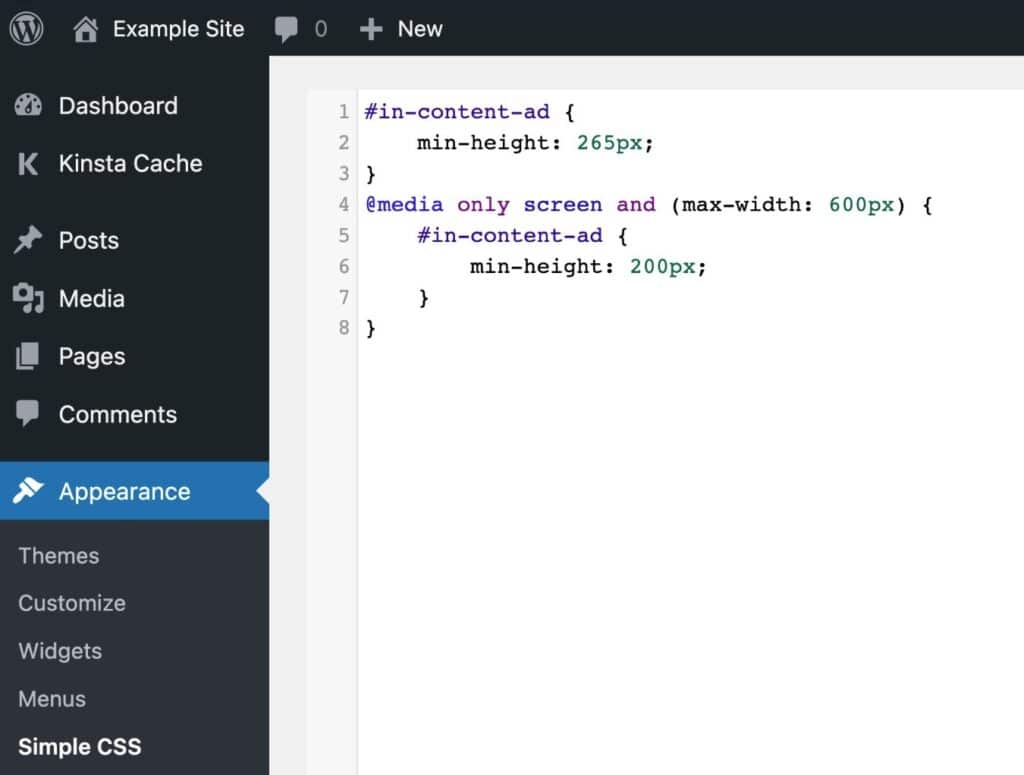
Ecco come potrebbe apparire il CSS:

E poi ecco come potrebbe apparire l'incorporamento di AdSense:

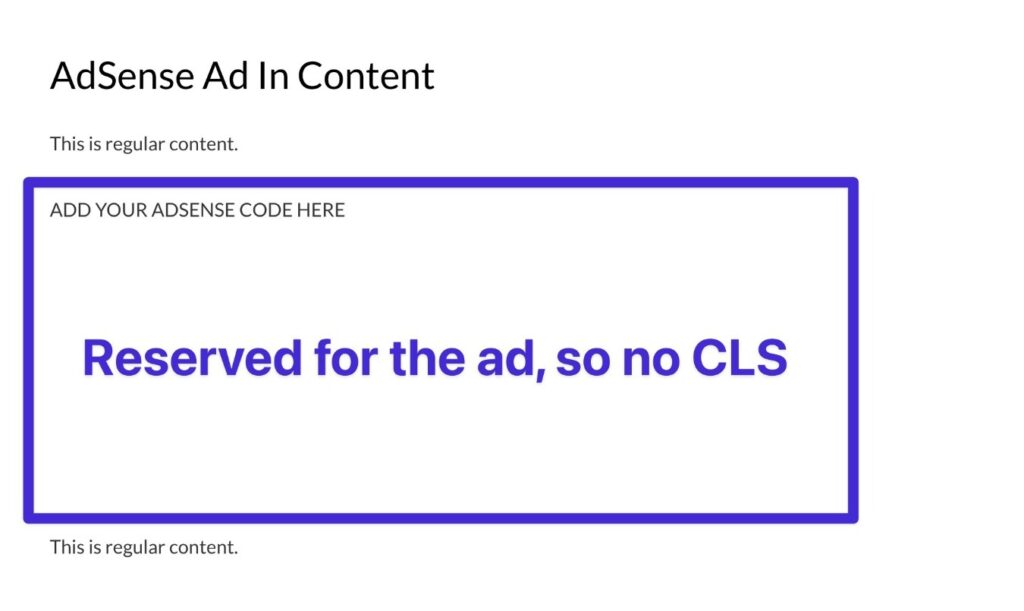
Sul frontend, ora vedrai che il tuo sito riserva spazio per quell'annuncio, anche se è vuoto:

Sii intelligente quando inserisci dinamicamente contenuti con plug-in
Molti siti WordPress inietteranno dinamicamente contenuti per funzioni come avvisi di consenso sui cookie, contenuti correlati, moduli di attivazione e-mail e così via.
Anche se questo va bene, ti consigliamo di fare attenzione a evitare di farlo in un modo che provochi cambiamenti di layout.
Una buona pratica di web design qui è quella di non inserire mai contenuto sopra il contenuto esistente a meno che l'utente non abbia specificamente effettuato un'interazione (ad esempio facendo clic su un pulsante).
Ad esempio, se stai aggiungendo un avviso di consenso sui cookie, non vuoi inserirlo nella parte superiore della tua pagina perché ciò causerebbe lo spostamento del contenuto verso il basso ( a meno che tu non stia già riservando spazio per il banner di consenso sui cookie ) .
Invece, dovresti visualizzare l'avviso nella parte inferiore della pagina, che eviterà di spostare verso il basso il contenuto visibile.
Per vedere se il contenuto dinamico sta causando il problema, puoi utilizzare gli strumenti di visualizzazione dall'alto (ad es. Layout Shift GIF Generator).
Se vedi che il contenuto di un plug-in specifico sta attivando cambiamenti di layout, puoi prendere in considerazione la possibilità di modificare le impostazioni di quel plug-in o passare a un plug-in diverso.
Ad esempio, alcuni plug-in di consenso ai cookie sono migliori di altri quando si tratta di cambiamenti di layout, quindi vale la pena sperimentare plug-in diversi in caso di problemi.
Se vuoi approfondire ancora di più il comportamento dei plugin, puoi utilizzare uno strumento di monitoraggio delle prestazioni delle applicazioni. Se ospitate con Kinsta, lo strumento APM di Kinsta è disponibile gratuitamente nel vostro cruscotto MyKinsta, oppure potete trovare altri strumenti APM.
Per aiutarvi a testare i plugin, potete anche utilizzare i siti di staging di Kinsta o lo strumento di sviluppo locale DevKinsta.
Usa la proprietà CSS Transform per le animazioni ogni volta che è possibile
Se stai utilizzando animazioni sul tuo sito, queste possono essere un altro colpevole comune per i cambiamenti di layout.
Per evitare problemi con le animazioni che causano cambiamenti di layout, dovresti utilizzare la funzione CSS Transform per le animazioni piuttosto che altre tattiche:
- Piuttosto che usare le proprietà height e width , usa transform: scale()
- Se vuoi spostare gli elementi, usa transform: translate() invece di top , bottom , right o left
Questo è più un suggerimento tecnico, quindi è improbabile che tu debba farlo a meno che tu non stia aggiungendo il tuo CSS. Per saperne di più, puoi leggere la pagina di Google su CLS e animazioni/transizioni.
Sommario
Se il tuo sito web ha un punteggio Cumulative Layout Shift elevato, è importante correggerlo sia per creare un'esperienza migliore per i tuoi visitatori umani sia per massimizzare le prestazioni del tuo sito nei risultati di ricerca di Google.
Due dei problemi più comuni sono le dimensioni mancanti per immagini/incorporamenti e problemi con il caricamento dei caratteri. Se li risolvi, dovresti essere sulla buona strada per ottenere un punteggio molto migliore.
Altri siti potrebbero dover andare oltre e scavare nel caricamento degli annunci, nei contenuti dinamici e nelle animazioni. Se hai difficoltà a implementare tu stesso questo tipo di ottimizzazioni, puoi prendere in considerazione la possibilità di lavorare con un'agenzia WordPress o un libero professionista.
Per saperne di più sui Core Web Vitals in generale, potete leggere la guida completa di Kinsta ai Core Web Vitals.
E se volete un host WordPress che possa aiutarvi a creare un sito ad alte prestazioni che funzioni bene in Core Web Vitals, prendete in considerazione l'utilizzo dell'hosting WordPress gestito da Kinsta: migreremo gratuitamente i vostri siti WordPress!

