Come aggiungere un messaggio di avviso personalizzato a WordPress
Pubblicato: 2023-03-09Vuoi aggiungere un messaggio di avviso al tuo sito Web WordPress?
Con un messaggio di avviso personalizzato, puoi informare i visitatori su aggiornamenti, notifiche o errori importanti. Tuttavia, le funzionalità predefinite di WordPress potrebbero non essere sempre sufficienti per il tipo di avviso che desideri visualizzare.
Fortunatamente, l'aggiunta di messaggi di avviso personalizzati a WordPress è un processo semplice che può migliorare l'esperienza utente del tuo sito web. In questo articolo, esploreremo i passaggi necessari per aggiungere un messaggio di avviso personalizzato in WordPress.
Che cos'è un messaggio di avviso in WordPress?
Un messaggio di avviso è un messaggio che appare sul tuo sito Web WordPress per informare i visitatori su aggiornamenti, notifiche o errori importanti. Puoi mostrarli in varie posizioni sul tuo sito, come l'intestazione, il piè di pagina, la barra laterale o all'interno di post e pagine del blog.
WordPress fornisce messaggi di avviso predefiniti per vari eventi, ad esempio quando un utente accede correttamente o quando si verifica un errore durante l'invio di un modulo di contatto. Questi messaggi di avviso predefiniti sono progettati per essere informativi e di facile utilizzo, ma potrebbero non essere sempre sufficienti per le esigenze specifiche del tuo sito web.
Perché aggiungere un messaggio di avviso al tuo sito WordPress?
L'aggiunta di messaggi di avviso personalizzati a WordPress ti consente di visualizzare messaggi personalizzati in base alle tue esigenze specifiche.
Ad esempio, potresti voler informare gli utenti di una nuova funzionalità sul tuo sito Web o fornire loro un codice sconto per un prodotto di e-commerce. Allo stesso modo, potresti voler avvisare gli utenti degli articoli ancora nei loro carrelli degli acquisti e mostrare un messaggio di successo dopo aver effettuato correttamente il check-out.

Aggiungendo messaggi di avviso personalizzati, puoi migliorare l'esperienza utente sul tuo sito Web, comunicare informazioni importanti al tuo pubblico e aumentare l'urgenza per incoraggiarli ad agire.
Come aggiungere un messaggio di avviso personalizzato a WordPress
Esistono diversi modi per aggiungere un messaggio di avviso personalizzato a WordPress. Puoi codificare manualmente la funzionalità, installare un plug-in della barra di notifica di WordPress, utilizzare un plug-in popup o provare un software di notifica. Oggi ti mostreremo come utilizzare 2 dei metodi più semplici: utilizzando un plug-in per la creazione di pagine di WordPress e un potente software popup.
Entrambe le soluzioni sono semplicissime, non richiedono conoscenze tecniche e non avrai bisogno di utilizzare CSS, HTML, PHP, Javascript o qualsiasi altro codice personalizzato.
- Metodo 1: creazione di un messaggio di avviso WordPress con SeedProd
- Metodo 2: creazione di una barra degli avvisi con OptinMonster
Immergiamoci!
Metodo 1: creazione di un messaggio di avviso WordPress con SeedProd
Per il primo metodo, useremo SeedProd. Con oltre 1 milione di utenti, è il miglior plug-in per la creazione di pagine per WordPress.

SeedProd ha una potente interfaccia drag-and-drop che semplifica l'aggiunta di nuovi layout a WordPress. Con la sua libreria di modelli professionali e il sistema di progettazione basato su blocchi, puoi aggiungere messaggi di avviso e widget personalizzati ovunque sul tuo sito in pochi minuti.
Puoi anche usare SeedProd per:
- Costruisci una pagina in arrivo in WordPress
- Personalizza il design del tuo sito web WooCommerce
- Crea un tema WordPress personalizzato
- Aggiungi icone di social media personalizzate al tuo sito
- Metti il tuo sito in modalità di manutenzione
- E altro ancora.
Quindi, se sei pronto per iniziare, segui i passaggi seguenti per creare un messaggio di avviso personalizzato in WordPress con SeedProd.
Passo 1. Installa e attiva SeedProd
La prima cosa che devi fare è visitare la pagina dei prezzi di SeedProd e scaricare il plugin. Se hai bisogno di aiuto con questo, puoi seguire la nostra documentazione sull'installazione di SeedProd.
Nota: SeedProd ha una versione gratuita; tuttavia, utilizzeremo SeedProd Pro per la funzione Alert Box.
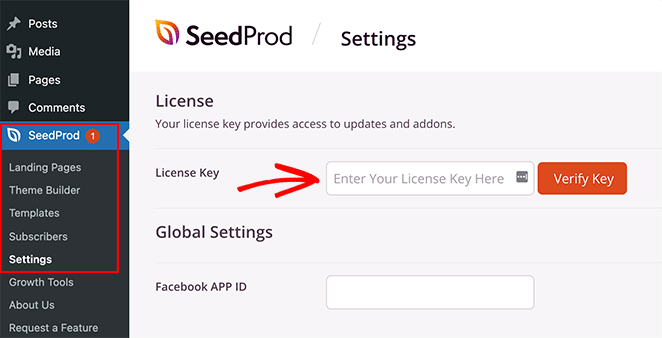
Dopo aver attivato il plug-in, vai su SeedProd »Impostazioni e incolla il codice di licenza nella casella della licenza.

Puoi trovare la chiave di licenza nella dashboard del tuo account sul sito web di SeedProd. Dopo aver inserito la chiave, fare clic sul pulsante Verifica chiave .
Successivamente, dovrai decidere il tipo di layout che desideri creare. Con SeedProd, puoi creare singole pagine WordPress con Landing Page Builder o creare temi WordPress personalizzati con Theme Builder.
Se desideri continuare a utilizzare il tuo attuale tema WordPress, ti consigliamo l'opzione Landing Page Builder. Tuttavia, se desideri sostituire il tuo tema e aggiungere caselle di avviso all'intestazione, al piè di pagina, alla barra laterale e ad altri modelli di temi, Theme Builder è la scelta migliore.
Per questo tutorial, useremo l'opzione Theme Builder . Ma se vuoi creare una landing page, puoi seguire questa guida su come creare una landing page in WordPress.
Suggerimento pro: puoi utilizzare la funzione Casella di avviso con entrambe le opzioni.
Passaggio 2. Scegli un modello predefinito
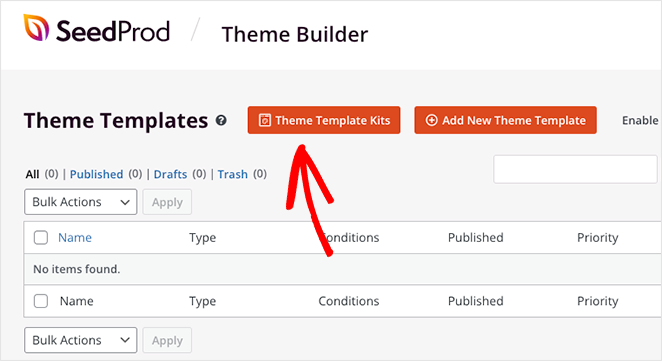
Dal momento che stiamo andando con l'opzione Theme Builder, il prossimo passo è visitare la pagina SeedProd »Theme Builder . In quella pagina, dovrai fare clic sul pulsante Theme Template Kits per scegliere un layout di sito Web predefinito.

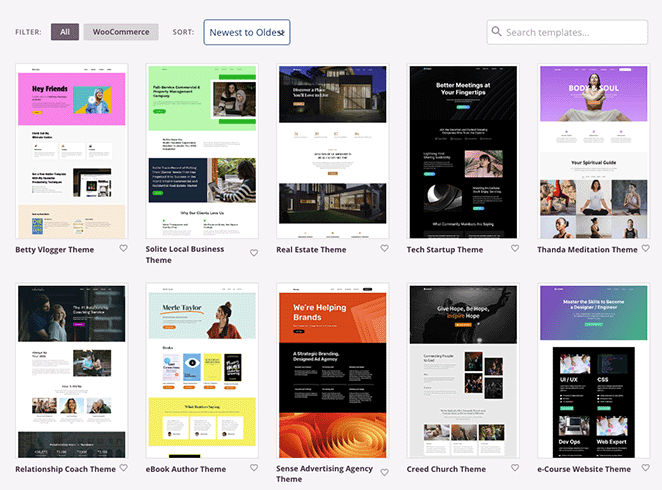
Vedrai immediatamente una libreria di kit di siti Web che puoi aggiungere al tuo sito con un solo clic. Utilizzando i filtri della barra superiore, puoi ordinare i modelli per popolarità, novità, WooCommerce e altro.

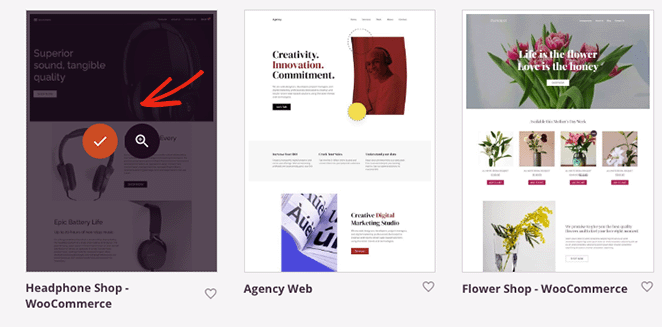
Quando trovi un modello che ti piace, passaci sopra con il mouse e seleziona l'icona del segno di spunta per aggiungerlo al tuo sito WordPress. In pochi secondi, SeedProd importerà l'intero modello, comprese pagine e contenuti specifici dalla demo.

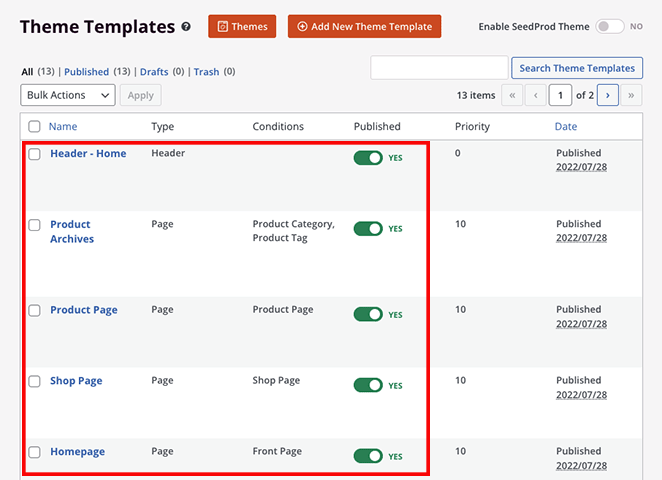
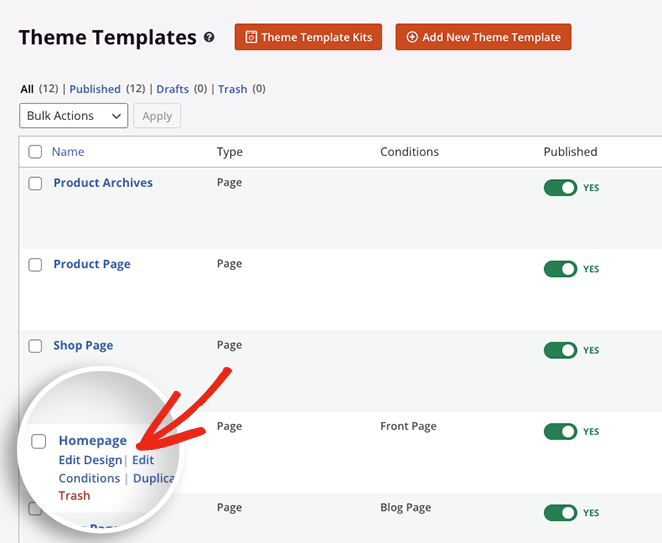
Da lì, vedrai le singole parti che compongono il tuo tema nella dashboard di WordPress. Puoi personalizzare qualsiasi parte del tema passandoci sopra con il mouse e facendo clic sul collegamento Modifica design .

Ad esempio, con l'aiuto dei tutorial seguenti, puoi:
- Crea una pagina del blog personalizzata
- Crea un modello di post singolo personalizzato
- Modifica la tua home page di WordPress
- Personalizza la tua intestazione WordPress
- Modifica il piè di pagina di WordPress
- Crea una barra laterale personalizzata
- E altro ancora.
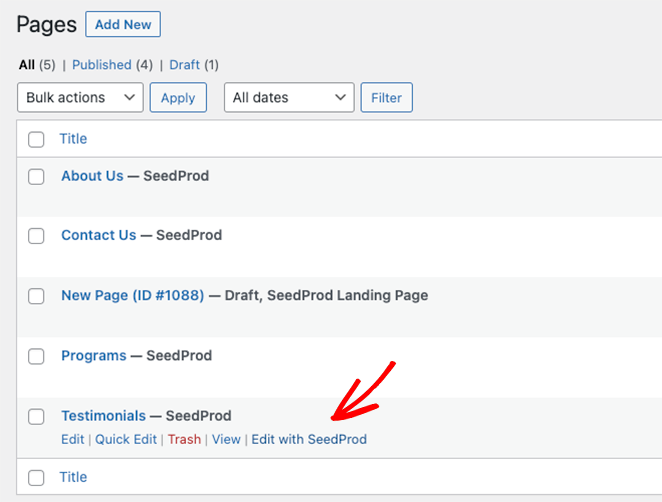
Inoltre, puoi personalizzare singole pagine, come la pagina Informazioni, Contatti e Servizi. Basta visitare Pagine »Tutte le pagine e fare clic sul collegamento Modifica con SeedProd accanto alla pagina che si desidera personalizzare.

Per iniziare, ti mostreremo come aggiungere un messaggio di avviso alla tua home page di WordPress. Quindi vai avanti e passa con il mouse sopra il modello della home page e fai clic sul link Modifica design .

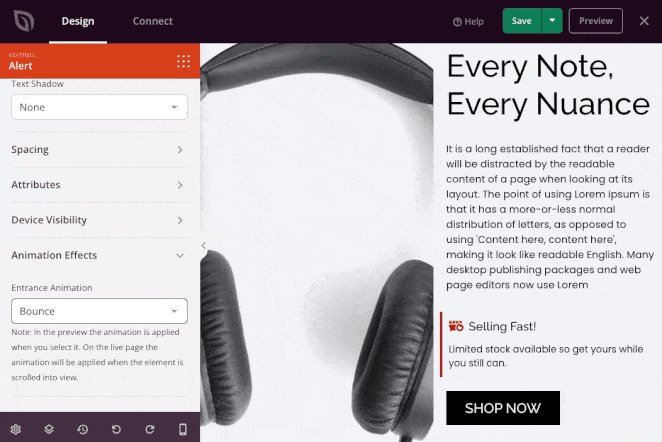
Passaggio 3. Aggiungere il blocco messaggio di avviso
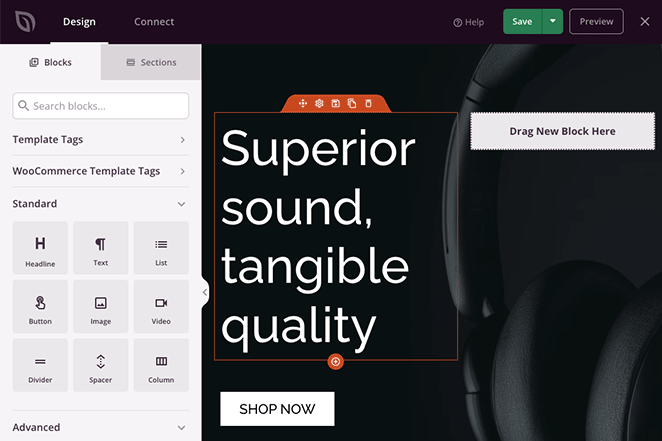
Quando apri il modello, vedrai il page builder drag-and-drop di SeedProd. Avrà i blocchi e le impostazioni di WordPress sulla sinistra e un'anteprima dal vivo della tua home page sulla destra.

Puoi fare clic in un punto qualsiasi dell'anteprima per personalizzare il contenuto del modello e vedere le modifiche in tempo reale. Inoltre, puoi trascinare nuovi blocchi di WordPress dal pannello di sinistra sulla tua pagina per aggiungere più caratteristiche e funzionalità.
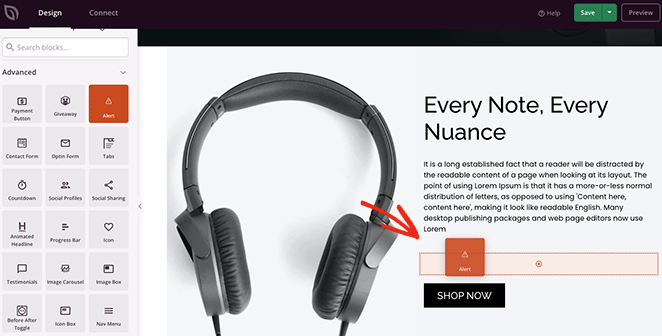
È così che aggiungeremo un messaggio di avviso alla home page. Trova semplicemente il blocco Avviso nel pannello Blocchi avanzati e trascinalo dove desideri visualizzare il messaggio di avviso.

Una volta posizionato il blocco, puoi personalizzare l'aspetto e il messaggio che mostrerà ai visitatori del tuo sito web.
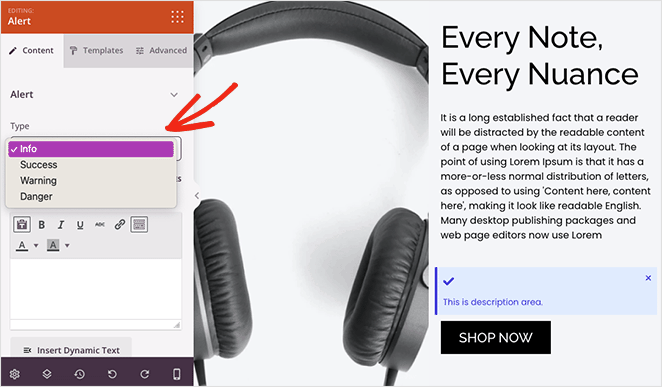
Innanzitutto, fai clic sul menu a discesa "Tipo" e scegli un tipo di avviso, ad esempio Informazioni, Successo, Avviso o Pericolo.

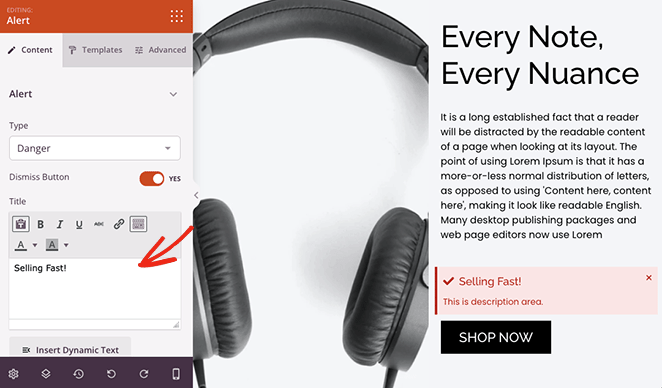
Successivamente, assegna un titolo all'avviso. Puoi anche abilitare o disabilitare il pulsante di chiusura, che consente agli utenti di ignorare il messaggio.

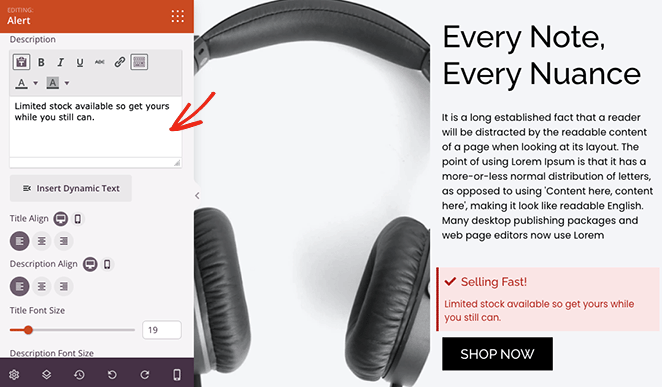
Ora inserisci una descrizione per il tuo avviso per fornire agli utenti maggiori informazioni. Al di sotto di questo, puoi modificare il titolo e la descrizione, le dimensioni, l'allineamento e il livello dell'intestazione.

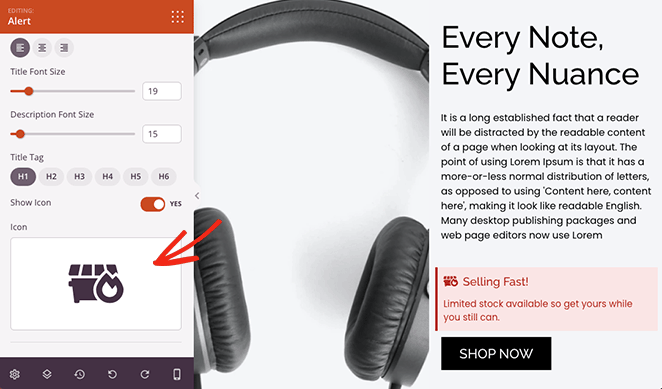
Per far risaltare l'avviso, puoi aggiungere un'icona personalizzata. SeedProd ha centinaia di icone Font Awesome, quindi esistono molte opzioni.

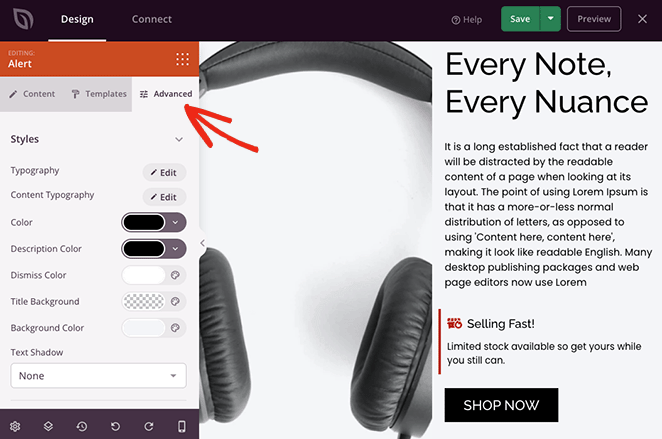
Se desideri utilizzare colori personalizzati per il tuo messaggio di avviso, fai clic sulla scheda Avanzate nelle impostazioni del blocco. Qui puoi modificare la tipografia, cambiare i colori per la descrizione, il titolo e i colori di sfondo e selezionare un'ombra del testo.


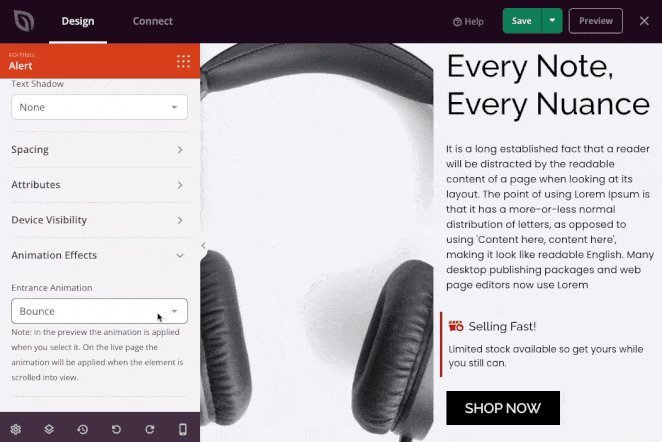
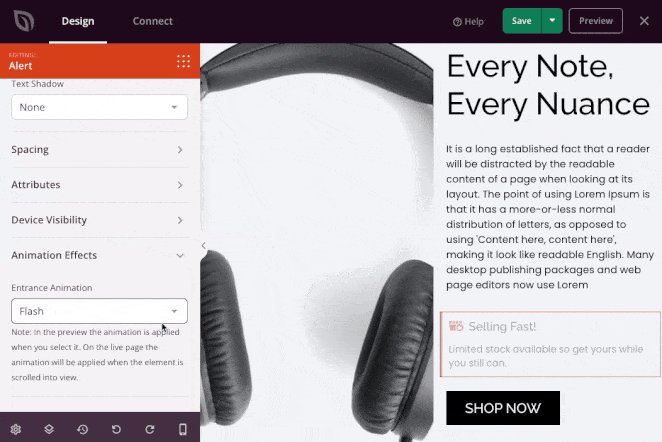
Nello stesso pannello, puoi modificare la spaziatura dei blocchi, la visibilità e persino aggiungere un'animazione per renderla più accattivante.

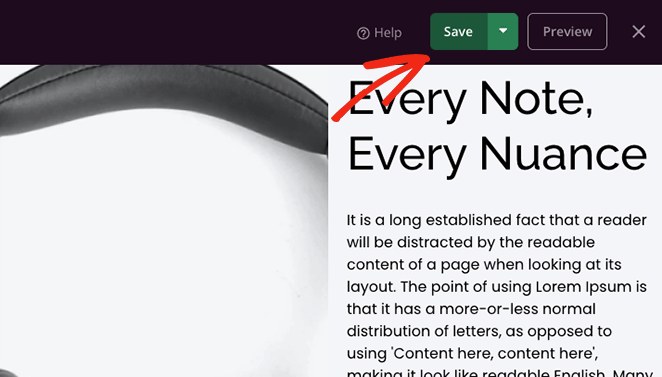
Assicurati di fare clic sul pulsante Salva prima di personalizzare qualsiasi altra pagina.

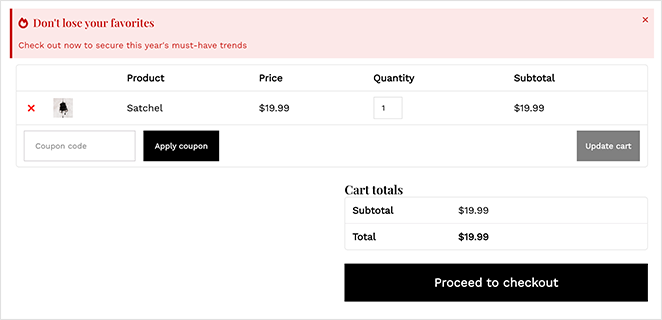
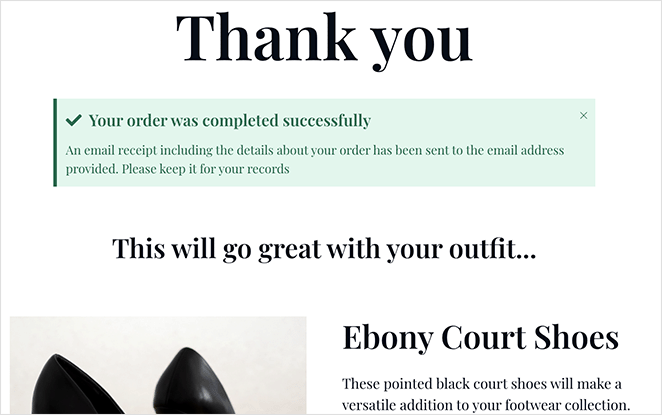
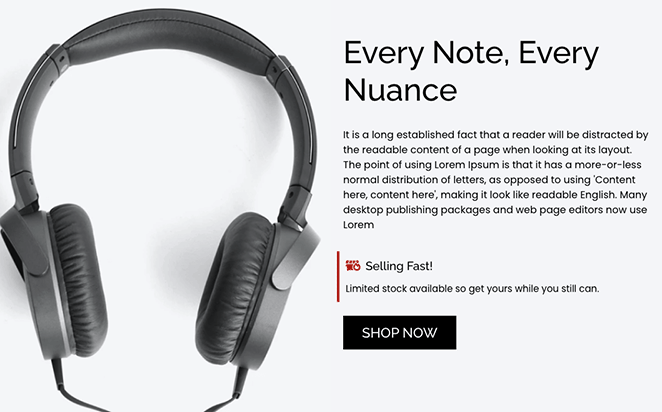
I messaggi di avviso sono un modo fantastico per attirare l'attenzione su altre aree del tuo sito. Ad esempio, nello screenshot qui sotto, abbiamo aggiunto un messaggio di successo alla pagina di conferma dell'ordine di un negozio online.

Quindi diventa creativo con le notifiche personalizzate, quindi segui il passaggio finale per pubblicarle sul tuo sito web.
Passo 4. Pubblica le tue modifiche
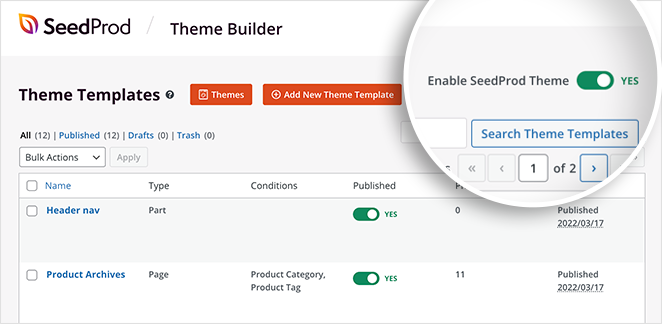
Dopo aver modificato qualsiasi modello di tema SeedProd, dovrai abilitare il tema per mostrare le modifiche sul tuo sito Web live. Per fare ciò, esci dal page builder e torna alla dashboard di Theme Builder.
Da lì, trova l'interruttore Abilita tema SeedProd e impostalo sulla posizione verde "Sì".

Ora puoi visitare il tuo sito web e vedere il tuo messaggio di avviso in azione!

Metodo 2: creazione di una barra degli avvisi con OptinMonster
Un altro modo per aggiungere un messaggio di avviso al tuo sito WordPress è creare una barra di notifica degli avvisi. La barra degli avvisi si troverà nella parte superiore o inferiore del tuo sito Web e visualizzerà un messaggio personalizzato per i visitatori.
Per questo metodo utilizzeremo OptinMonster, il miglior software di ottimizzazione delle conversioni sul mercato. Con la sua interfaccia facile da usare, ti aiuta a convertire i visitatori del sito in abbonati e clienti.

OptinMonster ha diversi tipi di opt-in, inclusi popup lightbox, tappetini di benvenuto, timer per il conto alla rovescia e altro, che ti aiutano ad aumentare gli abbonati e le vendite sul tuo sito web. Offre inoltre tipi di notifica illimitati e componenti aggiuntivi per vari servizi di email marketing e API.
Inoltre, come accennato in precedenza, puoi utilizzare OptinMonster per creare una barra dei messaggi di avviso per il tuo sito web. Il software ha innumerevoli modelli predefiniti. Ciò semplifica la creazione di una barra di avviso dall'aspetto eccezionale in pochi minuti.
Ecco quello che faremo in questo tutorial:

Iniziamo!
Passaggio 1. Installa e attiva OptinMonster
Per prima cosa, vai sul sito Web di OptinMonster e registrati per il tuo account.
Successivamente, installa e attiva il plug-in WordPress OptinMonster. Per assistenza in questo, puoi visitare questa guida su come installare un plugin per WordPress.
Il plug-in OptinMonster ti consente di collegare facilmente il tuo sito Web al software con pochi clic.
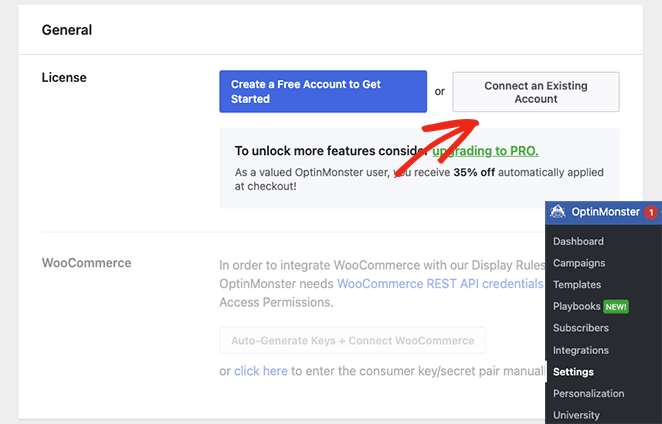
Dopo aver attivato il plug-in, dovrai connettere il tuo account. Per fare ciò, vai su OptinMonster »Impostazioni dal tuo amministratore di WordPress.
Da lì, fai clic sul pulsante Connetti un account esistente .

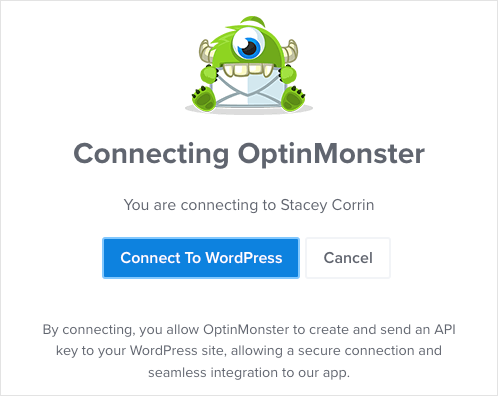
Apparirà una finestra che ti chiederà di inserire il tuo indirizzo email. Dopo aver aggiunto la tua email, fai clic sul pulsante Connetti a WordPress .

Passaggio 2. Scegli un modello di barra mobile
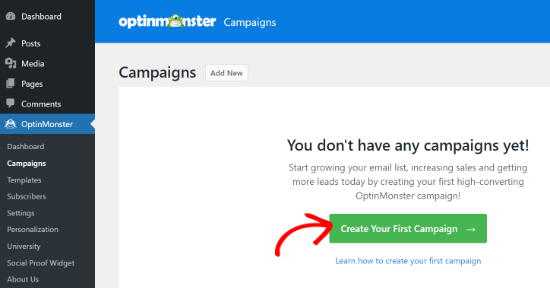
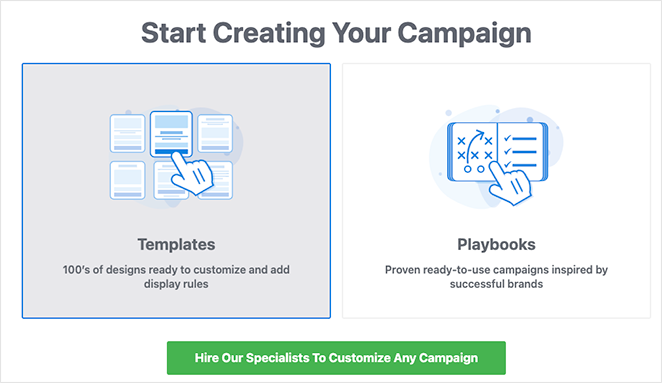
Dopo aver collegato il tuo account OptinMonster, vai su OptinMonster »Campagne dalla dashboard di WordPress. Ora puoi fare clic sul pulsante Crea la tua prima campagna .

OptinMonster ti darà la possibilità di scegliere un modello predefinito o utilizzare i loro playbook, che replicano campagne di successo di marchi autentici. Per questa guida, selezioneremo l'opzione Modelli.

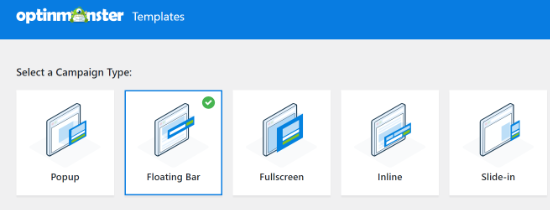
In questa pagina, scegli la barra mobile come tipo di campagna per creare la barra degli avvisi.

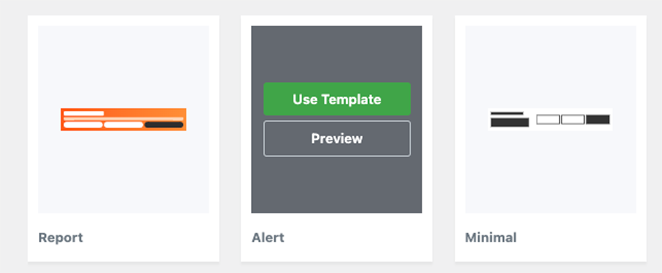
Successivamente, vedrai una selezione di diversi modelli di campagna. Per scegliere un modello, passaci sopra con il mouse e fai clic sul pulsante Usa modello .

Useremo il modello "Alert" per la nostra barra degli avvisi.
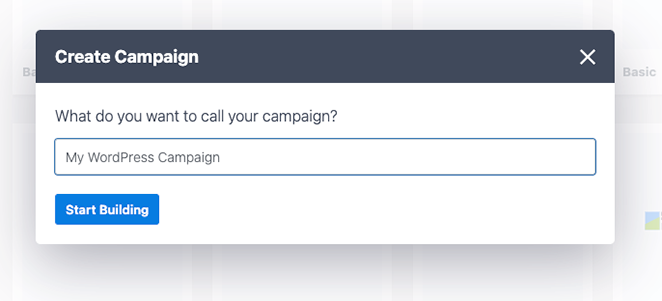
Dopo aver selezionato il modello, vedrai un messaggio che ti chiede di dare un nome alla tua campagna. Dopo aver inserito il tuo nome, fai clic sul pulsante Inizia a costruire .

Passaggio 3. Personalizza la barra dei messaggi di avviso
Nella schermata successiva, vedrai l'editor della campagna di OptinMonster. Qui è dove puoi progettare e personalizzare il tuo messaggio di avviso.
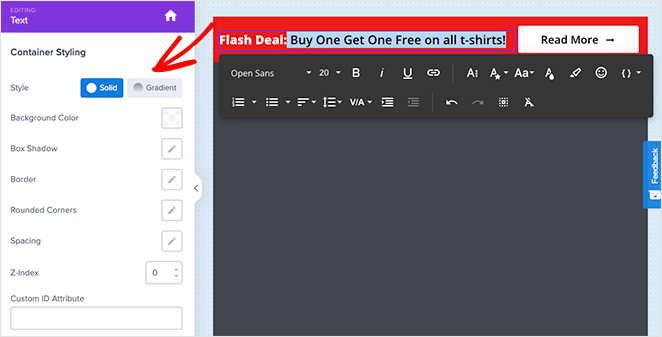
Vedrai che la barra degli avvisi appare nella parte superiore dello schermo per impostazione predefinita. Per modificare il testo sulla barra mobile, fai clic sull'area che desideri modificare e digita il tuo messaggio personalizzato.

Puoi anche modificare il carattere, la dimensione del carattere, il colore e altro.
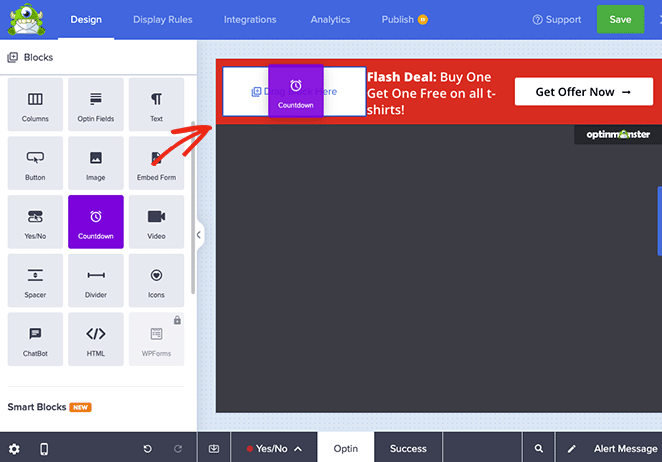
Se desideri aggiungere più urgenza alla barra degli avvisi, puoi trascinare il blocco del conto alla rovescia e rilasciarlo sulla barra mobile.

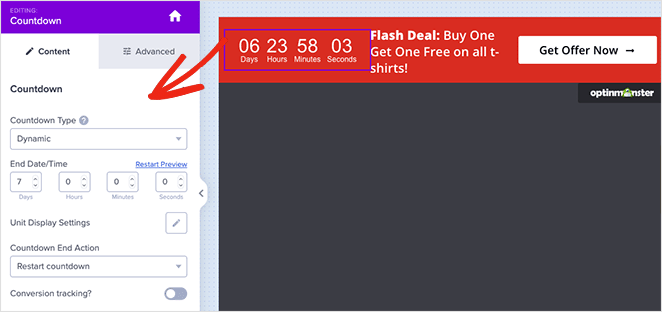
Da lì, puoi selezionare il timer sul modello, personalizzarne le impostazioni e inserire la data e l'ora di fine desiderate.

Puoi anche impostare il timer come conto alla rovescia sempreverde. Un conto alla rovescia sempreverde viene impostato separatamente per ogni visitatore del tuo sito web.
Quando sei soddisfatto della barra degli avvisi, fai clic sul pulsante Salva nella parte superiore dello schermo.
Passaggio 4. Configura le impostazioni dello schermo
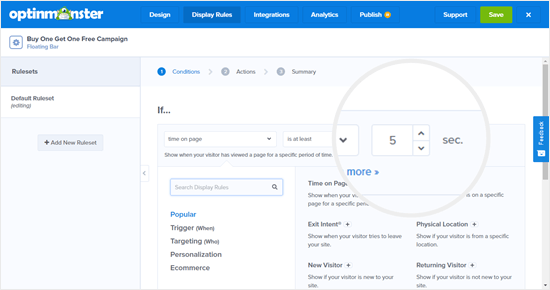
Il passaggio successivo consiste nell'andare alla scheda "Regole di visualizzazione" e selezionare quando e dove visualizzare la barra. La regola predefinita visualizza la barra dopo che un visitatore è stato sulla pagina per 5 secondi.

Lo modificheremo a 0 secondi in modo che venga visualizzato immediatamente un messaggio di avviso. Per farlo, basta cambiare il conto alla rovescia "sec" su 0.
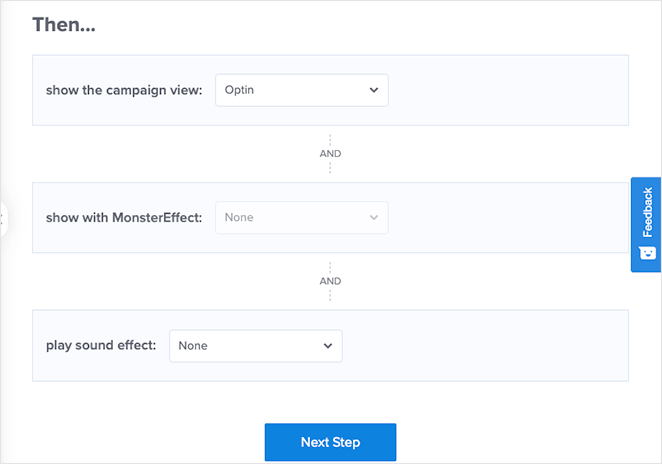
Dopo averlo fatto, fai clic sul pulsante Passaggio successivo per modificare le impostazioni dell'azione. Puoi lasciare il menu a discesa "mostra la visualizzazione della campagna" impostato su Optin e selezionare se desideri riprodurre un effetto sonoro quando viene visualizzata la barra di avviso.

Dopo aver apportato tali modifiche, fai clic sul pulsante Passaggio successivo . Nella pagina seguente, vedrai un riepilogo della tua campagna.
Se sei soddisfatto delle impostazioni, fai clic sul pulsante Salva .
Passo 5. Pubblica la tua barra degli avvisi
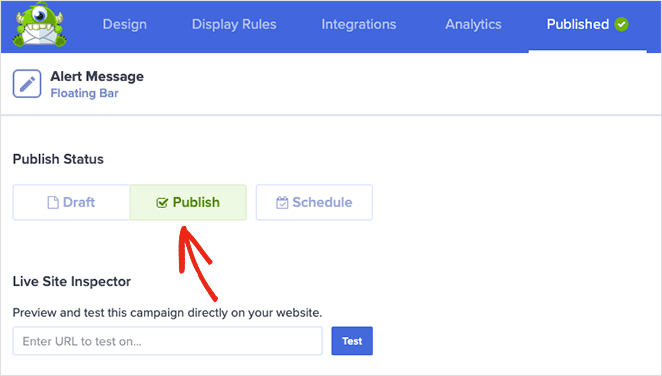
Il passaggio successivo consiste nel passare alla scheda Pubblica e modificare lo stato di pubblicazione in Pubblica .

L'ultimo passo è attivare la campagna sul tuo sito WordPress.
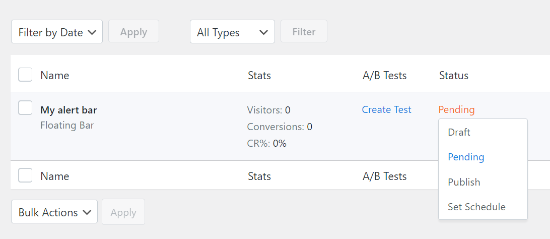
Per farlo, chiudi l'editor della campagna e vai su OptinMonster »Campagne . Vedrai la tua campagna nell'elenco e lo stato sarà In sospeso.

Per modificarlo, fai clic sullo stato In sospeso e seleziona Pubblica dal menu a discesa.
Ora puoi visitare qualsiasi pagina del tuo sito web e vedere la barra degli avvisi in azione.

Questo è tutto!
Speriamo che questo articolo ti abbia aiutato a imparare come creare un messaggio di avviso in WordPress. Prima di partire, potrebbero piacerti anche queste guide su come aggiungere Google Analytics a WordPress e i migliori provider di hosting WordPress.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.