Come aggiungere frammenti di codice personalizzati a WordPress in modo sicuro
Pubblicato: 2022-06-23Anche se WordPress ha già così tante opzioni di personalizzazione, potrebbe esserci un momento in cui desideri aggiungere frammenti di codice al tuo WordPress per aggiungere una determinata funzionalità.
Ad esempio, potresti voler aggiungere un codice personalizzato con una funzione specifica che non puoi trovare su nessun plug-in disponibile, oppure non vuoi utilizzare il plug-in poiché stai prendendo precauzioni per la sicurezza del tuo sito. Oltre a ottenere il codice da alcuni tutorial, se non hai una buona conoscenza del linguaggio di programmazione, fortunatamente, ci sono alcune piattaforme online in cui gli utenti possono condividere e copiare frammenti di codice personalizzati come GitHub e lo sviluppatore WordPress.org.
Esistono 3 modi per aggiungere frammenti di codice in modo sicuro al tuo WordPress
- Creazione di un tema figlio
- Utilizzo di un plug-in
- Creando un plugin personalizzato.
Prima di iniziare, è sempre consigliabile eseguire periodicamente il backup del tuo sito WordPress utilizzando la funzione di backup del provider di hosting o un plug-in di backup per avere la certezza nel caso in cui si verifichino problemi di configurazione errata o aggiornamenti non riusciti lungo la strada.
Metodo 1: crea un tema figlio
Un tema figlio di WordPress è figlio di un tema principale esistente che offre la possibilità di apportare in sicurezza modifiche al tema principale senza modificare il tema principale stesso.
Potresti leggere spesso di temi figlio quando inizi a cercare di apportare modifiche al tema del tuo sito WordPress. Se vuoi crearne uno, lo abbiamo già trattato nel nostro precedente articolo su come creare un tema figlio per il tuo sito WordPress.

L'aggiunta dello snippet di codice personalizzato al tema figlio di WordPress è simile a qualsiasi tema normale che consiste nell'aprire il file "function.php" nella pagina Aspetto → Editor file del tema e quindi inserire il codice personalizzato lì.
Tuttavia, se vuoi solo apportare alcune modifiche minori, potrebbe essere eccessivo creare un tema figlio, potresti voler utilizzare gli altri due metodi che ti mostreremo in questo post.
Metodo 2: utilizzo di un plug-in
Ora ti mostreremo come aggiungere frammenti di codice al tuo sito Web utilizzando un plug-in chiamato frammenti di codice. Prima di passare all'azione, spiegheremo perché scegliamo prima questo plugin.
Code Snippets è un plug-in gratuito (la versione pro è in arrivo) e l'opzione più popolare per eseguire frammenti di codice sul tuo sito che è attivo su oltre 600.000 al momento della scrittura. Puoi ottenere il plugin da wordpress.org.

Oltre ad essere un plug-in facile e semplice per eseguire e gestire frammenti di codice sul tuo sito, Code Snippets elimina la necessità di aggiungere un codice personalizzato al file function.php del tuo tema, il che rende probabile che la tua modifica persista dopo un aggiornamento del tema. E se non stai usando un tema figlio function.php, il tuo file del tema principale può diventare piuttosto lungo e disordinato dopo un po' e perderai il tuo lavoro se aggiorni il tuo tema.
Una volta che sei pronto, installiamo e attiviamo gli Snippet di codice, quindi aggiungerà il menu " Snippet " nella dashboard di amministrazione di WordPress, proviamo a fare clic su di esso.

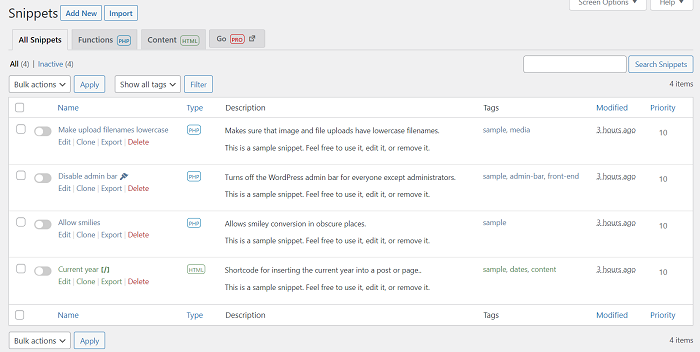
Come puoi vedere nell'immagine sopra, ci sono già alcuni frammenti di codice predefiniti pronti per l'uso se ne hai bisogno.
Tutti gli snippet nel plug-in Code Snippets possono essere attivati e disattivati con un semplice clic come un interruttore della luce.
Useremo il codice personalizzato per disabilitare l'editor Gutenberg per questo tutorial. Puoi copiare il codice dal nostro precedente articolo su come disabilitare l'editor Gutenberg.
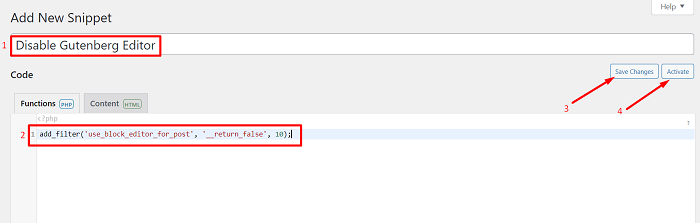
Ora, per aggiungere il codice personalizzato, fai clic sul pulsante Aggiungi nuovo e verrai indirizzato alla pagina Aggiungi nuovo snippet. In questa pagina, aggiungerai il titolo e incollerai il codice nell'editor disponibile appena sotto.


Una volta che il codice è a posto, fai clic sul pulsante Salva modifiche per salvare lo snippet, quindi procedi ad attivarlo facendo clic sul pulsante Attiva .
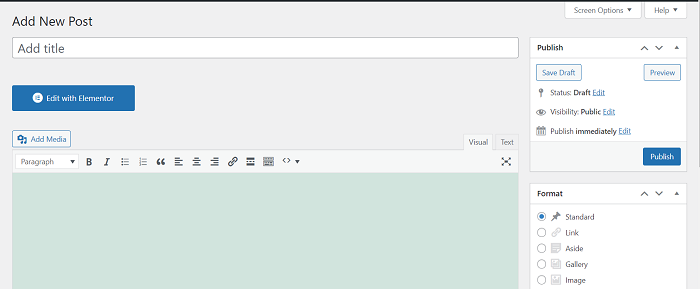
Ora, quando provi ad aggiungere un nuovo post, l'editor Gutenberg verrà disabilitato e riattiverai l'editor classico.

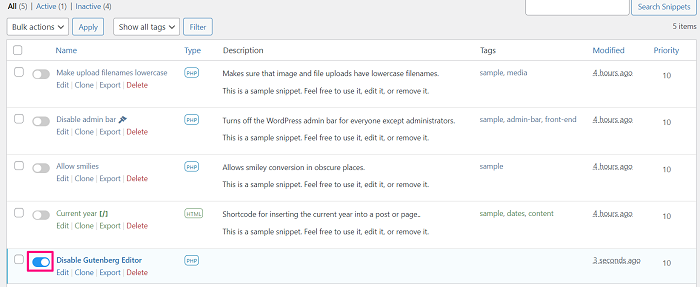
Torna alla home page dello snippet di codice e troverai il tuo nuovo snippet in fondo all'elenco degli snippet.

Puoi disattivare lo snippet in qualsiasi momento semplicemente facendo clic sull'interruttore dell'elemento.
Metodo 3: crea un plug-in personalizzato
Potrebbe sembrare opprimente creare il tuo plug-in se non l'hai mai fatto prima, ma non preoccuparti, creare un plug-in per il nostro frammento di codice è in realtà facile.
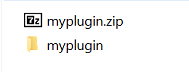
Puoi creare il plugin dal tuo PC. Iniziamo a creare una cartella per il plugin, entriamo nella cartella quindi creiamo un file di testo con un nome a vostra scelta e aggiungiamo un'estensione PHP alla fine, qualcosa del genere " myplugin.php " farà.
Ora apri il file e incolla il seguente snippet nel file
<?php /* Nome del plug-in: il mio plug-in URI del plug-in: https://www.wppagebuilders.com Descrizione: Plugin personalizzato per l'aggiunta di codice personalizzato Versione: 1.0.0 Autore: WPPagebuilders URI dell'autore: https://www.wppagebuilders.com/ Licenza: GPL2 URI della licenza: https://www.gnu.org/licenses/gpl-2.0.html */
Quindi, continua creando un file ZIP dalla cartella con qualsiasi archiviatore di file che hai.

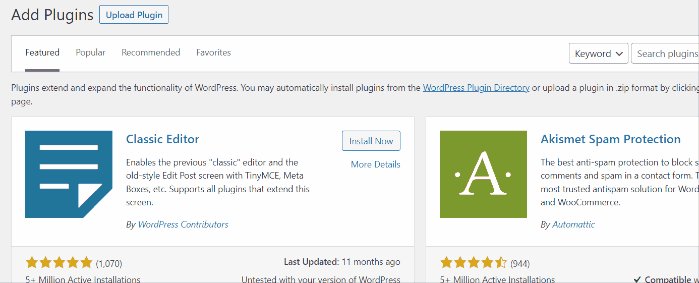
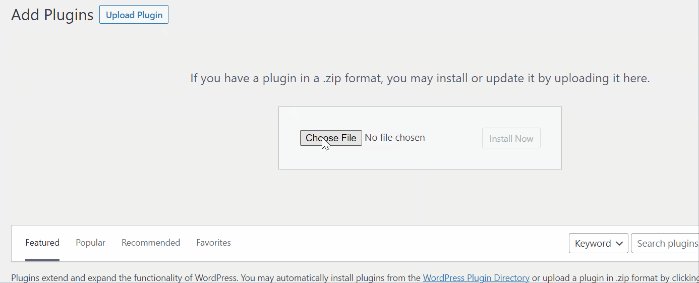
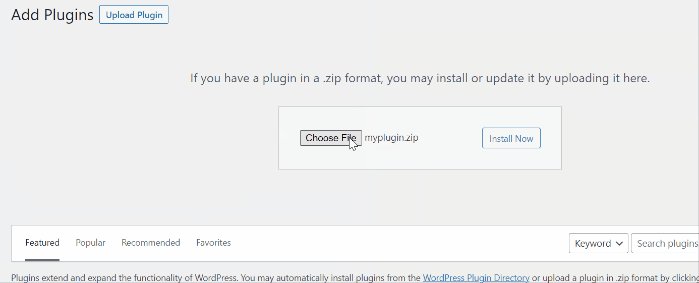
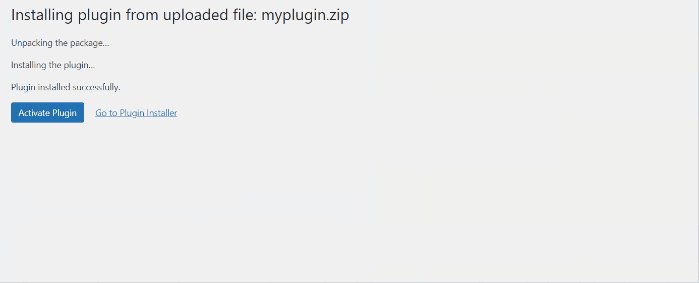
Una volta che il file è pronto, vai alla tua pagina di amministrazione di WordPress quindi carica il file andando su Plugin → Aggiungi nuovo → Carica plugin → Scegli file e seleziona il file ZIP che hai appena creato, quindi fai clic sul pulsante Installa ora per installare il plugin.

Ora troverai il file che hai appena caricato nell'elenco dei plug-in, ti consigliamo di attivarlo in un secondo momento dopo aver aggiunto lo snippet di codice che desideri aggiungere al plug-in.
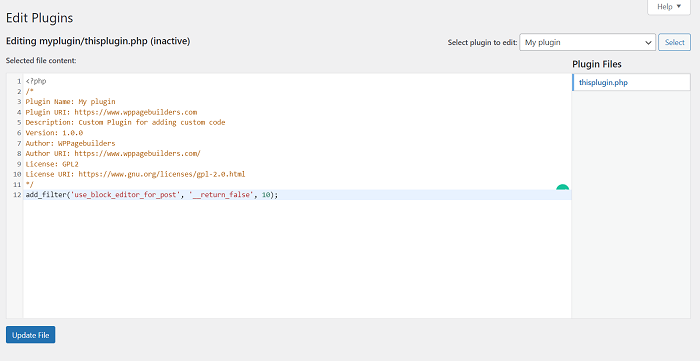
Per aggiungere lo snippet al plugin, vai su Plugin → Editor file plugin. Da lì seleziona il tuo plug-in nell'elenco a discesa " Seleziona plug-in da modificare" , quindi fai clic su Seleziona per aprire l'editor di file del tuo plug-in.
Useremo il codice personalizzato Disable Guttenberg Editor di prima anche per questa volta.

Una volta che il codice personalizzato è a posto, fai clic sul pulsante Aggiorna file per salvare le modifiche al plug-in. Quindi, continua attivando il plug-in nell'elenco dei plug-in installati.
Ora, in modo simile al metodo precedente, il tuo editor Gutenberg è sparito e ottieni invece un editor classico.
Riassumendo
WordPress ha già molte personalizzazioni pronte per l'uso. Inoltre, ci sono più di 50.000 plugin che possono aiutarti ad espandere le funzionalità del tuo sito. Tuttavia, se non riesci a trovare ciò di cui hai bisogno, i frammenti di codice colmano le lacune nel tuo requisito specifico.
Con i tre metodi appena trattati, puoi aggiungere in sicurezza il codice al tuo tema WordPress senza doversi preoccupare di rompere le cose e perdere il tuo lavoro.
