Tabelle di database personalizzate in WordPress: parte 2
Pubblicato: 2022-08-01Nella prima parte della nostra serie sulle tabelle di database personalizzate in WordPress, abbiamo esaminato come creare una tabella di database personalizzata dall'interno del tuo plug-in personalizzato. Nella parte 2, ti illustreremo come modificare una tabella personalizzata di WordPress, incluso come eliminare la tabella del database personalizzata dopo l'eliminazione del plug-in. Inoltre, spiegheremo come aggiungere voci di menu per il plug-in nell'area di amministrazione, con opzioni per visualizzare o aggiungere voci nella tabella dati personalizzata.
Come eliminare la tabella personalizzata dopo l'eliminazione del plug-in
Per eliminare la tabella quando il plug-in stesso viene eliminato, è necessario utilizzare la funzione register_uninstall_hook() fornita da WordPress per impostare l'hook di disinstallazione per un plug-in.
function uninstall_students_plugin(){ global $wpdb; $table_name = $wpdb->prefix . 'students'; $wpdb->query("DROP TABLE IF EXISTS $table_name"); } register_uninstall_hook(__FILE__,'uninstall_students_plugin');Se disattivi ed elimini il plug-in ora, dovresti ora vedere che la tabella "studenti" nel database è stata eliminata con successo.
Voci e pagina del menu di amministrazione della tabella personalizzata
In questa sezione, ti mostreremo come aggiungere una pagina di amministrazione, insieme alle sue voci di menu, per la tabella personalizzata "studenti".
Voci del menu di amministrazione
Ecco il pezzo di codice che puoi provare: aggiungilo al file PHP del plugin corrente:
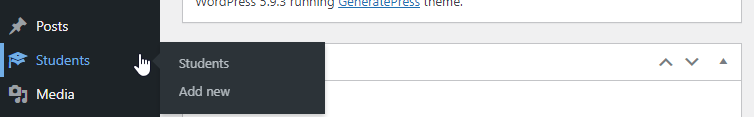
function students_custom_table_admin_menu() { add_menu_page(__('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler', 'dashicons-welcome-learn-more', '5'); add_submenu_page('students', __('Students', 'students_custom_table'), __('Students', 'students_custom_table'), 'activate_plugins', 'students', 'students_custom_table_page_handler'); add_submenu_page('students', __('Add new', 'students_custom_table'), __('Add new', 'students_custom_table'), 'activate_plugins', 'students_form', 'students_custom_table_page_handler_add_form'); } add_action('admin_menu', 'students_custom_table_admin_menu');Ora nell'area di amministrazione dovresti vedere qualcosa del genere.

Come previsto, vedrai che non viene visualizzato nulla quando fai clic su una delle icone. Definiremo i contenuti della pagina nella prossima sezione, ma prima esaminiamo le righe di codice sopra per capire come funzionano.
Poiché vogliamo creare una voce di menu di primo livello e due voci secondarie, abbiamo utilizzato sia la funzione add_menu_page() sia la funzione add_submenu_page() fornita da WordPress. Queste funzioni accettano i seguenti argomenti:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )- Il
$page_titledeve essere definito ed è fondamentalmente la prima parte dei tag del titolo della pagina a cui vieni reindirizzato quando selezioni questa voce di menu. Nel nostro caso,students_custom_table. - Il
$menu_titleobbligatorio- è il testo da usare per il menu. Abbiamo scelto “Studenti” come testo. -
$capabilityè la capacità richiesta per visualizzare questo menu da parte dell'utente. Nel nostro caso, abbiamo scelto l'activate_plugins. Per impostazione predefinita, viene fornito solo a Super Utenti e Amministratori. Se vuoi capire quale ruolo o capacità si adatta alle tue esigenze, puoi consultare la relativa documentazione ufficiale. - La
$menu_slugè la stringa dei nostristudentsche arriva subito dopo l'autorizzazione. È anche obbligatorio e dovrebbe essere unico. Utilizza solo caratteri alfanumerici minuscoli, trattini e trattini bassi compatibili con sanitize_key(). -
$icon_urlè un argomento facoltativo ed è l'URL che si collega al file dell'icona che verrà utilizzato per la voce di menu. Ne abbiamo scelto uno dalla libreria di WordPress dashicons. - $posizione è il punto in cui puoi opzionalmente impostare la posizione nell'ordine di menu in cui dovrebbe apparire questa voce.
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ) Oltre ai parametri che ha in comune con add_menu_page , vediamo anche
- Il parametro
$parent_slugè la stringa richiesta per il menu principale, nel nostro casostudents. - L'argomento
$functionè dove si definisce la funzione di callback che creerà il contenuto della pagina delle impostazioni. Nel nostro caso, è lostudents_custom_table_page_handler(), per la tabella di visualizzazione degli studenti, e lostudents_custom_table_page_handler_add_form(), per il modulo che useremo per aggiungere gli studenti.
Non abbiamo ancora dichiarato queste funzioni, ma lo faremo tra poco.
Visualizzazione record tabella personalizzata
Iniziamo con l'aggiunta del codice che visualizzerà la tabella studenti sotto la voce di menu “Studenti”.
Per mostrare i dati delle tabelle di amministrazione, WordPress estende la classe integrata WP_List_Table . La classe WP_List_Table viene introdotta come classe privata nel file wp-admin/includes/class-wp-list-table.php. Le classi private sono denominate private in quanto sono destinate all'uso da parte di altre classi e funzioni principali e non da sviluppatori.
Tuttavia, WordPress ti offre la possibilità di ridefinire questa classe estendendola. Quindi, quello che faremo è creare una classe personalizzata, dove ridefiniremo le proprietà e i metodi della classe WP_List_Table , per popolare la tabella di amministrazione con i dati che vogliamo. Abbiamo chiamato la classe "Students_Custom_Table_List_Table" e le righe di codice di cui abbiamo bisogno sono le seguenti.
if (!class_exists('WP_List_Table')) { require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php'); } class Students_Custom_Table_List_Table extends WP_List_Table { function __construct() { global $status, $page; parent::__construct(array( 'singular' => 'person', 'plural' => 'persons', )); } function column_default($item, $column_name) { return $item[$column_name]; } function column_age($item) { return '<em>' . $item['age'] . '</em>'; } function column_ip($item) { return '<em>' . $item['ip_address'] . '</em>'; } function column_name($item) { $actions = array( 'edit' => sprintf('<a href="?page=students_form&id=%s">%s</a>', $item['id'], __('Edit', 'students_custom_table')), 'delete' => sprintf('<a href="?page=%s&action=delete&id=%s">%s</a>', $_REQUEST['page'], $item['id'], __('Delete', 'students_custom_table')), ); return sprintf('%s %s', $item['name'], $this->row_actions($actions) ); } function column_cb($item) { return sprintf( '<input type="checkbox" name="id[]" value="%s" />', $item['id'] ); } function get_columns() { $columns = array( 'cb' => '<input type="checkbox" />', //Render a checkbox instead of text 'name' => __('Name', 'students_custom_table'), 'email' => __('E-Mail', 'students_custom_table'), 'age' => __('Age', 'students_custom_table'), 'ip_address' => __('IP address', 'students_custom_table'), ); return $columns; } function get_sortable_columns() { $sortable_columns = array( 'name' => array('name', true), 'email' => array('email', false), 'age' => array('age', false), 'ip_address' => array('ip_address', false), ); return $sortable_columns; } function get_bulk_actions() { $actions = array( 'delete' => 'Delete' ); return $actions; } function process_bulk_action() { global $wpdb; $table_name = $wpdb->prefix . 'students'; // do not forget about tables prefix if ('delete' === $this->current_action()) { $ids = isset($_REQUEST['id']) ? $_REQUEST['id'] : array(); if (is_array($ids)) $ids = implode(',', $ids); if (!empty($ids)) { $wpdb->query("DELETE FROM $table_name WHERE id IN($ids)"); } } } function prepare_items() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $per_page = 5; $columns = $this->get_columns(); $hidden = array(); $sortable = $this->get_sortable_columns(); $this->_column_headers = array($columns, $hidden, $sortable); $this->process_bulk_action(); $total_items = $wpdb->get_var("SELECT COUNT(id) FROM $table_name"); $paged = isset($_REQUEST['paged']) ? ($per_page * max(0, intval($_REQUEST['paged']) - 1)) : 0; $orderby = (isset($_REQUEST['orderby']) && in_array($_REQUEST['orderby'], array_keys($this->get_sortable_columns()))) ? $_REQUEST['orderby'] : 'name'; $order = (isset($_REQUEST['order']) && in_array($_REQUEST['order'], array('asc', 'desc'))) ? $_REQUEST['order'] : 'asc'; $this->items = $wpdb->get_results($wpdb->prepare("SELECT * FROM $table_name ORDER BY $orderby $order LIMIT %d OFFSET %d", $per_page, $paged), ARRAY_A); $this->set_pagination_args(array( 'total_items' => $total_items, 'per_page' => $per_page, 'total_pages' => ceil($total_items / $per_page) )); } }Se esamini attentamente il codice noterai come sono definite le colonne 'age' e 'ip_address'. Ora possiamo procedere e definire anche la funzione che ci darà finalmente i contenuti della schermata di amministrazione “Studenti”.

function students_custom_table_page_handler() { global $wpdb; $table = new Students_Custom_Table_List_Table(); $table->prepare_items(); $message = ''; if ('delete' === $table->current_action()) { $message = '<div class="updated below-h2"><p>' . sprintf(__('Items deleted: %d', 'students_custom_table'), count($_REQUEST['id'])) . '</p></div>'; } ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Students', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students_form');?>"><?php _e('Add new', 'students_custom_table')?></a> </h2> <?php echo $message; ?> <form method="GET"> <input type="hidden" name="page" value="<?php echo $_REQUEST['page'] ?>"/> <?php $table->display() ?> </form> </div> <?php } In breve, abbiamo prima creato un'istanza della classe Students_Custom_Table_List_Table personalizzata e quindi gli elementi html che includeranno i dati della tabella degli studenti. Dovresti essere in grado di vedere la tabella visualizzata ora, ma nota che sarà vuota.
Ora che abbiamo fatto, aggiungiamo alcuni studenti.!
Creazione del modulo per aggiungere i nostri dati personalizzati
Come accennato in precedenza, la funzione responsabile dell'aggiunta di studenti sarà students_custom_table_page_handler_add_form() .
function students_custom_table_page_handler_add_form() { global $wpdb; $table_name = $wpdb->prefix . 'students'; $message = ''; $notice = ''; $default = array( 'id' => 0, 'name' => '', 'email' => '', 'age' => null, 'ip_address' => null, ); if (wp_verify_nonce($_REQUEST['nonce'], basename(__FILE__))) { $item = shortcode_atts($default, $_REQUEST); $result = $wpdb->insert($table_name, $item); $item['id'] = $wpdb->insert_id; if ($result) { $message = __('Item was successfully saved', 'students_custom_table'); } else { $notice = __('There was an error while saving item', 'students_custom_table'); } } add_meta_box('students_form_meta_box', 'Student data', 'students_custom_table_students_form_meta_box_handler', 'student', 'normal', 'default'); ?> <div class="wrap"> <div class="icon32 icon32-posts-post"><br></div> <h2><?php _e('Student', 'students_custom_table')?> <a class="add-new-h2" href="<?php echo get_admin_url(get_current_blog_id(), 'admin.php?page=students');?>"><?php _e('back to list', 'students_custom_table')?></a> </h2> <?php if (!empty($notice)): ?> <div class="error"><p><?php echo $notice ?></p></div> <?php endif;?> <?php if (!empty($message)): ?> <div class="updated"><p><?php echo $message ?></p></div> <?php endif;?> <form method="POST"> <input type="hidden" name="nonce" value="<?php echo wp_create_nonce(basename(__FILE__))?>"/> <input type="hidden" name="id" value="<?php echo $item['id'] ?>"/> <div class="metabox-holder"> <div> <div> <?php do_meta_boxes('student', 'normal', $item); ?> <input type="submit" value="<?php _e('Save', 'students_custom_table')?>" class="button-primary" name="submit"> </div> </div> </div> </form> </div> <?php } Come puoi vedere nel codice, per prima cosa impostiamo un array $default che verrà utilizzato per i nostri nuovi record.
Successivamente, dopo aver verificato che la richiesta sia stata pubblicata e che abbiamo il nonce corretto, utilizziamo shortcode_atts(). Questa è una funzione WordPress integrata molto utile che combina i parametri forniti e riempie i valori predefiniti quando necessario.
E infine, aggiungiamo la nostra meta box personalizzata e inseriamo i dati nella tabella personalizzata, ricevendo un messaggio che ci informa che il processo è andato a buon fine.
Ai fini di questo tutorial abbiamo saltato alcuni elementi che, se usati nel mondo reale, vorresti aggiungere. Questi includono la convalida delle informazioni aggiunte al database facendo cose come definire cosa succede se viene aggiunto un nome o un'e-mail duplicati.
Ultimo ma non meno importante, dovremmo aggiungere un gestore per la nostra meta box personalizzata:
function students_custom_table_students_form_meta_box_handler($item) { ?> <table cellspacing="2" cellpadding="5" class="form-table"> <tbody> <tr class="form-field"> <th valign="top" scope="row"> <label for="name"><?php _e('Name', 'students_custom_table')?></label> </th> <td> <input name="name" type="text" value="<?php echo esc_attr($item['name'])?>" size="50" class="code" placeholder="<?php _e('Your name', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="email"><?php _e('E-Mail', 'students_custom_table')?></label> </th> <td> <input name="email" type="email" value="<?php echo esc_attr($item['email'])?>" size="50" class="code" placeholder="<?php _e('Your E-Mail', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="age"><?php _e('Age', 'students_custom_table')?></label> </th> <td> <input name="age" type="number" value="<?php echo esc_attr($item['age'])?>" size="50" class="code" placeholder="<?php _e('Your age', 'students_custom_table')?>" required> </td> </tr> <tr class="form-field"> <th valign="top" scope="row"> <label for="ip_address"><?php _e('IP', 'students_custom_table')?></label> </th> <td> <input name="ip_address" type="number" value="<?php echo esc_attr($item['ip_address'])?>" size="50" class="code" placeholder="<?php _e('Your IP address', 'students_custom_table')?>" required> </td> </tr> </tbody> </table> <?php }E questo è tutto. Ora abbiamo un plug-in personalizzato che ci consente di aggiungere studenti, visualizzare l'elenco degli studenti o eliminare uno studente e archiviare i dati in una tabella di database personalizzata!
