Come creare una pagina di ringraziamento WooCommerce personalizzata (facilmente)
Pubblicato: 2022-06-30Vuoi creare una pagina di ringraziamento WooCommerce personalizzata?
Creare una pagina di ringraziamento per il tuo negozio online è un ottimo modo per costruire relazioni con i clienti e aumentare le vendite. Questo articolo ti mostrerà come creare facilmente una pagina di ringraziamento WooCommerce personalizzata.
- Passaggio 1. Installa il plug-in SeedProd
- Passaggio 2. Scegli un modello di pagina di destinazione
- Passaggio 3. Modifica la tua pagina di ringraziamento WooCommerce
- Passaggio 4. Pubblica la tua pagina di ringraziamento
- Passaggio 5. Reindirizza la pagina di ringraziamento predefinita di WooCommerce alla tua nuova pagina
Che cos'è una pagina di ringraziamento WooCommerce?
Una pagina di ringraziamento WooCommerce è una singola pagina del tuo negozio WooCommerce che ringrazia gli acquirenti per aver acquistato i tuoi prodotti o servizi. La pagina in genere include un messaggio di ringraziamento e i dettagli dell'ordine, ma i proprietari di negozi esperti possono aggiungere più funzionalità per aumentare le vendite e il coinvolgimento.
Perché personalizzare la tua pagina di ringraziamento WooCommerce?
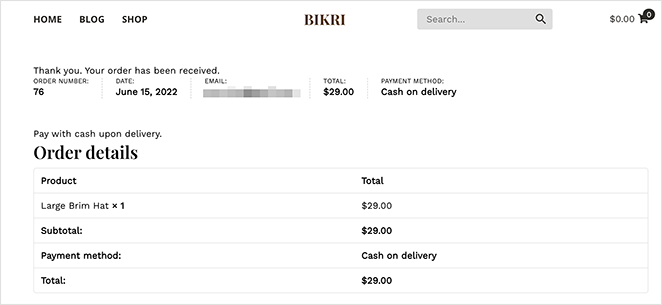
WooCommerce inizialmente viene fornito con una pagina di ringraziamento predefinita. Dopo che gli acquirenti hanno completato un acquisto nella tua pagina di pagamento, vedranno una pagina di ringraziamento simile a questa:

L'aspetto della tua pagina di ringraziamento dipende dal tuo tema WordPress. Tuttavia, la pagina predefinita non è ottimizzata per le conversioni.
Se sostituisci la pagina di ringraziamento predefinita di WooCommerce con un design personalizzato, puoi trasformarla in una pagina ad alta conversione con funzionalità che ti aiutano a:
- Upsell e consigliare prodotti
- Mostra i prodotti più venduti
- Mostra offerte speciali per acquisti ripetuti
- Invia ai clienti i contenuti più utili
Come creare una pagina di ringraziamento WooCommerce personalizzata in WordPress
Useremo SeedProd per creare una pagina di ringraziamento personalizzata per il tuo negozio online.

SeedProd è uno dei migliori costruttori di siti Web per WordPress, utilizzato da oltre 1 milione di siti WordPress .
Ti consente di creare landing page ad alta conversione, temi WordPress personalizzati e layout di siti Web reattivi senza codice. Puoi persino utilizzare il builder drag-and-drop di SeedProd per creare siti Web WooCommerce senza assumere uno sviluppatore.
Segui i passaggi seguenti per creare una pagina di ringraziamento WooCommerce personalizzata con SeedProd.
Passaggio 1. Installa il plug-in SeedProd
Innanzitutto, scarica il plug-in SeedProd e installalo sul tuo sito Web WordPress. Ecco una guida su come installare un plugin per WordPress se hai bisogno di aiuto.
Puoi ottenere una versione gratuita di SeedProd, ma useremo SeedProd Elite per i blocchi WooCommerce di cui abbiamo bisogno.
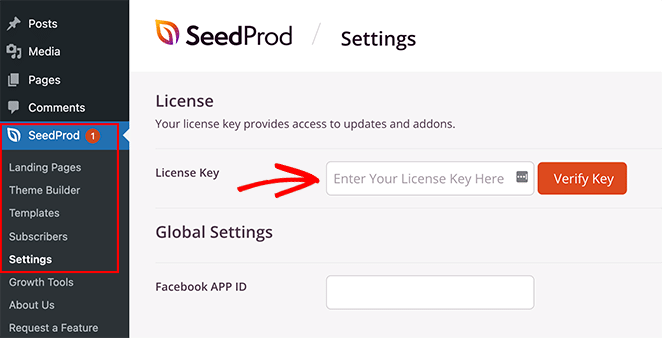
Dopo aver installato e attivato il plug-in, vai su SeedProd »Impostazioni dalla dashboard di WordPress e inserisci la tua chiave di licenza.

Puoi trovare la tua chiave di licenza nella sezione account del sito Web di SeedProd.
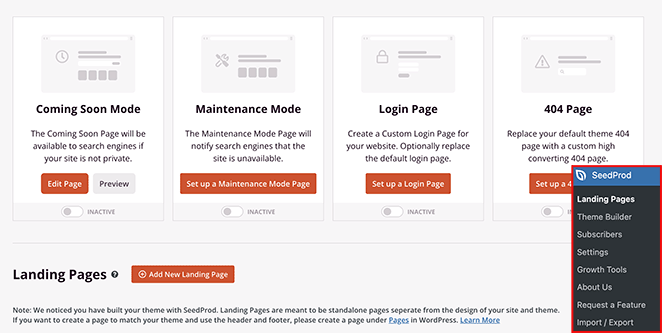
Successivamente, devi andare su SeedProd »Pagine di destinazione. Qui è dove puoi abilitare qualsiasi modalità di pagina di SeedProd e creare una nuova pagina di ringraziamento.

Seleziona il pulsante Aggiungi nuova pagina di destinazione per creare una pagina di ringraziamento.
Passaggio 2. Scegli un modello di pagina di destinazione
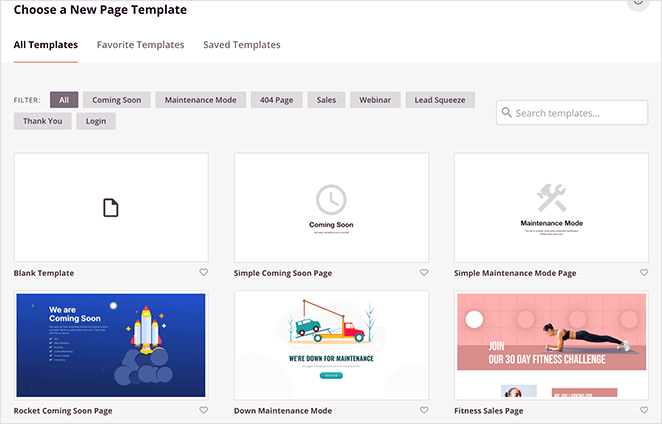
Puoi scegliere un modello di pagina di destinazione nella schermata successiva e sono disponibili centinaia di modelli.

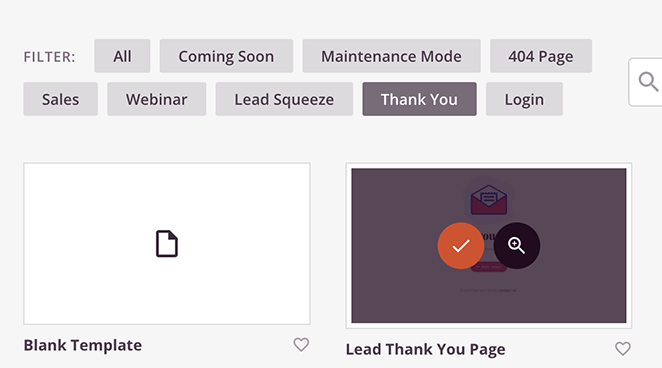
Fare clic sulla scheda Grazie solo per mostrare i modelli di pagina di ringraziamento. Quindi passa il mouse su un modello che ti piace e fai clic sull'icona del segno di spunta per avviarlo.

Utilizzeremo la "Pagina di ringraziamento dell'ordine completato" per questo tutorial.
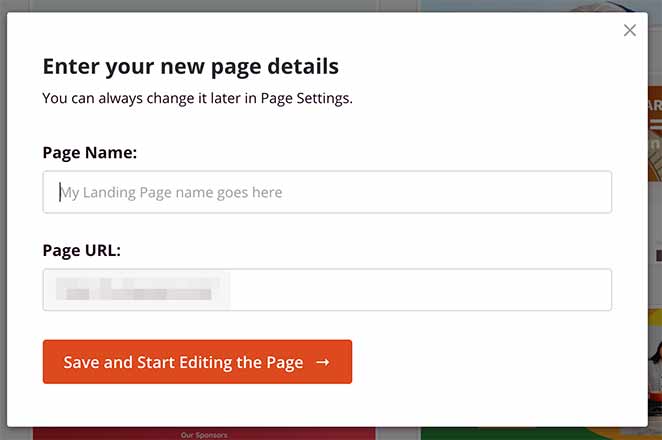
Dopo aver scelto il modello di pagina di ringraziamento, è necessario inserire un nome e l'URL della pagina. Ora puoi fare clic sul pulsante Salva e inizia a modificare la pagina .

Passaggio 3. Modifica la tua pagina di ringraziamento WooCommerce
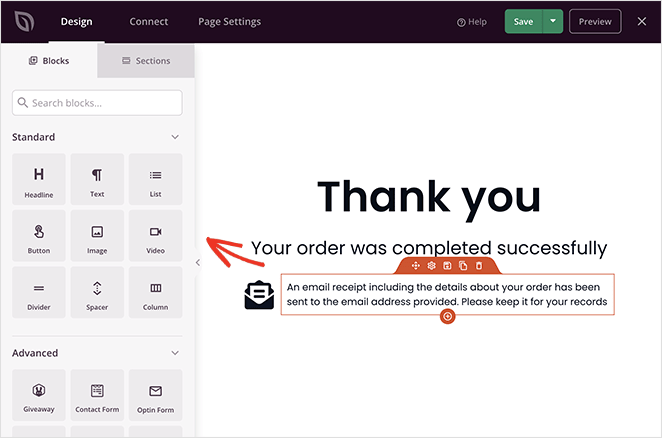
Ora puoi iniziare a modificare la tua pagina di ringraziamento con il builder drag-and-drop.
L'editor visivo ha un'anteprima dal vivo della tua pagina sulla destra. Per modificare qualsiasi elemento della pagina, fai clic sull'elemento e sul lato sinistro apparirà un menu delle impostazioni.

Il pannello di sinistra ha elementi chiamati Blocchi che puoi trascinare e rilasciare sulla pagina.
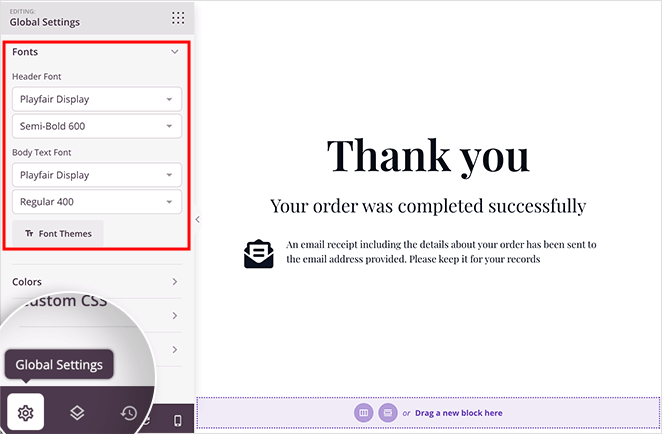
Inizieremo modificando i caratteri della pagina in modo che corrispondano al nostro tema WooCommerce. Fai clic sull'icona Impostazioni globali nell'angolo in basso a sinistra ed espandi la scheda Font per farlo.

Puoi quindi scegliere i caratteri Google personalizzati e applicarli a livello globale alla tua pagina. Puoi anche applicare colori globali, sfondo e CSS personalizzati nello stesso pannello.
Successivamente, aggiungeremo alcuni nuovi elementi alla pagina.
Aggiunta di un upsell WooCommerce
L'aggiunta di un upsell alla tua pagina di ringraziamento WooCommerce è un modo eccellente per generare più vendite in negozio. È più probabile che gli acquirenti acquistino di nuovo da te dopo un acquisto, soprattutto se si tratta di un prodotto correlato.
Ecco come creare un upsell nella pagina di conferma dell'ordine del tuo negozio.
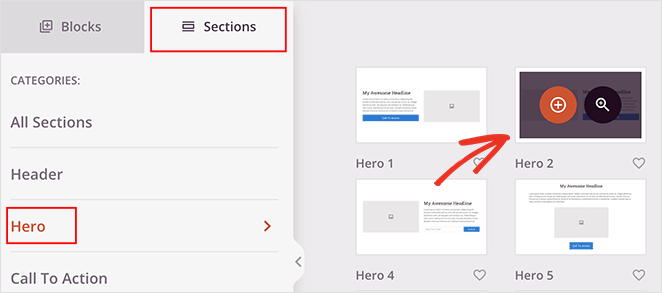
Fai clic sulla scheda Sezioni nel pannello di sinistra, che apre una schermata con diverse sezioni di contenuto predefinite. Seleziona la scheda Eroe , quindi la sezione Eroe 2 facendo clic sull'icona più arancione per inserirla nella tua pagina.


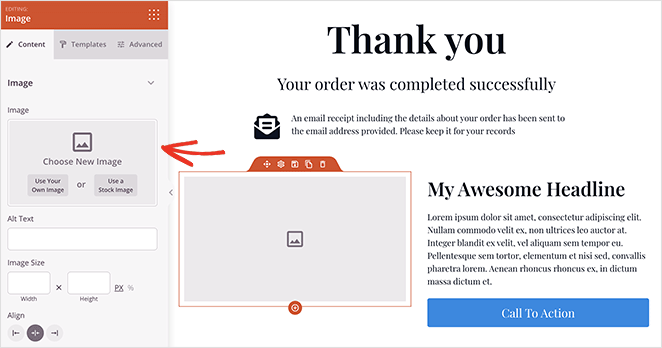
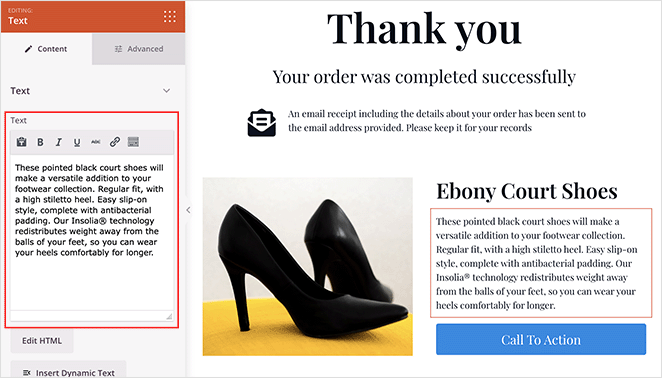
Ora puoi fare clic sul blocco immagine nella nuova sezione e aggiungere un'immagine del prodotto che desideri vendere.

Puoi fare lo stesso per il titolo del prodotto e la descrizione del prodotto.

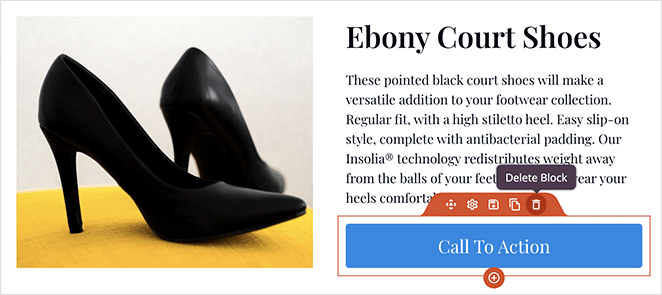
Ora aggiungeremo un nuovo pulsante di invito all'azione, quindi passa il mouse sopra il pulsante esistente e fai clic sull'icona del cestino per rimuoverlo.

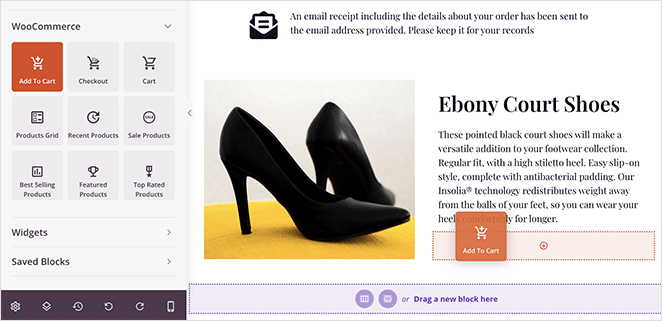
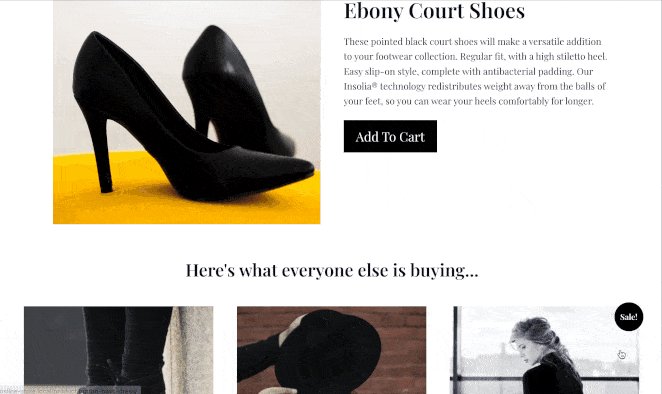
Quindi, scorri verso il basso fino ai blocchi WooCommerce e trascina sul pulsante Aggiungi al carrello . Sostituirà il tuo vecchio pulsante con uno che si collega ai tuoi prodotti WooCommerce.

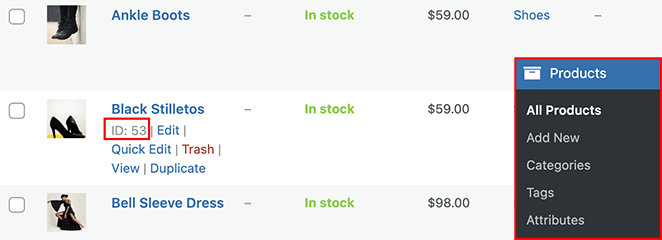
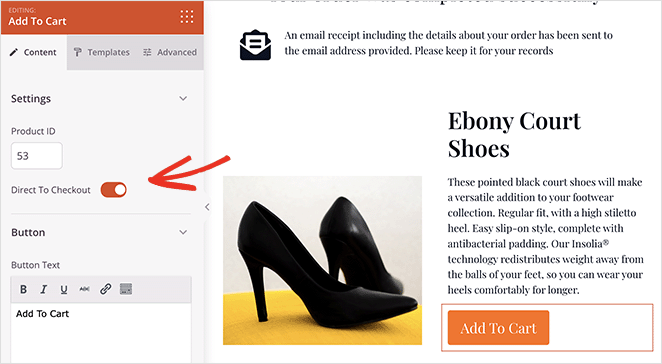
Fai clic sul pulsante per aprire il pannello delle impostazioni, quindi inserisci l'ID prodotto del prodotto. In questo modo si assicurerà automaticamente che l'articolo venga aggiunto al carrello del cliente.
Puoi trovare il tuo ID prodotto andando su Prodotti »Tutti i prodotti dall'area di amministrazione di WordPress e trovando il tuo prodotto.

Dopo aver aggiunto l'ID prodotto al pulsante Aggiungi al carrello, attiva l' opzione Direct To Checkout .

Puoi anche fare clic sulla scheda Avanzate per personalizzare il colore del pulsante, il riempimento, l'allineamento e altro ancora.
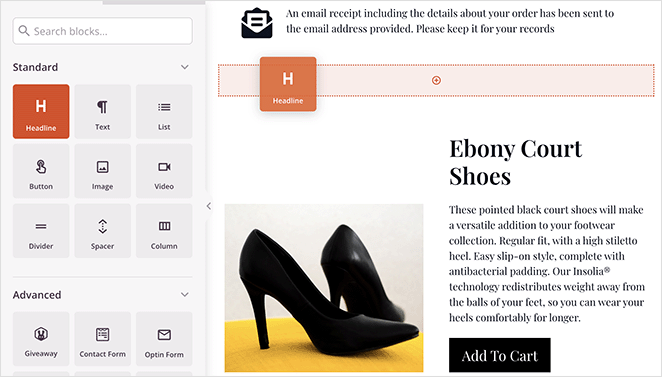
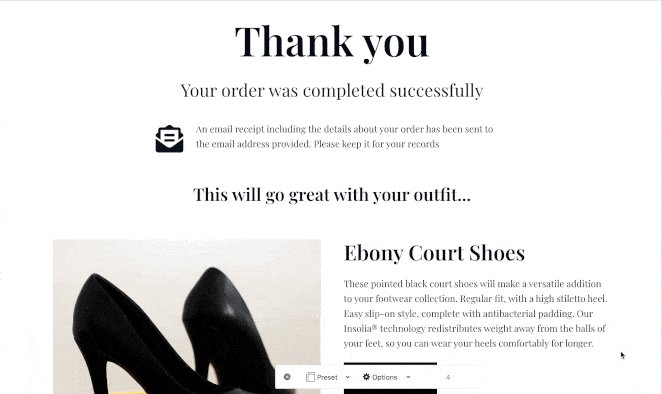
Ora aggiungiamo un'intestazione per promuovere il tuo prodotto upsell. Trascina il blocco del titolo sopra il tuo upsell e aggiungi un titolo allettante per incoraggiare gli acquirenti ad acquistare.

Aggiunta di una griglia dei prodotti più venduti
Aggiungere i prodotti più venduti alla tua pagina di ringraziamento WooCommerce è un modo semplice per aumentare le vendite. Poiché è stato dimostrato che questi prodotti vendono, è probabile che i tuoi clienti siano pronti ad acquistarli.
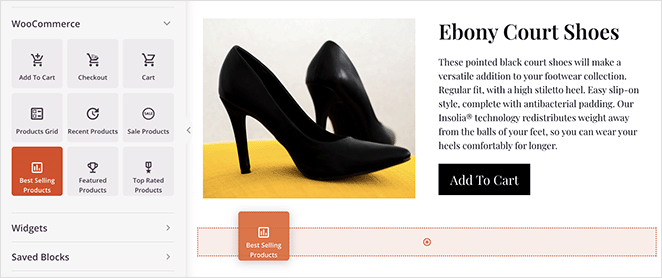
Per farlo, scorri fino alla sezione Blocchi WooCommerce e trascina la griglia dei prodotti più venduti sulla tua pagina.

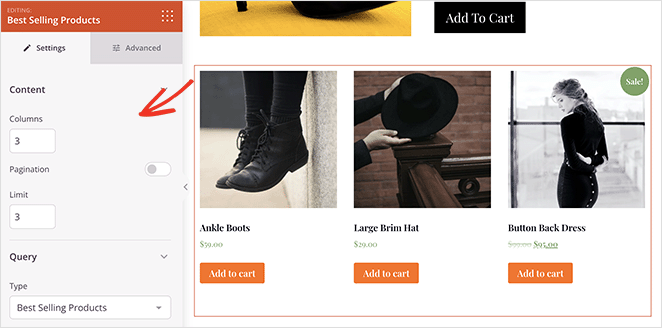
Puoi impostare il blocco per mostrare più prodotti, colonne, impaginazione e altro. Quindi, nella scheda Avanzate, puoi personalizzare i colori della griglia, lo stile, l'allineamento e la spaziatura.

Ci sono tanti altri modi per personalizzare la tua pagina di ringraziamento WooCommerce con SeedProd, come aggiungere:
- Prodotti recenti
- Vendita prodotti
- Prodotti sponsorizzati
- Prodotti più votati
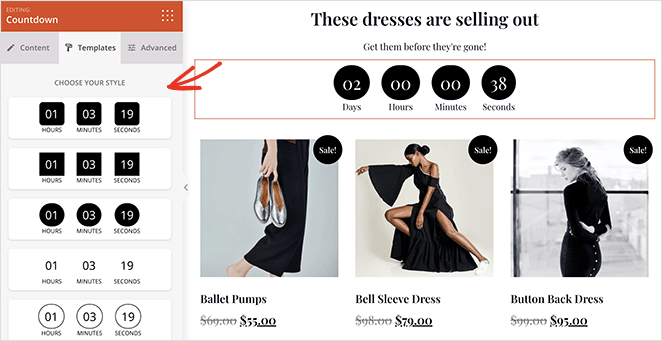
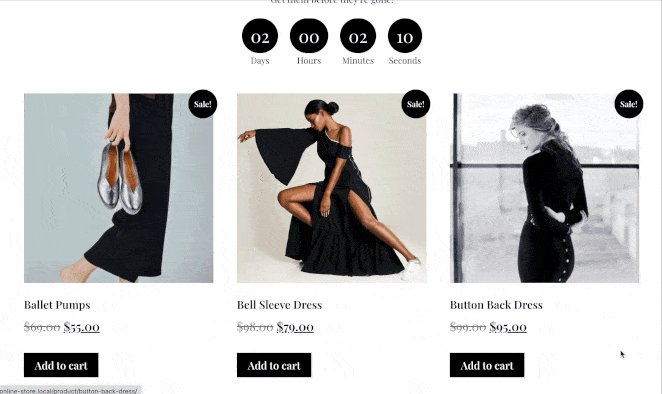
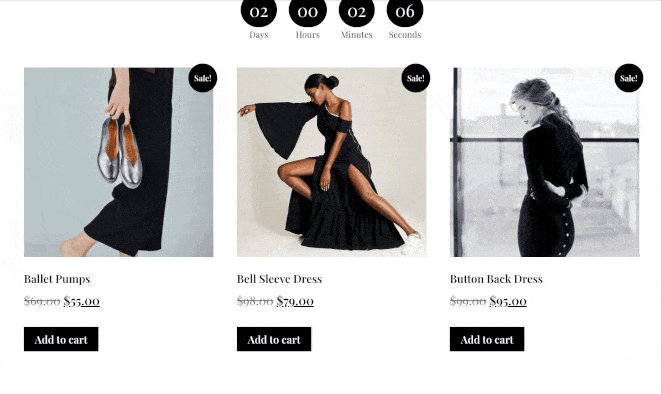
Puoi anche aggiungere un conto alla rovescia per incoraggiare gli utenti ad acquistare articoli in saldo prima che l'offerta finisca.

Ricorda di fare clic sul pulsante Salva nell'angolo in alto a destra per salvare le modifiche.
Passaggio 4. Pubblica la tua pagina di ringraziamento
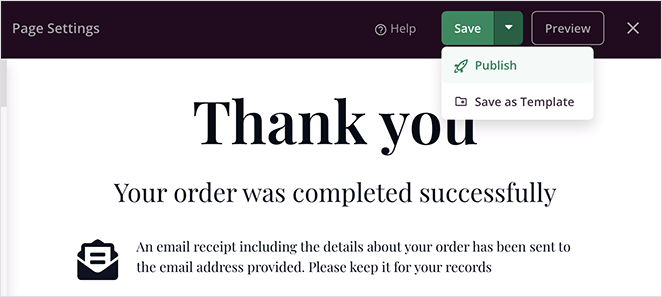
Quando sei soddisfatto di come appare la tua pagina di conferma dell'ordine WooCommerce, puoi renderla attiva sul tuo sito web. Per farlo, fai clic sulla freccia a discesa sul pulsante Salva e seleziona Pubblica .

Ora puoi visitare la tua pagina di ringraziamento per vedere come appare.

Passaggio 5. Reindirizza la pagina di ringraziamento predefinita di WooCommerce alla tua nuova pagina
Dopo aver pubblicato la tua pagina di ringraziamento, dovrai reindirizzarla in WooCommerce. Ciò assicurerà ai clienti di vedere la tua nuova pagina di ringraziamento invece della pagina predefinita dopo aver acquistato un prodotto.
Puoi reindirizzare la tua pagina di ringraziamento modificando i file del tuo tema WordPress, ma farlo non è facile se sei un principiante o non hai familiarità con il codice. Ti suggeriamo invece di utilizzare un plugin per WordPress, che è molto più semplice.
Ti consigliamo di utilizzare il plugin Thanks Redirect per WooCommerce. È facile da usare e ti consente di aggiungere il reindirizzamento in modo rapido e semplice.
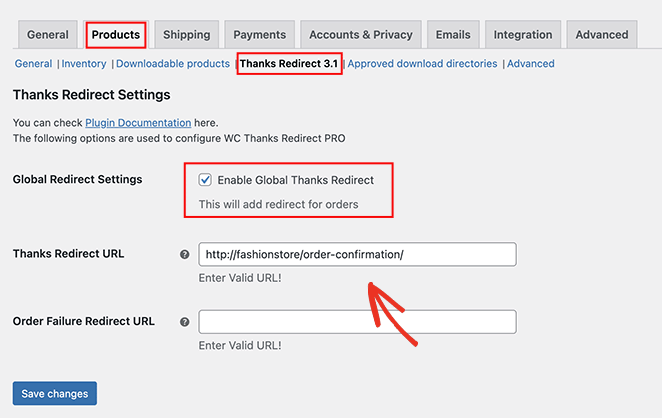
Puoi scaricare il plug-in gratuitamente dal repository dei plug-in di WordPress. Quindi, dopo averlo installato e attivato, vai alla pagina WooCommerce »Impostazioni e fai clic sulla scheda Prodotti .

Fai clic sul collegamento Reindirizzamento ringraziamenti nella schermata seguente, quindi seleziona la casella Abilita reindirizzamento ringraziamenti globale . Dopo averlo fatto, vedrai un campo etichettato Thanks Redirect URL .
Incolla l'URL della tua nuova pagina di ringraziamento WooCommerce in questa casella, quindi fai clic sul pulsante Salva modifiche .
Questo è tutto!
Ora hai una pagina di ringraziamento WooCommerce personalizzata ottimizzata per la conversione di lead e vendite. Speriamo che questo articolo abbia aiutato.
Pronto a creare una pagina di ringraziamento ad alta conversione per WooCommerce?
Inizia oggi stesso con SeedProd.
Potrebbe piacerti anche questo tutorial su come creare divisori di sezione in WordPress per aumentare il coinvolgimento e aumentare i contatti e le vendite.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.