Pagina delle categorie di WordPress: come crearne una personalizzata
Pubblicato: 2022-04-18Stai cercando di creare una pagina di categoria WordPress personalizzata ma non sai da dove iniziare?
Se gestisci un blog, è essenziale che i tuoi post siano organizzati in categorie. Questo layout rende più facile per i lettori trovare argomenti specifici sul tuo sito web.
Tuttavia, una pagina di categoria predefinita può sembrare poco attraente o entrare in conflitto con il tuo design generale. Pertanto, potresti prendere in considerazione la creazione di una pagina di categoria WordPress personalizzata per rendere questo contenuto visivamente più accattivante.
Fortunatamente, puoi personalizzare le pagine delle tue categorie senza toccare una singola riga di codice. Puoi creare il tuo modello utilizzando l'editor di siti WordPress nativo (AKA Gutenberg) o uno dei numerosi plug-in per la creazione di pagine popolari, quindi applicare il tuo design a tutte le tue categorie.
In questo post, ti mostreremo due modi diversi per creare una pagina di categoria WordPress personalizzata:
- Utilizzando l'editor nativo di WordPress, che è gratuito al 100%. Tuttavia, questo funziona solo con i temi abilitati al blocco.
- Utilizzo di Beaver Builder e Beaver Themer, che è una soluzione a pagamento. Puoi anche utilizzare un approccio simile con Elementor Pro, Divi Builder e molti altri page builder. ️
1. Usa l'editor del sito di WordPress
L'editor del sito di WordPress è una nuova funzionalità che viene costantemente migliorata. Consente agli utenti di modificare diverse parti dei loro siti con blocchi. In effetti, funziona in modo simile all'Editor blocchi, appena applicato ai modelli di temi (come la pagina delle categorie).
Nota che l'Editor funziona solo con temi basati su blocchi, come Twenty Twenty-Two. Inoltre, questa funzione è ancora in versione beta, ma puoi accedervi (purché utilizzi un tema compatibile).
La maggior parte dei temi WordPress avrà una pagina di categoria predefinita. Tuttavia, potresti scegliere di modificare il design per allinearlo all'aspetto grafico del tuo sito. Potresti anche voler aggiungere alcune funzionalità alla pagina della tua categoria, come una casella di ricerca o un video.
Diamo un'occhiata alla creazione di una pagina di categoria WordPress personalizzata utilizzando l'Editor!
- Passaggio 1: apri il modello di archivio nell'editor di WordPress
- Passaggio 2: personalizza il modello
Passaggio 1: apri il modello di archivio nell'editor di WordPress
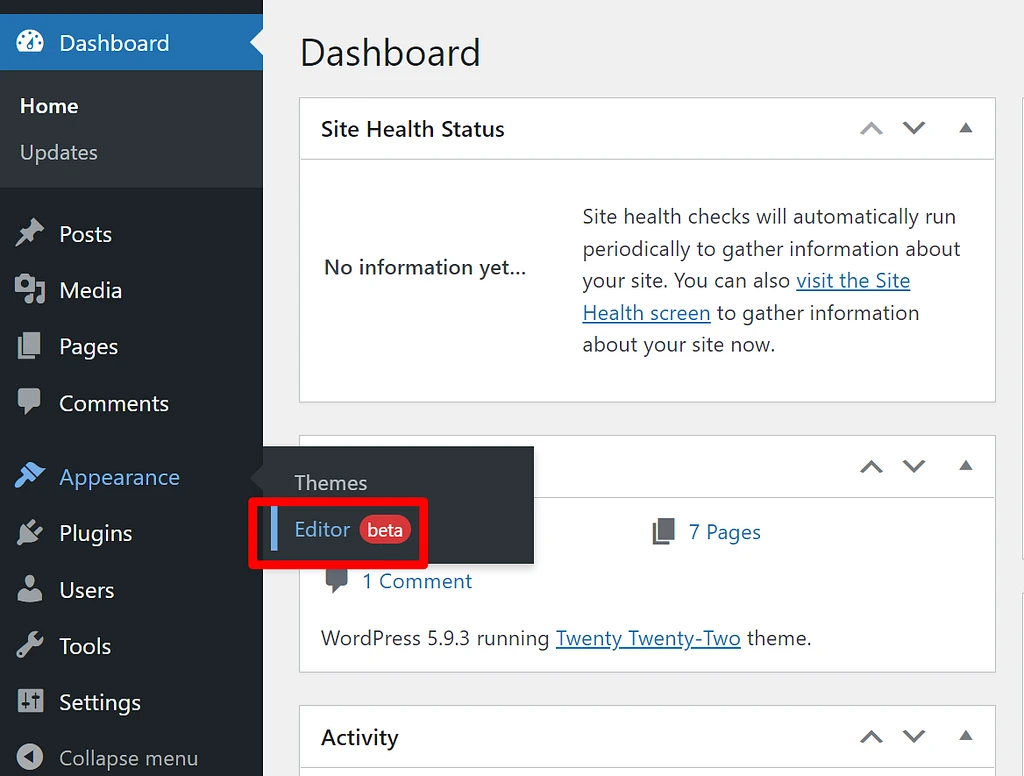
Per iniziare, vai su Aspetto > Editor nella dashboard di WordPress. Se non vedi questa opzione, significa che il tuo tema non è ancora abilitato al blocco. Se non vuoi cambiare tema, potresti invece utilizzare il metodo successivo.

Selezionando questa opzione si avvierà l'Editor temi.

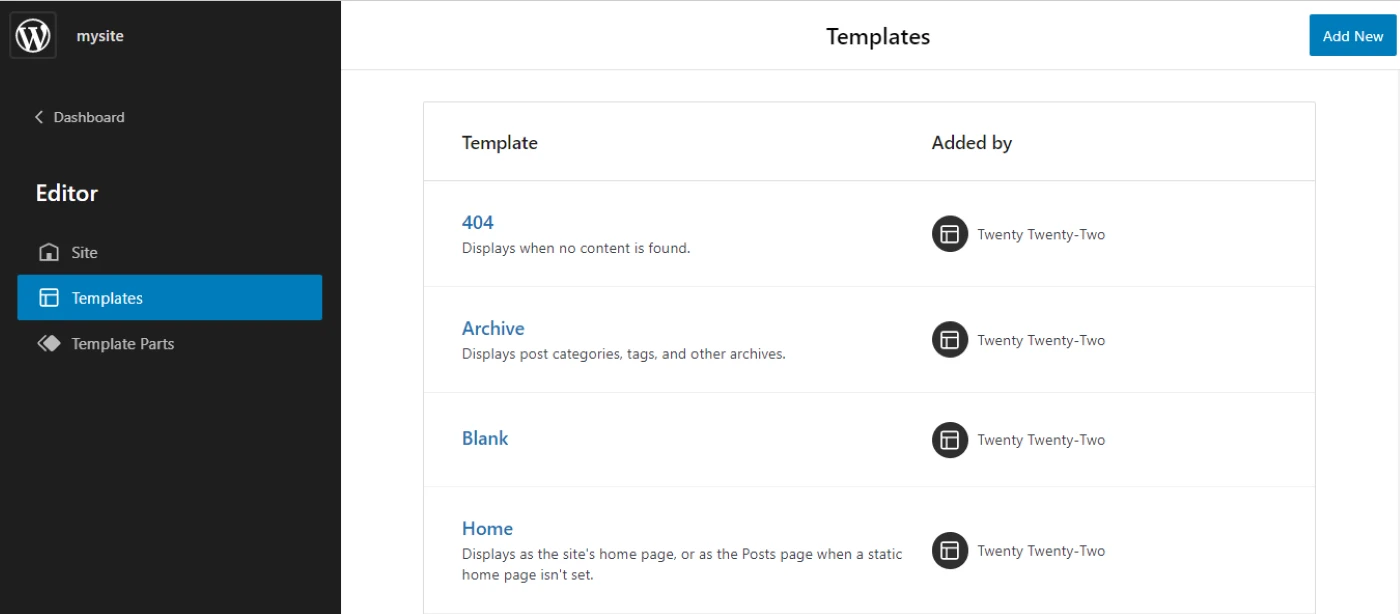
Come puoi vedere, l'Editor ti consente di personalizzare diversi modelli, come l'intestazione e il piè di pagina. Per accedere a tutti i template, clicca sul logo di WordPress in alto a sinistra e seleziona Templates . Questo ti mostrerà un elenco di modelli disponibili con il tuo tema:

Hai anche la possibilità di aggiungere un nuovo modello. Per questo tutorial, modificheremo la pagina Archivio. Questa pagina mostra le categorie di post, i tag e altri archivi.
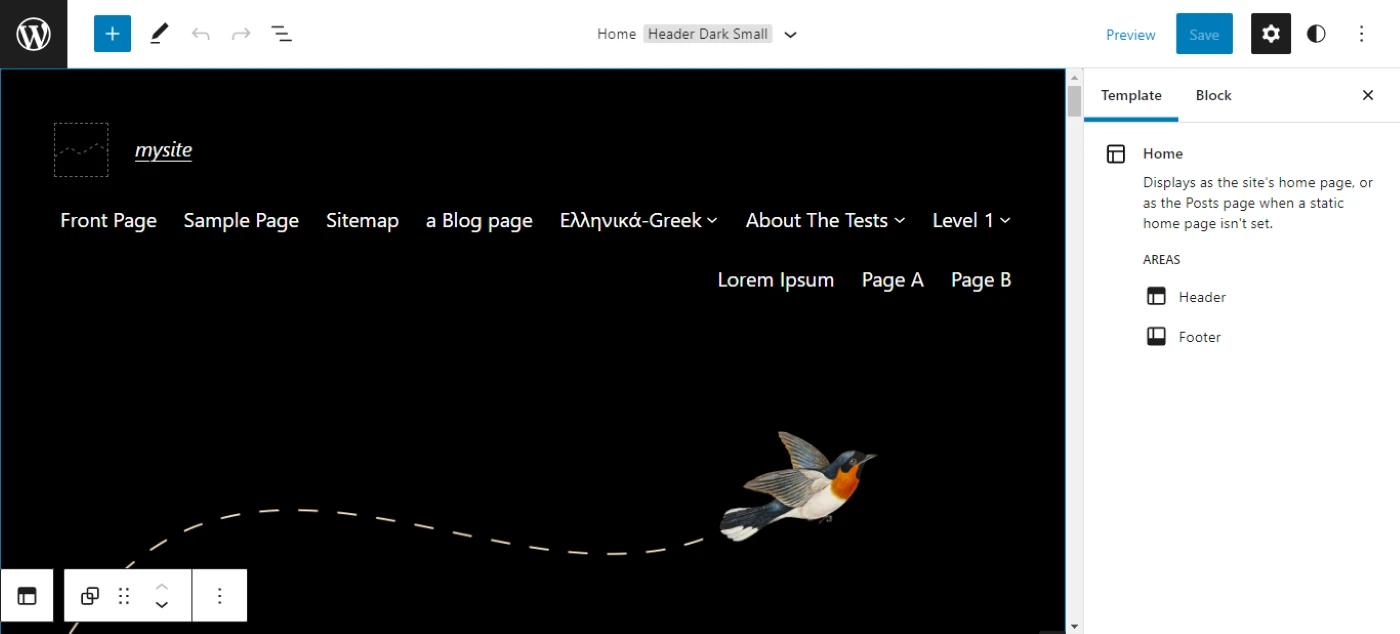
Se clicchi su Archivio verrai reindirizzato all'Editor, dove potrai iniziare a personalizzare la pagina:

La pagina includerà il titolo dell'archivio e un elenco di post archiviati in quella categoria per impostazione predefinita. Diamo un'occhiata a come personalizzare questi elementi.
Passaggio 2: personalizza il modello
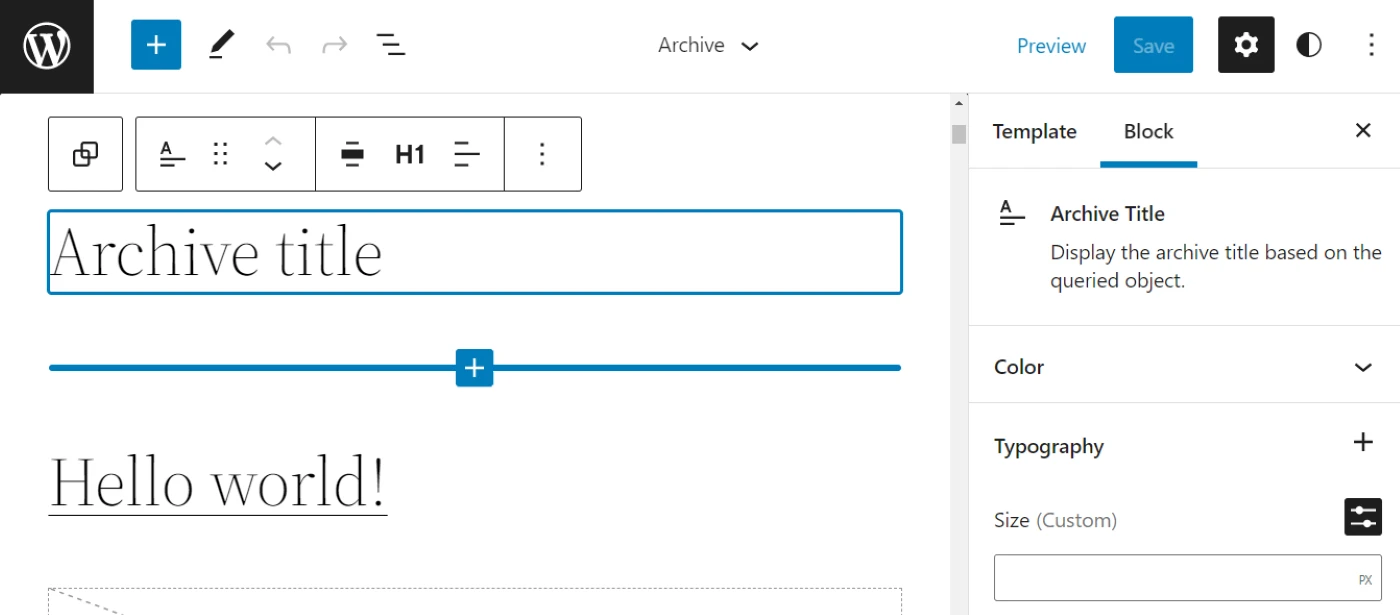
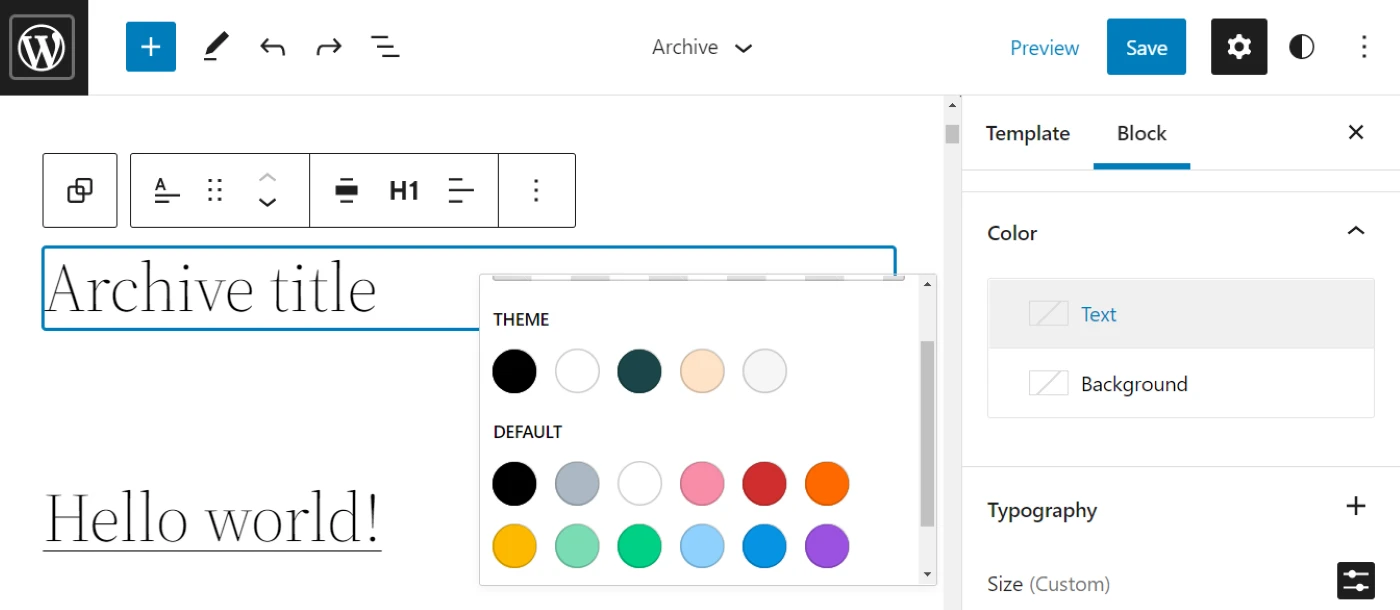
Il cartiglio Archivio mostra il nome della categoria (ad es. Marketing digitale ). L'editor consente di personalizzare l'aspetto di questo elemento:

Ad esempio, puoi modificare il colore del testo, la tipografia e le dimensioni. Puoi anche aggiungere una classe CSS personalizzata per personalizzare ulteriormente il titolo della categoria.
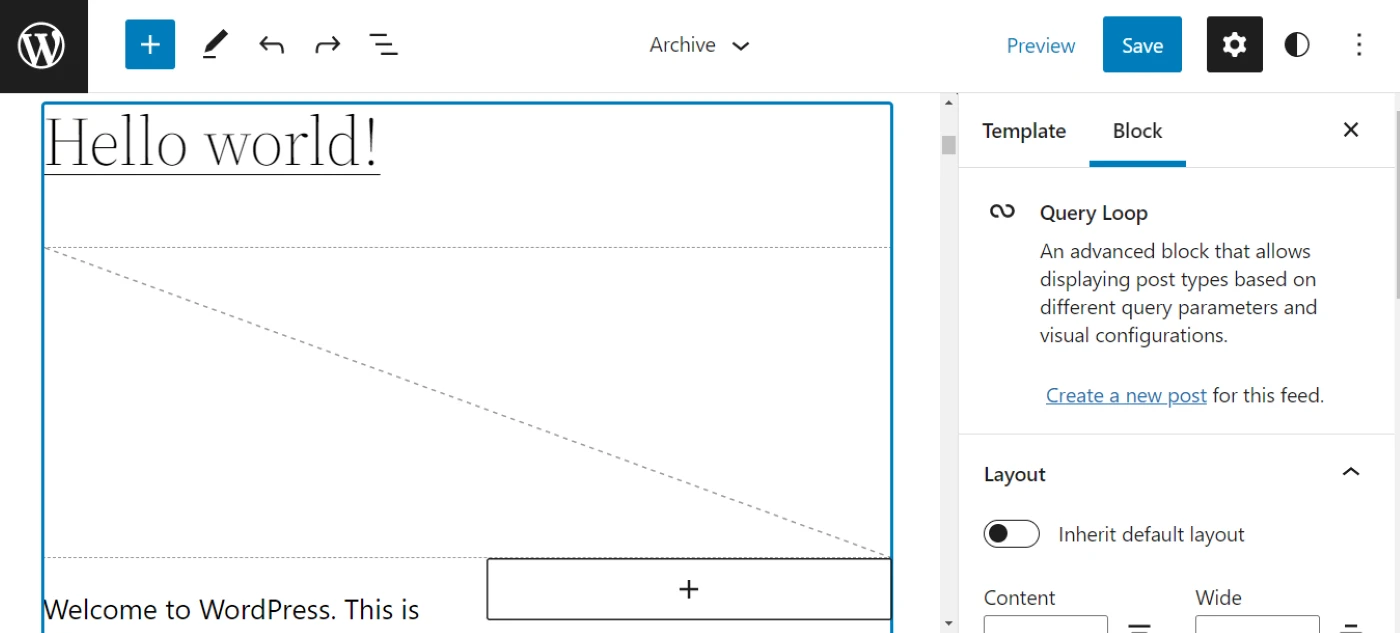
La tua pagina di archivio conterrà anche un elenco di tutti i post che rientrano nella categoria selezionata. Se stai utilizzando il tema Twenty Twenty-Two, l'elenco viene visualizzato nel blocco Query Loop :

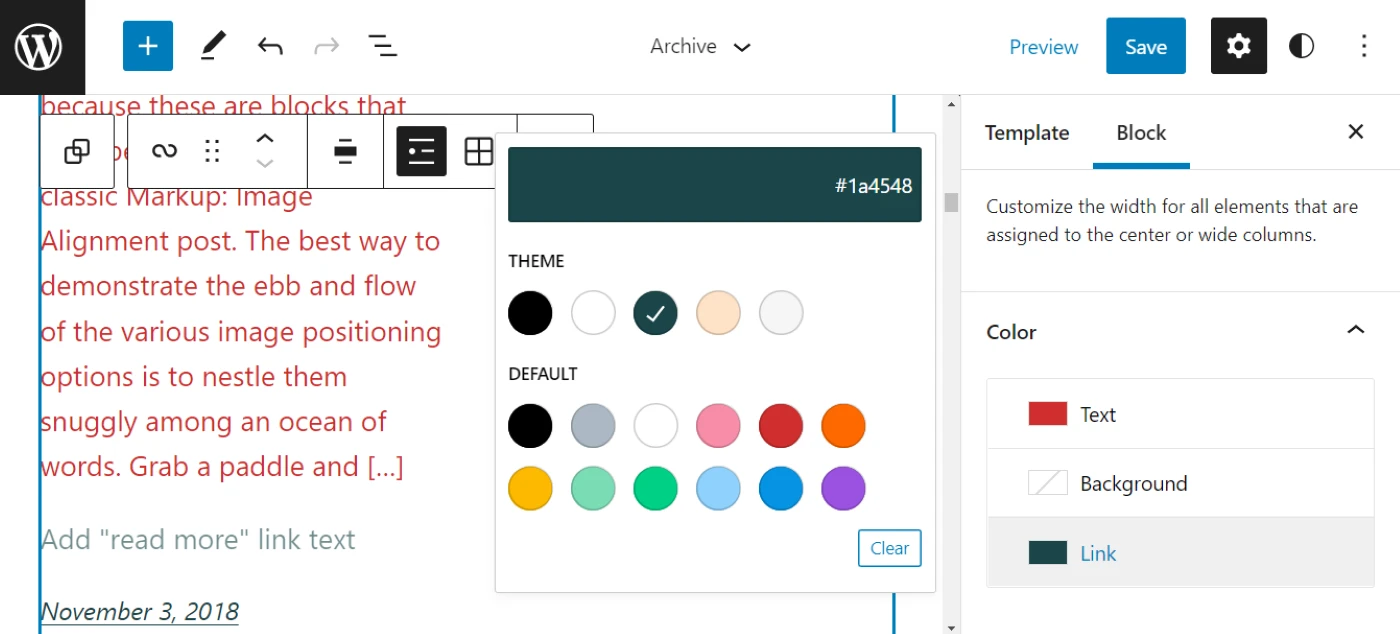
Puoi modificare il layout dei tuoi post dal pannello Impostazioni . Ad esempio, puoi personalizzare la larghezza del feed e cambiare il colore del testo, dello sfondo e del link:

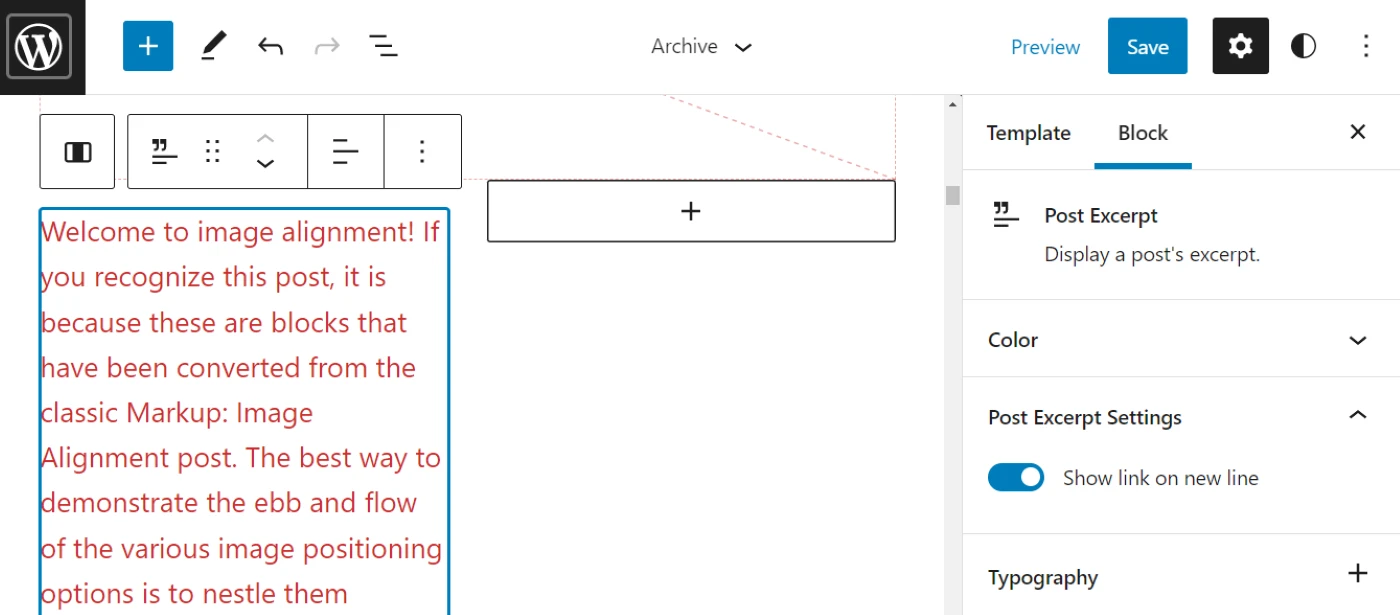
Se vuoi modificare i singoli elementi all'interno del Query Loop (come l'estratto del post o la data), devi solo fare clic su di essi:

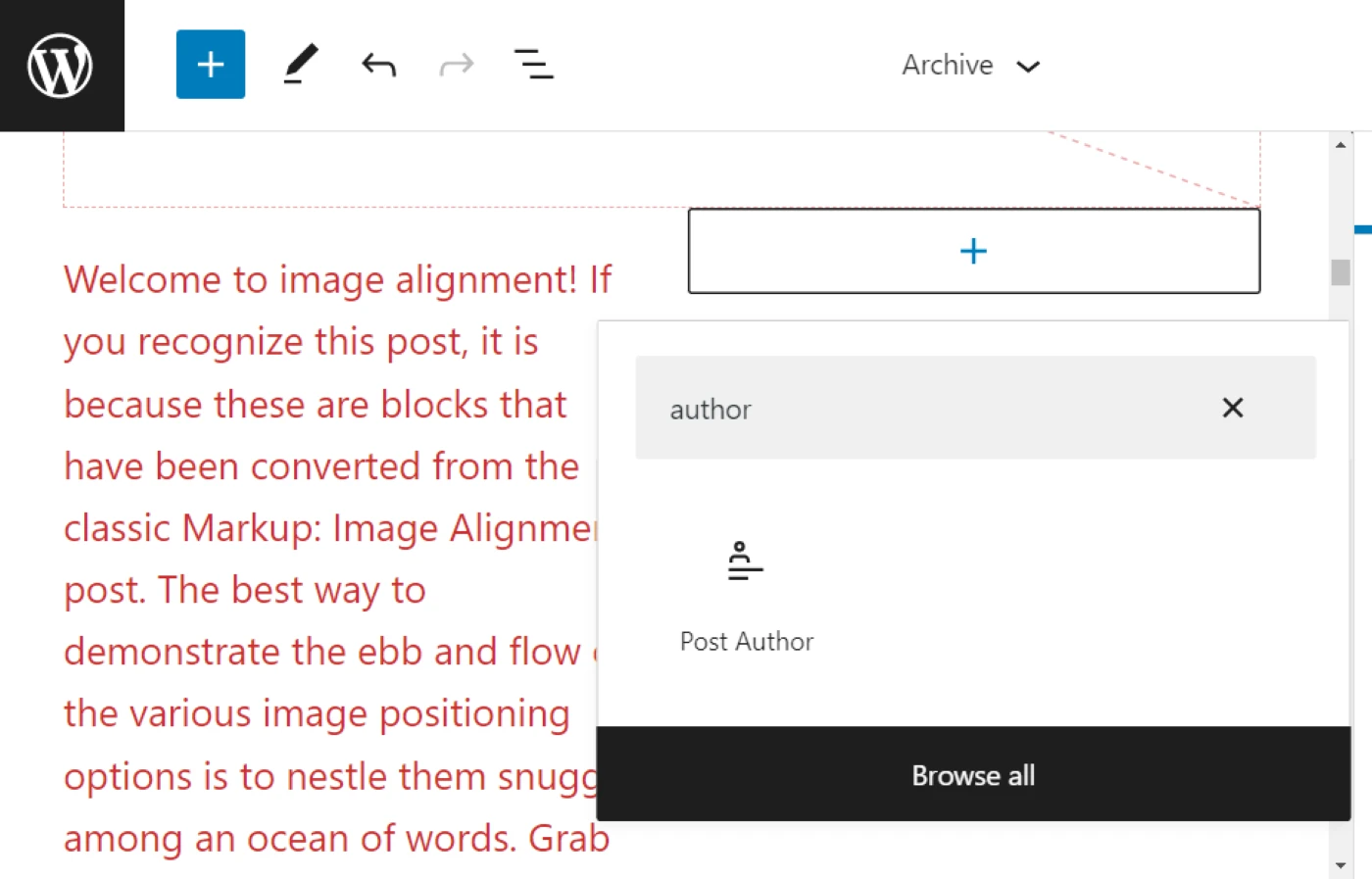
Inoltre, puoi aggiungere più blocchi alla pagina della tua categoria. Ad esempio, potresti includere il blocco Post Autore :


Nota che non devi seguire questo processo per ogni post all'interno del Query Loop . Puoi apportare le modifiche a un post e verranno automaticamente applicate a tutti.
Quando sei pronto, puoi andare avanti e salvare il tuo modello. Le tue modifiche influiranno su ogni pagina che utilizza il tuo modello, comprese le singole pagine di categoria.
2. Usa un plug-in per la creazione di pagine
Come abbiamo visto, l'editor del sito di WordPress ti consente di apportare modifiche al tuo modello di archivio (che influiranno sulla pagina della tua categoria). Tuttavia, potresti non utilizzare un tema abilitato ai blocchi o potresti cercare più opzioni di personalizzazione. In alternativa, potresti preferire creare la tua pagina di categoria da zero.
Fortunatamente, ci sono diversi page builder che ti aiutano a creare una pagina di categoria WordPress personalizzata. Per questo tutorial, utilizzeremo Beaver Builder e il componente aggiuntivo Beaver Themer.
Nota che avrai bisogno della versione premium del plugin per creare il tuo modello.
Puoi utilizzare un approccio simile con Elementor Pro, Divi Builder o qualsiasi altro generatore di pagine che offre funzionalità di creazione di temi.
Ecco come funziona in Beaver Themer.
- Passaggio 1: crea un nuovo modello
- Passaggio 2: crea la tua pagina di categoria
Passaggio 1: crea un nuovo modello
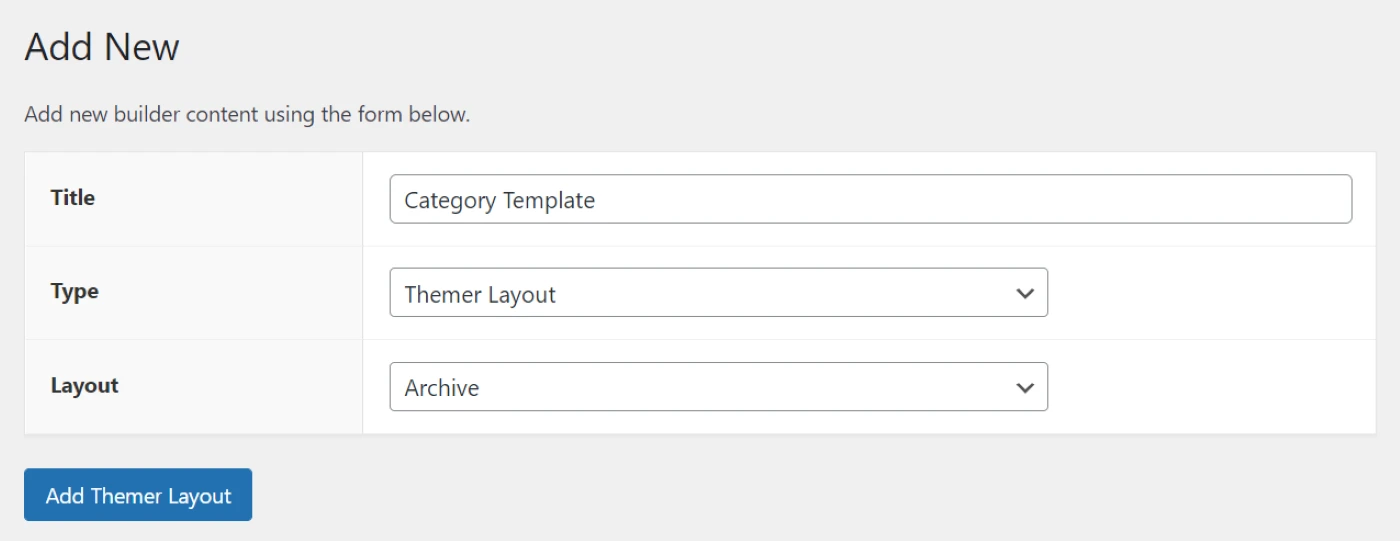
Dopo aver installato e attivato il plug-in e il componente aggiuntivo Themer, vai a Beaver Builder > Layout dei temi nella dashboard di WordPress e fai clic su Aggiungi nuovo . Quindi, inserisci un nome per il titolo della tua pagina:

Assicurati che Tipo sia impostato su Layout tema . Per Layout , selezionare Archivio . Quindi, fai clic su Aggiungi layout tema .
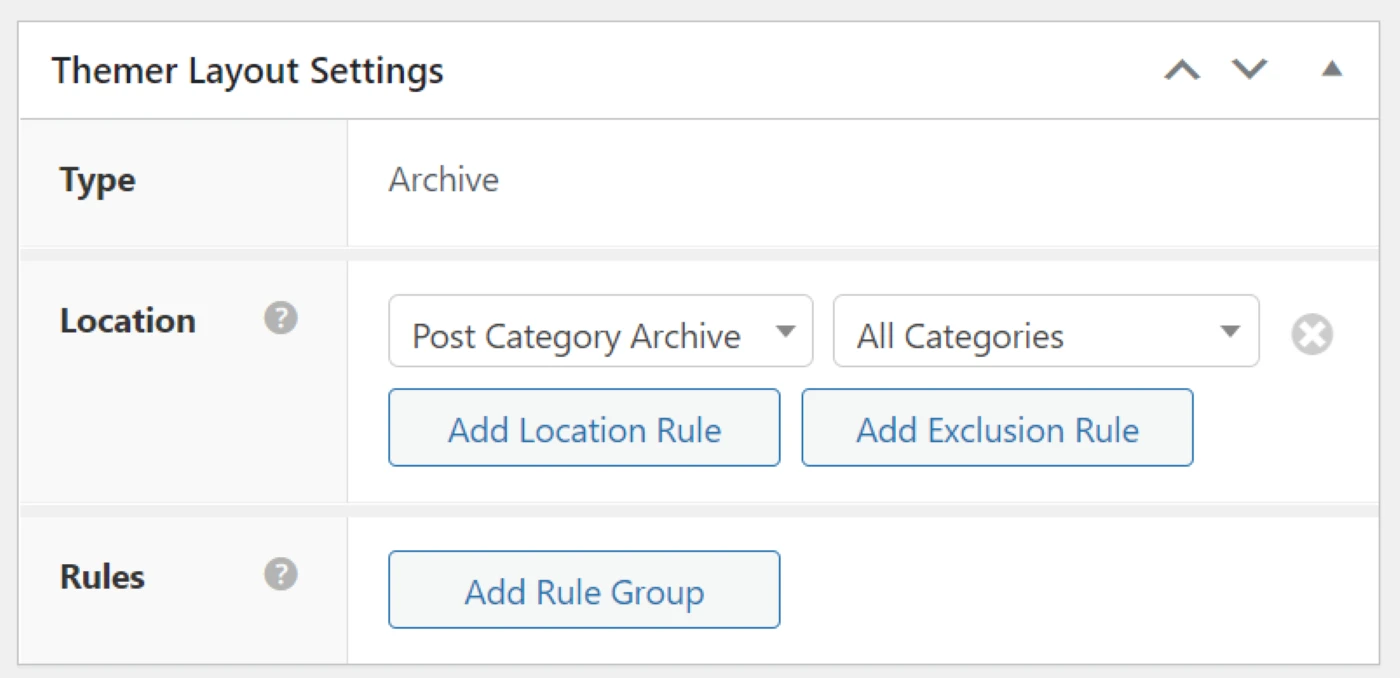
Nella pagina successiva, puoi regolare alcune impostazioni per il tuo modello. Per Posizione , dovrai selezionare Archivio categoria post dal menu a discesa:

Puoi applicare il modello a tutte le categorie o selezionare una categoria particolare dal menu a discesa. Quando sei pronto, fai clic su Avvia Beaver Builder .
Passaggio 2: crea la tua pagina di categoria
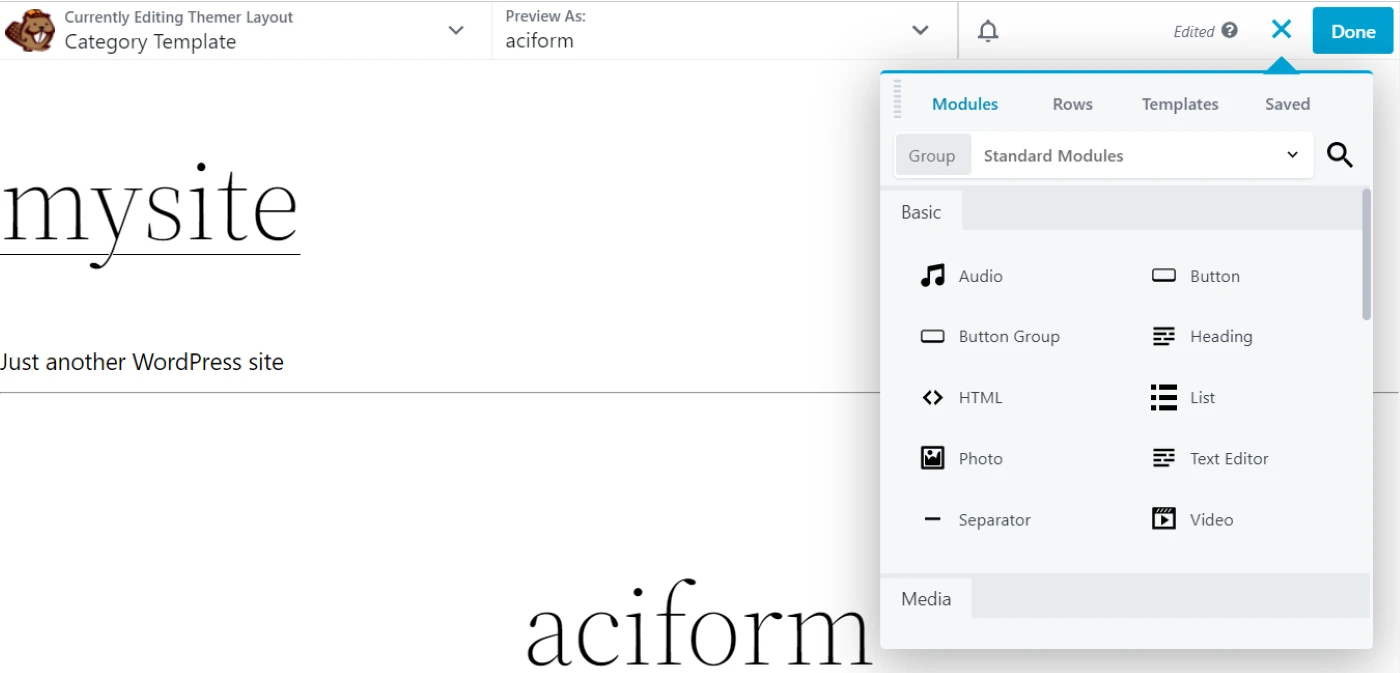
Beaver Builder ha un editor drag-and-drop intuitivo. Puoi creare la tua pagina utilizzando moduli, righe e modelli. Per accedere a queste funzionalità, fai clic sul segno + nell'angolo in alto a destra:

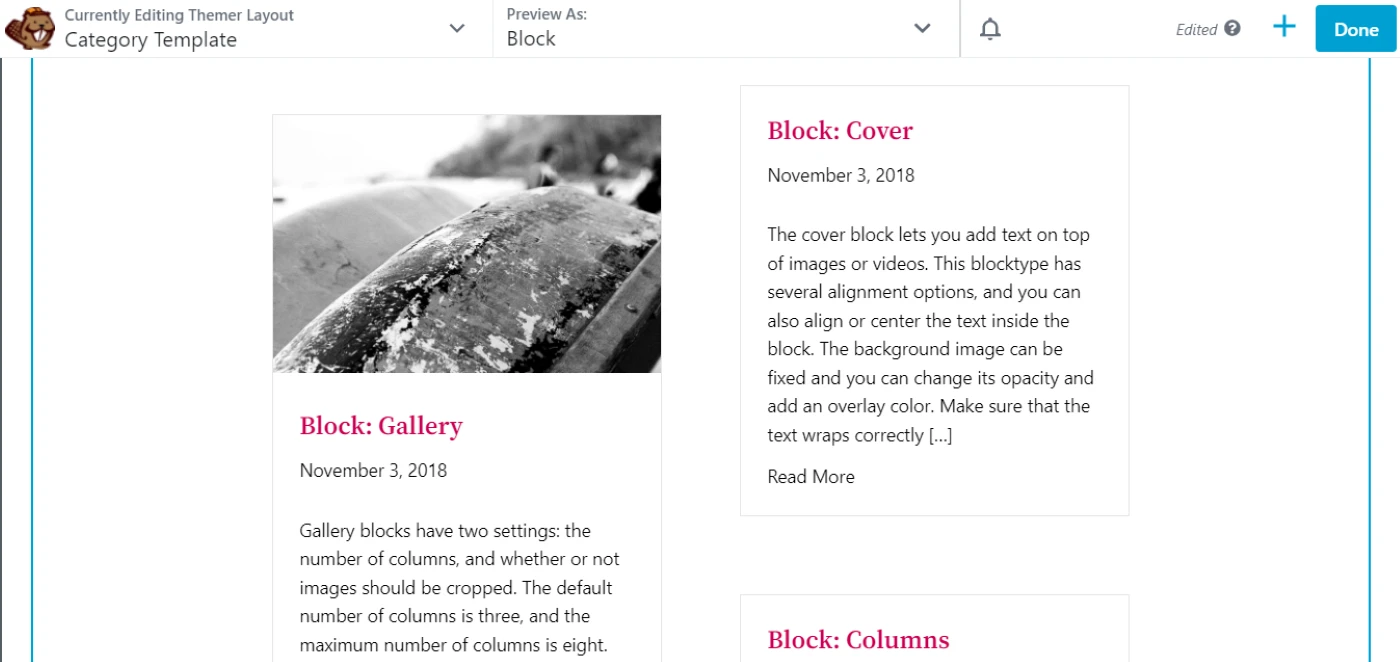
Per impostazione predefinita, il modello di categoria include il titolo della categoria e i relativi post. Per modificare questi elementi, devi solo selezionarli.
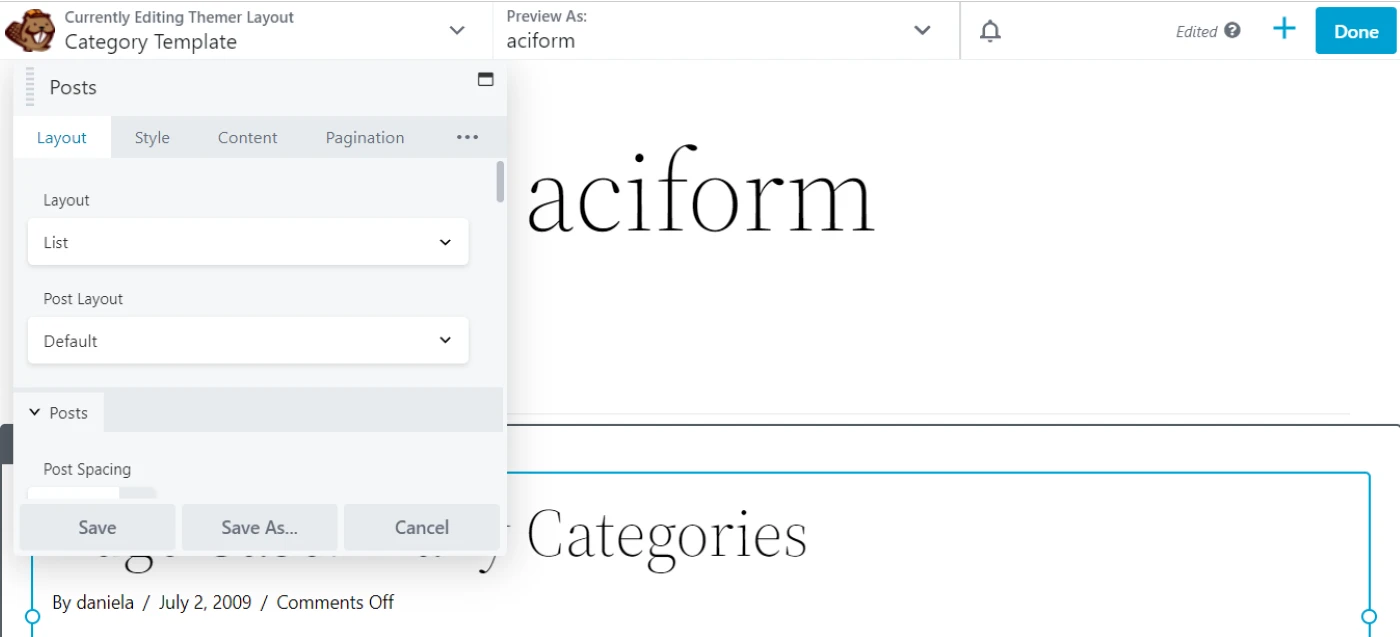
Ad esempio, se fai clic sul modulo Post , ottieni le opzioni per personalizzare il layout, lo stile, il contenuto e altro:

Sentiti libero di esplorare le diverse impostazioni per ciascuna sezione. Ad esempio, puoi impostare il layout su muratura e modificare il colore e la tipografia del titolo del post, estratti e altri elementi:

Quando hai finito di lavorare sul tuo modello, fai clic su Fine , quindi premi Pubblica . Queste impostazioni verranno ora applicate alle pagine delle tue categorie, sostituendo il modello predefinito!
Crea una pagina di categoria WordPress personalizzata oggi
Le pagine delle categorie consentono agli utenti di esplorare i post su argomenti particolari. Sono parti essenziali del tuo blog, quindi è importante assicurarsi che siano facilmente accessibili, navigabili e visivamente accattivanti. Per questo motivo, potresti considerare di personalizzare il modello di categoria predefinito o di costruirlo da zero.
In questo post, abbiamo esaminato due modi principali per creare una pagina di categoria WordPress personalizzata:
- Utilizzo dell'editor di siti di WordPress.
- Utilizzo di uno strumento per la creazione di pagine, come Beaver Builder.
️ Per vedere alcune altre st su particolari plug-in per la creazione di pagine principali che possono aiutarti a personalizzare la pagina della categoria, dai un'occhiata alla nostra carrellata dei migliori plug-in per la creazione di pagine di WordPress.
Hai domande sulla creazione di una pagina di categoria WordPress personalizzata? Fatecelo sapere nella sezione commenti qui sotto!
