Come creare una pagina di accesso WordPress personalizzata
Pubblicato: 2023-02-28Si potrebbe sostenere che la pagina di accesso è la pagina più importante di qualsiasi sito WordPress. Senza la possibilità di accedere, in quale altro modo i proprietari di blog possono pubblicare ottimi contenuti? Oltre alla creazione di contenuti, questo è anche il modo per entrare nelle varie opzioni di configurazione di WordPress.
La pagina di accesso predefinita è piuttosto semplice e serve molto bene al suo scopo. Ha i campi necessari all'utente per inserire le proprie credenziali WordPress e la pagina controlla l'accesso alle schermate di amministrazione, consentendo solo agli utenti registrati di accedere.
Come designer, probabilmente hai passato ore e ore a creare il design perfetto per il tuo sito web. È importante portare quel design attraverso l'intera esperienza dell'utente, anche se non tutti gli utenti interagiranno con la pagina di accesso. Questa è un'altra opportunità per aggiungere quel dettaglio in più e lascerà un'impressione positiva per quegli utenti che accedono regolarmente al sito.
(Inoltre, è considerata una best practice per la sicurezza di WordPress spostare la pagina su un URL un po' meno ovvio!) Anche se in genere non fa parte della configurazione del tema di WordPress, è piuttosto semplice effettuare personalizzazioni alla pagina di accesso di WordPress.
Come accedere alla pagina di login di WordPress
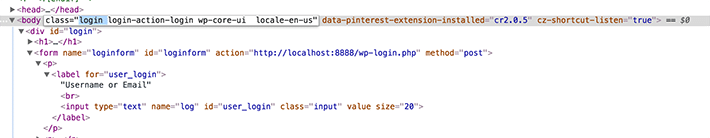
Probabilmente hai molta familiarità con l'accesso a questa pagina, indipendentemente dalle responsabilità del tuo sito. Ma nel caso sia passato un po' di tempo, in genere si trova nella directory principale del sito web. La pagina di accesso è in genere qualcosa come www.mysite.com/wp-login.php . Come puoi vedere, questo non è stato ancora disegnato.

In alcuni casi, potrebbe esserci un'installazione di WordPress nella propria sottodirectory. Sarebbe quindi qualcosa come www.mysite.com/directory-name/wp-login.php .
Come personalizzare la pagina di accesso di WordPress
Nei passaggi seguenti, i CSS verranno utilizzati per scopi di stile. Inoltre, ci sarà un codice specifico per il tema aggiunto al file functions.php per realizzare la pagina personalizzata.
Come la maggior parte dei tutorial, ti consigliamo di provarlo prima nel tuo ambiente di test. Se stai cercando un buon strumento per l'ambiente di test, ti consigliamo di familiarizzare con Local. Puoi testare in modo efficiente nuove cose sul tuo sito prima di andare in diretta.
Apporteremo modifiche al file functions.php in questo tutorial in modo che tu possa vedere come funzionano le modifiche. Tuttavia, c'è anche la possibilità di utilizzare questi concetti per creare un plugin e aggiungere eventuali modifiche lì piuttosto che nel file functions.php . Per questo tutorial, le modifiche al design per la pagina di accesso sono molto specifiche del tema, motivo per cui abbiamo scelto di aggiungerle al tema invece di creare un plug-in.
Crea una nuova cartella per le personalizzazioni
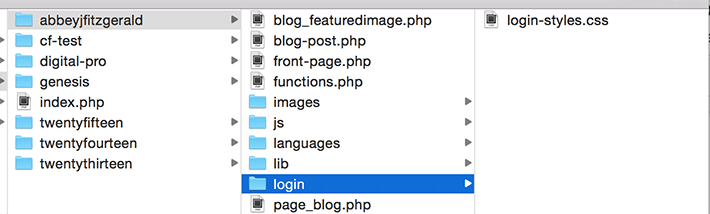
Organizzarsi è fondamentale quando si aggiungono personalizzazioni a un tema. Ti consigliamo di creare una nuova cartella specifica per queste modifiche. Per farlo, trova il tuo attuale tema attivo e crea una cartella chiamata "login".

Successivamente, è necessario un file CSS per fare riferimento agli stili di accesso personalizzati. Nella nuova cartella di accesso, crea un file CSS vuoto e assegnagli un nome facile da ricordare. In questo caso, è login-styles.css .
Come verrà collegato questo foglio di stile? Dovrà essere referenziato nel file functions.php del tema. Apri il file functions.php e incolla i seguenti frammenti. (Assicurati di includere la tua denominazione del file CSS, se hai usato qualcosa di diverso da login-styles.css .)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');Cambiare il logo
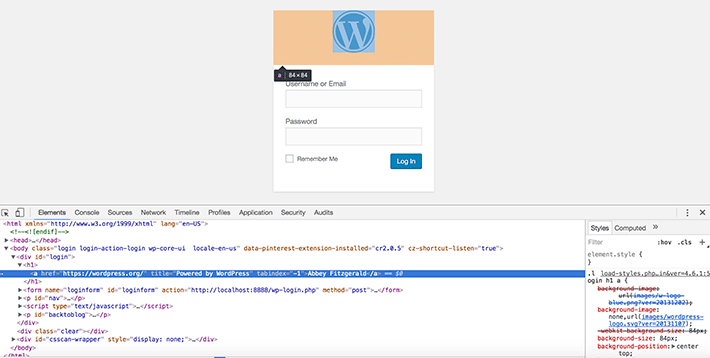
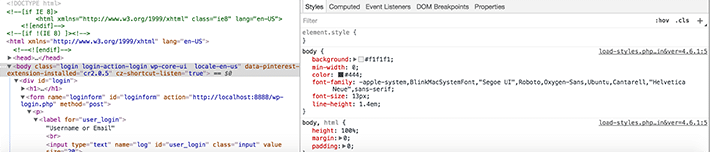
Questa è una modifica abbastanza facile da apportare e ha un grande impatto sul miglioramento del marchio. Gli strumenti di ispezione del browser sono di grande aiuto nel determinare la struttura della pagina. In questo esempio sono stati utilizzati gli Strumenti per sviluppatori di Chrome. Per modificare il logo di WordPress con il tuo, dovrai modificare gli stili CSS associati a questa intestazione:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
Vogliamo rendere il CSS specifico in modo che il targeting del div con la classe di .login ci consenta di definire lo stile dell'intestazione e del collegamento all'interno di quel div .

Per mantenere le cose organizzate, abbiamo creato una cartella di immagini separata. Questo è facoltativo e puoi fare riferimento a un file in un'altra posizione se lo desideri. Assicurati solo che il percorso del file sia corretto per l'immagine che desideri utilizzare.
.login h1 a { background-image: url('images/login-logo.png'); } 
Lo abbiamo fatto usando l'altezza specificata di 84px nello stile predefinito. Se desideri renderlo più grande o più piccolo, puoi specificarlo in questo foglio di stile CSS. C'è anche la possibilità di specificare diversi margini e padding.


Perché il logo originale non può essere sostituito? Il motivo è che quando WordPress si aggiorna, potrebbe essere cancellato.
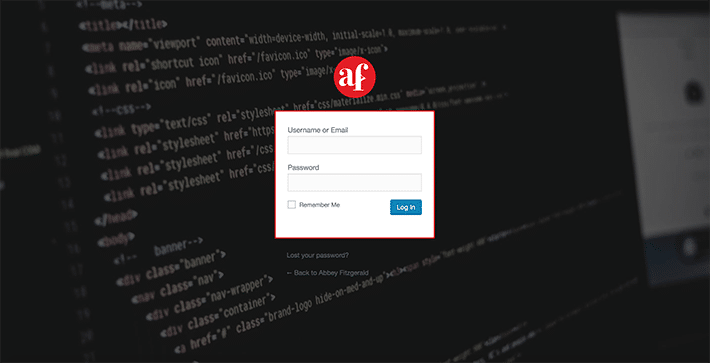
Con questo stile semplice, ora possiamo dire addio al logo generico di WordPress. Questo scambio di logo lo fa sentire molto più personale e di marca.

Disegna lo sfondo personalizzato
Lo sfondo potrebbe essere un colore solido, un motivo o qualcosa basato su un'immagine. In questo esempio, aggiungeremo allo sfondo una foto in bianco e nero, astratta, "tecnologica".

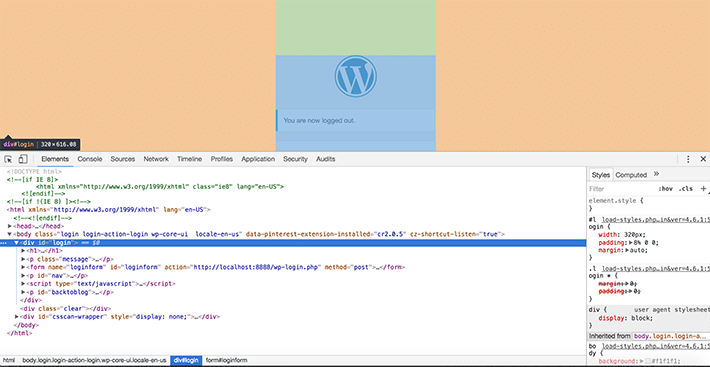
Utilizzando gli strumenti di sviluppo del browser, la struttura può essere studiata. Durante l'ispezione, vedrai che gli stili di sfondo sono stati impostati per il corpo. Le cose sono piuttosto generali, quindi rendere le cose più specifiche ti assicurerà di non apportare modifiche globali che non desideri. C'è una classe applicata al corpo chiamata .login che sarà di grande utilità (questo è quello che abbiamo usato per il logo nell'esempio precedente, dato che faceva parte del selettore).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Se l'immagine non viene visualizzata, ricontrolla che il percorso dell'immagine sia corretto.

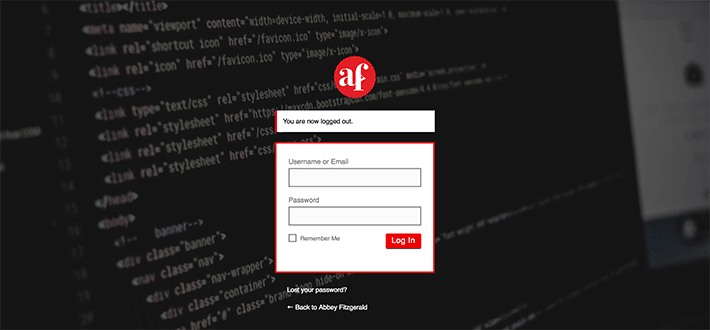
Le cose stanno iniziando a prendere forma qui; anche con solo queste piccole modifiche, la pagina di accesso sembra molto più personalizzata e più interessante di quella predefinita.
Regolazione del collegamento del logo
Questo certamente non è un ostacolo, ma ora che hai il tuo logo nella pagina di accesso, dovrebbe collegarsi al tuo sito web effettivo. Attualmente va su wordpress.org . Va tutto bene, perché wordpress.org è un luogo popolare e utile, ma a nostro avviso, avere un segnalibro del browser per questo è più che adeguato. Non deve necessariamente far parte della pagina di accesso perché sembra più utile avere un modo rapido per raggiungere il sito del progetto.
Per modificare il valore del link in modo che il logo si colleghi al tuo sito WordPress, utilizza questa funzione (e ricorda di inserire l'URL del tuo sito web):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); Se ti stai chiedendo da dove provengano i filtri, abbiamo dovuto guardare il riferimento alla funzione per trovare login_headerurl e login_headertitle .
Quindi ora il collegamento va al posto giusto, ma per quanto riguarda il testo del titolo? Se passi il mouse sul logo, vedrai "Powered by WordPress" come tag del titolo. Questo va assolutamente bene, ma non è completamente descrittivo di dove sta andando il collegamento. Questo è abbastanza veloce e facile da risolvere, quindi vale la pena dedicare più tempo. Per un titolo più preciso, aggiungi questa semplice funzione.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Più opzioni di stile
Sentiti libero di impazzire per i CSS ed espandere ciò che abbiamo fatto qui. Puoi modellare ogni elemento HTML nella pagina di accesso di WordPress con i CSS. Gli esempi sopra hanno appena scalfito la superficie. Il pulsante, i collegamenti e lo sfondo del modulo possono essere personalizzati. E non dimenticare la tipografia, in quanto anche quella può essere personalizzata.

Se hai sviluppato uno stile di modulo, sarebbe un'esperienza senza soluzione di continuità portare quegli stili fino alla pagina di accesso. Lo stesso vale per i bottoni. Questo lo rende un'esperienza coerente e non allontanerà gli utenti avendo un pulsante completamente diverso da quello utilizzato sul sito reale. Se hai creato una guida di stile web, questo sarà molto utile per determinare come applicare un design coerente alla pagina di accesso.
E se CSS non fa per te, ci sono plug-in WordPress esistenti che ti aiuteranno a creare una pagina di accesso WordPress personalizzata. Ecco alcune opzioni che vale la pena provare:
- Tema Il mio accesso
- Accesso personalizzato
- Personalizzazione della pagina di accesso personalizzata
La pagina di accesso viene spesso dimenticata, ma conoscendo il potenziale di questa pagina, può facilmente diventare parte del processo di progettazione. Con poche semplici modifiche, puoi personalizzare facilmente la tua pagina di accesso di WordPress in modo che corrisponda all'aspetto del tuo sito.
