Come aggiungere icone dei social media WordPress personalizzate al tuo sito Web (2 modi)
Pubblicato: 2022-09-29Vuoi imparare come aggiungere icone dei social media WordPress personalizzate al tuo sito web?
L'aggiunta di icone dei social media a WordPress consente ai visitatori di conoscere in modo efficace i tuoi account sui social media e li incoraggia a seguirti. La maggior parte dei plug-in di social media offre icone per le principali piattaforme di social media, ma se desideri collegarti a una pagina di social media che tali plug-in non supportano, potresti essere in perdita.
In questo articolo, ti mostreremo come aggiungere facilmente pulsanti di social media personalizzati a WordPress per indirizzare gli utenti a social network più di nicchia.
Perché aggiungere le icone dei social media al tuo sito WordPress?
L'aggiunta di icone di social media al tuo sito Web WordPress rende più facile per i visitatori del sito Web trovarti su altre piattaforme. Considerando che le persone trascorrono in media 2 ore e 27 minuti al giorno sui social media, avere una presenza al di fuori del tuo sito web è un modo intelligente per interagire con il tuo pubblico di destinazione.
Inoltre, le icone dei social media sono piccole e ti consentono di visualizzarle in molte parti del tuo sito web, tra cui:
- Menu WordPress
- Intestazioni di WordPress
- Piè di pagina di WordPress
- Aree widget di WordPress
- Pagine/post di WordPress
- Prodotti WooCommerce
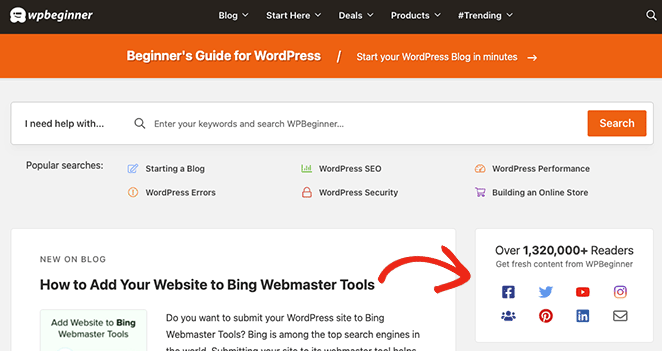
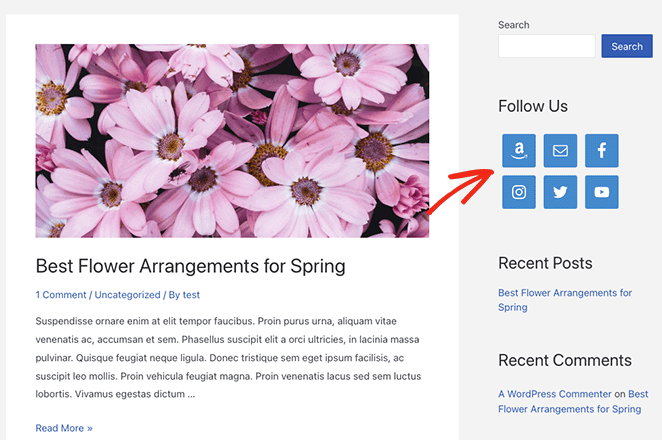
Ecco uno screenshot di come WPBeginner mostra i collegamenti ai social media nella barra laterale di WordPress.

Quando aggiungi le icone dei social media al tuo sito, è utile ricordare che i pulsanti di follow dei social media sono diversi dai pulsanti di condivisione sui social o dalle icone di condivisione sui social. Invece di chiedere agli utenti di condividere i contenuti, incoraggiano i visitatori a seguire i tuoi profili sui social media.
Detto questo, diamo un'occhiata a come aggiungere icone personalizzate per seguire i social media al tuo sito.
Come aggiungere icone personalizzate per i social media di WordPress: 2 modi
Come accennato in precedenza, molti popolari plugin di WordPress non includono la funzionalità per aggiungere icone di social media personalizzate al tuo sito web. Spesso sei limitato alle principali piattaforme social, come Facebook, Twitter, Instagram, YouTube, LinkedIn e Pinterest.
Se il tuo pubblico è attivo su siti social più di nicchia, potresti avere difficoltà a trovare un plug-in che soddisfi le tue esigenze. Con questo in mente, condivideremo 2 semplici modi per aggiungere icone di social media personalizzate al tuo sito Web di seguito.
- 1. Aggiunta delle icone dei social media di WordPress con SeedProd
- Passaggio 1. Installa e attiva SeedProd
- Passaggio 2. Crea un tema WordPress o una pagina di destinazione
- Passaggio 3. Aggiungi le tue icone dei social media personalizzate a WordPress
- Passaggio 4. Pubblica le modifiche
- 2. Utilizzo del widget Icone social semplici
1. Aggiunta delle icone dei social media di WordPress con SeedProd
Per il primo metodo, utilizzeremo SeedProd per aggiungere icone social personalizzate al tuo sito web.

SeedProd è il miglior costruttore di siti Web WordPress che ti consente di creare temi WordPress personalizzati e pagine di destinazione senza scrivere codice. Con centinaia di modelli predefiniti, un builder drag-and-drop e blocchi e sezioni personalizzabili, perfezionare il tuo design WordPress con SeedProd è un gioco da ragazzi.
In questo metodo, utilizzeremo il blocco dei profili social di SeedProd per aggiungere icone social personalizzate al tuo sito web. Il blocco è facile da configurare, non richiede CSS, HTML o PHP personalizzati e utilizza l'editing visivo invece di uno shortcode.
Puoi anche usare questo plugin per:
- Fai crescere la tua mailing list
- Crea una pagina in arrivo
- Metti WordPress in modalità di manutenzione
- Costruisci pagine di destinazione che convertono
- Visualizza 404 pagine personalizzate
- Crea una pagina di accesso WordPress personalizzata
- E altro ancora
Segui i passaggi seguenti per aggiungere le icone dei social media di WordPress con SeedProd.
Passaggio 1. Installa e attiva SeedProd
Per prima cosa, visita la pagina dei prezzi di SeedProd, scegli il tuo piano e crea il tuo account. Per questa guida, utilizziamo SeedProd Pro per le sue funzionalità avanzate.
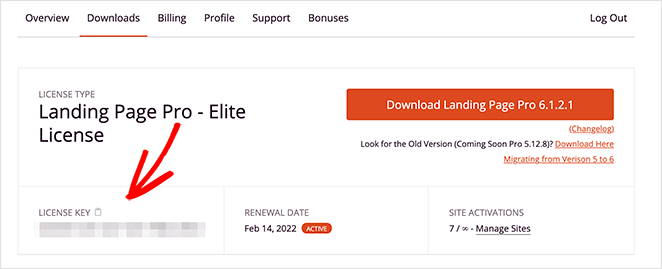
Quindi, accedi alla dashboard del tuo account e visita la scheda Download . Da lì, puoi scaricare il file zip del plug-in e copiare la tua chiave di licenza.

Ora vai alla tua area di amministrazione di WordPress e carica il plugin SeedProd. Se hai bisogno di aiuto con questo passaggio, segui questa guida sull'installazione e l'attivazione di un plugin per WordPress.
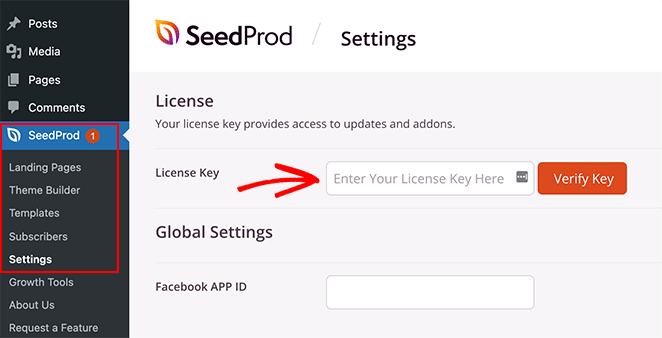
Una volta attivato il plug-in, vai su SeedProd »Impostazioni e incolla la chiave di licenza che hai copiato in precedenza. Fare clic sul pulsante Verifica chiave per salvare le impostazioni, quindi passare al passaggio successivo.

Passaggio 2. Crea un tema WordPress o una pagina di destinazione
Il passaggio successivo è creare una pagina di destinazione o un design a tema WordPress; tuttavia, ciò dipenderà dalla licenza SeedProd scelta nel passaggio 1.
Gli utenti Basic e Plus possono creare landing page con SeedProd, mentre gli utenti Plus ed Elite possono creare landing page e temi WordPress con questo plugin.
Segui i passaggi in questi tutorial per creare il tuo design SeedProd:
- Come creare un tema WordPress personalizzato
- Come creare una pagina di destinazione in WordPress
Dopo aver creato una pagina di destinazione o un tema WordPress, vai al passaggio 3 per aggiungere le tue icone dei social media WordPress personalizzate.
Passaggio 3. Aggiungi le tue icone dei social media personalizzate a WordPress
SeedProd ti consente di aggiungere icone di social media personalizzate ovunque in WordPress con il suo generatore di temi facile e potente. Dopo aver scelto il tuo Website Kit, si tratta semplicemente di aprire ogni parte del tema e aggiungere il blocco Profili Social.
Aggiunta di icone dei social media all'intestazione di WordPress
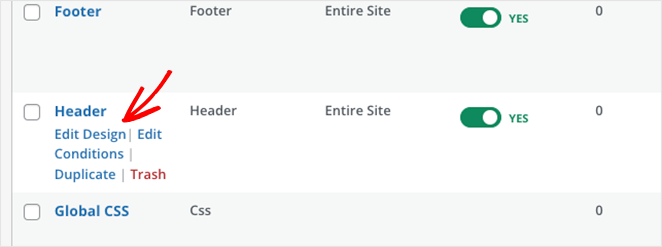
Iniziamo aggiungendo le icone dei profili social al menu di WordPress. Per fare ciò, vai su SeedProd »Costruttore di temi, passa il mouse sopra il modello di intestazione e fai clic sul pulsante Modifica design .

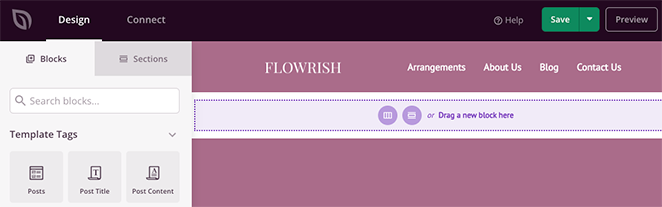
Nella schermata seguente, vedrai un layout a 2 colonne come questo:

Per impostazione predefinita, il modello che stiamo utilizzando ha un'intestazione di 2 colonne con un logo e un menu di navigazione. Per aggiungere le icone del tuo profilo social, dovrai cambiarlo in una sezione a 3 colonne.
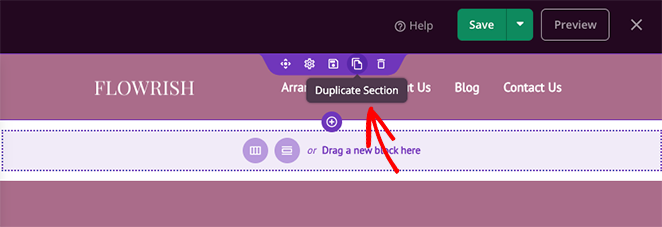
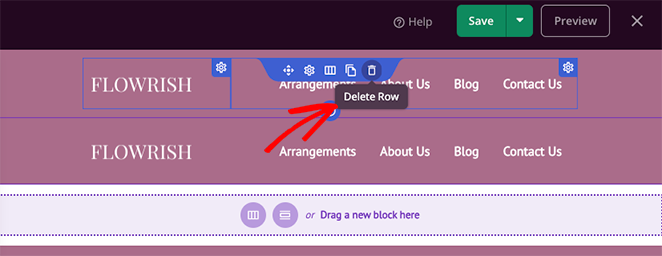
Innanzitutto, passa il mouse sulla sezione dell'intestazione fino a quando non ha un contorno viola, quindi fai clic sull'icona della sezione duplicata .

Ora, nella nuova sezione, passa il mouse sopra il contenuto fino a quando non ha un bordo blu, quindi fai clic sull'icona Cestino per rimuoverlo.

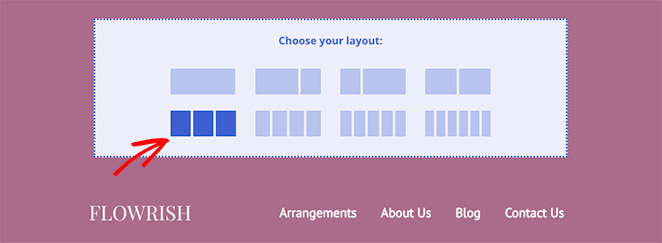
Successivamente, fai clic sull'opzione di layout a 3 colonne per aggiungerla alla tua nuova sezione.

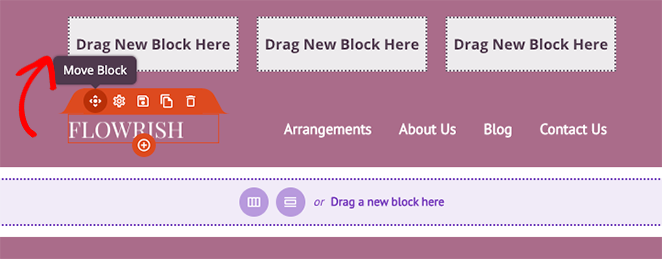
Quindi, sposta gli elementi dalla vecchia sezione nella nuova sezione trascinandoli e rilasciandoli.

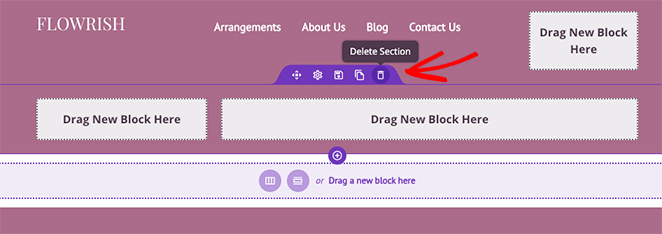
Al termine, dovresti avere 1 colonna vuota rimasta in cui puoi aggiungere le icone del tuo profilo social. Prima di farlo, passa di nuovo con il mouse sulla tua vecchia sezione e fai clic sull'icona del cestino per eliminarla.

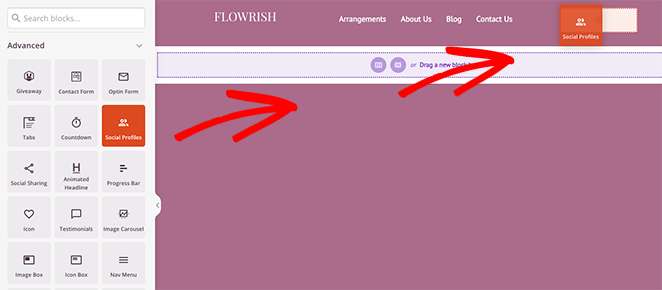
Per aggiungere i tuoi profili social personalizzati alla tua intestazione, trova il blocco Profili social dalla barra laterale di sinistra e trascinalo nella colonna vuota. Ora puoi fare clic sul blocco per vedere le sue opzioni di personalizzazione.

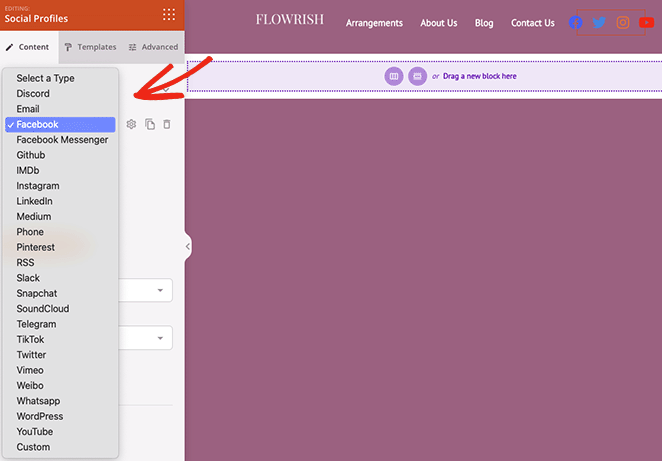
Per impostazione predefinita, il blocco dei profili social visualizzerà le icone per Facebook, Twitter, Instagram e YouTube. Puoi modificare le icone facendo clic su ciascuna di esse e scegliendo una rete di social media dal menu a discesa.

Le piattaforme tra cui puoi scegliere includono:
- Discordia
- Messaggero di Facebook
- GitHub
- IMDB
- medio
- Telefono
- RSS
- lento
- Snapchat
- SoundCloud
- Telegramma
- Tic toc
- Vimeo
- WordPress
- Youtube
- Costume
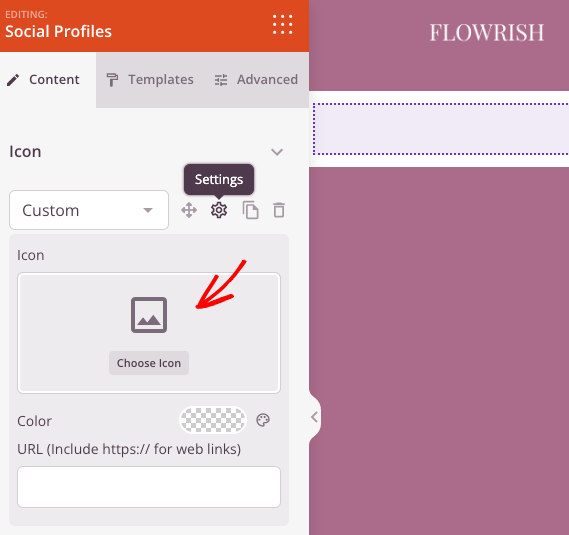
Per aggiungere un pulsante profilo social media personalizzato, fai clic sull'opzione Personalizzato e sull'icona a forma di ingranaggio per aprire le impostazioni.

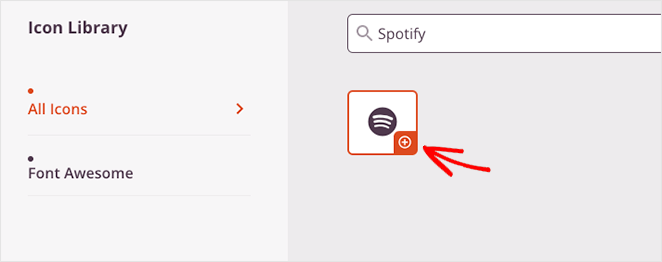
Quindi, fai clic sull'opzione Scegli icona e cerca un'icona diversa utilizzando Font Awesome che si adatta alle tue esigenze dei social media. Ad esempio, puoi aggiungere icone social personalizzate per Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation e molti altri.


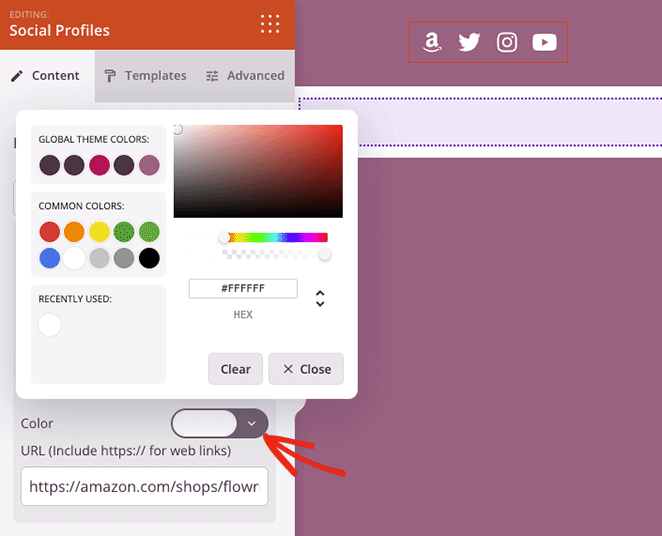
Dopo aver scelto l'icona del tuo profilo social personalizzato, puoi cambiare il colore dell'icona e aggiungere il tuo link personalizzato.

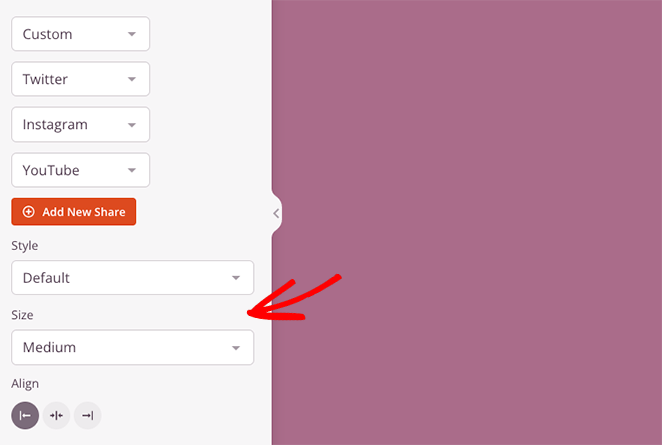
Più in basso nel pannello delle impostazioni ci sono le opzioni per modificare lo stile, le dimensioni e l'allineamento dell'icona.

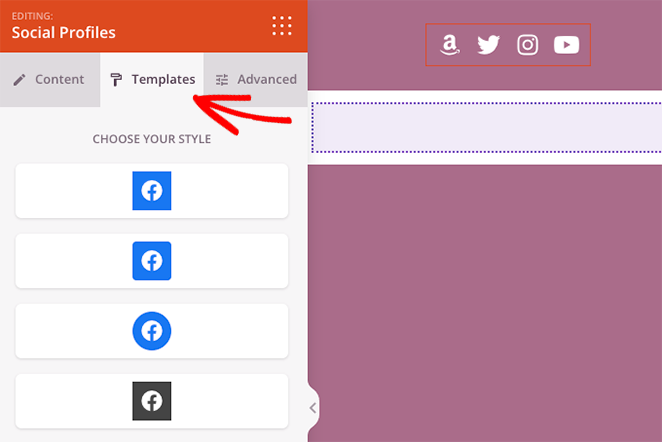
Nella scheda Modelli , puoi aggiungere uno stile personalizzato alle tue icone con 1 clic.

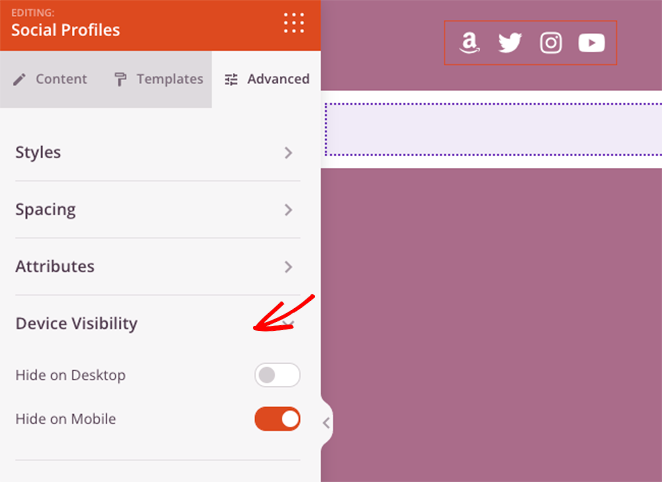
La scheda Avanzate offre impostazioni per personalizzare gli stili delle icone a livello granulare. Ad esempio, puoi modificare il colore, la dimensione, lo spazio, l'ombra, il margine e il riempimento dello sfondo dell'icona.
Puoi anche mostrare o nascondere le icone del tuo profilo social su dispositivi mobili o desktop, che è un ottimo modo per migliorare l'ottimizzazione mobile per i visitatori che utilizzano uno smartphone o un tablet.

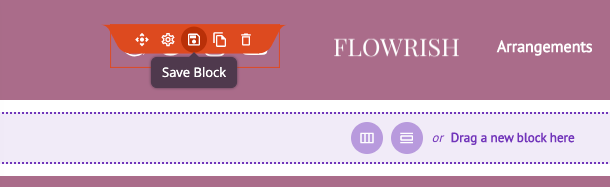
Prima di salvare le modifiche, passa con il mouse sul blocco Profili social e fai clic sull'icona Salva . Ciò ti consentirà di riutilizzarlo su altre aree del tuo sito Web senza aggiungere nuovamente manualmente ciascun collegamento social e icona personalizzata.

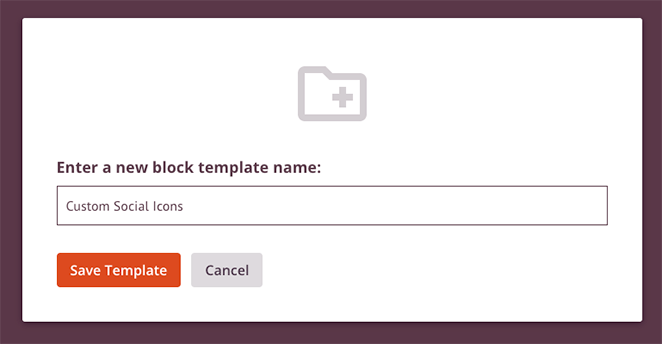
Quindi, nella finestra popup, dai al tuo blocco un nome come "Icone social personalizzate" e salva.

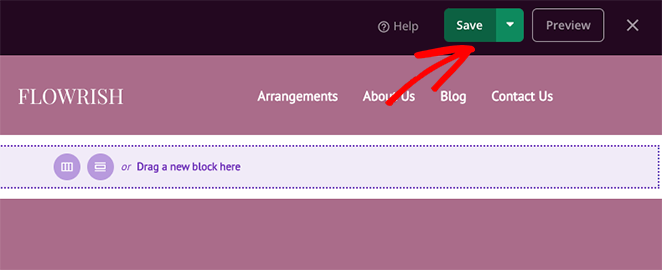
Quando sei soddisfatto delle icone dei social media di WordPress, fai clic sul pulsante Salva in alto a destra dello schermo.

Ora aggiungiamo le tue icone dei social media al footer del tuo sito web.
Aggiunta di icone dei social media al footer di WordPress
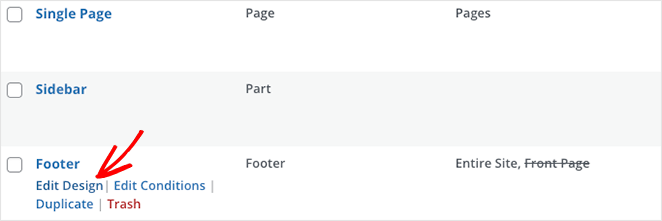
Per aggiungere icone social al tuo piè di pagina, vai alla dashboard del generatore di temi SeedProd, passa il mouse sopra il modello del piè di pagina e fai clic sul collegamento Modifica design .

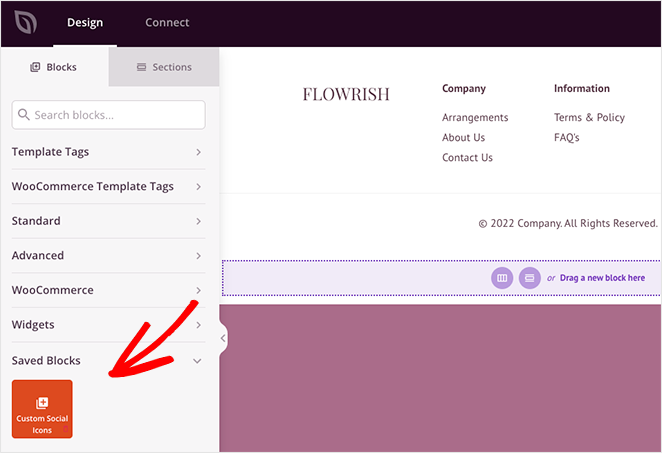
Quindi, apri l'intestazione Blocchi salvati nella barra laterale di sinistra e trascina il blocco delle icone social personalizzate che hai salvato nell'ultimo passaggio su una colonna nell'area del piè di pagina.

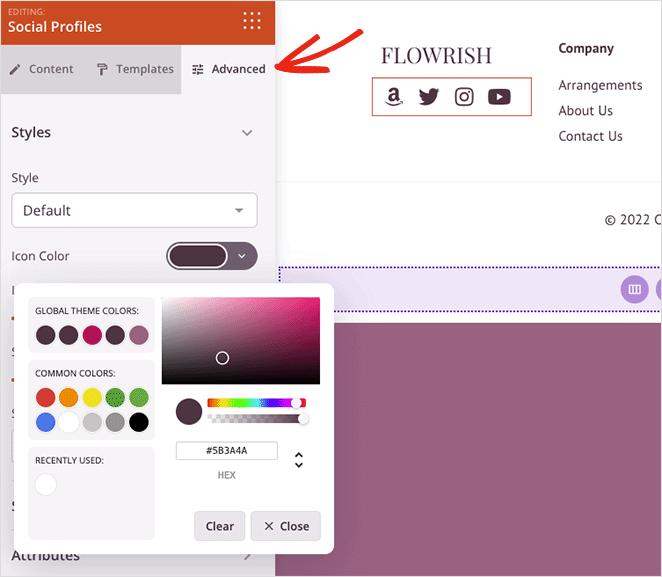
Se il tuo piè di pagina di WordPress ha un colore di sfondo simile alle tue icone, puoi fare clic sulla scheda Avanzate e scegliere un nuovo colore per l'icona con il selettore colore.

Quando tutto sembra a posto, fai clic sul pulsante Salva per memorizzare le modifiche.
Aggiunta di icone dei social media alla barra laterale di WordPress
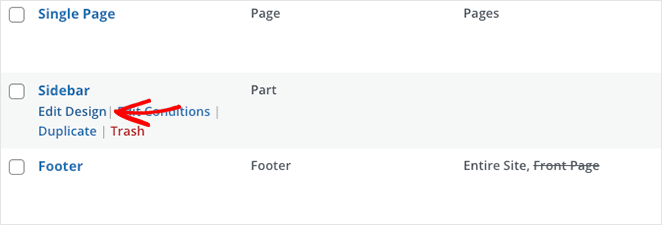
Per aggiungere icone social personalizzate alla barra laterale di WordPress, torna alla dashboard del generatore di temi, passa il mouse sopra il modello della barra laterale e fai clic sul collegamento Modifica design .

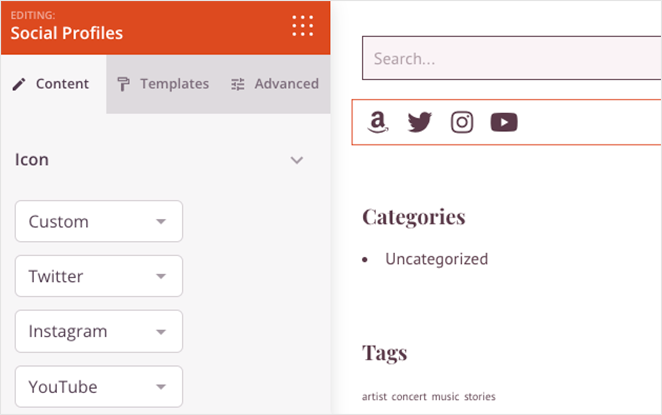
Ora ripeti le istruzioni del passaggio precedente e fai clic sul pulsante Salva quando hai finito.

Puoi anche ripetere questo processo per qualsiasi pagina del tuo sito Web, comprese le pagine di destinazione e le pagine di contenuto, come informazioni, servizi e pagine di contatto.
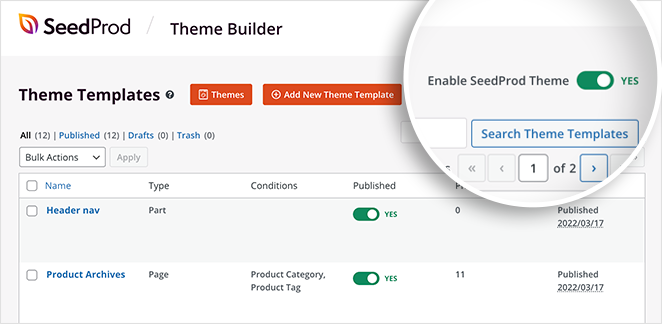
Passaggio 4. Pubblica le modifiche
L'ultimo passaggio è pubblicare il tuo nuovo tema WordPress in modo che i visitatori del tuo sito web possano vedere le tue nuove icone del profilo dei social media. Per fare ciò, vai alla dashboard di Theme Builder e ruota l' interruttore Abilita tema SeedProd sulla posizione "Sì".

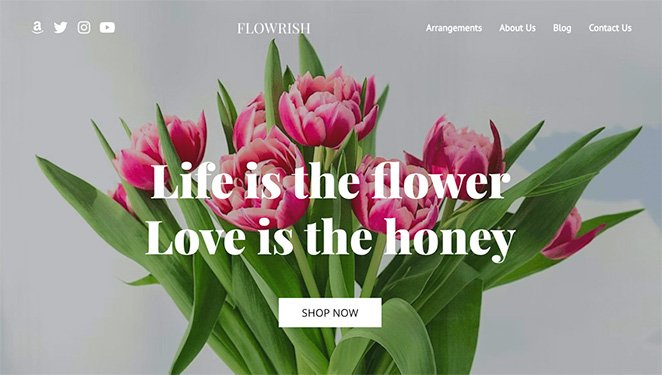
Ora puoi dare un'occhiata alle tue modifiche. Ecco alcuni esempi di questo tutorial:
Intestazione

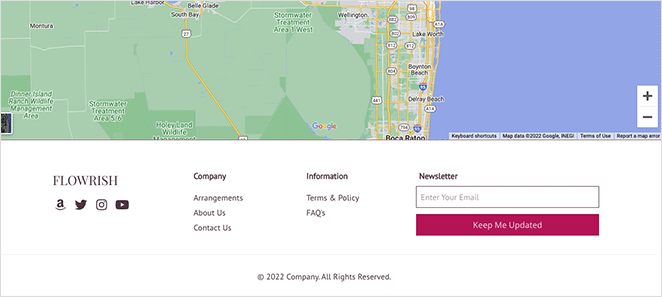
Piè di pagina

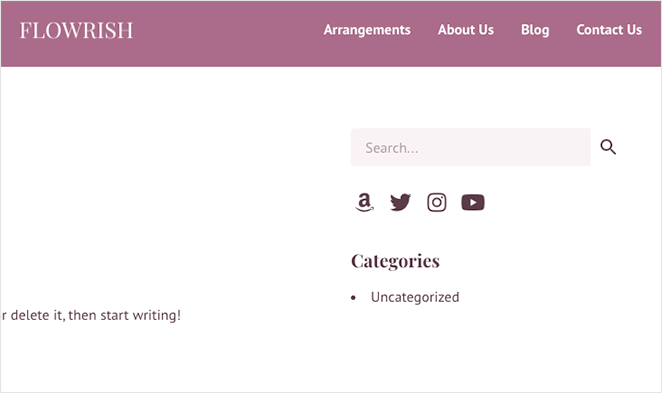
Barra laterale

2. Utilizzo del widget Icone social semplici
Il metodo seguente è utile se desideri aggiungere solo icone dei social media personalizzate alla barra laterale o alle aree dei widget di WordPress. Se stai cercando un plugin gratuito con icone personalizzate, puoi provare Social Icons Widget & Block di WPZOOM.
Tuttavia, utilizzeremo un plug-in WordPress chiamato Simple Social Icons che puoi scaricare gratuitamente dal repository dei plug-in di WordPress perché è semplice senza campanelli e fischietti aggiuntivi.
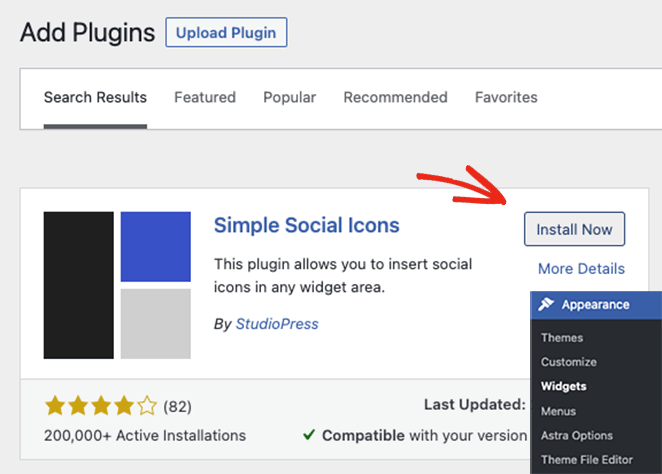
Innanzitutto, vai su Plugin »Aggiungi nuovo dalla dashboard di WordPress, cerca il plug-in Simple Social Icons e fai clic sul pulsante Installa ora .

Quindi, fai clic sul pulsante Attiva per rendere attivo il plug-in sul tuo sito WordPress.
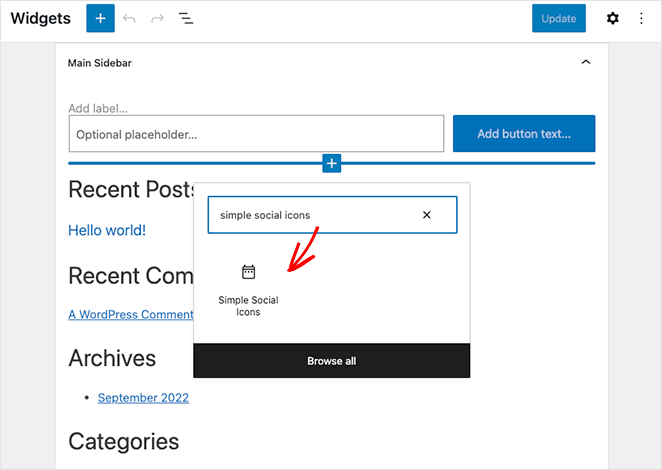
Dopo aver installato il plug-in, vai su Aspetto »Widget e fai clic sull'icona più (+) per aggiungere un nuovo blocco alla barra laterale.

Dovrai cercare il blocco Icone social semplici e fare clic su di esso per incorporarlo nell'area del widget.
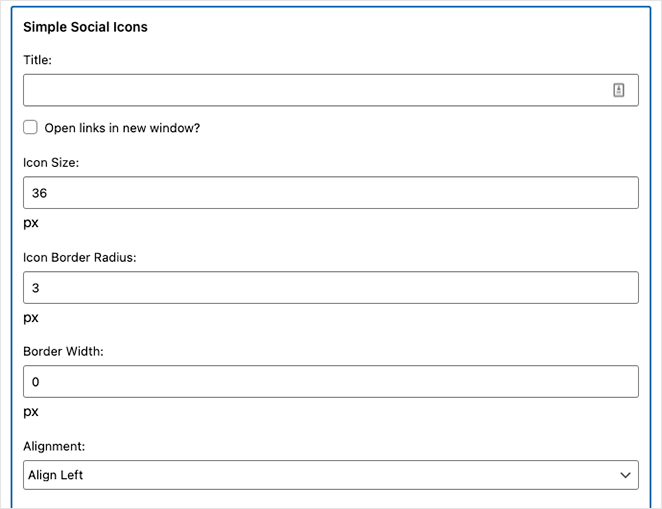
Nelle impostazioni del blocco, assegna al widget un titolo come "Seguici", quindi fai clic sulla casella di controllo per aprire i collegamenti in una nuova scheda. Questo è un ottimo modo per mantenere gli utenti sul tuo sito Web e ridurre le frequenze di rimbalzo che possono aiutare il tuo SEO.

Quindi, vai avanti e regola la dimensione dell'icona, il raggio del bordo, la larghezza e l'allineamento.
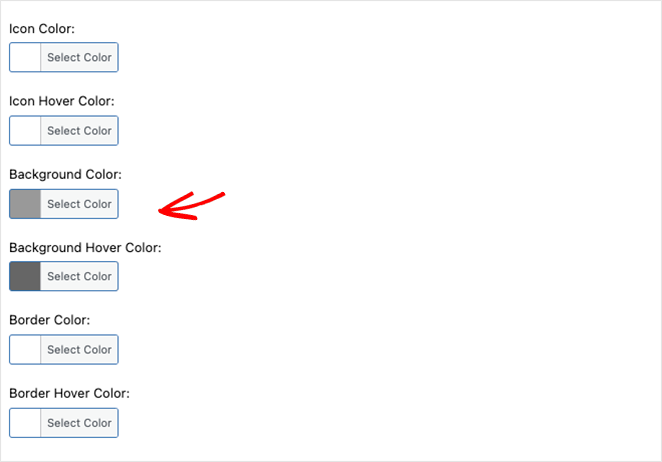
Quindi, scorri verso il basso e scegli un colore personalizzato per l'icona, un colore al passaggio del mouse, un colore di sfondo, un colore al passaggio del mouse per lo sfondo, un colore del bordo e un colore del bordo dello sfondo.

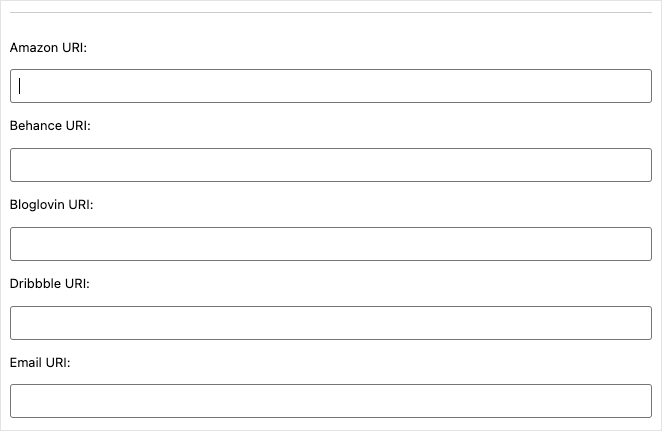
Infine, puoi inserire i link del tuo profilo per oltre 20 piattaforme di social media, tra cui:
- Blogluvin
- Dribblare
- Flickr
- Buone letture
- Periscopio
- Incontrarsi
- E i principali siti di social network.

Ricordati di fare clic sul pulsante Aggiorna per salvare la tua nuova funzionalità. Quindi puoi visualizzare in anteprima la barra laterale di WordPress per vedere come appaiono le icone dei tuoi social media.

Questo è tutto!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere icone di social media WordPress personalizzate al tuo sito web aziendale.
Potrebbero piacerti anche queste altre utili guide dal nostro blog:
- Come creare una moderna pagina in costruzione di WordPress
- Come promuovere il tuo blog (Guida per principianti)
- Come incorporare eventi di Facebook su WordPress
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.