Come personalizzare la pagina 404 in WordPress
Pubblicato: 2021-06-29Stai cercando modi per modificare la pagina di errore 404 sul tuo sito? Ti abbiamo coperto. In questa guida, ti mostreremo diversi modi per personalizzare la pagina 404 in WordPress .
Se usi Internet regolarmente, probabilmente ti sei imbattuto nella pagina di errore 404 almeno una volta. Appare quando la pagina richiesta non è disponibile. La maggior parte dei proprietari di siti Web lascia la pagina 404 predefinita senza rendersi conto che c'è molto che puoi fare per ottenere il massimo da quella pagina. La buona notizia è che se usi WordPress, puoi personalizzarlo facilmente.
Prima di vedere come modificare questa pagina di errore, capiamo meglio cos'è la pagina 404 e alcuni dei vantaggi della personalizzazione.
Cos'è la pagina 404?
Una pagina di errore 404 è una pagina in un sito Web che viene visualizzata quando un utente inserisce un collegamento interrotto o non valido nel browser Web. Ciò significa che la pagina a cui il visitatore sta tentando di accedere non è accessibile. Come puoi immaginare, questa non è una buona cosa per il tuo sito.

Non solo i collegamenti interrotti creano una scarsa esperienza, ma possono anche influenzare le tue classifiche SEO. Come regola generale, dovresti cercare di evitare di inviare visitatori alla pagina 404 perché non troveranno ciò che stanno cercando lì.
Tuttavia, i tuoi visitatori atterreranno su 404 pagine almeno una volta, non importa quanto sia ben mantenuto il tuo sito web. Potrebbe accadere se il server è inattivo, una pagina spostata non viene reindirizzata correttamente o la pagina stessa non è mai esistita. Inoltre, gli utenti potrebbero anche finire su una pagina 404 perché hanno inserito un URL errato nel browser. Quindi non c'è modo di impedire completamente le visite a 404 pagine.
Perché personalizzare la pagina 404?
Dal momento che non puoi evitare completamente che i visitatori arrivino a una pagina di errore 404, dovresti sfruttarla al meglio e trasformare quella brutta esperienza in un'opportunità .
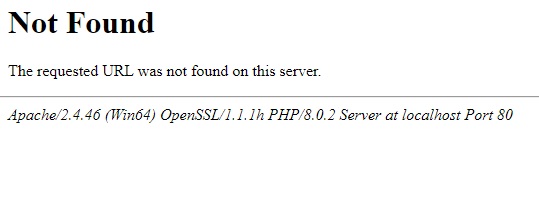
Le 404 pagine predefinite della maggior parte dei siti Web non sono eccezionali. Di solito visualizzano un errore "Non trovato" con alcuni dettagli tecnici del problema e tendono a sembrare molto simili. Come puoi immaginare, non è il massimo per l'utente. L'unica cosa che l'utente può fare è tornare alla pagina precedente.

La buona notizia è che, poiché la maggior parte dei siti ha la pagina 404 predefinita, puoi distinguerti dalla concorrenza modificandola. In WordPress, puoi facilmente personalizzare la pagina 404, fornire informazioni aggiuntive agli utenti e incoraggiarli a intraprendere qualche azione.
Ci sono numerose possibilità su come modificare la pagina 404 del tuo sito. Ad esempio, puoi migliorare il design della pagina cambiando lo sfondo e aggiungendo alcune opzioni. Allo stesso modo, puoi far sapere all'utente perché potrebbe essere arrivato alla pagina 404 e aggiungere alcuni suggerimenti per ottenere le informazioni che desidera. In alternativa, puoi aggiungere dei link ad altri post o pagine utili del tuo sito web.
Queste personalizzazioni possono anche fare impressione sui tuoi visitatori, il che è sempre positivo per il tuo sito web.
Senza ulteriori indugi, vediamo come modificare le tue 404 pagine.
Come personalizzare la pagina 404 in WordPress
Esistono 2 modi principali per personalizzare facilmente la pagina 404 in WordPress:
- Programmaticamente
- Con un plug-in
Diamo un'occhiata a ciascun metodo in modo da poter scegliere quello più appropriato per te.
Prima di iniziare il processo, assicurati di creare un backup completo del tuo sito. Modificheremo le informazioni sensibili sul tuo sito web, quindi è sempre una buona idea avere un backup nel caso qualcosa vada storto.
1) Personalizza la pagina 404 di WordPress in modo programmatico
Questo metodo è molto utile per coloro che hanno alcune capacità di programmazione e ti dà molta flessibilità per cambiare la pagina 404. Anche se non sei un utente avanzato, puoi facilmente personalizzare vari componenti della pagina 404 aggiungendo alcuni snippet.
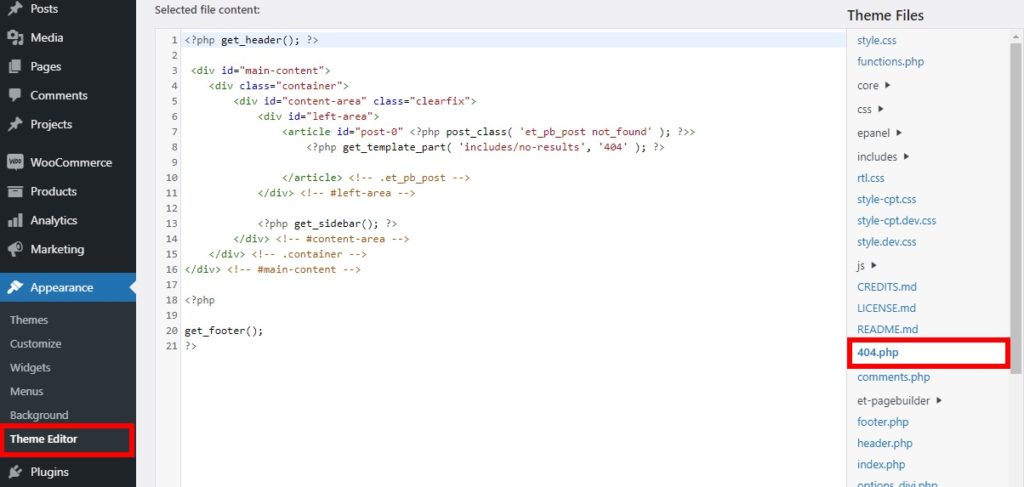
Tutto quello che devi fare è andare su Aspetto > Editor temi nella dashboard di WordPress e aprire il file 404.php dal lato destro dello schermo. Qui è dove dovrai aggiungere i frammenti di codice che vedremo di seguito.

Tieni presente che il codice su questi file varia a seconda del tema utilizzato . Stiamo utilizzando il tema Divi, ma il codice potrebbe avere un aspetto diverso se utilizzi un altro tema. Se vuoi usare anche Divi, dai un'occhiata alla nostra recensione completa.
Se utilizzi un tema diverso, utilizza alcuni dei seguenti snippet come base e regolali per personalizzare le tue 404 pagine in WordPress.
Personalizzazione del testo e del titolo della pagina 404
Puoi facilmente personalizzare il testo e il titolo della pagina 404 modificando il codice predefinito nel file 404.php .
Il codice predefinito della tua pagina di errore 404 potrebbe assomigliare a questo.
<?php get_header(); ?>
<div id="contenuto-principale">
<classe div="contenitore">
<div id="content-area" class="clearfix">
<div id="area sinistra">
<ID articolo="post-0″ <?php post_class( 'et_pb_post not_found' ); ?>>
<?php get_template_part( 'include/nessun risultato', '404' ); ?>
</articolo> <!– .et_pb_post –>
</div> <!– #area-sinistra –>
<?php get_sidebar(); ?>
</div> <!– #area-contenuti –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
Tutto quello che devi fare è sostituire l'intero tag <article> con un set di tag di intestazione e aggiungere il testo e i titoli che desideri visualizzare sulla pagina 404 come segue.
<?php get_header(); ?>
<div id="contenuto-principale">
<classe div="contenitore">
<div id="content-area" class="clearfix">
<div id="area sinistra">
<h2> Pagina non trovata – Errore 404 </h2>
Potrebbe essere un problema del server.
</div> <!– #area-sinistra –>
<?php get_sidebar(); ?>
</div> <!– #area-contenuti –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
Suggerimento rapido: se desideri visualizzare in anteprima la pagina 404, puoi semplicemente inserire l'URL del tuo sito Web in una nuova scheda del browser Web e aggiungere il percorso 404 .
Ad esempio, se l'URL del tuo sito è " www.sitename.com ", puoi semplicemente aggiungere il 404 alla fine (" www.sitename.com/404 ") per visualizzare in anteprima la pagina 404.
Assicurati che non ci siano pagine con quel percorso esatto sul tuo sito. Se esiste già, puoi aggiungere alcuni caratteri casuali al percorso come " www.sitename.com/404-preview-404″ .
Mostra i post più recenti nella pagina 404
Se vuoi visualizzare i post più recenti sulla pagina 404 del tuo sito web, aggiungi semplicemente il seguente snippet di codice al file 404.php .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' ) ); ?>
In questo caso, stiamo visualizzando gli ultimi 10 post, ma puoi modificare l'attributo limit con il numero di post recenti che desideri mostrare.
Mostra post casuali nella pagina 404
Allo stesso modo, puoi anche mostrare post casuali nella pagina 404. Per questo, aggiungi questo frammento di codice al file 404.php .

<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($post come $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>Puoi anche regolare il numero di post casuali che desideri visualizzare modificando lo snippet di codice.
Se non ti senti a tuo agio nel modificare i file con il codice, puoi anche cambiare la pagina 404 con i plugin.
2) Personalizza la pagina 404 in WordPress con un plugin
Questo metodo può essere utile se non hai competenze di programmazione o preferisci non modificare i file con frammenti. L'utilizzo di un plug-in può essere uno dei modi più semplici e veloci per personalizzare la pagina 404 nel tuo sito Web WordPress. Tutto quello che devi fare è installare il plugin e apportare alcune modifiche.
Ci sono più plugin che puoi usare per modificare le 404 pagine. Alcuni dei migliori sono:
2.1) Pagina 404 di Peter Raschendorfer

404page è uno dei plugin WordPress più popolari per personalizzare la pagina 404. Ti consente di utilizzare l'editor di pagine WordPress predefinito per aiutarti a creare le tue pagine di errore personalizzate.
Il plugin è molto facile da usare, quindi puoi modificare la tua pagina 404 in pochi minuti. Funziona bene con i più popolari temi e plugin di WordPress, quindi non avrai problemi di compatibilità.
Caratteristiche principali
- Utilizza l'editor di pagine WordPress predefinito per modificare la pagina 404
- Compatibile con i principali temi e plugin di WordPress
- Molto semplice e facile da usare
- Ben documentato e viene fornito con un manuale del plug-in
Prezzo
404page è un plugin gratuito.
2.2) Personalizzatore Colorlib 404

Colorlib 404 Customizer è un ottimo plugin per personalizzare 404 pagine. Ti offre la possibilità di modificare le 404 pagine con il personalizzatore del tema che è molto comodo in quanto puoi vedere tutte le modifiche apportate nell'anteprima dal vivo.
Consente inoltre di modificare le immagini di sfondo della pagina 404 insieme a più modelli di 404 pagine. Allo stesso modo, puoi anche aggiungere CSS personalizzati alla pagina per personalizzarla ulteriormente, se necessario.
Caratteristiche principali
- Consente di utilizzare il Customizer del tema per modificare la pagina 404
- Opzioni aggiuntive per modificare il testo e lo sfondo della pagina 404
- Opzione per aggiungere CSS personalizzati alle 404 pagine, se necessario
- Più modelli da 404 pagine
Prezzo
Questo plugin è gratuito al 100% e puoi scaricarlo dal repository di WordPress.
Personalizzazione della pagina 404 con Colorlib 404
Ora vediamo come modificare la pagina 404 con un plugin. Per questo tutorial, utilizzeremo Colorlib 404 Customizer . Oltre a permetterti di vedere le modifiche che apporti in tempo reale con l'anteprima dal vivo, hai accesso a 20 diversi modelli di pagina per il tuo sito web. Quindi, tutto ciò che devi fare è apportare alcune modifiche con il personalizzatore e aggiornare le 404 pagine.
Diamo un'occhiata al processo passo dopo passo.
Installa e attiva il plugin
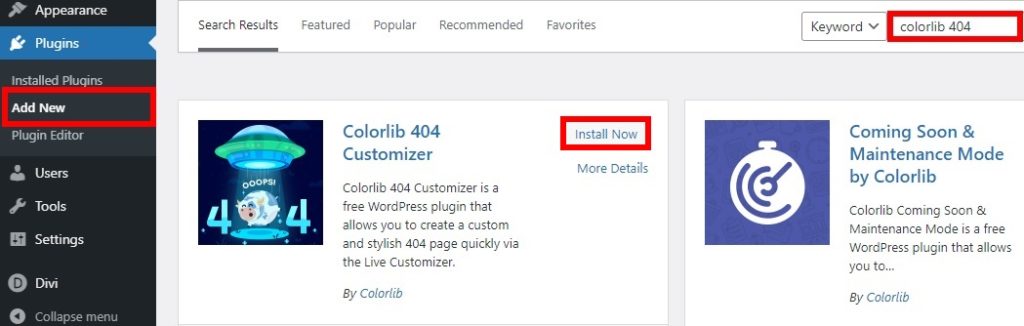
Per installare il plug-in, nella dashboard di WordPress vai su Plugin> Aggiungi nuovo e cerca il plug-in sulla barra di ricerca come mostrato nello screenshot qui sotto. Una volta trovato Colorlib 404 Customizer, fare clic su Installa ora per installare il plug-in e quindi attivarlo.

Puoi anche scaricare e installare il plugin manualmente. Se non sei sicuro di come farlo, consulta la nostra guida su come installare manualmente un plugin per WordPress.
Personalizza la tua Pagina 404
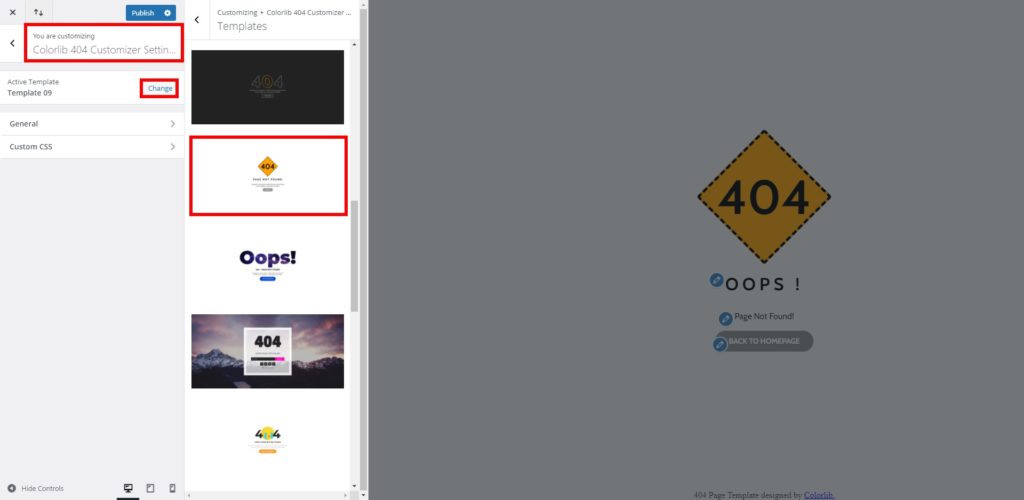
Dopo aver attivato il plug-in, vai su Aspetto> Personalizza per aprire il personalizzatore del tema. Vai alla scheda Impostazioni personalizzazione di Colorlib 404 e vedrai tre opzioni: Modello attivo, Opzioni generali e CSS personalizzato. A seconda del modello scelto, potresti vedere più opzioni.
L'anteprima del personalizzatore cambierà di conseguenza nella tua nuova pagina 404 personalizzata. Innanzitutto, seleziona il modello che desideri per la tua pagina 404 facendo clic sul pulsante Modifica per il modello attivo. Puoi scegliere tra 20 diversi modelli.

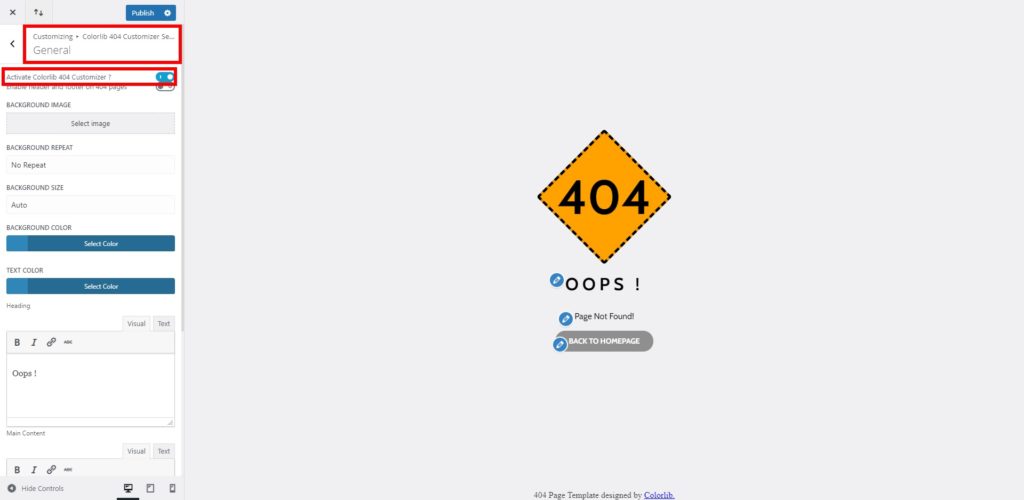
Quindi, seleziona le Opzioni generali . Qui, è necessario attivare il Colorlib 404 Customizer per visualizzare la pagina 404 personalizzata. Successivamente, puoi aggiungere o modificare l'immagine di sfondo e il testo per il contenuto principale della pagina. Inoltre, puoi regolare la ripetizione dello sfondo, le dimensioni e il colore della pagina.
Puoi anche aggiungere testo e link se desideri reindirizzare i tuoi visitatori altrove dalle 404 pagine. Questo è molto utile per portare gli utenti a pagine pertinenti e assicurarsi che rimangano sul tuo sito.
Il plug-in include un pulsante predefinito per portare il tuo pubblico alla home page che puoi anche personalizzare.

Se torni indietro e apri le opzioni CSS personalizzate , puoi modificare la pagina utilizzando CSS personalizzato. Questo può essere utile per cambiare il design della pagina e abbinarlo all'aspetto del tuo sito.
Come accennato in precedenza, puoi visualizzare tutte le modifiche apportate in tempo reale con l'anteprima live del personalizzatore. Dopo che sei soddisfatto di tutte le modifiche alla tua pagina 404, premi Pubblica per aggiornare la pagina.

Conclusione
In sintesi, non importa quanto bene mantieni il tuo sito, i visitatori alla fine incontreranno la pagina 404. La maggior parte degli amministratori di siti Web lascia la pagina predefinita, ma puoi modificarla e sfruttarla al meglio. Modificando la pagina 404, puoi distinguerti dalla concorrenza migliorando l'esperienza del visitatore ed evitando di perdere un utente.
In questa guida, abbiamo visto diversi modi per personalizzare la pagina 404:
- Programmaticamente
- Con un plugin dedicato
Se hai competenze di programmazione, puoi utilizzare frammenti di codice per modificare la pagina 404. Puoi modificare il testo del sito Web, aggiungere collegamenti e pulsanti utili, visualizzare post recenti e altro ancora. Tuttavia, se sei un principiante e non desideri modificare i file, puoi utilizzare un plug-in per modificare le 404 pagine. In pochi click potrai personalizzare le immagini di sfondo e il testo della pagina.
Ci auguriamo che ora tu possa personalizzare la pagina 404 senza problemi con l'aiuto di questo tutorial. Per sfruttare al meglio il tuo sito, ti consigliamo di dare un'occhiata ad altre guide per aiutarti a modificare varie altre pagine:
- Come modificare la home page di WordPress
- Scopri come modificare la pagina del prodotto in modo programmatico
- Come personalizzare la pagina del negozio WooCommerce
- Personalizza la pagina della categoria WooCommerce
- Come modificare la pagina di pagamento in WooCommerce
- Impara a personalizzare la pagina Il mio account in WooCommerce
- Come personalizzare la pagina del prodotto WooCommerce
Hai personalizzato la pagina 404 del tuo sito? Quale metodo hai usato? Fateci sapere nei commenti qui sotto!
