Come personalizzare un modulo nell'editor di blocchi di WordPress [2024]
Pubblicato: 2024-07-31Se possiedi un sito web, indipendentemente dal suo scopo (commerciale, personale, di affiliazione o altro), devi assolutamente avere un modulo per gli abbonati, una pagina di contatto, ecc. I moduli in generale o i moduli di contatto in particolare aumentano la connettività, l'interazione con i visitatori del sito web, creare lead e così via. Dato che l’editor Gutenberg sta guadagnando popolarità nella community di WordPress, la domanda più frequente è: è possibile creare e personalizzare un modulo su WordPress utilizzando l’editor a blocchi? Se vuoi scoprire la risposta, iniziamo leggendo questo blog.

L'editor Gutenberg ha un blocco modulo predefinito?
Prima di addentrarci nel tutorial per personalizzare un modulo, scopriamo innanzitutto se l'editor Gutenberg ha un blocco modulo predefinito o meno. La risposta è no.
Pertanto, è necessario utilizzare le librerie di blocchi Gutenberg di terze parti per creare e modificare moduli nell’editor di blocchi di WordPress . Ora sono disponibili moltissime opzioni per creare e personalizzare un modulo. Effettua una selezione in base al motivo della creazione e personalizzazione del modulo.
I 3 migliori plugin Gutenberg per personalizzare i moduli per l'editor a blocchi di WordPress
Per aiutarti a personalizzare un modulo, abbiamo selezionato i 3 migliori plugin Gutenberg. Ecco i plugin con layout di moduli versatili. Dai un'occhiata a loro e scegli quello più adatto.
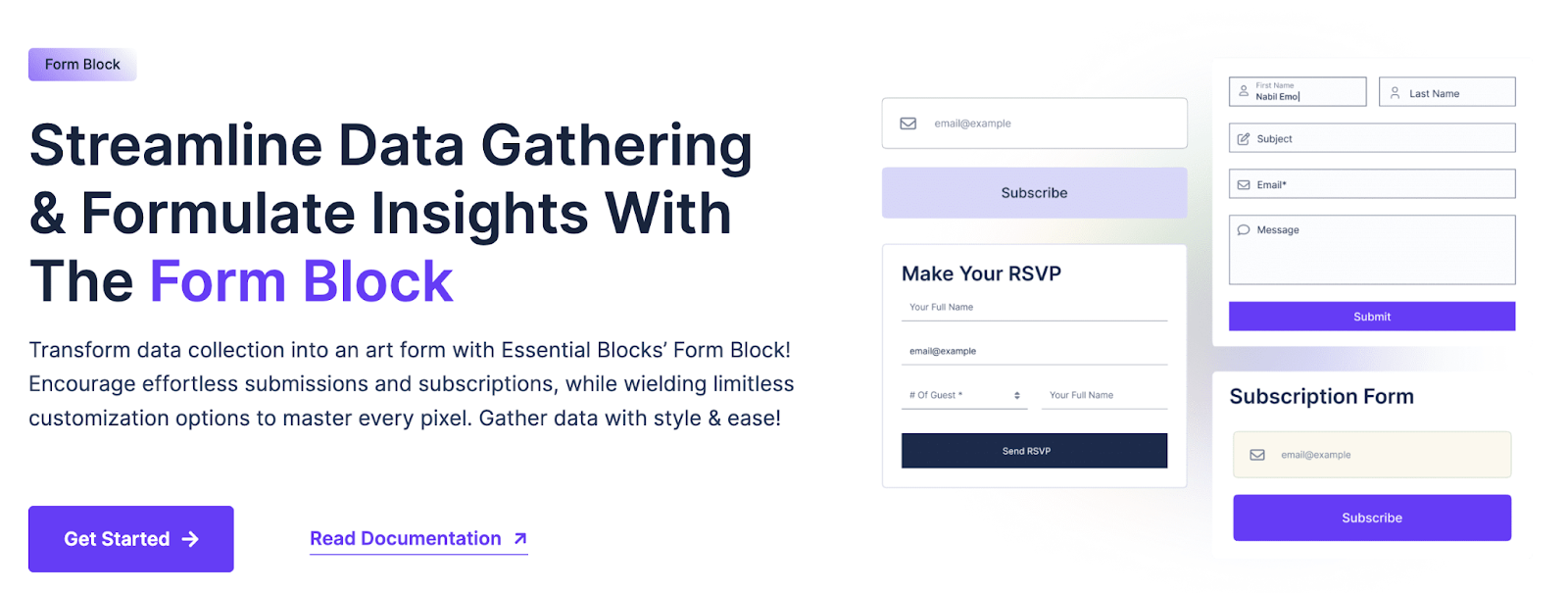
1. Modulo Blocco di blocchi essenziali
Con oltre 50 blocchi creativi, Essential Blocks per Gutenberg sta rapidamente diventando uno dei plugin di blocchi Gutenberg più popolari. Tra questi, il Blocco moduli è quello che ti aiuta a creare e personalizzare completamente moduli per qualsiasi scopo: iscrizione, contatto, pagamento, donazione e l'elenco potrebbe continuare.
Con il blocco Modulo Essential Blocks avrai illimitate opzioni di personalizzazione e stile. Il blocco modulo fornisce l'integrazione con reCAPTCHA e Mailchimp oltre a darti accesso a una varietà di funzionalità. Il Blocco modulo ha introdotto un totale di nove blocchi interni per aggiungere campi personalizzati e personalizzare i moduli per massimizzare la tua esperienza utente. Altri blocchi interni degni di nota sono Campo testo, Campo area testo, Campo e-mail, Campo numero, Campo selezione, Campo casella di controllo, Campo radio, Selettore data e ora, ecc.
C'è di più nel blocco Modulo componenti aggiuntivi essenziali. Puoi raccogliere e analizzare facilmente le risposte ai blocchi dei moduli dalla dashboard, rispondere dal back-end, ecc. Inoltre, puoi facilmente esportare le risposte ai blocchi dei moduli come file CSV per analizzarle a fondo.

2. Generatore di moduli personalizzati Forminator
Per qualsiasi tipo di sito Web o circostanza, Forminator è un plug-in per la creazione di moduli WordPress dedicato e facile da usare. È possibile creare qualsiasi tipo di modulo, inclusi ordini, pagamenti, contatti, e-mail, feedback, sondaggi interattivi, ecc. Gli usi più popolari sono i quiz con risultati in tempo reale, le domande "nessuna risposta sbagliata" in stile BuzzFeed, le stime dei servizi e moduli di registrazione con PayPal e Stripe come opzioni di pagamento.
Configurare e personalizzare moduli per il tuo sito Web WordPress è semplice con il visual builder drag-and-drop di Forminator. Raccogli informazioni, rendi interattivi i tuoi contenuti e genera più conversioni con Forminator.

3. Forma il Blocco di Lontra
Otter è un'altra popolare libreria Gutenberg che ha un proprio blocco form. Il blocco moduli Otter Blocks per WordPress consente agli utenti di aggiungere facilmente moduli di contatto personalizzabili ai propri siti Web. Si integra con strumenti di marketing come SendinBlue e Mailchimp per la generazione di lead, include la protezione dai bot con CAPTCHA e offre opzioni di stile avanzate. I moduli possono essere personalizzati in termini di colore del testo, dimensione, spaziatura degli elementi e altro, rendendoli uno strumento versatile per migliorare l'interazione e la funzionalità del sito web.

Come personalizzare un modulo nell'editor blocchi di WordPress utilizzando i blocchi essenziali?
Ora sappiamo che sì, possiamo personalizzare un modulo nell'editor di blocchi di WordPress con l'aiuto di un plugin Gutenberg. Immergiamoci nelle linee guida passo passo per creare e personalizzare un modulo in Gutenberg. Ai fini del tutorial, questa volta utilizzeremo il plugin Essential Blocks .
Passaggio 1: installa e attiva il plugin Essential Blocks
Per creare e personalizzare un modulo in WordPress, devi installare e attivare il plugin nella dashboard di WordPress. Quindi vai su Plugin → Aggiungi nuovo , cerca Essential Blocks e poi installali. Successivamente, attiva anche il plugin.
Troverai il blocco del modulo nella scheda "Blocchi" nella dashboard del plugin. Abilita il blocco da lì. Ora sei pronto per creare e personalizzare un modulo in Gutenberg.

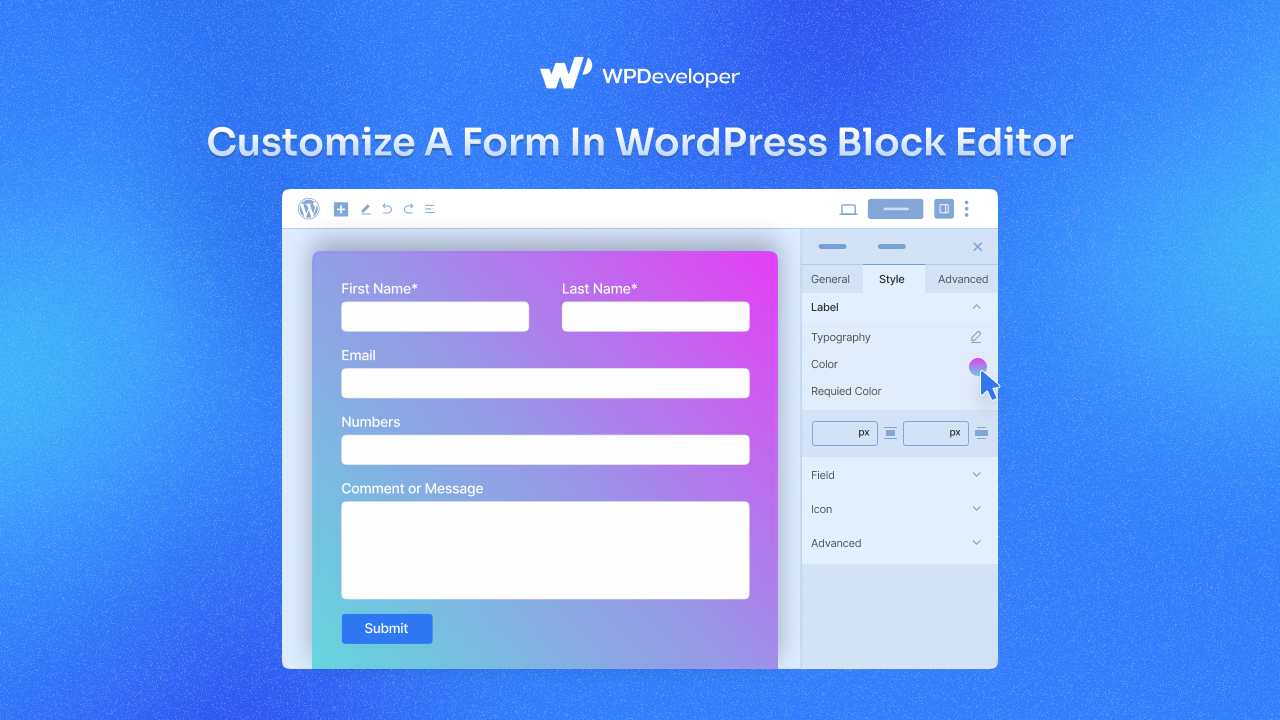
Passaggio 2: personalizza un modulo in Gutenberg
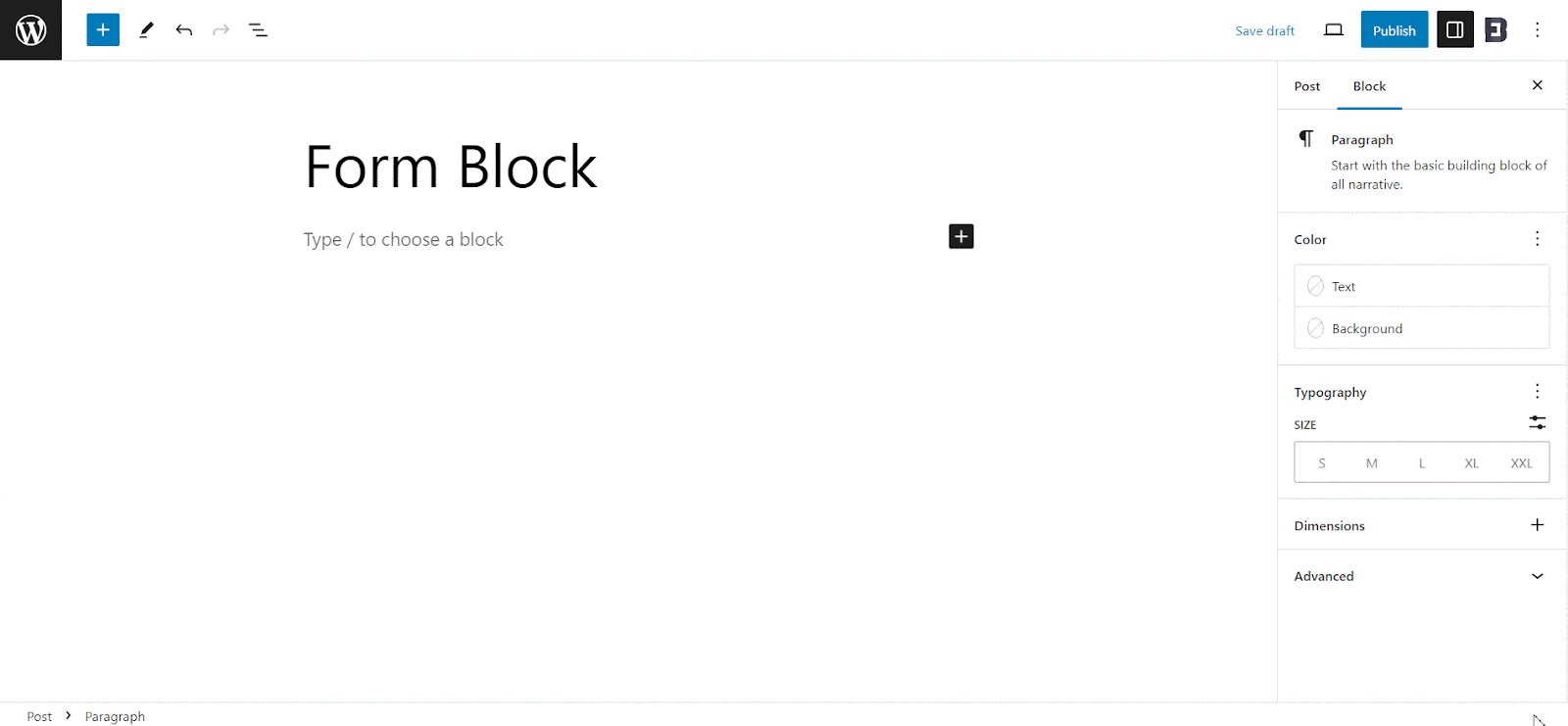
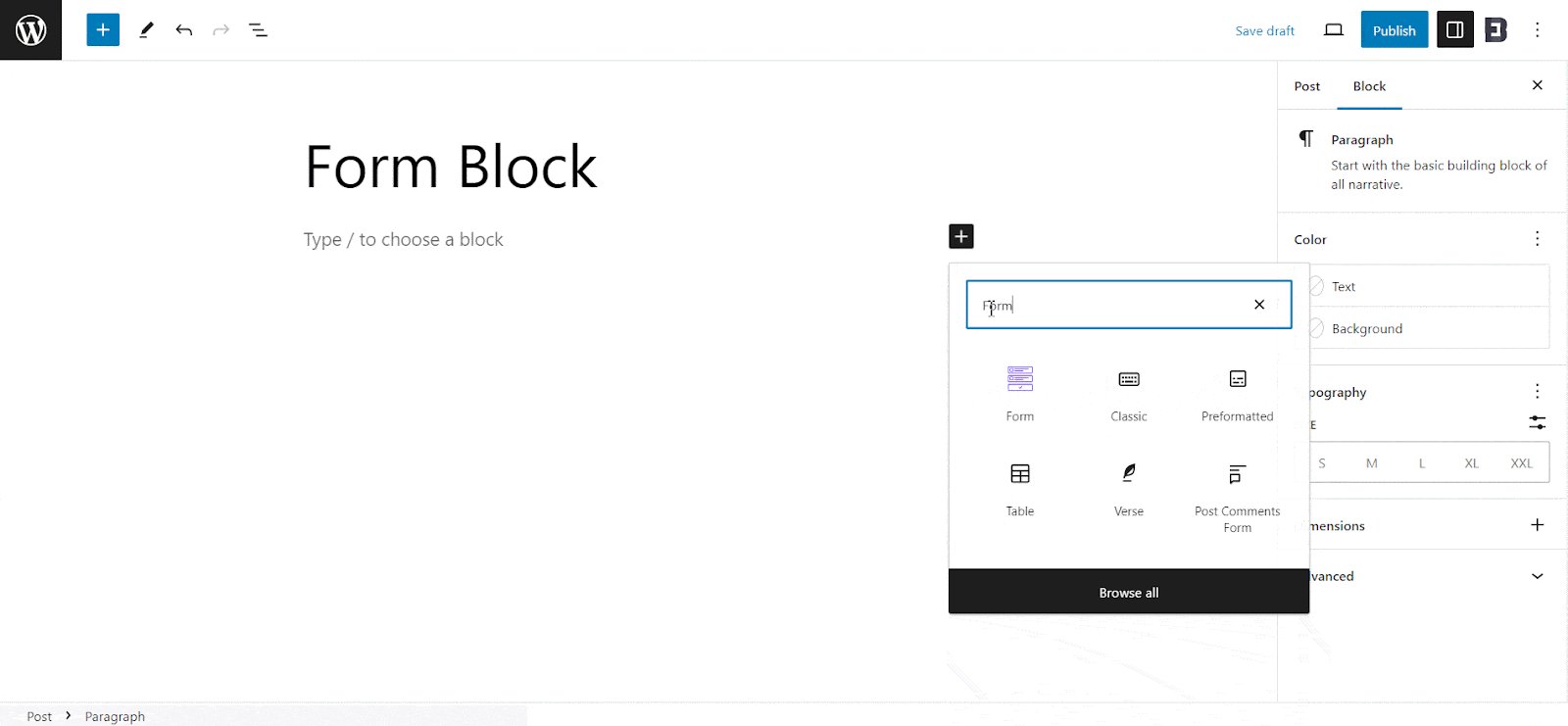
Apri una pagina nell'editor Gutenberg in cui desideri personalizzare un modulo. Successivamente, fai clic sull'icona "+" e cerca il blocco Modulo. Dai suggerimenti, fai clic su di esso e verrà aggiunto immediatamente alla tua pagina. Oppure puoi trascinarlo direttamente nella posizione desiderata.

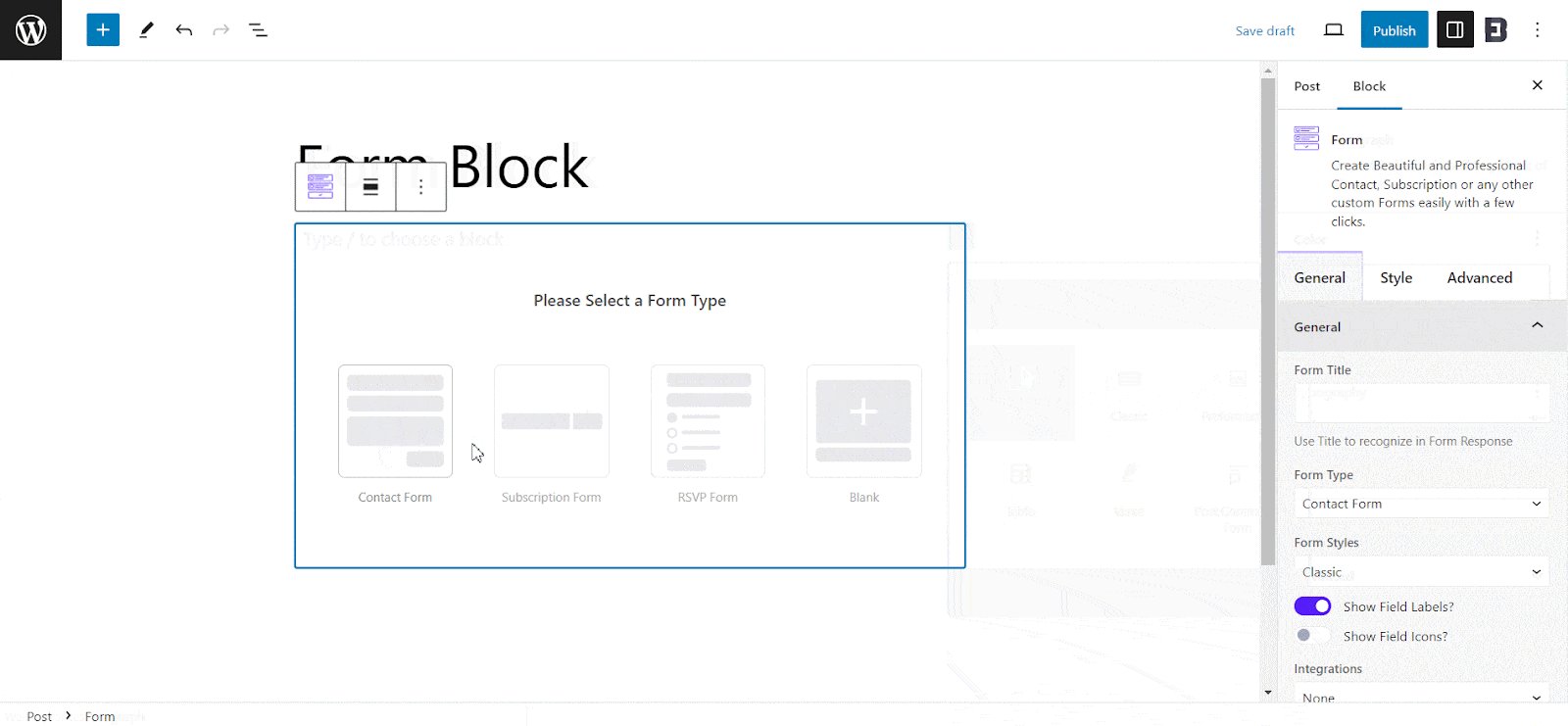
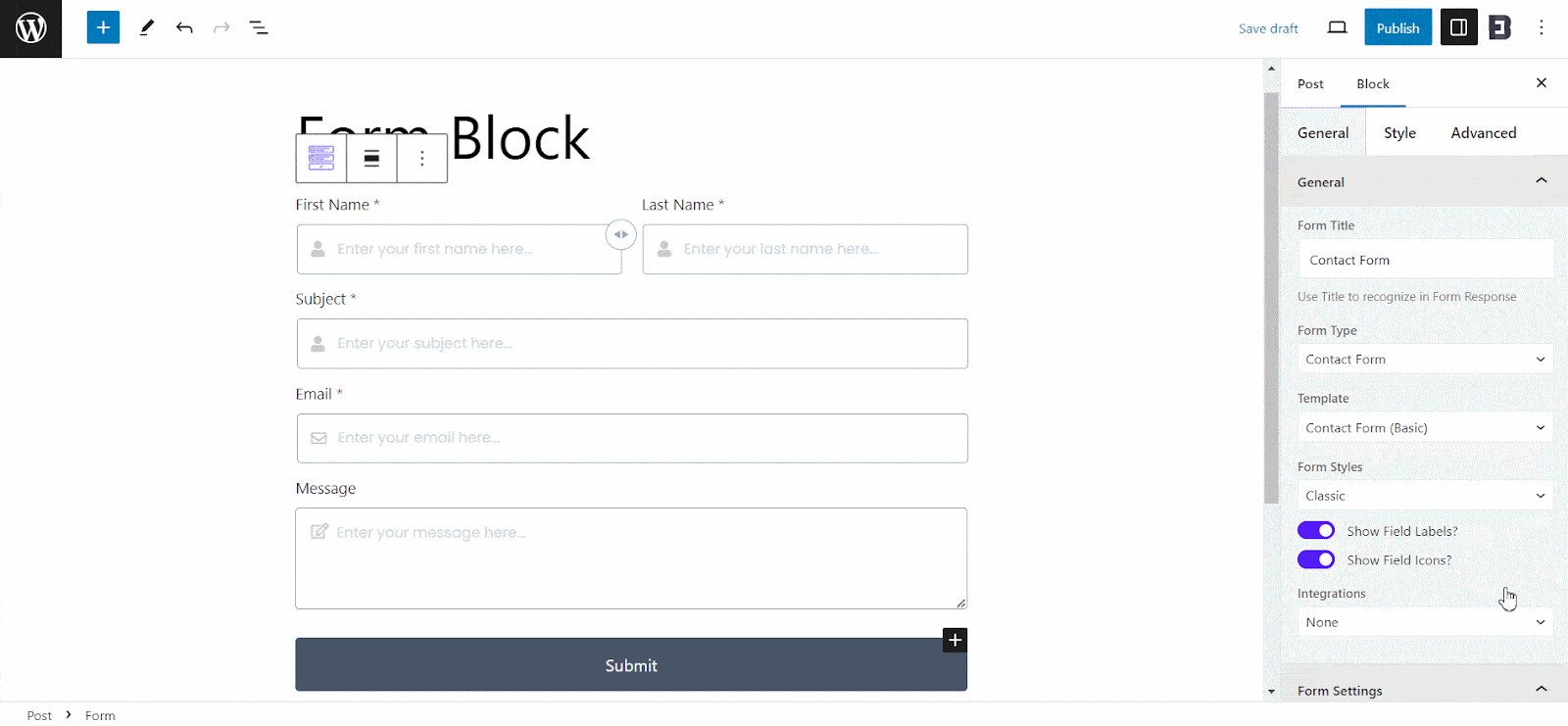
Una volta aggiunto il blocco alla tua pagina web o al tuo post, ti verrà chiesto di selezionare un tipo di modulo. Il blocco Modulo ha tre tipi di modulo predefiniti disponibili: Modulo di contatto, Modulo di iscrizione e Modulo RSVP. Inoltre, c'è anche un'opzione per aggiungere un modulo vuoto e personalizzare un modulo in base alle tue esigenze.
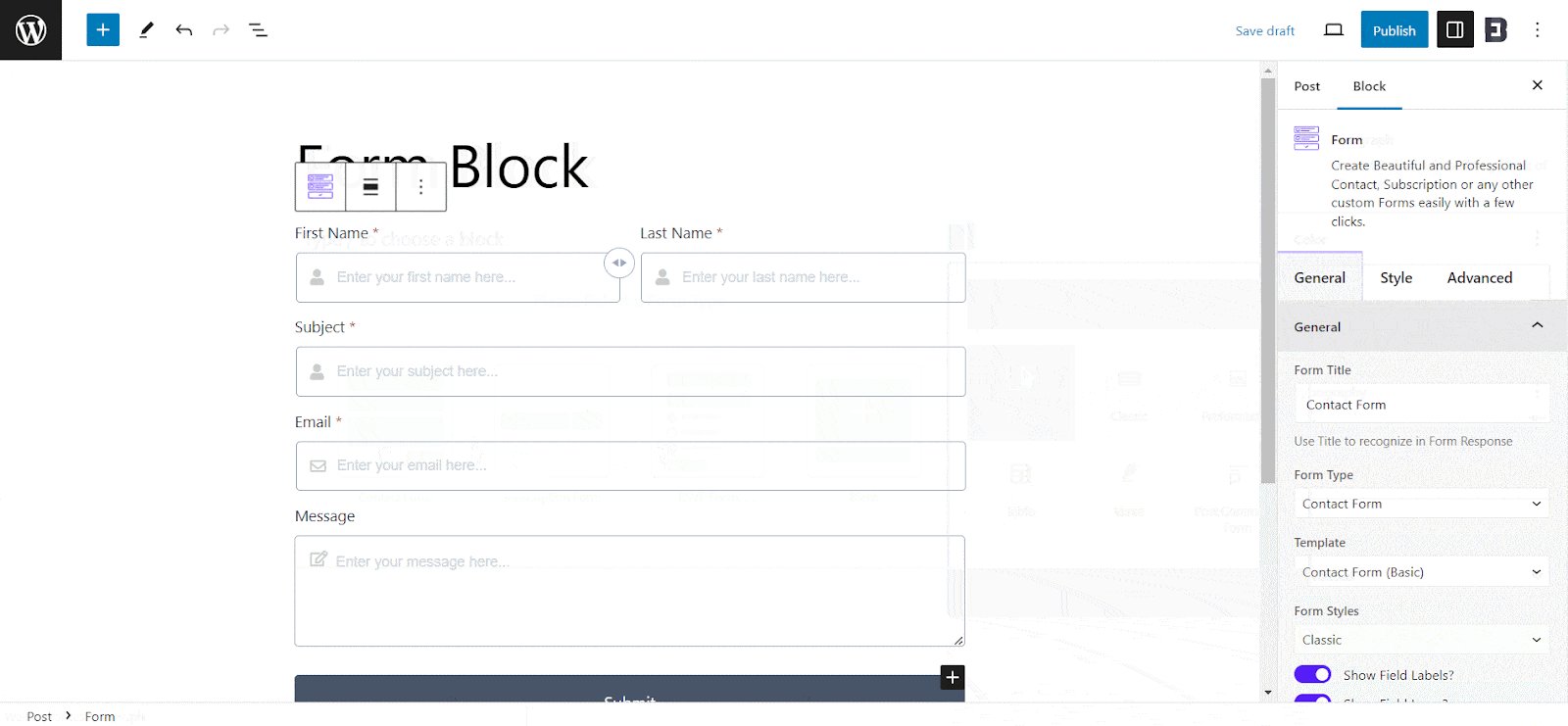
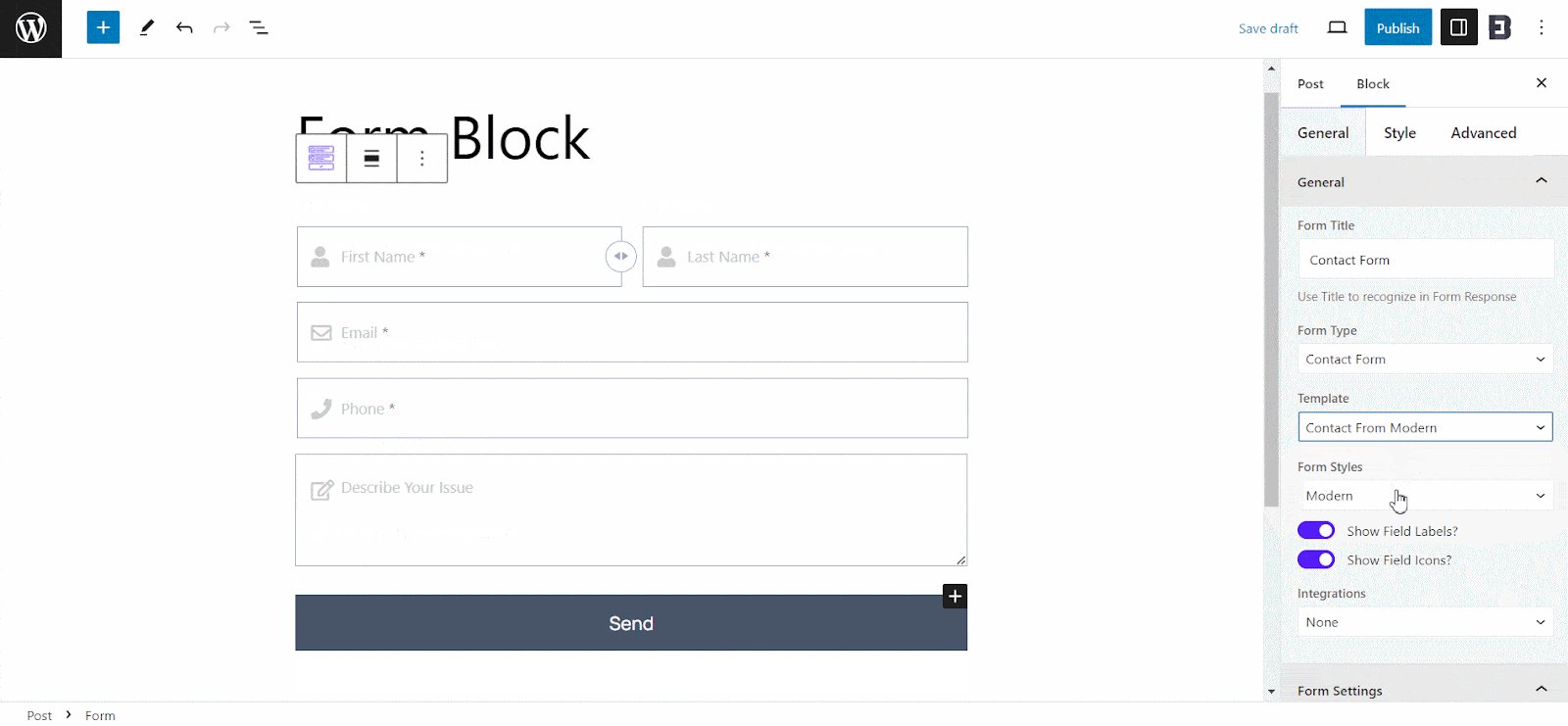
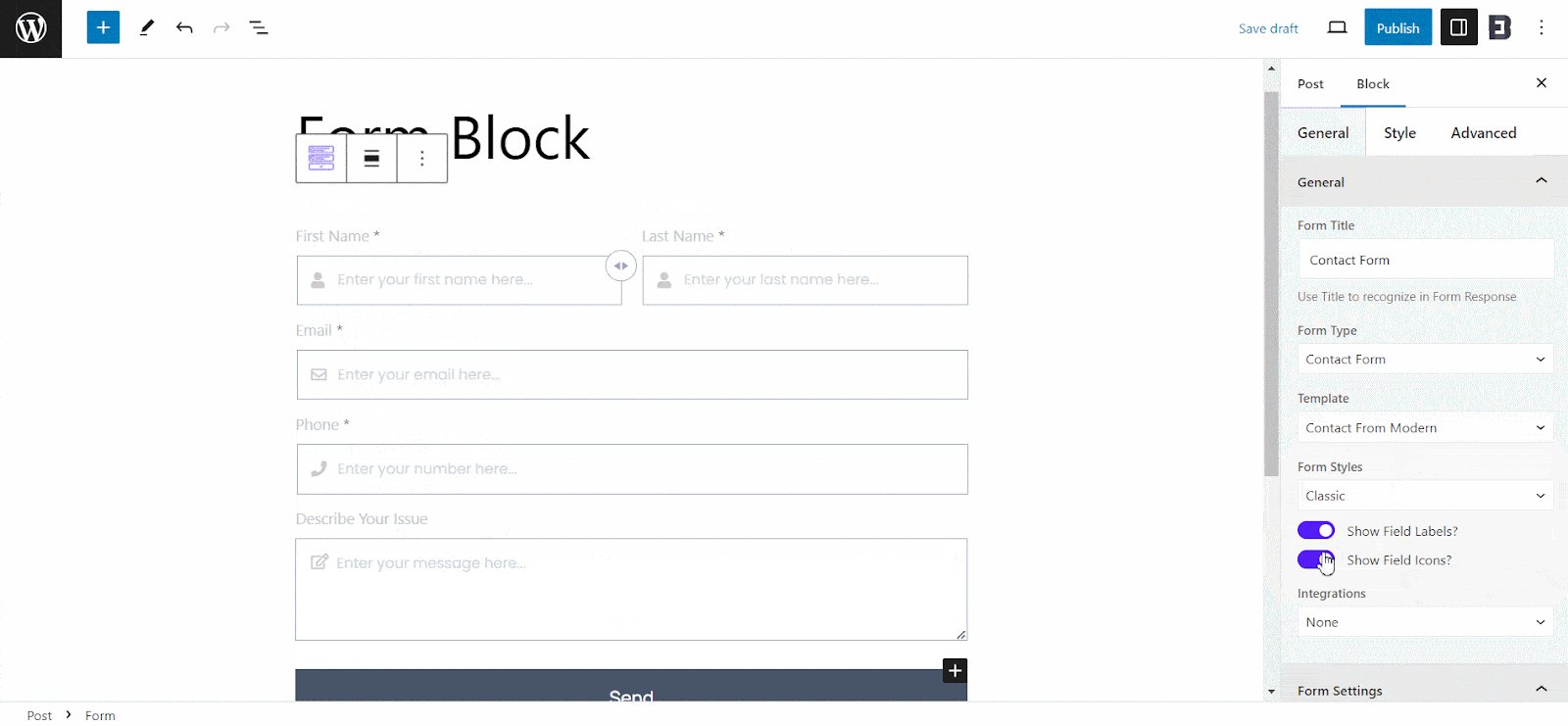
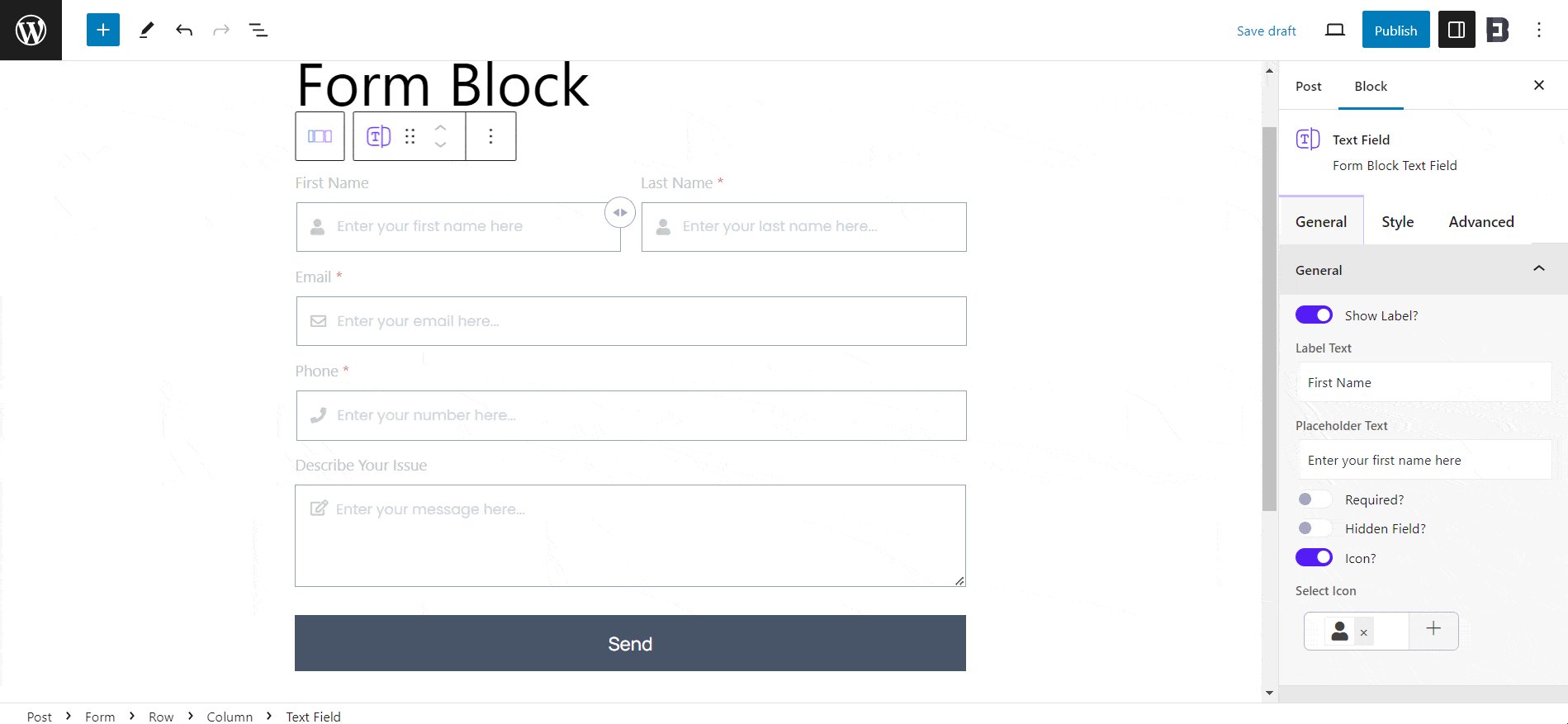
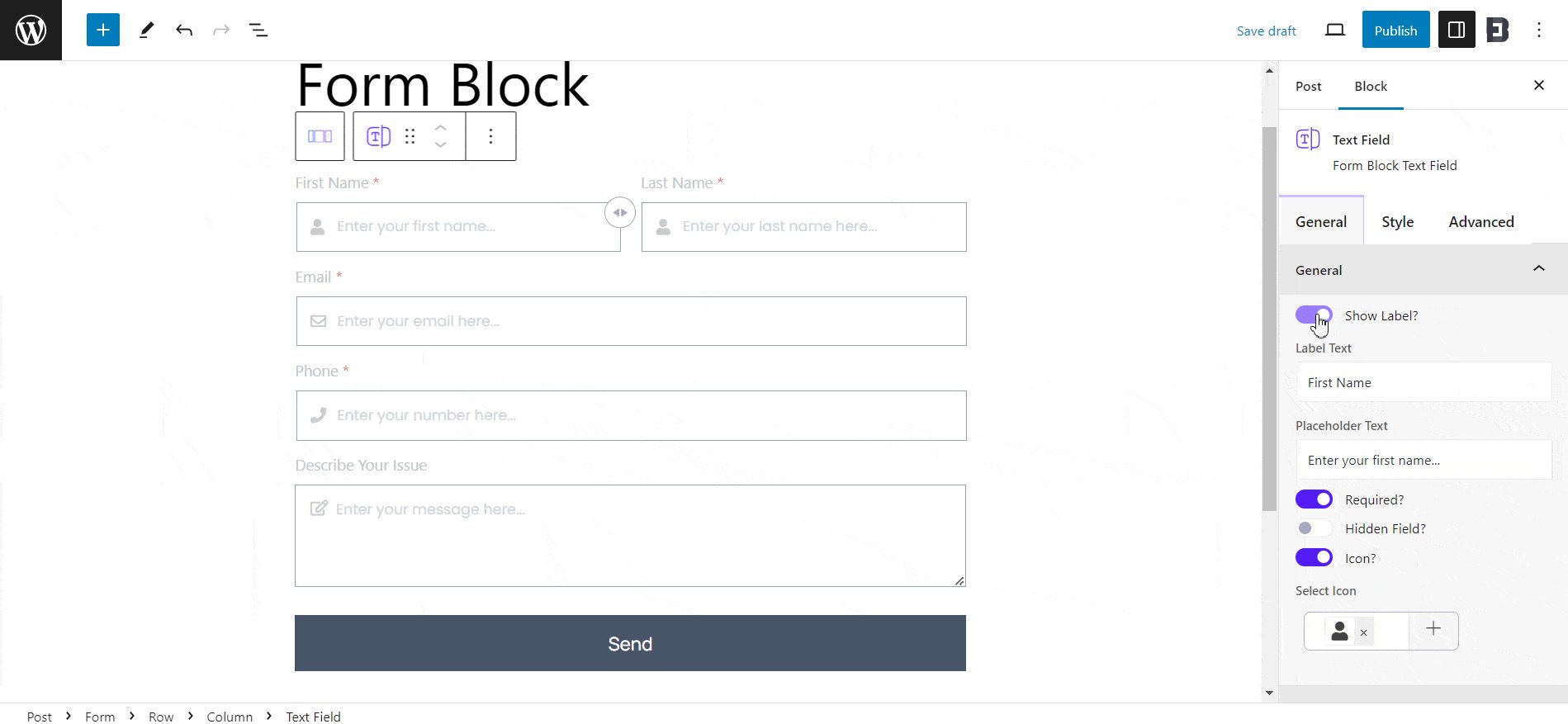
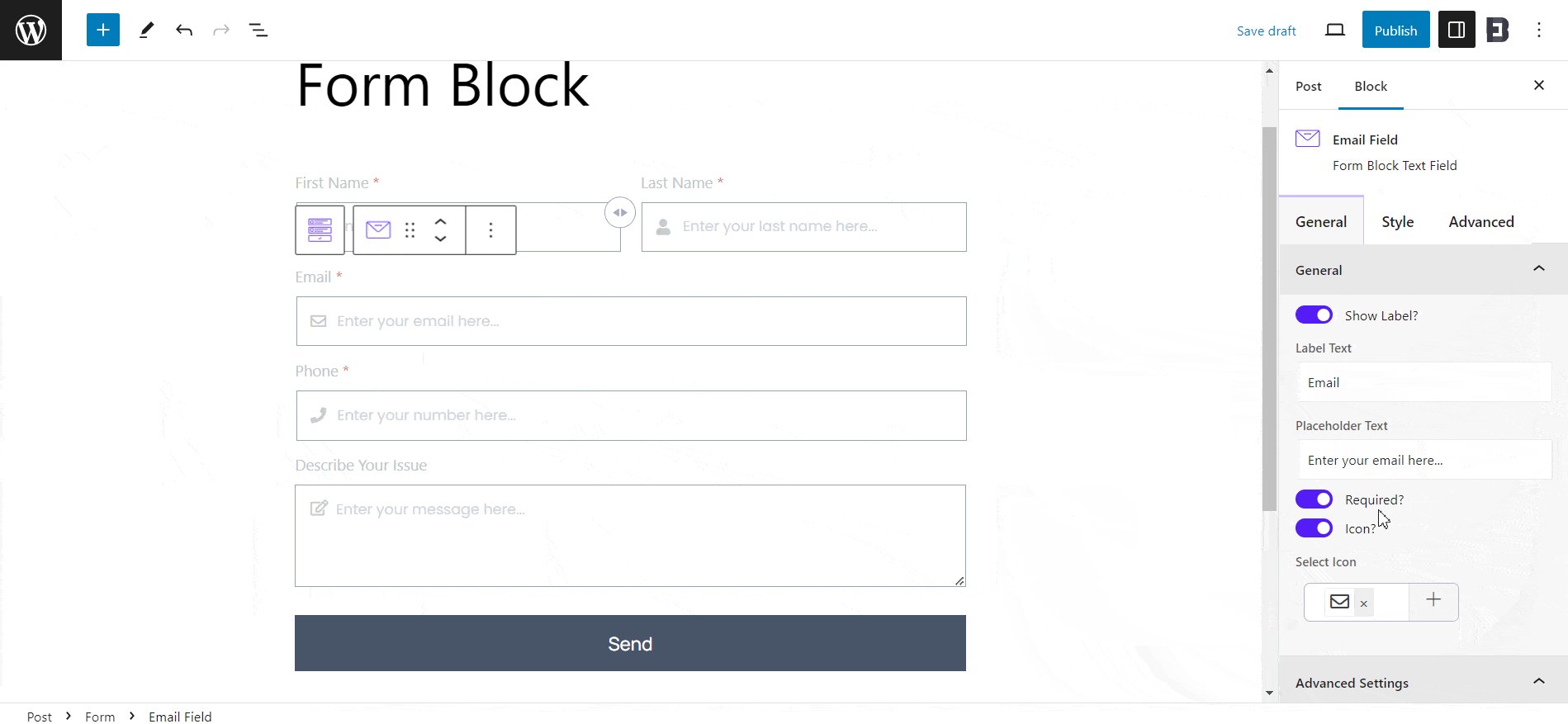
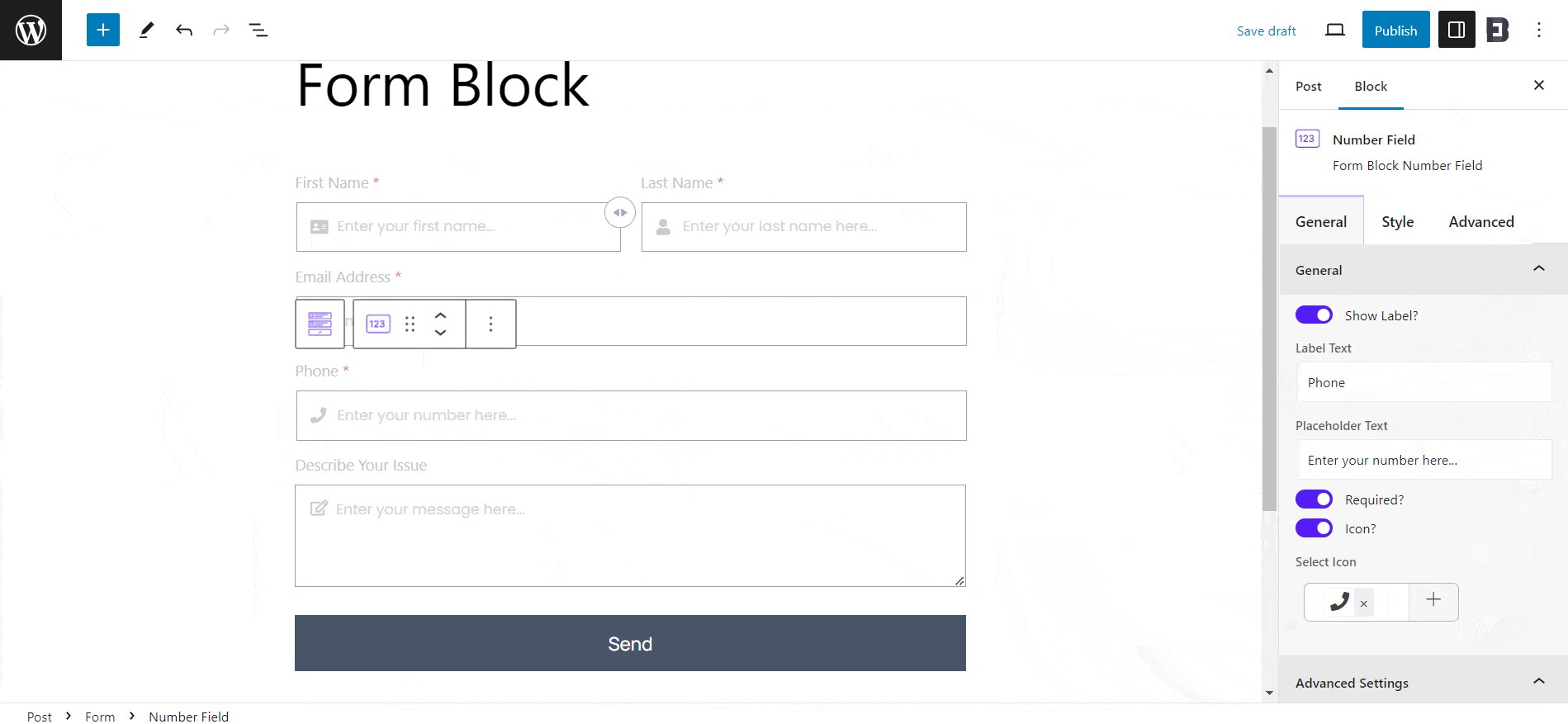
Creeremo un modulo di contatto e poi lo personalizzeremo. Il modulo di contatto viene fornito con due scelte di modelli e stili di modulo. Puoi scegliere quello che si adatta alle tue preferenze. Inoltre, puoi scegliere di aggiungere etichette di campo e icone di campo con un pulsante di attivazione/disattivazione.

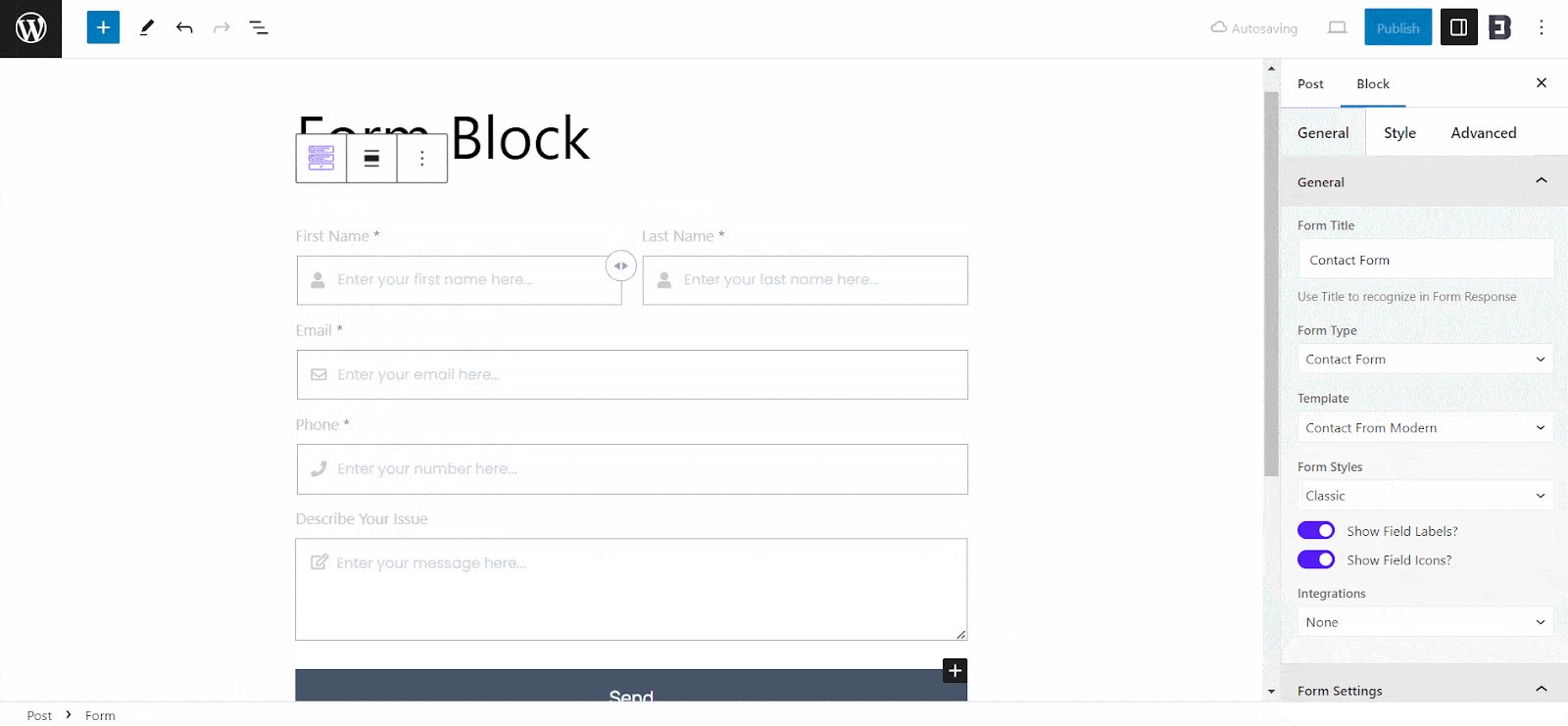
Puoi anche integrare MailChimp per accedere alle funzionalità di posta elettronica. Tuttavia, per utilizzarlo è necessario passare a Premium. Ciascuno dei campi del modulo di contatto dispone di opzioni per mostrare etichetta, modificare il testo segnaposto, rendere il campo obbligatorio con un pulsante con un solo tocco, aggiungere o rimuovere un'icona e altro per personalizzare ancora di più il modulo.

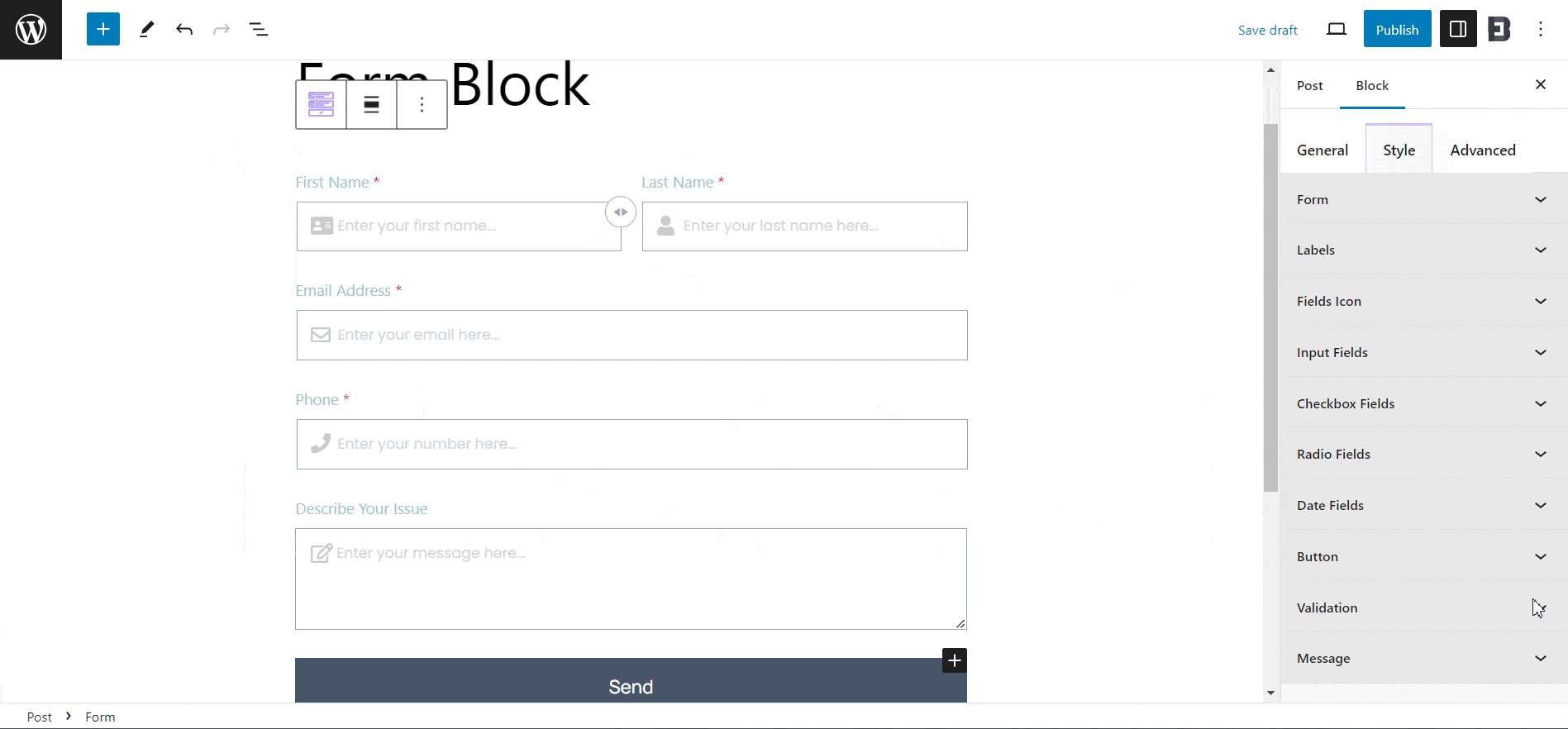
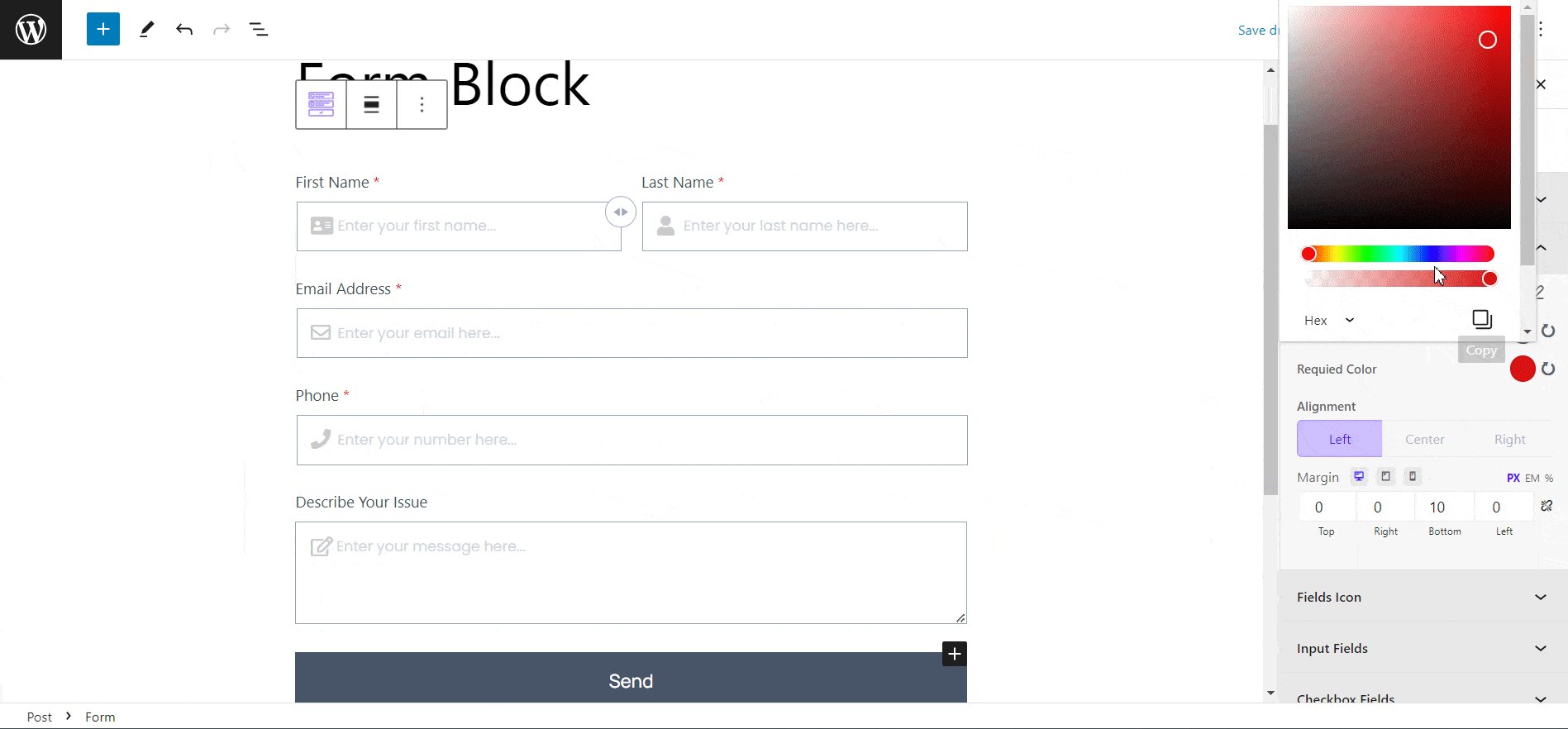
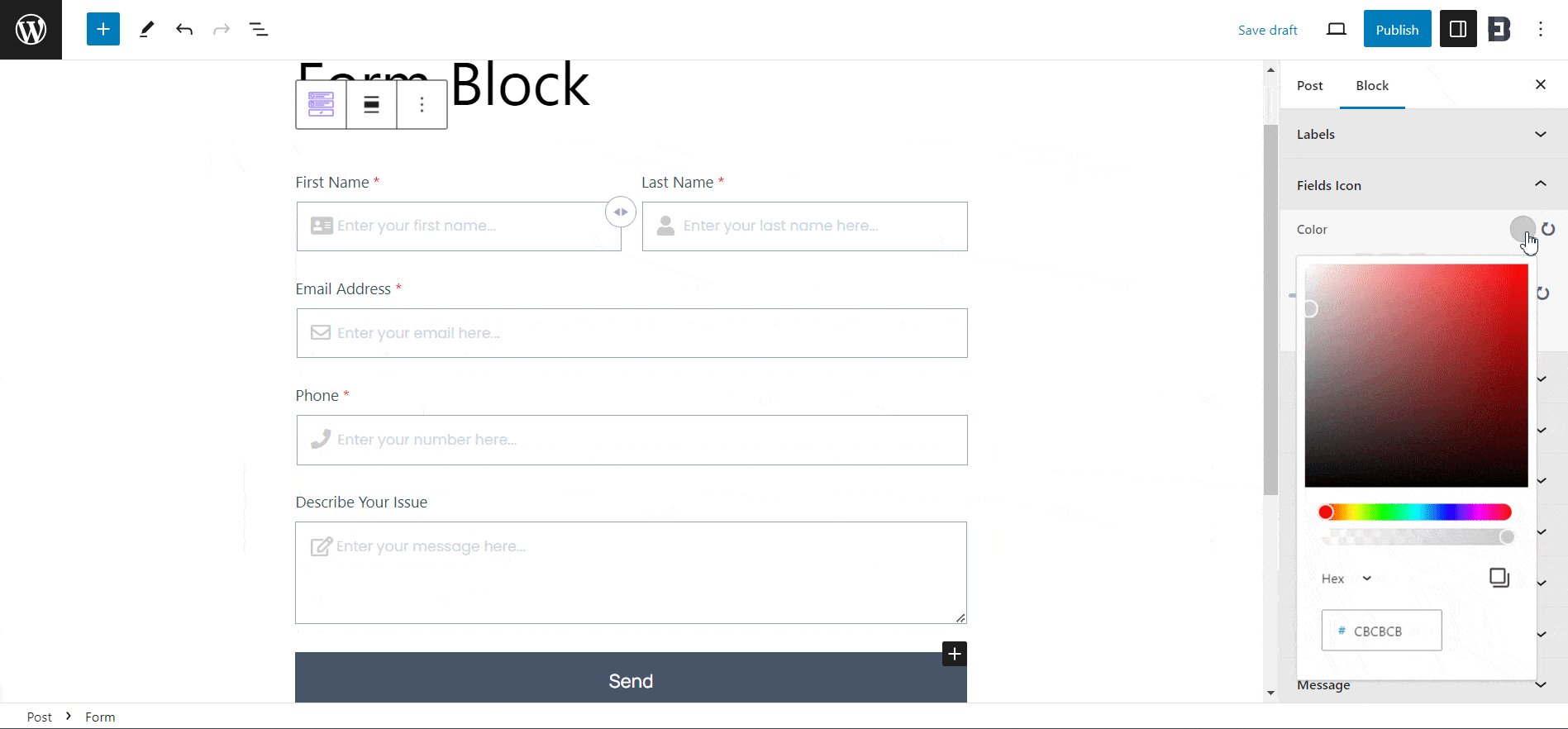
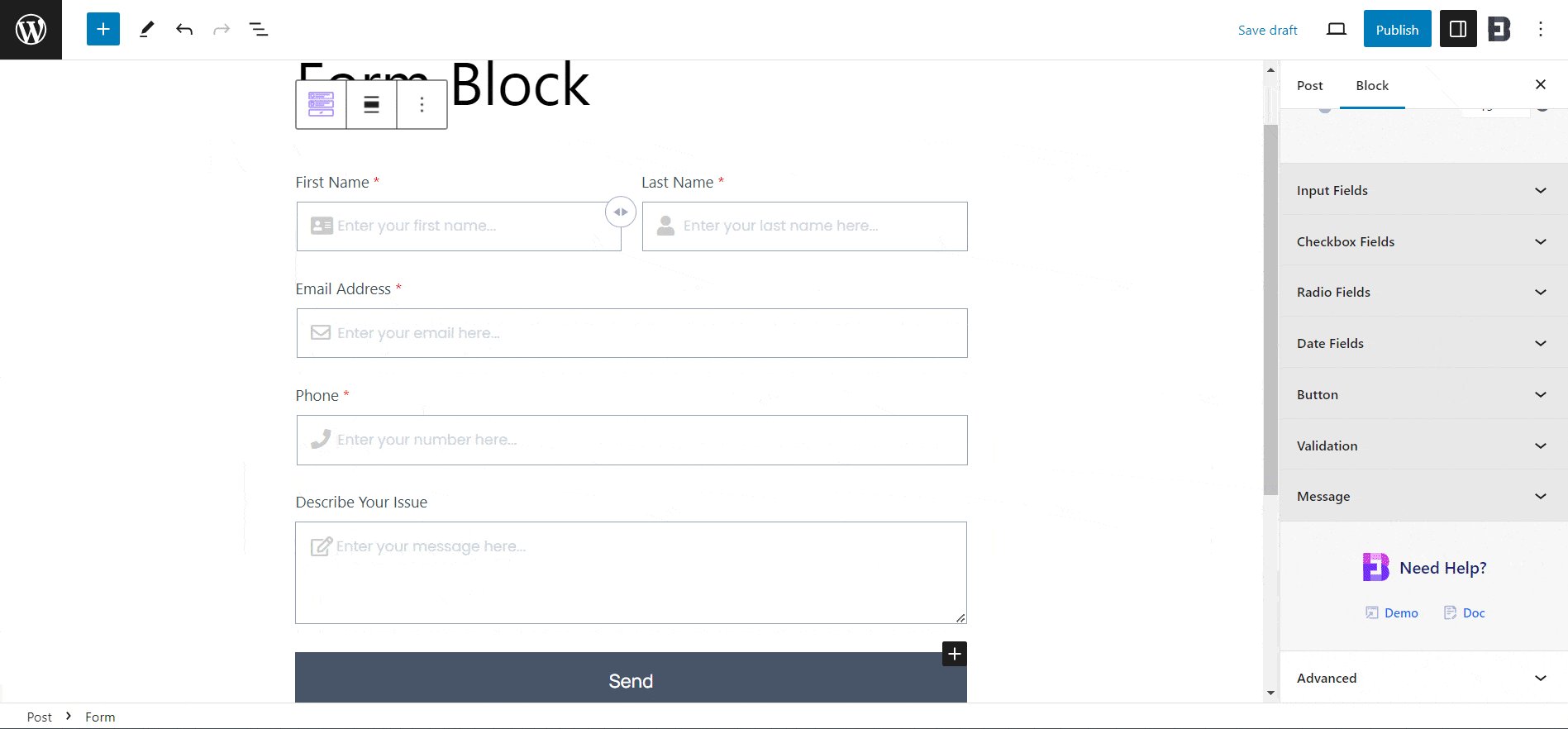
La scheda Stile contiene opzioni per modificare l'aspetto del modulo di contatto in modo da ottenere un aspetto più personalizzato. Ha la possibilità di regolare allineamenti, spazi vuoti, colore, tipografia e altro per ciascuno dei campi, delle icone e persino dei blocchi interni.

Passaggio 3: pubblica il modulo appena creato
Dopo aver personalizzato il modulo in base alle tue esigenze, pubblica la tua pagina/post. Pertanto, seguendo i semplici passaggi, puoi aggiungere e personalizzare rapidamente un modulo con il modulo Essential Blocks in Gutenberg.
Ecco il video tutorial a cui puoi consultare linee guida approfondite.
Crea moduli eccezionali e genera lead
Avere un modulo è importante per il tuo sito web. E con lo strumento giusto, puoi personalizzare un modulo senza scrivere codice nell'editor a blocchi di WordPress in meno di 5 minuti. Hai trovato utile questo blog? Quindi condividilo con altri e iscriviti al nostro blog per i prossimi aggiornamenti ed tutorial.
