Come personalizzare il pulsante Aggiungi al carrello in WooCommerce
Pubblicato: 2020-11-17Il pulsante Aggiungi al carrello è uno dei pulsanti più importanti per qualsiasi attività commerciale online. È il pulsante che gli acquirenti premono per mostrare il loro interesse ad acquistare un prodotto e la sua ottimizzazione può avere un grande impatto sul tuo negozio. In questa guida, ti mostreremo come personalizzare il pulsante Aggiungi al carrello in WooCommerce .
Perché personalizzare il pulsante Aggiungi al carrello in WooCommerce?
WooCommerce è il plugin di eCommerce più popolare per WordPress. Sebbene funzioni bene con le sue impostazioni predefinite, puoi portare il tuo negozio al livello successivo personalizzandolo. Uno dei modi più efficienti per ottenere più clienti è migliorare il processo di acquisto, rendendolo più intuitivo e semplice.
Abbiamo già visto diverse opzioni per personalizzare la pagina di pagamento e ottimizzarla per massimizzare i tassi di conversione ed evitare cali. Tuttavia, anche il passaggio precedente nella canalizzazione di vendita è molto importante. Il pulsante "Aggiungi al carrello" è utile per i negozi in cui i clienti solitamente acquistano più di un prodotto o quando gli utenti devono navigare tra i prodotti, aggiungendoli e rimuovendoli dal carrello prima di passare alla pagina di pagamento.
Molti altri negozi di eCommerce, invece, hanno processi di acquisto più semplici e preferiscono saltare il passaggio “Aggiungi al carrello” e indirizzare i clienti direttamente alla cassa. Questo funziona particolarmente bene nei negozi di un prodotto o quando il cliente dovrebbe acquistare un singolo prodotto. Anche se i processi di acquisto più brevi tendono a funzionare meglio, dipende dal tipo di prodotto che vendi. Non esiste un approccio di taglia unica.
Ecco perché in questa guida ti mostreremo come creare un pulsante Aggiungi al carrello personalizzato in WooCommerce in modo da poter ottimizzare il tuo negozio e aumentare le tue vendite.
Come personalizzare il pulsante Aggiungi al carrello in WooCommerce
Ci sono molti modi in cui puoi personalizzare la Pagina del carrello . In questo tutorial, ci concentreremo sul pulsante Aggiungi al carrello. Ti mostreremo diverse opzioni in modo che tu possa scegliere quella più adatta alle tue esigenze. Useremo alcuni plugin e un po' di programmazione, ma tutte le opzioni sono adatte ai principianti.
In questa guida ti mostreremo come:
- Modifica il testo del pulsante Aggiungi al carrello
- Aggiungi testo sopra o sotto il pulsante Aggiungi al carrello
- Cambia il colore del pulsante Aggiungi al carrello
- Rimuovi il pulsante Aggiungi al carrello e aggiungi un pulsante Acquisto diretto nella pagina del negozio
- Personalizza il pulsante Aggiungi al carrello e aggiungi un pulsante Acquisto diretto nella pagina del prodotto
Diamo un'occhiata a come fare ciascuna di queste cose passo dopo passo.
Prima che inizi
- Poiché modificheremo alcuni file principali, prima di iniziare, ti consigliamo di creare un tema figlio. Puoi utilizzare i plugin o generare un tema figlio seguendo questa guida
- Posiziona i frammenti di codice PHP alla fine del file functions.php del tuo tema figlio
- Incolla i frammenti CSS nel file style.css del tuo tema figlio
1) Come modificare il testo del pulsante Aggiungi al carrello in WooCommerce
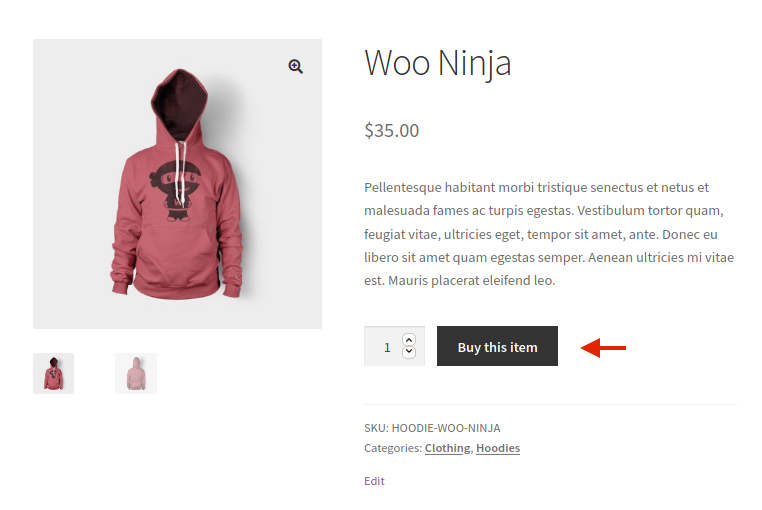
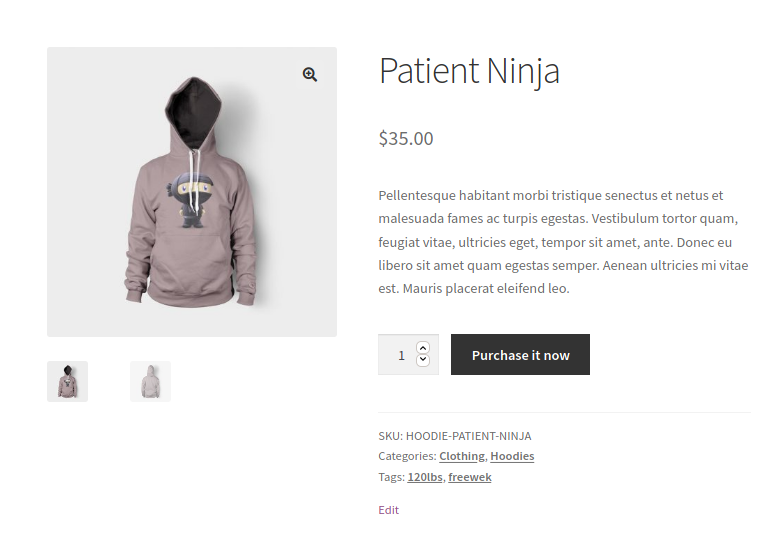
Iniziamo con qualcosa di semplice e creiamo un pulsante Aggiungi al carrello personalizzato modificando il testo del pulsante . Diciamo che modifichi il testo Aggiungi al carrello in "Compra questo articolo". Per fare ciò, copia e incolla semplicemente il seguente codice:
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
funzione QL_customize_add_to_cart_button_woocommerce(){
return __('Compra questo articolo', 'woocommerce');
}  Come puoi vedere, questo codice è per singoli prodotti e il testo del pulsante assume i valori che abbiamo specificato nella funzione customize_add_to_cart_button_woocommerce() .
Come puoi vedere, questo codice è per singoli prodotti e il testo del pulsante assume i valori che abbiamo specificato nella funzione customize_add_to_cart_button_woocommerce() .
2) Come aggiungere testo sopra/sotto il pulsante Aggiungi al carrello
Un'altra modifica molto interessante e semplice che puoi fare per personalizzare il pulsante Aggiungi al carrello in WooCommerce è aggiungere un testo sopra il pulsante Aggiungi al carrello . Questa è un'ottima opzione per menzionare la spedizione gratuita, una politica di restituzione, una garanzia e così via.
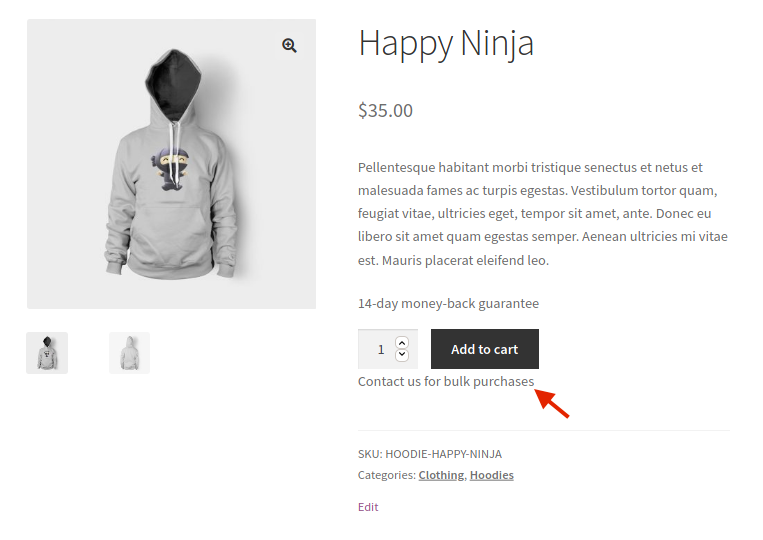
Supponiamo che tu voglia aggiungere il seguente testo " Garanzia di rimborso di 14 giorni ". Per fare ciò, utilizziamo l'istruzione echo e aggiungiamo il seguente snippet al file functions.php del tema figlio.
add_action('woocommerce_single_product_summary', 'QL_add_text_above_add_to_cart', 20);
funzione 'QL_add_text_above_add_to_cart'() {
echo "Garanzia di rimborso di 14 giorni";
}D'altra parte, puoi anche aggiungere del testo sotto il pulsante Aggiungi al carrello . Questo può essere utile per informare gli acquirenti che potrebbero esserci sconti per acquisti all'ingrosso, ad esempio. Per aggiungere un testo sotto il pulsante Aggiungi al carrello, puoi utilizzare questo snippet di codice:
add_action('woocommerce_after_add_to_cart_button', 'QL_add_text_under_add_to_cart');
funzione QL_aggiungi_testo_sotto_aggiungi_al_carrello() {
echo 'Contattaci per acquisti all'ingrosso';
}  Come puoi vedere, si tratta di modifiche molto semplici che puoi apportare per aumentare i tassi di conversione in pochissimo tempo.
Come puoi vedere, si tratta di modifiche molto semplici che puoi apportare per aumentare i tassi di conversione in pochissimo tempo.
3) Cambia il colore del pulsante Aggiungi al carrello
Ora vediamo come modificare il pulsante Aggiungi al carrello cambiandone il colore. Anche se la maggior parte dei temi WordPress e WooCommerce sono dotati di colori predefiniti per i pulsanti, dovresti assicurarti che corrispondano allo stile del tuo negozio.
Per personalizzare il colore del pulsante Aggiungi al carrello in WooCommerce, dovrai aggiungere uno snippet di codice CSS al file style.css . Puoi accedervi con un client FTP o dalla dashboard di WordPress andando su Aspetto > Personalizza > CSS aggiuntivo . Qui ci sono due opzioni:
- Cambia il colore del pulsante Aggiungi al carrello sui singoli prodotti
- Cambia il colore del pulsante Aggiungi al carrello nelle pagine archivio
3.1) Modificare il colore sui Singoli Prodotti
Incolla questo codice nel file style.css e cambia i colori in quelli che desideri. In questo caso, avremo uno sfondo rosso e un testo argentato.
.single-product .product .single_add_to_cart_button.button {
colore di sfondo: #FF0000;
colore: #C0C0C0;
}3.2) Modifica il colore del pulsante Aggiungi al carrello nella pagina di archivio
Per personalizzare il pulsante Aggiungi al carrello e cambiarne il colore nella Pagina Archivio WooCommerce, usa questo codice e cambia i codici esadecimali con quelli che hanno senso per il tuo negozio.
.woocommerce .product .add_to_cart_button.button {
colore di sfondo: #FF0000;
colore: #C0C0C0;
} 
4) Rimuovere il pulsante Aggiungi al carrello e aggiungere un pulsante di acquisto diretto nella pagina del negozio
Ora, diamo un'occhiata a un'opzione più avanzata. Avere un processo di acquisto con diversi passaggi aumenta le possibilità che gli acquirenti abbandonino in ogni fase. Ecco perché accorciare la canalizzazione è un ottimo modo per ottimizzare il checkout e migliorare i tassi di conversione.
In questa sezione, ti mostreremo come rimuovere il pulsante Aggiungi al carrello e sostituirlo con uno di acquisto diretto utilizzando Direct Checkout per WooCommerce . Questo plugin ha versioni sia gratuite che premium e include molte funzionalità per aiutarti a semplificare il checkout. Inoltre, ti consente di saltare la pagina del carrello e reindirizzare gli utenti direttamente alla pagina di pagamento , rendendo più breve il processo di acquisto. Quindi, vediamo come rimuovere completamente il pulsante Aggiungi al carrello e sostituirlo con un pulsante di acquisto diretto.
Modifica la funzione del pulsante Aggiungi al carrello
Innanzitutto, devi installare e attivare Direct Checkout. Puoi scaricare la versione gratuita da questo link o dare un'occhiata a uno dei piani premium che partono da 19 USD (pagamento una tantum).
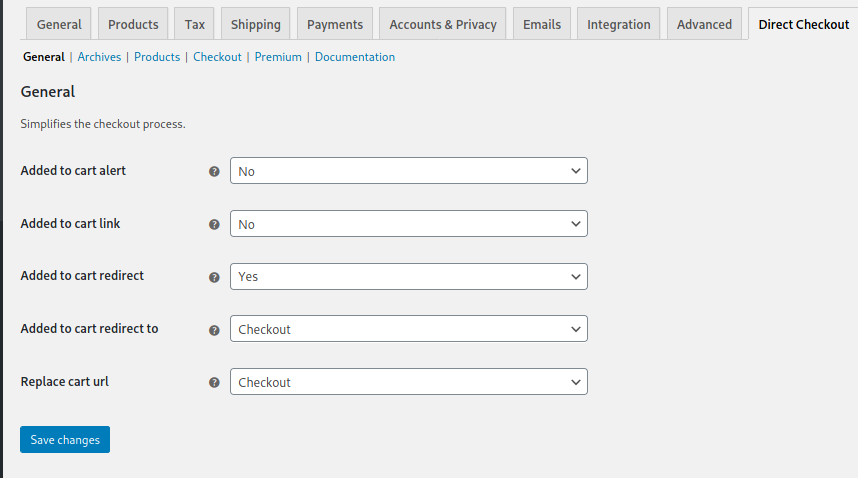
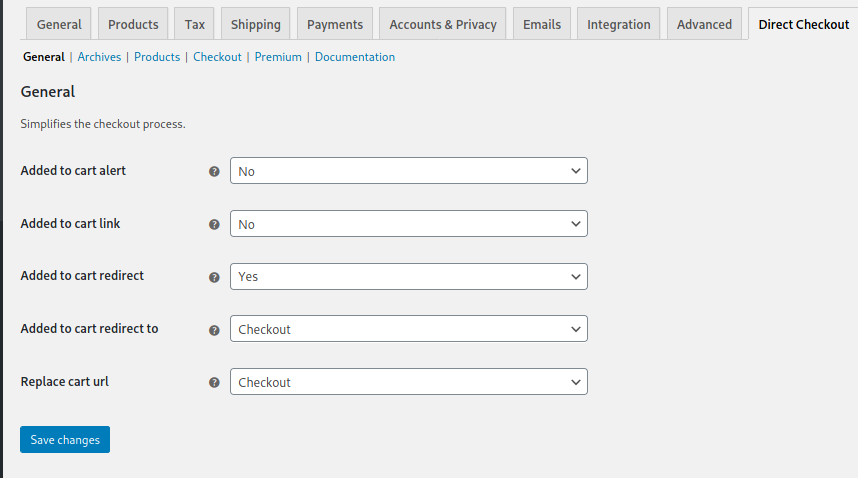
Dopo aver attivato il plugin, nella dashboard di WordPress , vai su WooCommerce > Pagamento diretto > Generale e compila le opzioni come segue:

Per ulteriori informazioni su come personalizzare la pagina del negozio WooCommerce, dai un'occhiata a questa guida completa.

Modifica il testo del pulsante Aggiungi al carrello
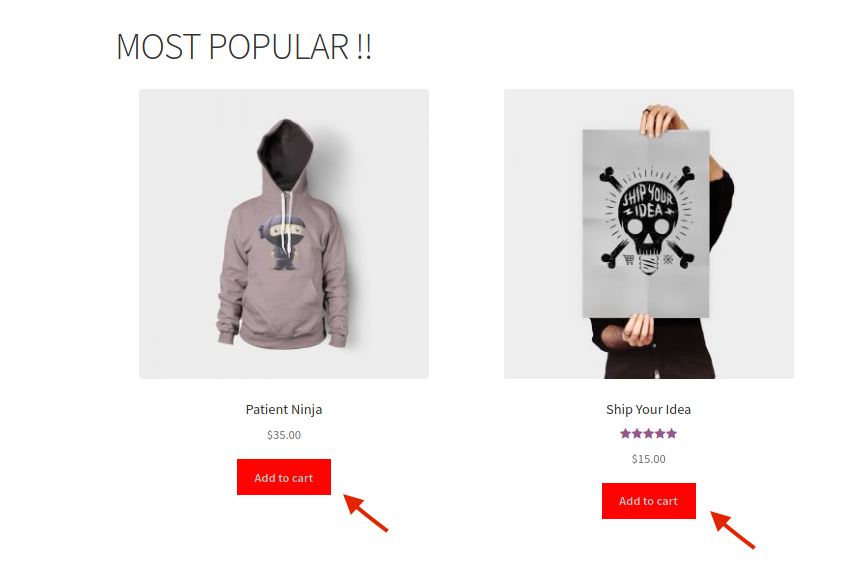
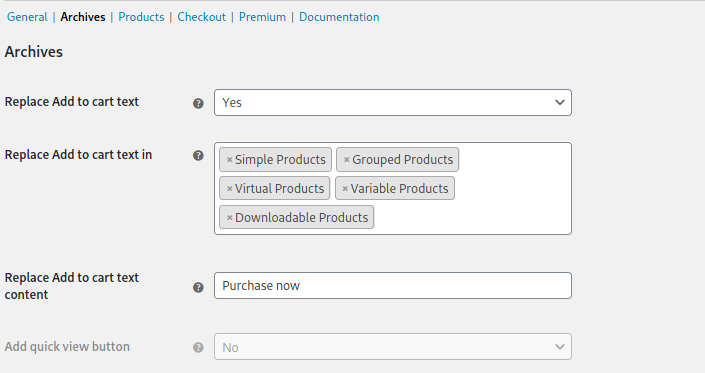
Dopo aver impostato le opzioni nella scheda Generale, il pulsante Aggiungi al carrello reindirizzerà gli utenti alla pagina di pagamento. Tuttavia, dovresti anche modificare il testo del pulsante poiché hai cambiato la sua funzione. Il pulsante non aggiunge più prodotti al carrello, quindi è meglio cambiarlo in qualcosa come Acquista ora, ad esempio. Per fare ciò, vai alla scheda Archivi e compila le opzioni come segue:  Qui puoi modificare il testo del pulsante per tipi di prodotti specifici. Applicheremo le modifiche a tutti i tipi di prodotti selezionandoli tutti nel campo corrispondente. Dopodiché, è il momento di controllare il front-end.
Qui puoi modificare il testo del pulsante per tipi di prodotti specifici. Applicheremo le modifiche a tutti i tipi di prodotti selezionandoli tutti nel campo corrispondente. Dopodiché, è il momento di controllare il front-end.
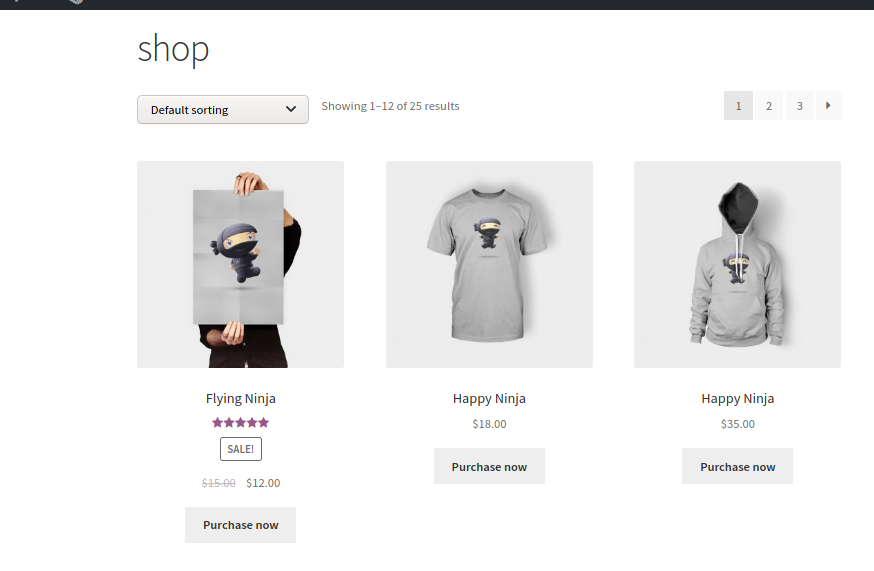
Come puoi vedere, abbiamo personalizzato il pulsante Aggiungi al carrello nel nostro negozio WooCommerce e sostituito il pulsante Aggiungi al carrello con un pulsante Acquista ora che porterà i clienti dalla pagina del negozio direttamente alla pagina di pagamento. Inoltre, abbiamo completamente rimosso la funzionalità del carrello dal nostro negozio. 
Per ulteriori informazioni su come rimuovere il pulsante Aggiungi al carrello, consulta questa guida dettagliata.
5) Personalizza il pulsante Aggiungi al carrello e aggiungi un pulsante Acquisto diretto nella Pagina del prodotto
Infine, possiamo fare qualcosa di simile e personalizzare il pulsante Aggiungi al carrello per reindirizzare gli utenti dalla pagina del prodotto alla cassa .
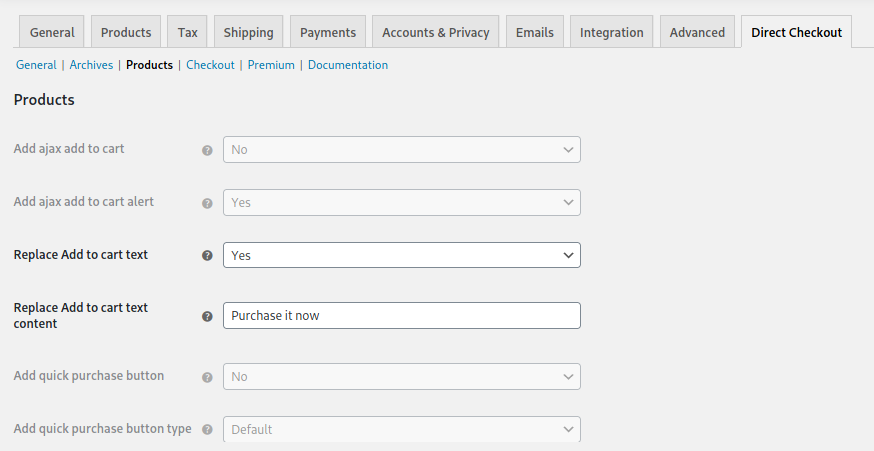
 Ora il pulsante Aggiungi al carrello aggiungerà il prodotto e reindirizzerà i clienti alla pagina di pagamento, è necessario modificare il testo del pulsante. Sostituiamo il testo Aggiungi al carrello con Acquistalo ora . Per fare ciò, vai alla scheda Prodotti e configuralo come segue:
Ora il pulsante Aggiungi al carrello aggiungerà il prodotto e reindirizzerà i clienti alla pagina di pagamento, è necessario modificare il testo del pulsante. Sostituiamo il testo Aggiungi al carrello con Acquistalo ora . Per fare ciò, vai alla scheda Prodotti e configuralo come segue: 

In questo modo, puoi facilmente creare un pulsante Aggiungi al carrello personalizzato in WooCommerce sia nella pagina Negozio che nella pagina Prodotti. E la parte migliore è che puoi avere pulsanti diversi su ogni pagina.
Come personalizzare il messaggio Aggiunto al carrello
Oltre a personalizzare il pulsante, puoi anche modificare il messaggio Aggiunto al carrello. Il modo più semplice per farlo è semplicemente cambiare il messaggio incollando il seguente script nel file functions.php .
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
funzione quadlayers_custom_add_to_cart_message() {
$message = 'Il tuo prodotto è stato aggiunto al carrello. Grazie per l'acquisto con noi!' ;
restituisci $messaggio;
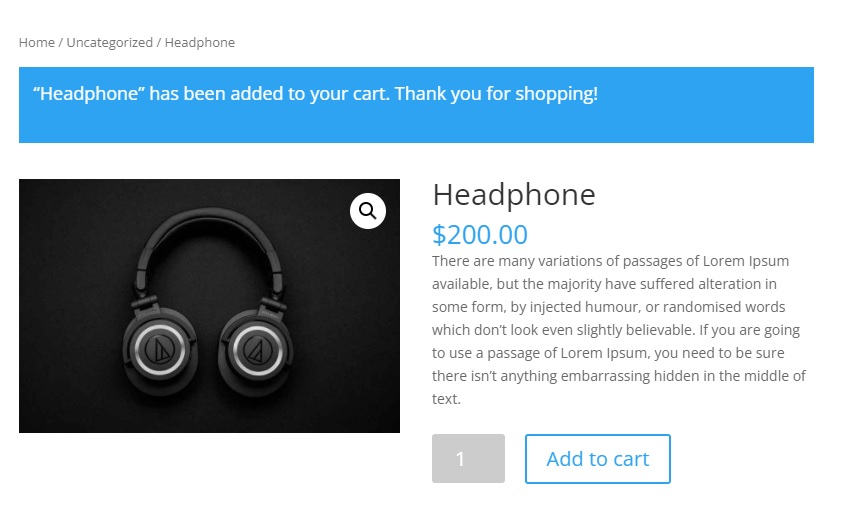
}In questo caso, stiamo modificando il messaggio in Il tuo prodotto è stato aggiunto al carrello. Grazie per l'acquisto con noi!
Per renderlo più personalizzato, puoi visualizzare il nome del prodotto che il cliente ha appena aggiunto al carrello come segue:
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
funzione quadlayers_custom_wc_add_to_cart_message($messaggio, $id_prodotto) {
$messaggio = sprintf(esc_html__('%s è stato aggiunto al tuo carrello. Grazie per lo shopping!','tm-organik'), get_the_title( $product_id ) );
restituisci $messaggio;
} 
Questi sono solo alcuni esempi, ma c'è molto di più che puoi fare e aggiungere link e pulsanti al messaggio. Per ulteriori informazioni a riguardo, consulta la nostra guida su come modificare il messaggio Add-to-Cart di WooCommerce.
Bonus: modifica il testo del pulsante Aggiungi al carrello per diverse categorie
Ora supponiamo che tu abbia diverse categorie di prodotti e desideri avere pulsanti Aggiungi al carrello personalizzati per ciascuna categoria. Ad esempio, potresti voler avere un pulsante che dice "Acquista ora" per la categoria di prodotti 1 ma visualizzare il testo "Download" per la categoria 2.
Per fare ciò, dovresti usare la stessa funzione che abbiamo usato al punto 1. add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
È necessario ottenere le categorie di ciascun prodotto e quindi utilizzare un condizionale per modificare il testo in base alla tassonomia come segue:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}
Il mio pulsante Aggiungi al carrello non funziona. Cosa posso fare?
Potrebbero esserci diversi motivi per cui il pulsante Aggiungi al carrello potrebbe non funzionare. I più comuni sono:
- Plugin/incompatibilità del tema
- Prodotti con informazioni incomplete
- Problemi con la cache
- Endpoint di pagamento
- Permalink
- Problemi di ModSecurity
- E altro ancora
Per sapere come risolvere ciascuno di questi problemi, consulta la nostra guida su come risolvere il pulsante Aggiungi al carrello.
APPUNTI
- Le impostazioni salvate nella sezione Archivi del pannello delle opzioni del plug-in si applicheranno alle pagine di base del Negozio e delle categorie di Prodotti, mentre le impostazioni nella sezione Prodotti si applicheranno solo alle pagine dei Prodotti.
- Per questa demo, abbiamo utilizzato il tema Storefront ma puoi utilizzare qualsiasi tema compatibile con WooCommerce.
- Anche se la maggior parte dei temi si integrerà senza problemi, alcuni temi potrebbero alterare le funzionalità predefinite di WooCommerce e causare problemi durante l'utilizzo di Direct Checkout.
- Abbiamo trattato alcune funzionalità di base di Direct Checkout. Per funzionalità più avanzate, dai un'occhiata ai piani Premium che ti aiuteranno a portare il tuo negozio al livello successivo.
Conclusione
Tutto sommato, la personalizzazione del pulsante Aggiungi al carrello può avere un grande impatto sulla tua attività. Ecco perché ti consigliamo di adattarlo alle esigenze del tuo negozio. In questa guida, hai imparato diversi modi per personalizzare il pulsante Aggiungi al carrello sia a livello di codice che con i plug-in:
- Modifica il testo del pulsante Aggiungi al carrello
- Aggiungi testo sopra o sotto il pulsante Aggiungi al carrello
- Cambia il colore del pulsante Aggiungi al carrello
- Rimuovi il pulsante Aggiungi al carrello e aggiungi un pulsante Acquisto diretto nella pagina del negozio
- Personalizza il pulsante Aggiungi al carrello e aggiungi un pulsante Acquisto diretto nella pagina del prodotto
Infine, per ulteriori guide per sfruttare al meglio il tuo negozio WooCommerce, consulta le seguenti guide:
- Come personalizzare la Pagina del Negozio WooCommerce
- Rimuovi i campi di pagamento in WooCommerce
- Come creare link per il checkout diretto
Hai domande su come personalizzare il pulsante Aggiungi al carrello? Fatecelo sapere nella sezione commenti qui sotto! Faremo del nostro meglio per aiutarti.
