Come personalizzare la tua pagina del carrello WooCommerce con Beaver Builder (in 5 passaggi)
Pubblicato: 2022-09-30Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


Se hai un negozio WooCommerce, è probabile che tu abbia fatto la tua giusta quota di ricerche per migliorare le tue vendite. Tuttavia, sapere come fornire una buona esperienza di pagamento per i clienti può essere complicato. In questo articolo imparerai come personalizzare la pagina del tuo carrello WooCommerce utilizzando il nostro plug-in Beaver Builder e il componente aggiuntivo WooPack per un'esperienza utente (UX) ottimale dall'inizio alla fine.
Questo post discuterà l'importanza di un processo di pagamento senza intoppi. Quindi, offriremo suggerimenti per personalizzare una pagina del carrello WooCommerce che può aiutare a incrementare le conversioni utilizzando Beaver Builder, WooCommerce e WooPack. Iniziamo!
Sommario
Gli acquirenti online spesso navigano nei negozi di e-commerce, aggiungendo occasionalmente prodotti al carrello. Idealmente, i tuoi acquirenti seguiranno tutto il percorso per completare i loro acquisti:

Tuttavia, molte persone non procedono al checkout. Quando i visitatori del tuo sito lasciano articoli nei loro carrelli senza acquistare nulla, questo è noto come abbandono del carrello. Sfortunatamente, il tasso medio di abbandono del carrello in tutti i settori è di circa il 70%.
L'abbandono del carrello può verificarsi per molte ragioni. Ad esempio, quando i clienti devono fare i salti mortali dall'inizio alla fine, spesso si fermano a metà.
Un processo di pagamento che non è ottimizzato per semplicità e UX può comportare una perdita di vendite. Alcuni dei motivi principali per l'abbandono del carrello includono tempi di consegna lenti, costi di spedizione elevati e l'essere costretti a creare un account.
Semplificando la procedura di pagamento, puoi incoraggiare gli utenti a completare un ordine e potenzialmente tornare al tuo negozio per ulteriori acquisti! Puoi iniziare creando una pagina del carrello pulita e ottimizzata.
Il nostro plug-in Beaver Builder e il componente aggiuntivo WooPack ti consentono di personalizzare la pagina del carrello sul tuo negozio WooCommerce in modo che corrisponda al tuo marchio. Puoi anche rendere il design più intuitivo per incoraggiare gli utenti a procedere al pagamento.
Una pagina carrello ottimizzata può semplificare il processo di acquisto per i tuoi clienti e incoraggiarli a completare i loro acquisti.
Per creare un'esperienza carrello ottimizzata, prova a utilizzare questi suggerimenti:
Inoltre, vorrai anche visualizzare il totale nel carrello dell'utente. Ciò dovrebbe includere costi aggiuntivi, come tasse e costi di spedizione. La pagina dovrebbe anche avere un pulsante che porta gli utenti alla pagina di pagamento.

WooPack è un plug-in aggiuntivo premium sviluppato da PowerPack che offre moduli WooCommerce aggiuntivi che puoi personalizzare in base al tuo marchio, inclusi colori, caratteri ed elementi. Inoltre, il componente aggiuntivo è compatibile con il nostro generatore di pagine Beaver Builder. Insieme, questo duo può aiutarti a personalizzare ogni aspetto del tuo negozio WooCommerce e creare layout reattivi in modo rapido e semplice.
Utilizzando Beaver Builder, puoi creare e personalizzare le pagine utilizzando modelli predefiniti e moduli unici:

Il nostro plugin ti dà il potere di creare la tua pagina sul front-end. Questo punto di vista ti consente di vedere come apparirà il prodotto finale senza saltare tra le anteprime.
Inoltre, non avrai bisogno di alcuna esperienza di programmazione o di sviluppo per utilizzare Beaver Builder. Ciò significa che risparmierai tempo e denaro che puoi dedicare ad altre aree della tua attività di e-commerce.
Ora, diamo un'occhiata a come personalizzare la pagina del carrello. Per questo tutorial, avrai bisogno di Beaver Builder, WooCommerce e il componente aggiuntivo WooPack installato e attivato sul tuo sito.
Per iniziare, vai a Pagine nella dashboard di WordPress. WooCommerce avrà creato una pagina del carrello predefinita quando la configuri. Passa il mouse sopra Carrello e seleziona Beaver Builder per aprire la pagina nell'editor:

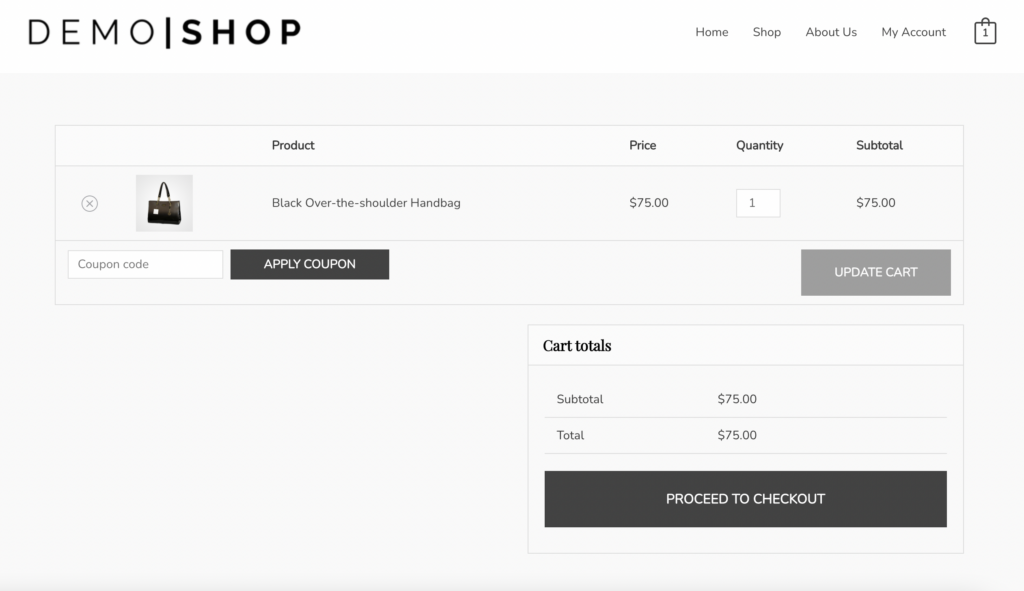
Qui vedrai la pagina del carrello WooCommerce predefinita. Se vuoi crearne uno tuo, puoi andare avanti ed eliminare gli elementi esistenti dalla pagina.
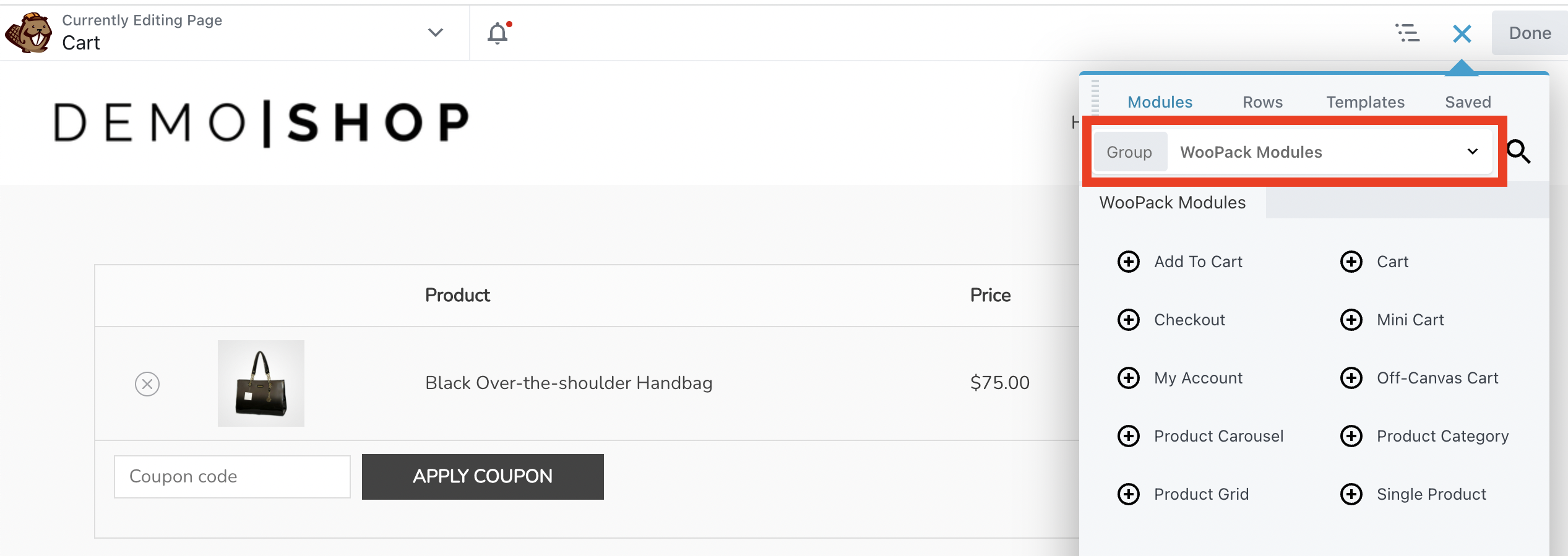
Quindi, fai clic sul segno più (+) vicino all'angolo in alto a destra dello schermo. Nella scheda Moduli , fai clic sul campo Gruppo e seleziona Moduli WooPack :

Quindi, individua il modulo Carrello e trascinalo sulla tua pagina:

Questo mostrerà tutti gli articoli nel carrello dell'utente. Vedrai anche l'opzione per procedere al pagamento. Diamo un'occhiata a come personalizzare questi elementi nella pagina.
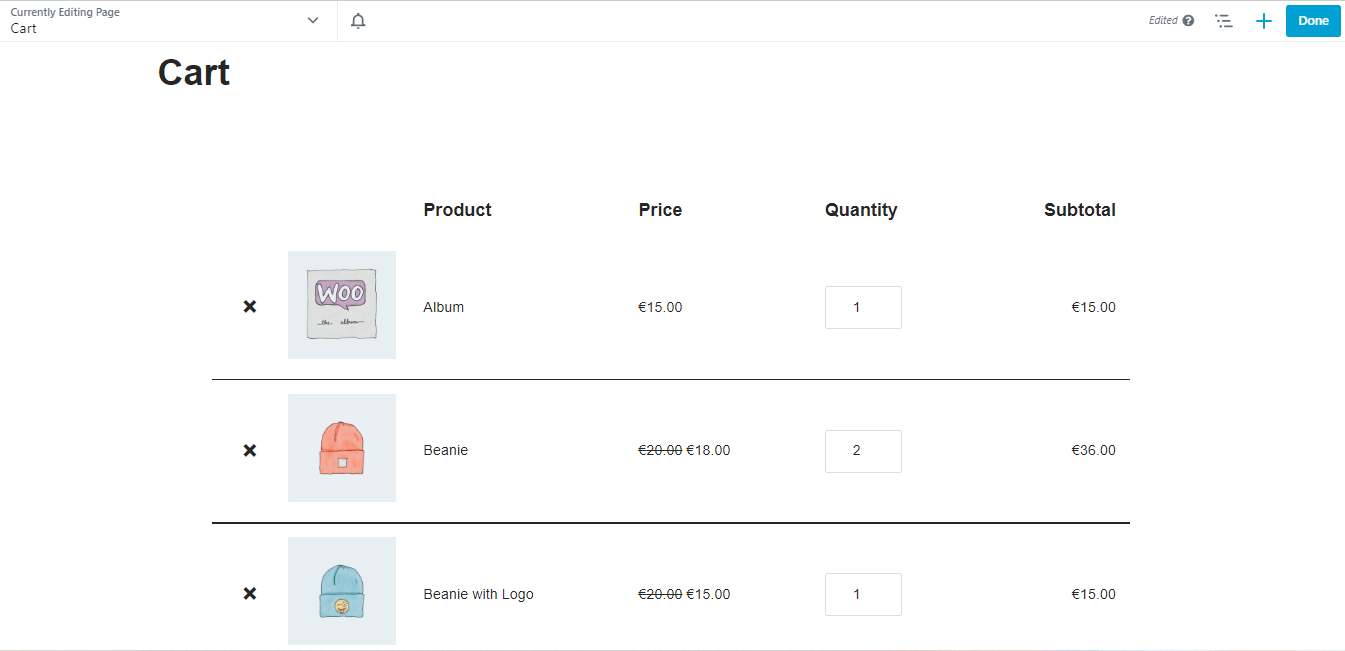
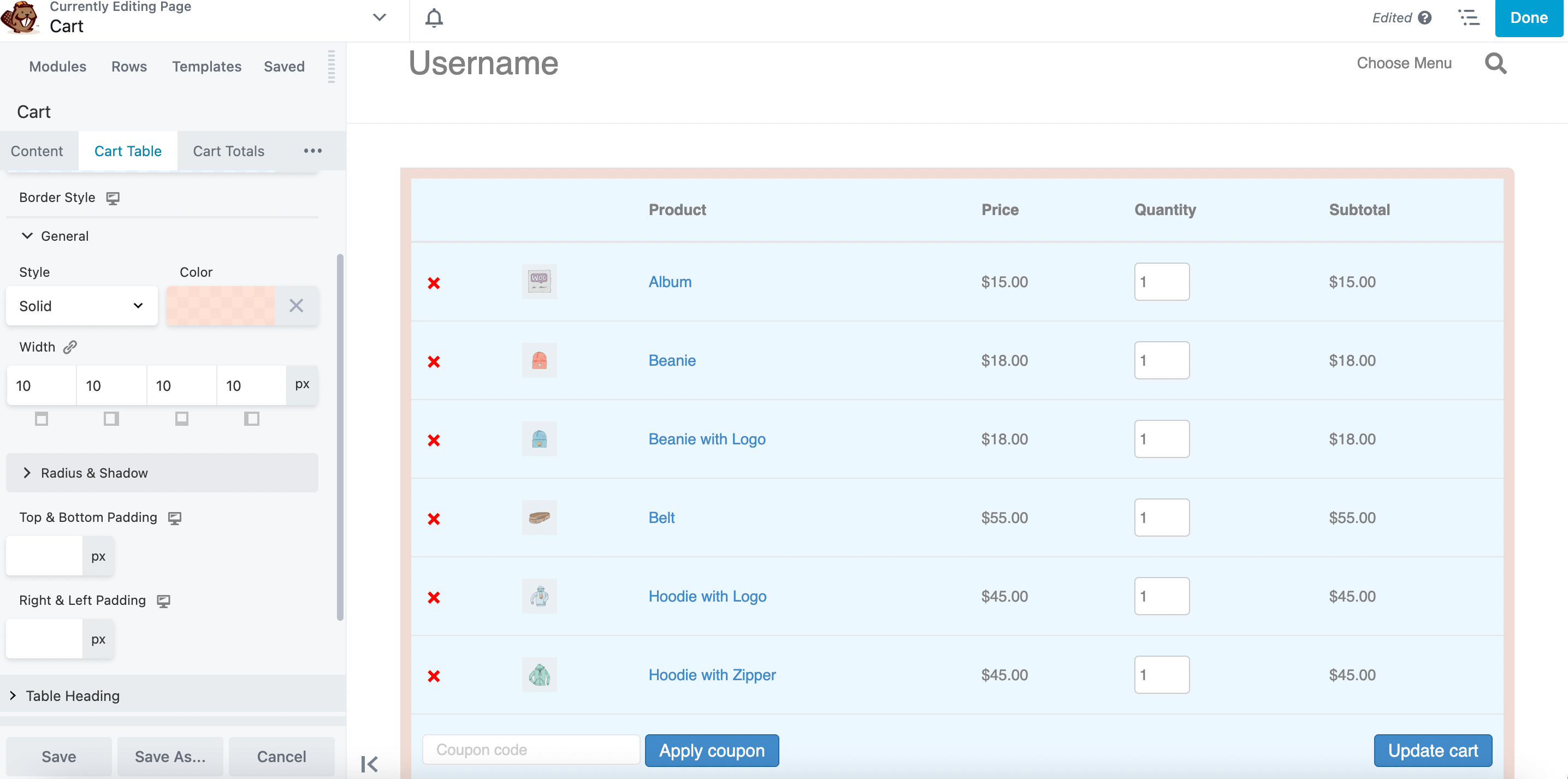
Nel pannello delle impostazioni a sinistra, seleziona la scheda Carrello . Qui puoi personalizzare l'elemento di design che mostra i prodotti nel carrello. Ad esempio, puoi cambiare il colore di sfondo, aggiungere un bordo, modificare la larghezza e altro:

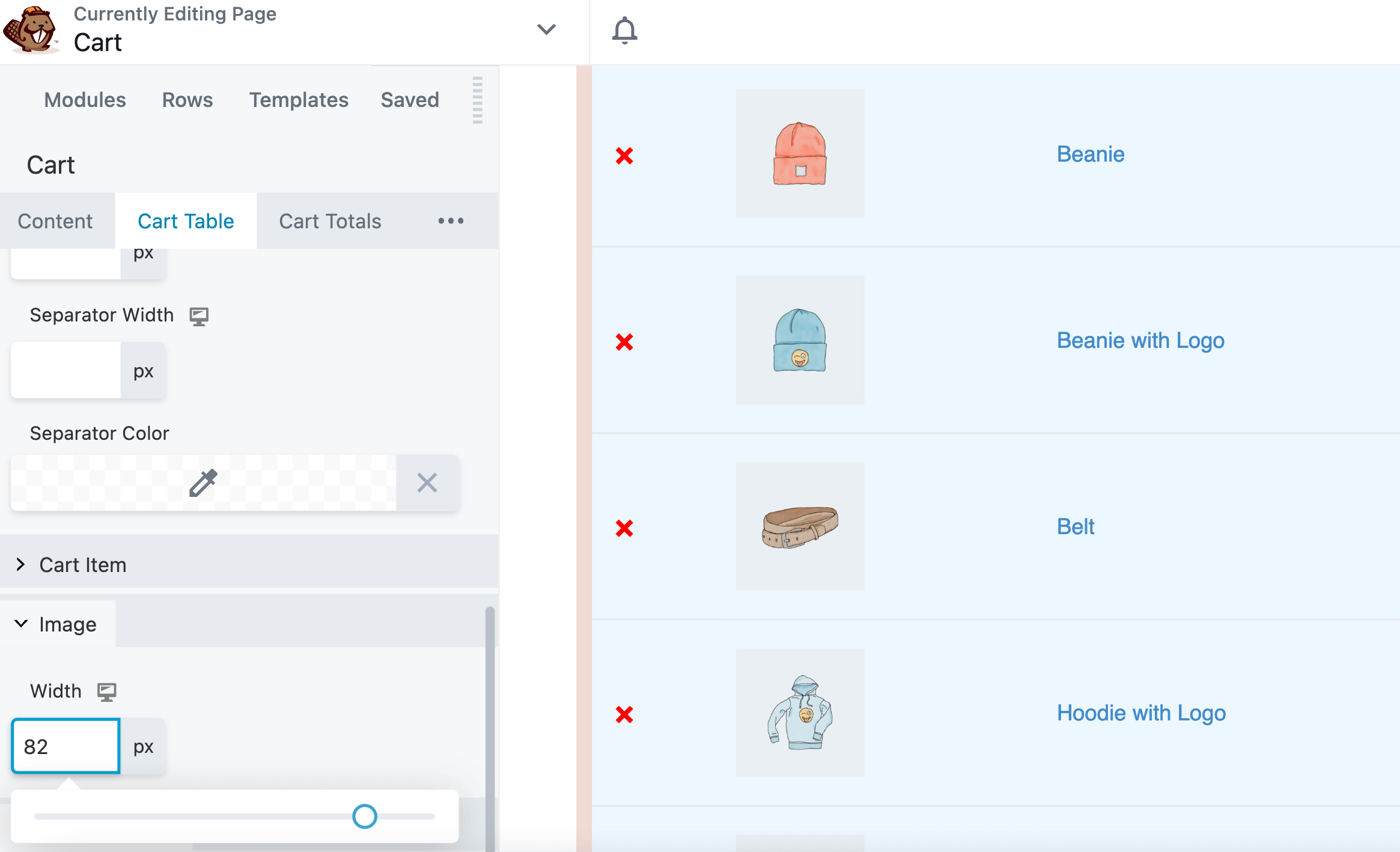
Puoi anche modificare le dimensioni dell'immagine del prodotto. Per fare ciò, vai alla sezione Immagine e regola la larghezza delle immagini:

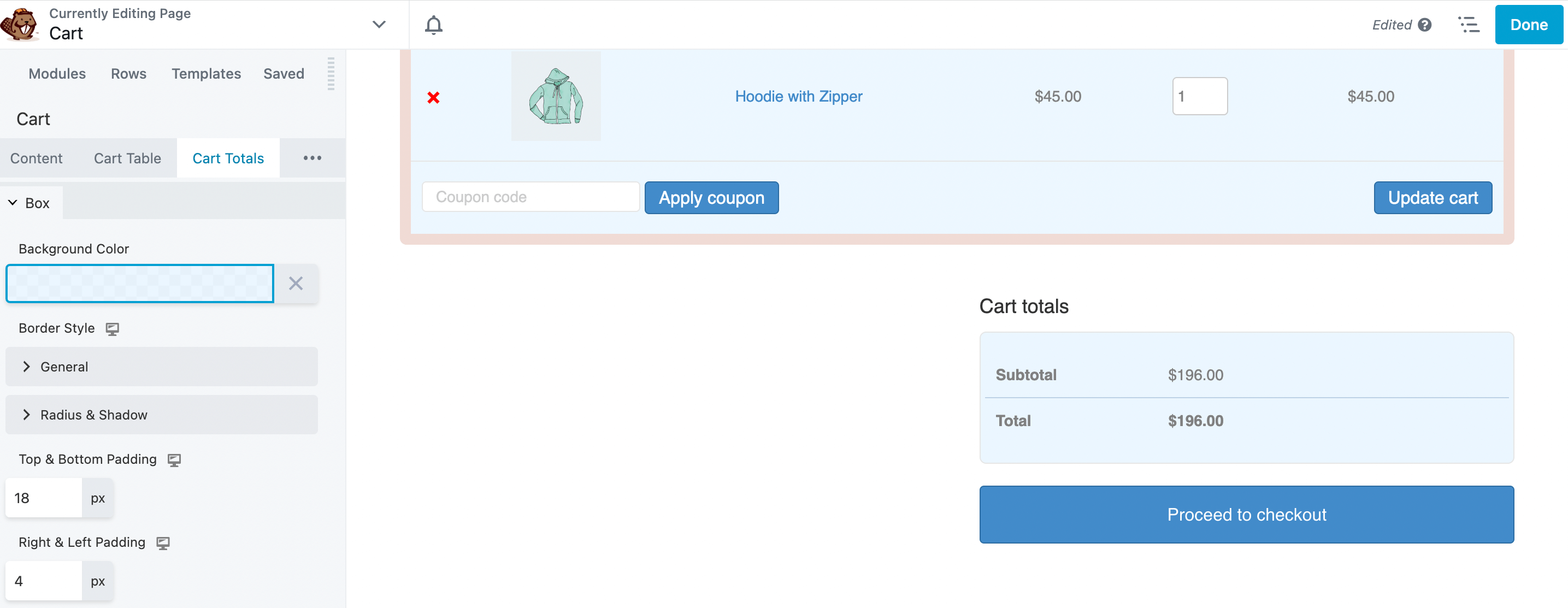
Quindi, fai clic sulla scheda Totali carrello . Qui puoi personalizzare diversi aspetti della visualizzazione totale del carrello, come colore, bordo e larghezza del separatore:

Inoltre, puoi aggiungere imbottitura e spaziatura alla scatola.
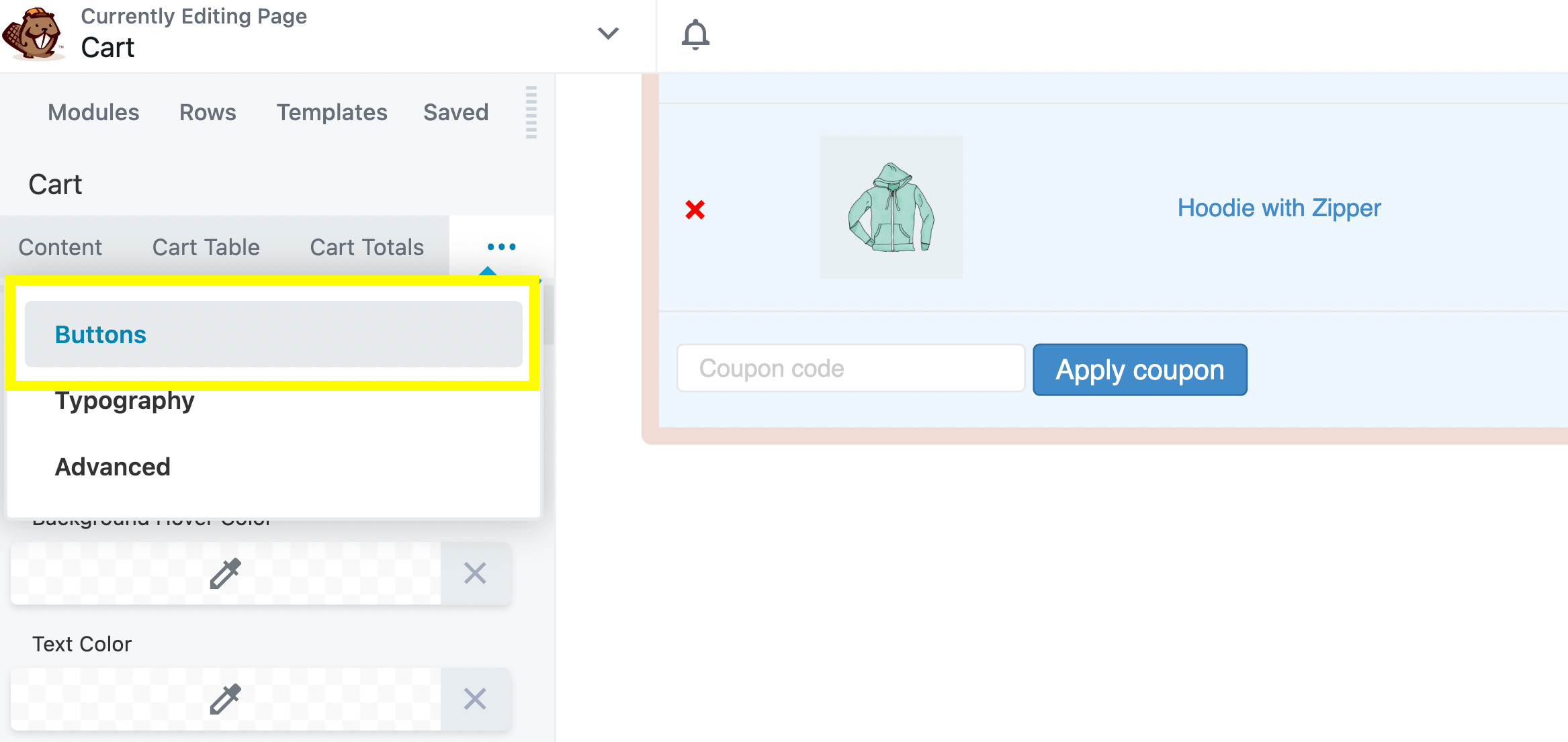
Il prossimo passo è personalizzare i pulsanti che appaiono nella pagina del carrello. Per fare ciò, fai clic sulla scheda Pulsanti dal popup del modulo Carrello:

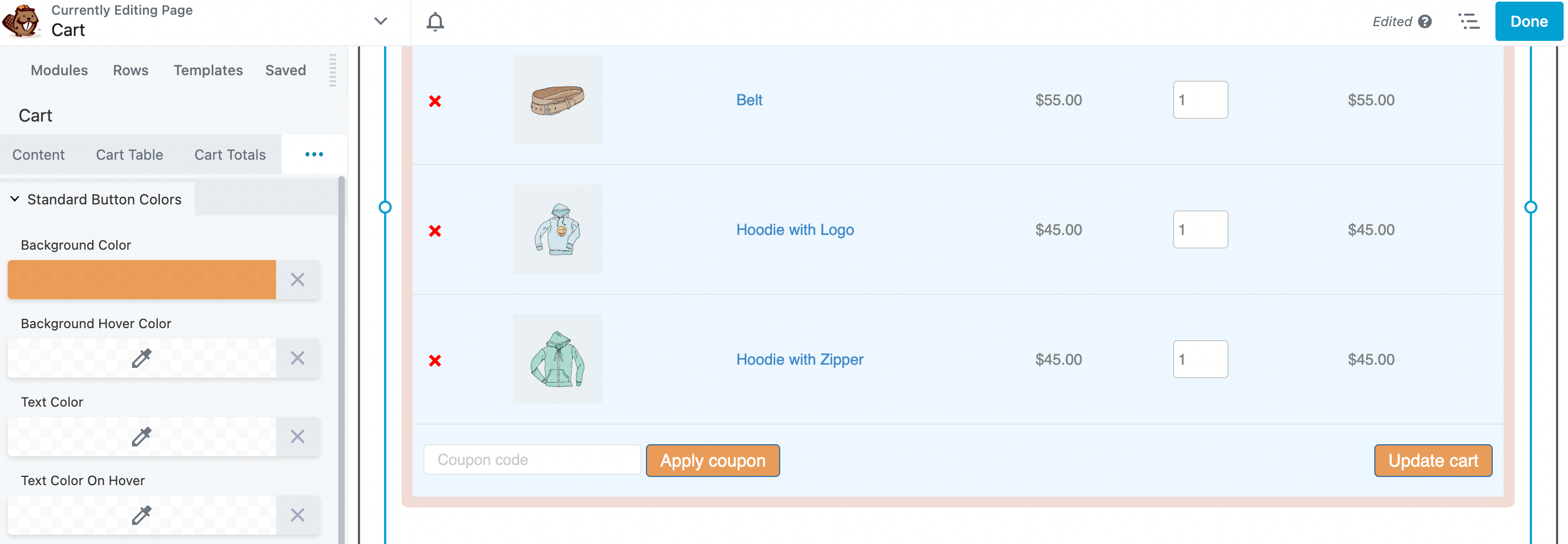
Qui è dove puoi cambiare il colore dello sfondo e del testo del pulsante:

Sentiti libero di esplorare le altre opzioni di personalizzazione per i pulsanti. Quando hai finito, vai avanti e salva le modifiche.
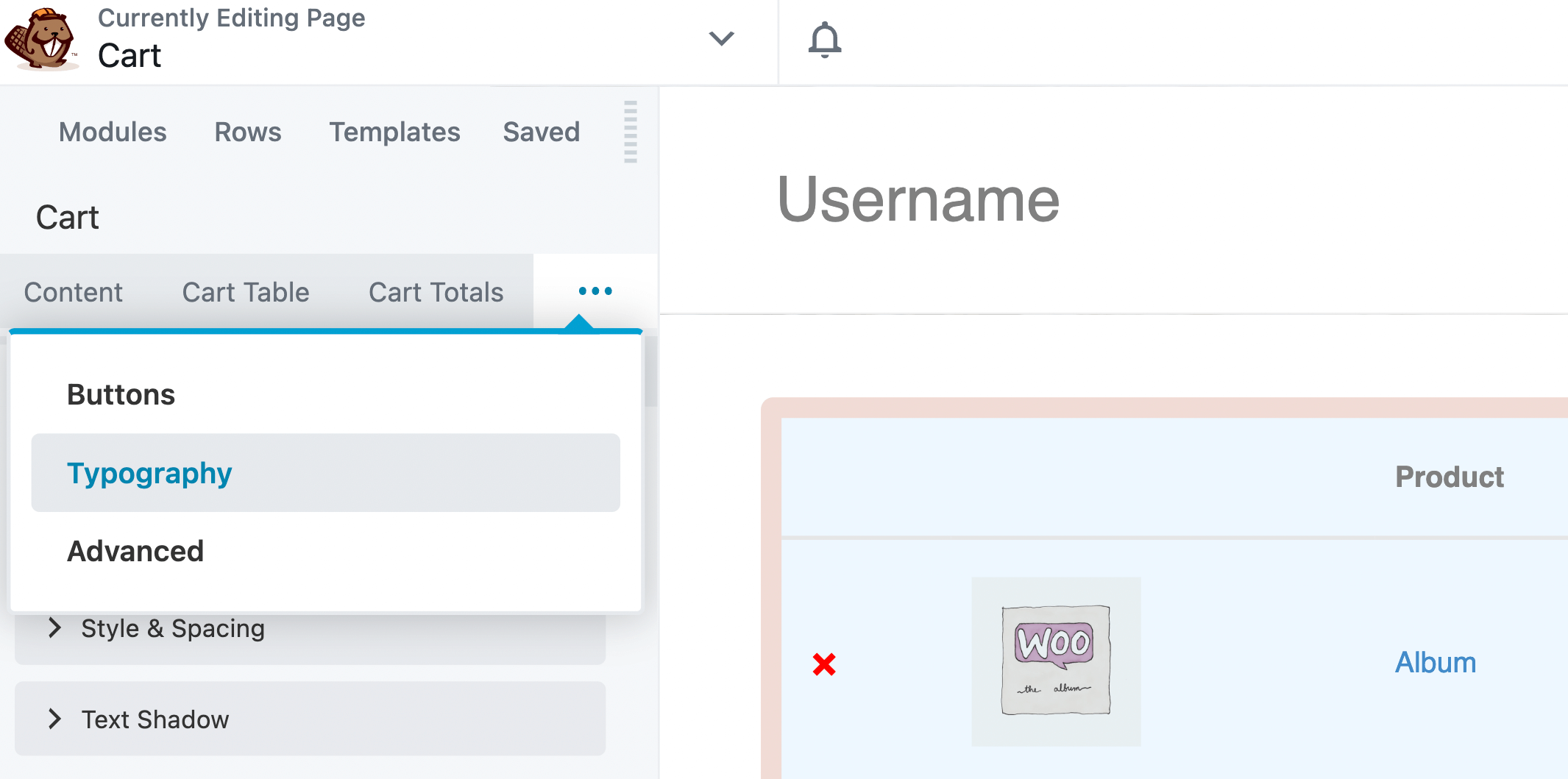
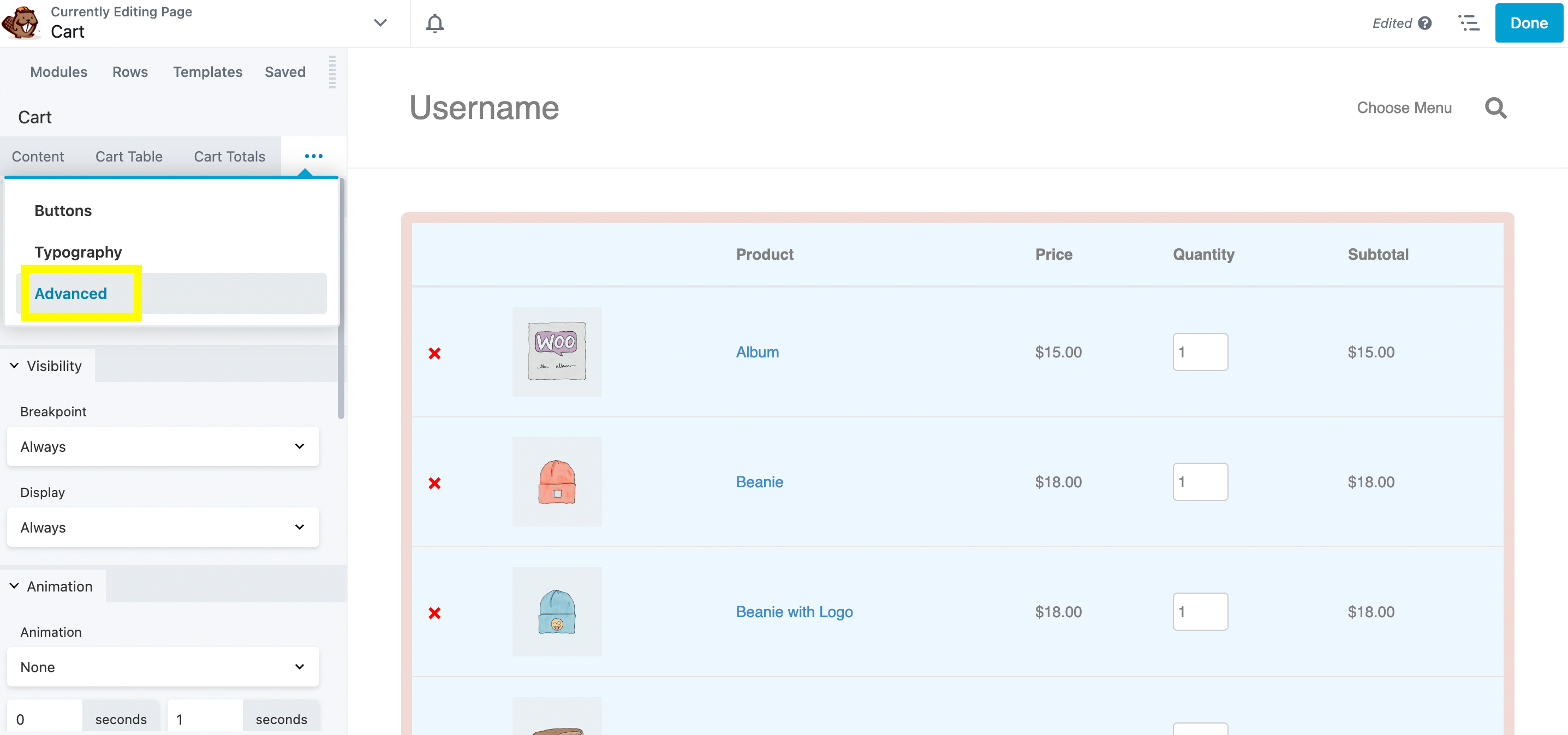
Ora è il momento di modificare il testo nella pagina del carrello. Dal popup del modulo Carrello, fai clic sulla scheda Tipografia . Nota che potrebbe essere necessario fare clic sui tre punti se la scheda è nascosta come mostrato qui:

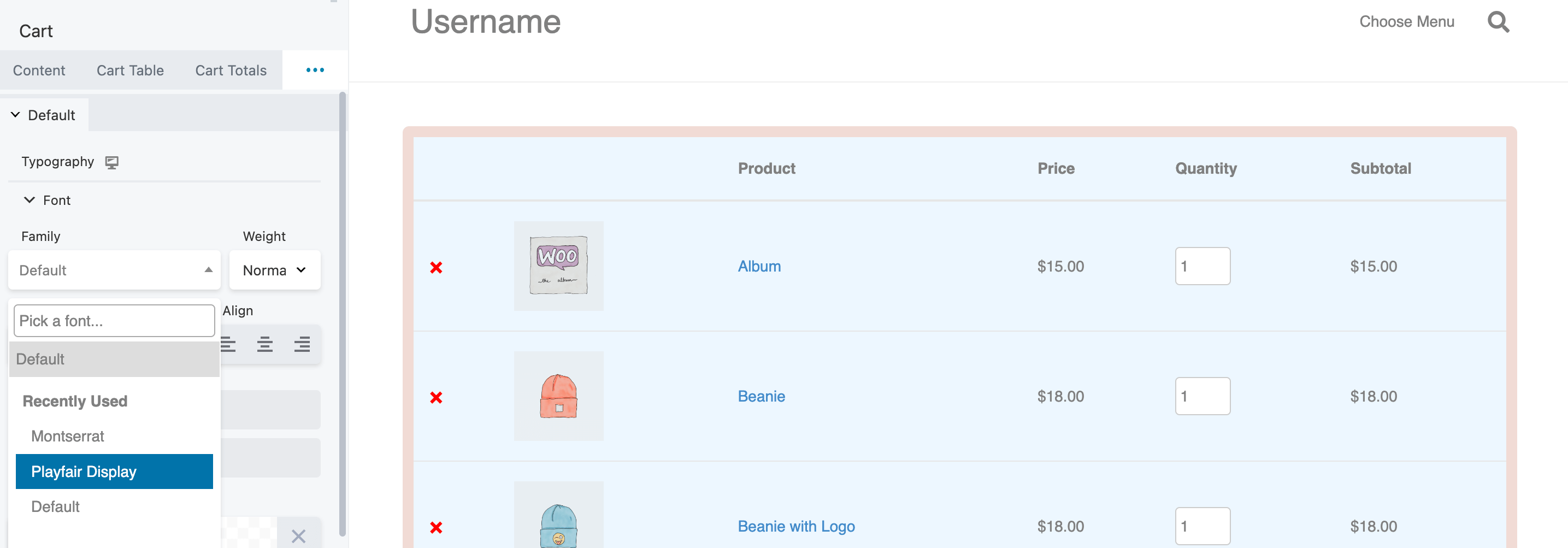
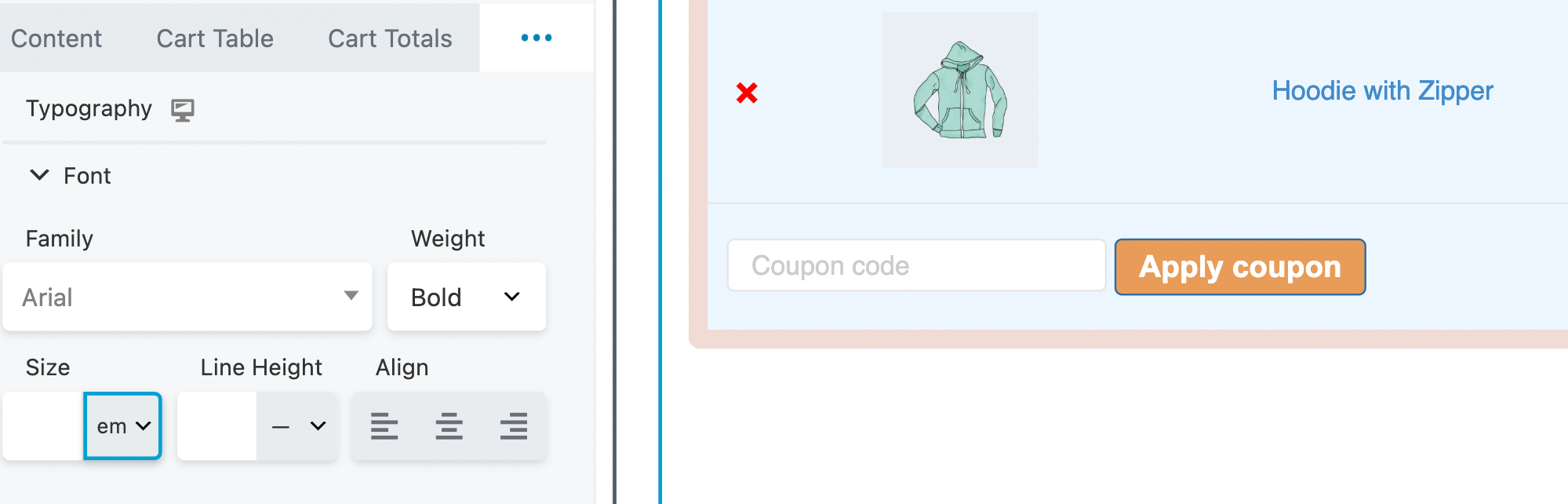
Da qui, puoi modificare la famiglia di caratteri, il peso, lo stile e altro:

Puoi anche cambiare il colore del testo del prodotto e la tipografia del pulsante. Nota che puoi modificare la famiglia di caratteri all'interno dei pulsanti senza influire sugli altri caratteri nella pagina:

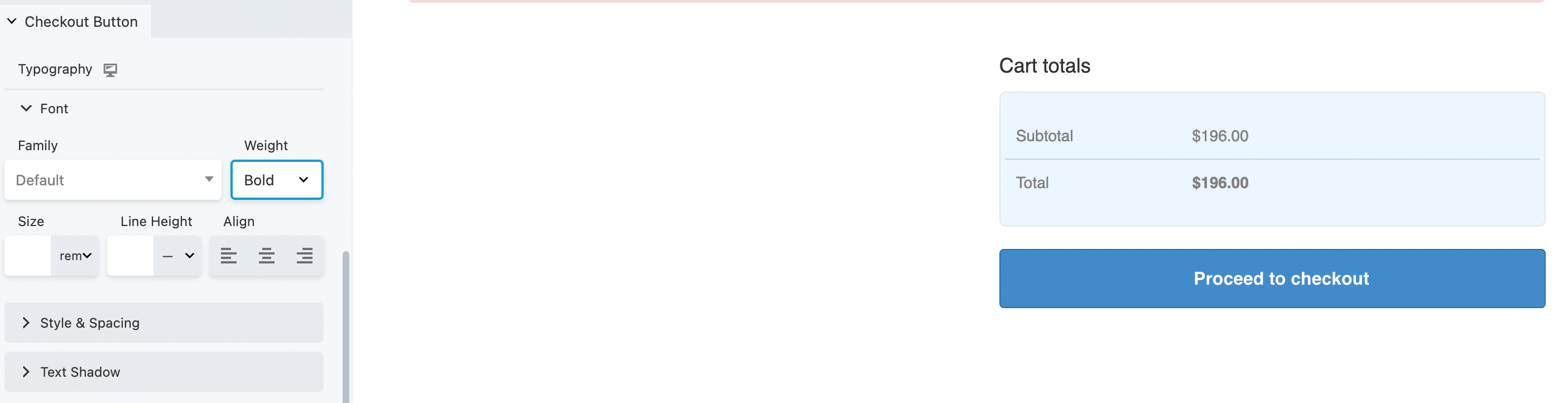
Questo vale anche per il peso, le dimensioni e l'altezza della linea. Per far apparire il tuo pulsante di pagamento, prova a mettere in grassetto il testo o usa un carattere che varia dal resto della tipografia sulla pagina:

Come sempre, assicurati di salvare le modifiche. Una volta che tutto sembra come dovrebbe, puoi passare al passaggio finale.
Se desideri apportare ulteriori modifiche alla pagina del carrello, fai clic sull'opzione Avanzate :

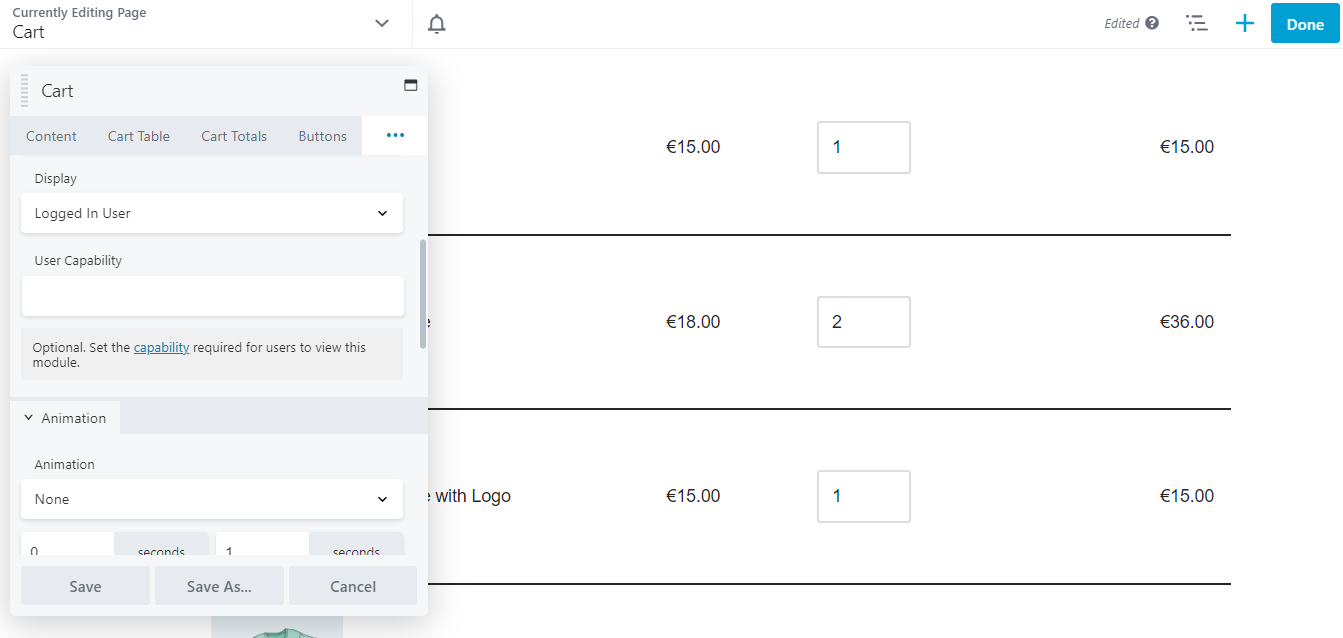
Queste impostazioni consentono di decidere quando visualizzare la pagina del carrello. Ad esempio, potresti impostare la logica condizionale o renderla accessibile solo agli utenti che hanno effettuato l'accesso:

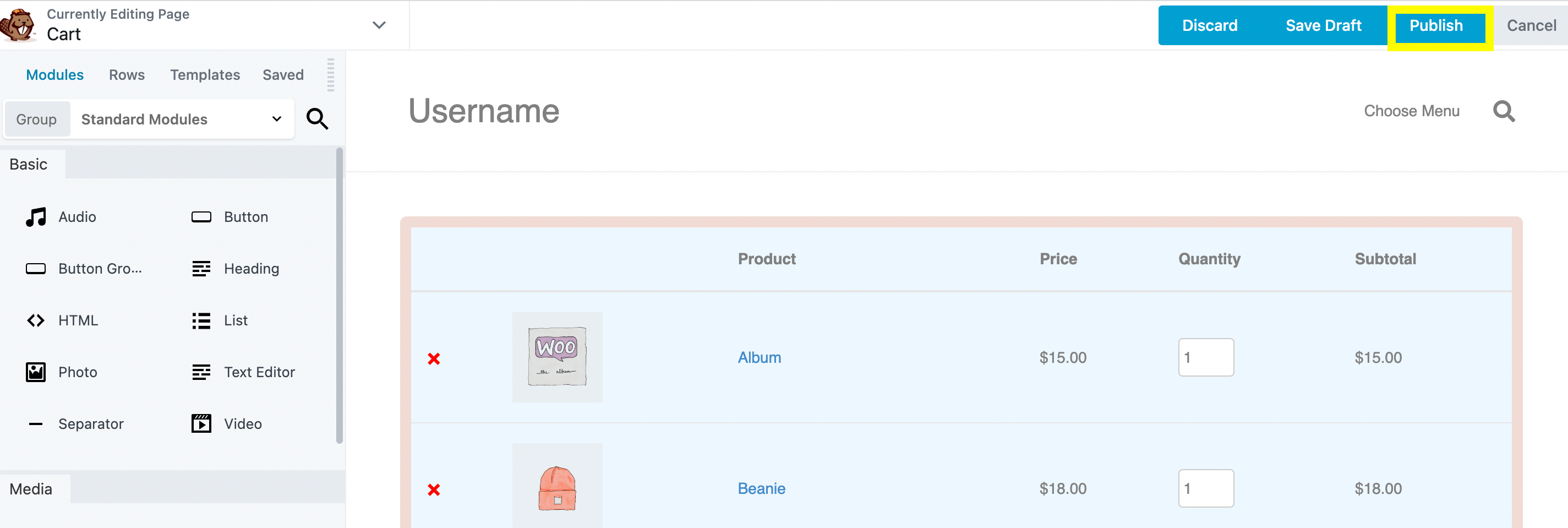
Puoi personalizzare ulteriormente i tuoi contenuti con elementi HTML e animazioni. Dopo aver apportato tutte le modifiche, fare clic su Salva . Se sei soddisfatto dei risultati, fai clic su Fine > Pubblica :

Ecco fatto: ora hai una pagina del carrello completamente funzionale e ottimizzata che corrisponde al tuo marchio!
Aumentare le vendite per la tua attività di e-commerce non è sempre facile. Fortunatamente, puoi personalizzare la pagina del tuo carrello WooCommerce per fornire un'esperienza di pagamento più fluida e aumentare potenzialmente le tue conversioni.
Per riassumere, ecco come creare una pagina del carrello personalizzata utilizzando Beaver Builder e WooPack:
Puoi utilizzare un plug-in per la creazione di pagine come Beaver Builder per personalizzare la pagina del carrello di WooCommerce. Inoltre, il plug-in aggiuntivo WooPack di PowerPack aggiunge una serie di moduli aggiuntivi specifici per WooCommerce Beaver Builder per opzioni ancora più personalizzate.
Per impostazione predefinita, WooCommerce genera una pagina del carrello che mostra i prodotti che sono attualmente nel carrello dell'utente, nonché una pagina di pagamento che consente agli utenti di completare un ordine. La pagina del carrello consente agli utenti di apportare modifiche alle loro selezioni (ad es. potrebbero rimuovere un prodotto o modificare la taglia) e procedere al pagamento. Nel frattempo, la pagina di pagamento contiene diverse opzioni di pagamento e consegna e gli utenti potrebbero dover inserire i propri dati personali. Entrambe le pagine possono essere facilmente personalizzate con Beaver Builder e WooPack.