Come personalizzare i campi di pagamento di WooCommerce
Pubblicato: 2020-01-09Il processo di pagamento è uno dei passaggi più importanti nel percorso dell'acquirente: è l'ultima possibilità che hai per convincere gli acquirenti a effettuare un acquisto. Ma un enorme 63,23% dei carrelli della spesa di eCommerce viene abbandonato. Sono molti gli acquirenti online che decidono di acquistare un prodotto ma cambiano idea all'ultimo secondo.
Ci sono una varietà di fattori che influiscono sui carrelli abbandonati (come i costi di spedizione e le opzioni di pagamento), ma anche la pagina di pagamento stessa gioca un ruolo. Se è troppo complicato, troppo lungo o richiede informazioni troppo personali, i clienti potrebbero andarsene e acquistare un prodotto simile altrove.
Un modo per ottimizzare la tua pagina di pagamento? Campi di pagamento personalizzati in base alle tue esigenze aziendali e al pubblico di destinazione. Ad esempio: se in genere non vendi alle aziende, rimuovi il campo Nome azienda . Se invii sorprese di compleanno ai clienti, includi un campo Data di nascita . Se vendi prodotti per animali domestici, potrebbe avere senso chiedere il tipo di animale domestico .
In questo articolo, ti guideremo attraverso come personalizzare la tua pagina di pagamento per soddisfare le esigenze sia del tuo pubblico di destinazione che della tua attività.
Modifiche al campo di pagamento
WooCommerce fornisce tutti i campi essenziali per la tua pagina di pagamento. Per impostazione predefinita, chiede ai clienti:
- Dettagli di fatturazione
- nome di battesimo
- Cognome
- Nome della ditta
- Paese
- Indirizzo
- Città/Città
- Quartiere
- CAP / Zip
- Telefono
- Indirizzo e-mail
- Note sull'ordine
Esistono molti modi per personalizzare la pagina, tra cui:
- Modifica del disegno
- Modifica del testo sul pulsante "Effettua ordine".
- Rimozione di un campo
- Rendere un campo obbligatorio (o non obbligatorio)
- Modifica delle etichette dei campi di input e del testo segnaposto
- Raccolta dei numeri di conto dei clienti
- Verifica di una preferenza di consegna
- Consentire ai clienti di richiedere una data o una scadenza di consegna
- Impostazione di un metodo di contatto preferito
Queste sono solo alcune delle personalizzazioni che puoi effettuare; WooCommerce offre una flessibilità quasi infinita per ogni livello di esperienza. Se ti senti a tuo agio nella modifica del codice, puoi personalizzarlo con frammenti di codice. Se preferisci un po' più di struttura, ci sono una varietà di estensioni e plug-in per la modifica dei campi di pagamento.
Personalizza i campi di pagamento utilizzando frammenti di codice
Nota: se non hai dimestichezza con il codice e la risoluzione di potenziali conflitti, seleziona un WooExpert o uno Sviluppatore per ricevere assistenza. Non siamo in grado di fornire supporto per le personalizzazioni in base alla nostra politica di supporto.
I frammenti di codice sono modi flessibili per sviluppatori e proprietari di negozi di personalizzare i campi di pagamento di WooCommerce. Ecco un elenco di tag principali, inclusi classi e ID, che puoi utilizzare per personalizzare il design visivo della tua pagina di pagamento. Aggiungi il CSS personalizzato al tuo tema figlio o al Personalizzatore di WordPress.
Per vedere tutte le classi e i selettori, usa l'ispettore del tuo browser sul tuo sito web per trovare l'area esatta che desideri personalizzare.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Ad esempio, se si desidera modificare il colore di sfondo delle caselle di immissione del testo e assegnare loro gli angoli arrotondati, è necessario aggiungere:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }Rimuovere un campo di pagamento:
Questo è abbastanza semplice, ma fai attenzione , poiché questa modifica potrebbe causare conflitti con altre estensioni e plugin.
Aggiungi il seguente codice al file functions.php del tuo tema figlio. Nota che incollare l'intero codice rimuoverà tutto campi dalla pagina di pagamento, quindi assicurati di includere solo i campi che desideri rimuovere.
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Nota: il campo Paese è obbligatorio . Se lo rimuovi, gli ordini non possono essere completati e il modulo di pagamento visualizzerà il seguente errore: "Inserisci un indirizzo per continuare".
Crea un campo obbligatorio non obbligatorio:
Nell'esempio seguente, modificheremo il campo Telefono di fatturazione . Aggiungi questo codice al file functions.php del tuo tema figlio.

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }In alternativa, se desideri rendere obbligatorio un campo, cambia il testo "falso" in " vero ".
Modifica le etichette e i segnaposto dei campi di input:
Aggiungi il seguente codice al file functions.php del tuo tema figlio e personalizzalo in base alle tue esigenze.
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }Personalizza i campi di pagamento con i plugin
WooCommerce fornisce alcune eccellenti estensioni per la modifica dei campi di pagamento senza toccare una riga di codice.
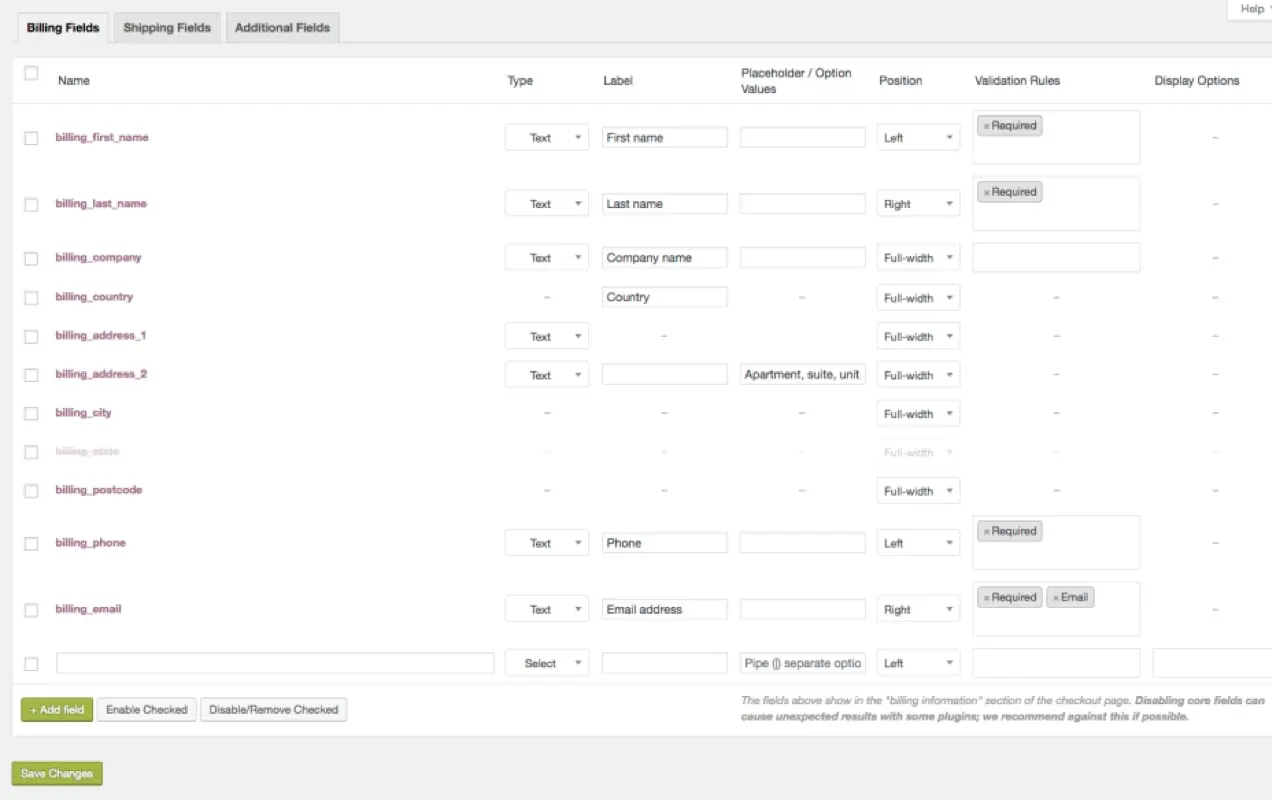
Editor del campo di pagamento
L'estensione dell'editor dei campi di pagamento consente di aggiungere e rimuovere i campi di pagamento o di aggiornare il tipo, l'etichetta e il valore del segnaposto con pochi clic. Puoi anche contrassegnare ogni campo di pagamento come "richiesto" o "non richiesto".

Quando aggiungi un nuovo campo, puoi scegliere tra i seguenti tipi:
- Testo: immissione di testo standard
- Password: immissione del testo della password
- Textarea: un campo dell'area di testo
- Seleziona: una casella a discesa/selezione
- Selezione multipla: una casella di selezione multipla
- Radio – Un insieme di ingressi radio
- Casella di controllo: un campo casella di controllo
- Selettore data: un campo di testo con un selettore di data allegato
- Intestazione: un'intestazione, per organizzare una pagina più lunga
Se i tuoi prodotti vengono comunemente regalati, potresti offrire diverse opzioni di imballaggio. Puoi utilizzare i pulsanti di opzione per consentire ai clienti di scegliere tra imballaggio semplice, imballaggio a tema compleanno o imballaggio a tema anniversario. Puoi rendere questo campo obbligatorio, impostare l'etichetta su "Scegli il tipo di pacco" e impostare il segnaposto su "semplice".
Per assistere con le personalizzazioni avanzate, l'editor di campi di Checkout fornisce documentazione utile.
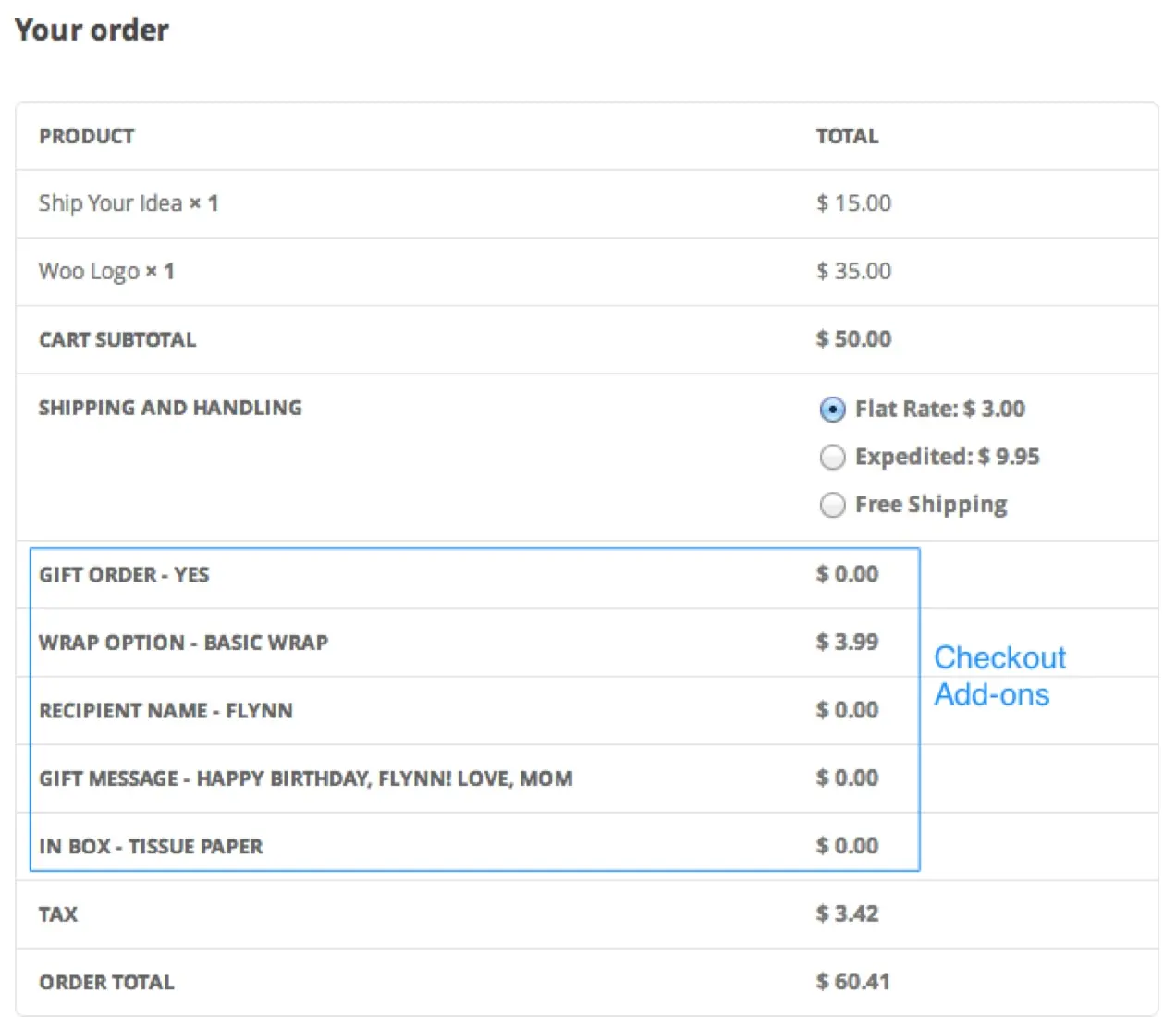
Componenti aggiuntivi di WooCommerce Checkout
L'estensione WooCommerce Checkout Add-Ons ti offre la flessibilità di offrire componenti aggiuntivi gratuiti oa pagamento al momento del pagamento, come evasione urgente, confezioni regalo o upsell come adesivi o assicurazioni. Puoi aggiungere diversi tipi di campo alla tua pagina di pagamento, inclusi campi di testo, aree di testo, menu a discesa, selezioni multiple, pulsanti di opzione, caselle di controllo, caselle di controllo multiple e caricamenti di file.

Nella tua dashboard, sarai anche in grado di ordinare e filtrare gli ordini in base alle opzioni che hai creato. Questo potrebbe essere utile se desideri dare la priorità agli ordini in base alla data di consegna o mostrare solo gli ordini con elaborazione accelerata. Oppure potresti voler confezionare ordini in confezioni regalo tutti allo stesso tempo.
WooCommerce One Page Checkout
Vuoi semplificare ulteriormente la tua procedura di pagamento? L'estensione WooCommerce One Page Checkout trasforma qualsiasi pagina in una pagina di pagamento.
Secondo uno studio del Baymard Institute, un acquirente su quattro ha abbandonato un carrello nell'ultimo trimestre a causa di un processo di pagamento lungo o complicato. WooCommerce One Page Checkout contrasta questo problema consentendo ai clienti di aggiungere prodotti al carrello e inviare il pagamento tutti sulla stessa pagina.
Puoi persino aggiungere campi di pagamento alle pagine di destinazione , il che è particolarmente utile se sei un'azienda basata sui servizi.
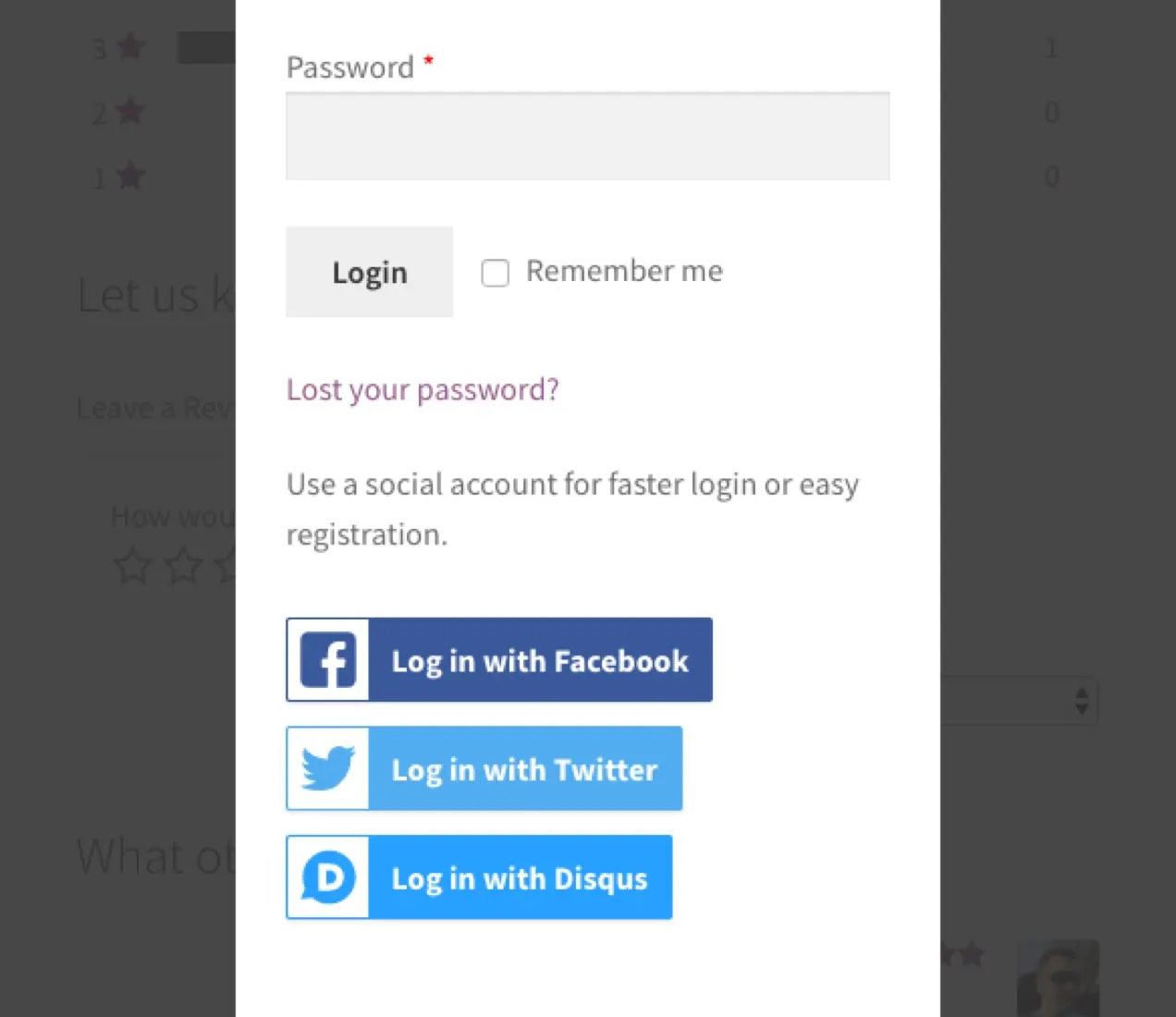
Accesso sociale a WooCommerce
Costringere un cliente a creare un account sul tuo sito Web è un potenziale ostacolo all'acquisto. Dare loro la possibilità di utilizzare i loro profili di social media esistenti per creare un account aiuta ad abbattere questa barriera.

L'estensione WooCommerce Social Login rende questo processo il più semplice e sicuro possibile. I clienti possono accedere al tuo sito utilizzando i loro account Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo o VK invece di creare nuove informazioni di accesso.
Inizia a personalizzare
Il processo di pagamento può avere un impatto significativo sul tasso di conversione, quindi dovresti apportare le modifiche con attenzione, con un obiettivo specifico in mente.
Per fortuna, WooCommerce ti offre la flessibilità di personalizzare la procedura di pagamento per servire al meglio i tuoi clienti online. Sia che tu debba apportare modifiche visive o aggiungere e rimuovere campi di pagamento, hai molte soluzioni tra cui scegliere.
