Come personalizzare le intestazioni in WordPress (4 semplici modi)
Pubblicato: 2022-02-07Stai cercando un modo semplice per personalizzare la tua intestazione WordPress?
L'intestazione di WordPress si trova nella parte superiore di ogni pagina del tuo sito web. In quanto tale, svolge un ruolo fondamentale nel branding del tuo sito, nell'aiutare i visitatori a navigare e nel mostrare le tue pagine più importanti.
Ma per adattare la tua intestazione alle tue esigenze aziendali, avrai bisogno di un modo per personalizzarla, cosa che molti temi WordPress non consentono.
Questo post ti mostrerà come personalizzare le intestazioni in WordPress utilizzando editor visivi e codice personalizzato. L'opzione più semplice è utilizzare SeedProd con il suo generatore di temi drag-and-drop, ma condivideremo anche molte altre soluzioni che funzionano con qualsiasi tema.
Qual è l'intestazione di WordPress?
L'intestazione di WordPress è una parte del tuo sito Web che viene visualizzata nella parte superiore di ogni pagina. Come minimo, la tua intestazione includerà:
- Titolo o logo del sito
- Menu di navigazione
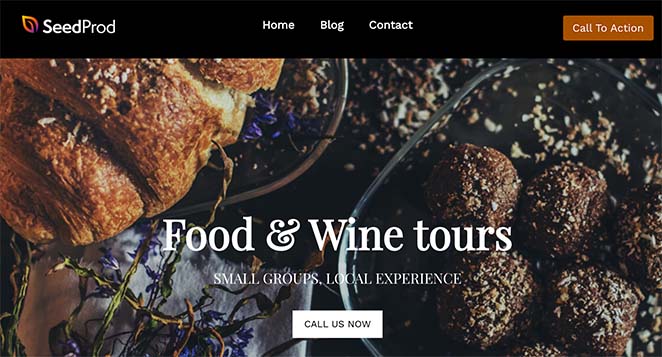
Ad esempio, ecco come appare l'intestazione sul sito Web SeedProd.

Come puoi vedere, ha il logo SeedProd, un menu di navigazione e un pulsante di invito all'azione per iniziare con SeedProd.
Se il tuo sito web ha altre esigenze, puoi aggiungere elementi extra all'intestazione del tuo sito WordPress. Come SeedProd, puoi aggiungere pulsanti di invito all'azione o includere una casella di ricerca, icone dei social media e altri contenuti.
Puoi trovare i dettagli della tua intestazione WordPress nel file header.php del tuo tema WordPress. Ma ti suggeriamo di modificare il file header.php solo se sei un utente avanzato e capisci cosa stai facendo.
- 1. Come personalizzare le intestazioni in WordPress con SeedProd
- 2. Modifica le intestazioni di WordPress con la personalizzazione del tema
- 3. Personalizza le intestazioni in WordPress con il plug-in di intestazione
- 4. Personalizza il codice dell'intestazione di WordPress (avanzato)
1. Come personalizzare le intestazioni in WordPress con SeedProd
Se desideri il controllo completo sull'intestazione di WordPress, SeedProd è la soluzione migliore. È il miglior plugin per la creazione di temi WordPress che ti consente di creare un tema WordPress personalizzato senza scrivere facilmente alcun codice.

SeedProd è un generatore di pagine WordPress drag-and-drop per aziende, blogger e proprietari di siti Web. Ma viene anche fornito con un designer di temi personalizzato che ti consente di puntare e fare clic per modificare qualsiasi elemento.
Ad esempio, la creazione di un'intestazione personalizzata per il tuo sito Web WordPress richiede solo pochi clic e puoi aggiungere opzioni di intestazione popolari con il trascinamento della selezione.
La cosa migliore del generatore di temi di SeedProd è che è indipendente dal tema. Ciò significa che non si basa sul tuo tema WordPress esistente per stile o funzionalità, offrendoti libertà e controllo completi sul design del tuo sito web.
Detto questo, ecco i passaggi per personalizzare le intestazioni in WordPress con SeedProd.
Passaggio 1. Installa il plug-in SeedProd Theme Builder
La configurazione del generatore di temi SeedProd è relativamente semplice poiché funziona con qualsiasi sito Web WordPress utilizzando qualsiasi tema.
Innanzitutto, installa e attiva SeedProd sul tuo sito WordPress.
Per assistenza in merito, consulta questa guida dettagliata su come installare un plugin per WordPress.
Nota: per sbloccare il generatore di temi avrai bisogno almeno del piano Pro o Elite.
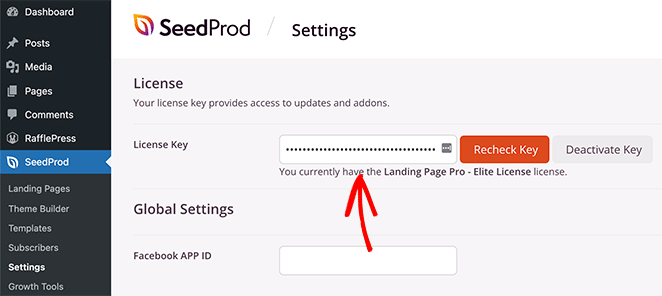
Dopo aver attivato il plug-in, vai alla pagina SeedProd »Impostazioni per inserire la chiave di licenza del plug-in. Puoi trovare queste informazioni sotto il tuo account sul sito Web SeedProd.

Dopo aver inserito la chiave di licenza e aver fatto clic su Verifica chiave , sei pronto per creare un'intestazione WordPress personalizzata utilizzando il generatore di temi SeedProd.
Passaggio 2. Scegli un modello di tema iniziale
Per creare un'intestazione di tema personalizzata con SeedProd, devi prima creare un tema personalizzato. Non preoccuparti; creare un tema WordPress personalizzato con SeedProd è abbastanza semplice.
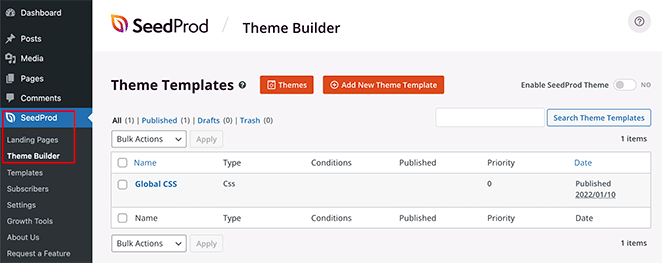
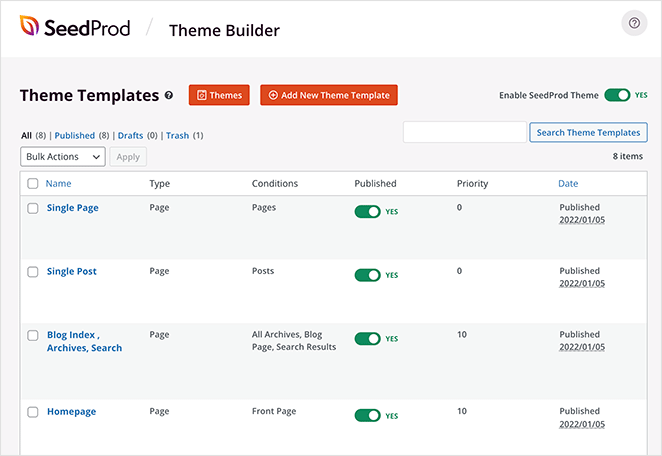
Per prima cosa, vai alla pagina SeedProd »Costruttore di temi. Vedrai l'elenco dei modelli per il tuo attuale tema personalizzato SeedProd in questa pagina.

Poiché non abbiamo ancora iniziato, abbiamo solo un modello CSS globale.
Per iniziare, hai due opzioni.
- Usa uno dei temi SeedProd già pronti come punto di partenza
- Crea manualmente modelli di temi da zero
Suggeriamo di iniziare con un tema esistente. Ciò consente a SeedProd di generare automaticamente tutti i file modello. I temi di SeedProd sono temi completi di qualità professionale, che ti danno un vantaggio nella modifica dei modelli in base alle tue esigenze.
Basta fare clic sul pulsante Temi e scegliere uno dei temi disponibili. Esistono diversi temi per diversi siti Web, quindi scegli quello che meglio si adatta alle tue esigenze.

Dopo aver scelto un tema, SeedProd creerà automaticamente tutti i modelli di temi. Da lì, puoi modificare ogni modello individualmente nell'editor drag-and-drop.

Passaggio 3. Personalizza la sezione dell'intestazione
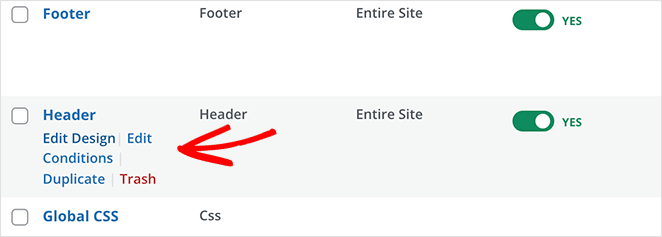
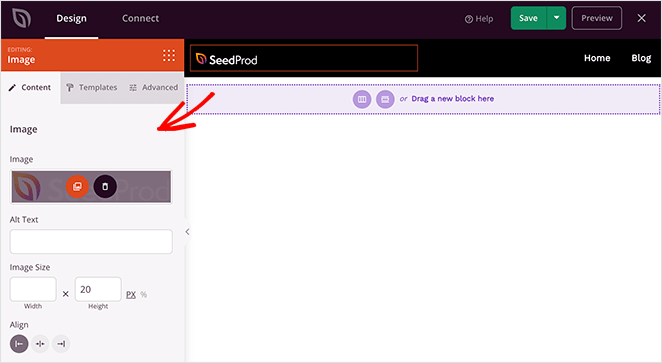
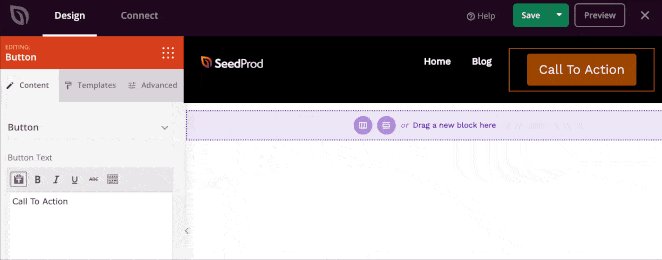
Per personalizzare la tua intestazione con SeedProd, trova il modello di intestazione e fai clic sul collegamento Modifica design .

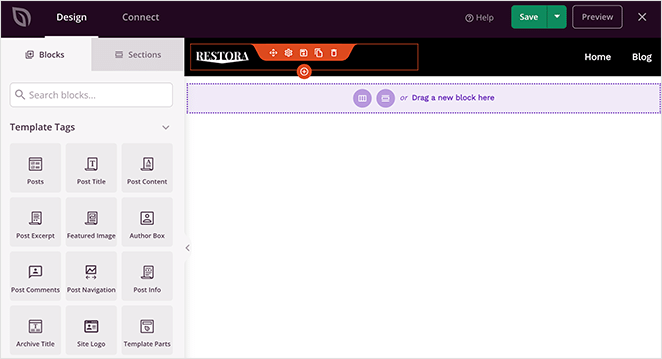
In questo modo verrà avviato il file modello nel generatore di temi di SeedProd. Vedrai un'anteprima dal vivo del tuo modello di intestazione nella colonna di destra con un pannello di modifica nella colonna di sinistra.

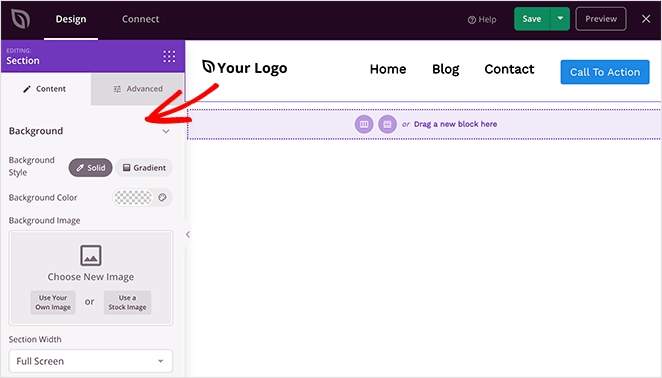
Per modificare un elemento nel file del modello di intestazione, puoi semplicemente puntare e fare clic per modificarlo.

A seconda del tipo di elemento, vedrai diverse opzioni di modifica nella colonna di sinistra. Sarai in grado di cambiare font, colori, sfondo, spaziatura e altro ancora.

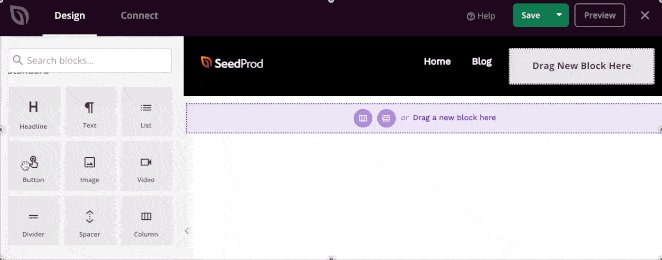
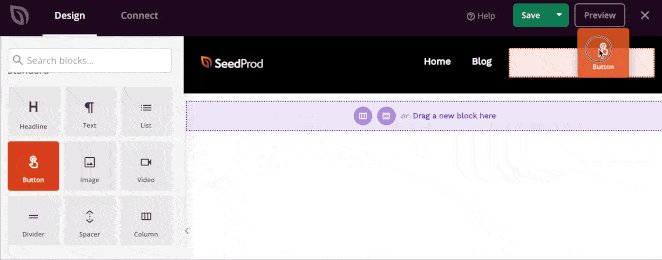
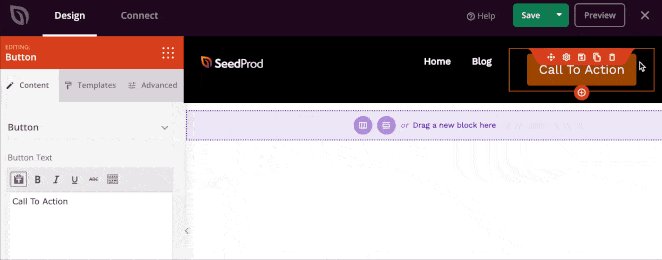
Per aggiungere elementi di intestazione personalizzati, puoi aggiungere blocchi SeedProd dalla colonna di sinistra. Viene fornito con un sacco di tipi di blocchi che puoi aggiungere al tuo modello:
- Tag modello : blocchi che ti consentono di generare elementi del tema dal database di WordPress come post di blog, commenti, immagini in primo piano, ecc.
- Blocchi standard – Questi sono elementi comuni di web design che ti consentono di aggiungere nuove immagini, pulsanti, testo, divisori e altro. Puoi anche aggiungere un video per un maggiore coinvolgimento.
- Blocchi avanzati : altri blocchi avanzati ti consentono di aggiungere moduli di contatto, profili social, pulsanti di condivisione, shortcode WordPress, Google Maps e altro ancora.
- WooCommerce : se gestisci un negozio online, puoi utilizzare i blocchi WooCommerce nel tuo tema per visualizzare prodotti, carrelli della spesa e persino creare una pagina di pagamento personalizzata.
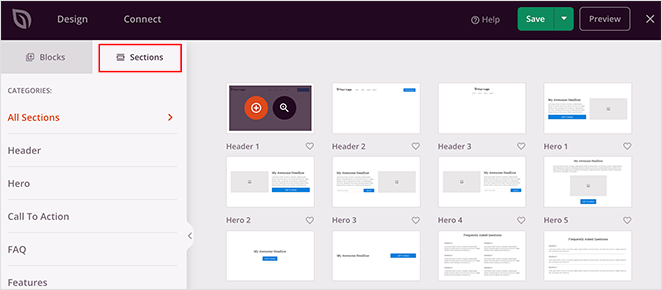
Utilizzo delle sezioni per personalizzare l'intestazione di WordPress
Oltre ai blocchi, puoi anche aggiungere sezioni complete al modello di intestazione del tuo tema.

Passa semplicemente alla scheda Sezioni nel pannello Progettazione.

Le sezioni sono gruppi di blocchi per diverse aree del design del tuo sito web. Ad esempio, puoi trovare sezioni pronte per l'uso per intestazione, piè di pagina, inviti all'azione, funzionalità e altro ancora.
Basta fare clic su una sezione di intestazione per aggiungerla al modello del tema e modificarla in base alle proprie esigenze.

Quando sei soddisfatto dell'aspetto della tua intestazione, fai clic sul pulsante Salva nell'angolo in alto a destra.
Ora ripeti questo processo per gli altri modelli nel tuo tema per creare un tema WordPress completamente personalizzato.
Passaggio 4. Pubblica la tua intestazione WordPress personalizzata
Quando sei soddisfatto della tua intestazione WordPress personalizzata, il passaggio finale è attivarla sul tuo sito WordPress.
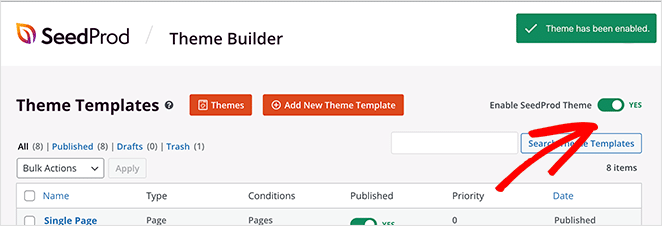
In SeedProd, puoi applicare la tua intestazione WordPress personalizzata con un semplice interruttore.
Vai semplicemente alla pagina SeedProd »Generatore di temi e imposta l'interruttore accanto all'opzione "Abilita tema SeedProd" su "Sì".

SeedProd ora sostituirà il tuo design esistente con il nuovo tema e intestazione di WordPress.
Ora puoi visitare il tuo sito Web per vedere in azione la tua intestazione WordPress personalizzata.

Creazione di più intestazioni personalizzate con SeedProd
Ora che hai un'intestazione WordPress personalizzata, puoi ancora modificarla, ma puoi anche creare più intestazioni per diverse sezioni del tuo sito web.
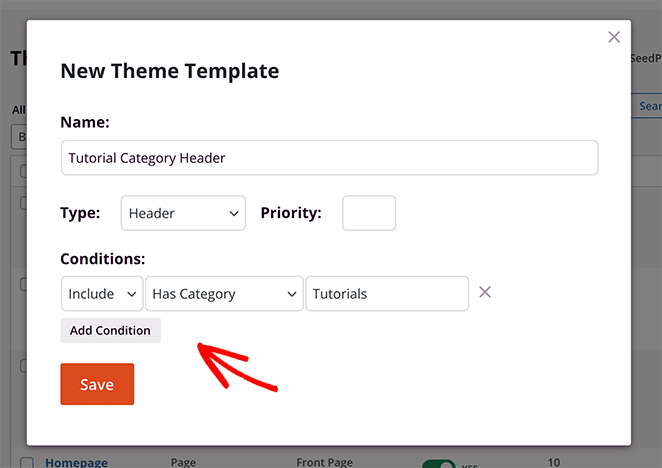
Ad esempio, potresti voler aggiungere un nuovo modello di intestazione al tuo tema che viene visualizzato solo su categorie specifiche.
Per farlo, crea semplicemente un nuovo modello e modifica le condizioni di visualizzazione in base alle tue esigenze.

Usando il generatore di temi drag-and-drop per principianti di SeedProd, puoi facilmente creare qualsiasi tipo di layout personalizzato di cui il tuo sito web ha bisogno.
Mentre l'editor visivo di SeedProd offre il modo più semplice per personalizzare la tua intestazione, ci sono anche altre tattiche che puoi usare.
Continua a leggere per alcune delle soluzioni più popolari.
2. Modifica le intestazioni di WordPress con la personalizzazione del tema
La maggior parte dei temi WordPress ti dà un certo controllo sull'intestazione del tuo sito nel Personalizzatore WordPress nativo. Potrebbe non darti un vasto livello di dettaglio, ma avrai alcune opzioni per controllare l'aspetto e il funzionamento dell'intestazione.
Le opzioni disponibili dipendono dal tuo tema, ma di solito puoi aprirle nel personalizzatore del tema e modificarle facilmente.
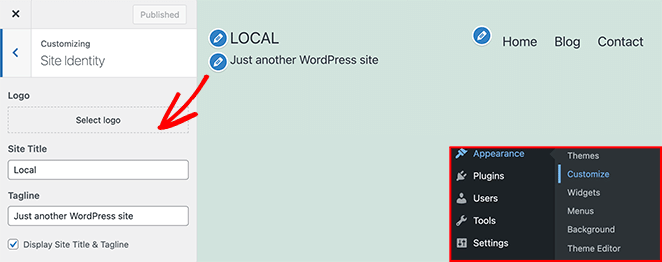
Per farlo, vai su Aspetto »Personalizza dalla tua area di amministrazione di WordPress. Quindi fare clic sull'intestazione Identità del sito dall'elenco nella colonna di sinistra.

Ad esempio, nel tema predefinito Twenty Twenty-One, l'opzione Identità sito consente di personalizzare:
- Logo
- Titolo del sito
- Slogan
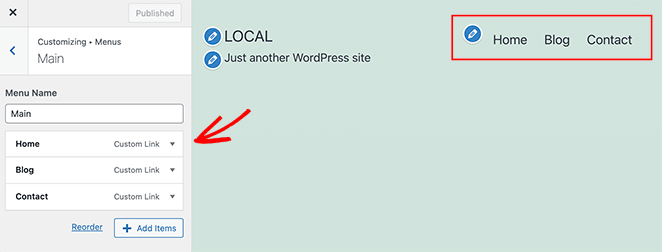
È quindi possibile fare clic sull'intestazione Menu e modificare il layout del menu di navigazione.

Se hai bisogno di ulteriore aiuto con questo metodo, puoi consultare la documentazione per il tuo tema WordPress.
Nota: nell'esempio sopra stavamo usando il tema WordPress predefinito Twenty Twenty-One. Se stai utilizzando il tema Twenty Twenty-Two, il personalizzatore si chiamerà "Editor". Puoi trovarlo andando su Aspetto »Editor .

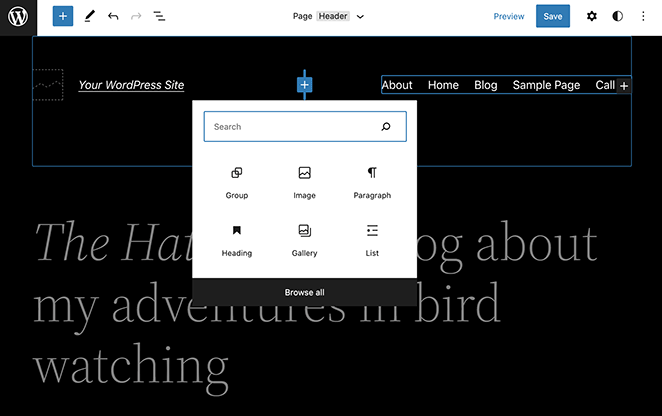
Con il nuovo editor di WordPress, puoi personalizzare la tua intestazione con l'editor di blocchi come qualsiasi altro post o pagina. Non offre tante funzioni di personalizzazione come SeedProd, ma ti consente di adattare rapidamente il layout.
3. Personalizza le intestazioni in WordPress con il plug-in di intestazione
Un altro modo semplice per modificare l'intestazione in WordPress è con un semplice plug-in di intestazione. Questa è una buona opzione se non ti senti a tuo agio nel modificare direttamente il file di intestazione del tema.
Sebbene ci siano centinaia di plug-in tra cui scegliere, il plug-in Inserisci intestazioni e piè di pagina gratuito è l'opzione più popolare.
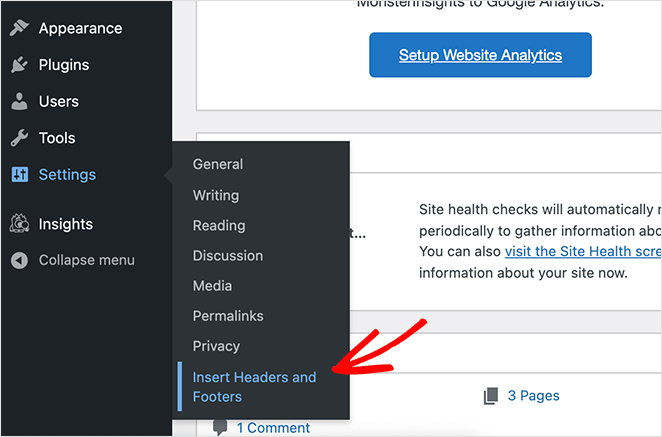
Dopo aver attivato il plugin sul tuo sito web, puoi trovarlo in Impostazioni » Inserisci intestazioni e piè di pagina.

Da lì, puoi incollare qualsiasi codice che desideri aggiungere o rimuovere dall'intestazione del tuo sito web.

Tutti gli script che aggiungi in quest'area vengono automaticamente aggiunti al tag di intestazione del tuo sito WordPress. Ricordati solo di fare clic sul pulsante Salva per memorizzare le modifiche.
4. Personalizza il codice dell'intestazione di WordPress (avanzato)
Se sei un utente avanzato, puoi personalizzare le intestazioni in WordPress utilizzando il tuo codice personalizzato. Avrai bisogno di una conoscenza pratica di HTML, PHP e CSS per questo metodo, quindi non è adatto per utenti non esperti.
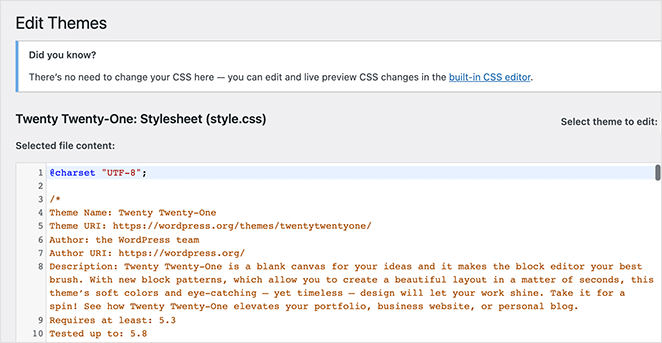
Per modificare il codice dell'intestazione, vai su Aspetto »Editor temi e apri il file Style.css .

Da lì, puoi scorrere verso il basso fino alla sezione Intestazione del sito e aggiungere o rimuovere codice per personalizzare lo stile.
Puoi anche apportare modifiche al tuo file header.php . Tuttavia, questo codice si occupa delle funzioni piuttosto che dello stile.
La maggior parte delle persone che desiderano personalizzare le proprie intestazioni sono più interessate ad aggiornare l'aspetto dei propri siti rispetto a ciò che accade dietro le quinte. Quindi probabilmente concentrerai la maggior parte della tua attenzione sul CSS della tua intestazione.
Personalizza la tua intestazione WordPress oggi
Ci auguriamo che questo articolo ti abbia aiutato a imparare come modificare le intestazioni in WordPress.
Il modo più semplice per ottenere il controllo completo sulla tua intestazione è con SeedProd. Offre un generatore di intestazioni visuali con trascinamento della selezione, non è necessario modificare direttamente alcun codice o file di temi e puoi personalizzare l'intestazione direttamente all'interno della dashboard di WordPress.
Potrebbe piacerti anche questa guida su come modificare il piè di pagina in WordPress.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.
