Come personalizzare la paginazione nell'editor a blocchi di WordPress
Pubblicato: 2024-10-16L'impaginazione è un componente fondamentale nel web design, in particolare per i siti Web che presentano contenuti di lunga durata come blog o elenchi di prodotti. Un'impaginazione efficace garantisce un'esperienza di navigazione fluida, migliorando sia la soddisfazione dell'utente che l'ottimizzazione dei motori di ricerca (SEO).
La funzionalità di impaginazione nell'editor dei blocchi di WordPress, comunemente nota come Gutenberg, fa parte del blocco Query Loop, non di un blocco autonomo. Il blocco Query Loop ti consente di visualizzare post o creare modelli personalizzati in un tema di blocco.
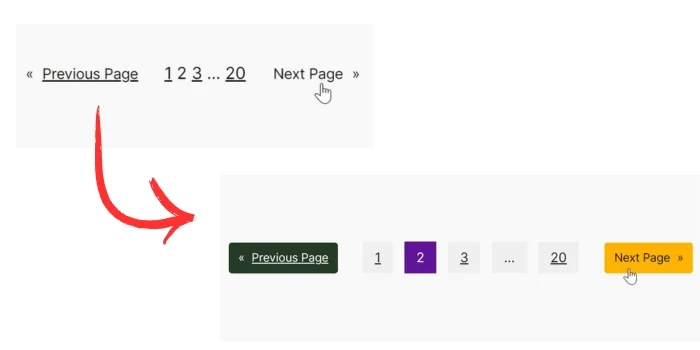
Il blocco di impaginazione nel Query Loop di Gutenberg è piuttosto limitato quando si tratta di personalizzazione immediata. Il suo design predefinito potrebbe non corrispondere sempre alle esigenze estetiche del tuo sito, ma puoi migliorarne l'aspetto e la funzionalità utilizzando CSS personalizzati.
Questo articolo ti guiderà attraverso i passaggi per modificare e ottimizzare l'impaginazione all'interno dell'editor Gutenberg aggiungendo CSS personalizzati, consentendoti di migliorare la navigazione del tuo sito e l'esperienza utente complessiva.

Passaggi per personalizzare la paginazione nell'editor di blocchi di WordPress
Passaggio 1: crea o modifica una pagina o un modello
Crea un nuovo tipo di post (pagina/post) o seleziona quello esistente. Se utilizzi un tema a blocchi, puoi anche aggiungere un nuovo modello o modificare quello esistente utilizzando Site Editor.
In questo esempio, creeremo una nuova pagina che utilizzeremo come pagina dei post (pagina del blog).
Aggiungi il blocco Ciclo di query
Nella dashboard di WordPress, vai su Pagine -> Aggiungi nuova pagina . Nel Gutenberg, aggiungi un blocco Query Loop. Questo blocco ti consente di visualizzare post, pagine o tipi di post personalizzati.
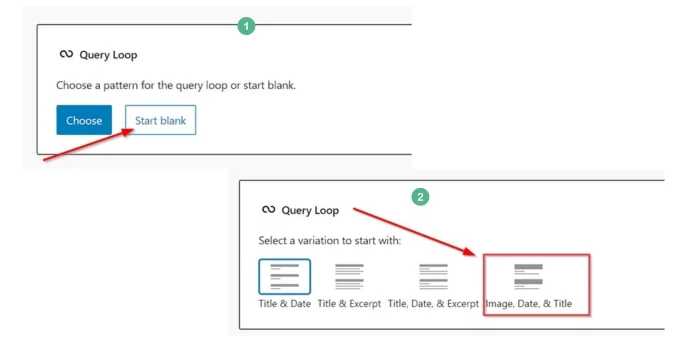
Puoi scegliere un modello per il ciclo di query o iniziare in bianco. Per questo esempio, scegliamo l'opzione Start Black e quindi, per la variazione del ciclo di query, selezioniamo Immagine, Data e Titolo.

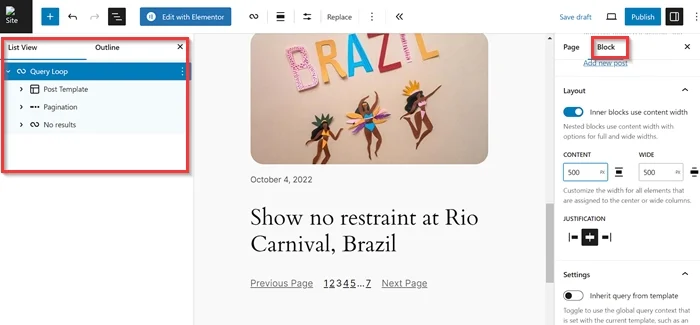
Successivamente, puoi modificare e definire lo stile dell'aspetto di tutti gli elementi nel blocco Query Loop utilizzando le impostazioni del blocco.

Passaggio 2: identificare la classe CSS dell'elemento di paginazione
È necessario individuare la classe CSS specifica prima di personalizzare l'elemento di impaginazione. Di solito, il nome della classe dipende dal tema WordPress e da qualsiasi plugin attivo che utilizzi. Quindi, come ottieni il nome della classe CSS di ciascun elemento di impaginazione sulla tua pagina?
Visualizza l'anteprima della tua pagina facendo clic sul pulsante Anteprima in una nuova scheda .
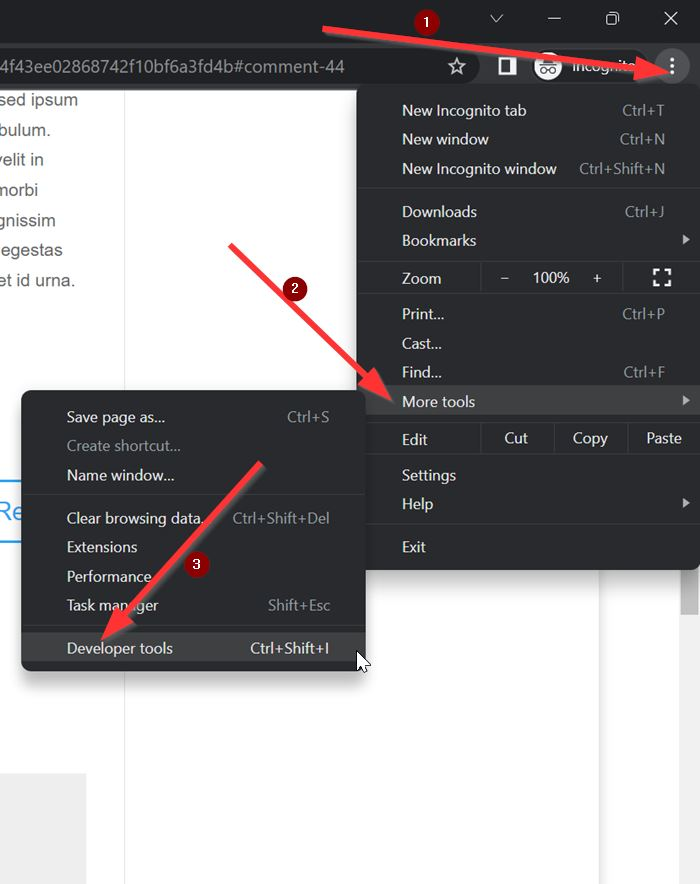
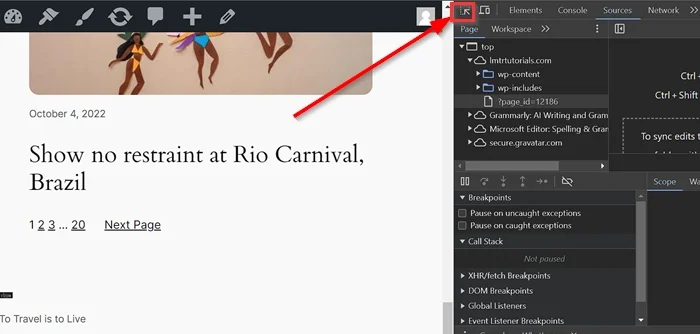
Puoi utilizzare gli Strumenti per sviluppatori integrati nel tuo browser web (quasi tutti i browser web dispongono di questa funzionalità). Se utilizzi Google Chrome, puoi fare clic sull'icona del menu (icona a tre punti) e selezionare Altri strumenti -> Strumenti per sviluppatori .

Una volta entrato nella finestra Strumenti per sviluppatori, fai clic sull'icona della freccia per ispezionare un elemento sulla tua pagina (vedi l'immagine sotto).

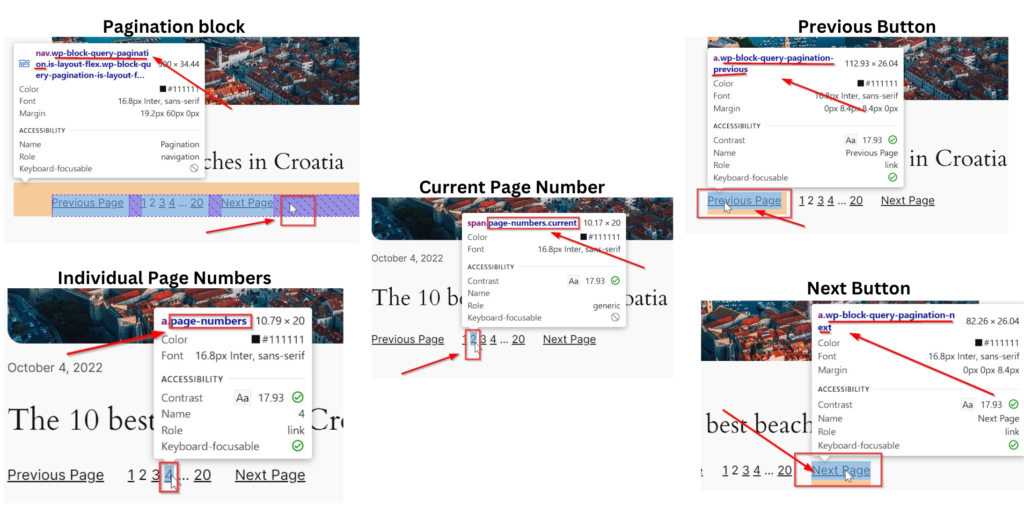
Successivamente, punta il cursore sugli elementi di impaginazione (contenitore di impaginazione principale, numeri di pagina individuali, numero di pagina corrente, pulsanti precedente e successivo) per determinarne le classi.

Come puoi vedere dall'immagine sopra, abbiamo identificato le classi CSS dei nostri elementi di impaginazione, di seguito:
| Nome degli elementi | Classi CSS |
|---|---|
| Contenitore principale dell'impaginazione | .wp-block-query-impaginazione |
| Numeri di pagina individuali | .numeri di pagina |
| Numero di pagina corrente | .numeri-di-pagina.corrente |
| Pulsante Precedente | .wp-block-query-pagination-previous |
| Pulsante successivo | .wp-block-query-pagination-next |
Passaggio 3: aggiunta di CSS personalizzati per l'impaginazione
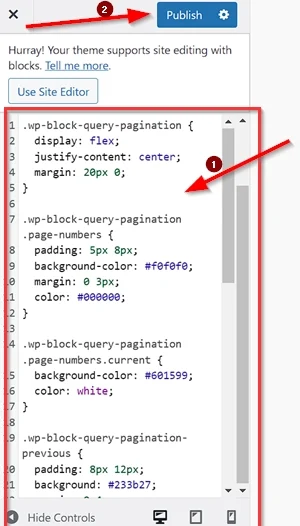
Successivamente, aggiungeremo lo snippet CSS al personalizzatore del tema WordPress per personalizzare l'elemento di impaginazione nel blocco Query Loop. Nella dashboard di WordPress, vai su Aspetto -> Personalizzatore -> CSS aggiuntivi . Successivamente, copia lo snippet CSS sottostante e incollalo nel campo disponibile.

Nota : se utilizzi un tema a blocchi, fai clic qui per sapere come abilitare un personalizzatore di temi sul tuo WordPress.
.wp-block-query-impaginazione {
display: flessibile;
giustificare il contenuto: centro;
margine: 20px 0;
}
.wp-block-query-impaginazione .numeri-pagina {
imbottitura: 5px 8px;
colore di sfondo: #f0f0f0;
margine: 0 3px;
colore: #000000;
}
.wp-block-query-pagination .page-numbers.current {
colore di sfondo: #601599;
colore: bianco;
}
.wp-block-query-paginazione-precedente {
imbottitura: 8px 12px;
sfondo: #233b27;
margine: 0 4px;
colore: #ffffff;
raggio del bordo: 4px;
}
.wp-block-query-paginazione-successiva {
imbottitura: 8px 12px;
sfondo: #233b27;
margine: 0 4px;
colore: #ffffff;
raggio del bordo: 4px;
}
.wp-block-query-pagination .page-numbers:hover {
colore di sfondo: #be76f5;
colore: bianco;
}
.wp-block-query-pagination-previous:hover {
sfondo: #ffb300;
colore: #000000;
}
.wp-block-query-pagination-next:passa il mouse {
sfondo: #ffb300;
colore: #000000;
}Non dimenticare di fare clic sul pulsante Pubblica per applicare le modifiche apportate.

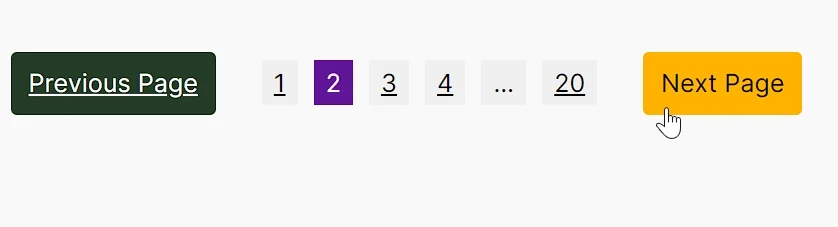
Questo è tutto. Per vedere il risultato, torna alla tua pagina e visualizzane l'anteprima. Vedrai che i tuoi elementi di impaginazione sono personalizzati. Sentiti libero di sostituire i valori delle proprietà CSS per ottenere l'aspetto che corrisponde al tuo design generale.
Non dimenticare di salvare la tua pagina o di pubblicarla se lo desideri.

Cosa ha fatto il codice CSS?
- Contenitore di impaginazione principale:
.wp-block-query-pagination- Utilizza Flexbox per centrare gli elementi di impaginazione e aggiunge spaziatura verticale (20px).
- Numeri di pagina individuali:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;: Crea una spaziatura all'interno di ciascun numero di pagina. Aggiunge 5px di riempimento verticale (superiore e inferiore) e 8px di riempimento orizzontale (sinistra e destra), aumentando l'area cliccabile. -
background-color: #f0f0f0;: imposta il colore di sfondo dei numeri di pagina su grigio chiaro (#f0f0f0). -
margin: 0 3px;: aggiunge spazio orizzontale (3px sia a sinistra che a destra) tra gli elementi del numero di pagina. Non c'è margine verticale, quindi la spaziatura influisce solo sull'allineamento orizzontale. -
color: #000000;: cambia il colore del testo dei numeri di pagina in nero, garantendo un buon contrasto con lo sfondo chiaro.
-
- Numero di pagina corrente:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;: cambia il colore di sfondo del numero di pagina corrente (attiva) in un viola intenso (#601599). Ciò indica visivamente quale pagina è attualmente selezionata. -
color: white;: imposta il colore del testo su bianco, offrendo un contrasto elevato rispetto allo sfondo viola e rendendo visibile il numero di pagina attiva.
-
- Pulsanti Precedente e Successivo:
.wp-block-query-pagination-previouse .wp-block-query-pagination-next- Stile con sfondo verde scuro, testo bianco, imbottitura e angoli leggermente arrotondati.
- Effetti al passaggio del mouse:
-
.wp-block-query-pagination .page-numbers:hover- Quando l'utente passa il mouse su un singolo numero di pagina, il colore dello sfondo cambia in viola chiaro (#be76f5) per un sottile effetto interattivo.
- Il colore del testo diventa bianco, migliorando il contrasto e migliorando la leggibilità durante il passaggio del mouse. Effetti al passaggio del mouse:
-
.wp-block-query-pagination-previous:hovere .wp-block-query-pagination-next:hover- Quando l'utente passa con il mouse sui pulsanti "Precedente" o "Avanti", lo sfondo cambia in un vibrante giallo-arancio (#ffb300), facendoli risaltare.
- Il colore del testo diventa nero, offrendo una chiara leggibilità sullo sfondo luminoso.
-
La linea di fondo
Questo articolo mostra con quanta facilità puoi personalizzare l'impaginazione nel Block Editor di WordPress senza l'aiuto di alcun plugin. La personalizzazione dell'impaginazione nell'editor a blocchi di WordPress con CSS personalizzati consente un maggiore controllo sull'aspetto e sulla funzionalità della navigazione del tuo sito.
Sfruttando i CSS, puoi personalizzare l'impaginazione per adattarla allo stile del tuo marchio, migliorare l'esperienza dell'utente e migliorare il design generale del tuo sito WordPress. Sia che tu scelga di regolare i colori, le dimensioni o il layout degli elementi di impaginazione, la flessibilità dei CSS personalizzati ti consente di creare un percorso utente fluido e visivamente accattivante attraverso il tuo sito web.
Tuttavia, se desideri opzioni di progettazione avanzate senza la necessità di CSS personalizzati, ti consigliamo vivamente di utilizzare un plug-in WordPress come Divi o Elementor, poiché entrambi offrono builder visivi intuitivi con ampie funzionalità di personalizzazione, che ti consentono di creare layout straordinari e completamente reattivi con impaginazione avanzata, contenuto dinamico e opzioni di stile direttamente nell'interfaccia del generatore di pagine.
