Come personalizzare le pagine dei prodotti WooCommerce
Pubblicato: 2020-07-17I tuoi prodotti sono unici, dovrebbero esserlo anche le pagine dei prodotti che li mostrano. Il modello di pagina del prodotto WooCommerce predefinito è perfetto per molti negozi online, ma potresti volere qualcosa che rifletta lo stile e i vantaggi individuali dei tuoi prodotti.
Non devi essere uno sviluppatore per apporre il tuo timbro sulle pagine dei prodotti grazie ad alcune estensioni di WooCommerce (e una funzione principale di WooCommerce).
Componenti aggiuntivi del prodotto
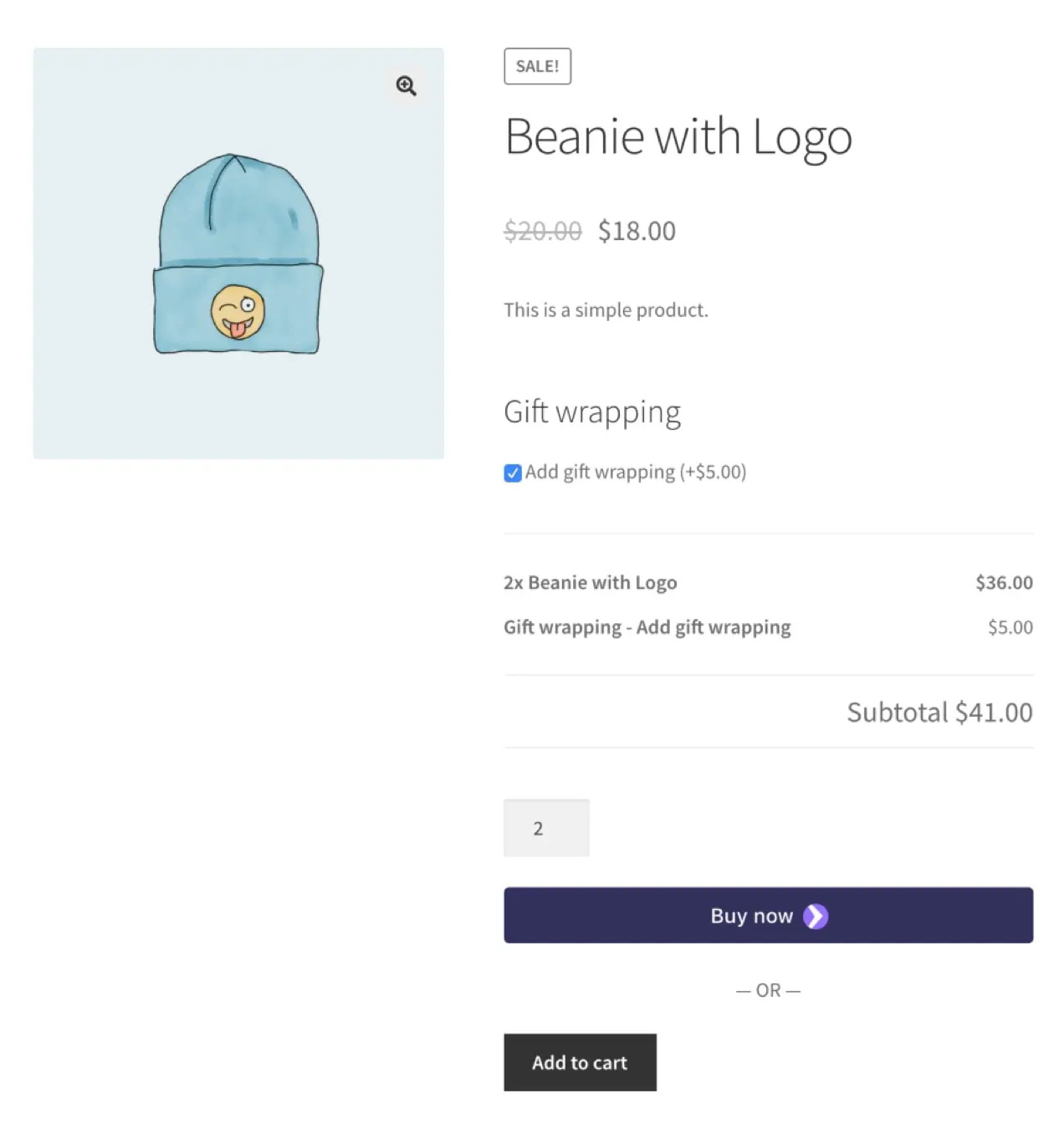
L'estensione Componenti aggiuntivi del prodotto aggiunge più campi alle pagine dei prodotti in modo che gli acquirenti possano personalizzare i propri acquisti. Disponi le opzioni utilizzando caselle di testo, caselle di controllo o menu a discesa e aggiungi variazioni con immagini di esempio: includile per singoli prodotti o per l'intero catalogo.

Perfetto per: negozi di eCommerce che offrono opzioni aggiuntive come confezioni regalo e monogrammi.
- Se sei un negozio di abbigliamento che offre ricami, consenti ai clienti di digitare il testo che desiderano ricamare prima del check-out, in modo da non dover contattare dopo l'acquisto.
- Se vendi cuscini d'accento, offri opzioni per tessuto, dimensioni o stile.
- Se vendi gioielli, lascia che i clienti scelgano la citazione che desiderano incidere sul pezzo.
- Se offri prodotti da regalare, includi opzioni per confezioni regalo o un biglietto di ringraziamento.
- Se vendi elettronica, consenti agli acquirenti di acquistare una garanzia che protegga il loro articolo.
- Se sei un'organizzazione no profit, consenti alle persone che ti supportano di includere una donazione con l'acquisto della merce.
Scegli di addebitare ogni componente aggiuntivo o offri le personalizzazioni gratuitamente. È un modo flessibile per offrire agli acquirenti le opzioni di cui hanno bisogno.
Ulteriori informazioni sui componenti aggiuntivi del prodotto.
Campioni di variazione e foto
Se il tuo prodotto ha variazioni di colore o motivo, gli acquirenti vogliono vederle in azione. L'estensione Variation Swatches and Photos mostra le variazioni (stili, dimensioni, motivi, colori e così via) con un'immagine o un campione di colore per dare ai clienti un'idea migliore di cosa stanno acquistando e migliorare il design delle pagine dei tuoi prodotti.
Perfetto per: negozi eCommerce con prodotti variabili.
- Se vendi magliette, mostra le opzioni di colore.
- Se vendi occhiali, mostra tutte le opzioni di montatura.
- Se vendi gioielli, evidenzia i ciondoli tra cui i clienti possono scegliere.
- Se vendi skateboard, includi le immagini dei modelli che offri.
Scopri di più sui campioni di variazione e sulle foto e guardalo in azione.
Immagine WooCommerce 360
Con WooCommerce 360 Image, puoi aggiungere una rotazione dinamica e personalizzata dell'immagine 360 alle pagine dei prodotti in modo che gli acquirenti possano affinare i dettagli del prodotto. Aggiungi un gruppo di immagini a una galleria di prodotti e l'immagine in primo piano verrà sostituita con una bellissima immagine a 360 gradi che i clienti possono ruotare per vedere tutti gli aspetti del prodotto. È anche completamente reattivo, quindi gli acquirenti sui dispositivi mobili hanno la stessa fantastica esperienza.
Perfetto per: negozi di eCommerce che vogliono offrire ai clienti un'esperienza come tenere fisicamente in mano un prodotto.
- Se vendi mobili, i clienti possono capirne lo stile da tutte le angolazioni.
- Se vendi parti di automobili, i clienti possono esaminare in primo piano i dettagli che contano per loro.
- Se vendi orologi, i clienti possono ingrandire ogni sfumatura, incisione e caratteristica.
Ulteriori informazioni sull'immagine WooCommerce 360.
Video del prodotto per WooCommerce
I video sono un modo efficace per mostrare i tuoi prodotti in azione. Usa l'estensione Product Video for WooCommerce per aggiungere video alla galleria di immagini del tuo prodotto o per sostituire le immagini in primo piano con video. Carica i video nella tua libreria multimediale di WordPress o incorporali da servizi di terze parti come Vimeo o YouTube.
Perfetto per: negozi eCommerce con prodotti che si mostrano al meglio in azione
- Se vendi elettroutensili, dimostra le dimensioni dell'utensile e come funziona.
- Se vendi vestiti, mostra come un articolo si adatta a una varietà di tipi di corpo e si abbina ad altri pezzi.
- Se vendi giocattoli, includi clip di bambini che giocano con i tuoi prodotti e testimonianze di genitori felici.
Scopri di più sul video del prodotto per WooCommerce.

Tabella delle taglie per WooCommerce
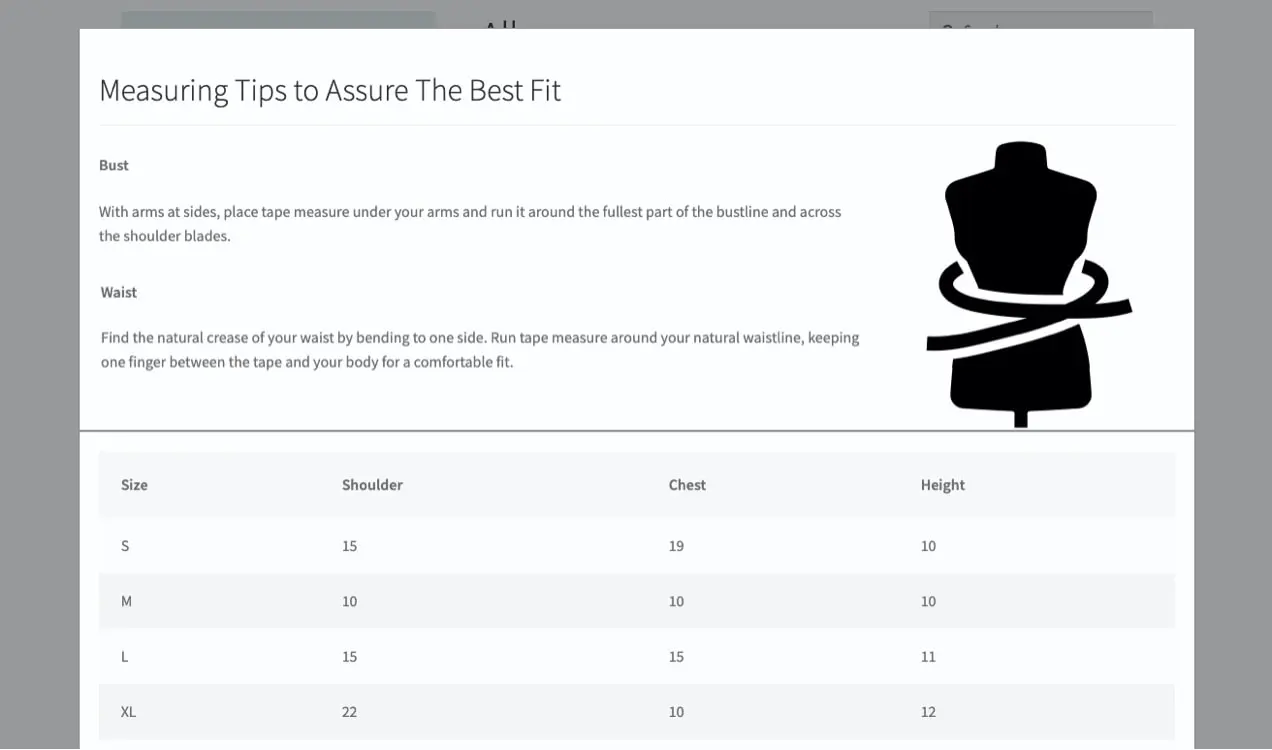
Se vendi prodotti di varie dimensioni, un grafico aiuta i clienti a capire quale acquistare e riduce il numero di resi. L'estensione Tabella delle taglie per WooCommerce aggiunge tabelle delle taglie alle pagine dei prodotti: caricane una tua o creane una nella dashboard. Puoi scegliere di visualizzare i grafici nei dettagli del prodotto o come pop-up.

Perfetto per: negozi eCommerce che vendono prodotti in più dimensioni
Esempi:
- Se vendi magliette, aggiungi una tabella delle taglie con le misure di spalle, petto e altezza.
- Se vendi mobili, aggiungi una tabella delle taglie con le misure di lunghezza, altezza e profondità.
- Se vendi adesivi, aggiungi una tabella delle taglie con le misure di altezza e larghezza.
Ulteriori informazioni sulla tabella delle taglie per WooCommerce.
Raccomandazioni sui prodotti
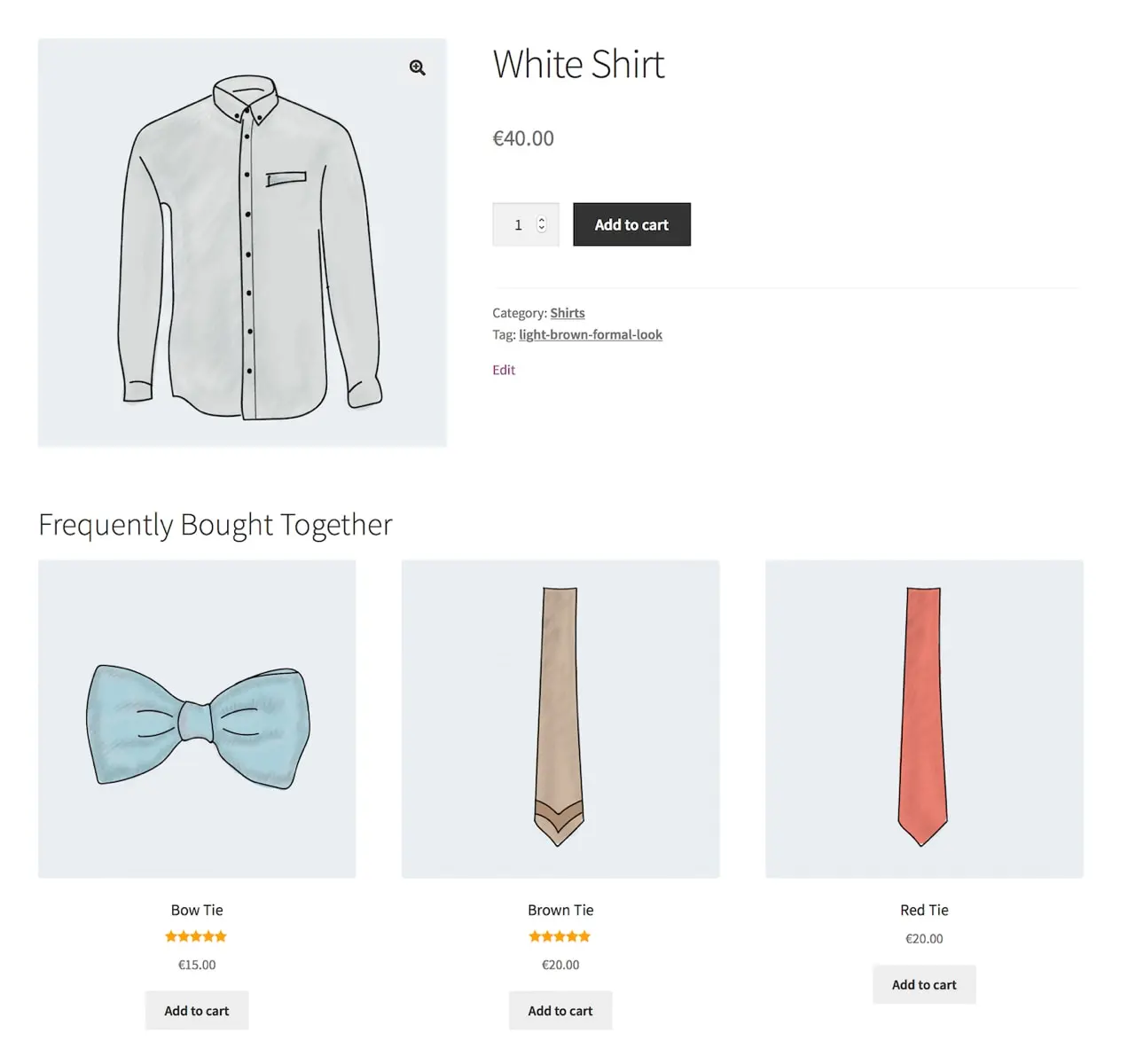
Upsell e cross-sell sono modi efficaci per aumentare le dimensioni del carrello dei clienti e le vendite complessive. Utilizza i Consigli sui prodotti per mostrare ai clienti più di ciò che gli interessa. Aggiungi i prodotti consigliati in base a ciò che è popolare, ciò che è nuovo, ciò che è in vendita, ciò che completa un look e altro ancora. Oppure mostrali in base a ciò che è già nel carrello del tuo cliente.

Perfetto per: negozi eCommerce con più di un prodotto
- Se vendi scarpe, consiglia calzini o lacci.
- Se vendi orecchini, consiglia bracciali e collane della stessa collezione.
- Se vendi giocattoli, consiglia puzzle simili a quello che un cliente ha nel carrello.
- Se vendi piante, consiglia altre varietà popolari o componenti aggiuntivi del terreno.
Ulteriori informazioni sui consigli sui prodotti.
Semplici modifiche CSS, nessuna estensione richiesta
CSS è un linguaggio di codifica che controlla il design del tuo sito Web, dai caratteri e colori alle dimensioni dei pulsanti e agli sfondi. Se hai alcune conoscenze CSS di base, vai su Aspetto → Personalizza → CSS aggiuntivo nella tua dashboard e apporta le seguenti modifiche:
Modifica la dimensione del carattere dei titoli dei prodotti
Usa il codice qui sotto per cambiare la dimensione dei titoli dei tuoi prodotti a 36px. Sostituisci il "36" con il numero che desideri.
.woocommerce div.product .product_title { font-size: 36px; }Cambia il colore dei titoli dei prodotti
Un codice esadecimale è un codice a sei cifre che rappresenta un colore specifico online. Usa il codice qui sotto per cambiare il colore del titolo del tuo prodotto con il codice esadecimale #FF5733. Sostituisci il codice esadecimale con qualsiasi cosa desideri; puoi utilizzare il selettore colore HTML per ottenere il codice per qualsiasi colore desideri.
.woocommerce div.product .product_title { color: #FF5733; }Rendi le etichette delle varianti in grassetto
Usa il codice qui sotto per visualizzare i titoli delle varianti in grassetto.
.woocommerce div.product form.cart .variations label { font-weight: bold; }Scrivi in corsivo le etichette delle varianti
Utilizza il codice seguente per mettere in corsivo le etichette delle varianti.
.woocommerce div.product form.cart .variations label { font-style: italic; }Cambia i colori del pulsante Acquista ora:
Usa questo codice per cambiare il colore di sfondo del tuo pulsante Acquista ora. Ancora una volta, usa il selettore colore HTML per ottenere il codice esadecimale per il colore che desideri utilizzare.
.woocommerce div.product .button { background: #000000; }Inizia a personalizzare le pagine dei tuoi prodotti
WooCommerce è tutto incentrato sulla flessibilità e sulla personalizzazione, motivo per cui fornisce tutti gli strumenti necessari per modificare il design e la funzionalità delle pagine dei prodotti. Aggiungendo campi, video, tabelle delle taglie e altro, le tue pagine possono essere uniche come i prodotti che presentano.
Consulta la nostra libreria completa di estensioni per ulteriori opzioni.
