Come integrare e personalizzare Richiedi un modulo di preventivo per WordPress e WooCommerce
Pubblicato: 2021-12-09
Ultimo aggiornamento - 7 gennaio 2022
Un'opzione per consentire ai clienti di richiedere un preventivo sul tuo negozio eCommerce potrebbe rivelarsi un booster di conversione per i negozi all'ingrosso e B2B, nonché per i negozi che offrono servizi su misura. Tali negozi saranno focalizzati sugli acquisti all'ingrosso o sulla personalizzazione di un servizio e avranno la possibilità di improvvisare i modelli di prezzo in base alle esigenze di quantità dei clienti. Se il tuo negozio è basato sulla piattaforma WooCommerce, non avrai questa opzione per impostazione predefinita e dovrai installare un plug-in. In questo articolo spiegheremo come integrare e personalizzare il modulo di richiesta preventivo per il tuo negozio eCommerce WordPress utilizzando un plugin.
I vantaggi di offrire un modulo di richiesta preventivo sul tuo negozio online
Invece di offrire semplicemente l'opzione Aggiungi al carrello nel negozio, sarai in grado di fornire ai clienti un'opzione per specificare i loro requisiti di quantità e richiedere un preventivo più informato. Gli evidenti vantaggi sono:
- Fornisce ai clienti un'opzione migliore per contattarti e tenere traccia dei requisiti dei clienti.
- I clienti avranno la possibilità di negoziare i prezzi del tuo negozio in base alle loro esigenze.
- Fornisce ai proprietari dei negozi la possibilità di rivedere le proprie strategie di prezzo, in particolare per gli acquisti all'ingrosso.
- Può aumentare le conversioni e prevenire l'abbandono del carrello.
- Ottieni facilmente lead qualificati che possono essere sfruttati dal team di marketing.
- Attraverso un modulo di richiesta preventivo personalizzato, è possibile raccogliere le informazioni richieste dai clienti per quotare un prezzo equo.
- Evita il fastidio delle informazioni mancanti mentre prepari un preventivo.
Come integrare un modulo di richiesta preventivo?
Come sai, WooCommerce non fornisce questa funzionalità pronta all'uso. Quindi dimostreremo come puoi integrare un modulo Richiedi un preventivo nel tuo negozio con l'aiuto di ELEX WooCommerce Richiedi un preventivo Plugin. Fondamentalmente, il plug-in offre un'opzione per fornire un pulsante Aggiungi al preventivo sul tuo negozio WooCommerce. Questo può essere in aggiunta al normale pulsante Aggiungi al carrello o come opzione sostitutiva nascondendo il pulsante Aggiungi al carrello.
Lo dimostreremo in modo più dettagliato in questo articolo. Se vuoi comprendere il processo passo passo di configurazione del plug-in, consulta il nostro articolo – Come aggiungere il pulsante Richiedi un preventivo al negozio WooCommerce in 5 semplici passaggi
Ora, quando i clienti fanno clic sul pulsante Aggiungi al preventivo di un prodotto, quel prodotto verrà aggiunto a un elenco di preventivi, che conterrà i dettagli del prodotto, insieme ad altri campi in cui il cliente può inserire le informazioni. È possibile personalizzare questa pagina dell'elenco dei preventivi aggiungendo campi personalizzati al modulo.
Ecco come puoi farlo.
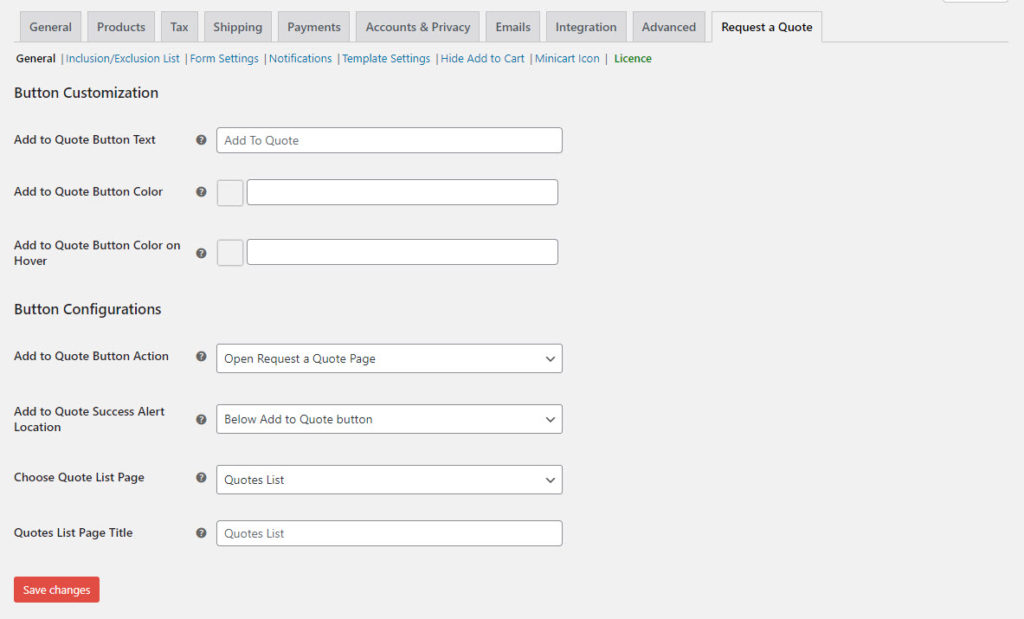
Quando il plug-in è installato e attivato, creerà un pulsante Aggiungi al preventivo per tutti i tuoi prodotti. Il testo predefinito sul pulsante è "Aggiungi al preventivo", che puoi personalizzare in base alle tue esigenze. Insieme a ciò, il plug-in offre opzioni per cambiare il colore del pulsante. Puoi anche modificare l'azione quando fai clic su questo pulsante, se aprire la pagina Elenco preventivi o visualizzarla su una lightbox.

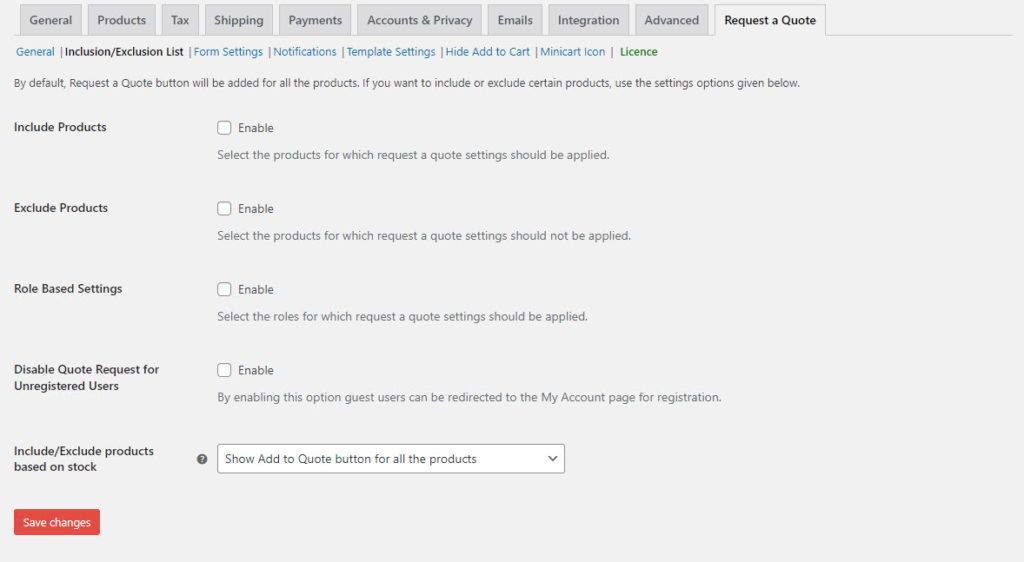
Sebbene per impostazione predefinita il plug-in applichi questa funzione a tutti i tuoi prodotti, puoi limitarlo per soddisfare i requisiti del tuo negozio. Ad esempio, puoi includere o escludere in modo specifico i prodotti da questa funzionalità. Allo stesso modo, puoi abilitarlo o disabilitarlo per ruoli utente specifici o disabilitarlo completamente per utenti non registrati.
Puoi anche includere o escludere prodotti per avere il pulsante Aggiungi al preventivo in base allo stato delle scorte. Puoi visualizzare il pulsante solo per i prodotti in stock o solo per quelli esauriti.

Come personalizzare il modulo di richiesta preventivo?
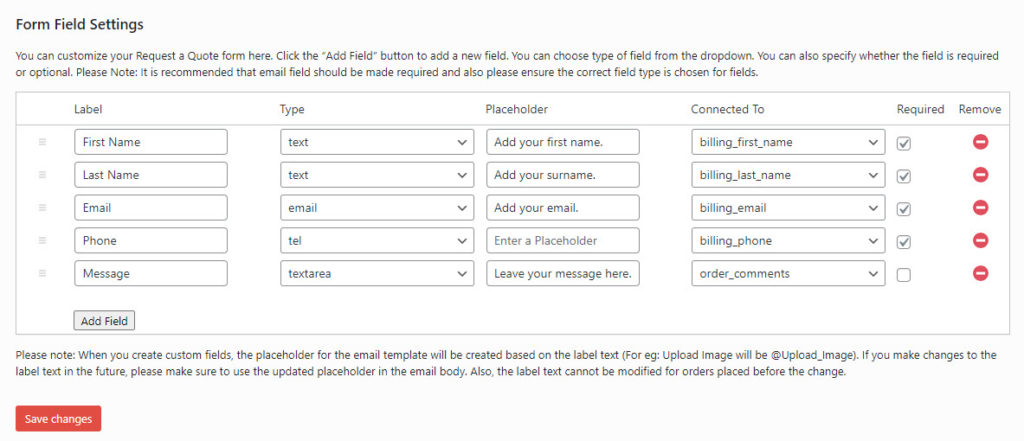
Una volta che i clienti hanno aggiunto i prodotti all'elenco dei preventivi, possono inviare la richiesta di preventivo al negozio con i dettagli richiesti. Ora, a seconda delle esigenze specifiche del tuo negozio, puoi personalizzare questo modulo. Il plug-in ti aiuta a fornire campi principali e campi personalizzati al modulo secondo le tue esigenze.

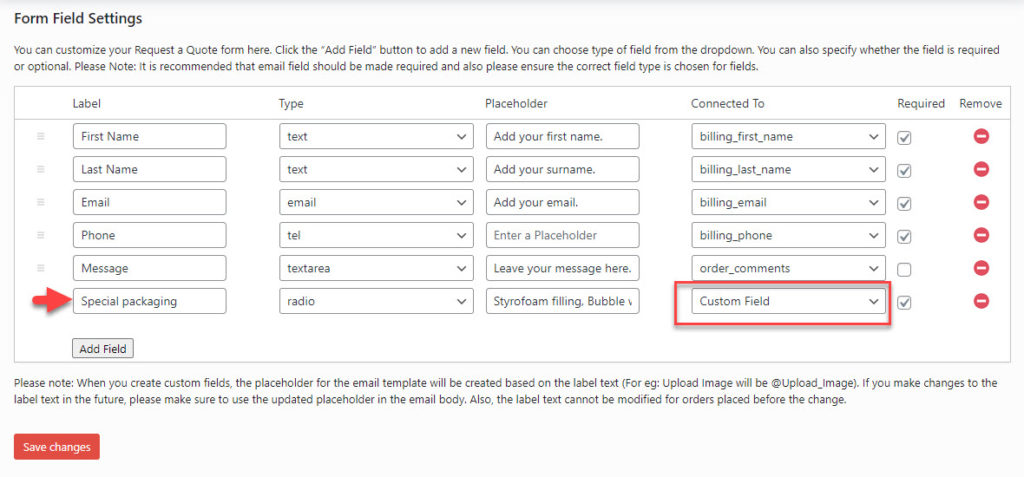
Per impostazione predefinita, il modulo avrà un intervallo di campi come Nome, Cognome, Numero di telefono, e-mail, ecc. Puoi aggiungere più campi dalla pagina delle impostazioni del plug-in.

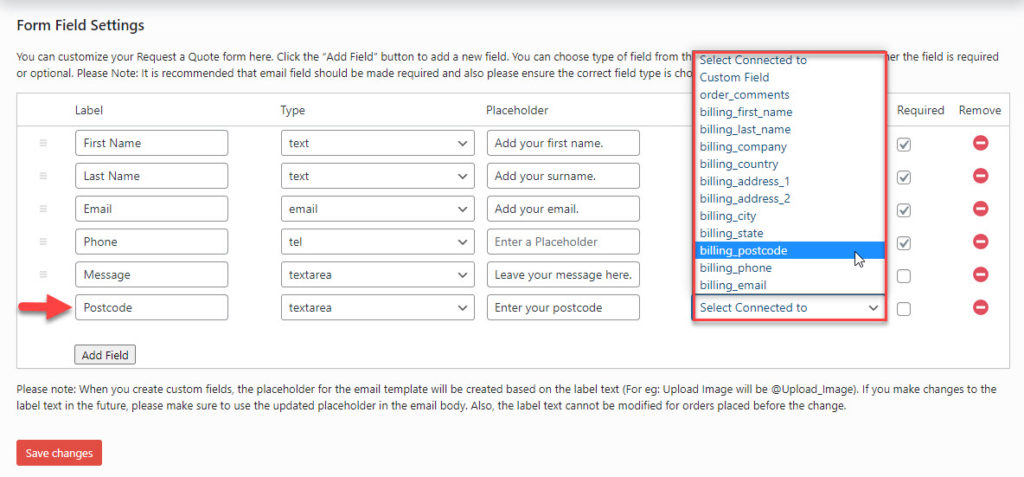
Per aggiungere un nuovo campo, devi inserire un testo come etichetta del campo, quindi scegliere il tipo di campo, un testo segnaposto e quindi collegarlo a un campo. Nel menu a discesa "Connesso a", troverai tutti i campi principali di WooCommerce elencati. Ad esempio, se stai aggiungendo un'area di testo per il codice postale, puoi scegliere ' billing_postcode ' come campo principale connesso.

Se invece stai creando un campo personalizzato, ad esempio un pulsante di opzione che richiede un imballaggio speciale, puoi scegliere l'opzione Campo personalizzato dal menu a discesa.

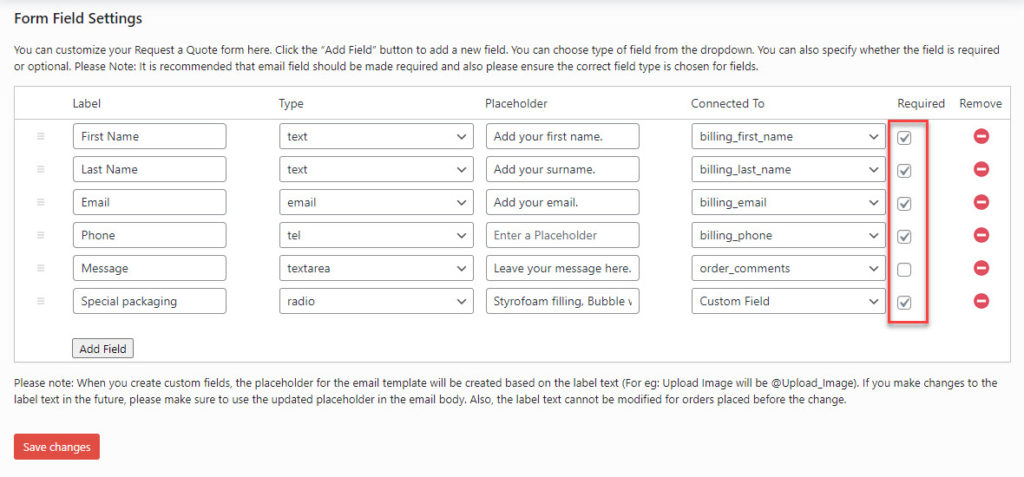
Puoi anche scegliere di rendere ciascuno dei campi che aggiungi al modulo "obbligatorio" o "opzionale" spuntando la casella di controllo.

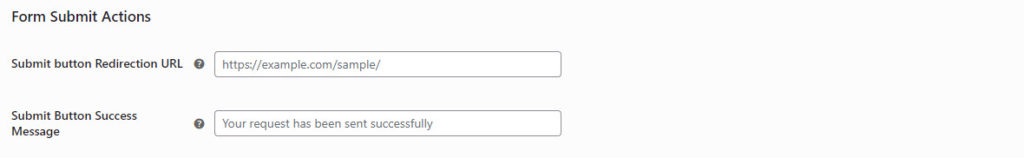
Nella pagina delle impostazioni del modulo, puoi anche fare quanto segue:
- Reindirizza i clienti dopo aver inviato un preventivo a un URL specifico, che puoi aggiungere in questa pagina.
- Aggiungi un messaggio personalizzato da visualizzare dopo che il preventivo è stato inviato correttamente.

Opzioni di personalizzazione aggiuntive
Con questo plugin, puoi anche aggiungere altre funzionalità per rendere l'esperienza del cliente perfetta. Ecco una rapida occhiata a queste fetures:
- Configura notifiche automatiche per clienti e proprietari di negozi in base a diversi stati delle richieste di preventivo. C'è un'opzione per impostare le notifiche e-mail per i clienti e l'amministratore del negozio quando un preventivo viene richiesto, approvato o rifiutato.
- Per l'amministratore del negozio, oltre alle notifiche e-mail sono disponibili le opzioni SMS e Google Chat.
- I modelli di notifica possono essere personalizzati utilizzando segnaposto dinamici univoci per i campi del modulo di richiesta preventivo.
- Nascondi il pulsante Aggiungi al carrello nella pagina Negozio e/o nelle singole pagine Prodotto.
- Nascondi il prezzo del prodotto.
- Applica le impostazioni per nascondere il pulsante Aggiungi al carrello e il prezzo del prodotto solo a ruoli utente specifici.
- Visualizza l'icona del mini carrello personalizzabile sul frontend del tuo negozio.
Ci auguriamo che questo articolo ti abbia aiutato a integrare e personalizzare facilmente un modulo di richiesta preventivo sul tuo negozio WooCommerce. Si prega di lasciare un commento se avete domande in merito.
Ulteriori letture
- Passaggi per aggiungere l'opzione di richiesta di preventivo su WooCommerce
- I migliori plugin da configurare richiedono un'opzione di preventivo
- I migliori plugin WoCommerce B2B.
