Oltre 80 trucchi per personalizzare il tema WooCommerce di Storefront: la guida definitiva alla personalizzazione del tema di Storefront
Pubblicato: 2022-01-04 Cerchi un modo per personalizzare il tema della tua vetrina WooCommerce? Questo articolo ha diversi 80+ trucchi che puoi usare per personalizzare il tuo tema WooCommerce Storefront. La personalizzazione del tema WooCommerce Storefront dovrebbe essere facile dopo aver letto questa guida.
Cerchi un modo per personalizzare il tema della tua vetrina WooCommerce? Questo articolo ha diversi 80+ trucchi che puoi usare per personalizzare il tuo tema WooCommerce Storefront. La personalizzazione del tema WooCommerce Storefront dovrebbe essere facile dopo aver letto questa guida.
WooCommerce Storefront è un tema semplice e potente che è gratuito. Questo tema ti offre un grande controllo sul tuo negozio in termini di presentazione del prodotto e accesso degli utenti. È gratuito e ti offre una miriade di opzioni di personalizzazione tramite temi figlio.
Prima di imparare tutti i trucchi per personalizzare il tema WooCommerce Storefront, facci conoscere le basi. Inoltre, ci sarà una guida dettagliata su come installare e configurare il tema WooCommerce Storefront.
Tema WooCommerce della vetrina

Hai un progetto WooCommerce? Se sì, Storefront è il miglior tema di eCommerce creato per funzionare elegantemente con WooCommerce.
Questo tema è stato sviluppato dagli sviluppatori di WooCommerce Core, con un design pulito e minimale aperto a qualsiasi tipo di personalizzazione.
Questo tema ha un design reattivo che funzionerà su qualsiasi dispositivo. Ecco alcune delle straordinarie funzionalità che otterrai scaricando questo tema:
- Design elegante.
- Disposizione reattiva.
- Markup SEO friendly.
- Modelli di pagina personalizzati.
- Libero.
- Con licenza GPL.
- Traduzione pronta per altre lingue.
Come installare e configurare il tema WooCommerce Storefront
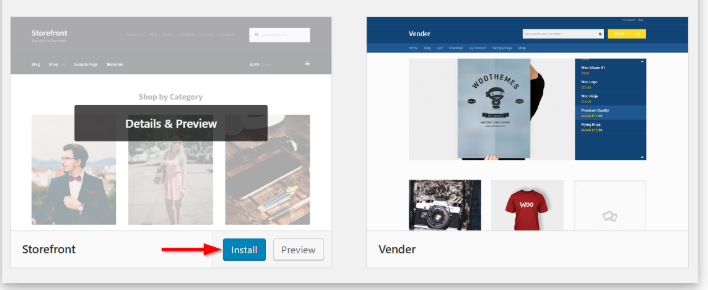
Scaricare il tema Storefront è come installare qualsiasi altro plugin per il tuo sito WordPress. Innanzitutto, devi andare su Aspetto , Temi e infine Aggiungi nuovo . Nel campo di ricerca, digita "storefront" e quindi fai clic sul pulsante Installa .
Una volta installato, puoi attivare il tema utilizzando il pulsante Attiva .

Inoltre, puoi visitare wordpress.org per scaricare l'ultima versione di Storefront. Puoi quindi caricare la cartella estratta nella directory dei temi sul tuo server tramite FTP. Successivamente, devi attivare il tema andando su Aspetto, quindi Temi .
Modelli di pagina
Storefront crea automaticamente due modelli di pagina aggiuntivi, oltre alle pagine WooCommerce predefinite. Sono Homepage e Larghezza intera.
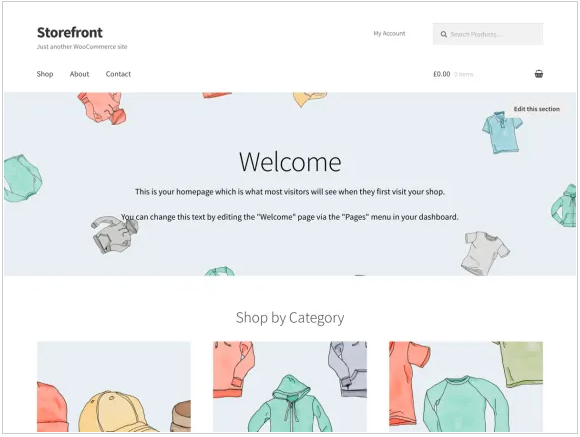
Modello di pagina iniziale.
Il modello Homepage ti offre un ottimo modo per visualizzare tutti i tuoi prodotti, offrendoti una panoramica dei prodotti e delle categorie di prodotti. I visitatori del tuo negozio atterreranno prima su questa pagina quando accedono al tuo negozio.
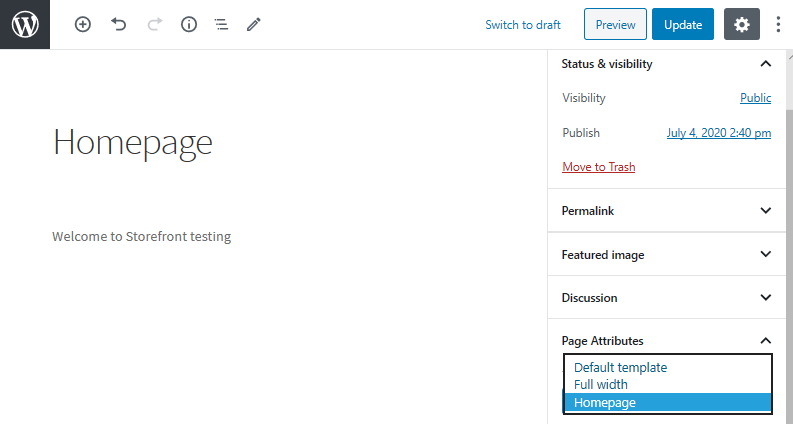
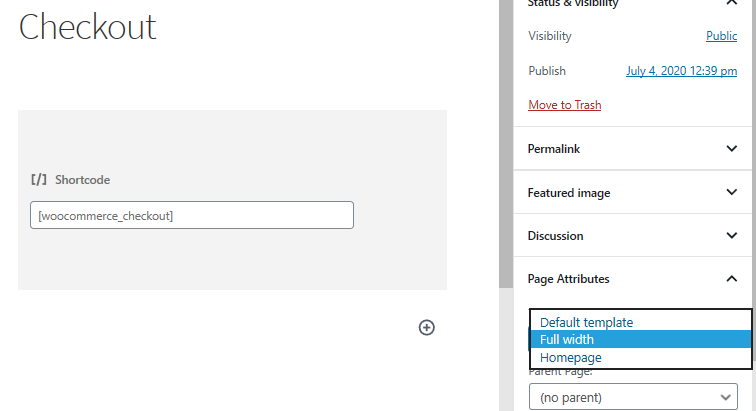
Configurarlo è un gioco da ragazzi poiché devi solo creare una nuova pagina e aggiungere del contenuto da visualizzare. Quindi, dovrai selezionare la "Pagina iniziale" dal menu a discesa dei modelli nella meta casella Attributi della pagina.

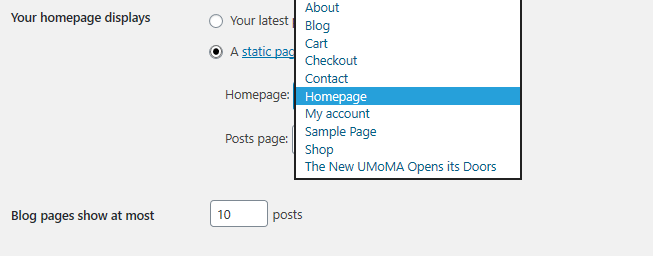
Dopo aver pubblicato questa pagina, puoi impostarla come home page navigando su Impostazioni e poi su Lettura.
Dovrai quindi controllare "Una pagina statica" e quindi selezionare la home page creata dal menu a discesa "Pagina iniziale". Dopo aver salvato le modifiche, queste si rifletteranno automaticamente sul front-end.

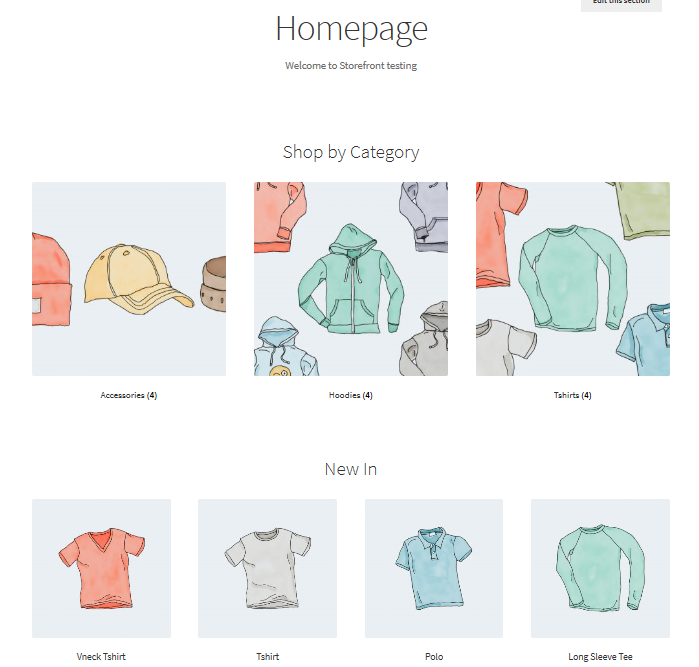
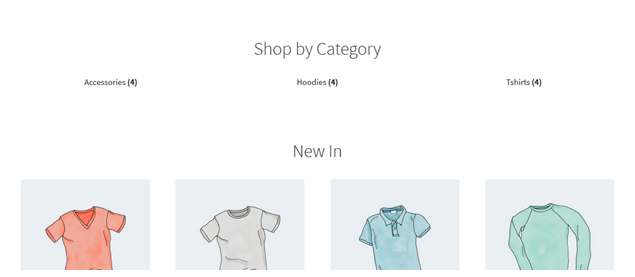
Una volta completata la configurazione, la tua home page dovrebbe avere più sezioni.

Vengono visualizzati diversi cluster come prodotti consigliati, preferiti dai fan, prodotti in vendita e best seller. Il modo in cui questi elementi vengono visualizzati è lo stesso dell'ordine nel back-end.
Inoltre, puoi utilizzare la funzione di trascinamento della selezione per apportare modifiche facendo clic sui prodotti , quindi su Categorie .
Tutta la larghezza sul carrello e alla cassa
Larghezza intera è l'altro modello che copre l'intera pagina senza barre laterali, che è un'opzione consigliata per il carrello e le pagine di pagamento. Questo può essere fatto andando al carrello e alle pagine di pagamento e seleziona "Larghezza intera" dal menu a discesa nella sezione Attributi della pagina.

Configurazione dei menu
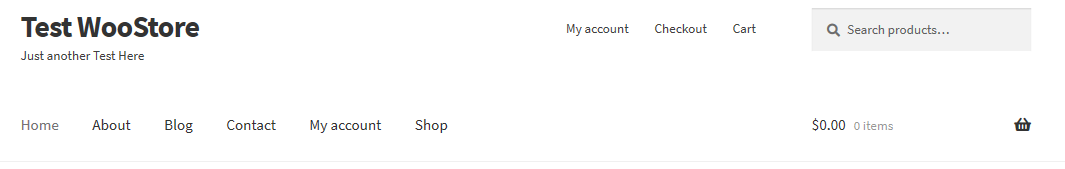
La vetrina ha un'organizzazione predefinita di posizioni di menu primarie e secondarie. Il menu principale viene visualizzato appena sotto il logo del sito. WooCommerce mostra tutte le tue pagine come un "menu principale" se non hai impostato un menu principale specifico.
Il menu secondario è proprio accanto al logo, annidato nella casella di ricerca. Tuttavia, questo menu secondario apparirà solo se assegni un menu.

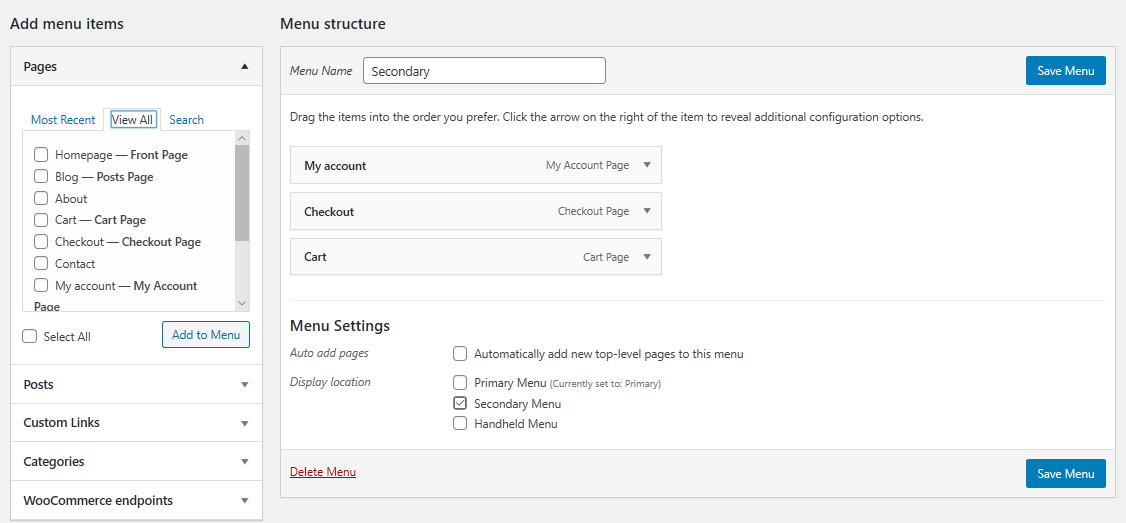
Creazione di un nuovo menu e aggiunta di pagine
Questo può essere fatto navigando su Aspetto e poi su Menu nel pannello di amministrazione. Sul lato sinistro vedrai un titolo chiamato "pagine". Fare clic sul pulsante Visualizza tutto per ottenere un elenco di tutte le pagine che hai pubblicato.
Spunta le pagine desiderate, quindi fai clic su Aggiungi al menu . È molto facile personalizzare l'ordine dei menu semplicemente trascinando e rilasciando le pagine.

Posizionamento dei widget
Il tema Storefront ti offre tre diverse aree per posizionare i widget sul tuo sito web. I widget di intestazione possono essere posizionati sopra il contenuto, appena sotto l'intestazione del tuo sito. I widget della barra laterale vengono posizionati sul lato in base al layout scelto. Inoltre, puoi posizionare widget a piè di pagina in base alla tua scelta tra i quattro widget disponibili.
Quindi, ora che conosci le basi dell'installazione e della configurazione del tema WooCommerce Storefront, diamo un'occhiata ai diversi trucchi che puoi eseguire per personalizzare questo tema.
1. Creazione di un tema figlio
Prima di poter approfondire i complessi trucchi sulla personalizzazione della tua vetrina WooCommerce, creiamo prima un tema figlio per il nostro tema Storefront. I temi figlio sono piccoli temi che dipendono dal tema principale. Sovrascrivono i fogli di stile e le funzioni personalizzate del tema principale creando così modifiche su diverse sezioni delle tue pagine.
Perché dovremmo creare un tema figlio? Questo perché il nucleo di Storefront è costantemente aggiornato e ciò rappresenterà un rischio per tutti i tuoi sforzi di personalizzazione. Ciò significa che puoi aggiornare Storefront in sicurezza, senza perdere il nostro lavoro personalizzato.
Il modo migliore per creare un tema figlio è scaricare il plugin Child Theme Configurator e attivarlo. Segui la procedura guidata per creare il tuo primo tema figlio.
2. Aggiungi un logo al tuo negozio
Questo può essere fatto utilizzando il Customizer del tema che si trova nella dashboard in Temi , quindi Personalizza. Seleziona l'opzione "identità del sito" per aggiungere un logo caricando un'immagine. La dimensione consigliata per qualsiasi tema di Storefront è 470 px per 110 px. Salverai quindi le modifiche facendo clic su "Pubblica".
3. Personalizza la dimensione dell'intestazione
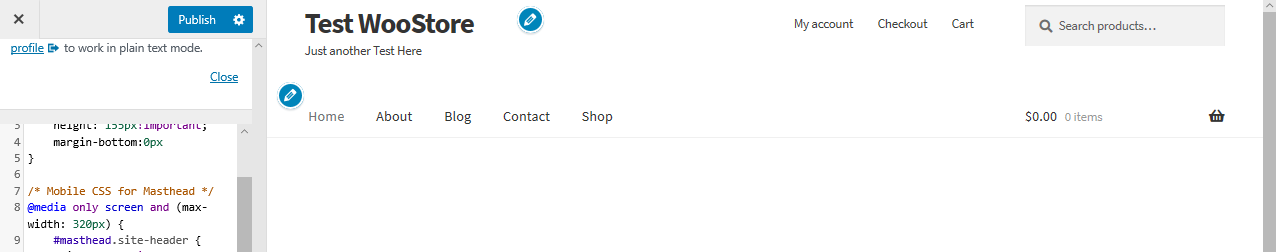
Qui useremo di nuovo il Customizer del tema, ma scriveremo del codice CSS nella sezione "CSS aggiuntivo".
Aggiungi il seguente codice:
* Testata */
#masthead.site-header {
altezza: 155px! importante;
margine inferiore: 0px
}
/* CSS mobile per masthead */
Schermata solo multimediale e (larghezza massima: 320 px) {
#masthead.site-header {
altezza: 80px! importante;
margine inferiore:0px;
}
}
/* Menu masthead */
.storefront-primary-navigation a, .cart-contents a {
margine:0 0 0 0;
}
.navigazione-principale ul {
padding:0 0 10px 4px!importante;
}
.navigazione-principale li {
altezza:38px!importante;}
/* CSS mobile per il menu masthead */
Schermata solo multimediale e (larghezza massima: 320 px) {
.navigazione-principale ul {
sfondo:#D6DDE4!importante;
}
}
/* Area dell'intestazione */
.intestazione-sito {
imbottitura superiore: 0,5 em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margine inferiore: -45px;
}Ecco il risultato:

4. Rimuovere la barra di ricerca dall'intestazione del tema
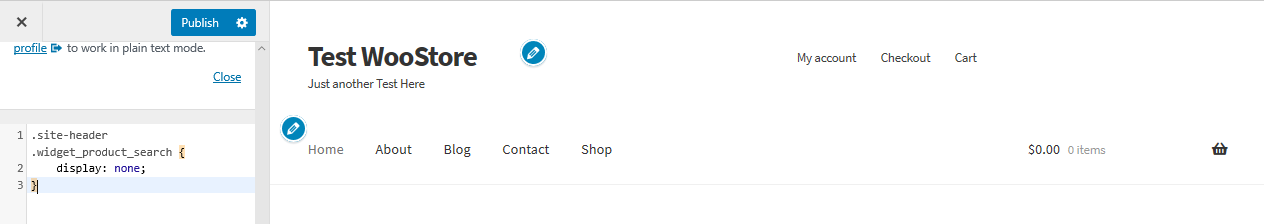
Aggiungi questo codice alla sezione "CSS aggiuntivo".
.site-header .widget_product_search display: nessuno; }
Ecco il risultato:

5. Crea un menu a discesa separato per i dispositivi mobili
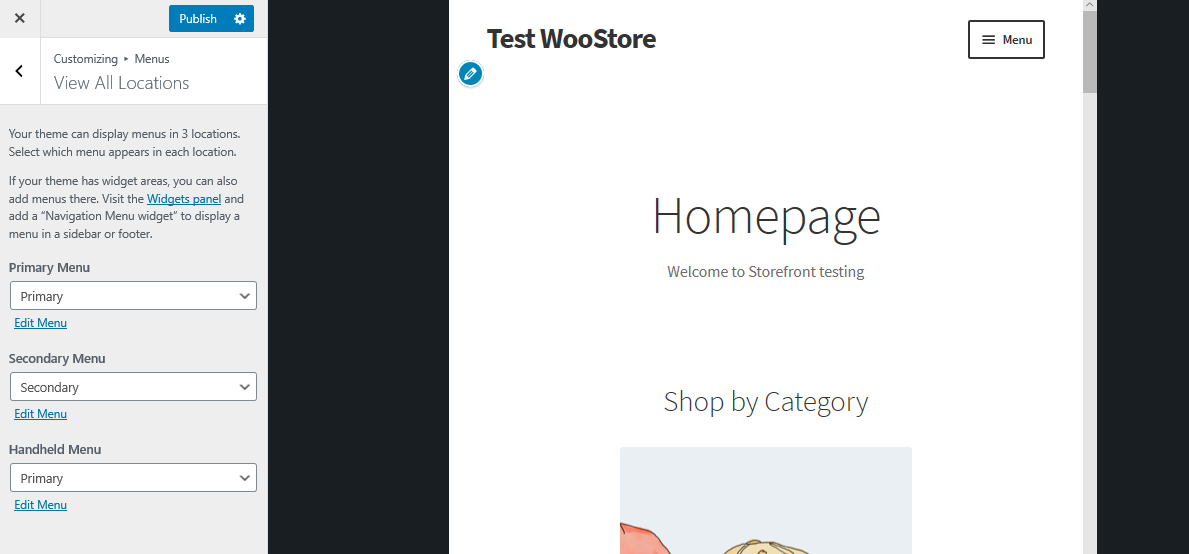
Storefront è progettato per essere altamente reattivo, adattandosi perfettamente a tutte le dimensioni dello schermo. Se disponi di più menu, è importante indirizzare l'attenzione dei tuoi visitatori su punti specifici del sito web. Usando il Customizer di WordPress, puoi aggiungere il seguente snippet di codice per fare proprio questo.
Vai su Aspetto , quindi Personalizza e quindi seleziona l'opzione "Menu" dove possiamo creare il nostro design di menu personalizzato selezionando "Menu palmare" per schermi piccoli.

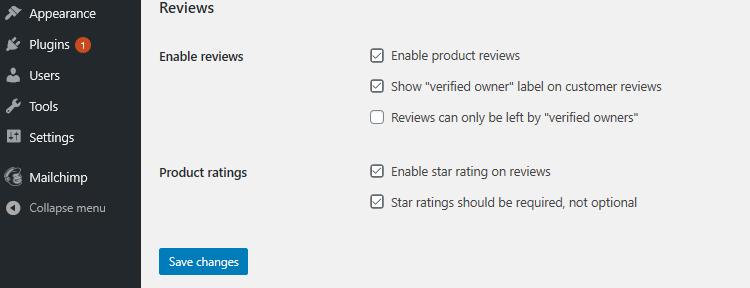
6. Disattiva le recensioni dei clienti
Per impostazione predefinita, WooCommerce e storefront hanno una funzionalità standard per le recensioni. Questa integrazione molto interessante ti consente di sapere cosa pensano i tuoi visitatori dei tuoi prodotti.
Tuttavia, le recensioni dei clienti potrebbero non essere applicabili a tutti i tipi di negozi di eCommerce. Per disattivare le recensioni dei clienti, vai alle impostazioni di WooCommerce e vai alla scheda "Prodotti". Nella parte inferiore della pagina, troverai la sezione "recensioni" in cui puoi aggiornare le recensioni a tuo piacimento.

7. Rimuovere le immagini delle categorie di prodotti dalla home page
WooCommerce ti consente di visualizzare i prodotti e le categorie di prodotti con le loro immagini sulla home page. Tuttavia, se preferisci che le categorie vengano visualizzate come solo testo, devi aggiungere questa riga al file functions.php del tuo tema figlio. Basta aggiungerlo alla fine del file function.php.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Ecco il risultato:

8. Modificare il colore del menu dell'intestazione
Il Customizer ci consente di personalizzare l'intestazione con i colori che desideri. Questo può essere fatto navigando su Personalizza , quindi Intestazione e scegli il colore che desideri.
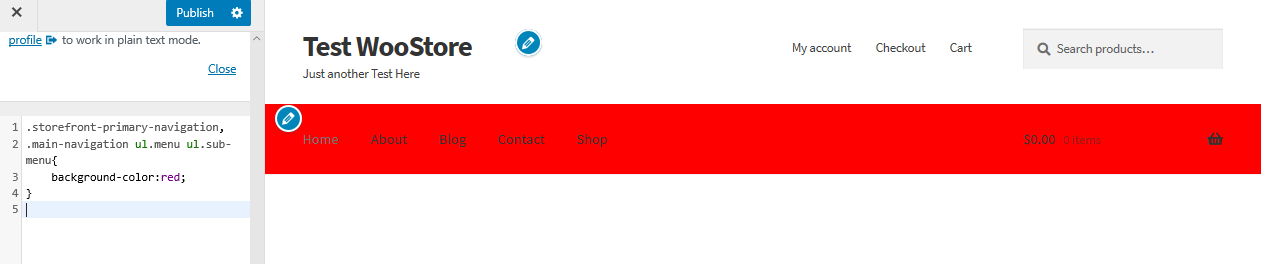
Tuttavia, questa opzione colora l'intera regione dell'intestazione, inclusa la barra di ricerca, la sezione di accesso e il logo. Per ottenere uno sfondo diverso per il menu di intestazione semplicemente aggiungendo il seguente snippet di codice al pannello CSS aggiuntivo .
.storefront-primaria-navigazione,
.navigazione-principale ul.menu ul.sottomenu{
colore di sfondo:#f0f0f0;
}Ecco il risultato:

9. Nascondi la barra di navigazione principale
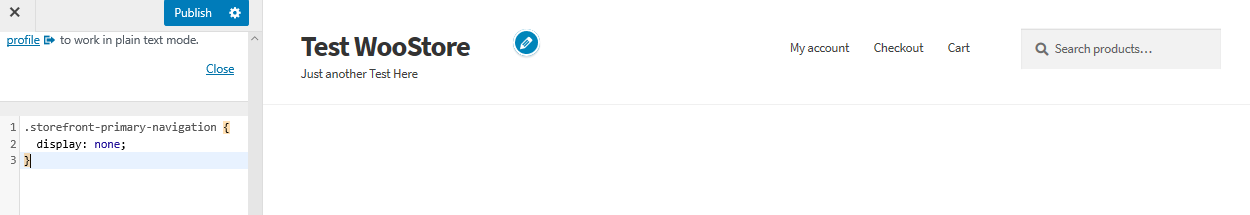
Il tema Storefront per impostazione predefinita mostra tutte le pagine come un menu. Se vuoi nascondere la barra di navigazione principale, eliminare il menu non è sufficiente. Passa semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
.storefront-navigazione-principale {
display: nessuno;
}Ecco il risultato:

10. Nascondi il titolo dei prodotti nella pagina del negozio
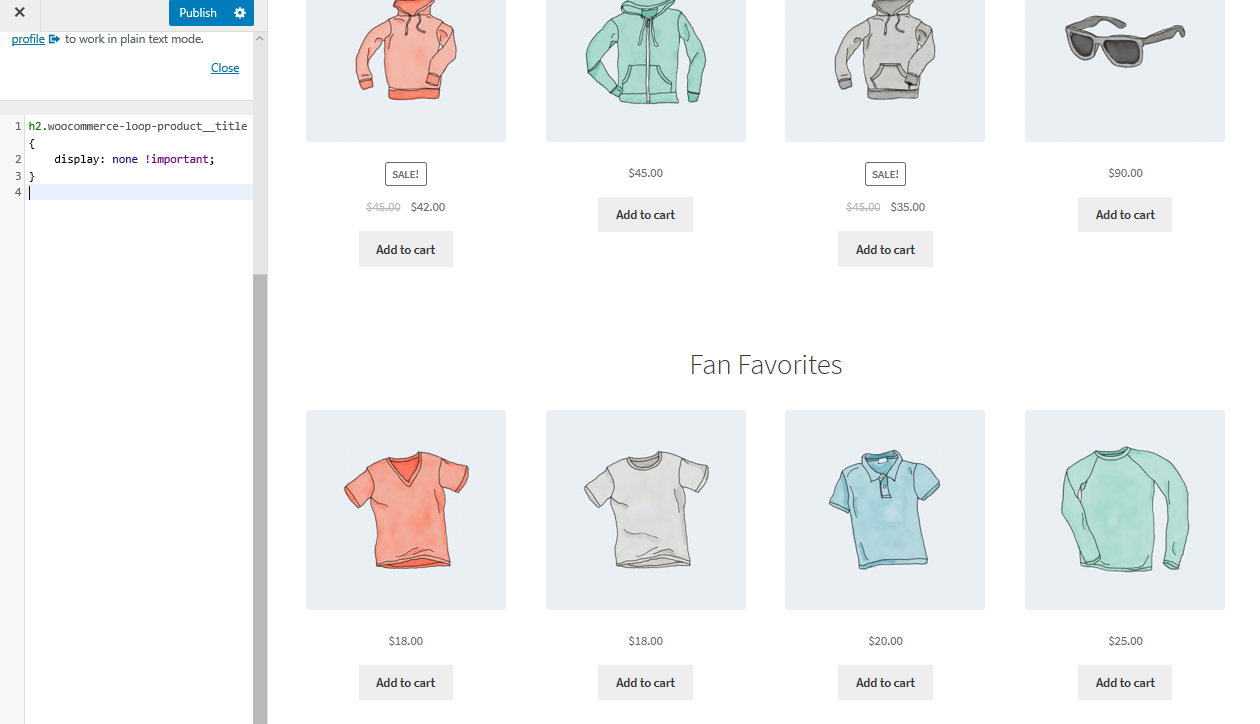
Per nascondere il titolo dei prodotti nella pagina del negozio, vai semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
h2.woocommerce-loop-product__title {
display: nessuno !importante;
}Ecco il risultato:

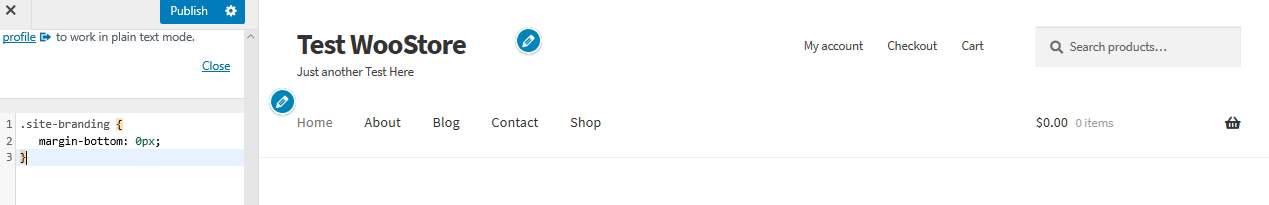
11. Rimuovere lo spazio vuoto dall'intestazione
Passa semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
.marchio del sito {
margine inferiore: 0px;
}Ecco il risultato:

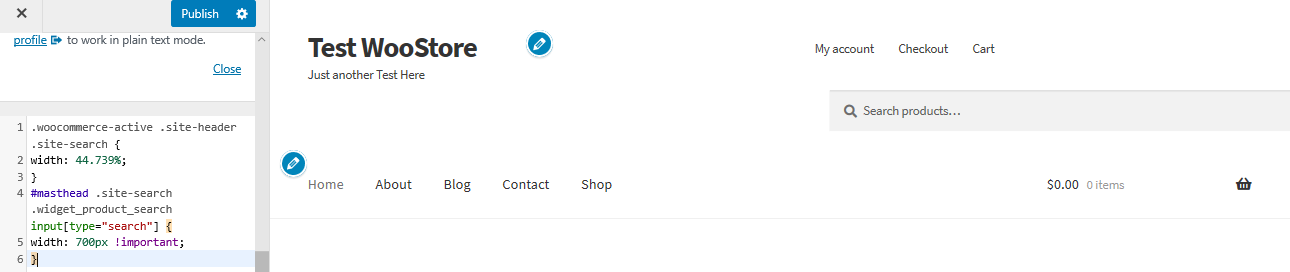
12. Aumenta la larghezza della barra di ricerca
Cosa faresti se volessi estendere la larghezza della barra di ricerca? Usando la sezione CSS aggiuntivo, aggiungi le seguenti righe:
.woocommerce-active .site-header .site-search {
larghezza: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
larghezza: 700px !importante;
}Ecco il risultato:

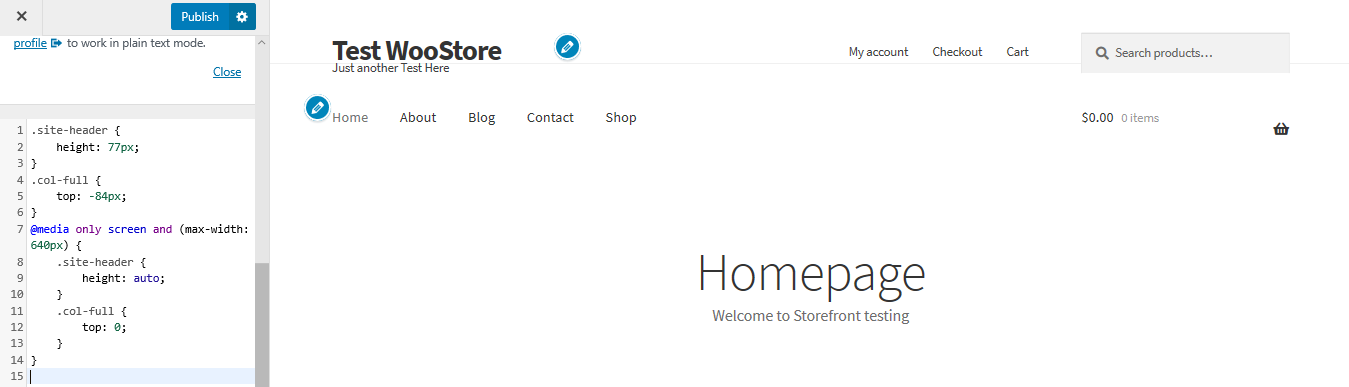
13. Rimuovere lo spazio tra l'intestazione e il menu
Passa semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
.intestazione-sito {
altezza: 77px;
}
.col-pieno {
in alto: -84px;
}
@schermata solo media e (larghezza massima: 640px) {
.intestazione-sito {
altezza: auto;
}
.col-pieno {
superiore: 0;
}
}Ecco il risultato:

14. Aggiunta di testo extra alla pagina di registrazione di WooCommerce
L'aggiunta di un messaggio in una pagina di registrazione è importante, poiché potremmo voler aggiungere un ringraziamento o offrire buoni sconto per i nuovi iscritti. Per archiviarlo, aggiungi semplicemente una funzione nel file function.php del tema figlio.
add_action( 'bp_signup_profile_fields', funzione() {
// Inizia a modificare di seguito.
?>
<p class="casella di check-in di avviso">
Ricordati di controllare le tue e-mail e confermare la registrazione per a
<strong>Buono sconto del 10%</strong>!
</p>
<?php
// Termina la modifica.
} );15. Rimuovi i breadcrumb nel tema Storefront
Nella parte superiore delle pagine nella maggior parte dei siti Web, vengono aggiunti breadcrumb per consentire una facile navigazione. Si trovano nella parte superiore di ogni pagina, mostrando la categoria a cui appartiene la pagina o il prodotto.

I breadcrumb sono uno strumento straordinario per l'ottimizzazione dei motori di ricerca, ma se vuoi rimuoverli aggiungi semplicemente il seguente codice al file functions.php del tema figlio:
add_filter('woocommerce_get_breadcrumb', '__return_false');Ecco il risultato:

16. Modificare il collegamento URL nel logo
Temi WordPress in generale, collega la home page del sito nel logo. Questa funzione è standard per la maggior parte dei siti Web e gli utenti si aspettano di poter tornare alla home page ogni volta che fanno clic sul logo.
Cosa succede se la home page si trova in una posizione diversa? Ciò significa che devi configurare l'URL, se vogliamo un collegamento personalizzato. Per cambiarlo, dobbiamo aggiungere il seguente codice al file functions.php del tema figlio:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
funzione custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
funzione custom_site_branding() {
// QUI imposta il link del tuo logo o titolo del sito
$link = home_url( '/my-custom-link/' );
?>
<div class="site-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod( 'custom_logo' );
se ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo');
$image_alt = get_post_meta($custom_logo_id, '_wp_attachment_image_alt', true);
se ( vuoto ( $ immagine_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo( 'nome', 'visualizzazione');
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($link),
wp_get_attachment_image( $custom_logo_id, 'full', false, $custom_logo_attr )
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url($link));
}
$html = è_front_page() ? '<h1 class="logo">' . $logo. '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = sito_logo()->logo;
$logo_id = get_theme_mod('custom_logo');
$logo_id = $logo_id ? $logo_id : $logo['id'];
$dimensione = logo_sito()->dimensione_tema();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($link),
wp_get_attachment_image( $logo_id, $dimensione, false, array(
'class' => 'site-logo attachment-' . $ taglia,
'dimensione-dati' => $dimensione,
'itemprop' => 'logo'
) )
);
$html = applica_filtri('jetpack_the_site_logo', $html, $logo, $dimensione);
} altro {
$tag = è_front_page() ? 'h1' : 'div';
$html = '<' . esc_attr($tag) . ' class="beta site-title"><a href="' . esc_url( $link ). '" rel="home">' . esc_html( get_bloginfo( 'nome' ) ) . '</a></' . esc_attr($tag) .'>';
se ( '' !== get_bloginfo( 'descrizione' ) ) {
$html .= '<p class="descrizione-sito">' . esc_html( get_bloginfo( 'description', 'display' ) ) . '</p>';
}
}
eco $html;
?>
</div>
<?php
}
}Il collegamento personalizzato va sulla riga 7 ' ( '/my-custom-link/' ); ' , dove aggiungerai il tuo link personalizzato sostituendolo con “my-custom-link”.
17. Rimuovere completamente le categorie dalla pagina del negozio
Questa funzione rimuove semplicemente le categorie. Devi aggiungere le seguenti righe al file functions.php:
funzione storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Ecco il risultato:

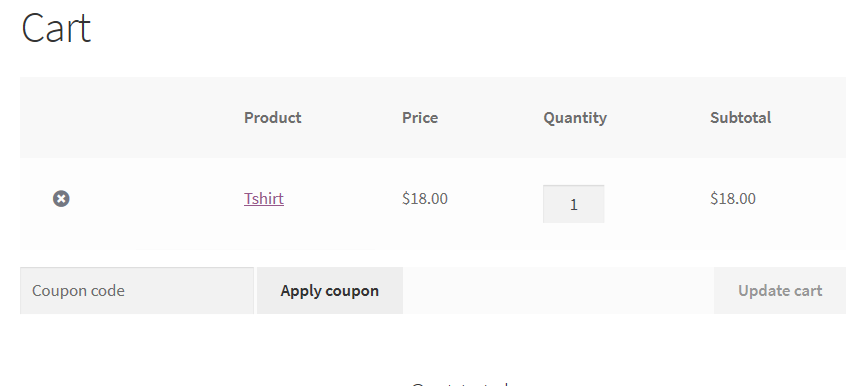
18. Rimuovere l'immagine del prodotto dal carrello e dal mini-carrello
Per fare ciò, aggiungi semplicemente il seguente codice al file functions.php del tuo tema figlio:
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
Ecco il risultato:

19. Prodotti recenti dalla nostra pagina del negozio
Quando aggiungi un nuovo prodotto, questo viene aggiunto alla sezione "Nuovo in" nella prima pagina. Questa è l'impostazione predefinita nel tema Storefront. Tuttavia, se aggiungi costantemente prodotti alla tua lista, potrebbero ingombrare la pagina del negozio. Potresti anche voler visualizzare ulteriori informazioni in questa sezione.
Per rimuovere questa sezione, aggiungi semplicemente il seguente codice al file function.php del tema figlio.
funzione storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Ecco il risultato:

20. Rimuovere i prodotti più venduti dalla pagina del negozio
Per alcuni, questa potrebbe non essere una caratteristica desiderabile. Per rimuovere la sezione più venduta, aggiungi semplicemente il seguente codice al file function.php del tema figlio.
funzione storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Ecco il risultato:

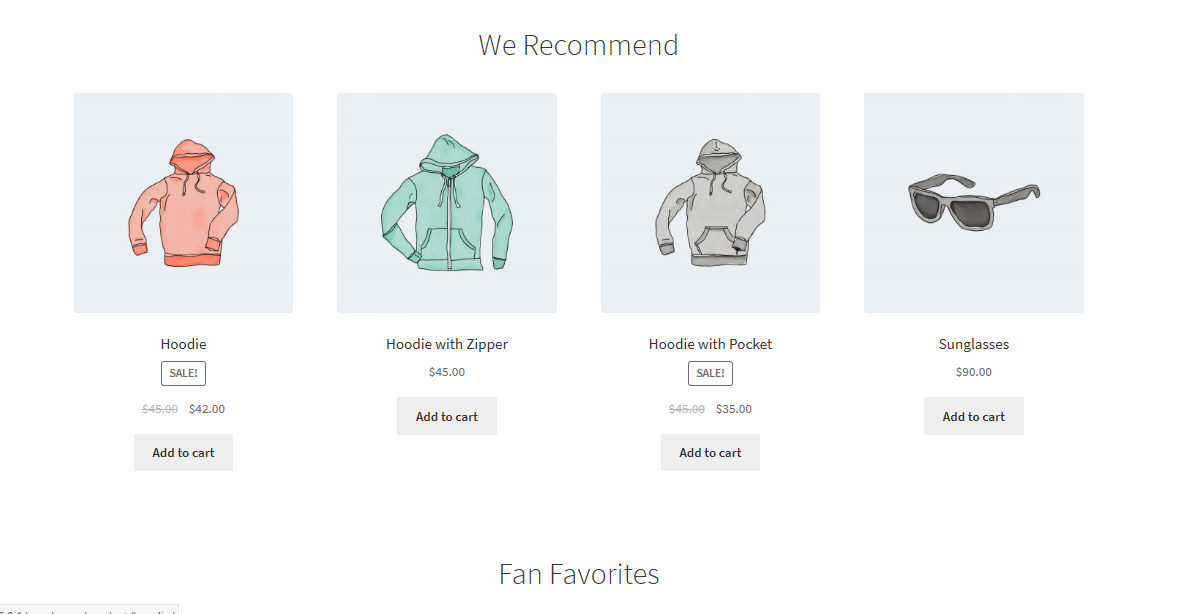
21. Rimuovi i prodotti in evidenza
Allo stesso modo, potresti voler disabilitare la sezione dei prodotti in primo piano. Questo può essere fatto aggiungendo il seguente frammento di codice al file functions.php del tema figlio:
funzione storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Ecco il risultato:

22. Integra un pulsante appiccicoso "Aggiungi al carrello".
È importante fornire informazioni importanti sui tuoi prodotti come la descrizione, la galleria di immagini e informazioni aggiuntive. In definitiva, ciò potrebbe comportare una pagina lunga.
Tuttavia, se desideri semplificare il processo di aggiunta di un prodotto al carrello senza costringere il cliente a tornare all'inizio della pagina per aggiungere il prodotto al carrello, puoi aggiungere un pulsante "Aggiungi al carrello" appiccicoso su la parte superiore dello schermo.
Questo può essere fatto utilizzando un plugin chiamato Sticky add to cart per WooCommerce. Basta installarlo e attivarlo, per goderti i pulsanti "Aggiungi al carrello" appiccicosi su tutte le pagine dei tuoi prodotti.
Ecco il risultato:

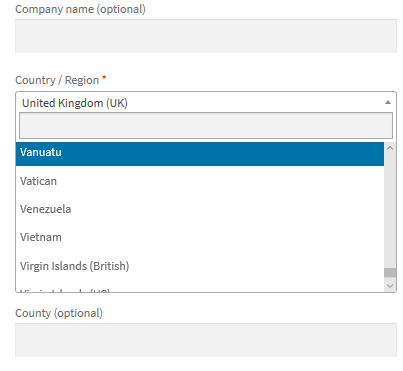
23. Aggiungi un elenco a discesa di città nella pagina Checkout
Quando aggiungi un elenco a discesa di città nella pagina di pagamento, aiuterà i nostri clienti a inserire rapidamente i propri dati personali. Ciò ti consentirà di rendere disponibili solo le città in cui puoi spedire i tuoi prodotti.
Aggiungi semplicemente il seguente codice al file functions.php del tema figlio:
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
funzione override_checkout_city_fields($campi) {
// Definisci qui nell'array le città desiderate (qui un esempio di città)
$option_cities = array(
'' => __( 'Seleziona la tua città' ),
'a' => 'a',
);
$fields['city']['type'] = 'seleziona';
$campi['città']['opzioni'] = $option_cities;
restituisci $campi;
}Se dai un'occhiata alla quinta riga del codice, puoi definire il nostro elenco di città. La prima parte del codice 'a' => è l'ID della città, che non può includere spazi o caratteri vuoti. Scrivi semplicemente il nome della città esattamente come vuoi che appaia.
Ecco il risultato:

24. Nascondi i pulsanti più e meno della quantità del prodotto dalla pagina del prodotto
Per nascondere il campo di testo con i pulsanti più e meno per aumentare o diminuire la quantità di prodotto, è sufficiente aggiungere il seguente codice CSS nella sezione CSS aggiuntivo :
.quantità {
display: nessuno !importante;
}Ecco il risultato:

25. Nascondi il pulsante "Aggiungi al carrello" nella pagina del prodotto
Per fare ciò, vai semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
.pulsante_aggiungi_al_carrello_singolo {
display: nessuno !importante;
}Ecco il risultato:
26. Rimuovi il credito del tema Storefront dal piè di pagina
Per impostazione predefinita, il tema WooCommerce Storefront aggiunge un credito tema al piè di pagina. Potresti volere un piè di pagina con un tocco personale. Per rimuovere il credito del tema, aggiungi semplicemente la seguente funzione nel file functions.php del tema figlio:
add_action( 'init', 'custom_remove_footer_credit', 10 );
funzione custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
funzione custom_storefront_credit() {
?>
<div class="informazioni sito">
&copia; <?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .informazioni-sito -->
<?php
}Ecco il risultato:

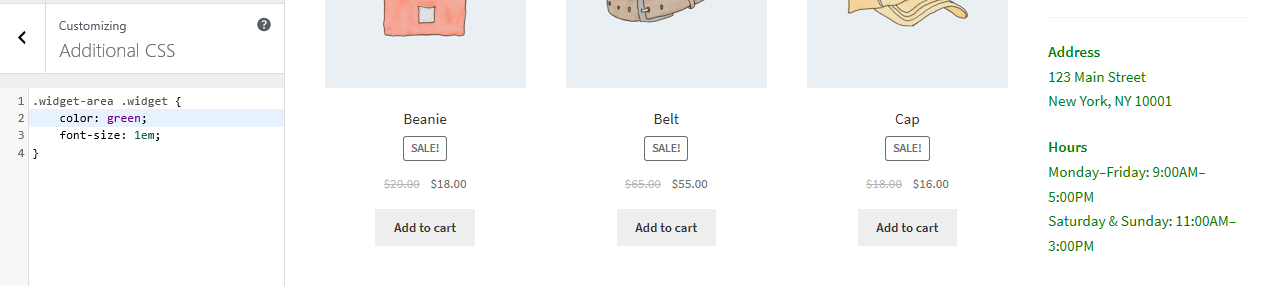
27. Modifica il colore della sezione del widget della vetrina e la dimensione del carattere
Non esiste un modo diretto per modificare il colore o la dimensione del carattere per i widget della pagina utilizzando il personalizzatore. Puoi facilmente modificarlo aggiungendo le seguenti righe di codice CSS. Per fare ciò, vai semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
.widget-area .widget {
colore: verde;
dimensione del carattere: 1em;
}Ecco il risultato:

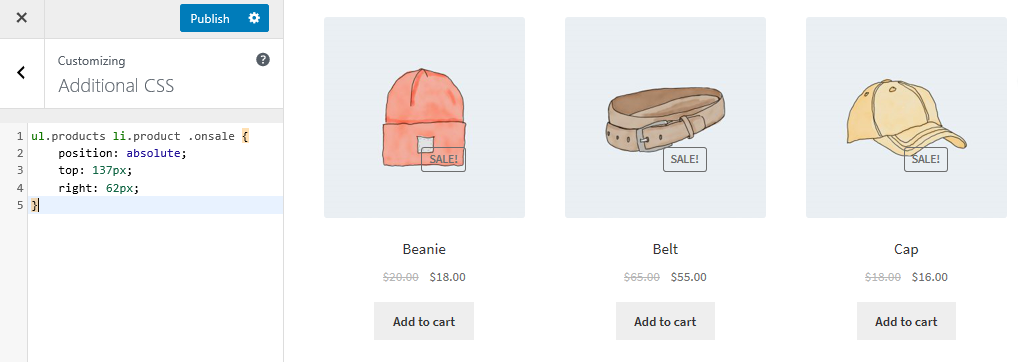
28. Mostra il badge "Saldi" della vetrina sull'immagine del prodotto
La versione predefinita del tema WooCommerce Storefront consente di definire una vendita o un prezzo scontato per un determinato prodotto. Tuttavia, se desideri aggiungere il badge Sale sull'immagine del prodotto, vai semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
ul.products li.product .onsale {
posizione: assoluta;
in alto: 137px;
a destra: 62px;
}
Ecco il risultato:

29. Cambia il colore del badge “Saldi”.
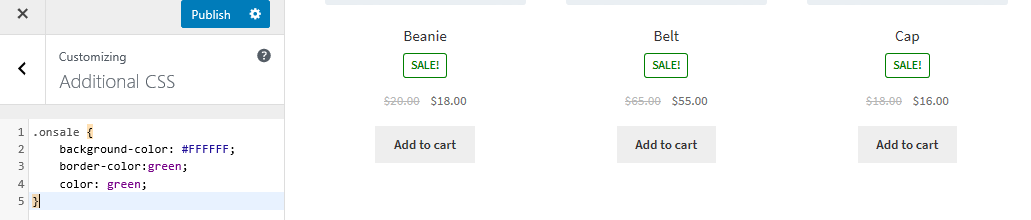
Per cambiare il colore del badge Sale, vai semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
.in vendita {
colore di sfondo: #FFFFFF;
colore del bordo: verde;
colore: verde;
}Ecco il risultato:

30. Modificare il colore della casella “più-meno” della quantità
Questo può essere fatto cambiando il colore di sfondo dei pulsanti quantità più e meno. Per fare ciò, vai semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
.quantità .quantità {
colore: #000;
colore di sfondo: #f5df72;
}Ecco il risultato:

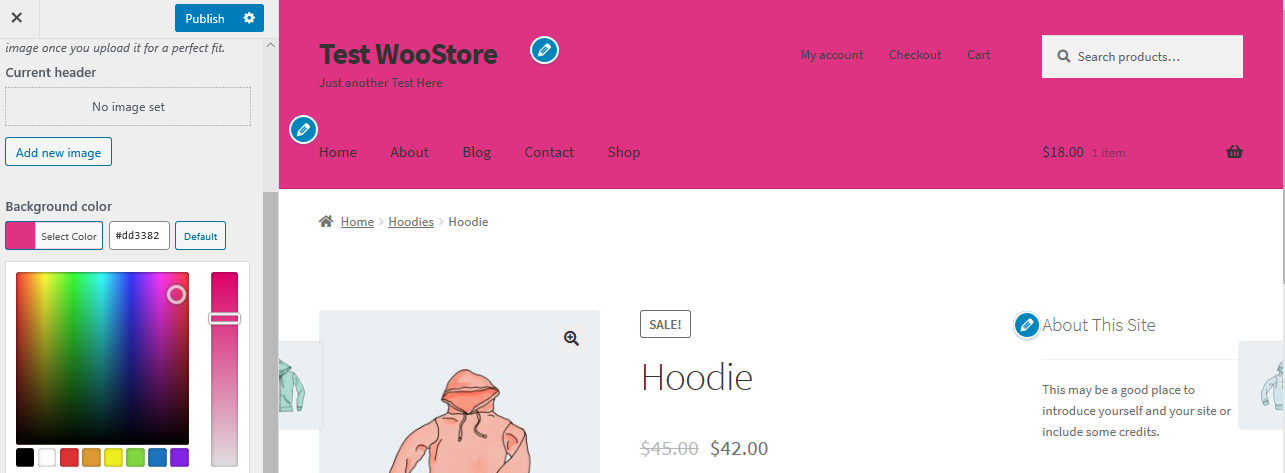
31. Come cambiare il colore di sfondo dell'intestazione Storefront
Il Customizer di WordPress ci consente di cambiare il colore di sfondo dell'intestazione del tema Storefront. Per fare ciò, vai semplicemente alla sezione Personalizza e poi Intestazione :

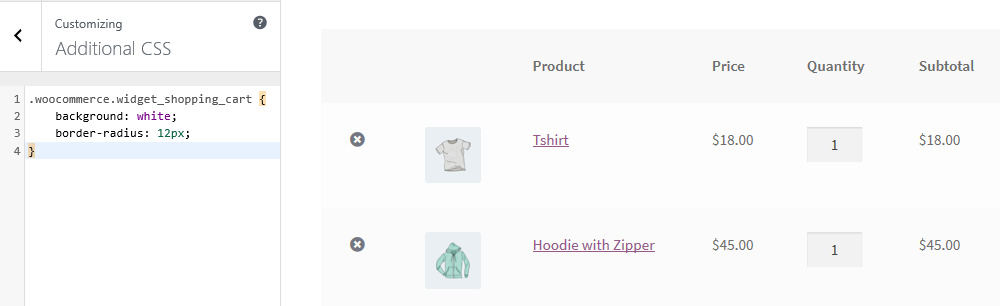
32. Modificare il colore di sfondo del minicart sull'intestazione
Quando si cambia il colore dell'intestazione, il menu a discesa del minicart eredita questo colore. Tuttavia, puoi modificarlo utilizzando le seguenti regole CSS per una maggiore visibilità. Passa semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
.
woocommerce.widget_shopping_cart {
sfondo: bianco;
raggio di confine: 12px;
}Ecco il risultato:

33. Aggiungi un'immagine nel piè di pagina di Storefront utilizzando CSS sotto Copyright
Se desideri aggiungere il tuo logo, i pagamenti accettati o il badge del partner sotto il testo del copyright, vai su Livelli , Personalizza , quindi fai clic su Piè di pagina .
Fare clic su Personalizzazione per espandere il pannello e fare clic su Seleziona immagine e sullo sfondo.
Seleziona l'immagine che desideri e aggiungila .
Selezionare Nessuna ripetizione e Fondo o posizionarlo manualmente come desiderato.
Torna al Customizer e fai clic su CSS per espandere il pannello. Tuttavia, dovresti assicurarti che le percentuali siano conformi alle tue specifiche. Quindi aggiungi le seguenti righe:
.info-sito:dopo {
contenuto: '';
background-image: url(aggiungi il tuo URL);
blocco di visualizzazione;
larghezza: 100px;
altezza: 100px;
margine: 0 automatico;
}34. Come rimuovere lo spazio vuoto nel piè di pagina
Passa semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi la seguente riga:
.footer-widgets { padding-top: 0; }Ecco il risultato:

35. Come rimuovere l'intestazione ma mantenere il menu
Passa semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:
#testata > .col-pieno,
#masthead .site-header-cart {
display: nessuno;
}36. Come rimuovere la sottolineatura dai collegamenti ipertestuali
Per impostazione predefinita, il tema Storefront sottolinea i collegamenti e, se desideri rimuoverli, vai semplicemente alla sezione Personalizza e poi CSS aggiuntivo e aggiungi le seguenti righe:

un {
decorazione del testo: nessuna !importante;
}Ecco il risultato:

37. Come rimuovere le immagini in primo piano sui post sul tema WooCommerce Storefront
Aggiungi semplicemente la seguente riga al file function.php del tema figlio:
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. Come cambiare il colore delle linee orizzontali sulla homepage di Storefront
Aggiungi semplicemente il seguente codice al file custom.css del tuo tema figlio:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
colore del bordo: rosso;
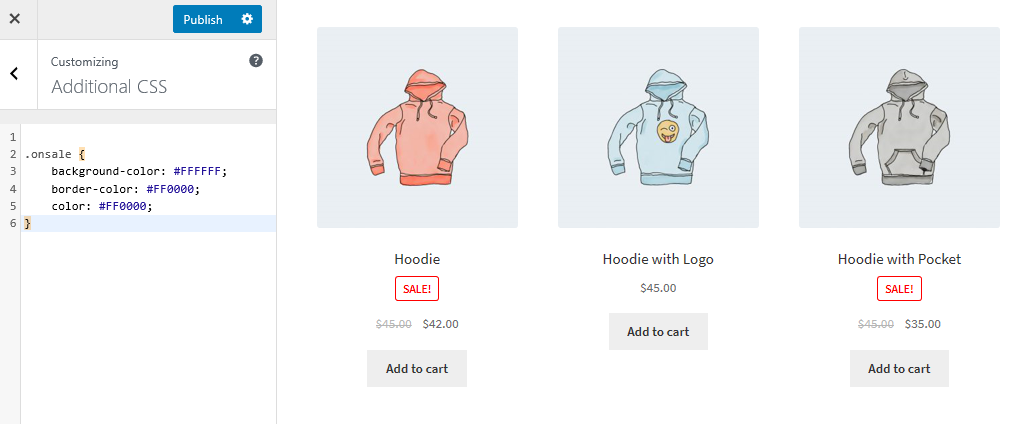
}39. Come personalizzare il badge Storefront WooCommerce in vendita
Aggiungi semplicemente il seguente codice alla tua sezione CSS aggiuntivo:
.in vendita {
colore di sfondo: #FFFFFF;
colore bordo: #FF0000;
colore: #FF0000;
}Ecco il risultato:

40. Come modificare la dimensione del logo, navigazione secondaria e barra di ricerca
Per cambiarli tutti in una volta, aggiungi semplicemente il seguente codice alla tua sezione CSS aggiuntivo:
@schermo multimediale e (larghezza minima: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { larghezza: 30% !importante; /* Usa i valori px se vuoi, ad es. 350px */ }
/* NAVIGAZIONE SECONDARIA */
.intestazione-sito .navigazione-secondaria { larghezza: 40% !importante; /* Usa i valori px se vuoi, ad es. 350px */ }
/* BARRA DI RICERCA */
.site-header .site-search { larghezza: 30% !importante; /* Usa i valori px se vuoi, ad es. 350px */ }41. Come rimuovere la barra laterale sulle pagine dei prodotti WooCommerce per andare a tutta larghezza
Aggiungi semplicemente il seguente codice al file functions.php del tema figlio:
add_action('get_header', 'remove_storefront_sidebar');
se ( è_prodotto() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Aggiungi questa riga alla tua sezione CSS aggiuntivo:
body.woocommerce #primario { larghezza: 100%; }Ecco il risultato:

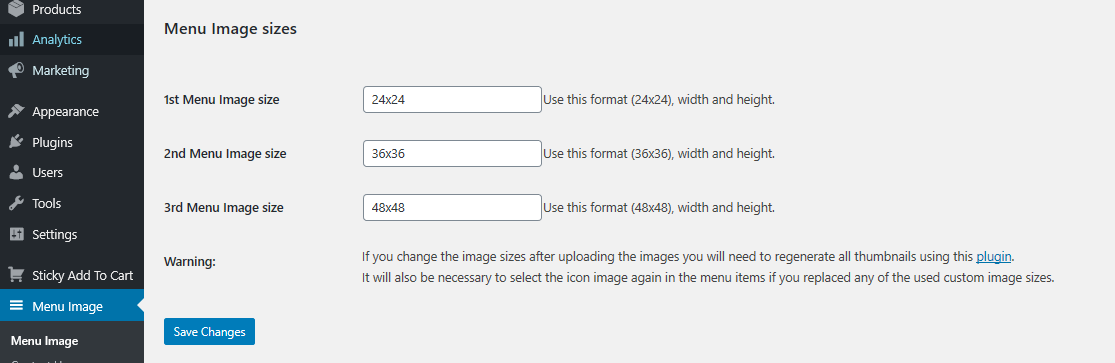
42. Come aggiungere un'immagine o un'icona nelle voci di menu.
Per fare ciò, installa e attiva semplicemente l' immagine del menu, il plug-in Icons made facile e aggiungi le tue icone come desideri. Basta aggiungere le dimensioni desiderate ai diversi campi del menu.
Ecco una descrizione visiva:

43. Come aggiungere una barra superiore a Storefront
Questo può essere fatto per aggiungere cose interessanti come icone social o un messaggio di benvenuto. Per aggiungere questo, aggiungi semplicemente le seguenti righe di codice al file function.php del tema figlio:
/**
* Aggiunge una barra in alto a Storefront, prima dell'intestazione.
*/
funzione storefront_add_topbar() {
?>
<div id="topbar">
<div class="col-pieno">
<p>Benvenuto in Test WooStore</p>
</div>
</div>
<?php
}
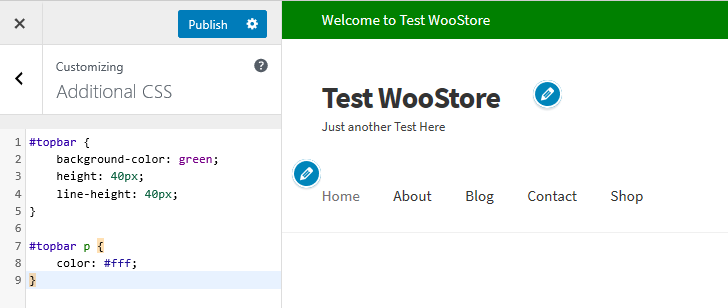
add_action( 'storefront_before_header', 'storefront_add_topbar' );Quindi aggiungi questo CSS nella sezione CSS aggiuntivo sul tuo personalizzatore:
#barra superiore {
colore di sfondo: #1F1F20;
altezza: 40px;
altezza della linea: 40px;
}
#barra superiore p {
colore: #fff;
}Ecco il risultato:

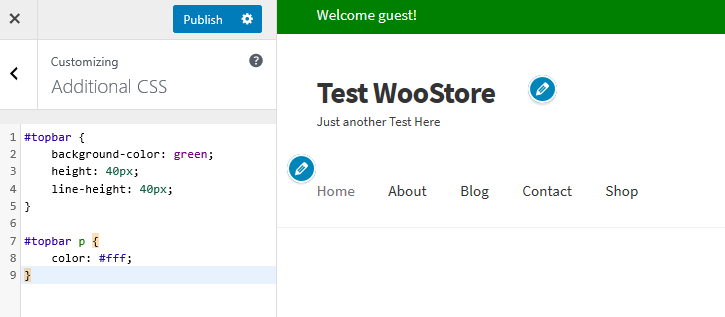
44. Come aggiungere un messaggio personalizzato alla barra in alto
Questo è un altro modo per aggiungere un messaggio personalizzato nella barra in alto. Aggiungi semplicemente le seguenti righe di codice al file function.php del tema figlio:
/**
* Aggiunge una barra in alto a Storefront, prima dell'intestazione.
*/
funzione storefront_add_topbar() {
globale $utente_corrente;
get_currentuserinfo();
if ( ! vuoto( $utente_corrente->nome_utente ) ) {
$utente = $utente_corrente->nome_utente;
} altro {
$utente = __( 'ospite', 'negozio-bambino');
}
?>
<div id="topbar">
<div class="col-pieno">
<p>Benvenuto <?php echo $utente ?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' ); 
45. Come rendere Meta Slider a tutta larghezza con Storefront
I Meta Slider sono molto popolari in molti siti WordPress. Aggiungi questo bit di codice per allungare il cursore in modo che sia a larghezza intera. Aggiungilo al tema figlio allunga il cursore in modo che sia a tutta larghezza:
add_action( 'init', 'child_theme_init' );
funzione child_theme_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
funzione woa_add_full_slider() { ?>
<div id="cursore">
<?php echo do_shortcode("[metaslider id=388 percentwidth=100]"); ?>
</div>
<?php
}Tuttavia, puoi utilizzare un plug-in per farlo e un buon esempio è il plug-in WooSlider .
46. Come aggiungere caratteri Google extra a Storefront
Questo è molto semplice e devi semplicemente scaricare e attivare il plug-in Easy Google Fonts . Più di 300.000 utenti nella community di WordPress si fidano di questo buon plugin per font.

47. Come rimuovere la barra di ricerca dall'intestazione
Questo è un modo alternativo per rimuovere la barra di ricerca dall'intestazione, incollando il seguente codice nel file function.php del tema figlio:
add_action('init', 'jk_remove_storefront_header_search');
funzione jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}Ecco il risultato:

48. Come nascondere i titoli delle pagine in Storefront
Se vuoi nascondere i titoli delle pagine, devi installare e attivare il plugin Title Toggle for Storefront Theme , disponibile nella community di wordpress.org. Più di 10.000 utenti si fidano di questo plugin.

49. Come rimuovere "designed by WooThemes" nel footer di Storefront
Questa è una soluzione alternativa a questo problema come quella discussa in precedenza. Devi aggiungere questo codice al file function.php del tema figlio:
add_action( 'init', 'custom_remove_footer_credit', 10 );
funzione custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
funzione custom_storefront_credit() {
?>
<div class="informazioni sito">
&copia; <?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .informazioni-sito -->
<?php
}Ecco il risultato:

50. Come aggiungere le icone di Font Awesome al menu di Storefront
Questo può essere fatto utilizzando il plugin Font Awesome 4 Menus disponibile nella community di wordpress.org. Più di 50.000 utenti si fidano di questo plugin.

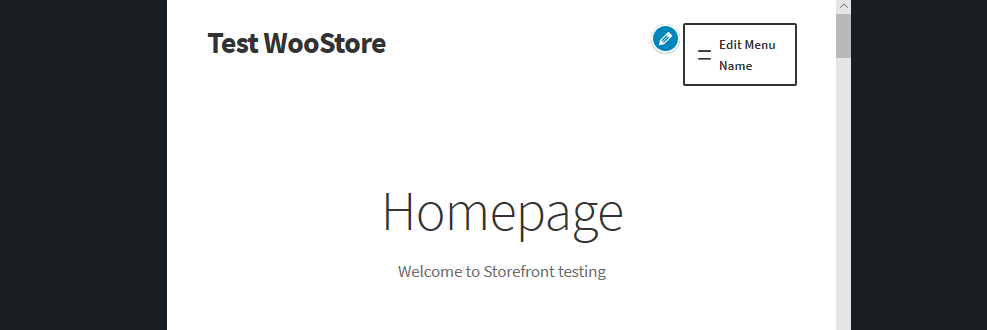
51. Come rinominare "Navigazione" nella visualizzazione mobile su Storefront
Per fare ciò, aggiungi semplicemente questo codice al file function.php del tema figlio:
funzione storefront_primary_navigation() {
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'Modifica nome menu', 'storefront' ); ?></pulsante>
<?php wp_nav_menu( array( 'theme_location' => 'primary' )); ?>
</nav><!-- #navigazione-sito -->
<?php
}Ecco il risultato:

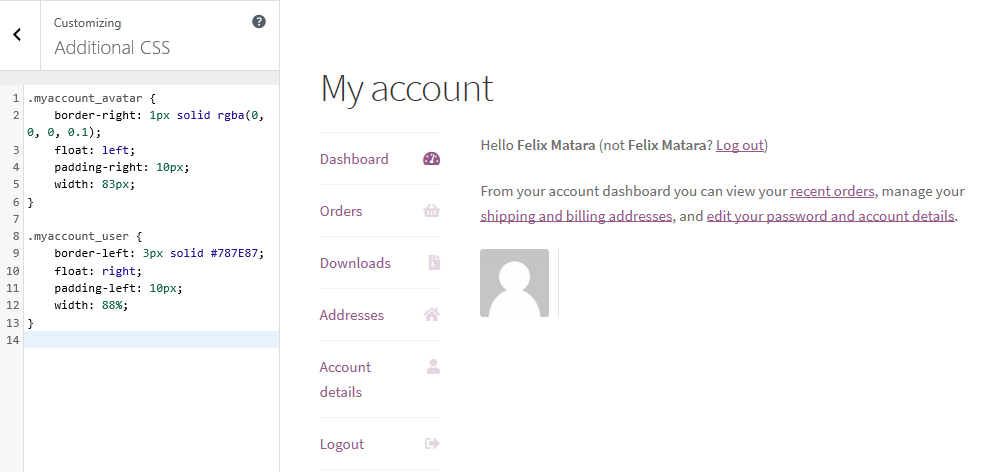
52. Come aggiungere l'avatar di un cliente nella "Pagina del mio account" di Storefront
Questo può essere fatto semplicemente aggiungendo le seguenti righe di codice al file function.php del tema figlio:
/**
* Stampa l'avatar del cliente nella pagina Il mio account, dopo il messaggio di benvenuto
*/
funzione storefront_myaccount_customer_avatar() {
$utente_corrente = wp_get_utente_corrente();
echo '<div class="myaccount_avatar">' . get_avatar($utente_corrente->email_utente, 72, '', $utente_corrente->nome_visualizzato) . '</div>';
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
Quindi aggiungi le seguenti regole di comando CSS nella sezione CSS aggiuntivo:
.myaccount_avatar {
bordo destro: 1px solido rgba(0, 0, 0, 0.1);
galleggiante: sinistra;
riempimento a destra: 10px;
larghezza: 83px;
}
.myaccount_user {
bordo sinistro: 3px solido #787E87;
galleggiante: a destra;
riempimento a sinistra: 10px;
larghezza: 88%;
}Ecco il risultato:

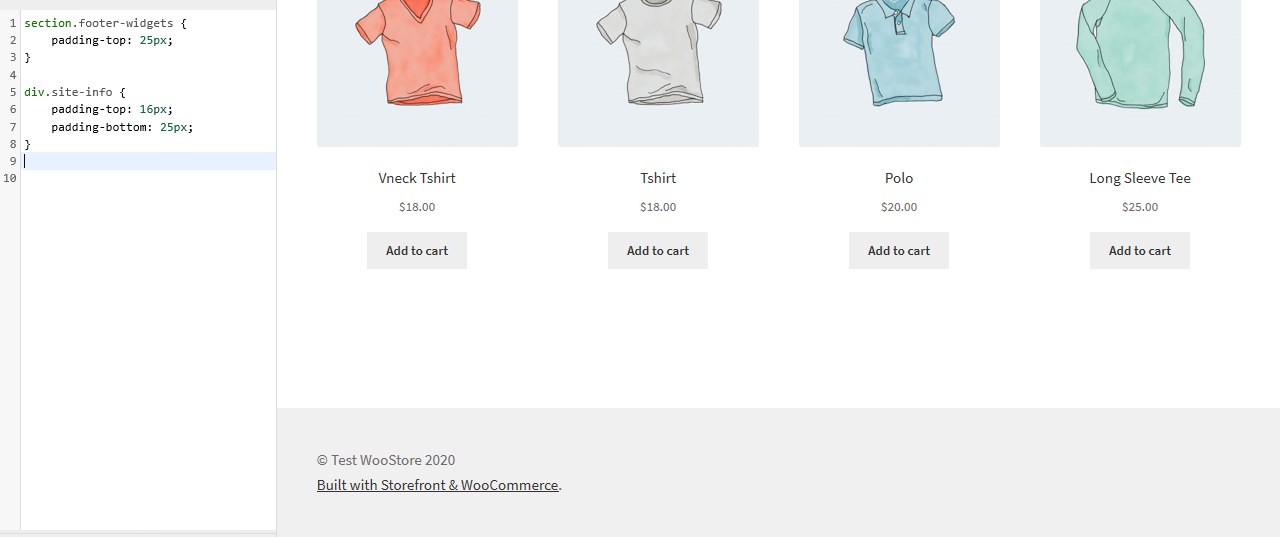
53. Come modificare l'altezza del piè di pagina di WooCommerce Storefront
È molto facile modificare l'altezza del piè di pagina di WooCommerce Storefront aggiungendo il seguente codice CSS nella sezione CSS aggiuntivo :
widget di sezione.footer {
imbottitura superiore: 25px;
}
div.site-info {
imbottitura superiore: 16px;
imbottitura-fondo: 25px;
}Ecco il risultato:

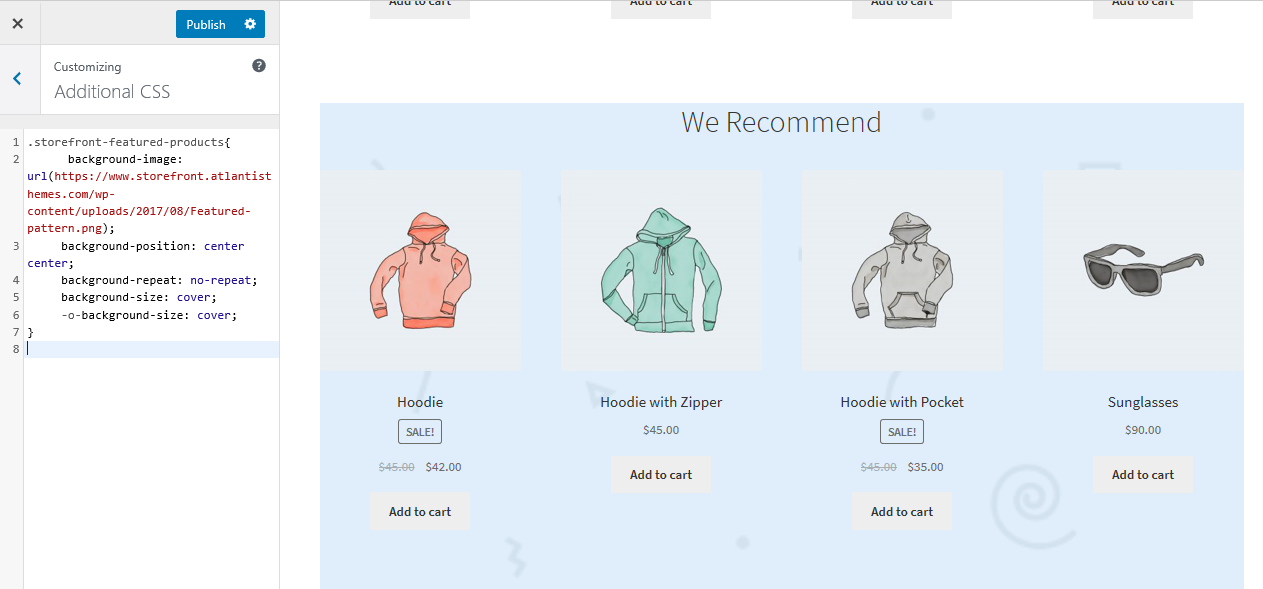
54. Aggiunta di un'immagine di sfondo alla vetrina di una particolare sezione della home page
Il tema Storefront predefinito ha sei sezioni, ovvero categorie di prodotti, prodotti recenti, prodotti in primo piano, prodotti popolari, prodotti in vendita e prodotti più venduti. Aggiungi semplicemente il seguente codice alla sezione CSS aggiuntivo :
.prodotti in vetrina{
background-image: url(Aggiungi il tuo URL qui);
posizione di sfondo: centro centro;
background-repeat: no-repeat;
dimensione dello sfondo: copertina;
-o-dimensione-sfondo: copertina;
}Ecco il risultato:

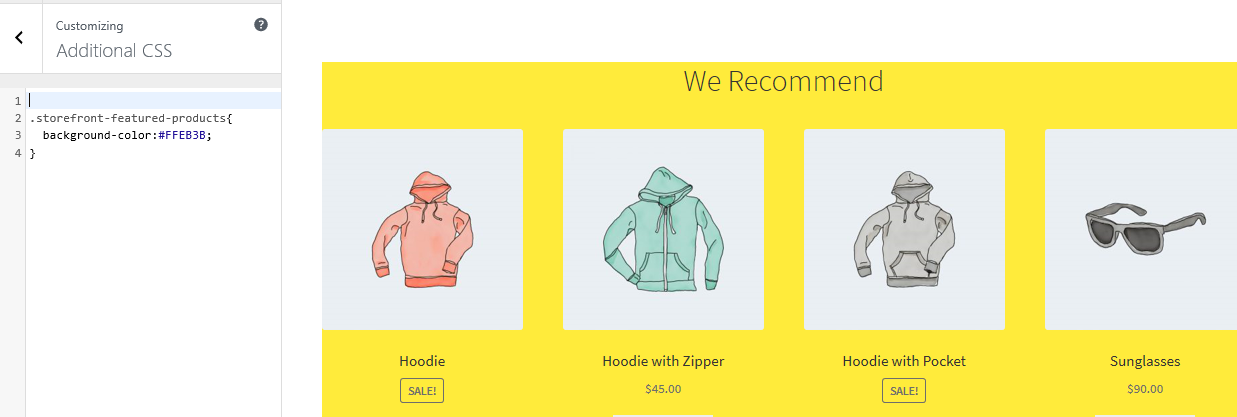
55. Aggiunta del colore di sfondo alle sezioni della home page di Storefront
Per fare ciò devi prima identificare la sezione a cui vuoi aggiungere il colore. Questo può essere fatto facilmente aggiungendo il seguente codice alla sezione CSS aggiuntivo :
.prodotti in vetrina{
colore di sfondo:#FFEB3B;
}Ecco il risultato:

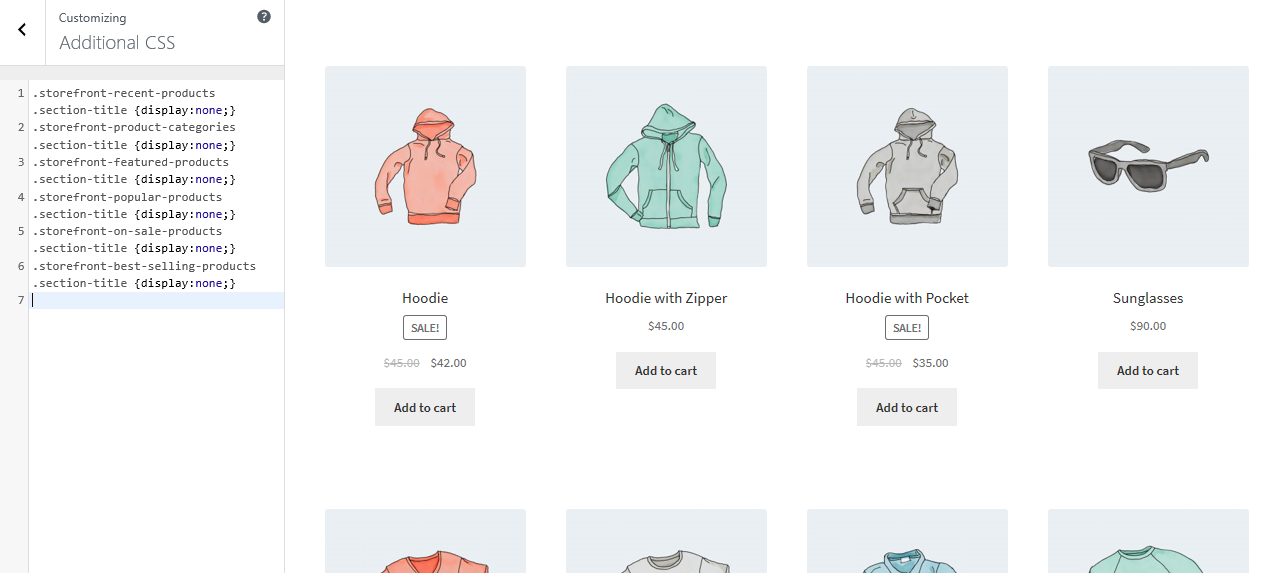
56. Come rimuovere o nascondere il titolo della sezione della home page
Per fare ciò devi prima identificare la sezione che vuoi rimuovere o nascondere. Questo può essere fatto aggiungendo il seguente codice alla sezione CSS aggiuntivo :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-seller-products .section-title {display:none;}Ecco il risultato:

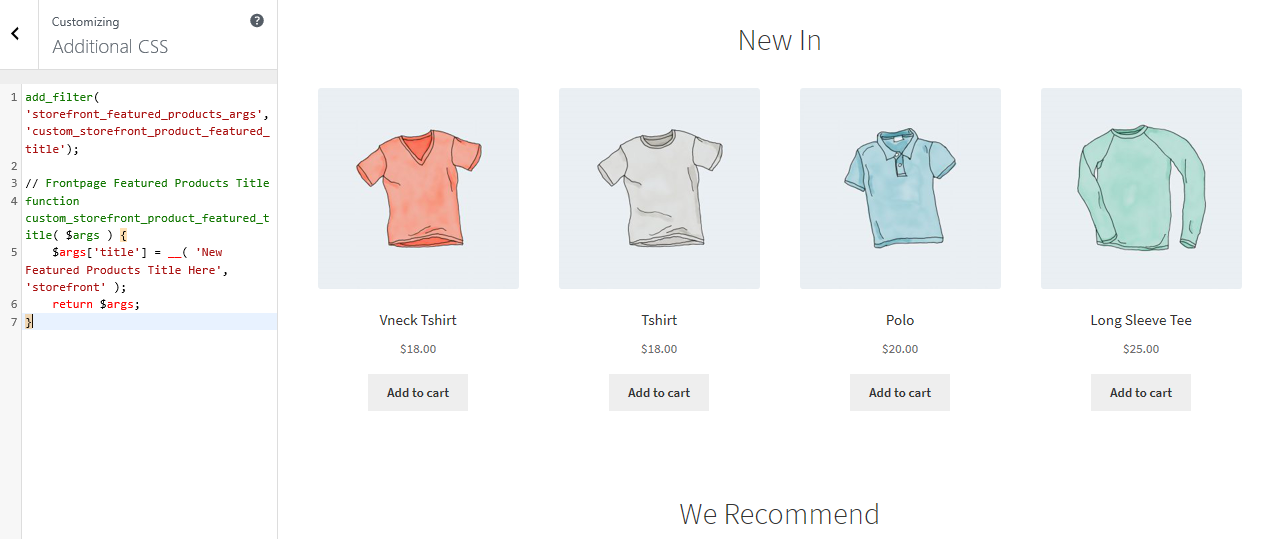
57. Come modificare il titolo della sezione della home page
Per fare ciò è necessario prima identificare la sezione di cui si desidera rimuovere il titolo. Questo elenco ti aiuterà a identificare i filtri della sezione della home page della vetrina:
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- storefront_best_selling_products_args
Aggiungi il seguente codice nel file function.php del tema figlio:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Titolo dei prodotti in primo piano in prima pagina
funzione custom_storefront_product_featured_title($args) {
$args['title'] = __( 'New Featured Products Title Here', 'storefront' );
restituisce $args;
}Ecco il risultato:

58. Come aumentare il prodotto della sezione della home page per pagina
Aggiungi semplicemente le seguenti righe di codice al file function.php del tema figlio.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// Prodotti in primo piano per pagina
funzione custom_storefront_featured_product_per_page($args) {
$args['per_page'] = 10;
restituisce $args;
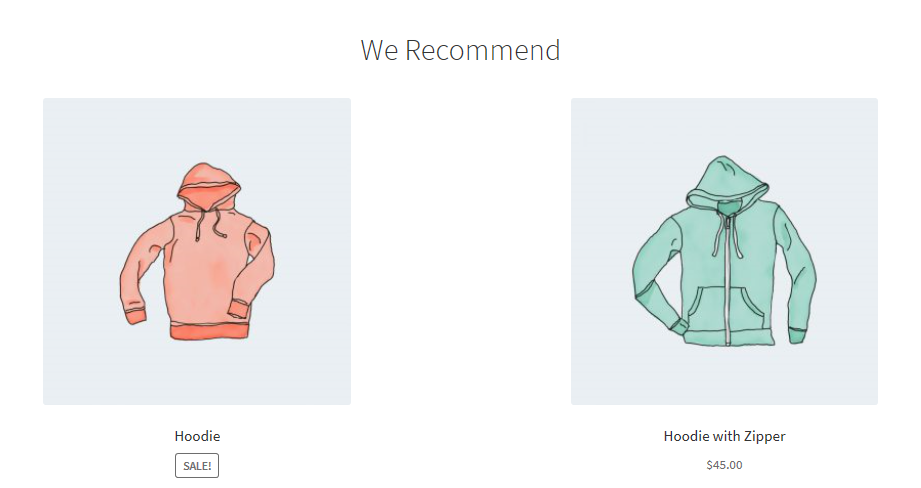
}59. Come aumentare la griglia o la colonna della colonna del prodotto della sezione della home page
Aggiungi semplicemente le seguenti righe di codice al file function.php del tema figlio.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// Colonna Prodotti in evidenza
funzione custom_storefront_featured_product_per_row($args) {
$args['colonne'] = 2;
restituisce $args;
}Ecco il risultato:

60. Come visualizzare più categorie sulla home page
Aggiungi semplicemente le seguenti righe di codice al file function.php del tema figlio.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// Categoria Prodotti
funzione custom_storefront_category_per_page($args) {
$args['numero'] = 10;
restituisce $args;
}61. Come aggiungere una descrizione sotto il titolo della sezione della home page
Aggiungi semplicemente questo codice al file function.php del tema figlio:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
funzione custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Descrizione sezione qui";?>
</p>
<?php }62. Come rimuovere la sezione dei prodotti più votati dalla home page di Storefront
Ci sono due era per fare questo. Uno sta installando un plugin che ti aiuterà a rimuovere questa sezione. Puoi dare un'occhiata al plug-in di controllo della home page .
Tuttavia, puoi semplicemente rimuovere la sezione usando i ganci. Questo viene fatto semplicemente aggiungendo la seguente riga al file function.php del tema figlio:
remove_action( 'homepage', 'storefront_popular_products', 50 );
Inoltre, puoi rimuoverlo aggiungendo il seguente codice nella sezione CSS aggiuntivo :
.storefront-popular-products .section-title {display:none;}63. Come modificare il titolo della sezione dei prodotti più votati
Aggiungi semplicemente questo codice al file function.php del tema figlio:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Titolo dei prodotti in primo piano in prima pagina
funzione custom_storefront_product_popular_title($args) {
$args['title'] = __( 'Top Products', 'storefront' );
restituisce $args;
}64. Come visualizzare più prodotti nella sezione più votata
L'impostazione predefinita per Storefront mostra 4 prodotti nella sezione più votati. In questo esempio, lo aumenteremo a 15 prodotti. Aggiungi semplicemente questo codice al file function.php del tema figlio:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Prodotti in primo piano per pagina
funzione custom_storefront_top_product_per_page($args) {
$args['per_page'] = 12;
restituisce $args;
}65. Come rimuovere la sezione dei prodotti in vendita dalla home page di Storefront
Ci sono due era per fare questo. Uno sta installando un plugin che ti aiuterà a rimuovere questa sezione. Puoi dare un'occhiata al plug-in di controllo della home page .
Tuttavia, puoi semplicemente rimuovere la sezione usando i ganci. Questo viene fatto semplicemente aggiungendo la seguente riga al file function.php del tema figlio:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
66. Come cambiare il colore di sfondo dei prodotti in vendita
Questo può essere fatto aggiungendo il seguente codice alla sezione CSS aggiuntivo :
.negozio di prodotti in vendita{
colore di sfondo:#FFEB3B;
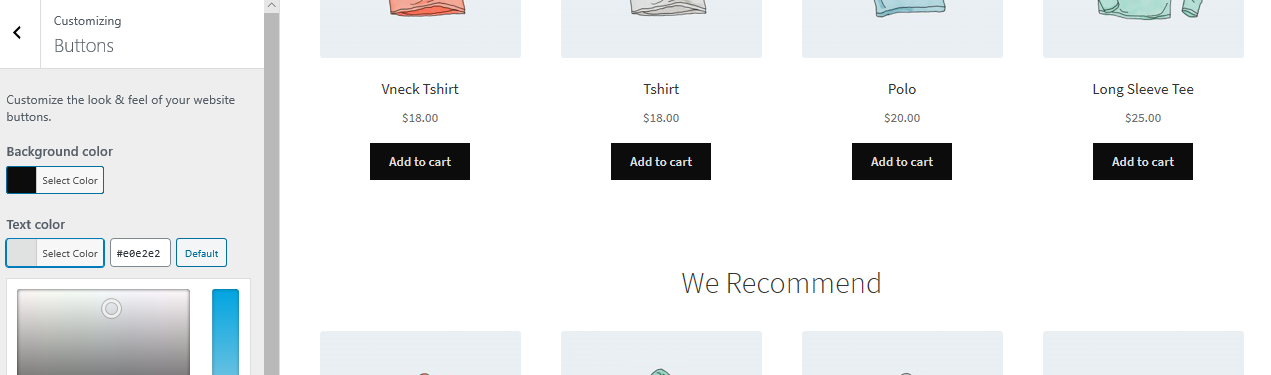
}67. Come personalizzare i pulsanti
I pulsanti possono essere modificati utilizzando il Customizer . Vai su Aspetto, quindi Personalizza. Fai clic su Pulsanti, quindi modellalo secondo le tue specifiche.
Ecco un esempio:

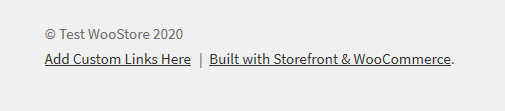
68. Come aggiungere collegamenti a piè di pagina personalizzati di Storefront
Usando questo codice, sarai in grado di aggiungere collegamenti a piè di pagina personalizzati e potrai modellarli come desideri. Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
add_filter( 'storefront_credit_links_output', function( $ default_links ) {
$uscita = [
sprintf(
'<a href="%s">%s</a>', get_home_url(), 'Aggiungi link personalizzati qui'
),
$ collegamenti_predefiniti
];
ritorno implode(
' <span role="separator" aria-hidden="true"></span> ', $output
);
} );Ecco il risultato:

69. L'estratto del blog di Storefront sugli archivi
Se stai gestendo un blog sul tema WooCommerce Storefront, questo codice sarà in grado di visualizzare l'estratto del blog anziché il contenuto completo negli archivi dei post del blog. Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
add_action( 'inizializzazione', funzione() {
remove_action( 'storefront_loop_post', 'storefront_post_content', 30 );
add_action( 'storefront_loop_post', funzione() {
echo '<div class="entry-content" itemprop="articleBody">';
if( has_post_thumbnail() ) {
the_post_thumbnail( 'grande', [ 'itemprop' => 'immagine' ] );
}
l'estratto();
eco '</div>';
}, 30);
} );70. Come aggiungere un tag Metaviewport personalizzato
Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
add_filter( 'wpex_meta_viewport', funzione() {
return '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />';
} );71. Come rimuovere l'avviso sui plugin consigliati
Gli avvisi sui plug-in potrebbero essere un problema per alcuni ed è molto facile rimuoverli. Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
// Rimuovi alcuni plugin
funzione my_recommended_plugins($plugins) {
// Rimuovere l'avviso per installare WooCommerce
unset($plugins['woocommerce']);
// Restituisce i plugin
restituire $ plugin;
}
add_filter('wpex_recommended_plugins', 'my_recommended_plugins');
// Rimuovi tutti i plugin
// QUESTO NON È RACCOMANDATO SE SI UTILIZZANO ALCUNI PLUGIN IN QUANTO L'AVVISO VIENE UTILIZZATO ANCHE PER FARVI CONOSCERE GLI AGGIORNAMENTI
add_filter('wpex_recommended_plugins', '__return_empty_array');72. Come mostrare o nascondere condizionalmente il callout del piè di pagina
Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
funzione my_callout_visibility($bool) {
// Nascondi in prima pagina
se ( è_front_page() ) {
$bool = falso;
}
// Restituisce booleano
restituisci $bool;
}
add_filter( 'wpex_callout_enabled', 'my_callout_visibility', 20 );73. Come rimuovere il generatore di Meta del tema
Viene utilizzato per il supporto in modo da ricevere una notifica su quale versione del tema stai utilizzando. Non ha problemi ad essere lì, ma se vuoi rimuoverlo ecco come.
Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
add_action( 'inizializzazione', funzione() {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1 );
}, 10)74. Come aggiungere automaticamente spazio sotto l'intestazione per le pagine senza titolo
Ogni volta che disabiliti il titolo della pagina principale per qualsiasi pagina, non c'è più spazio sotto l'intestazione. Questo frammento di codice ti aiuterà ad aggiungere la spaziatura in modo da poter inserire un dispositivo di scorrimento, un'immagine o altro contenuto a filo con la parte superiore. Aggiungi semplicemente il seguente codice alla sezione CSS aggiuntivo :
body.page-header-disabled #main {
imbottitura superiore: 30px;
}75. Come nascondere il pulsante di scorrimento in alto sul cellulare
Aggiungi semplicemente il seguente codice alla sezione CSS aggiuntivo :
Schermo solo @media e (larghezza massima: 959px) {
#site-scroll-top { display: nessuno !important; }
}76. Come spostare l'intestazione e il piè di pagina al di fuori del layout "in scatola".
Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
funzione myprefix_move_header_footer_out_of_boxed_layout() {
// Rimuovi intestazione/piè di pagina
remove_action('wpex_hook_wrap_top', 'wpex_header');
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer' );
// Aggiunge nuovamente intestazione/piè di pagina
add_action( 'wpex_outer_wrap_before', 'wpex_header', 9999 );
add_action( 'wpex_outer_wrap_after', 'wpex_footer' );
}
add_action( 'init', 'myprefix_move_header_footer_out_of_boxed_layout');77. Come aggiungere più scelte di colonna ai moduli della griglia
Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
// Questa funzione aggiungerà le selezioni di colonna che dovrai quindi aggiungere il tuo CSS personalizzato
// per la colonna attuale. Esempio '.span_1_of_8{ larghezza: 12,5%; }'
funzione myprefix_grid_columns($colonne) {
$colonne['8'] = '8';
$colonne['9'] = '9';
$colonne['10'] = '10'; // aggiungi quanti ne vuoi
restituisci $colonne;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns');78. Come aggiungere un menu personalizzato secondario sotto l'intestazione
Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
funzione add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .center il contenuto della barra di navigazione -->
<?php
// La soluzione 1 aggiunge lo shortcode della barra di navigazione
echo do_shortcode('[vcex_navbar menu="60"]'); // cambia l'ID del menu
// Soluzione 2 utilizzando il menu WP, vedi
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu per argomenti
$args = array();
wp_nav_menu($args);
// La soluzione 3 utilizza un plug-in di menu come uberMenu
do_shortcode( '[menu_shortcode_qui]'); ?>
</div>
</div>
<?php }
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content' );79. Come rimuovere il titolo dall'intestazione della pagina e lasciare solo breadcrumb
Aggiungi semplicemente queste righe di codice al file function.php del tema figlio:
// Rimuovi il titolo dall'area dell'intestazione della pagina
add_action( 'inizializzazione', funzione() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title');
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title'); // Totale v5+
} );80. Riferimenti all'azione
Queste sono tutte le funzioni add_action() disponibili utilizzate sul tema Storefront. Allega una funzione a un hook come definito da do_action
Generale
Ecco alcune delle funzioni generali di Azione:
storefront_before_site – Executed after opening <body> tag
storefront_before_content – Eseguito prima di aprire il tag <div id="content"> storefront_content_top – Eseguito dopo l'apertura del tag <div id="content">
Intestazione
storefront_before_header – Eseguito dopo il tag <div id="page"> storefront_header – Eseguito all'interno di <div class="col-full"> del tag <header id="masthead"> Pagina iniziale storefront_homepage – Eseguito all'interno di <div class="col-full"> della sezione del contenuto della home page
Categorie di Prodotto
storefront_homepage_before_product_categories – Eseguito prima della <section class="storefront-product-categories"> sezione della home page storefront_homepage_after_product_categories_title` – Eseguito dopo il <h2 class="section-title"> titolo della sezione delle categorie di prodotti storefront_homepage_after_product_categories – Eseguito dopo la <section class="storefront" -categorie-prodotti"> sezione homepage
Prodotti recenti
storefront_homepage_before_recent_products – Eseguito prima della <section class="storefront-recent-products"> sezione della home page storefront_homepage_after_recent_products_title – Eseguito dopo il <h2 class="section-title"> titolo della sezione dei prodotti recenti storefront_homepage_after_recent_products – Eseguito dopo la <section class="storefront- prodotti recenti"> sezione homepage
Prodotti sponsorizzati
storefront_homepage_before_featured_products – Eseguito prima della <section class="storefront-featured-products"> sezione della home page storefront_homepage_after_featured_products_title – Eseguito dopo il <h2 class="section-title"> titolo della sezione dei prodotti in evidenza storefront_homepage_after_featured_products – Eseguito dopo la sezione della home page di <section class="storefront-featured-products">
Prodotti popolari
storefront_homepage_before_popular_products – Eseguito prima della <section class="storefront-popular-products"> sezione della home page storefront_homepage_after_popular_products_title – Eseguito dopo il <h2 class="section-title"> titolo della sezione dei prodotti popolari storefront_homepage_after_popular_products – Eseguito dopo la <section class="storefront- prodotti-popolari"> sezione homepage
In vendita prodotti
storefront_homepage_before_on_sale_products – Eseguito prima della sezione <section class="storefront-on-sale-products"> della home page storefront_homepage_after_on_sale_products_title – Eseguito dopo il titolo della sezione dei prodotti in vendita <h2 class="section-title"> storefront_homepage_after_on_sale_products – Eseguito dopo la classe <section ="storefront-on-sale-products"> sezione della home page
I prodotti più venduti
storefront_homepage_before_best_selling_products – Eseguito prima della sezione della home page di <section class="storefront-best-selling-products"> storefront_homepage_after_best_selling_products_title – Eseguito dopo il titolo della sezione dei prodotti più venduti <h2 class="section-title"> storefront_homepage_after_best_selling_products – Eseguito dopo la sezione della home page di <section class="storefront-best-selling-products">
Pagina archivio blog
storefront_loop_before – Eseguito prima di tutti i post nell'archivio del blog storefront_loop_post – Eseguito prima di ogni post nell'archivio del blog storefront_post_content_before – Eseguito prima del contenuto di ogni post nell'archivio del blog storefront_post_content_after – Eseguito dopo il contenuto di ogni post nell'archivio del blog
Pagina generale
storefront_page_before – Eseguito dopo il tag `<main id=”main”>` su singole pagine storefront_page – Eseguito dopo il tag di apertura `<div id=”post-…”>` su singole pagine storefront_page_after – Eseguito alla fine del tag `<div id=”post-…”>` su singole pagine
Posto unico
storefront_single_post_before – Eseguito dopo il tag di apertura <main id="main"> sui singoli post del blog storefront_single_post_top – Eseguito dopo il tag di apertura <div id="post-..."> sui singoli post storefront_single_post – Eseguito immediatamente dopo storefront_single_post_top hook per mostrare il contenuto del post storefront_single_post_bottom – Eseguito prima del tag di chiusura <div id="post-..."> sui singoli post storefront_single_post_after – Eseguito prima del tag di chiusura <main id="main"> sui singoli post del blog
Barra laterale
storefront_sidebar – Eseguito su tutte le pagine contenenti una barra laterale, a condizione che siano presenti widget
Piè di pagina
storefront_before_footer – Eseguito prima del tag <footer id="colophon"> storefront_footer – Eseguito prima di chiudere il tag <footer id="colophon"> storefront_after_footer – Eseguito dopo aver chiuso il tag <footer id="colophon">
Guida di riferimento ai filtri
Questa sezione elenca alcuni dei filtri più comunemente utilizzati disponibili all'interno del tema Storefront.
Commenti
File: commenti.php
storefront_comment_form_args – filtra il titolo della risposta del commento HTML prima e dopo
Funzioni del modello di vetrina
File: /inc/storefront-template-functions.php
Menu di navigazione
storefront_menu_toggle_text – filtra il testo di commutazione del menu reattivo
Pagina iniziale
Categorie di Prodotto
storefront_product_categories_args – filtra gli argomenti della categoria prodotto della home page storefront_product_categories_shortcode_args – filtra gli argomenti dello shortcode della categoria prodotto della home page
Prodotti recenti
storefront_recent_products_args – filtra gli argomenti dei prodotti recenti della home page storefront_recent_products_shortcode_args – filtra gli argomenti dello shortcode dei prodotti recenti della home page
Prodotti sponsorizzati
storefront_featured_products_args – filtra gli argomenti dei prodotti in primo piano nella home page. storefront_featured_products_shortcode_args – filtra gli argomenti dello shortcode dei prodotti in primo piano nella home page.
Prodotti popolari
storefront_popular_products_args – filtra gli argomenti dei prodotti popolari della home page. storefront_popular_products_shortcode_args – filtra gli argomenti dello shortcode dei prodotti popolari della home page.
In vendita prodotti
storefront_on_sale_products_args – filtra la home page sugli argomenti dei prodotti in vendita. storefront_on_sale_products_shortcode_args – filtra la home page sugli argomenti shortcode dei prodotti in vendita
I prodotti più venduti
storefront_best_selling_products_args – filtra gli argomenti dei prodotti più venduti della home page storefront_best_selling_products_shortcode_args – filtra gli argomenti dello shortcode dei prodotti più venduti della home page
Posto unico
storefront_single_post_posted_on_html – filtra il singolo pubblicato sui dettagli
Piè di pagina
storefront_footer_widget_rows – filtra il numero di righe del widget footer (predefinito: 1) storefront_footer_widget_columns – filtra il numero di colonne del widget footer (predefinito: 4) storefront_copyright_text – filtra il testo del copyright del piè di pagina storefront_credit_link – filtra il link del credito a piè di pagina
Funzioni di vetrina
File: /inc/storefront-functions.php
storefront_header_styles – filtra gli stili di intestazione storefront_homepage_content_styles – filtra gli stili di contenuto della home page
Classi in vetrina
File: /inc/class-storefront.php
storefront_custom_background_args – filtra gli argomenti di sfondo predefiniti storefront_default_background_color – filtra il colore di sfondo del sito predefinito storefront_sidebar_args – filtra gli argomenti predefiniti della barra laterale storefront_google_font_families – filtra le famiglie di Google Font predefinite storefront_navigation_markup_template – filtra il markup di output della navigazione.
Funzioni del modello WooCommerce
File: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – filtra le colonne di upsell (predefinito: 3) storefront_loop_columns – filtra la visualizzazione predefinita del ciclo del prodotto (predefinito: 3) storefront_handheld_footer_bar_links – filtra i collegamenti della barra di piè di pagina del palmare
Corsi di WooCommerce
File: /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – filtra gli argomenti relativi ai prodotti storefront_product_thumbnail_columns – filtra le colonne delle miniature dei prodotti (predefinito: 4) storefront_products_per_page – filtra i prodotti per pagina sulle categorie di prodotti.
Conclusione
Se desideri personalizzare il tema della vetrina, questi suggerimenti condivisi in questa guida completa alla personalizzazione della vetrina dovrebbero essere il punto di partenza migliore. Questo ti offre anche i frammenti di codice che puoi aggiungere rapidamente al tema figlio di Storefront e ottenere i risultati all'istante. Spero che tu possa trovare utile questa guida alla personalizzazione di Storefront.
Articoli simili
- Come rimuovere il collegamento a piè di pagina creato con Storefront e Woocommerce con 4 semplici opzioni
- Come rimuovere il testo e i collegamenti del piè di pagina di Storefront utilizzando un plug-in
- Styling delle voci di menu di WordPress separatamente per le classi CSS del menu di WordPress
- Come rendere scorrevole il menu Divi Mobile Soluzione di correzione rapida
- Come creare un'impaginazione dei numeri in WordPress senza utilizzare il plug-in
