17 modi per personalizzare il testo del sito Web in CSS (inclusi esempi)
Pubblicato: 2022-05-25Se ti sei mai chiesto "come si cambia il testo nei CSS?", questo è il post giusto per te. Di seguito, esamineremo i molti modi in cui puoi personalizzare il testo su un sito Web utilizzando il markup CSS.
Perché è importante?
Perché la tipografia è una parte importante del web design. Proprio come l'utilizzo di caratteri personalizzati, la capacità di dare uno stile al testo sul tuo sito Web per assicurarsi che si adatti al resto del tuo marchio è fondamentale.
Per fortuna, CSS offre molte opzioni di stile per aiutarti in questo. In questo post tratteremo tutti i più importanti e alcuni meno conosciuti.
17 modi diversi per dare uno stile al testo tramite CSS
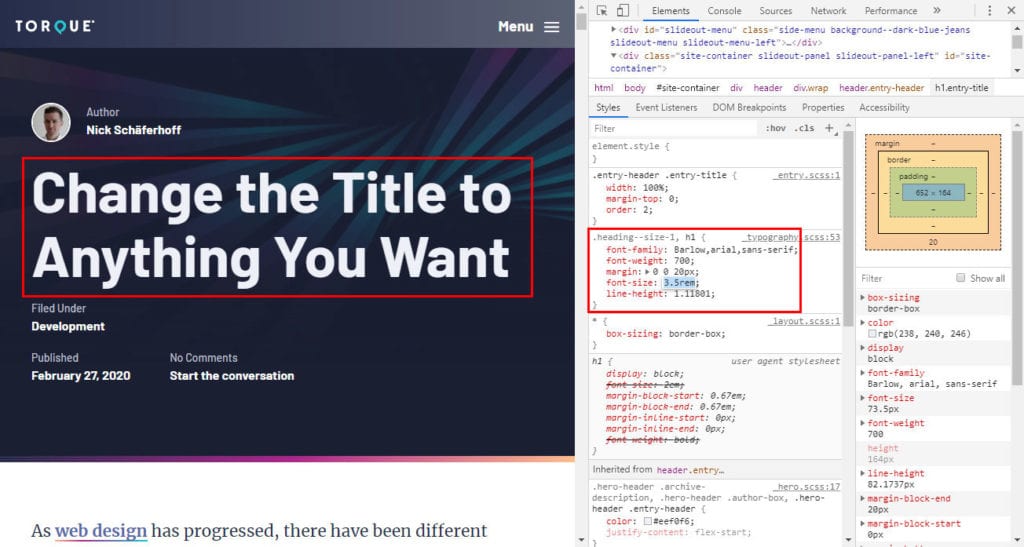
Di seguito sono descritti diversi modi per personalizzare il testo sulle pagine Web tramite le proprietà CSS. Puoi provarli tutti facilmente usando gli strumenti di sviluppo del tuo browser. Esatto, non devi nemmeno avere il tuo sito web, puoi provarlo su qualsiasi pagina web che contiene del testo.

1. famiglia di caratteri
La prima cosa di cui vogliamo parlare è la proprietà font-family . Questo determina quale carattere utilizzerà il tuo testo.

È abbastanza facile da usare. Di seguito è riportato il codice di accompagnamento per l'esempio sopra.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Devi semplicemente determinare l'elemento di cui vuoi cambiare il carattere con un selettore CSS, aggiungere la proprietà font-family e includere il nome del carattere come valore.
I valori possono essere nomi di famiglie di font come Arial e "Open Sans" o dichiarazioni di font generiche come serif o monospace . Se usi quest'ultimo, il browser utilizzerà l'approssimazione più vicina che ha.
Se il valore contiene spazi bianchi, come " Times New Roman" , è necessario utilizzare le virgolette doppie, in caso contrario, come Tahoma o sans-serif , puoi ometterle.
Creazione di pile di caratteri
Nel web design, di solito includi i caratteri di riserva fornendo un elenco di caratteri (un cosiddetto stack di caratteri) diviso da virgole.
#div { font-family: "Open Sans", Arial, sans-serif; }Questi sono nel caso in cui il browser non disponga del font originale (es. perché non è installato sul computer dell'utente o manca sul sito). Quindi passa al secondo nell'elenco e così via finché non ne trova uno con cui può funzionare.
In questo modo, puoi assicurarti che il tuo sito web sia ancora più simile a quello che avevi in mente in origine anche se un visitatore non può utilizzare il carattere che avevi previsto.
Affinché funzioni, gli ultimi due fallback sono in genere un font sicuro per il Web che molto probabilmente sarà disponibile su qualsiasi computer e quindi una dichiarazione generica come serif o sans-serif . Puoi trovare i caratteri sicuri per il Web e la loro compatibilità qui.
Un'altra pratica comune consiste nel definire i caratteri predefiniti all'inizio del foglio di stile assegnandoli al selettore del body ea tutte le intestazioni, quindi utilizzare altre famiglie di caratteri per elementi specifici più avanti.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. dimensione del carattere
Come probabilmente è ovvio, con questa proprietà CSS puoi personalizzare la dimensione del testo.

Hai due scelte: imposta le dimensioni assolute (ad esempio in px ) o relative (in em , rem o simili).
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }Quest'ultimo è più comune in questi giorni in quanto è più utile per il design reattivo e l'accessibilità.
Quando si utilizza em , 1em equivale a 16px (questa è la dimensione del carattere predefinita del browser). Puoi calcolare altre dimensioni dei caratteri da lì, basta dividere il valore in pixel che desideri per 16 per arrivare al valore em . Ad esempio, queste due dichiarazioni sulla dimensione del carattere risulteranno della stessa dimensione:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } C'è un sacco di calcoli in più coinvolti nell'uso di em e rem a volte e puoi leggere di più qui.
3. peso del carattere
Usa lo spessore del font-weight per controllare lo spessore dei tuoi caratteri.

Ci sono diversi modi per farlo. Utilizzare una delle designazioni di peso del carattere preesistenti ( thin , light , normal , bold , extra-bold , ecc.) o inserire un numero in grassetto (tra 1 e 1000 per i caratteri variabili, con incrementi di cento tra 100 e 900 per i caratteri non variabili).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } Puoi anche usare lighter e bolder per affermare che vuoi aumentare/diminuire il peso di un passo rispetto all'elemento genitore. Tuttavia, questo è molto raro.
Tieni presente che, per utilizzare un particolare peso del carattere, è necessario che sia presente sul tuo sito o sul computer dell'utente (e disponibile nel carattere scelto per cominciare). Ecco perché, quando installi font personalizzati, puoi scegliere quali pesi dei font includere.

Se un peso non viene caricato, il browser non può utilizzarlo.
4. stile del carattere
In quasi tutti i casi questa proprietà CSS viene utilizzata per creare un carattere corsivo. Richiede solo tre valori: normal (predefinito), italic e oblique .

oblique è quasi uguale al italic ma simula i caratteri in corsivo inclinando il carattere originale. Inoltre, il supporto del browser è peggiore. Ecco come usare font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. variante di carattere
font-variant ha un solo uso: far apparire i caratteri in maiuscolo, il che significa lettere minuscole trasformate in maiuscole più piccole. Non è chiaro? Ecco cosa intendo:

Non chiedermi un caso d'uso per questo, probabilmente risale ai tempi antichi di Internet. Se vuoi provarlo, ecco come farlo:
#div { font-variant: small-caps; }6. carattere

Questa è una proprietà abbreviata che puoi usare per dichiarare font-style , font-variant , font-weight , font-size , line-height e font-family in un'unica dichiarazione.
#div { font: italic small-caps 300 40px/200px Impact; } Ecco la sintassi per come usarlo (nota la barra tra font-size e line-height , questo è obbligatorio se vuoi dichiarare entrambi):
font: font-style font-variant font-weight font-size/line-height font-family; Sono richiesti solo font-size e font-family , il resto tornerà al valore predefinito se non è dichiarato.
Ci sono anche altri valori che puoi usare come caption , icon e small-caption . Maggiori informazioni su questo qui.
7. colore
La proprietà color determina, avete indovinato, il colore del carattere e solo il colore del carattere (inclusi eventuali elementi text-decoration ). Molti principianti (me compreso) potrebbero pensare che dovrebbe anche determinare il colore di tutti gli elementi, ma per questo devi guardare background-color (perché, tecnicamente, il color colora il primo piano).

Usare color è abbastanza semplice:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Puoi definire il colore del testo in diversi modi:
- Usando un nome di colore come
red,pink,bluema anchepapayawhiponavajowhite(c'è un ampio elenco di colori HTML predefiniti tra cui scegliere). - Come valore esadecimale, ad esempio
#ff0000. - Un valore di colore RGB come
rgb(255, 0, 0);.
Per ulteriori informazioni, consulta il nostro ampio tutorial su come definire i colori nei CSS.
8. colore di sfondo
Se vuoi andare ancora oltre, puoi anche usare background-color . Come già accennato in precedenza, questa è la proprietà che controlla il colore dello sfondo del testo. È spesso utile in combinazione con color per assicurarsi che il testo abbia un contrasto sufficiente per rimanere leggibile. Puoi usare questo strumento per essere sicuro che sia vero.


Anche questo è un fattore importante per l'accessibilità. Ecco come puoi ottenere quanto sopra in CSS:
#div { color: #f2db3f; } #div p { background-color: #000; }9. trasformazione del testo
Un altro modo per personalizzare il testo sul tuo sito Web tramite CSS è utilizzare text-transform . Ha solo tre casi d'uso: rendere il testo tutto maiuscolo, tutto minuscolo o mettere in maiuscolo la prima lettera di ogni parola.

È anche molto semplice da usare:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } C'è un altro valore per text-transform , che è full-width . Trasforma tutte le lettere da inserire all'interno di un quadrato a larghezza fissa. Questo di solito è rilevante solo quando si utilizzano glifi di lingue asiatiche come il giapponese o il coreano, specialmente in combinazione con l'alfabeto latino.
10. decorazione del testo
Questa è in realtà una scorciatoia per quattro diverse proprietà: text-decoration-line , text-decoration-color , text-decoration-style e text-decoration-thickness .

Tuttavia, nella maggior parte dei casi, usi semplicemente text-decoration sola. Che tipo di valori assumono le diverse proprietà e cosa fanno?
-
text-decoration-line— Puoi usareoverline,line-through,underlineenoneper creare righe sopra, sotto o attraverso il testo.noneviene spesso utilizzato per rimuovere la sottolineatura standard dei collegamenti. Puoi anche utilizzare più di un valore in combinazione. -
text-decoration-color— Controlla il colore della linea. Richiede le solite dichiarazioni di colore CSS. -
text-decoration-style— Modifica lo stile della decorazione. Può esseresolid,double,dotted,dashed,wavyenone. -
text-decoration-thickness— Imposta lo spessore della linea tramite i valori usuali, comepx,%edem. Richiede ancheautoefrom-font, che utilizza qualsiasi valore che potrebbe essere incluso nel carattere scelto.
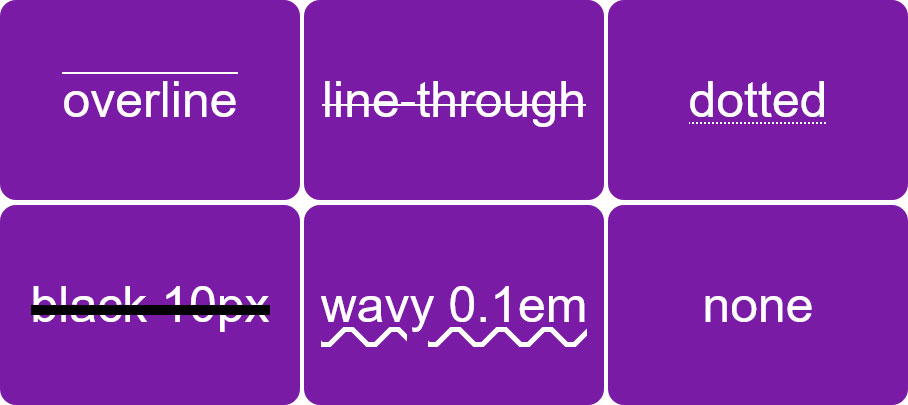
Come usare la decorazione del testo
Puoi usarli da soli ma, come accennato, è più comune usare invece la stenografia. Ecco la sintassi per questo:
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; È richiesto solo il valore per text-decoration-line , il resto è facoltativo. Per ottenere gli effetti visti nell'immagine di esempio sopra, puoi usare il codice qui sotto.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Suggerimento rapido: un'alternativa comune all'utilizzo text-decoration del testo per sottolineare il testo come i collegamenti consiste nell'utilizzare invece la proprietà del border . Offre il vantaggio di poter controllare la distanza tra la linea e il testo e può anche estendere la linea oltre il testo. Entrambi non sono possibili con text-decoration .
11. testo-ombra

Se hai letto il nostro tutorial sulle ombre dei box CSS, text-shadow non dovrebbe rappresentare un grosso problema per te. Fondamentalmente, puoi usarlo per dare al testo un'ombra incluso il controllo sul suo orientamento, colore e sfocatura.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow richiede fino a quattro valori: offset orizzontale, offset verticale, blur e color .
text-shadow: offset-x offset-y blur-radius color; I primi due sono obbligatori quando si usa text-shadow , gli altri sono facoltativi. Nota che gli offset prendono valori negativi per spostare l'ombra a sinistra e in alto, valori positivi per destra e in basso.
Puoi definire sia offset, blur e color nei soliti modi per determinare dimensioni e colori in CSS. Fatta eccezione per color , usano più comunemente px .
Inoltre, proprio come per box-shadow , puoi anche impostare più ombre sullo stesso elemento in una dichiarazione, separandole semplicemente con una virgola.
12. allineamento del testo
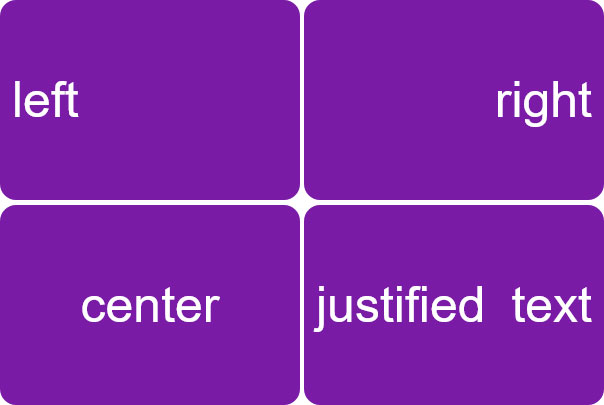
Con la proprietà CSS text-align , puoi personalizzare l'allineamento orizzontale del testo sul tuo sito web. Può essere left , right , center o justify (il che significa che gli spazi tra le parole si allungano per adattare il testo allo spazio disponibile).

Ecco il codice di accompagnamento all'immagine sopra:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Si noti che, a seconda della direzione del testo (da sinistra a destra o da destra a sinistra), l'allineamento predefinito è sinistro o destro e non è necessario definirlo in modo specifico tramite CSS poiché avviene automaticamente.
Le proprietà correlate a text-align sono:
-
text-align-last— Funziona come text-align ma interessa solo l'ultima riga di testo in un elemento. -
direction/unicode-bidi— Ti permette di cambiare la direzione del testo (es. da destra a sinistra).
13. – 16. Spaziatura del testo
Esistono numerose proprietà CSS che puoi utilizzare per modificare la spaziatura nel testo del sito Web.
altezza della linea

Questo può fare la differenza nella spaziatura tra le righe di testo. Prende le solite unità di dimensione e lunghezza CSS, ma è più comunemente definito semplicemente come un moltiplicatore senza unità.
div { line-height: 2; } Quando lo fai, l'altezza della linea sarà semplicemente un prodotto della dimensione del carattere e del valore in line-height .
spaziatura delle parole
Questa proprietà ti dà il controllo sulla distanza tra le singole parole (non l'avresti mai immaginato, ne sono sicuro).

Come puoi vedere dall'immagine sopra, ci vogliono anche valori negativi per ridurre la distanza. A parte questo, puoi usarlo con la maggior parte delle dichiarazioni di unità di lunghezza e dimensione disponibili in CSS.
div { word-spacing: 10px; }spaziatura del carattere
Anche il nome lo rivela già, puoi usarlo per aumentare o diminuire lo spazio tra le lettere.

Quest'ultimo avviene, ovviamente, tramite valori negativi e anche letter-spacing , prendendo le solite unità per dichiarare le dimensioni.
div { letter-spacing: 12px; }indentatura del testo
Questa proprietà CSS ti dà la possibilità di far rientrare la prima riga di testo nell'elemento a cui la applichi.

Ecco come appare nel markup:
div p { text-indent: 25%; }È possibile utilizzare le solite unità di larghezza e lunghezza nonché la percentuale. I valori negativi consentono anche di spostare il testo a sinistra.
17. Altri modi per personalizzare il testo tramite CSS
Oltre a ciò che abbiamo già trattato, ci sono altri modi per indirizzare il testo in CSS. Per fare ciò, ha senso conoscere le classi e gli ID HTML, le proprietà personalizzate e gli pseudo elementi come ::first-letter o ::first-word . Anche se questo è un po' oltre lo scopo di questo articolo, assicurati di controllare i tutorial collegati.
Ci sono anche più proprietà CSS che ti consentono di lavorare con il testo e di entrare davvero nel vivo. Potresti voler esaminare cose come word-break , hyphen o font-kerning se vuoi diventare davvero nerd.
Personalizzazione del testo in CSS in breve
CSS offre molti modi per personalizzare il testo sul tuo sito web. Insieme ai caratteri personalizzati, ti consente di rendere la copia della tua pagina esattamente come desideri.
Sopra, abbiamo esaminato le proprietà CSS più importanti per consentirti di apportare modifiche radicali. Mentre ce ne sono molti altri là fuori, questi sono il nucleo di ciò di cui hai bisogno.
Conosci altre proprietà CSS utili che puoi utilizzare per personalizzare il testo sui siti Web? Se è così, faccelo sapere nei commenti!
