Come personalizzare la pagina del carrello di WooCommerce
Pubblicato: 2021-12-28Vuoi modificare la pagina del carrello per renderla più user-friendly e ottenere il meglio da essa? Siete venuti nel posto giusto. In questo articolo, ti mostreremo diversi metodi per personalizzare la pagina del carrello di WooCommerce.
Prima di vedere come farlo, diamo prima un'occhiata alla pagina del carrello predefinita e capiamo perché dovresti personalizzarla in primo luogo. Capiamo meglio cosa puoi personalizzare e come andrà a beneficio del tuo negozio.
Perché modificare la pagina del carrello?
Come proprietario di un negozio, dovresti cercare di ottimizzare ogni singolo aspetto della tua attività. In precedenza abbiamo visto come personalizzare la Pagina Shop, le Pagine Prodotto e la Pagina Checkout. In questo post, ci concentreremo sulla pagina del carrello.
La pagina del carrello è fondamentale quando si tratta delle decisioni di acquisto dei clienti. È qui che l'acquirente esamina il proprio ordine prima di finalizzare l'acquisto. Pertanto, la pagina del carrello dovrebbe offrire un valore aggiunto al cliente per aumentare le sue possibilità di conversione.
L'abbandono del carrello è uno dei problemi principali dei negozi online poiché circa l'80% degli utenti abbandona il carrello. Ecco perché dovresti prestare particolare attenzione alla pagina del tuo carrello. Anche un piccolo miglioramento nell'abbandono del carrello può avere un grande impatto sulle vendite.
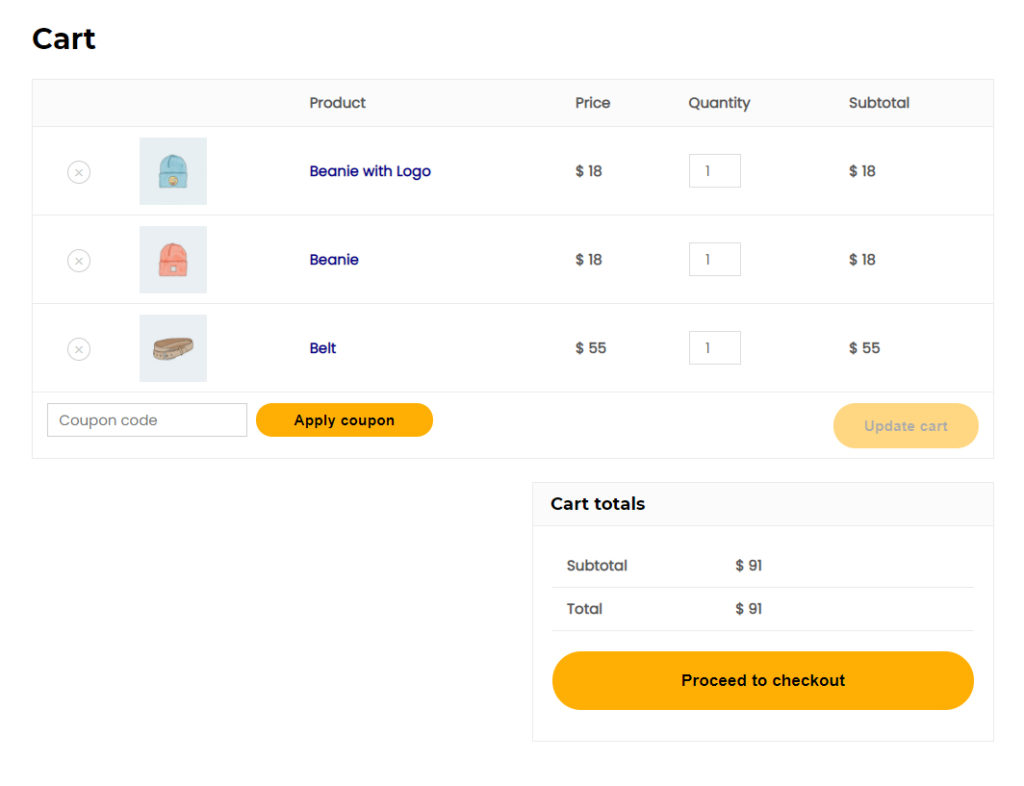
Per impostazione predefinita, l'aspetto e il comportamento della pagina del carrello dipende dal tema attivo. Ad esempio, ecco come appare la pagina del carrello con il tema Astra.

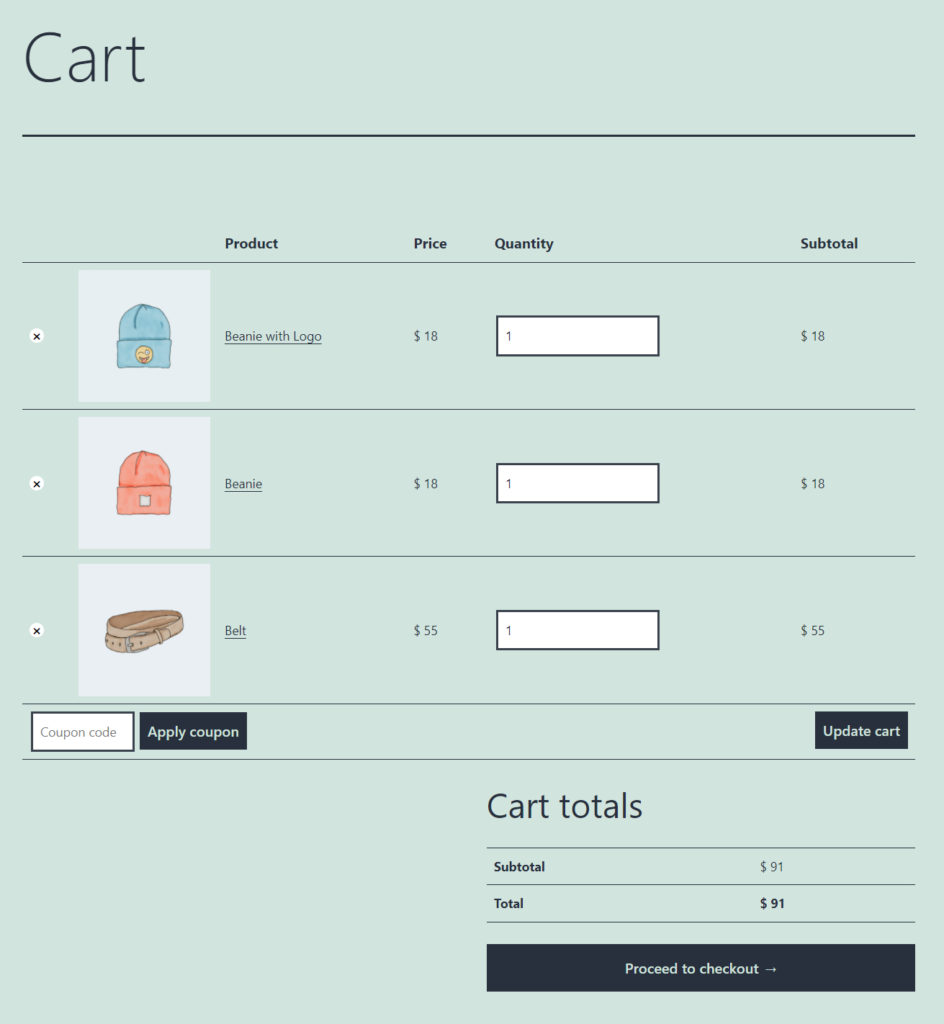
Ed ecco come appare con il tema Twenty-Twenty One predefinito.

Come puoi vedere, l'aspetto della pagina del carrello varia drasticamente con ogni tema. Inoltre, la pagina del carrello predefinita è piuttosto semplice. Anche se fa il suo lavoro, non offre alcuna funzionalità extra, perdendo opportunità di vendita incrociata, facendo offerte speciali e così via.
Personalizzando la pagina del carrello, puoi migliorare l'esperienza utente del tuo cliente. Puoi aggiungere un messaggio personalizzato per un aggiornamento importante, mostrare prodotti correlati, aggiungere un pulsante per tornare al carrello, modificare il messaggio Aggiungi al carrello e molto altro. Queste cose contribuiscono a migliorare l'esperienza dell'utente, che si traduce in clienti soddisfatti.
Per riassumere, migliorare la pagina del carrello può essere molto vantaggioso per la tua impresa online ed è qualcosa che vale lo sforzo. Ora facciamo un passo avanti e vediamo diversi modi per personalizzare la pagina del carrello in WooCommerce .
Come personalizzare la pagina del carrello di WooCommerce
Esistono diversi modi per personalizzare la pagina del carrello sul tuo negozio WooCommerce:
- Con i blocchi WooCommerce predefiniti
- Utilizzo dei plugin
- Con i Page Builder
- Programmaticamente
Diamo un'occhiata più da vicino a ciascun metodo in modo da poter scegliere quello migliore per te.
1. Blocchi WooCommerce predefiniti
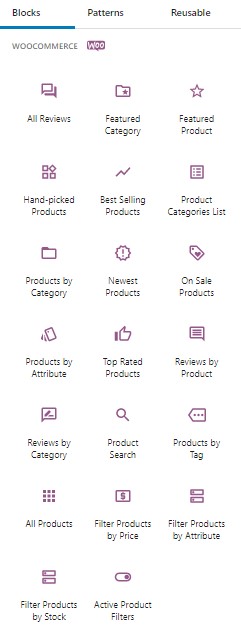
Gutenberg, l'editor di blocchi di WordPress, viene fornito con una serie di blocchi predefiniti dedicati a WooCommerce. Questi includono Tutti i prodotti, Prodotti in evidenza, Prodotti filtro, Tutte le recensioni e molti altri. C'è un totale di 20 blocchi WooCommerce che puoi aggiungere a qualsiasi pagina del tuo sito, proprio come i normali blocchi Gutenberg.

1.1) Aggiungi blocco di tutti i prodotti
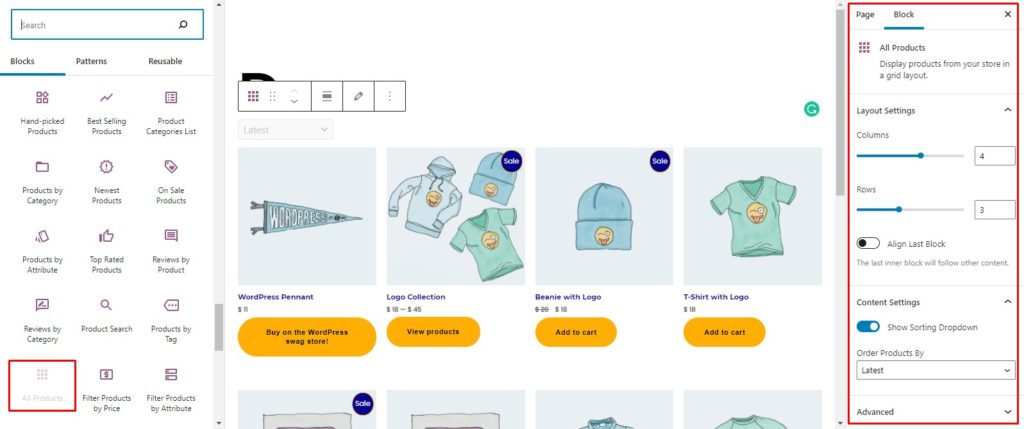
Vai alla pagina del tuo carrello o crea una nuova pagina in WordPress. Fare clic sull'icona + in alto a sinistra per svelare un set completo di blocchi disponibili per l'editor Gutenberg. Quindi, scorri verso il basso fino alla sezione Blocchi WooCommerce e trova il blocco Tutti i prodotti . Fai clic e trascinalo nell'area della pagina e aggiungerà il blocco alla tua pagina.
Dopo aver aggiunto il blocco alla tua pagina, tutti i prodotti nel tuo inventario verranno visualizzati qui. Puoi modificare ulteriormente le impostazioni dei prodotti visualizzati dal menu delle impostazioni nella sezione più a destra e modificare il numero di colonne, righe, ordinamento e altro.

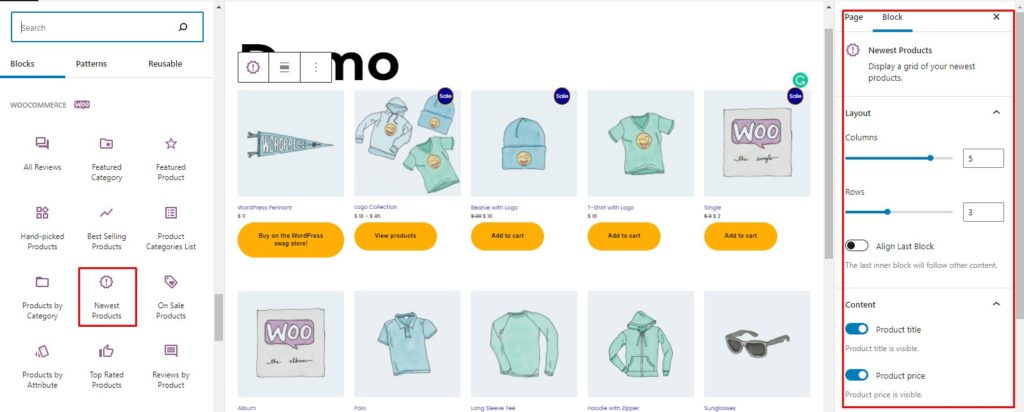
1.2) Aggiungi il blocco dei prodotti più recenti
Il blocco Prodotti più recenti mostrerà tutte le nuove aggiunte al tuo inventario. Basta fare clic e trascinare il blocco Prodotti più recenti sulla tua pagina e mostrerà i tuoi ultimi prodotti. Inoltre, puoi personalizzare le impostazioni del blocco dal menu delle impostazioni.

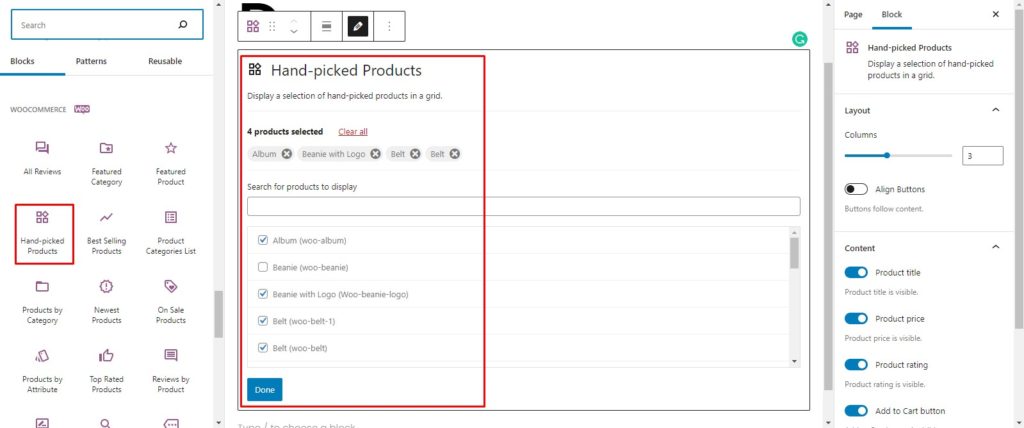
1.3) Aggiungi prodotti selezionati
Il blocco Prodotti selezionati a mano ti consente di selezionare manualmente i prodotti che desideri visualizzare su una pagina. Questo può essere un ottimo strumento per mostrare alcuni prodotti specifici su una pagina o evidenziare determinati prodotti su un'altra pagina.
Per aggiungere il blocco al tuo sito, trascina semplicemente il blocco Prodotti selezionati a mano sulla pagina. Verrà visualizzata una barra di ricerca in cui puoi cercare i prodotti che desideri evidenziare. Trova il prodotto desiderato e fai clic su di esso per aggiungerlo all'elenco. Allo stesso modo, puoi ripetere il processo e aggiungere più prodotti all'elenco.

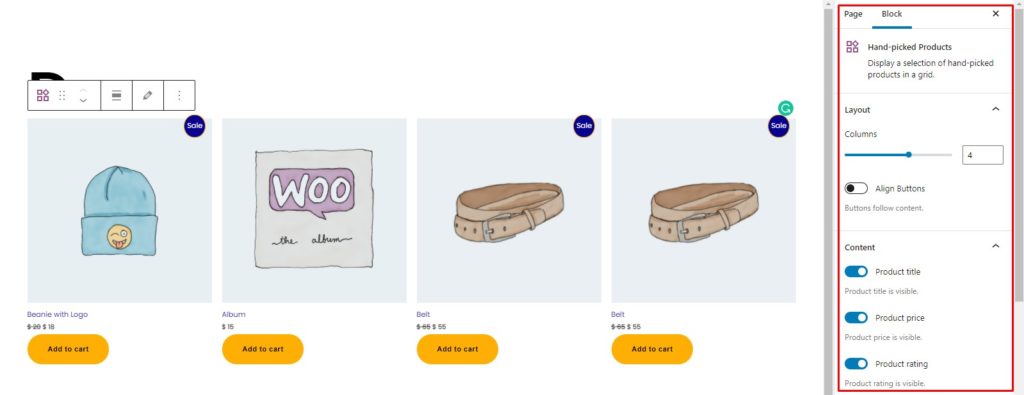
Dopo aver aggiunto tutti i prodotti che desideri all'elenco, premi il pulsante Fine e voilà! I tuoi prodotti selezionati vengono ora visualizzati sulla pagina. Proprio come abbiamo visto prima, modifichi le impostazioni dal menu delle impostazioni.

Allo stesso modo, puoi aggiungere qualsiasi altro blocco WooCommerce che desideri. Puoi scegliere un singolo blocco su un'intera pagina o più blocchi sulla stessa pagina. Le possibilità sono infinite.
Abbiamo visto come i blocchi WooCommerce predefiniti possono aiutarti a personalizzare la pagina dell'auto. Ora, passiamo alla sezione successiva e vediamo come possiamo personalizzare la pagina del carrello utilizzando plugin di terze parti.
2. Plugin per personalizzare la pagina del carrello
Esistono diversi plugin che puoi utilizzare per modificare la pagina del carrello. In questa sezione, daremo un'occhiata ad alcuni dei migliori.
2.1) Blocchi WooCommerce

WooCommerce Blocks è un plug-in di accesso anticipato ai blocchi WooCommerce sperimentali. Ti consente di provare nuovi blocchi WooCommerce prima che vengano rilasciati nell'editor di blocchi predefinito.
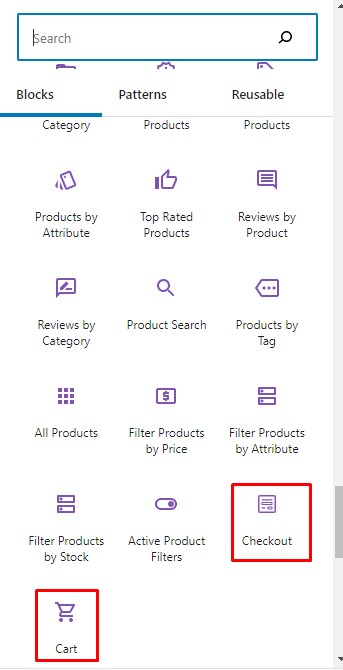
Nel momento in cui scrivo questo post, il plugin aggiunge due blocchi aggiuntivi: carrello e checkout. Quando attivi WooCommerce Blocks, i blocchi carrello e checkout vengono automaticamente aggiunti all'editor dei blocchi e puoi usarli allo stesso modo di qualsiasi altro blocco.

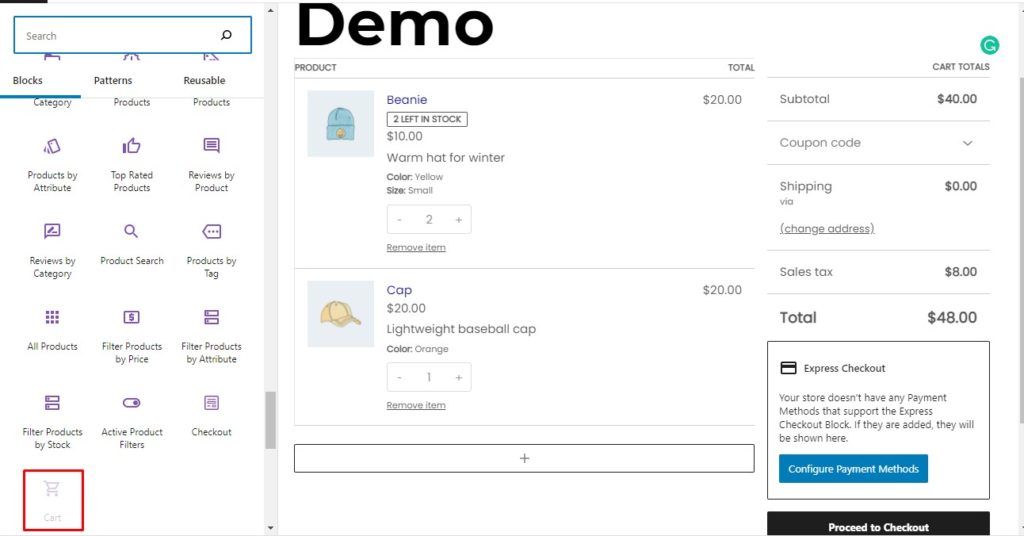
Per visualizzare il carrello su una pagina, trascina semplicemente il blocco del carrello e il tuo carrello verrà visualizzato. È quindi possibile personalizzare ciascuna sezione del carrello individualmente e il blocco del carrello nel suo insieme. Inoltre, puoi persino modificarlo sia per i carrelli pieni che per quelli vuoti.

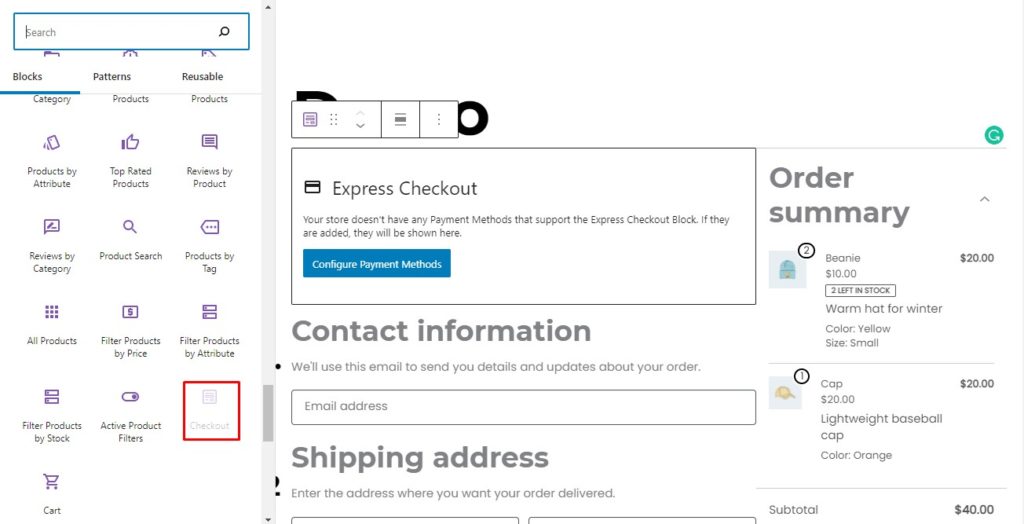
Allo stesso modo, puoi visualizzare il modulo di pagamento su una pagina e personalizzarlo a tuo piacimento. Puoi anche personalizzare i parametri di ogni blocco nelle impostazioni e l'intero blocco di pagamento.

Inoltre, puoi posizionare numerosi blocchi su una singola pagina accanto al carrello o alla pagina di pagamento, cosa che prima non era possibile. Questo ti dà molta flessibilità e ti permette di progettare la pagina del carrello esattamente come la desideri.
Durante l'aggiunta di questi blocchi, potresti ricevere un avviso di compatibilità che indica che il plug-in potrebbe presentare problemi di compatibilità con altri plug-in o estensioni. Questo perché alcuni blocchi sono sperimentali e sono in fase di sviluppo. Pertanto, dovrebbero essere utilizzati solo per provare nuove funzionalità e non in produzione. Verranno implementati come blocchi WooCommerce predefiniti una volta che saranno stabili.
Caratteristiche
- Sperimentazione con nuovi blocchi a scopo di test
- Prova i blocchi carrello e checkout
- Segnala bug ed errori se presenti
Prezzo
Questo è un plugin gratuito.
Se vuoi provare più plugin per modificare la tua pagina Carrello, dai un'occhiata a questi altri due:
2.2) StoreCustomizer

StoreCustomizer è un pacchetto all-in-one che ti consente di personalizzare completamente il tuo negozio WooCommerce. Puoi personalizzare qualsiasi cosa, dalle pagine dei prodotti alla pagina del negozio, alla pagina dell'account, alla pagina del carrello e alla pagina di pagamento.
Per cominciare, puoi personalizzare i caratteri e i colori globali utilizzati in tutto il negozio. Puoi anche personalizzare ogni pagina individualmente, cambiarne l'aspetto, aggiungere nuove funzionalità e caratteristiche e molto altro.
Il plug-in elimina la necessità di scrivere frammenti personalizzati per personalizzare parti del tuo negozio WooCommerce. Aggiunge il codice richiesto stesso, quindi non è necessario creare alcun tema figlio o aggiungere frammenti di codice personalizzati perché è tutto gestito dal plug-in.
Infine, tutte le opzioni sono comodamente integrate nel personalizzatore del tema. Di conseguenza, rende la personalizzazione del negozio WooCommerce semplice e indolore.
Caratteristiche
- Plugin tutto in uno per personalizzare il tuo negozio WooCommerce
- Personalizza le pagine dei prodotti, la pagina del negozio, la pagina dell'account, la pagina del carrello e il checkout
- Modifica il design del negozio a tuo piacimento
- Aggiungi funzionalità e funzionalità extra al tuo negozio senza alcuna codifica
- Facile accesso tramite personalizzatore del tema, che semplifica la personalizzazione
- Estremamente leggero e aggiunge solo il codice necessario stesso
Prezzo
Questo è un plugin freemium, il che significa che ha versioni sia gratuite che premium. Mentre la versione gratuita offre opzioni di personalizzazione decenti, i piani premium partono da 49 USD all'anno per un singolo sito e ti offrono un'esperienza di personalizzazione avanzata. Includono un anno di aggiornamenti e supporto.
2.3) Plugin per carrello rapido WooCommerce

WooCommerce Fast Cart è progettato per velocizzare il processo di acquisto per il consumatore. Invece di avere pagine separate di carrello e pagamento, puoi utilizzare il plug-in per creare un carrello pop-up e pagine di pagamento. Inoltre, puoi semplicemente saltare completamente la pagina del carrello e procedere direttamente alla cassa.
Sia il carrello che le pagine pop-up di checkout possono essere completamente personalizzate. Puoi modificare la tipografia e i colori per adattarli al tema del tuo sito web. Puoi anche regolare la posizione dei pulsanti e personalizzare il layout del carrello.
Inoltre, puoi applicare coupon dalla pagina del carrello e utilizzare il carrello pop-up per presentare prodotti pertinenti abilitando le vendite incrociate. Infine, il plugin è estremamente leggero e ben ottimizzato e supporta tutti i canali di pagamento ampiamente utilizzati, come PayPal, Stripe e Amazon.
Caratteristiche
- Aggiungi il carrello pop-up e la pagina di pagamento per conversioni istantanee
- Imposta solo il carrello o il checkout o entrambe le pagine nel pop-up
- Altamente personalizzabile
- Leggero e ottimizzato
- Funziona con tutti i gateway di pagamento più diffusi come PayPal, Stripe, Amazon
Prezzo
Questo è un plug-in premium che costa 79 USD all'anno per un singolo sito. Avrai anche una garanzia di rimborso di 30 giorni.
In questa sezione abbiamo visto alcuni dei migliori plugin per personalizzare la pagina del carrello di WooCommerce. Diamo un'occhiata ad alcune delle personalizzazioni che possiamo realizzare. A scopo dimostrativo, utilizzeremo il plug-in StoreCustomizer. Iniziamo.
Personalizza la pagina del carrello utilizzando StoreCustomizer
StoreCustomizer è un plug-in ricco di funzionalità che ti consente di personalizzare quasi ogni aspetto del tuo negozio WooCommerce. Nella sezione precedente, abbiamo dato un'occhiata alle caratteristiche e alle funzioni del plugin. Ora vediamo come puoi utilizzare StoreCustomizer per personalizzare la pagina del carrello.
Installa e attiva il plugin
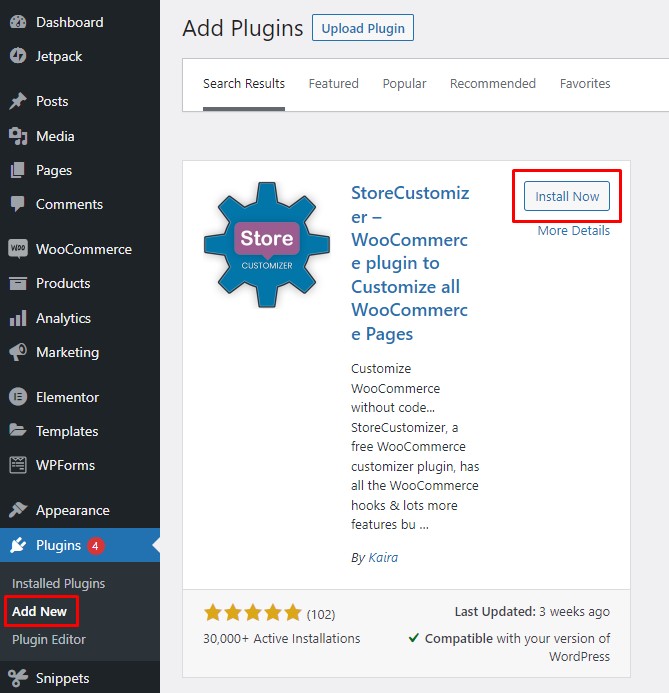
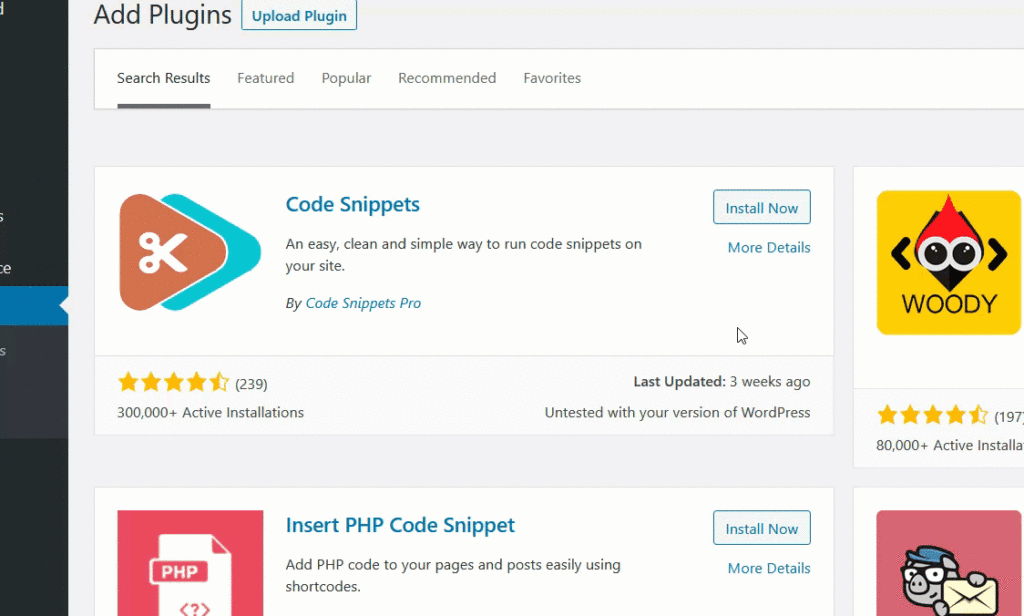
Innanzitutto, vai alla dashboard di amministrazione di WordPress e vai su Plugin> Aggiungi nuovo. Cerca il plug-in StoreCustomizer , fai clic sul pulsante Installa ora e quindi attivalo.

Personalizza la pagina del carrello
Una volta attivato il plugin, vai su Aspetto > Personalizza per andare al personalizzatore del tema.

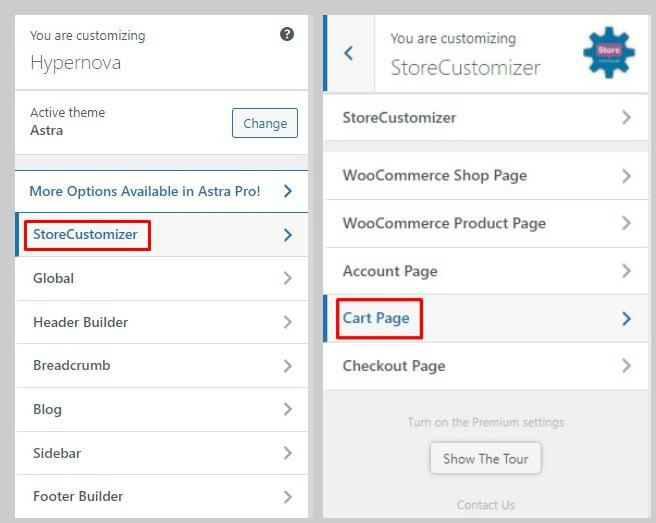
StoreCustomizer incorpora i suoi strumenti e funzionalità di personalizzazione nel personalizzatore del tema. Basta navigare su StoreCustomizer > Pagina carrello dal menu di personalizzazione del tema e troverai tutte le opzioni per modificare la pagina del carrello.

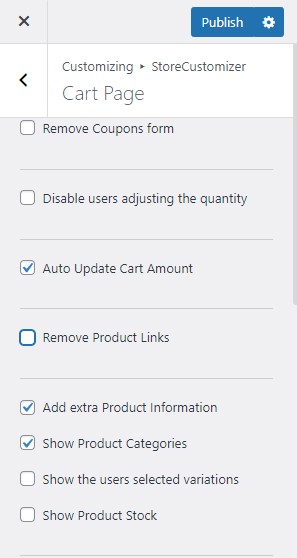
Personalizzazioni di base
A partire dalle personalizzazioni di base, hai alcune possibilità. Puoi disabilitare i coupon dalla pagina del carrello, impedire all'utente di modificare la quantità nel carrello o fare in modo che il carrello si aggiorni automaticamente quando l'utente aggiorna la quantità dell'articolo. Puoi anche eliminare i collegamenti alla pagina del prodotto, visualizzare i metadati del prodotto, elencare i prodotti in stock e molto altro.

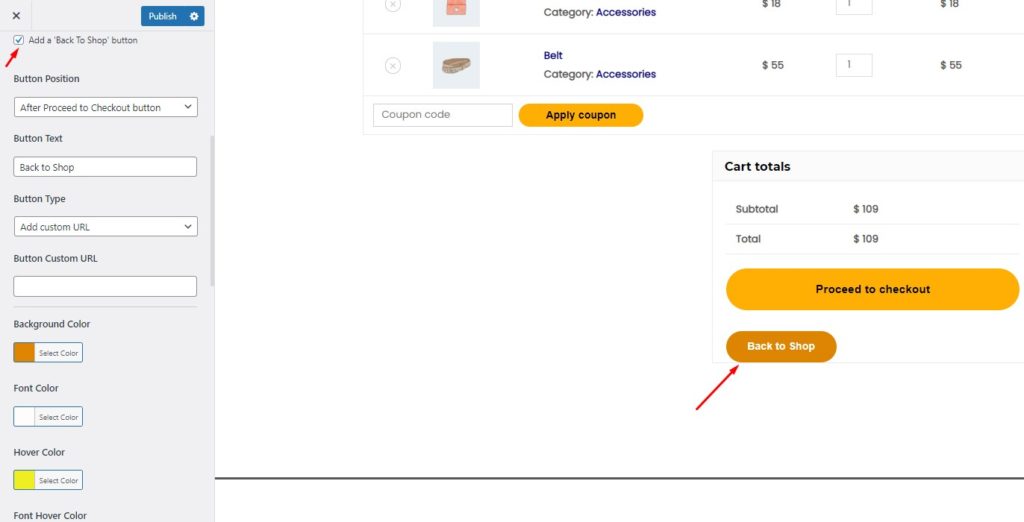
Pulsante Aggiungi Torna al negozio
Un pulsante di ritorno al negozio consente all'utente di tornare alla pagina del negozio se ha bisogno di aggiungere qualcosa al carrello. È una buona idea aggiungere quel pulsante in quanto offre ai clienti una migliore esperienza di acquisto.
StoreCutomizer ti consente di aggiungere un pulsante di ritorno al negozio alla pagina del carrello e di cambiarne completamente il design e la sensazione. Inoltre, puoi modificare il testo del pulsante e collegarlo a qualsiasi pagina. Infine, puoi anche modificare la posizione del pulsante in base alle tue esigenze.


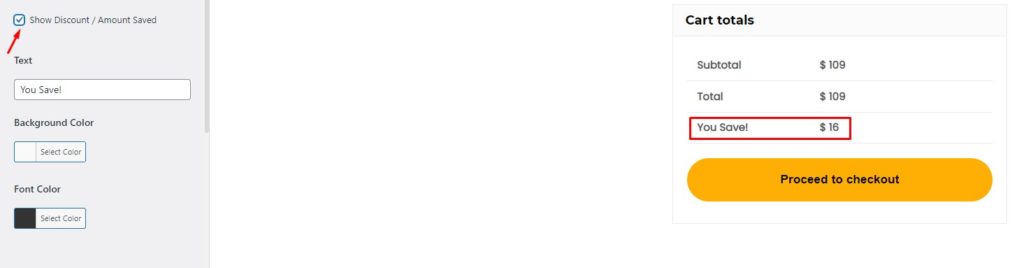
Mostra sconto/importo risparmiato
Mostra sconto/importo salvato ti consente di includere un blocco nella sezione Prezzo totale che mostra lo sconto che un utente riceve su un acquisto quando utilizza un coupon o durante una vendita in tutto il negozio. Puoi dargli il nome che preferisci e cambiare lo sfondo e il colore del carattere.

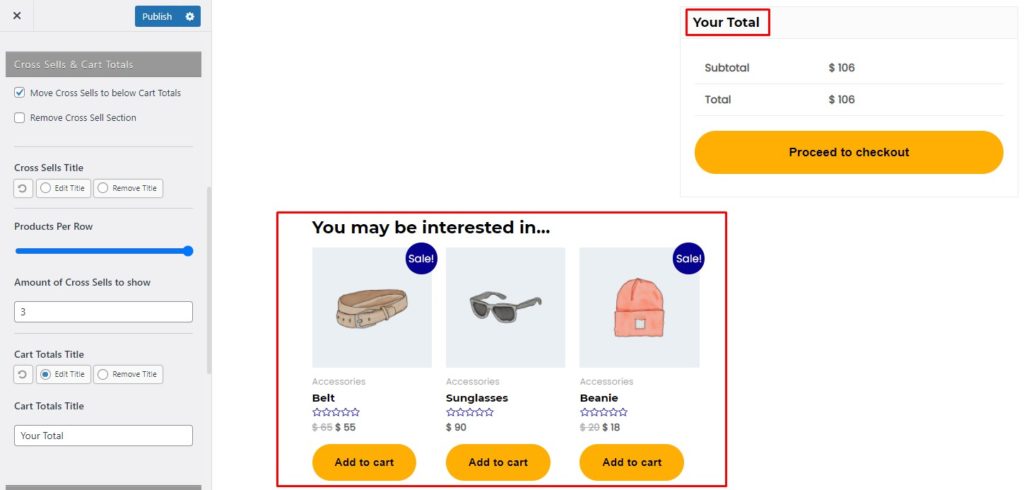
Vendite incrociate e totali del carrello
Puoi anche visualizzare i prodotti correlati o in primo piano nella pagina del carrello. In genere, questi articoli sono strettamente collegati ai prodotti nel carrello, quindi è probabile che gli utenti li aggiungano ai loro carrelli, aiutandoti a incrementare le vendite.
Utilizzando il plug-in StoreCustomizer, puoi scegliere il numero totale di vendite incrociate da visualizzare e i prodotti da visualizzare per riga. Hai la possibilità di spostare la sezione delle vendite incrociate sotto i totali del carrello o lasciarla come predefinita. Infine, puoi modificare il titolo delle vendite incrociate o addirittura eliminare l'intera sezione delle vendite incrociate se lo desideri.
Oltre alle vendite incrociate, puoi modificare l'intestazione della sezione Totali carrello.

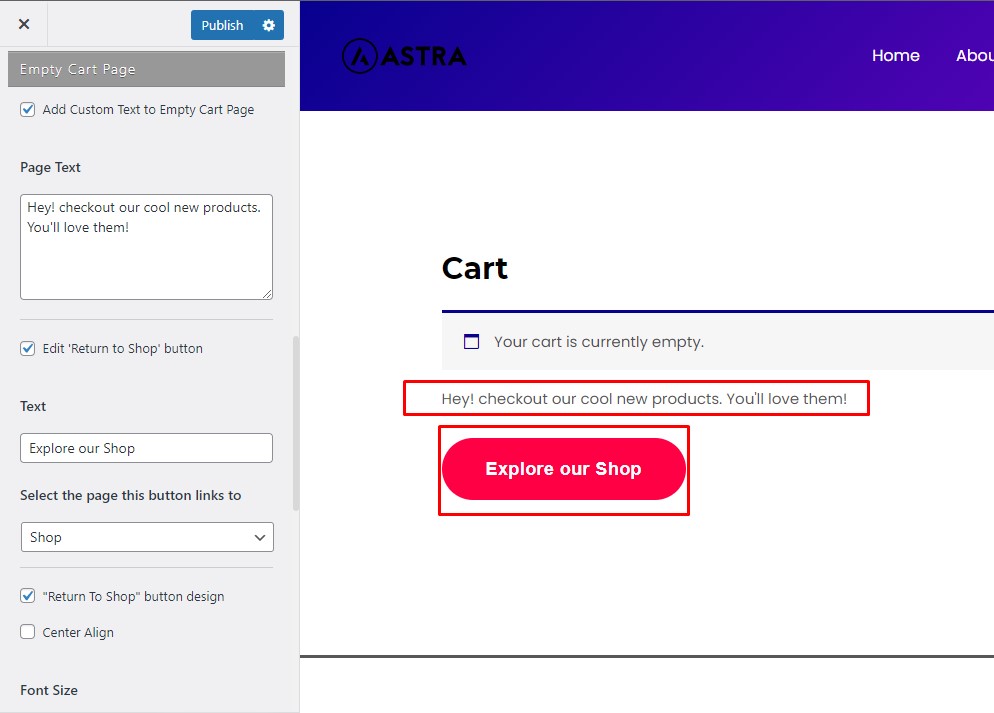
Modifica la pagina del carrello vuota
La pagina Carrello vuoto predefinita visualizza un messaggio che informa l'utente che il carrello è vuoto. StoreCustomizer, ti permette di creare il tuo messaggio personalizzato per invitare l'utente ad esplorare il negozio.
Puoi anche includere un pulsante Torna al negozio per reindirizzare i clienti al negozio. Puoi personalizzare completamente il design e la sensazione del pulsante, inclusi il colore, il carattere e il testo del pulsante.

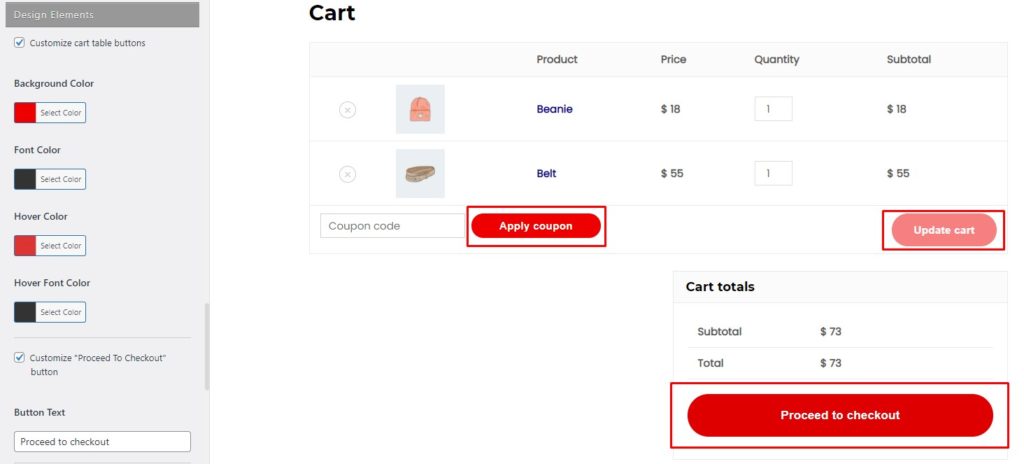
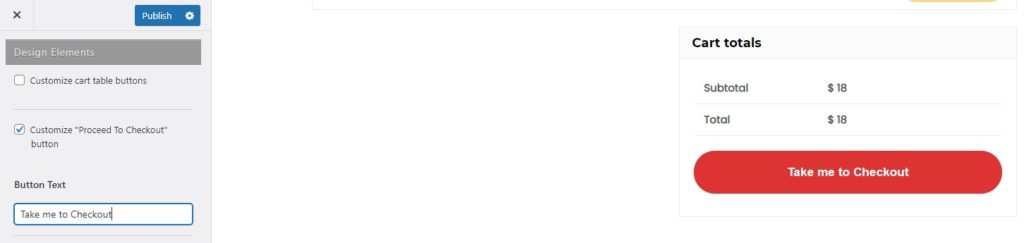
Personalizza la tabella del carrello e procedi ai pulsanti di pagamento
Nell'area Componenti di design della pagina del carrello StoreCustomizer, puoi personalizzare la tabella del carrello e il pulsante Procedi al pagamento. Puoi regolare le dimensioni, i colori, il carattere e altro dei pulsanti.

Come puoi vedere, i plugin possono aiutarti a personalizzare gran parte della pagina del tuo carrello WooCommerce. Tuttavia, ci sono anche altre opzioni. Nella prossima sezione, vedremo come i page builder ti consentono di modificare la pagina del carrello.
3. Con i Page Builder
I costruttori di pagine sono una soluzione unica per tutte le esigenze di modifica del tuo sito. I page builder più popolari hanno una sezione WooCommerce dedicata che ti consente di personalizzare completamente l'intero negozio.
Puoi utilizzare i page builder per modificare la pagina del carrello e qualsiasi altra pagina WooCommerce. I costruttori di pagine sono generalmente basati sul concetto di blocchi o widget. Ci sono widget per varie funzionalità e molteplici caratteristiche e puoi aggiungerli a qualsiasi pagina desideri e modificarli.
Quando lavori con i page builder, hai molta autonomia in termini di personalizzazione. Inoltre, i page builder sono dotati di una varietà di modelli predefiniti completamente preconfigurati e progettati in modo creativo per l'utilizzo.
Se desideri utilizzare un generatore di pagine, le due opzioni più popolari e preferite sono Elementor e Divi. Entrambi questi page builder hanno una serie di blocchi specifici di WooCommerce.
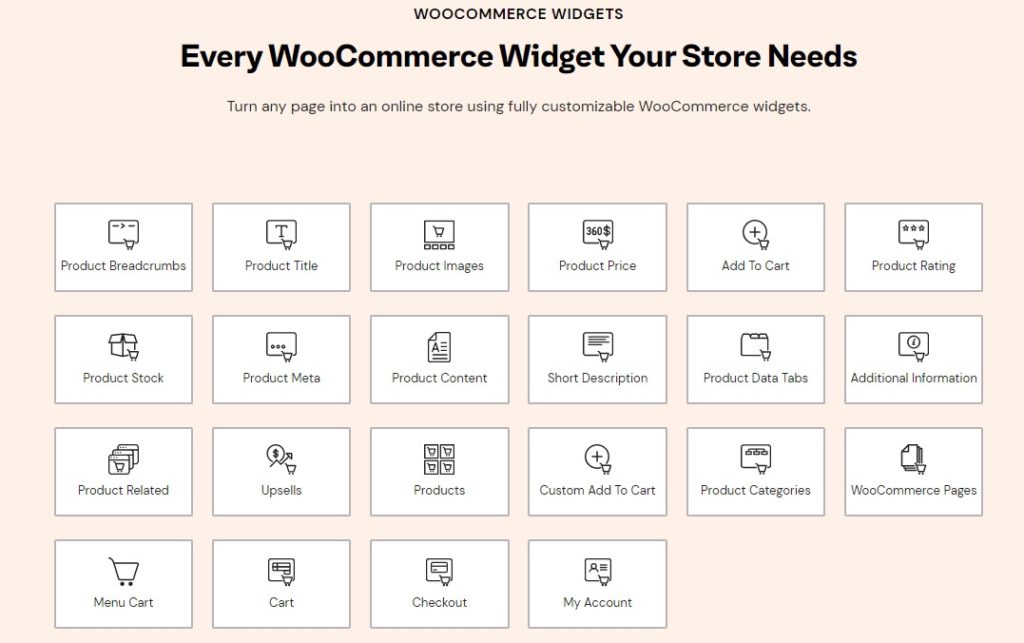
Ad esempio, Elementor include 22 blocchi distinti per WooCommerce che puoi utilizzare. Tuttavia, vale la pena ricordare che i blocchi WooCommerce in Elementor sono disponibili solo nella versione Pro.

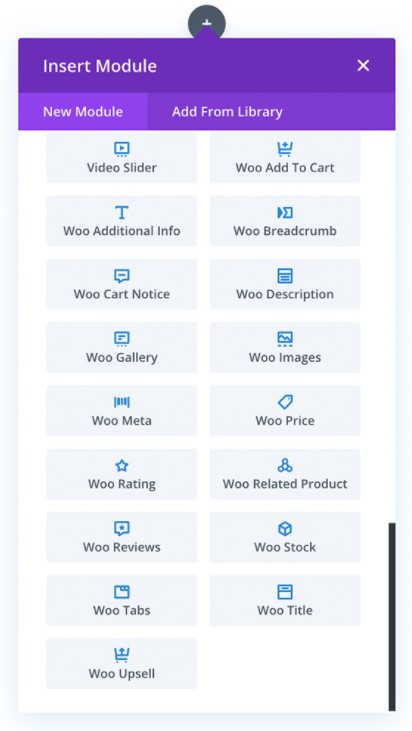
Nel caso di Divi, hai accesso a 17 blocchi WooCommerce. Divi è un generatore di pagine premium, quindi dovrai pagare per accedere a queste funzionalità.

Plugin e page builder non sono gli unici modi per personalizzare la pagina del carrello di WooCommerce. Puoi anche aggiungere i tuoi frammenti di codice personalizzati per personalizzare e migliorare la funzionalità della pagina del tuo carrello. Se hai delle capacità di programmazione, la prossima sezione è per te. Vediamo come modificare la pagina del carrello in modo programmatico.
4. Programmaticamente
Prima di andare oltre, ti consigliamo di creare un backup completo del tuo sito e di utilizzare un tema figlio per modificare il file functions.php . Se non sai come farlo, consulta la nostra guida su come creare un tema figlio o utilizzare uno di questi plugin per temi figlio.
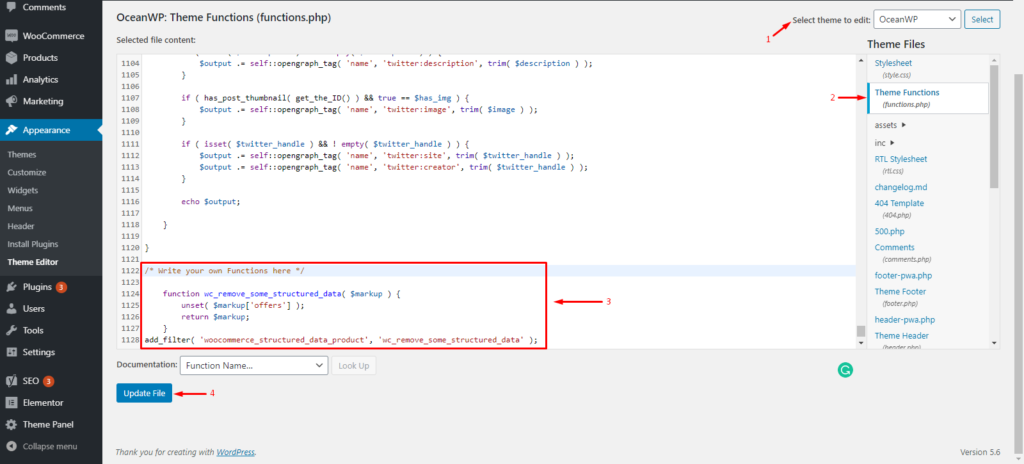
Dopo aver configurato il tema figlio, vai su WP Admin Dashboard > Aspetto > Editor temi. Qui puoi aggiungere frammenti di codice personalizzati alla fine del file functions.php del tuo tema figlio.

I frammenti di codice plug-in è un'altra opzione per aggiungere frammenti di codice al tuo sito. Puoi installare il plugin dal repository di WordPress per aggiungere snippet al tuo sito. Anche se con i frammenti di codice non è necessario un tema figlio, consigliamo sempre di averne uno.

Ora vediamo alcuni degli snippet di codice che puoi utilizzare per personalizzare la pagina del tuo carrello WooCommerce.
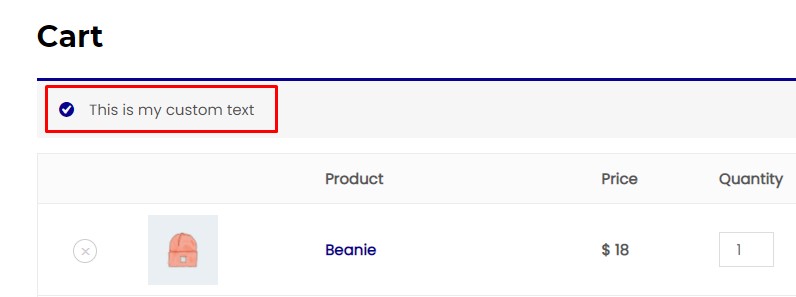
4.1) Messaggio personalizzato nella pagina del carrello
Per prima cosa, impariamo come personalizzare il messaggio nella pagina del carrello. Questo può essere utile per fornire informazioni essenziali all'utente. Ad esempio, puoi dare loro avvisi come "Le spedizioni possono richiedere più tempo a causa del COVID", informarli di una promozione e così via. Sostituisci semplicemente " Questo è il mio testo personalizzato " nello snippet con il tuo e pubblicalo sul tuo sito web.
// Aggiungi un messaggio personalizzato alla pagina del carrello di WooCommerce
add_action('woocommerce_before_cart_table', 'shop_message', 20);
funzione negozio_messaggio() {
echo '<p class="woocommerce-message">Questo è il mio testo personalizzato</p>'; // Cambia questo testo
}Fatto! Verrà visualizzato un messaggio personalizzato sulla pagina del carrello.

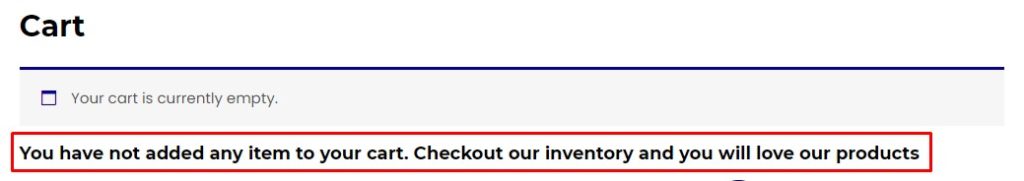
4.2) Contenuto personalizzato per svuotare la pagina del carrello
La personalizzazione della pagina del carrello vuoto è molto importante. La pagina Carrello vuoto predefinita mostra solo un messaggio che dice che il carrello è vuoto. Tuttavia, utilizzando il seguente snippet, puoi personalizzarlo con un messaggio più amichevole e interattivo che indirizza l'utente a esplorare il tuo inventario, fornendo loro informazioni sui tuoi prodotti e così via.
Sostituisci semplicemente “ Non hai aggiunto nessun articolo al carrello. Dai un'occhiata al nostro inventario e amerai i nostri prodotti "con il messaggio che desideri visualizzare.
// Aggiunge contenuto personalizzato alla pagina del carrello vuoto di Woocommerce
add_action('woocommerce_cart_is_empty', 'empty_cart_custom_content');
funzione carrello_vuoto_custom_content() {
echo '<h4>Non hai aggiunto nessun articolo al carrello. Dai un'occhiata al nostro inventario e amerai i nostri prodotti</h4>'; //Sostituisci il messaggio con il tuo messaggio
echo do_shortcode(' ');
} 
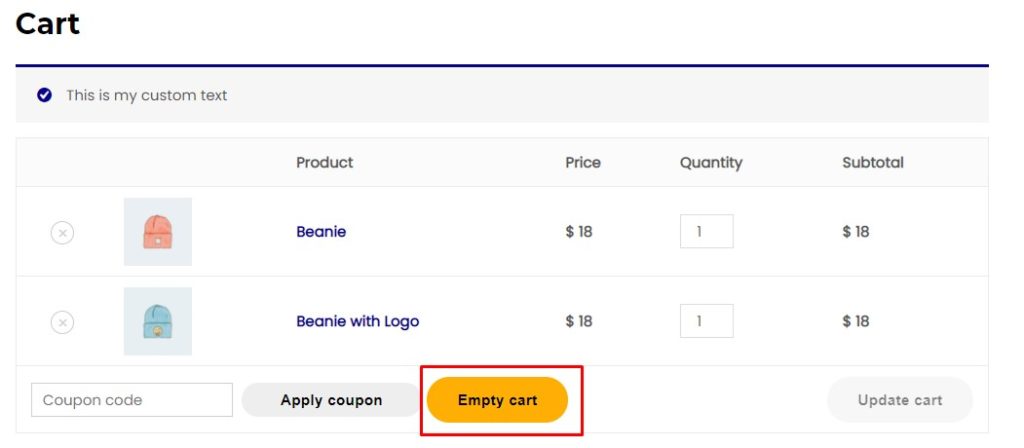
4.3) Pulsante Svuota carrello nella pagina del carrello
Anche se dare agli acquirenti la possibilità di svuotare i loro carrelli può sembrare controproducente, la verità è che offre un'esperienza molto migliore. Per tali circostanze, puoi includere un pulsante Svuota carrello che consente agli utenti di rimuovere tutti gli articoli dai loro carrelli.
Per aggiungere un pulsante Carrello vuoto, usa semplicemente il seguente frammento di codice.
// Pulsante "Svuota carrello" nella pagina del carrello Woocommerce
add_action('woocommerce_cart_coupon', 'woocommerce_empty_cart_button');
funzione woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ). '" class="pulsante carrello"
title="' . esc_attr( 'Carrello vuoto', 'woocommerce' ) . '">' . esc_html( 'Carrello vuoto', 'woocommerce' ) . '</a>';
}
add_action('wp_loaded', 'woocommerce_empty_cart_action', 20);
funzione woocommerce_empty_cart_action() {
if ( isset( $_GET['carrello_vuoto'] ) && 'sì' === esc_html( $_GET['carrello_vuoto'] ) ) {
WC()->carrello->carrello_vuoto();
$referer = wp_get_referer() ? esc_url( remove_query_arg( 'carrello_vuoto' ) ): wc_get_cart_url();
wp_safe_redirect($referer);
}
}Se il pulsante non è separato dagli altri pulsanti della tabella del carrello, potrebbe essere necessario aggiungerlo a Personalizzatore > CSS aggiuntivo.
un.carrello.pulsante {
margine sinistro: 10px;
} 
Abbiamo visto alcuni frammenti di codice per modificare la pagina del carrello. Prendendo questi frammenti come base e adattandoli, puoi personalizzare completamente la pagina del tuo carrello e aumentare le vendite.
Finora, abbiamo visto diversi metodi per personalizzare la pagina del carrello di WooCommere: con le opzioni predefinite, con plug-in, page builder e in modo programmatico.
Ora facciamo un ulteriore passo avanti e vediamo come puoi bypassare la pagina del carrello per rendere più veloce l'esperienza di acquisto del cliente. Vediamo come saltare la pagina del carrello.
Come saltare la pagina del carrello
Alcuni negozi preferiscono saltare la pagina del carrello e lasciare che i clienti rivedano e paghino il loro ordine nella pagina di pagamento. Ciò riduce i passaggi necessari ai clienti per effettuare il checkout, rendendo l'esperienza di acquisto più veloce.
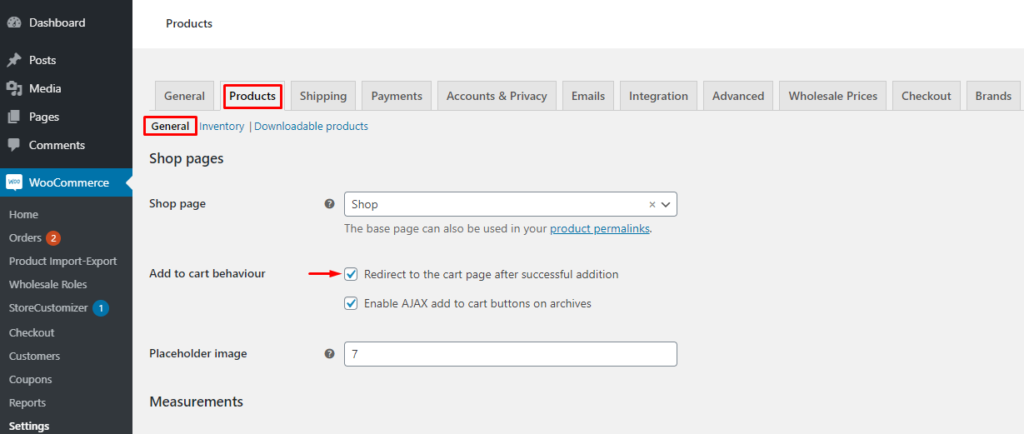
Per saltare la pagina del carrello, vai alla dashboard di amministrazione di WP e vai a WooCommerce > Impostazioni. Nella scheda Prodotti , seleziona le Impostazioni generali nel sottomenu e seleziona l'opzione "Reindirizza alla pagina del carrello dopo l'aggiunta riuscita" . Dopodiché, ricordati di salvare le modifiche.

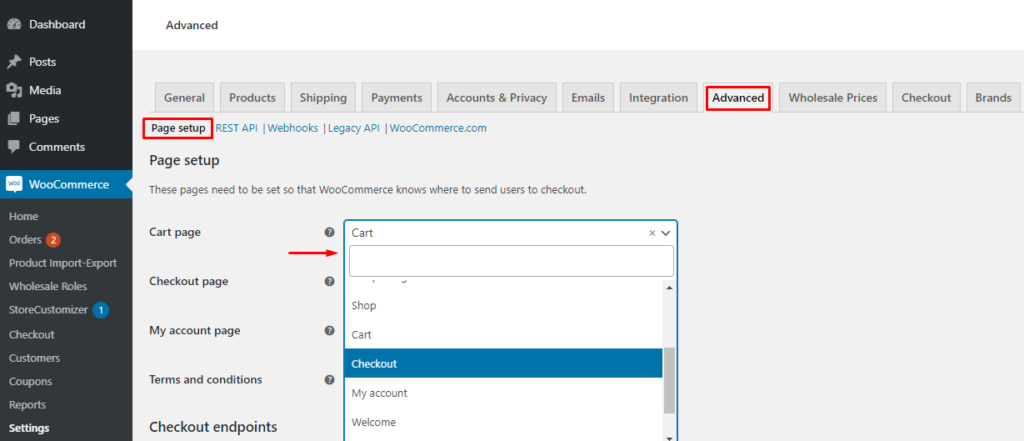
Quindi, vai alla scheda Avanzate e seleziona Imposta pagina . Cambia la pagina del carrello predefinita in Checkout e salva le modifiche.

Fatto! Ora puoi andare al front-end del tuo sito web e controllarlo tu stesso.

È interessante notare che saltare la pagina del carrello tramite le impostazioni predefinite di WooCommerce non è l'unico modo. Puoi ottenere lo stesso risultato utilizzando plug-in dedicati o frammenti di codice personalizzati. Per ulteriori informazioni a riguardo, consulta la nostra guida su come saltare la pagina del carrello in WooCommerce.
Bonus: come modificare procedi al testo di pagamento
Un altro buon modo per modificare la pagina del carrello è modificare il testo "Procedi al checkout" . Questa è un'opzione interessante in modo che il testo sia più significativo per il tuo negozio. Ad esempio, se vendi prodotti digitali disponibili in un piano di abbonamento, "Abbonati ora" è un'opzione migliore rispetto a "Procedi al pagamento".
In questo articolo vi abbiamo già spiegato come modificare il pulsante e il testo “ Procedi al Checkout ” utilizzando il plugin StoreCustomizer. In questa sezione, vedremo un altro modo per modificare il testo "Procedi al pagamento" utilizzando uno snippet di codice personalizzato.
Ad esempio, diamo un'occhiata al seguente snippet per sostituire il pulsante Procedi alla cassa con "Portami alla cassa". Basta cambiare il testo " Portami alla cassa " con tutto ciò che desideri.
//Modifica il testo per procedere al checkout
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout',20);
add_action( 'woocommerce_proceed_to_checkout', 'custom_button_proceed_to_checkout',20);
funzione custom_button_proceed_to_checkout() {
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="checkout-button button alt wc-forward">' .
__("Portami alla cassa", "woocommerce") . '</a>'; //Sostituisci "Portami alla cassa" con il tuo testo 
È tutto! Ora puoi modificare il testo " Procedi al pagamento " nella pagina del carrello utilizzando lo snippet di codice sopra. Tuttavia, c'è di più. Se desideri maggiori informazioni al riguardo, dai un'occhiata al nostro post su come modificare il testo "Procedi al pagamento".
Conclusione
Tutto sommato, la pagina del tuo carrello è una delle pagine più importanti del tuo negozio online, quindi dovresti meritare tutta la tua attenzione. È la pagina in cui i tuoi clienti esaminano i loro ordini prima di completare le loro transazioni, quindi richiede un'attenzione speciale.
Per impostazione predefinita, la pagina del carrello è definita dal tema attivo e offre funzionalità limitate. Tuttavia, puoi fare molto di più con la pagina del tuo carrello, come aggiungere un messaggio personalizzato o vendite incrociate per aumentare le vendite. Puoi anche personalizzare la pagina del carrello di WooCommerce per offrire ai tuoi clienti una migliore esperienza di acquisto.
In questo articolo abbiamo visto, nel dettaglio, come personalizzare la pagina del carrello di WooCommerce. Abbiamo iniziato con i blocchi WooCommerce predefiniti forniti con l'editor dei blocchi. Abbiamo quindi seguito il plugin WooCommerce Blocks, introducendo due ulteriori blocchi sperimentali. Quindi, abbiamo visto alcuni dei migliori plug-in per personalizzare la pagina del carrello e abbiamo visto una dimostrazione utilizzando il plug-in StoreCustomizer. Abbiamo anche dato un'occhiata ad alcuni dei page builder che puoi fare per personalizzare la pagina del carrello. Infine, abbiamo dato un'occhiata ad alcuni snippet di codice che ti offrono maggiore controllo e flessibilità sulle tue preferenze di personalizzazione e ti consentono di ottenere il massimo dalla pagina del carrello.
Oltre a personalizzare la pagina del carrello, abbiamo visto come saltare la pagina del carrello e come modificare il messaggio "Procedi al checkout", sia utilizzando il plug-in che in modo programmatico.
Hai mai pensato di personalizzare la pagina del tuo carrello WooCommerce? Quali personalizzazioni vorresti fare? Fateci sapere nei commenti qui sotto.
