Come personalizzare la pagina del carrello WooCommerce con Elementor
Pubblicato: 2022-01-29Stai cercando vari modi per personalizzare la pagina del tuo carrello WooCommerce? Elementor è uno dei migliori strumenti quando si tratta di personalizzare WooCommerce. Puoi facilmente configurare e creare un design personalizzato per la pagina del tuo carrello per il tuo Elementor in pochissimo tempo. Questo è il motivo per cui ti abbiamo portato la nostra guida su Come personalizzare la pagina del carrello di WooCommerce con Elementor.
Ma prima, diamo un'occhiata al motivo per cui dovresti prendere in considerazione l'utilizzo di Elementor per personalizzare la pagina del carrello.
Perché personalizzare la pagina del carrello con Elementor?
La personalizzazione della pagina del carrello WooCommerce è una parte cruciale per migliorare i tassi di conversione. L'interfaccia della pagina del carrello può determinare enormemente se il tuo cliente procederà alla cassa o meno. Ciò include l'aggiunta di opzioni per mostrare i dettagli del carrello, aumentare/diminuire l'importo, aggiungere miniature dettagliate per gli articoli del carrello e così via.
E mentre ci sono molti modi per personalizzare la pagina del carrello, ad esempio utilizzando i plug-in del carrello o in modo programmatico, l'utilizzo di un generatore di pagine può essere uno dei modi migliori per farlo.
Elementor è uno dei più popolari creatori di pagine WordPress disponibili con una completa integrazione con WooCommerce. Puoi facilmente personalizzare qualsiasi pagina WooCommerce con essa in pochissimo tempo con tonnellate di graziosi design, widget, moduli e molto altro ancora profondamente personalizzati.

Inoltre, puoi utilizzare Elementor per configurare facilmente le tue pagine WooCommerce e utilizzare modelli e moduli dedicati per configurarle in pochissimo tempo. Ogni modulo ed elemento può essere configurato in base alle esigenze del tuo sito web. Possono essere realizzati a mano per tutto ciò che vuoi aggiungere alle pagine del tuo carrello WooCommerce.
Prima di iniziare:
Prima di iniziare con il nostro tutorial, vorremmo annotare che avrai bisogno sia di Elementor che di Elementor Pro per seguire il nostro tutorial.
Sebbene sia possibile gestire e configurare le pagine di WooCommerce utilizzando la versione gratuita di Elementor, la procedura è molto più difficile con funzionalità limitate. Non puoi utilizzare l'opzione per utilizzare modelli e design dedicati che sono un bel vantaggio quando si tratta di personalizzare le pagine del carrello nella versione gratuita. Quindi, ti consigliamo di prendere in considerazione l'acquisto di Elementor Pro considerando tutta la personalizzazione di WordPress che puoi ottenere da esso.
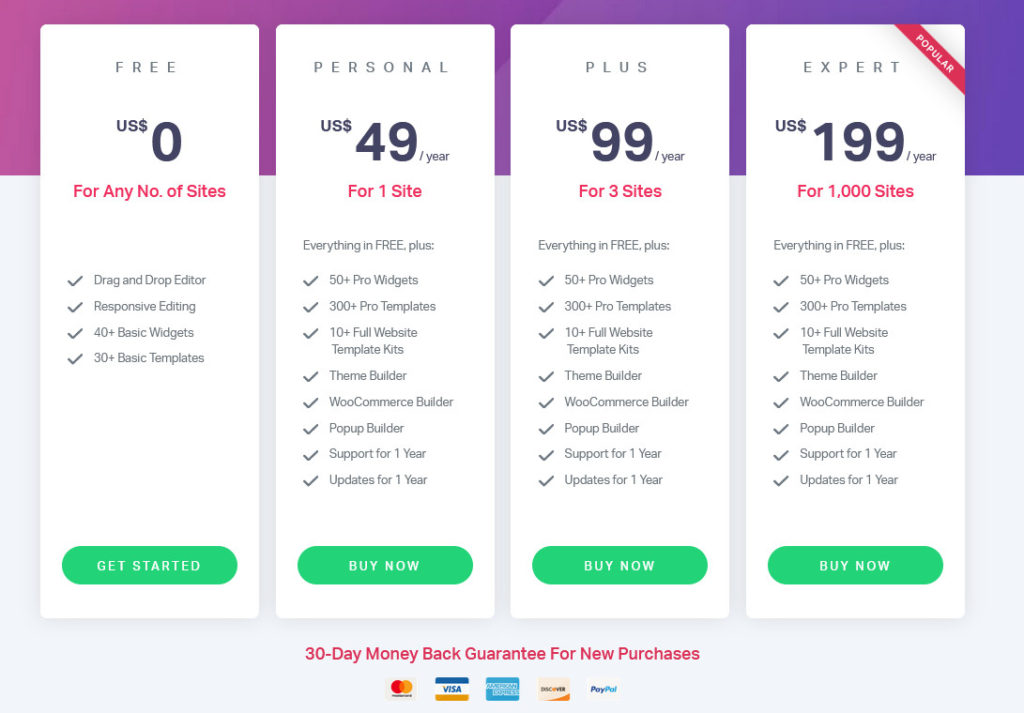
Per 49 USD all'anno , puoi usufruire di funzionalità come:
- Opzioni di personalizzazione completamente, da zero o utilizzando modelli e da zero.
- Integrazione completa e opzioni per creare e personalizzare tutte le pagine WooCommerce come la pagina del negozio, le pagine dei prodotti, gli archivi del negozio, la pagina del carrello e altro ancora.
- Oltre 50 widget Pro con opzioni per widget WooCommerce specifici.
- Oltre 10 kit di siti Web dettagliati con oltre 300 modelli che puoi configurare e configurare in movimento.
- Generatore di trascinamento della selezione adatto ai principianti con straordinarie opzioni di personalizzazione per ogni elemento del tuo sito web.
- Supporto incredibile per componenti aggiuntivi ed estensioni.
Puoi anche scegliere tra più piani a seconda delle tue esigenze. Ogni piano include anche un periodo di garanzia di rimborso di 30 giorni, perfetto nel caso in cui non sei soddisfatto dell'utilizzo del plug-in.

Allo stesso modo, assicurati di aver impostato correttamente WooCommerce e di aver utilizzato anche uno dei temi WooCommerce compatibili. Ciò assicurerà che non si verifichino problemi di conflitto durante la personalizzazione della pagina del carrello.
Ora che abbiamo spiegato perché dovresti considerare di utilizzare Element per personalizzare la pagina del tuo carrello WooCommerce, andiamo avanti e diamo un'occhiata a come puoi farlo.
Come personalizzare la pagina del carrello di WooCommerce con Elementor?
Dopo aver installato e attivato Elementor Pro sul tuo sito web, crea una nuova pagina nella dashboard di WordPress facendo clic su Pagine > Aggiungi nuovo . Assegna un nome alla tua nuova pagina personalizzata e fai clic sul pulsante Modifica con Elementor .

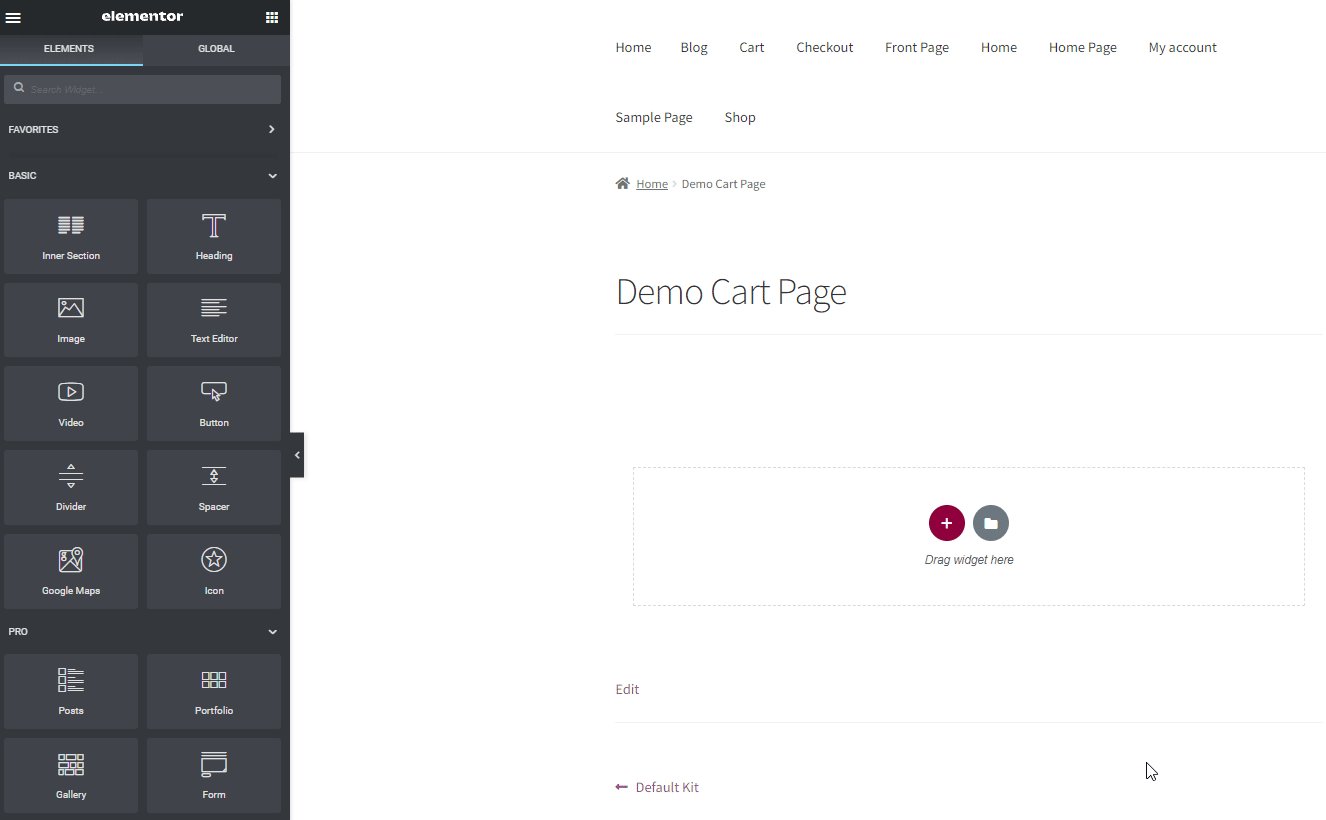
Questo ti porterà al Generatore di pagine di Elementor dove ora puoi aggiungere contenuti alla tua pagina del carrello personalizzata. Andiamo avanti e aggiungiamo alcuni elementi di base di WooCommerce per riempire il tuo carrello.
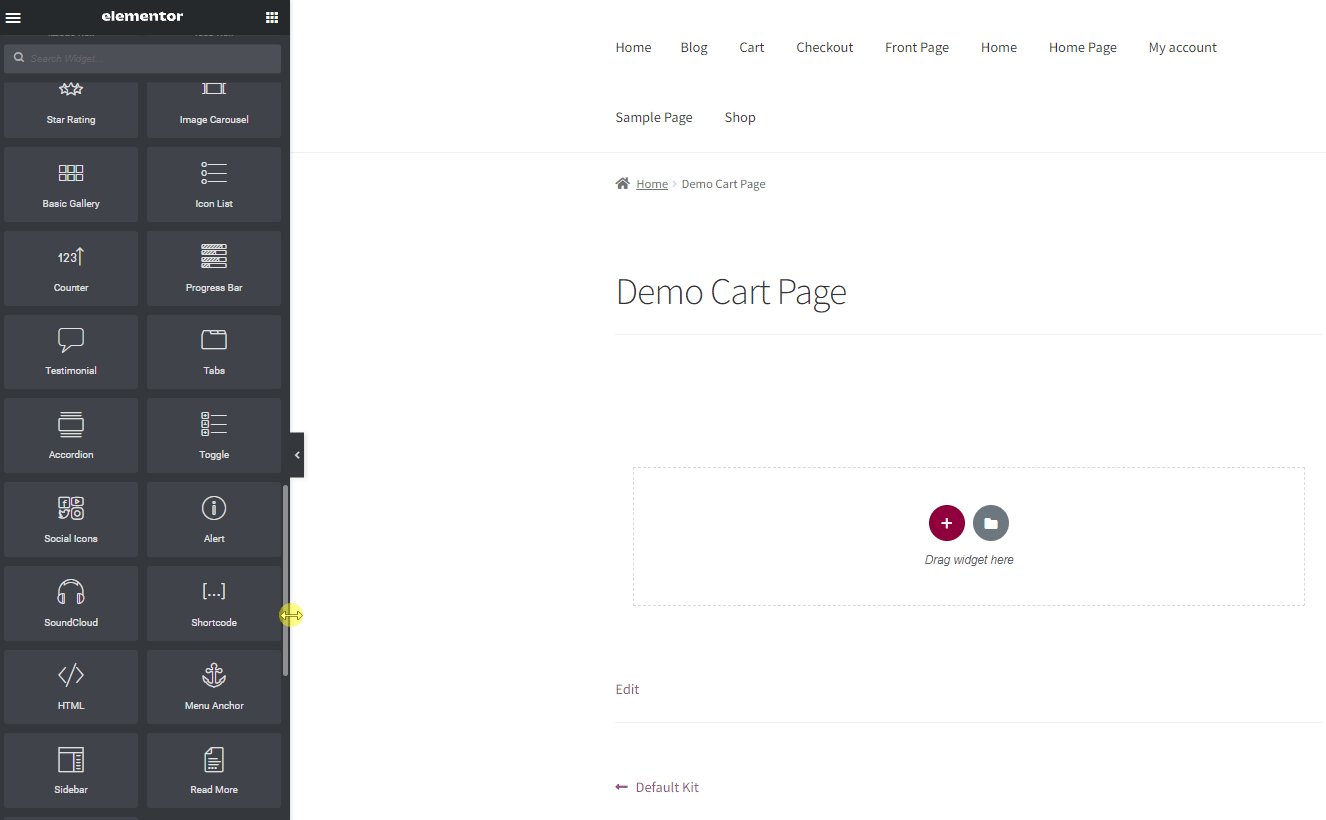
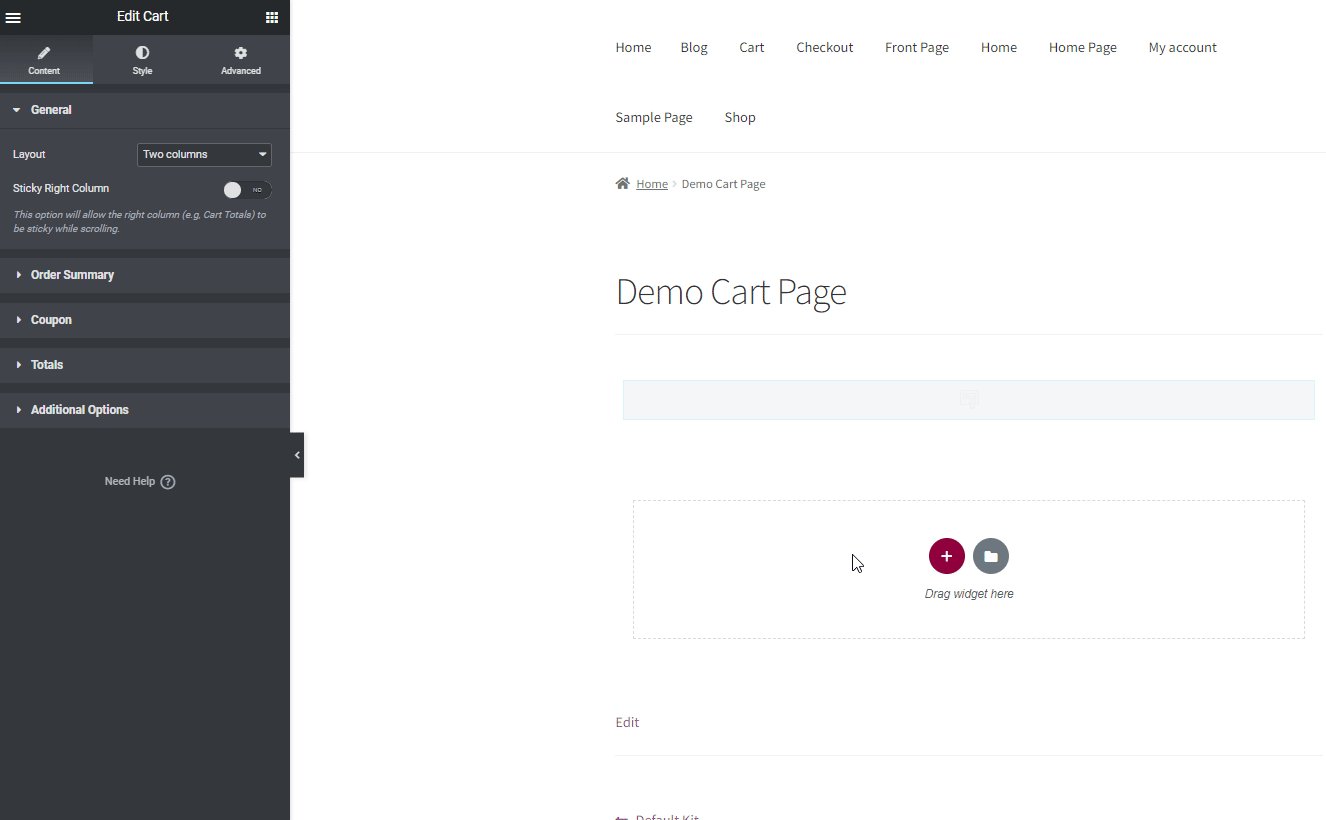
Inizia scorrendo verso il basso nel menu del widget a sinistra e facendo clic sull'opzione a discesa WooCommerce . Fai clic sul widget Carrello e trascinalo nella sezione Aggiungi widget qui nel builder.

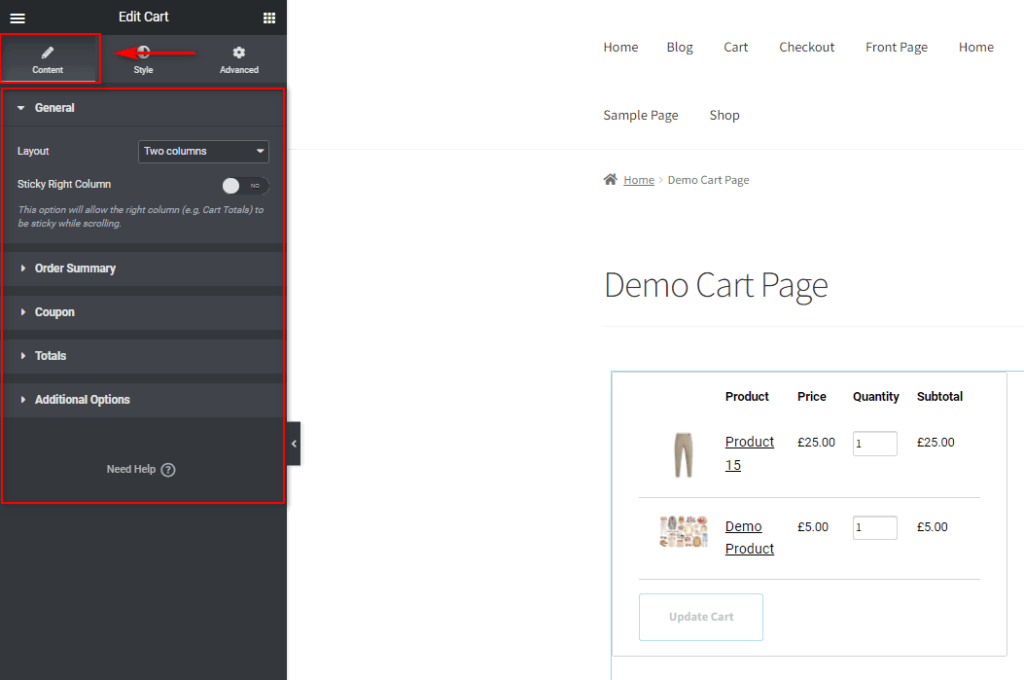
Quindi, configura il widget del carrello utilizzando le opzioni Modifica widget a sinistra. Puoi utilizzare la scheda Contenuto per configurare diversi elementi come:
- Layout delle colonne (Checkout a una colonna/due colonne.)
- Aggiorna il testo del carrello.
- Applicare il testo del coupon.
- Carrello Personalizzazione totale.
- Opzioni di aggiornamento automatico del carrello.

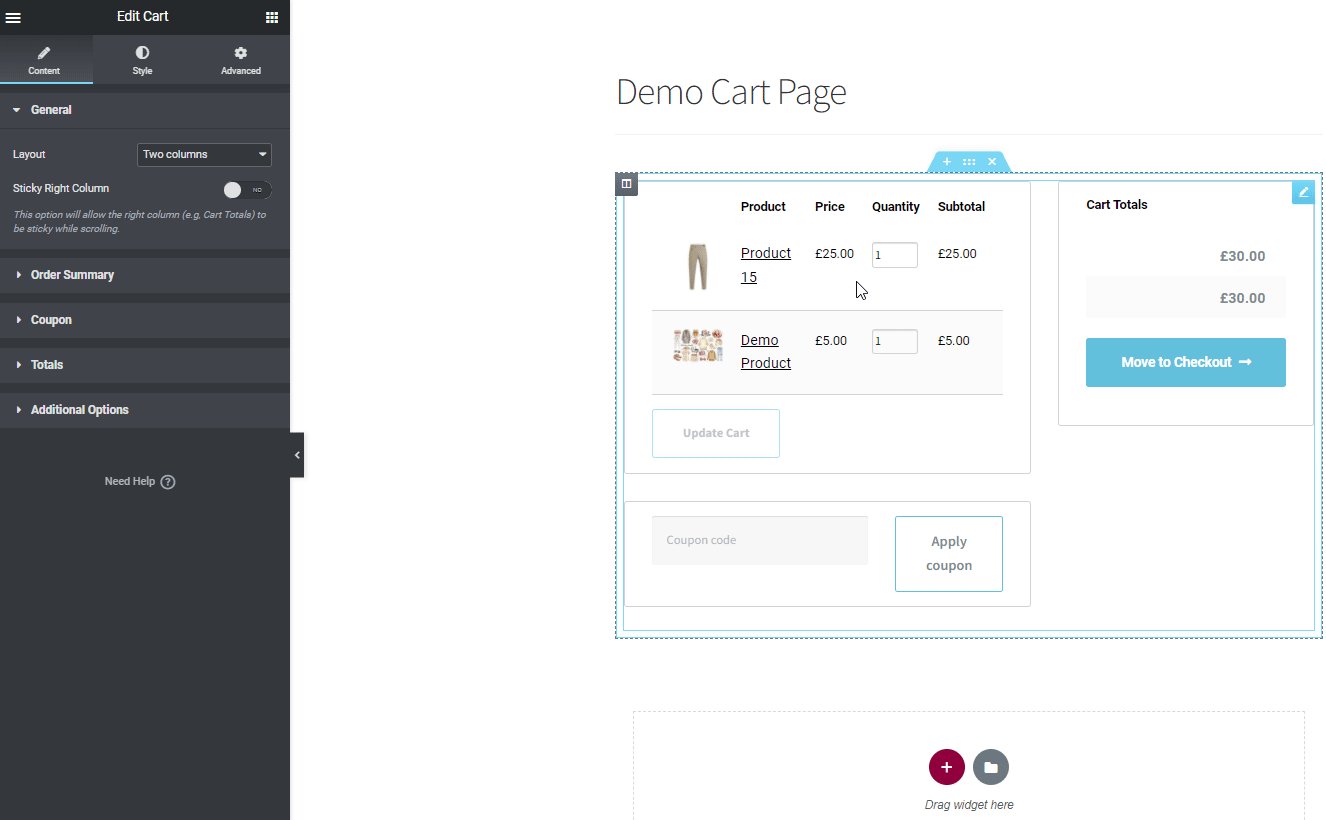
Naturalmente, puoi anche configurare lo stile, il carattere, i colori e altro per tutti questi campi ed elementi utilizzando la scheda Stile .

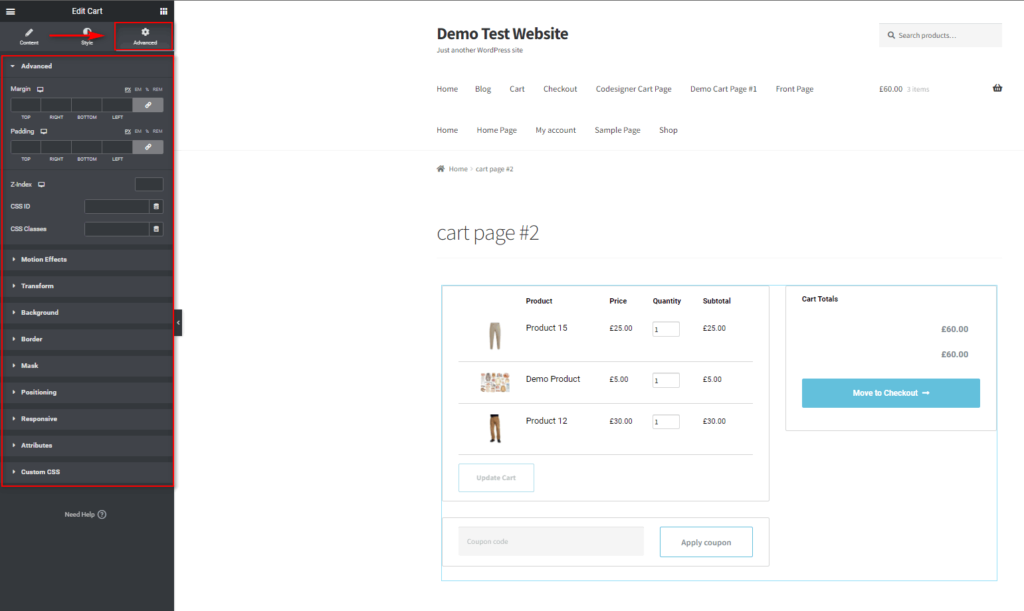
Allo stesso modo, la scheda Avanzate ti consente di configurare tutte le animazioni personalizzate, gli sfondi, gli effetti di movimento e altro ancora.

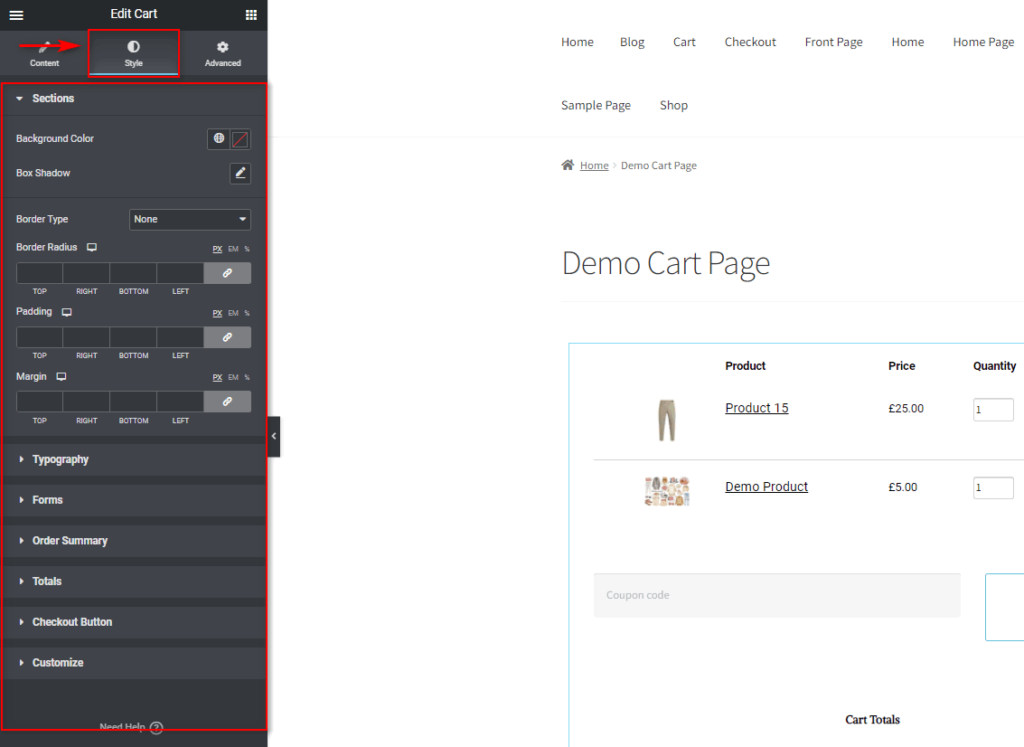
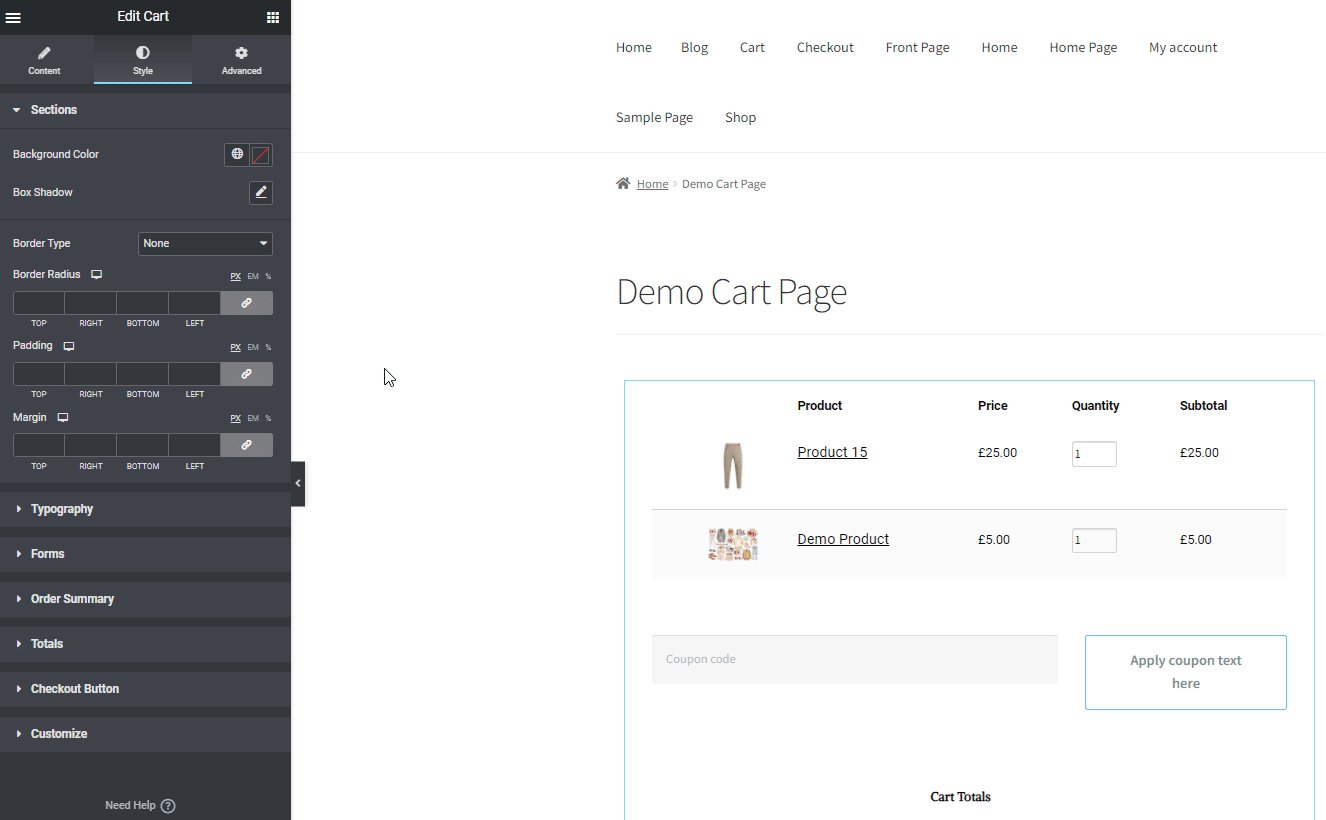
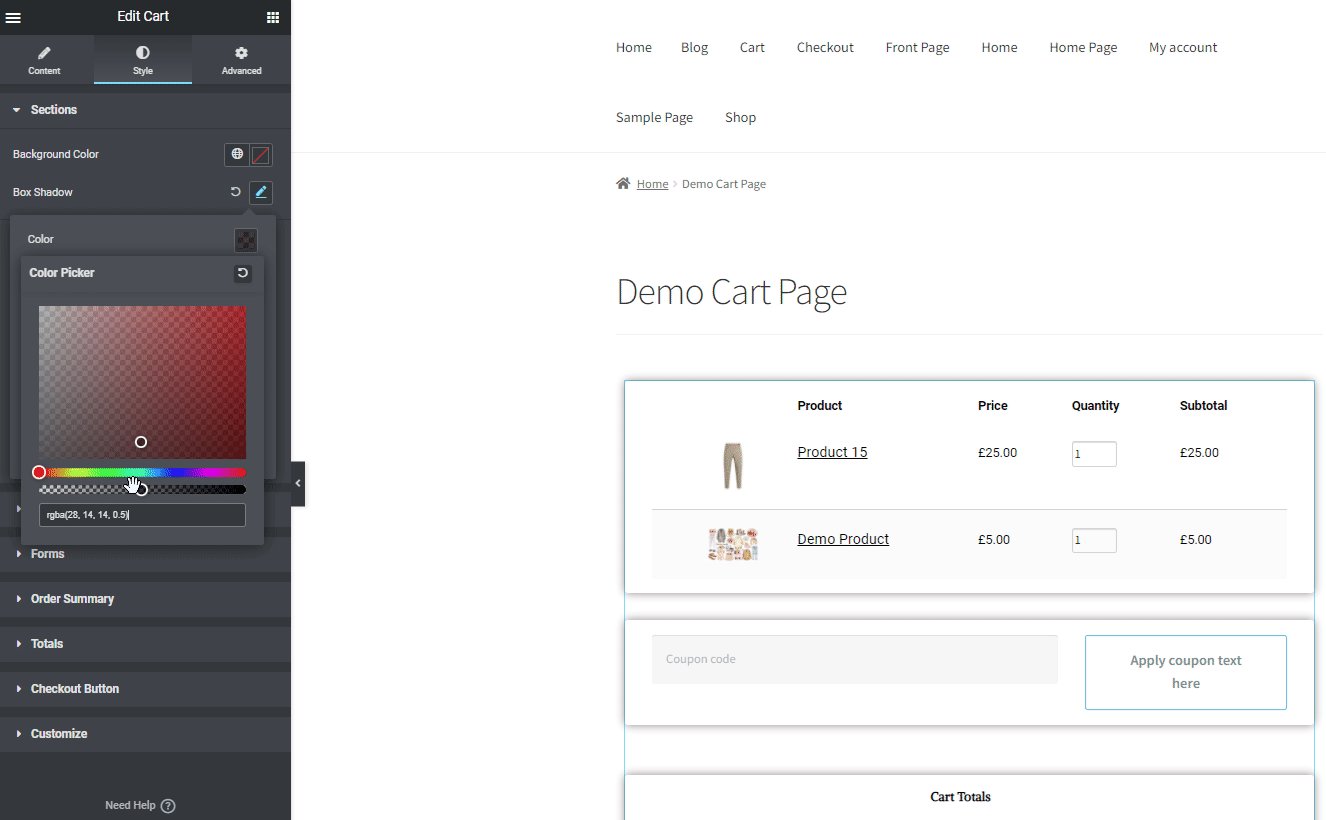
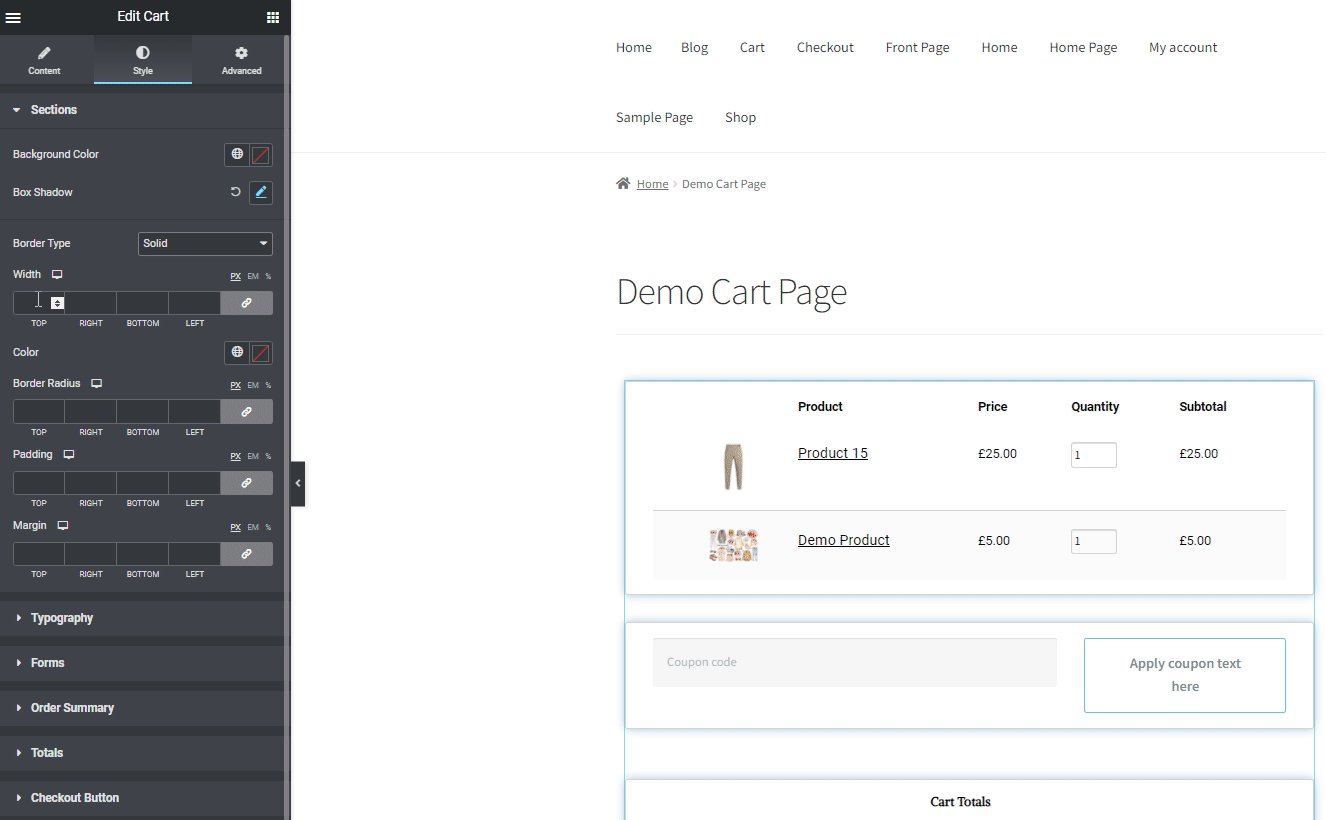
Se desideri configurare alcune opzioni sullo stile, fai clic sulla scheda Stile . In questo tutorial, abbiamo dato alle sezioni le ombre del riquadro. Fare clic su Sezioni e quindi sul pulsante Modifica su Box Shadow . Quindi, fai clic sull'opzione Colore per dare al tuo box-ombra un colore personalizzato.

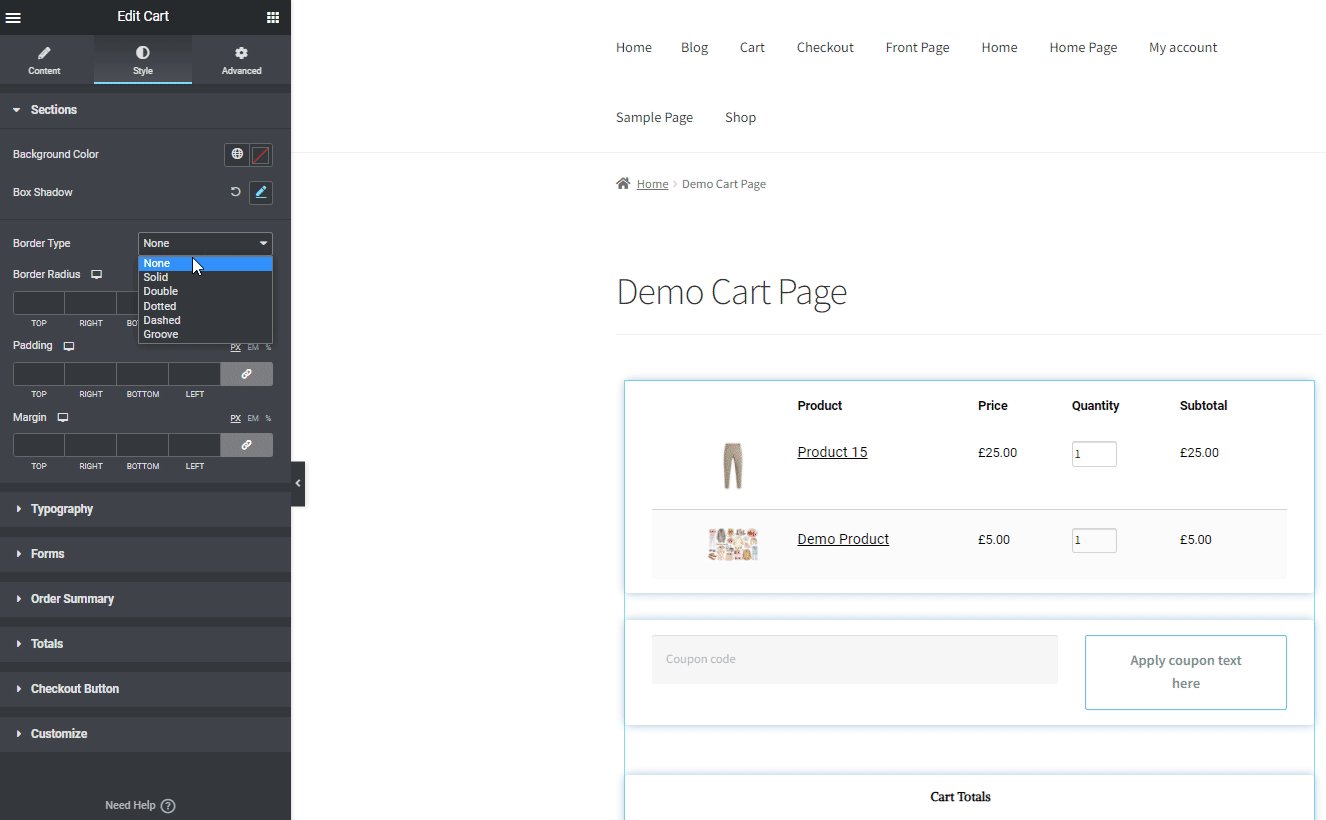
Ora, dai al tuo carrello un bordo usando l'opzione Tipo di bordo. Per la nostra demo, l'abbiamo impostato su Solid. Naturalmente, puoi personalizzare sia il bordo che l'ombreggiatura usando opzioni aggiuntive.
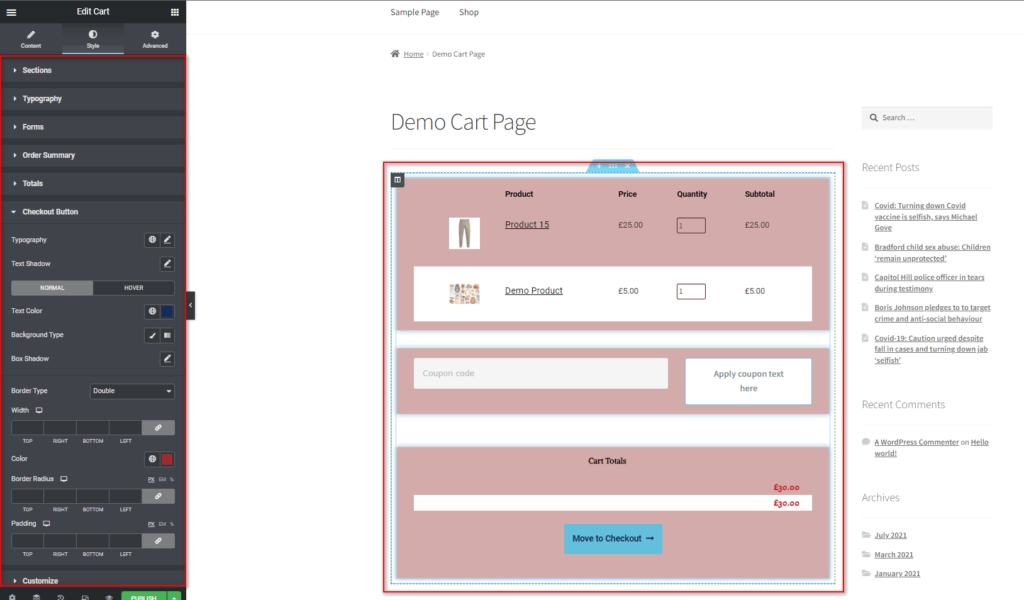
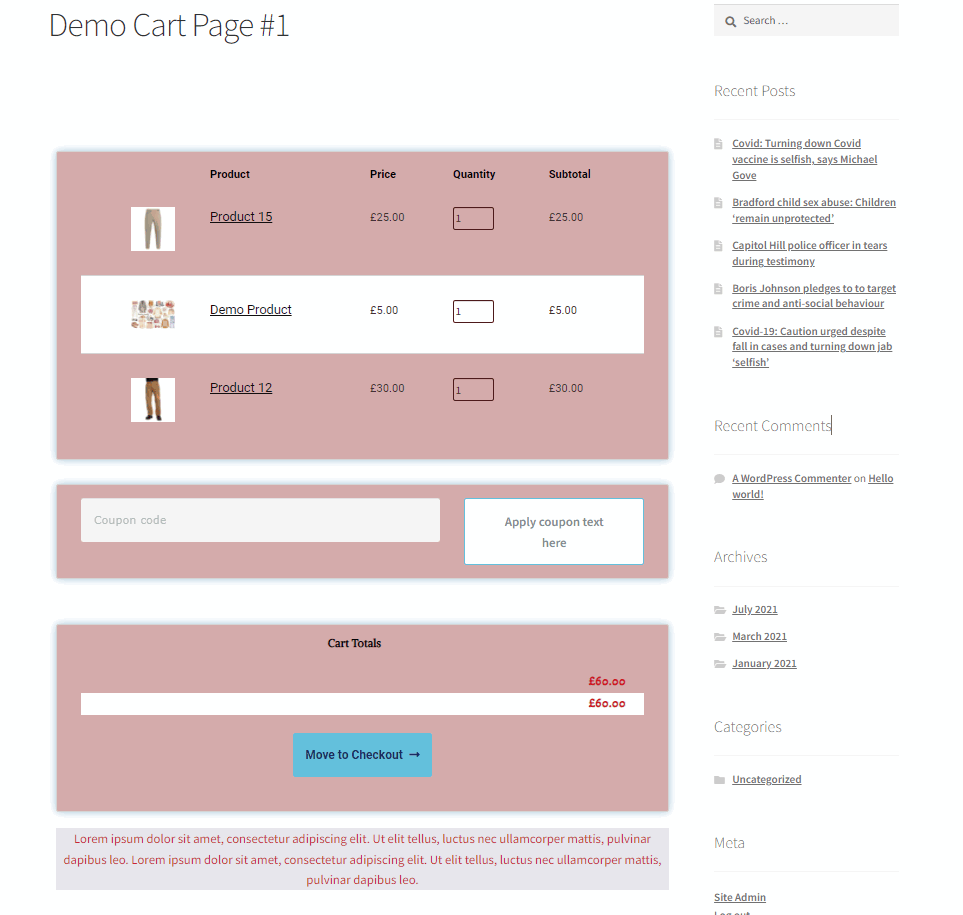
Allo stesso modo, se personalizzi elementi aggiuntivi come Riepilogo ordine, pulsante Checkout e Totali, dovresti ottenere un carrello come questo:

Per ora terremo questo carrello. Ma puoi sempre tornare indietro e personalizzare ancora di più la pagina del carrello, se necessario.
Successivamente, è possibile aggiungere altri elementi alla pagina del carrello. Puoi aggiungerli utilizzando la barra dei widget a sinistra utilizzando lo stesso metodo di cui sopra.
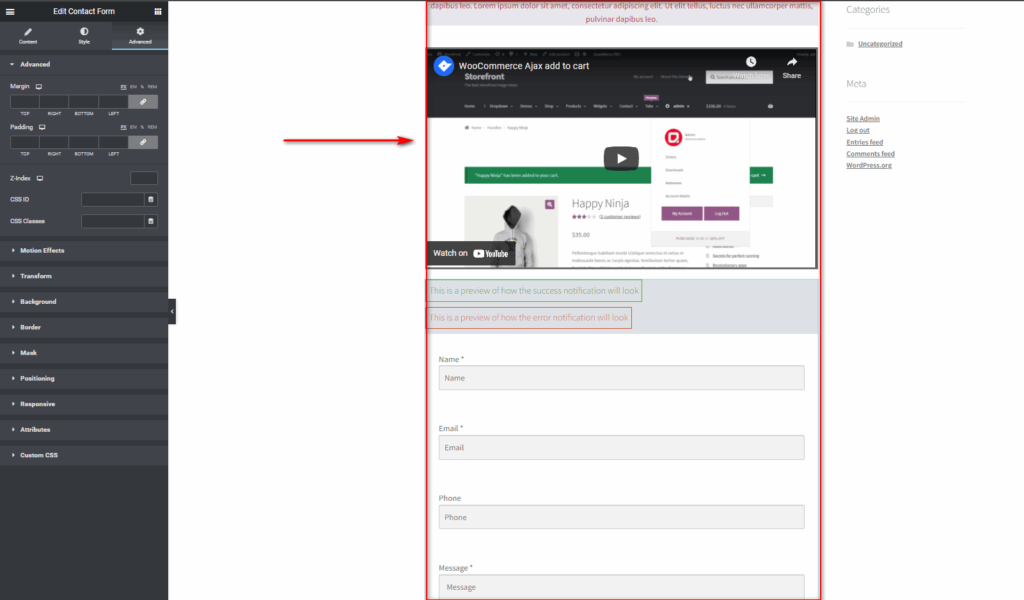
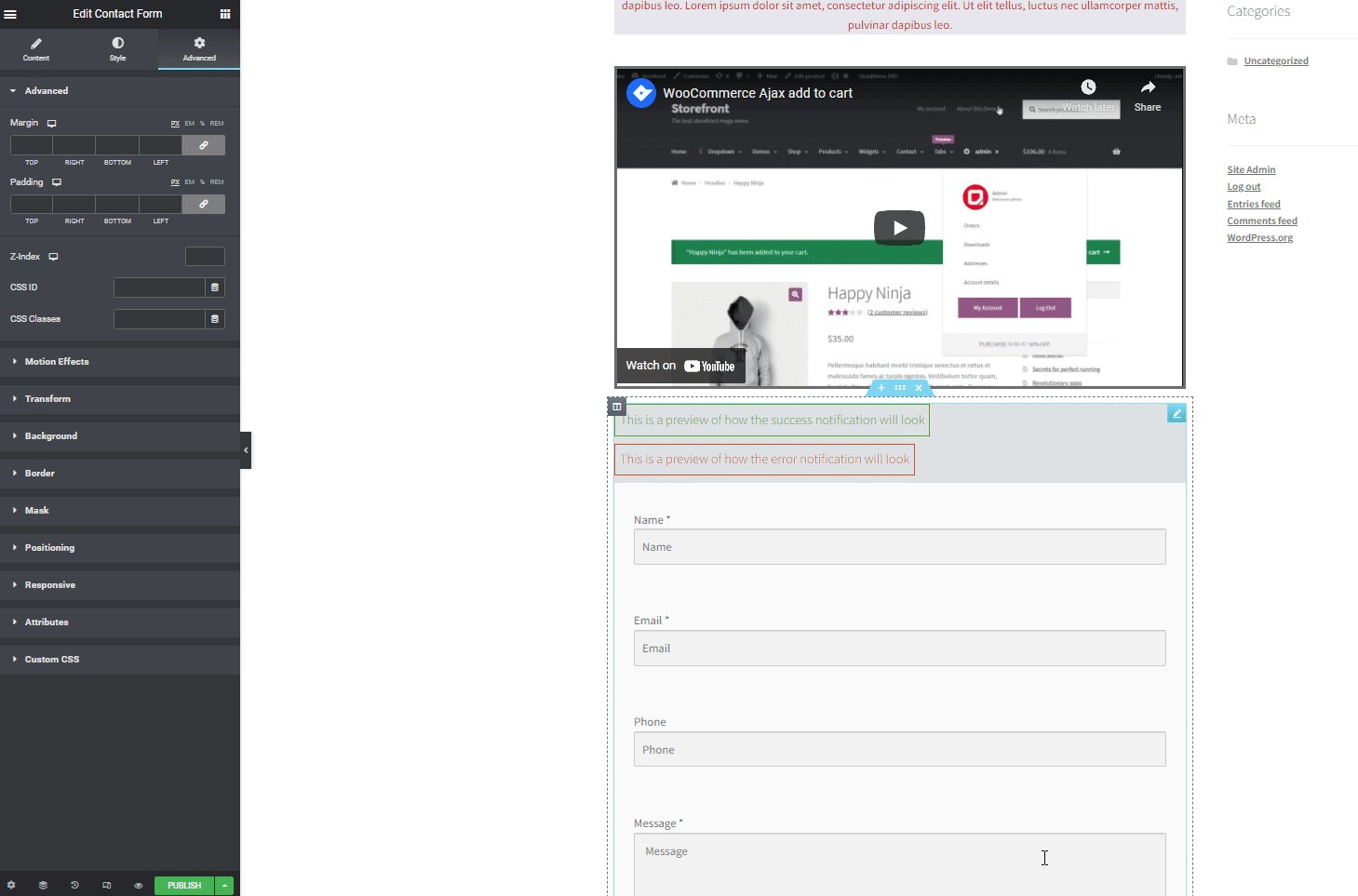
Andiamo avanti e aggiungiamo un testo di disclaimer, un video e un modulo di contatto. Questi sono tutti ottimi elementi da aggiungere per aiutare i tuoi clienti con richieste e informazioni su note d'ordine, spedizione e altro ancora.

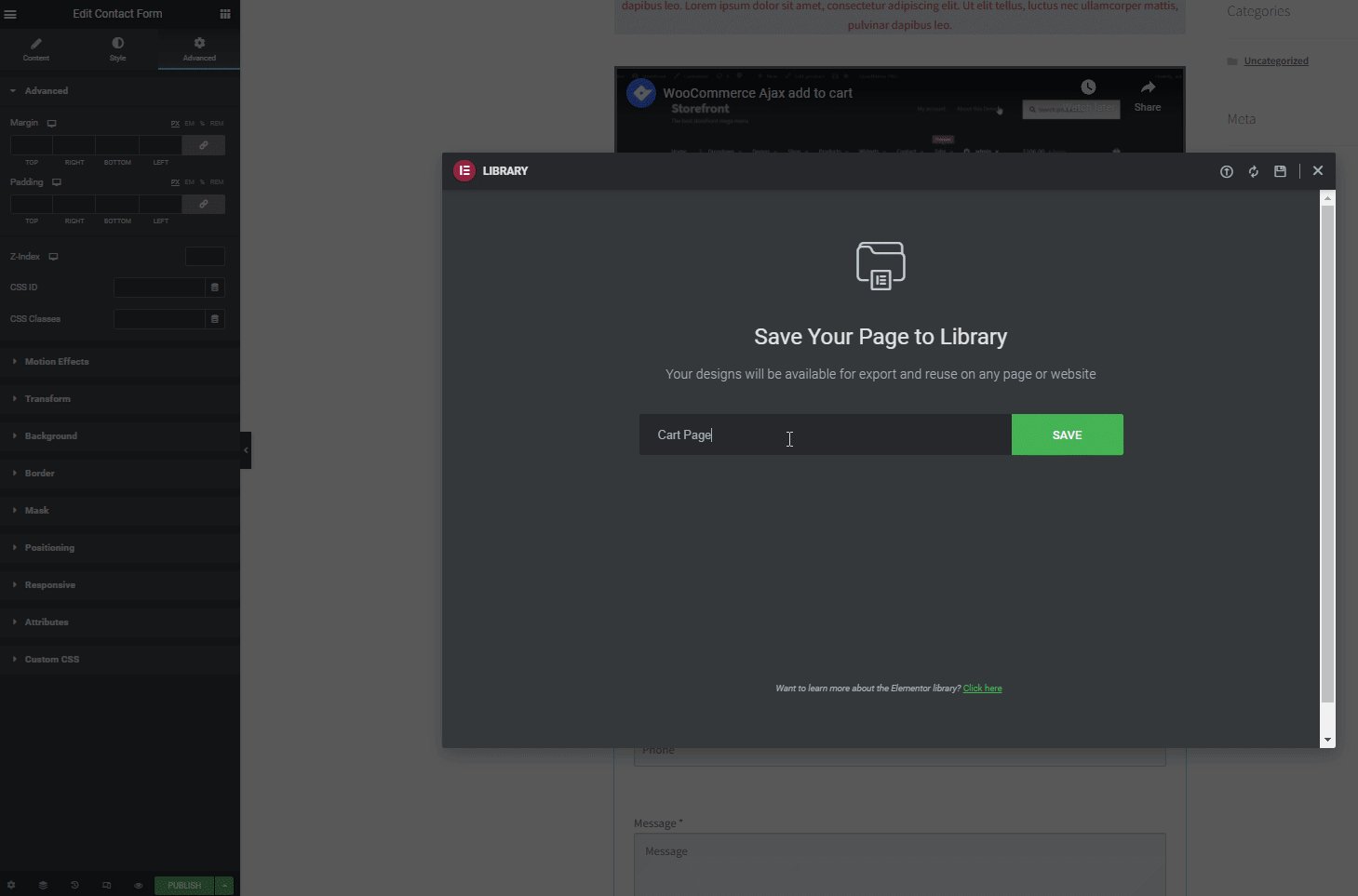
Una volta terminato, puoi pubblicare questa pagina personalizzata e terminare la modifica. Tuttavia, ti suggeriamo di aggiungerlo come modello personalizzato per la personalizzazione futura, se lo desideri. Basta fare clic sul pulsante freccia accanto al pulsante Pubblica in basso e fare clic su Salva come modello. Quindi, dai il nome del tuo modello di carrello personalizzato e fai clic su Salva.

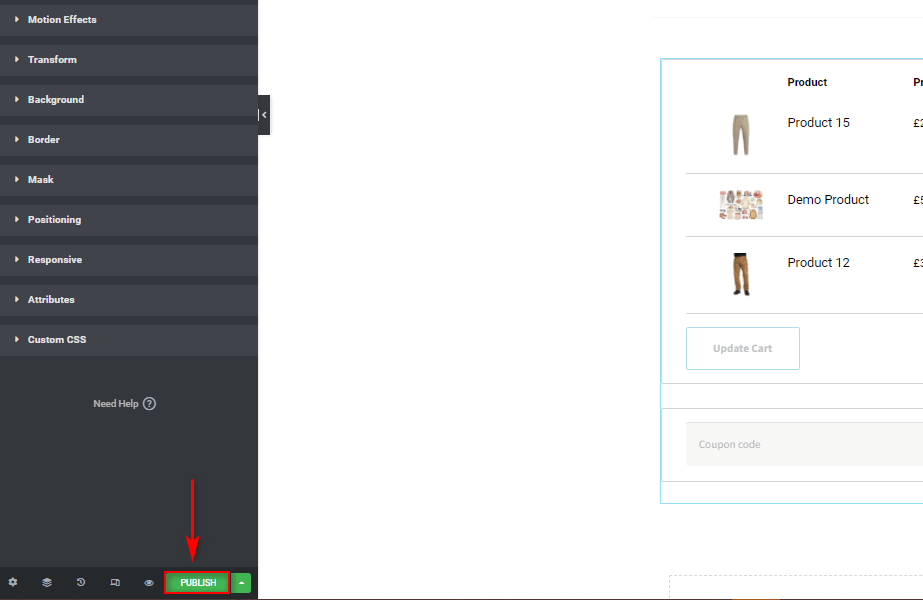
Infine, puoi completare la personalizzazione della pagina del carrello personalizzata facendo clic su Pubblica.

Imposta la tua pagina del carrello personalizzata come Pagina del carrello di WooCommerce
Il processo di cui sopra crea semplicemente la tua pagina del carrello WooCommerce personalizzata.
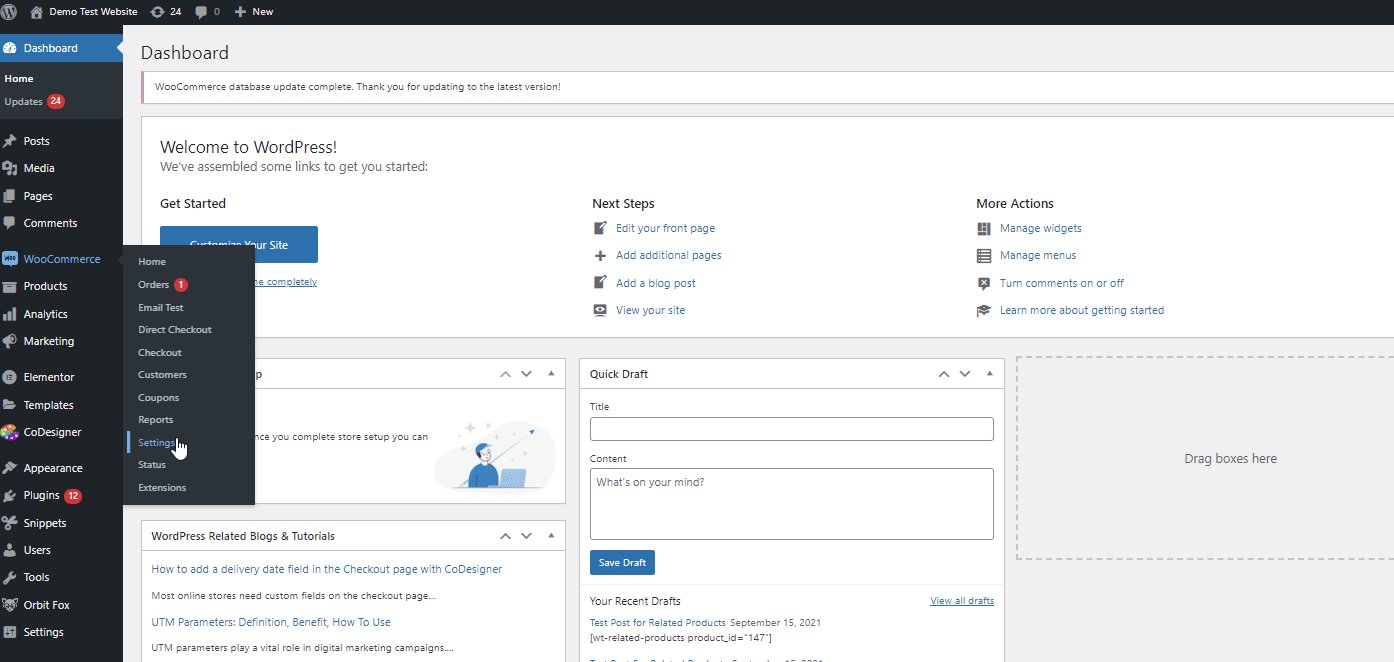
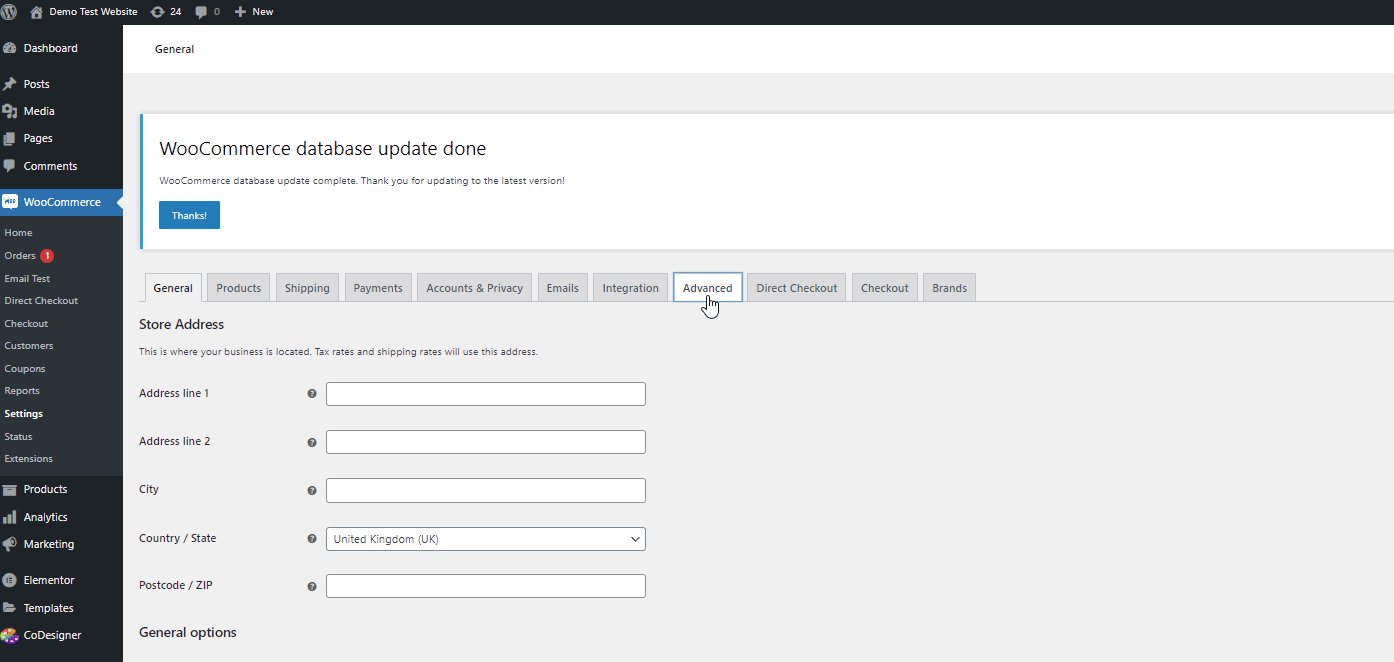
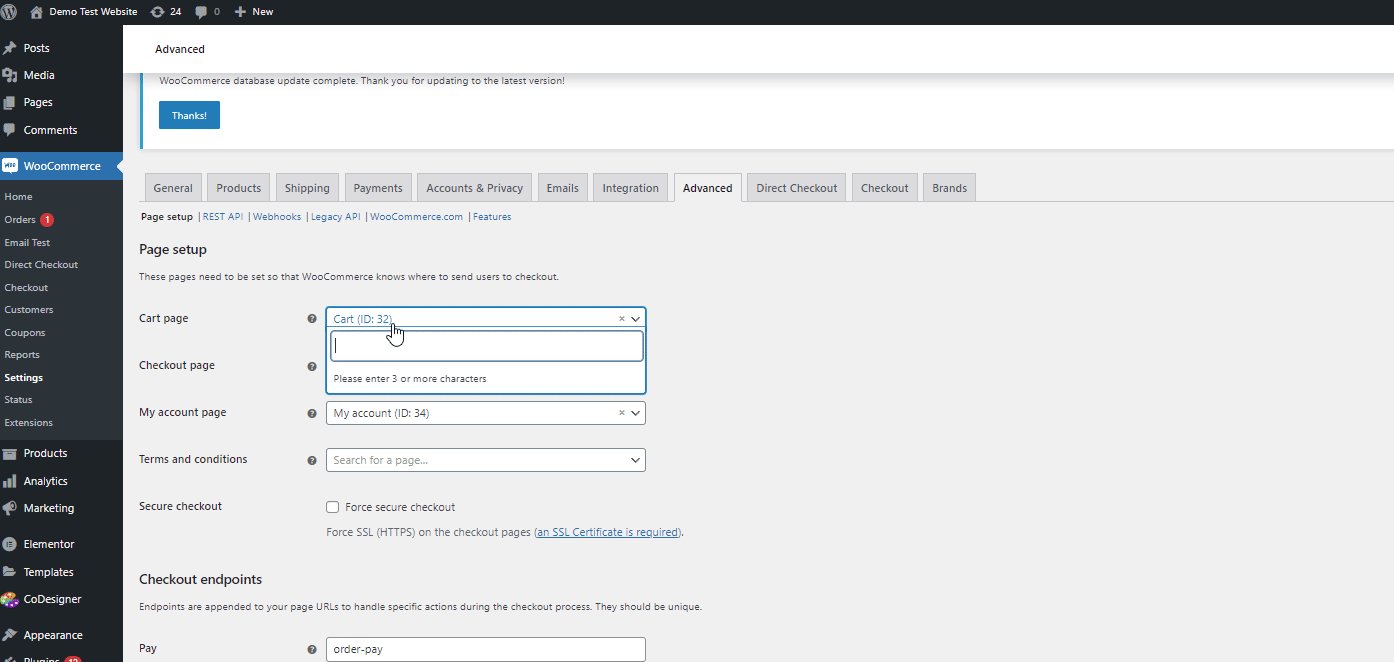
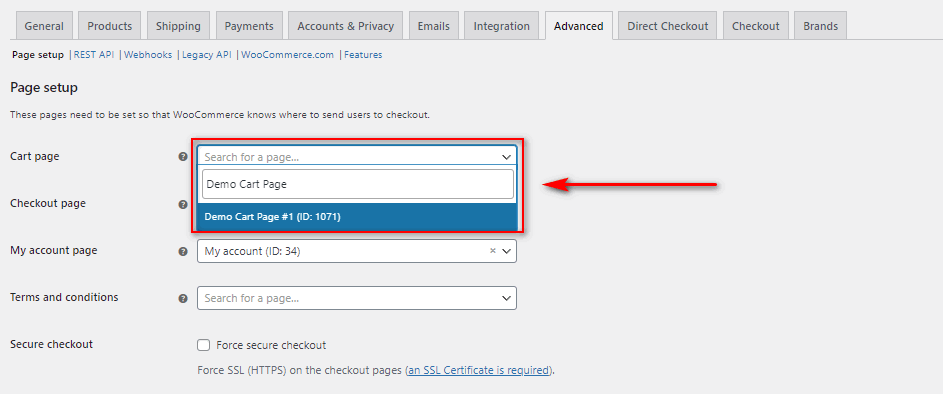
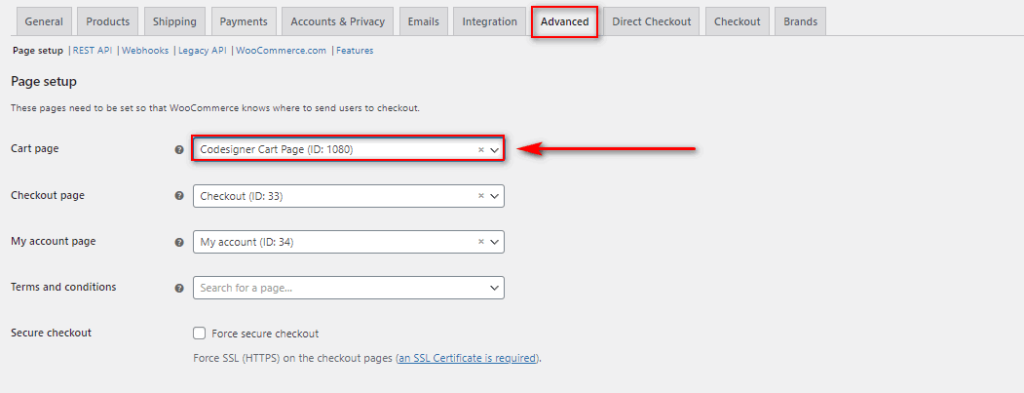
Dopo aver creato la tua pagina del carrello WooCommerce personalizzata in Elementor, devi definire questa nuova pagina come la pagina del carrello che WooCommerce deve utilizzare. Puoi farlo aprendo le impostazioni di WooCommerce facendo clic su WooCommerce > Impostazioni dalla dashboard di WordPress. Quindi, fai clic sulla scheda Avanzate per accedere alle opzioni di impostazione della pagina .


Nella tua opzione della pagina Carrello , vai avanti e cerca il nome della pagina che hai appena creato. Per noi sarà la pagina del carrello demo. Fai clic sulla pagina del tuo carrello personalizzato, scorri verso il basso e fai clic su Salva modifiche.

Questo salverà la tua nuova pagina personalizzata come pagina del carrello WooCommerce predefinita.

Utilizzo dei modelli WooCommerce per personalizzare la pagina del carrello WooCommerce in Elementor:
Puoi vedere chiaramente che i passaggi precedenti sono solo le basi per creare la tua pagina del carrello WooCommerce personalizzata. Ovviamente, c'è molto lavoro da fare quando si tratta di personalizzare la pagina del tuo carrello WooCommerce con Elementor. Ma sei anche completamente libero di utilizzare un semplice design della pagina del carrello con un po' più di stile e personalizzazione ma per i massimi vantaggi.
Se questo approccio soddisfa maggiormente le tue esigenze, ti consigliamo di utilizzare i modelli Elementor . Questi sono realizzati da tonnellate di opzioni di modelli e plug-in di modelli disponibili per Elementor.
Per impostare la nostra pagina del carrello WooCommerce, utilizzeremo anche un componente aggiuntivo Elementor gratuito fornito con modelli di pagina del carrello dedicati per la nostra demo. Sebbene siano disponibili tonnellate di componenti aggiuntivi di Elementor e plug-in di modelli, utilizzeremo CoDesigner per questa demo. Questo è uno dei modi più semplici e senza problemi per ottenere una pagina del carrello perfettamente realizzata pronta per il tuo sito web.

Quindi iniziamo installando il plugin.
Installa il plug-in CoDesigner:
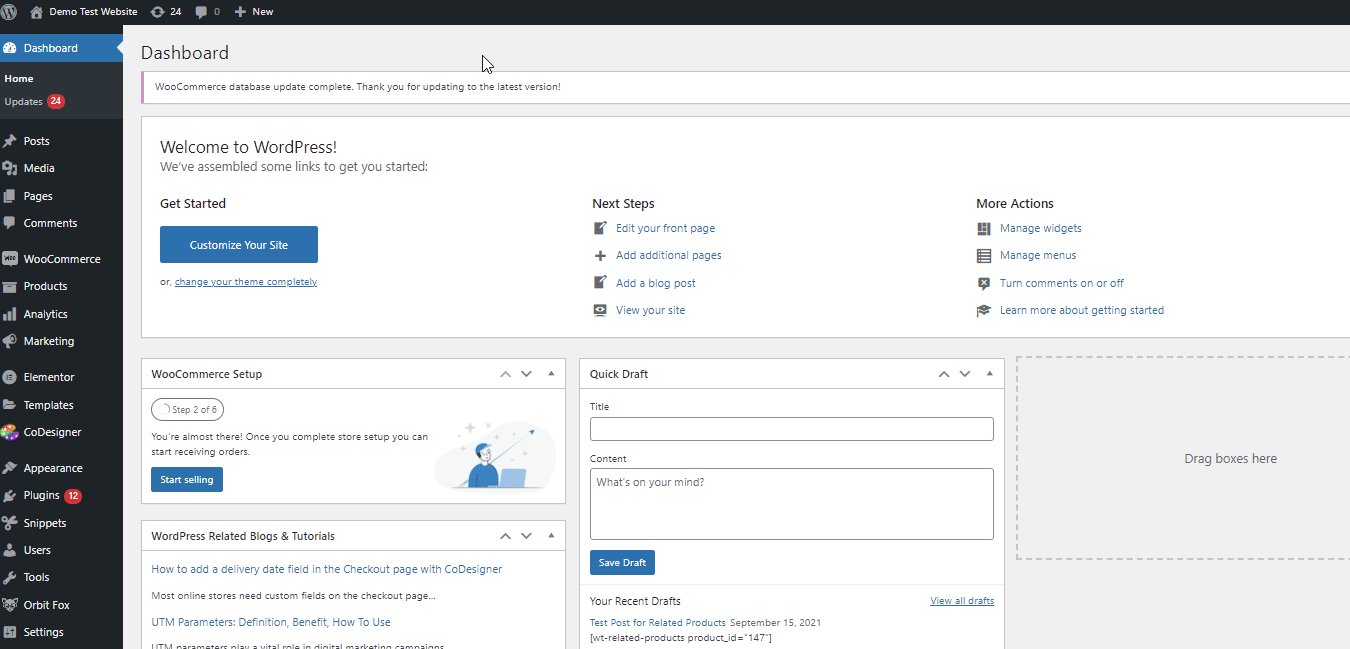
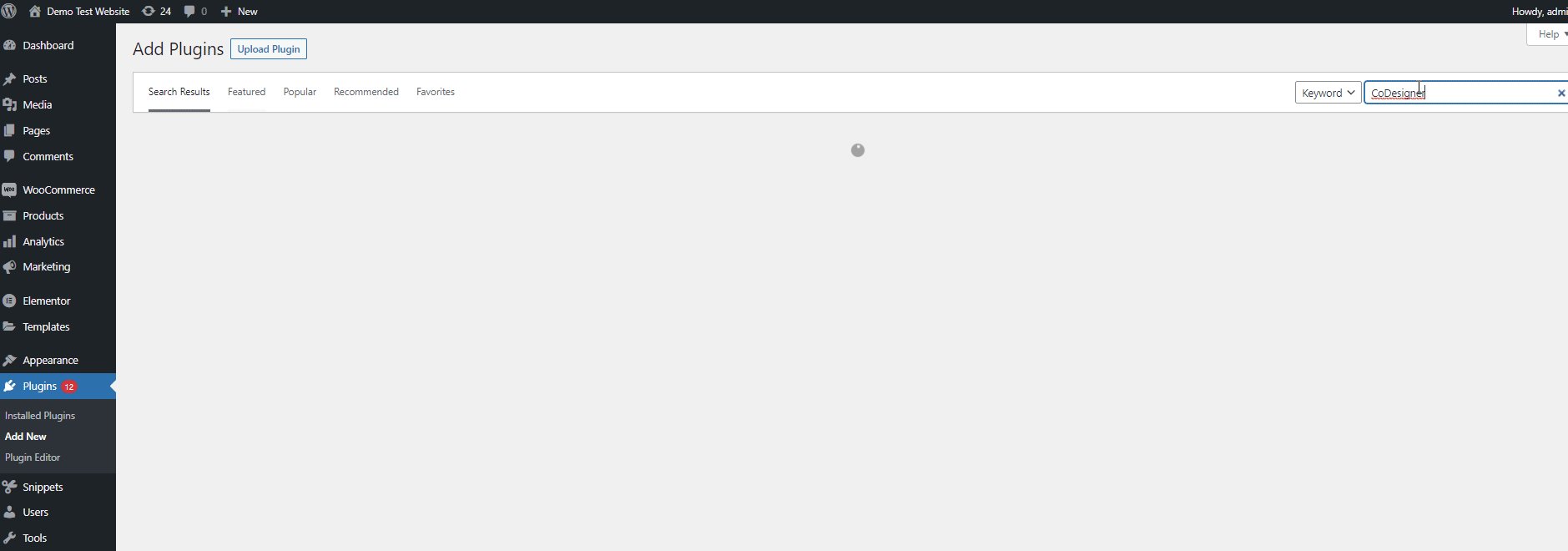
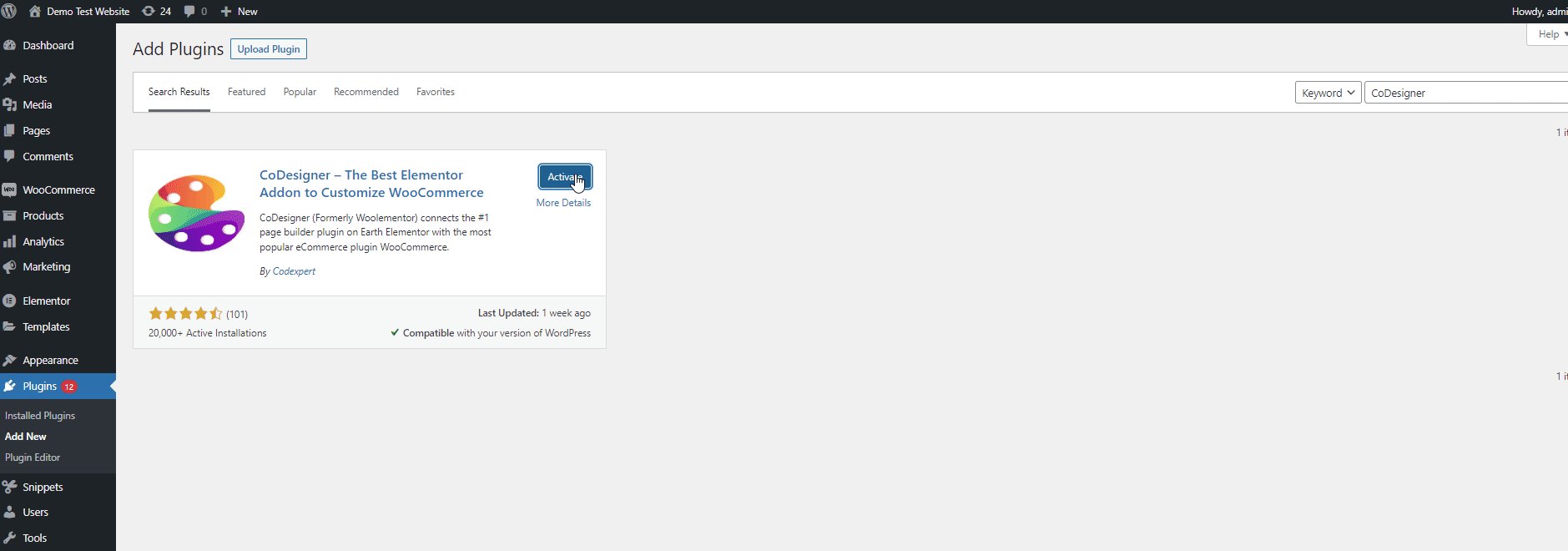
Apri la dashboard di amministrazione di WordPress e vai su Plugin > Aggiungi nuovo. Quindi, utilizza la barra di ricerca in alto a destra per cercare " CoDesigner " e fai clic sul pulsante Installa ora per installarlo.
Una volta completata l'installazione, fare clic su Attiva per completare il processo di installazione e attivazione.

Abilitazione dei widget del carrello di CoDesigner:
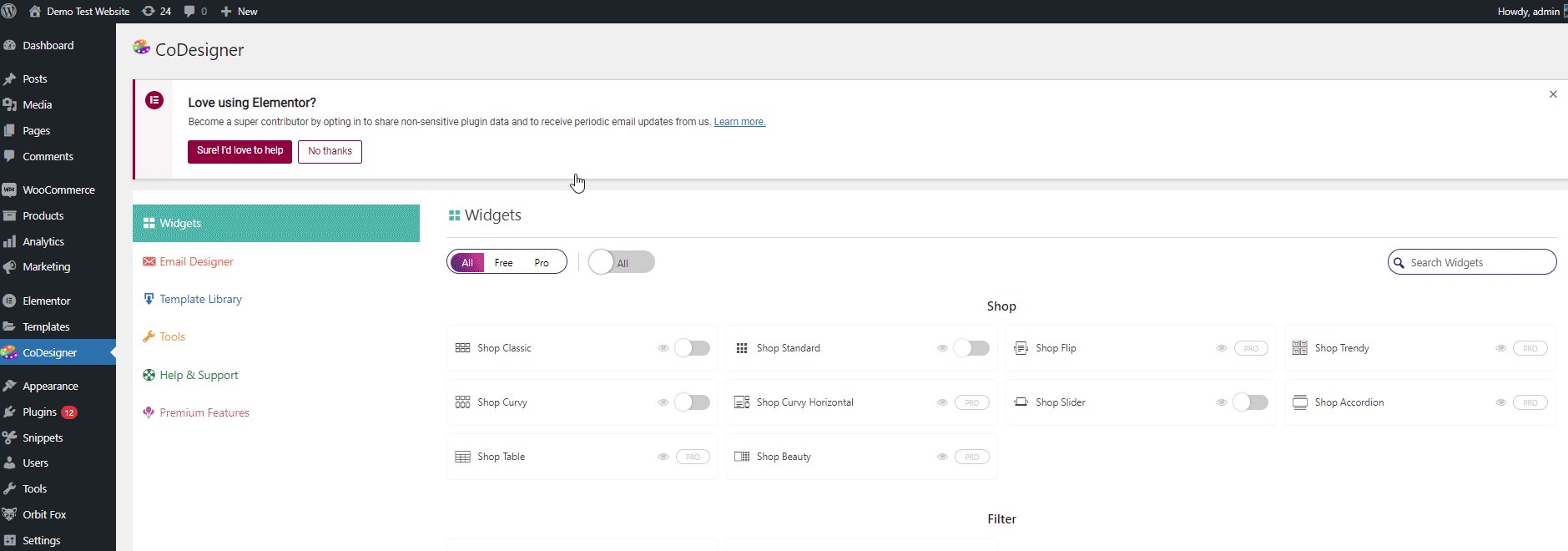
Prima di aggiungere il widget di CoDesigner alla pagina del carrello, è necessario abilitare il widget nella dashboard di CoDesigner .
Quindi apri CoDesigner sulla tua dashboard di amministrazione di WP. Si aprirà la dashboard di CodDesigner. Quindi, fai clic su Widget.

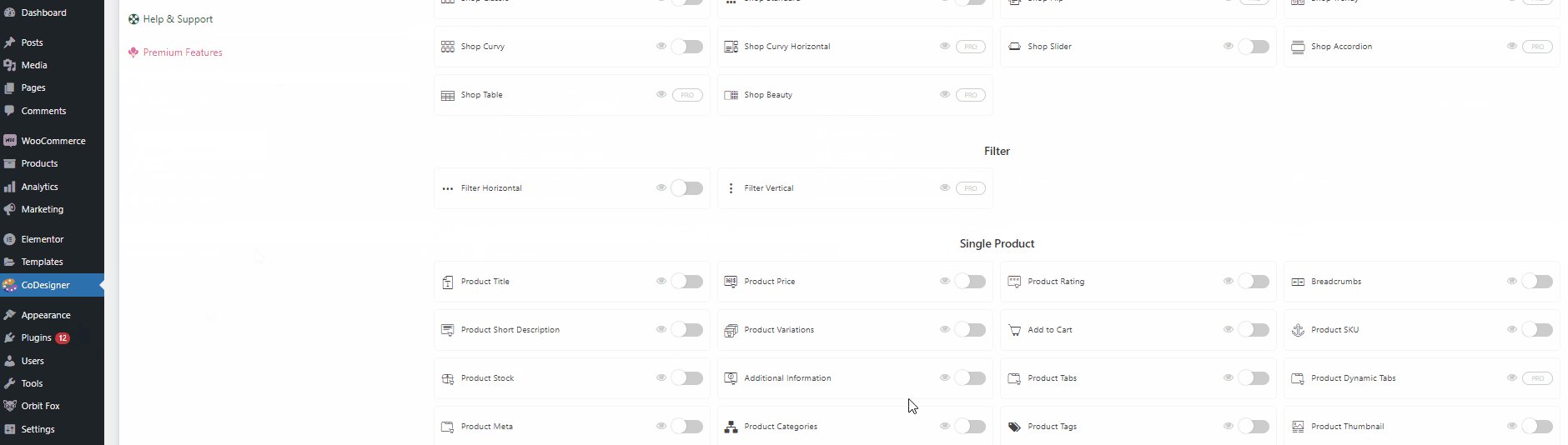
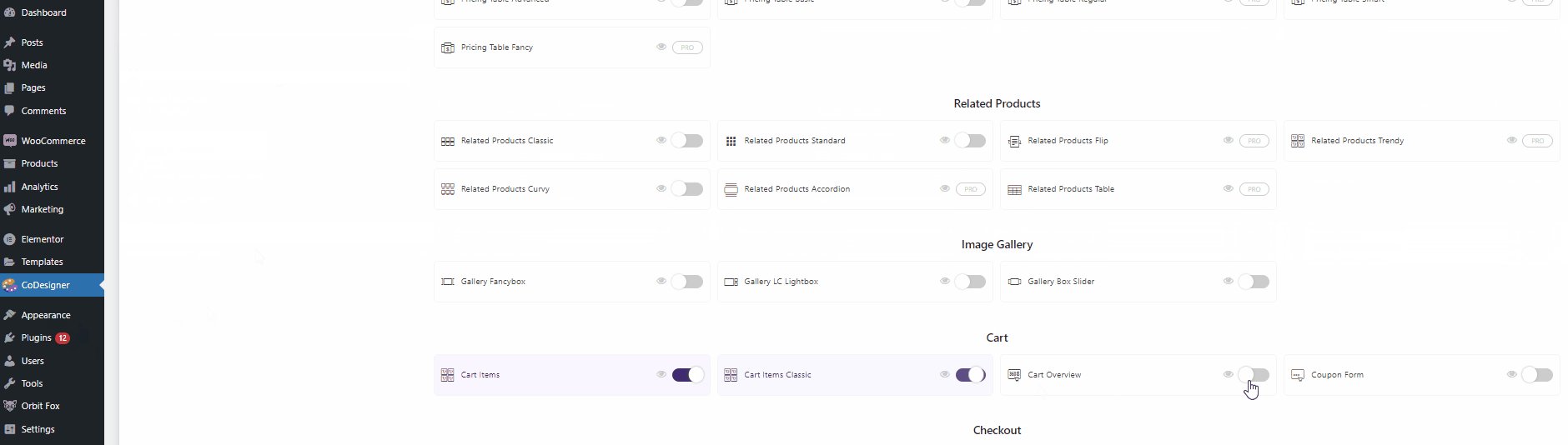
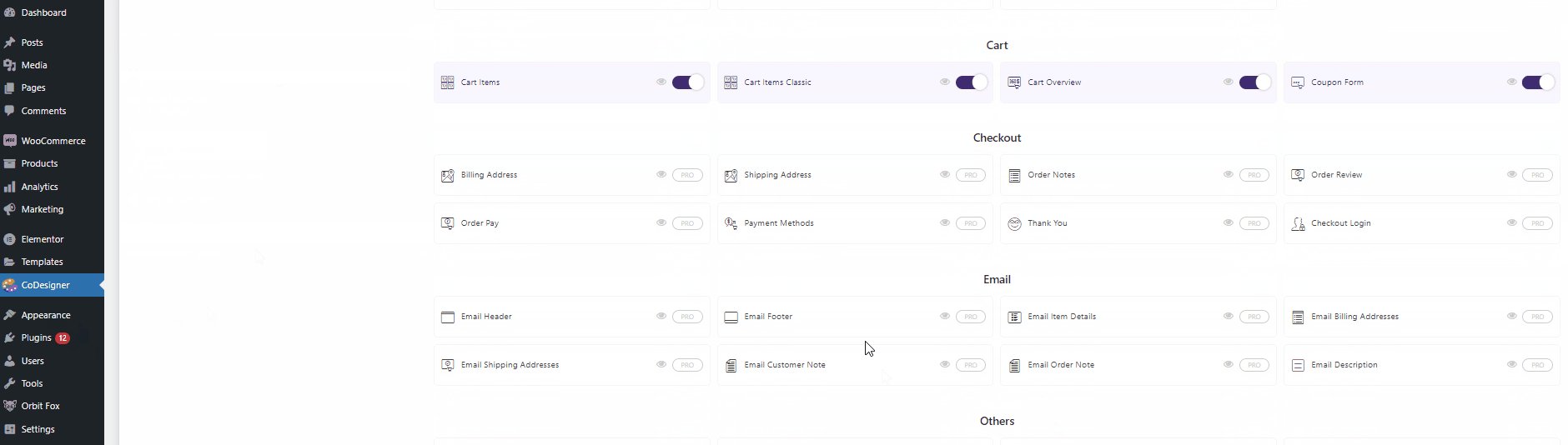
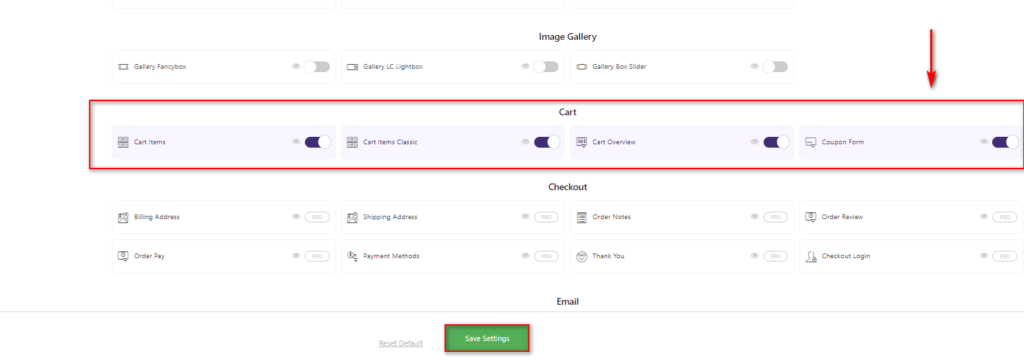
Quindi, scorri verso il basso le sezioni Carrello e abilita tutti i widget sotto di esse. Questi verranno aggiunti direttamente al menu Elementor Widgets. Ora puoi aggiungere direttamente il tuo widget personalizzato CoDesigner direttamente alla pagina del tuo carrello.

Infine, fai clic su Salva impostazioni per abilitare i widget.
Utilizzo dei widget e dei modelli del carrello di CoDesigner:
Il processo per creare e personalizzare la pagina del carrello WooCommerce in Elementor utilizzando Codesigner è identico al processo precedente utilizzando Elementor.
Crea semplicemente una nuova pagina facendo clic su Pagine > Aggiungi nuovo e assegnagli un nome. Successivamente, fai clic su modifica con Elementor come sopra.

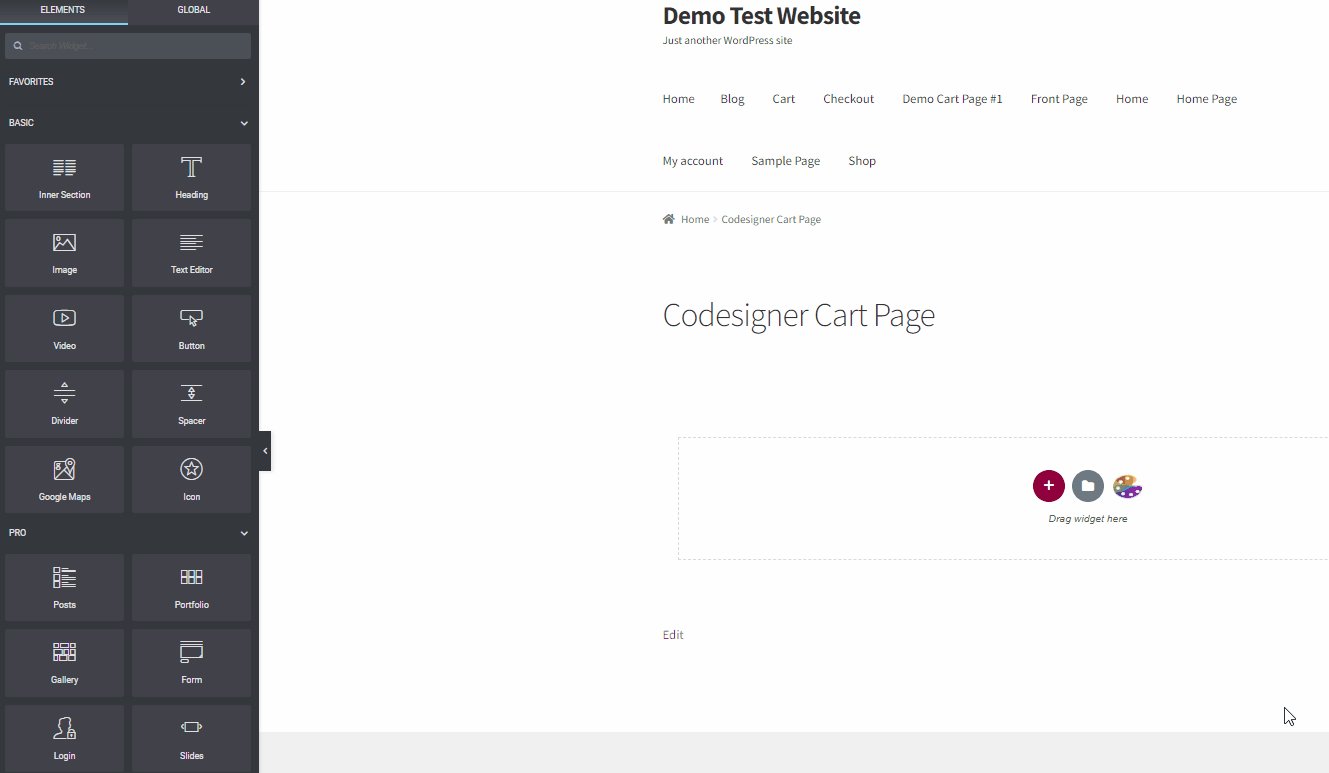
Dopo aver aperto la tua nuova pagina nel generatore di pagine di Elementor, sei pronto per aggiungere i tuoi modelli di CoDesigner. Basta fare clic sull'icona CoDesigner nella sezione Trascina widget qui .
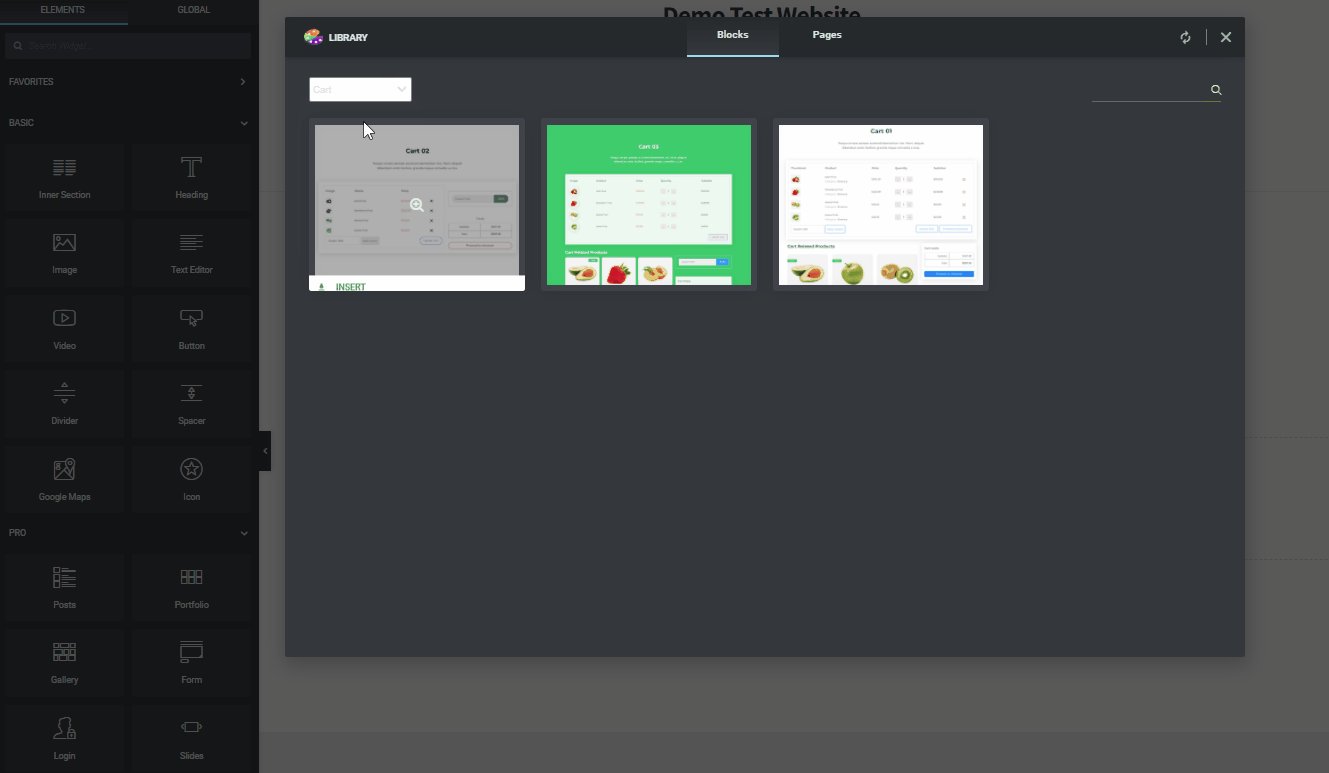
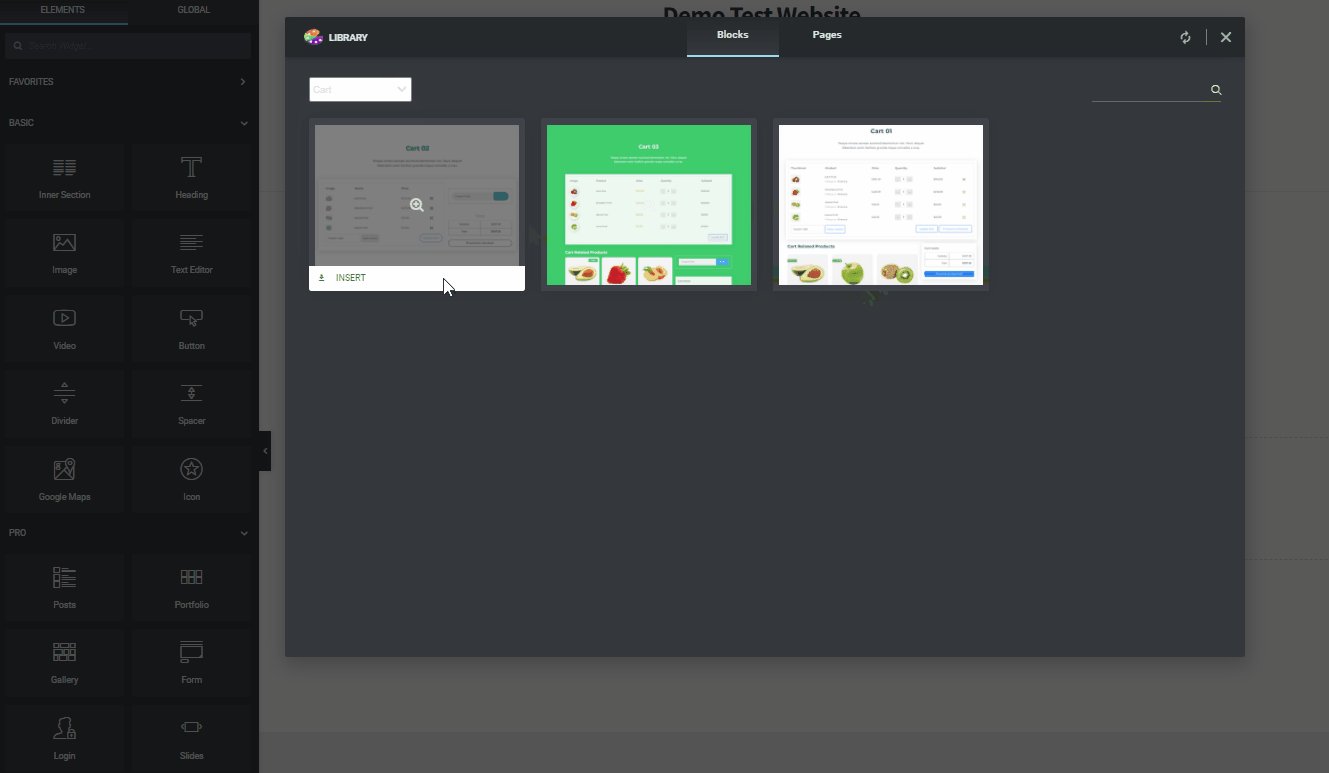
Quindi, nella scheda Blocchi , utilizza il menu a discesa della categoria e seleziona Carrello . Usa un design appropriato, perfetto per il tuo sito web e fai clic su Inserisci.

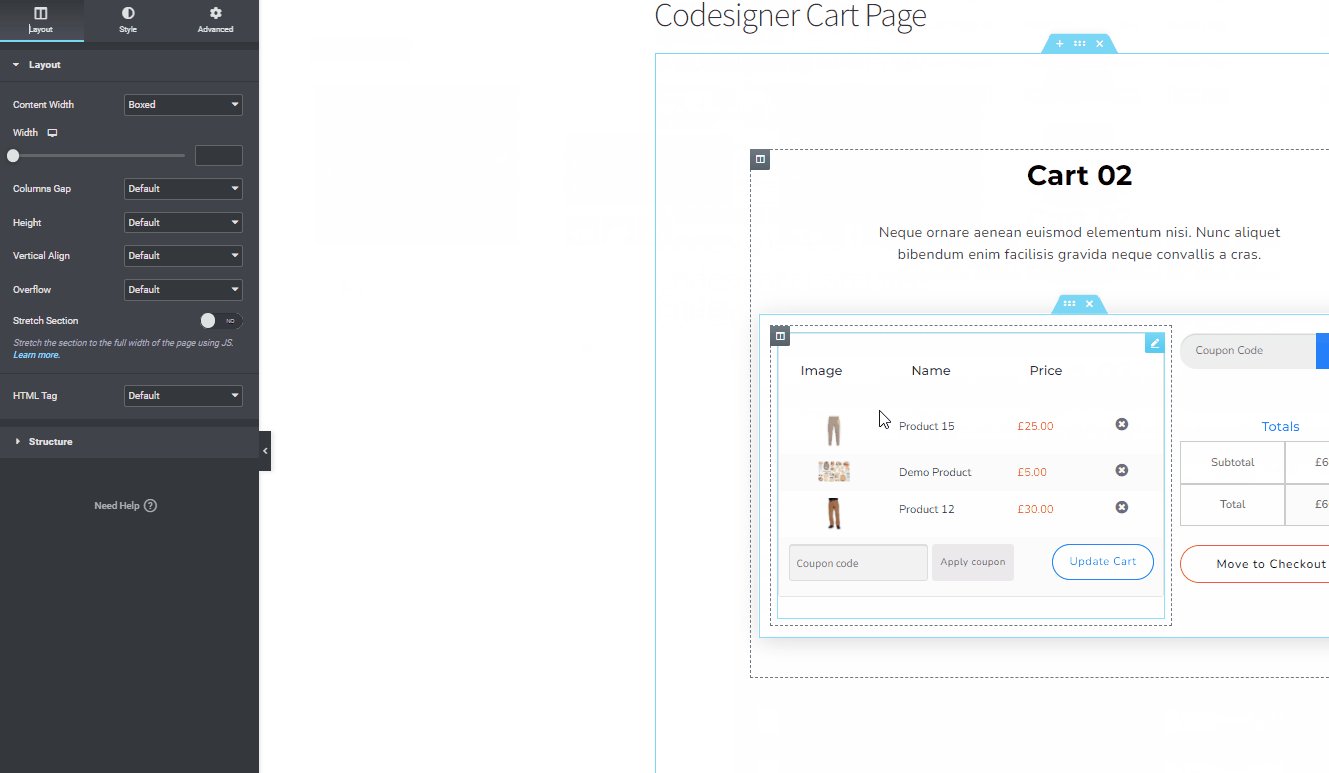
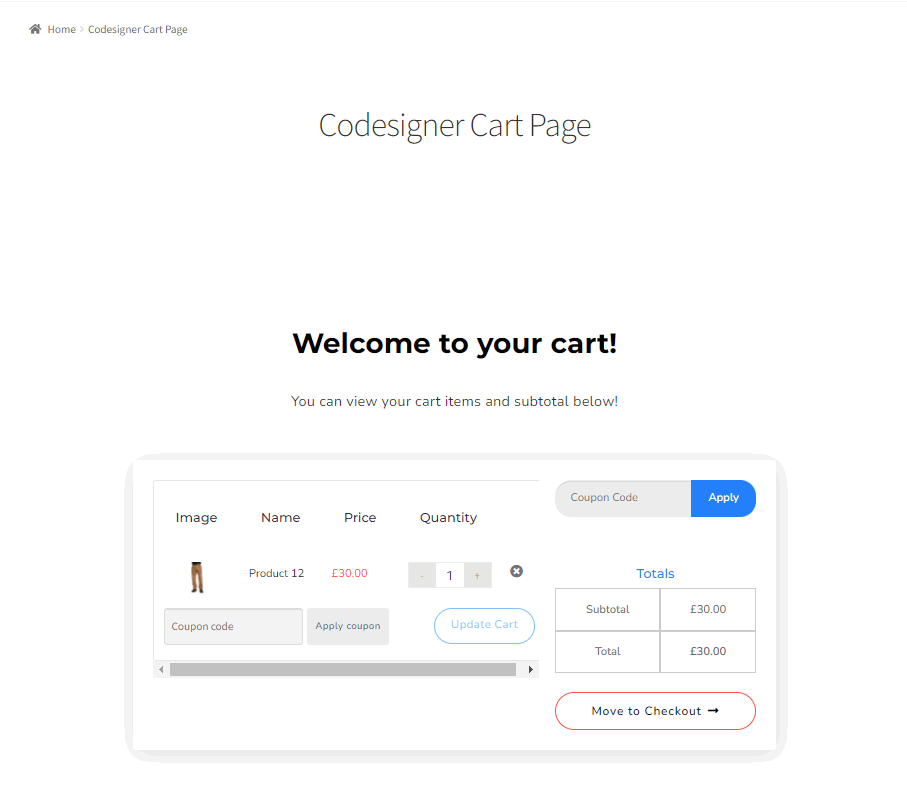
Se i tuoi widget CoDesigner sono stati attivati, il modello di pagina del tuo carrello dovrebbe essere visualizzato perfettamente. Naturalmente, questo è ancora solo un modello, quindi è necessario personalizzare manualmente il testo e altri elementi.
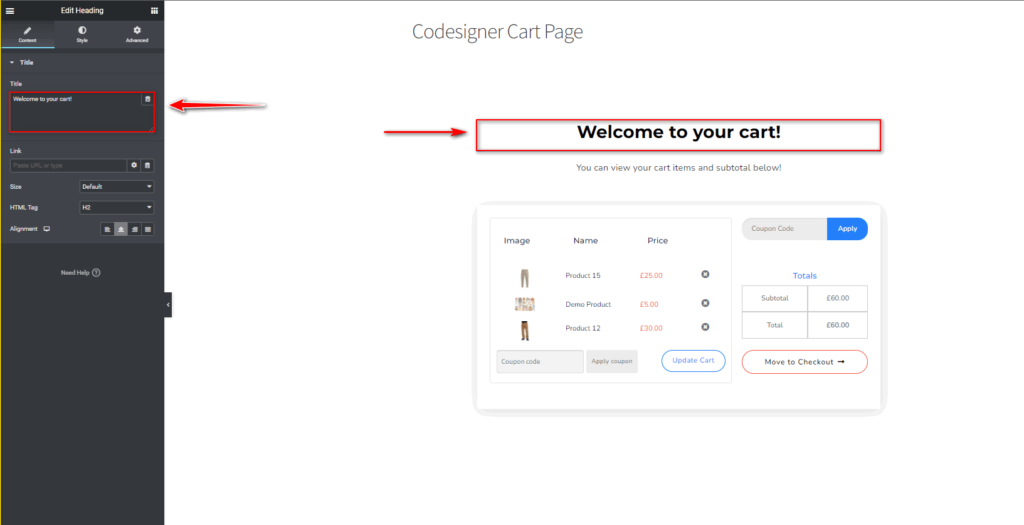
Iniziamo sostituendo il testo dell'Intestazione . Fare clic sul widget Intestazione t e utilizzare il menu di personalizzazione sulla sinistra per aggiungere il proprio testo personalizzato.

Allo stesso modo, fai lo stesso per i campi di testo sottostanti.
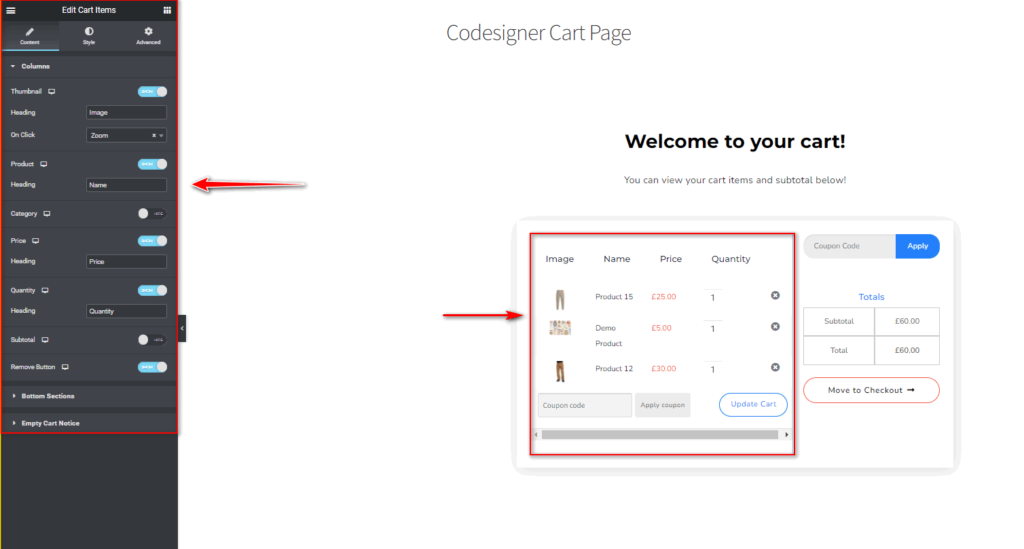
Puoi anche fare clic su ciascun widget del carrello e personalizzare opzioni aggiuntive come miniature, opzioni per il totale parziale degli articoli e campi della quantità.

Proprio come i passaggi menzionati in precedenza, puoi anche dare uno stile e modificare tutti i campi e i widget e personalizzare i colori, la tipografia, il riempimento e così via. Basta fare clic su qualsiasi widget e utilizzare la scheda Stile e Avanzate . È così facile!
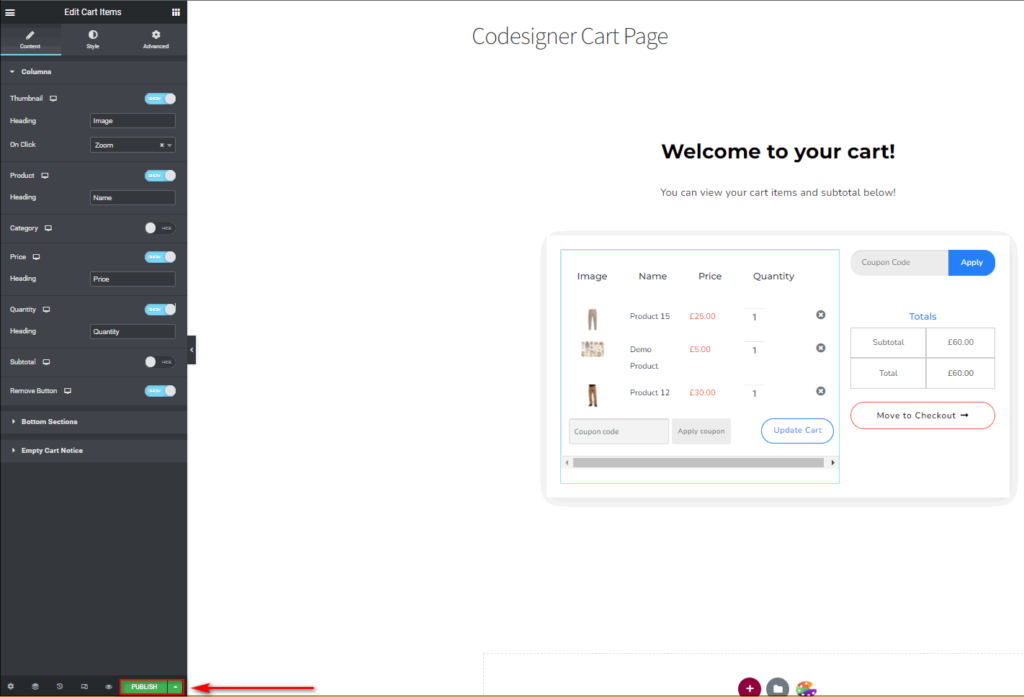
Al termine, fai clic sul pulsante Pubblica per salvare la pagina del carrello personalizzata o salvarla come modello nello stesso modo menzionato in precedenza.

Ancora una volta, vai su WooCommerce > Impostazioni > Avanzate e seleziona la tua nuova pagina del carrello nel campo Pagina del carrello. Quindi fare clic su Salva modifiche per terminare.

Ora dovresti vedere la tua nuova pagina del carrello sul tuo frontend

Conclusione:
E questo termina la nostra guida su Come personalizzare la pagina del carrello WooCommerce con Elemento r. Elementor è uno dei più potenti strumenti di creazione di siti Web disponibili per la personalizzazione di siti WooCommerce e WordPress. Sia che utilizzi widget e modelli aggiuntivi, hai una miriade di strumenti disponibili per personalizzare ogni angolo del tuo sito web.
Ecco alcuni ottimi suggerimenti per te quando personalizzi la pagina del carrello WooCommerce in Elementor:
- Assicurati che la tua pagina del carrello personalizzata sia completamente utilizzabile sia su dispositivi mobili che desktop utilizzando l'opzione reattiva.
- Usa lo stile del colore e le opzioni tipografiche di Elementor per assicurarti che la pagina del tuo carrello corrisponda al resto del design del tuo tema.
- È un'ottima idea personalizzare la pagina del carrello e la pagina di pagamento in modo che corrispondano tra loro.
- Considera elementi aggiuntivi come prodotti correlati , prodotti in primo piano , badge di fiducia, ecc. nella pagina del carrello.
Sei riuscito a capire come personalizzare la pagina del tuo carrello? Hai problemi con la configurazione dei tuoi componenti aggiuntivi o modelli? Facci sapere nei commenti come sei stato o non sei riuscito a personalizzare la pagina del tuo carrello. Ci piace aiutare i nostri lettori con i loro problemi e ascoltare le loro opinioni sulle personalizzazioni di WordPress e WooCommerce.
Se stai cercando altre guide per personalizzare varie altre pagine di WooCommerce utilizzando Elementor, perché non dai un'occhiata ad alcuni dei nostri altri articoli qui:
- Come personalizzare la pagina del prodotto WooCommerce con Elementor
- Creazione di un menu Mega con Elementor utilizzando il plug-in Nav Menu
- Come personalizzare la pagina del negozio WooCommerce in Elementor
