Come personalizzare una pagina di pagamento WooCommerce
Pubblicato: 2022-10-26La pagina di pagamento è una delle parti essenziali del tuo sito eCommerce. Dopotutto, è l'ultima tappa prima che un cliente completi un acquisto. Inoltre, molti acquirenti abbandonano qui i loro carrelli. Pertanto, ti starai chiedendo come personalizzare la tua pagina di pagamento per massimizzare le conversioni.
Fortunatamente, è facile personalizzare la tua pagina di pagamento WooCommerce e renderla più user-friendly per gli acquirenti. Utilizzando il plugin Checkout Field Editor, puoi aggiungere, modificare e riorganizzare i campi di checkout secondo necessità.
Questo post discuterà del motivo per cui la pagina di pagamento è così importante e cosa considerare quando si personalizza una pagina di pagamento di WooCommerce. Ti forniremo quindi una guida passo passo per aiutarti a iniziare. Entriamo!
Perché la tua pagina di pagamento è così importante per le vendite
La pagina di pagamento è l'ultimo passaggio del processo di vendita e deve essere di facile utilizzo per mantenere gli acquirenti coinvolti fino alla fine. Dopotutto, fino al 17% dei clienti abbandonerà i propri carrelli a causa di complicate procedure di pagamento.
Esistono diversi modi per migliorare l'esperienza utente della tua pagina di pagamento e ridurre l'abbandono del carrello. Ad esempio, considera di rendere la pagina visivamente gradevole, i campi del modulo facili da compilare e il processo di pagamento snello e diretto.
Potresti anche concentrarti sull'eliminazione dell'"attrito" che impedisce agli utenti di effettuare il check-out rapidamente. Questo attrito potrebbe sembrare un processo di check-out su più pagine e non consentire ai visitatori di effettuare il check-out come ospiti.
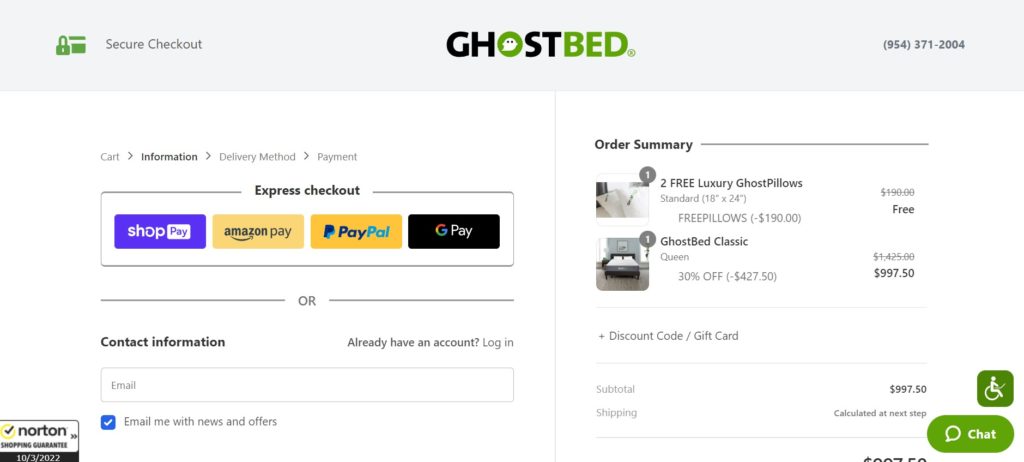
Questa pagina di pagamento mostra le migliori pratiche di progettazione, con campi modulo semplici, più metodi di pagamento (incluso il pagamento rapido) e un marchio prominente:

Non è necessario che la tua pagina di pagamento assomigli esattamente agli altri rivenditori. Tuttavia, ci sono alcuni suggerimenti che puoi utilizzare per incoraggiare i clienti a completare i loro acquisti.
Cose da considerare quando si progetta la pagina di pagamento di WooCommerce
Abbiamo già stabilito quanto sia vitale il design della tua pagina di pagamento. Ora, discutiamo di cosa considerare quando crei il tuo.
Idealmente, la tua pagina di pagamento dovrebbe avere un bell'aspetto e riflettere il tuo marchio. Se sembra un ripensamento, i clienti potrebbero mettere in dubbio la tua credibilità come rivenditore.
Puoi rendere la tua pagina di pagamento coerente utilizzando i colori, i caratteri e il logo del tuo marchio. Inoltre, considera l'utilizzo di un design minimalista con molto spazio bianco. Queste funzionalità possono ridurre al minimo le distrazioni per il cliente in modo che possa concentrarsi sul completamento dell'acquisto:

Anche la facilità d'uso è una considerazione essenziale. Ad esempio, i campi di input dovrebbero essere facili da leggere e compilare. Vale anche la pena limitare il numero di campi in modo che i clienti non debbano dedicare molto tempo alla compilazione delle informazioni. Potresti anche considerare l'utilizzo di colonne per suddividere i campi del modulo.
Inoltre, il tuo Call to Action (CTA) dovrebbe essere chiaro, prominente e nei colori del tuo marchio per distinguersi dal resto della pagina. Questo pulsante potrebbe dire qualcosa come "Completa acquisto" o "Effettua ordine".
I clienti dovrebbero anche essere sicuri che le loro informazioni personali e finanziarie siano al sicuro. Puoi farlo assicurandoti che il tuo certificato SSL sia aggiornato e che il tuo processore di pagamento sia conforme allo standard PCI. Quindi puoi aggiungere loghi o simboli di sicurezza alla tua pagina di pagamento per mostrare l'impegno del tuo negozio per la sicurezza.
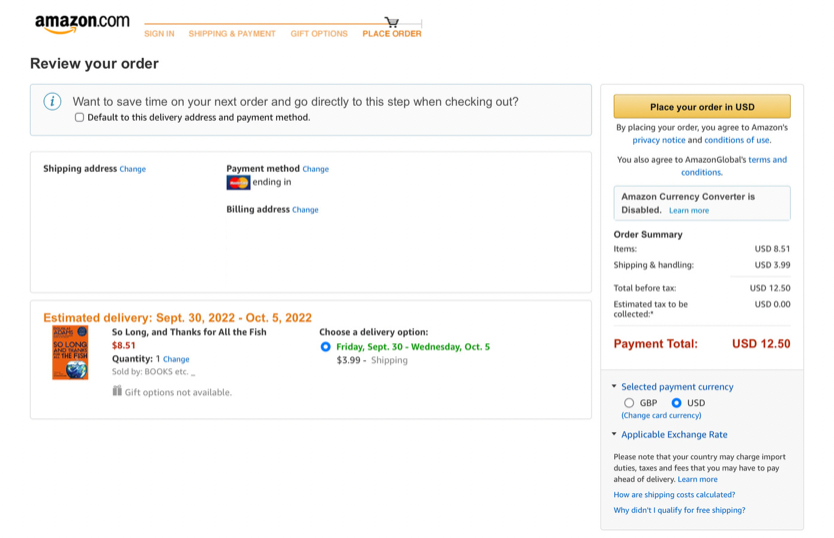
Infine, dovresti considerare di offrire più opzioni di pagamento ai tuoi clienti. Questi potrebbero includere scelte popolari come carte di credito, PayPal e portafogli online. Ad esempio, WooCommerce Payments offre diverse opzioni di gateway di pagamento tra cui scegliere.
Come personalizzare una pagina di pagamento WooCommerce (in 3 passaggi)
Ora, entriamo nel modo in cui puoi personalizzare una pagina di pagamento di WooCommerce. Lavoreremo con il plug-in Checkout Field Editor per questo tutorial.
Checkout Field Editor ti consente di aggiungere, modificare e rimuovere facilmente campi dal modulo di pagamento. Ti consente anche di riordinare i campi e aggiungere sezioni personalizzate. Nel complesso, è uno strumento utile per molti diversi tipi di negozi di eCommerce.
Prima di iniziare, dovrai installare e attivare il plug-in Checkout Field Editor. Per maggiori dettagli, puoi leggere la nostra guida su come installare i plugin di WordPress.
Passaggio 1: personalizza le impostazioni di base
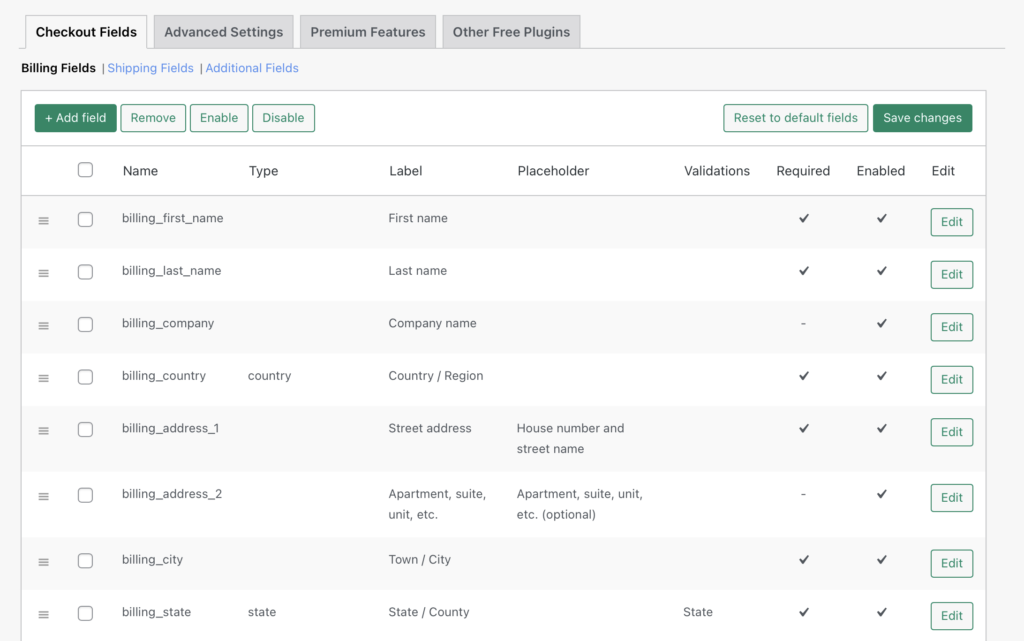
Dopo aver installato e attivato l'editor dei campi di pagamento, vai su WooCommerce > Modulo di pagamento. Questo ti porterà alla pagina delle impostazioni principali per il plugin:

Dovresti vedere due schede delle impostazioni: Campi di pagamento e Impostazioni avanzate . Per il momento ci occuperemo solo della prima scheda.

Dovresti anche vedere tre sotto-opzioni per Campi di fatturazione , Campi di spedizione e Campi aggiuntivi . Puoi spostare questi campi trascinandoli e rilasciandoli utilizzando l'icona a sinistra. Inoltre, selezionando le caselle di controllo, è possibile abilitare o disabilitare in massa tramite i pulsanti in alto.
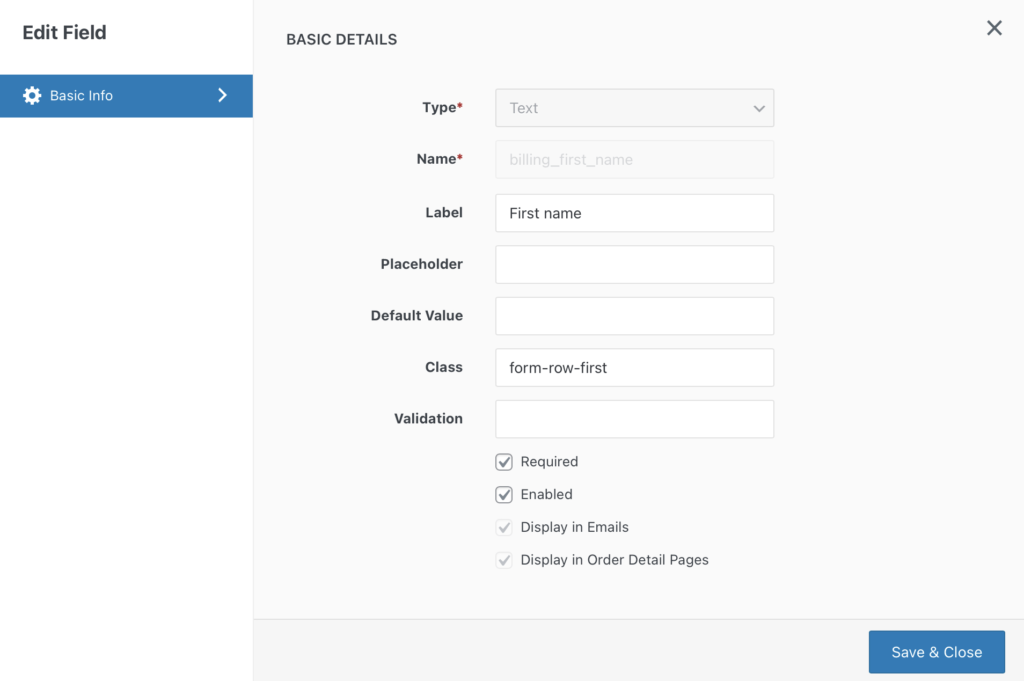
Tutti i campi della sezione sono elencati e puoi facilmente vedere quali dettagli sono stati inseriti. Facendo clic su Modifica, puoi modificare uno di questi:

Qui puoi modificare il tipo di campo di input, l'etichetta, il testo segnaposto, il valore predefinito e la classe. Puoi anche rendere il campo obbligatorio in modo che i clienti non possano procedere senza aver compilato le informazioni.
Ci sono vari miglioramenti che puoi implementare qui per semplificare la tua pagina di pagamento. Ad esempio, potresti rimuovere il campo del numero di telefono poiché di solito è sufficiente l'indirizzo email di un cliente.
Inoltre, se il tuo negozio online è specializzato in B2B, potresti rendere obbligatorio per i clienti l'inserimento di una ragione sociale. Al contrario, puoi eliminare il campo dell'indirizzo se vendi download digitali come eBook o file audio.
Passaggio 2: aggiungi nuovi campi al modulo di pagamento
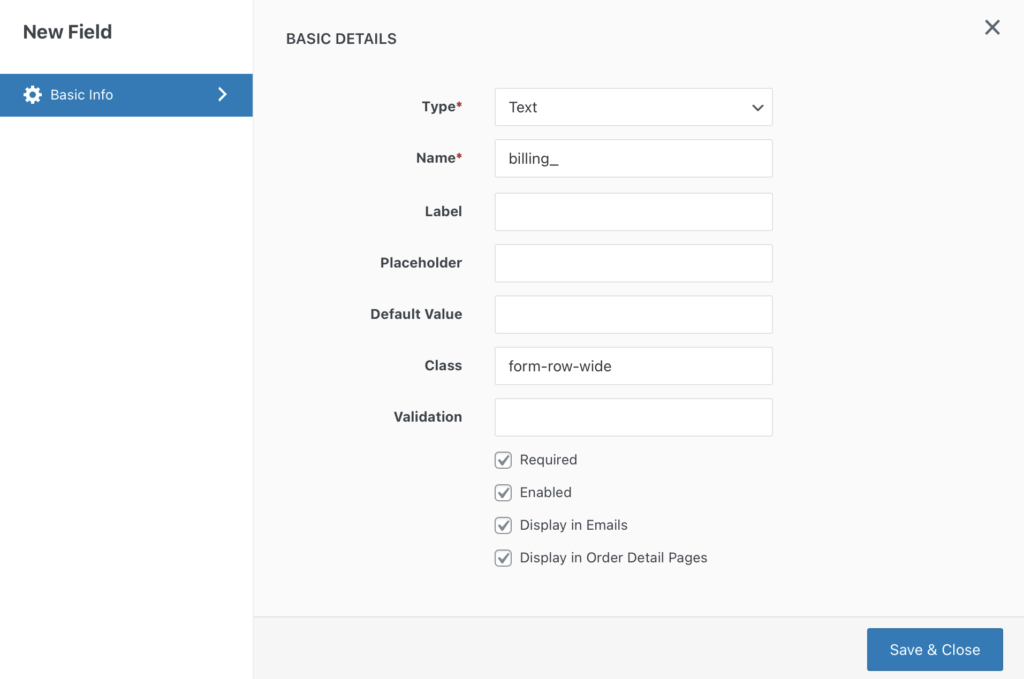
Tornando alle schermate principali dei Campi di Checkout , puoi aggiungere un nuovo campo facendo clic su +Aggiungi campo . Qui puoi selezionare il tipo di campo di input, l'etichetta, il testo segnaposto, il valore predefinito, la classe CSS e se il campo è obbligatorio:

Dopo aver fatto clic su Salva e chiudi, il nuovo campo dovrebbe essere aggiunto all'elenco e puoi trascinarlo in posizione nella pagina di pagamento.
Hai diverse opzioni per aggiungere nuovi campi al modulo di pagamento. Ad esempio, potresti includere un numero di telefono se hai bisogno di un modo rapido per contattare il cliente quando è prevista la consegna. Tuttavia, assicurati di non aggiungere troppi campi in più, altrimenti potresti infastidire i clienti che vogliono semplicemente effettuare il check-out rapidamente.
Passaggio 3: esplora le impostazioni avanzate
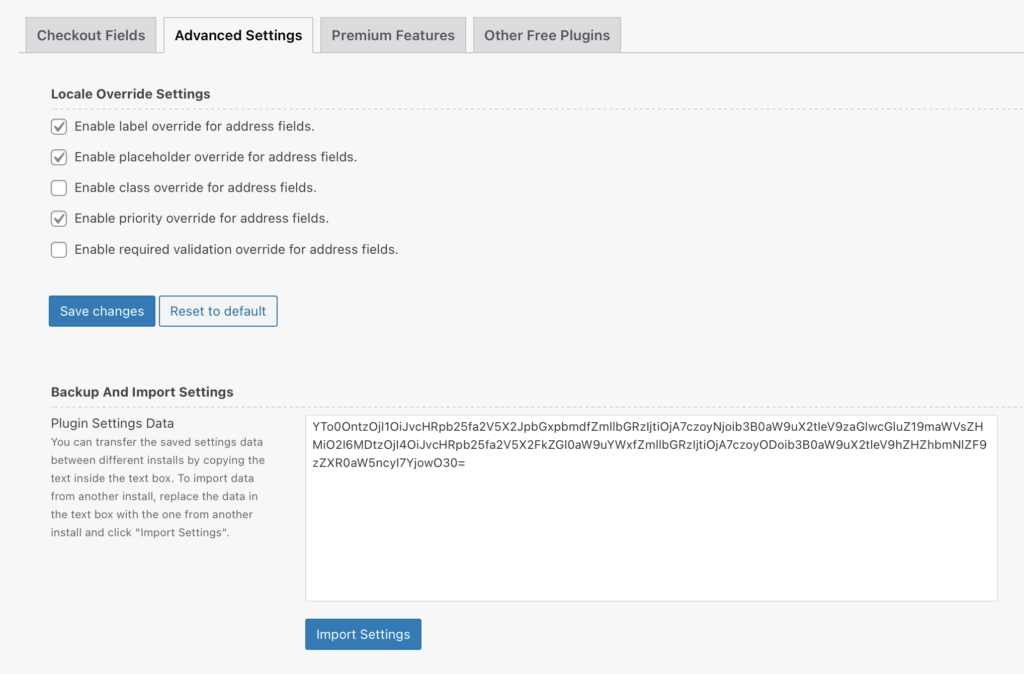
Infine, la scheda Impostazioni avanzate contiene varie opzioni per personalizzare ulteriormente la tua pagina di pagamento. Ti permettono di abilitare:
- Sostituzione dell'etichetta per i campi dell'indirizzo
- Sostituzione del segnaposto per i campi dell'indirizzo
- Sostituzione della classe per i campi dell'indirizzo
- Priorità per i campi indirizzo
- Override di convalida obbligatorio per i campi dell'indirizzo
Questi dati predefiniti vengono estratti automaticamente dal database. Tuttavia, le impostazioni avanzate ti consentono di sovrascrivere i dati predefiniti con i tuoi input personalizzati:

In genere, WooCommerce cambierà il formato dei campi dell'indirizzo del tuo cliente a seconda del loro paese. Tuttavia, sovrascrivere queste impostazioni significa che tutti i tuoi clienti vedranno lo stesso formato di indirizzo. Tuttavia, probabilmente non è necessario giocare con queste impostazioni a meno che non vi sia un problema noto con le consegne agli acquirenti in aree particolari.
Assicurati di salvare le modifiche dopo tutte le modifiche, e il gioco è fatto! Ora hai personalizzato con successo la tua pagina di pagamento WooCommerce. Ti consigliamo di visualizzarlo in anteprima sul front-end per assicurarti che appaia esattamente come lo desideri.
Ti consigliamo inoltre di tenere d'occhio le analisi del tuo negozio online per assicurarti che le modifiche che hai apportato influiscano positivamente sul tuo tasso di conversione. In caso contrario, puoi sempre tornare alla pagina di pagamento originale o provare un approccio diverso.
Conclusione
Una pagina di pagamento ben progettata può fare la differenza tra un cliente che completa un acquisto e abbandona il carrello. Seguendo i suggerimenti in questo articolo e utilizzando il plug-in Checkout Field Editor, puoi personalizzare la tua pagina di pagamento WooCommerce e creare un'esperienza utente migliore.
In questo articolo, ti abbiamo mostrato come personalizzare una pagina di pagamento di WooCommerce utilizzando il plug-in Checkout Field Editor:
- Personalizza le opzioni della pagina di pagamento di base facendo clic sulla scheda Campi di pagamento .
- Aggiungi campi al modulo di pagamento facendo clic sul pulsante +Aggiungi campo .
- Esplora la scheda Impostazioni avanzate per personalizzare ulteriormente la tua pagina di pagamento.
Hai domande sulla personalizzazione della pagina di pagamento di WooCommerce? Fatecelo sapere nella sezione commenti qui sotto!
