7 semplici modi per personalizzare la pagina di pagamento di WooCommerce e aumentare i profitti
Pubblicato: 2021-12-22Cerchi modi per personalizzare la tua pagina di pagamento WooCommerce?
La pagina di pagamento è uno dei passaggi più importanti del processo di acquisto. Se gestisci un negozio online, devi concentrarti sulla sua personalizzazione per aumentare la conversione.
In questa guida, parliamo della personalizzazione della pagina di pagamento di WooCommerce, dei vantaggi di farlo e di come puoi progettarla facilmente da solo con Elementor e CartFlows.
Iniziamo!
- Che cos'è una pagina di pagamento?
- 3 motivi per cui dovresti personalizzare la pagina di pagamento di Woocommerce
- 1. Migliora l'esperienza utente
- 2. Ottimizza le conversioni
- 3. Aumenta il valore medio dell'ordine (AOV)
- Come iniziare a personalizzare la tua pagina di pagamento
- Accelera il processo di personalizzazione con potenti modelli di pagamento
- 7 Personalizzazioni della pagina di pagamento di WooCommerce
- Crea campi di pagamento personalizzati specifici per il tuo prodotto
- Come rimuovere i campi di pagamento per creare un pagamento di una pagina
- Come calcolare i costi di spedizione e i campi di spedizione alla cassa
- Personalizza il campo del coupon al momento del pagamento
- Rimuovi le distrazioni dalla pagina di pagamento per conversioni migliori
- Opzioni di pagamento multiple nella pagina di pagamento
- Aggiunta di aumenti di ordine per AOV più elevati
- Popup con intento di uscita
- Domande frequenti
- Conclusione
Che cos'è una pagina di pagamento?
La pagina di pagamento è l'ultima pagina visualizzata da un acquirente prima di completare il pagamento. Questa pagina aiuta a raccogliere informazioni sul cliente, i dettagli di spedizione (se richiesti), le informazioni di pagamento e altri dettagli necessari per l'evasione del suo ordine.
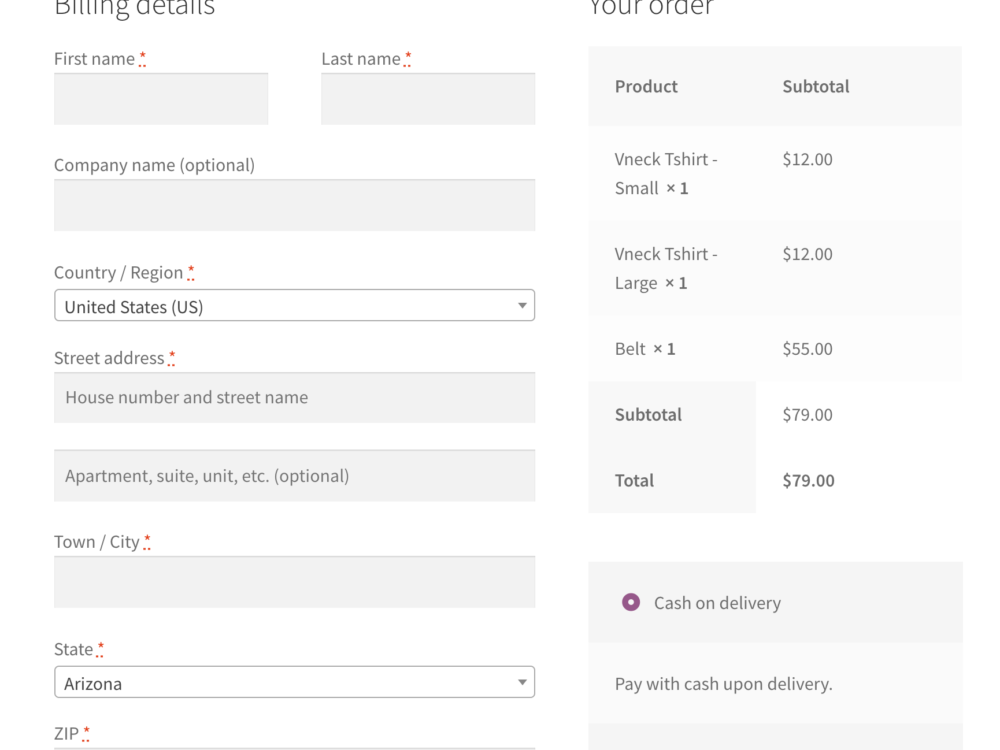
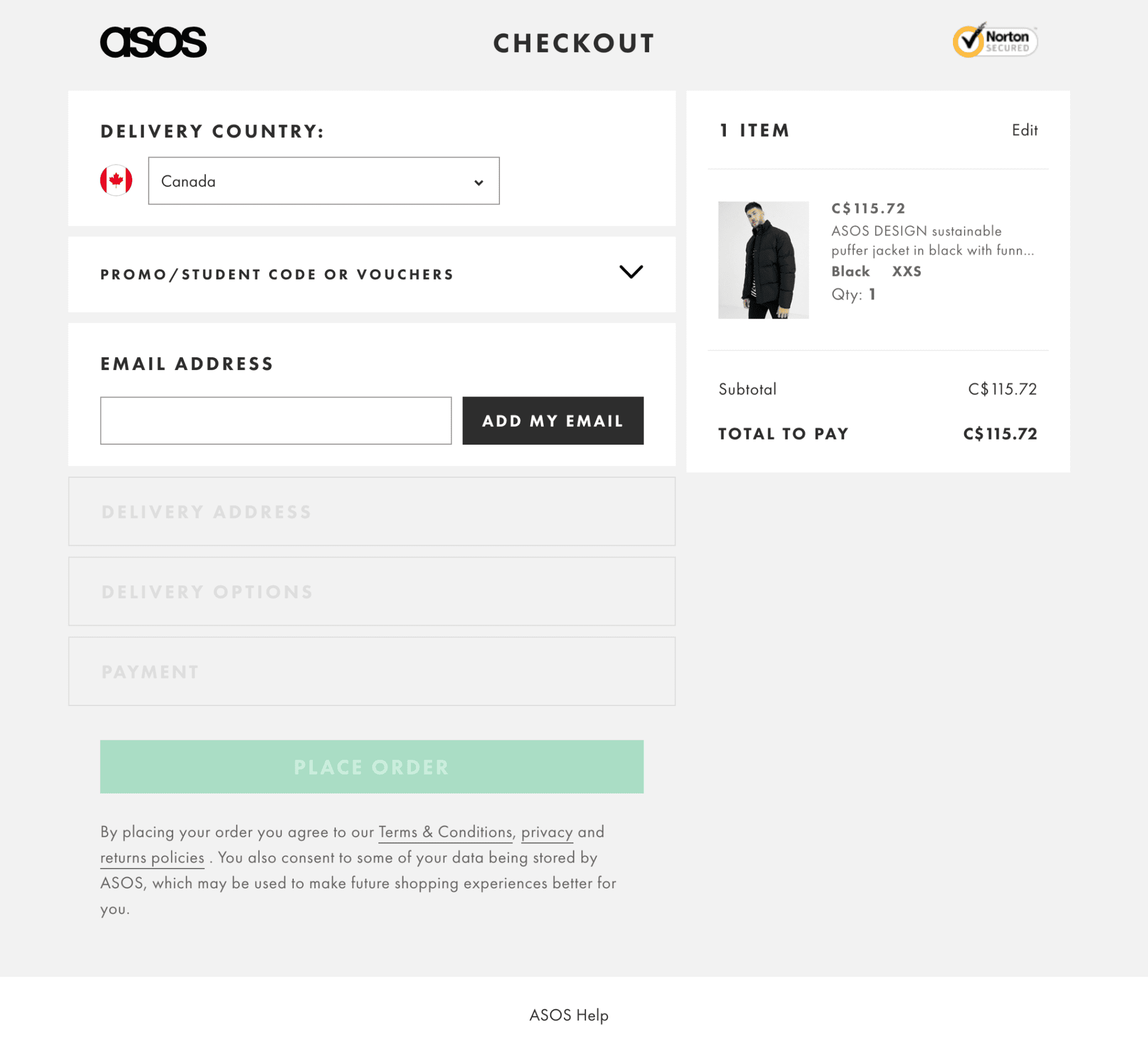
Ecco come appare la pagina di pagamento predefinita di WooCommerce:

Questo sembra abbastanza normale. Perché stiamo parlando di personalizzazione?
C'è un problema.
WooCommerce non ti consente di modificare quali campi vengono visualizzati. Quindi, se vendi prodotti digitali, dovrai comunque visualizzare il campo dell'indirizzo.
Una tale distrazione.
3 motivi per cui dovresti personalizzare la pagina di pagamento di Woocommerce
Secondo il Baymard Institute, il 70% dei carri viene abbandonato. Ciò significa che la maggior parte dei tuoi utenti non effettuerà mai un acquisto.
La personalizzazione dell'esperienza di pagamento aiuta a ridurre gli abbandoni del carrello.
Una pagina di pagamento WooCommerce personalizzata ti consente di aggiungere elementi di prova sociale per creare fiducia, visualizzare prodotti correlati per aumentare il valore medio dell'ordine (AOV) e persino riprogettare l'intera pagina per adattarla allo stile del tuo sito web.
Queste modifiche non solo sono esteticamente gradevoli, ma anche le pagine di pagamento personalizzate si convertono molto meglio.
Entriamo in 3 motivi principali per cui dovresti dedicare tempo alla personalizzazione di quest'ultimo passaggio.
1. Migliora l'esperienza utente
Se vendi prodotti digitali, il checkout predefinito di WooCommerce è incredibilmente lungo. Nel caso di prodotti fisici, gli indirizzi di fatturazione e spedizione possono essere compilati automaticamente utilizzando i dati salvati del browser.

Questo è il motivo principale per cui devi considerare di personalizzare la tua pagina di pagamento di WooCommerce.
I browser memorizzano nomi, numeri di telefono, indirizzi e persino i dettagli delle carte degli utenti, a meno che non siano esclusi.
Poiché la maggior parte degli utenti lavora con le impostazioni predefinite, puoi sfruttare le stesse per accelerare il checkout.
Compila automaticamente il più possibile il modulo utilizzando questi dettagli, se possibile. In questo modo, ridurrai la quantità di tempo che i tuoi clienti devono trascorrere distratti dal prodotto che stanno acquistando!
Ogni imprenditore di e-commerce che è alla ricerca di modi per aumentare le conversioni deve provarlo se non l'ha già fatto.
2. Ottimizza le conversioni
I clienti che raggiungono la pagina di pagamento sono sull'orlo delle loro decisioni di acquisto. Dal momento che non hanno ancora effettuato il pagamento, possono premere il pulsante Indietro in qualsiasi momento.
Ci sono diversi motivi per cui le persone abbandonano i loro carrelli.
Ecco alcuni dei principali motivi:
- Mancanza di fiducia
- Costi di spedizione elevati o imprevisti
- Forme complesse
La fiducia è il fattore n. 1 che determina se un utente procederà o meno.
I clienti devono potersi fidare del tuo negozio per mantenere la promessa e consegnare la merce a casa.
Per fare ciò, devi aggiungere elementi di attendibilità alla tua pagina.

Ma perché fermarsi a questo?
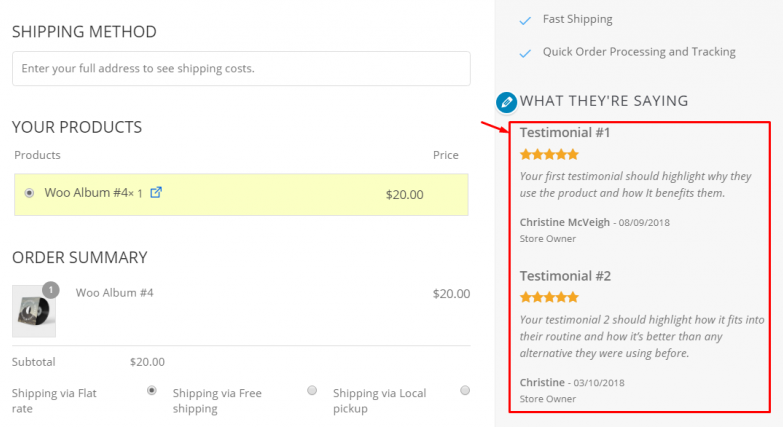
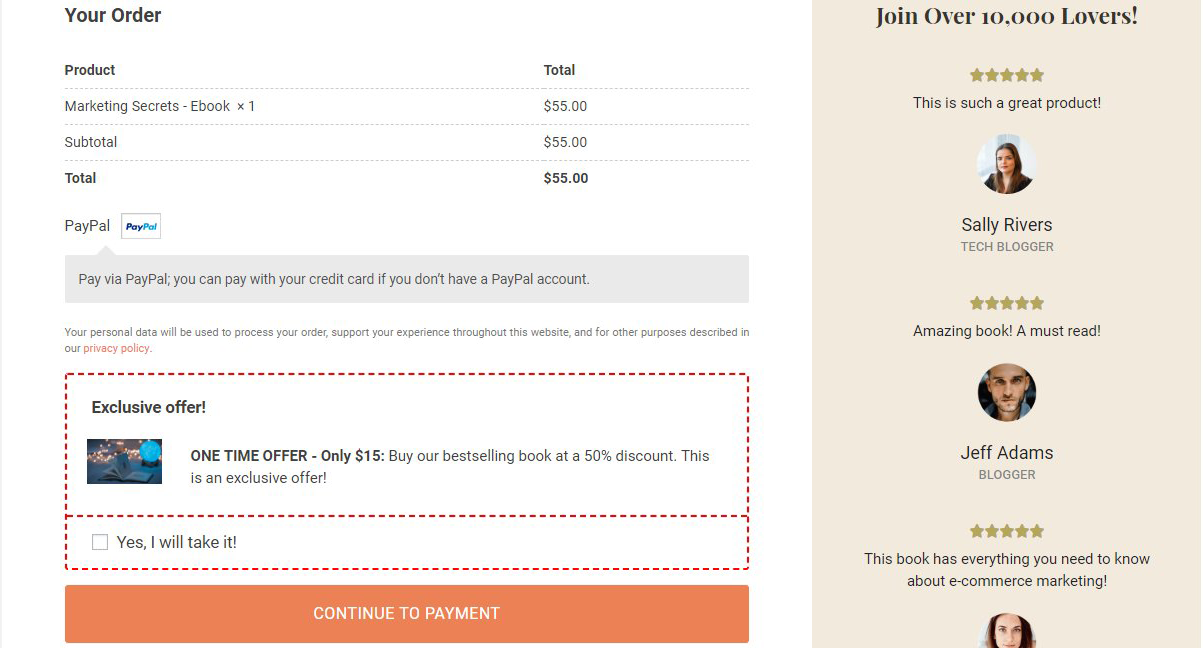
Aumenta la fiducia attraverso la convalida sociale utilizzando le testimonianze della pagina di pagamento come quella qui sotto:

Le testimonianze affrontano i dubbi dell'ultimo minuto dei tuoi clienti e li aiutano a fare un atto di fede quando acquistano da te per la prima volta.
Una volta effettuato l'acquisto iniziale, è molto più semplice effettuare upsell/downsell dei tuoi utenti con offerte aggiuntive.
3. Aumenta il valore medio dell'ordine (AOV)
Gli aumenti degli ordini, gli upsell, i downsell e i codici sconto possono aiutarti ad aumentare il tuo AOV. Non tutto questo è possibile con la pagina di pagamento predefinita.

Un aumento dell'ordine + una combinazione di testimonianze è un modo efficace per rafforzare la fiducia e l'entusiasmo.
La personalizzazione della pagina di pagamento ti consente di aggiungere una varietà di elementi diversi che:
- Potenzia il tuo AOV
- Costruisci una relazione con i tuoi clienti
- Falli sentire meglio se acquisti di più da te!
Suggerire prodotti pertinenti man mano che gli ordini aumentano, attinge al loro impulso e li entusiasma all'idea di aggiungere più prodotti al carrello.
Li aiuta anche a connettersi istantaneamente con te quando vedono che capisci le loro esigenze.
Questa è una situazione vantaggiosa per tutti che vogliamo creare per ogni negozio!
Come iniziare a personalizzare la tua pagina di pagamento
Prima di iniziare la personalizzazione, è necessario comprendere l'obiettivo.
Potresti avere uno dei seguenti obiettivi:
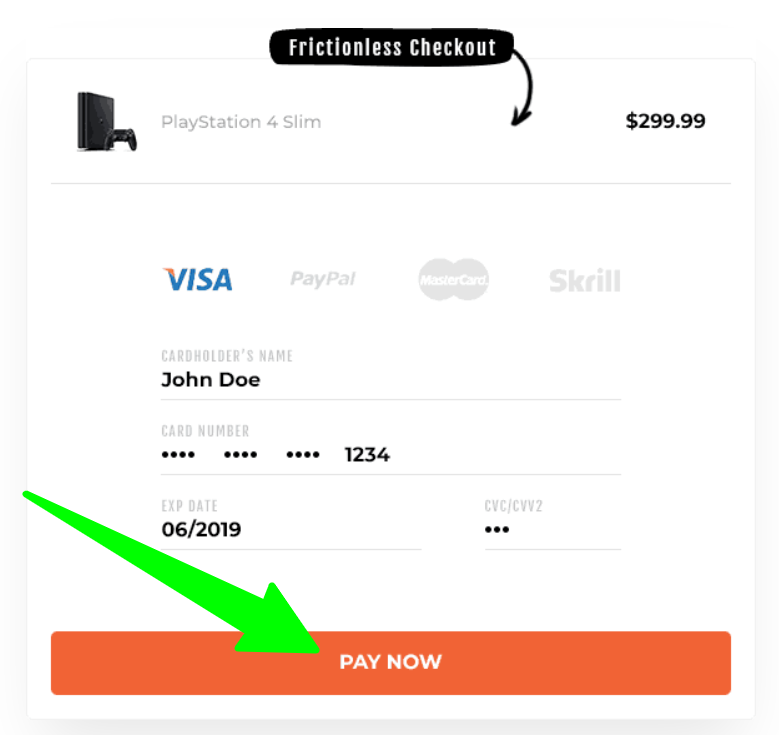
- Riduci la pagina per consentire un checkout più rapido
- Incoraggia gli acquisti d'impulso con il checkout con un clic
- Aumenta il tuo AOV attraverso le offerte
- Riduci l'abbandono del carrello
- Migliora il marchio
- Oppure correggi lo stile in modo che corrisponda al tuo sito web
Una volta che hai in mente un obiettivo (o più obiettivi), è il momento di cercare le migliori pratiche per raggiungerlo.
Anche se le best practice di ciascun obiettivo non rientrano nell'ambito di questo articolo, discuteremo parti di questi obiettivi nelle sezioni seguenti.
Accelera il processo di personalizzazione con potenti modelli di pagamento
La riprogettazione dei modelli può essere una seccatura se stai modificando il codice del sito web. È disordinato, difficile da mantenere e difficile per gli altri apportare modifiche in futuro.
Per accelerare il processo di personalizzazione, devi prima iniziare con un imbuto di vendita senza codice e un generatore di pagine di pagamento come CartFlows.
Al momento, ha oltre 200.000 utenti attivi che amano il plugin. Offre funzionalità di trascinamento della selezione che ti consentono di progettare pagine da zero, si integra con i tuoi page builder preferiti in modo che non ci sia nulla di nuovo da imparare e ti aiuta ad aumentare facilmente i tuoi AOV.
Ma c'è una potente funzionalità che velocizza ulteriormente il tuo processo, i modelli di pagamento CartFlows .
Con la sua grande varietà di modelli di pagamento, puoi semplicemente sceglierne uno adatto alla tua attività, modificare il contenuto e andare in diretta in pochi minuti.
Poiché questi modelli sono progettati da esperti e testati sul mercato, sappiamo che si convertono bene.
Quindi, se sei un principiante, non perdere tempo a cercare e implementare all'infinito tutte le migliori pratiche disponibili.
Scegli un modello, modificalo e torna a dedicare tempo alla tua attività.
7 Personalizzazioni della pagina di pagamento di WooCommerce
Abbiamo coperto molto finora. Ora, entriamo nella vera personalizzazione.
Quali sono i diversi elementi che puoi personalizzare nella tua pagina di pagamento di WooCommerce?
In questa sezione, utilizzerò CartFlows insieme a Elementor per personalizzare alcuni degli elementi della nostra pagina di pagamento. Puoi utilizzare qualsiasi altro generatore di pagine insieme a CartFlows e seguire i passaggi.
Crea campi di pagamento personalizzati specifici per il tuo prodotto
CartFlows Pro ti consente di controllare cosa fa ogni campo della tua pagina di pagamento. È possibile creare campi personalizzati per acquisire più informazioni, se necessario.
Vediamo come funziona.
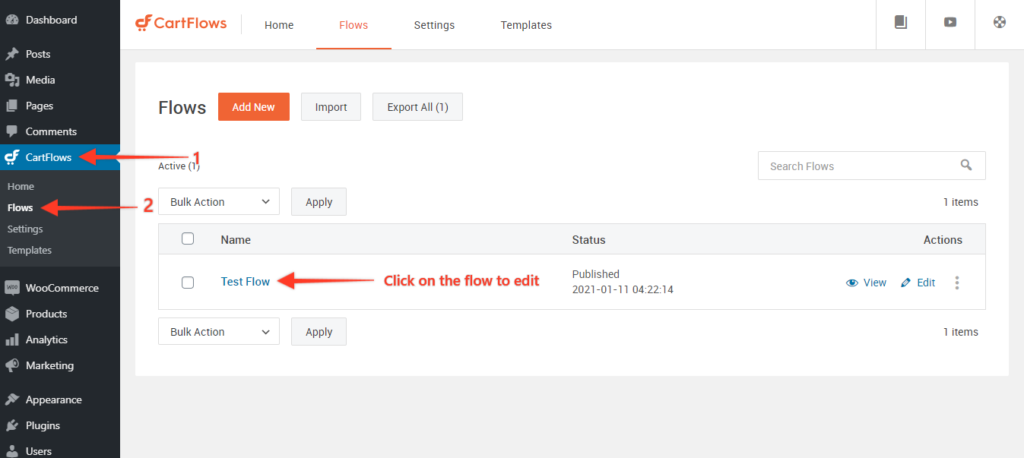
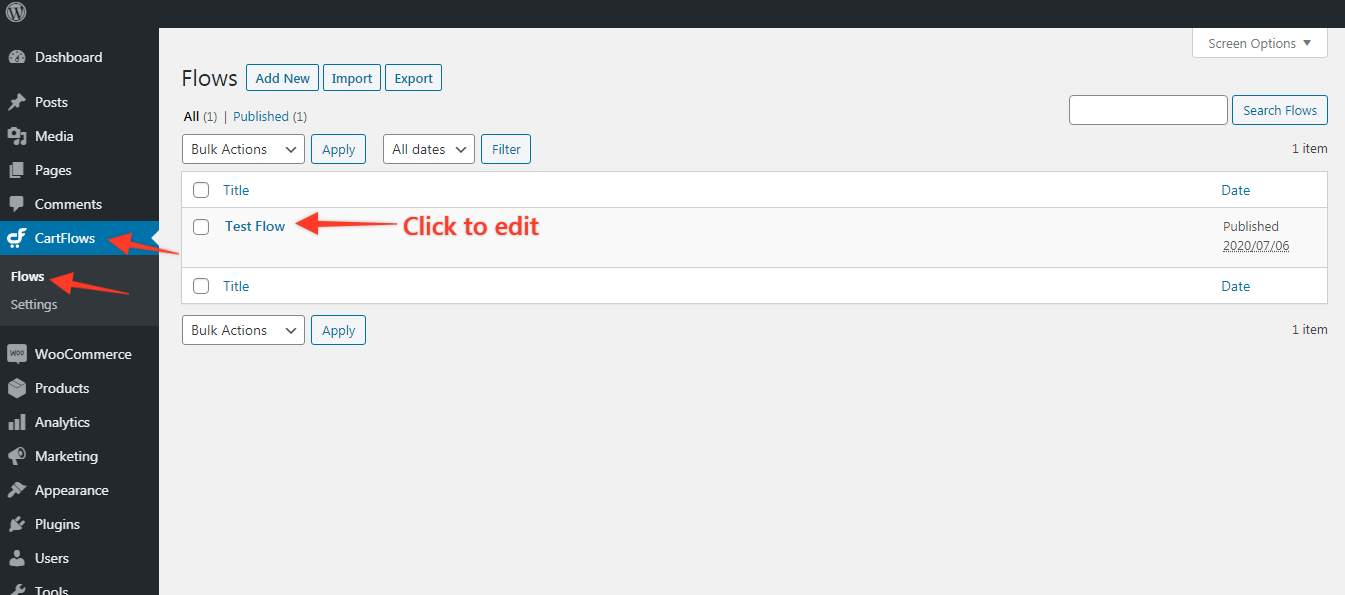
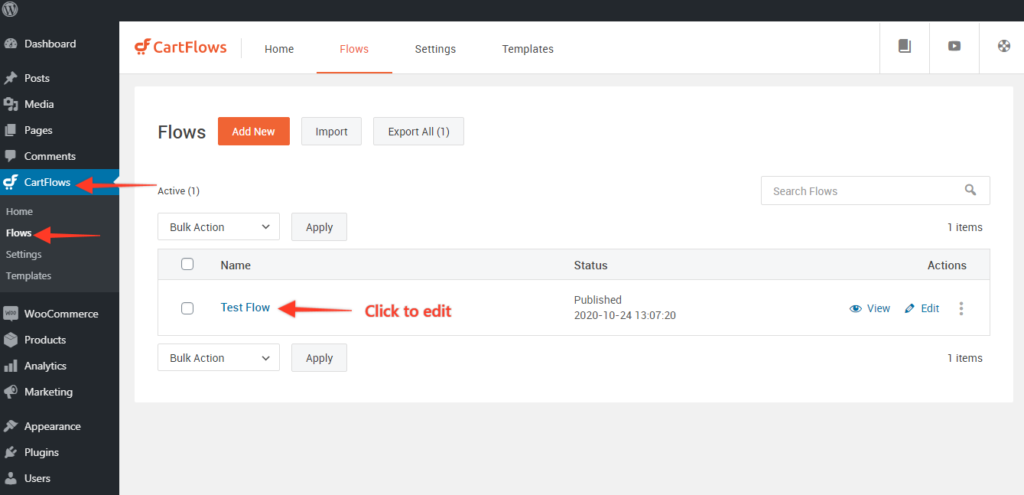
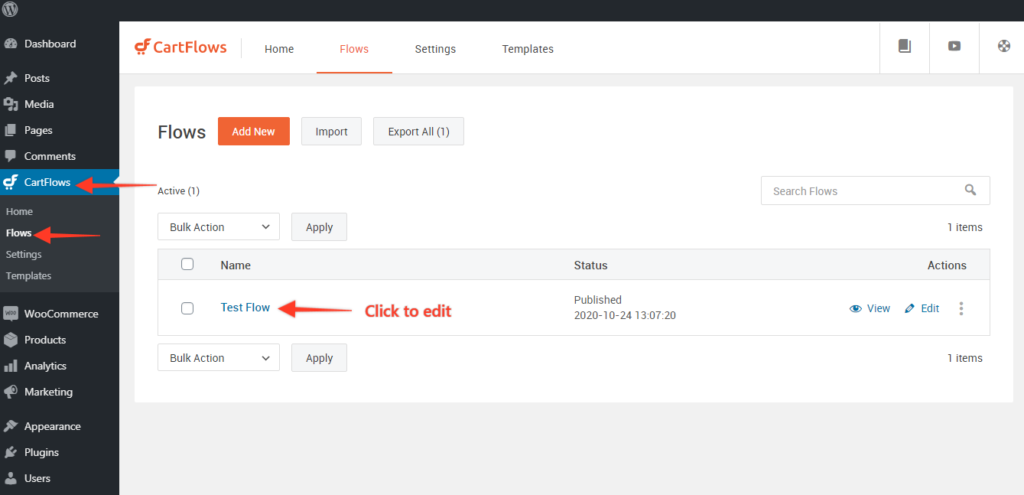
Passaggio 1. Dal dashboard di WordPress, vai su CartFlows > Flussi . Seleziona un flusso e fai clic su Modifica .

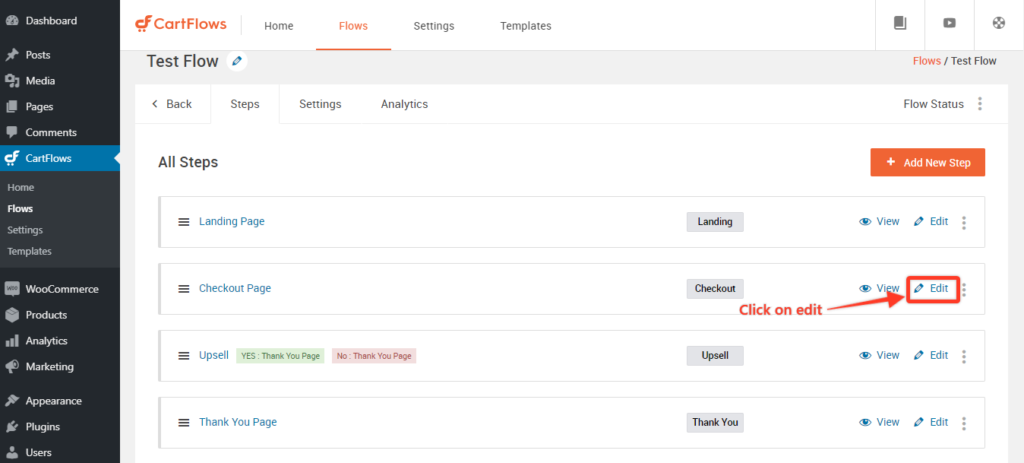
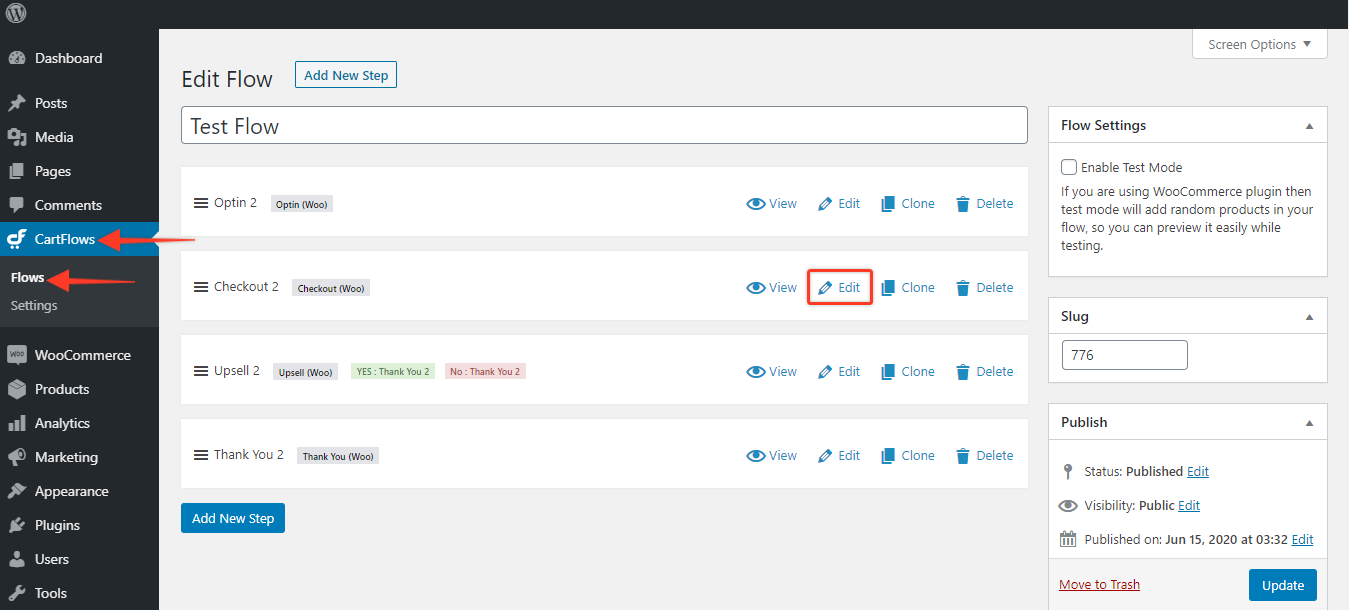
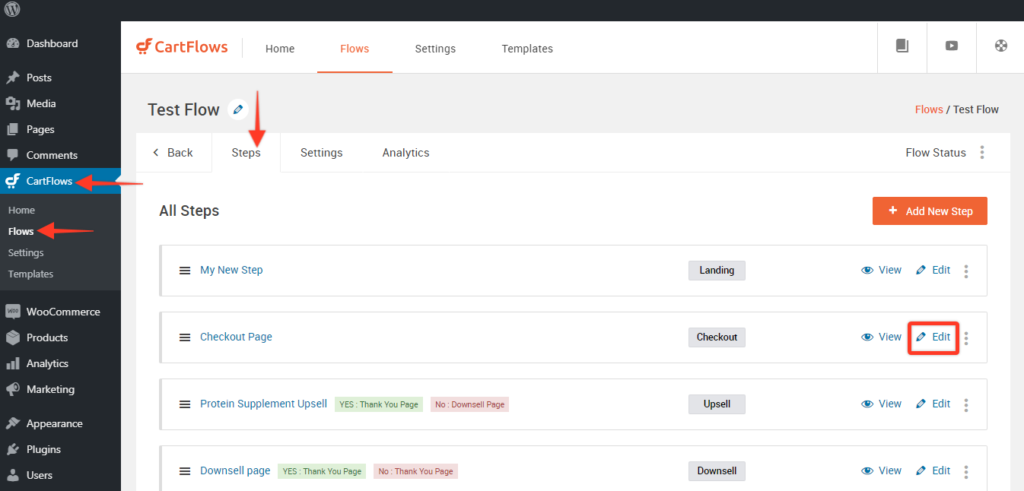
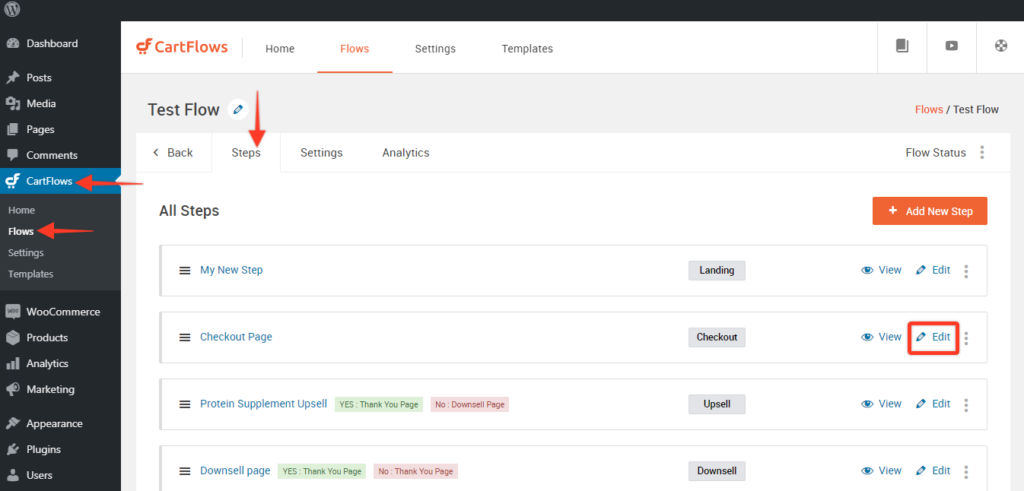
Passaggio 2. Ora, modifica la pagina di pagamento.

Passaggio 3. Scorri verso il basso per la sezione Layout di pagamento .
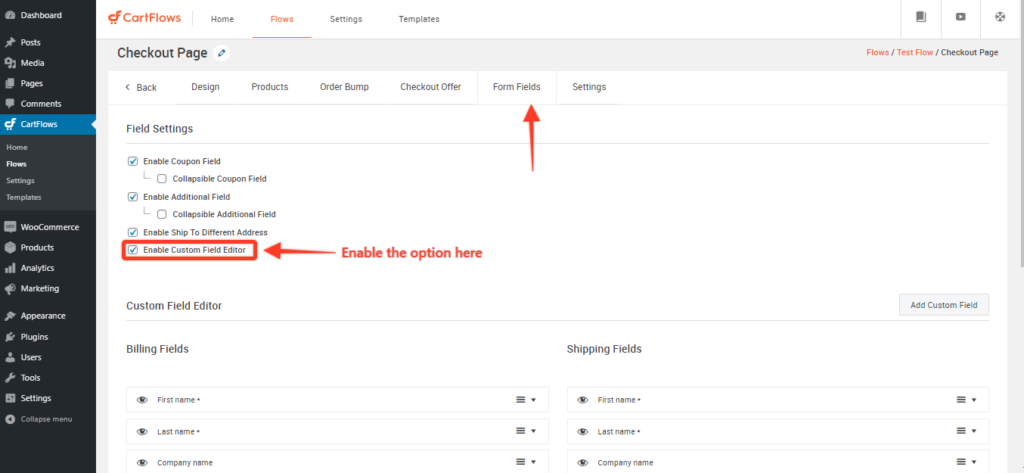
Seleziona la scheda Campi di pagamento e seleziona Abilita il checkout dell'editor di campi personalizzati .

Troverai i campi di fatturazione e pagamento della spedizione visualizzati nel modulo di pagamento. Espandi un campo facendo clic sulla freccia a destra per visualizzare le diverse opzioni che ti consentono di personalizzare il campo.
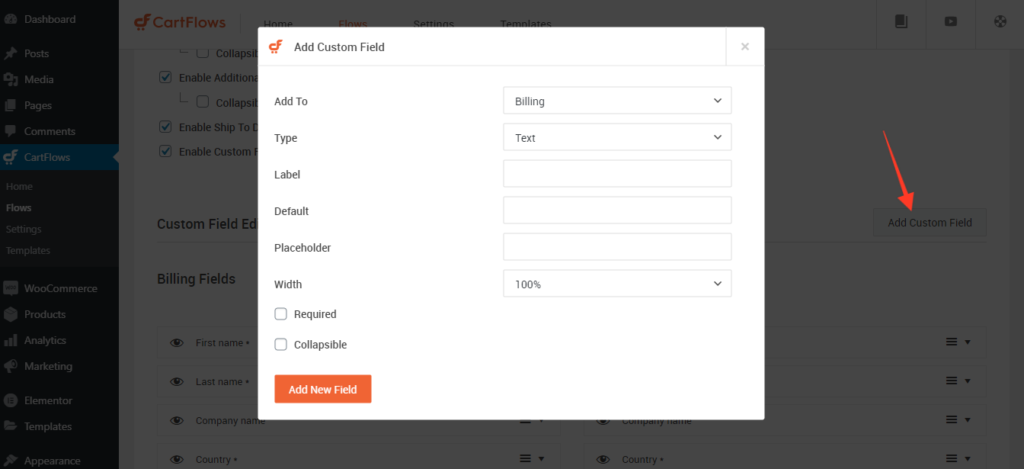
Scegli Aggiungi nuovo campo personalizzato . Questo campo ti consente di inserire un campo aggiuntivo nella sezione Fatturazione o Spedizione del modulo di pagamento.
Passaggio 4: puoi creare un tipo di campo Testo, Area di testo, Seleziona, Casella di controllo o Nascosto. Al termine, fai clic su Aggiungi nuovo campo e Aggiorna il passaggio.
Questo aggiornerà la pagina di pagamento per riflettere il campo aggiuntivo.

Come rimuovere i campi di pagamento per creare un pagamento di una pagina
Con CartFlows, puoi facilmente aggiungere o nascondere i campi di pagamento. Questa è una caratteristica importante se stai cercando di creare un checkout di una pagina WooCommerce che consenta acquisti più veloci.
Come si rimuovono i campi di pagamento e si crea un pagamento WooCommerce di una pagina?
Iniziamo con la rimozione di un campo per creare un checkout di una pagina.

Passaggio 1: vai a CartFlows > Flussi > modifica il tuo_flusso > Modifica pagina di pagamento.
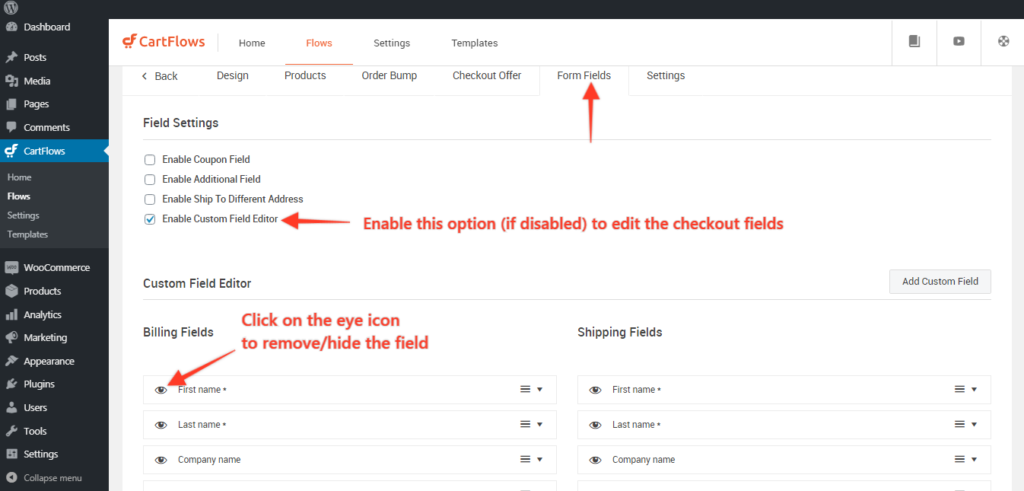
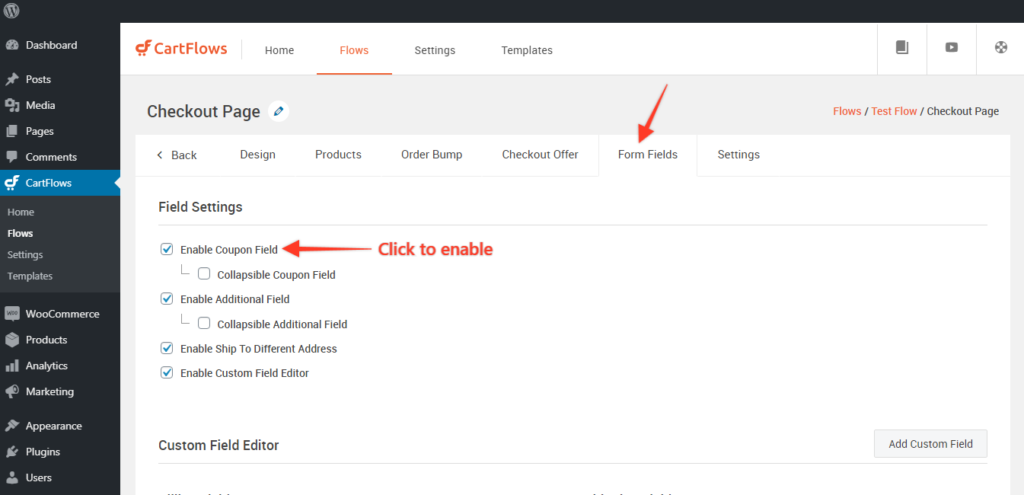
Passaggio 2: vai alla scheda Campi modulo e quindi abilita l'opzione - Abilita editor di campi personalizzati se è disabilitato.
Passaggio 3: fare clic sull'icona a forma di occhio per nascondere/rimuovere i campi dalla pagina di pagamento.
Passaggio 4: fai clic sul pulsante Salva/Aggiorna e il gioco è fatto.
Questo è tutto!
Gli aggiornamenti dovrebbero ora riflettersi sulla tua pagina di pagamento una volta salvate le modifiche.
Come calcolare i costi di spedizione e i campi di spedizione alla cassa
Per i prodotti fisici, è necessario acquisire l'indirizzo di spedizione dell'acquirente e calcolare il costo di spedizione.
Ma prima, dobbiamo creare zone di spedizione per garantire che i calcoli vengano eseguiti correttamente. Le zone di spedizione possono essere create nelle impostazioni di WooCommerce.
Segui questo articolo semplice e facile per impostare le opzioni di spedizione su WooCommerce prima di passare alla personalizzazione.
Ora, dopo aver impostato la spedizione, potrebbe esserci un caso in cui desideri nasconderlo in una particolare pagina di pagamento di CartFlows. Fortunatamente, abbiamo fornito l'opzione per abilitarlo e disabilitarlo.

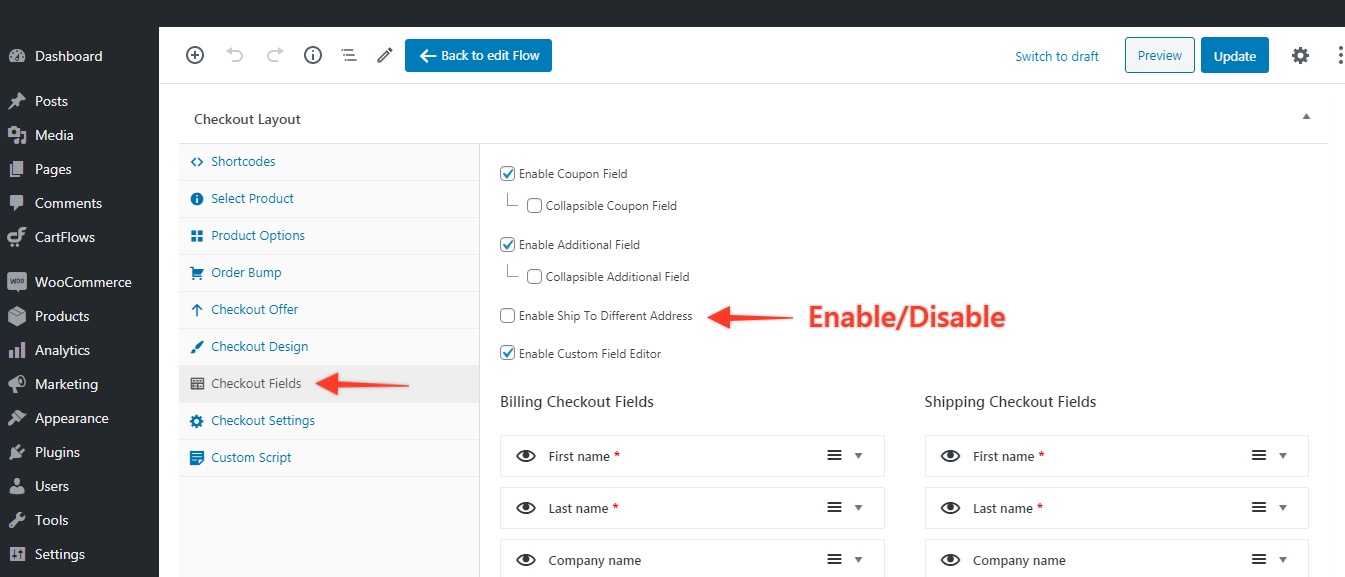
Come abilitare e disabilitare i campi di spedizione nella pagina di pagamento di WooCommerce
Puoi seguire i semplici passaggi seguenti per abilitare/disabilitare la sezione dei campi di spedizione nella pagina di pagamento di CartFlows.
Passaggio 1: vai su CartFlows > Flussi > Il tuo flusso

Passaggio 2: fai clic su Modifica nella pagina di pagamento.

Passaggio 3: scorri fino alla scheda Campi personalizzati e deseleziona " Spedisci a un indirizzo diverso ".

Passaggio 4: fai clic su Aggiorna e controlla se le modifiche vengono visualizzate correttamente nella pagina di pagamento!
Personalizza il campo del coupon al momento del pagamento
Prima di approfondire la personalizzazione, ecco un articolo che mostra come creare coupon personalizzati per il tuo negozio WooCommerce.
Dopo aver creato i coupon richiesti, puoi procedere alla personalizzazione dei campi coupon nelle pagine di pagamento.
Per creare campi coupon comprimibili su CartFlows, procedi nel seguente modo:
- Passaggio 1: modifica la pagina di pagamento nella dashboard di CartFlows > Flussi > Impostazioni flussi .
- Passaggio 2: ora vai su Checkout Layout > Checkout Fields e vedrai tutte le opzioni di personalizzazione dei campi disponibili.
- Passaggio 3: abilitare l'opzione del campo comprimibile:
- In primo luogo, affinché il campo sia comprimibile, è necessario assicurarsi che i campi non siano contrassegnati come obbligatori.
- Successivamente, abiliti la casella di controllo Comprimibile dopodiché Salva/Aggiorna le modifiche e hai reso il campo delle opzioni comprimibile.
- Passaggio 4: salva le impostazioni, torna alla tua pagina per confermare che le modifiche sono state applicate
Come abilitare il campo coupon nella pagina di pagamento di WooCommerce con Cartflows
Vediamo come possiamo creare un campo coupon e visualizzarlo nella pagina di pagamento.
Passaggio 1: vai su CartFlows > Flussi > Il tuo flusso.

Passaggio 2: fare clic su Modifica nella pagina di pagamento.

Passaggio 3: vai alla scheda Campi personalizzati e abilita l'opzione del campo Coupon .

Una volta fatto, i coupon che hai impostato su WooCommerce saranno utilizzabili nella pagina di pagamento di CartFlows.
Dalla prossima volta in poi, puoi semplicemente creare nuovi coupon e non è necessario eseguire l'intero processo di configurazione da zero!
Rimuovi le distrazioni dalla pagina di pagamento per conversioni migliori
Uno dei motivi più importanti per personalizzare la pagina di pagamento di WooCommerce è ridurre o eliminare le distrazioni.
Abbiamo già discusso di cosa sono le distrazioni e di come influiscono sul tasso di conversione.
Dato che sai già come aggiungere e rimuovere i campi di pagamento dalle pagine di pagamento di WooCommerce, passiamo subito alla rimozione delle distrazioni.

Come rimuovere le distrazioni dalla pagina di pagamento visualizzando solo i campi di pagamento essenziali
Ecco i campi di pagamento che puoi utilizzare per i prodotti fisici e digitali per aiutarti a ridurre le distrazioni e accelerare il processo di pagamento.
Per i prodotti digitali:
- Campo nome e cognome
- Email e numero di telefono opzionale
- Indirizzo di fatturazione, se necessario
Per i prodotti fisici:
- Nome e cognome
- E-mail e numero di telefono
- Indirizzo di spedizione (con casella di controllo per renderlo predefinito)
- Indirizzo di fatturazione se (con checkbox per copiare l'indirizzo di spedizione)
Inserisci la sezione dei dettagli della carta subito dopo che l'utente ha inserito tutte le informazioni richieste qui.
Visualizza 2-3 testimonianze selettive nella pagina di pagamento in modo che siano sempre visibili, specialmente quando l'utente inserisce i dettagli della propria carta.
Visualizza la garanzia di rimborso o i periodi di prova secondo le politiche aziendali per rafforzare che la transazione è priva di rischi.
E infine, aggiungi simboli di fiducia mentre gli utenti cercano inconsciamente questi simboli per procedere con il checkout.
Con queste poche modifiche, hai una pagina di pagamento snella che chiede solo ciò che è necessario e fornisce tutte le informazioni richieste in un'unica pagina.
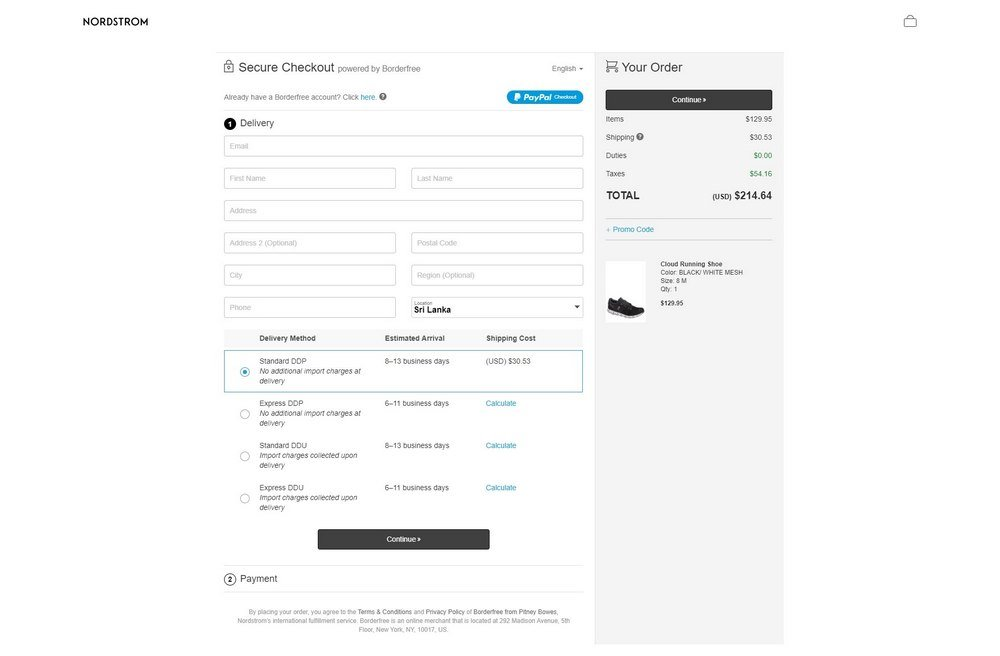
Opzioni di pagamento multiple nella pagina di pagamento
Le persone abbandonano i carrelli per molteplici ragioni. Non avere abbastanza opzioni di pagamento tra cui scegliere è uno di questi motivi.

Con i nuovi gateway di pagamento, è diventato davvero facile accettare qualsiasi forma di pagamento preferita dai tuoi clienti.
Ad esempio, Stripe è attualmente uno dei gateway di pagamento più popolari. L'integrazione con Stripe ti consente di accettare molti metodi di pagamento dai tuoi clienti: carte di debito e di credito, portafogli, bonifici bancari e così via.
Puoi anche integrare la tua pagina di pagamento con PayPal in modo che i clienti che non si sentono a proprio agio con Stripe possano scegliere di utilizzare PayPal.
Se i tuoi clienti preferiscono qualsiasi forma di portafoglio digitale, prova ad accettare anche quelli. Sebbene le entrate generate da tutti i metodi di pagamento siano diverse, è meglio mantenere aperte le opzioni piuttosto che non offrirle e far sì che i clienti se ne vadano.
Come integrarsi con più metodi di pagamento utilizzando CartFlows
In CartFlows , Stripe è il nostro gateway di pagamento preferito. Adoriamo questo gateway per la facilità con cui è lavorare, per te e per noi.
Si integra perfettamente con CartFlows e ti consente di iniziare a fatturare i tuoi clienti direttamente dalla tua dashboard.
Grazie alla profonda integrazione, puoi anche visualizzare le tue entrate direttamente dalla dashboard di CartFlows.
Aggiunta di aumenti di ordine per AOV più elevati
Order Bumps attinge all'impulso di un cliente quando sta per effettuare un acquisto. Se vengono offerti loro i prodotti giusti al momento giusto, puoi facilmente aumentare il valore medio dell'ordine per il tuo negozio.
CartFlows Pro semplifica l'aggiunta di ordini singoli e multipli alla pagina di pagamento.
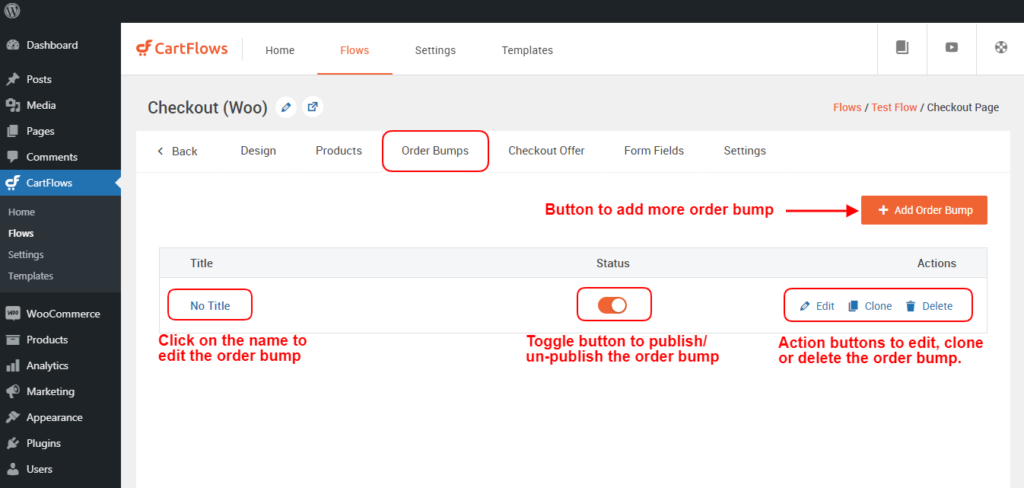
Passaggio 1: vai a CartFlows > Flussi
Passaggio 2: apri il flusso in cui desideri aggiungere/modificare/aggiornare l'aumento dell'ordine.

Passaggio 3: fai clic sul pulsante di modifica della tua pagina di pagamento.

Passaggio 4: vai alla scheda Order Bump e fai clic sul pulsante Add Order Bump per aggiungere più aumenti dell'ordine o fai clic su Modifica o sul nome dell'aumento dell'ordine per modificare l'aumento dell'ordine

Dopo aver fatto clic sul pulsante Aggiungi nuovo ordine, verrà visualizzato un popup in cui è possibile fornire la scelta del nome all'ordine per identificare l'uso della lettera.
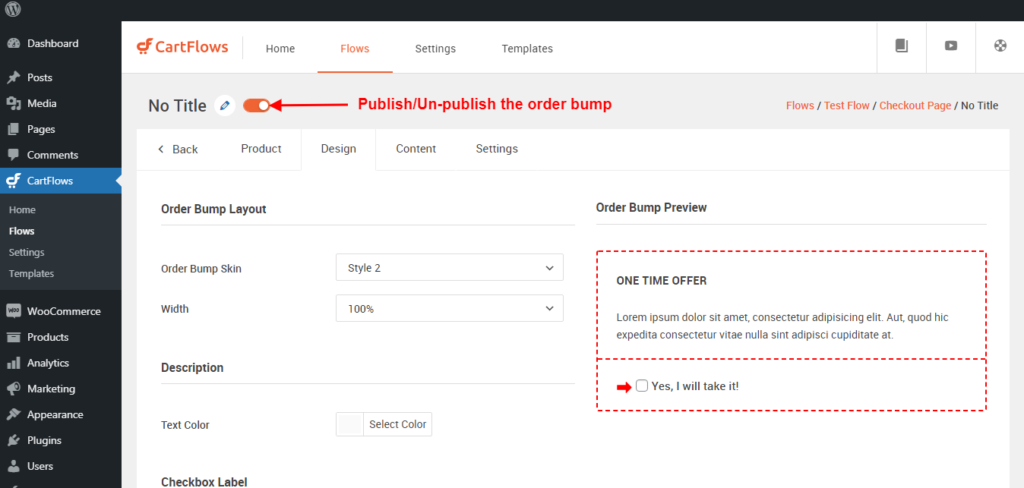
Passaggio 5: dopo aver aperto l'aumento dell'ordine, otterrai 4 schede e sono Prodotto, Design, Contenuto e Impostazioni.
Dopo essere entrati nell'impostazione dell'aumento dell'ordine, è possibile modificare il nome dell'aumento dell'ordine nello stesso modo in cui si fa per i passaggi.

Le schede fornite nell'aumento dell'ordine sono le seguenti
- Scheda Prodotto: seleziona il prodotto e gestisci gli sconti per quel prodotto
- Scheda Design: da questa scheda puoi gestire il design, ovvero l'aspetto grafico dell'Ordine Bump.
- Scheda Contenuto: da questa scheda puoi gestire il contenuto di visualizzazione dell'Ordine Bump.
- Scheda Impostazioni: da questa scheda puoi gestire l'impostazione per quel particolare aumento dell'ordine.
Inoltre, un nuovo miglioramento è che puoi visualizzare in anteprima il design dell'aumento dell'ordine durante la progettazione e l'aggiornamento del contenuto.
Passaggio 6: una volta terminate le modifiche, è obbligatorio salvare ciascuna scheda per salvare le modifiche facendo clic sul pulsante Salva modifiche disponibile nella parte inferiore di ciascuna scheda.
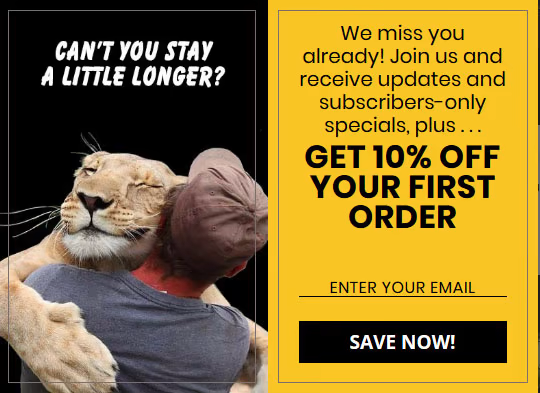
Popup con intento di uscita
Quando un acquirente sulla tua pagina di pagamento si distrae e sta per andarsene, un popup con intenzione di uscita può attirare la sua attenzione e attirarlo indietro!

Come funzionano i popup con intento di uscita?
Il tuo sito web tiene traccia dei movimenti del mouse di un utente. Non appena rileva che il mouse si sta spostando al di fuori della scheda del browser, viene immediatamente visualizzato un popup.
Questo cattura l'attenzione dell'utente e la riporta alla tua pagina.
Come si crea un popup con intento di uscita?
Non è necessario essere un tecnico per questo! Elementor offre potenti funzionalità di trascinamento della selezione per creare pagine e opt-in. Ti consente anche di creare bellissimi popup con intento di uscita dalla stessa interfaccia.
Quant'è fico?
Usa semplicemente lo stesso designer di pagine e crea un popup bello e accattivante da zero o usa il potente modello di attivazione per velocizzare le cose.
Elementor gestirà il tracciamento del mouse e visualizzerà il popup e l'ora giusta.
Domande frequenti
Rispondiamo ad alcune domande comuni sulla personalizzazione del checkout di WooCommerce.
1. Come posso personalizzare la pagina di pagamento di WooCommerce?
Per personalizzare la tua pagina di pagamento WooCommerce, vai su WooCommerce > Impostazioni e fai clic sulla scheda Avanzate . Quindi, vai alla pagina Checkout e scegli la pagina che hai appena creato dal menu a discesa. Ricordati di salvare le modifiche prima di uscire.
2. Come faccio a rendere migliore la mia pagina di pagamento di WooCommerce?
Ecco alcuni suggerimenti per migliorare l'aspetto della tua pagina di pagamento di WooCommerce:
- Utilizza un plug-in di personalizzazione della pagina di pagamento come CartFlows per controllare ogni elemento della tua pagina
- Scegli un bellissimo modello di pagina di pagamento
- Riduci il numero di campi modulo nella pagina di pagamento
- Elimina tutte le distrazioni che non indirizzano l'utente verso un acquisto
- Introduci la convalida sociale utilizzando le testimonianze
- Aggiungi simboli di fiducia
3. Qual è il miglior plugin per personalizzare la pagina di pagamento di WooCommerce?
CartFlows è il miglior plugin per personalizzare una pagina di pagamento WooCommerce. Si integra con i tuoi page builder WordPress preferiti come Elementor e consente la personalizzazione di ogni elemento della tua pagina di pagamento.
4. Come aggiungere campi personalizzati su una pagina di pagamento di WooCommerce?
Per aggiungere un campo personalizzato, modifica il tuo flusso di pagamento WooCommerce utilizzando CartFlows e vai alla sezione Layout di pagamento . Seleziona la scheda Campi di pagamento e seleziona Abilita il checkout dell'editor di campi personalizzati . Aggiungi un nuovo campo tra le opzioni disponibili di seguito.
Conclusione
Bene! Sei a posto. Grazie a questa conoscenza, ci auguriamo che tu ottenga il massimo dalle entrate del tuo negozio con il minimo sforzo iniziale.
Ho trattato alcune delle migliori pratiche qui, ma considera questo come il tuo punto di partenza per ulteriori domande che ti vengono in mente.
Il viaggio verso la conversione e l'ottimizzazione delle entrate ti porterà a risultati davvero interessanti a lungo termine!
Quindi prenditi il tuo tempo per implementare una modifica alla volta e provare le cose. Guarda come reagisce il tuo pubblico ai cambiamenti.
Presto avrai abbastanza dati per ottenere i migliori risultati con il minimo sforzo dal tuo negozio!
