Come personalizzare la galleria dei prodotti WooCommerce
Pubblicato: 2022-01-25La personalizzazione di una galleria di prodotti nel tuo negozio online può essere un ottimo modo per migliorare l'esperienza dei visitatori, la visibilità del prodotto e i tassi di conversione. Per aiutarti a farlo, ti abbiamo portato la nostra guida su come personalizzare la galleria dei prodotti in WooCommerce .
Ma prima di passare al processo, diamo un'occhiata al motivo per cui è necessario personalizzare in breve la galleria dei prodotti in WooCommerce.
Perché personalizzare la galleria dei prodotti in WooCommerce?
Uno dei principali punti di forza di un business online sono le immagini dei prodotti. E se aggiungi e personalizzi la galleria dei prodotti, migliori l'aspetto del tuo negozio online . Quando si aggiorna l'aspetto visivo, si attirano più potenziali acquirenti .
Allo stesso modo, un cliente potrebbe voler valutare un prodotto anche da diverse angolazioni. Potrebbero volerne avere una prospettiva più chiara prima di acquistarli in cui una galleria di prodotti può essere utile. Pertanto, la personalizzazione della galleria dei prodotti può anche aiutare a mantenere una migliore esperienza del cliente.
Quindi, se vuoi aumentare le tue entrate, ti consigliamo di personalizzare la tua galleria di prodotti WooCommerce. Ora che hai un'idea della sua importanza, vediamo come possiamo personalizzarli sul tuo sito WooCommerce.
Come personalizzare la galleria dei prodotti WooCommerce?
Puoi personalizzare la galleria dei prodotti in WooCommerce utilizzando 2 metodi :
- Dalla dashboard di WooCommerce
- Utilizzo di un plug-in
Analizzeremo ogni passaggio in dettaglio in entrambi i metodi di seguito in modo che tu possa scegliere il modo preferito. Prima di ciò, assicurati di configurare correttamente WooCommerce e di installare uno dei temi compatibili con WooCommerce.
1. Personalizza la Galleria dei prodotti dalla dashboard di WooCommerce
WooCommerce è la piattaforma più popolare per la creazione di un negozio online. Parte del motivo per cui WooCommerce è così popolare è l' infinita personalizzazione , il controllo sulla progettazione e la gestione del tuo negozio virtuale.
Puoi facilmente personalizzare il prodotto e la galleria dei prodotti dalla dashboard di WooCommerce stessa. Ma prima devi aprire la pagina di modifica del prodotto del prodotto in cui desideri personalizzare la galleria del prodotto.
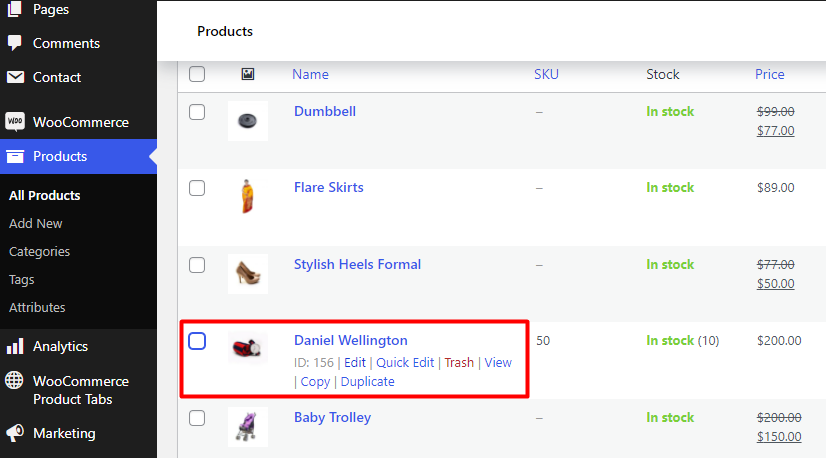
Quindi, vai su Prodotti > Tutti i prodotti dalla dashboard di amministrazione di WordPress. Potrai vedere l'elenco di tutti i prodotti sul tuo sito web. Qui puoi aggiungere nuovi prodotti o rimuoverne uno esistente, importare o esportare i prodotti, inoltre puoi personalizzare singolarmente uno o più prodotti contemporaneamente.
Quindi, fai clic su Modifica per il prodotto di cui desideri personalizzare la galleria dei prodotti.

Verrai reindirizzato alla pagina di modifica del prodotto del particolare prodotto. Ora puoi iniziare a personalizzare la galleria dei prodotti WooComemrce. La galleria dei prodotti può essere aggiunta, riordinata o rimossa da questo editor da qui.
1.1. Aggiungi una galleria di prodotti in WooCommerce
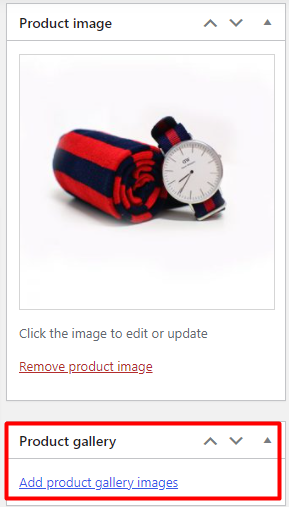
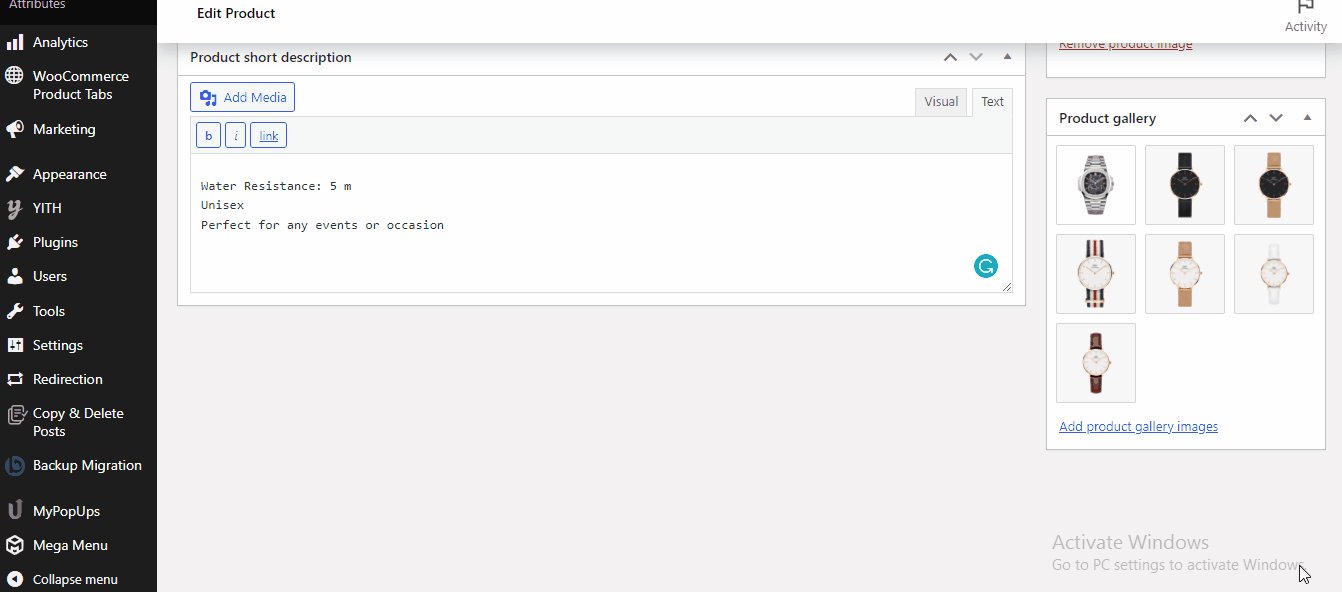
Dopo aver aperto la pagina di modifica del prodotto, se scorri ulteriormente, puoi vedere la sezione Galleria prodotti nella barra laterale destra. Fare clic sul collegamento Aggiungi immagini della galleria di prodotti per aggiungere una galleria di prodotti.

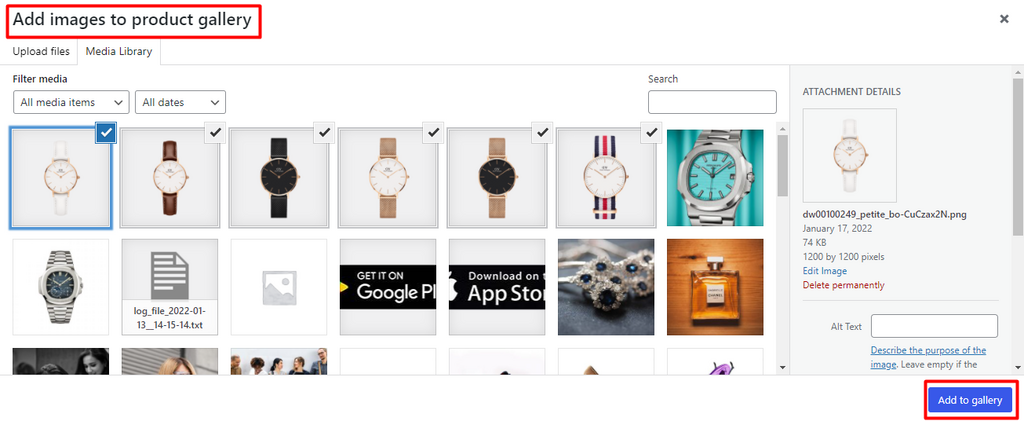
Quando fai clic su di esso, verrai reindirizzato a una modalità in cui puoi caricare nuove immagini o selezionare quelle esistenti dalla libreria multimediale.
Puoi selezionare uno o più prodotti da aggiungere alla galleria dei prodotti. Basta selezionare le immagini che si desidera aggiungere alla galleria e fare clic su Aggiungi alla galleria .

Una volta terminata l'aggiunta della galleria del prodotto, vai avanti e Aggiorna la pagina del prodotto.
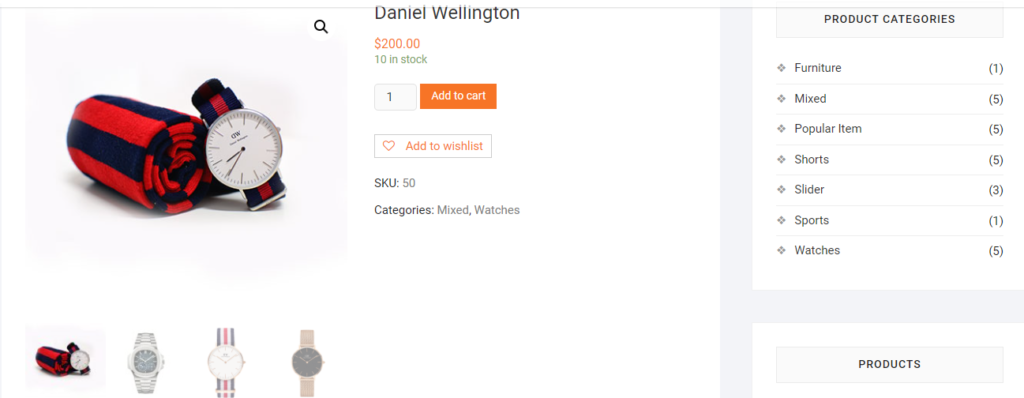
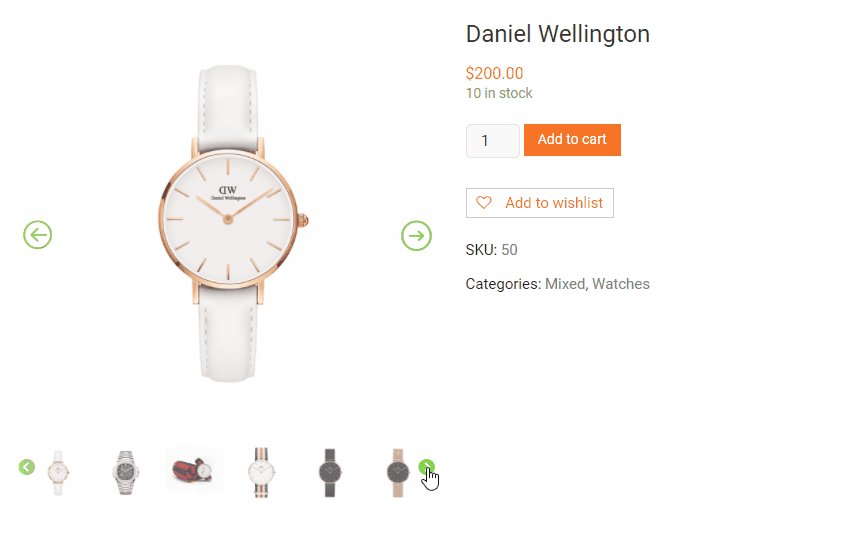
Quando aggiorni la pagina del prodotto, sarai in grado di vedere la tua nuova galleria di prodotti.

1.2. Riordina i prodotti nella galleria
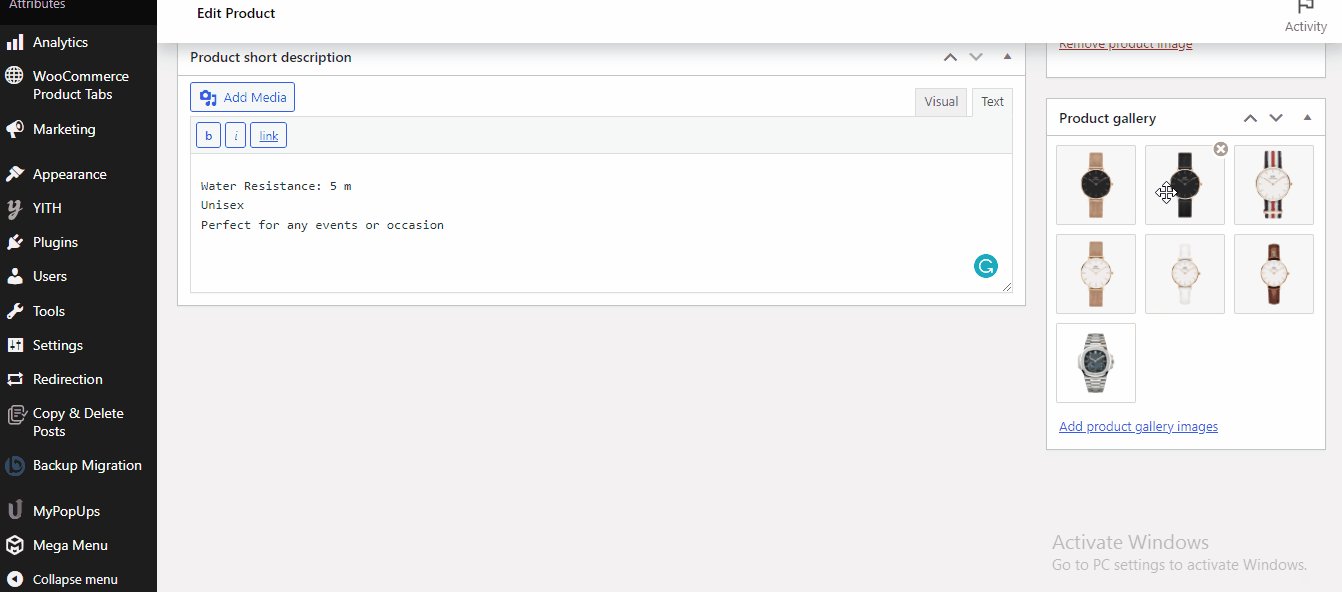
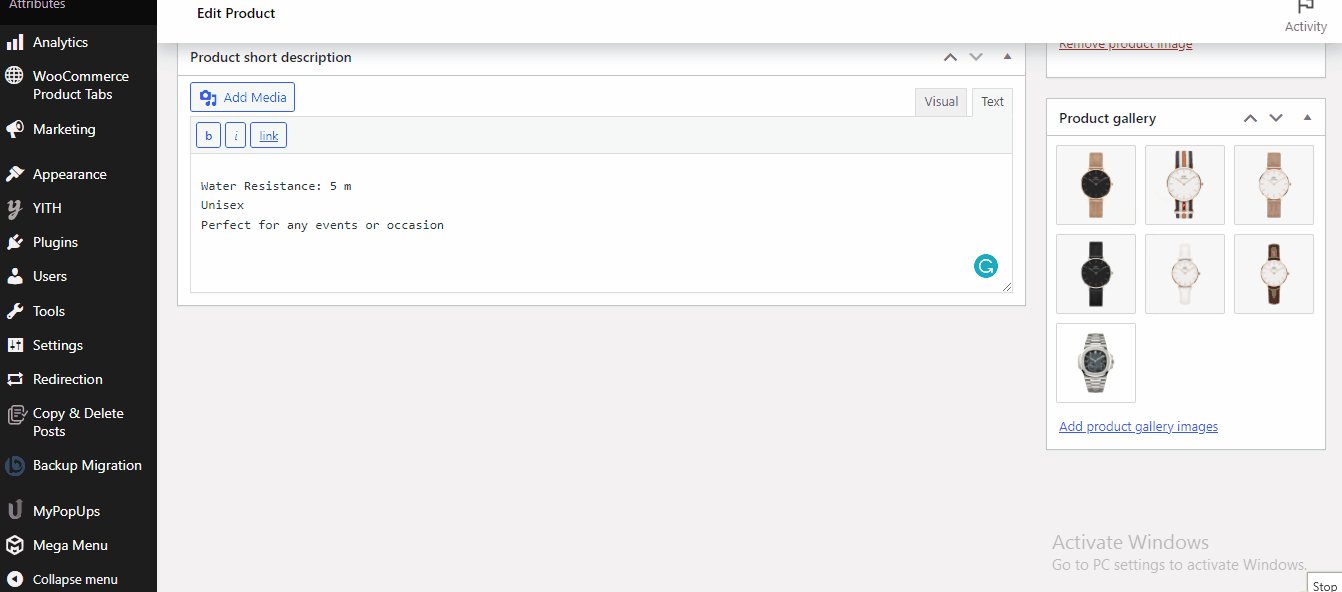
In alcuni casi, potresti voler modificare l'ordine dei prodotti. Per fare ciò, apri ancora una volta la pagina di modifica del prodotto del prodotto dalla dashboard di WordPress. Quindi, trascina e rilascia i prodotti nelle posizioni in cui desideri che il prodotto venga visualizzato.

Infine, fai clic sul pulsante Aggiorna dopo aver riordinato i prodotti.
1.3. Rimuovi i prodotti dalla galleria
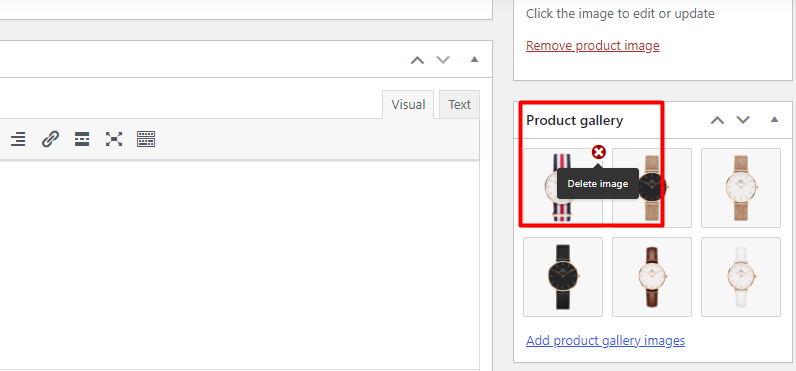
Puoi anche rimuovere i prodotti dalla galleria con un solo clic del mouse. Passa di nuovo alle miniature delle immagini nella pagina di modifica del prodotto dalla dashboard.
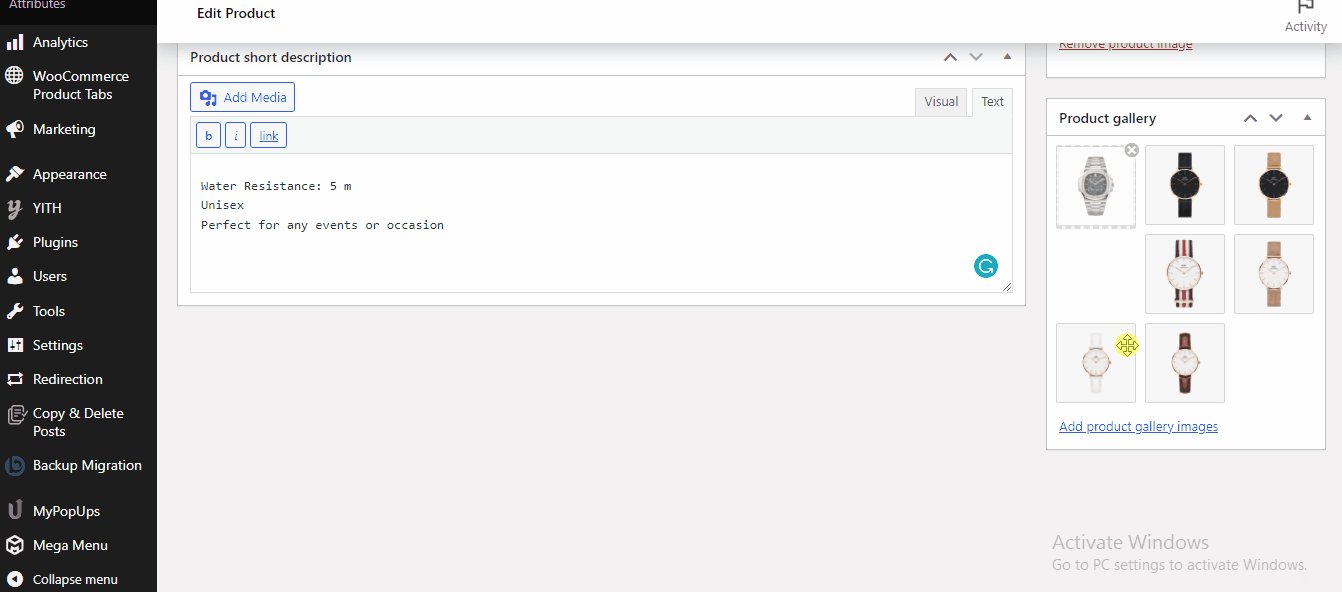
Non appena accedi alla miniatura, vedrai un'icona a forma di croce sopra la miniatura. Fare clic sull'icona Elimina immagine per rimuovere qualsiasi prodotto dalla galleria prodotti.

Tuttavia, se desideri rimuovere l'intera galleria dei prodotti, dovrai rimuovere tutti i prodotti dalla galleria uno per uno.
Questo è tutto! Queste sono tutte le personalizzazioni di base che puoi implementare per il tuo sito Web utilizzando la dashboard WooCommerce predefinita.
2. Personalizza la galleria dei prodotti WooCommerce utilizzando il plug-in
Ora sappiamo che è davvero facile aggiungere, rimuovere e riordinare i prodotti nella galleria prodotti. Ma queste sono solo alcune personalizzazioni di base offerte da WooCommerce. Hanno opzioni di personalizzazione molto limitate e potrebbero non essere sempre sufficienti per il tuo sito web.
Tuttavia, se desideri ulteriori personalizzazioni per la galleria dei prodotti, possiamo utilizzare alcuni fantastici plug-in per i filtri dei prodotti.
Qui abbiamo elencato alcuni plugin per personalizzare la galleria dei prodotti in WooCommerce. Ognuno di loro ha una caratteristica e funzionalità uniche.
Slider della galleria dei prodotti per WooCommerce

Product Gallery Slider per WooCommerce è il miglior plugin freemium. Come dice il nome, questo plugin ti consente di aggiungere un carosello nella sezione della galleria WooCommerce. Offre più di 10 opzioni di personalizzazione e questo plugin funziona con la maggior parte dei temi di WordPress.
Inoltre, questo plugin supporta il generatore di pagine Elementor e Visual Composer che ti dà il controllo totale sulla progettazione del tuo sito WooCommerce. Puoi anche ottenere un modulo lightbox che ti consente di aggiungere effetti diapositiva, ingrandire le immagini e visualizzare le miniature per attirare i clienti.
Caratteristiche principali
- Sono disponibili 3 diversi layout di galleria
- Supporta il video nella galleria del prodotto
- Supporta la lingua RTL
- Shortcode pronto
Prezzo
Product Gallery Slider per WooCommerce è un plugin freemium che ti costerà 39 USD all'anno.
Galleria video prodotto WooCommerce

Con l'aiuto di WooCommerce Product Video Gallery , puoi incorporare video nella galleria del prodotto insieme alle immagini. Supporta sia video Youtube che Vimeo, nonché video con formati MP4, WebM e Ogg. Ha un'ottima interfaccia user-friendly per incorporare il video sul sito WooCommerce.
Ma il problema è che puoi utilizzare solo un video per galleria di prodotti. Inoltre, puoi anche consentire la riproduzione del video in una modalità di ripetizione che crea un loop video.
Caratteristiche principali
- Disposizione del cursore verticale e orizzontale
- Adatta l'altezza in base alle immagini
- Shortcode pronto
- Compatibile con Elementor e Divi Builder
Prezzo
WooCommerce Product Video Gallery è uno strumento freemium. Ha una versione gratuita con funzionalità di base e 3 piani premium che partono da 25 USD all'anno.

Ora che abbiamo elencato un paio di scelte, andiamo avanti e installiamone una per personalizzare la galleria dei prodotti in WooCommerce.
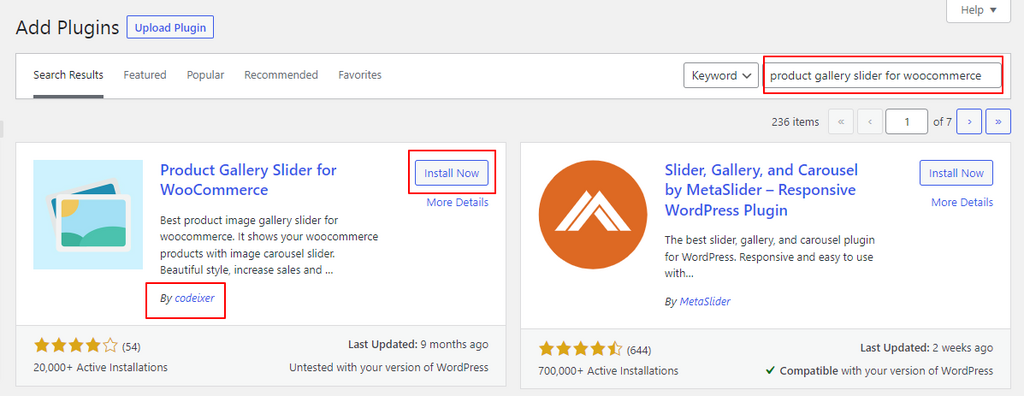
Per questa dimostrazione, utilizzeremo Product Gallery Slider per WooCommerce sviluppato da Codeixer. Questo è un plug-in freemium che assicura di mostrare i tuoi prodotti in un bellissimo stile.
2.1. Installa il plug-in
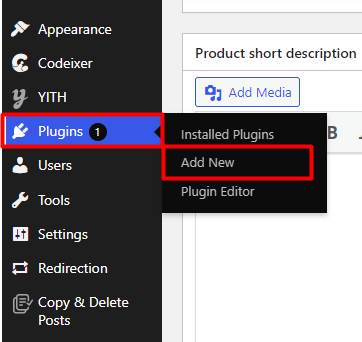
Per installare il plug-in, vai alla dashboard di amministrazione di WP e vai a Plugin> Aggiungi nuovo.

Cerca le parole chiave del Product Slider per il plug-in WooCommerce Quindi, fai clic sul pulsante Installa ora per installare il plug-in. Infine, attivalo al termine dell'installazione.

Se desideri utilizzare un plug-in premium, dovrai caricare il file zip e installarlo sul tuo sito web. Puoi trovare maggiori informazioni a riguardo sulla nostra guida per installare manualmente un plugin per WordPress.
2.2. Personalizza la Galleria dei prodotti
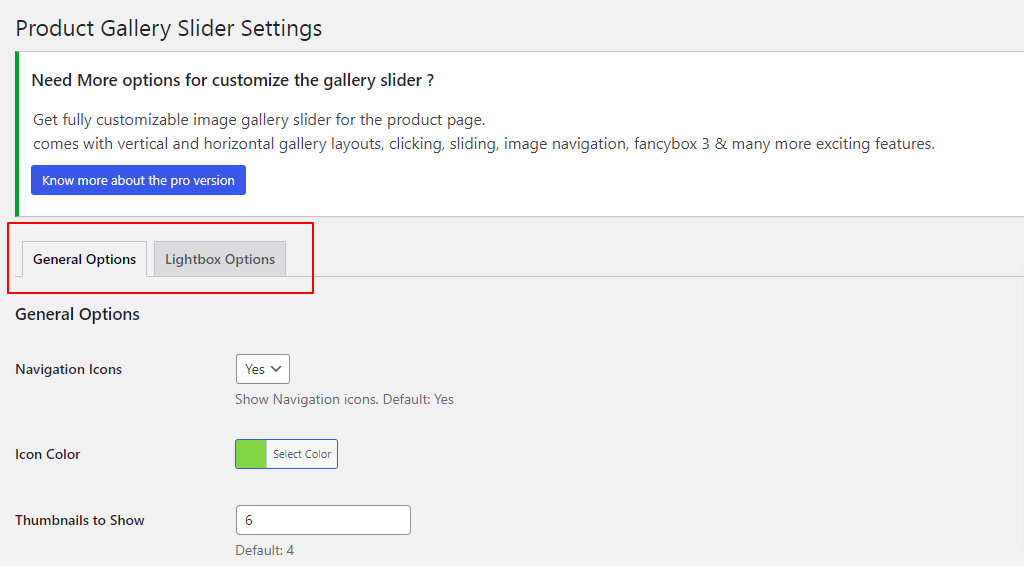
Dopo aver attivato il plug-in, puoi iniziare a usarlo per personalizzare la galleria dei prodotti. Vai su Codeixer > Opzioni galleria dalla dashboard di WordPress.
Dovresti essere in grado di vedere due impostazioni qui, Opzioni generali e Opzioni lightbox .

Sebbene tutte le opzioni non siano disponibili nella versione gratuita del plug-in, ti fornisce abbastanza per personalizzare tutto in base alle tue esigenze.
2.2.1. Opzioni generali
Le opzioni Generali includono tutte le personalizzazioni di base che puoi eseguire nella galleria dei prodotti.
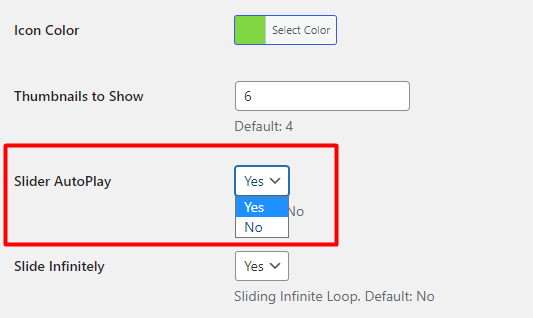
Aggiungi un dispositivo di scorrimento a carosello
Nelle Opzioni generali, sarai in grado di vedere la riproduzione automatica dello slider . Seleziona Sì dal menu a discesa per aggiungere automaticamente un dispositivo di scorrimento a carosello senza ulteriori modifiche.

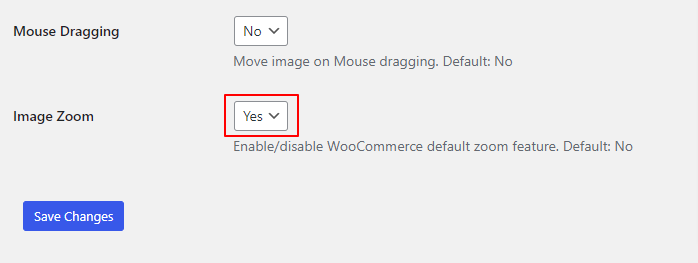
Foto del prodotto Zoom
Avere una funzione di zoom sul tuo prodotto consente al tuo cliente di vedere una visione dettagliata delle tue merci e offre anche una migliore presentazione visiva .
Per abilitare la funzione di zoom per i tuoi prodotti nella galleria dei prodotti, seleziona semplicemente Sì nel menu a discesa dall'opzione Zoom immagine .

Frecce di scorrimento e pulsante
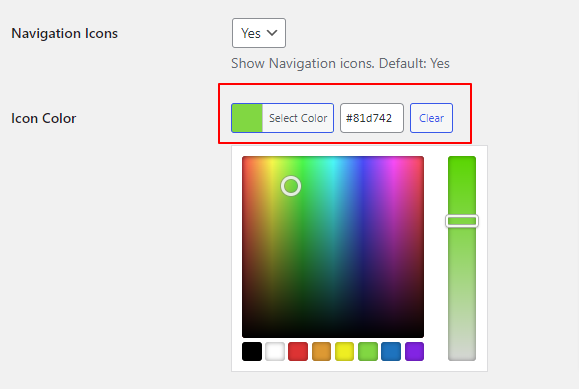
Puoi anche personalizzare le frecce e il pulsante del dispositivo di scorrimento cambiando il colore in modo che corrisponda al tuo sito Web WooCommerce.
Per fare ciò, troverai Colore icona all'interno dell'opzione Generale. Scegli un colore a tua scelta dal selettore colori.

Dopo aver selezionato un colore, assicurati di salvare le modifiche .
Oltre a questi, puoi anche impostare quanto segue nelle impostazioni generali:
- Abilita/Disabilita l'icona di navigazione
- Numero di miniature da visualizzare
- Far scorrere all'infinito il prodotto
- Sposta l'immagine trascinando il mouse
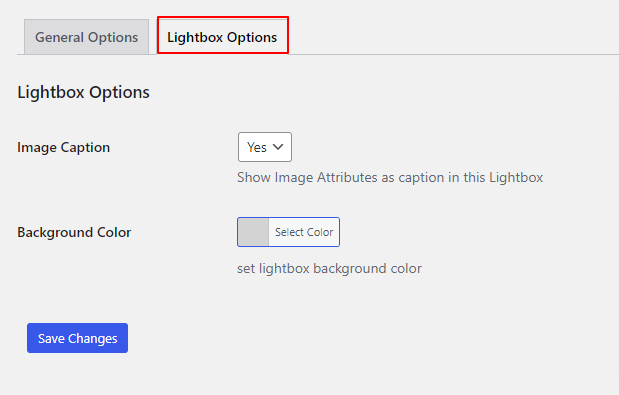
2.2.2. Opzioni lightbox
Nella scheda lightbox, ci sono due impostazioni nella versione gratuita.
Puoi scegliere di visualizzare o nascondere gli attributi dell'immagine come didascalia nell'impostazione lightbox. Allo stesso modo, puoi anche impostare il colore di sfondo del lightbox per dare ai tuoi prodotti un aspetto professionale.

Puoi vedere tutte queste modifiche nella galleria del prodotto dopo aver visualizzato in anteprima la pagina del prodotto.

Buon lavoro! È così che personalizzi la galleria dei prodotti in WooCommerce.
Bonus: aggiungi dimensioni delle immagini personalizzate in WordPress
Aggiungere immagini ai post e alle pagine del tuo blog è facile con WordPress. Tuttavia, dovresti scegliere la giusta dimensione dell'immagine in modo che il layout generale del tuo sito web appaia buono.
È molto importante capire come funzionano le dimensioni delle immagini sui siti Web WordPress e come aggiungere dimensioni delle immagini personalizzate al tuo sito. Se scegli la dimensione sbagliata, le tue immagini potrebbero apparire sfocate e se le tue immagini sono troppo grandi, possono rallentare il tuo sito web. Dimensioni errate dell'immagine possono anche rovinare il layout della pagina o del post del blog e causare inutili scorrimenti laterali.
Ma WordPress ha un'impostazione integrata per varie dimensioni delle immagini. Sono:
Dimensioni miniatura: 150 x 150 pixel
Dimensioni medie: 300 x 300 pixel
Dimensione massima: 1024 x 1024 pixel
Dimensione intera: per impostazione predefinita, la dimensione originale dell'immagine caricata.
Quando carichi un'immagine su WordPress, queste quattro diverse dimensioni dell'immagine vengono create per impostazione predefinita.
Il motivo per cui WordPress crea queste dimensioni delle immagini è duplice. Innanzitutto, non è necessario ridimensionare manualmente le immagini. In secondo luogo, assicura che la dimensione dell'immagine corretta sia selezionata per le diverse posizioni del tuo sito.
Come ridimensionare e modificare le immagini in WordPress
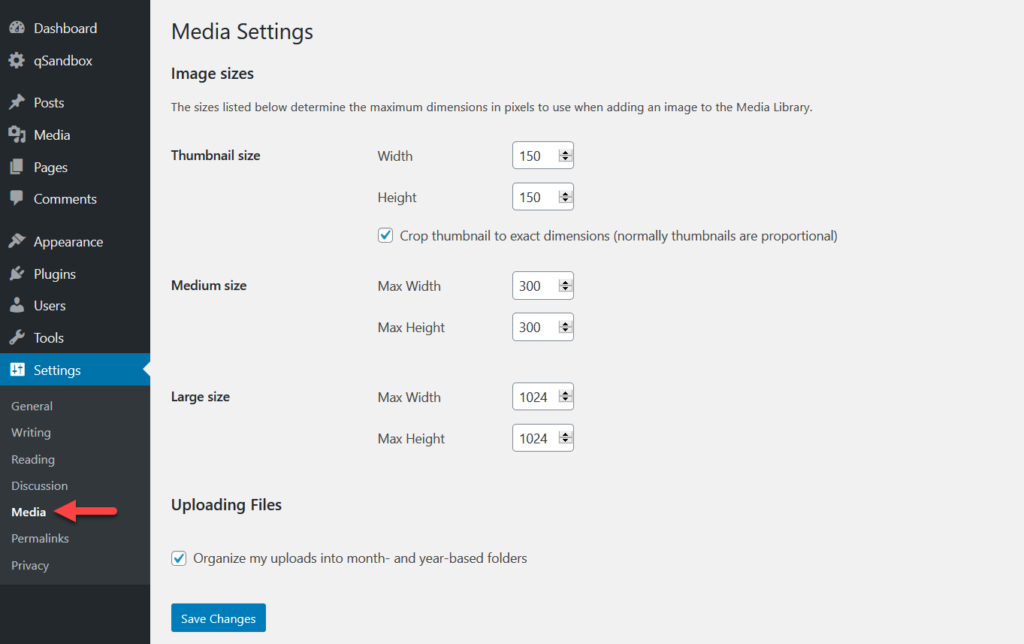
Per fortuna, WordPress ti consente di ridimensionare anche le immagini predefinite. Per farlo, vai su Impostazioni > Media .

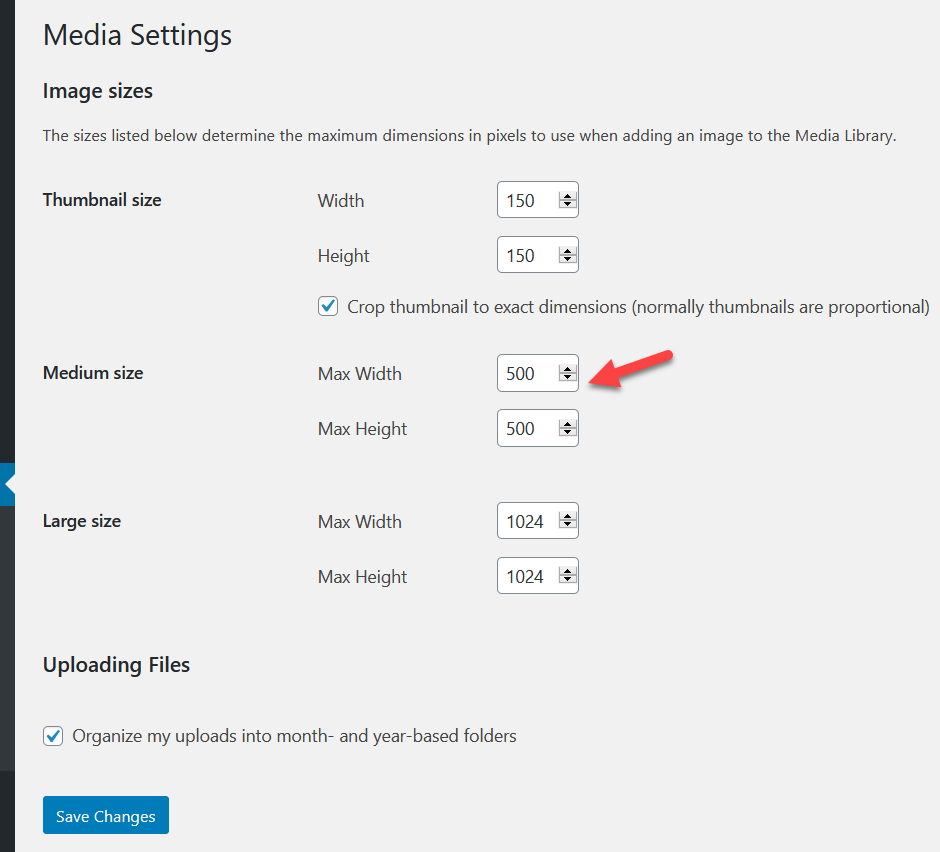
Come puoi vedere dallo screenshot, tutte le dimensioni standard dell'immagine sono elencate lì. Puoi personalizzarli facilmente inserendo le misure che preferisci.

Dopo aver regolato le dimensioni predefinite dell'immagine di WordPress in base alle dimensioni preferite, fai clic su Salva modifiche . In futuro, tutte le immagini che carichi sul tuo sito web verranno adattate alle nuove dimensioni.
È tutto! Ora puoi modificare le dimensioni dell'immagine nel tuo sito Web WordPress. Ma se desideri maggiori informazioni al riguardo, dai un'occhiata al nostro post completo su come aggiungere dimensioni personalizzate delle immagini in WordPress.
Conclusione
La personalizzazione della galleria dei prodotti WooCommerce è uno dei modi migliori per attirare l'attenzione dei clienti e trasformarli in potenziali acquirenti. Quindi, se hai bisogno di personalizzare la galleria dei prodotti, dovresti farlo subito per aumentare la conversione .
Per riassumere, puoi personalizzare la galleria dei prodotti in WooCommerce utilizzando due modi principali:
- Dal dashboard di WooCommerce
- Utilizzo di un plug-in
Puoi utilizzare un plug-in se hai bisogno di una personalizzazione avanzata per la cucina dei prodotti perché WooCommerce offre poche opzioni di personalizzazione molto semplici. Per alcune persone, queste funzionalità potrebbero essere sufficienti se stai solo cercando di aggiungere o rimuovere prodotti nella galleria dei prodotti.
Tuttavia, tutto dipende dalle tue preferenze e necessità poiché entrambi questi metodi possono essere utilizzati per personalizzare la galleria dei prodotti. Ma per noi, Product Slider per WooCommerce è il migliore quando si tratta di personalizzare le gallerie di prodotti utilizzando un plug-in poiché ha molte funzioni utili anche nella versione gratuita.
Ci auguriamo che tu possa personalizzare facilmente la galleria dei prodotti WooCommerce. Se hai trovato utile questa guida, ecco altri articoli che potrebbero essere interessanti per te:
- Come personalizzare la pagina del prodotto WooCommerce
- I migliori plugin per personalizzare la pagina del prodotto WooCommerce
- Come personalizzare il modello di pagina del prodotto WooCommerce
Questo è tutto per questo articolo! Speriamo di averti aiutato a personalizzare la galleria dei prodotti in WooCommerce. In caso di problemi, faccelo sapere nella sezione commenti. Saremo felici di aiutarla.
