Come personalizzare la pagina del prodotto WooCommerce in Elementor
Pubblicato: 2020-11-07Vuoi modificare la pagina del tuo prodotto e massimizzare le tue conversioni? In questa guida, ti mostreremo come personalizzare la pagina del prodotto WooCommerce utilizzando Elementor per aumentare le tue vendite.
In precedenza, abbiamo visto come personalizzare la pagina del negozio utilizzando Elementor per migliorare il modo in cui visualizzi i tuoi prodotti. Tuttavia, in una canalizzazione standard, dopo che gli acquirenti hanno selezionato un prodotto nella Pagina del negozio, andranno alla Pagina del prodotto. Per ottimizzare il più possibile questo passaggio della canalizzazione, puoi creare e personalizzare la pagina del prodotto WooCommerce utilizzando i widget e i modelli di Elementor. Quindi, diamo un'occhiata a come puoi ottenere il massimo dalle pagine dei tuoi prodotti utilizzando Elementor.
Perché personalizzare la pagina del prodotto WooCommerce?
Prima di saltare nel tutorial, comprendiamo meglio i vantaggi della personalizzazione della pagina del tuo prodotto in WooCommerce. Con una pagina prodotto completamente personalizzata, ottieni il vantaggio di rendere le pagine dei tuoi prodotti informative, efficaci e pienamente rappresentative della qualità del tuo prodotto.
In tal senso, puoi aggiungere ogni elemento che ti darà il vantaggio in più quando si tratta di convincere i tuoi clienti. Ad esempio, con Elementor , puoi aggiungere rapidamente elementi per visualizzare le testimonianze degli utenti o le valutazioni dei prodotti. Inoltre, puoi includere elementi di upselling, prodotti correlati e persino offerte di vendita aggiuntive. Puoi aggiungere un modulo di contatto personalizzato a ogni prodotto per risposte migliori dei clienti o video dimostrativi.
Al giorno d'oggi, la concorrenza nell'eCommerce è feroce. Quindi, devi essere creativo e offrire agli acquirenti un'esperienza cliente eccellente per essere un passo avanti rispetto alla concorrenza. Ecco perché è d' obbligo creare un'esperienza di acquisto più curata con una pagina del prodotto WooCommerce personalizzata . E la parte migliore è che con Elementor puoi creare e riprogettare facilmente le pagine dei tuoi prodotti.
Elementor viene fornito con molti modelli di pagine prodotto che ti consentono di creare pagine prodotto in pochissimo tempo anche se non hai alcuna esperienza di progettazione. Quindi, diamo un'occhiata a come personalizzare la pagina del prodotto WooCommerce in Elementor.
Prima di iniziare
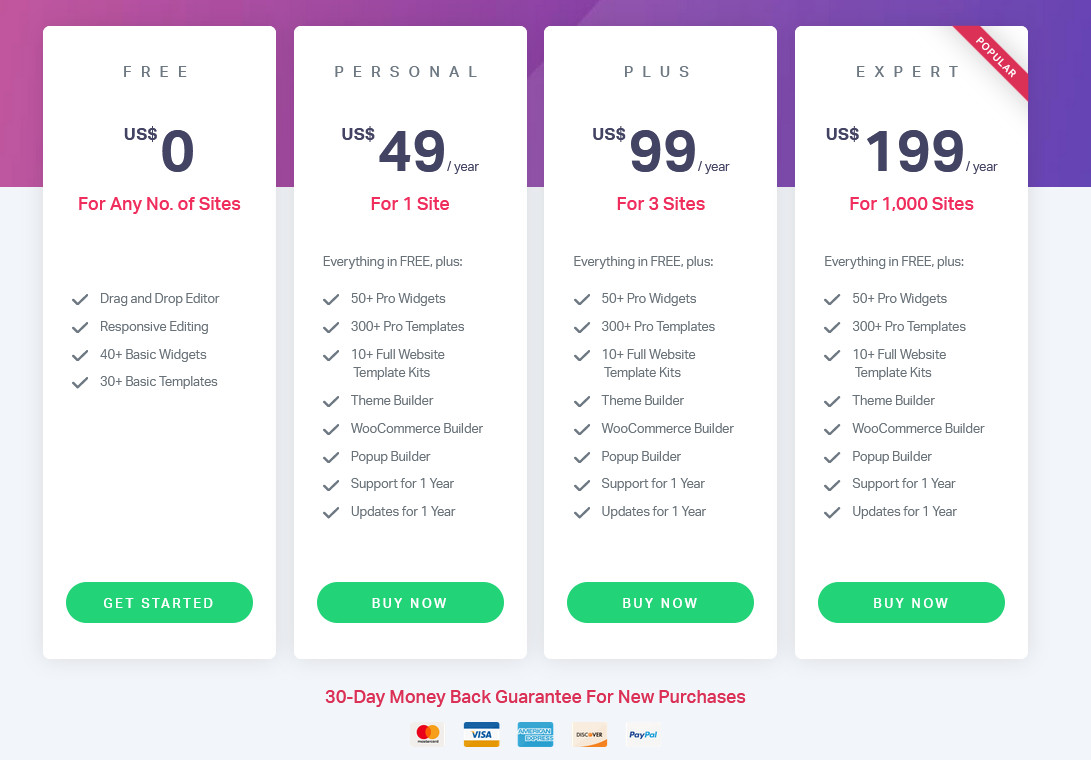
Prima di iniziare con il tutorial, è importante notare che per questo processo avrai bisogno di Elementor Pro. Le versioni premium ti consentono di personalizzare i modelli delle tue pagine prodotto e abilitare tutti i widget WooCommerce. Se desideri personalizzare più aree del tuo sito, Elementor Pro è un ottimo investimento considerando le sue caratteristiche e il prezzo. Per 49 USD all'anno, puoi goderti:
- Oltre 50+ widget Pro con widget WooCommerce dedicati
- Opzioni di personalizzazione complete per pagine WooCommerce specifiche come la pagina del negozio, la pagina del carrello, le pagine di pagamento e altro ancora
- Oltre 10 kit completi di siti Web con oltre 300 modelli Pro per varie pagine e design di siti Web
- Generatore WooCommerce dedicato con modelli specifici e opzioni di creazione di widget
Tutti i piani hanno una garanzia di rimborso di 30 giorni per i nuovi acquisti.

Come personalizzare la pagina del negozio WooCommerce in Elementor?

Iniziamo impostando un modello per la tua pagina prodotto in modo da poter implementare facilmente tutte le modifiche alle pagine prodotto.
Crea un modello di pagina prodotto
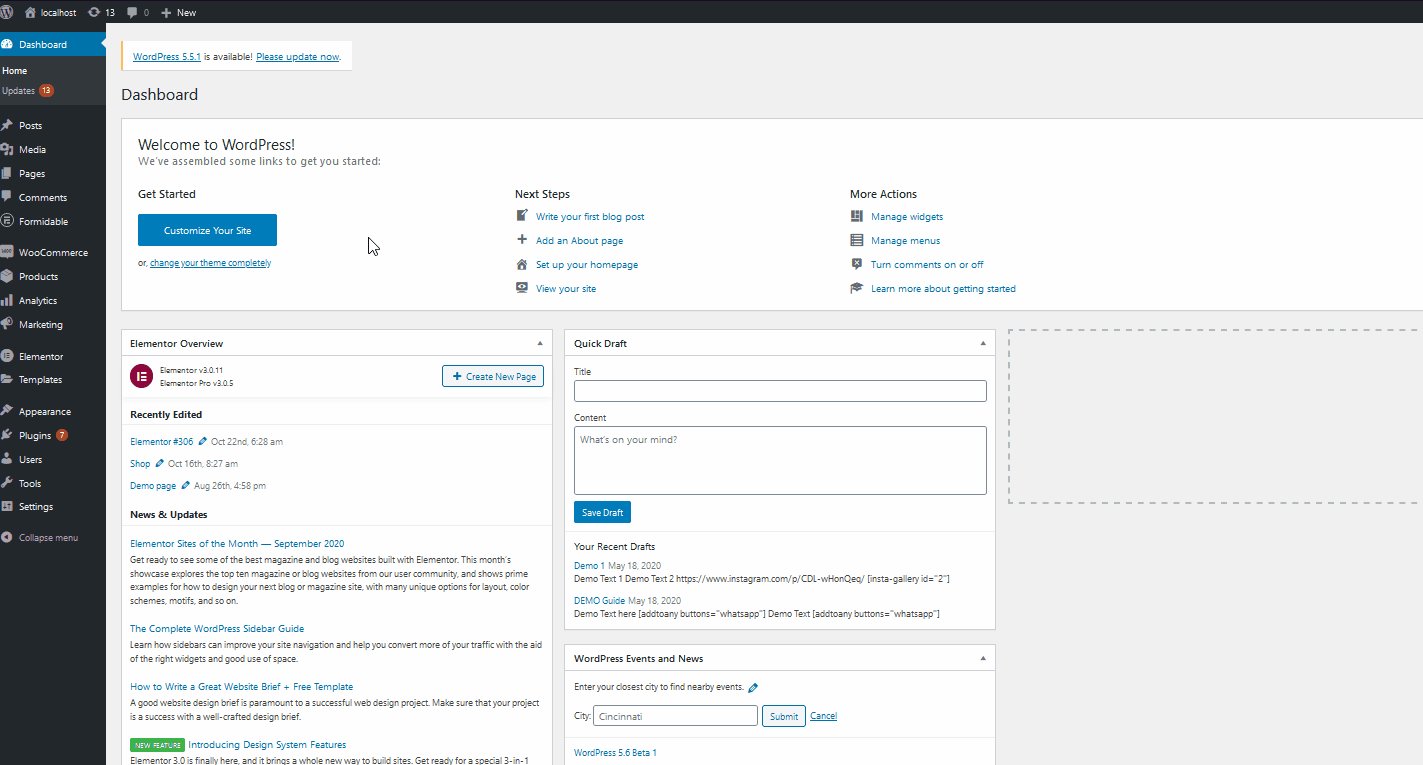
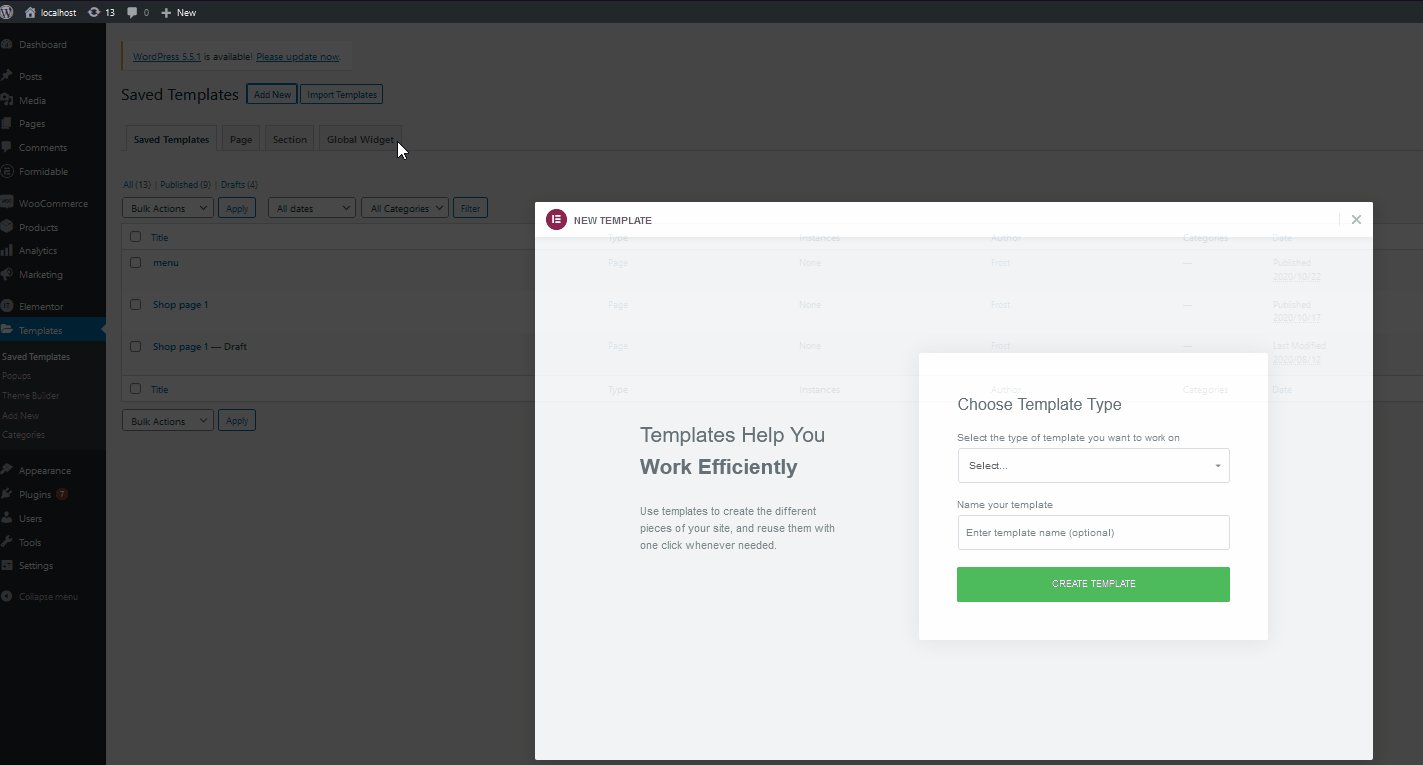
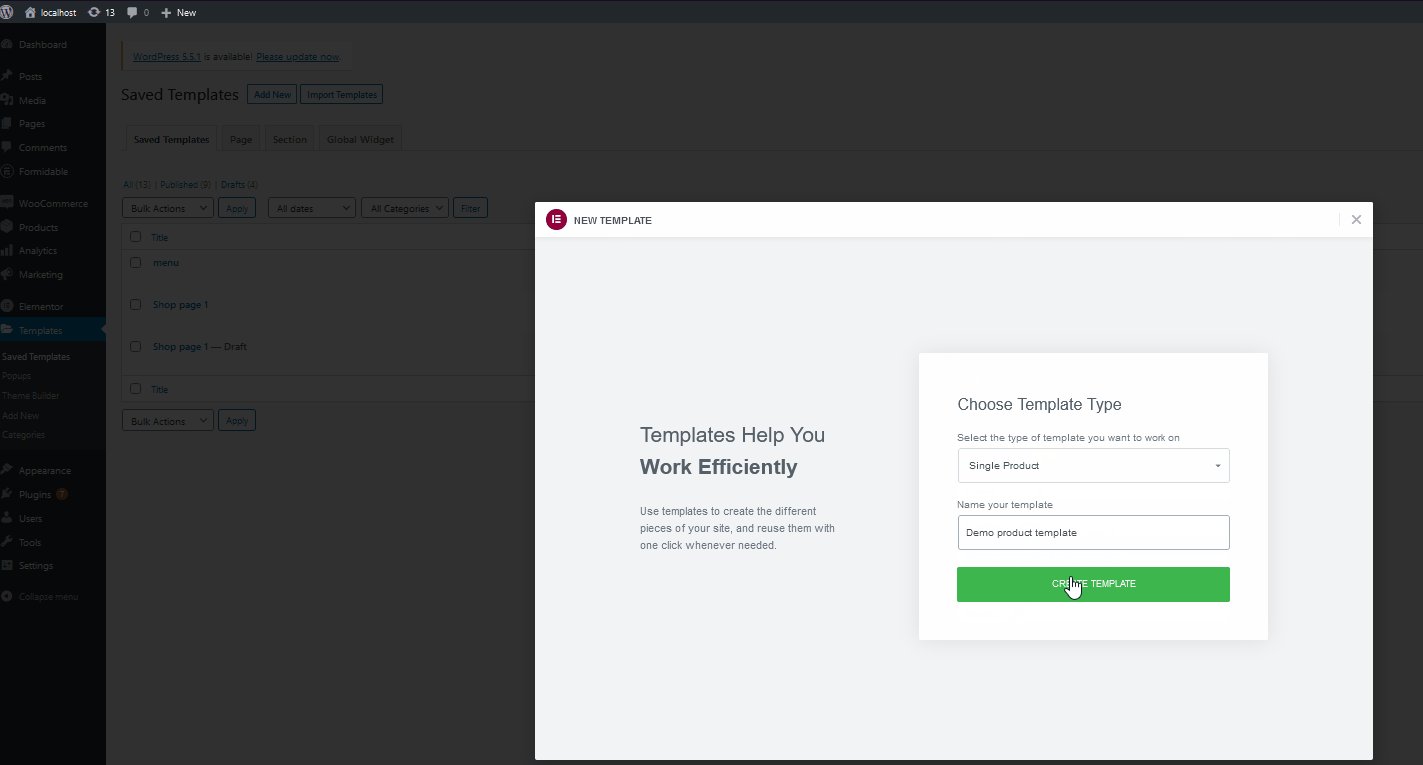
Quindi, vai avanti e premi Modelli nella dashboard di amministrazione di WordPress. Quindi, fai clic su Aggiungi nuovo per creare un nuovo modello, seleziona il tipo come Prodotto singolo , assegnagli un nome e fai clic su Crea modello. 
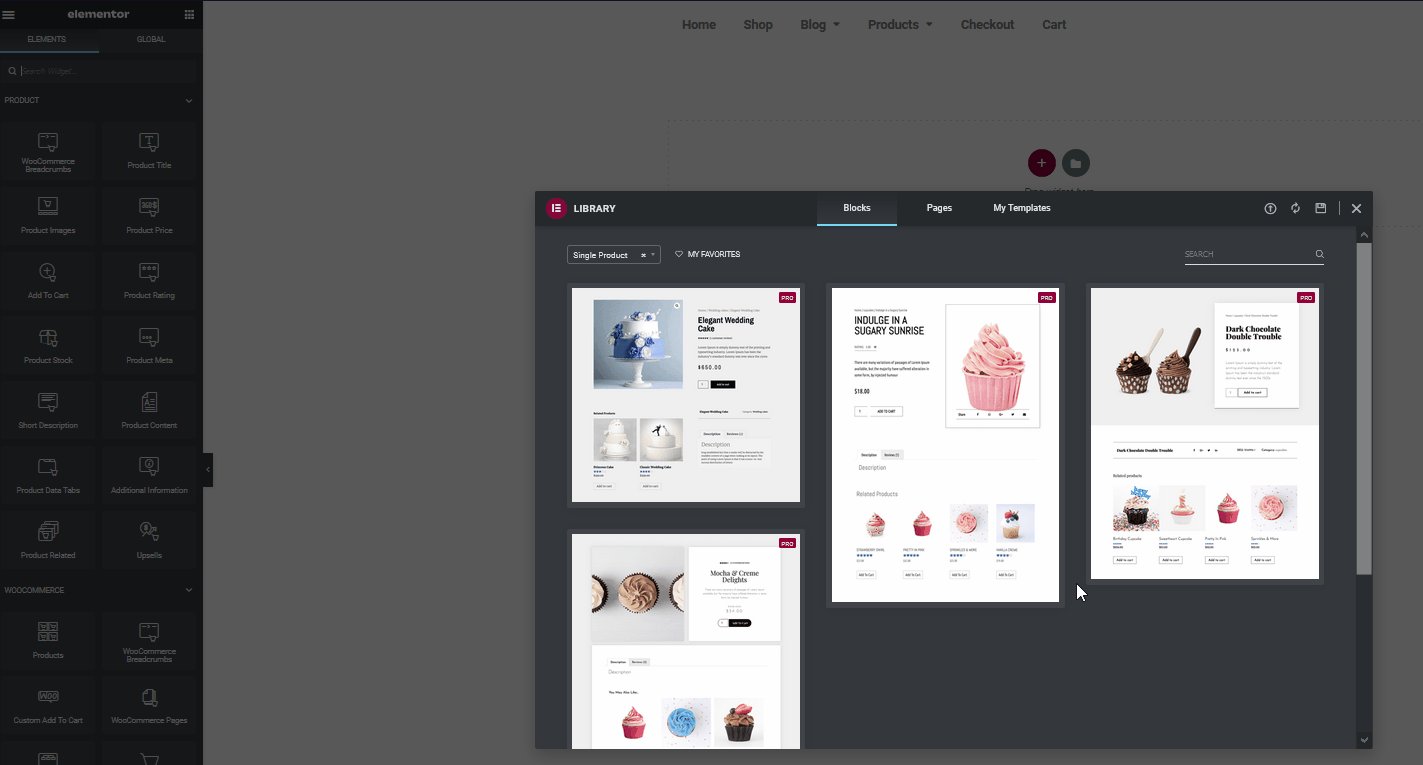
Una volta che sei nella schermata di personalizzazione di Elementor , avrai la possibilità di utilizzare i blocchi di configurazione o i modelli per lavorare con la pagina del tuo prodotto. Puoi sempre aprire questa schermata facendo clic sul pulsante Aggiungi modello nella sezione Trascina il widget qui . Inoltre, puoi scegliere un'ampia gamma di modelli di pagine prodotto completamente progettati che Elementor offre per semplificarti la vita.
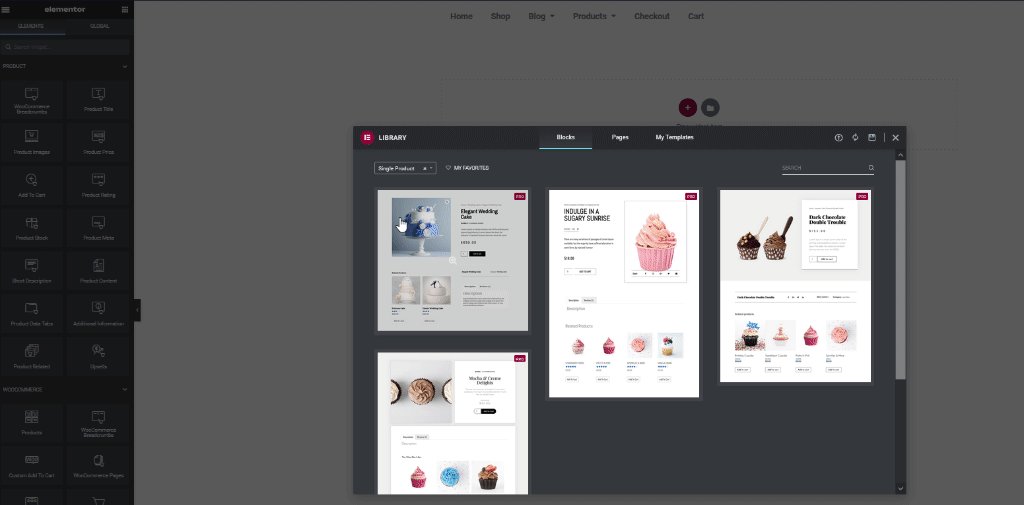
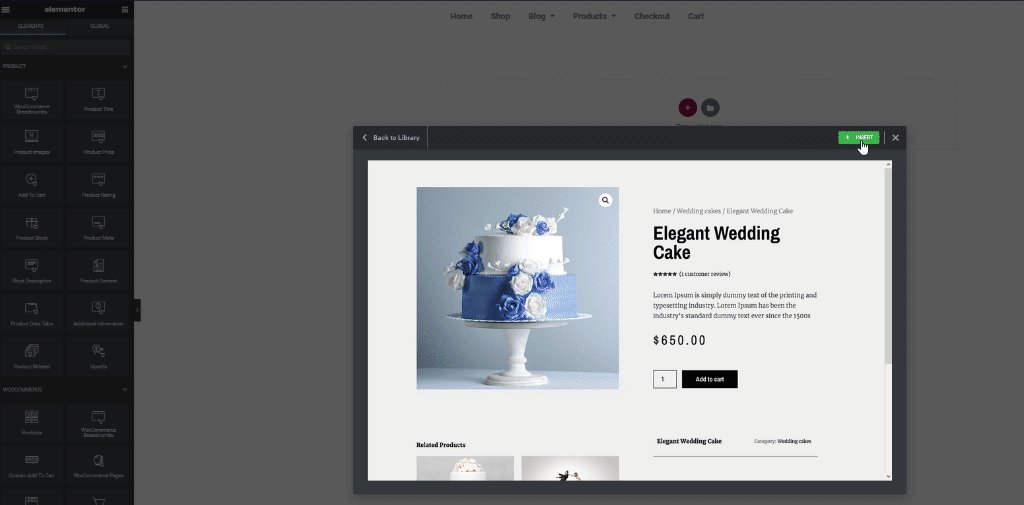
Puoi anche utilizzare blocchi più piccoli che ti forniscono solo sezioni di configurazione per la tua pagina del prodotto con cui puoi iniziare a lavorare. Per ora, useremo alcuni blocchi. Quindi, facciamo clic sul pulsante Aggiungi modello , quindi andiamo nella scheda Blocchi e selezioniamo Prodotto singolo nel menu a discesa del modello. Successivamente, scegli un blocco adatto alle tue esigenze e fai clic su Inserisci per aggiungerlo al tuo modello.

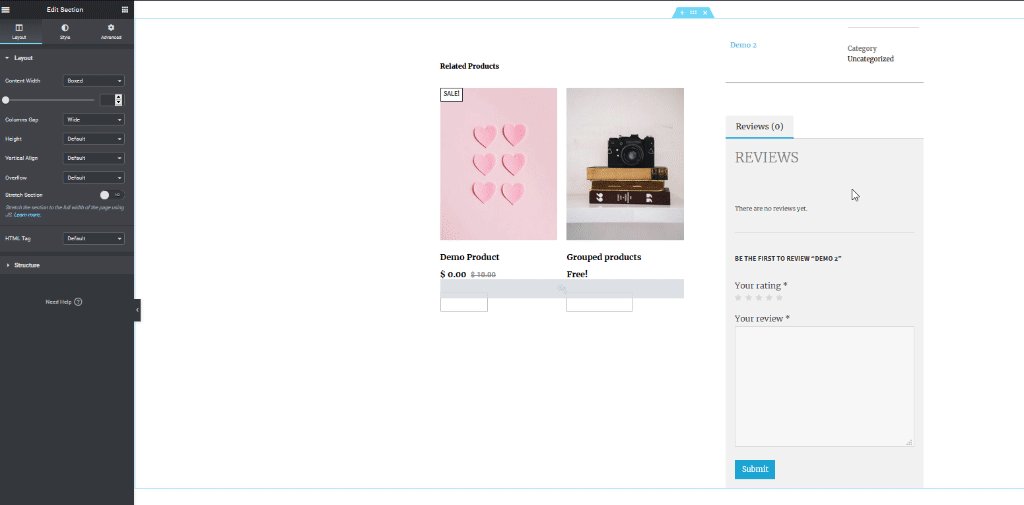
Hai appena creato una pagina prodotto WooCommerce. Ora è il momento di aggiungere un po' di sapore ad esso, quindi iniziamo personalizzando un po' di più la nostra pagina usando Elementor.
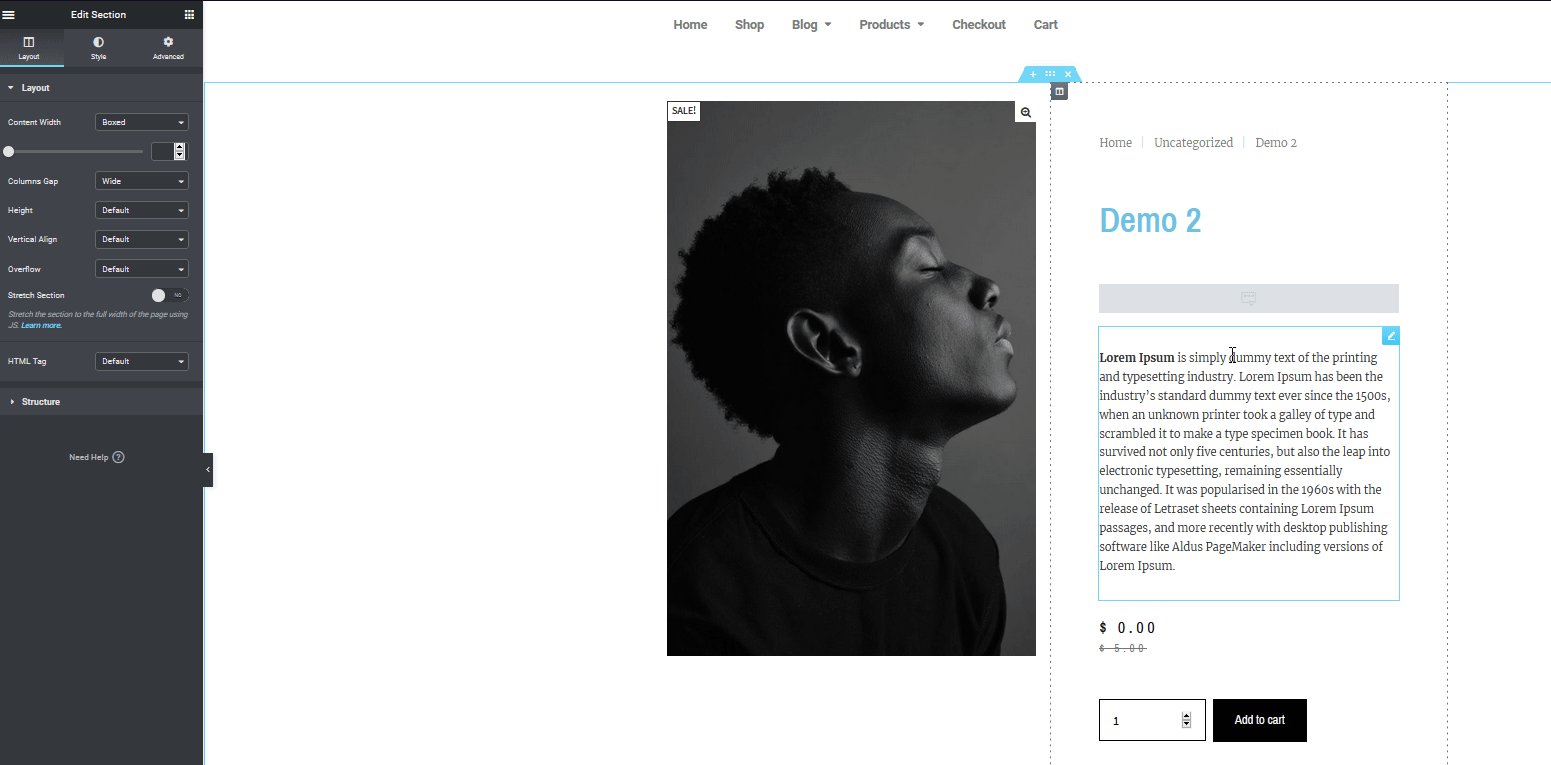
Personalizzazione della pagina del prodotto WooCommerce in Elementor
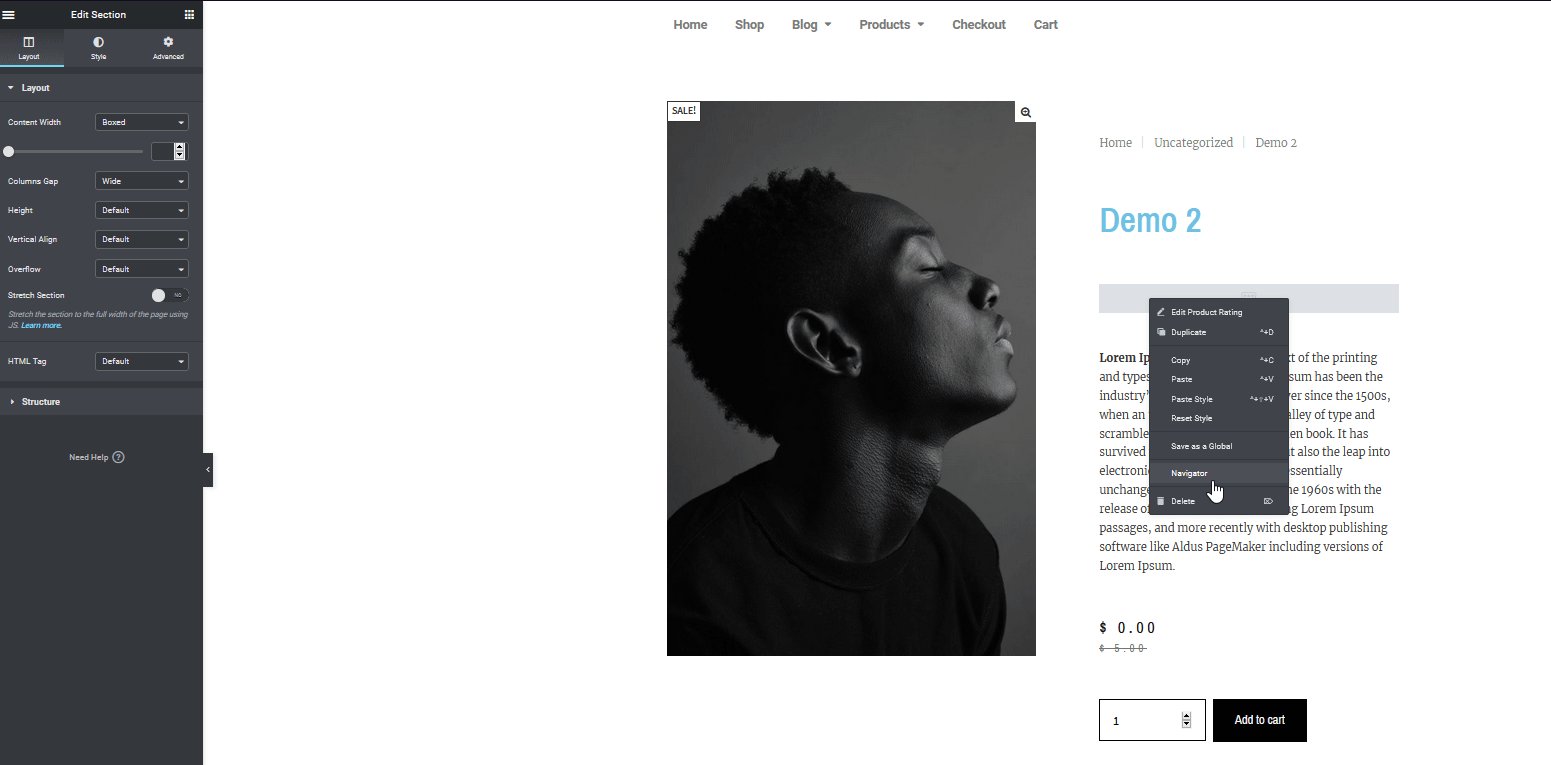
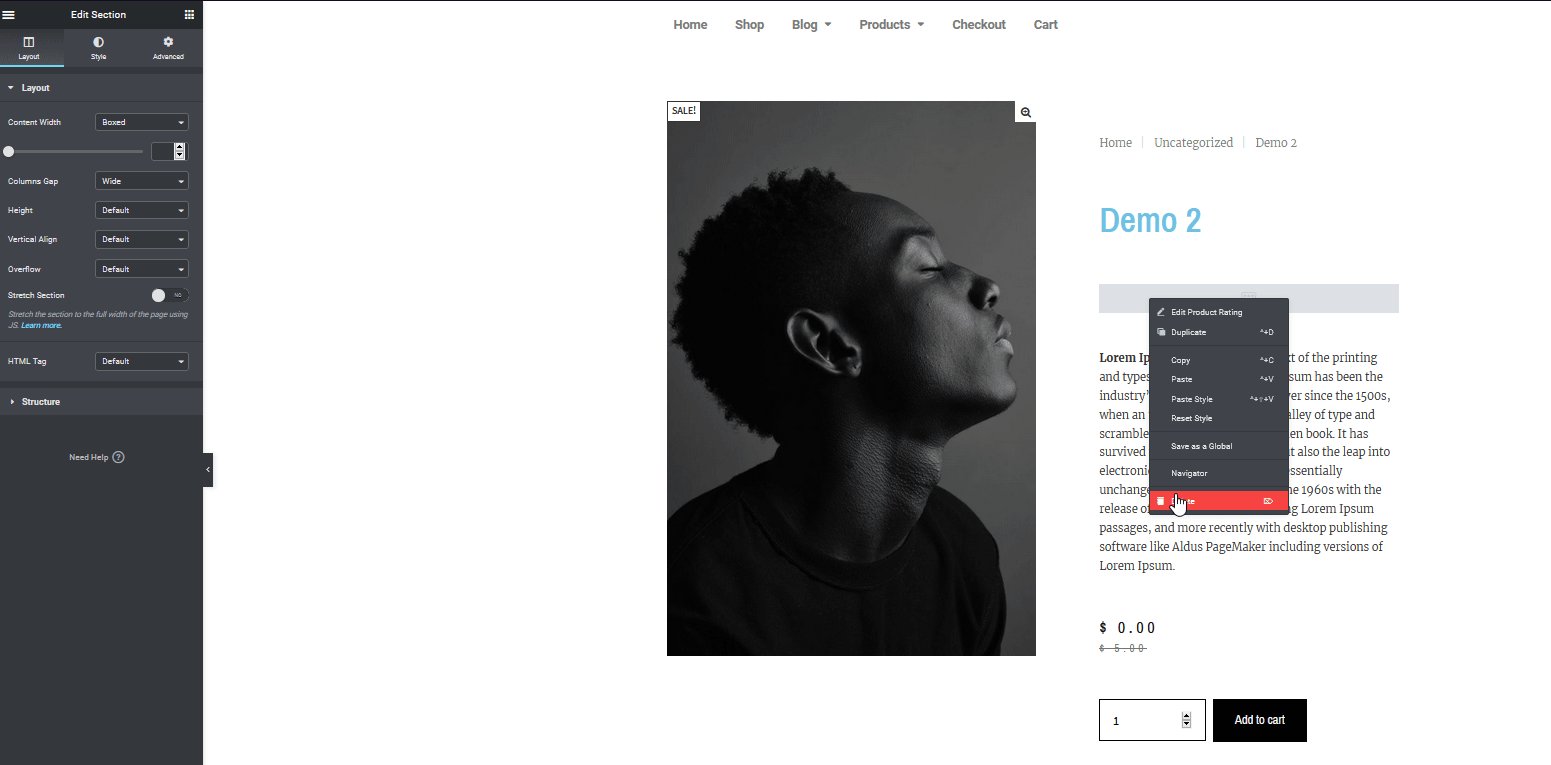
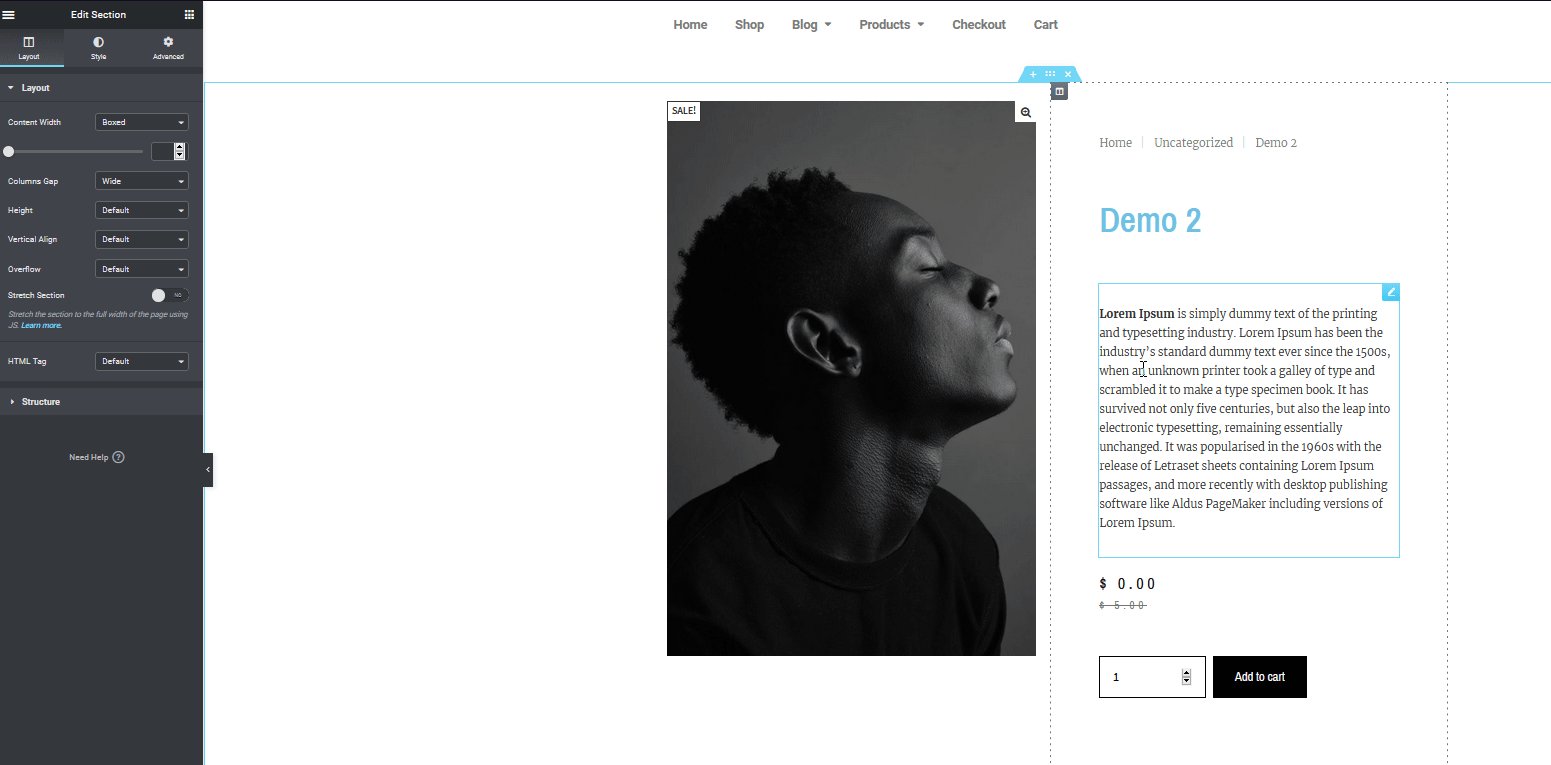
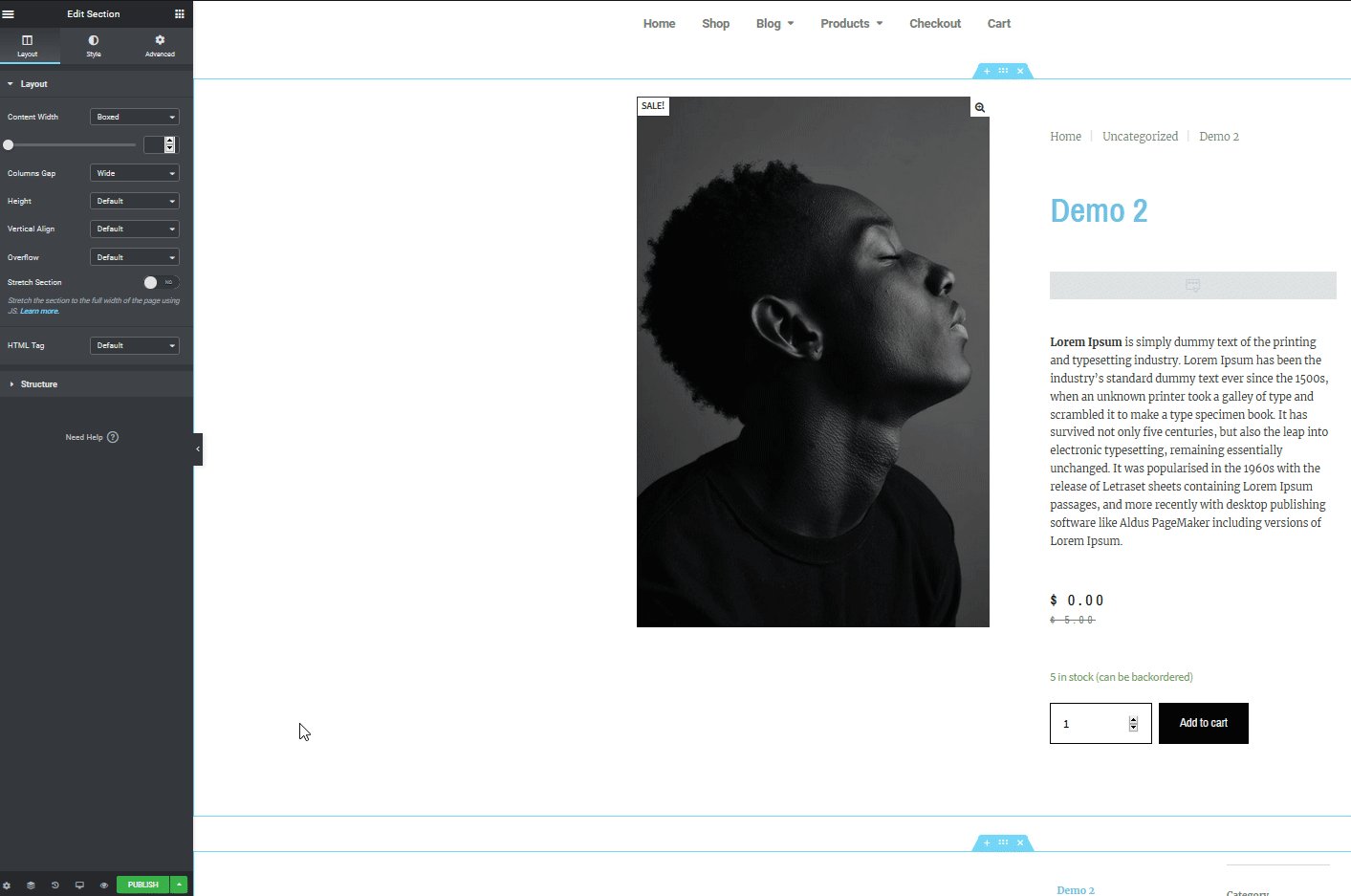
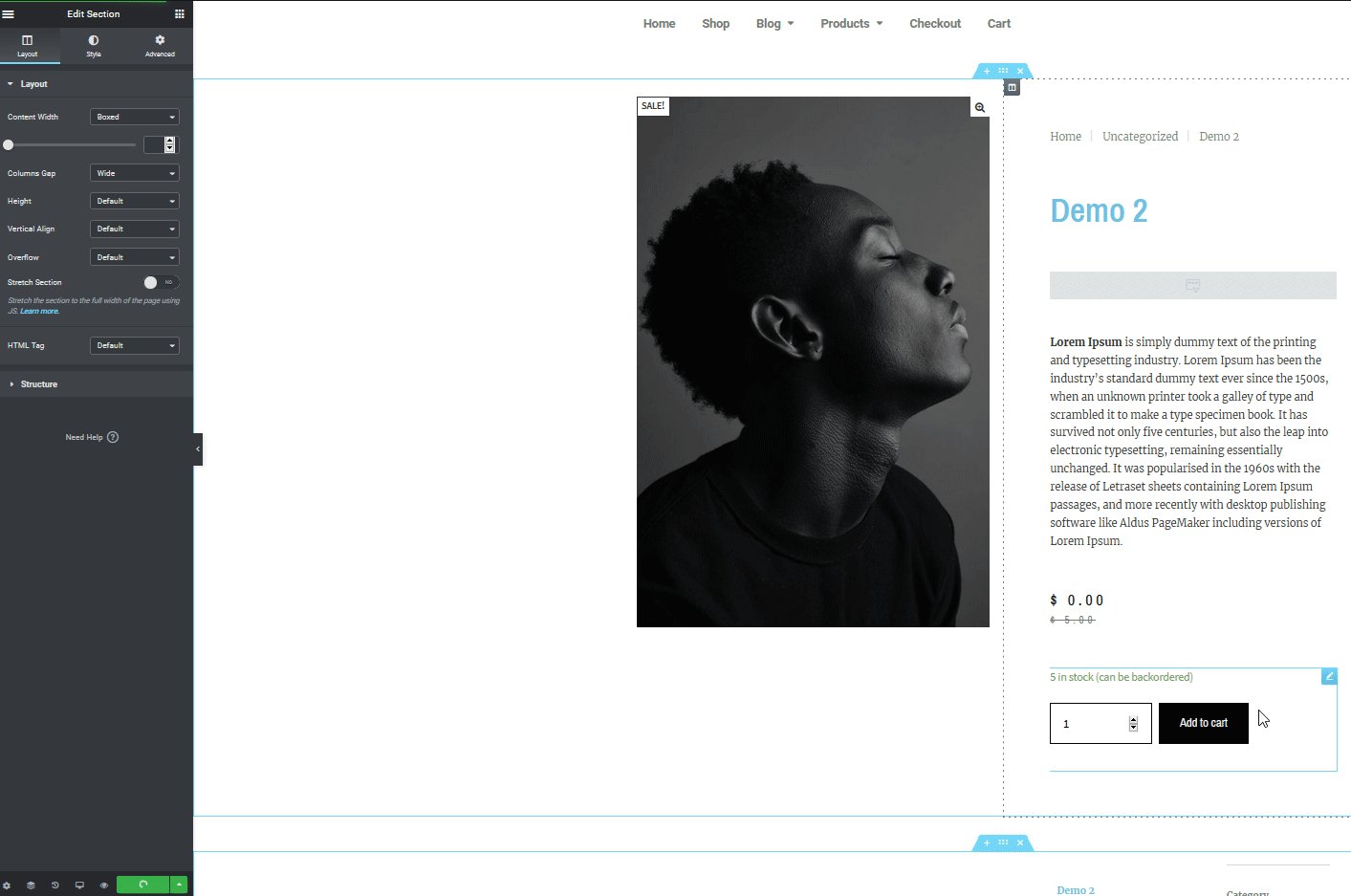
Per iniziare con la personalizzazione della pagina del prodotto, rimuoveremo prima il widget di valutazione del prodotto poiché le valutazioni dei prodotti non sono abilitate sul nostro sito web. Per fare ciò, fai clic con il pulsante destro del mouse sul widget che desideri rimuovere e premi Elimina.


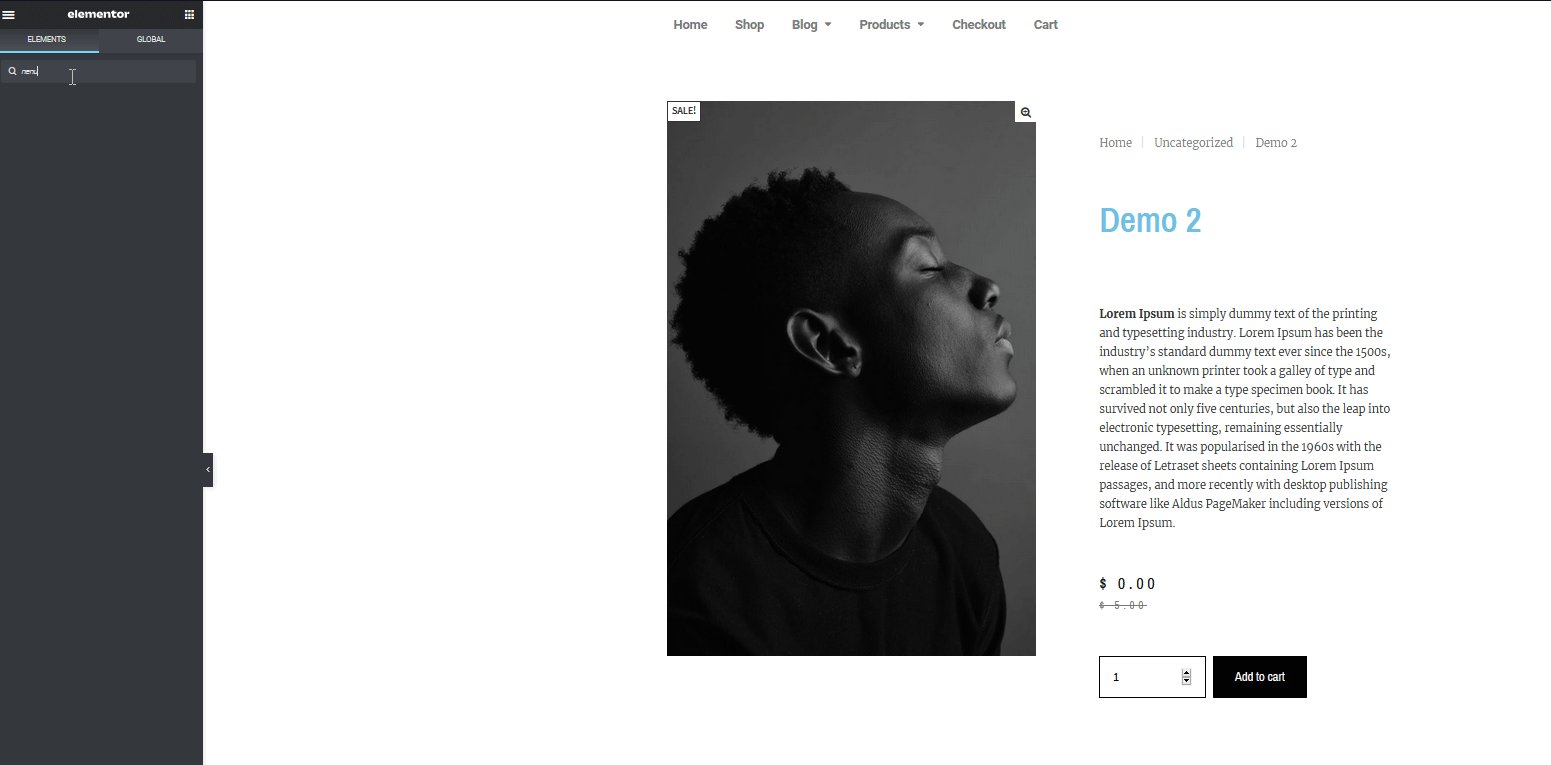
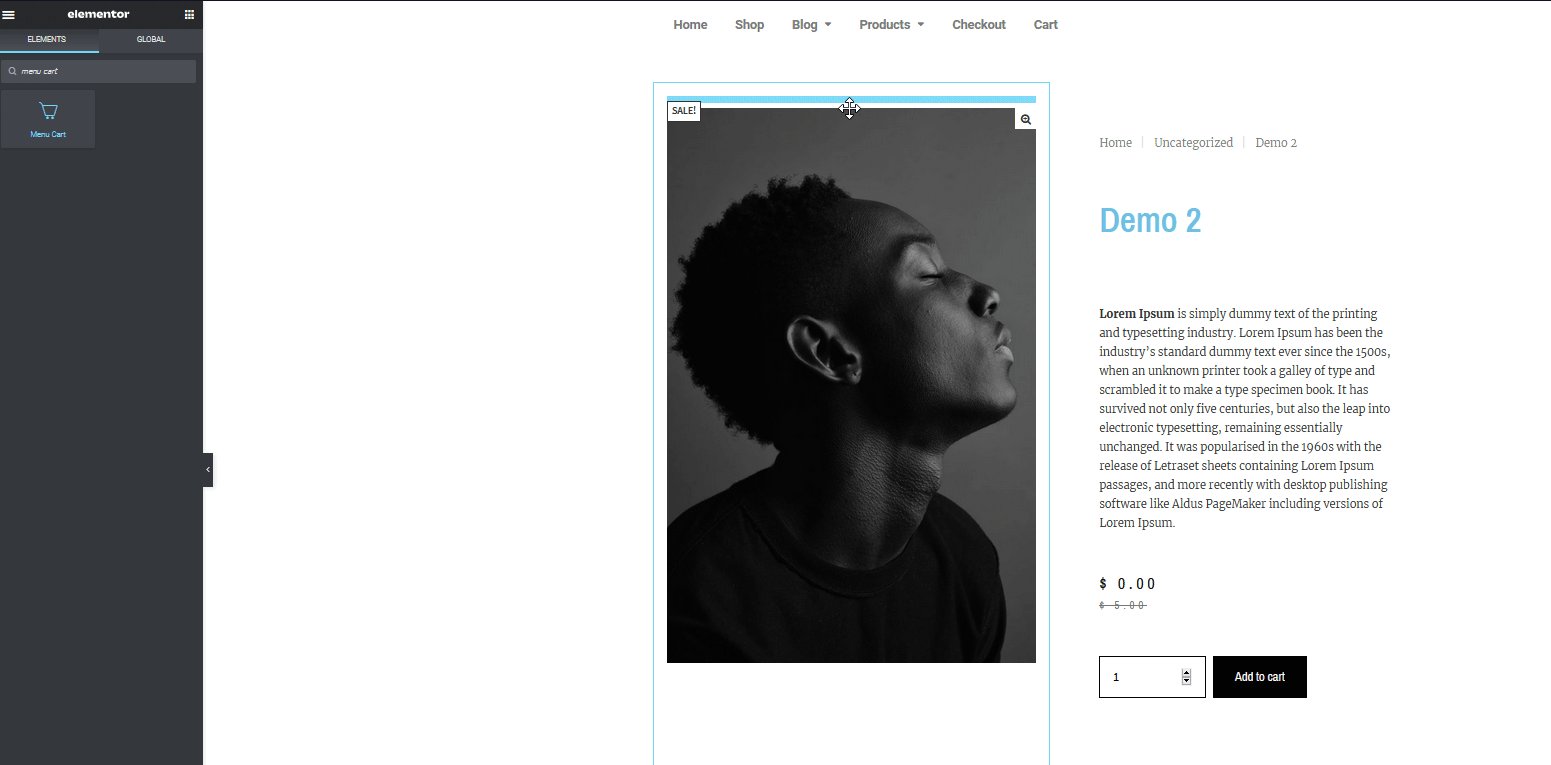
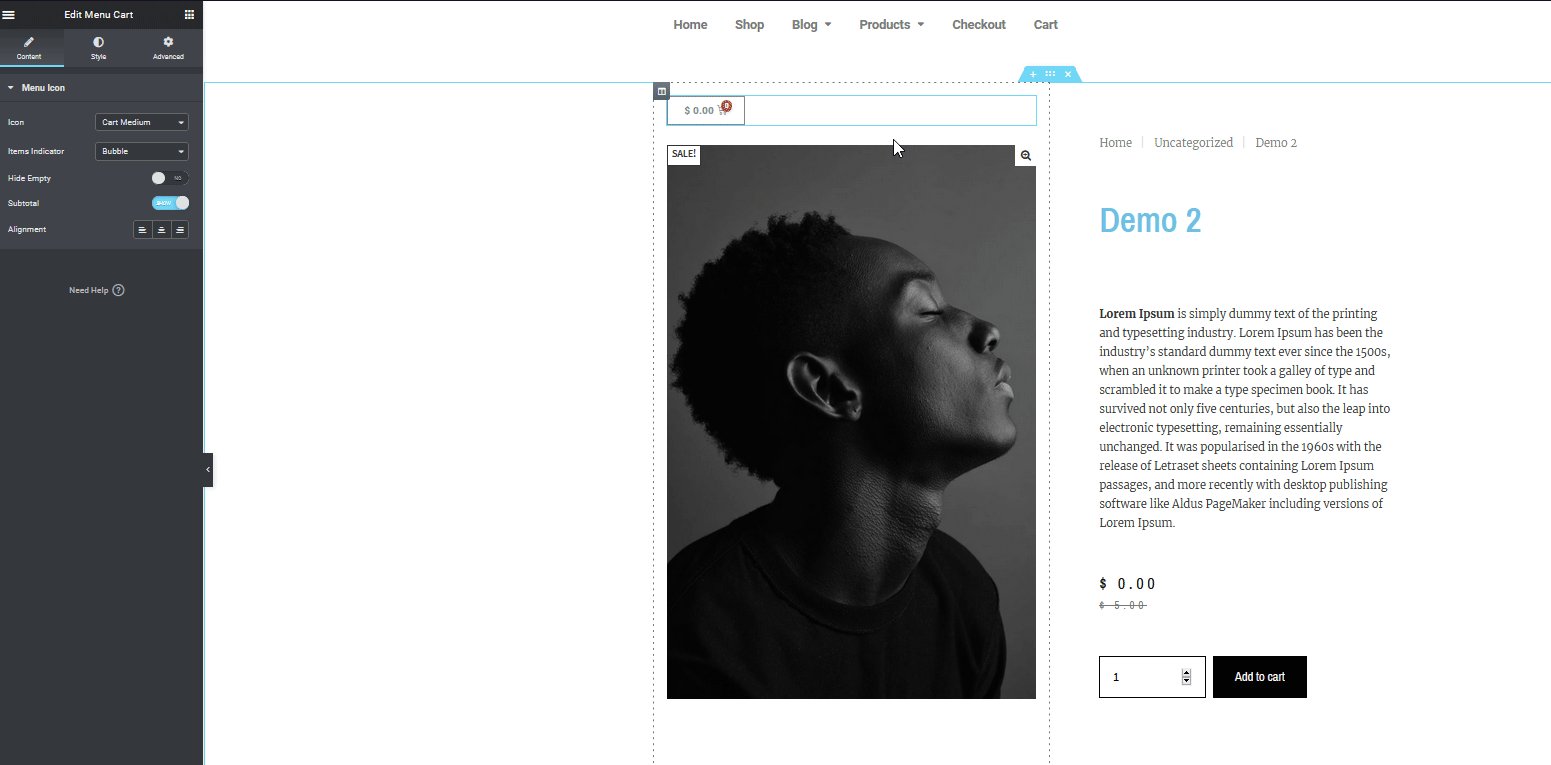
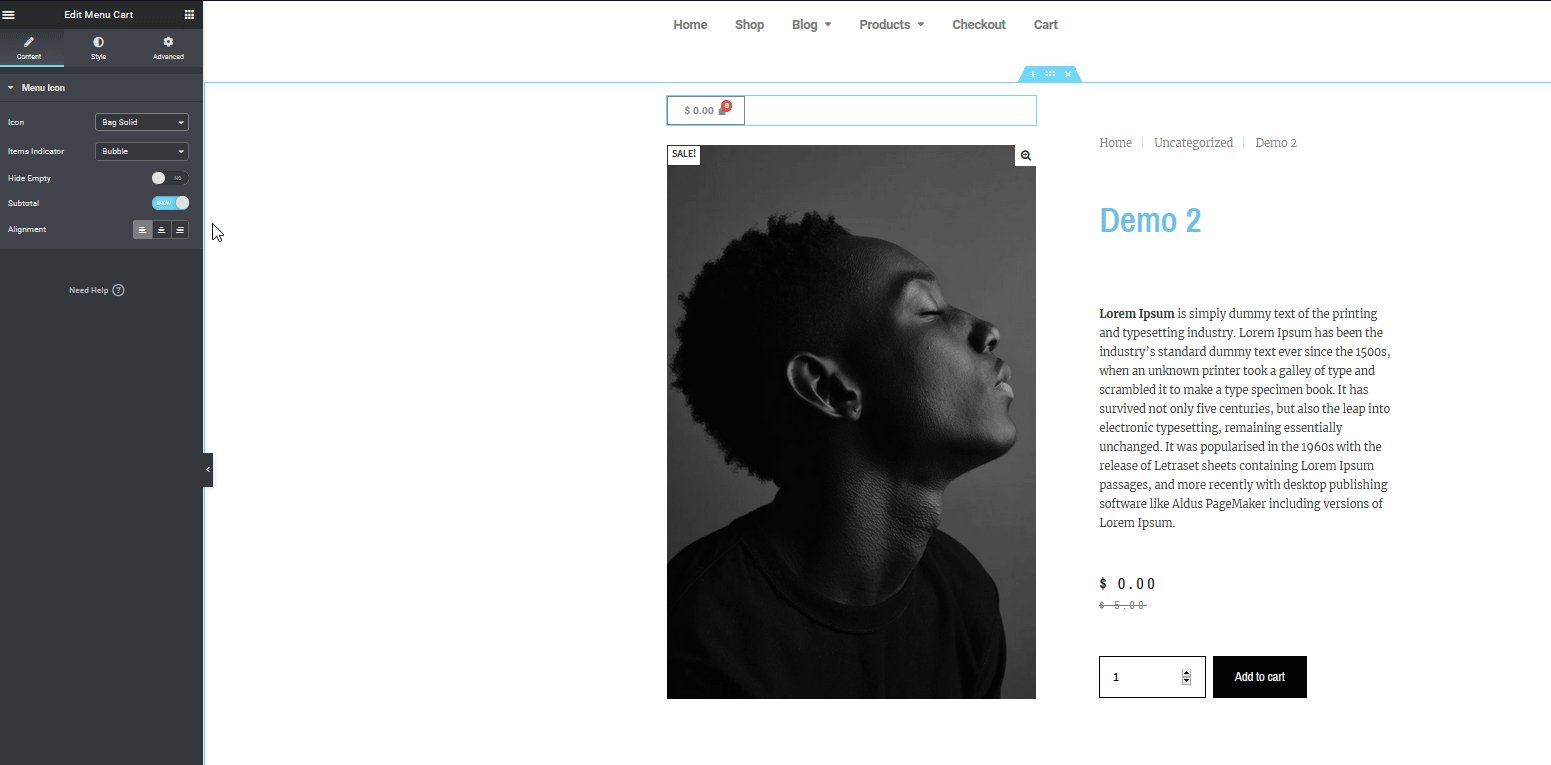
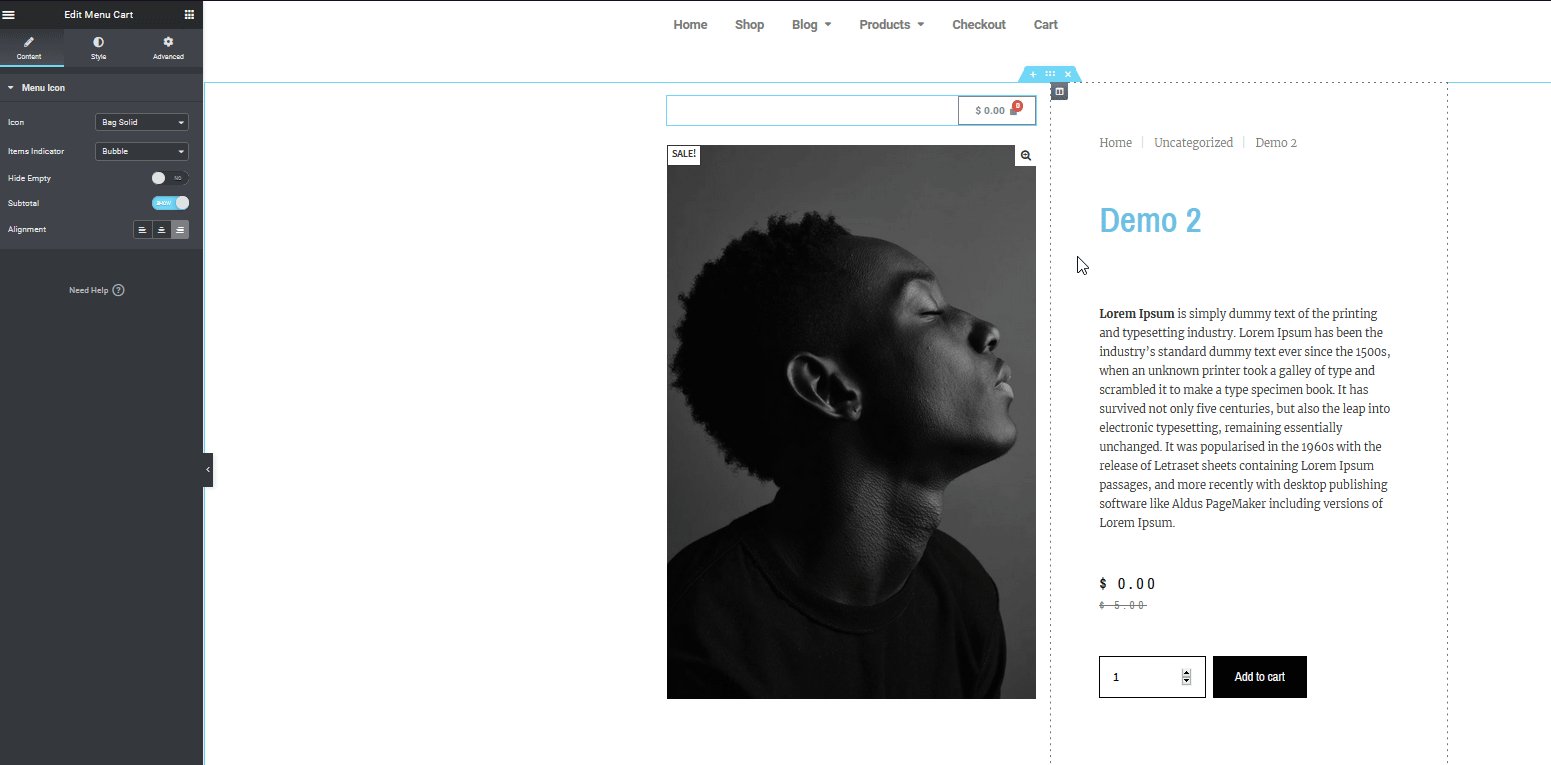
Successivamente, aggiungiamo un pulsante del carrello del menu che mostra il carrello corrente per il cliente. Per farlo, fai clic sull'icona Griglia in alto a destra nella barra laterale e usa la barra di ricerca per cercare il menu Widget . Quindi, trascina il widget nella tua posizione preferita.

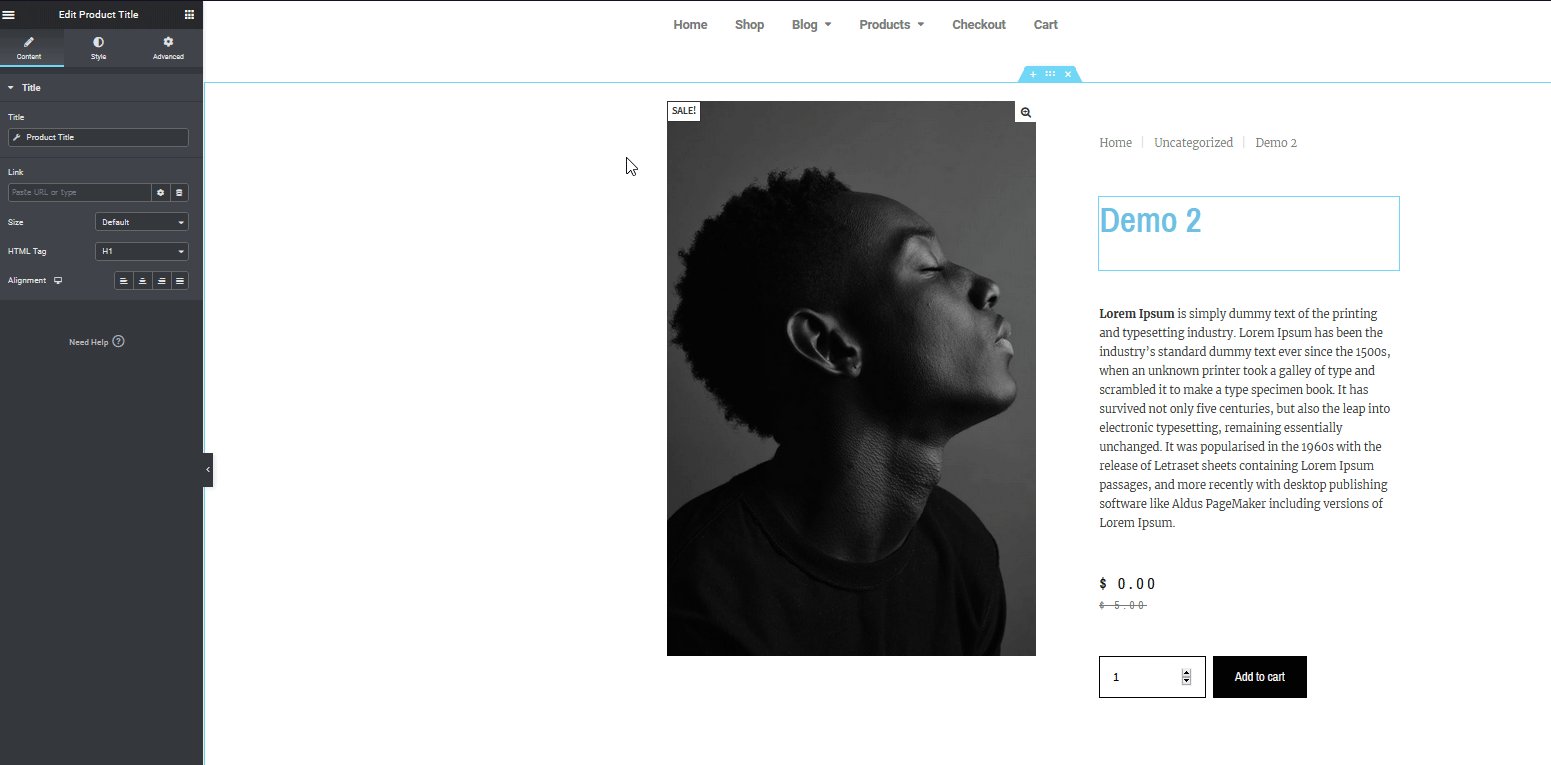
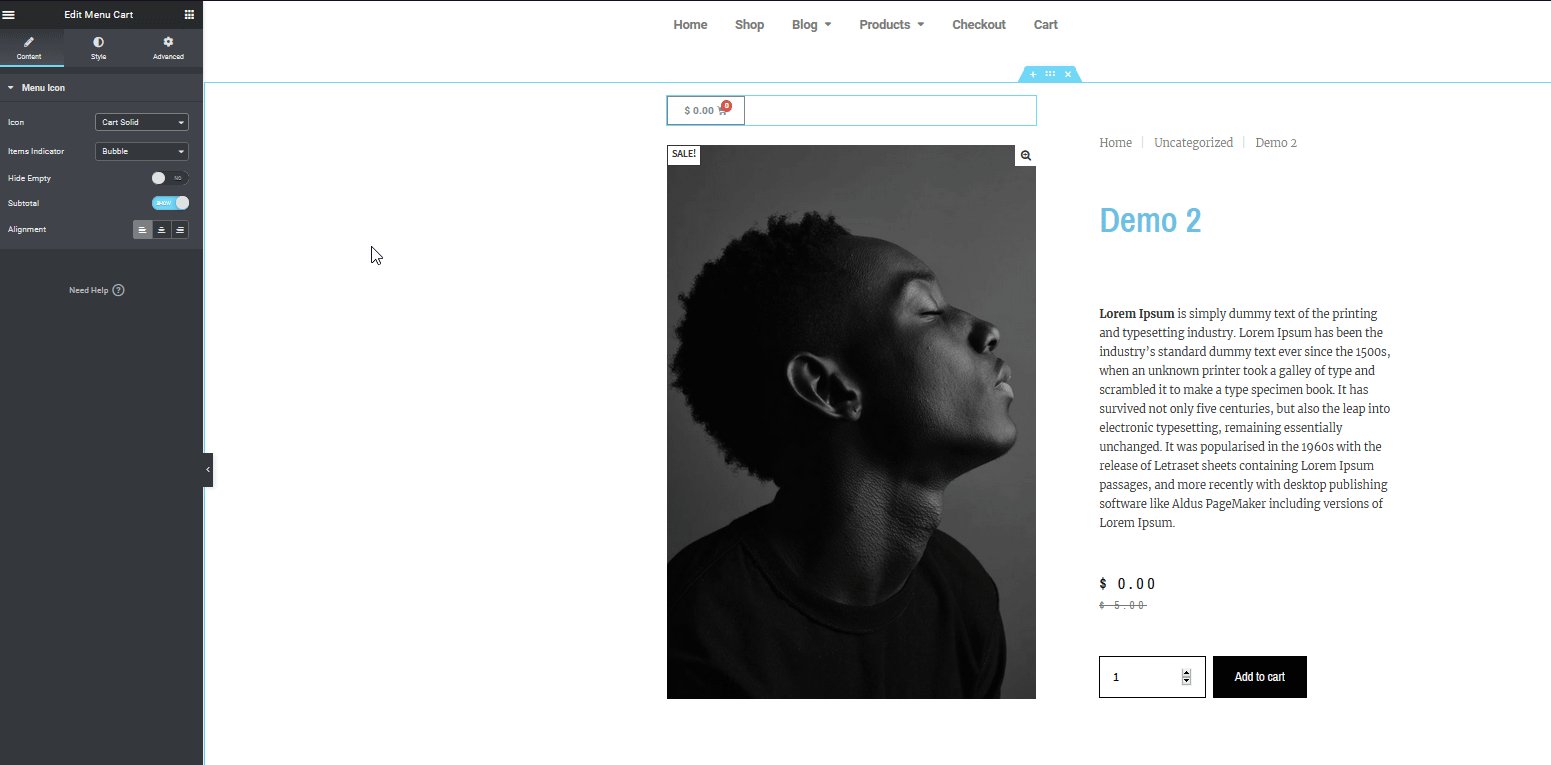
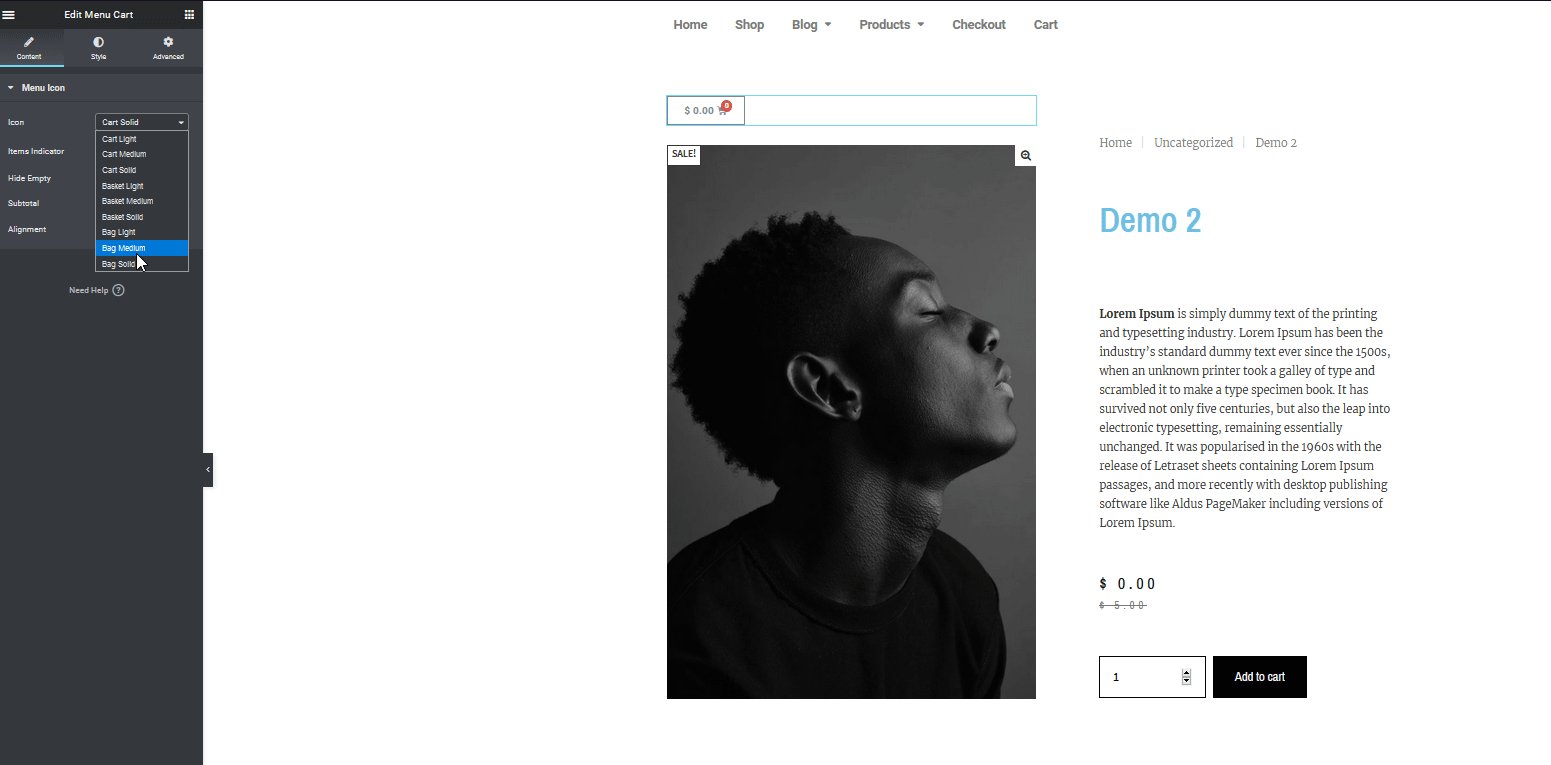
Ora personalizziamo un po' di più la pagina del prodotto WooCommerce. Fare clic sul widget , utilizzare le opzioni della barra laterale sinistra per modificare l'icona e il suo allineamento.
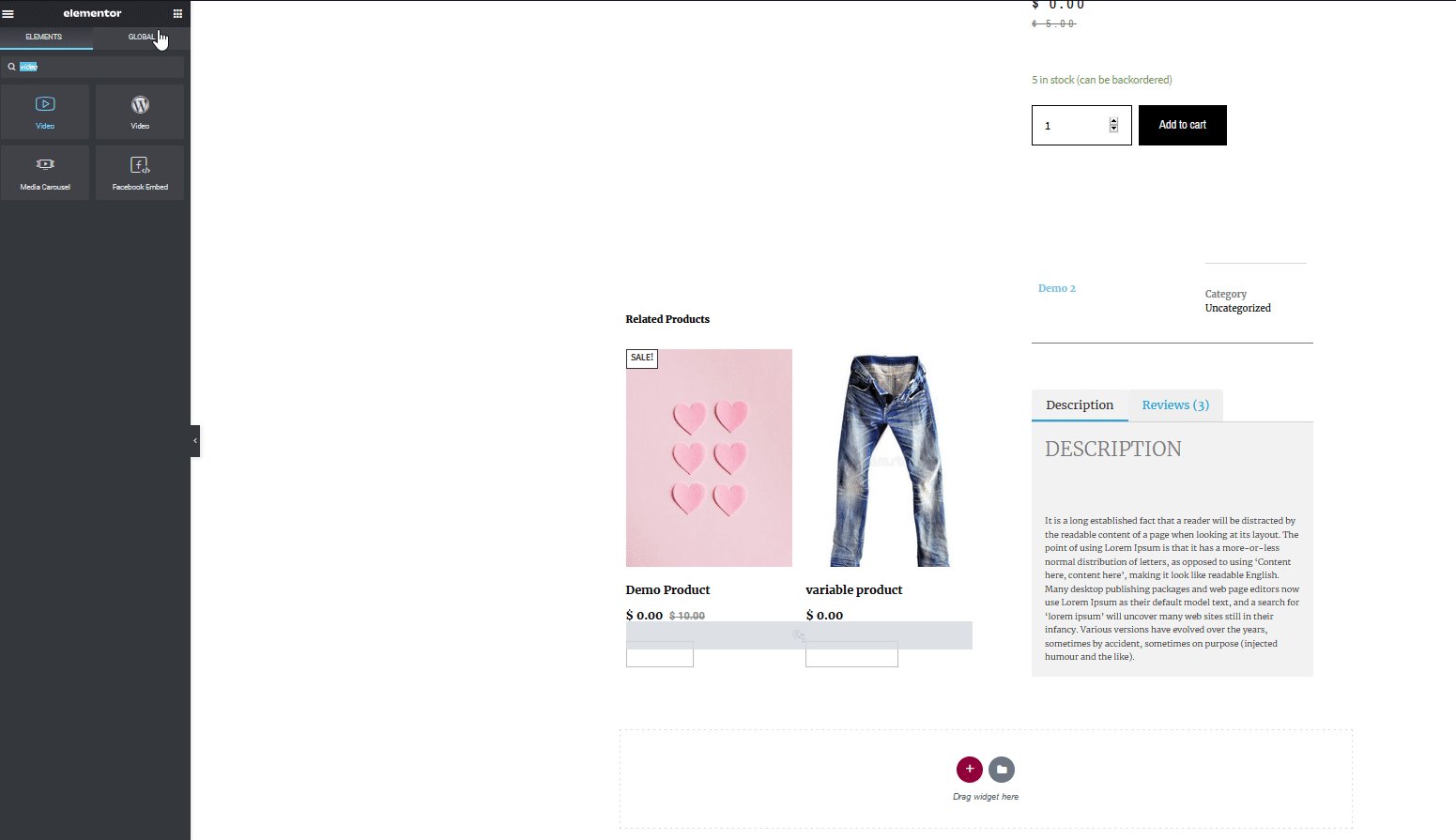
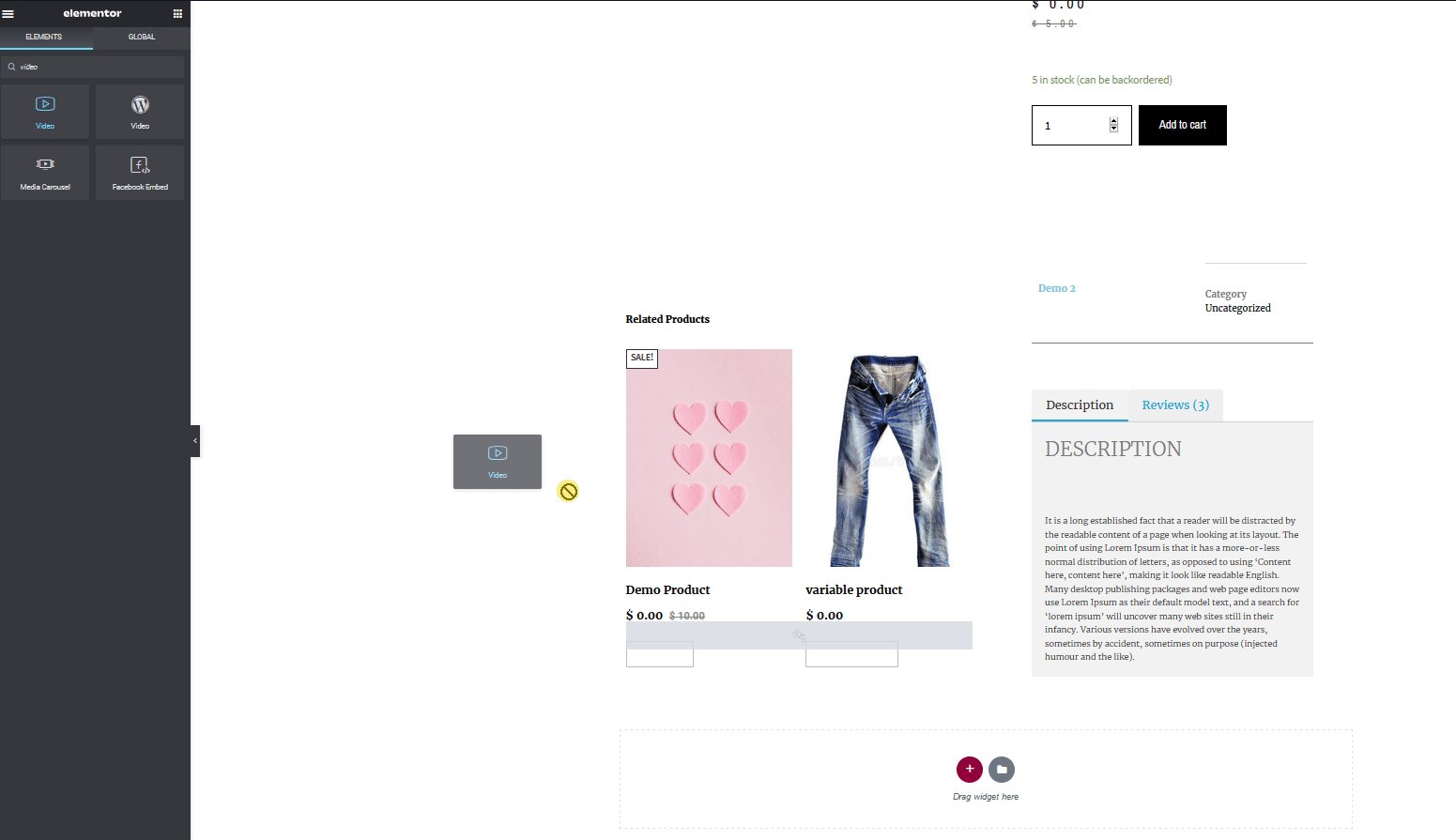
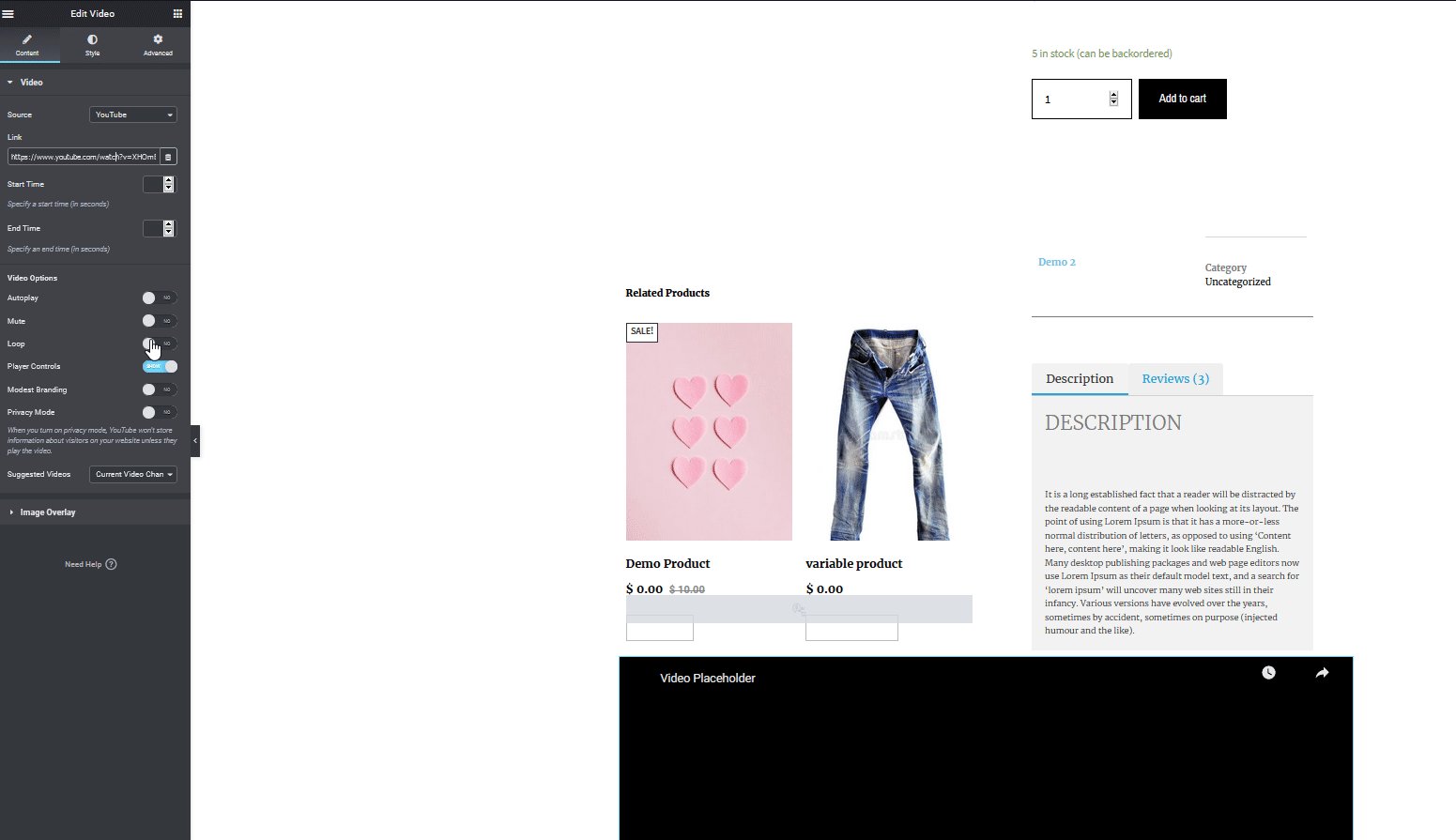
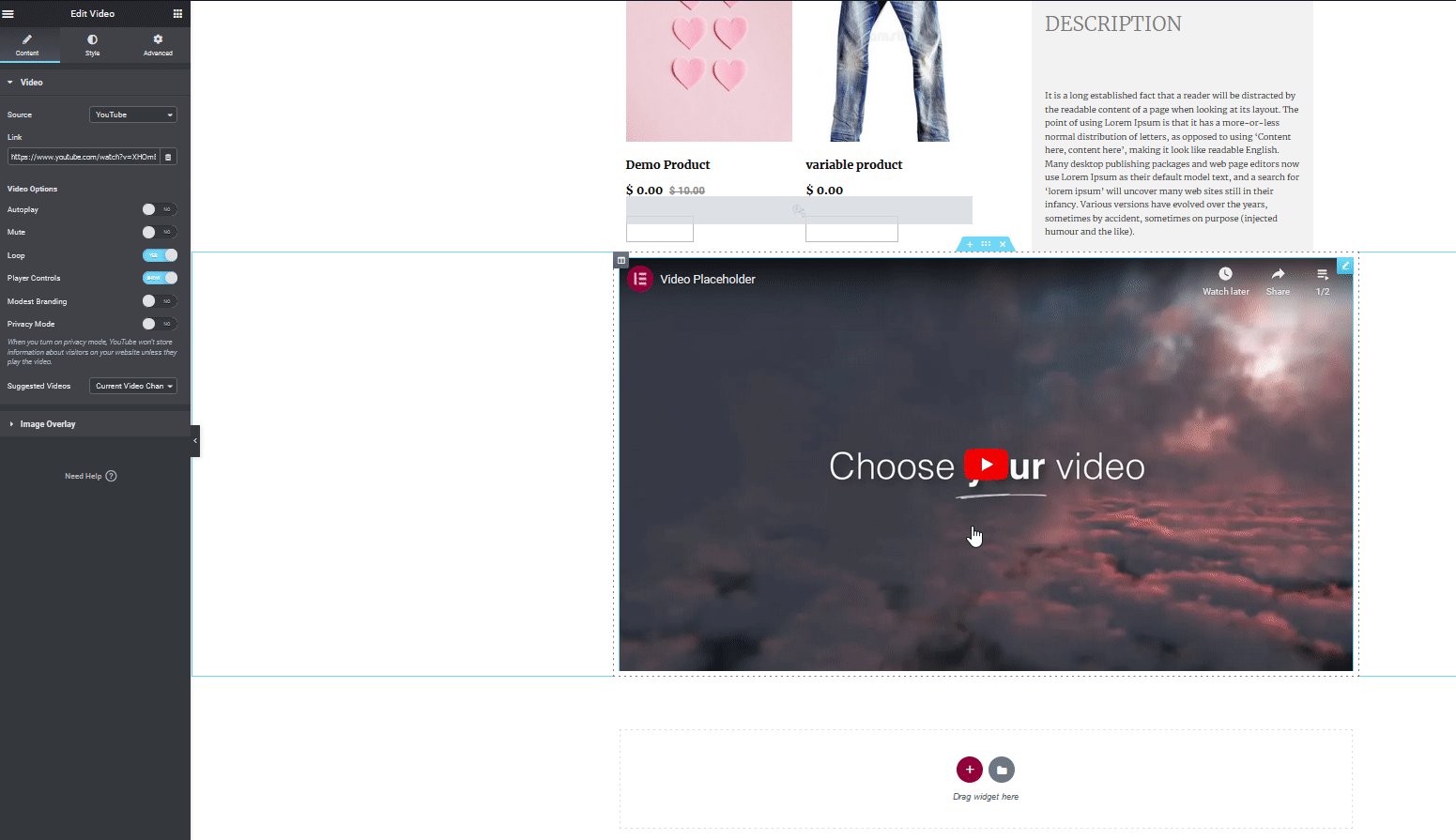
 Infine, aggiungiamo qualche altro elemento che può essere estremamente utile per il tuo negozio online. Ad esempio, perché non aggiungere un video per visualizzare meglio ciò che il tuo prodotto ha da offrire? Puoi semplicemente aggiungere un video di YouTube o un video ospitato dal server nella parte inferiore delle pagine dei tuoi prodotti e personalizzarlo per adattarlo alla pagina del tuo prodotto.
Infine, aggiungiamo qualche altro elemento che può essere estremamente utile per il tuo negozio online. Ad esempio, perché non aggiungere un video per visualizzare meglio ciò che il tuo prodotto ha da offrire? Puoi semplicemente aggiungere un video di YouTube o un video ospitato dal server nella parte inferiore delle pagine dei tuoi prodotti e personalizzarlo per adattarlo alla pagina del tuo prodotto.
Il processo per entrambe le opzioni è abbastanza simile. Aggiungi semplicemente il widget dal menu del widget e includi la fonte del video. Puoi anche scegliere di riprodurre automaticamente il video, disattivarlo e così via.

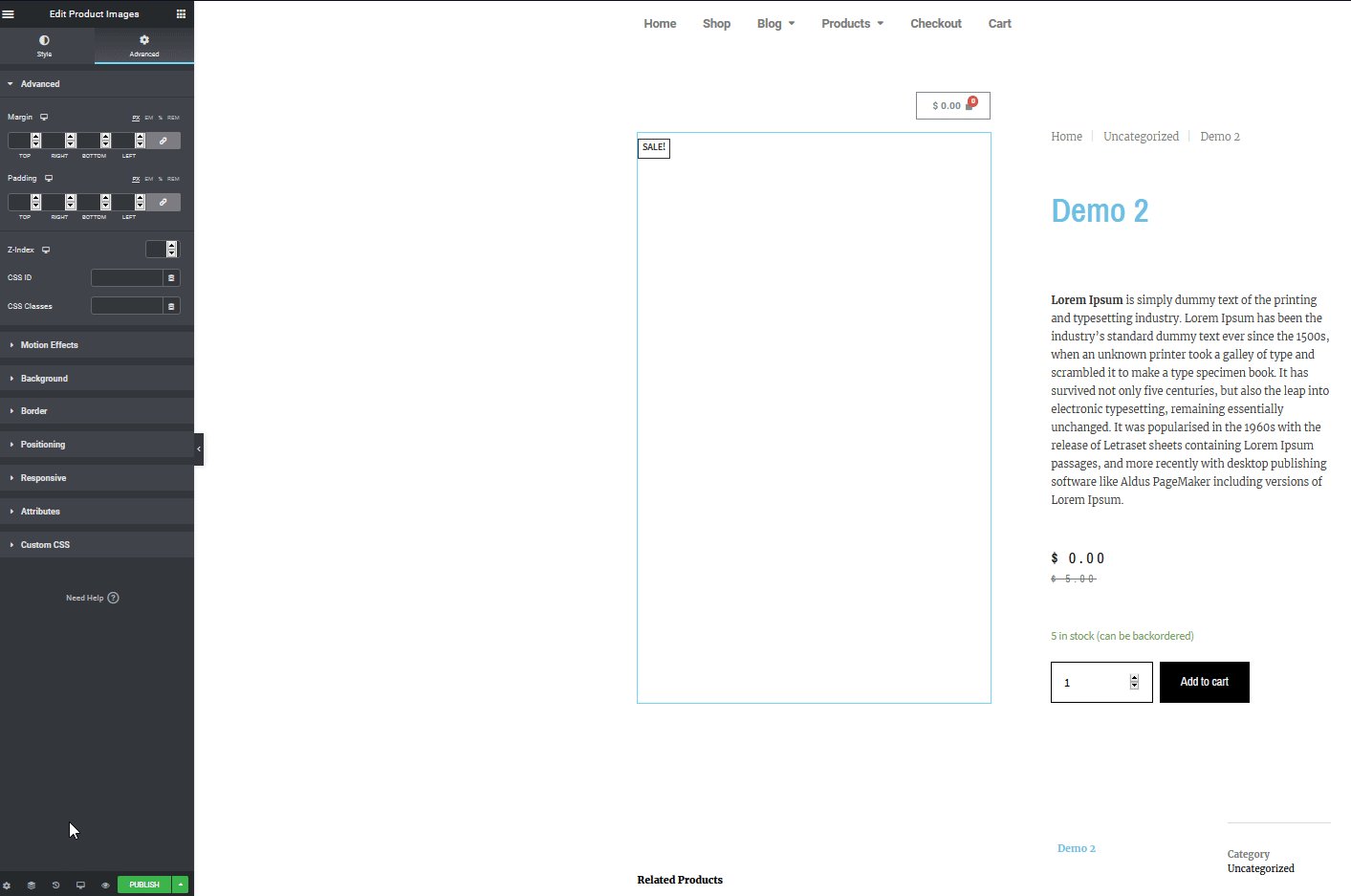
Questo sta solo grattando la superficie, ma c'è molto di più che puoi fare per personalizzare la pagina del prodotto WooCommerce in Elementor. Ad esempio, puoi aggiungere descrizioni, prodotti correlati, valutazioni, immagini, pulsanti e molto altro. Quindi, libera la tua creatività e gioca con tutti i widget e i blocchi offerti da Elementor. Una volta terminate le personalizzazioni , assicurati che la tua pagina abbia un bell'aspetto sia su desktop che su dispositivi mobili.
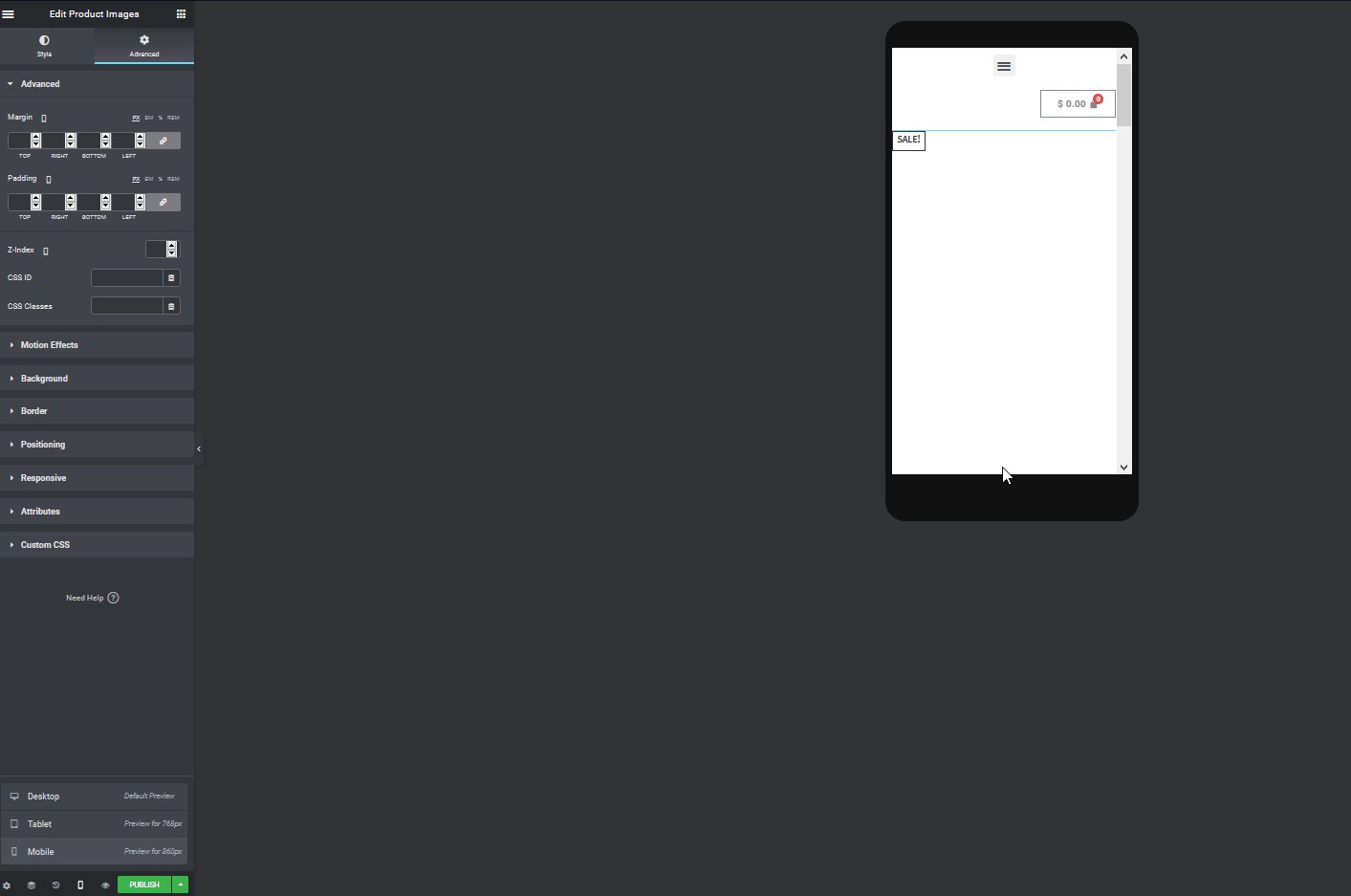
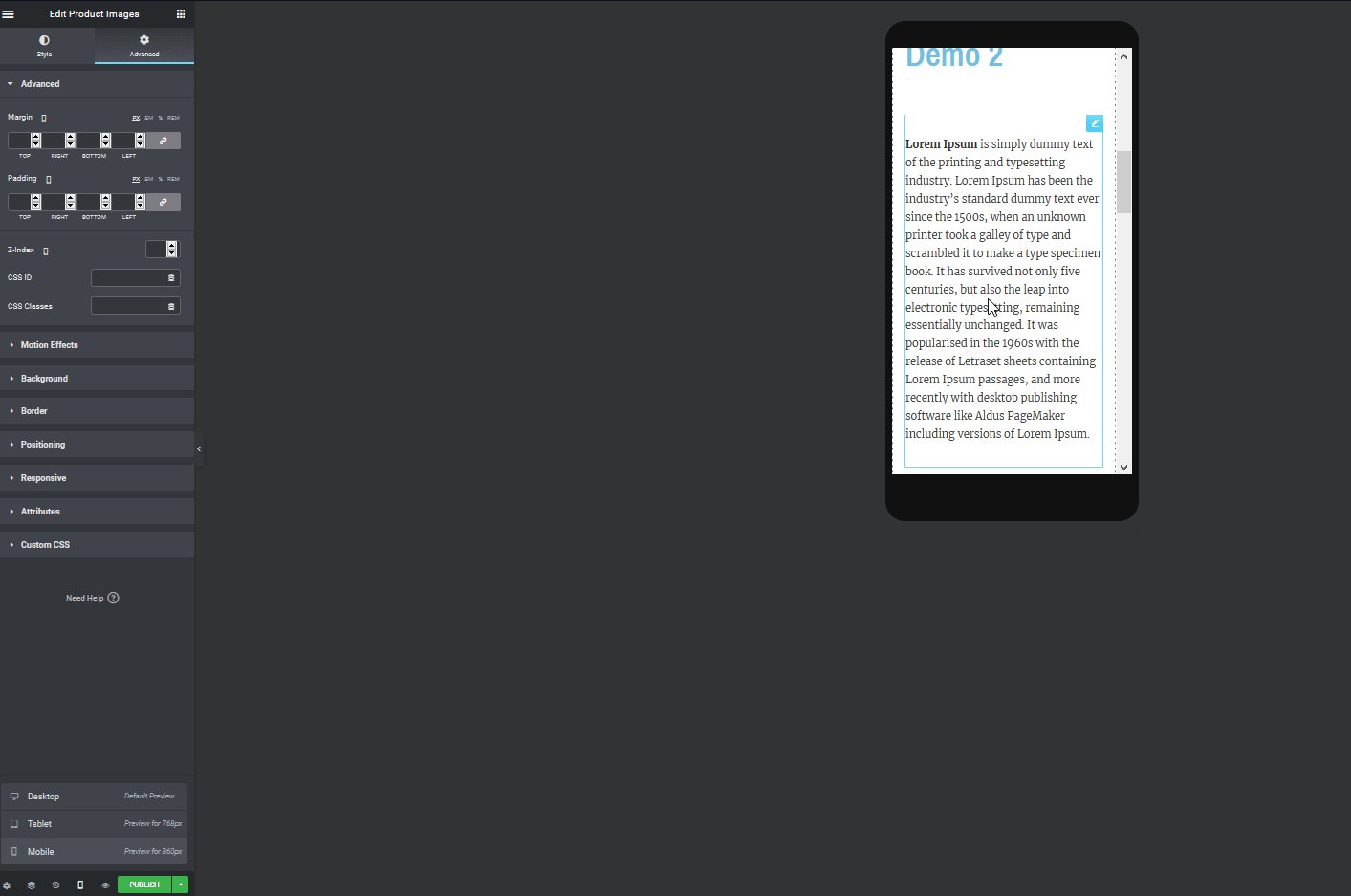
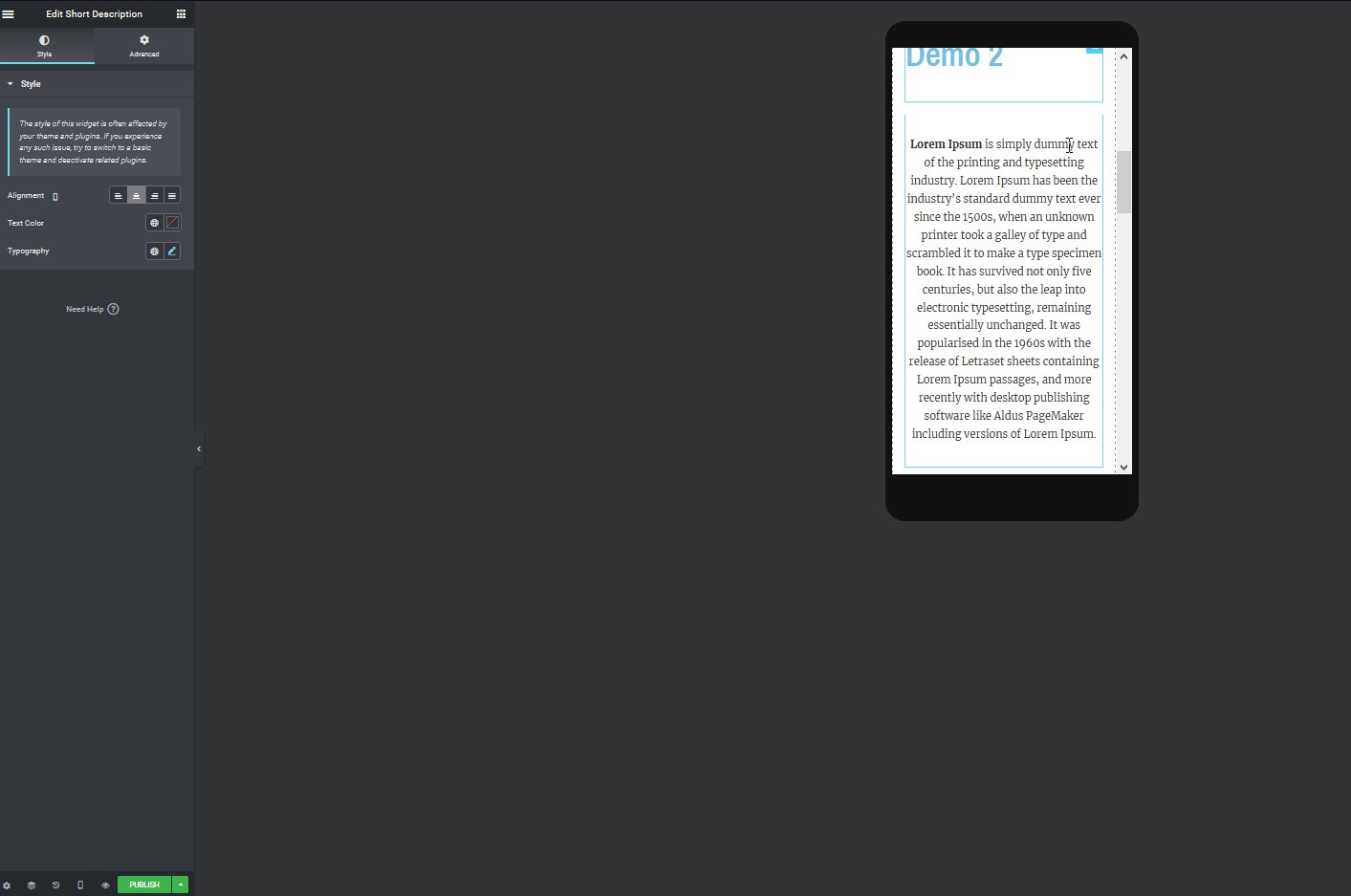
Personalizza la pagina del prodotto per cellulari e tablet
Elementor offre un'opzione interessante per assicurarsi che la pagina del tuo prodotto appaia perfetta sui dispositivi mobili. Basta fare clic sul pulsante della modalità reattiva nella parte inferiore della barra laterale sinistra e cambiarlo in tablet o dispositivo mobile.

Quindi, puoi personalizzare vari widget e regolarli in modo che appaiano perfetti sui dispositivi mobili.
Attiva la tua nuova pagina prodotto WooCommerce
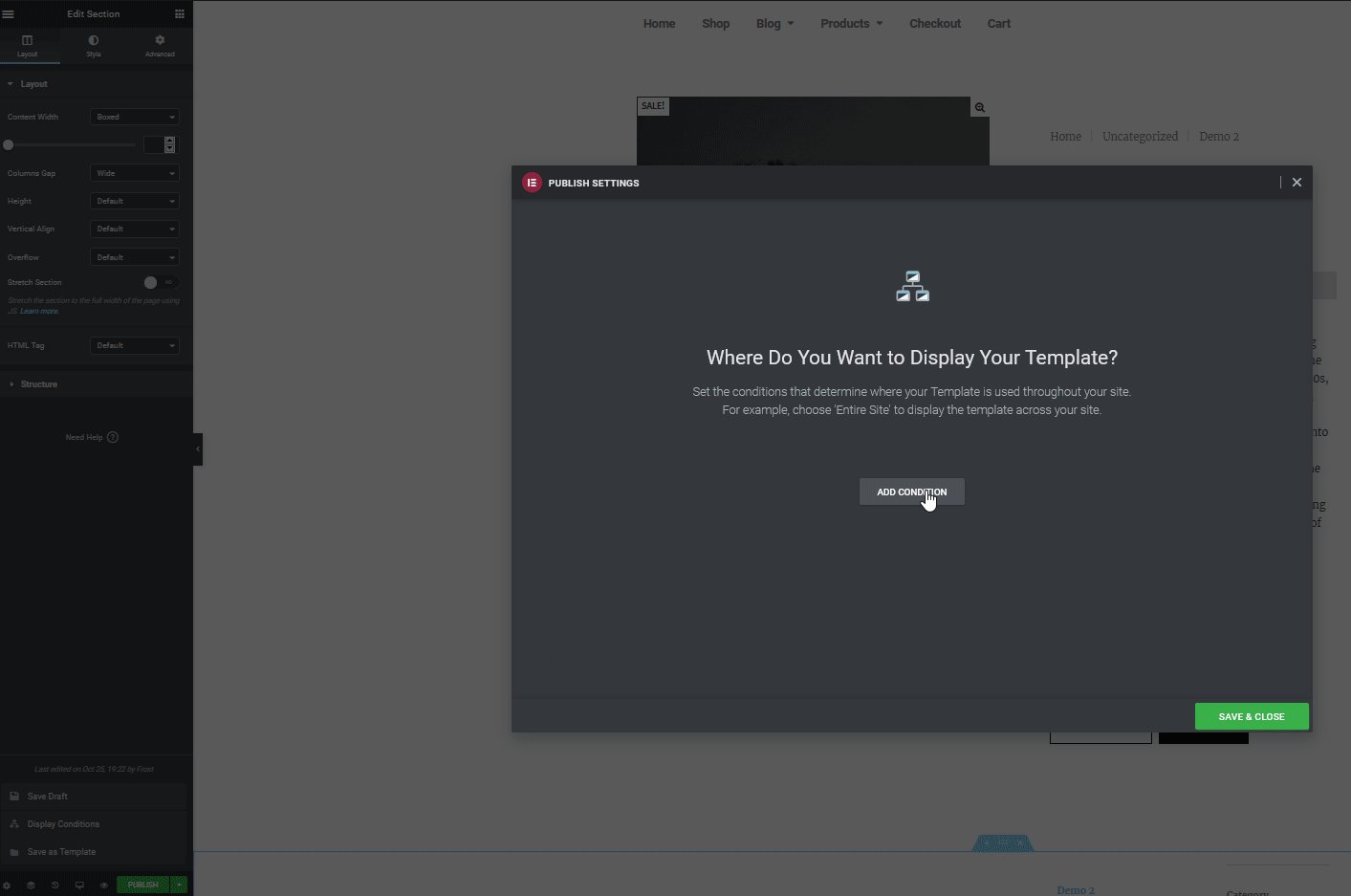
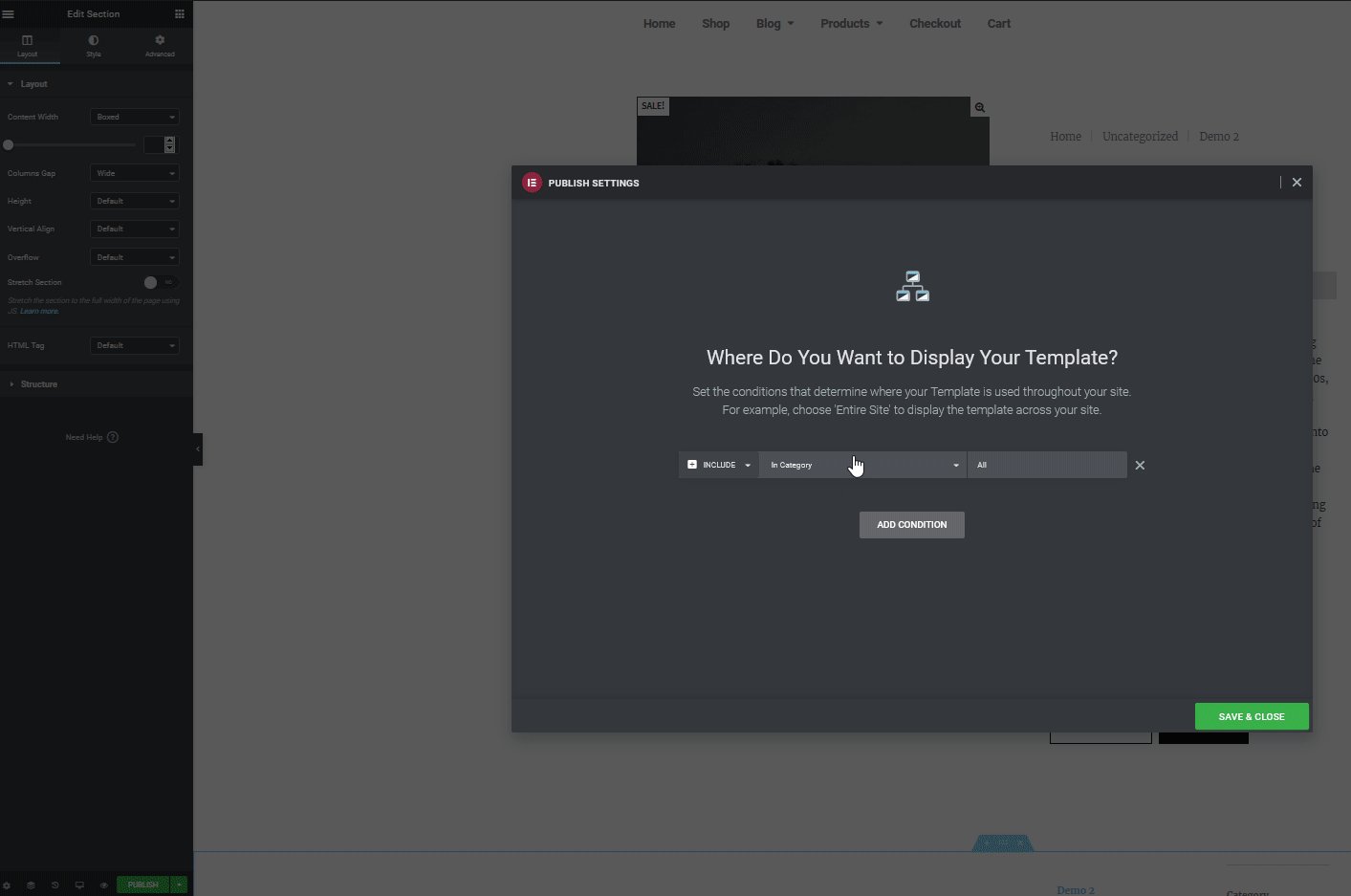
Una volta terminata la personalizzazione del modello di pagina del prodotto in Elementor, è il momento di abilitarlo per tutte le pagine del prodotto. Per fare ciò, fai clic sul pulsante Pubblica nella parte inferiore della barra laterale di Elementor a sinistra. Quindi, dovrai impostare una condizione per il modello. Ciò ti consente di abilitare questo nuovo modello su pagine specifiche o per condizioni specifiche sul tuo sito web.
Ad esempio, puoi attivare i tuoi modelli sulle pagine dei prodotti ma anche altri come le pagine delle categorie o anche i prodotti di autori specifici. Per fare ciò, premi il pulsante Aggiungi condizione e in Includi , seleziona l'opzione a discesa e fai clic su Prodotti (o qualsiasi altra opzione in cui desideri abilitare il modello) . Quindi, premi Salva e chiudi e ora la tua Pagina del prodotto appena personalizzata dovrebbe essere abilitata per tutti i tuoi prodotti WooCommerce. 
Avvolgendo
Per riassumere, la personalizzazione della pagina del prodotto può migliorare l'esperienza del cliente e aumentare i tassi di conversione. E la parte migliore è che è molto facile con Elementor. Quindi, imparare a personalizzare la pagina del prodotto WooCommerce in Elementor ti aiuterà a portare il tuo negozio al livello successivo .
In questa guida, abbiamo visto alcuni esempi di cosa puoi fare per creare e modificare la pagina del prodotto. Ma ci sono molte altre cose che puoi fare. Con lo straordinario generatore di pagine drag and drop di Elementor e l'enorme numero di widget WooCommerce, puoi creare qualsiasi tipo di pagina di prodotto in base alle tue esigenze. Ad esempio, puoi includere widget come Google Maps, moduli di contatto per le risposte, caroselli di testimonianze e molto altro. Puoi anche utilizzare modelli di pagina predefiniti.
Ti consigliamo di giocare con le opzioni per scoprire tutto ciò che Elementor ha da offrire.
Idee per migliorare la pagina del tuo prodotto con Elementor
Per aiutarti nel processo, ecco alcuni suggerimenti e idee che puoi utilizzare per assicurarti di avere una fantastica pagina del prodotto WooCommerce:
- Ricorda di impostare la pagina del tuo prodotto in modo che appaia bene sia sui dispositivi desktop che mobili
- Esplora le opzioni tipografiche di Elementor per modificare vari elementi di testo su ogni widget
- L'utilizzo di blocchi e modelli completamente progettati è un modo rapido per impostare la pagina del prodotto
- Assicurati che la tua pagina del Negozio personalizzata e la tua pagina del prodotto si adattino l'una all'altra
- Prendi in considerazione la possibilità di personalizzare la pagina del tuo prodotto e abilitare un'opzione di pagamento rapido e diretto per i tuoi prodotti
Per ulteriori informazioni per sfruttare al meglio Elementor e WooCommerce, ti consigliamo di consultare queste guide:
- Come personalizzare la pagina del negozio WooCommerce in Elementor?
- Come creare un Mega Menu con Elementor?
Hai domande su come utilizzare Elementor per personalizzare la pagina del tuo prodotto? Fatecelo sapere nella sezione commenti qui sotto! Saremo felici di aiutarti.
