Come personalizzare il modello di pagina del prodotto WooCommerce
Pubblicato: 2021-12-02Stai cercando modi per modificare i modelli delle pagine dei tuoi prodotti? Ti abbiamo coperto. In questa guida imparerai diversi modi per personalizzare il modello di pagina del prodotto WooCommerce .
WooCommerce include un gran numero di opzioni di personalizzazione. Una delle opzioni più interessanti è la possibilità di modificare i modelli predefiniti del tuo negozio eCommerce. E il fatto che tu possa personalizzarli con più di un metodo è ancora più impressionante.
Diamo un'occhiata ad alcuni dei vantaggi che puoi aspettarti dalla personalizzazione dei modelli di pagina del tuo prodotto.
Vantaggi della modifica dei modelli di pagina del prodotto
La modifica dei modelli di pagina del prodotto migliora l'esperienza sia del proprietario del sito Web che dei clienti. Il modello di pagina del prodotto WooCommerce predefinito è adatto alla maggior parte dei siti. Fornisce tutte le informazioni necessarie sul tuo prodotto di cui gli acquirenti hanno bisogno. Tuttavia, avere una pagina prodotto unica ti darà un vantaggio prezioso per distinguerti dalla concorrenza .
Anche se nel modello predefinito sono presenti informazioni adeguate sul prodotto, fare un'ottima prima impressione ti aiuterà ad aumentare le vendite. Per questo, potresti comunque voler aggiungere o rimuovere alcuni dettagli. Potrebbe anche essere necessario modificare alcuni elementi della pagina del prodotto a seconda del tipo di prodotto o servizio che vendi, delle richieste dei clienti o delle tendenze in corso. Ad esempio, puoi visualizzare e aggiornare regolarmente le informazioni su sconti, offerte e vendite annuali per attirare più visitatori.
Inoltre, ci sono modifiche al colore, al layout e alla tipografia che puoi applicare per rendere unico il tuo sito web e fare colpo sugli acquirenti.
Queste sono alcune delle modifiche più comuni che puoi applicare ai modelli di pagina del prodotto, ma c'è molto di più che puoi fare. Diamo un'occhiata ai diversi metodi per modificare i modelli di pagina del prodotto in WooCommerce.
Come personalizzare il modello di pagina del prodotto WooCommerce
Esistono diversi modi per modificare il modello di pagina del prodotto WooCommerce :
- Programmaticamente
- Con i costruttori di pagine
- Utilizzo di un plug-in
Prima di iniziare, ci sono alcune cose che vorremmo che tu tenessi a mente.
- Assicurati di aver impostato correttamente WooCommerce e di non perdere nessun passaggio per evitare problemi
- Poiché modificheremo alcuni file di temi che contengono informazioni delicate sul tuo sito Web, ti consigliamo di eseguire il backup del tuo sito Web WordPress e di creare un tema figlio o uno di questi plugin per temi figlio prima di continuare
- Per questa dimostrazione useremo il tema Divi. I file del tema potrebbero essere diversi sul tuo sito Web a seconda del tema, ma dovresti essere in grado di seguire tutti i passaggi senza problemi
- >Assicurati di utilizzare uno dei temi WooCommerce compatibili sul tuo sito web
Ora, senza ulteriori indugi, passiamo ai metodi per modificare i modelli di pagina del prodotto.
1) Personalizza il modello di pagina del prodotto WooCommerce in modo programmatico
Questo metodo è altamente raccomandato se desideri apportare semplici modifiche ai modelli di pagina del tuo prodotto. Puoi facilmente modificarli con il codice, ma è meglio se hai alcune conoscenze di programmazione di base se usi questo approccio.
Utilizzeremo principalmente gli hook di WooCommerce qui, quindi se non li hai familiarità puoi dare un'occhiata alla nostra guida su come utilizzare gli hook di WooCommerce. Questo è abbastanza utile in quanto gli hook ti consentono anche di personalizzare qualsiasi tipo di modello WooCommerce.
Diamo un'occhiata ad alcuni esempi di cose che puoi fare per modificare i modelli di pagina del prodotto.
1.1) Rimozione di elementi dalla pagina del prodotto
Se desideri rimuovere elementi dalla pagina del prodotto , puoi utilizzare uno degli snippet di seguito che utilizzano gli hook per eliminare o nascondere gli elementi desiderati. Tutto quello che devi fare è selezionare quello corretto e aggiungere il codice ai file del tema del tuo sito web.
Puoi trovare tutti gli hook disponibili nei commenti del file content-single-product.php nei file template del plugin WooCommerce. In alternativa, puoi fare riferimento a questa pagina.
Questi sono alcuni esempi di snippet che puoi utilizzare per rimuovere un elemento dalle pagine dei tuoi prodotti:
// rimuovi il titolo
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// rimuovi le stelle di valutazione
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// rimuove il meta del prodotto
remove_action('woocommerce_single_product_summary','woocommerce_template_single_meta',40);
// rimuovi la descrizione
remove_action('woocommerce_single_product_summary','woocommerce_template_single_excerpt',20);
// rimuovi le immagini
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20);
// rimuovi i prodotti correlati
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products',20);
// rimuove le schede di informazioni aggiuntive
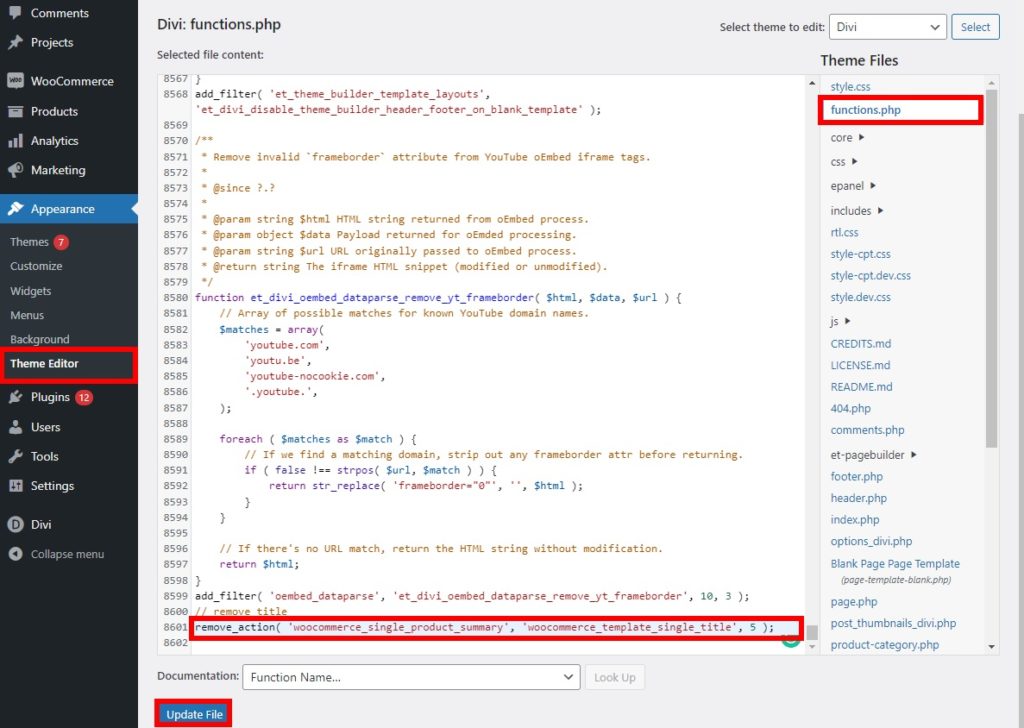
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);Dopo aver trovato l'hook per eliminare l'elemento desiderato, vai su Aspetto > Editor di temi sulla dashboard di WordPress e apri il file functions.php . Quindi, aggiungi il frammento di codice che desideri con la funzione remove_action nella parte inferiore del file.
Ad esempio, per rimuovere il titolo della pagina del prodotto, incolliamo il seguente snippet:

Quindi premi Aggiorna file e controlla il tuo sito dal front-end. Vedrai che il titolo è stato rimosso dalla pagina del prodotto.
1.2) Aggiungi nuovi elementi
Puoi anche utilizzare gli hook per personalizzare il tuo modello di pagina WooCommerce e aggiungere nuovi elementi ad esso. Per includere un elemento, devi usare la funzione add_action con l'hook richiesto.
Ad esempio, per aggiungere del testo alla pagina del prodotto, puoi incollare il seguente snippet nel functions.php del tuo file del tema figlio.
add_action('woocommerce_before_single_product_summary',function(){
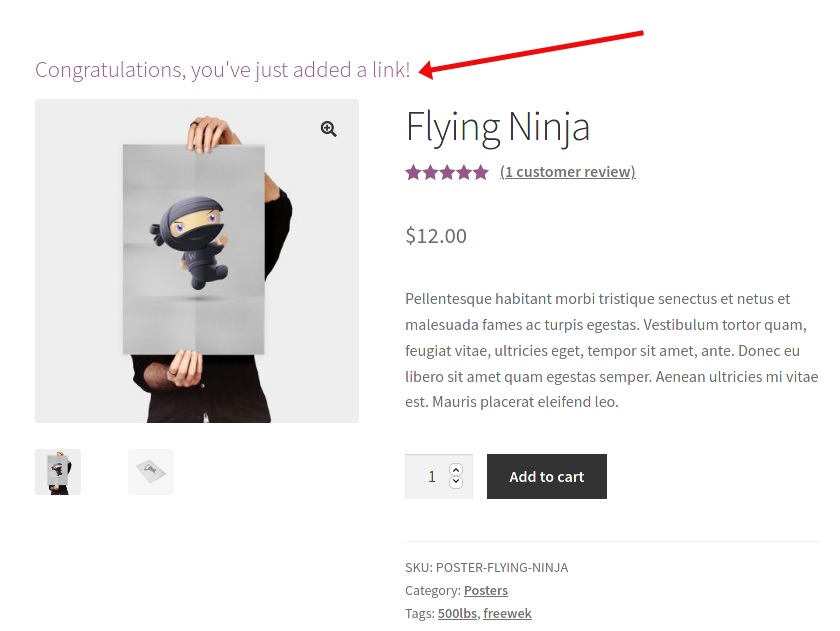
printf('<h4><a href="?added-content">Congratulazioni, hai appena aggiunto un link!</a></h4>');
}
);Questo aggiungerà nuovi contenuti alla pagina del prodotto. Basta regolare il codice sopra per modificare il testo e le dimensioni per aggiungere tutti gli elementi che desideri alle pagine dei tuoi prodotti.

1.3) Riordinare gli elementi
Un'altra opzione è personalizzare il modello di pagina del prodotto WooCommerce riordinando alcuni elementi. Simile alla rimozione e all'aggiunta di elementi, è necessario aggiungere frammenti di codice al file function.php del tema figlio.
Per riordinare gli elementi, devi prima rimuovere il gancio dal modello di pagina del prodotto e poi aggiungere nuovamente il gancio in un'altra posizione. È una combinazione dei frammenti di codice che abbiamo utilizzato nei passaggi precedenti.
Nell'esempio riportato di seguito, lo script sposterà la descrizione del prodotto proprio sotto il titolo modificando l'ordine delle posizioni.
// cambia l'ordine della descrizione
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );Allo stesso modo, puoi utilizzare uno qualsiasi degli hook necessari per riordinare gli elementi dei modelli di pagina del tuo prodotto. Assicurati solo di inserire gli ordini di posizione corretti.
Se vuoi altri esempi su questo, dai un'occhiata alla nostra guida su come modificare la pagina del prodotto WooCommerce in modo programmatico.
2) Modifica il modello di pagina del prodotto WooCommerce con i Page Builder
I Page Builder sono ottimi strumenti che semplificano il processo di creazione e personalizzazione dei siti web. Questo è anche il caso dei modelli di pagina del prodotto. Se non hai competenze di programmazione, puoi personalizzare un modello di pagina di prodotto WooCommerce con i page builder in pochi clic.
Inoltre, i page builder ti consentono anche di salvare i modelli delle pagine dei prodotti con le modifiche apportate. E poiché la maggior parte dei costruttori di pagine ti fornisce un editor drag and drop per modificare i modelli, puoi risparmiare molto tempo.
Ci sono molti page builder in WordPress. Per questo tutorial, utilizzeremo Divi Builder poiché è uno dei migliori costruttori di pagine e funziona alla grande con il nostro tema, Divi.

Per iniziare a usarlo, assicurati di avere Divi e quindi installa Divi Builder sul tuo sito web. Dopodiché, sei pronto per iniziare a modificare i modelli.
2.1) Aprire l'editor visivo
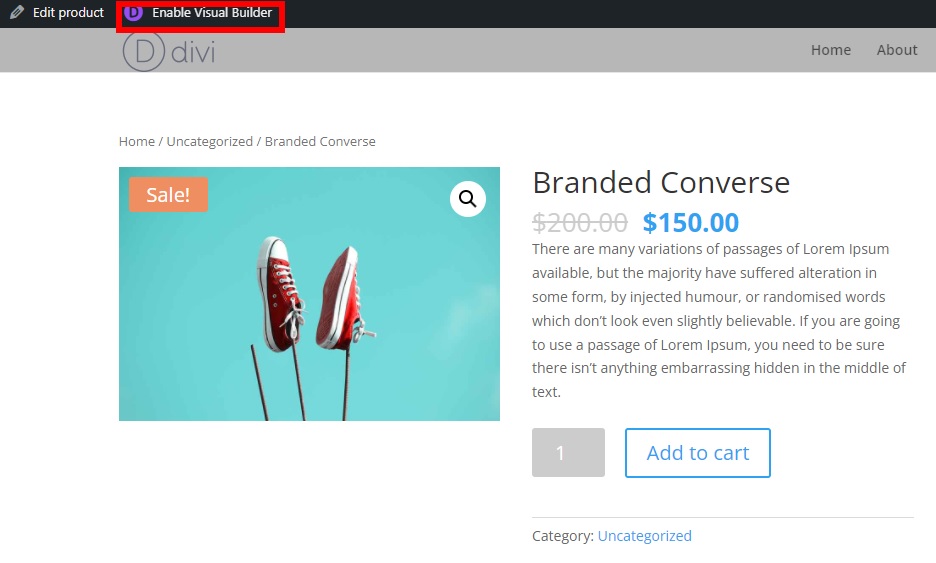
Il primo passaggio per modificare un modello di pagina di prodotto è aprire una delle pagine di prodotto e fare clic sull'opzione " Abilita Visual Builder " nella barra di amministrazione. Verrai reindirizzato al Divi Visual Editor dove potrai personalizzare il modello di pagina del prodotto.
Se non vedi questa opzione, assicurati di aver effettuato l'accesso alla dashboard di WordPress nella stessa finestra del browser.

2.2) Personalizza il modello con Visual Editor
Con l'aiuto dell'editor visivo, puoi personalizzare quasi tutti gli elementi della pagina del tuo prodotto. Tutto quello che devi fare è semplicemente fare clic su uno qualsiasi degli elementi esistenti che desideri modificare .

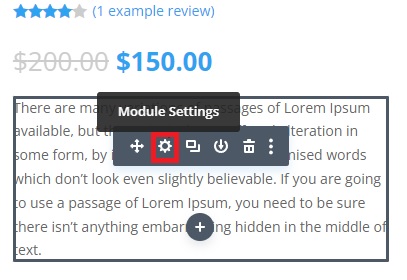
Ad esempio, supponiamo che tu voglia personalizzare il colore di sfondo della descrizione del prodotto. Premi sulla descrizione del prodotto e apri le impostazioni della descrizione facendo clic sull'icona Impostazioni .

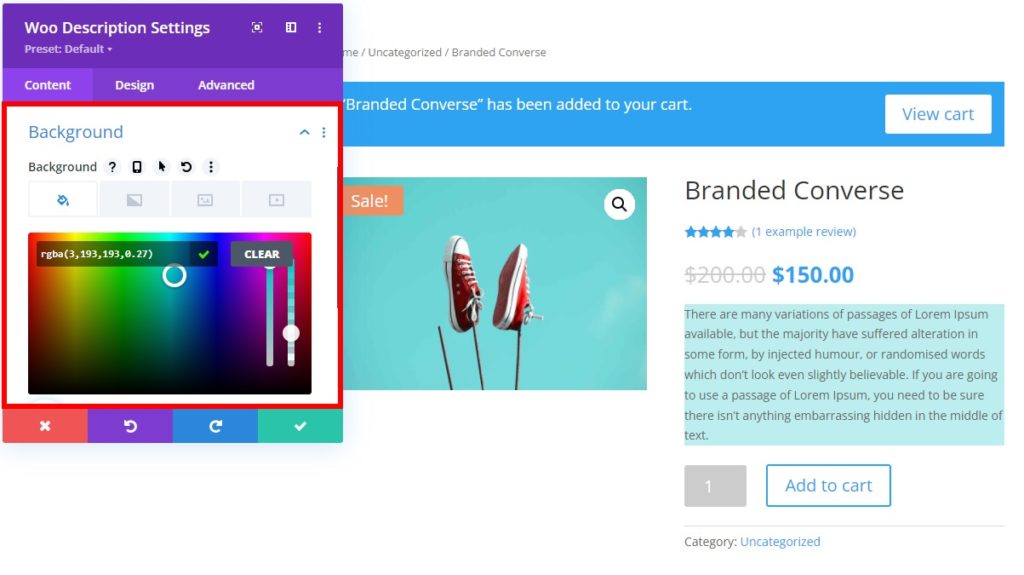
Quindi, vai su Sfondo e seleziona il colore che desideri impostare per la descrizione del tuo prodotto. Vedrai che il colore dello sfondo cambia immediatamente nell'anteprima dal vivo. Una volta che sei soddisfatto del colore, ricorda di salvare le modifiche.

Oltre a cambiare il colore, supponiamo che tu voglia aggiungere più moduli al modello di pagina del prodotto. Basta fare clic sul simbolo " + " nell'area in cui si desidera aggiungere un modulo, selezionare il tipo di riga e selezionare il modulo desiderato.
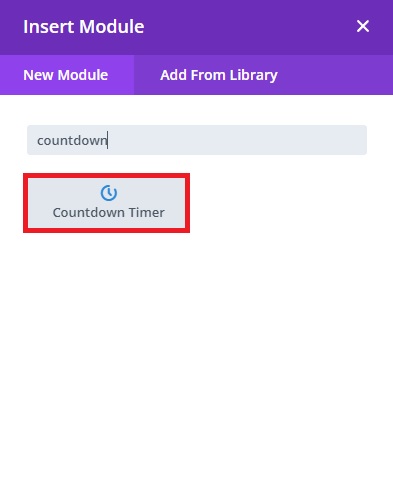
Se vuoi aggiungere qualcosa in particolare, puoi cercare moduli specifici digitando nel campo di ricerca. Quindi, tutto ciò che devi fare è configurare le opzioni nelle impostazioni del modulo e salvare le modifiche.
Ad esempio, supponiamo che tu voglia aggiungere un modulo timer per il conto alla rovescia per iniziare una vendita di Natale. Premere il simbolo + e cercare le parole chiave del timer per il conto alla rovescia. 
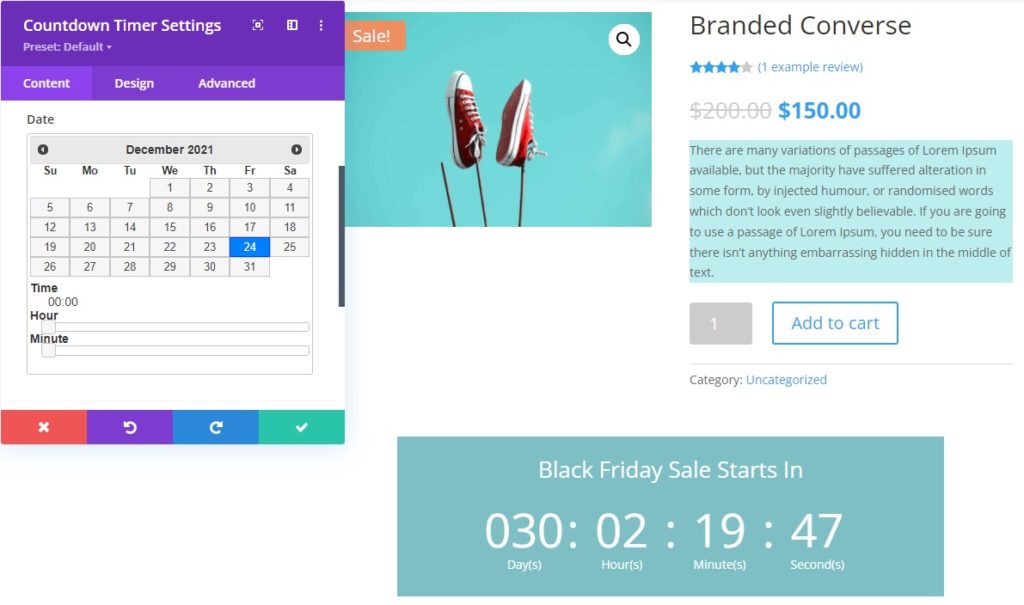
Quindi, aggiungi le informazioni necessarie al conto alla rovescia come testo, ora e data nelle impostazioni del modulo.

Vedrai le modifiche in tempo reale sull'anteprima mentre le apporti. Quando sei soddisfatto, salva il modello di pagina del prodotto espandendo i 3 punti orizzontali nella parte inferiore dello schermo.
Suggerimento rapido per personalizzare il modello di pagina del prodotto con Divi Builder
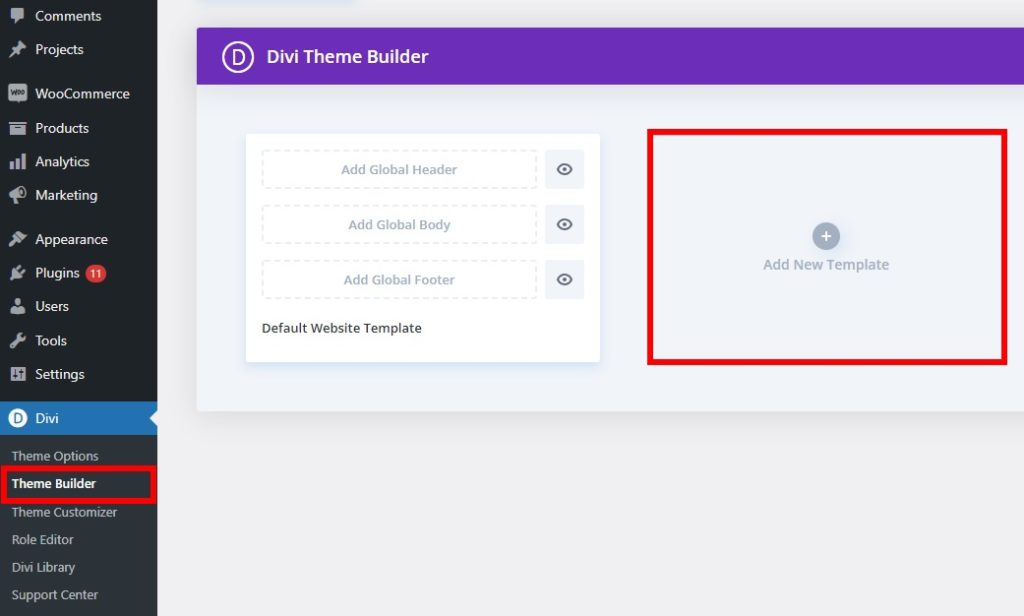
Puoi anche avere diversi modelli di pagina prodotto a seconda del tipo di prodotto che vendi nel tuo negozio online. Tutto quello che devi fare è andare su Divi > Divi Builder nella dashboard di WordPress e fare clic su Aggiungi nuovo modello .

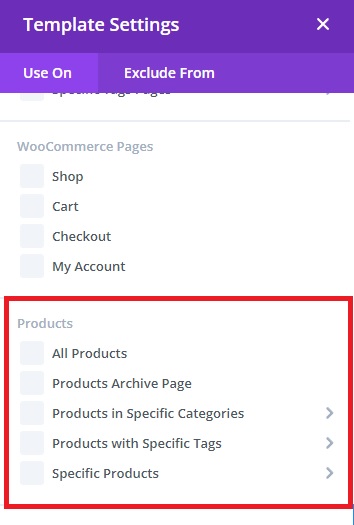
Se scorri verso il basso fino alla sezione Prodotti , vedrai che puoi creare modelli per pagine di prodotti specifici . Ciò può dipendere dalle categorie, dai tag o da prodotti specifici. Seleziona semplicemente l'opzione che desideri e premi Crea modello.

Quindi, devi aggiungere un corpo personalizzato al modello di pagina del prodotto che hai appena creato. Puoi crearne uno nuovo da zero o utilizzare uno dei modelli dalla libreria. Indipendentemente da ciò che selezioni, dovrai utilizzare nuovamente l'editor visivo per personalizzare il modello di pagina del prodotto WooCommerce.
Se vuoi saperne di più su come utilizzare Divi Builder, dai un'occhiata alla nostra guida dettagliata su come personalizzare la pagina del prodotto WooCommerce in Divi.
In alternativa, puoi utilizzare altri page builder per modificare i modelli di pagina del prodotto. Se utilizzi Elementor, puoi consultare il nostro tutorial per personalizzare la pagina del prodotto WooCommerce in Elementor per ulteriori informazioni.
3) Personalizza il modello di pagina del prodotto WooCommerce utilizzando un plug-in
Se desideri apportare modifiche molto specifiche ai modelli di pagina dei tuoi prodotti WooCommerce, puoi utilizzare un plug-in. Alcuni page builder come Elementor sono disponibili anche come plugin, ma ci sono altri strumenti dedicati che puoi usare per funzionalità molto specifiche.
Uno di questi plugin è Direct Checkout per WooCommerce . Questo strumento è progettato per aiutarti a semplificare il processo di pagamento in WooCommerce. Con questo plugin, puoi reindirizzare i clienti dalla pagina del prodotto direttamente alla pagina di pagamento dopo aver aggiunto un prodotto al carrello. In questo modo riduci il processo di acquisto e aumenti i tuoi tassi di conversione.
Tutto sommato, questo è uno strumento eccellente per modificare i pulsanti dei modelli di pagina del prodotto nel tuo negozio.
Diamo un'occhiata ai passaggi per modificare il modello di pagina del prodotto con Direct Checkout .
3.1) Installa e attiva il plugin
Innanzitutto, devi installare e attivare il plugin. Puoi scaricare la versione gratuita da qui o ottenere uno dei piani premium che includono più funzionalità e partono da 19 USD (pagamento una tantum).
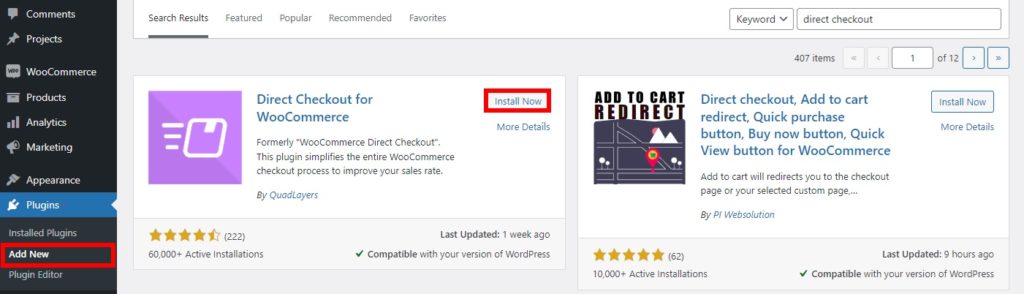
In alternativa, puoi andare su Plugin > Aggiungi nuovo nella dashboard di WordPress, cercare il plug-in e installarlo.

Dopo aver installato e attivato il plugin, è necessario configurarlo.
3.2) Configurare le opzioni di pagamento diretto
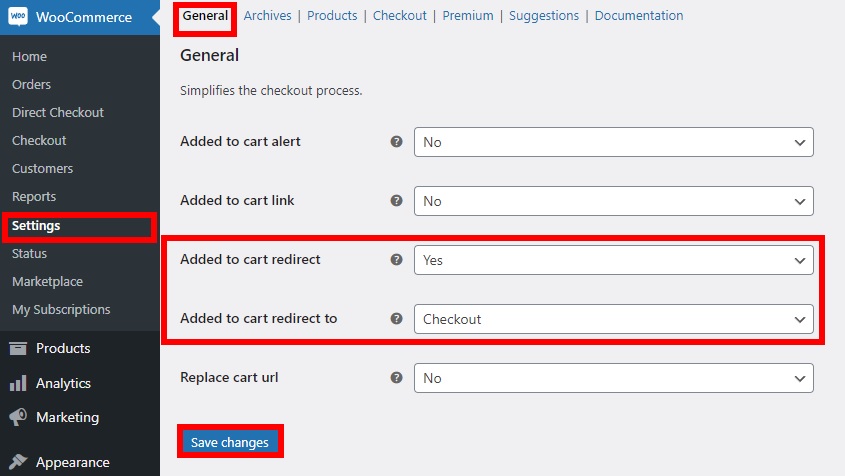
Vai su WooCommerce > Pagamento diretto e apri la scheda Generale .

Quindi, imposta le seguenti opzioni:
- Reindirizzamento aggiunto al carrello: Sì
- Aggiunto al carrello reindirizza a: Checkout
Infine, salva le modifiche e visualizza in anteprima qualsiasi pagina prodotto nel tuo negozio online. Ora non appena fai clic sul pulsante Acquista su qualsiasi prodotto, verrai reindirizzato direttamente alla pagina di pagamento.
Per ulteriori informazioni su come aggiungere pulsanti di acquisto con un clic, consulta la nostra guida su come aggiungere un pulsante di acquisto rapido in WooCommerce.
In sintesi, la personalizzazione dei modelli di pagina del prodotto è simile alla modifica della pagina del prodotto. Puoi dare un'occhiata al nostro tutorial per personalizzare le pagine dei prodotti WooCommerce per ulteriori informazioni e idee per sfruttare al meglio i modelli di pagine dei tuoi prodotti.
Bonus: modifica il modello di pagina del prodotto WooCommerce con CSS
Finora, abbiamo visto come personalizzare la pagina del prodotto WooCommerce in modo programmatico, con i page builder e utilizzando plug-in dedicati. Ma c'è un'altra cosa che puoi fare. Puoi anche modificare il tuo modello con un po' di CSS. Questo è il metodo più rapido per apportare piccole modifiche al design nella pagina del prodotto.
Gli script CSS sono molto utili per modificare le opzioni di visualizzazione e design, quindi puoi aggiungerli facilmente al tuo sito andando su Aspetto > Personalizza > CSS aggiuntivo . Una volta lì, puoi aggiungere i tuoi script CSS per personalizzare i modelli di pagina del prodotto.
Ecco alcuni esempi di cose che puoi fare per migliorare le pagine dei tuoi prodotti utilizzando i CSS.
Modifica la dimensione del carattere del titolo
Il seguente codice CSS cambierà la dimensione del carattere del titolo nella pagina del prodotto in 16.
.woocommerce div.product .product_title {
dimensione del carattere: 16px;
}Puoi scegliere qualsiasi altra dimensione del carattere semplicemente regolando la linea della dimensione del carattere nello snippet.
Cambia il colore del titolo
Puoi anche personalizzare i modelli di pagina del prodotto cambiando il colore del titolo con CSS. Cerca semplicemente i codici esadecimali del colore che desideri aggiungere al tuo sito Web con CSS e utilizza il codice seguente.
Ad esempio, in questo frammento di codice, abbiamo utilizzato il codice colore #800000 che cambia il colore del titolo in marrone.
.woocommerce div.product .product_title {
colore: #800000;
}
Dopo aver apportato tutte le modifiche, pubblicalo .
Per ulteriori esempi di frammenti CSS, dai un'occhiata a questo post. Ti mostra come personalizzare la pagina del negozio ma puoi applicare gli stessi snippet per modificare i modelli di pagina del prodotto.
Per esempi più specifici da applicare a Divi, puoi consultare questo altro articolo.
Conclusione
Tutto sommato, la modifica dei modelli della pagina del tuo prodotto può aiutarti a creare pagine di prodotto uniche e distinguerti dalla concorrenza. A seconda del tipo di prodotti che vendi e del feedback dei tuoi clienti, puoi aggiungere, rimuovere o riorganizzare elementi e assicurarti di ottenere il massimo dalle pagine dei tuoi prodotti.
In questa guida, abbiamo visto vari modi per personalizzare il modello di pagina del prodotto WooCommerce sul tuo sito web
- Programmaticamente
- Con i costruttori di pagine
- Utilizzo di un plug-in
Tutti questi metodi sono efficaci a modo loro, quindi scegli il più appropriato per le tue esigenze. Se hai capacità di programmazione, l'approccio programmatico è molto efficace e ti dà molta flessibilità su ciò che puoi cambiare. Altrimenti, puoi utilizzare un generatore di pagine per personalizzare facilmente diverse sezioni dei tuoi modelli. Infine, puoi utilizzare plug-in come Direct Checkout che ti consentono di applicare modifiche specifiche alle pagine dei tuoi prodotti.
Hai modificato i tuoi modelli? Quale metodo hai usato? Fateci sapere nei commenti qui sotto.
Se hai trovato interessante questo tutorial, ecco altri articoli che potrebbero piacerti:
- Come personalizzare i prodotti correlati a WooCommerce
- I migliori plugin per personalizzare la pagina del prodotto WooCommerce
- Come aggiungere un'immagine a un prodotto in WooCommerce
