2 modi efficaci per personalizzare le pagine dei prodotti WooCommerce (utilizzando CSS e plug-in)
Pubblicato: 2022-05-16WooCommerce è un ottimo plugin per WordPress per creare negozi online senza sforzo. Ecco perché la maggior parte dei piccoli proprietari di negozi online utilizza il plug-in per creare i propri siti di eCommerce . Ma c'è un problema con questo, la maggior parte dei siti di avvio ha lo stesso design.
Quindi, come proprietario di un negozio, potresti voler rendere il tuo sito diverso dai siti dei tuoi concorrenti personalizzando le pagine dei singoli prodotti predefinite. Ma la domanda è come personalizzare le pagine dei prodotti WooCommerce?
Esistono due modi consigliati per personalizzare le pagine dei prodotti WooCommerce. Possiamo apportare modifiche di base utilizzando CSS aggiuntivi o creare modelli di pagine dei prodotti personalizzati da zero.
2 modi per personalizzare la pagina del prodotto WooCommerce
La pagina del prodotto predefinita di WooCommerce è utilizzata dalla maggior parte dei nuovi attori nel settore dell'eCommerce. Perché la maggior parte di loro sono principianti e non sanno come personalizzare le pagine dei prodotti WooCommerce .
Va bene se anche tu non lo sai. Se sei uno sviluppatore o hai alcune conoscenze di base, puoi facilmente apportare alcune modifiche di base utilizzando CSS aggiuntivi. Tuttavia, puoi anche utilizzare un plug-in come i blocchi ProductX Gutenberg WooCommerce nel caso in cui non desideri scrivere codici.
Camminiamo attraverso entrambi i modi e puoi seguire il modo che ti si addice meglio.
Personalizza la pagina del prodotto WooCommerce utilizzando CSS aggiuntivi
Secondo il post del blog pubblicato sul sito ufficiale di WooCommerce, possiamo personalizzare le pagine dei prodotti utilizzando l'estensione pro chiamata product addons o utilizzando CSS aggiuntivi.
Quindi, in questo post del blog, vorrei elencare i CSS aggiuntivi che sono elogiati sul sito ufficiale di WooCommerce e come possiamo usarli sul nostro sito. Tuttavia, WordPress ha anche alcune opzioni di personalizzazione che puoi esplorare utilizzando il personalizzatore del tema.
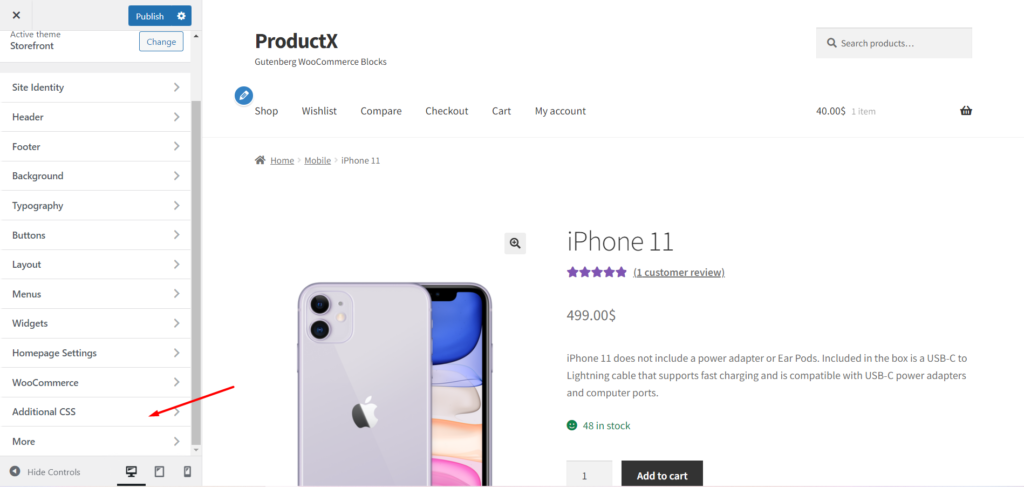
Ecco come puoi aggiungere CSS al tuo sito WooCommerce.
- Vai al front-end del tuo sito dopo aver effettuato l'accesso.
- Fare clic su Personalizza.
- Vai all'opzione CSS aggiuntivo.

Qui puoi aggiungere il CSS per apportare le modifiche necessarie alle singole pagine dei prodotti. Dai un'occhiata all'elenco dei CSS più utilizzati per WooCommerce.
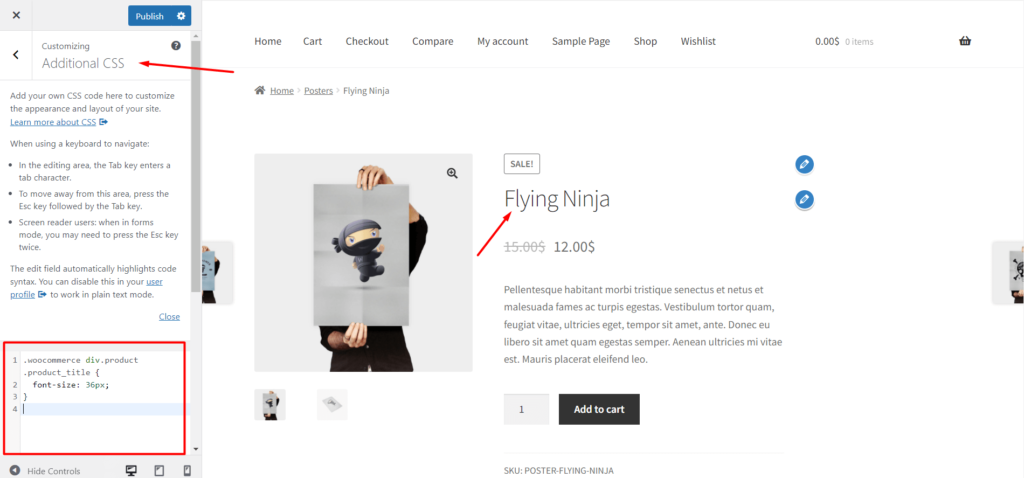
1. Modificare la dimensione del carattere dei titoli dei prodotti
Puoi utilizzare il codice sottostante per modificare la dimensione dei titoli dei prodotti. Ad esempio, cambia 36px in 50px o quello che vuoi. Quindi aggiungi il codice alla casella CSS aggiuntiva e fai clic sul pulsante Pubblica.

| .woocommerce div.product .product_title { font-size: 36px;} |
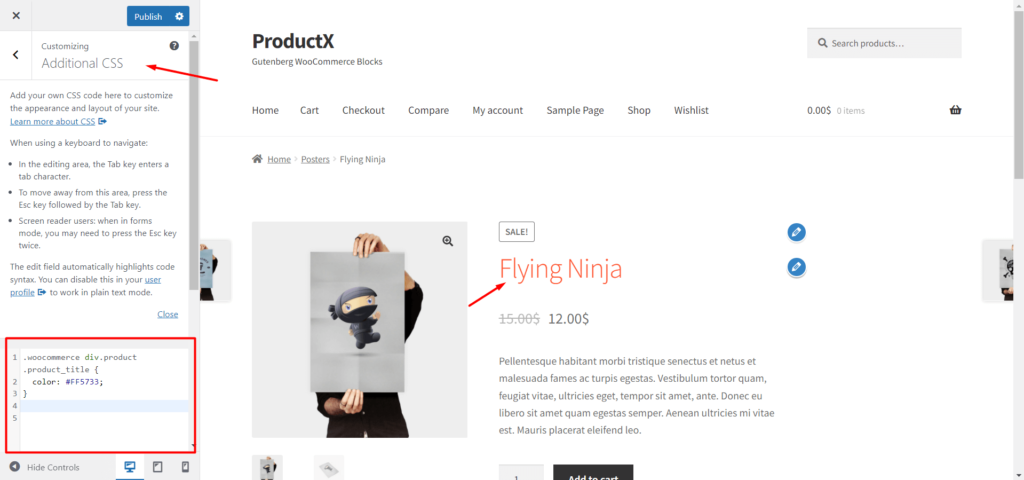
2. Cambia il colore dei titoli dei prodotti
Per modificare il colore dei titoli dei prodotti è possibile utilizzare il codice sottostante con il codice colore desiderato. In questo modo, il colore dei titoli dei prodotti verrà sostituito con il colore desiderato.

| .woocommerce div.product .product_title { colore: #FF5733;} |
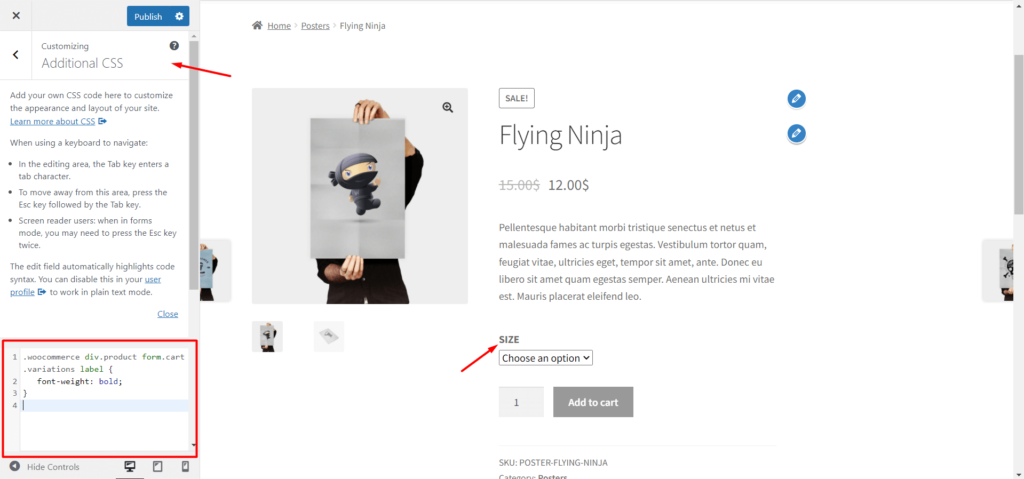
3. Rendi le etichette delle varianti in grassetto
Se hai prodotti variabili sul tuo negozio WooCommerce, puoi rendere il testo dell'etichetta delle variazioni in grassetto utilizzando il codice seguente.

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
4. Metti in corsivo le etichette delle varianti
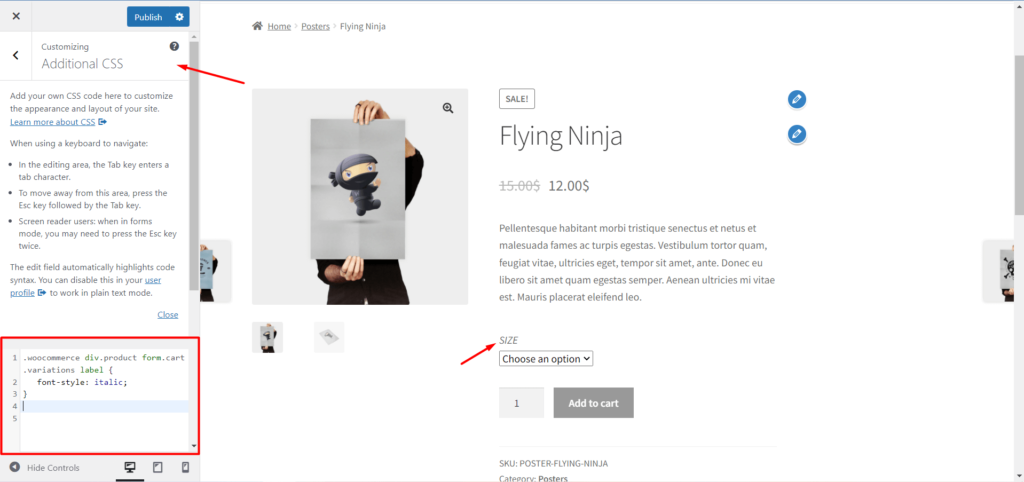
Per lo stile, usa il codice seguente per aggiungere lo stile corsivo al testo dell'etichetta della variazione.

| .woocommerce div.product form.cart .variations label { font-style: corsivo;} |
5. Cambia il colore di sfondo del pulsante Acquista ora:
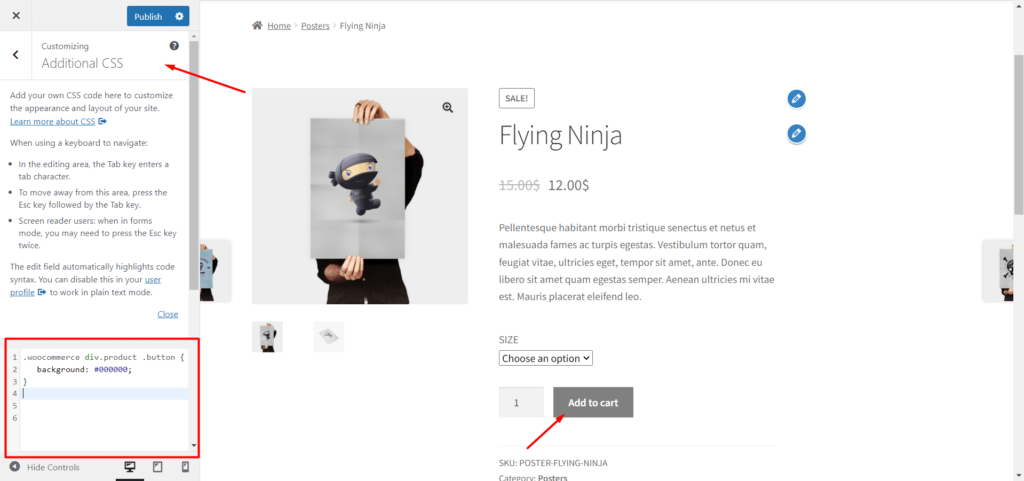
Puoi anche apportare modifiche al pulsante "Aggiungi al carrello". Utilizzare il codice seguente per modificare il colore di sfondo del pulsante.

| .woocommerce div.product .button { sfondo: #000000;} |
Personalizza la pagina del prodotto WooCommerce utilizzando ProductX
Se non vuoi scrivere codice per personalizzare le pagine dei prodotti WooCommerce, ProductX è la soluzione perfetta per te. Offre un esclusivo addon WooCommerce Builder per creare modelli personalizzati per Shop, Archive e Single Product Page.
È possibile creare modelli per pagine di prodotti specifici o per tutte le singole. In questo modo, il modello personalizzato verrà sostituito con i modelli WooCommerce predefiniti. Per creare un modello personalizzato puoi seguire i passaggi seguenti.
Passaggio 1: installa il plug-in ProductX
Prima di tutto devi installare sia la versione gratuita che quella pro del plugin ProductX. Poiché il componente aggiuntivo WooCommerce Builder è una funzionalità pro e per utilizzare la versione pro è necessario installare anche la versione gratuita.
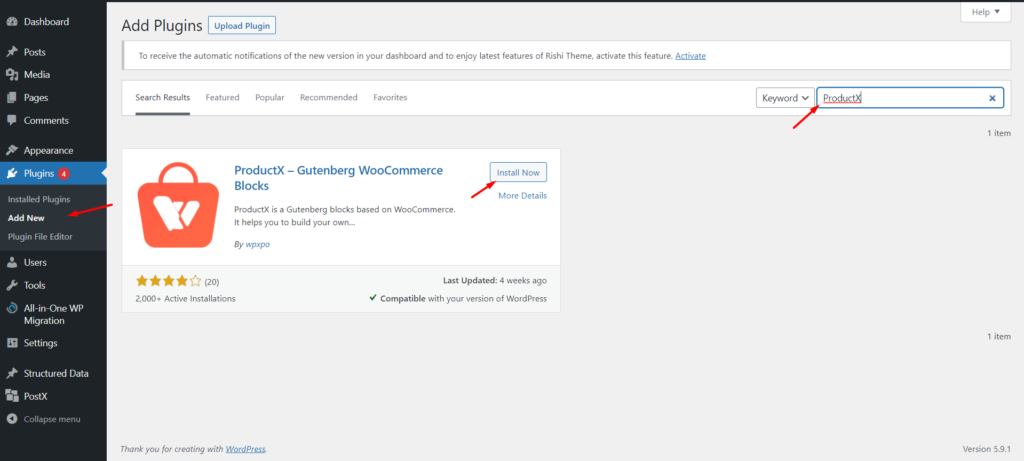
Installa la versione gratuita: la versione gratuita di ProductX è disponibile nella directory di WordPress. Per installare questo plugin:-
- Fai clic sul pulsante "Aggiungi nuovo" dalla sezione Plugin.
- Cerca ProductX.
- Fare clic sul pulsante "Installa".
- Dopo l'installazione fare clic sul pulsante "Attiva".

Dopo l'attivazione con successo, è pronto per l'uso. Con la versione gratuita, puoi creare una home page personalizzata utilizzando i pacchetti di avvio, il filtro del prodotto, l'impaginazione e molte altre funzionalità.
Installa la versione Pro: se desideri sfruttare appieno il plug-in ProductX, ti consigliamo di installare la versione Pro insieme alla versione gratuita.
La versione Pro offre più starter pack Premade, WooCommerce Wishlist, Confronto prodotti, WooCommerce Builder, ecc.
Inizialmente, devi acquistare il plug-in e scaricare il file del plug-in. Per installarlo segui i passaggi seguenti:-
- Fare clic sul pulsante "Aggiungi nuovo" dalla sezione plug-in.
- Fare clic su Carica plug-in.
- Carica il file del plug-in scaricato.
- Installa e attiva il plugin.
Passaggio 2: attiva WooCommerce Builder
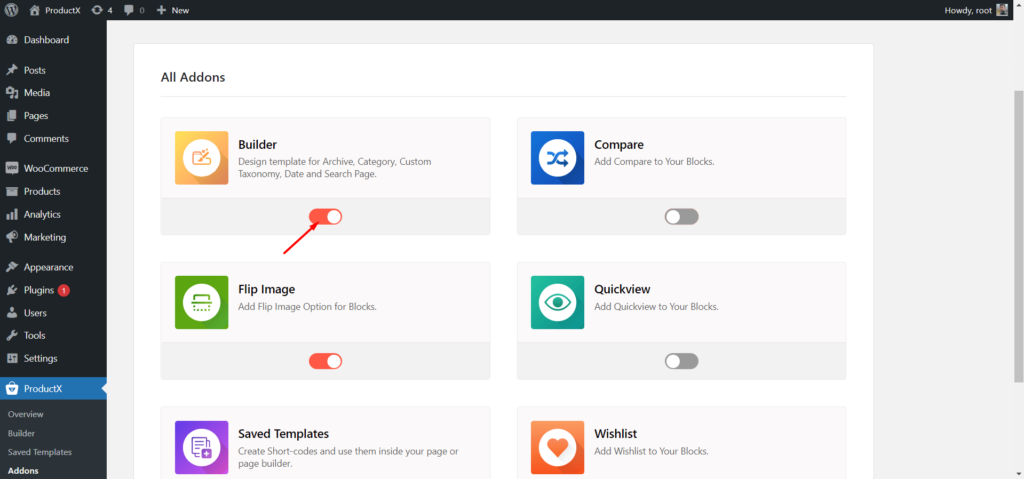
Per creare una pagina del prodotto WooCommerce personalizzata, puoi utilizzare il componente aggiuntivo WooCommerce builder di ProductX. Quindi, devi attivare l'addon per iniziare a usarlo.

- Vai alla sezione Tutti i componenti aggiuntivi.
- Fare clic sul componente aggiuntivo Builder.
Dopo aver attivato il componente aggiuntivo, ci sarà una sezione Builder insieme ad altre opzioni di ProductX.
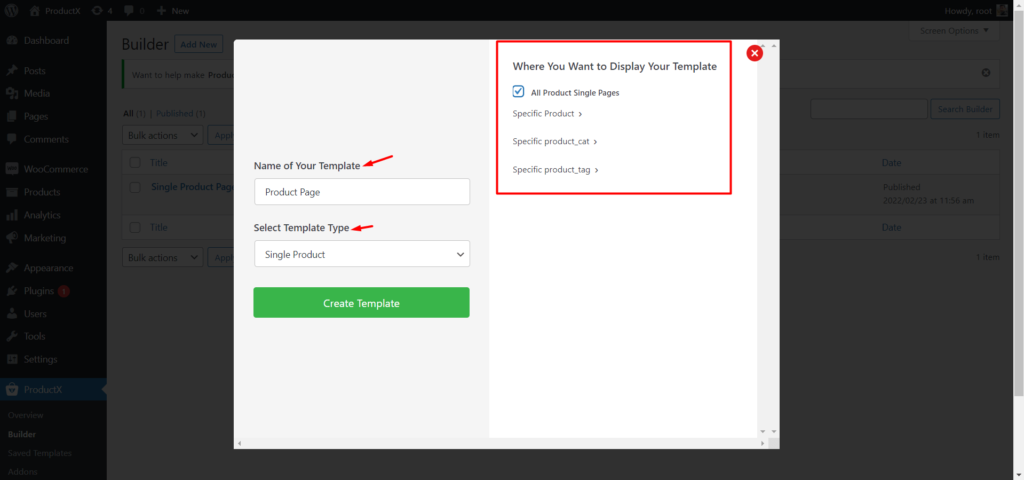
Passaggio 3: crea un nuovo modello
Ora dobbiamo creare e personalizzare il modello di pagina del prodotto WooCommerce da zero. Per quello:

- Vai alla sezione Builder.
- Fare clic sul pulsante "Aggiungi nuovo".
- Assegna un nome al modello.
- Scegli Condizione del modello (specifica o tutte le pagine del prodotto).
- Fai clic su Salva e inizia a personalizzare il modello.
Ora personalizza il modello di pagina prodotto di WooCommerce utilizzando i 13 nuovi blocchi prodotto finemente realizzati per singole pagine prodotto.
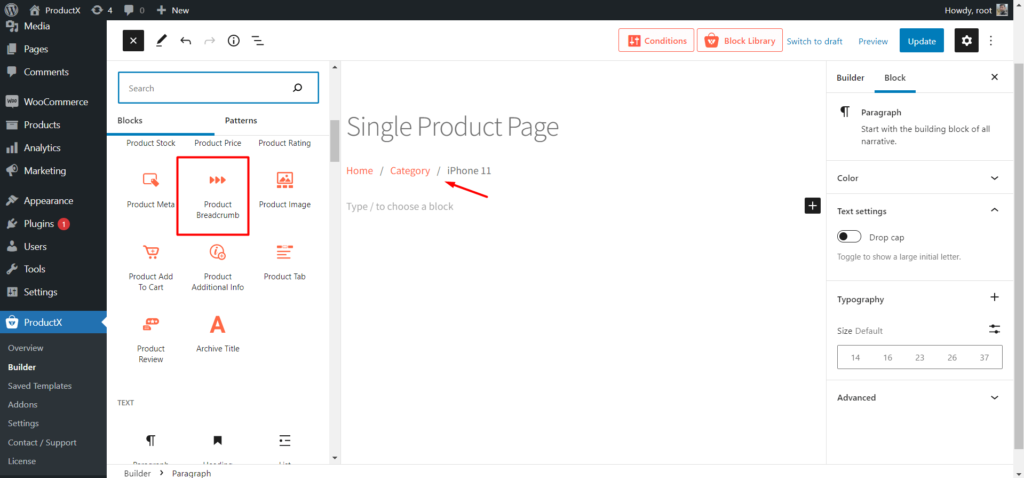
Passaggio 4: aggiungi e personalizza Breadcrumb Block
All'inizio, possiamo aggiungere il blocco Breadcrumb che indica ai visitatori la posizione corrente della pagina. Per aggiungere questo blocco devi cliccare sull'icona più e poi selezionare il blocco Product Breadcrumb.

Dopo aver aggiunto un blocco, possiamo anche apportare alcune modifiche utilizzando le opzioni disponibili:
- Scegli i colori desiderati per Testo, Link e Link al passaggio del mouse.
- Scegli i caratteri personalizzati dal controllo tipografia.
- Regola la dimensione e scegli il colore del separatore.
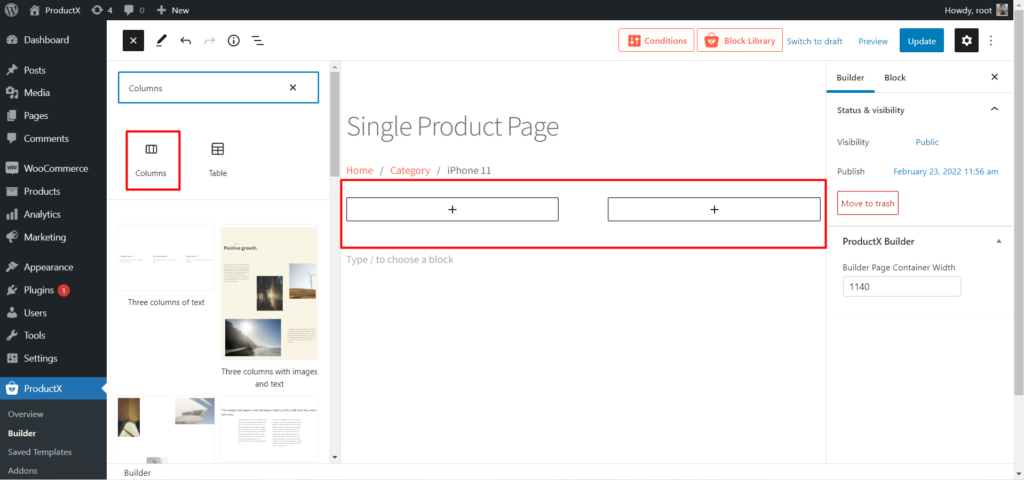
Passaggio 5: aggiungi e personalizza il blocco di colonne Gutenberg
Se vuoi mostrare le immagini e i dettagli dei prodotti fianco a fianco, devi utilizzare un blocco di colonne. Poiché lo desidero, farò clic sull'icona più e aggiungerò un blocco di colonne con razione 50/50.

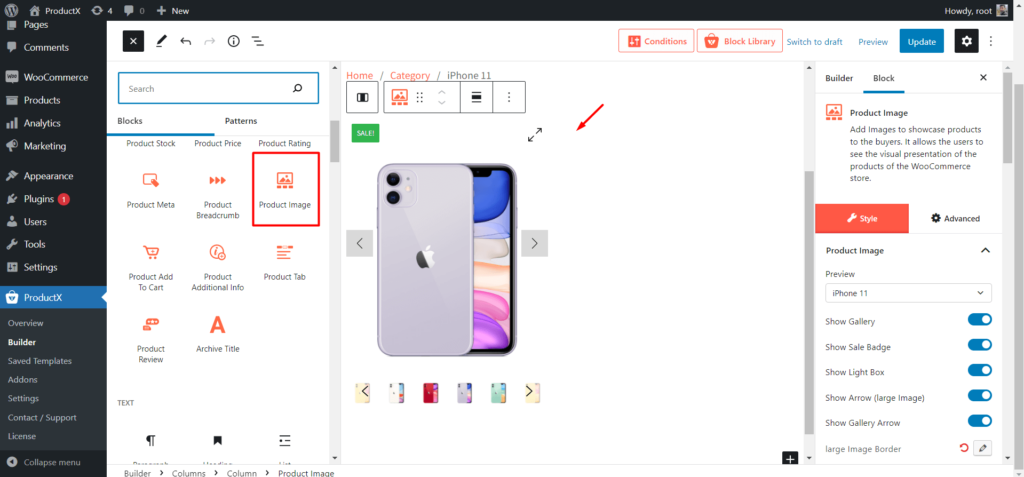
Passaggio 6: aggiungi e personalizza il blocco immagine
Ora puoi aggiungere il blocco Immagine sul lato sinistro della colonna. In modo che le immagini in primo piano e della galleria vengano visualizzate in modo dinamico.


Dopo aver aggiunto un blocco immagine puoi giocare con le seguenti opzioni:
- Mostra o nascondi le immagini della galleria.
- Mostra o nascondi la freccia.
- Personalizza l'icona.
- Personalizza la posizione della Galleria.
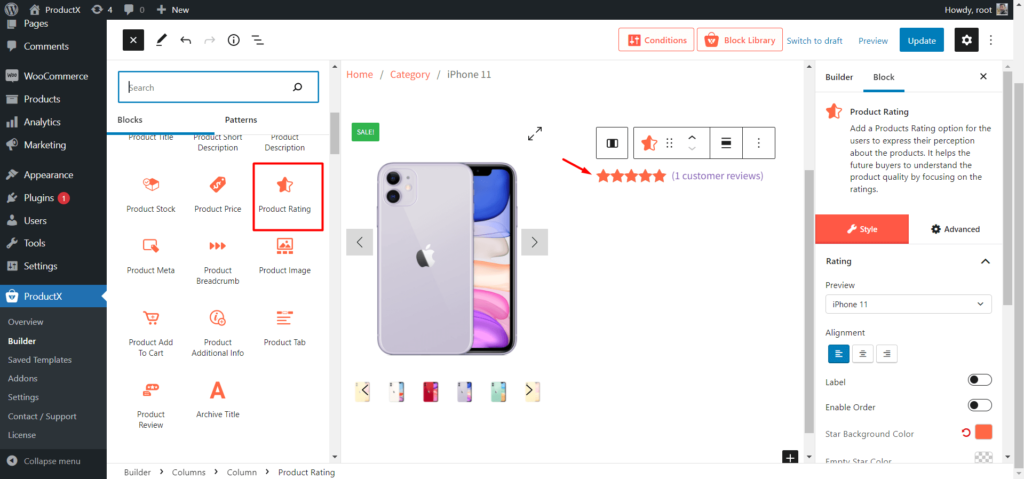
Passaggio 7: aggiungi e personalizza il blocco di valutazione del prodotto
Se desideri consentire ai visitatori di vedere e fornire valutazioni per i prodotti, puoi utilizzare il Blocco valutazione prodotto. Per aggiungere questo blocco, decidi la posizione e fai clic sull'icona più dove vuoi aggiungere il blocco.

Il Blocco valutazione prodotto include le seguenti opzioni:
- Seleziona la taglia desiderata.
- Scegli l'allineamento desiderato.
- Scegli il colore della stella.
- Scegli il colore di sfondo stella.
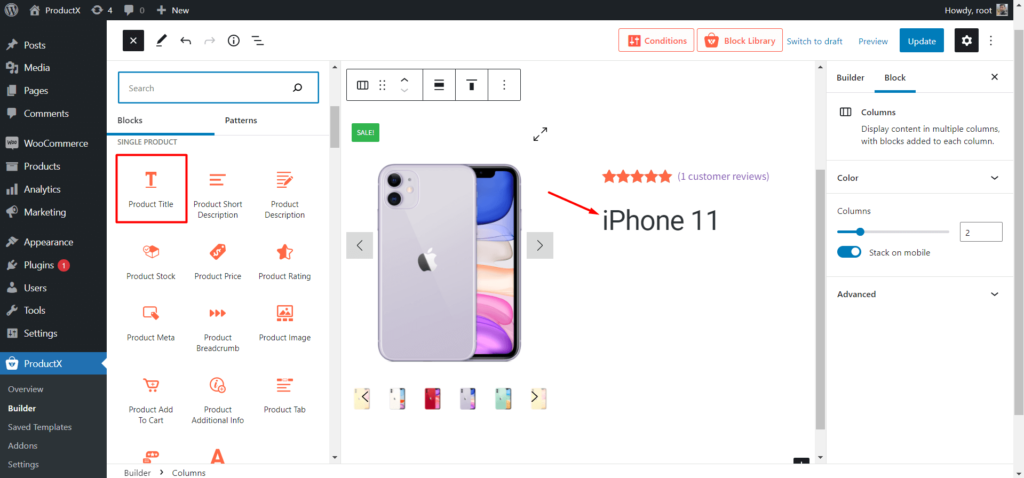
Passaggio 8: aggiungi e personalizza il blocco Titoli prodotto
Dopo la valutazione del prodotto, dovresti aggiungere il blocco Titoli prodotto. Decidi la posizione e fai clic sull'icona più per aggiungere il cartiglio del Prodotto. Pertanto, i titoli dei prodotti verranno visualizzati dinamicamente sul cartiglio.

Di seguito sono riportate le opzioni di personalizzazione:
- Scegli la taglia desiderata.
- Selezionare l'allineamento desiderato.
- Scegli un colore specifico.
- Cambia lo stile del carattere usando la tipografia.
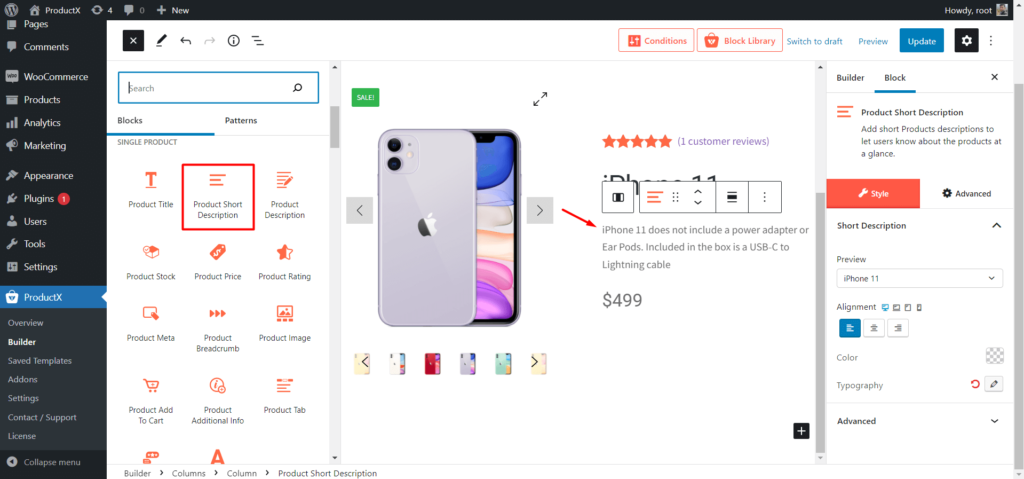
Passaggio 9: aggiungi e personalizza il blocco Descrizione breve
Se avevi scritto le descrizioni delle riprese per le pagine dei prodotti, dovresti aggiungere questo blocco al modello di pagina dei prodotti. In questo modo, tutte le pagine dei prodotti rappresenteranno brevi descrizioni personalizzate.

Utilizzare le seguenti opzioni per personalizzare il blocco:
- Seleziona l'allineamento.
- Scegli il colore desiderato.
- Personalizza la tipografia.
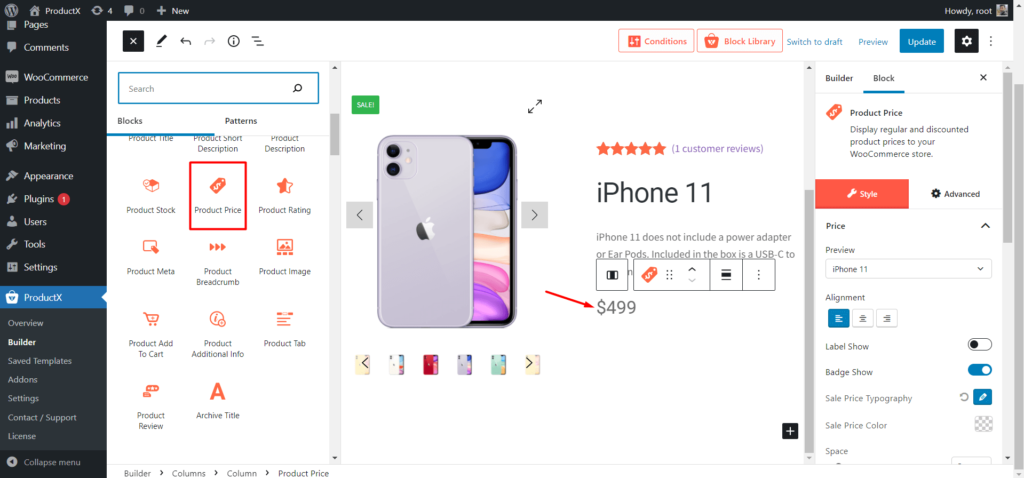
Passaggio 10: aggiungi e personalizza il blocco Prezzo prodotto
È uno dei blocchi più importanti. Puoi aggiungere questo blocco a un singolo modello di pagina prodotto per mostrare i prezzi dei prodotti ai potenziali acquirenti. Quindi, decidi la posizione e fai clic sull'icona più dove vuoi aggiungere il blocco.

Il blocco del prezzo del prodotto ha le seguenti opzioni di personalizzazione:
- Selezionare l'allineamento desiderato per il blocco.
- Mostra o nascondi il badge sconto.
- Personalizza la tipografia del prezzo di vendita.
- Scegli la taglia desiderata.
- Scegli il colore desiderato.
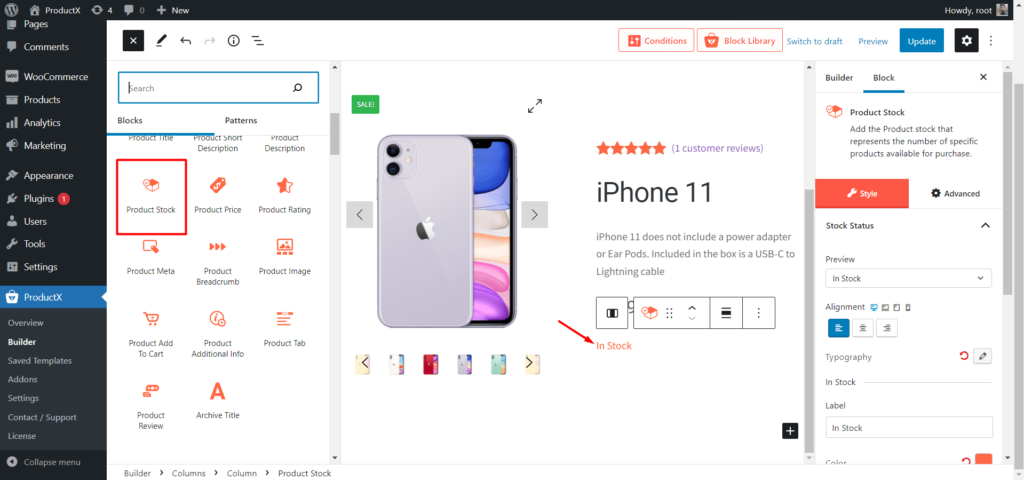
Passaggio 11: aggiungi e personalizza il blocco Stock prodotto
Aggiungi questo blocco per mostrare il numero di quantità di prodotti disponibili per l'acquisto. Puoi aggiungere questo blocco ovunque, ma la pratica standard è aggiungerlo prima del pulsante Aggiungi al carrello.

Di seguito sono riportate le opzioni di personalizzazione per il blocco delle scorte di prodotti
- Selezione dell'allineamento.
- Selezione del colore.
- Controllo tipografico.
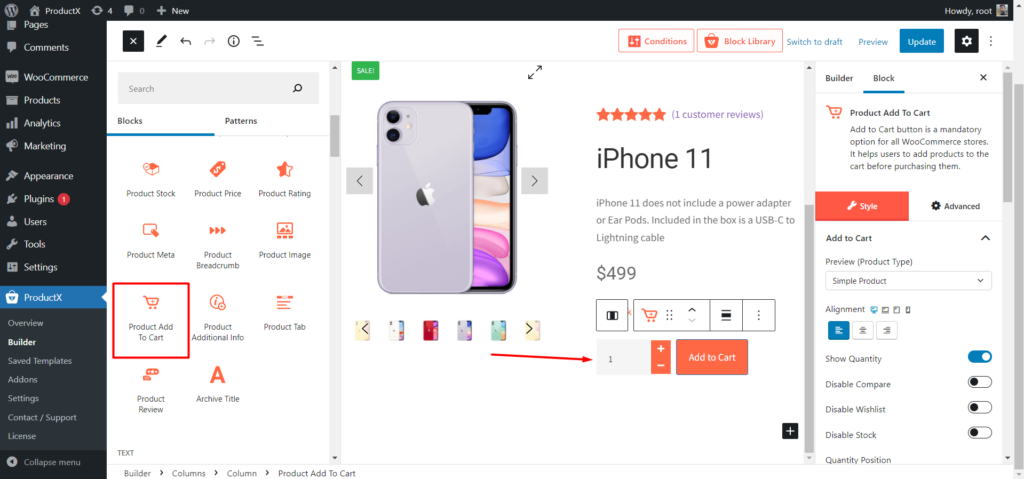
Passaggio 12: aggiungi e personalizza il prodotto Aggiungi al carrello
Product Add to Cart aiuta i visitatori ad aggiungere i prodotti desiderati al carrello per acquistarli. Puoi aggiungerlo alla posizione desiderata come qualsiasi altro blocco e personalizzarlo.

Ecco le opzioni di personalizzazione:
- Mostra o nascondi la quantità di prodotto.
- Mostra o nascondi Confronto prodotti e Lista dei desideri.
- Scegli di aggiungere al carrello il colore.
- Scegli il colore della quantità.
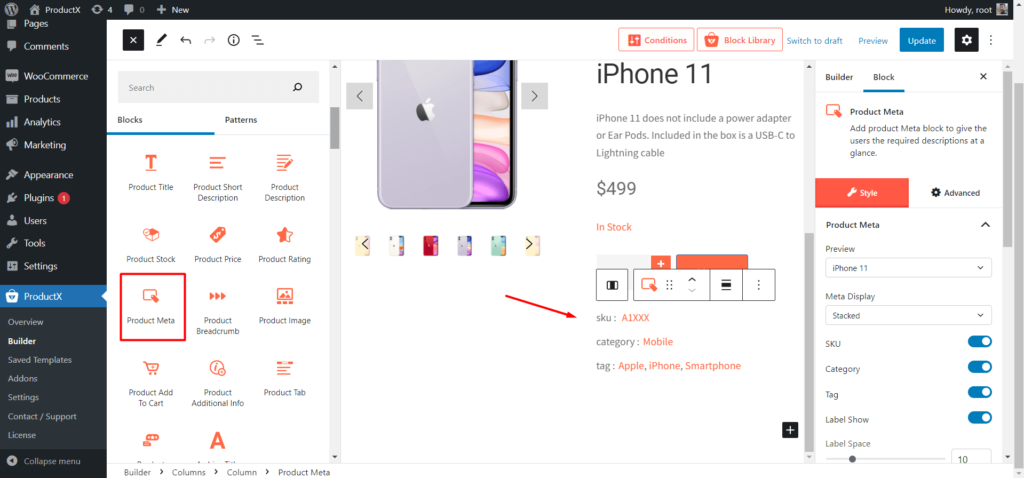
Passaggio 13: aggiungi e personalizza il blocco Meta prodotto
Lo SKU del prodotto, la categoria e i tag verranno aggiunti automaticamente alle pagine del prodotto dopo aver aggiunto questo blocco a un singolo modello di prodotto.

Ecco le opzioni di personalizzazione di questo blocco:
- Mostra o nascondi SKU, categoria e tag.
- Scegli il colore delle meta intestazioni.
- Controllo tipografico.
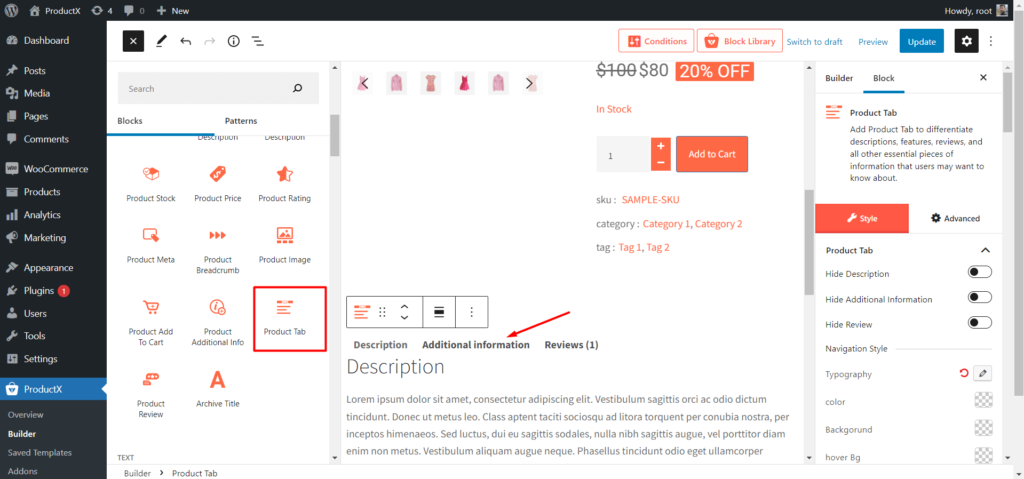
Passaggio 14: aggiungi e personalizza il blocco schede prodotto
La scheda Prodotto è una combinazione di tre blocchi (Descrizione del prodotto, Informazioni aggiuntive e Recensioni) che contengono diverse informazioni sui prodotti WooCommerce.

Di seguito sono riportate le opzioni di personalizzazione:
- Mostra o nascondi una qualsiasi delle schede.
- Controllo tipografico.
- Scegli i colori per il testo, lo sfondo e lo sfondo al passaggio del mouse.
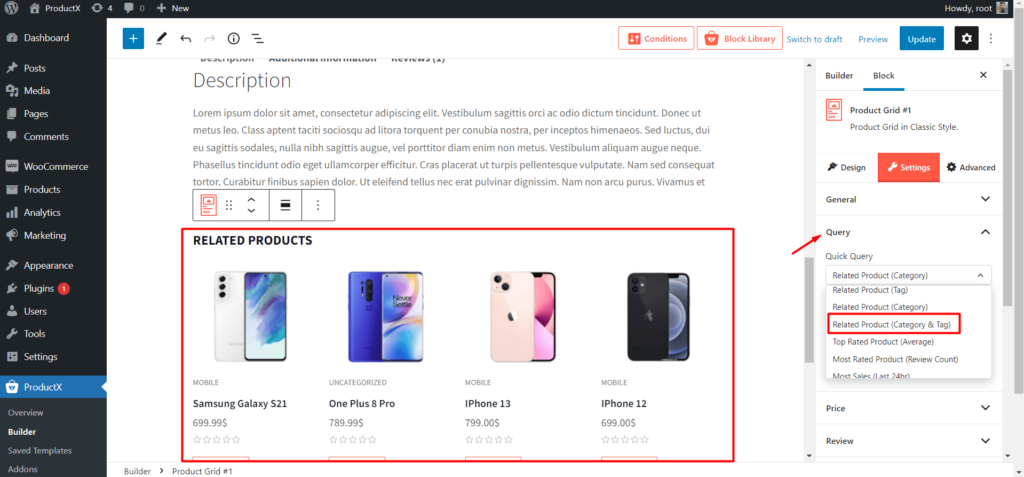
Passaggio 15: aggiungi e personalizza prodotti correlati e up-sell
Poiché stiamo creando un modello per singole pagine di prodotto, possiamo anche aggiungere prodotti correlati e upsell. In modo che i potenziali acquirenti abbiano più opzioni da esplorare e come proprietario di un negozio puoi aumentare il valore medio dell'ordine.
Per aggiungere prodotti correlati:
- Aggiungi un blocco della griglia del prodotto.
- Cambia il titolo del blocco in Prodotti correlati.
- Ordina i prodotti come correlati utilizzando la funzione di query rapida.

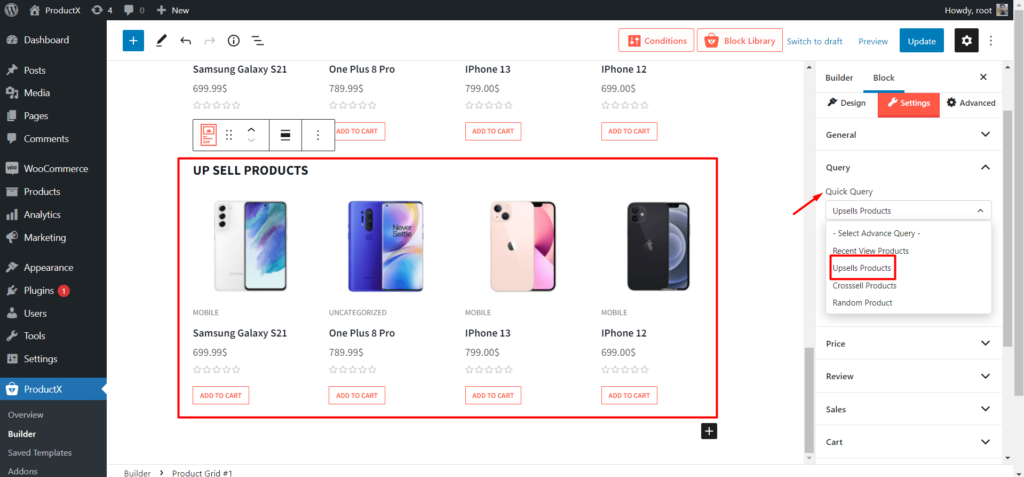
Per aggiungere prodotti up-sell:
- Aggiungi un blocco della griglia del prodotto.
- Cambia il titolo del blocco in Prodotti up-sell.
- Ordina i prodotti come prodotti up-sell utilizzando la funzione di query rapida.

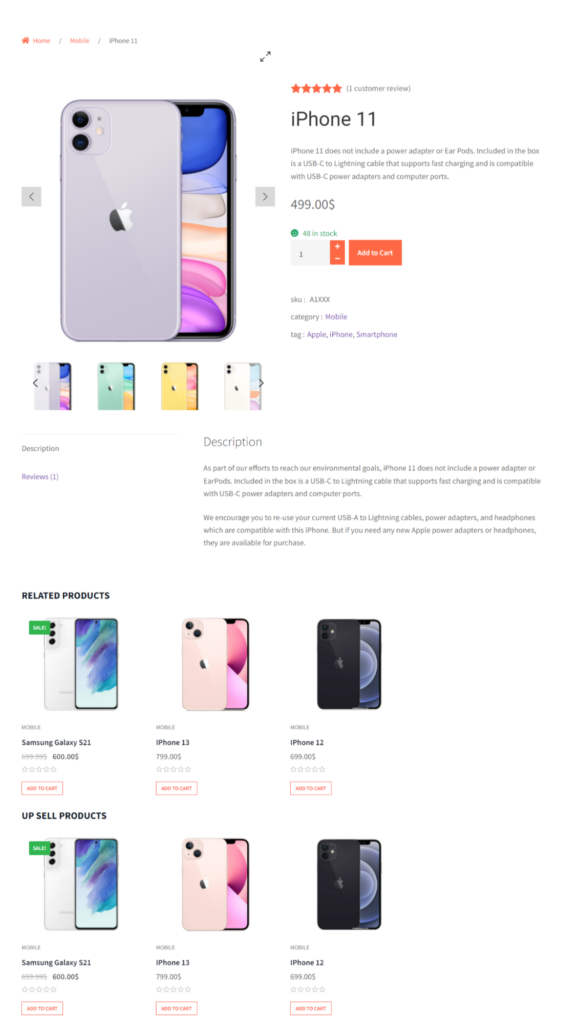
Dopo aver personalizzato il modello, dobbiamo salvarlo/aggiornarlo e controllare come appare nel front-end.

Ottimizzazione on-page durante la personalizzazione delle pagine dei singoli prodotti
Poiché vogliamo personalizzare le pagine dei prodotti WooCommerce, dovremmo anche concentrarci sulle ottimizzazioni SEO sulla pagina. Dopotutto, tutti i proprietari di negozi online vogliono aumentare le vendite dei prodotti. Ecco perché dobbiamo personalizzare le pagine dei prodotti WooCommerce. Ma per lo stesso motivo dobbiamo anche aumentare il traffico organico dei nostri negozi online.
Ecco alcuni importanti suggerimenti per l'ottimizzazione della pagina per aumentare il traffico organico.
Ricerca per parole chiave : la ricerca per parole chiave è la cosa più importante per qualsiasi attività commerciale online. Se riesci a trovare parole chiave a bassa competitività per le pagine dei prodotti, sarà facile per te aumentare il traffico organico.
Quindi, fai una ricerca di parole chiave adeguata e seleziona le migliori parole chiave che possono essere classificate con l'autorità di dominio corrente del tuo sito.
Ottimizza i titoli dei prodotti e le meta descrizioni: dopo aver selezionato le migliori parole chiave, devi inserirle correttamente nei titoli dei prodotti nelle meta descrizioni. In modo che le pagine prodotto dei tuoi negozi possano posizionarsi più in alto sulla SERP.
Inoltre, concentrati sull'ottimizzazione dei titoli e delle meta descrizioni per aumentare la percentuale di clic.
Pubblica recensioni sui prodotti: consentire agli utenti di recensire i tuoi prodotti e visualizzarli sulla pagina del prodotto può aumentare la fiducia dei nuovi visitatori del tuo negozio. Ricorda che tutti i visitatori dei negozi online sono potenziali acquirenti. Quindi, se possono vedere e aggiungere recensioni sulle pagine dei prodotti, aumenterà la loro fiducia nell'effettuare l'acquisto.
Mantieni più visitatori sul tuo sito: dobbiamo mantenere i visitatori sul nostro sito il più a lungo possibile. In modo da poter ridurre la frequenza di rimbalzo e aumentare il tempo di permanenza. Perché questi sono alcuni dei fattori di ranking più importanti.
Poiché possiamo aggiungere prodotti correlati e aumentare le vendite durante la creazione di pagine di prodotti personalizzate, i visitatori rimarranno più a lungo sul nostro sito per esplorare più prodotti.
Conclusione
Questo è tutto su come personalizzare la pagina del prodotto WooCommerce . Inizia a personalizzare le pagine dei prodotti dei tuoi negozi online utilizzando ProductX Gutenberg WooCommerce Blocks. Sentiti libero di commentare di seguito se hai altre domande sulla personalizzazione delle pagine dei prodotti WooCommerce.
- È stato utile ?
- Si No
