Come personalizzare la ricerca di prodotti WooCommerce
Pubblicato: 2022-07-12Vuoi personalizzare la ricerca dei prodotti WooCommerce e migliorarla? Quando gestisci un negozio WooCommerce, devi assicurarti che il negozio sia molto ben ottimizzato per le vendite e le prestazioni. L'aggiunta e la personalizzazione di una ricerca di prodotto può aiutarti molto.
Ma prima di passare attraverso il processo, diamo un'occhiata al motivo per cui potresti dover prima personalizzare la ricerca del prodotto sul tuo negozio WooCommerce.
Perché personalizzare la ricerca di prodotti in WooCommerce?
WooComemrce è uno strumento facile da usare per avviare corsi online. Puoi creare un negozio online in pochi minuti senza scrivere una sola riga di codice. Viene fornito con tutte le funzionalità di cui un tipico negozio online ha bisogno. Ma alcune funzionalità sono limitate.
Ad esempio, la funzione di ricerca dei prodotti WooCommerce predefinita è minima. Se il tuo negozio ha più di 1000 prodotti, i clienti avranno difficoltà a trovare il prodotto giusto di cui hanno bisogno attraverso la ricerca di prodotti predefinita. Questo può influire molto negativamente sulla tua attività. Fornendo risultati di ricerca accurati, puoi ridurre il tasso di abbandono del carrello e la frequenza di rimbalzo del tuo negozio.
Puoi facilmente modificare le cose desiderate quando usi WordPress come CMS. In questo caso, personalizzando la funzione di ricerca dei prodotti di WooCommerce, puoi offrire un'esperienza di ricerca dei prodotti senza interruzioni sul front-end. Quindi, i visitatori/clienti del tuo negozio si sentiranno facilmente a trovare il prodotto giusto di cui hanno bisogno e quindi aumenteranno le tue entrate complessive.
Può anche migliorare l'esperienza utente della tua installazione di WooCommerce.
Come personalizzare la ricerca di prodotti WooCommerce
Per personalizzare la ricerca del prodotto WooCommerce, abbiamo 3 metodi principali .
- Widget di ricerca predefinito
- Utilizzo di un plug-in
- Programmaticamente
Ti mostreremo tutti e tre i metodi di seguito. Quindi, puoi scegliere quello che preferisci da lì.
1. Aggiungi il widget di ricerca predefinito
È risaputo che WordPress ha molte opzioni personalizzabili da offrire per il tuo sito web. Pertanto, puoi semplicemente utilizzare il widget di ricerca predefinito per aggiungerlo al tuo sito web.
Se hai bisogno di aggiungerlo a una qualsiasi delle tue aree widget disponibili, puoi semplicemente seguire questi passaggi. Ma ci sono altri due modi diversi con cui puoi aggiungere e personalizzare il tuo widget di ricerca prodotto in WooCommerce.
1.1. Aggiungi Ricerca prodotto dal menu del widget
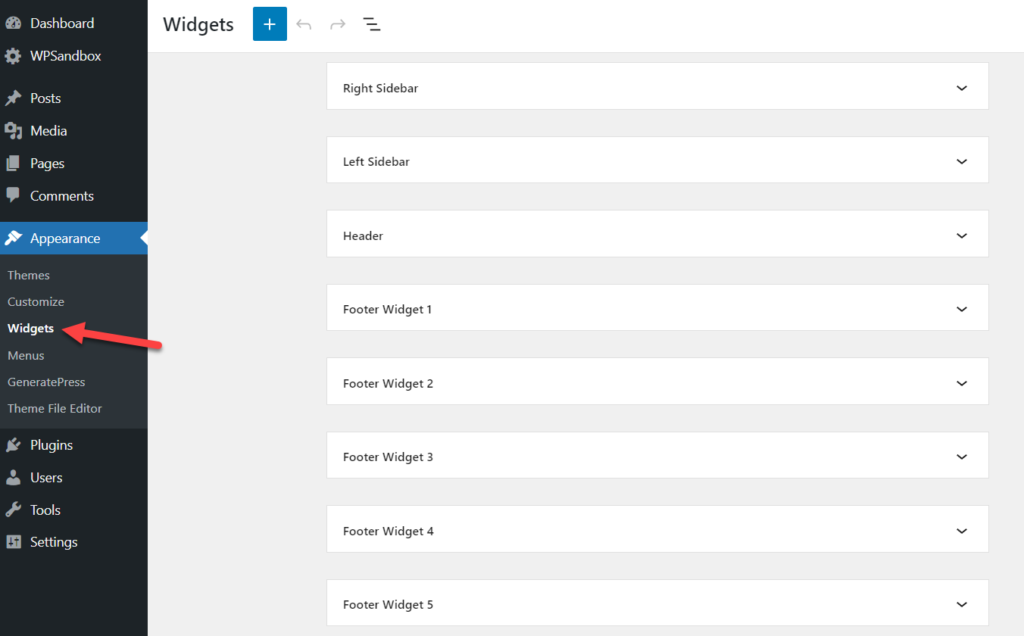
Se selezioni Aspetto > Widget dalla dashboard di WordPress, vedrai tutte le aree dei widget disponibili.

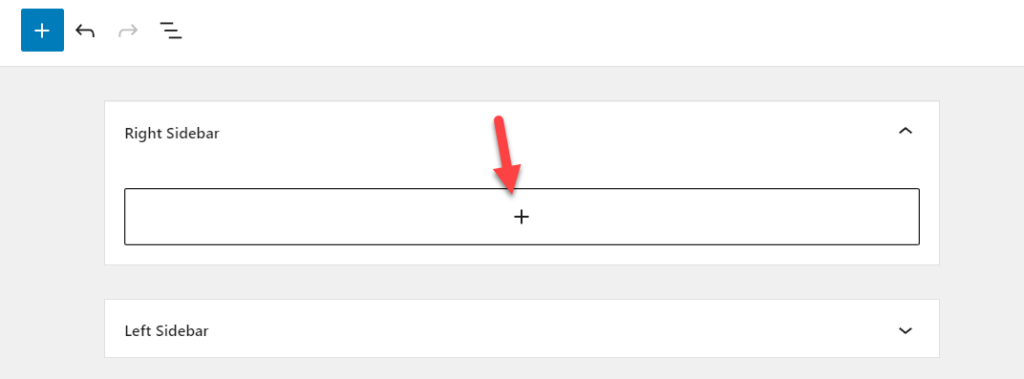
Dipende dal tema WordPress che stai utilizzando. Alcuni temi WordPress sono dotati di molte aree widget, mentre altri li limitano. Tuttavia, per aggiungere un widget di ricerca, devi espandere l'area del widget che devi utilizzare. In questo caso, utilizzeremo l'area del widget della barra laterale destra. Quindi, devi fare clic sul pulsante + per aggiungere più widget a quell'area.

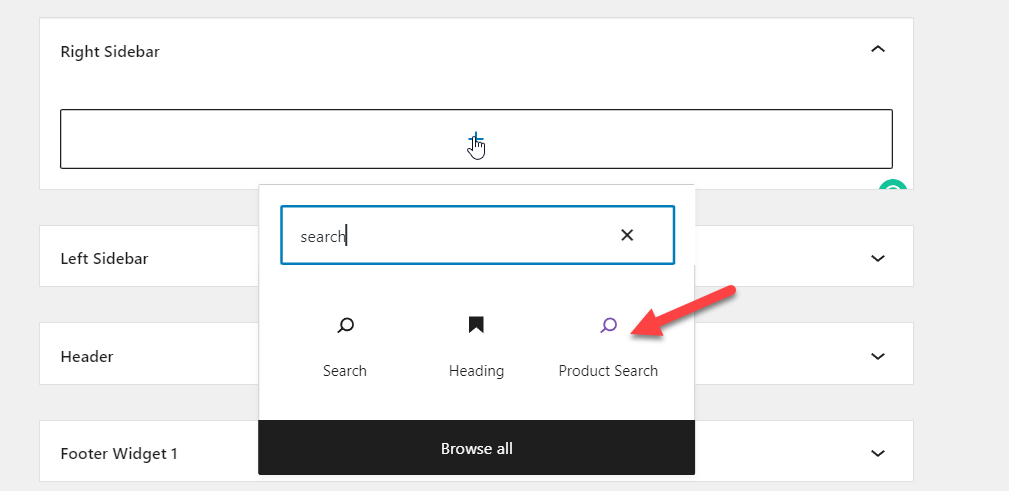
Quindi, aggiungi il widget Ricerca prodotti nell'area.

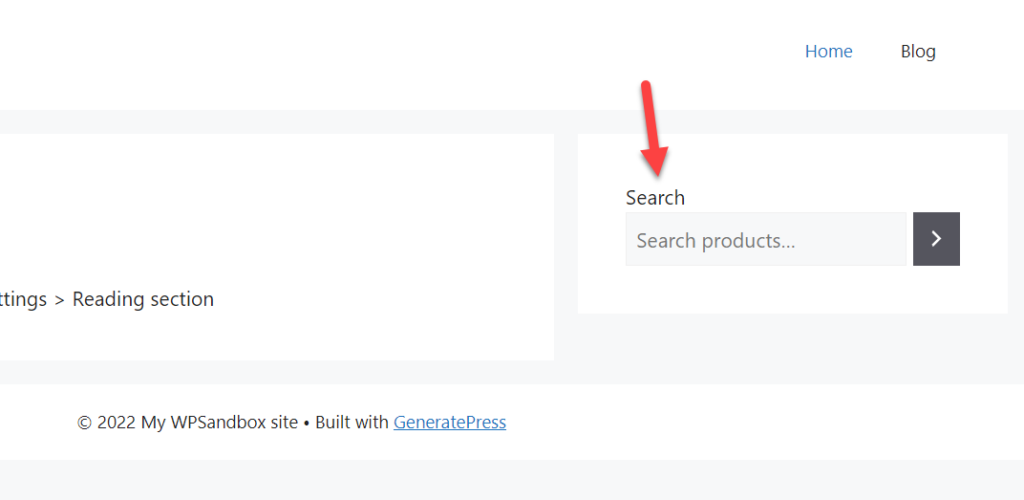
È necessario aggiornare la pagina dopo averla modificata. E se controlli il sito Web dal front-end, vedrai un widget di ricerca del prodotto sul lato destro dell'installazione di WordPress.

1.2. Aggiungi il widget di ricerca del prodotto da Customizer
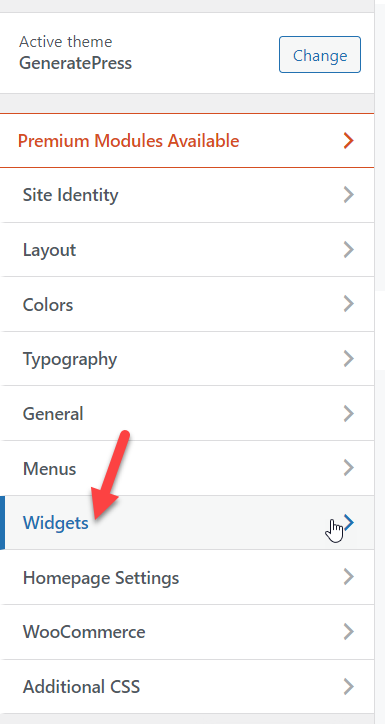
Puoi anche aggiungere il widget di ricerca tramite il personalizzatore di WordPress. Innanzitutto, apri il personalizzatore da Aspetto> Personalizza nella dashboard di WordPress e seleziona l'opzione Widget.

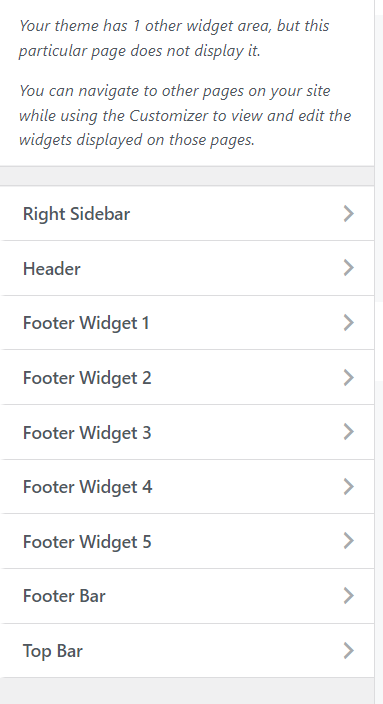
Nella schermata successiva, vedrai tutte le aree widget disponibili.

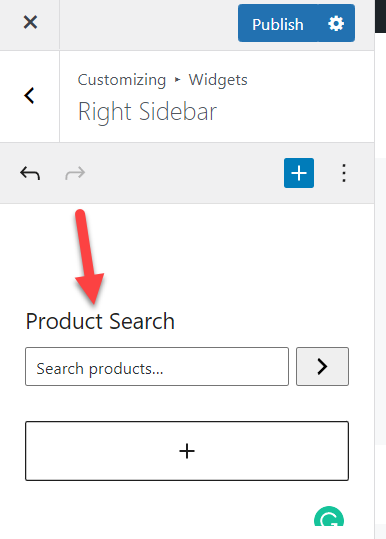
Apri l'area del widget e aggiungi lì il widget di ricerca prodotto.

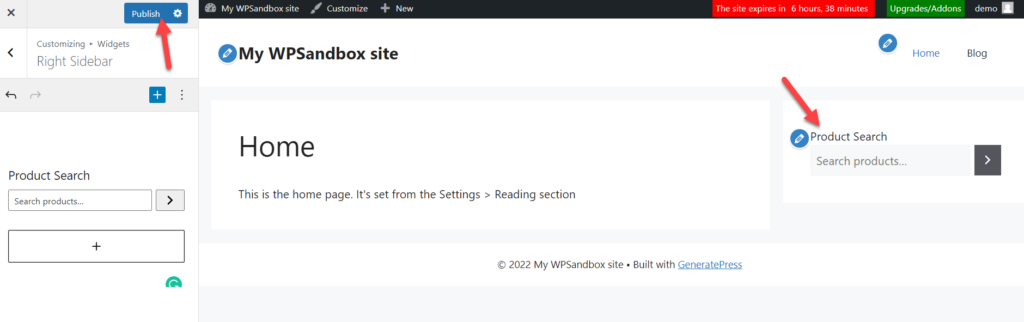
All'interno della scheda di anteprima dal vivo, vedrai come appare. Se sei d'accordo con la personalizzazione, aggiorna la pagina.

In questo modo, puoi aggiungere un widget di ricerca prodotto predefinito alla tua installazione di WooCommerce.
2. Personalizza WooCommerce Product Search utilizzando un plug-in
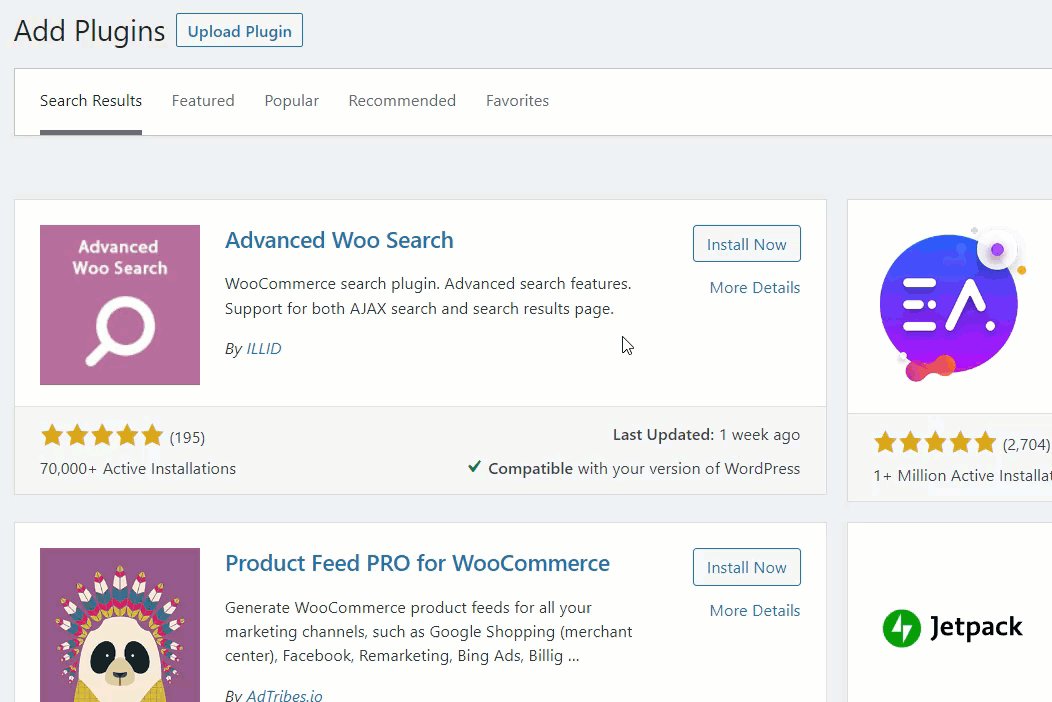
Se prevedi di utilizzare un plugin per WordPress, Advanced Woo Search e Advanced Product Search per WooCommerce sono ottimi plugin. Entrambi forniranno i risultati di cui hai bisogno. Per questo tutorial, utilizzeremo la ricerca Woo avanzata .
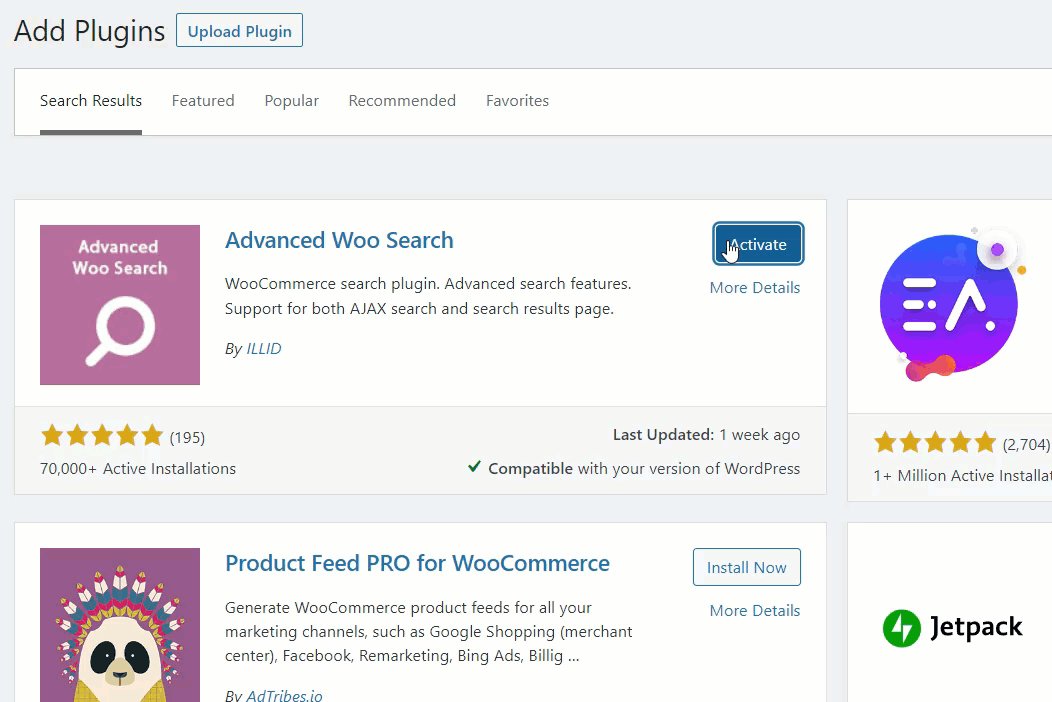
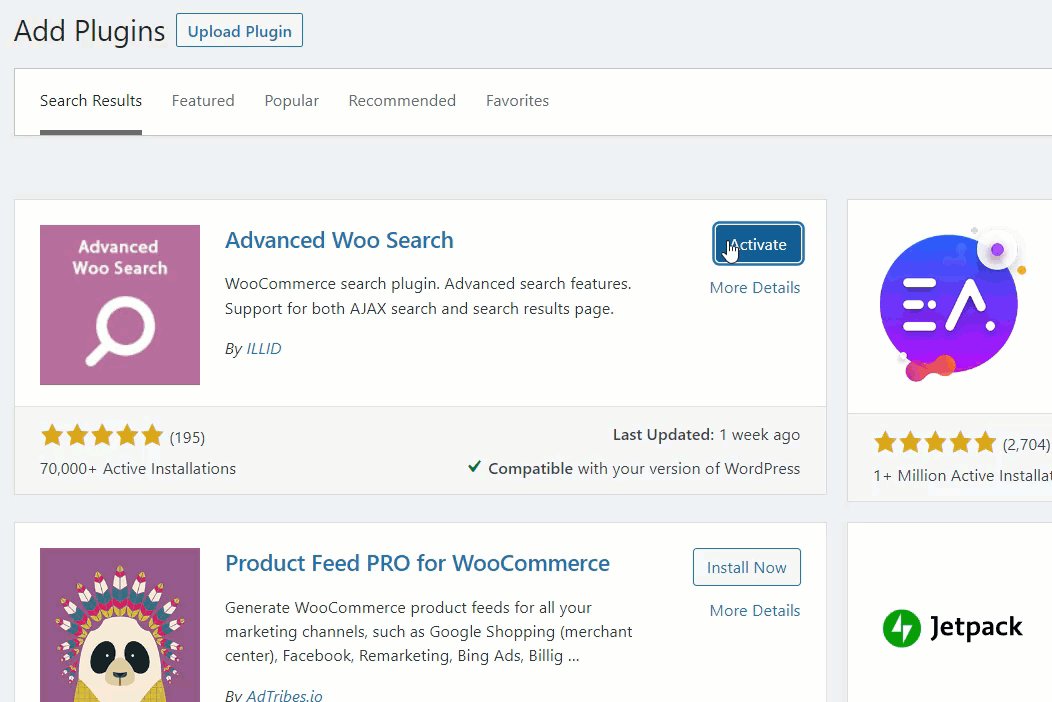
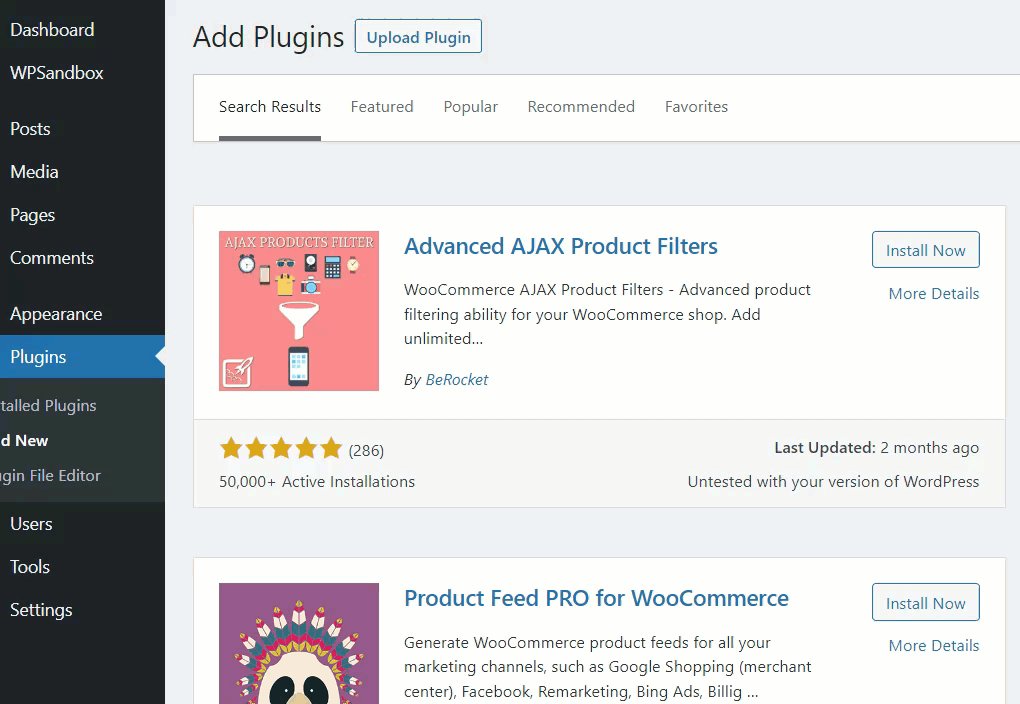
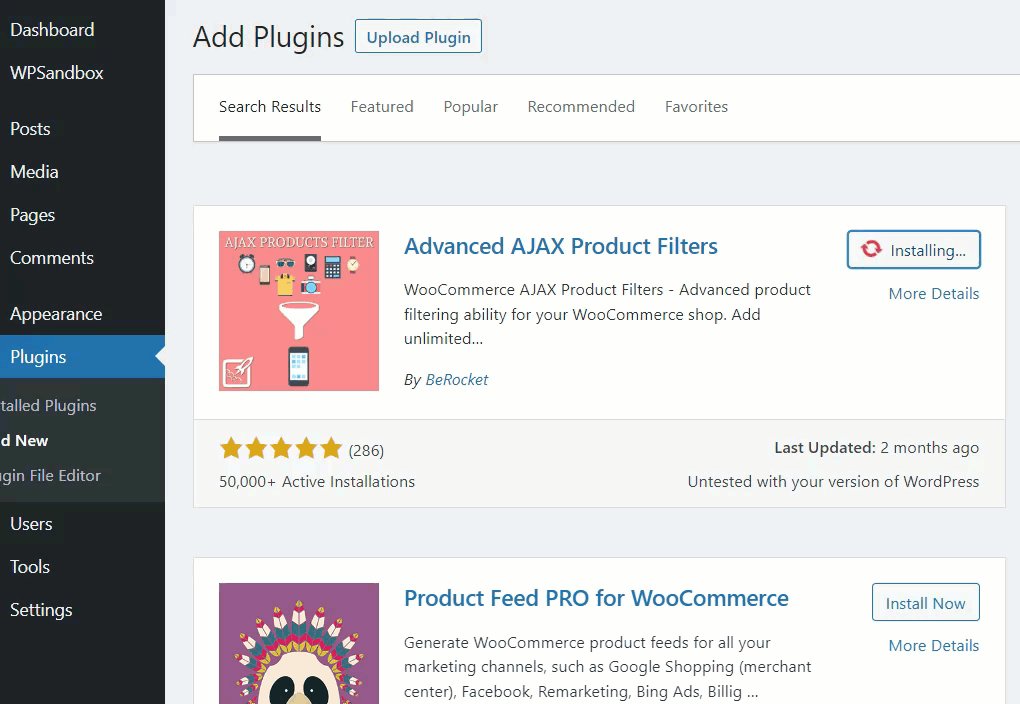
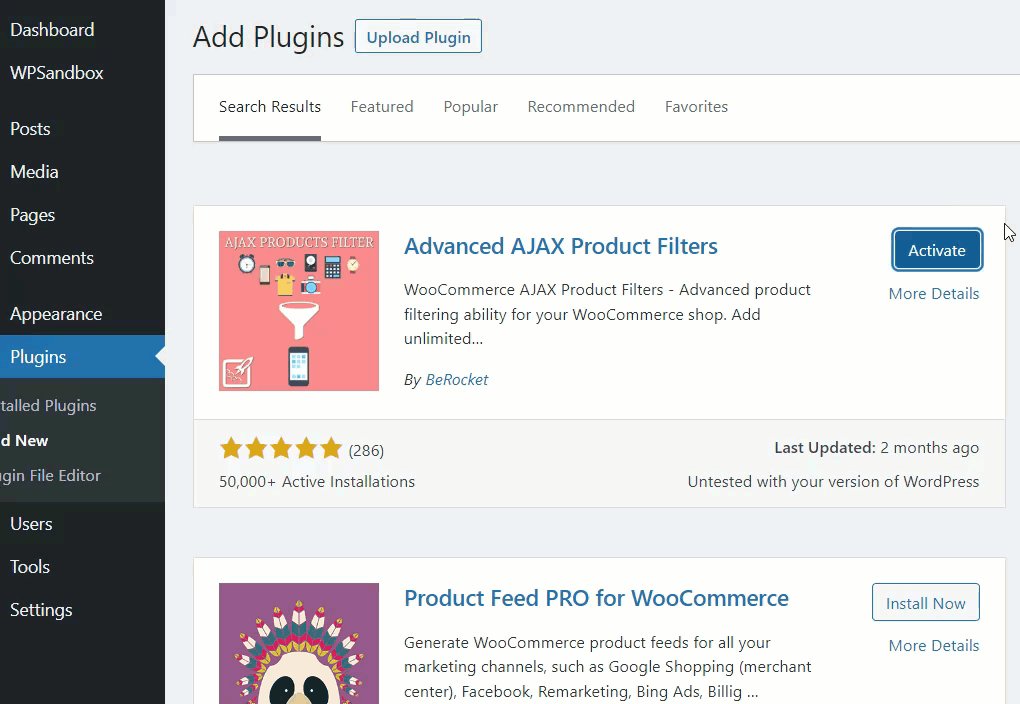
La prima cosa che devi fare è installare e attivare Advanced Woo Search all'interno della tua installazione di WordPress.

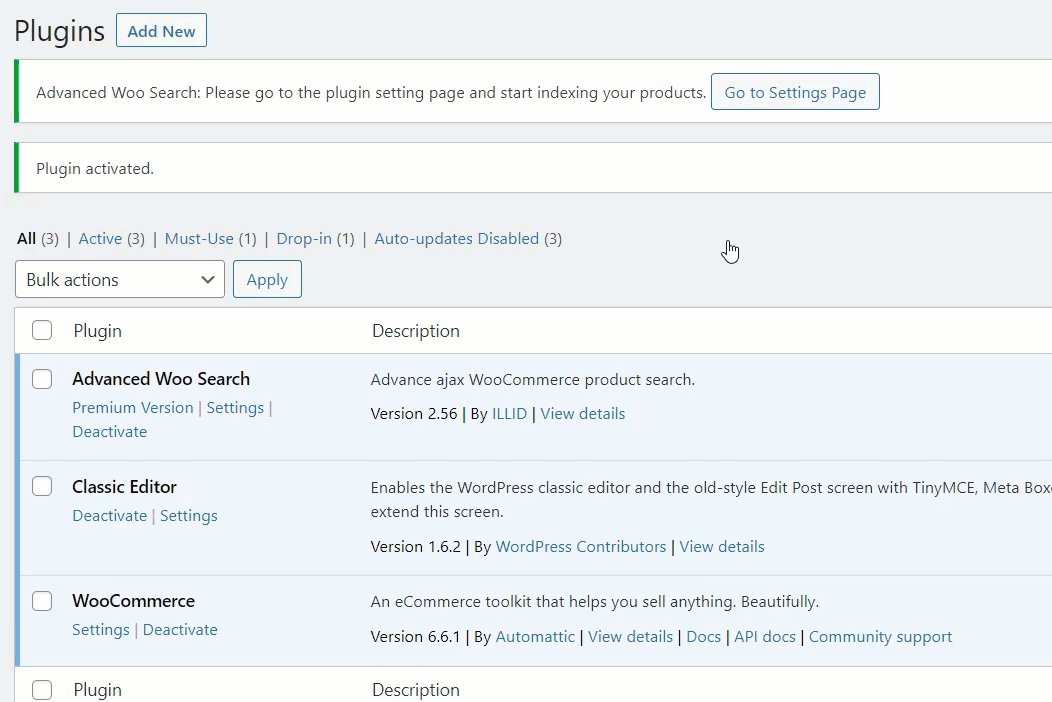
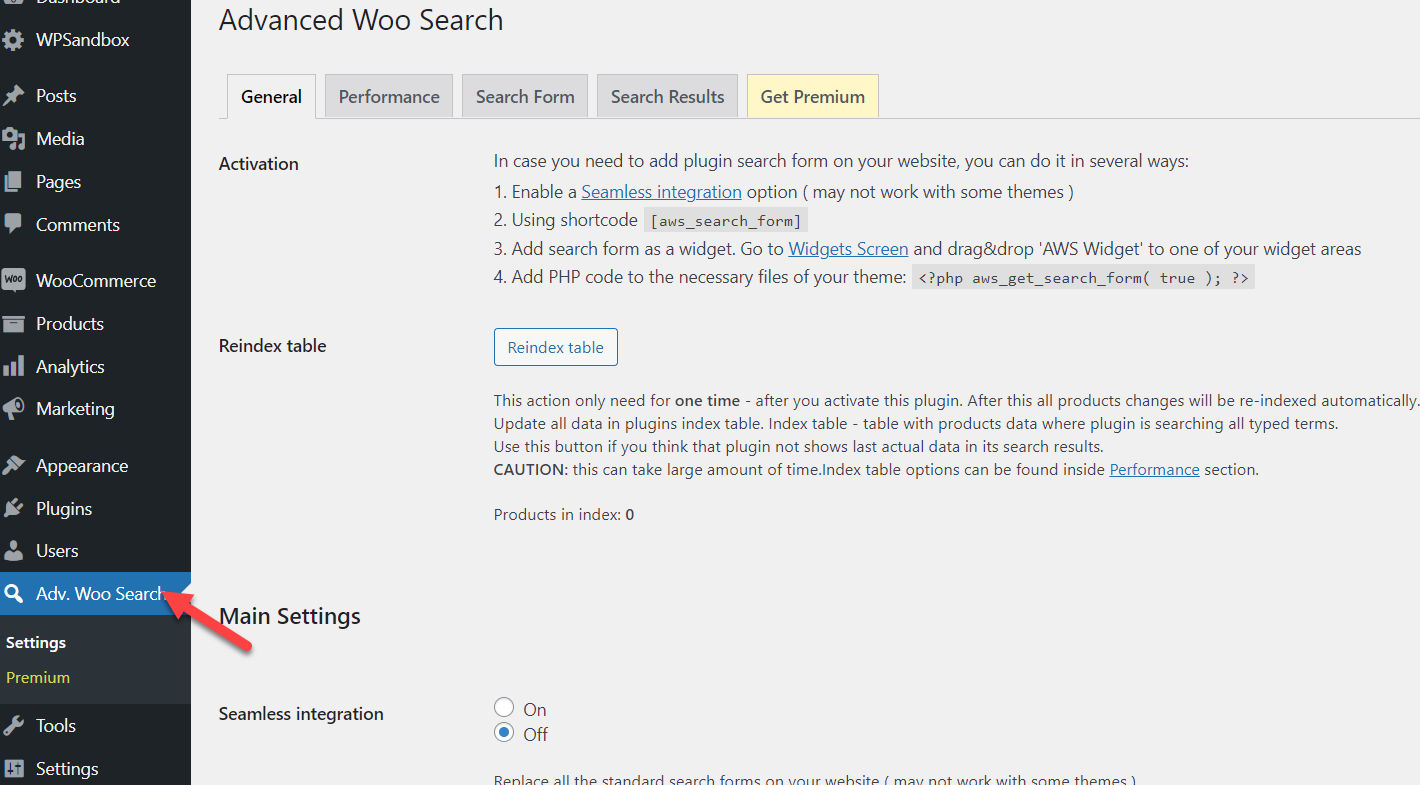
Una volta attivato il plugin, vedrai le sue impostazioni sul lato sinistro della dashboard di WordPress.

Da lì, puoi configurare le opzioni generali insieme alle impostazioni per le prestazioni, il modulo di ricerca e i risultati della ricerca del plug-in.
Hai diversi modi per incorporare l'opzione di ricerca all'interno della tua installazione di WooCommerce. Ad esempio, supponiamo che tu stia cercando un metodo adatto ai principianti, lo shortcode o il widget. D'altra parte, se hai bisogno di una tecnica più avanzata, sentiti libero di usare lo snippet PHP menzionato nella pagina.

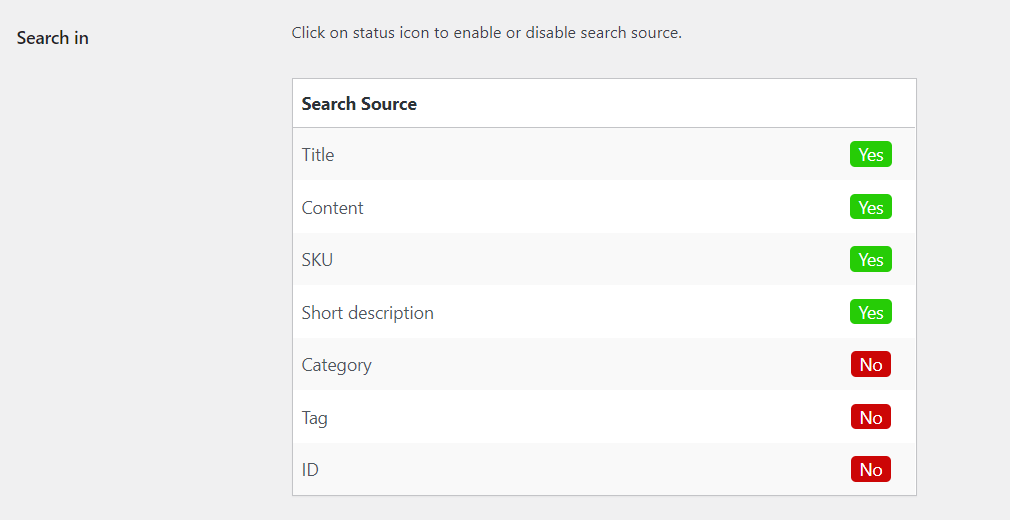
Dalla stessa pagina, puoi personalizzare l'icona di ricerca e l'output. Ad esempio, quando un cliente inserisce una parola chiave di ricerca, è possibile specificare le fonti in cui si preferisce cercare.

Allo stesso modo, puoi personalizzare il modulo di ricerca e i risultati della ricerca dalla stessa pagina. Una volta terminata la modifica delle opzioni, salvare gli aggiornamenti. Il prossimo passo che devi fare è aggiungere il widget di ricerca al sito. Come accennato in precedenza, puoi scegliere il widget shortcode/WordPress o il metodo di codifica per completare questa attività.
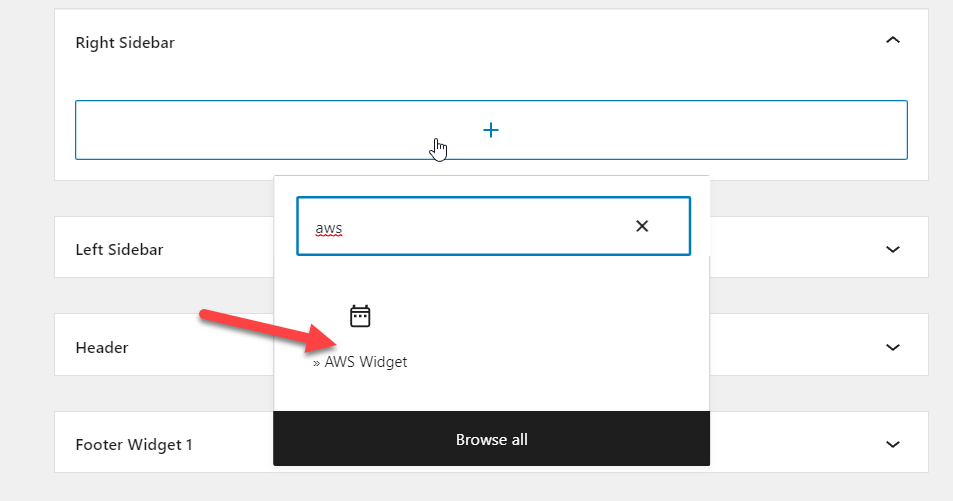
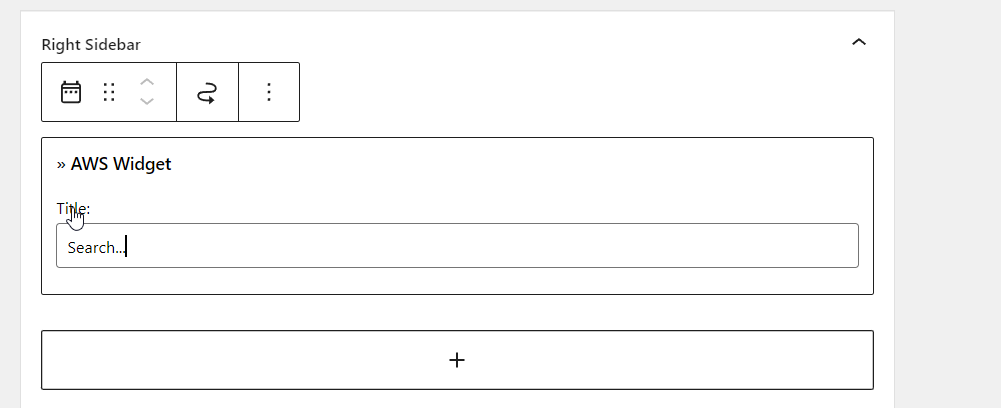
In questo caso, aggiungeremo l'opzione di ricerca utilizzando il widget. Devi cercare AWS Widget .

Puoi anche configurare l'etichetta di ricerca dalla stessa schermata.

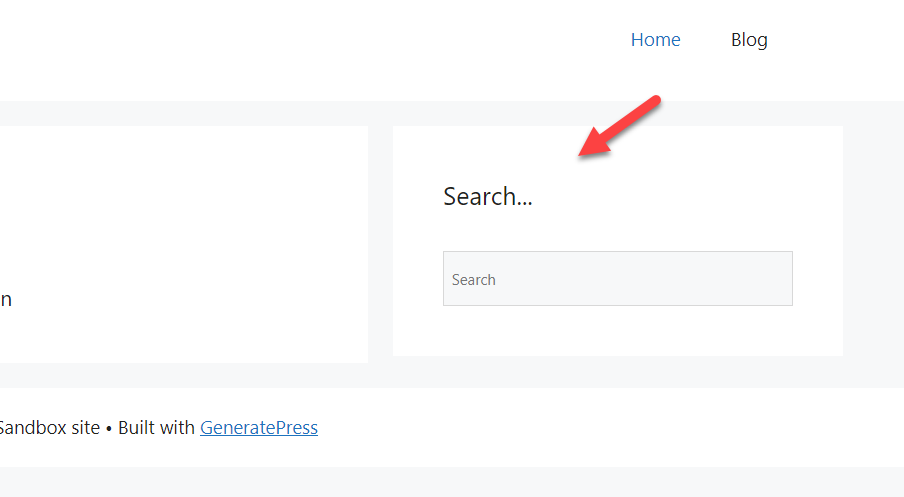
Dopo aver aggiunto il widget, aggiorna la pagina. Dopo averlo fatto, devi controllarlo dal front-end. Vedrai il modulo di ricerca lì.


Se hai bisogno di saperne di più sui migliori plugin per la ricerca di prodotti WooCommerce, dai un'occhiata a questo articolo.
3. Modifica la ricerca di prodotti in WooCommerce in modo programmatico
Se sei d'accordo con la modifica dei codici e la modifica dei file core, puoi personalizzare la ricerca del prodotto WooCommerce con alcuni snippet. Quindi, ti mostreremo come eseguire l'attività passo dopo passo.
Prima di apportare modifiche al tuo negozio WooCommerce live, assicurati di aver creato un backup completo del sito. In questo modo, puoi assicurarti che nulla vada storto in caso di conflitto tra plugin/codice. Inoltre, non incolleremo lo snippet direttamente nel file functions.php del tema principale. Invece, devi creare un tema figlio o utilizzare un plug-in specifico del sito. Naturalmente, puoi sempre utilizzare un plug-in per temi figlio per realizzarlo.
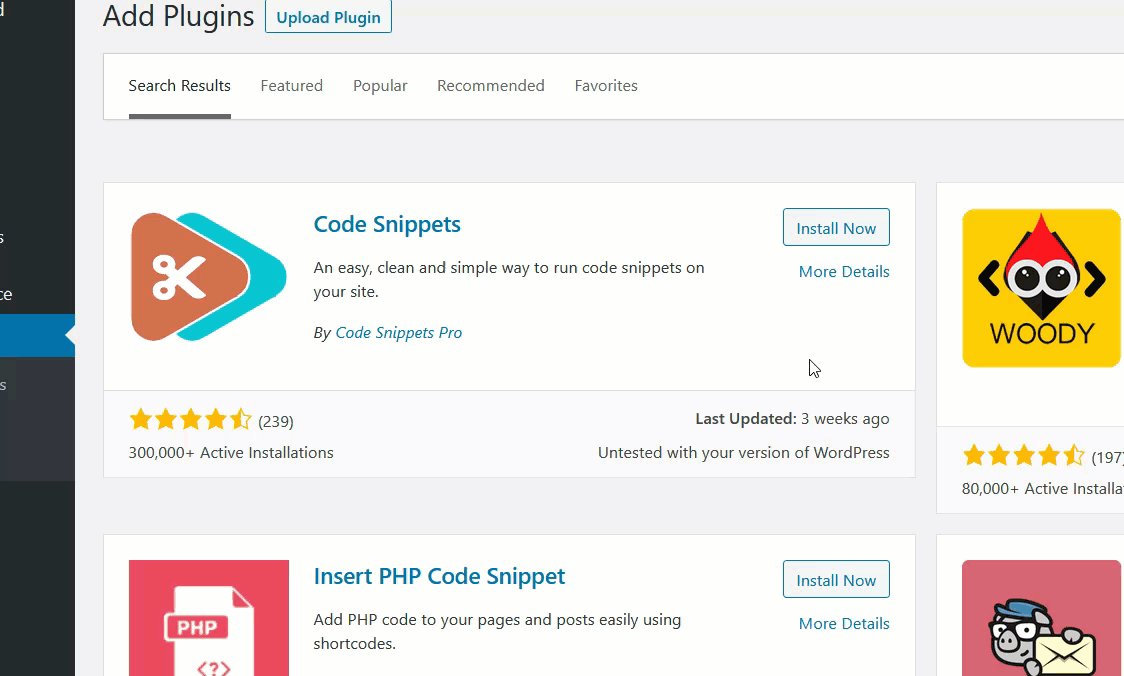
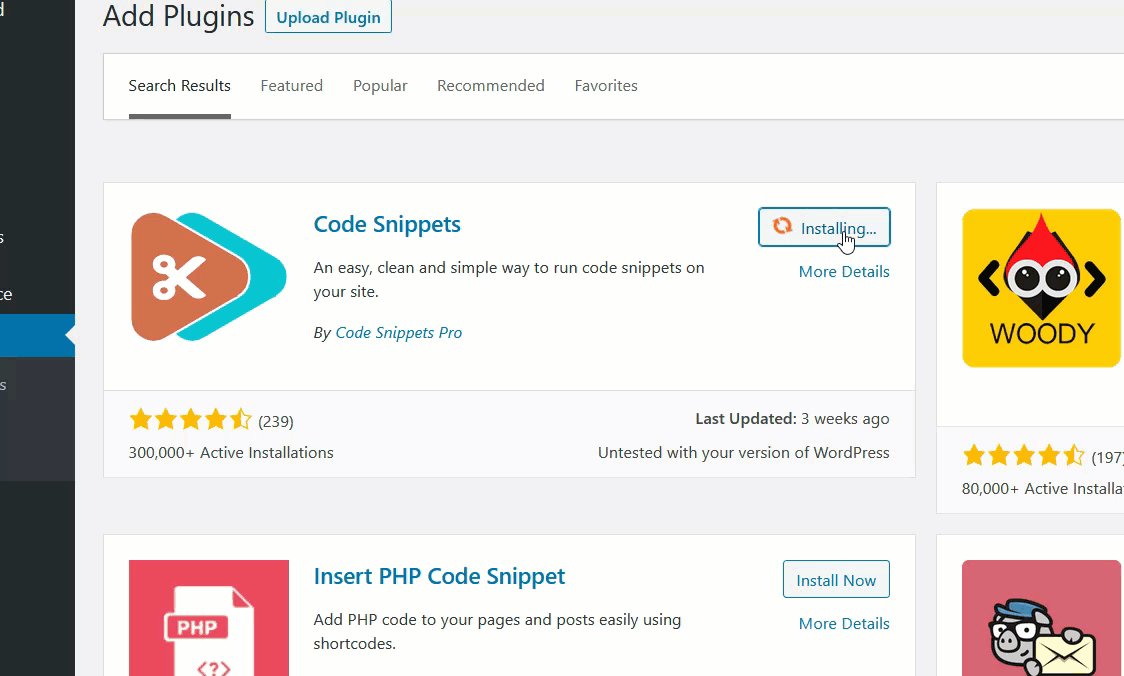
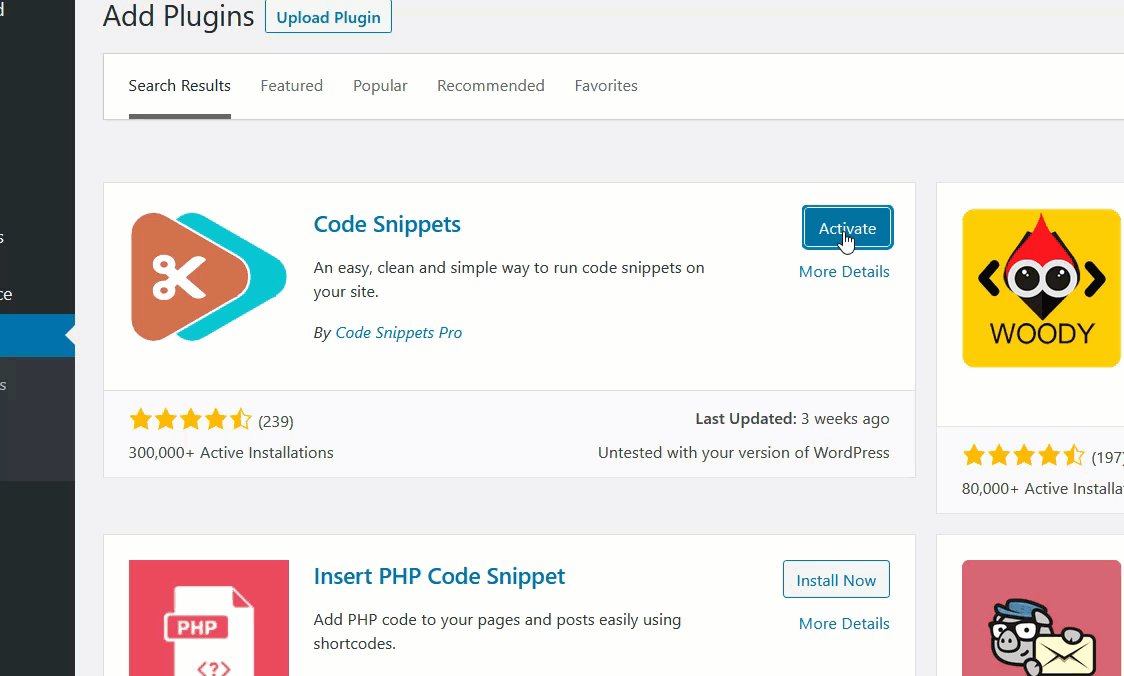
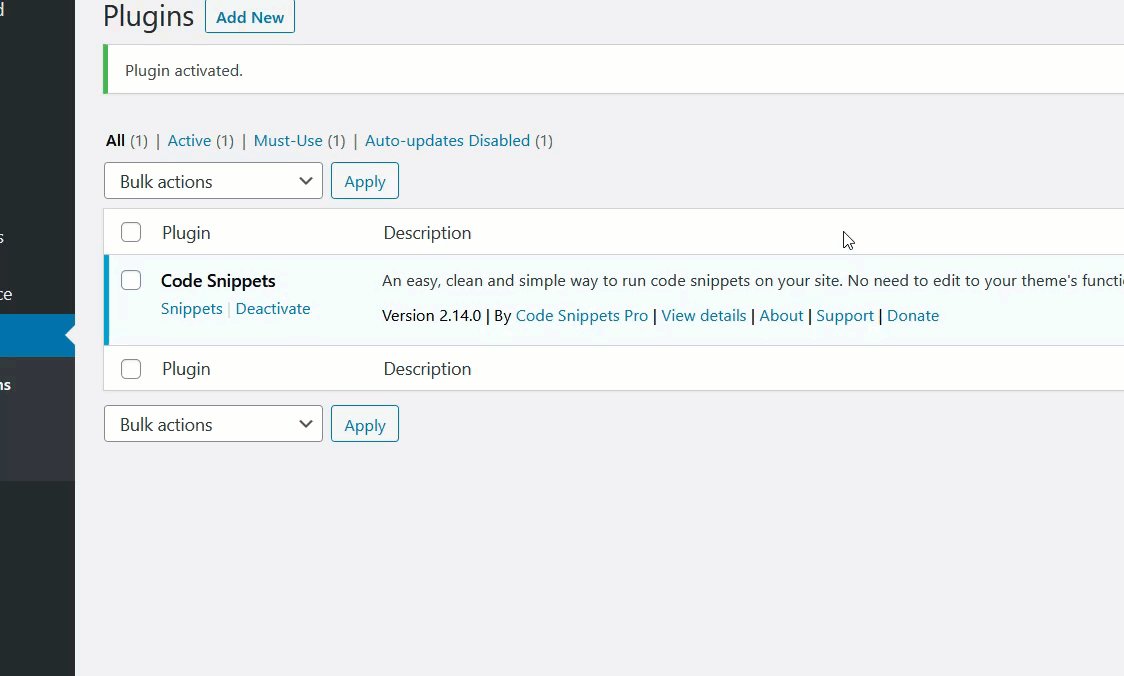
Per questo tutorial, utilizzeremo frammenti di codice. Code Snippets è un plug-in specifico per il sito WordPress gratuito e facile da usare che aiuterà gli utenti ad aggiungere codici personalizzati e CSS all'installazione di WordPress. Se prevedi di utilizzare lo stesso, installa e attiva i frammenti di codice sulla tua installazione.

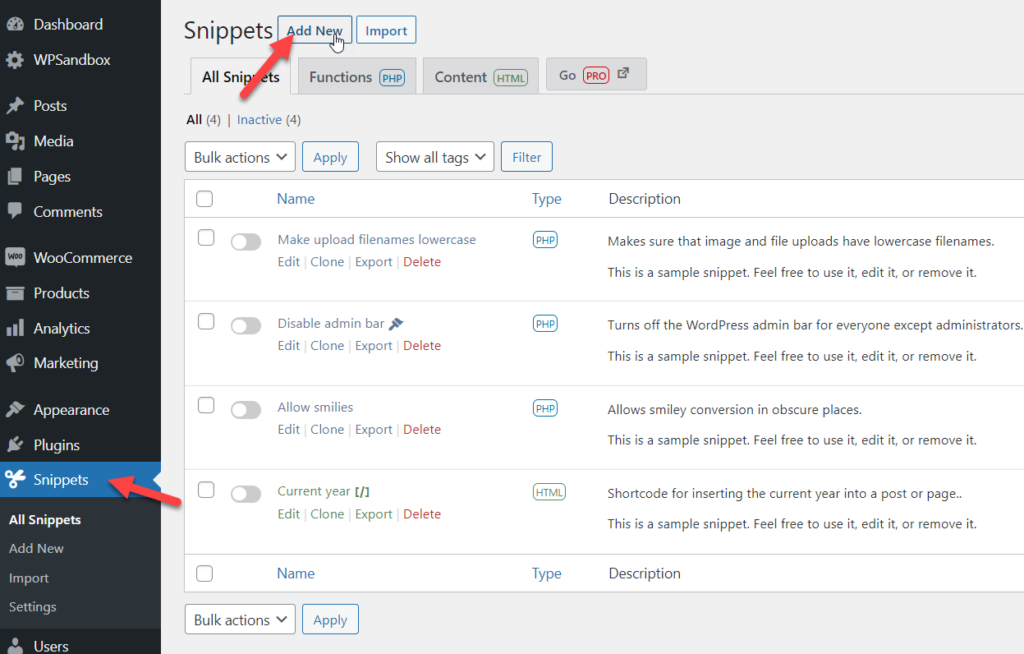
Una volta installato il plugin, vedrai la sua configurazione sul lato sinistro. Successivamente, devi aggiungere un nuovo snippet alla tua installazione di WordPress.

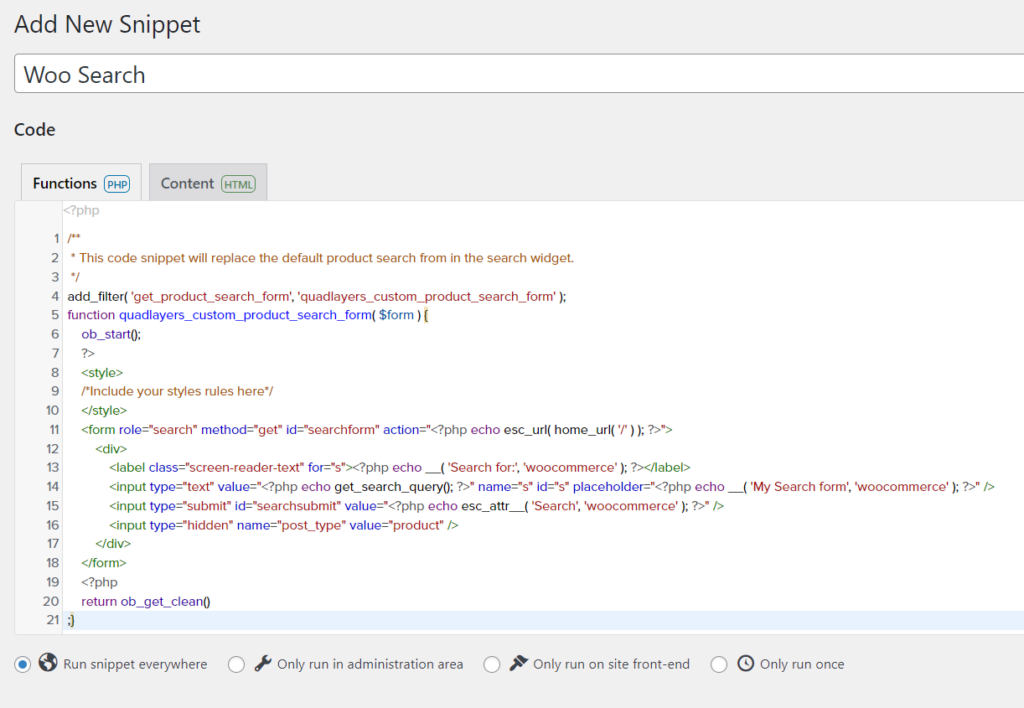
Successivamente, devi copiare questo codice:
/**
* Questo frammento di codice sostituirà la ricerca del prodotto predefinita nel widget di ricerca.
*/add_filter( 'get_product_search_form', 'quadlayers_custom_product_search_form' );function quadlayers_custom_product_search_form($form) {
ob_start();
?>
<stile>
/*Includi qui le tue regole di stile*/
</stile>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Cerca:', 'woocommerce' ); ?></etichetta>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( 'My Search form', 'woocommerce' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( 'Cerca', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</modulo>
<?php
restituisce ob_get_clean()
;}
E incollalo all'interno dello snippet.

Prima di salvarlo, diamo un'occhiata più da vicino al codice. Qui stiamo usando quadlayers_custom_product_search_form come funzione. Quindi, se hai intenzione di aggiungere CSS personalizzati direttamente attraverso il codice PHP, usa questo campo:
<stile>
/*Includi qui le tue regole di stile*/
</stile>
Dopo aver modificato la sezione CSS (se ne hai bisogno) secondo le tue preferenze, salva lo snippet.

Questo è tutto.
Ecco come modificare la ricerca dei prodotti WooCommerce in modo programmatico.
Bonus: aggiungi i filtri dei prodotti WooCommerec AJAX
Aggiungere AJAX alla tua installazione di WooCommerce è un'ottima idea. Aiuterà i clienti del negozio a trovare il prodotto esatto di cui hanno bisogno senza problemi. Questa sezione ti mostrerà come abilitare il sistema di filtraggio dei prodotti AJAX del tuo negozio online.
Per impostazione predefinita, il sistema di filtraggio predefinito di WooCommerce è minimo. Devi utilizzare un plug-in WordPress di terze parti per sbloccare tutto il potenziale del sistema di filtraggio AJAX. E per questo tutorial, utilizzeremo i filtri dei prodotti AJAX avanzati.
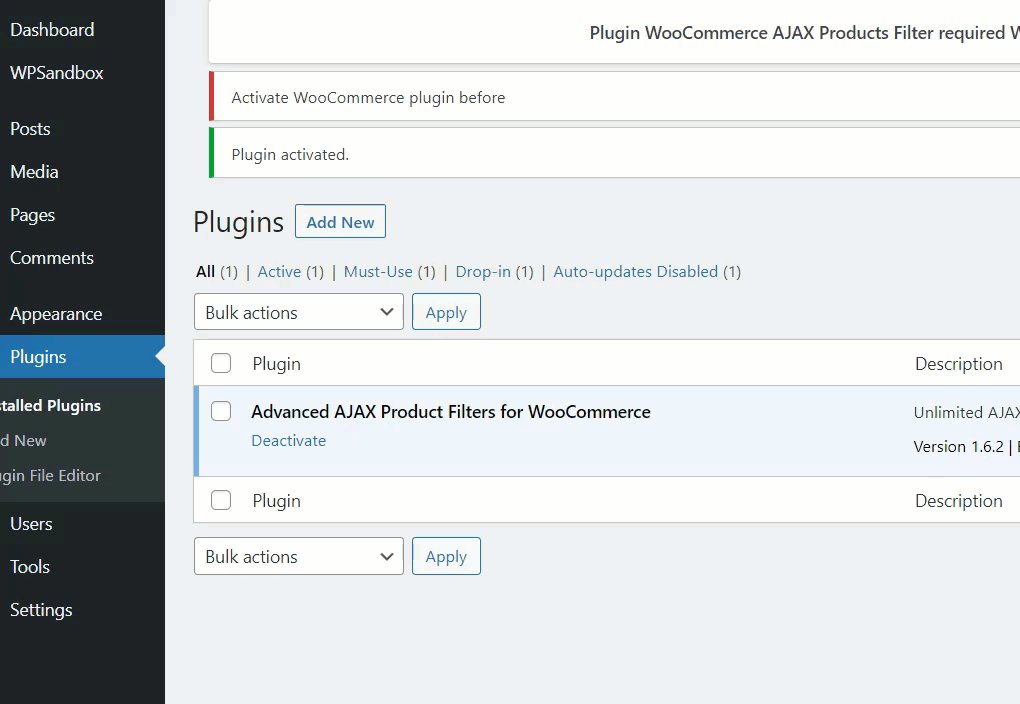
Quindi, devi installarlo e attivarlo sulla tua installazione di WordPress.

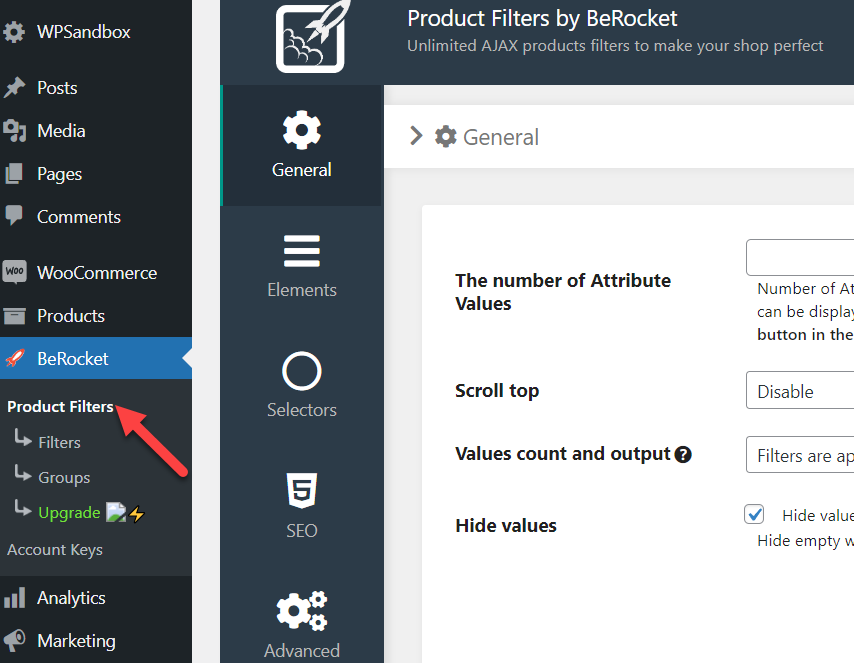
Dopo aver attivato il plugin, vedrai le sue impostazioni sul lato sinistro. Da lì, vai all'opzione dei filtri del prodotto.

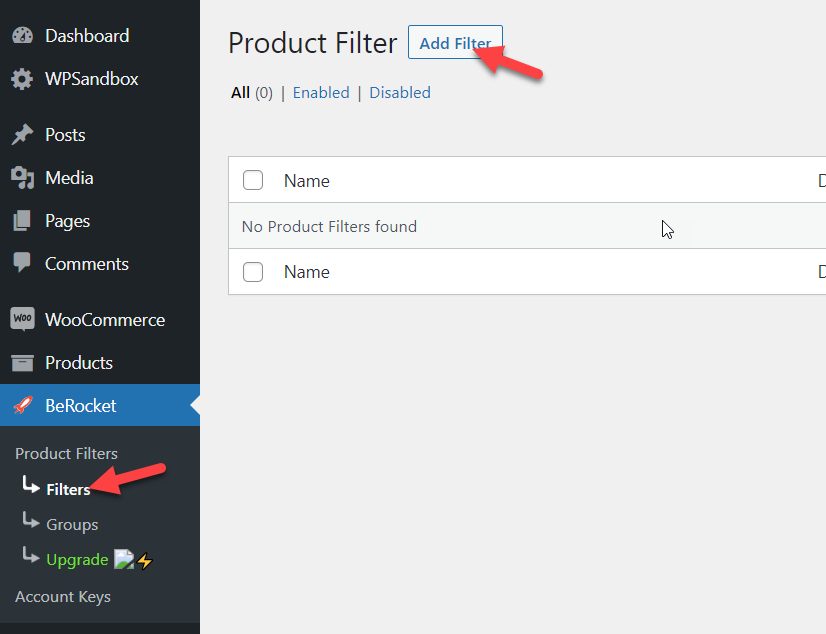
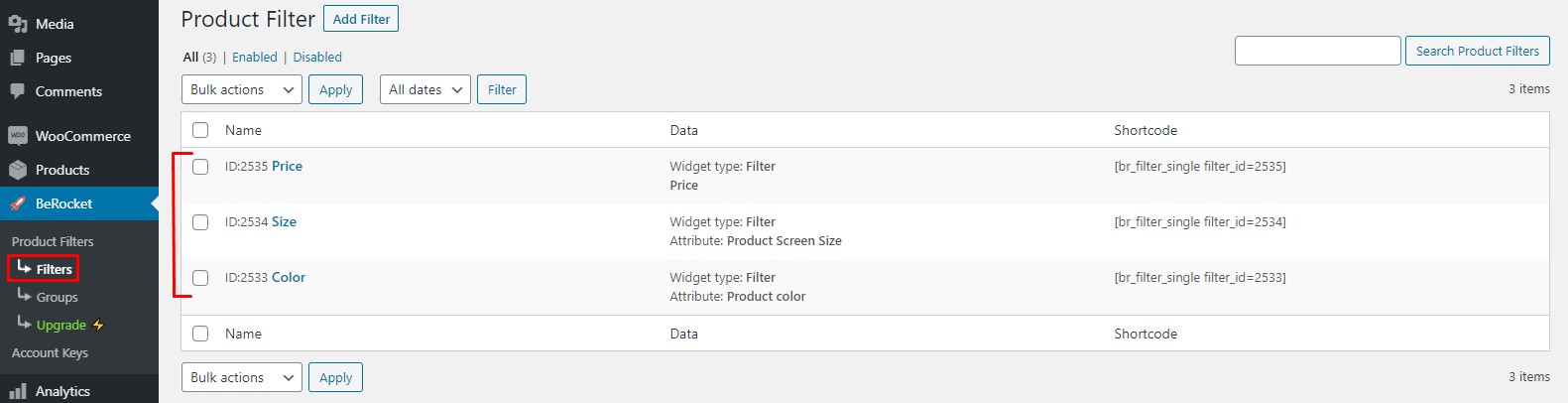
Queste sono le opzioni di configurazione globale e puoi modificarle in base alle tue preferenze. Quando sei pronto per andare avanti, fai clic sull'opzione Filtri . Da lì, puoi creare filtri di prodotto personalizzati. Infine, fai clic sul pulsante Aggiungi filtro per aggiungere una nuova opzione di filtro.

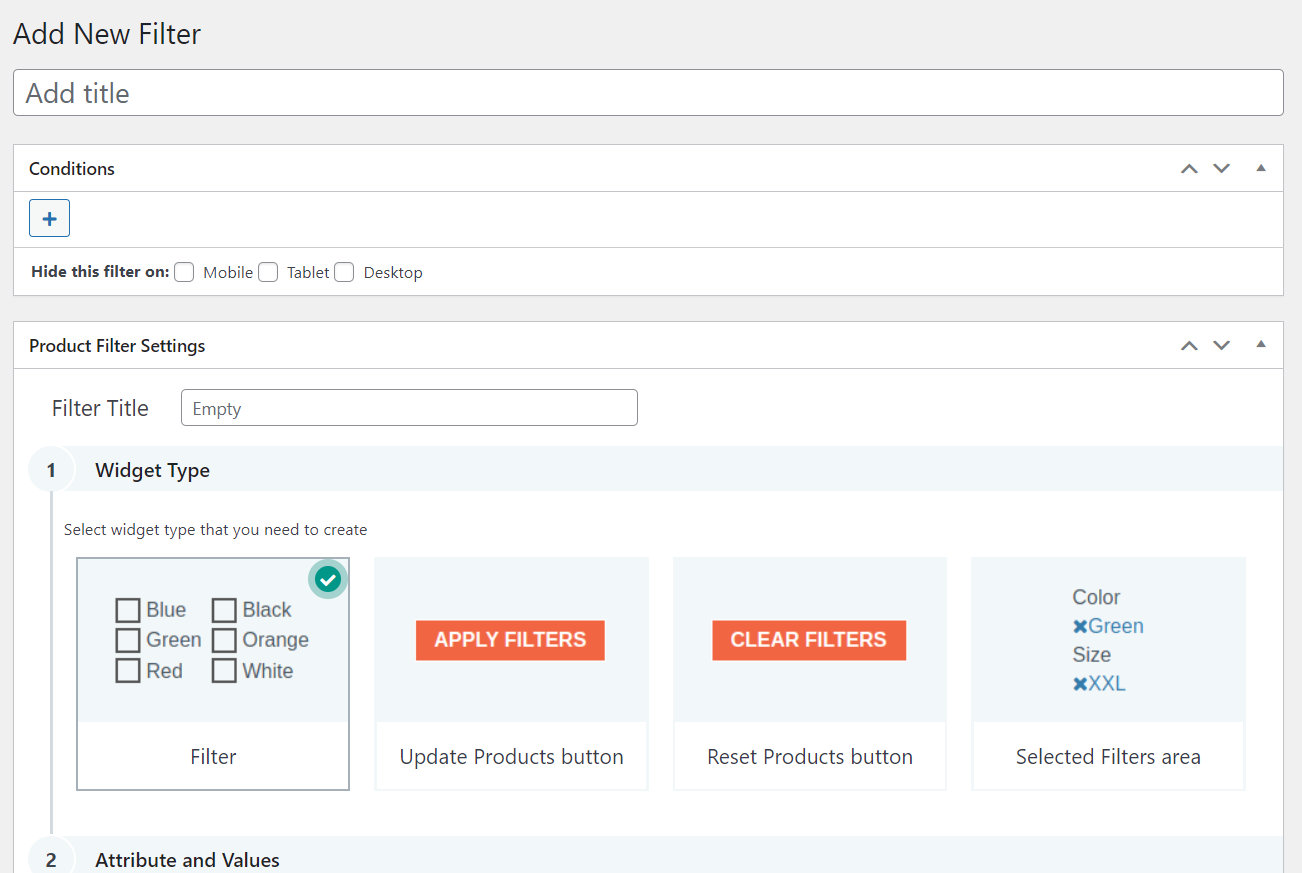
Nella pagina successiva vedrai una pagina dedicata alla personalizzazione dei filtri.

Puoi aggiungere tutti i filtri che vuoi. Dopo aver pubblicato i filtri, verranno tutti visualizzati nella pagina Impostazioni del plug-in. Puoi gestirli da lì.

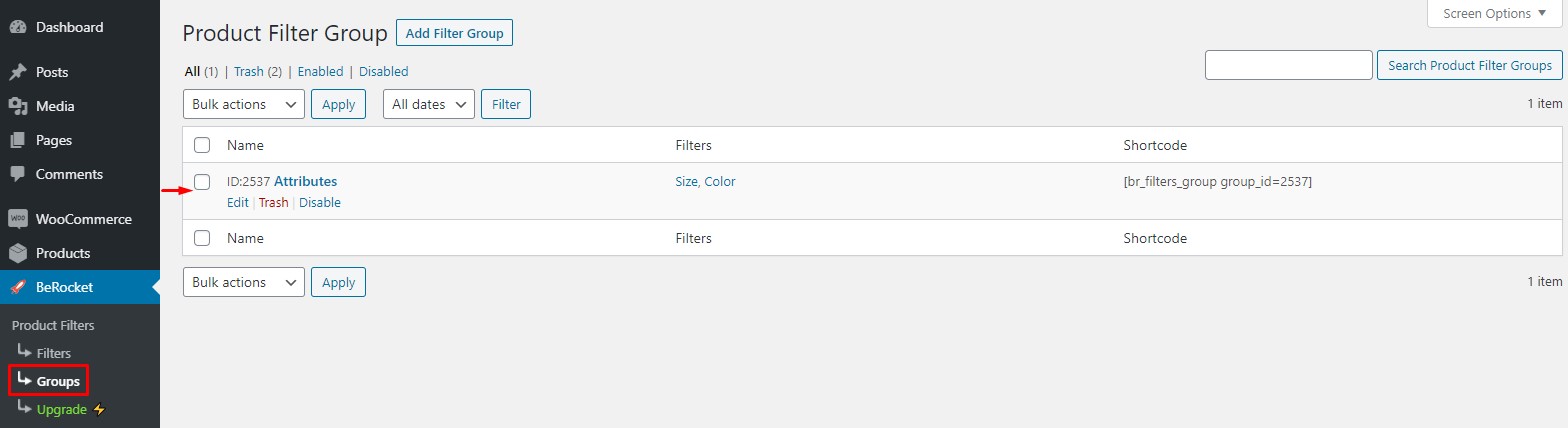
Puoi anche creare un gruppo di filtri dalla sezione dei gruppi.

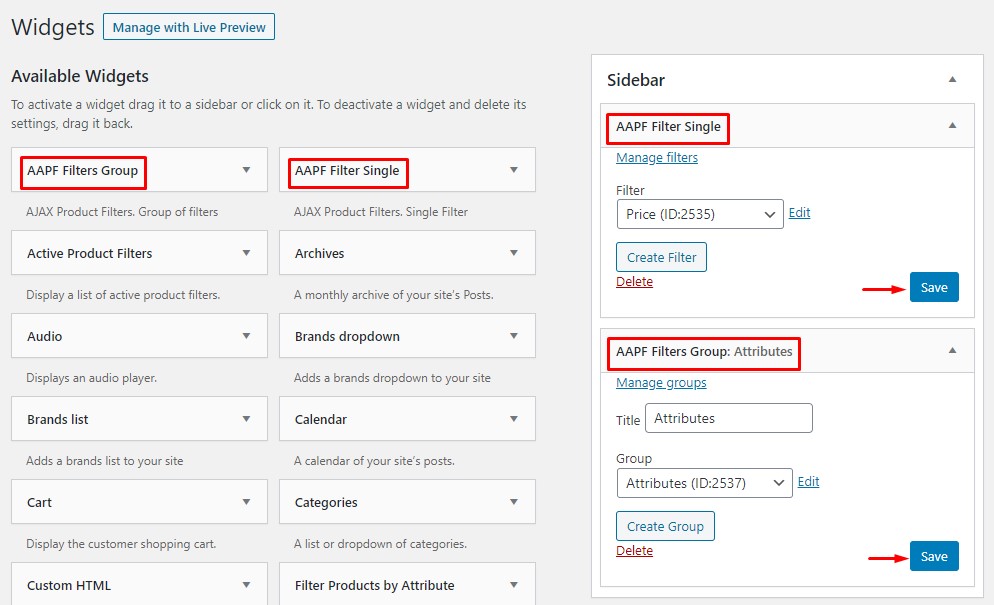
Dopo aver modificato i filtri in base alle tue esigenze, puoi aggiungere i widget dei filtri AAPF al tuo negozio WooCommerce.

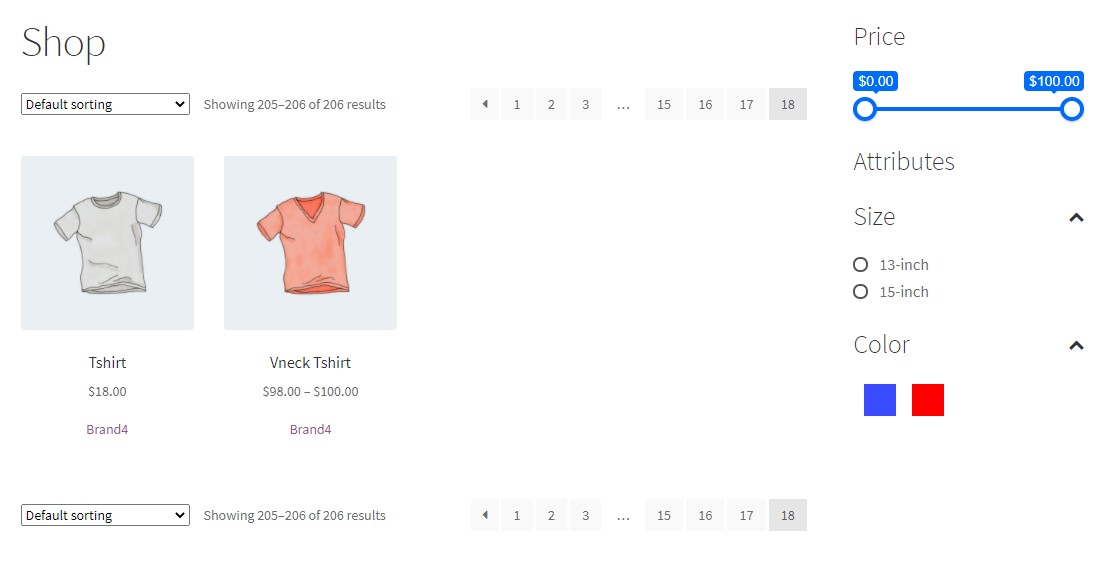
Vedrai il live-action se controlli il sito Web dal front-end.

In questo modo, puoi aggiungere i filtri dei prodotti WooCommerce AJAX senza problemi. Per un articolo dettagliato, si prega di controllare questo link.
Conclusione
Quindi è così che puoi personalizzare i risultati di ricerca dei prodotti WooCommerce. I tre metodi che consigliamo sono:
- Widget di ricerca WooCommerce
- Collegare
- Codifica
Se è necessario aggiungere l'opzione di ricerca a qualsiasi area del widget disponibile per renderla più accessibile, è possibile utilizzare il primo metodo menzionato sopra. D'altra parte, se hai bisogno di un'altra soluzione facile da usare che migliorerà la funzione di ricerca, dovresti prendere in considerazione l'utilizzo di un plug-in. Infine, se hai bisogno di un metodo più avanzato e puoi gestire i codici, dovresti scegliere la terza opzione.
Tutti questi metodi sono adatti ai principianti e forniranno il risultato desiderato.
Ci auguriamo che tu abbia trovato questo articolo utile e ti sia piaciuto leggerlo. Se lo hai fatto, considera la possibilità di condividere questo post con i tuoi amici e colleghi blogger sui social media. Inoltre, per altri articoli correlati, è necessario controllare il nostro archivio blog. Tuttavia, ecco alcuni dei nostri articoli che potresti trovare interessanti:
- Come aggiungere recensioni di prodotti WooCommerce
- I migliori plugin per lo zoom dell'immagine del prodotto WooCommerce
- Come aggiungere un blog a WooCommerce
