Come creare un modulo di richiesta preventivo personalizzato in WooCommerce
Pubblicato: 2023-02-23Alcuni moduli di preventivo in WooCommerce consentono al cliente di inviare una richiesta di base come le informazioni di contatto e richiedere il prezzo di prodotti o servizi. Ma questo non è sufficiente per finalizzare la quotazione commerciale.
Nella piattaforma WordPress, il proprietario del negozio può creare il campo del modulo di preventivo personalizzato dal back-end. Sarà utile chiedere qualsiasi informazione pertinente agli acquirenti. Puoi includere informazioni avanzate sui preventivi come la selezione dei tipi di attività, la scelta delle categorie di prodotti/servizi, gli allegati ai documenti, i termini di pagamento, l'orario di pianificazione delle chiamate e altro ancora.
Il modulo di richiesta di preventivo personalizzato in WooCommerce fornisce una migliore struttura del modello di business per l'adeguamento dei costi e aumenta la soddisfazione del cliente.
In questo post imparerai come creare un modulo di preventivo personalizzato efficace senza sforzo nel negozio WooCommerce.
Iniziamo.
Come creare il modulo personalizzato utilizzando il miglior plug-in di quotazione WooCommerce?
Per creare un modulo di preventivo efficiente, è necessario scaricare e installare il plug-in premium WooCommerce di WebToffee Richiedi un preventivo. Solo allora potrai aggiungere il campo personalizzato richiesto all'interno del modulo di preventivo.
Puoi anche consultare la guida completa per creare la pagina dei preventivi per il negozio WooCommerce.
Una volta che hai finito con la creazione del modulo di quotazione WooCommerce, segui le istruzioni dettagliate di seguito per aggiungere qualsiasi campo personalizzato.
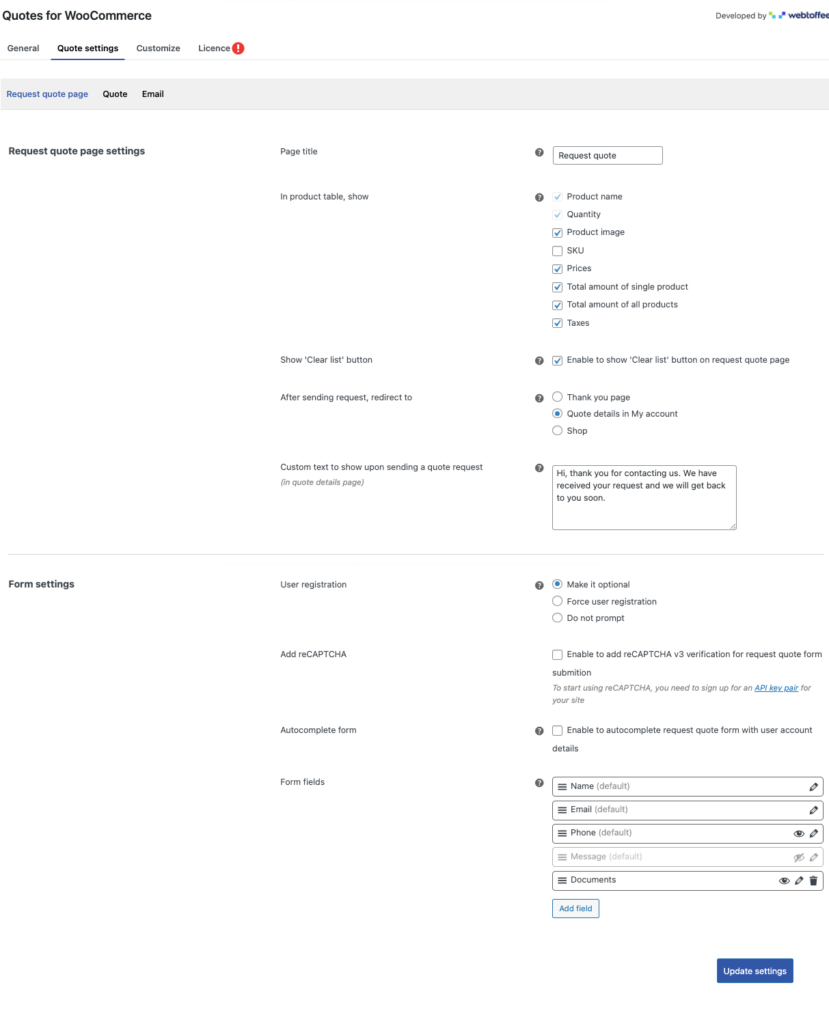
1. Vai su Quotazioni > Fai clic su "Impostazioni quotazione". Verrai indirizzato alla scheda "Richiedi preventivo".

2. Sotto le impostazioni della pagina del preventivo, c'è una sezione per modificare il modulo.

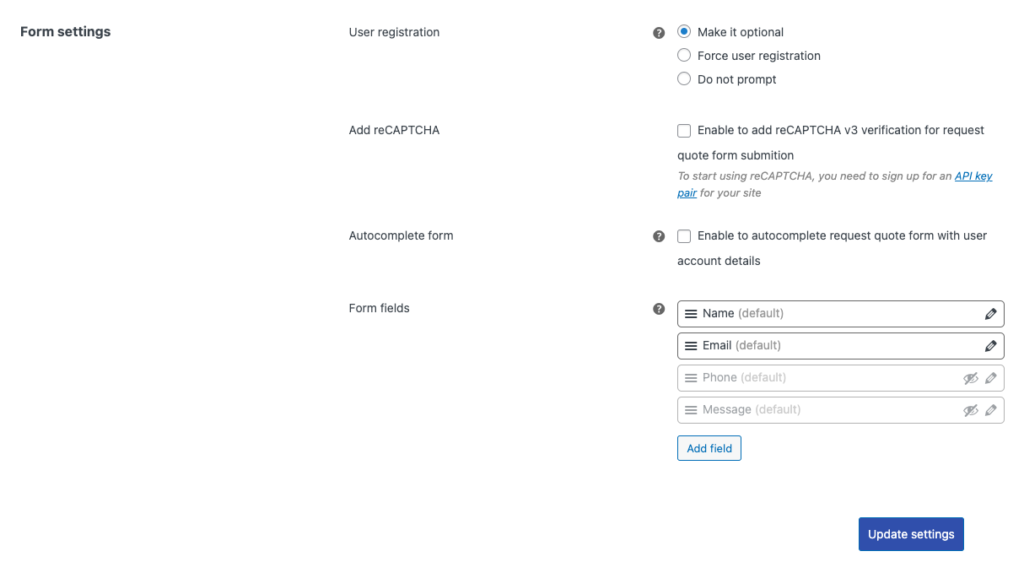
Utilizzando le impostazioni del modulo, puoi modificare numerose opzioni come i campi del modulo, aggiungere reCAPTCHA, l'attivazione del modulo di completamento automatico e la preferenza di registrazione dell'utente per il completamento del modulo.
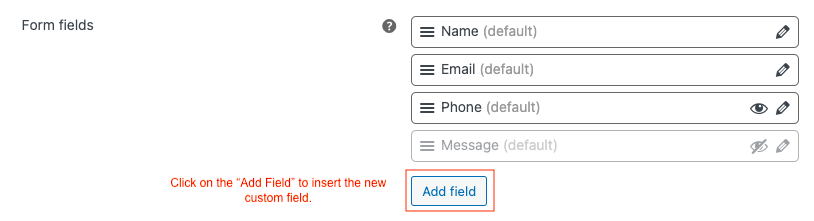
3. Qui imparerai come aggiungere un nuovo campo nel modulo di richiesta di preventivo.

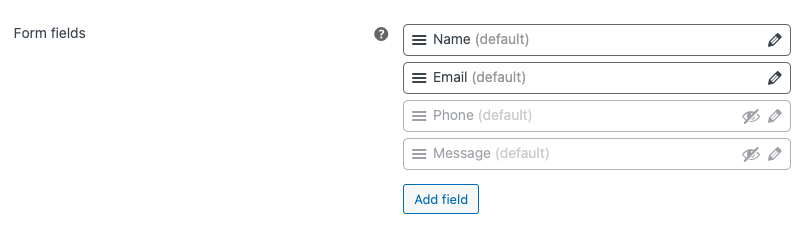
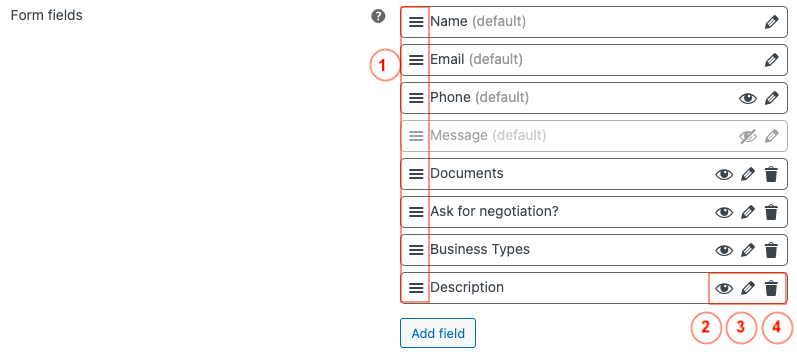
Il nome, l'e-mail, il telefono e il messaggio sono nella modalità predefinita. Il che significa che è un campo predefinito. Puoi modificare questi campi per cambiare l'etichetta, cambiare il testo all'interno del segnaposto, creare una connessione a fatturazione e spedizione per compilare automaticamente i dati richiesti e creare più di 9 campi in un unico posto.
Nota: è disponibile un'opzione per nascondere i campi di testo del telefono e del messaggio predefiniti. Ma non puoi cambiare il tipo di campo per il campo modulo predefinito.

I migliori esempi per comprendere i moduli di preventivo personalizzati in WooCommerce
Esempio 1:
Qui vedrai un esempio base di come creare un campo personalizzato nel modulo preventivo per il documento allegato.
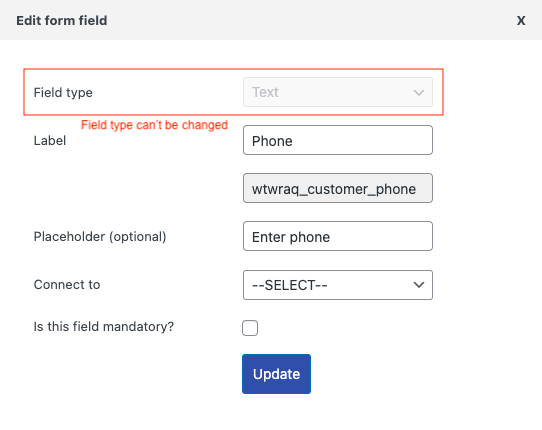
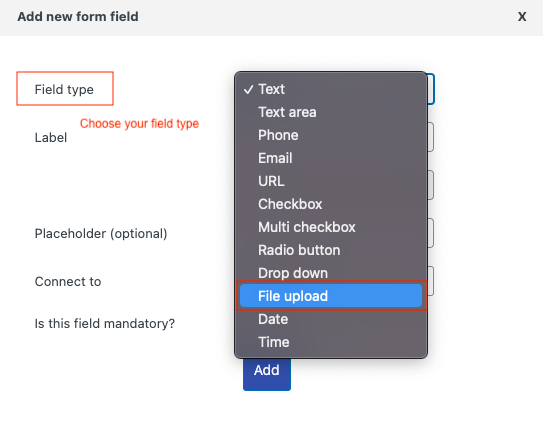
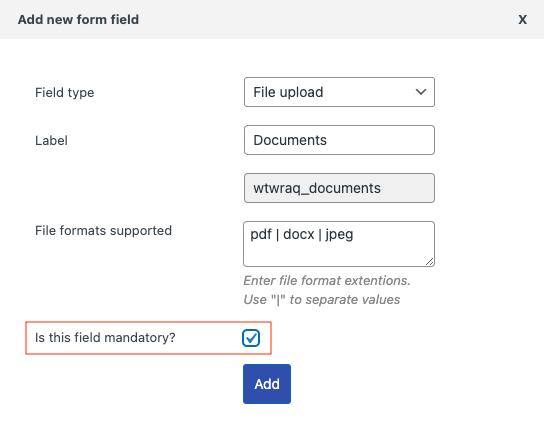
Passaggio 1: fare clic su "Aggiungi campi" e scegliere il tipo di campo.


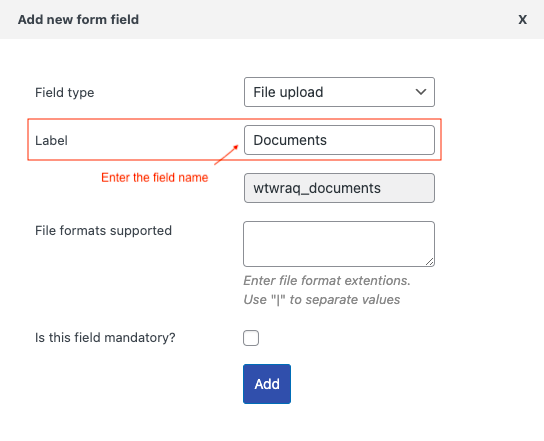
Passaggio 2: fornire i dettagli dell'etichetta per il documento allegato.

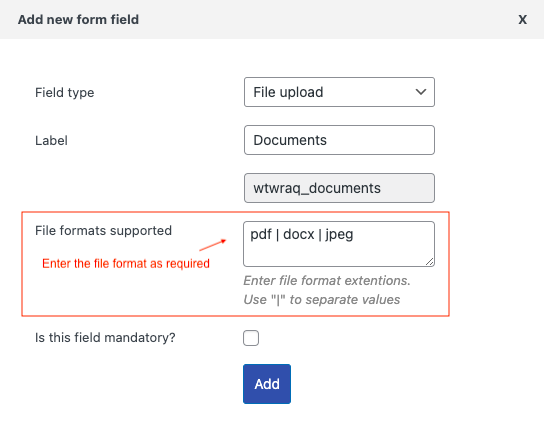
Passaggio 3: inserisci il formato di supporto del file come documenti, pdf, png e altro.

Passaggio 4: è possibile selezionare il campo obbligatorio per rendere obbligatoria questa sezione. I clienti possono inviare il modulo solo dopo aver compilato questo campo.

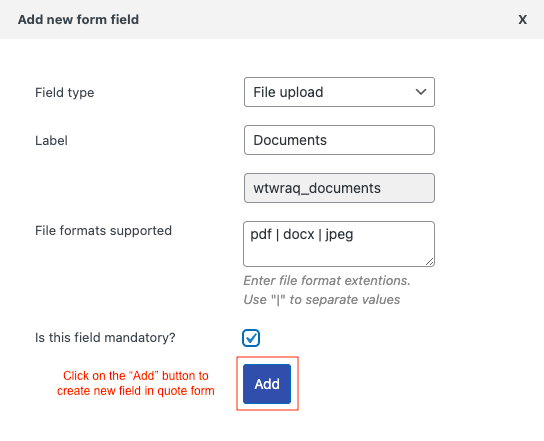
Passaggio 5: infine fare clic sul pulsante "Aggiungi" per includere il campo e toccare "Aggiorna impostazioni" per salvare le modifiche.

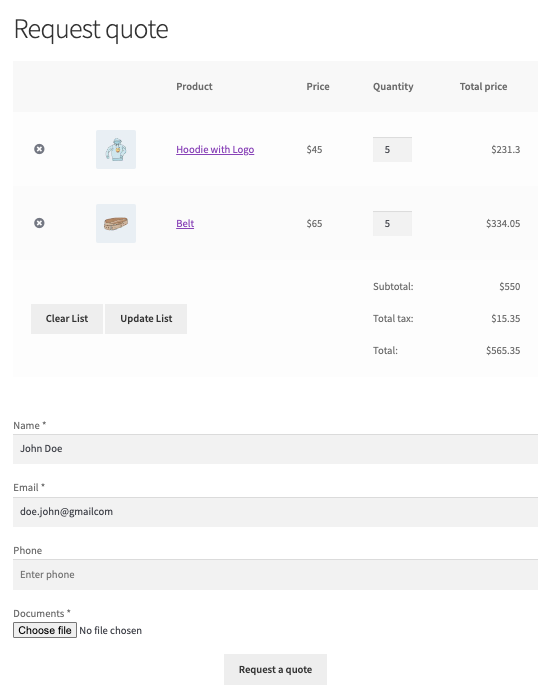
Puoi visitare il tuo negozio online per vedere il risultato.

Esempio 2:
Immagina il tuo negozio che fornisce servizi o vende prodotti a industrie al dettaglio, all'ingrosso o su larga scala. Insieme alla conversazione negoziale, si verificherà un numero enorme di richieste di prezzo. Utilizzando un semplice formato di preventivo è piuttosto difficile comprendere le esigenze del cliente. Nell'esempio seguente, ho dimostrato come creare un modulo di preventivo adatto che copra i dati richiesti dal negozio.
Passaggio 1: come nell'esempio 1, fare clic su "Aggiungi campo" per iniziare il processo di creazione del campo preventivo.
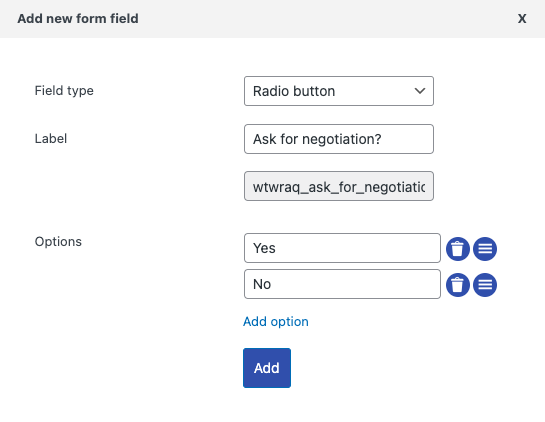
Passaggio 2: creiamo un'opzione per il campo di negoziazione.
Scegli il tipo di campo > pulsante di opzione
Inserisci l'etichetta > "Richiedi trattativa?"
Elenca le opzioni > "Sì" e "No"
Fare clic su "Aggiungi" per creare il nuovo campo.

Il campo di negoziazione creato apparirà come illustrato di seguito.

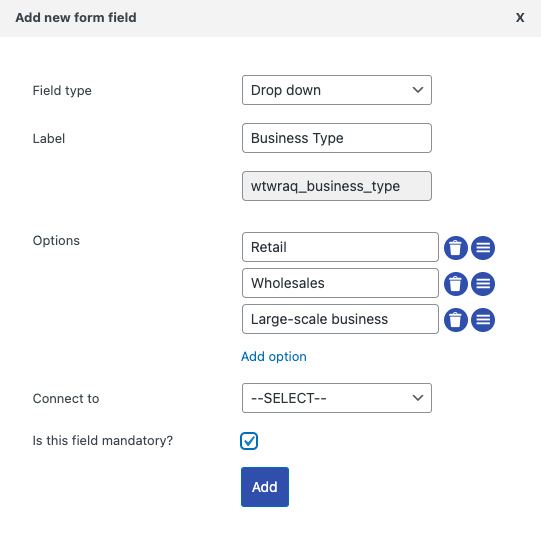
Passaggio 3: è possibile creare un elenco a discesa come mostrato di seguito.

Tipo di campo > Scegli "Menu a discesa"
Etichetta > Inserisci "Tipi di attività"
Opzioni > Aggiungi campi come "Dettaglio", "Commercio all'ingrosso" o "Grandi imprese"
Qui renderemo questo campo obbligatorio.
Fare clic sul pulsante "Aggiungi" per creare il campo a discesa.

Un campo a discesa apparirà nella pagina della richiesta come mostrato di seguito.

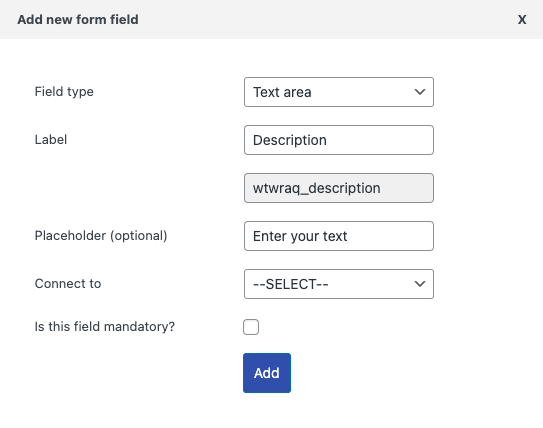
Passaggio 4: vediamo come creare una casella di descrizione nella pagina del modulo di preventivo.
Tipo di campo > Seleziona "Area di testo"
Etichetta > Inserisci "Descrizione"
Segnaposto > Fornisci il testo che desideri venga visualizzato all'interno della casella della descrizione. Qui scegliamo "Inserisci il tuo testo"
Fare clic sul pulsante "Aggiungi" per creare la casella di descrizione.

La casella di descrizione verrà visualizzata nella pagina del preventivo come illustrato di seguito.

Esempio 3:
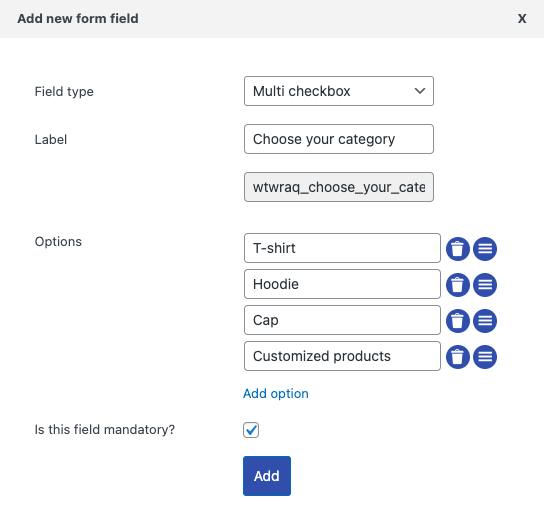
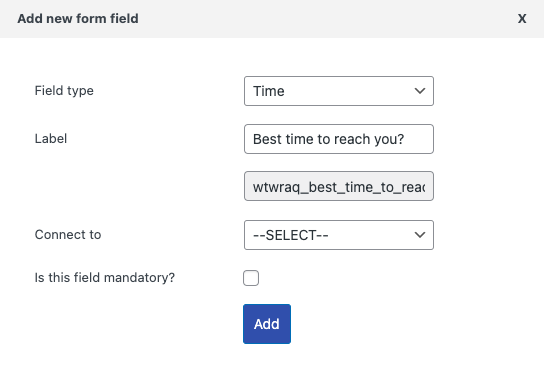
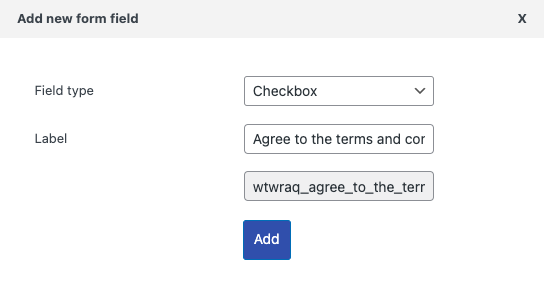
In questa sezione imparerai come aggiungere campi aggiuntivi come l'elenco delle caselle di controllo delle categorie, l'ora e la casella di controllo dell'accordo. Queste opzioni aiuteranno il proprietario del negozio a offrire preventivi in modo chiaro per i clienti. Comprendi il momento migliore per raggiungere i clienti e altro ancora. È possibile aggiungere ciascun campo come illustrato di seguito. Vediamo come è fatto.



Infine, dopo aver creato numerosi campi, cliccare su “Aggiorna impostazioni” per salvare le modifiche. Visita il negozio online per vedere la funzionalità aggiornata.
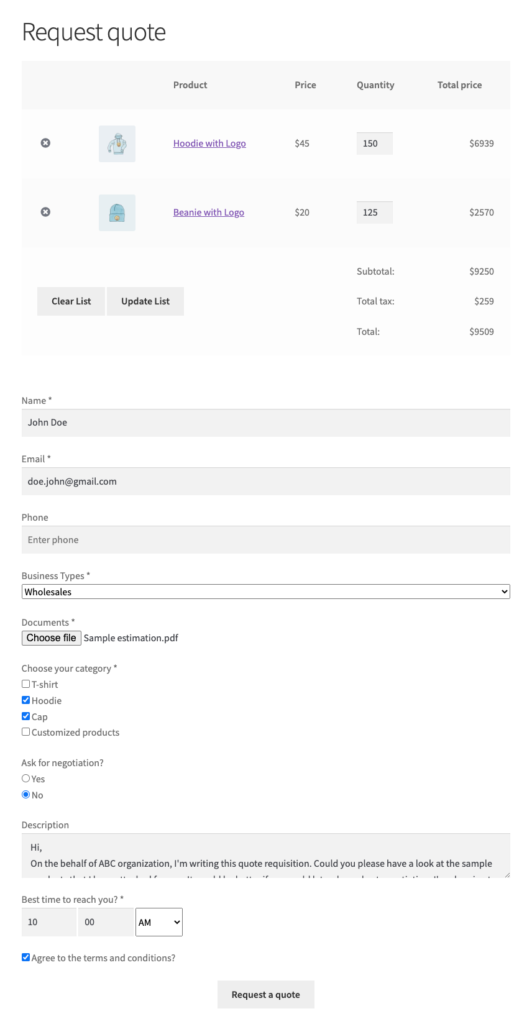
Ecco una versione compilata degli esempi precedenti: richieste di WooCommerce per una pagina di preventivo.

Funzionalità chiave per modificare il modulo di preventivo esistente in WooCommerce
La maggior parte dei proprietari di negozi preferisce moduli di preventivo pronti all'uso invece di crearne uno da zero. Risparmia molto tempo per concentrarsi sulla produttività. In questa sezione, vedrai come il plug-in di richiesta di preventivo è facilmente modificabile e vedrai il risultato immediato.

- Quando si posiziona il cursore su questa icona, il cursore del puntatore si trasformerà in una freccia a quattro direzioni. Ciò ti consentirà di trascinare e rilasciare ogni campo verso l'alto o verso il basso. Puoi cambiare facilmente la posizione. Puoi visualizzare il risultato man mano che apporti la modifica.
- L'icona a forma di occhio indica la visibilità del campo specifico. Puoi fare clic su di esso per nascondere un campo particolare.
- Questa opzione viene utilizzata per modificare il campo creato. Puoi aggiornare il campo o aggiungere una nuova opzione come richiesto dal negozio.
- Questa opzione dell'icona del cestino serve per eliminare il campo selezionato.
Perché dovresti utilizzare un modulo di preventivo personalizzato in WooCommerce?
Un modulo di preventivo è una sezione di richiesta in cui il proprietario del negozio può raccogliere le informazioni richieste dai clienti. Se gestisci un negozio personalizzato, probabilmente avrai molte domande da porre ai tuoi clienti.
In tal caso, è meglio aggiungere più campi personalizzati nel modulo di preventivo, se necessario. Ciò ti aiuterà a compilare tutte le informazioni preliminari per concludere il miglior preventivo per i clienti WooCommerce.
Evita le telefonate e gli SMS, automatizza il processo di preventivo con campi personalizzati e rendi il processo di richiesta di preventivo più conveniente per gli acquirenti. Ti consentirà di acquisire più lead e migliorare le conversioni.
Ci sono alcuni altri vantaggi nell'usare un modulo di preventivo personalizzabile come mostrato di seguito.
- Si assicurerà che tu e i tuoi clienti siate sulla stessa pagina.
- Genera uno schema chiaro per comprendere le esigenze fondamentali degli acquirenti.
- Un modulo di preventivo personalizzato ti consente di raccogliere numerosi feedback sui prezzi dai tuoi clienti. Di conseguenza, puoi creare una migliore strategia di prezzo per il tuo negozio online.
- È più facile gestire la gestione delle scorte e conservare i record nel back-end. È possibile selezionare il record obbligatorio in un secondo momento per l'approccio fiscale o commerciale.
Conclusione
Il modulo di preventivo personalizzato è un'ottima aggiunta al tuo negozio WooCommerce. Poiché è possibile aggiungere qualsiasi nuovo campo preventivo di cui il cliente ha bisogno. Fa risaltare il tuo negozio dagli altri.
Con l'aiuto del plug-in Richiedi un preventivo di WooCommerce di WebToffee, sarai in grado di offrire tutti gli approcci di quotazione necessari, tra cui:
- Consentire ai clienti di richiedere i prezzi.
- Segui lo stato delle loro quotazioni.
- Costruisci una pagina di richiesta preventivo separata.
- Crea un modulo di preventivo personalizzato.
- Consentire all'amministratore di gestire le quotazioni dal back-end e altro ancora.
Questo modulo di preventivo riduce la barriera di comunicazione tra il proprietario del negozio e l'acquirente. Consente al cliente di richiedere prezzi o negoziazioni senza problemi.
Per ulteriori informazioni, puoi fare riferimento alla guida completa per la creazione di un sistema di quotazione online per WooCommerce.
