Come personalizzare la pagina del negozio WooCommerce: la guida completa
Pubblicato: 2020-05-07Cerchi modi diversi per modificare la pagina del tuo negozio? Sei nel posto giusto. In questa guida imparerai diversi metodi per personalizzare la tua pagina del negozio WooCommerce passo dopo passo: manualmente, utilizzando i page builder e i plug-in.
La pagina del negozio è dove mostri i tuoi prodotti, quindi è una delle pagine più importanti del tuo negozio. Ecco perché dovrebbe avere un design accattivante e facile da usare.
La pagina del negozio è un componente pre-progettato del tuo negozio e non ha uno strumento integrato per cambiarne l'aspetto grafico. Tuttavia, ciò non significa che non puoi cambiarlo affatto. In questa guida imparerai come personalizzare la pagina del negozio di WooCommerce utilizzando tre diversi metodi.
Cos'è la pagina del negozio WooCommerce e perché dovresti personalizzarla?
Una pagina negozio, come definita da WooCommerce, è "un segnaposto per un archivio di tipo post per i prodotti". In poche parole, è la pagina in cui mostri i tuoi prodotti , quindi è vitale per il successo della tua attività. Prima di entrare nel modo in cui puoi modificarlo, diamo un'occhiata al motivo per cui dovresti personalizzare la pagina del negozio di WooCommerce.
Ora, immagina di entrare in un negozio per comprare qualcosa. Cosa determina la tua soddisfazione per il processo di acquisto? Una delle cose più importanti è la disposizione dei prodotti e la facilità con cui puoi trovare ciò che stai cercando. Viviamo in un mondo interconnesso grazie a Internet. E, soprattutto ai tempi della pandemia globale, lo shopping è passato dai negozi fisici a quelli online. Si prevede che nei prossimi 20 anni circa il 95% di tutti gli acquisti avverrà online.
Le persone acquistano online perché è più facile e veloce (o almeno dovrebbe esserlo). Quindi, come organizzi i tuoi prodotti nella pagina del negozio WooCommerce e come li mostri ai tuoi clienti può fare una grande differenza. Non solo alle tue conversioni ed entrate, ma anche alla reputazione del tuo negozio.
Vantaggi della personalizzazione della Pagina Negozio
Tutto sommato, personalizzare la pagina del Negozio WooCommerce ha diversi vantaggi:
- Distinguiti dalla concorrenza. La maggior parte dei negozi ha la stessa pagina del negozio, quindi ti distinguerai se personalizzi il tuo
- Migliora l'esperienza del cliente
- Aumenta i tassi di conversione e le vendite
- Miglioramenti SEO. Oltre a modificarne il design, puoi modificare la pagina del negozio e aggiungere contenuti che i tuoi clienti troveranno su Google
Ora che capiamo meglio perché dovresti personalizzare la pagina del negozio, concentriamoci sulla seguente domanda. Come puoi fare una buona impressione sui tuoi clienti quando raggiungono la pagina del tuo negozio? La chiave è avere un design accattivante e facile da usare che renda facile il processo di acquisto. È più facile dirlo che farlo.
Tuttavia, in questa guida, ti mostreremo come ottenere il pieno controllo sul design della pagina del negozio WooCommerce .
Come personalizzare la pagina del negozio WooCommerce: una guida passo passo
In questa sezione, ti mostreremo come personalizzare la pagina del negozio utilizzando tre diversi metodi:
- Programmaticamente
- Con un generatore di pagine
- Con plugin
1) Personalizzazione della pagina del negozio WooCommerce in modo programmatico
Per prima cosa, vediamo come personalizzare la pagina del tuo negozio WooCommerce senza fare affidamento su un generatore di pagine o un plug-in. Il più grande vantaggio di questo metodo è che non aggiungerai alcuna app di terze parti al tuo sito. Anche se questo non dovrebbe richiedere più di qualche minuto perché non faremo alcuna codifica difficile, è meglio se hai alcune abilità di codifica di base.
Passaggio 1: crea un tema figlio
Se fino a questo punto non hai creato un tema figlio per il tuo tema, è giunto il momento di averne uno. Ti consigliamo un tema figlio perché se apporti modifiche al tuo tema e poi lo aggiorni, i nuovi file sostituiranno quelli vecchi e perderai le modifiche.
Tuttavia, puoi evitarlo personalizzando il tuo tema dal tema figlio. Puoi creare un tema figlio usando metodi diversi. Puoi utilizzare un plug-in per temi figlio o codificarlo tu stesso. Per ulteriori informazioni su entrambi i metodi, consulta la nostra guida su come creare un tema figlio in WordPress.
Passaggio 2: crea la struttura delle cartelle nel tema figlio
Ora utilizzeremo un client FTP per modificare i file del sito Web. Se non disponi di un account FTP, ti consigliamo il software FileZilla ma puoi utilizzare qualsiasi client che ti piace. Dopo aver creato il tema figlio, vai ai file del tuo sito e segui questo percorso: /wp-content/themes/your-theme .
Diciamo che hai creato un tema figlio per il tema Twenty Twenty. Il nome della cartella dovrebbe essere qualcosa come il tema del ventitré-child . Quindi, fai clic su di esso e crea una cartella chiamata WooCommerce . Successivamente, crea un file chiamato archive-product.php , che è il file modello della pagina del negozio. Hai creato una pagina del negozio WooCommerce nel tuo negozio ma è vuota, quindi ora devi aggiungere dei contenuti.
Passaggio 3: crea contenuti per la pagina del tuo negozio
Tieni presente che tutto ciò che scrivi nell'editor di testo di archive-product.php apparirà nella pagina del negozio e i tuoi clienti lo vedranno. Qui puoi usare un po' di codice per far funzionare la tua magia con la pagina del tuo negozio. Tuttavia, se non sei sicuro di come farlo, vai al passaggio successivo.
Passaggio 4: crea un modello di pagina del negozio
Invece di creare una pagina del negozio WooCommerce da zero, puoi utilizzare un modello esistente e adattarlo. Per questo, torna al tema principale e cerca il file single.php o index.php . Se vedi uno dei due, copialo e incollalo nella cartella WooCommerce che hai creato nel passaggio 2. Se vedi entrambi i file, copia single.php . Quindi, elimina il file archive-product.php e cambia il nome del file che hai appena incollato qui in archive-product.php .
Con questo, useremo il file del modello di post come pagina del tuo negozio ma sembrerà una pagina di prodotto. Tuttavia, questo non è l'ideale. Vuoi che la pagina del tuo negozio WooCommerce assomigli a una pagina di negozio, non a una pagina di prodotto. Per personalizzarlo, utilizzeremo alcuni codici brevi.
Passaggio 5: personalizza la pagina del negozio utilizzando gli shortcode
Innanzitutto, dividi i prodotti in colonne o righe. Ad esempio, se vuoi visualizzare i tuoi prodotti in 2 colonne di massimo 6 prodotti, devi incollare il seguente codice nel file archive-product.php :
[ products limit="6" columns="2" ]Se non sei sicuro di come farlo, segui questi passaggi:
- Apri il file archive-product.php
- Elimina il testo tra <main id=“main” class=“site-main” role=“main”> e </main><!– #main –> . Tieni presente che non dovresti rimuovere queste due righe di codice ma solo ciò che c'è tra di loro
- Aggiungi questa riga di codice allo spazio lasciato da ciò che hai appena eliminato:
<?php echo do_shortcode ('[products limit="6" columns="2"]') ?> - Salva le modifiche
- Congratulazioni! Hai appena creato una nuova pagina del negozio WooCommerce!
Mostra i prodotti più popolari
Diamo un'occhiata a un altro esempio di cosa puoi fare per personalizzare in modo programmatico la pagina del tuo negozio in WooCommerce. Supponiamo che tu voglia mostrare i tuoi prodotti più popolari. Per questo useremo il seguente shortcode:
[ products orderby="popularity" ]Individua il file archive-product.php del tema del tuo file e incolla il seguente codice:
do_action('woocommerce_before_shop_loop');
echo '<h1>PIÙ POPOLARE !!</h1>';
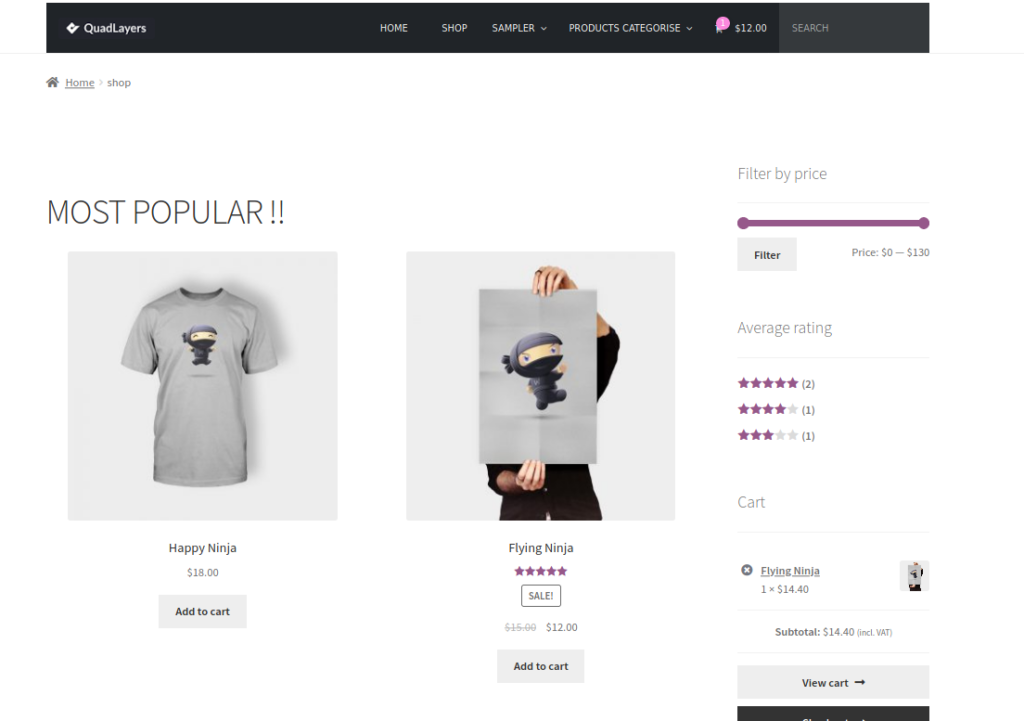
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop');Come puoi vedere, visualizzeremo due prodotti in un'unica riga a due colonne (colonne=”2″ limit=”2″) , ma puoi adattare questi numeri a ciò che funziona meglio per te.

Allo stesso modo, puoi visualizzare i prodotti più votati, i prodotti più venduti e molto altro. Ti consigliamo di giocare e personalizzare la pagina del negozio utilizzando codici brevi o tramite codifica per dargli l'aspetto perfetto per la tua attività.
Per ulteriori idee su come personalizzare il tuo negozio con un po' di codifica, consulta la nostra guida su come modificare la pagina del negozio WooCommerce in modo programmatico.
2) Personalizza la pagina del negozio WooCommerce con Page Builder
Sebbene il metodo precedente ti faccia risparmiare un po' di tempo, potrebbe essere difficile per le persone senza competenze di programmazione. Ecco perché qui mostreremo un modo più semplice per portare a termine il trucco senza dover modificare i file del tuo tema. In questa sezione imparerai come personalizzare la pagina del negozio WooCommerce utilizzando il tuo generatore di pagine . Con i costruttori di pagine, puoi modificare il design della pagina del negozio, il layout, i tipi di prodotto e i prodotti da visualizzare.
Inoltre, non sarà necessario scrivere alcun codice o modificare i file del tema. Indipendentemente dal fatto che tu stia utilizzando Elementor, Visual Composer, Divi o qualsiasi altro generatore di pagine, questo metodo è compatibile con tutti loro.
NOTA : non avrai bisogno di scrivere alcuna riga di codice, ma sarebbe d'aiuto se hai familiarità con gli shortcode di WooCommerce. La nostra guida agli shortcode è un buon punto di partenza. Ora, diamo un'occhiata a come personalizzare la pagina del tuo negozio utilizzando un generatore di pagine. Per fare ciò, ci sono due passaggi principali:
- Crea una pagina per visualizzare i tuoi prodotti con un generatore di pagine
- Rendi quella pagina la tua pagina del negozio
Passaggio 1: crea una pagina di elenco con il generatore di pagine e riempila di contenuti
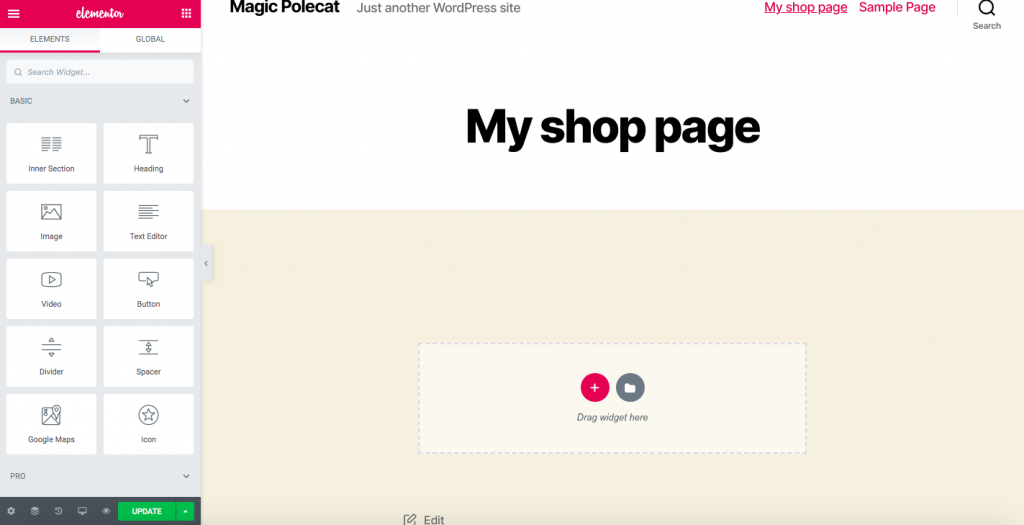
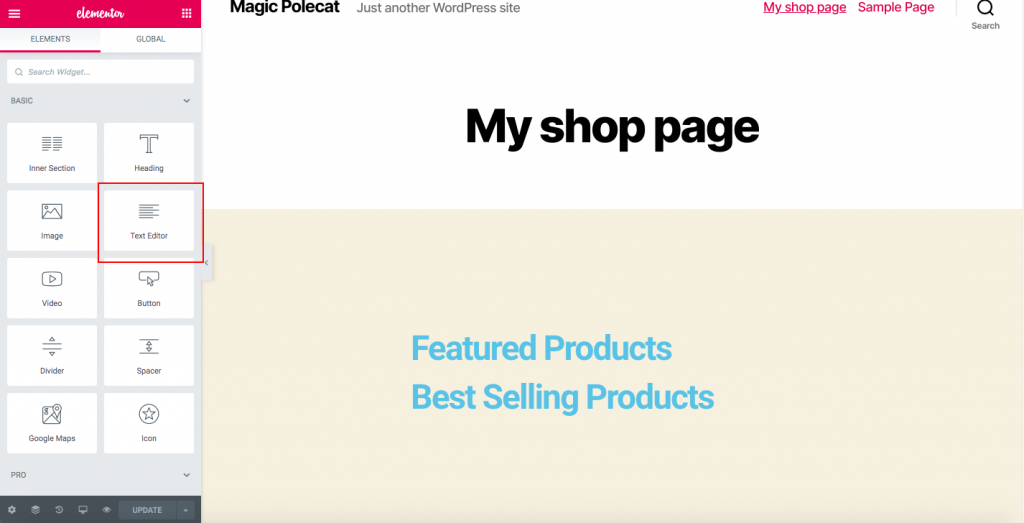
Presumo che abbiate tutti familiarità con il generatore di pagine, quindi qui non vi spiegheremo come usarlo. In questa guida utilizzeremo Elementor come page builder. La prima cosa che devi fare è creare una nuova pagina:

Normalmente, nel tuo negozio WooCommerce, visualizzeresti prodotti in primo piano, più venduti e nuovi arrivi. Qui creeremo una pagina del negozio con i prodotti in evidenza e più venduti.

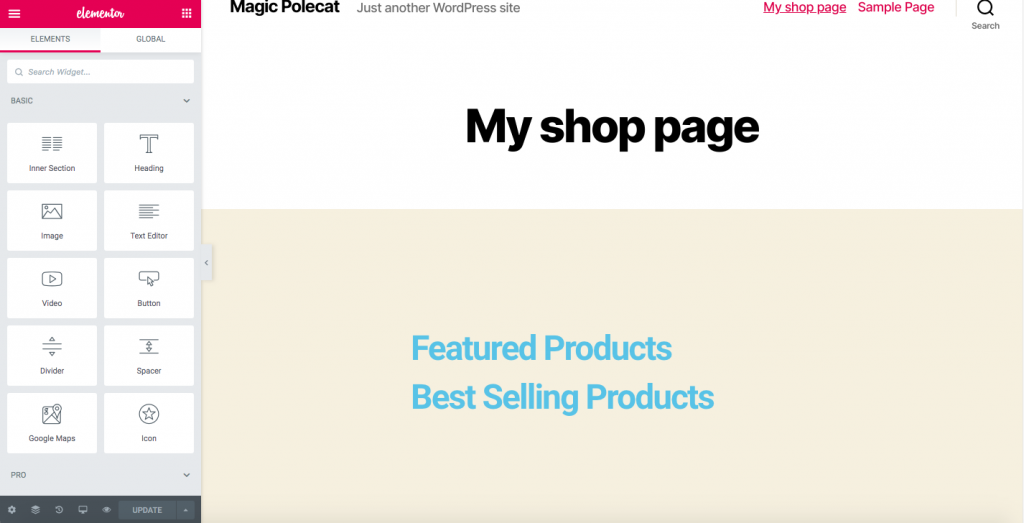
Ora aggiungiamo alcuni contenuti alla pagina. Per fare ciò, utilizzeremo alcuni shortcode di WooCommerce. Esistono molti codici brevi che puoi utilizzare a seconda delle categorie di prodotti che desideri visualizzare. Questi sono alcuni di quelli che torneranno utili:
[
featured_products][
best_selling_products][
top_rated_products][
sale_products][
product_table][
recent_products][
products]
Seguendo il nostro esempio, aggiungeremo i prodotti in primo piano alla nostra pagina del negozio utilizzando il
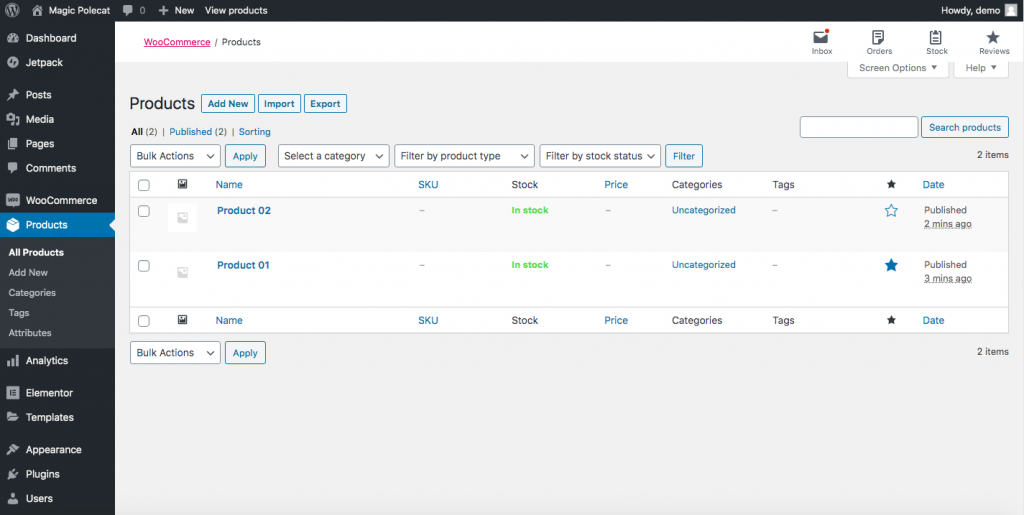
codice corto. Per farlo:- Vai alla dashboard di amministrazione di WordPress > Pagina Prodotti. Seleziona i prodotti in evidenza facendo clic sull'icona a forma di stella a destra.

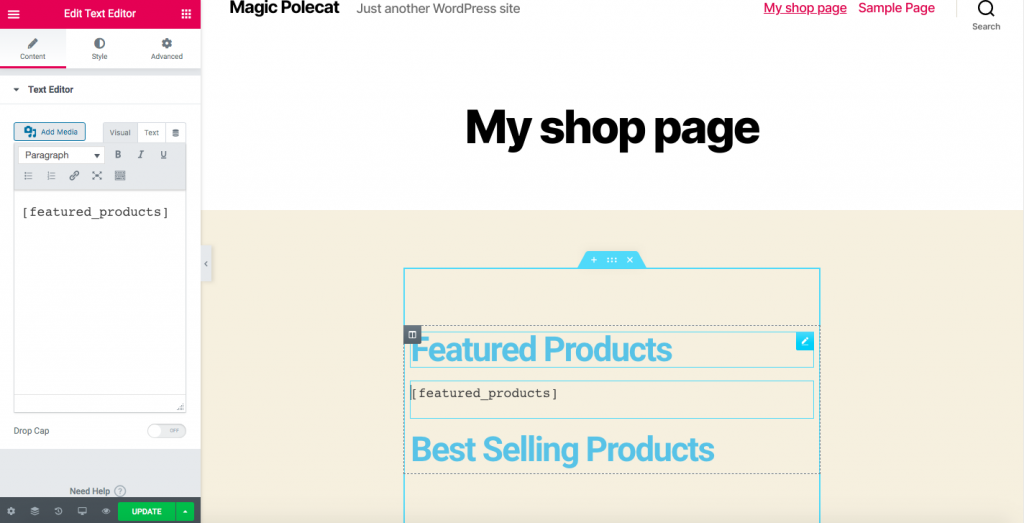
- Dalla pagina di modifica, trascina l'Editor di testo sotto i Prodotti in evidenza.

- Copia il
[
featured_products]shortcode e incollarlo lì.

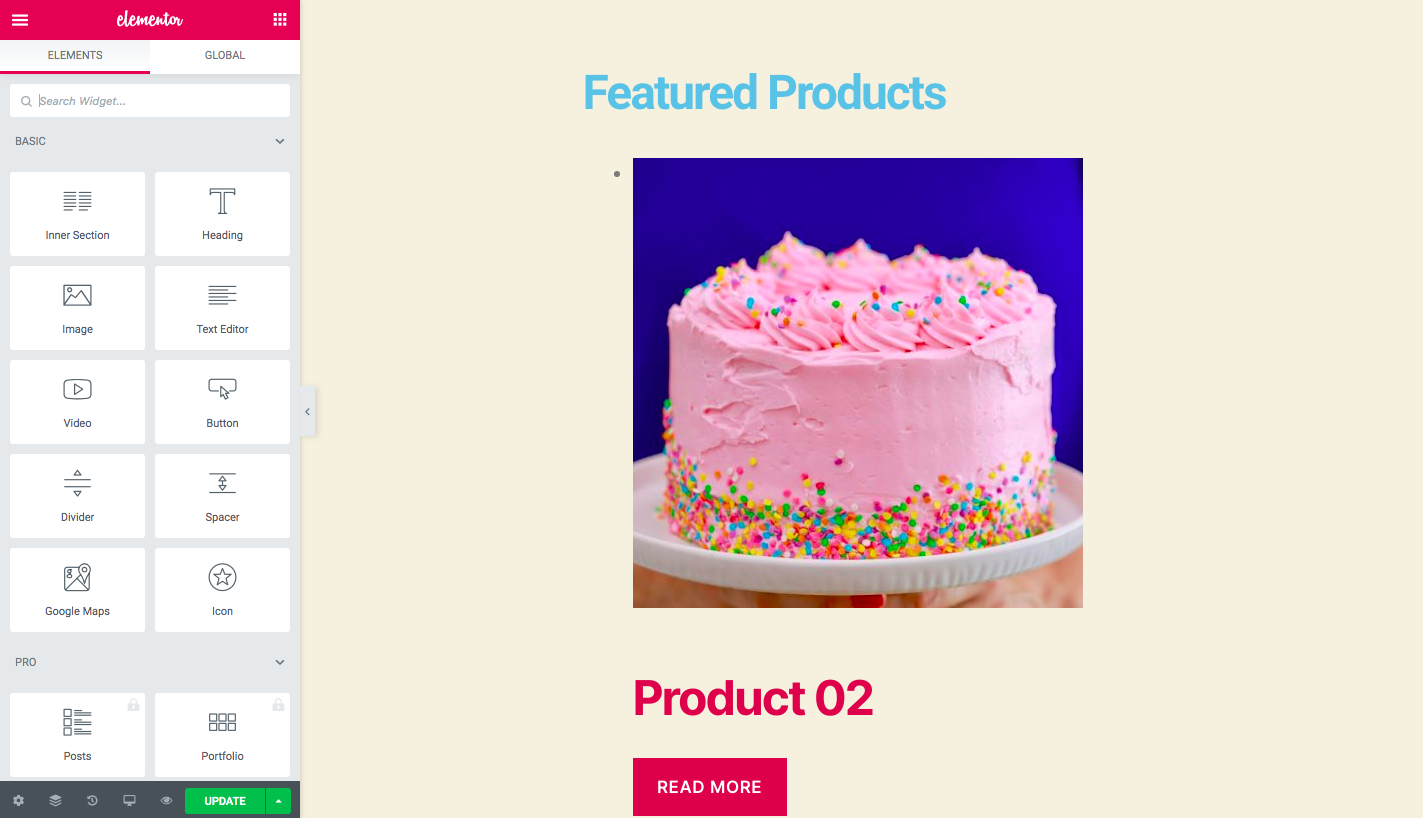
- Fai clic su Aggiorna e i tuoi prodotti verranno visualizzati, come mostrato di seguito:

Proprio così, per i Best Seller, puoi usare il
[ best_selling_products ]shortcode, per i prodotti pubblicati di recente utilizzerai
[ recent_products ]e così via. Sta a te decidere che tipo di prodotti vuoi visualizzare nella pagina del negozio. Tieni inoltre presente che potrebbero essere necessari attributi shortcode per:
- Imposta il numero di colonne
- Limita il numero di prodotti visualizzati
Ad esempio, se desideri visualizzare 2 colonne di massimo 6 prodotti, utilizzerai qualcosa del genere:
[ products limit="6" columns="2" ]Gli shortcode sono molto potenti e abbastanza facili da usare. Quindi ti consigliamo di consultare la nostra guida sugli shortcode di WooCommerce per sfruttarli al meglio.
Passaggio 2: imposta la pagina appena creata come Pagina del negozio
Dopo aver creato la nuova pagina, devi renderla la tua pagina del negozio WooCommerce. Per fare ciò, ti consigliamo di installare un tema figlio. Se non ne hai ancora creato uno, ti consigliamo di utilizzare uno di questi plugin per temi figlio che ti piacciono. Qui, continueremo supponendo che tu abbia installato e creato un tema figlio.
- Ottieni l'URL della tua pagina appena creata
- Vai alla dashboard di WordPress
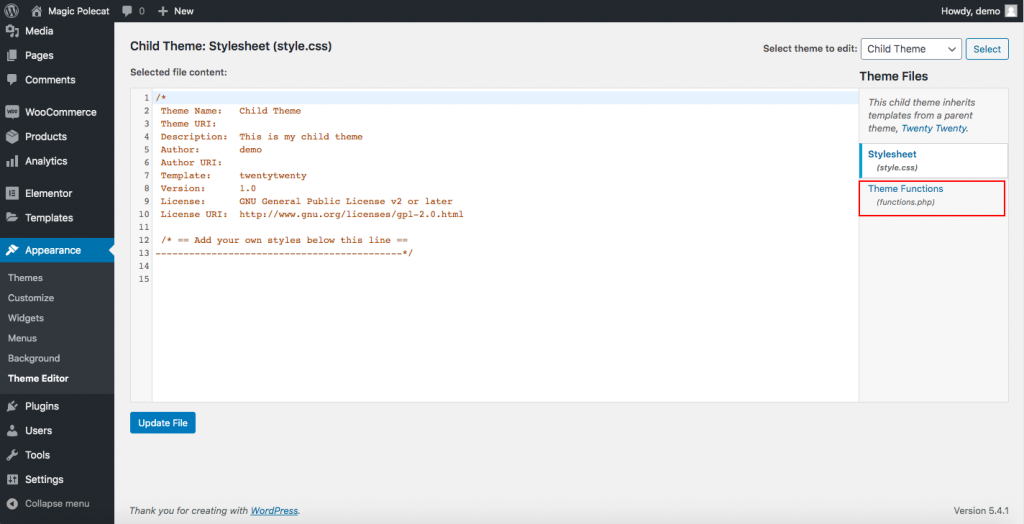
- Fai clic su Aspetto > Editor di temi e quindi su Ho capito se vedi un popup
- Successivamente, verrai indirizzato a una pagina in cui potrai accedere ai file delle funzioni del tema sulla destra

- Fare clic sul file functions.php e incollare questo codice alla fine:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');funzione quadlayers_redirect_woo_pages()
{
if (function_exists('is_shop') && is_shop()) {
wp_redirect('https://www.quadlayers.com/shop/');
Uscita;
}
}IMPORTANTE : copia e incolla il codice così com'è senza eliminare nulla e ricorda di sostituire il tuo URL all'interno di wp_redirect ("[yourURL]") Quindi, aggiorna il file e il gioco è fatto! Hai appena creato una pagina negozio WooCommerce personalizzata .
3) Personalizza la pagina del negozio WooCommerce con i plugin
In questa sezione imparerai come personalizzare la pagina del negozio in WooCommerce utilizzando i plugin . Alcuni dei migliori in circolazione sono:
- WooCustomizer
- WooCommerce Product Table per WC Product Table (gratuito e premium)
- Tavolo prodotto WooCommerce di Barn2 (Premium)
In questa sezione, ti mostreremo come modificare la pagina del negozio utilizzando strumenti gratuiti e premium.

3.1) WooCustomizer
 WooCustomizer è un ottimo plugin per personalizzare la pagina del negozio WooCommerce. Ti consente di modificare il tuo prodotto, carrello, account utente e pagine di pagamento in pochi clic. Questo plugin ha molte funzionalità e ti consente di personalizzare l'intero negozio WooCommerce. Concentrandosi sulle opzioni di personalizzazione della pagina del negozio, con WooCustomizer puoi:
WooCustomizer è un ottimo plugin per personalizzare la pagina del negozio WooCommerce. Ti consente di modificare il tuo prodotto, carrello, account utente e pagine di pagamento in pochi clic. Questo plugin ha molte funzionalità e ti consente di personalizzare l'intero negozio WooCommerce. Concentrandosi sulle opzioni di personalizzazione della pagina del negozio, con WooCustomizer puoi:
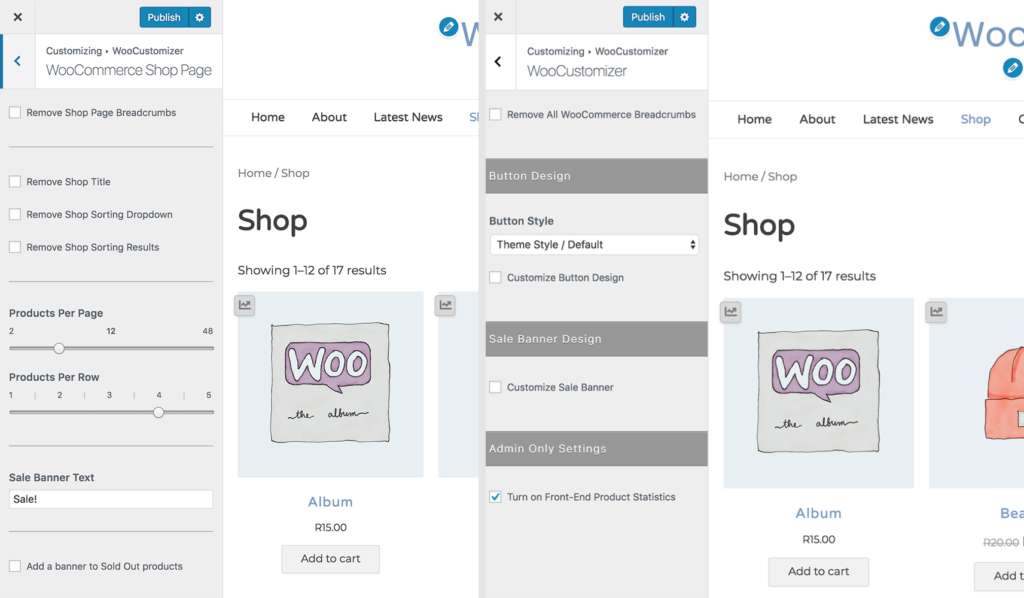
- Modifica le pagine del negozio con più di 20 impostazioni tra cui scegliere
- Rimuovi o modifica elementi dal negozio WooCommerce, dall'archivio e dalle pagine dei prodotti
- Elimina i breadcrumb di WooCommerce dal negozio e dalle pagine dei prodotti
- Rimuovere o modificare elementi della pagina del negozio come la sezione dei coupon nella pagina del carrello o il testo del menu a discesa dei coupon del carrello
- Aggiungi una barra di ricerca del prodotto AJAX e un pop-up di visualizzazione rapida del prodotto nelle pagine del tuo negozio
- Personalizza il numero di prodotti per riga e pagina nelle pagine del negozio
- Modifica il numero di colonne visualizzate nelle pagine negozio e archivio
- Aggiungi la visualizzazione rapida del prodotto per consentire ai clienti di visualizzare i prodotti dalla pagina del negozio
- Modifica la pagina del negozio e archivia i banner di vendita
- E altro ancora
 Vale la pena notare che WooCustomizer non sovrascrive le tue pagine o modelli WooCommerce. Aggiunge semplicemente opzioni di stile extra sul tuo tema sugli elementi che scegli di modificare. Anche se WooCustomizer ha molte funzioni per modificare la pagina del tuo negozio WooCommerce, è anche abbastanza facile da usare. Questo strumento è versatile e ti darà un maggiore controllo sul tuo negozio senza la necessità di codificare nulla.
Vale la pena notare che WooCustomizer non sovrascrive le tue pagine o modelli WooCommerce. Aggiunge semplicemente opzioni di stile extra sul tuo tema sugli elementi che scegli di modificare. Anche se WooCustomizer ha molte funzioni per modificare la pagina del tuo negozio WooCommerce, è anche abbastanza facile da usare. Questo strumento è versatile e ti darà un maggiore controllo sul tuo negozio senza la necessità di codificare nulla.
Infine, WoooCustomizer è uno strumento freemium. Ha una versione gratuita con funzionalità di base e 3 piani premium con funzionalità più avanzate che partono da 29 USD all'anno.
3.2) Tabella prodotti WooCommerce Lite per tabella prodotti WC
WooCommerce Product Table (WCPT) è un eccellente plugin che ti consente di creare facilmente layout di tabelle di prodotti. Con una valutazione di 4,9 su 5 e più di 5.000 installazioni attive, è uno dei migliori strumenti per modificare la pagina del negozio in WooCommerce.
WC Product Table è uno strumento freemium. Ha una versione gratuita con funzionalità di base e un piano pro che include funzionalità più potenti e costa 49 USD all'anno. Qui ti mostreremo come utilizzare la versione lite e poi ti daremo alcuni suggerimenti per il piano pro.
Passaggio 1: crea un WCPT su qualsiasi pagina
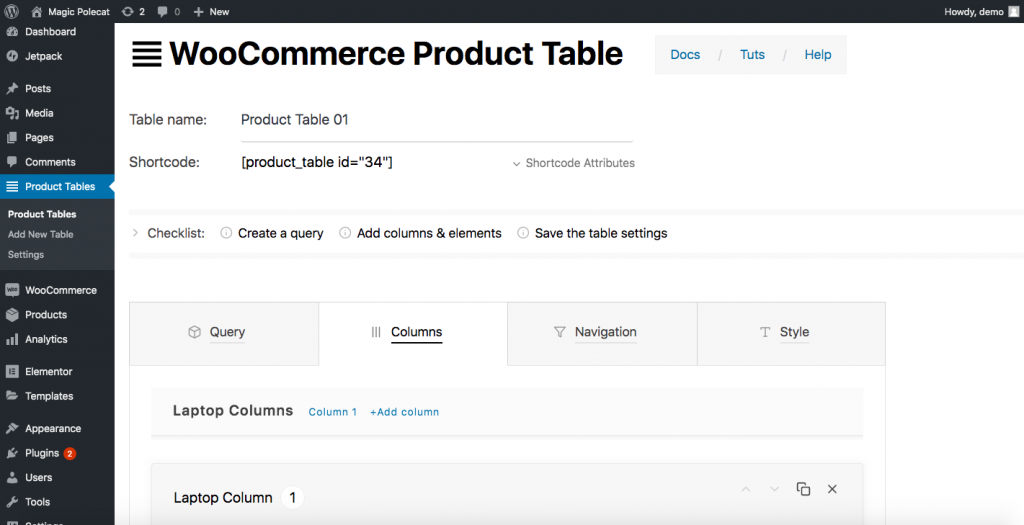
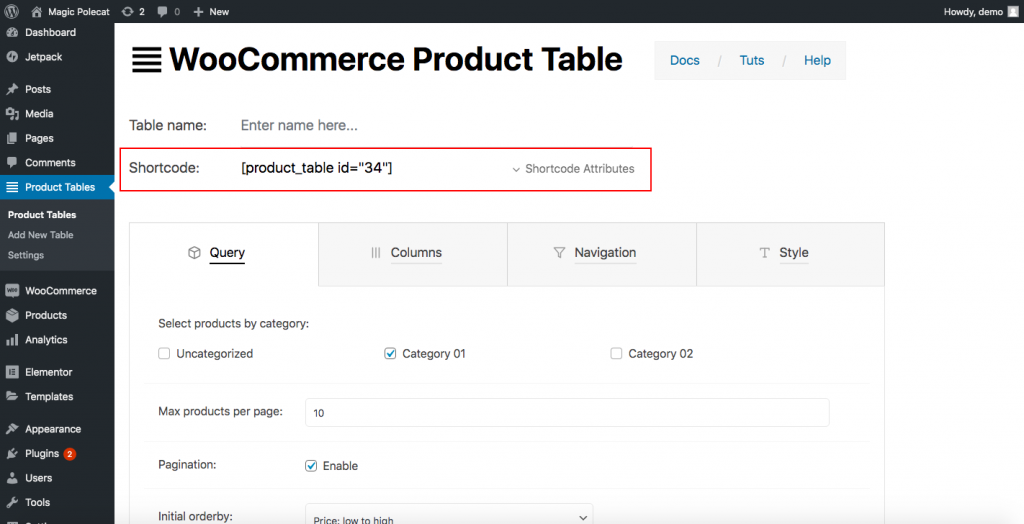
Innanzitutto, devi scaricare e attivare il plug-in. Successivamente, vedrai le tabelle dei prodotti sulla barra laterale della dashboard. Fai clic su di esso, premi Aggiungi nuova tabella e verrai indirizzato a una pagina in cui puoi creare una tabella.

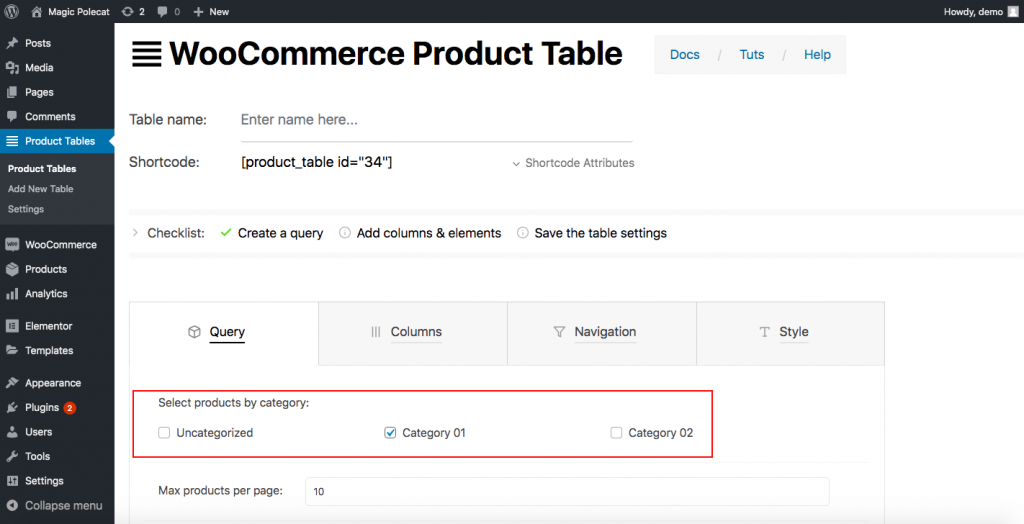
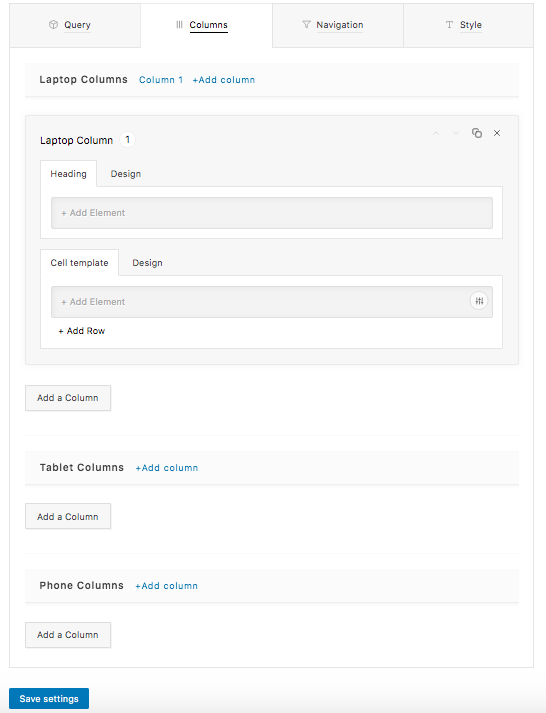
Come puoi vedere, dovrai specificare:
- Nome della tabella: nel nostro esempio, l'abbiamo chiamata Product Table 01
- Categoria di prodotto: nella scheda Query, vedrai le categorie che hai. Selezionane uno per il tuo tavolo

- Informazioni sulla colonna: Successivamente, vai alla scheda Colonne. Qui dovrai disegnare il tavolo che desideri. Dovrai decidere quante colonne vuoi e poi progettare ognuna di esse. WC Product Table ti offre opzioni non solo per laptop ma anche per colonne di telefoni e tablet. Quindi puoi specificare tutte le opzioni che desideri per ogni tipo di dispositivo, inclusi intestazione, modello di cella e design (carattere, allineamento, colore del carattere, colore di sfondo e altro).

Dopo aver creato le colonne desiderate, fai clic su Salva impostazioni e sei pronto.
Passaggio 2: incolla la tabella su una nuova pagina
Usando uno shortcode, puoi visualizzare la tabella che hai creato nel passaggio 1 ovunque tu voglia. Copia semplicemente lo shortcode:

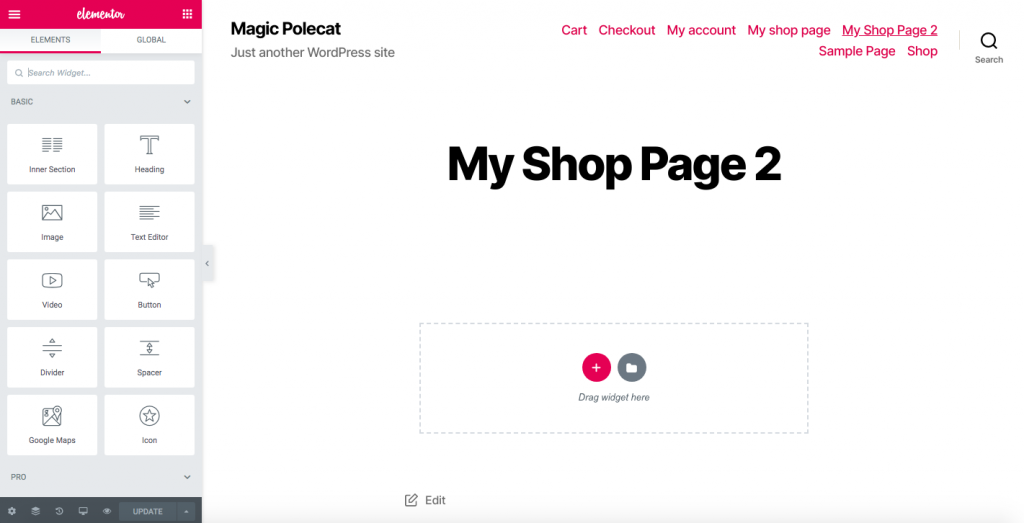
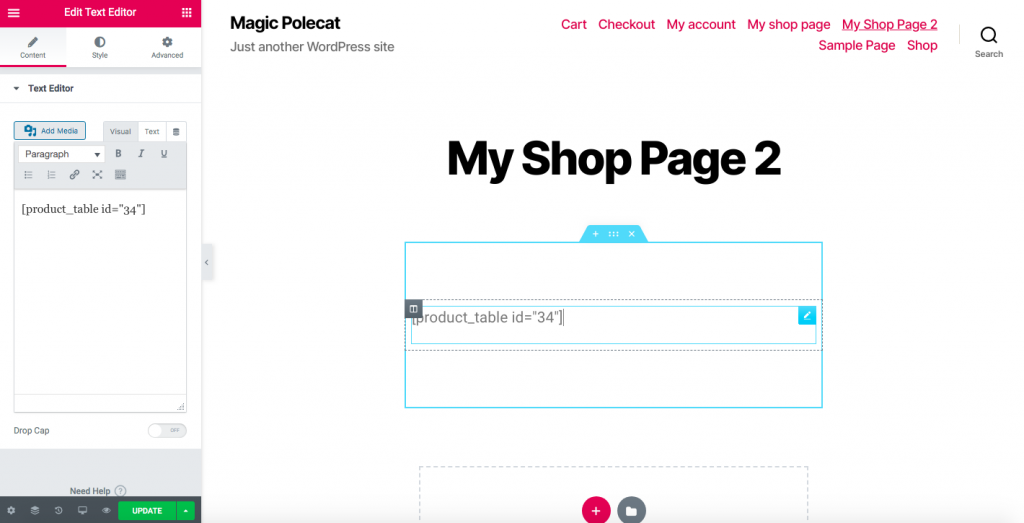
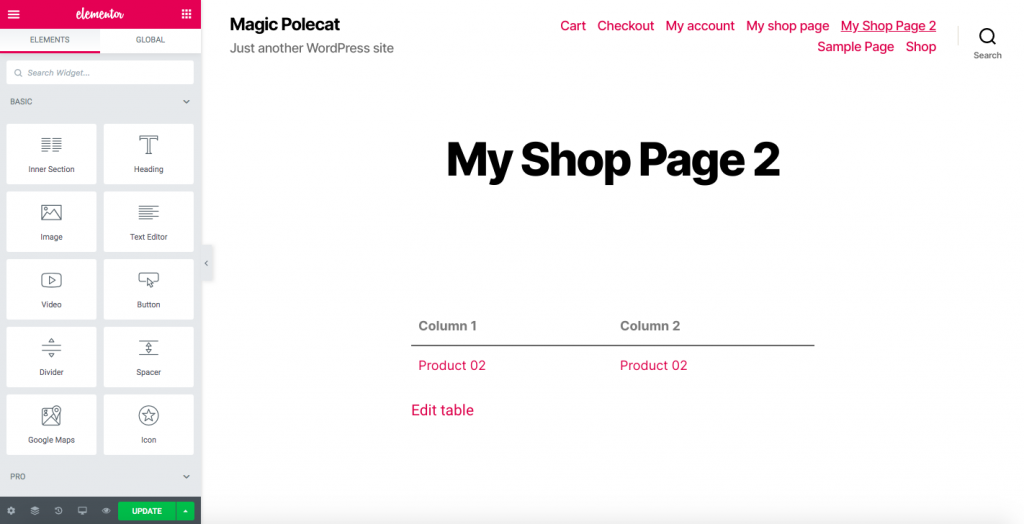
Ora mostriamo la tabella su una nuova pagina usando lo shortcode. A questo punto, possiamo presumere che tu abbia familiarità con la creazione di una nuova pagina. Quindi, utilizzando un generatore di pagine, fai clic su Pagine > Aggiungi nuovo e assegnagli un nome. Ad esempio, Il mio negozio Pagina 2 . Se stai usando Elementor, vedrai qualcosa del genere:

Trascina l'editor di testo verso il basso e incolla lo shortcode che hai appena copiato lì.

Ora avrai una pagina con uno stile di tabella dei prodotti.

Passaggio 3: reindirizza i clienti alla nuova pagina del negozio
Per reindirizzare i tuoi clienti alla nuova pagina del negozio, avrai bisogno di un plug-in di reindirizzamento. Questo strumento reindirizzerà i clienti dalla pagina del negozio WooCommerce predefinita alla nuova pagina che hai creato nel passaggio 2. La maggior parte di questi plugin sono monouso e molto facili da usare. Qui useremo Redirection, uno dei plugin di reindirizzamento più popolari, ma qualsiasi strumento simile farà il suo lavoro.

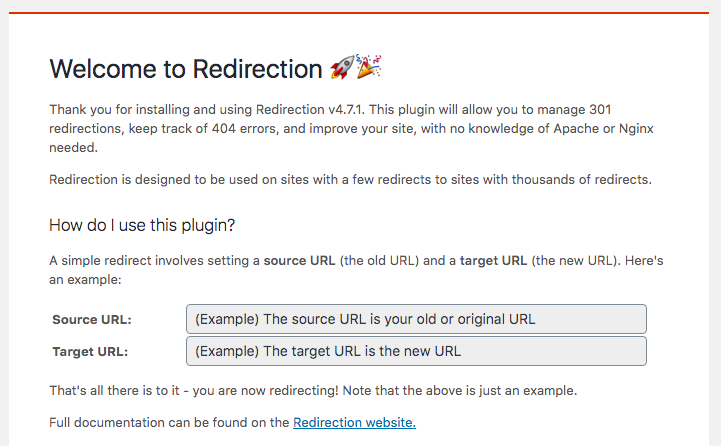
Dopo aver attivato il plugin, vai su Strumenti > Reindirizzamento e vedrai questo messaggio: 
- Nell'URL di origine, incolla il link della pagina del negozio predefinita
- Nell'URL di destinazione, incolla il link della pagina del tuo negozio appena creato
- Quindi fare clic su Avvia installazione
- Questo è tutto! È così che personalizzi la tua pagina del negozio WooCommerce con un plug-in gratuito!
NOTA : Tieni presente che l'utilizzo di questo metodo può influire sui risultati SEO poiché i motori di ricerca di solito non favoriscono i principi di reindirizzamento.
SUGGERIMENTO PRO
Se non vuoi influenzare il tuo SEO, puoi utilizzare la versione pro del plug-in WooCommerce Product Table. Oltre ad avere funzionalità più avanzate, include anche la funzione Archive Override.
Con questa funzionalità, puoi sostituire le griglie WooCommerce predefinite con le tabelle dei tuoi prodotti non solo nella pagina del negozio ma anche in qualsiasi pagina di archivio come attributo, categoria, tag e ricerca. Per attivare questa funzione, vai su WP Dashboard > Tabelle dei prodotti > Impostazioni > Sovrascrivi archivio. 
3.3) Tabella dei prodotti WooCommerce di Barn2
Un'altra eccellente opzione per modificare la pagina del negozio è il plug-in WooCommerce Product Table di Barn2. È uno strumento premium che parte da 89 USD all'anno ed è molto facile da usare. Questo componente aggiuntivo ti aiuta a elencare i tuoi prodotti in un layout di tabella e quindi a inserirlo nella pagina Negozio. Con questo metodo, sarai in grado di trasformare il design predefinito della pagina del negozio in una tabella.
Passo 1
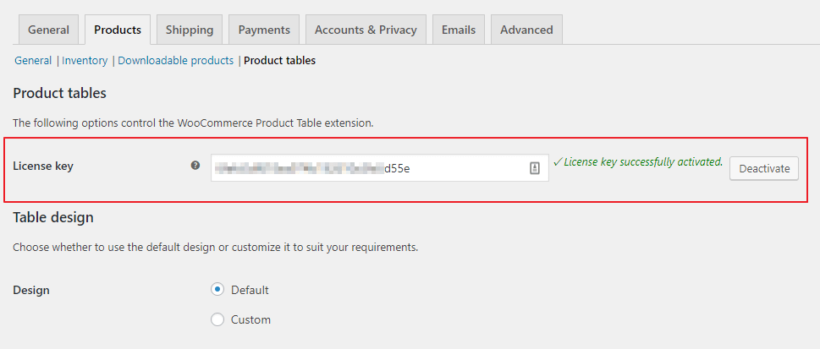
Innanzitutto, installa e attiva il plug-in WooCommerce Product Table. Quindi, vai alla scheda WooCommerce e fai clic su Impostazioni > Prodotti . Nella scheda Prodotti, vedrai la sezione Tabelle dei prodotti . Qui, inserisci la chiave di licenza del plug-in che hai ottenuto al momento dell'acquisto del plug-in.

Passo 2
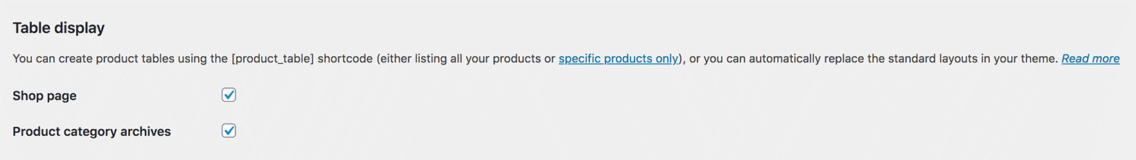
- Innanzitutto, aggiungi le tabelle dei prodotti alla pagina del negozio e alle pagine delle categorie specificate
- Torna alla pagina delle impostazioni del plug-in > Visualizzazione tabella e scegli la posizione per il layout della tabella dei prodotti

- Spunta la pagina Negozio
- Quindi, seleziona Archivi di categorie di prodotti se desideri visualizzare le tabelle di prodotti su tutte le pagine delle categorie di prodotti, archivi di imposte sui prodotti e risultati di ricerca
- Salva le modifiche
Passaggio 3
Apporta le modifiche alle tabelle come desideri. La pagina delle impostazioni della tabella dei prodotti WooCommerce è molto intuitiva. A differenza della tabella dei prodotti WC della tabella dei prodotti WC, lo strumento Barn2 non richiede di creare e configurare ciascuna colonna, il che ne semplifica l'utilizzo.
Bonus: come risolvere il problema vuoto della pagina del negozio di WooCommerce
La pagina vuota del negozio è uno dei problemi più comuni in WooCommerce. Ci sono molte ragioni per cui la pagina del negozio non mostra alcun prodotto, ma qui ti mostreremo come risolvere i problemi più comuni.
- Configurazione della pagina del negozio : vai su WooCommerce > Impostazioni > Prodotti e assicurati di utilizzare la pagina corretta sotto la pagina del negozio
- Compatibilità dei plug -in: i tuoi plug-in possono causare conflitti facendo apparire vuota la pagina del negozio. Per risolverlo, disattiva tutti i tuoi plugin e controlla quale causa il problema
- Permalink: vai su Impostazioni > Permalink e salva per aggiornare i permalink
- Visibilità del catalogo : assicurati che la visibilità del catalogo sia impostata correttamente. Vai su WooCommerce > Prodotti e assicurati che i prodotti non siano impostati come nascosti
Per ulteriori informazioni su questi problemi, consulta la nostra guida su come risolvere il problema vuoto della pagina del negozio WooCommerce.
Bonus 2: Visualizza le categorie nella pagina del negozio
La visualizzazione delle categorie nella pagina del negozio ti consente di organizzare meglio i tuoi prodotti e aiuta gli utenti a trovare ciò che stanno cercando. Esistono tre modi per visualizzare le categorie nella pagina del negozio. In questa sezione, ti mostreremo come farlo utilizzando le opzioni predefinite in WooCommerce.
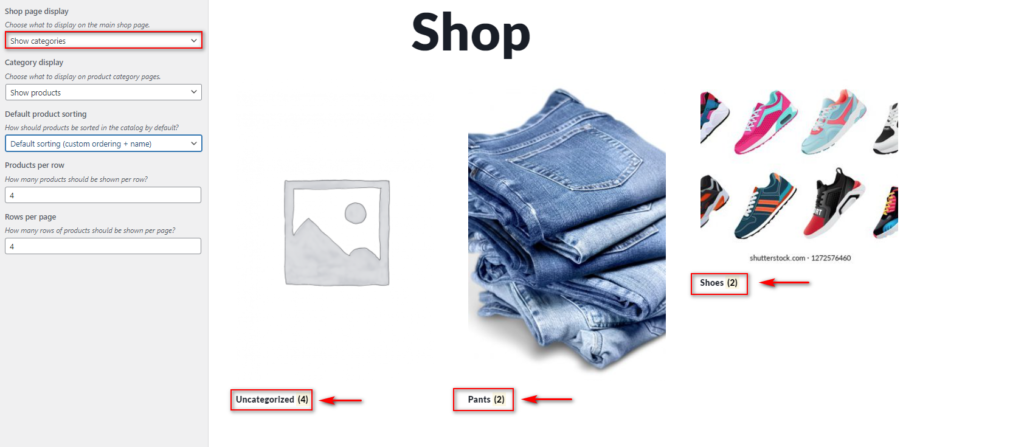
Innanzitutto, nella dashboard, vai su Aspetto> Personalizza e poi vai su WooCommerce> Catalogo prodotti nella barra laterale di Personalizzazione. Quindi, utilizza la visualizzazione della pagina del negozio e seleziona se desideri mostrare categorie o mostrare categorie e prodotti.
Inoltre, puoi utilizzare l'opzione Visualizzazione categoria per mostrare/nascondere le sottocategorie di prodotti e i prodotti nelle pagine delle categorie di prodotti. Puoi visualizzare in anteprima le modifiche in tempo reale e, una volta terminato, fare clic su Pubblica per salvare le modifiche.

Questo metodo è da applicare ma non ti fornisce molto controllo. Per metodi alternativi che ti danno maggiore flessibilità, consulta la nostra guida su come visualizzare le categorie nella pagina del tuo negozio WooCommerce.
Primi passi
Prima di eseguire uno dei tre metodi di personalizzazione, ti consigliamo vivamente di utilizzare un tema figlio . Puoi utilizzare un plug-in o crearlo a livello di codice. Un tema figlio eredita tutti gli elementi di design del tema principale, quindi hai una copia di quel tema che lo rende più sicuro. Come mai? Perché se modifichi direttamente i file del tema principale, tutte le modifiche verranno ignorate quando aggiorni il tema.
Con un tema figlio, puoi modificarne i file senza perdere alcun dato dopo un aggiornamento. Inoltre, un proprietario di un sito saggio non farebbe mai confusione con i file del tema originale. A parte questo, tieni presente che la pagina del negozio è una pagina preimpostata di WooCommerce, quindi è compatibile con tutti i temi WordPress. Tuttavia, poiché consigliamo di utilizzare i temi figlio in due dei tre metodi, potrebbero esserci problemi di compatibilità. In tal caso, puoi dare un'occhiata alla documentazione di WooCommerce per problemi di terze parti.
Conclusione
Tutto sommato, il design della pagina del negozio e il modo in cui mostri i tuoi prodotti possono avere un grande impatto sulle tue conversioni. In WooCommerce, la pagina del negozio è precostruita e sebbene ci siano alcune opzioni per modificarne il layout, sono piuttosto limitate.
Quindi personalizzarlo utilizzando uno dei tre metodi descritti in questa guida ti farà distinguere dalla massa. Inoltre, rappresenterà meglio la tua attività e mostrerà professionalità ai tuoi clienti. Ti abbiamo mostrato come personalizzare la pagina del negozio utilizzando tre metodi diversi:
- Manualmente
- Con i costruttori di pagine
- Con plugin
Tutti hanno i loro pro e contro, ma tutti faranno il loro lavoro, quindi usa quello che meglio si adatta alle tue esigenze e abilità. Se non hai competenze di programmazione, puoi modificare la pagina del negozio con i tuoi page builder o con i plug-in. Consigliamo WooCustomizer in quanto è facile da usare, offre molte funzionalità per ottimizzare il tuo negozio e ha una versione gratuita.
Infine, se hai una forte presenza nei social media, dovresti considerare di collegare Facebook Shop a WooCommerce. In questo modo, potrai caricare il tuo catalogo prodotti su Facebook in modo che gli utenti possano visualizzare i prodotti e andare direttamente alla pagina di pagamento del tuo sito per completare l'acquisto. Se vuoi personalizzare altre sezioni del tuo negozio, dai un'occhiata ad alcune di queste guide:
- Come personalizzare la pagina del mio account in WooCommerce
- Personalizza il pulsante Aggiungi al carrello in WooCommerce
- Come modificare il WooCommerce Checkout (codifica e plugin)
- Modifica la pagina Il mio account in WooCommerce
- Come personalizzare la pagina del prodotto WooCommerce in Divi
Ora è il tuo momento di trarne il massimo e ottimizzare la pagina del tuo negozio WooCoommerce . Hai provato qualcuno di questi metodi? Quale è il vostro preferito? Fateci sapere cosa ne pensate di loro e fateci sapere se avete domande!
