Come personalizzare i modelli WooCommerce
Pubblicato: 2021-08-28Cerchi modi per modificare i tuoi modelli? In questa guida, ti mostreremo due diversi metodi per personalizzare i modelli WooCommerce per il tuo sito web con e senza plug-in.
WooCommerce è un'ottima piattaforma per creare negozi di eCommerce. È molto facile da usare, ha molte funzionalità e ha molte opzioni di personalizzazione per aggiungere funzionalità e modificare il design del tuo sito web. Oltre a modificare la pagina del negozio o la pagina del prodotto, puoi anche modificare i modelli che WooCommerce include per impostazione predefinita.
Perché personalizzare i modelli WooCommerce?
WooCommerce ha molte funzionalità personalizzabili. Puoi personalizzare praticamente qualsiasi pagina dalla pagina di pagamento alla pagina del negozio alle pagine delle categorie, alle pagine di ringraziamento e altro ancora. Tutto ciò aiuta a dare al tuo negozio uno stile unico che i clienti riconosceranno, ma per distinguerti dalla massa, potresti anche aver bisogno di personalizzare i tuoi modelli WooCommerce.
Modificando le pagine predefinite del tuo sito, ti assicuri che abbiano un aspetto diverso dalla concorrenza e che abbiano uno stile che si adatti all'aspetto del tuo negozio. Ma se vuoi personalizzarli per ottenere un vantaggio competitivo significativo , potrebbe essere una buona idea modificare anche i modelli predefiniti.
Personalizzando i tuoi modelli, puoi aggiungere più dettagli e funzionalità per portare il tuo negozio online al livello successivo. Queste funzionalità possono aiutarti a fornire un'esperienza cliente migliore che gli acquirenti apprezzeranno. Ecco perché dovresti imparare come modificare i tuoi modelli WooCommerce e aggiornare il gioco del tuo negozio di eCommerce.
Cose da tenere a mente prima di modificare i modelli
Prima di iniziare a personalizzare i tuoi modelli, ecco alcune delle cose che dovresti tenere a mente.
1. Temi WooCommerce
Cambierai molti elementi del tuo sito Web relativi a WooCommerce attraverso i modelli. Assicurati che il tema che stai utilizzando sia completamente compatibile con WooCommerce. Se non ne hai ancora uno o stai pensando di cambiarlo, dai un'occhiata al nostro elenco dei migliori temi WooCommerce.
2. Installa WooCommerce correttamente
Prima di apportare modifiche ai modelli di WooCommerce, devi impostare correttamente WooCommerce sul tuo sito web. Ti consigliamo di non perdere o saltare nessun passaggio durante il processo di configurazione. Se non sei sicuro di questo, la nostra guida su come configurare WooCommerce può aiutarti a verificare che tutto sia corretto.
3. Usa il tema figlio ed esegui il backup del tuo sito web
Per modificare i modelli di WooCommerce, cambierai i dati sensibili dai file dei modelli. Ciò significa che se commetti accidentalmente un errore, il tuo sito Web potrebbe dover affrontare alcuni seri problemi. La buona notizia è che puoi prevenirlo utilizzando un tema figlio e apportando le modifiche invece di modificare direttamente i file del tema principale.
Ti consigliamo inoltre di eseguire il backup del tuo sito Web prima di iniziare questo processo. Se hai bisogno di aiuto con questo, consulta la nostra guida completa su come eseguire il backup di un sito Web WordPress. Allo stesso modo, puoi anche trovare ulteriori informazioni su come creare un tema figlio in WordPress e sui plug-in del tema figlio.
4. Conoscenze di programmazione
Per personalizzare i modelli di WooCommerce utilizzeremo frammenti di codice. Sia che tu lo faccia in modo programmatico o con un plug-in, ti consigliamo di avere alcune conoscenze di programmazione di base. Per alcune personalizzazioni, utilizzeremo gli hook. Se non hai familiarità con gli hook, dai un'occhiata a questa guida agli hook di WooCommerce.
Se non hai alcuna capacità di programmazione e non ti senti a tuo agio nella modifica dei file core, ti consigliamo di chiedere assistenza a uno sviluppatore.
5. File di temi e modelli
I file del tema e del modello variano a seconda del tema che utilizzi per il tuo negozio WooCommerce. Per questa dimostrazione, utilizzeremo il tema Divi, quindi alcuni dei file del tema e del modello potrebbero essere diversi sul tuo sito se utilizzi un altro tema. Tuttavia, dovresti essere in grado di seguire il tutorial senza problemi indipendentemente dal tema che stai utilizzando.
Come modificare i modelli WooCommerce
Esistono 2 modi principali per personalizzare i modelli di WooCommerce:
- Programmaticamente
- Utilizzo di un plug-in
Nella prossima sezione, daremo un'occhiata a ciascun metodo in modo da poter utilizzare quello con cui ti senti più a tuo agio.
1. Personalizza i modelli WooCommerce in modo programmatico
Anche se WordPress è facile da usare senza alcuna conoscenza di programmazione, è anche adatto agli sviluppatori. In effetti, puoi modificare praticamente qualsiasi cosa sul tuo sito Web sia utilizzando i plug-in che con frammenti di codice. In questa sezione, ti mostreremo come modificare i modelli in modo programmatico in WooCommerce.
Esistono due approcci per personalizzare i modelli a livello di codice:
- Sovrascrittura dei modelli
- Con Ganci
Entrambi questi approcci porteranno a termine il lavoro, quindi scegli quello che è più conveniente per te. Diamo una rapida occhiata alle differenze tra questi due metodi in modo da avere una comprensione di base di ciò che ciascuno fa e quando utilizzarli.
Hook e modelli di sovrascrittura
Gli hook sono generalmente utilizzati per semplici modifiche con azioni e filtri. D'altra parte, puoi sovrascrivere i modelli per personalizzazioni più complesse modificando i file dei modelli effettivi.
Vale anche la pena tenere a mente che se usi un hook per un particolare file modello, non dovresti sovrascrivere il file modello. Questo perché quando sovrascrivi il modello, gli hook utilizzati su quel file verranno sostituiti e non funzioneranno più.
Assicurati di sapere quali sono le tue esigenze prima di continuare e seleziona il metodo più adatto alle tue esigenze. Se non sei ancora sicuro, ti consigliamo di chiedere assistenza a uno sviluppatore di WordPress.
1.1. Sovrascrivere i modelli per modificare i modelli WooCommerce
Dovresti sovrascrivere i tuoi modelli quando desideri effettuare personalizzazioni complesse in quanto ti offre maggiore flessibilità rispetto agli hook.
Il processo è molto simile a quello di modifica del file functions.php . In questo caso, modificherai i file principali del modello WooCommerce invece di personalizzare i file del tema.
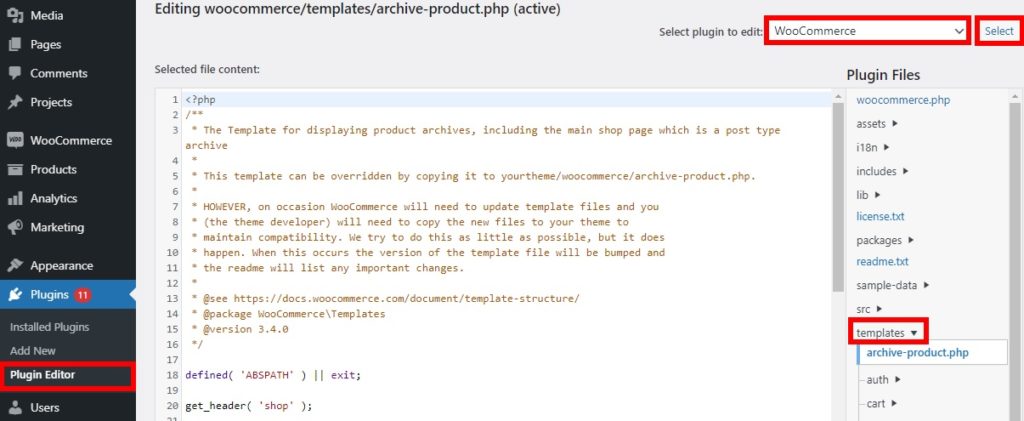
Per accedere ai file dei modelli, nella dashboard vai su Plugin > Editor dei plug-in, seleziona WooCommerce dal menu a discesa, quindi vai ai file dei modelli nella scheda dei modelli.

Troverai tutti i file principali che desideri modificare qui come archive-product.php , content-product-cat.php , content-product.php e così via. Allo stesso modo, puoi anche modificare i file del modello nel carrello, nella cassa, nell'e-mail e molti altri.
Come puoi immaginare, ci sono molti file modello WooCommerce che puoi modificare. È possibile personalizzare le sottodirectory e le cartelle di questi file. Per ulteriori informazioni sui file che puoi personalizzare, consulta l'elenco completo dei file modello che puoi modificare qui.
Ora diamo un'occhiata ad alcuni esempi di come personalizzare i template di WooCommerce .
1.1.1. Aggiungi shortcode ai modelli WooCommerce
Una delle pratiche più comuni durante la personalizzazione del codice in WooCommerce è utilizzare gli shortcode. Esistono molti codici brevi ufficiali forniti da WooCommerce e WordPress che puoi utilizzare per modificare i modelli.
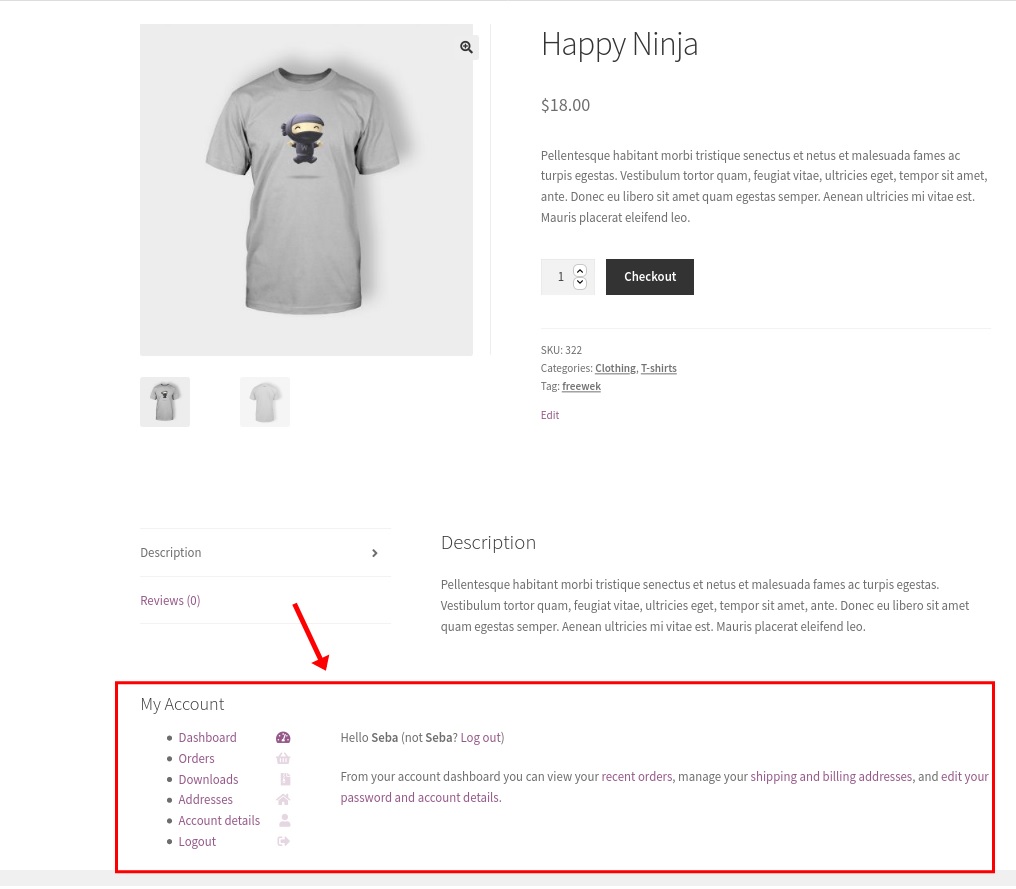
Il seguente script mostrerà la dashboard del mio account WooCommerce su tutte le pagine dei singoli prodotti. Basta incollarlo nel file single-product.php e aggiornarlo.
<?php
if ( ! definito( 'ABSPATH' ) ) {
Uscita; // Esci se si accede direttamente
}
get_header('negozio');
mentre ( have_posts() ) :
il_post();
wc_get_template_part('contenuto', 'prodotto singolo');
nel frattempo; // fine del ciclo.
do_action('woocommerce_sidebar');
$t= '<div><h4>Il mio account</h4>';
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>"; eco $t; get_footer('negozio');Successivamente, visualizza in anteprima le pagine del prodotto e sarai in grado di vedere la dashboard dell'account.

Per ulteriori informazioni su come modificare le pagine dei prodotti a livello di codice, dai un'occhiata a questa guida dettagliata.
1.1.2. Ricordare al cliente che ha già acquistato il prodotto
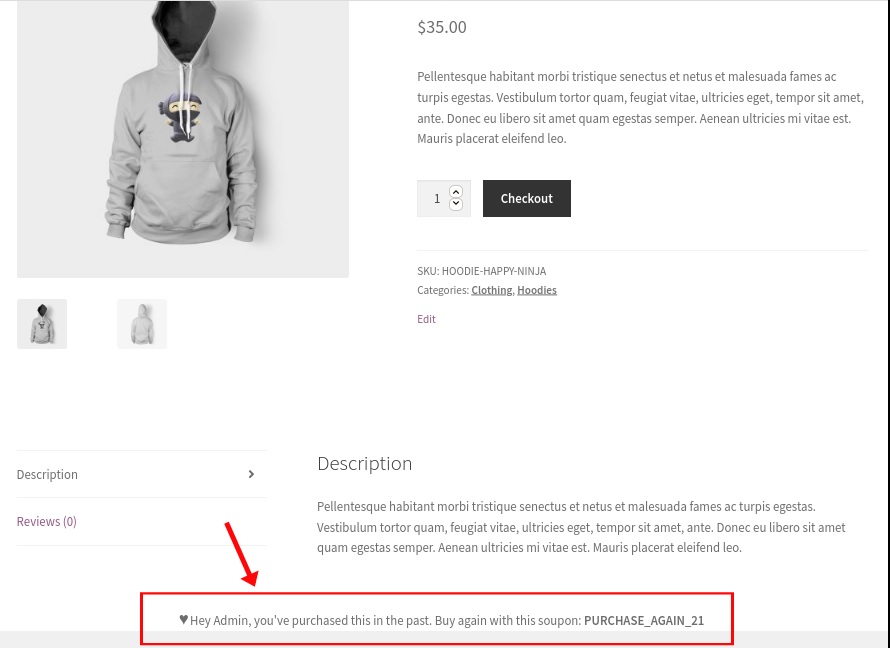
Puoi anche personalizzare i modelli WooCommerce per fornire ai tuoi clienti fedeli un codice sconto se hanno già acquistato un prodotto. Ancora una volta, devi incollare il seguente codice nel file single-product.php e aggiornarlo.
get_header('negozio');
mentre ( have_posts() ) :
il_post();
wc_get_template_part('contenuto', 'prodotto singolo');
nel frattempo; // fine del ciclo.
$utente_corrente = wp_get_utente_corrente();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ Ehi ' . $utente_corrente->nome_nome . ', l\'hai già acquistato. Acquista di nuovo utilizzando questo coupon: <b>PURCHASE_AGAIN_21</b></div>';
finisci se;
get_footer('negozio');Ora non appena i tuoi clienti visualizzano un prodotto che hanno già acquistato, apparirà il seguente messaggio.

Questi sono alcuni dei modi in cui puoi modificare i modelli WooCommerce sovrascrivendo i modelli. Se desideri altri riferimenti ed esempi, consulta la nostra guida dettagliata su come personalizzare i modelli WooCommerce in modo programmatico.
1.2. Utilizzo degli hook per modificare i modelli WooCommerce
Puoi anche utilizzare gli hook per personalizzare i modelli WooCommerce se non sei completamente a tuo agio con la sovrascrittura dei file dei modelli. Gli hook sono funzioni che puoi aggiungere come azione o filtro e possono aiutarti ad aumentare rapidamente la funzionalità del tuo sito web e apportare semplici modifiche .

Allo stesso modo, puoi anche utilizzare gli hook di WooCommerce per modificare i modelli del tuo negozio. Consigliamo questo approccio solo se si vogliono effettuare semplici personalizzazioni. Per modifiche complesse, la sovrascrittura dei modelli è un metodo più appropriato.
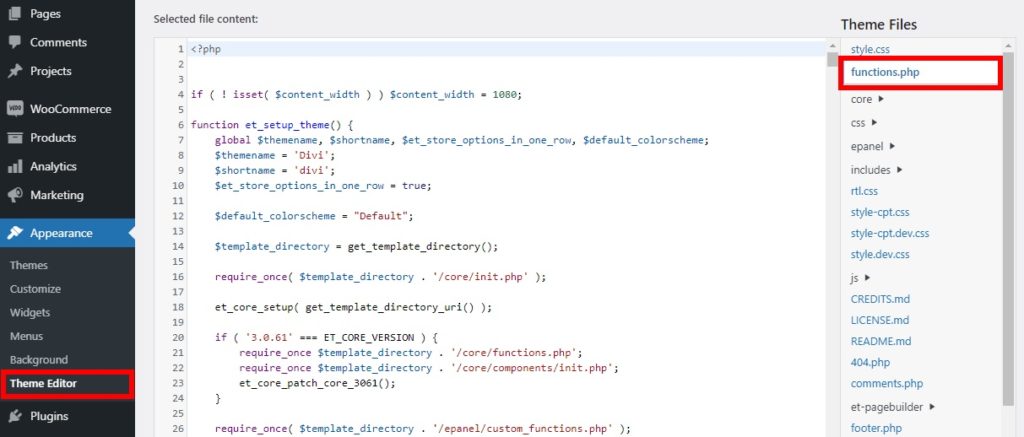
Per aggiungere hook al tuo negozio online, tutto ciò che devi fare è andare su Aspetto > Editor di temi , aprire il file functions.php e aggiungere frammenti di codice con l'azione o gli hook del filtro.

Ecco alcuni frammenti di esempio che puoi utilizzare per modificare i modelli di WooCommerce utilizzando gli hook.
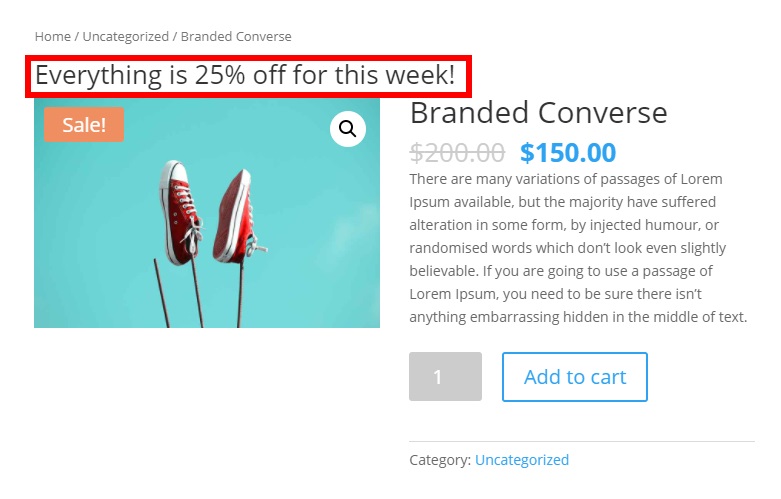
1.2.1. Aggiungi informazioni sopra l'immagine in un singolo prodotto
Se desideri includere ulteriori informazioni sui prodotti sopra l'immagine del prodotto, aggiungi semplicemente il seguente script nel file functions.php .
// Aggiungi una funzione personalizzata
funzione quadlayers_before_single_product() {
echo '<h2>Tutto è scontato del 25% per questa settimana!</h2>';
}
// Aggiungi l'azione
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );Questo visualizzerà il messaggio sopra le immagini del prodotto nelle singole pagine del prodotto.

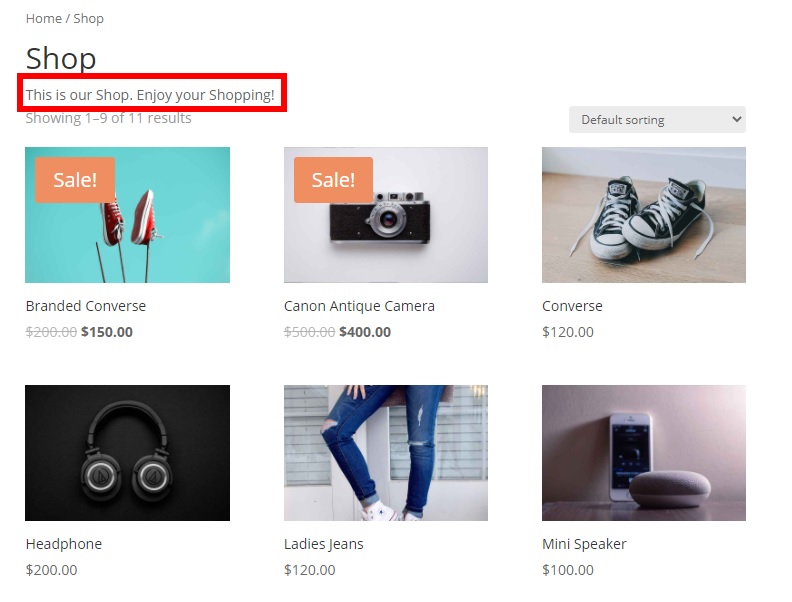
1.2.2. Aggiungi la descrizione del negozio sotto il titolo del negozio nella pagina del negozio
Puoi utilizzare il seguente snippet di codice per visualizzare la descrizione del negozio nella pagina Negozio. La descrizione verrà visualizzata appena sotto il titolo del Negozio.
// Aggiungi una funzione personalizzata
funzione quadlayers_custom_archive_description() {
$new_description = '<p>Questo è il nostro negozio. Buon shopping!</p>';
restituisce $nuova_descrizione;
}
// Aggiungi l'azione
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');Dopo aver salvato le modifiche, potrai vedere la descrizione del negozio nella pagina WooCommerce Shop.

Per ulteriori informazioni su come modificare i modelli utilizzando gli hook, consulta il nostro tutorial su come personalizzare i modelli WooCommerce in modo programmatico.
2. Personalizza i modelli WooCommerce utilizzando un plug-in
Se non hai capacità di programmazione, c'è un'altra soluzione per te. Puoi modificare i modelli WooCommerce usando i plugin.
Esistono diversi plugin per personalizzare i tuoi modelli. Per questo tutorial, utilizzeremo Modifica modelli WooCommerce . È un semplice plugin gratuito che ti consente di personalizzare i modelli del tuo tema. Puoi apportare modifiche ai tuoi modelli e anche ripristinare i valori predefiniti ogni volta che vuoi con pochi clic.

A differenza degli approcci programmatici, con questo plugin puoi selezionare direttamente i modelli che desideri modificare invece di cercarli nel tema e nei file WooCommerce. Una volta trovato il modello desiderato, tutto ciò che devi fare è aggiungere i frammenti di codice per sovrascrivere il modello e salvare le modifiche. In questo modo, puoi risparmiare molto tempo poiché non dovrai trovare e aprire tutti i file modello che desideri modificare.
Spieghiamo meglio questo con alcuni esempi.
2.1. Installa e attiva il plugin
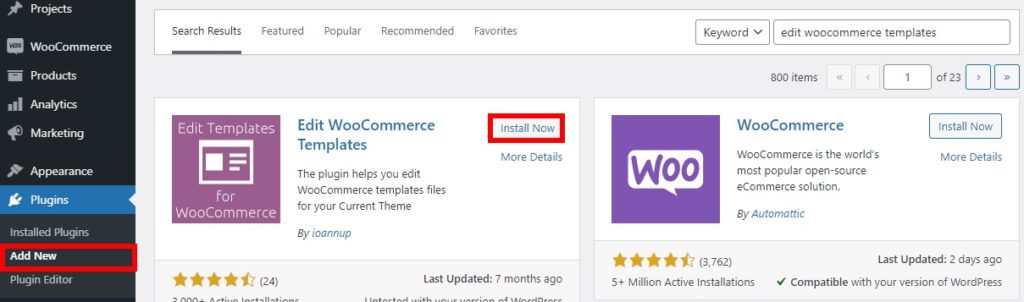
Per iniziare a utilizzare il plugin, devi prima installarlo e attivarlo. Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo e cerca Modifica modelli WooCommerce . Fare clic su Installa ora e quindi attivarlo.

In alternativa, puoi scaricare il plugin e installarlo manualmente. Se desideri maggiori informazioni su questo processo, consulta la nostra guida su come installare manualmente i plugin di WordPress.
2.2. Modifica i modelli
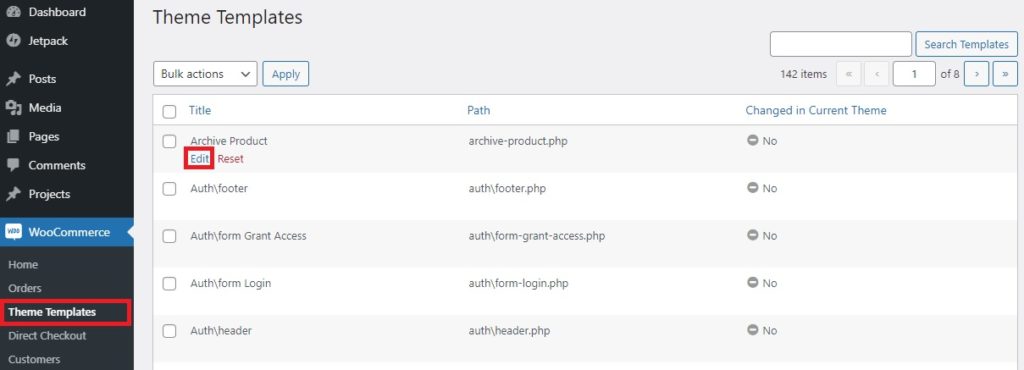
Dopo aver attivato il plugin, puoi iniziare a personalizzare i modelli di WooCommerce. Nella tua dashboard, vai su WooCommerce > Modelli di temi e sarai in grado di vedere tutti i modelli che puoi modificare nel tuo tema attuale. Per ogni modello, vedrai il titolo, il percorso e lo stato se è stato modificato nel tema corrente.
Per modificare qualsiasi file modello, tutto ciò che devi fare è premere Modifica sul modello desiderato. Se non riesci a vedere il modello che desideri modificare, puoi anche cercarlo utilizzando la barra di ricerca.

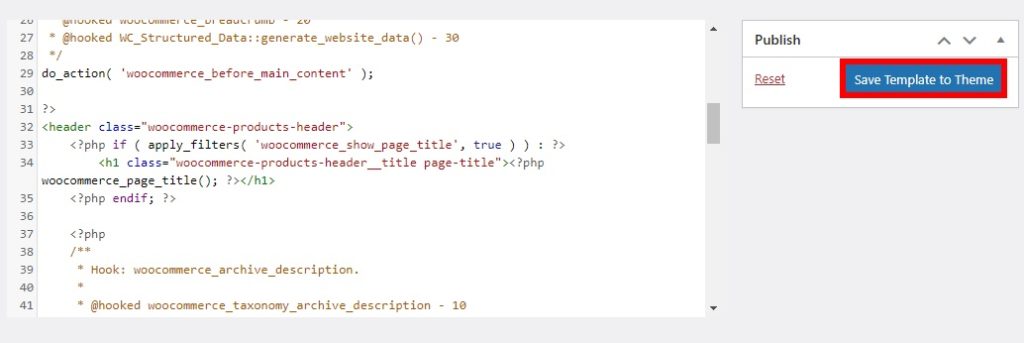
Successivamente, verrai reindirizzato all'editor del modello in cui devi aggiungere i frammenti di codice. Per questo, puoi utilizzare uno qualsiasi degli snippet sopra menzionati nella sezione programmatica. Naturalmente, puoi anche prenderli come base e personalizzarli per creare la tua soluzione personalizzata.
Dopo aver aggiunto lo snippet di codice all'editor, fai clic su Salva modello nel tema .

Se in seguito cambi idea e desideri ripristinare le modifiche apportate al modello, fai semplicemente clic su Ripristina per annullare le modifiche.
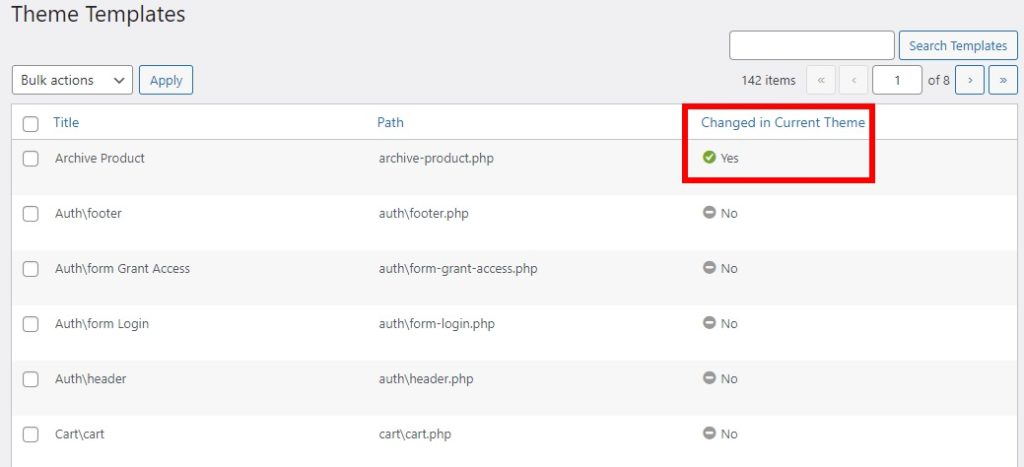
Dopo aver salvato la personalizzazione, le modifiche verranno applicate al modello del tema corrente. Per verificare se le modifiche sono state salvate correttamente o meno, vai su WooCommerce > Modelli di temi e lo stato nella colonna "Modificato nel tema corrente" dovrebbe cambiare in Sì .

Questo è tutto! In questo modo puoi personalizzare qualsiasi modello WooCommerce e distinguerti dalla concorrenza.
Bonus: come modificare i modelli di email di WooCommerce
Ti abbiamo già mostrato diversi modi per personalizzare i modelli WooCommerce. Uno dei primi modelli che consigliamo di modificare è il modello e-mail. Probabilmente invii diverse e-mail automatiche ai tuoi clienti in merito ai loro ordini, quindi i modelli di e-mail sono un buon modo per iniziare.
Come negozio online, vorresti avere le informazioni di contatto corrette dei tuoi acquirenti . Ma il modello di email WooCommerce predefinito potrebbe non offrire tutto ciò di cui hai bisogno in ogni scenario.
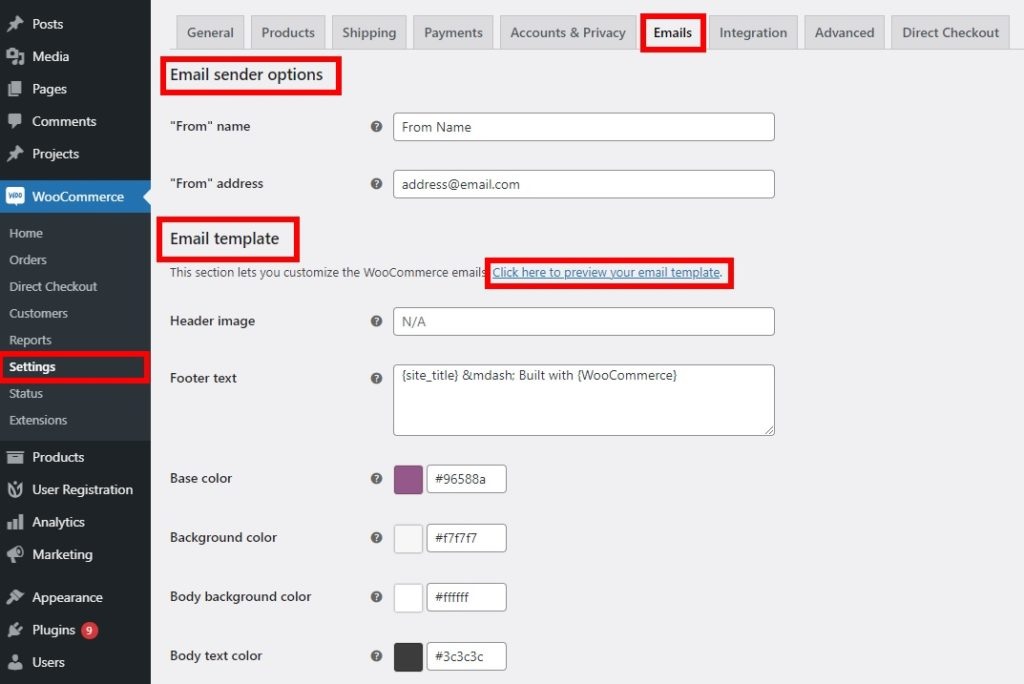
La buona notizia è che la modifica dei modelli di posta elettronica di WooCommerce è abbastanza semplice e puoi apportare la maggior parte delle modifiche dalla dashboard di WordPress senza plug-in o frammenti di codice. Vai su WooCommerce > Impostazioni e apri la scheda Email . Lì potrai vedere tutte le opzioni personalizzabili per il mittente dell'e-mail e i modelli di e-mail.

Dalle opzioni del mittente dell'e-mail è possibile modificare il nome e l'indirizzo "Da". Questo cambierà il modo in cui il nome e l'indirizzo del mittente vengono visualizzati nelle e-mail che invii ai tuoi clienti.
Allo stesso modo, puoi anche modificare l'immagine dell'intestazione, il testo del piè di pagina e il corpo, nonché il colore del testo e dello sfondo dei modelli di posta elettronica.
Dopo aver apportato tutte le modifiche desiderate, è possibile visualizzare in anteprima il modello di e-mail facendo clic sul collegamento " Fai clic qui per visualizzare in anteprima il modello di e-mail ".

Se sei soddisfatto dell'anteprima, salva le modifiche e il gioco è fatto. Questo è un modo ottimo e veloce per personalizzare il tuo negozio e fare colpo sui tuoi acquirenti.
Questo è solo un esempio, ma ci sono altri modi per modificare i modelli di email di WooCommerce. Per ulteriori informazioni a riguardo, dai un'occhiata alla nostra guida su come modificare i modelli di email di WooCommerce.
Conclusione
In sintesi, la modifica dei modelli è un modo eccellente per fornire un'esperienza migliore ai clienti e distinguersi dalla concorrenza.
In questa guida, abbiamo visto due modi principali per personalizzare i modelli di WooCommerce:
- Programmaticamente
- Utilizzo di un plug-in
Se sai come programmare, il primo metodo è quello che fa per te. È possibile modificare i modelli utilizzando gli hook o sovrascrivendo i modelli. L'uso degli hook è una pratica consigliata quando si desidera applicare modifiche semplici e di piccole dimensioni, mentre se si desidera una personalizzazione più complessa, sarà necessario sovrascrivere i modelli.
In alternativa, puoi utilizzare un plug-in per personalizzare i tuoi modelli per risparmiare tempo. Con un plug-in, non avrai bisogno di trovare file modello particolari sul tuo sito web. Puoi semplicemente iniziare a personalizzare i file modello forniti dal plug-in e modificarli direttamente sul tuo sito web.
Infine, ti abbiamo anche mostrato come modificare i modelli di email in modo da poter fare colpo sui tuoi acquirenti dal momento in cui acquistano da te.
Ci auguriamo che tu possa apportare modifiche ai modelli WooCommerce senza problemi ora. Quale metodo hai usato? Fateci sapere nei commenti qui sotto!
Se hai trovato utile questa guida, ecco altri articoli che potrebbero interessarti:
- Come testare i modelli di email di WooCommerce: 3 semplici modi!
- I migliori plugin WooCommerce per personalizzare la pagina Il mio account
- Come personalizzare il modulo di registrazione WooCommerce
