Come personalizzare una pagina di ringraziamento WooCommerce
Pubblicato: 2022-05-04La pagina di ringraziamento, denominata anche pagina di conferma dell'acquisto, è una parte spesso trascurata di molti siti Web di eCommerce. Poiché la sua funzione principale è far sapere ai clienti che il loro acquisto è andato a buon fine, i proprietari dei negozi a volte prestano poca attenzione fintanto che visualizza un messaggio di successo di qualche tipo.
Ma la pagina di ringraziamento può fornire molto più valore a te e ai tuoi clienti se dedichi del tempo a ottimizzarla.
Perché personalizzare la tua pagina di ringraziamento WooCommerce?
Anche se la tua pagina di ringraziamento può sembrare una piccola parte del tuo sito, ogni punto del percorso del cliente è un'opportunità per fornire all'acquirente più valore e aumentare le entrate per il tuo negozio. Gli studi hanno dimostrato che è molto meno costoso mantenere i clienti esistenti che trovarne di nuovi. Se qualcuno arriva alla tua pagina di ringraziamento, significa che ha già effettuato un acquisto. E poiché è già più probabile che ne facciano un altro, questa è una grande opportunità per guidarli in quella direzione. Tutto ciò che costa è un piccolo sforzo in anticipo e questo nuovo miglioramento del tuo negozio funzionerà per te ogni giorno.
Inoltre, la pagina di ringraziamento è un luogo sicuro per mostrare le offerte ai tuoi clienti invece di inviarle in e-mail transazionali, dove potresti voler limitare la quantità di contenuti promozionali.
Ecco alcuni modi per utilizzare le pagine di ringraziamento personalizzate per migliorare il tuo negozio:
- Includere informazioni importanti relative all'ordine . Aggiungi una stima dei tempi di consegna in modo che i clienti abbiano un'idea di quando riceveranno il loro ordine. Oppure includi collegamenti a guide di prodotto, video di introduzione, domande frequenti o altri documenti di supporto. Ciò consentirà di gestire le aspettative, fornire le informazioni necessarie e ridurre i ticket di supporto.
- Condividi offerte speciali. Includere coupon che i clienti possono utilizzare nel loro prossimo ordine e suggerire prodotti correlati o prodotti affiliati.
- Ricorda ai clienti i punti fedeltà, i premi o lo stato dell'abbonamento. Con WooCommerce Points and Rewards, i clienti possono guadagnare punti per acquisti, registrazioni di account e recensioni. La pagina di ringraziamento è un ottimo posto per ricordare loro i punti che hanno guadagnato, quanto sono vicini al riscatto e come guadagnare di più. Se vendi abbonamenti o abbonamenti, la pagina di ringraziamento offre un'ottima opportunità per suggerire aggiornamenti del piano o ricordare ai clienti se il loro metodo di pagamento ricorrente sta per scadere.
Esistono diversi modi per personalizzare la tua pagina di ringraziamento. I metodi manuali includono la codifica di un modello di pagina personalizzato, l'utilizzo di hook WooCommerce tramite il file functions.php del tema e l'aggiunta di stili personalizzati al foglio di stile del tema figlio. Se non ti senti a tuo agio con la codifica, puoi utilizzare un plug-in che ti consente di personalizzare la tua pagina di ringraziamento.
La pagina di ringraziamento predefinita di WooCommerce
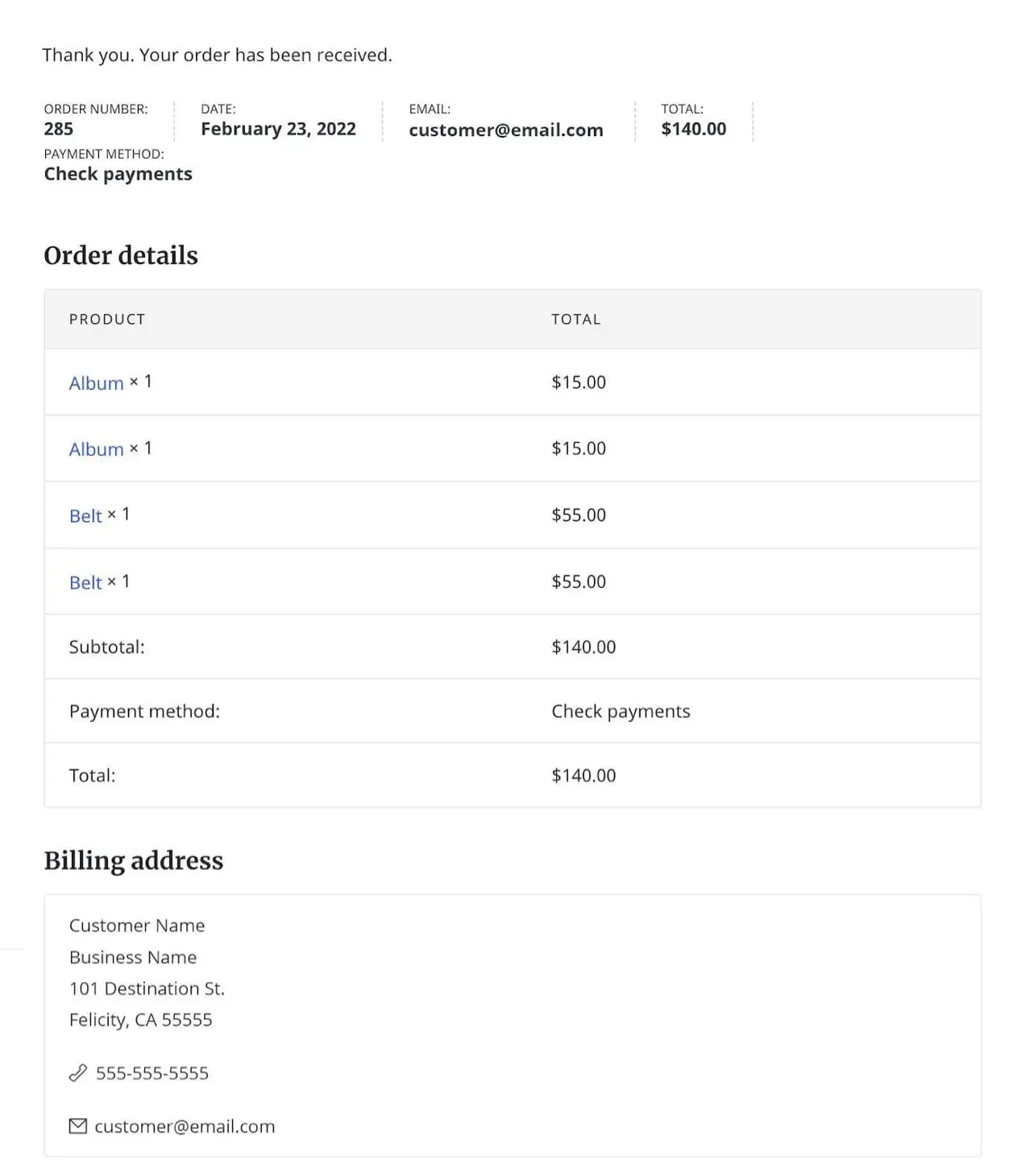
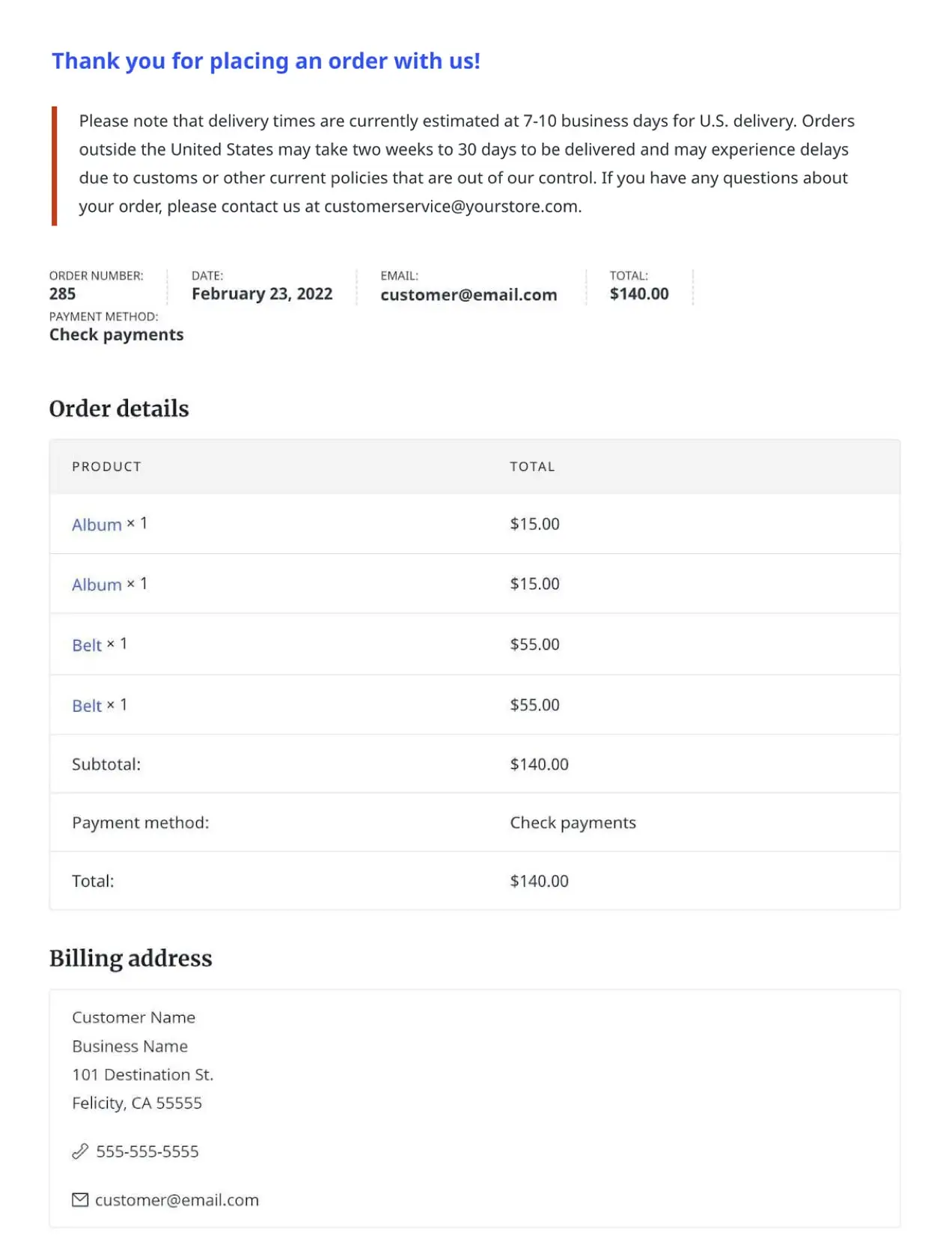
Lo stile della tua pagina di ringraziamento può variare in base al tema che hai installato. Potrebbe anche utilizzare già pagine di ringraziamento personalizzate. Tuttavia, quello che vedi di seguito è il contenuto predefinito incluso con gli stili applicati dal tema Sinatra:

Come puoi vedere, il contenuto è relativamente semplice. Il numero dell'ordine, la data, l'e-mail del cliente, il totale, il metodo di pagamento, i prodotti acquistati e le informazioni di fatturazione sono inclusi per impostazione predefinita. Esploriamo alcuni modi in cui possiamo aggiungere alcune personalizzazioni di base per migliorare la pagina di ringraziamento.
Utilizzo di un'estensione per personalizzare la tua pagina di ringraziamento WooCommerce
Se il processo di personalizzazione manuale della tua pagina di ringraziamento sembra noioso, o semplicemente non ti senti a tuo agio a scavare nel codice, ci sono estensioni che possono fare il lavoro pesante della creazione di pagine di ringraziamento personalizzate per te.
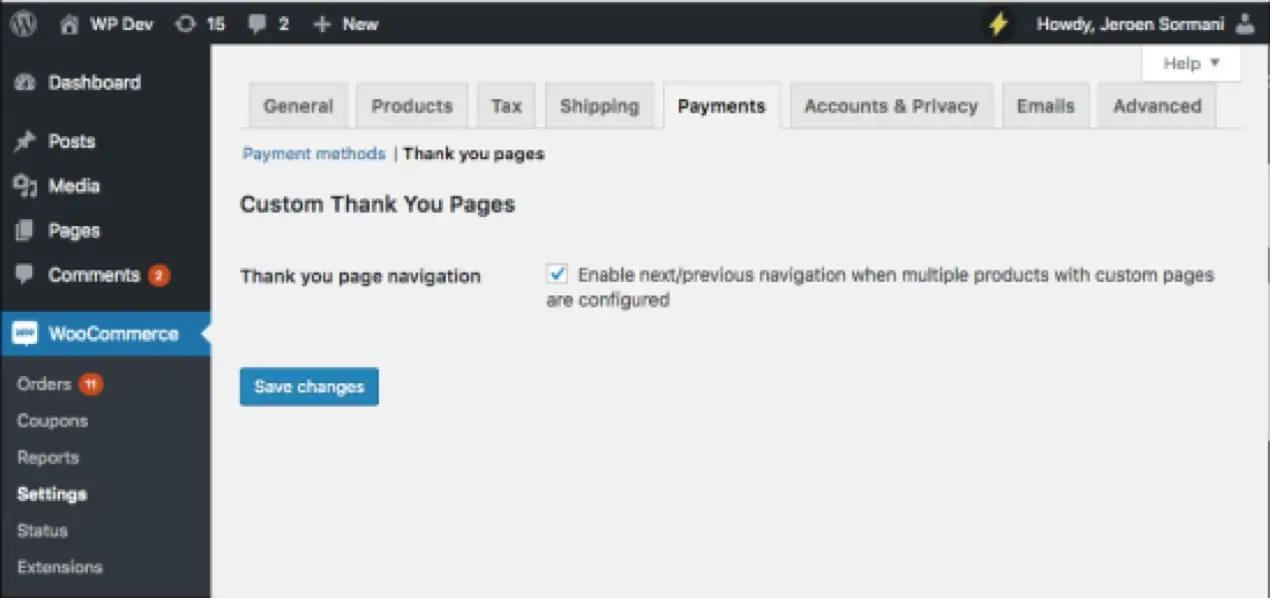
L'estensione Pagine di ringraziamento personalizzate ti consente di creare più pagine di ringraziamento che vengono visualizzate in modo condizionale in base ai prodotti acquistati. Queste pagine di ringraziamento personalizzate possono visualizzare titoli e descrizioni univoci, informazioni di fatturazione e spedizione, vendite incrociate, vendite avanzate e qualsiasi altra cosa tu voglia aggiungere. Poiché si tratta di pagine reali e non generate dinamicamente, puoi aggiungere qualsiasi WooCommerce o shortcode a tema, incorporare video e aggiungere testo personalizzato.
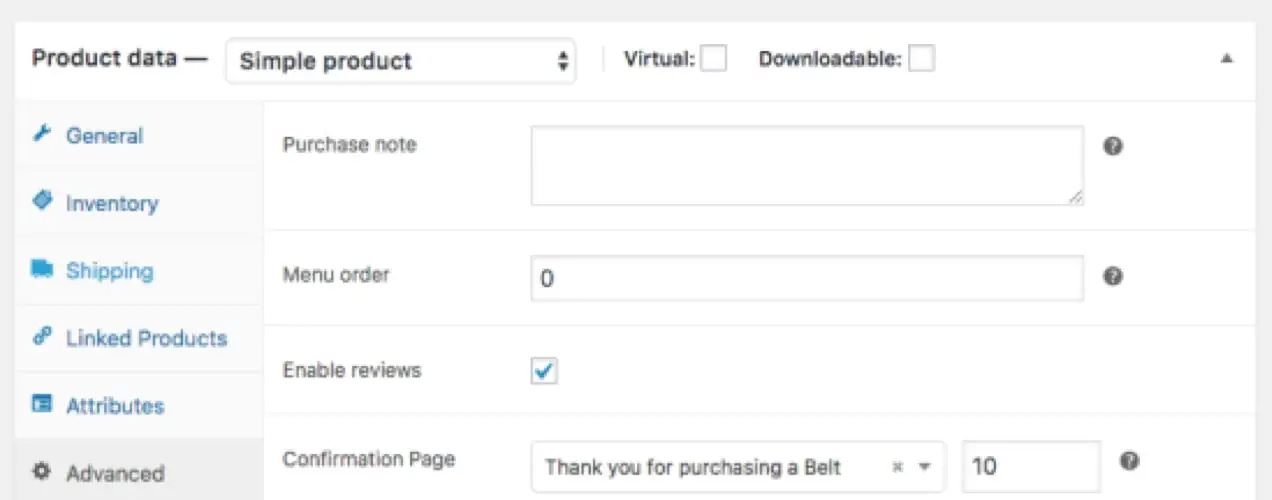
Crea e formatta le tue pagine di ringraziamento e scegli quella che desideri visualizzare nella sezione Dati prodotto per ciascun prodotto.

Puoi persino mostrare più pagine di ringraziamento per un singolo prodotto o optare per un'unica pagina di ringraziamento che viene visualizzata in base alla priorità. Se un cliente acquista più prodotti in un ordine a cui è assegnata la propria pagina di ringraziamento, verrà visualizzata la pagina con il numero di priorità più basso.

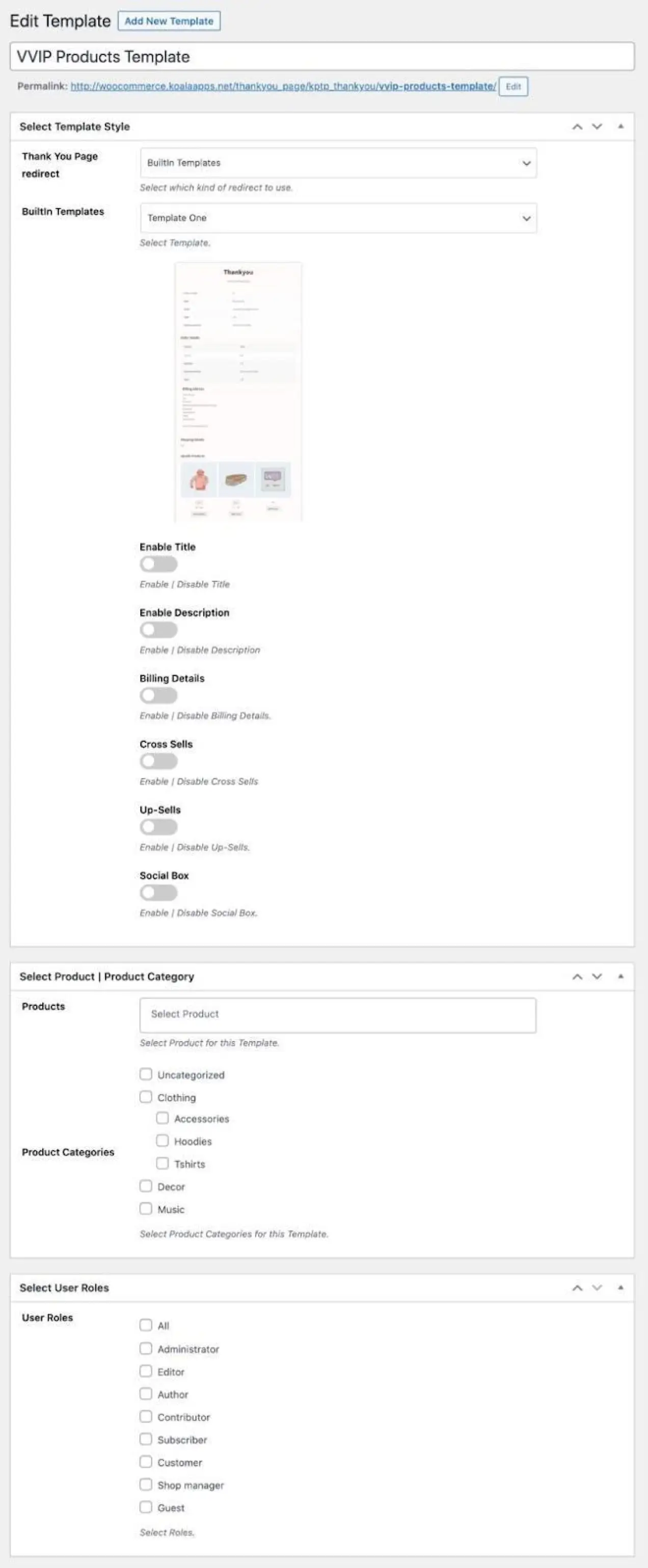
Un'altra opzione per creare pagine di ringraziamento personalizzate è l'estensione Pagine di ringraziamento e di successo personalizzate. Ha caratteristiche simili all'estensione Pagine di ringraziamento personalizzate, ma ha anche la capacità di visualizzare le pagine di ringraziamento in base al ruolo o alle categorie dell'utente e mostrare i pulsanti di condivisione social integrati.

Crea manualmente una pagina di ringraziamento WooCommerce personalizzata
In questa sezione, discuteremo tre diversi modi per personalizzare manualmente la tua pagina di ringraziamento WooCommerce.
Prima di iniziare, assicurati di utilizzare un tema figlio anziché un tema principale. Non sovrascrivere direttamente i file in WooCommerce o nel tuo tema principale poiché questi file verranno sovrascritti negli aggiornamenti futuri.
Nota: se non hai dimestichezza con il codice e la risoluzione di potenziali conflitti, seleziona un WooExpert o uno Sviluppatore per ricevere assistenza. Non siamo in grado di fornire supporto per le personalizzazioni in base alla nostra politica di supporto.
Come codificare un modello di pagina di ringraziamento WooCommerce
Passaggio 1: scarica il file modello di pagina grazie.php
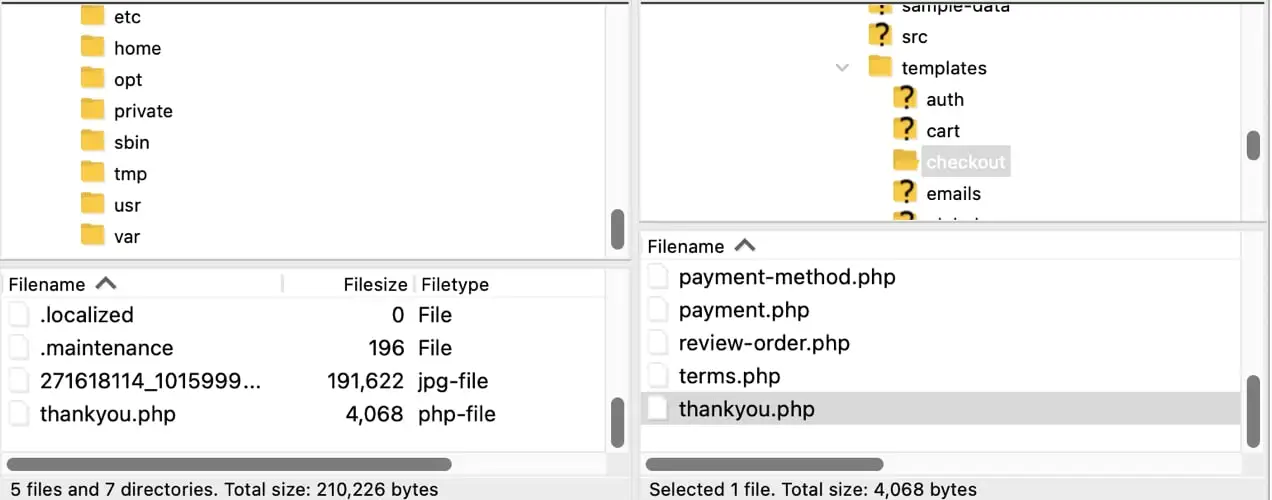
Usa un client SFTP o il cPanel del tuo host per accedere ai file del tuo sito e navigare su wp-content/plugins/woocommerce/templates/checkout . Scarica il file grazie.php sul tuo computer locale.

Passaggio 2: modifica il file thanksyou.php con il tuo codice personalizzato
Apri grazie.php nel tuo software di modifica del testo preferito. Puoi utilizzare Blocco note (Windows) o TextEdit (Mac), ma assicurati di modificare in modalità testo normale. Meglio ancora, usa un software di modifica del testo gratuito progettato specificamente per la codifica come Atom.io. Atom.io è un editor di testo multipiattaforma che funziona su sistemi operativi Windows, Mac OS e Linux.

Per questo esempio, cambieremo il testo "Grazie. Il suo ordine è stato ricevuto." a "Grazie per aver effettuato un ordine con noi!" Aggiungeremo anche alcune informazioni sulla spedizione e apporteremo alcune modifiche allo stile per richiamare visivamente l'attenzione su queste importanti informazioni.
Codice originale:
Questo è il codice predefinito che modificheremo nel modello del tema figlio.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Codice sostitutivo:
Questo è il codice che useremo nella nostra nuova pagina di ringraziamento personalizzata.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>Dopo aver apportato queste modifiche, salva il file con lo stesso nome, grazie.php . Nella tua applicazione SFTP o cPanel, vai a wp-content/themes/your-child-theme . Nella cartella del tema figlio, creerai due nuove cartelle. Innanzitutto, crea una cartella denominata woocommerce . Nella cartella woocommerce crea una cartella chiamata checkout .
Ora carica il tuo file thanksyou.php modificato nel woocommerce/checkout del tema figlio cartella.
Personalizzazioni CSS
Nota che abbiamo aggiunto una nuova classe p chiamata .thankyou-note . Nei temi di nostro figlio style.css , aggiungeremo alcune personalizzazioni alla classe p.woocommerce-notice già esistente e aggiungeremo stili alla nuova classe p.thankyou-note come segue:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Salva il tuo foglio di stile e ricaricalo con queste personalizzazioni nella cartella del tuo tema figlio.
Ora dovresti avere una pagina di ringraziamento simile a questa:

Personalizzazione del modello di pagina di ringraziamento di WooCommerce con ganci
Puoi anche utilizzare gli hook di WooCommerce nel file functions.php del tuo tema figlio per aggiungere o rimuovere contenuti dalla tua pagina di ringraziamento. Se non hai familiarità con gli hook di WooCommerce, consulta la documentazione di WooCommerce. Per un elenco completo, controlla la pagina WooCommerce Action and Filter Hook Reference.
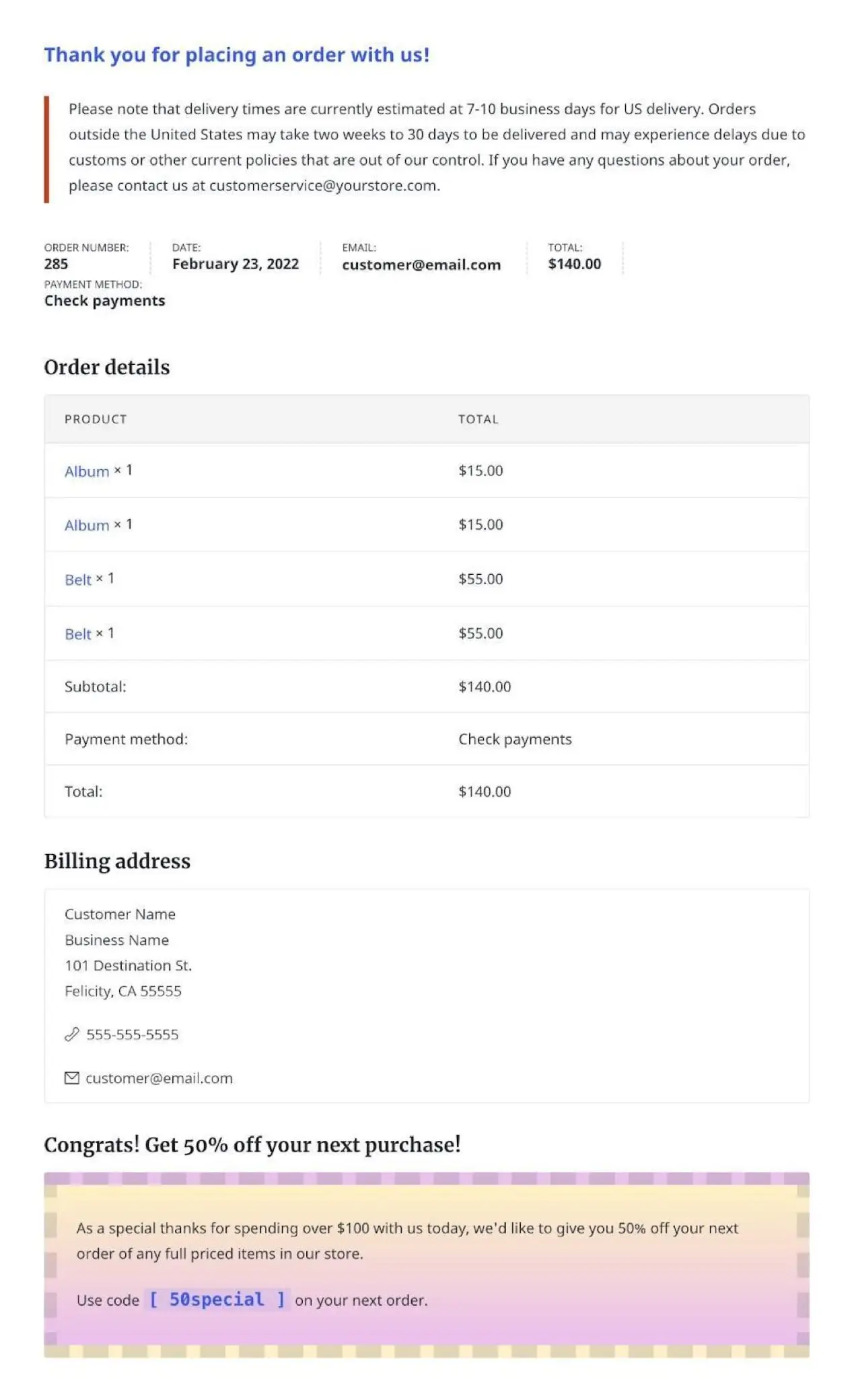
Per questo esempio, utilizzeremo un hook per aggiungere un coupon speciale per ordini superiori a $ 100 che apparirà sotto la sezione dell'indirizzo di fatturazione.
Nel file functions.php del nostro tema figlio, aggiungeremo il seguente codice:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Salva le modifiche e carica il file modificato nella cartella del tema figlio.
Personalizzazioni CSS
Nota che abbiamo aggiunto alcune nuove classi CSS nell'azione sopra: la sezione class .woocommerce-thankyou-coupon , una classe div chiamata .tybox e una classe di codice chiamata .tycoupon . Poiché si tratta di un coupon speciale, vogliamo richiamare l'attenzione su di esso e aggiungere stili unici che lo aiutino a distinguersi dal resto della pagina di ringraziamento. Aggiungeremo questi stili alle nuove classi personalizzate nel file style.css del tema figlio come segue:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Ricarica il foglio di stile del tema figlio con queste personalizzazioni nella cartella del tema figlio. Il risultato ora dovrebbe assomigliare a questo:

Indipendentemente dal metodo che decidi di utilizzare per personalizzare la tua pagina di ringraziamento WooCommerce, dovresti dedicare del tempo a sviluppare una strategia che fornisca il miglior ritorno sui tuoi sforzi. A seconda del tipo di attività che svolgi, puoi concentrarti su premi o punti fedeltà, coupon o informazioni dettagliate sull'onboarding.
Sebbene le pagine di ringraziamento personalizzate siano solo una parte del più grande puzzle che sta facendo crescere la tua attività, sono un'opportunità unica per fornire informazioni utili e messaggi di marketing mirati che ti fanno risparmiare e allo stesso tempo ti fanno guadagnare.
Scopri altri modi per personalizzare il tuo negozio WooCommerce.
