Come personalizzare le tue e-mail WordPress con Everest Forms?
Pubblicato: 2023-01-16Puoi personalizzare le tue e-mail WordPress con Everest Forms per una modifica rapida e semplice dei modelli di e-mail. Ti chiedi come?
Bene, Everest Forms ti consente di creare e personalizzare più modelli di email per i tuoi moduli WordPress. Puoi progettare i modelli di email come preferisci. Quindi, inviali agli amministratori o agli utenti dopo aver inviato correttamente il modulo.
È semplicissimo, come imparerai in questo tutorial.
Ma prima di iniziare il tutorial, capiamo perché Everest Forms dovrebbe essere la tua prima scelta per personalizzare i modelli di email in WordPress.
Sommario
Perché utilizzare i moduli Everest per personalizzare i modelli di posta elettronica in WordPress?
In questo articolo imparerai come utilizzare Everest Forms per personalizzare le tue e-mail WordPress.

Ma perché utilizzare Everest Forms in modo specifico quando esistono altri metodi per modificare un modello di posta elettronica?
Bene, questi sono alcuni dei motivi principali che rendono Everest Forms il modo migliore per personalizzare i modelli di email:
- Puoi modificare il carattere, il colore e il layout del modello di email senza bisogno di codice.
- Everest Forms ti consente di personalizzare ogni modello dal vivo in cui puoi visualizzare le modifiche in tempo reale.
- Puoi creare tutti i modelli di email di cui hai bisogno per il tuo sito.
- Puoi scegliere modelli di email specifici per i singoli moduli sul tuo sito web. Pertanto, gli utenti e l'amministratore riceveranno la notifica e-mail designata dopo l'invio riuscito del modulo.
Ecco perché Everest Forms è la scelta migliore per personalizzare lo stile del modello di email per i tuoi moduli in WordPress.
Detto questo, iniziamo la nostra guida passo-passo su come personalizzare le tue e-mail WordPress con Everest Forms.
Come personalizzare le tue e-mail WordPress con Everest Forms?
Con Everest Forms, personalizzare le email di WordPress per i tuoi moduli è semplicissimo! Basta seguire accuratamente i passaggi che abbiamo spiegato di seguito.
1. Installa e attiva Everest Forms e Everest Forms Pro
La prima cosa, come sempre, è installare e attivare il plug-in Everest Forms.
La funzione di personalizzazione del modello di posta elettronica è disponibile solo nella versione pro. Questo perché il componente aggiuntivo Modelli e-mail è una funzionalità premium accessibile con il piano Agency o Professional.

Pertanto, è necessario acquistare uno di questi piani. Quindi, installa sia la versione gratuita che quella premium del plug-in sul tuo sito web.
Se hai bisogno di aiuto con l'installazione, fai riferimento alla nostra guida su come configurare correttamente Everest Forms Pro.
Una volta completata la configurazione, passare al passaggio successivo.
2. Installa e attiva il componente aggiuntivo Modelli email
Installare Everest Forms Pro non è sufficiente. È inoltre necessario installare e attivare il componente aggiuntivo Modelli e-mail.
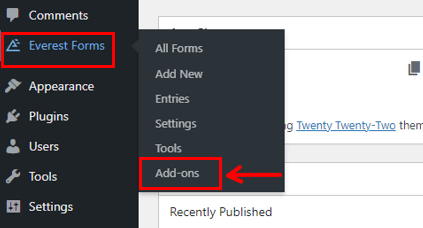
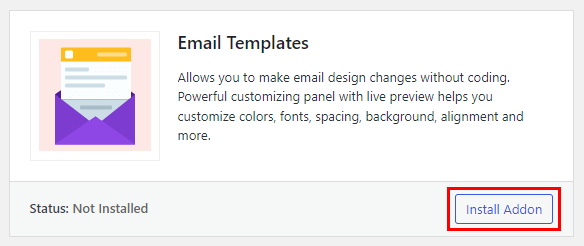
Troverai questo componente aggiuntivo nella pagina Componenti aggiuntivi sotto Everest Forms .

Premi il pulsante Installa componente aggiuntivo e quindi Attivalo .

Questo aggiungerà una pagina Modelli e-mail al menu Moduli Everest .
3. Crea un nuovo modulo WordPress
Successivamente, costruiamo un nuovo modulo WordPress utilizzando Everest Forms. Quando un utente invia questo modulo, l'amministratore e l'utente riceveranno le notifiche e-mail designate.
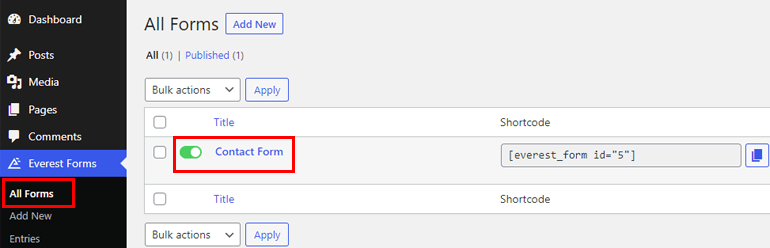
Everest Forms ha già un modulo di contatto predefinito nella pagina Tutti i moduli . Quindi, puoi usarlo invece di creare un nuovo modulo da zero.

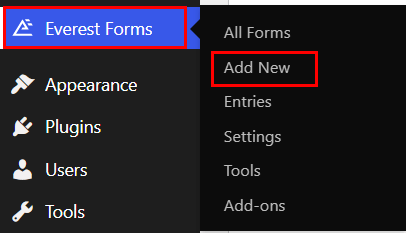
Altrimenti, apri Everest Forms >> Add New .

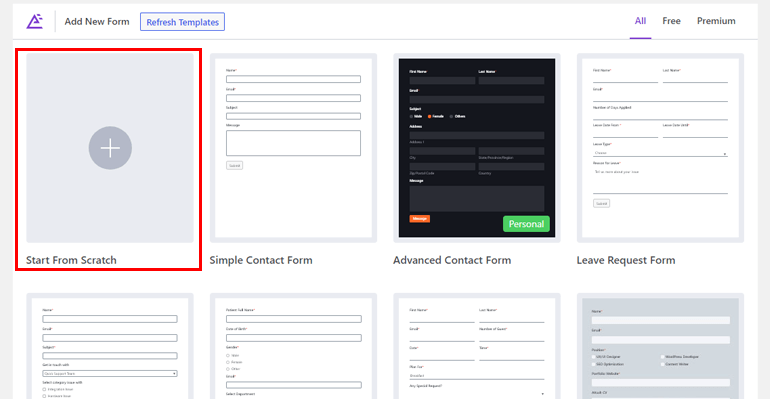
Puoi selezionare uno dei modelli predefiniti da Everest Forms. Pertanto, puoi creare qualsiasi modulo WordPress di cui hai bisogno senza problemi. Moduli di indagine, moduli di domanda di lavoro, moduli di richiesta di congedo, lo chiami!

Per questo tutorial, ti guideremo attraverso il processo di creazione di un semplice modulo di contatto da zero.
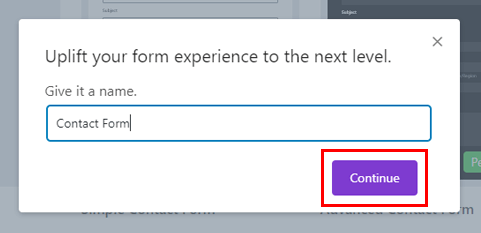
Quindi, fai clic su Inizia da zero e dai un nome al tuo modulo. Quindi, fai clic su Continua .

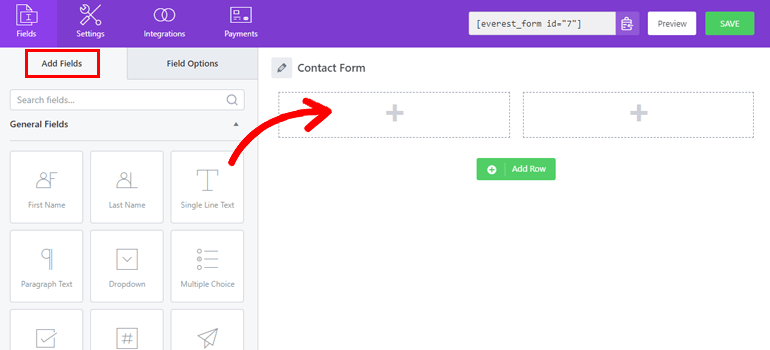
Nel generatore di moduli, vedrai che il lato destro ha tutti i campi del modulo. Basta trascinarli e rilasciarli nel modulo a destra.

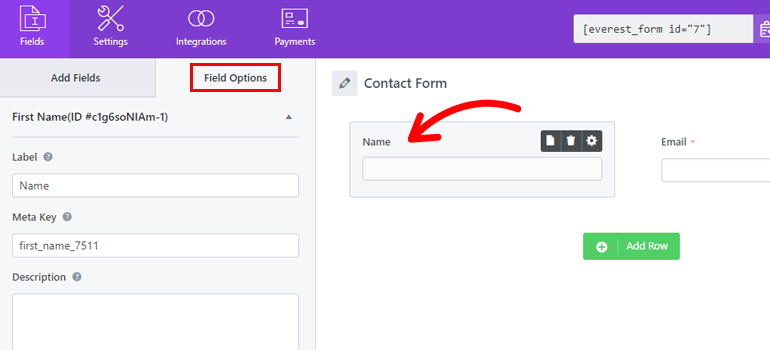
Dopo aver aggiunto tutti i campi modulo, puoi personalizzare ogni campo modulo dalle Opzioni campo .

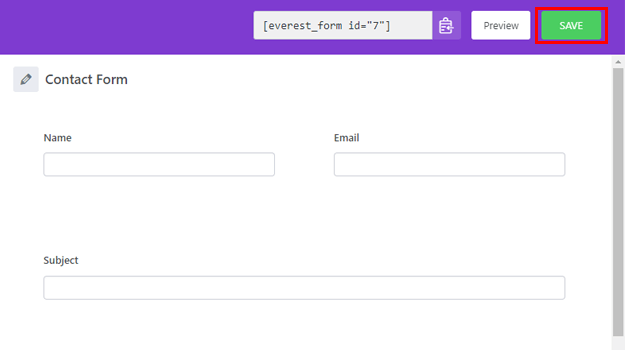
Quando la creazione del modulo è completa, premi il pulsante Salva in alto.

Per una guida dettagliata, fai riferimento al nostro articolo su come creare un modulo di contatto in WordPress.
4. Personalizza il modello e-mail
Il passaggio chiave di questo tutorial è la personalizzazione del modello di email per il modulo che hai creato in precedenza.
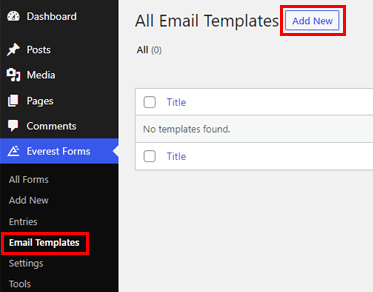
Per farlo, vai su Moduli Everest >> Modelli email . La pagina è vuota in questo momento poiché non hai creato un nuovo modello di email.

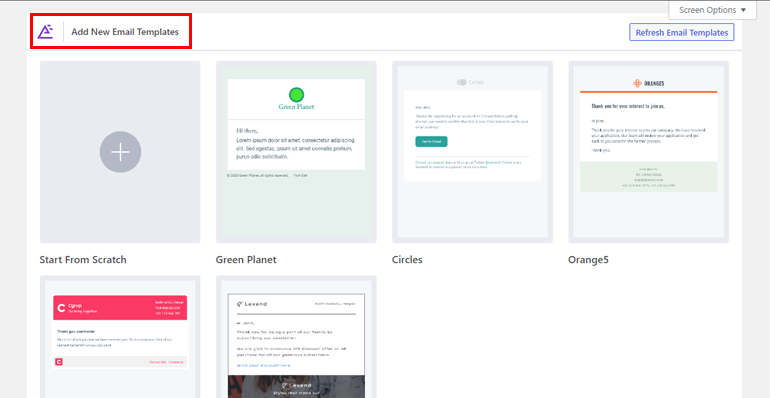
Quindi, fai clic su Aggiungi nuovo in alto. Arriverai alla pagina Aggiungi nuovi modelli di email . Everest Forms offre 5 bellissimi modelli predefiniti per te.

Puoi semplicemente fare clic sul modello che ti piace e dargli un nome per iniziare. Questo ti porta all'editor live.


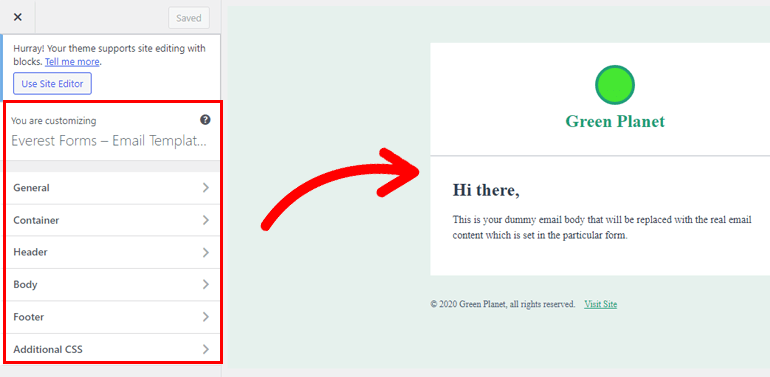
Puoi vedere le opzioni di personalizzazione a sinistra e il modello a destra. Tutte le modifiche apportate saranno immediatamente visibili sul modello.
Pertanto, il processo di personalizzazione è semplice e divertente!

L'editor live ti consente di modificare ogni parte del modello, dall'intestazione al piè di pagina. Diamo un'occhiata brevemente alle opzioni di personalizzazione:
- Generale: questa sezione consente di modificare la tipografia generale e i colori delle intestazioni e del testo.
- Contenitore: le opzioni Contenitore ti consentono di modellare l'interno e l'esterno del contenitore di posta elettronica. Puoi modificare l'immagine di sfondo, il tipo di bordo, la spaziatura e altro.
- Intestazione: la sezione Intestazione ha tre opzioni: Logo, Contenuto, Layout e Stile. Puoi modificare il logo nell'intestazione, aggiungere contenuto di testo e giocare con i layout e lo stile dell'intestazione.
- Corpo: qui puoi modificare la tipografia, i colori e lo stile del corpo principale della tua email.
- Piè di pagina: questa sezione ti consente di personalizzare sia il piè di pagina principale che il copyright del piè di pagina. Puoi modificare il logo, il contenuto, il colore di sfondo, l'allineamento, ecc.
- CSS aggiuntivo: la funzione CSS aggiuntiva ti consente di aggiungere classi CSS per personalizzare il modello di email. Questo è facoltativo e rilevante solo per le persone con capacità di programmazione.
Oltre ai modelli, puoi iniziare da zero e creare un modello personalizzato utilizzando tutte le opzioni di personalizzazione.
Quindi, crea e personalizza tutti i modelli di cui hai bisogno per le tue e-mail con l'editor live. Al termine, procedere al passaggio successivo.
5. Configurare le impostazioni e-mail e selezionare un modello e-mail
Successivamente, è necessario configurare le impostazioni e-mail per le notifiche del modulo. Ciò include la selezione di un modello di email tra quelli che hai creato sopra.
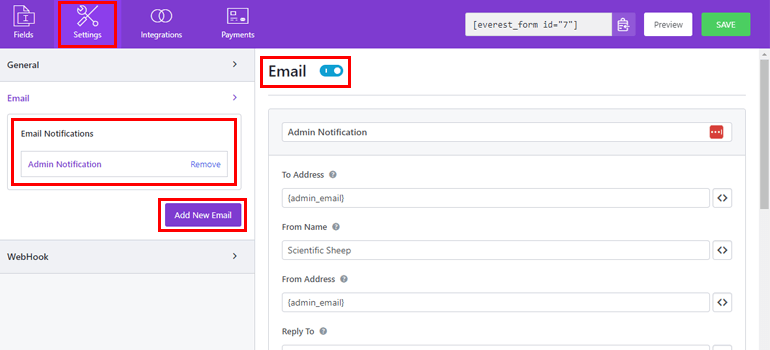
Puoi farlo da Email nella scheda Impostazioni . Assicurati che l'opzione Email sia attivata in alto.

Everest Forms ha già una notifica e-mail di amministrazione pronta per l'uso. Altrimenti, puoi creare una notifica e-mail completamente nuova con il pulsante Aggiungi nuova e-mail .
Quando fai clic su di esso, un popup ti chiede di assegnare un soprannome all'e-mail.

Scegli un nome che renda chiaro lo scopo dell'e-mail. È utile poiché creerai diverse notifiche e-mail. E non vuoi confondere l'uno con l'altro.
Ad esempio, puoi nominare l'e-mail " Notifica utente " e premere OK .
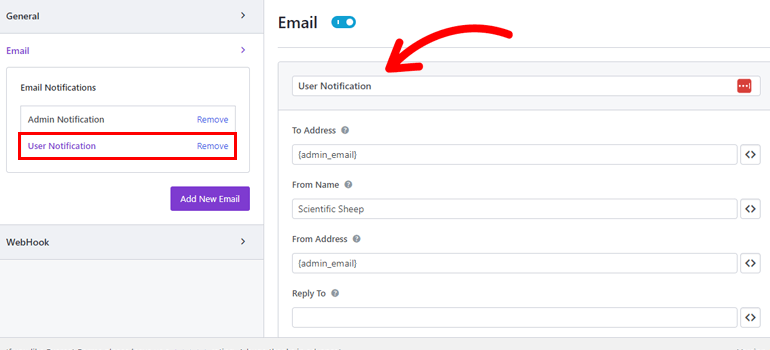
Ora hai un'e-mail di amministratore e una notifica e-mail dell'utente. Puoi configurarli entrambi come richiesto.
Pertanto, se si desidera configurare l'e-mail dell'utente, fare clic su Notifica utente . Questo apre tutte le parti dell'e-mail che puoi configurare sulla destra.

- Nickname email: puoi modificare il nome dell'email da qui.
- A indirizzo: fornire l'indirizzo e-mail della persona che riceve la notifica e-mail con il pulsante smart tag <> . In questo caso, il destinatario è l'utente che invia il modulo.
- From Name: Quindi, inserisci il nome che desideri visualizzare nell'e-mail. Puoi inserire il nome della tua azienda o scegliere uno smart tag tra le opzioni disponibili.
- Indirizzo mittente: questo indirizzo è il luogo da cui vengono inviate le notifiche e-mail. Quindi, di solito è l'e-mail dell'amministratore. Puoi sempre cambiarlo usando il pulsante <> .
- Rispondi a: qui, inserisci l'indirizzo email a cui desideri ricevere le risposte dell'utente. Può essere l'e-mail dell'amministratore del sito o un'altra. Tocca a voi.
- Oggetto dell'e-mail: digitare qui l'oggetto dell'e-mail, ad esempio " Nuova voce del modulo ". È inoltre possibile aggiungere smart tag all'oggetto per informazioni sulla voce.
- Messaggio e-mail: questo è il corpo principale dell'e-mail. Personalizzalo per spiegare di cosa tratta l'e-mail e visualizzare le informazioni necessarie utilizzando gli smart tag.
- Invia file come allegato: se abiliti questa opzione, il plug-in invierà il file di invio del modulo come allegato nell'e-mail.
- Scegli modello e-mail: scegli un modello e-mail adatto per le notifiche e-mail. Dal menu a discesa, puoi selezionare uno qualsiasi dei modelli che hai creato e personalizzato sopra.
- Abilita logica condizionale: puoi anche abilitare la logica condizionale per applicare regole condizionali avanzate alle notifiche e-mail.
E questo è tutto! Al termine della modifica, premi il pulsante Salva . Puoi aggiungere al modulo tutte le notifiche e-mail di cui hai bisogno!
Pertanto, non appena un utente invia il modulo, le notifiche e-mail raggiungeranno i destinatari di conseguenza.
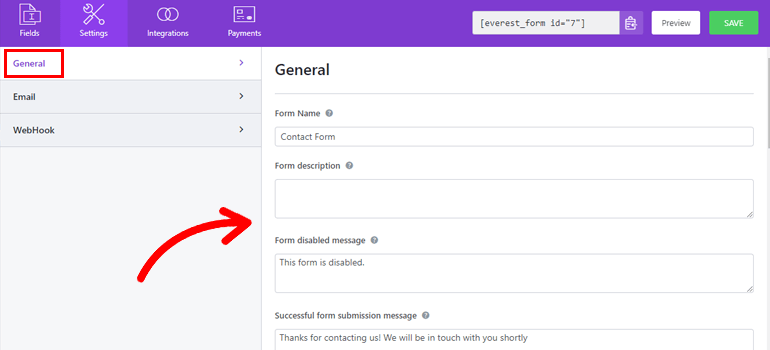
Oltre all'e-mail, ottieni anche le impostazioni generali nella scheda Impostazioni .

Puoi modificare il nome del modulo, la descrizione, il messaggio di disabilitazione del modulo, il testo del pulsante di invio, ecc. Puoi anche impostare il reindirizzamento personalizzato, il design del layout e la classe del modulo.
Inoltre, il plug-in consente di abilitare l'honeypot anti-spam, l'invio di moduli AJAX e altro ancora.
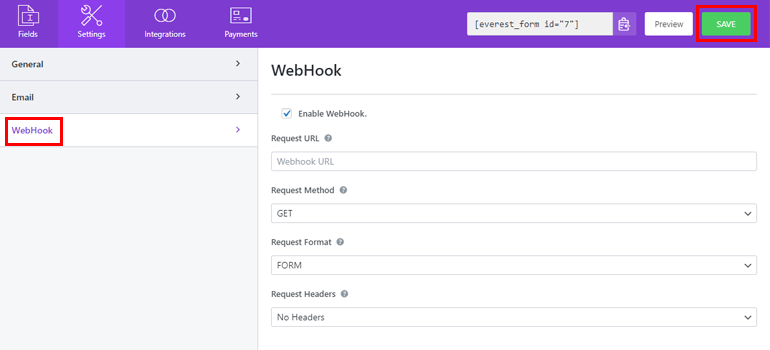
Inoltre, puoi inviare i dati del modulo a qualsiasi URL esterno con le impostazioni di WebHook .

Dopo aver configurato tutte le opzioni del modulo, premi il pulsante Salva per aggiornare tutte le modifiche.
6. Aggiungi il modulo al tuo sito web
Ora che il tuo modulo è pronto e hai personalizzato i suoi modelli di email, è il momento di pubblicarlo sul tuo sito web.
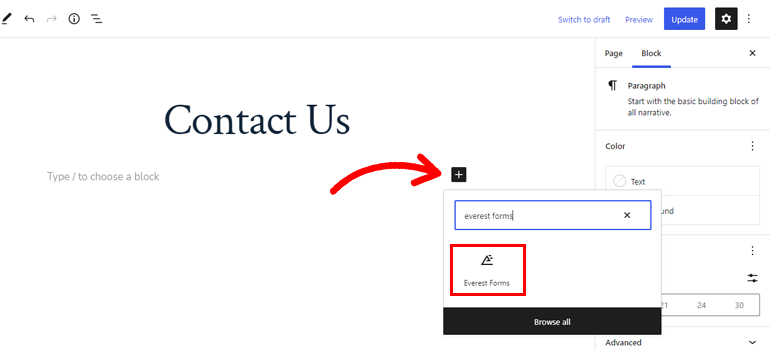
Per farlo, apri la pagina o il post in cui desideri aggiungere il modulo. Utilizzando l'inseritore di blocchi, aggiungi il blocco Everest Forms alla pagina o al post.

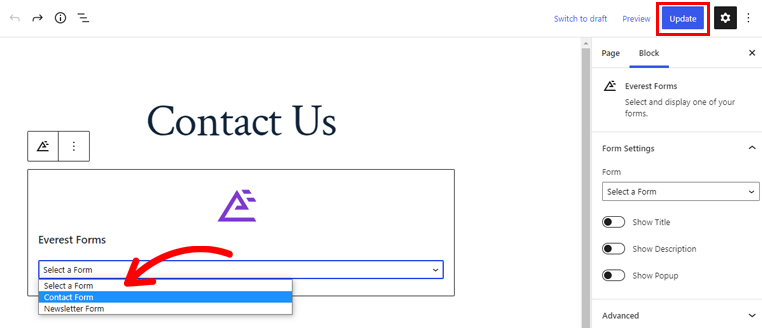
Successivamente, seleziona il modulo che hai creato sopra dal menu a discesa e premi Aggiorna .

Puoi anche creare una nuova pagina o un post invece di aggiungere il modulo a uno esistente. Quindi, aggiungi il modulo utilizzando lo stesso metodo di cui sopra e pubblica la pagina.
E hai finito! Hai creato con successo un modulo WordPress e ne hai personalizzato lo stile del modello di posta elettronica.
Con il modulo ora visualizzato sul tuo sito web, gli utenti possono compilare e inviare il modulo. Questa azione invierà notifiche e-mail con il design personalizzato agli utenti e all'amministratore.
Avvolgendo
Everest Forms ti consente di personalizzare rapidamente le tue e-mail WordPress senza fare affidamento sulla codifica.
Puoi modificare l'intestazione, il piè di pagina, il corpo, il contenitore e altro dell'email con un personalizzatore attivo. Ecco perché Everest Forms è il modo migliore per personalizzare le tue e-mail WordPress.
La versione premium di Everest Forms offre più funzionalità da esplorare. Ad esempio, puoi accettare pagamenti iDEAL, caricare file su Dropbox, convertire gli invii di moduli in PDF e altro ancora.
Prova tu stesso Everest Forms e dota il tuo sito web degli strumenti giusti.
Se sei interessato, il nostro blog ha più articoli che puoi leggere per conoscere Everest Forms. Abbiamo anche un canale YouTube con tutorial completi su Everest Forms per te.
Infine, seguici su Twitter e Facebook per rimanere aggiornato.
