Come personalizzare gli stili dei moduli WordPress senza codifica?
Pubblicato: 2022-08-23Ti stai chiedendo come personalizzare lo stile dei moduli di WordPress senza codifica? Quindi, la tua ricerca finisce proprio qui.
Poiché WordPress non ha un modulo di contatto integrato, è necessario utilizzare un plug-in per crearne uno. E indipendentemente dal plugin che usi, devi avere conoscenze di codifica per personalizzare il modulo.
Ma il plug-in Everest Forms è un'eccezione. Puoi utilizzare questo incredibile plug-in per la creazione di moduli per modellare i tuoi moduli WordPress come preferisci senza dover programmare. Quindi, questo articolo è una guida completa sul processo di styling di un modulo con Everest Forms.
Iniziamo con una breve panoramica su Everest Forms, il miglior plugin per personalizzare lo stile dei tuoi moduli WordPress
Il miglior plugin per personalizzare i moduli WordPress senza codifica
Prima di tutto, i moduli sono preziosi per qualsiasi sito web. Svolgono un ruolo chiave nella raccolta del potenziale coinvolgimento dei lead e aiutano a costruire una relazione reciproca con i tuoi visitatori.
Quindi, vuoi un modulo WordPress visivamente accattivante che catturi l'attenzione di un utente. Un modo per farlo è abbinare il design del modulo al tema generale del tuo sito web.
Ma questo è un compito molto impegnativo per le persone non tecnologiche. La maggior parte dei plug-in di moduli richiede l'esecuzione di alcuni codici per personalizzare il design di un modulo.
Ma non preoccuparti, Everest Forms ti consente di modificare il design del tuo modulo senza utilizzare alcun codice. Offre l'innovativo componente aggiuntivo Style Customizer, che ti consente di modificare facilmente qualsiasi elemento del tuo modulo.

Ecco perché, Everest Forms è lo strumento migliore che troverai per personalizzare lo stile dei moduli di WordPress senza codifica. Utilizzeremo questo plugin per dimostrare come puoi modellare rapidamente i tuoi moduli.
Tuttavia, tieni presente che devi acquistare la versione premium di Everest Forms per accedere al componente aggiuntivo Style Customizer.
Come personalizzare gli stili dei moduli di WordPress senza codifica?
1. Installa e attiva Everest Forms Pro
Come accennato in precedenza, hai bisogno sia della versione gratuita che di quella pro del plug-in Everest Forms per modellare i tuoi moduli utilizzando il componente aggiuntivo Style Customizer. Quindi, devi prima acquistare un piano premium dalla pagina dei prezzi ufficiale.
Puoi quindi iniziare a installare i plugin gratuiti e professionali sul tuo sito web. Se hai bisogno di aiuto, puoi consultare il nostro articolo su come installare e attivare Everest Forms Pro.
Dopo aver installato e attivato il plugin, puoi procedere al passaggio successivo.
2. Installa e attiva il componente aggiuntivo Style Customizer
Ora è il momento di installare e attivare il componente aggiuntivo Style Customizer.
Per questo, torna alla dashboard del tuo sito web. Passa a Everest Forms >> Add-on e cerca il componente aggiuntivo Style Customizer .

Quando lo trovi, premi il pulsante Installa componente aggiuntivo .

Al termine dell'installazione, premere il pulsante Attiva .

Questo è tutto! Hai installato e attivato con successo il componente aggiuntivo Style Customizer.
3. Crea un nuovo modulo di contatto
Dopo aver attivato il componente aggiuntivo, è il momento di creare un nuovo modulo.
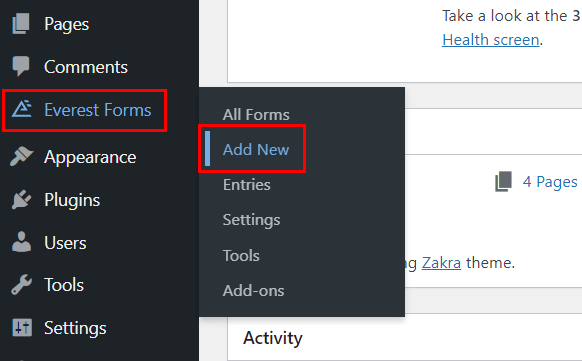
Basta andare su Everest Forms e fare clic su Aggiungi nuovo.

Qui puoi vedere diversi modelli di moduli pronti per l'uso offerti da Everest Forms. Puoi creare moduli di appuntamento, moduli di domanda di lavoro, ecc. secondo le tue esigenze.
Tuttavia, in questo articolo creeremo da zero un semplice modulo di contatto.
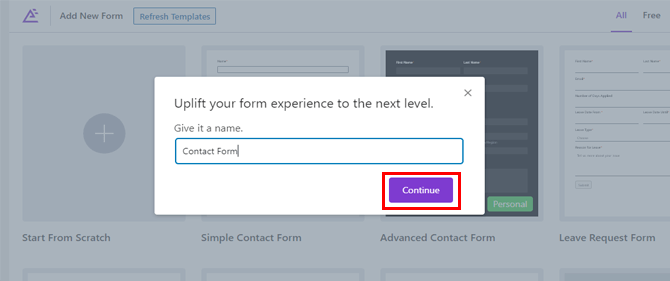
Quindi, fai clic su Inizia da zero e dai al tuo modulo un nome come un modulo di contatto .

Premi Continua e verrai indirizzato al generatore di moduli.
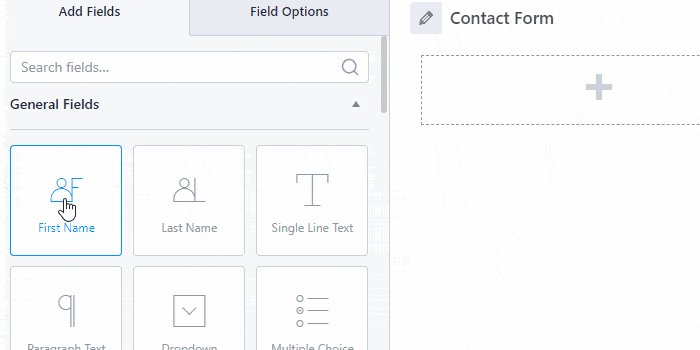
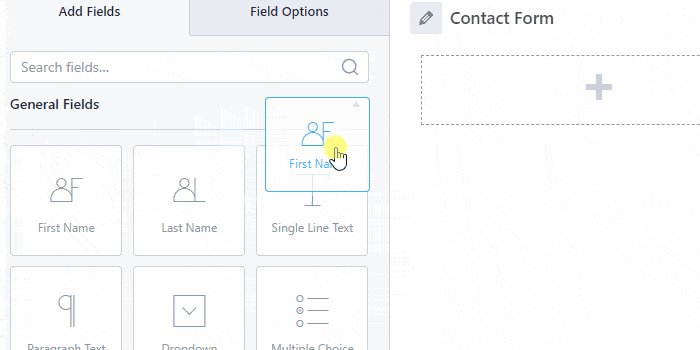
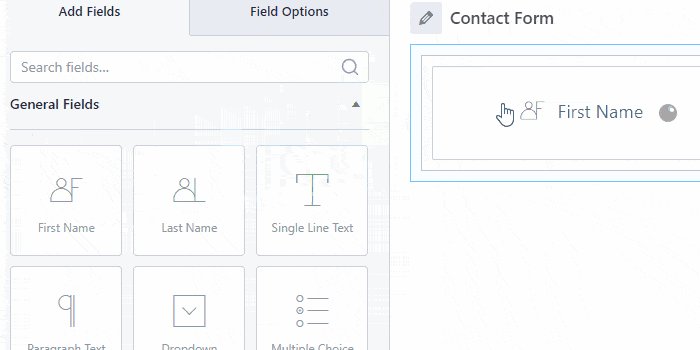
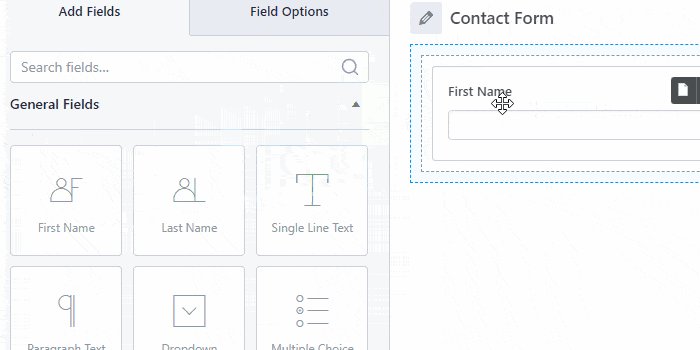
Tutto quello che devi fare è trascinare e rilasciare i campi che desideri aggiungere dal lato sinistro al modulo sulla destra.

Per una guida più dettagliata, controlla il nostro post su come creare un modulo di contatto utilizzando Everest Forms.
4. Personalizza il tuo modulo di contatto con Everest Forms Style Customizer
Una volta che hai un modulo pronto, è il momento di personalizzarne lo stile con Style Customizer.
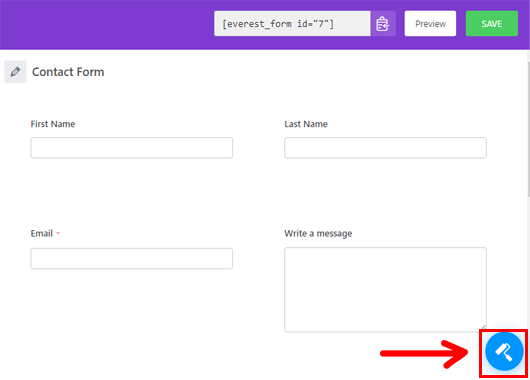
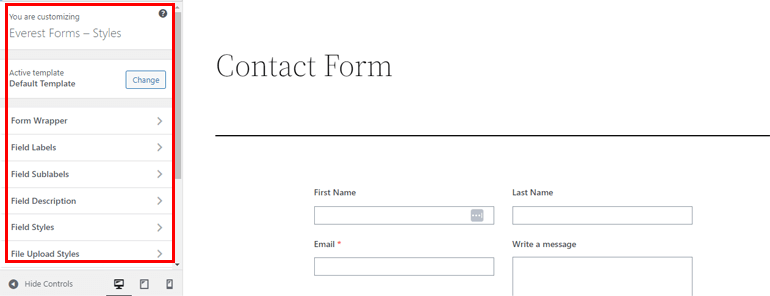
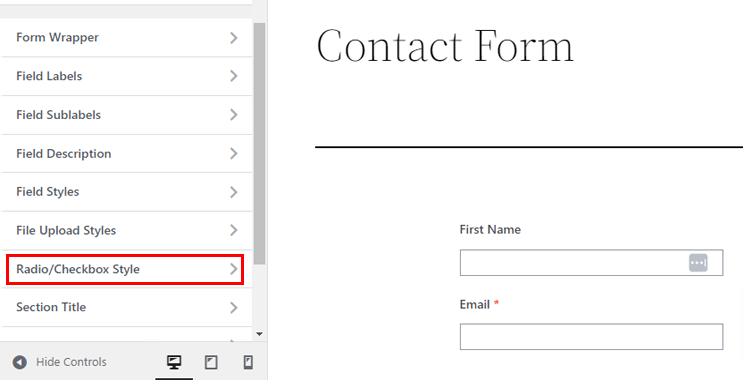
Nel generatore di moduli, vedrai uno strumento pennello nell'angolo in basso a destra. Facendo clic su quell'icona verrai indirizzato alla pagina di personalizzazione del modulo con varie opzioni di stile.

Abbiamo discusso di ogni opzione offerta dal personalizzatore di seguito.

io. Modello attivo
Questa opzione ti consente di modificare il layout del modulo. Puoi scegliere tra Modello predefinito e Classico da qui.

ii. Involucro di moduli
L'opzione successiva è Form Wrapper che ti consente di modificare la struttura generale, il colore e lo sfondo del tuo modulo.

Puoi modificare i seguenti componenti del tuo modulo:

Larghezza: puoi regolare la larghezza del campo del modulo di contatto. Per questo, tutto ciò che devi fare è trascinare il puntatore verso destra per allargare l'area e verso sinistra per restringerla.
Famiglia di caratteri: questa opzione consente di modificare la famiglia di caratteri del campo modulo.
Colore di sfondo: ti consente di regolare il colore di sfondo del tuo modulo. Scegli il colore che preferisci con il pulsante Seleziona colore . Puoi semplicemente fare clic sul pulsante Predefinito se non ti piacciono le modifiche.
Immagine di sfondo: è possibile impostare l'immagine di sfondo del modulo di contatto utilizzando questa opzione. Tuttavia, ricorda che l'immagine che desideri aggiungere dovrebbe essere nella tua libreria multimediale.
Tipo di bordo: avrai diverse opzioni per cambiare il bordo del tuo modulo come punteggiato, tratteggiato, pieno, ecc.
Larghezza bordo: questa opzione ti consente di modificare la larghezza del bordo del modulo. È possibile selezionare l'icona del collegamento per mantenere la larghezza del modulo uguale su tutti i lati. D'altra parte, deselezionandolo puoi impostare la larghezza del bordo individualmente su ciascun lato.
Colore bordo: consente di modificare il colore del bordo del modulo di contatto.
Raggio del bordo: puoi regolare il raggio del bordo del tuo modulo con questa opzione. Consente di aumentare o diminuire le curve degli angoli del bordo.
Margine modulo: puoi modificare il margine del modulo utilizzando questa opzione. Simile alla larghezza del bordo, l'icona del collegamento ti consente di impostare il margine in modo uguale su tutti i lati o di impostare ciascun lato individualmente.
Riempimento modulo: consente di impostare lo spazio tra il bordo e i campi del modulo.
iii. Etichette di campo
Etichette campo , come suggerisce il termine, assegna ai campi vuoti un'etichetta in modo che gli utenti sappiano quali informazioni il campo richiede.

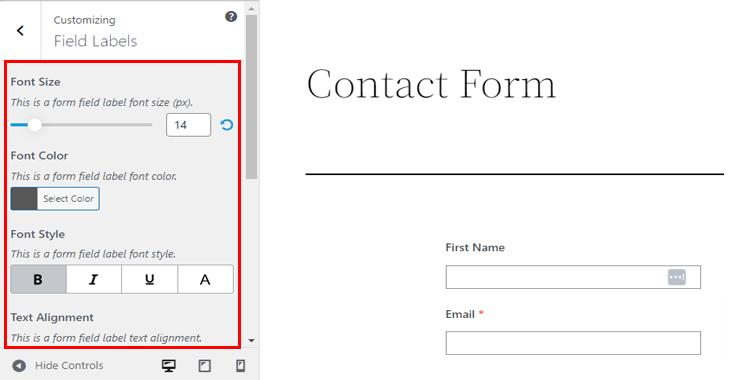
Puoi personalizzare i seguenti aspetti delle etichette dei campi tramite questa opzione:

Dimensione carattere: consente di modificare la dimensione del carattere dell'etichetta del campo. Basta trascinare il puntatore verso il lato destro o sinistro per aumentare o diminuire il carattere dell'etichetta del modulo.
Colore carattere: allo stesso modo, puoi selezionare e modificare il colore del carattere dell'etichetta.
Stile carattere: questa opzione ti aiuta a modificare lo stile del carattere dell'etichetta del campo modulo e a renderlo grassetto, corsivo, ecc.
Allineamento del testo: utilizzando questa opzione, puoi posizionare l'etichetta a sinistra, al centro o a destra del modulo.
Altezza linea: trascina il puntatore avanti e indietro per aumentare o diminuire l'altezza della linea dell'etichetta del campo.
Margine: ti consente di regolare lo spazio tra le etichette dei campi nel modulo di contatto.
Riempimento: puoi regolare lo spazio tra le etichette dei campi e i bordi dei campi usando questa opzione.
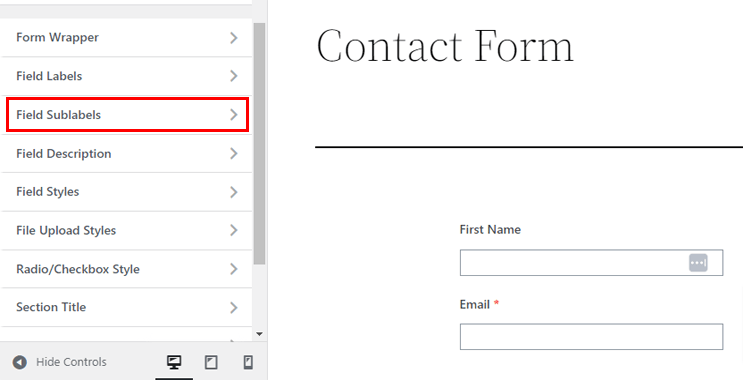
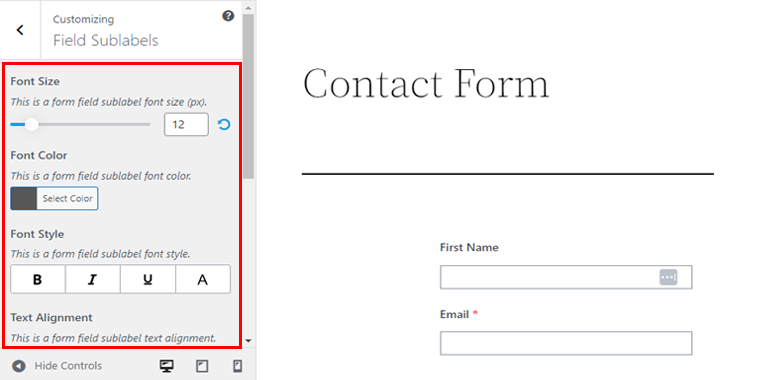
iv. Sottoetichette di campo
Utilizzando la funzione Sottoetichette campo , puoi personalizzare lo stile delle sottoetichette campo.


È simile alle etichette dei campi e ha le stesse opzioni di personalizzazione come Colore carattere , Stile carattere , Allineamento e altro.

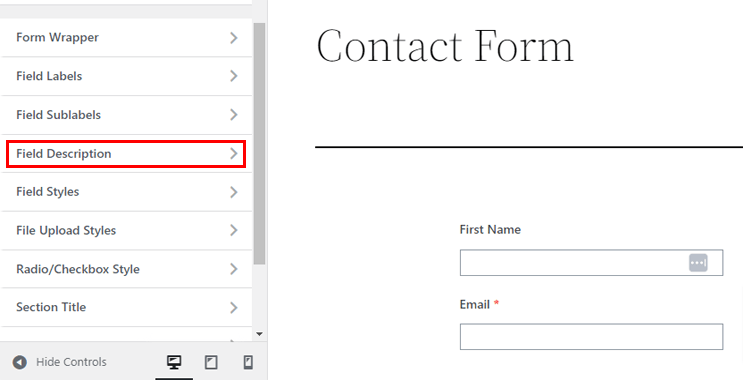
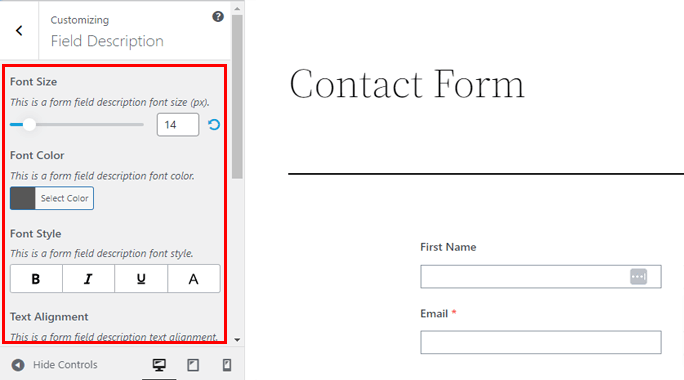
v. Descrizione del campo
Per aiutare gli utenti a sapere quali informazioni devono inserire in un campo, puoi aggiungere descrizioni a ciascun campo.

Inoltre, l'opzione consente di personalizzare la descrizione del campo Colore , Stile , Altezza linea , Margine e Padding .

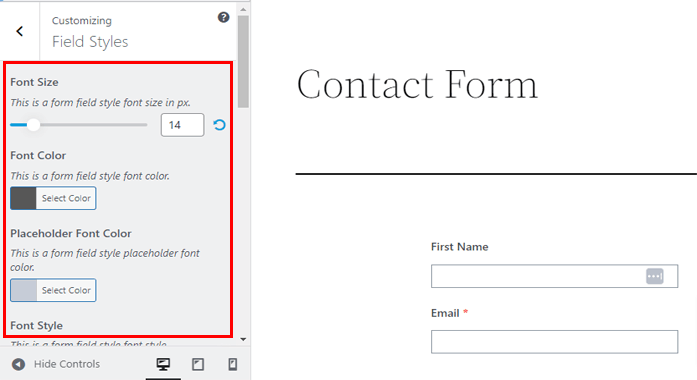
vi. Stili di campo
Con Stili campo , puoi modificare lo stile del campo stesso, in cui gli utenti inseriscono le proprie informazioni.

Puoi personalizzarne la dimensione del carattere, il colore del carattere, lo stile del carattere , l' allineamento , ecc. Inoltre, puoi modificare il campo Tipo di bordo, Larghezza bordo, Colore bordo, Raggio bordo e altro.

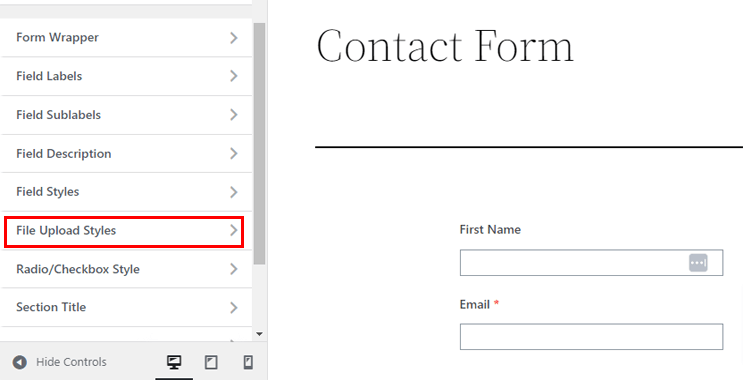
vii. Stili di caricamento file
Everest Forms offre la personalizzazione anche per il campo Caricamento file .

La sezione Stili di caricamento file ti consente di modificare facilmente il design del campo.

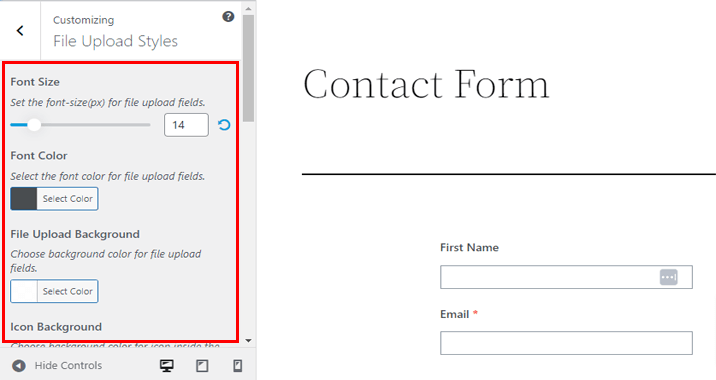
Quindi, se aggiungi un campo di caricamento file al modulo, ottieni le seguenti opzioni di stile:
Dimensione carattere: cambia la dimensione del carattere del testo nell'area di caricamento file con questa opzione.
Colore carattere: consente di modificare il colore del carattere del testo nel campo di caricamento file.
Sfondo caricamento file: puoi persino impostare il colore di sfondo del campo di caricamento file.
Sfondo dell'icona: puoi vedere un'icona nel campo di caricamento del file che indica la funzione di caricamento del file. Con questa opzione, puoi cambiarne il colore di sfondo.

Ma non è tutto. Ci sono ancora più opzioni come Tipo bordo, Colore bordo, Raggio bordo , Margine caricamento file e Riempimento caricamento file .
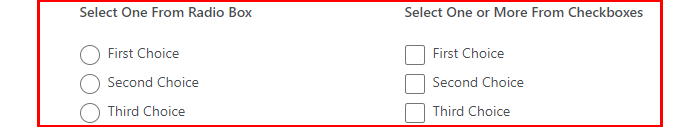
viii. Stile radio/casella di controllo
Con un pulsante di opzione, i tuoi utenti possono scegliere un elemento specifico dall'elenco di opzioni. Allo stesso modo, le caselle di controllo consentono agli utenti di scegliere più di un elemento dall'elenco di opzioni fornite.

Utilizzando l'opzione Stile radio/casella di controllo della personalizzazione dello stile, puoi modificare lo stile dei pulsanti di opzione e delle caselle di controllo. È possibile regolare la dimensione del carattere , l' allineamento , il margine , lo stile del carattere e la variazione di stile.

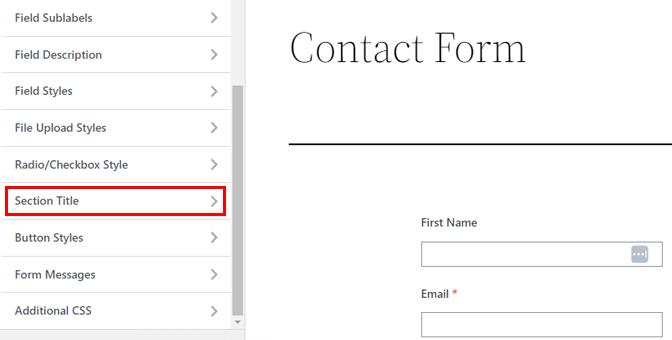
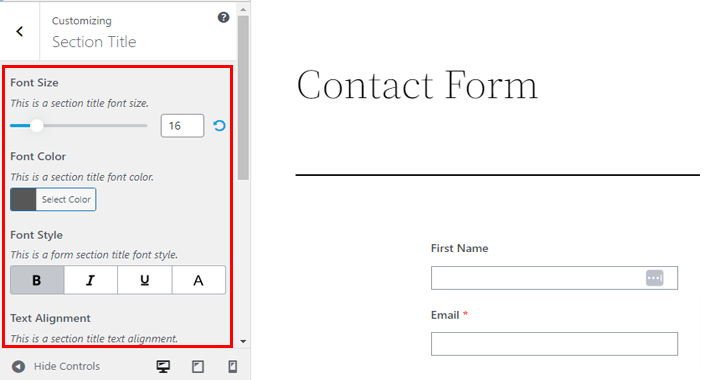
ix. Titolo della sezione
Con il campo Titolo sezione, puoi nominare le diverse sezioni del tuo modulo.

Inoltre, puoi modificare i titoli con le opzioni di stile del titolo della sezione come Dimensione carattere , Colore carattere , Allineamento testo , ecc. Puoi anche aumentare o diminuire il margine e il riempimento del titolo della sezione con Margine modulo e Riempimento modulo rispettivamente.

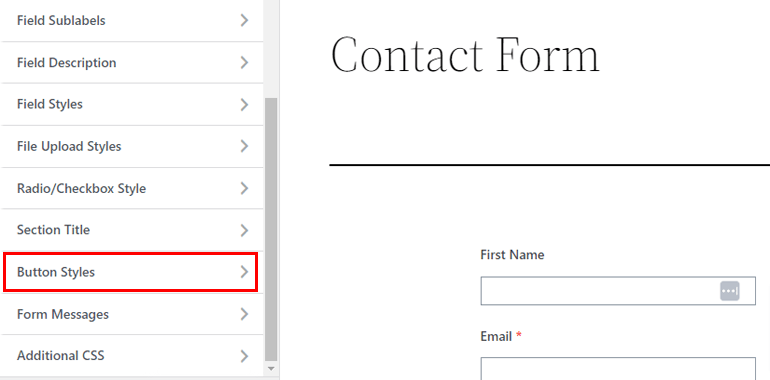
X. Stili dei pulsanti
Usando lo Style Customizer, puoi anche personalizzare il pulsante Invia del tuo modulo. Puoi cambiarne lo stile del carattere, il colore, gli allineamenti, il raggio del bordo e altro.

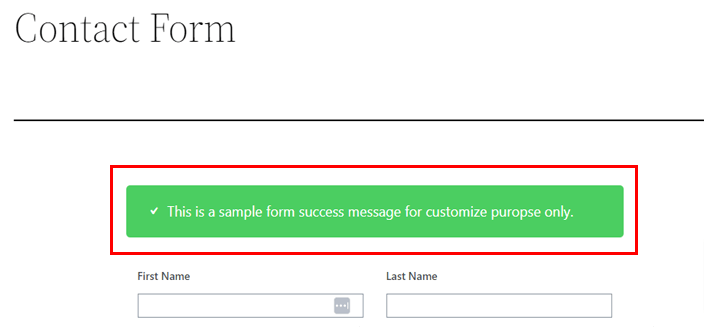
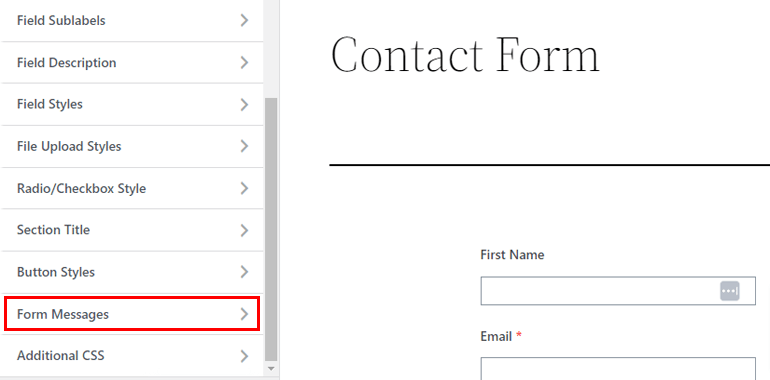
xi. Messaggi del modulo
Inoltre, il componente aggiuntivo consente di personalizzare i messaggi che vengono visualizzati quando un utente invia il modulo.

Dalla sezione Messaggi del modulo , puoi modificare il messaggio di successo, il messaggio di errore e il messaggio di convalida . Ogni sezione del messaggio ha un'opzione di personalizzazione separata. Devi solo premere il pulsante di attivazione/disattivazione e iniziare a modificarne la dimensione del carattere, il colore, lo stile, l'allineamento , ecc.

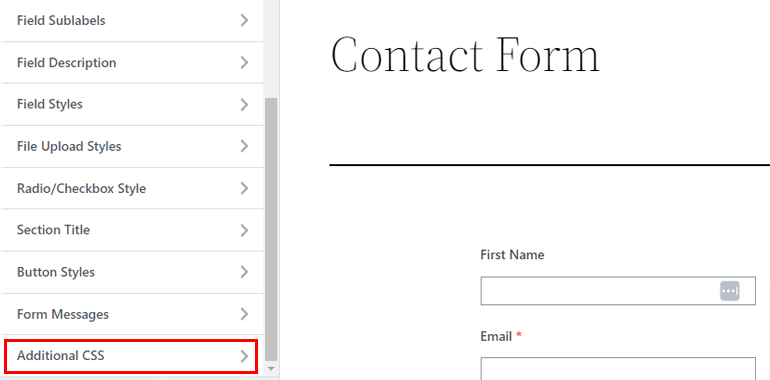
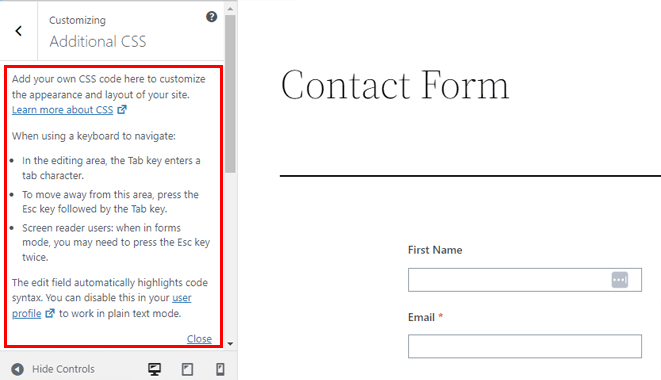
xii. CSS aggiuntivo
Se conosci la codifica CSS, hai ancora più libertà di personalizzare l'aspetto e il layout del tuo sito web.

Tuttavia, questo è completamente facoltativo. Puoi attenerti alle opzioni di cui sopra se non hai familiarità con i CSS.
Altrimenti, puoi utilizzare CSS aggiuntivo per stilizzare ulteriormente il tuo modulo. Puoi vedere l'editor CSS sul lato sinistro dove devi solo aggiungere il codice CSS.

Dopo aver apportato tutte le modifiche al modulo, non dimenticare di premere il pulsante Salva . In questo modo salvi tutte le modifiche che hai apportato nel tuo modulo .
5. Configura le impostazioni del modulo
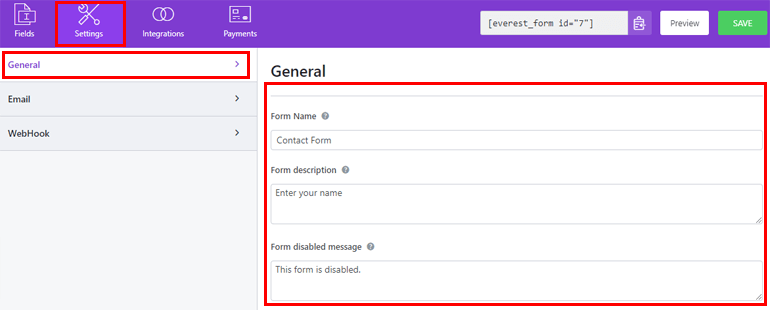
Poiché hai personalizzato il tuo modulo di contatto in WordPress, ora è il momento di configurare le impostazioni del modulo. Quindi, torna al generatore di moduli e fai clic su Impostazioni in alto.
Per prima cosa, vedrai Impostazioni generali .

Qui puoi impostare il nome del modulo, la descrizione del modulo, il messaggio disabilitato del modulo, il messaggio di invio del modulo riuscito e molti altri.
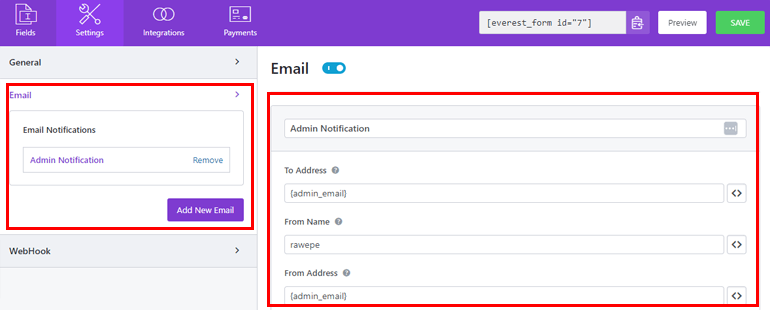
Allo stesso modo, nelle impostazioni e-mail , puoi creare e-mail di amministratore e utente per inviare o ricevere notifiche e-mail. Ad esempio, puoi inviare e-mail di conferma agli utenti dopo aver inviato correttamente il modulo.
Per ogni e-mail, puoi modificare A indirizzo , Da indirizzo , Rispondi a , Oggetto e-mail , ecc.

Una volta terminata la configurazione, salva le modifiche con il pulsante Salva .
6. Visualizza il modulo di contatto sul tuo sito
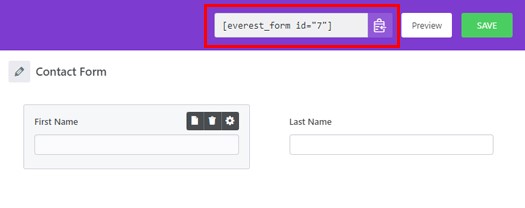
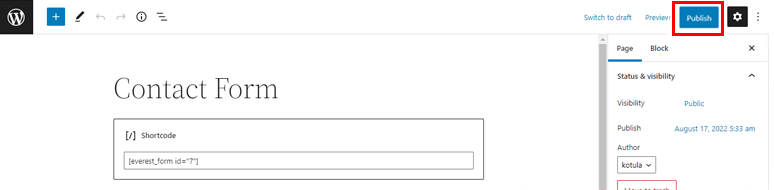
Ora sei pronto per pubblicare il modulo sul tuo sito web. Per fare ciò, copia lo shortcode dall'angolo in alto a destra del generatore di moduli.

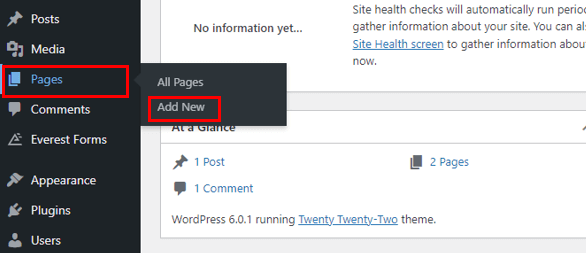
Quindi, apri il Post o la Pagina in cui desideri visualizzare il modulo. Puoi scegliere una pagina esistente o crearne una nuova. Tocca a voi.

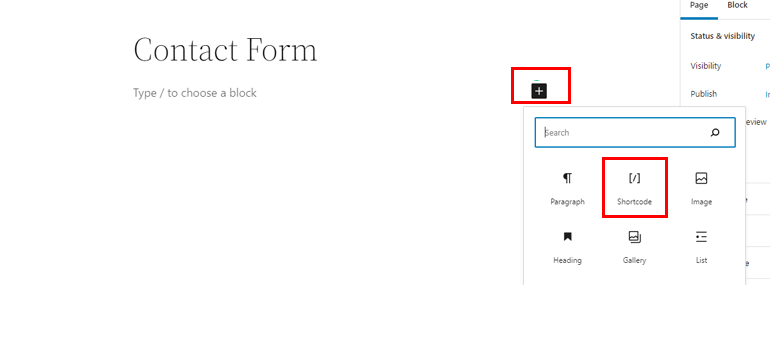
Qui, premi sull'icona dell'inseritore di blocchi [+] e cerca il blocco Shortcode . Aggiungi il blocco alla tua pagina o pubblica e incolla lo shortcode.

Infine, premi il pulsante Pubblica se si tratta di una nuova pagina. Devi solo fare clic sul pulsante Aggiorna se è una pagina esistente.

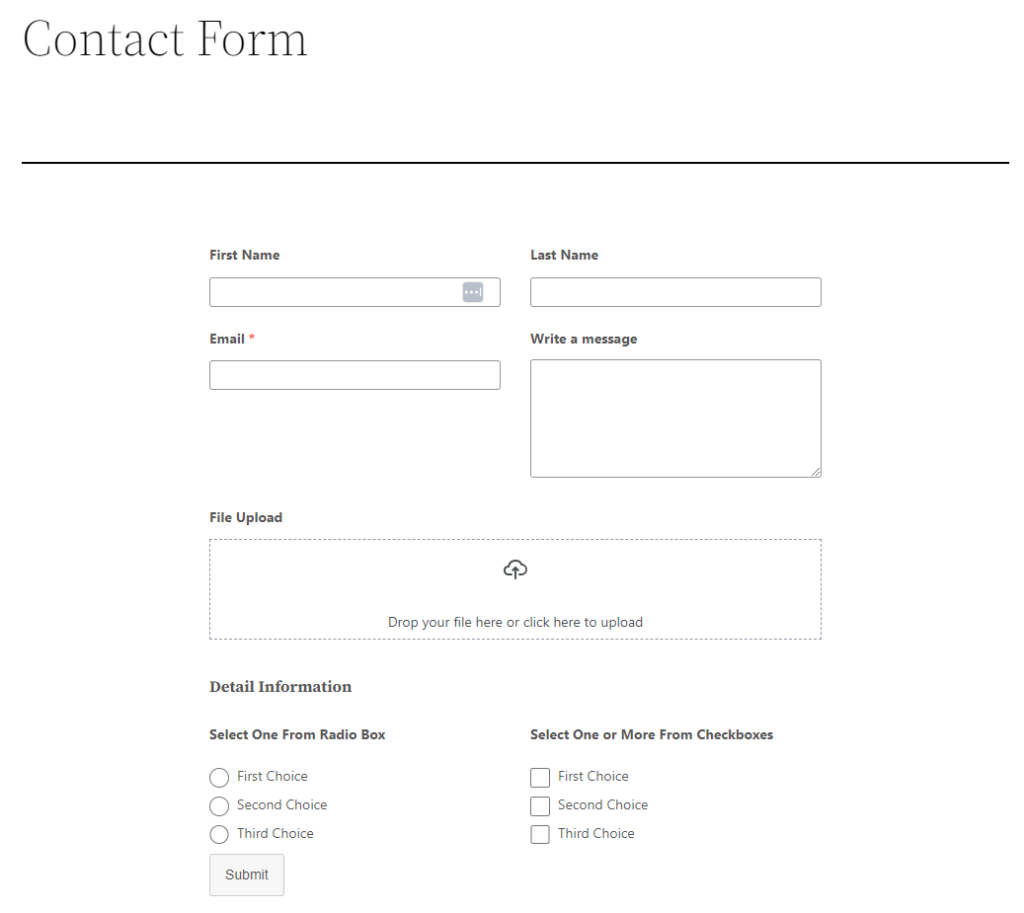
Con ciò, il tuo modulo dovrebbe essere attivo sul tuo sito web!

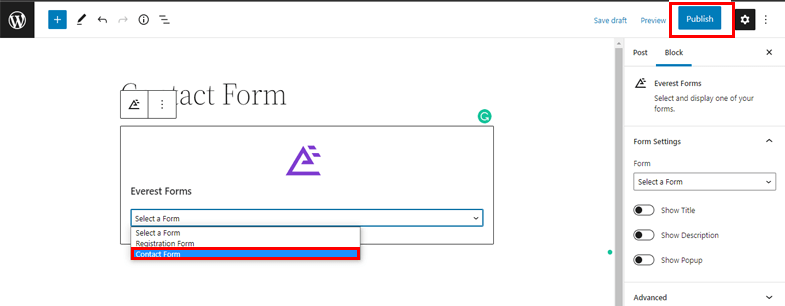
In alternativa, puoi anche pubblicare il tuo modulo con il blocco Everest Forms . Aggiungilo alla tua pagina o pubblicalo e scegli il modulo che hai appena creato dal menu a tendina.

Successivamente, premi il pulsante Pubblica / Aggiorna come prima.
Conclusione
Per riassumere, Everest Forms ti consente di personalizzare lo stile del tuo modulo WordPress. È un plug-in unico nel suo genere che ti consente di modificare ogni aspetto del design del tuo modulo senza scrivere una singola riga di codice.
Tuttavia, non è tutto ciò che puoi fare con Everest Forms. Oltre a un modulo di contatto, puoi usarlo per creare moduli di indagine in scala Likert, moduli di richiesta preventivo, ecc. Puoi persino aggiungere Google Maps, sistemi di pagamento e altro ai moduli.
Abbiamo trattato tantissime delle sue caratteristiche in articoli simili, quindi vai al nostro blog se sei interessato.
Inoltre, seguici su Facebook e Twitter per aggiornamenti entusiasmanti.
