Personalizza WP Fluent Forms con i componenti aggiuntivi essenziali per Elementor
Pubblicato: 2019-10-19Buone notizie gente! Ora puoi godere di più libertà con la personalizzazione dei moduli. Fluent Forms sta migliorando solo grazie alla sua compatibilità con un'ampia gamma di potenti strumenti. Sei un fan del page builder Elementor? Se sì, allora abbiamo sicuramente delle buone notizie per te. In combinazione con i componenti aggiuntivi essenziali, ora puoi personalizzare facilmente i moduli per renderli più attraenti.
Essential Addons è una libreria di elementi per Elementor. Con un fantastico elenco di blocchi pronti, questo plugin renderà memorabile la tua esperienza di creazione della pagina. WP Fluent Forms è l'ultima inclusione di questo elenco e puoi goderti un modo eccellente per creare moduli a tua disposizione.
Come usare
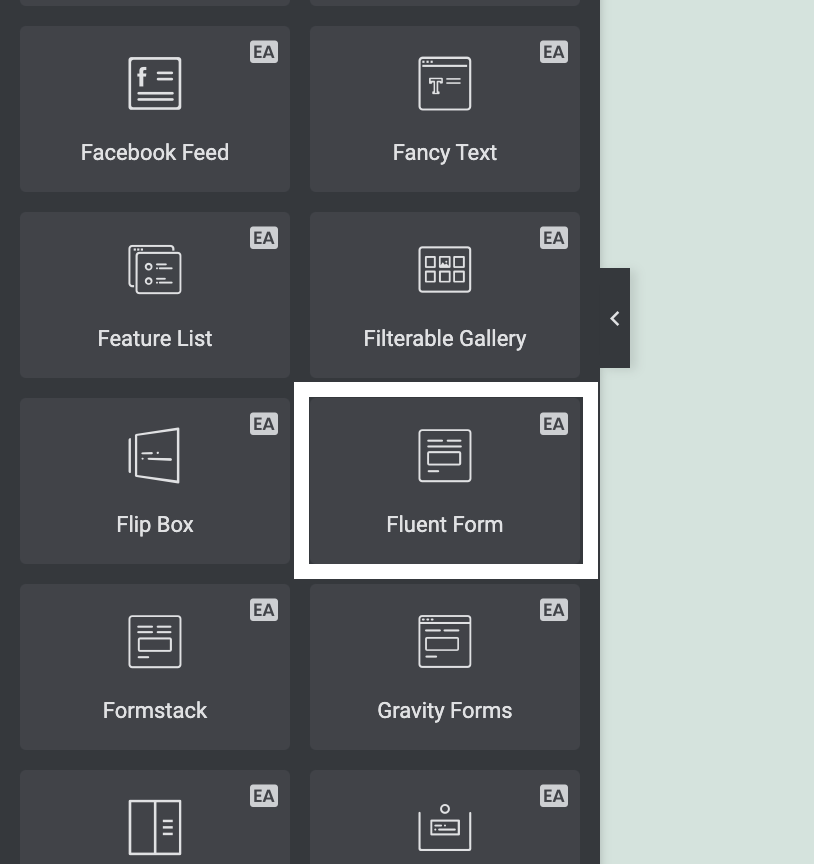
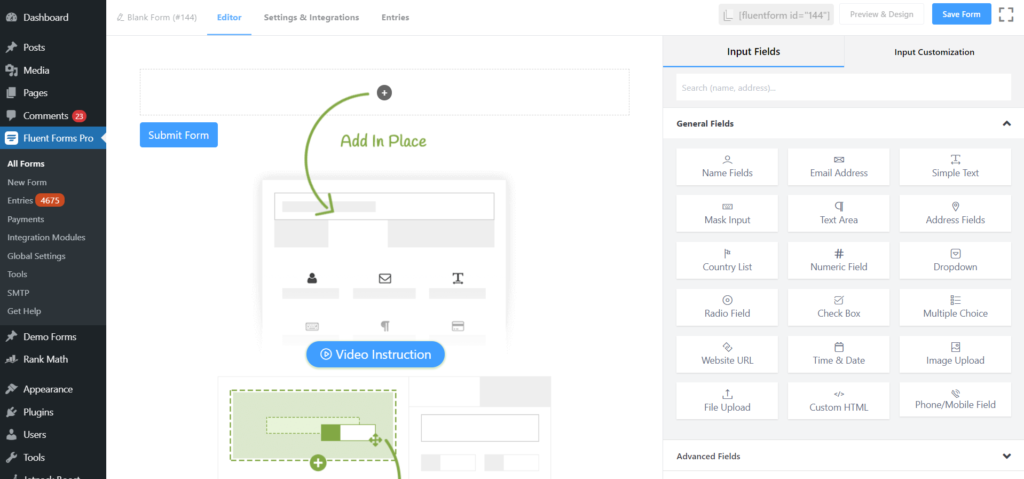
Prima di tuffarti nel nocciolo della questione, ti dirò come abilitare Fluent Forms all'interno di Essential Addons. Installa Elementor ed Essential Addons dal repository dei plugin e attiva entrambi. Ora scegli Fluent Form dalla sezione degli elementi.

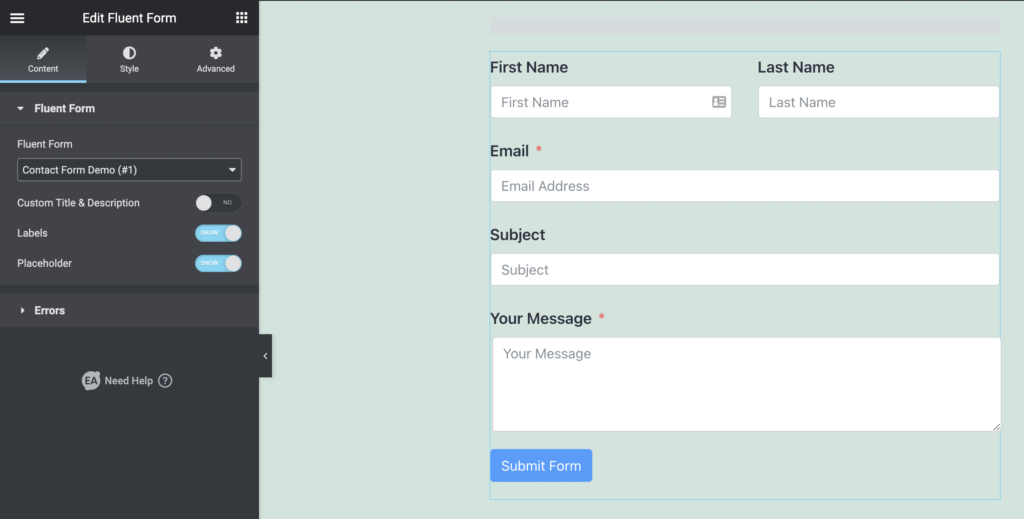
Fai clic sul menu a discesa in Modulo fluente e scegli il modulo che desideri utilizzare.

Usa la combo per avere più potenza
Perché dovresti usare EA Fluent Forms? Essential Addons è l'addon più popolare per il page builder Elementor. Allo stesso modo, WP Fluent Forms è il plug-in per la creazione di moduli più ricco di funzionalità con una comunità in rapida crescita.
Puoi utilizzare i componenti aggiuntivi essenziali per ottenere elementi predefiniti che detengono un potere segreto. Sulla stessa nota, Fluent Forms è pensato per essere il plug-in più veloce e semplice per creare tutti i moduli che puoi immaginare.
Ora, pensa a usarli entrambi in un unico posto. Insieme, possono cambiare la tua intera esperienza verso la creazione di moduli e la personalizzazione. Laddove non siamo all'altezza, Essential Addons si fa avanti e riempie il divario.
Esploriamo cosa puoi aspettarti da EA Fluent Forms.
Lo stile si forma a modo tuo
Fluent Forms mantiene il suo obiettivo principale sulla velocità e sull'esperienza dell'utente. Per evitare che il tuo sito si carichi lentamente, viene fornito con il minor numero possibile di risorse. Ciò non significa che non puoi personalizzare le tue forme per renderle più estetiche.

Dai un'occhiata ai moduli demo per avere un'idea di quante varianti puoi portare con i tuoi moduli. Inoltre, una singola pagina demo di Essential Addons ti mostrerà alcuni bellissimi stili implementati su Fluent Forms con Elementor.
Personalizza tutto
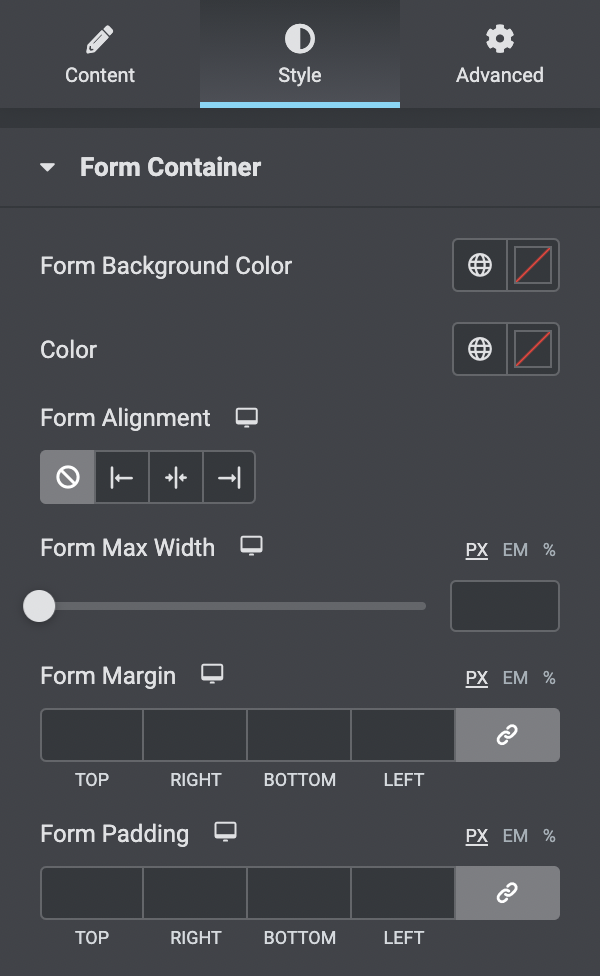
Dopo aver creato un modulo con Fluent Forms, puoi aprirlo con Essential Addons e modificare tutto sul front-end. Cambia il colore di sfondo del modulo e mantienilo allineato nel punto in cui desideri posizionarlo: a destra , a sinistra o al centro .

Imposta larghezza massima, margine, riempimento e raggio per modellare il modulo con la forma ideale. Se vuoi aggiungere un bordo, scegli il tipo di bordo tra cinque stili diversi. E troverai tutte queste opzioni in Form Container .
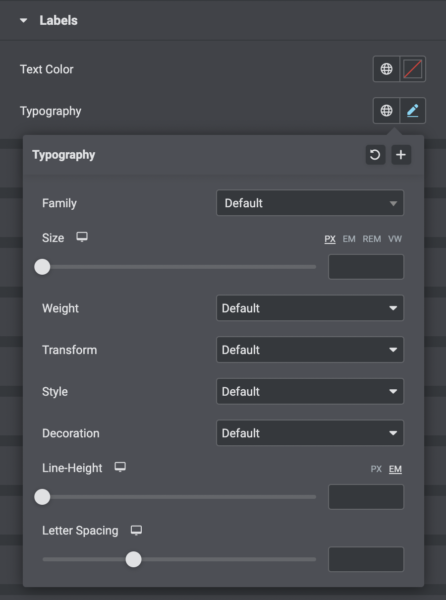
Tipografia migliore
Le opzioni per migliorare la tipografia non sono comunque limitate con Fluent Forms. Durante la personalizzazione con EA Fluent Forms, avrai un sacco di opportunità per fare in modo che il testo rappresenti lo stile che segui con il tuo sito web.

Inizia con il colore del testo, prima. Le altre funzionalità saranno disponibili nella scheda successiva, Tipografia. Da lì, scegli prima di tutto la famiglia di caratteri, quindi cambia tutto il resto. Peso del carattere, decorazione del testo, altezza della linea: otterrai tutto.
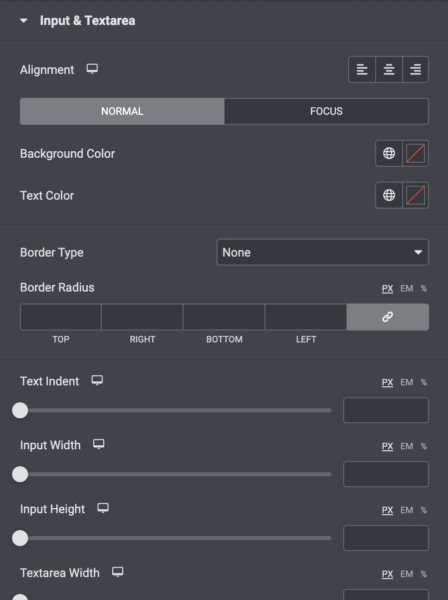
Dare più potenza al campo di input
EA Fluent Forms è un'ottima opzione per apportare modifiche ai campi dei moduli. Con l'incredibile serie di opzioni di stile, puoi scegliere quella che ti piace: colore di sfondo e testo, stili di bordo e molto altro. Cambia anche il colore del segnaposto.

Scegli uno stile avanzato oltre le impostazioni di base di Fluent Forms. È ora possibile impostare il rientro del testo, l'altezza e la larghezza di input e l'altezza e la larghezza dell'area di testo per i campi di input. Inoltre, la tipografia e l'ombra del riquadro consentono anche di progettare una forma migliore.
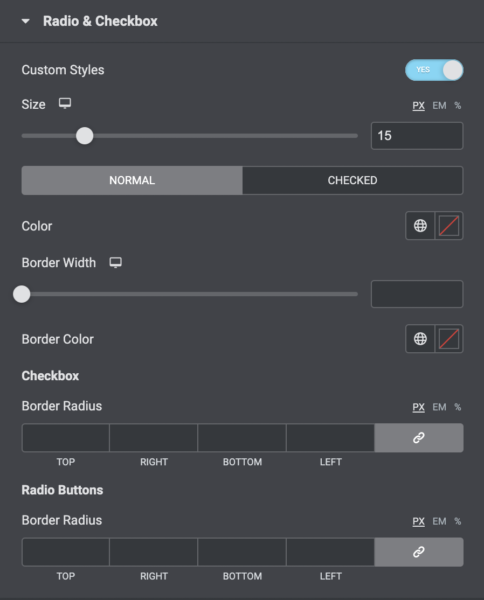
Pulsante di opzione e casella di controllo per lo styling
Rendi il tuo modulo potente quanto vuoi con tutte le interessanti funzionalità offerte da Fluent Forms. Gli utenti possono fornire maggiori informazioni con radio e checkbox. La cosa più interessante è ora che puoi utilizzare ulteriori stili per quegli elementi.

Dopo aver determinato la dimensione, puoi impostare il colore e la larghezza del bordo. Non solo, puoi definire il raggio di confine per caselle di controllo e pulsanti di opzione. La scelta dell'opportunità tra normale e controllata può anche essere utile in alcuni casi.
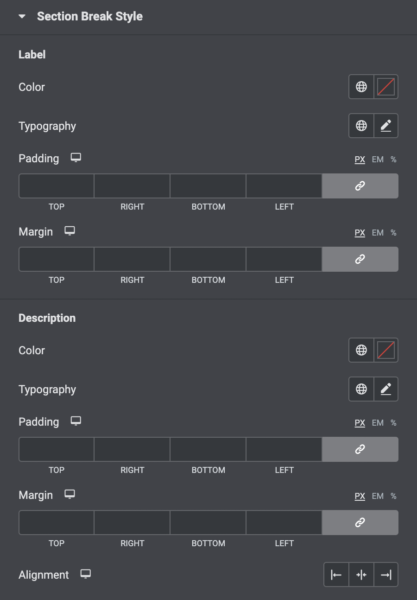
Modifica interruzione di sezione

Anche durante l'interruzione di sezione, puoi applicare le straordinarie opzioni offerte da EA Fluent Forms. Iniziamo con il cambio colore dell'etichetta e la personalizzazione della tipografia. Altre impostazioni verranno dopo. Se scrivi una descrizione per l'interruzione di sezione, puoi gestire l'impostazione anche per quella.
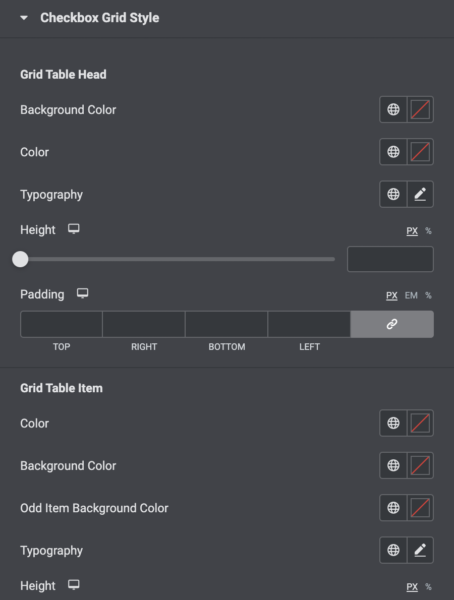
Bella griglia di caselle di controllo
Se scegli lo stile della griglia controllabile, ci saranno opzioni per modificare e rendere più efficienti le tabelle della griglia. Inizia a cambiare con la testata del tavolo e imposta il colore e il colore di sfondo. Altre due caratteristiche allettanti sono la personalizzazione dell'altezza e dell'imbottitura.

Per l'elemento della tabella della griglia, otterrai le stesse opzioni della testata della tabella. L'unica differenza è che devi scegliere un colore di sfondo dell'oggetto dispari. La tipografia è disponibile su entrambe le parti, è possibile modificare la dimensione del carattere e altre cose.
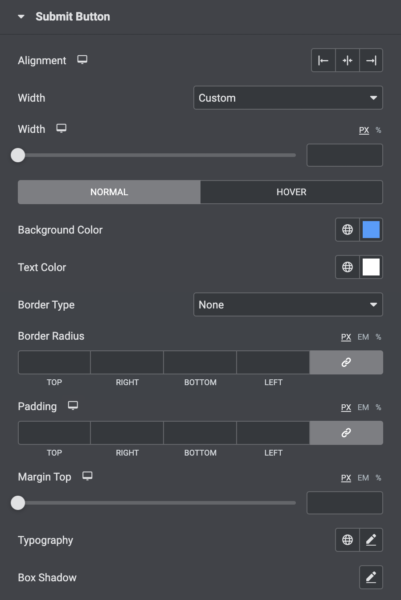
Abbellisci il pulsante di invio
Non sentirti compromesso con il pulsante di invio predefinito di Fluent Forms. Molte più opzioni entreranno in azione quando scegli EA Fluent Forms. Allineamento, larghezza, colore di sfondo: puoi modificare tutto per rendere il pulsante più accattivante.

Subito dopo aver cambiato il colore di sfondo, seleziona il colore del testo in modo che appaia fantastico. Aggiorna lo stile del bordo con il tipo e il raggio del bordo. Box shadow e tipografia sono ultime ma non meno importanti due fantastiche opzioni per il pulsante di invio.
Avvisare con messaggi
La visualizzazione dei messaggi di errore e di successo sono due funzionalità predefinite di WP Fluent Forms. Con EA Fluent Forms, puoi fare molto di più con i due messaggi. È possibile selezionare Mostra o Nascondi per visualizzare o meno i messaggi di errore.
Mentre mostri il messaggio di successo, puoi cambiare il colore di sfondo e il colore del testo oltre a dare ai bordi uno stile particolare. Inoltre, puoi migliorare la tipografia in modo efficace. Uno stile simile è disponibile per il messaggio di errore.
Funzionalità avanzate per utenti sofisticati
Modifica i tuoi moduli in una posizione completamente nuova con tutte le opzioni di personalizzazione all'avanguardia. Puoi raggiungere il tuo obiettivo con quelle funzionalità avanzate anche se non potresti immaginarne alcune.
Oltre a margine e riempimento, puoi impostare altre opzioni per CSS. Specificare l'ordine di stack di un elemento con z-index. Fornisci l'ID CSS e le classi per visualizzare più azioni sul modulo.
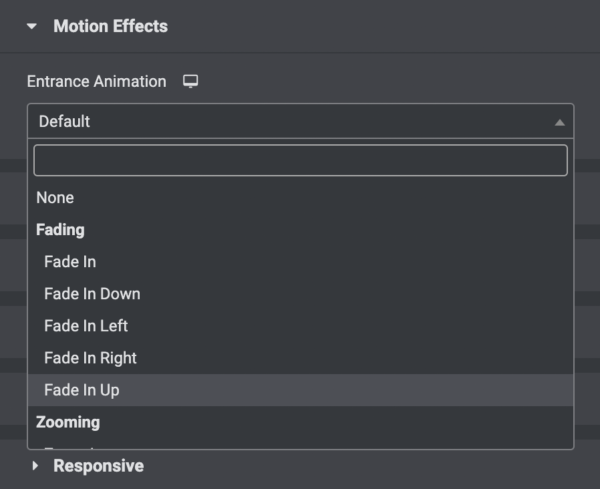
Distribuisci potenti effetti animati

Perché non rendi la tua forma più vivace con gli effetti di movimento? Come promesso, Fluent Forms ha ampliato la sua potenza con Essential Addons. Trasforma la tua forma statica in uno stato dinamico. Lascia che il modulo si muova in modo sorprendente con molti effetti disponibili. Ogni volta che le persone visitano la tua pagina, possono godersi quegli stili animati semplici ma intelligenti dei moduli di contatto.

Sfondo avvincente
L'aggiunta di alcuni elementi grafici allo sfondo può migliorare l'interfaccia del modulo e attirare più clienti. Quando scegli tra normale e hover, l'impostazione include opzioni separate e tutte sono splendide.
Dai allo sfondo un bel colore o scegli un'immagine che aiuti a migliorare la qualità visiva. Invece di selezionare un'immagine, puoi scegliere il gradiente e quindi modificare tutto ciò che lo riguarda: colore principale, il secondo colore, posizione, tipo e altro.
Limita la visibilità
Fluent Forms è stato sviluppato in modo da avere un aspetto eccellente su tutti i dispositivi senza interrompere il layout. La cosa straordinaria di Essential Addons è che puoi nascondere il modulo su dispositivi specifici.
Applica CSS personalizzato
Gli sviluppatori possono fare cose più affascinanti con CSS personalizzati. EA Fluent Forms consente agli utenti professionisti di aggiungere i loro stili preferiti e rendere il modulo più personalizzato. Puoi aggiungere codice CSS a qualsiasi widget e vedere l'azione dal vivo.
Inoltre, puoi clonare qualsiasi modulo che ti piace da qualsiasi sito Web grazie al CSS personalizzato. Altrimenti, cambia una parte particolare con la tua scelta oltre le opzioni di stile predefinite.
Linea di fondo
WP Fluent Forms è ancora più forte con la sua disponibilità su elementi del famoso plugin Elementor. I componenti aggiuntivi essenziali lo hanno reso possibile e ti bastano pochi clic per creare moduli di contatto pronti all'uso che attireranno la mente dell'utente.
WP Fluent Forms Pro
Prova Fluent Forms oggi e verifica di persona!
Utilizzando i componenti aggiuntivi essenziali, puoi:
- cambia la disposizione
- aggiungi i tuoi colori preferiti
- applica il tuo stile
- renderlo più personalizzato
- migliorare la tipografia e tutto
Essential Addons è il componente aggiuntivo n. 1 di Elelementor con 300.000 installazioni attive. In segno d'amore, permettiamo ai nostri utenti di acquistare questo plugin con uno sconto del 10%. Applica ManageNinja come codice coupon per acquistare Essential Addon e rendere più giocoso il tuo sviluppo web.
