Creazione di un sito Web WordPress personalizzato: le opzioni
Pubblicato: 2020-10-16Un numero enorme di siti Web WordPress oggi viene creato utilizzando un tema predefinito. In molti casi questo tema fornirà alcuni siti Web "demo" che possono essere importati. Tuttavia, le probabilità sono alte che tu voglia personalizzare il tuo sito Web WordPress, a volte pesantemente, per ottenere uno stile visivo che si adatta meglio alla tua attività o blog.
Prima di immergerti a capofitto nella personalizzazione del tuo sito Web WordPress, è importante pensare attentamente a ciò che desideri da un nuovo design poiché questo, in parte, determinerà il metodo utilizzato per implementarlo. È importante sottolineare che è chiaramente fondamentale che tutti gli aggiornamenti apportati possano essere salvati e non vengano sovrascritti, ad esempio quando si aggiornano i file del tema o il core di WordPress stesso.
Un malinteso comune è che il passaggio "corretto" durante la personalizzazione di un sito Web WordPress sia quello di creare prima un tema figlio. Questo tema figlio si trova accanto al nostro tema principale ed è il punto in cui vengono apportate eventuali modifiche al design (in particolare ai file CSS del tema). Senza dubbio, la creazione e l'utilizzo di un tema figlio durante la personalizzazione dello stile del sito o la modifica delle funzionalità può essere una procedura consigliata. Tuttavia ci sono molti modi per personalizzare il tuo sito Web WordPress che non richiedono di farlo. Si tratta di creare notizie, soprattutto se non sei un programmatore, poiché i temi figlio aumentano la complessità di un sito Web. Tutto ciò che può essere fatto per ridurre la complessità e rendere più semplice la modifica del design di un sito deve essere accolto favorevolmente!
Laddove sono necessarie personalizzazioni estese a un tema, l'utilizzo di un tema figlio ha senso. Tuttavia, per semplici modifiche e aggiornamenti, un tema figlio è eccessivo. Abbiamo alcuni suggerimenti su come personalizzare il tuo sito in modo rapido e semplice senza un tema figlio. Ancora più importante, sono metodi robusti che conserveranno tutti gli aggiornamenti apportati se dovessi aggiornare il tuo tema o il core di WordPress in un secondo momento. Diamo un'occhiata.
Il personalizzatore di WordPress
WordPress sa che vorrai modificare l'aspetto del tuo sito web. Per aiutare in questo, includono un personalizzatore predefinito integrato che ti consente di apportare una serie di aggiornamenti al design del tuo sito Web, indipendentemente dal tema che stai utilizzando. Il Customizer di WordPress è davvero facile da usare ed è possibile accedervi con il WP-Admin andando nel menu Aspetto > Personalizza. Diamo un'occhiata a come funziona in pratica.
Questa immagine qui sotto mostra come appare un semplice post quando il tema WordPress predefinito corrente (Twenty Twenty) è attivo.

Ora giochiamo un po' con le nostre opzioni di personalizzazione. Vai su Aspetto> Personalizza da WP-Admin o facendo clic sul collegamento Personalizza nella barra dei menu nera che appare su pagine e post.

Quando viene caricato, vedrai una gamma di opzioni che controllano i diversi elementi del tuo sito web, ad esempio le combinazioni di colori e il logo. In questo caso possiamo modificare il logo del nostro sito Web facendo clic su 'Identità del sito'. Non solo abbiamo caricato un nuovo logo in questa sezione, ma abbiamo anche aggiunto una favicon e un titolo/slogan.
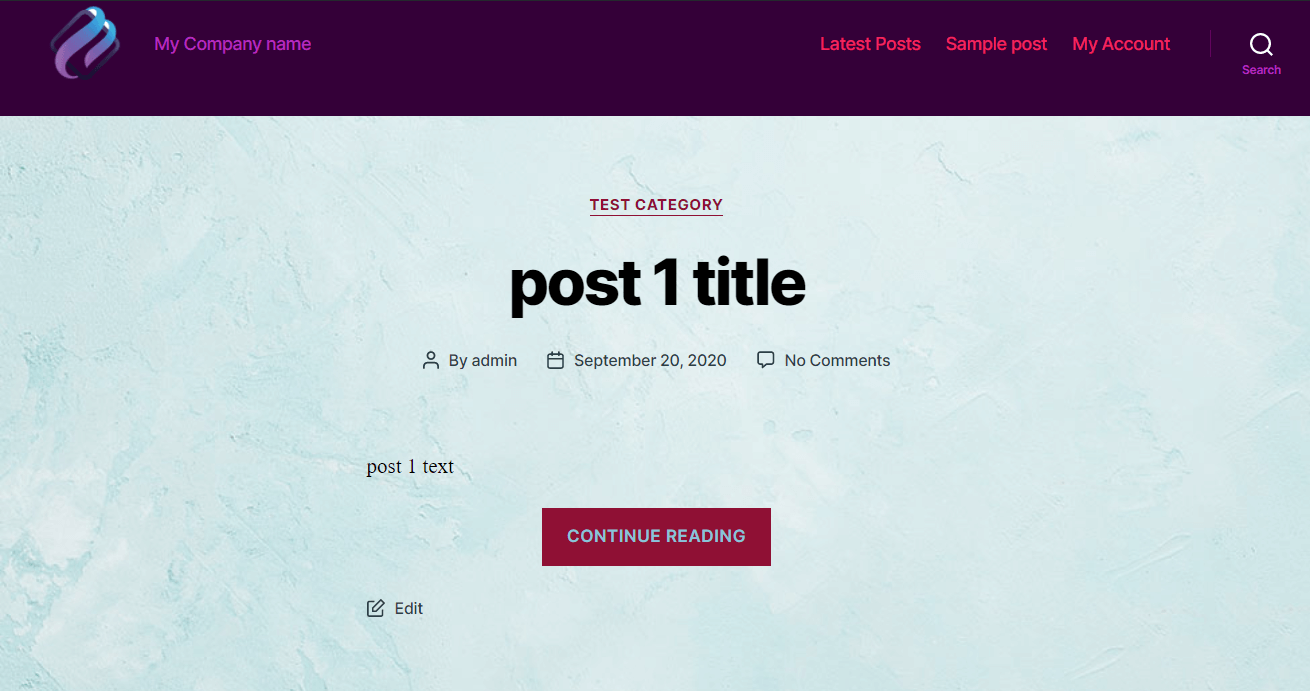
Fatto ciò, abbiamo quindi fatto clic su "Colori" e da lì abbiamo cambiato i colori di sfondo del nostro sito Web oltre ad aggiungere un'immagine di texture di sfondo.

In una manciata di clic abbiamo cambiato radicalmente l'aspetto del nostro sito Web e tutto utilizzando il Personalizzatore di WordPress predefinito. Simpatico!
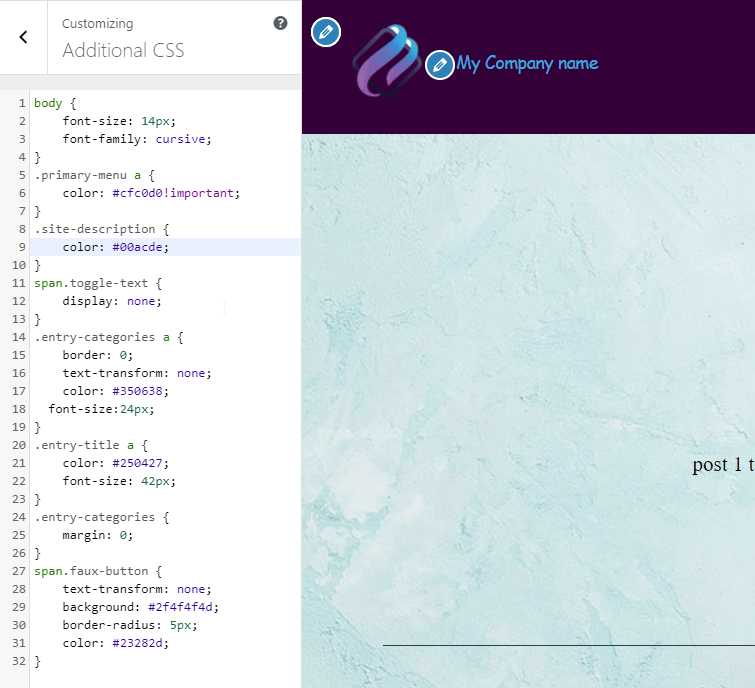
Se possiedi alcune abilità CSS puoi andare molto oltre modificando il design del tuo sito usando i CSS. Il Customizer di WordPress ha un eccellente editor "CSS aggiuntivo" che ti consente di aggiungere CSS e vederne l'impatto in tempo reale. Tuttavia, le modifiche non avranno effetto finché non fai clic sul pulsante "Pubblica" che si trova in alto a sinistra del Customizer.

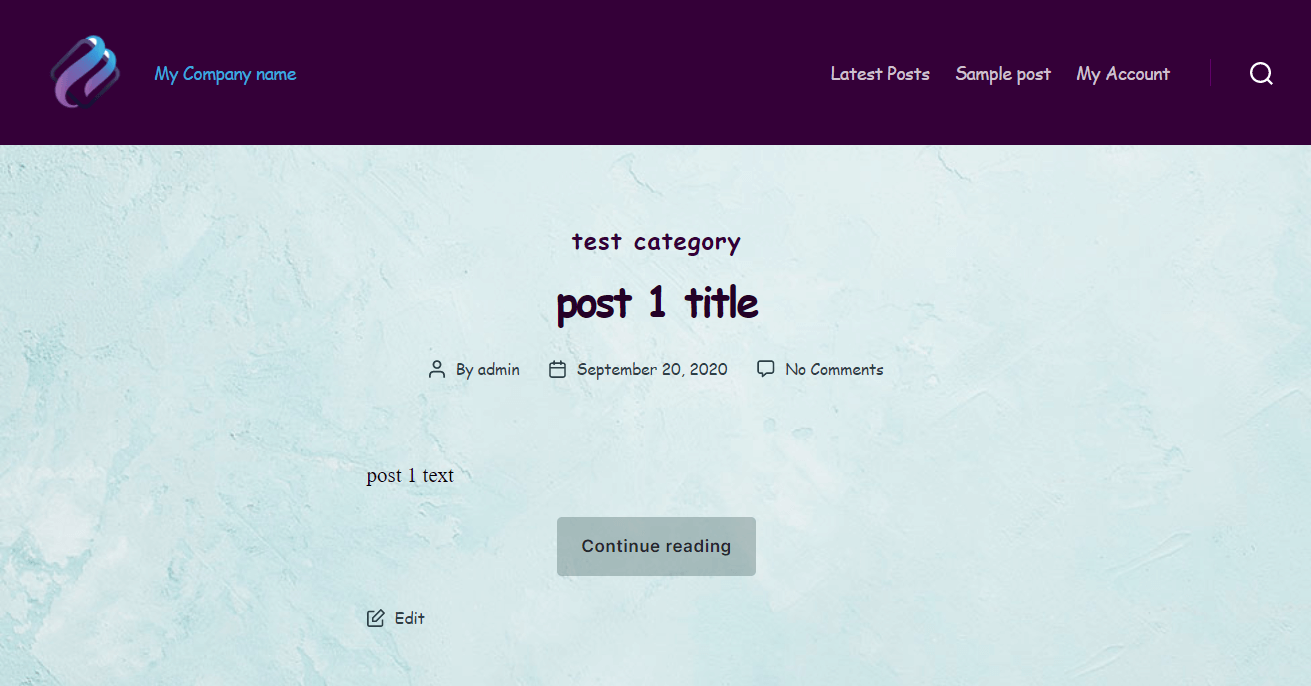
Ecco cosa abbiamo ottenuto con alcuni semplici CSS:

Penso che sarai d'accordo sul fatto che i colori si abbinano molto meglio ora. Abbiamo anche fatto scomparire la parola "ricerca" da sotto l'icona della lente d'ingrandimento che sembra più ordinata. Inoltre abbiamo cambiato la famiglia di caratteri e il colore.
Personalizzatori di temi
La scelta del tema giusto per il tuo sito Web può farti risparmiare un sacco di tempo per la personalizzazione poiché, si spera comunque, gran parte del lavoro per rendere il sito "giusto" è già stato svolto dallo sviluppatore del tema. Dopotutto, perché passare ore a scrivere CSS e aggiornare le opzioni quando avresti potuto scegliere un tema che ti offrisse un design più vicino a quello che volevi all'inizio.
Molti temi includeranno opzioni di personalizzazione aggiuntive, spesso fornite tramite il proprio "Pannello delle opzioni" su misura. La funzionalità e l'usabilità di questo pannello delle opzioni variano ampiamente da tema a tema. Forse non sorprende che i temi meglio codificati e meglio mantenuti tendano ad avere un pannello Opzioni più ricco e potente rispetto ai temi meno sofisticati.
Uno dei nostri temi preferiti è Astra. Vantando oltre 1.000.000 di utenti, è chiaramente estremamente popolare grazie alla sua codificazione robusta, ben progettato e aggiornato regolarmente.
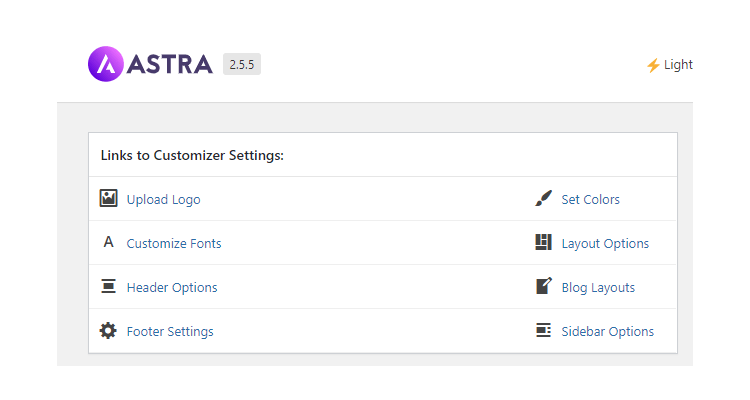
Come ci si potrebbe aspettare, Astra viene fornito con un utile pannello delle opzioni che ti consente di modificare una gamma di impostazioni inclusi colori, opzioni della barra laterale, stili di layout e molto altro ancora. Se installi il tema e vai al menu Aspetto da WP-Admin sarai in grado di accedere a questo pannello tramite il sottomenu "Opzioni Astra".

Molti temi includeranno un pannello delle opzioni che offre una gamma simile di funzioni che lo rendono un modo semplice e veloce per personalizzare il tuo sito Web senza dover toccare una riga di codice o senza la necessità di un tema figlio. Questa facilità d'uso è uno dei tanti motivi per cui WordPress combinato con i temi è un modo così potente per creare rapidamente siti Web dall'aspetto sorprendente.
Personalizza con i plugin CSS
Senza dubbio, uno dei modi più efficaci per implementare le modifiche sul tuo sito web dal punto di vista del design è aggiungere o modificare il codice CSS. CSS (o Cascading Style Sheets) descrive come gli elementi HTML devono essere visualizzati sullo schermo, in altre parole, come appaiono. Senza CSS, il tuo sito Web non avrà alcun elemento di stile, quindi è piuttosto importante.

Anche se non hai mai codificato prima, CSS è in realtà molto facile da imparare e da usare. Certo, i CSS avanzati possono richiedere del tempo per imparare a scrivere, ma rimarrai stupito di ciò che puoi ottenere con un po' di pratica su Google e di pratica!
Per aggiornare il CSS sul tuo sito web devi a) modificare direttamente i file CSS già presenti sul tuo sito oppure b) utilizzare un plugin che ti permetta di aggiornare il CSS. L'opzione A è più difficile in quanto è necessario utilizzare un client FTP per accedere ai file CSS del tuo sito Web, mentre i plug-in possono fornire un editor facile da usare accessibile direttamente dall'amministratore di WordPress. Diamo un'occhiata ad un paio di opzioni del plugin CSS di seguito.
Plugin CSS semplice
Un popolare plugin CSS è Simple CSS di Tom Usborne.

Simple CSS ci consente di aggiungere rapidamente e facilmente CSS al nostro sito web. Ancora meglio offre un editor di anteprima dal vivo nel Customizer, il che significa che puoi vedere immediatamente se il tuo codice sta generando l'aspetto che stavi cercando. Come bonus, puoi anche semplicemente aggiungere CSS a una particolare pagina o post piuttosto che (come accadrebbe normalmente) le tue modifiche CSS aggiornano l'intero sito.

CSS e JS personalizzati semplici
Simple Custom CSS & JS è un altro ottimo plugin CSS. Funziona in modo simile al plugin Simple CSS menzionato sopra, consentendoti di aggiornare il codice CSS (e JS che è un altro linguaggio di programmazione) sul tuo sito dall'amministratore di WordPress. Puoi anche specificare se il tuo CSS personalizzato deve stampare il codice nell'intestazione, nel piè di pagina o nel corpo del tuo sito Web, il che ti offre ulteriore flessibilità.

Inizia scaricando e installando. Quindi vai al nuovo collegamento CSS e JS personalizzato nel menu e gioca. Abbiamo aggiunto del codice HTML come esempio.

E impostalo in modo che appaia nell'intestazione

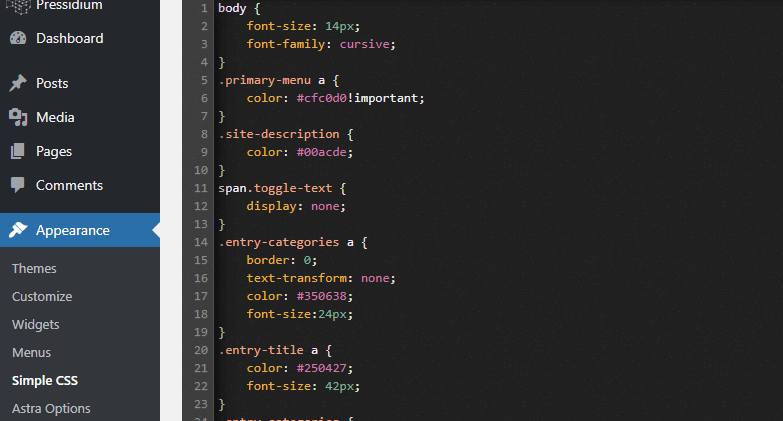
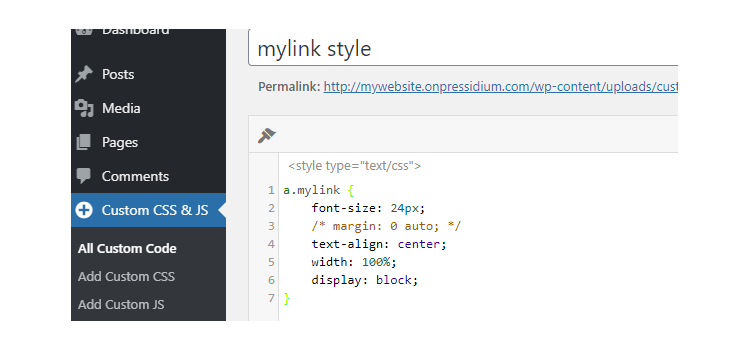
Abbiamo anche aggiunto il suo stile CSS in questo modo:

Ed eccolo qui, così semplice!

Personalizza con Page Builders
Un altro modo popolare per creare un sito Web WordPress personalizzato è utilizzare uno dei builder disponibili per i siti WordPress. WordPress ha il suo generatore di pagine integrato chiamato Gutenberg. I costruttori di pagine di terze parti includono Beaver Builder ed Elementor.
Questi strumenti rendono incredibilmente facile personalizzare l'aspetto del tuo sito web. In tutti è incluso un editor drag and drop che ti consente di spostare i componenti nella pagina e di cambiare cose come colori, dimensioni e stili dei caratteri e molto altro senza toccare una riga di codice.
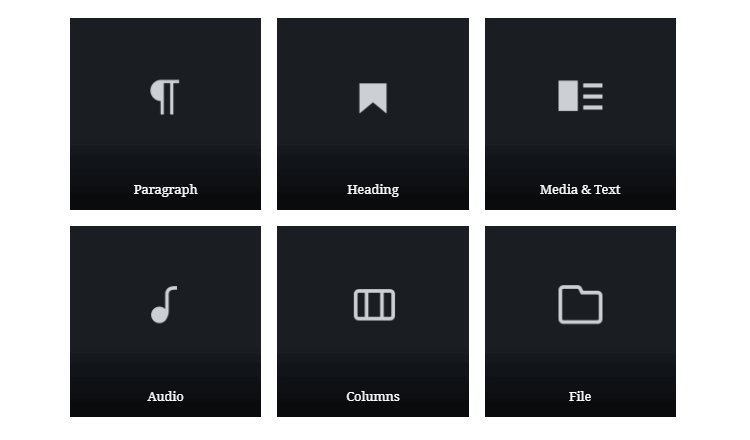
Gutenberg
Come accennato, WordPress offre un editor di blocchi integrato predefinito chiamato Gutenberg. È relativamente nuovo essendo stato introdotto alla fine del 2018. Offre un modo semplice per personalizzare rapidamente gli elementi delle tue pagine con un semplice editor drag and drop.

Oltre a consentirti di inserire e definire lo stile di contenuti multimediali senza utilizzare codice personalizzato, Gutenberg ti consente anche di creare i tuoi post e pagine personalizzati basati sull'API REST di WordPress, JavaScript e React.
Costruttore di castori
Popolare sia tra gli utenti semplici che avanzati, Beaver Builder è uno dei plug-in per la creazione di pagine più antichi sul mercato.

Con un'interfaccia e uno stile eccezionali e molti widget e modelli inclusi pronti per l'uso, offre la scelta ideale per qualsiasi cosa, dalle semplici modifiche ai modelli di post agli aggiornamenti più complicati di siti Web aziendali.
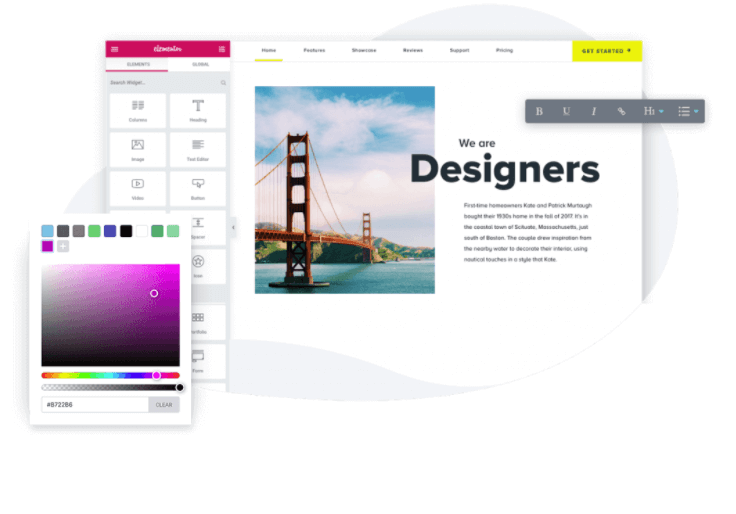
Elementor

Elementor è un altro potente strumento per personalizzare i siti Web WordPress. Considerata da molti la scelta migliore per i non programmatori, Elementor offre una vasta gamma di funzionalità che rendono semplice e veloce creare un sito Web dall'aspetto accattivante o modificare lo stile di uno già creato.
Se sei interessato a un confronto più ampio di questi due potenti page builder, puoi consultare il nostro articolo Elementor vs Beaver Builder.
Se sei interessato a vedere come creare un sito Web nuovo di zecca per la tua attività da zero utilizzando Elementor, assicurati di dare un'occhiata alla nostra serie di 8 parti!
Personalizza utilizzando un tema figlio
Come puoi vedere, ci sono diversi modi per modificare il design del tuo sito Web senza utilizzare un tema figlio. Ma le cose non sono sempre così semplici. A volte potremmo scoprire che dobbiamo svolgere una o più delle seguenti attività sul nostro sito Web:
- Modifica direttamente i file CSS
- Modifica i modelli PHP del tema
- Modifica il file functions.php
- Aggiungi o includi del JavaScript
Se devi eseguire una delle operazioni precedenti, dovrai creare il tuo sito Web WordPress personalizzato utilizzando un tema figlio o rischi di perdere le modifiche quando aggiornerai i file del tema in futuro.
Conclusione
Come puoi vedere, l'utilizzo di un tema figlio NON è sempre necessario quando desideri aggiornare elementi di design sul tuo sito Web WordPress. L'utilizzo di un plug-in CSS o di un generatore di pagine può essere il modo ottimale per implementare le modifiche al design e normalmente sono molto più facili da usare rispetto alla modifica del contenuto tramite un tema figlio. Si spera che questo articolo ti abbia fornito alcune opzioni utili e le conoscenze necessarie per decidere quando un tema figlio è necessario o meno.
