Recensione Cwicly: questo è il miglior costruttore di Gutenberg nel 2022
Pubblicato: 2022-07-21Cwicly è un Gutenberg che consente di creare un sito Web completamente personalizzato utilizzando l'editor completo del sito Gutenberg di WordPress. In questa recensione, daremo un'occhiata alle caratteristiche e alle funzionalità di questo strumento.

Cwicly (pronunciato "Quickly") non è solo un plugin. È un toolkit che utilizza un plug-in, un tema e un'integrazione ACF che consente ai creatori di creare un sito Web WordPress dinamico, visivamente, con Gutenberg e nient'altro. Per questo motivo, è abbastanza facile da usare sul back-end e produce codice front-end con zero bloat.
Ora, nel 2022, non è solo pronto per i grandi campionati, ma in realtà è un piacere da usare e tutto ciò che la funzionalità di modifica completa del sito di Gutenberg spera di essere.

Caratteristiche Cwicly
Ci sono molte funzionalità da eseguire quando si tratta di questo builder. Questo perché è un toolkit completo per la creazione di siti Web con Gutenberg. Se installi il tema e il plug-in insieme, sarai in grado di creare siti Web completamente personalizzati da zero, inclusi intestazione, piè di pagina, vari modelli e widget come il mini carrello WooCommerce.
Puoi usare Cwicly, il plugin, con qualsiasi tema. È universalmente compatibile, consentendoti di creare all'interno di Gutenberg, indipendentemente dal tema che hai installato. Tuttavia, se utilizzi il tema fornito da Cwicly, avrai il controllo al 100% su tutti gli aspetti del tuo sito Web, come modelli, intestazione e piè di pagina.
In questa recensione abbiamo installato sia il plugin che il tema.
Questo è un editore con sede a Gutenberg. È progettato per estendere l'editor di blocchi nativo, fornendogli le funzionalità necessarie per creare un sito Web completo.
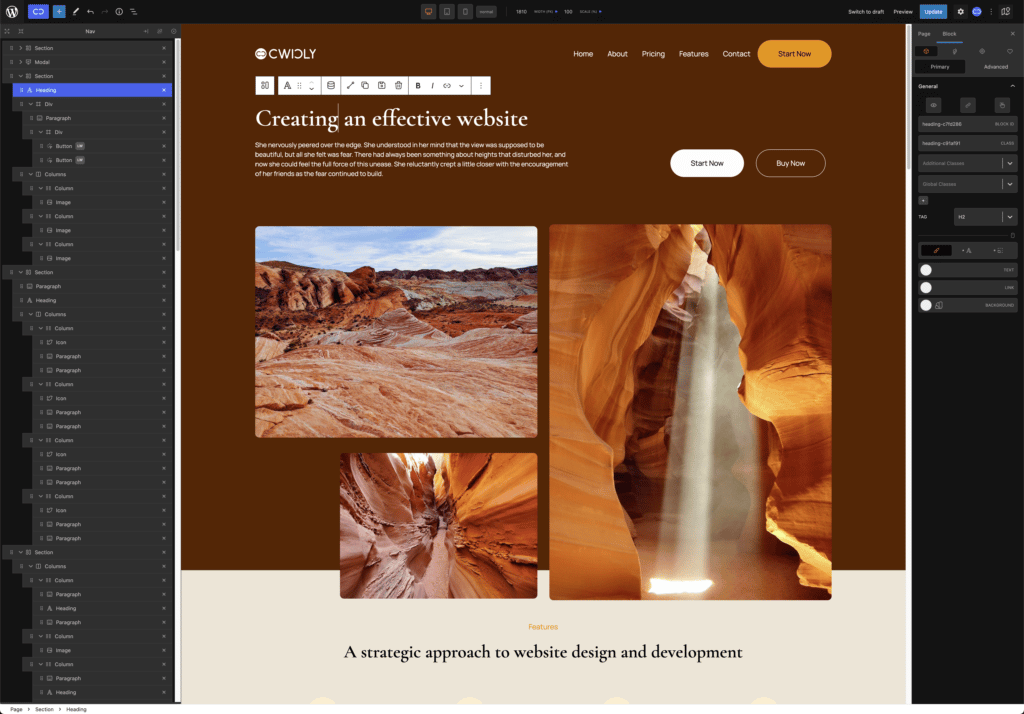
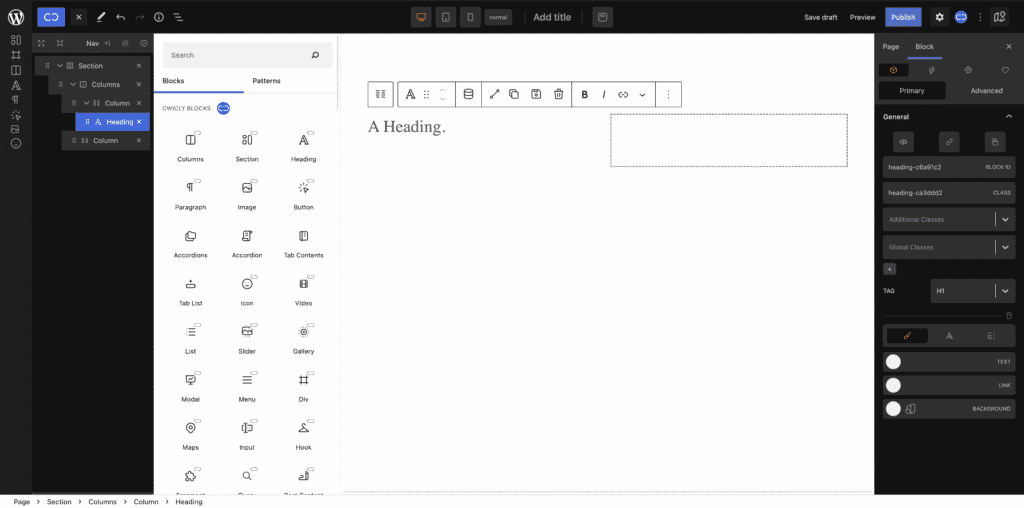
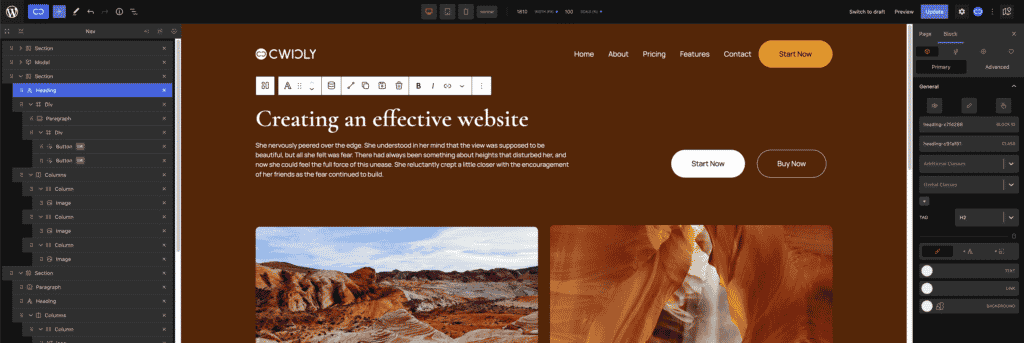
Se andiamo a creare contenuti usando Gutenberg, ad esempio una pagina, noterai che il layout è leggermente diverso dalla tua tradizionale installazione di WordPress.

Abbiamo le funzionalità principali di Gutenberg, come l'editor di blocchi, i modelli, i blocchi e altro, ma ora è aumentato con molte funzionalità aggiuntive. Esaminiamo ciascuno.
Innanzitutto, possiamo vedere che Cwicly aggiunge i propri blocchi a Gutenberg. Questi includono componenti strutturali come sezioni, colonne e div, insieme a immagini laterali, paragrafi, menu, dati dinamici, hook, frammenti e persino ripetitori.
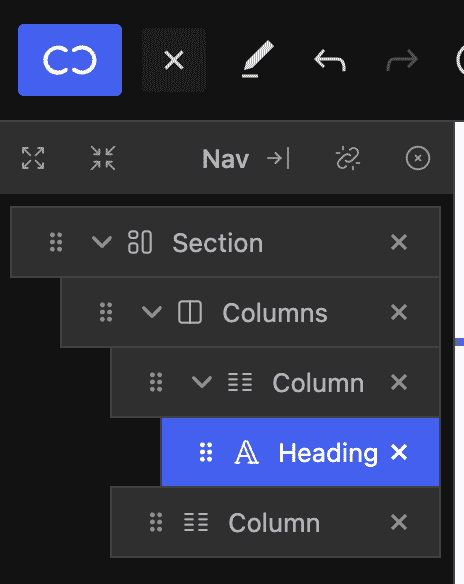
Questi elementi possono essere aggiunti all'editor di blocchi e trascinati per creare strutture di pagina e i dati all'interno. Il pannello a sinistra ci permette di capire i componenti della pagina e come sono associati tra loro. In questa demo, ho una sezione generale, con un elemento colonne al suo interno, e si intestano nella prima colonna.

Questo pannello ci consente di comprendere facilmente il contenuto di una pagina, ma posso anche trascinare e rilasciare elementi direttamente su di essa in nuove aree della pagina. Funziona molto bene e posso spostare facilmente i componenti all'interno degli elementi, se necessario.
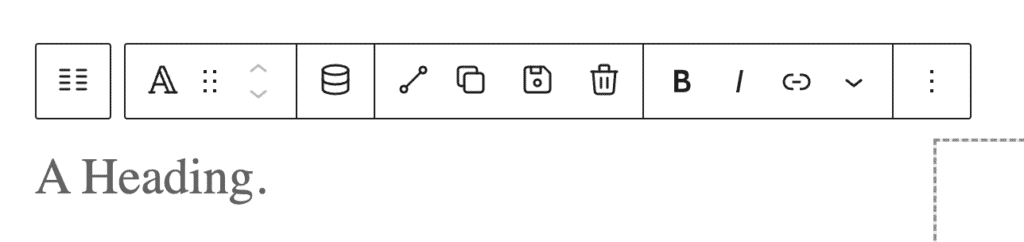
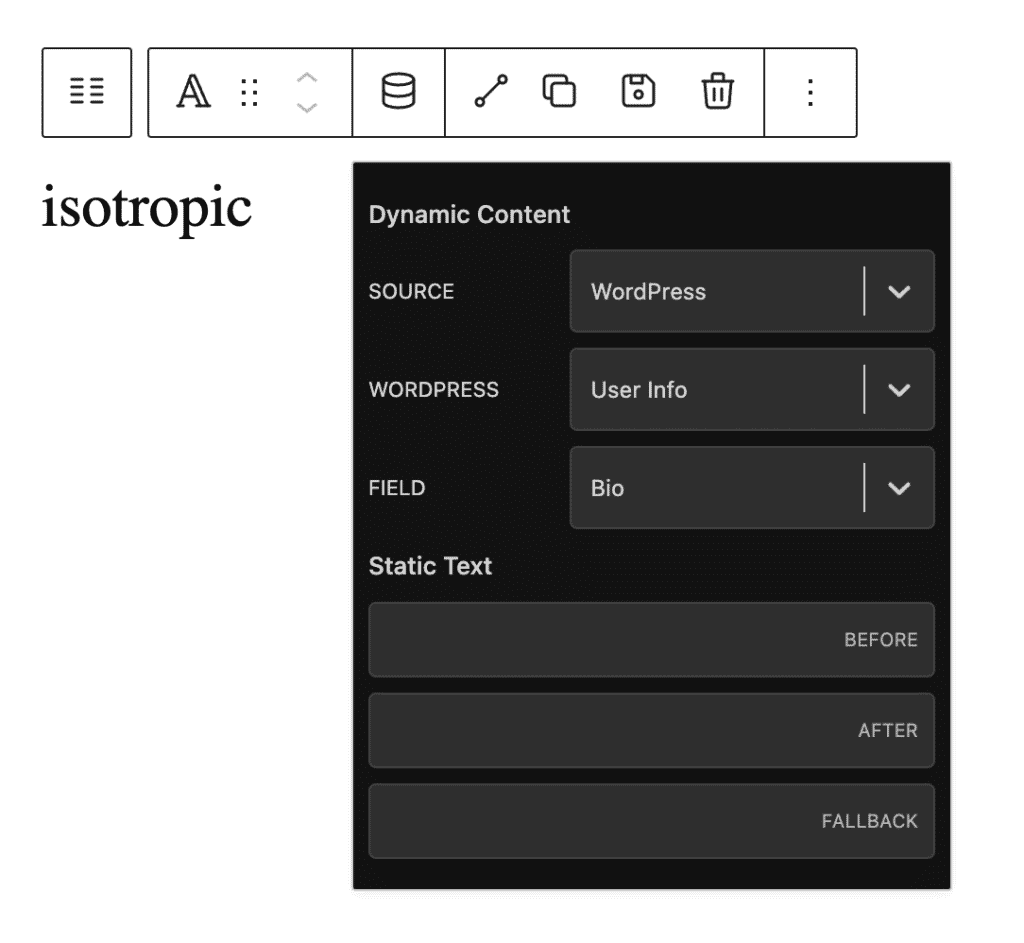
I blocchi, nell'editor centrale, hanno un menu con opzioni aggiuntive rispetto all'editor Gutenberg nativo. L'opzione principale che verrà utilizzata sono i dati dinamici. Usando questo, possiamo popolare i dati in modo dinamico nella pagina da varie fonti.

Questi dati dinamici ci consentono di scegliere di popolare elementi praticamente da qualsiasi aspetto di WordPress nativo disponibile per gli sviluppatori PHP. Tuttavia, ci offre una GUI facile da usare, il che significa che non è necessario conoscere alcun codice per creare siti Web WordPress completamente dinamici direttamente in Gutenberg.

Inoltre, possiamo collegare blocchi, copiare e incollare, duplicare, salvare ed eliminare.
Non sei obbligato a usare solo i blocchi Cwicly. Puoi usare qualsiasi blocco disponibile nell'editor, ma i blocchi Cwicly sono più facili da definire. Ad esempio, se volessi includere un grafico dinamico nella pagina, potrei utilizzare l'elemento Gutenberg fornito con
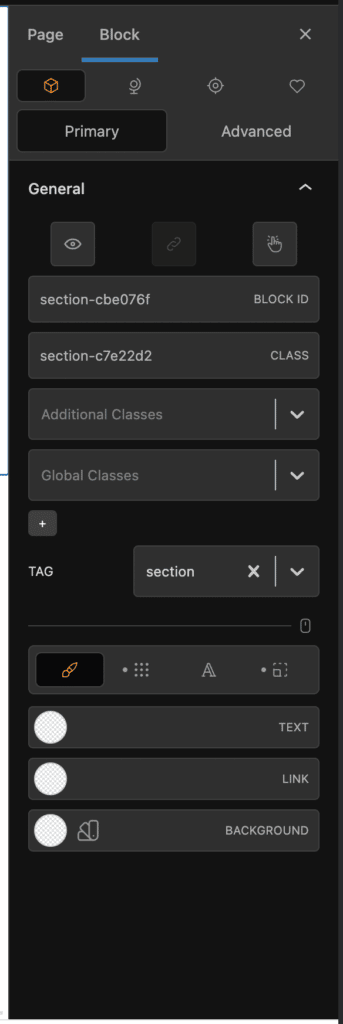
Il lato destro della pagina è molto più complesso ed è qui che Cwicly ti consente di modificare visivamente praticamente qualsiasi aspetto di un componente in Gutenberg.

Questa sezione sostituisce completamente il contenuto della scheda specifica del blocco nell'editor Gutenberg.
Ci sono molte opzioni all'interno di questo pannello, ed è questo che rende questo builder così potente. Fin dall'inizio, possiamo vedere che possiamo aggiungere classi aggiuntive agli elementi, cambiare l'idea di un blocco e persino cambiare il tag di una sezione (in qualcosa come <header> o <main>).
poiché abbiamo un facile accesso alle classi, oltre al riempimento automatico, possiamo utilizzare framework CSS completi con il builder.
Di seguito, abbiamo accesso alle opzioni di stile più comuni per l'elemento specifico. Qui possiamo cambiare facilmente il colore del testo, il colore dello sfondo, il colore del collegamento, la tipografia e la spaziatura.
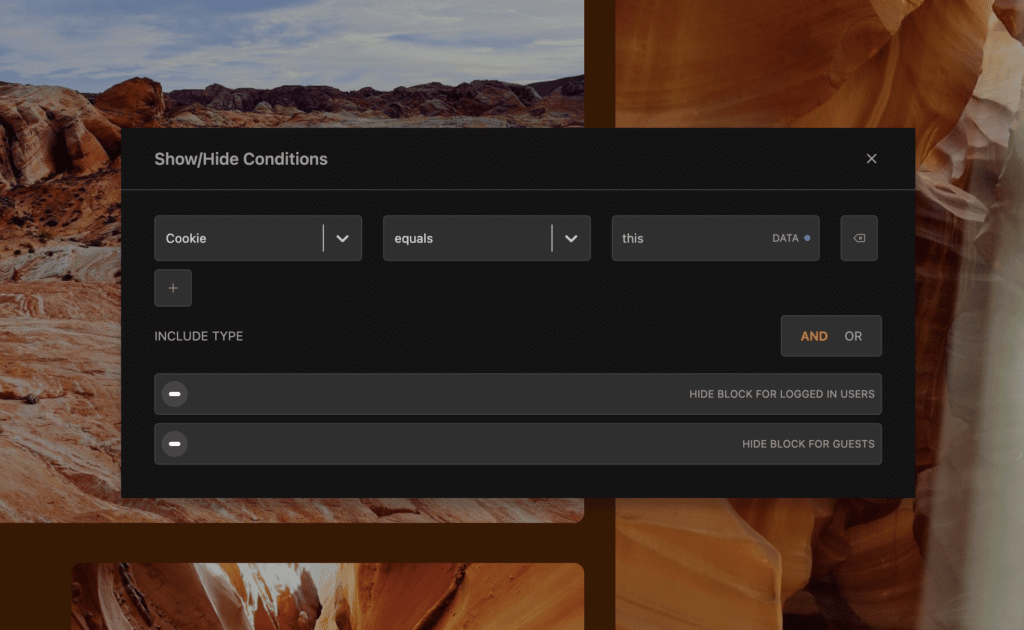
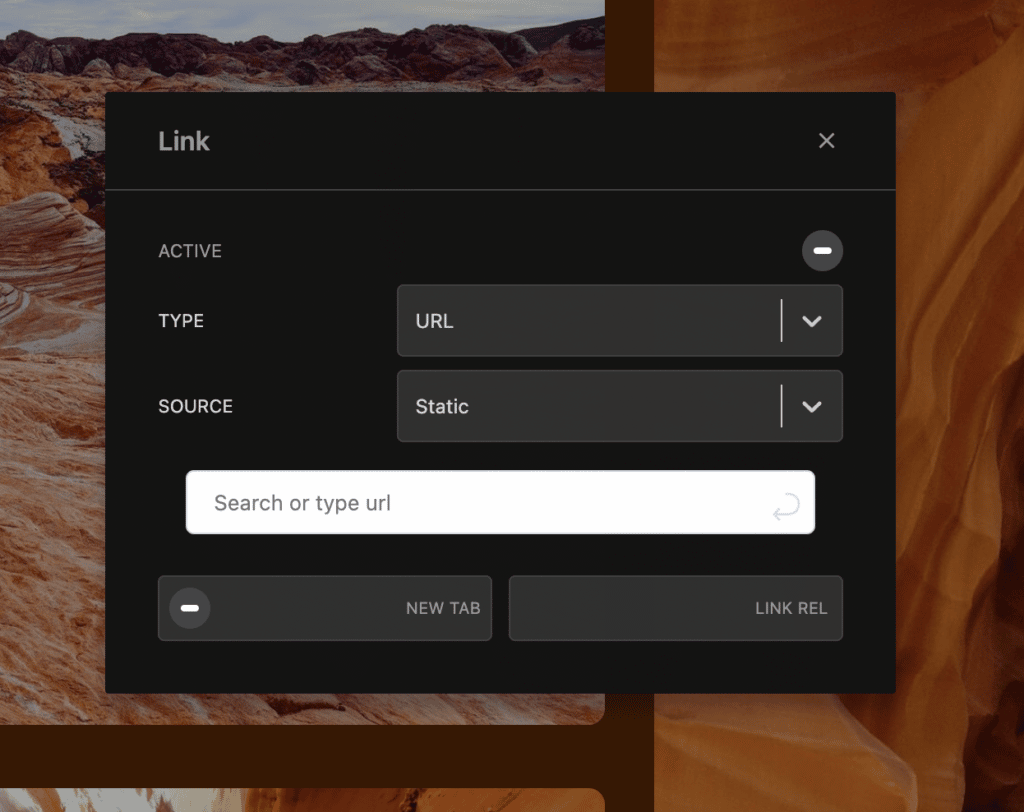
I primi tre pulsanti mi consentono di applicare la visibilità dinamica, collegare un elemento e aggiungere interazioni.

Qui posso utilizzare i dati dinamici dal mio sito Web WordPress, insieme a regole aggiuntive come i cookie o i campi ACF per mostrare e nascondere i componenti di un sito Web.

Questa è l'interfaccia utente del collegamento.

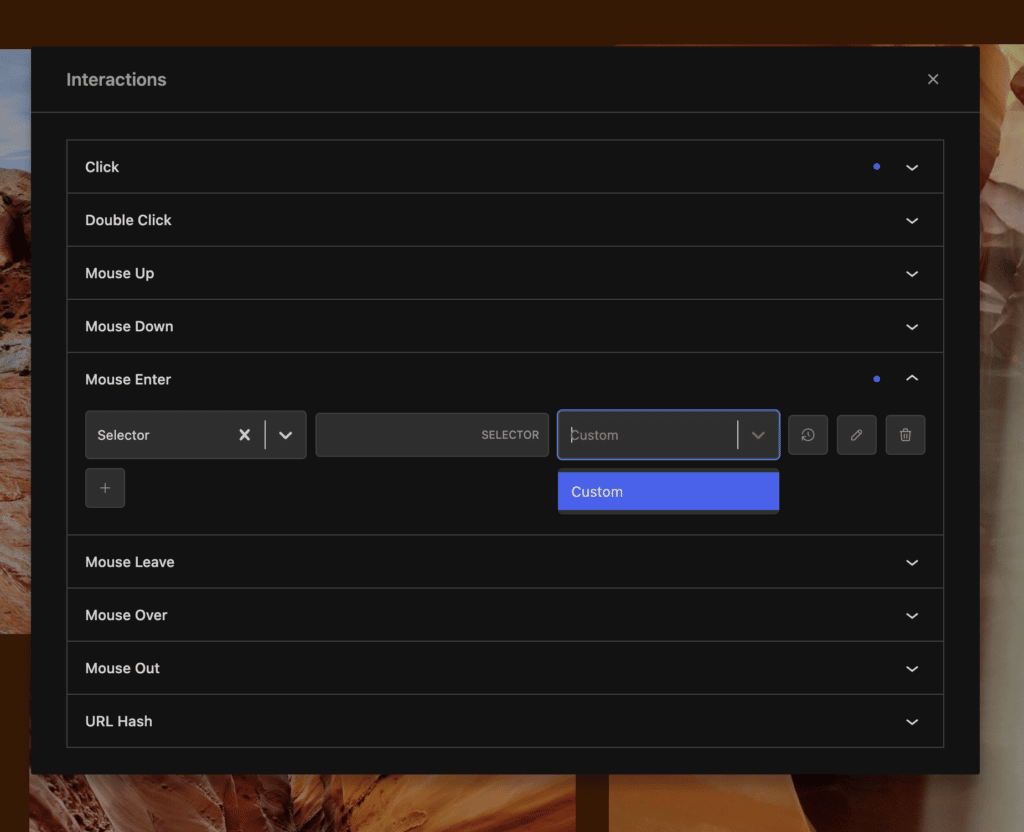
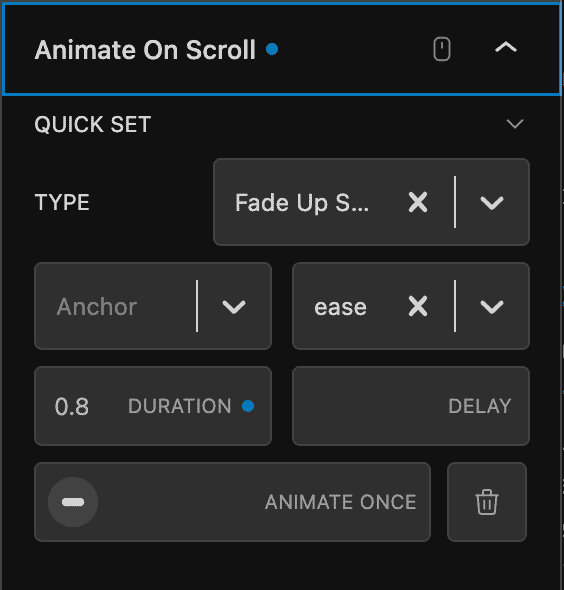
Le interazioni sono solide e potenti. Tuttavia, è facile aggiungere effetti bacche se fai clic o ti sposti su elementi specifici.
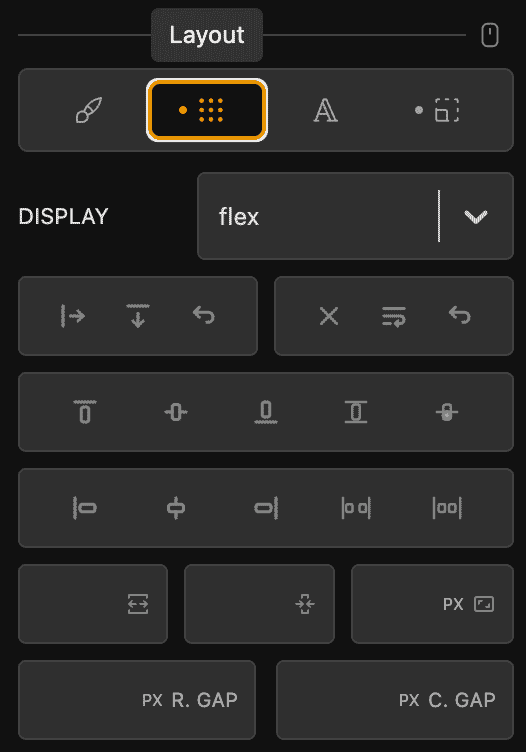
Inoltre, per i componenti strutturali come sezioni o div, ho un sacco di opzioni quando si tratta di layout. Qui puoi vedere come possiamo posizionare gli elementi all'interno di una sezione usando flex.

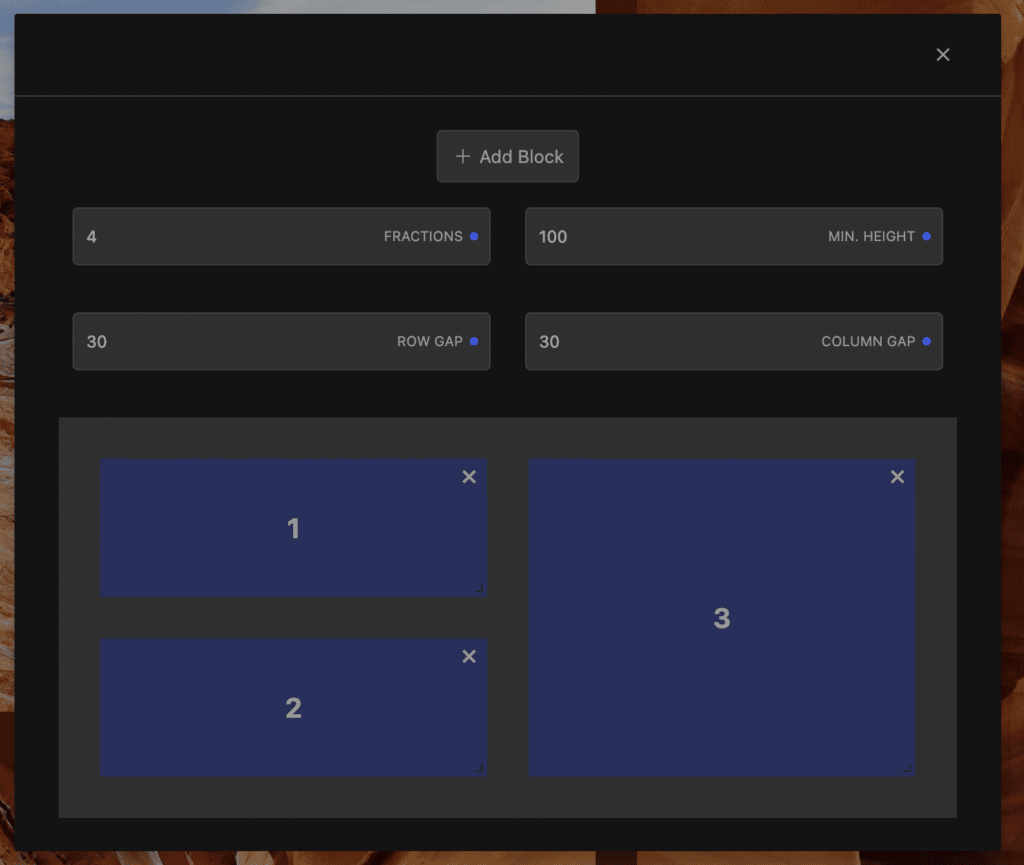
C'è anche un editor di griglia CSS visivo davvero ben implementato, che ti consente di posizionare facilmente elementi in questo modo:

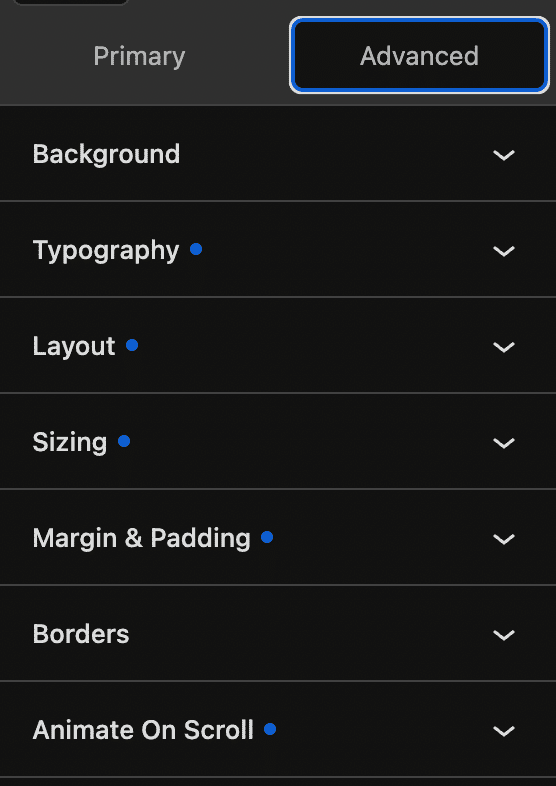
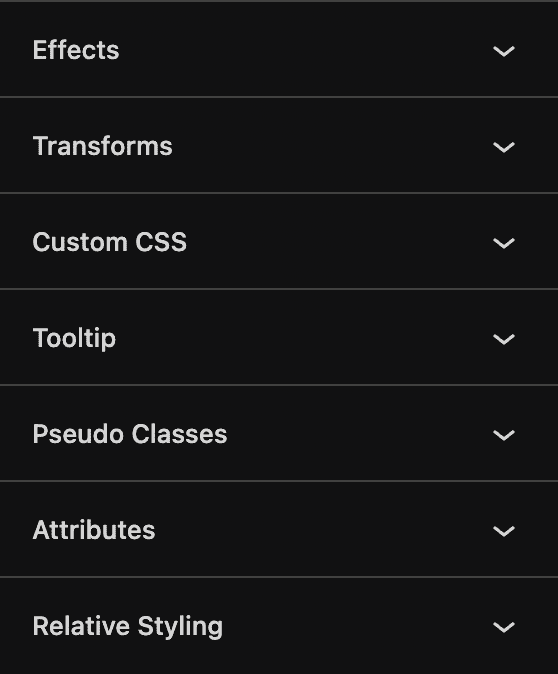
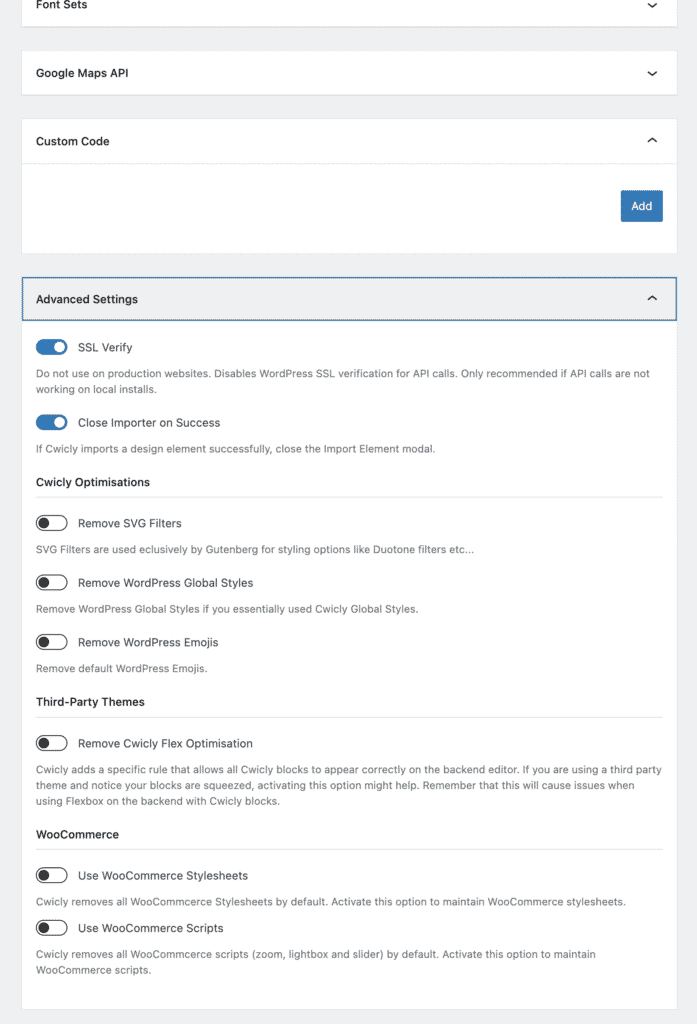
Ora, questo è solo l'aspetto iniziale del pannello laterale destro. Se entriamo nella sezione avanzata, otteniamo accesso praticamente a qualsiasi proprietà che può essere manipolata da CSS personalizzati.


Utilizzando le sezioni, puoi personalizzare gli elementi fino al pixel.

Pubblichi, modifichi e gestisci il contenuto proprio come faresti con qualsiasi altra pagina Gutenberg. Gli elementi di testo possono essere cliccati direttamente e modificati, le immagini possono essere modificate e caricate facilmente e puoi facilmente copiare e incollare tra le pagine.
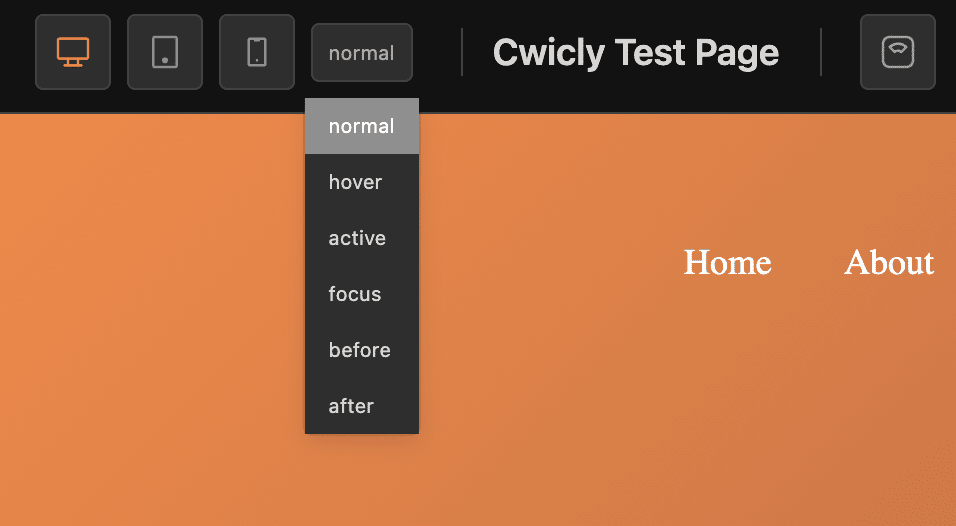
Anche la modifica e le modifiche reattive sono facili. Basta cambiare la visualizzazione per utilizzare i controlli nella parte superiore dell'area di disegno, impostare le modifiche e visualizzare l'unica visualizzazione al di sotto dei punti di interruzione specifici. Pertanto, puoi creare siti Web completamente reattivi, nascondere elementi in base alle dimensioni dello schermo e apportare altre modifiche specifiche per dispositivi mobili.

Questo costruttore è una gioia da usare . E questa è un'affermazione sorprendente dato che è la versione 1.0 ed è stata lanciata relativamente di recente.
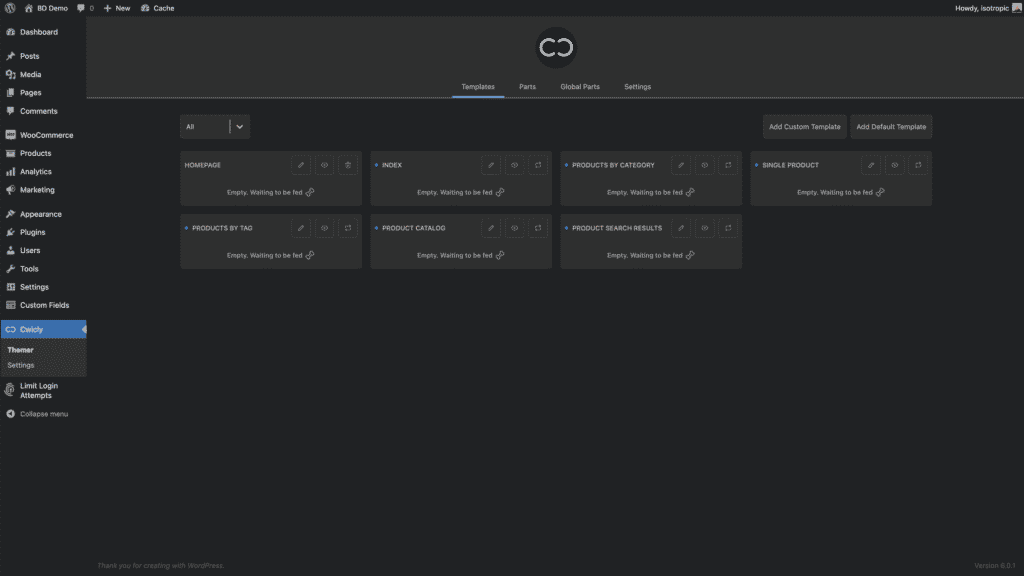
Ora, diamo un'occhiata alla dashboard di Cwicly. Possiamo accedervi tramite il menu di amministrazione a sinistra.
Questa dashboard ci dà accesso alle funzionalità che ci consentono di creare un sito Web completamente personalizzato, gli elementi possono essere inseriti direttamente, le immagini possono essere modificate e caricate facilmente, incluse parti globali, modelli e varie impostazioni. Tutti i modelli utilizzano il builder introdotto sopra, ma ci consentono di applicare i design ad aspetti dinamici del sito Web come un indice o un singolo prodotto di un sito Web WooCommerce.

Ci sono 4 schede. Un posto per modelli, parti, parti globali e impostazioni.

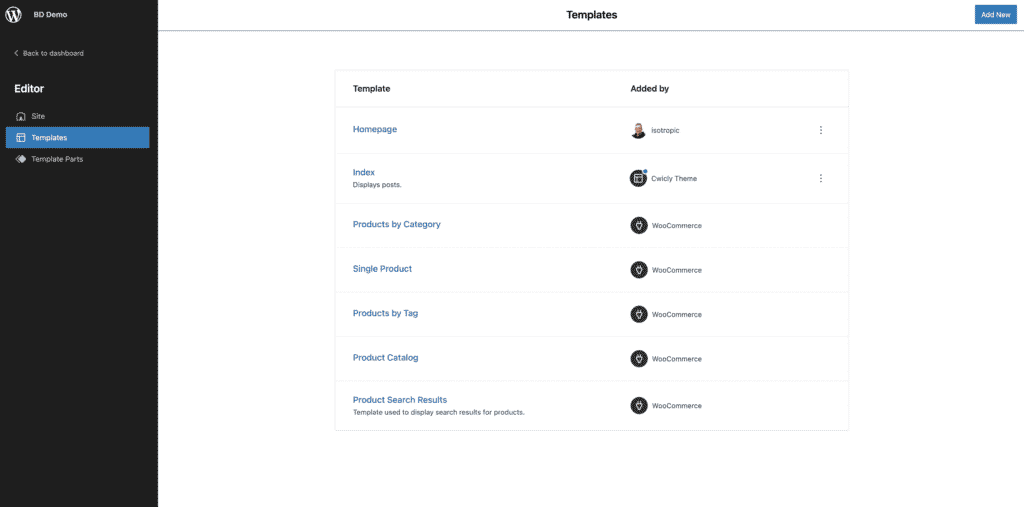
Le pagine dei modelli, delle parti e delle parti globali vengono visualizzate in due posizioni, questa pagina "dashboard" e la dashboard dell'editor. La dashboard dell'editor viene caricata ogni volta che un elemento di contenuto viene modificato da Cwicly. Questa dashboard utilizza lo stile nativo di WordPress e Gutenberg, integrandosi direttamente nel tuo flusso di lavoro. Ecco come appare:


Per concludere questa sezione della recensione di Cwicly, ecco un utile video che ti guida attraverso le caratteristiche generali del builder, pubblicato dallo sviluppatore principale Lewis.
Interfaccia utente/UX di Cwicly
L'interfaccia utente/UX di questo builder è leader del settore. È davvero facile da usare, tutto sembra essere al posto giusto, il trascinamento delle sezioni funziona bene e sembra un'estensione di Gutenberg, invece di un'esperienza completamente nuova.

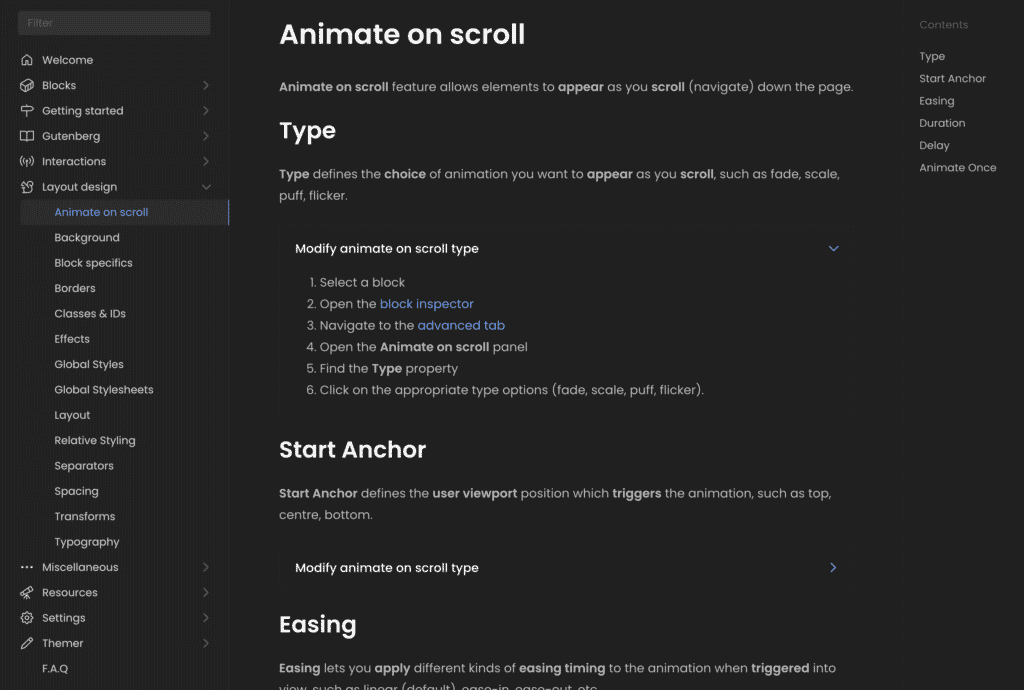
Inoltre, questo è un prodotto molto ben documentato che lo rende ancora più facile da usare e da imparare.

Libreria dei componenti ("Temi").
Quando acquisti questo strumento non ottieni solo un builder ben progettato per Gutenberg. Inoltre, puoi accedere a un'enorme libreria di componenti, pagine e siti Web completi che possono essere importati con un clic.
Cliccando sul pulsante Cwicly in alto a sinistra, puoi sfogliare centinaia di sezioni pre-costruite che sono sicuramente progettate e realizzate da professionisti. Puoi importarli con un clic, apportare le modifiche di cui hai bisogno e portare in produzione un sito Web dall'aspetto eccezionale nel giro di poche ore.
Tutti i componenti sono disponibili per la modifica nel builder.
Dati dinamici ACF
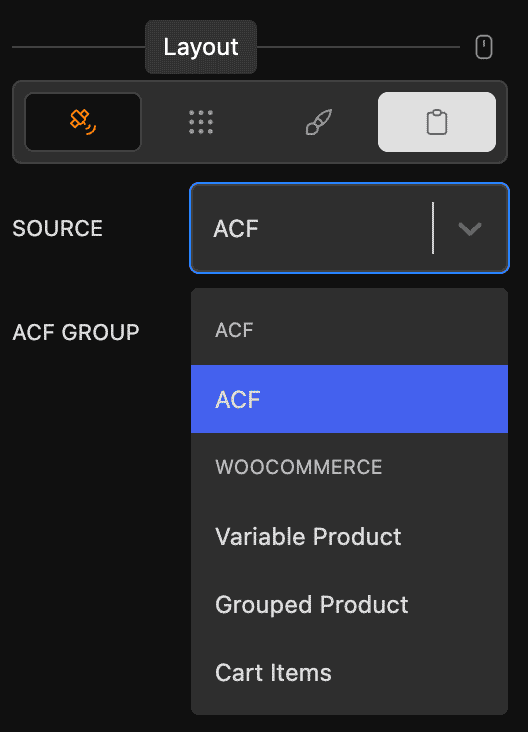
Come abbiamo accennato nella sezione precedente, puoi prendere praticamente tutti i dati dinamici in WordPress e popolarli in qualsiasi luogo in Gutenberg usando questo builder. Puoi anche utilizzare questi dati per mostrare condizionalmente gli elementi. Tuttavia, lo strumento diventa ancora più potente quando si implementa ACF.
Se hai utilizzato ACF in passato, probabilmente capirai la potenza di questo plug-in di campo personalizzato. Ti consente di rendere facile per clienti e clienti modificare le informazioni del loro sito Web dal back-end. Inoltre, ci sono molti campi potenti come un ripetitore, gruppi e altro.
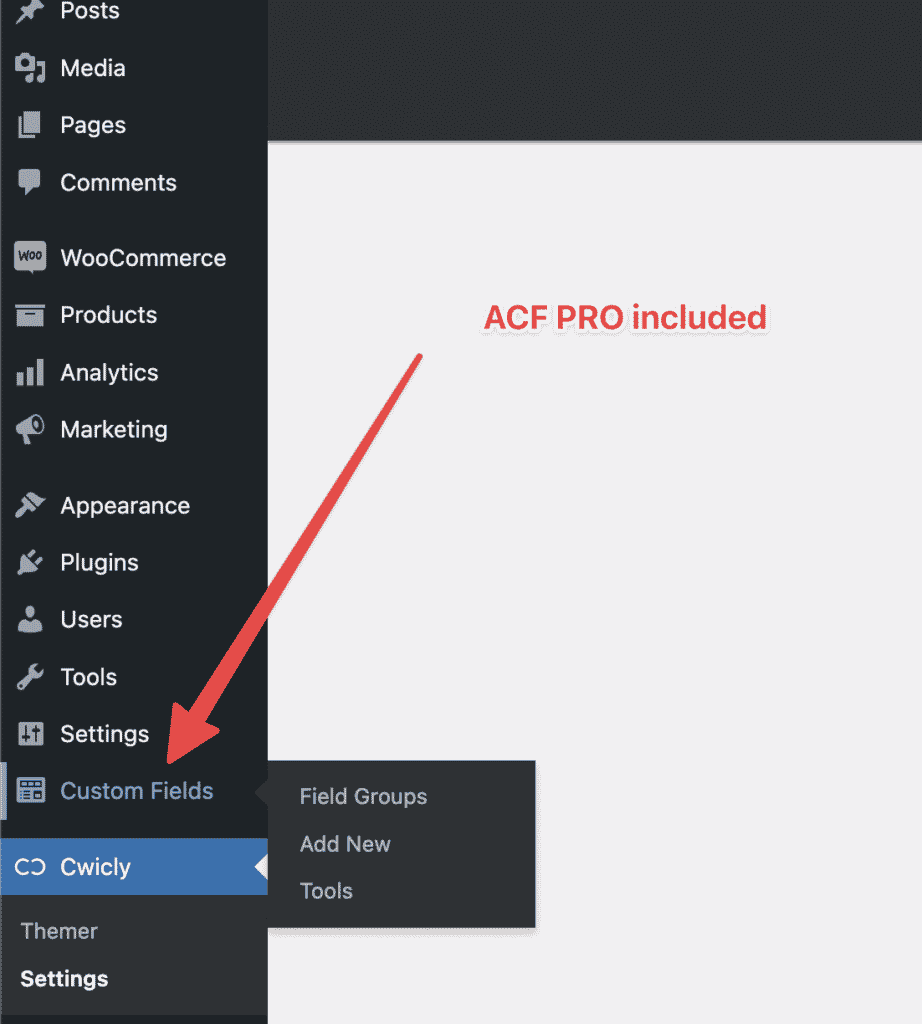
Non solo Cwicly offre un'integrazione completa con ACF PRO, consentendo di creare siti Web completamente dinamici dal front-end al back-end, ma include anche la versione pro del plug-in . Quindi, puoi sperimentare tutti i vantaggi dell'incorporazione di ACF nei progetti dei clienti senza nemmeno dover acquistare la versione pro.

C'è un ampio supporto per tutti i tipi di campo, ma funziona bene con il ripetitore, permettendoti di creare modelli di dati ripetuti sul back-end. Ad esempio, posso costruire un ripetitore che raccolga un colpo alla testa, nome, cognome, biografia e altro. Potrei quindi utilizzare l'elemento ripetitore per creare una pagina "team" completamente dinamica.
L'utente finale non avrebbe bisogno di creare una nuova sezione, caricare un'immagine, aggiungere regole di stile e altro, tutto ciò che dovrebbe fare è aggiungere una nuova sezione al ripetitore, compilare i dati in un fieldset predefinito, e salva la pagina.

Codice frontend - Nessun rigonfiamento
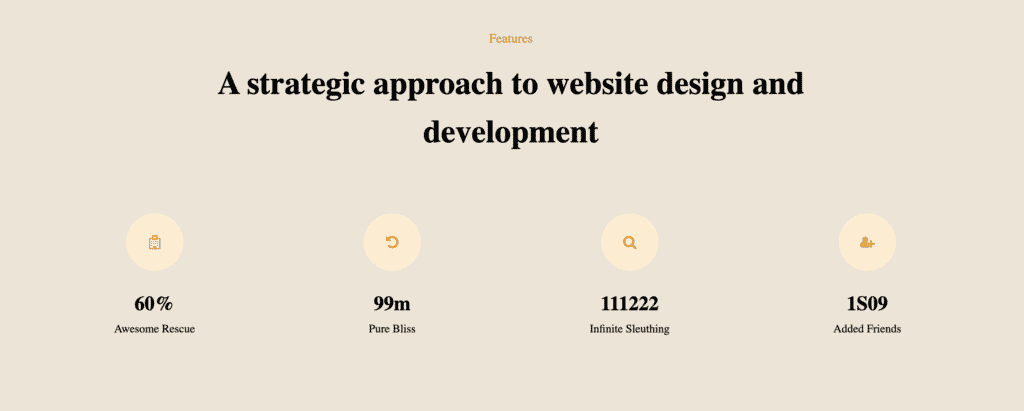
Il codice prodotto da questo builder è il più pulito possibile. Diamo un'occhiata al front-end di un sito Web demo:
Questo perché i componenti che Cwicly aggiunge sono veri, negativi, componenti di Gutenberg.
Ecco una sezione demo realizzata con lo strumento:

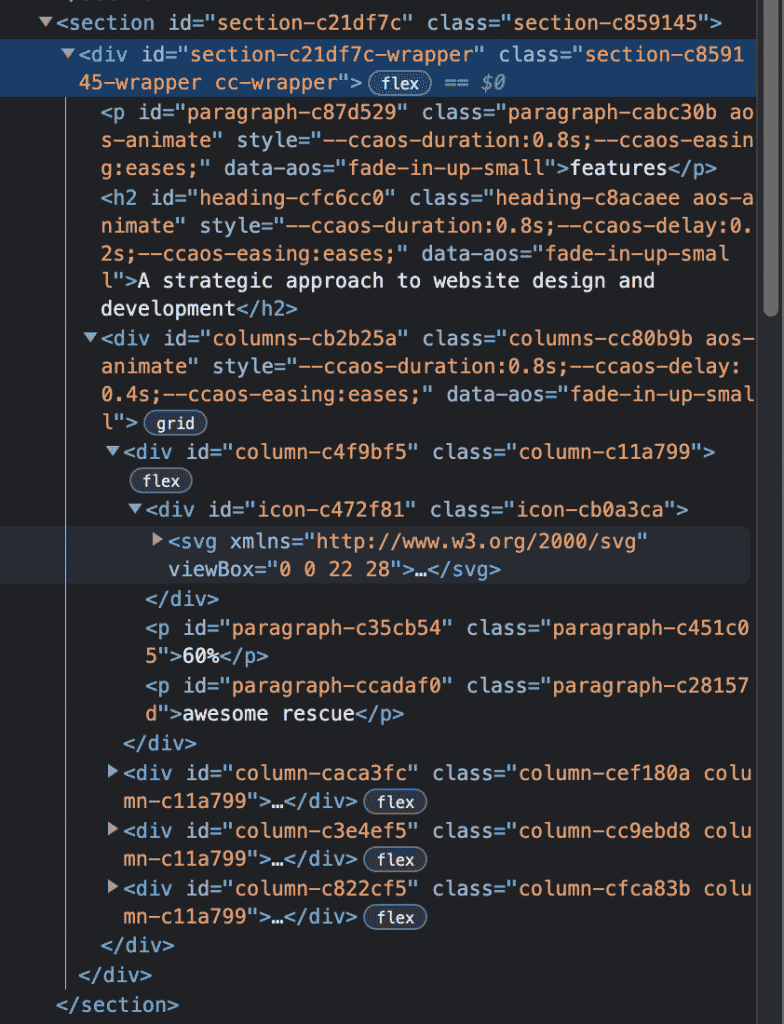
Ed ecco l'output HTML. Puoi vedere che non ci sono assolutamente div o wrapper aggiuntivi da nessuna parte, ed è essenzialmente pulito e output come si potrebbe ottenere (anche hardcoding).

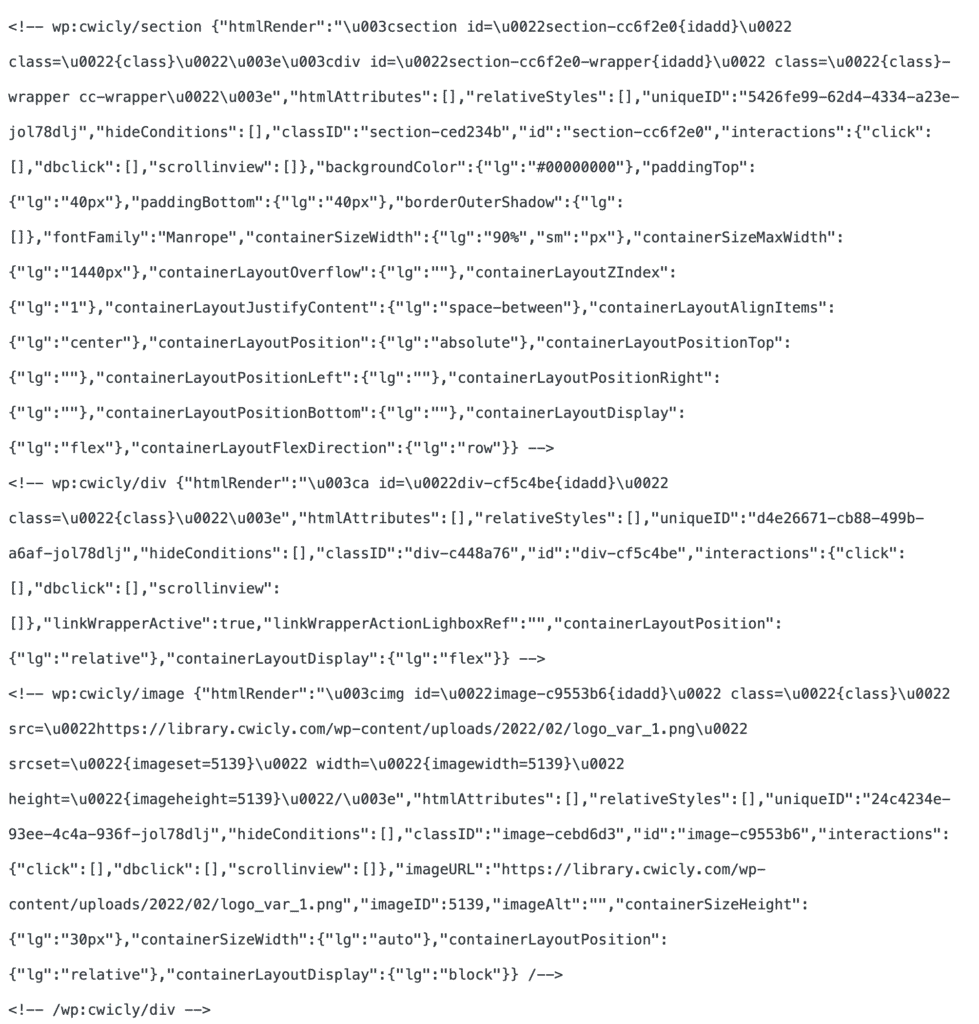
Sul back-end, il codice è leggibile dall'uomo (sintassi nativa di Gutenberg):

Tutte le regole di stile vengono aggiunte al blocco come possiamo vedere sopra.

Un'altra cosa di cui sono piuttosto entusiasta ma che non esiste ancora al momento della pubblicazione di questa recensione è la possibilità di esportare tutto il codice al di fuori di WordPress in HTML e CSS autonomi.
È un nuovo (ish) prodotto
Cwicly ha circa un anno e mezzo, verrà rilasciato a febbraio 2021. Per questo motivo, ci sono alcune limitazioni che i professionisti possono incontrare quando utilizzano questo strumento.
Ad esempio, non esiste un ecosistema solido che circonda questa piattaforma. Tuttavia, poiché richiede un approccio diverso rispetto a molti altri costruttori di pagine, giocando bene con Gutenberg, otteniamo l'accesso sia ai blocchi Gutenberg gratuiti che a quelli a pagamento.
Inoltre, al momento della stesura di questo post, l'integrazione di woo commerce è incredibilmente limitata. Probabilmente non saresti in grado di creare un sito Web di produzione con noi, se volessi incorporare quella soluzione di e-commerce in modo personalizzato.
Detto questo, ritengo che allo stato attuale questo prodotto sia pronto per creare siti Web di brochure, siti Web aziendali, blog, siti di appartenenza e altro ancora pronti per la produzione. La funzionalità di dati dinamici (per popolare e anche mostrare/nascondere gli elementi) è robusta e la flessibilità fornita dal builder ci consente di creare praticamente qualsiasi layout immaginabile.
Prezzi Cwicly
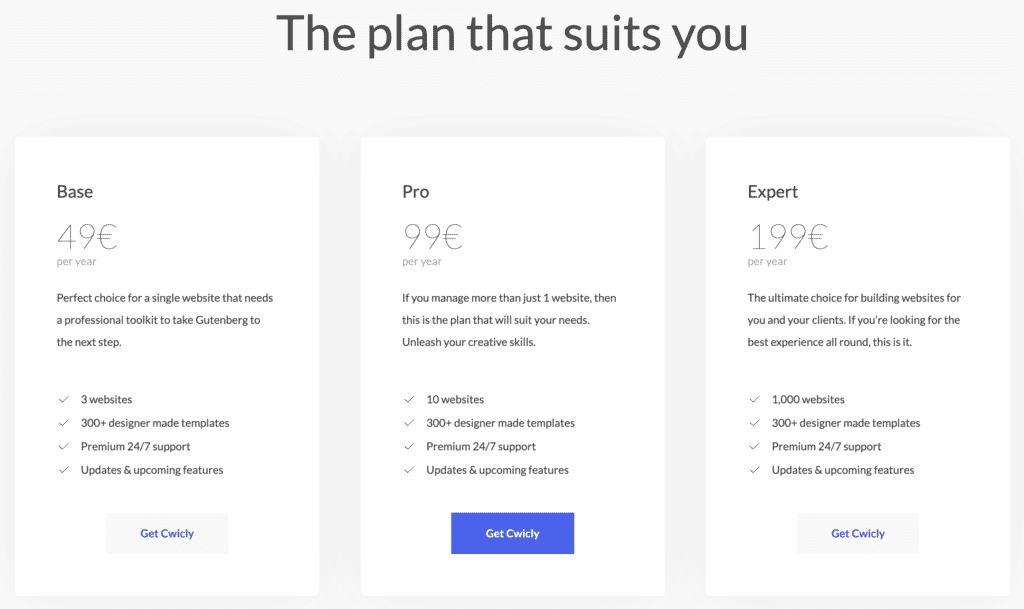
I prezzi sono relativamente in linea con altri page builder di WordPress nel 2022.

La licenza base consente di installarlo su tre siti Web e costa 49 € all'anno. La licenza pro, ti permette di installarlo su 10 siti web con un prezzo di € 99 all'anno. Infine, la licenza Expert ti consente di installare su 1000 siti Web e ti costerà 199 € all'anno. Non esiste un piano per tutta la vita, ma credo che questa sia una buona cosa in quanto ispira uno sviluppo continuo e sostenibile.

C'è una garanzia di rimborso di 30 giorni, quindi puoi provare senza rischi.
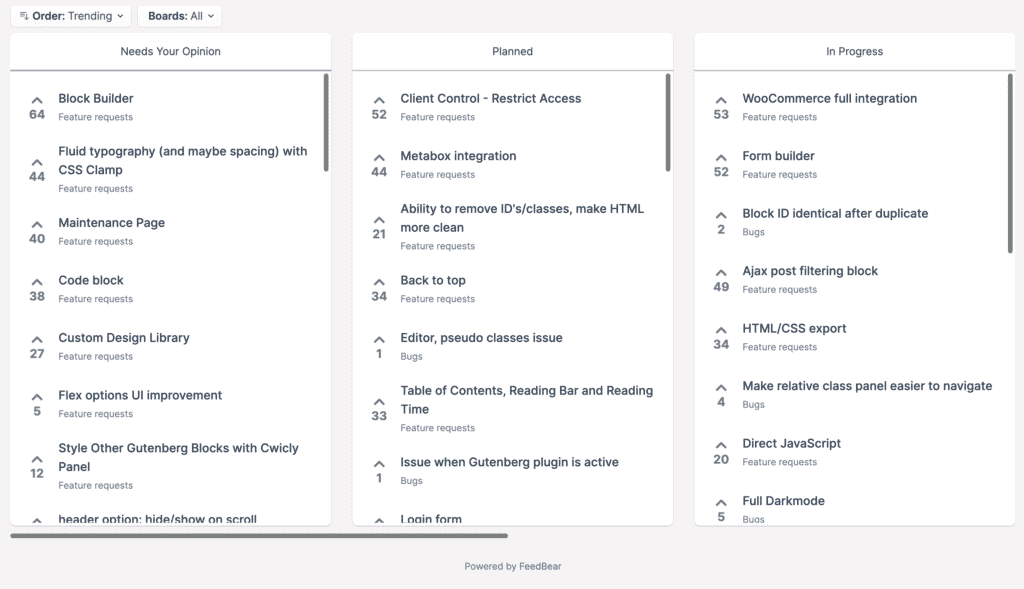
Anche la roadmap pubblica sembra impressionante:

Se possono anche implementare una parte di queste richieste, la quota annuale per lo sviluppo continuo vale, a mio avviso, più che la pena.
Conclusione
Questo costruttore visivo di Gutenberg è davvero impressionante. In effetti, è uno dei miei prodotti preferiti creare un sito Web WordPress nel 2022, per la semplicità, la facilità d'uso, ma anche la potenza che questo toolkit racchiude. Puoi creare siti Web WordPress completamente personalizzati, con l'output di codice più pulito possibile, direttamente nel builder Gutenberg.
Ci sono molte funzionalità che gli utenti esperti apprezzeranno, come l'enorme libreria di modelli di oltre 300 elementi, il sistema di classi, l'integrazione ACF Pro, una roadmap promettente e un programma di sviluppo rapido. Sono entusiasta di vedere come questo strumento continua a maturare e il prossimo generatore di moduli, l'integrazione (completa) di WooCommerce, l'esportazione HTML/CSS e i miglioramenti della qualità della vita serviranno semplicemente a continuare a renderlo uno dei migliori costruttori disponibili sul mercato mercato oggi.
